SEO Javascript: Tổng hợp kiến thức cho người mới bắt đầu

Đã kiểm duyệt nội dung
Đánh giá
SEO JavaScript là quá trình tối ưu các trang web sử dụng JavaScript để đảm bảo nội dung có thể được thu thập và hiểu đúng bởi công cụ tìm kiếm. Dù JavaScript mang lại trải nghiệm động và hiện đại, nó cũng tiềm ẩn nhiều vấn đề khiến website khó index, trùng lặp nội dung hoặc hiển thị sai trong kết quả tìm kiếm. Nếu bạn đang tối ưu một web app hoặc site sử dụng framework như React, Vue, Angular… thì đây là hướng dẫn bạn không nên bỏ qua.
Điểm chính cần nắm
- SEO JavaScript là gì?: Định nghĩa SEO JavaScript và lý do nó quan trọng với các trang web sử dụng JS.
- Một số vấn đề về SEO JavaScript và các phương pháp tốt nhất: Liệt kê các lỗi phổ biến và cách khắc phục để tối ưu hóa SEO cho web dùng JavaScript.
- Tool kiểm tra và khắc phục sự cố SEO Javascript: Giới thiệu các công cụ từ Google và bên thứ ba để kiểm tra và sửa lỗi SEO JavaScript.
- Cách Google xử lý các trang bằng JavaScript: Mô tả quy trình thu thập, xử lý và kết xuất nội dung JS của Googlebot.
- Tùy chọn kết xuất JavaScript: Trình bày các lựa chọn render nội dung JavaScript như SSR, CSR hoặc hybrid rendering.
- Vietnix – Giải pháp lưu trữ hiệu suất cao cho website nhanh và ổn định: Giới thiệu dịch vụ hosting/VPS hiệu suất cao của Vietnix hỗ trợ website chạy mượt và an toàn.
- FAQ: Giải đáp các câu hỏi thường gặp liên quan đến SEO cho website dùng JavaScript.
SEO JavaScript là gì?
SEO JavaScript là một phần của SEO technical (SEO kỹ thuật), được áp dụng cho các trang web sử dụng nhiều JavaScript nhằm tối ưu hóa quá trình duyệt và lập chỉ mục (index), đồng thời giúp trang web trở nên thân thiện hơn với các bot tìm kiếm như Googlebot. Thông qua đó, SEO JavaScript sẽ cải thiện và nâng cao thứ hạng của trang web trên các công cụ tìm kiếm.

Nhìn chung, JavaScript là một ngôn ngữ lập trình khá quen thuộc và nó không gây ra những ảnh hưởng tiêu cực đến quá trình SEO web của bạn. Tuy nhiên, nếu bạn là một người mới hoặc đã quen với cách SEO truyền thống, bạn cần phải bỏ ra chút thời gian để học hỏi về JavaScript.
Khi SEO JavaScript, bạn sẽ bắt gặp một vài quy trình tương tự với phương pháp SEO mà bạn đã quen thuộc. Chẳng hạn như bạn vẫn sẽ làm việc với mã HTML chứ không hẳn là JavaScript, hoặc vẫn sử dụng các tùy chọn plugin quen thuộc để xử lý một số thành phần cơ bản trong SEO nếu plugin đó chưa được tích hợp vào framework của bạn.
Framework Javascript được gọi là “module” và bạn sẽ tìm thấy nhiều tùy chọn gói để cài đặt chúng. Để sử dụng các phiên bản dành cho framework phổ biến như React, Vue, Angular và Svelte, bạn có thể tìm kiếm chúng bằng cách nhập “tên Framework + tên module”, chẳng hạn như “React Helmet”. Những module này sở hữu tính năng tương tự như các Framework và cho phép người dùng cài đặt các thẻ cần thiết cho SEO.
Tuy nhiên, nhược điểm của JavaScript cũng nằm ở hiệu suất vì ngôn ngữ này không thể phân tích cú pháp dần dần như CSS hay HTML, điều này dẫn đến tốc độ và hiệu suất tải trang sẽ bị ảnh hưởng nặng nề.
Đôi khi, bạn cần phải đánh đổi hiệu suất để lấy chức năng khi sử dụng JavaScript. Ngoài ra, còn có rất nhiều vấn đề phát sinh có thể xảy ra trong quá trình vận hành trang web với JavaScript. Để hạn chế tối đa sự cố, bạn có thể tham khảo phần tiếp theo của bài viết.
Cùng tham khảo thêm một số bài viết liên quan đến tốc độ website có thể bạn quan tâm:
📌 15 Công cụ test tốc độ website tốt nhất hiện nay
📌 PageSpeed Insights là gì? 6 Tiêu chí đánh giá điểm PSI
Tổng hợp 23 vấn đề về SEO JavaScript và các phương pháp tốt nhất
Dưới đây là một số vấn đề thường gặp khi làm việc với các trang web sử dụng JavaScript và gợi ý khắc phục với công cụ Ahrefs mà bạn có thể tham khảo:
- Có thẻ title và meta description duy nhất
- Vấn đề về thẻ canonical (canonical tag)
- Google sử dụng thẻ meta robots có hạn chế nghiêm ngặt nhất
- Đặt thuộc tính ALT trên ảnh
- Cho phép thu thập thông tin các tệp JavaScript
- Kiểm tra xem Google có thấy nội dung của bạn không?
- Vấn đề trùng lặp nội dung
- Không sử dụng các đoạn (#) trong URL
- Tạo sitemap cho trang web
- Status code và soft 404
- Chấp nhận chuyển hướng bằng JavaScript, nhưng không được ưu tiên
- Vấn đề quốc tế hóa
- Sử dụng structured data (dữ liệu có cấu trúc)
- Sử dụng liên kết định dạng chuẩn
- Sử dụng phiên bản file để giải quyết các trạng thái không được index
- Không thấy những gì được hiển thị cho Googlebot
- Sử dụng polyfill cho các tính năng không được hỗ trợ
- Sử dụng lazy loading
- Thiết lập cuộn vô hạn (infinite scroll) trên website
- Vấn đề hiệu năng
- Các trang web JavaScript sử dụng nhiều crawl budget
- Service worker có được hỗ trợ hay không?
- Sử dụng kết nối HTTP
Có thẻ title và meta description duy nhất
Việc sử dụng thẻ title (tiêu đề) và meta description (mô tả meta) duy nhất cho từng trang trên web của bạn là điều cần thiết. Tuy nhiên, đôi khi bạn sẽ gặp tình trạng tất cả các trang hoặc một nhóm trang cùng sử dụng chung một thẻ title hay meta description. Điều này thường xảy ra vì nhiều framework JavaScript được tạo thành các mẫu để nhà phát triển có thể xây dựng web một cách nhanh chóng hơn.
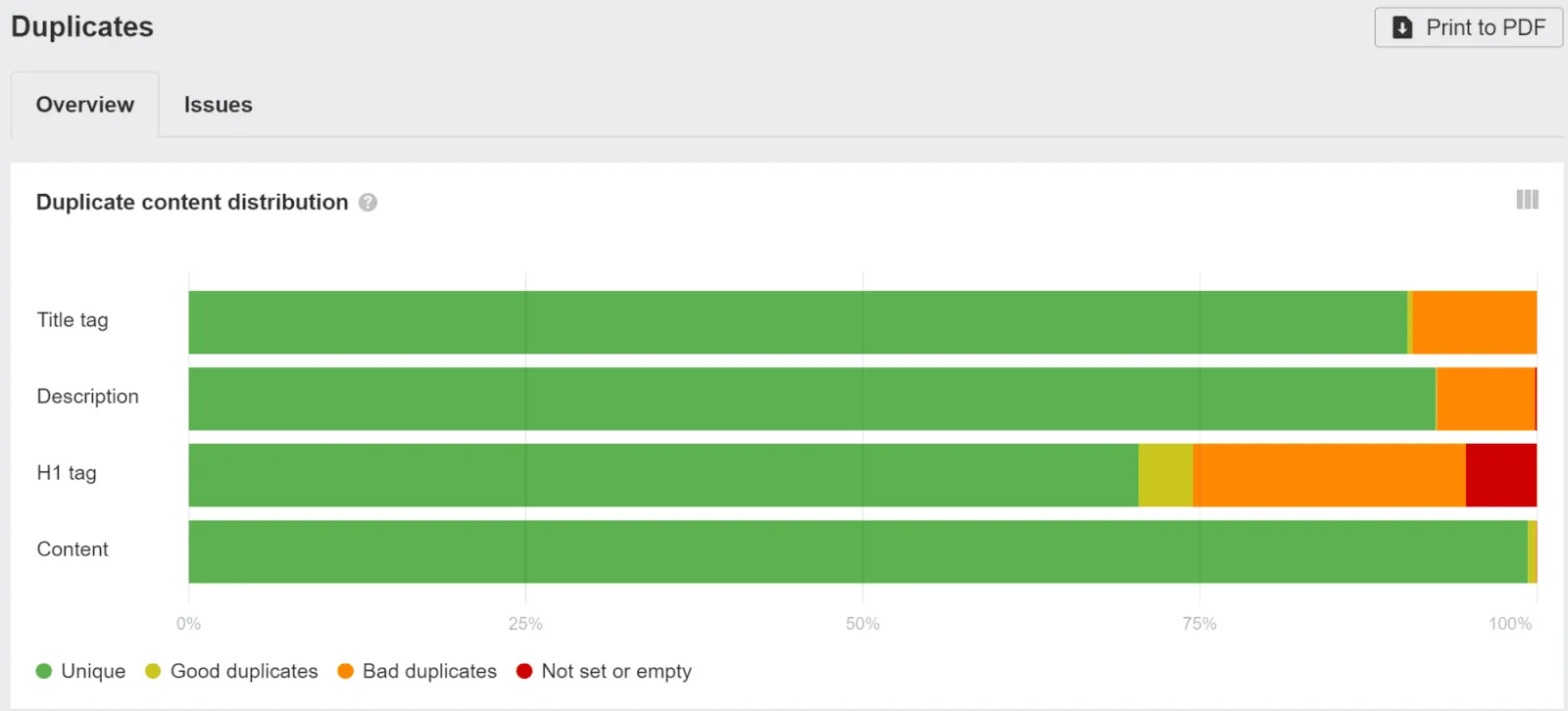
Bạn có thể kiểm tra báo cáo Duplicate trong Ahrefs’ Site Audit (dịch vụ kiểm tra trang web của Ahrefs). Tại đây, hãy click vào bất kỳ mục nào bạn muốn để xem các vấn đề đang phát sinh mà công cụ đã tìm thấy.

Bạn có thể dùng một trong số các module SEO như Helmet để đặt custom tag (thẻ tùy chỉnh) cho từng trang trên web.
Trong nhiều trường hợp, JavaScript được sử dụng để ghi đè lên các giá trị mặc định mà người dùng đã đặt trên web. Mặc dù ở phía Google, điều này không gây ra vấn đề gì vì Google sẽ sử dụng title hoặc description bị ghi đè. Tuy nhiên, đối với người dùng, họ có thể thấy hiện tượng nhấp nháy hoặc thay đổi đột ngột khi tiêu đề xuất hiện trên trình duyệt và điều này sẽ gây ra một số trải nghiệm không đồng nhất, thậm chí là gây phiền hà cho người dùng.
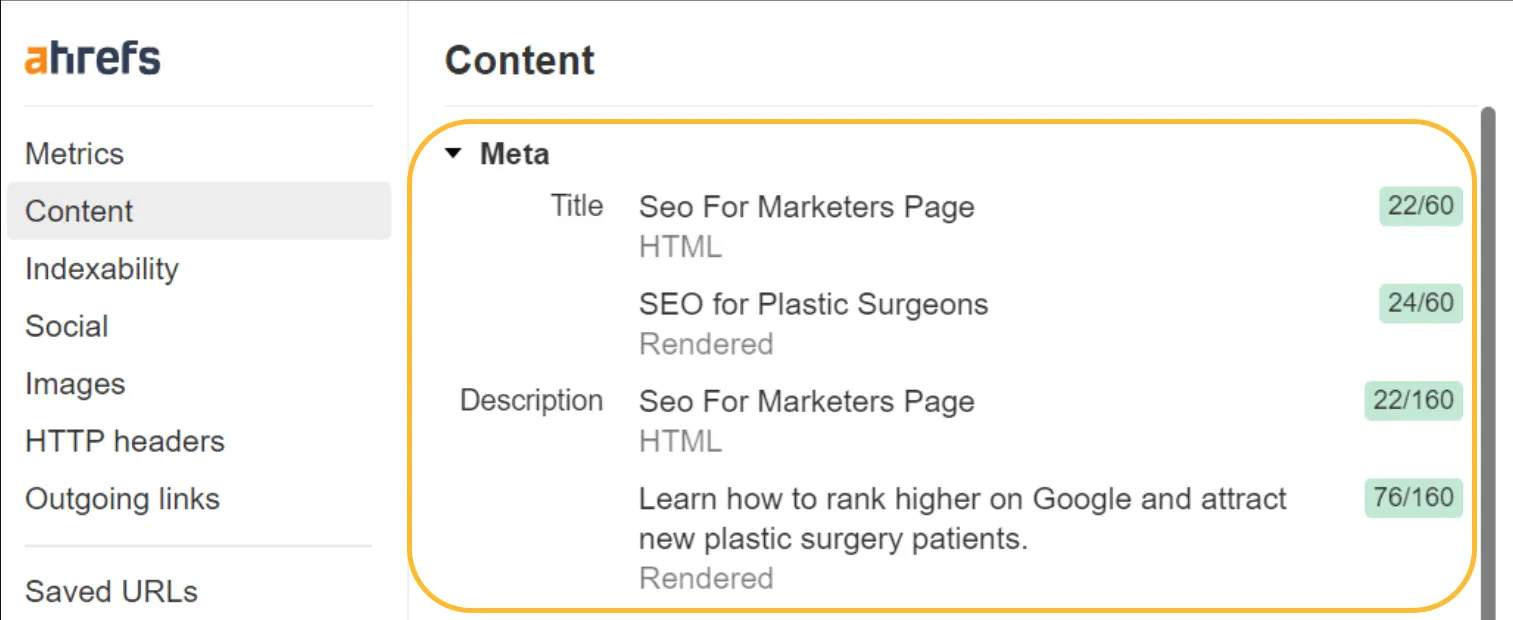
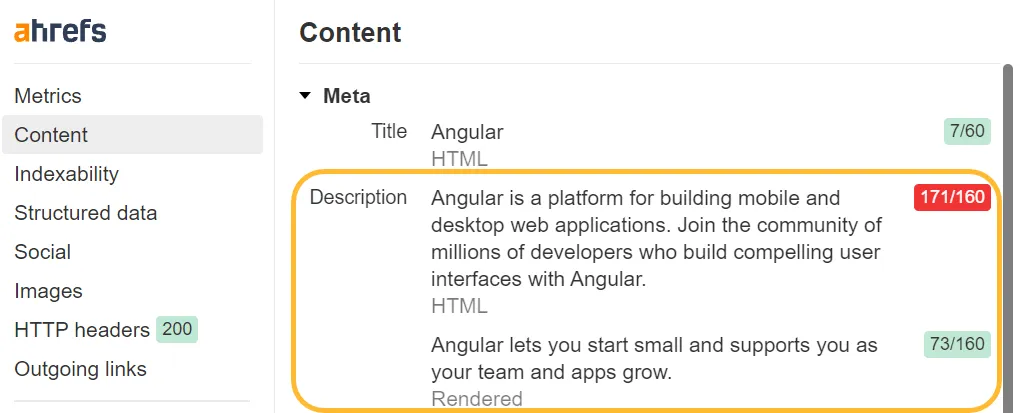
Khi phát hiện điều đó, bạn có thể sử dụng SEO Toolbar của Ahrefs để theo dõi phiên bản HTML gốc và phiên bản được hiển thị trên công cụ tìm kiếm.

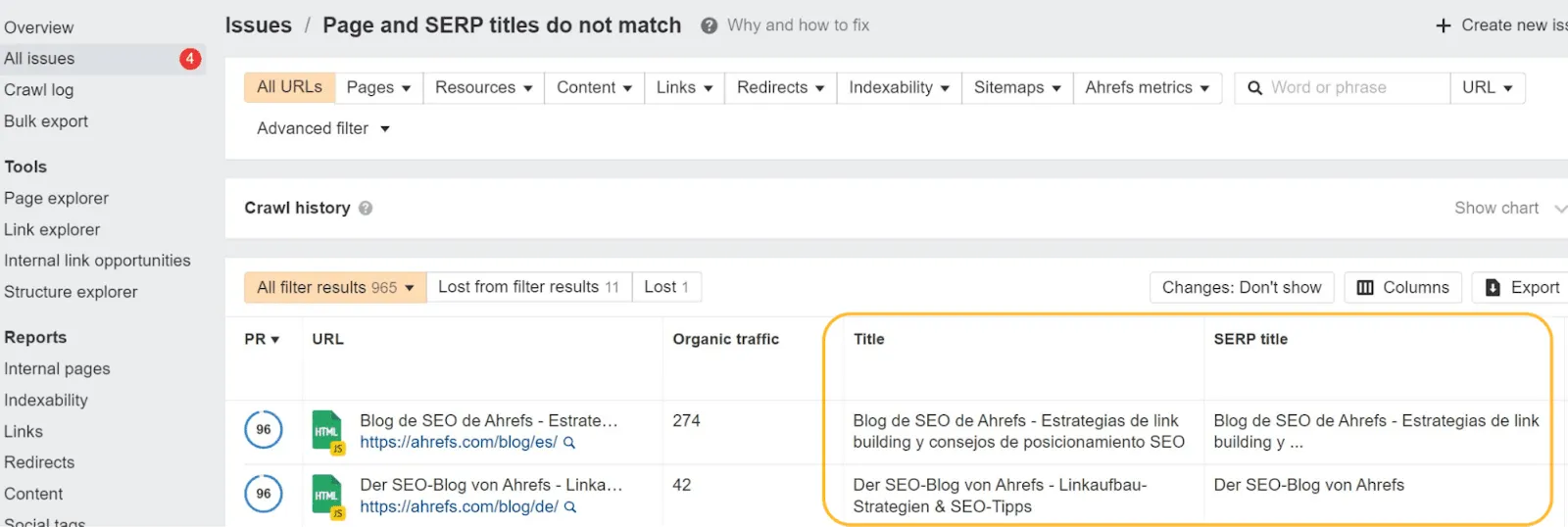
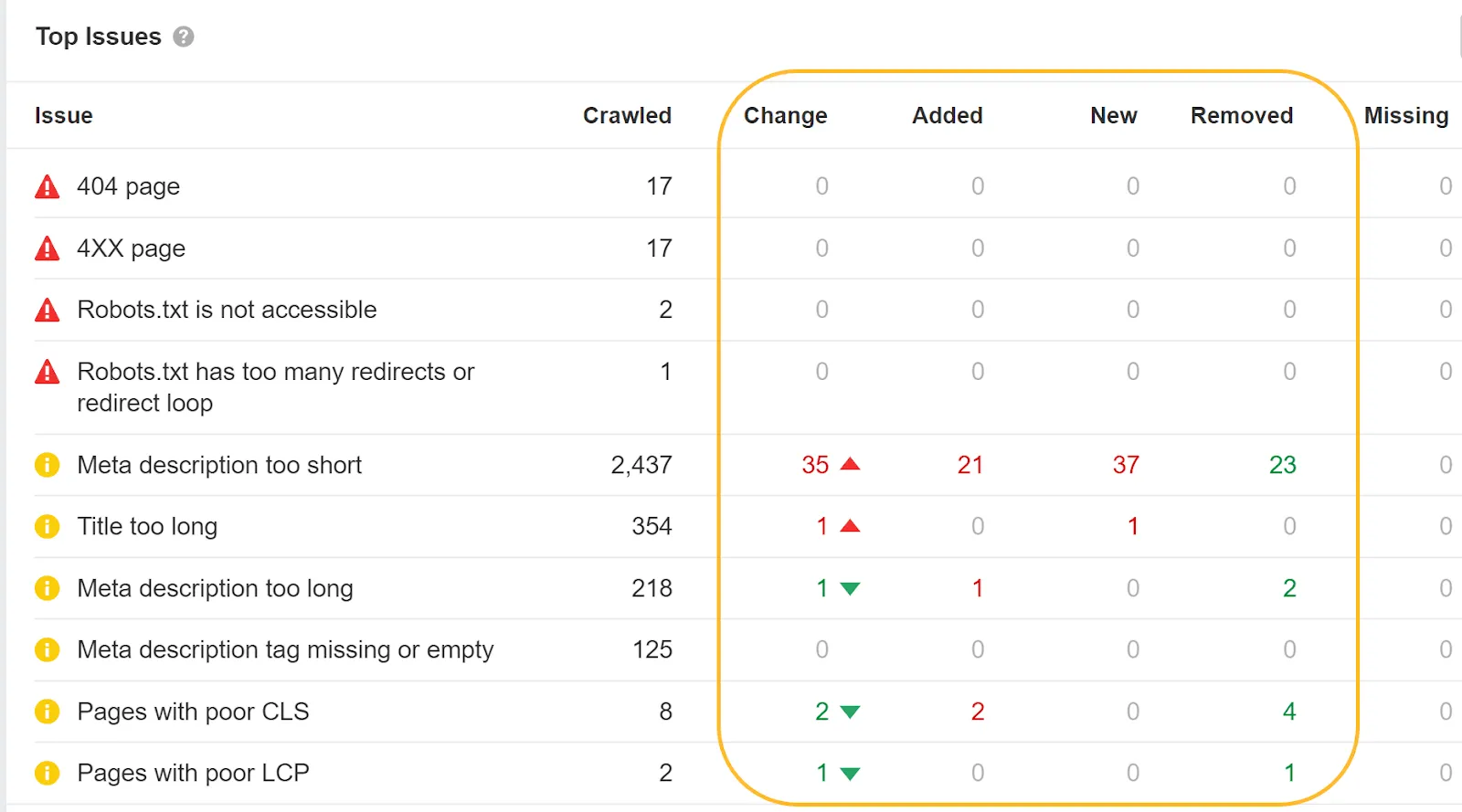
Bạn có thể xem các thẻ title mà Google đã thay đổi trong Site Audit của Ahrefs:

Vấn đề về thẻ canonical (canonical tag)
Trong nhiều năm trước, Google cho biết rằng họ không tôn trọng các canonical tag (thẻ chuẩn) được chèn bằng JavaScript. Tuy nhiên, họ đã bắt đầu chú ý và công nhận công dụng của các canonical tag này trong tài liệu hướng dẫn của mình.
Nếu bạn đã có một canonical tag và bạn thêm một canonical tag khác hoặc ghi đè lên thẻ hiện có bằng JavaScript thì tức là bạn đang cung cấp cho công cụ tìm kiếm 2 canonical tag. Khi đó, Google sẽ phải tìm ra thẻ nào được dùng, hoặc bỏ qua canonical tag để ưu tiên những tín hiệu chuẩn hóa khác trong quá trình xác định trang gốc.
Lời khuyên về tối ưu SEO trước đó là “mỗi trang cần có 1 canonical tag tự tham chiếu (self-referencing canonical)”, nhiều người đã gặp rắc rối khi SEO trang web của mình. Chẳng hạn như họ đã tạo nên các trang có hoặc không có dấu gạch chéo cuối cùng theo quy chuẩn, dẫn đến việc Google phải xử lý cùng lúc 2 thẻ canonical trên cùng 1 trang.
Ví dụ: example.com/page với một thẻ canonical là example.com/page và example.com/page/ với một thẻ canonical là example.com/page/ là cách dùng sai.
Khi cả hai phiên bản trong một trang web (example.com/page và example.com/page/) cùng sử dụng canonical tag để tự tham chiếu, công cụ tìm kiếm và người dùng có thể gặp khó khăn trong việc hiểu được đâu là phiên bản chính thống. Vậy nên, bạn cần chuyển hướng (redirect) một phiên bản này sang phiên bản khác, hoặc chỉ định canonical tag duy nhất để xác định phiên bản gốc.
Vấn đề tương tự có thể xảy ra khi các phiên bản được thêm tham số (parameterized versions) mà bạn muốn kết hợp với nhau, nhưng mỗi phiên bản đều tự tham chiếu.
Google sử dụng thẻ meta robots có hạn chế nghiêm ngặt nhất
Nếu bạn có một thẻ index trong mã HTML gốc và một thẻ noindex trong mã HTML được hiển thị, hoặc một thẻ noindex trong HTML gốc được ghi đè lên bởi một thẻ index với JavaScript, Google đều sẽ coi đó là noindex. Điều này tương tự với các thẻ nofollow và Google sẽ luôn áp dụng tùy chọn nghiêm ngặt nhất.
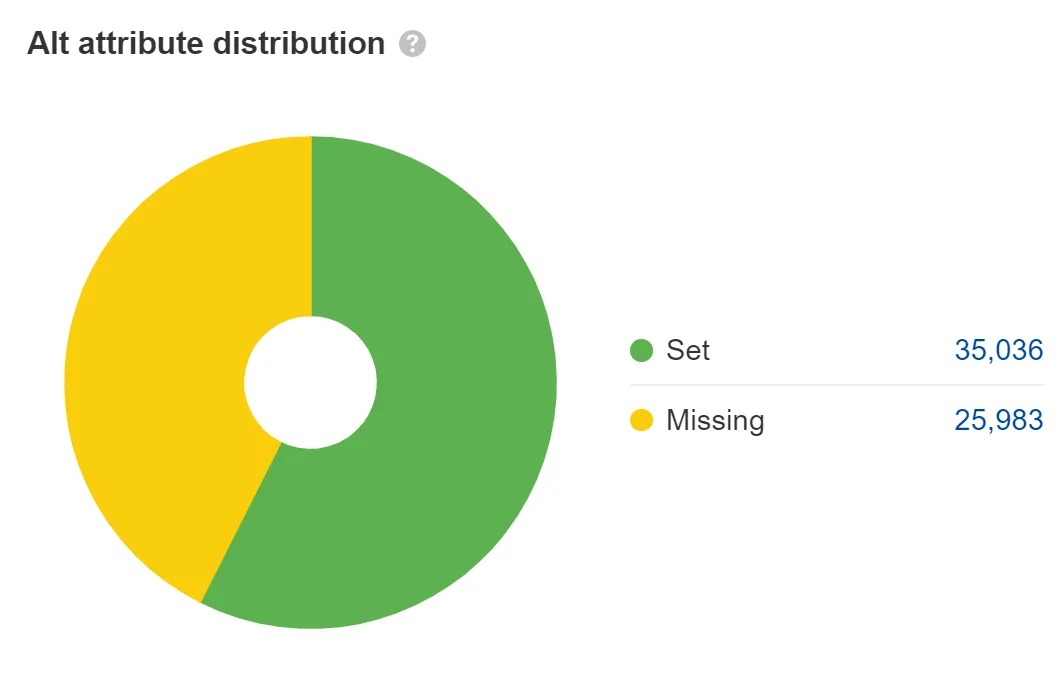
Đặt thuộc tính ALT trên ảnh
Thiếu ALT text không chỉ ảnh hưởng đến khả năng truy cập, mà điều này còn có thể trở thành một vấn đề pháp lý trong tương lai. Hầu hết các công ty lớn đã bị kiện nhiều lần trong năm vì không tuân thủ đúng quy định ADA (Americans with Disabilities Act) trên trang web của mình. Trong đó, ADA là những quy định của Hoa Kỳ về khả năng hiển thị nội dung và có sẵn cho tất cả người dùng, kể cả người có hạn chế về thị giác.
Trong hướng dẫn dưới đây, bạn có thể cải thiện vấn đề cho các hình ảnh chính trong nội dung. Còn với các hình ảnh đệm hay ảnh trang trí, bạn có thể để trống ALT.
Đối với tìm kiếm trên Web, văn bản trong ALT được xem như văn bản trên trang và đây cũng chính là vai trò lớn nhất của ALT. Nhìn chung, ALT sẽ hữu ích trong việc tìm kiếm và xếp hạng hình ảnh trên trình duyệt web. Tuy nhiên, đa số các SEOer đều cường điệu hóa vai trò của thuộc tính này. Bạn đọc có thể tham khảo qua bài viết SEO Image để có thể tìm hiểu rõ hơn.
Phần lớn các nhà phát triển sử dụng JavaScript thường quên thuộc tính ALT, vậy nên bạn cần kiểm tra một cách kỹ thưởng để đảm bảo rằng mình không thiếu đi thuộc tính này trong ảnh bằng cách truy cập vào báo cáo Images trong Site Audit của Ahrefs.

Cho phép thu thập thông tin các tệp JavaScript
Chặn quyền truy cập vào các tài nguyên là một việc làm không được khuyến khích, nhất là khi chúng cần thiết trong quá trình thêm vào nội dung hoặc xây dựng một phần trang web của bạn. Bởi lẽ, để hiển thị các trang đúng với ý định của bạn, Google cần phải truy cập và tải xuống những tài nguyên liên quan.
Trong file robots.txt, bạn có thể thêm dòng lệnh sau để cho phép Google thu thập dữ liệu từ các tài nguyên cần thiết:
User-Agent: Googlebot
Allow: .js
Allow: .cssBên cạnh đó, đừng quên kiểm tra và tìm kiếm các subdomain (tên miền phụ) hoặc additional domain (tên miền bổ sung) mà bạn đang thực hiện yêu cầu từ đó trong các file robots.txt, chẳng hạn như các miền cho lệnh gọi API.
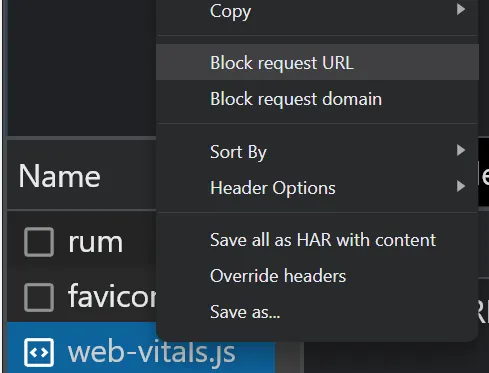
Trong trường hợp bạn đã chặn quyền truy cập tài nguyên bằng robots.txt, hãy kiểm tra xem tài nguyên đó có ảnh hưởng đến nội dung trang hay không bằng cách sử dụng tùy chọn chặn trong tab “Network” của Chrome DevTools. Chọn file, sau đó block file rồi tải lại trang để theo dõi xem có bất kỳ thay đổi nào hay không.

Kiểm tra xem Google có thấy nội dung của bạn không?
Những trang web có chức năng JavaScript có thể không hiển thị toàn bộ nội dung cho Google theo cách mặc định. Điều này thường do trang không được nạp sẵn (không được Document Object Model – DOM), tức là nội dung không được tải lên theo mặc định và bạn chỉ có thể tải sau một hành động như cú click chuột.
Bạn có thể kiểm tra nhanh bằng cách tìm kiếm một đoạn nội dung của mình trên Google và đặt chúng trong dấu ngoặc kép. Nếu như nội dung đó được hiển thị trong kết quả tìm kiếm thì tức là Google đã nhìn thấy trang của bạn.
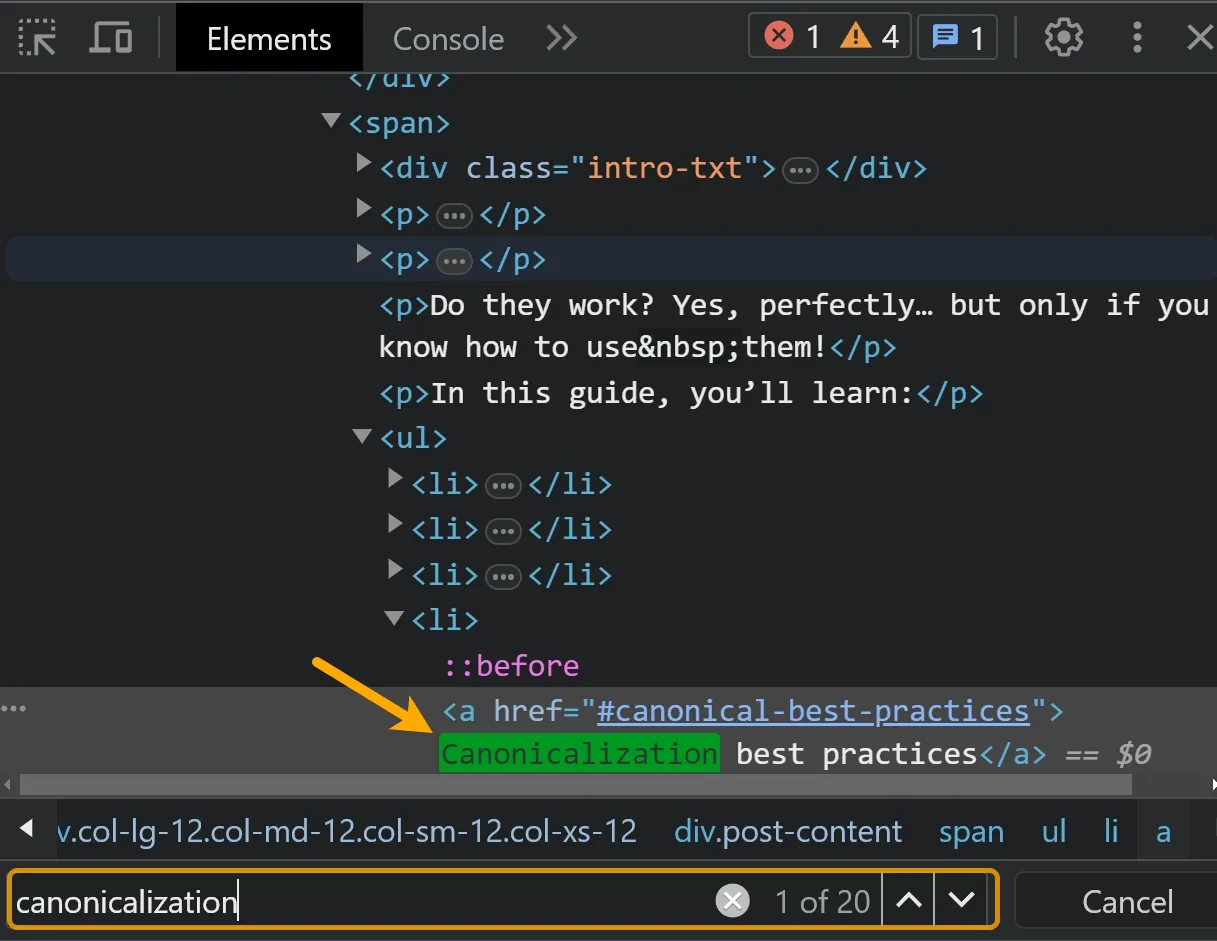
Ngoài ra, bạn cũng có thể click chuột phải rồi chọn “Inspect“, sau đó tìm kiếm văn bản trong tab “Elements” như hình dưới:

Để chắc chắn hơn, bạn nên tìm kiếm nội dung trong các công cụ kiểm tra của Google như URL Inspection trong Google Search Console – cách này sẽ được đề cập ở những phần sau của bài viết.
Hãy đảm bảo rằng bạn đã kiểm tra mọi thứ ẩn đằng sau một thành phần accordion hoặc dropdown (thả xuống). Thông thường, các phần tử này đưa ra yêu cầu tải nội dung khi người dùng click vào đó. Tuy nhiên, vì Google không thể click chuột nên nội dung đó có thể bị bỏ qua.
Khi kiểm tra bằng cách tìm kiếm nội dung, bạn nên sao chép nội dung rồi tải lại trang, hoặc mở trang trong một cửa sổ ẩn danh. Bởi lẽ, nếu bạn đã click vào thành phần trên và nội dung được tải sau hành động đó, khả năng cao là bạn sẽ tìm thấy chúng. Tuy nhiên, nếu tải lại trang mới, kết quả có thể sẽ không hiển thị như trên.
Cùng tham khảo thêm một số bài viết liên quan có thể bạn quan tâm:
📌 Dấu gạch chéo cuối URL có thực sự quan trọng không?
📌 SEO Audit là gì? Cách SEO Audit website tổng thể từ A đến Z
Vấn đề trùng lặp nội dung
Khi phát triển trang web với JavaScript, bạn sẽ gặp tình trạng có nhiều URL cho cùng 1 nội dung và điều này gây ra hiện tượng trùng lặp trên trang web. Nguyên nhân có thể bắt nguồn từ chữ viết hoa, ID, tham số có ID, dấu gạch chéo ở cuối… Chẳng hạn như:
domain.com/Abc
domain.com/abc
domain.com/123
domain.com/?id=123
Để một phiên bản được index, bạn nên đặt thẻ canonical và thẻ self-referencing canonical (thẻ canonical tự tham chiếu) từ phiên bản khác tham chiếu về phiên bản chính, hoặc tốt nhất là hãy chuyển hướng tất cả các phiên bản khác về một phiên bản chính.
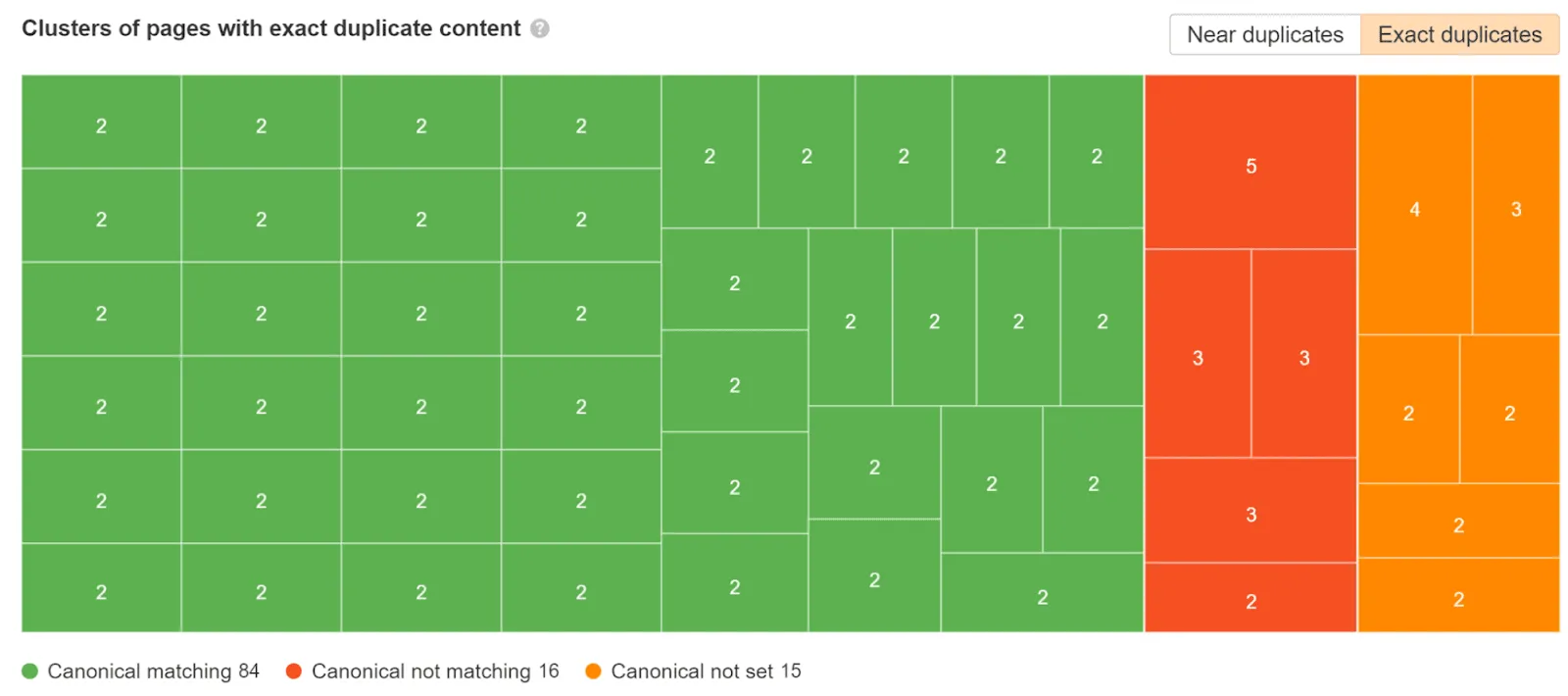
Bạn có thể kiểm tra báo cáo Duplicates trong Site Audit. Có thể thấy rằng, các cụm trùng lặp có thẻ canonical đã được chia nhỏ và bạn sẽ thấy được cụm nào đang có vấn đề.

Vấn đề phổ biến bạn thường gặp với các framework JavaScript là các trang có thể tồn tại khi có hoặc không có dấu gạch chéo ở cuối. Khi đó, bạn nên chọn phiên bản tốt nhất và cung cấp thẻ canonical tự tham chiếu, sau đó chuyển hướng phiên bản khác về phiên bản bạn muốn được index.
Với những mô hình app shell, rất ít nội dung và mã được hiển thị trong phản hồi đầu tiên của HTML. Trên thực tế, tất cả các trang trên web đều có thể hiển thị cùng một mã và mã này có thể giống với mã của một số trang web khác.
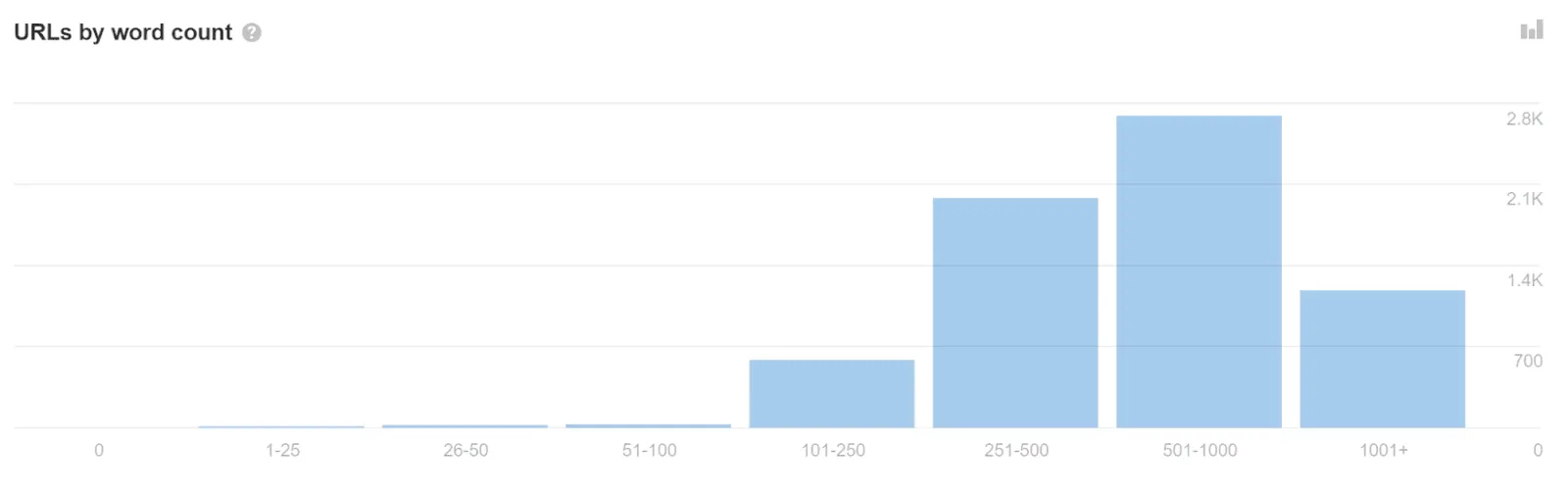
Bạn cần phải kiểm tra ngay khi nhận thấy trang web tồn tại nhiều URL có số lượng từ thấp trong Site Audit vì khả năng cao là bạn đang gặp vấn đề khiến trang bị coi là trùng lặp và không được hiển thị ngay lập tức. Trong tình huống xấu hơn, trang sai hay thậm chí là trang web sai có thể xuất hiện trên kết quả tìm kiếm. Mặc dù vấn đề này có thể được giải quyết tự động theo thời gian, nhưng nó có thể kéo theo một số hệ lụy, nhất là đối với các website mới.

Không sử dụng các đoạn (#) trong URL
Dấu “#” trong URL thường được sử dụng để liên kết đến một phần khác của trang khi người dùng click vào. Khi đó, server thường không xử lý bất cứ điều gì sau ký tự “#”, ví dụ như abc.com/#something, các yếu tố sau “#” sẽ bị bỏ qua.
Các nhà phát triển JavaScript đã sử dụng “#” làm trình kích hoạt cho các mục đích khác nhau. Tuy nhiên, điều này thường gây ra nhiều nhầm lẫn và bị sử dụng sai cách, chẳng hạn như việc định tuyến hay truyền tham số URL. Mặc dù chúng vẫn hoạt động, nhưng bạn được khuyến nghị là không nên làm điều đó.
Các framework JavaScript thường có bộ định tuyến (hay router) để ánh xạ các đường dẫn (routes) thành URL sạch. Nhiều nhà phát triển JavaScript đã sử dụng # để định tuyến URL, nhưng đây là là vấn đề lớn đối với Vue và một số phiên bản cũ hơn của Angular. Để khắc phục tình trạng đó, bạn có thể thực hiện thay đổi như sau:
Vue router:
Use ‘History’ Mode instead of the traditional ‘Hash’ Mode.
const router = new VueRouter ({
mode: ‘history’,
router: [] //the array of router links
)}Trên thực tế, mọi người đang có xu hướng sử dụng dấu “#” thay vì dấu “?” để định danh fragment trong URL. Tuy nhiên, bạn cần xem xét cẩn thận vì trong một số tình huống, điều này có thể gây ra một số nhầm lẫn hoặc tối ưu hóa các tham số không cần thiết trong URL.
Tạo sitemap cho trang web
Các tùy chọn định tuyến (hay router options) cho phép người dùng sử dụng URL sạch thường đi kèm với một module bổ sung để tạo sitemap (sơ đồ trang web). Bạn có thể nhìn thấy chúng bằng cách tìm kiếm hệ thống của bạn + router sitemap.
Một số giải pháp hiển thị nội dung cũng cung cấp tùy chọn tạo sitemap. Tương tự, bạn chỉ cần tìm kiếm hệ thống đang sử dụng + “sitemap” – “Gatsby sitemap” chẳng hạn. Lúc này, bạn sẽ nhìn thấy các giải pháp có sẵn để tạo site cho trang web.
Cùng tham khảo thêm một số bài viết về topic Sitemap có thể bạn quan tâm:
Status code và soft 404
Các framework JavaScript không nằm trong phía server nên chúng không thể đưa ra các server error (lỗi máy chủ) như 404. Khi đó, bạn sẽ có một số tùy chọn cho các trang lỗi như:
Sử dụng chuyển hướng JavaScript đến một trang trả về mã trạng thái 404 (404 status code).
Thêm thẻ noindex vào trang bị lỗi cùng với thông báo lỗi như “404 Page Not Found“. Điều này được xem là một trang soft 404 vì các mã trạng thái trả về trên thực tế là 200 OK.
Cùng tham khảo thêm một số bài viết về chủ đề Server:
📌 Tổng hợp 14 lỗi thường gặp ở server và cách khắc phục
📌 Hướng dẫn cách sửa lỗi Server error in ‘/’ application
Chấp nhận chuyển hướng bằng JavaScript, nhưng không được ưu tiên
Hẳn bạn đã quen thuộc với các loại redirect 301/302 – thường được thực hiện ở phía máy chủ (server-side). Trong khi đó, JavaScript lại chạy ở phía máy khách (client-side). Tuy nhiên, Google thường xử lý các chuyển hướng server-side hay chuyển hướng meta refresh dễ dàng hơn so với chuyển hướng JavaScript vì công cụ tìm kiếm này không cần phải hiển thị trang để xem chúng.
Nhìn chung, chuyển hướng JavaScript vẫn được xử lý và hoạt động tốt trong hầu hết các trường hợp, chỉ có điều là loại chuyển hướng này không phải là lựa chọn tối ưu so với các chuyển hướng khác. Về cơ bản, chuyển hướng JavaScript được coi là chuyển hướng vĩnh viễn và vẫn có khả năng truyền tất cả các tín hiệu cần thiết như PageRank.
Bạn có thể tìm kiếm các chuyển hướng này trong mã nguồn bằng cách tìm kiếm “window.location.href”. Đồng thời, chúng cũng thường tồn tại trong file cấu hình (file config). Hay trong Next.js, bạn có thể sử dụng chức năng chuyển hướng để đặt các redirect. Ngoài ra, một số hệ thống khác còn chứa chúng trong bộ định tuyến (router).
Vấn đề quốc tế hóa
Trong JavaScript, bạn có thể tìm thấy một số tùy chọn module khả dụng cho các framework khác nhau. Chúng hỗ trợ những tính năng cần thiết cho quá trình quốc tế hóa (internationalization), chẳng hạn như hreflang và thường được chuyển sang các hệ thống khác nhau, bao gồm i18n, intl hay các module giống nhau được sử dụng cho thẻ tiêu đề như Helmet để thêm vào các thẻ cần thiết.
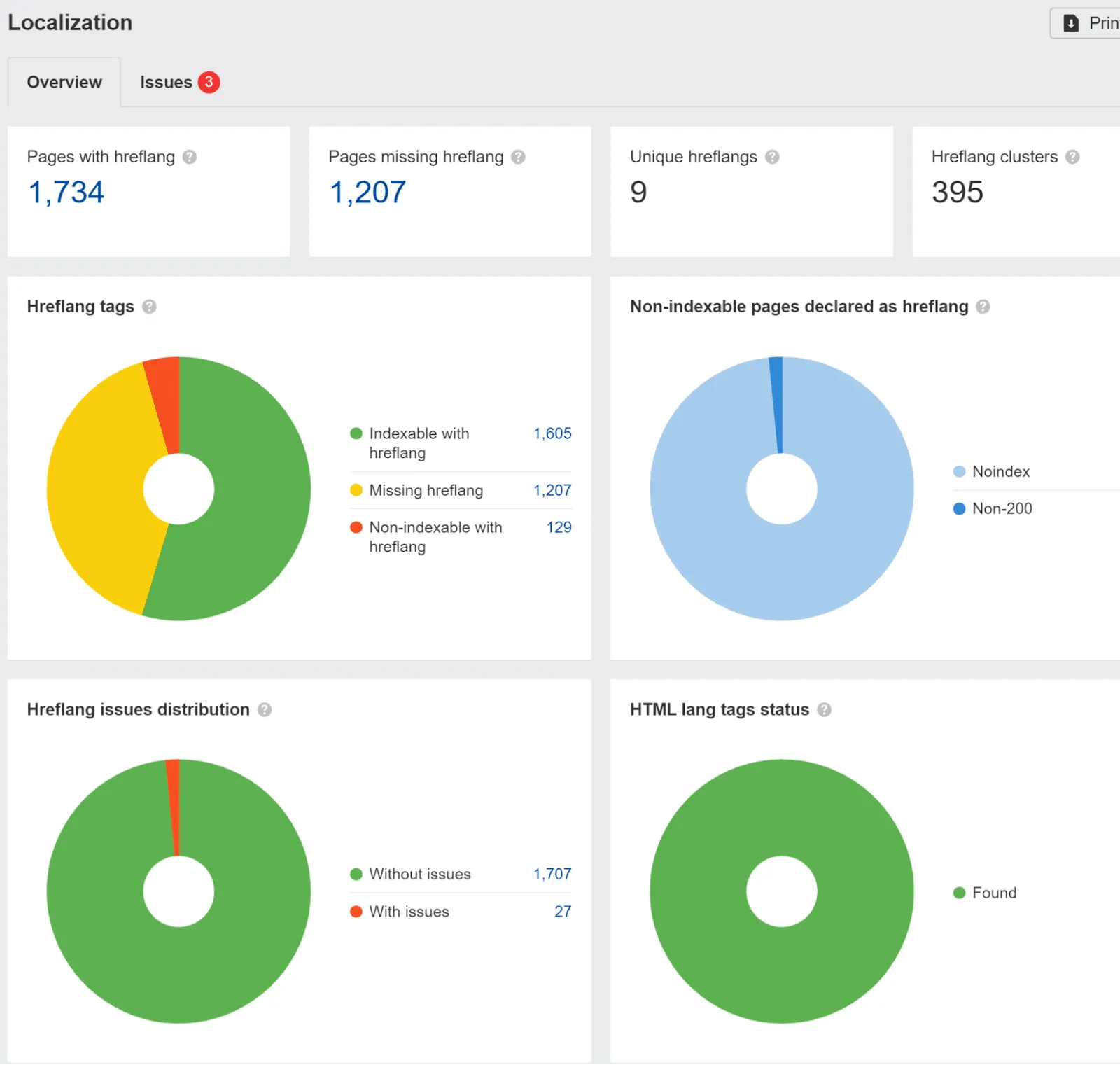
Trong hình dưới đây, bạn có thể thấy rằng các vấn đề liên quan đến hreflang đã được flag (gắn cờ) trong báo cáo Localization của Site Audit. Đồng thời, các nghiên cứu cũng chỉ ra rằng có đến 67% domain sử dụng hreflang đang gặp vấn đề.

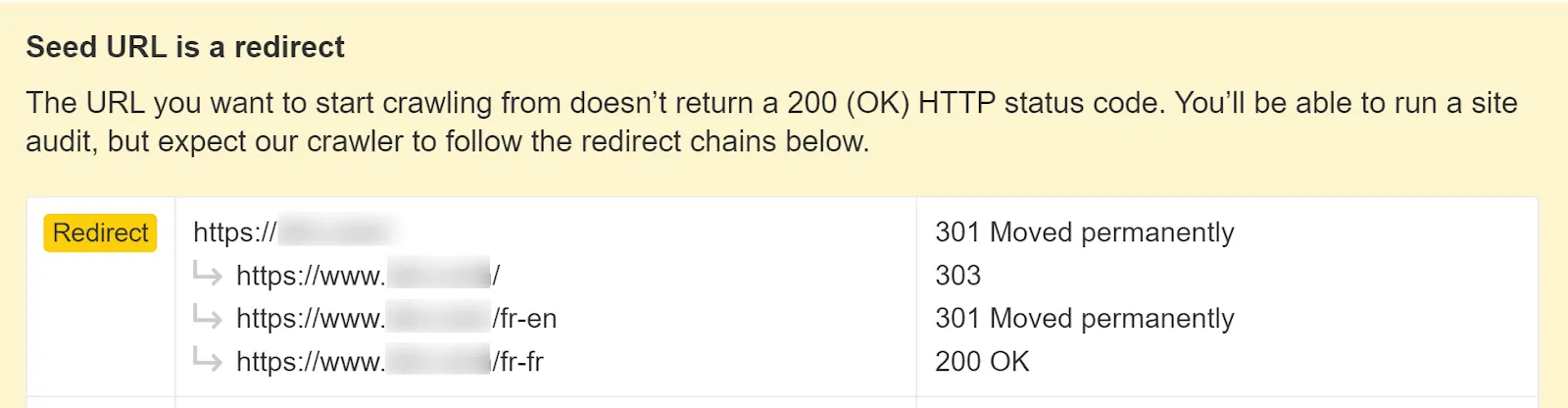
Hãy cẩn trọng nếu trang web của bạn đang chặn hay xử lý khách truy cập từ một quốc gia cụ thể, hoặc đang sử dụng một IP cụ thể theo nhiều cách khác nhau. Bởi lẽ, điều này có thể khiến Googlebot không nhìn thấy được nội dung của bạn. Trong trường hợp bạn đang triển khai một logic chuyển hướng người dùng trên trang web, bạn nên cân nhắc loại trừ các bot khỏi chuyển hướng đó.
Bạn sẽ nhận được thông báo từ Ahrefs tại Site Audit nếu điều này xảy ra trong quá trình thiết lập dự án.

Sử dụng structured data (dữ liệu có cấu trúc)
JavaScript thường được sử dụng để tạo hoặc đưa các structured data vào trang của người dùng. Mặc dù điều này hiếm khi gây ra sự cố khi bạn làm việc với JSON-LD, nhưng để đảm bảo rằng mọi thứ hoạt động đúng với ý định ban đầu, bạn nên chạy một số thử nghiệm cơ bản.
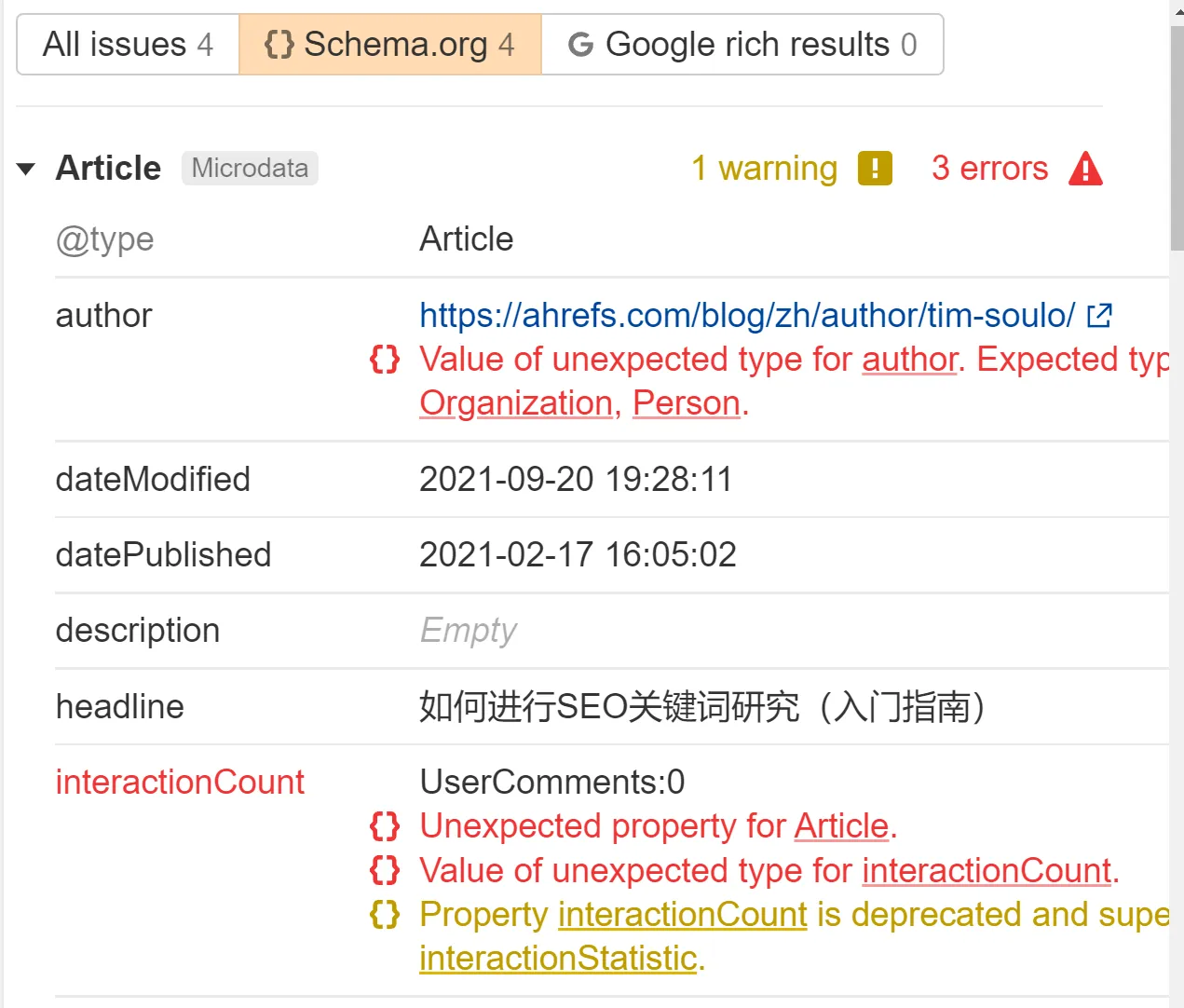
Bạn có thể gắn cờ các structured data tại báo cáo Issues của Site Audit. Sau khi tìm lỗi “Structured data có xác thực Schema.org”, bạn sẽ nhìn thấy điều gì đang xảy ra ở mỗi trang.

Sử dụng liên kết định dạng chuẩn
Liên kết (link) đến các trang khác phải ở định dạng chuẩn (standard format). Các internal link và external link cần phải có một thẻ <a> và thuộc tính href. Trong nhiều trường hợp, bạn có thể tạo nên các liên kết bằng JavaScript nhưng liên kết đó lại không thân thiện với công cụ tìm kiếm.
Liên kết tốt:
<a href=”/page”>simple is good</a>
<a href=”/page” onclick=”goTo(‘page’)”>still okay</a>Liên kết không tốt:
<a onclick=”goTo(‘page’)”>nope, no href</a>
<a href=”javascript:goTo(‘page’)”>nope, missing link</a>
<a href=”javascript:void(0)”>nope, missing link</a>
<span onclick=”goTo(‘page’)”>not the right HTML element</span>
<option value="page">nope, wrong HTML element</option>
<a href=”#”>no link</a>Ngoài ra, còn có rất nhiều trường hợp sử dụng các phần tử như button, ng-click trong JavaScript để tạo các liên kết sai cách trên web.
Trên thực tế, Google vẫn xử lý và thu thập các liên kết không tốt (bad link), nhưng rất khó để khẳng định rằng chúng có được Google xử lý như PageRank hay không. Đồng thời, các internal link được thêm bằng JavaScript thường sẽ không được chọn cho đến sau khi kết xuất. Dẫu rằng chúng ta vẫn chưa thể nắm rõ cách mà Google xử lý liên kết JavaScript, nhưng nhìn chung là quá trình này diễn ra khá nhanh chóng nên bạn không cần phải quá lo lắng về nó.
Tham khảo thêm một số mô hình tối ưu internal links trong SEO có thể bạn quan tâm:
📌 Link juice là gì? Bí kíp tối ưu hóa link juice bền vững
📌 Link wheel là gì? Bí kíp xây dựng mô hình tăng traffic và CTR
Sử dụng phiên bản file để giải quyết các trạng thái không được index
Google sử dụng bộ nhớ cache để lưu trữ tất cả tài nguyên trên hệ thống của mình. Tuy nhiên, một số trạng thái có thể không được index vì các phiên bản file trước đó đã được sử dụng để hiển thị và phiên bản được index của trang có thể chứa các phần của file cũ hơn.
Bạn có thể tạo mới tên file khi có các thay đổi quan trọng bằng cách sử dụng tính năng tạo phiên bản file (file version) hoặc mã vân tay như file.12345.js nhằm buộc Google tải xuống phiên bản cập nhật tài nguyên mới nhất để hiển thị trên nền tảng của họ.
Không thấy những gì được hiển thị cho Googlebot
Đôi khi, bạn cần thay đổi user-agent (tác nhân người dùng) để xác định chính xác vấn đề đang gặp phải. Nội dung có thể hiển thị không đồng nhất giữa các user-agent hay các địa chỉ IP khác nhau. Khi đó, hãy kiểm tra xem Google thực sự thấy những gì bằng công cụ kiểm tra chuyên dụng mà Vietnix sẽ giới thiệu ở những phần tiếp theo của bài viết.
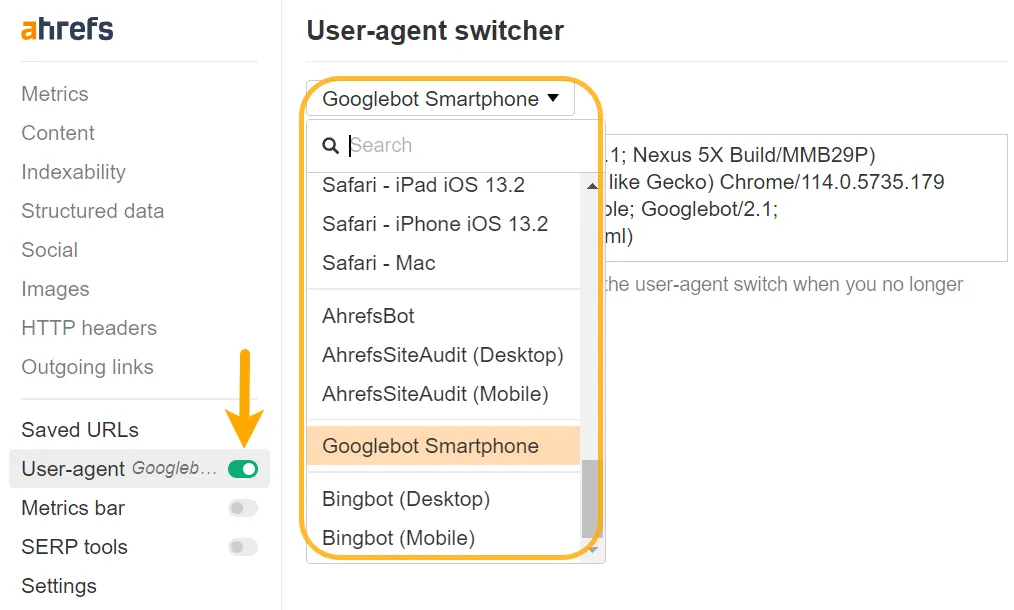
Chrome DevTools cho phép người dùng đặt user-agent tùy chỉnh để sửa lỗi trên những trang web hiển thị trước dựa trên các user-agent cụ thể, hoặc bạn cũng có thể thực hiện điều tương tự trên thanh công cụ của Ahrefs.

Sử dụng polyfill cho các tính năng không được hỗ trợ
Khi làm việc với Javascript, đôi khi bạn sẽ sử dụng các tính năng mà Googlebot không hỗ trợ. Khi đó, bạn có thể sử dụng tính năng feature detection (phát hiện chức năng). Nếu có một chức năng không được phát hiện, hãy chọn bỏ qua hoặc sử dụng phương pháp dự phòng với một polyfill – mã JavaScript được dùng để điền vào những tính năng cụ thể mà trình duyệt không hỗ trợ hoặc hỗ trợ không đầy đủ.
Nếu bạn thấy điều gì đó là quan trọng và Google cần phải nhận biết nó, nhưng Google lại không thấy thì nguyên nhân có thể đến từ quá trình triển khai.
Sử dụng lazy loading
Bạn có thể bắt gặp một số thiết lập lazy loading dựa trên JavaScript. Nhìn chung, tính năng này vẫn hoạt động tốt nếu bạn thiết lập lazy loading cho hình ảnh. Tuy nhiên, để đảm bảo rằng nội dung được tải một cách chính xác, bạn cần thực hiện các thao tác tương tự như phần “Kiểm tra xem Google có thấy nội dung của bạn không?” ở bên trên.
Tuy nhiên, một số thiết lập lazy loading bằng JavaScript có thể gây ra ra vấn đề trong việc thu thập nội dung trang web một cách chính xác bởi các công cụ tìm kiếm như Google.
Thiết lập cuộn vô hạn (infinite scroll) trên website
Nếu bạn có thiết lập cuộn vô hạn (infinite scroll) trên trang của mình, tốt nhất là bạn nên sử dụng phiên bản page được phân trang để Google vẫn có thể thu thập thông tin một cách chính xác. Tham khảo thêm bài viết “Pagination là gì? Bí kíp phân trang chính xác cho website” để tìm hiểu rõ hơn.
Một vấn đề khác bạn có thể bắt gặp là hai trang được index thành một, chẳng hạn như một trang bị index như một phần của trang khác. Nguyên nhân của hiện tượng trên có thể đến từ việc Google đã kích hoạt infinite scroll và tải thêm một bài viết khác vào khi trang đang hiển thị trong quá trình điều chỉnh kích thước cửa sổ dài hơn.
Nếu gặp tình huống này, tốt nhất là bạn nên chặn file JavaScript xử lý thao tác cuộn vô hạn để không kích hoạt chức năng này.
Vấn đề hiệu năng
Có rất nhiều framework JavaScript đã được tích hợp những chức năng tối ưu hóa hiệu suất hiện đại hơn.
Mặc dù bạn vẫn có thể sử dụng các phương pháp truyền thống, nhưng bạn sẽ được tiếp cận một số tùy chọn mới thú vị hơn. Chia mã (code splitting) sẽ phân chia các file thành những file nhỏ hơn. Đồng thời quá trình tree shaking sẽ tách riêng các phần cần thiết và bạn không cần phải tải tất cả mọi thứ cho mỗi trang như bạn vẫn thường thấy trong các thiết lập nguyên khối truyền thống.
Các trang web JavaScript sử dụng nhiều crawl budget
Những yêu cầu XHR của JavaScript thường chiếm dụng rất nhiều nhiều crawl budget (ngân sách thu thập dữ liệu). Bởi lẽ, thay vì lưu tài nguyên vào bộ nhớ đệm, chúng lại được tải trực tiếp trong quá trình kết xuất.
Service worker có được hỗ trợ hay không?
Mặc dù Google từng tuyên bố rằng họ từ chối service worker và không được phép chỉnh sửa DOM, nhưng Martin Splitt của Google lại cho biết, người dùng có thể sử dụng các service worker trong một số trường hợp nhất định.
Sử dụng kết nối HTTP
Google vẫn hỗ trợ các HTTP request nhưng lại không hỗ trợ một số loại kết nối khác như WebRTC hay WebSockets. Nếu bạn đang sử dụng chúng, hãy thêm vào phương án dự phòng có kết nối HTTP.
Tool kiểm tra và khắc phục sự cố SEO Javascript
Trong các trang web sử dụng JavaScript, bạn có thể gặp tình trạng DOM không được cập nhật đầy đủ khi duyệt sang trang khác. Điều này khiến bạn cảm thấy lo lắng và cho rằng có vấn đề đang tồn tại.
Để cập nhật trạng thái, bạn có thể sử dụng History API. Tuy nhiên, cách này đôi khi không cần thiết và thậm chí gây phát sinh một số vấn đề khác. Thay vào đó, bạn có thể làm mới trang hoặc sử dụng công cụ kiểm tra của Google để xem những gì mà Google thực sự thấy khi tải trang.
Công cụ kiểm tra của Google
Google cung cấp cho người dùng JavaScript một số công cụ kiểm tra hữu ích như:
Tool URL Inspection trong Google Search Console
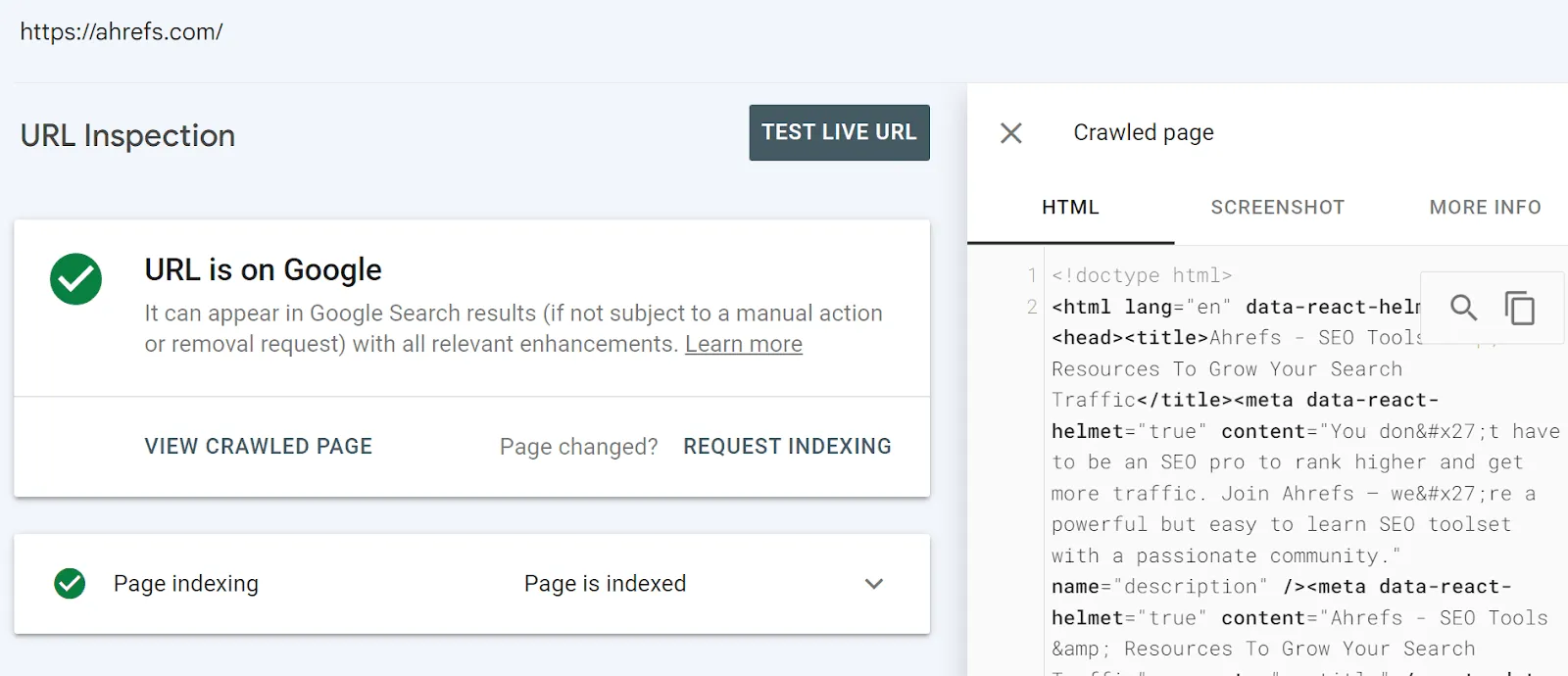
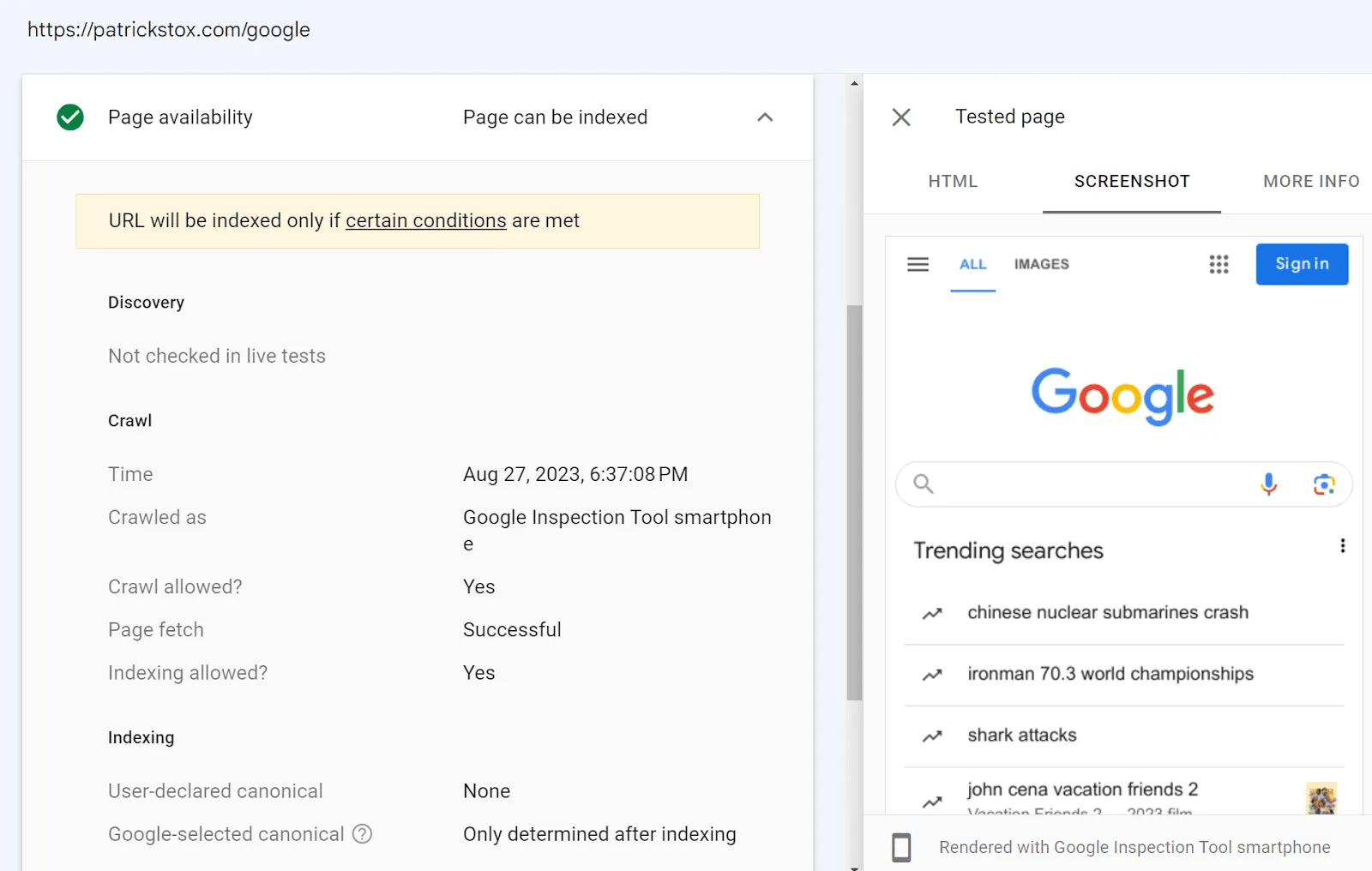
Khi kiểm tra URL, bạn có thể nhận được nhiều thông tin về những gì mà Google thấy và cách HTML hiển thị thực tế trên hệ thống của nó:

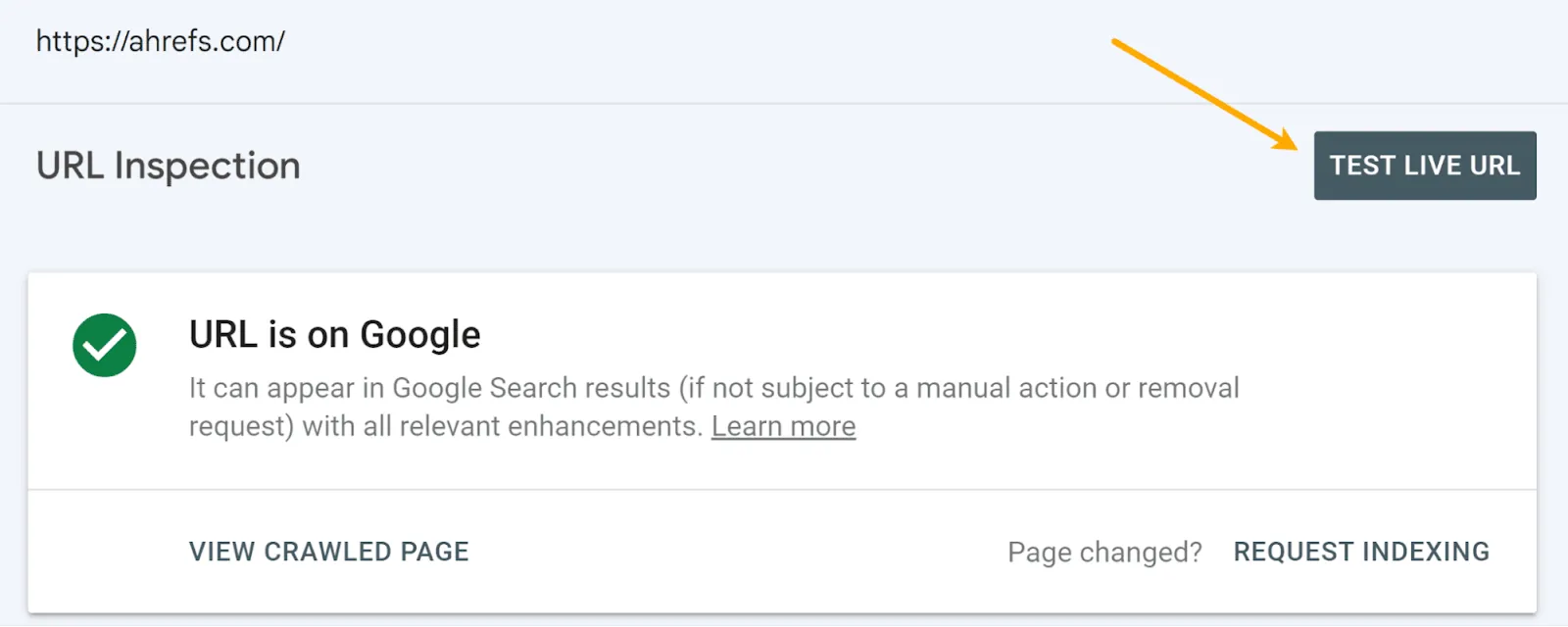
Để chạy thử nghiệm trực tuyến, bạn có thể sử dụng tính năng “Test Live URL”:
Tùy chọn “Test Live URL” trong Google Search Console

Ảnh chụp màn hình trong các công cụ kiểm tra này cũng hiển thị trang với tất cả pixel được vẽ hoàn chỉnh và sẵn sàng để xem. Ngược lại, khi Google hiển thị một trang web, Google sẽ không vẽ tất cả pixel ngay lập tức mà tải và vẽ từng phần khi cần thiết để tối ưu hiệu suất, tài nguyên.
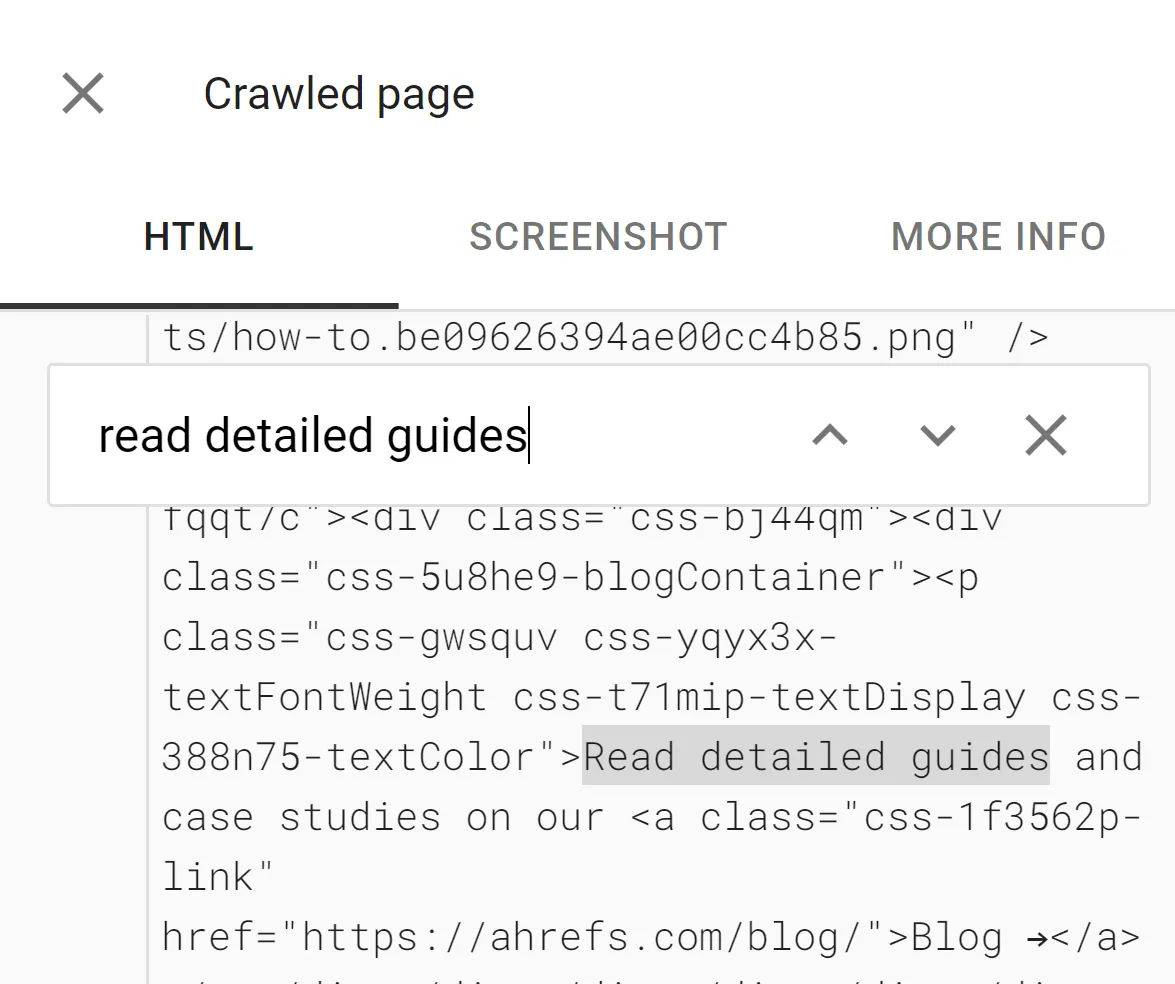
Bạn có thể xem nội dung đã được tải bằng DOM hay chưa bằng công cụ kiểm tra này. Nếu mã HTML hiển thị thì tức là DOM đã được hiển thị. Lúc này, hãy tìm kiếm một đoạn văn bản để xem nội dung đó đã được tải theo mặc định hay không.
Tìm kiếm văn bản trong DOM để đảm bảo nó được tải theo mặc định trên các trang web JavaScript

Thông qua các công cụ này, bạn còn có thể theo dõi các tài nguyên đã bị chặn và các thông báo lỗi trên bảng điều khiển. Từ đó, việc xác định và gỡ lỗi sẽ trở nên nhanh chóng, dễ dàng hơn nhiều.
Bạn vẫn được phép chạy live test – kể cả khi bạn không có quyền truy cập vào thuộc tính Google Search Console của trang (gọi là trang A). Để làm được điều đó, bạn cần thêm một chuyển hướng trên trang web (gọi là trang B) mà bạn có quyền truy cập vào Google Search Console. Khi kiểm tra URL trang B, công cụ kiểm tra sẽ tự động điều hướng theo chuyển hướng bạn đã tạo và hiển thị kết quả live test cho trang A.
Hình ảnh dưới đây là một ví dụ minh họa:

Tool Rich Results Test
Rich Results Test cho phép người dùng kiểm tra cách mà Googlebot nhìn thấy trang web của bạn trên thiết bị di động hoặc máy tính để bàn.

Sử dụng công cụ khác
Ngoài công cụ được cung cấp bởi Google, bạn có thể sử dụng các công cụ khác để kiểm tra và khắc phục sự cố SEO Javascript. Trong phạm vi bài viết này, Vietnix sẽ đề cập đến Ahrefs – một công cụ SEO hữu ích được sử dụng phổ biến hiện nay
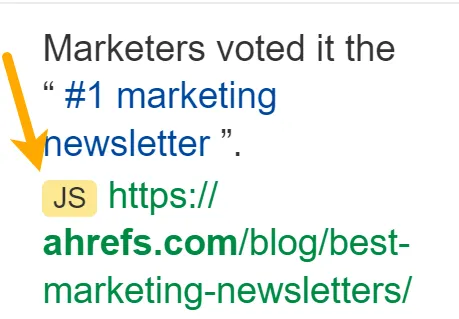
Ahrefs cho phép người dùng kiểm tra các chuyển hướng JavaScript và theo dõi liên kết được chèn bằng JavaScript. Cụ thể, những thông tin này sẽ được cung cấp tại thẻ JS của báo cáo Liên kết.

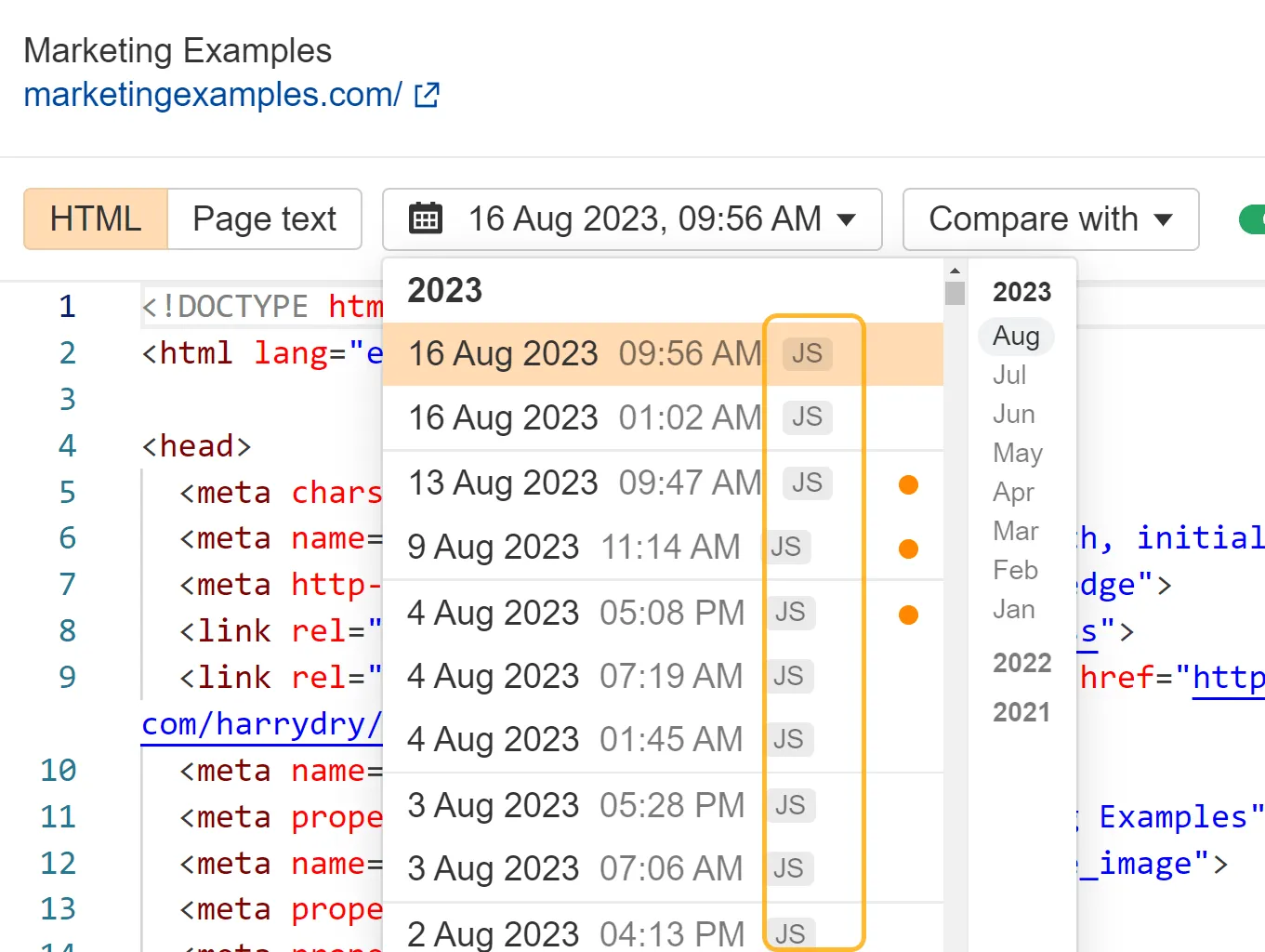
Trong menu drop-down cho các trang trong Site Explorer, bạn sẽ thấy tùy chọn kiểm tra (inspect). Với tùy chọn này, bạn có thể xem lịch sử của một trang và so sánh dữ liệu với các lần thu thập thông tin cũ hơn. Trong đó, những trang có đánh dấu JS được hiểu là có bật JavaScript.
Các trang được thu thập thông tin bằng cách hiển thị JavaScript trong Site Explorer của Ahrefs

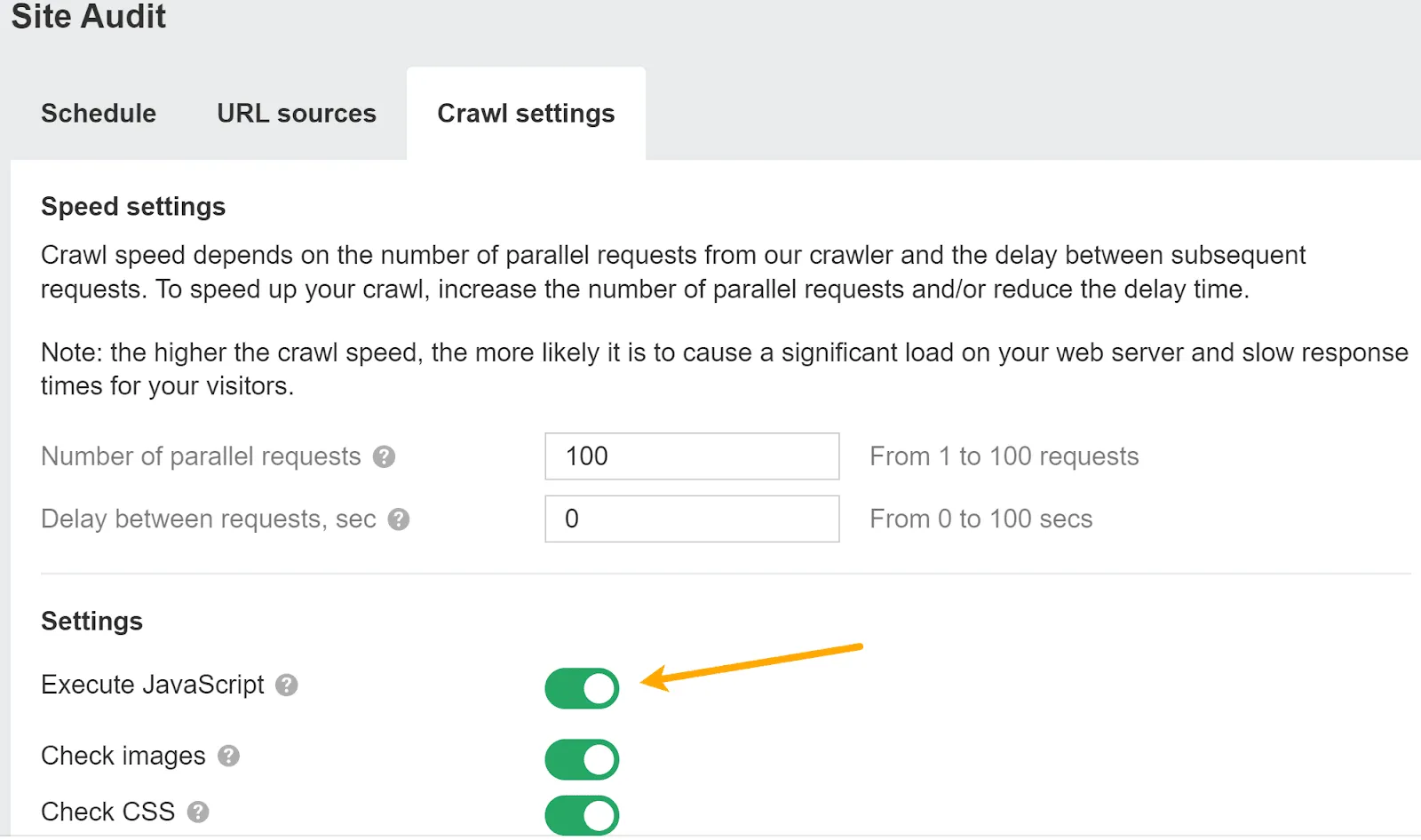
Bạn có thể kích hoạt JavaScript trong quá trình thu thập thông tin của Site Audit để mở khóa thêm các dữ liệu khác.

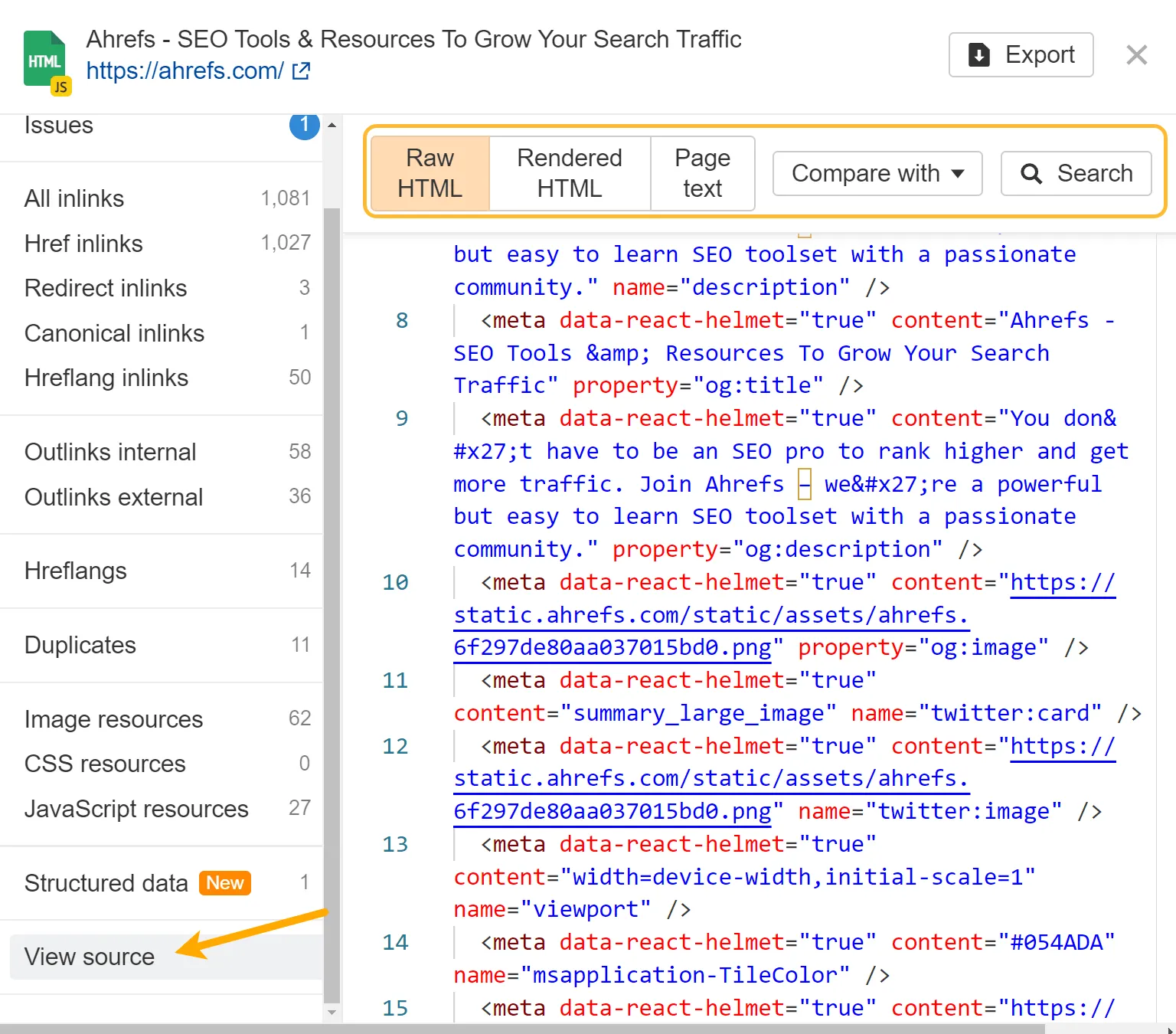
Sau khi kích hoạt hiển thị JavaScript, công cụ này sẽ cung cấp HTML gốc và HTML đã được hiển thị cho mỗi trang. Đầu tiên, trong Page Explorer, bạn bấm vào biểu tượng kính lúp bên cạnh một trang, sau đó click vào View Source trong menu như trong hình.
Ngoài ra, bạn cũng có thể theo dõi và so sánh với các lần thu thập thông tin hoặc tìm kiếm trước đó trong HTML gốc, hoặc so sánh với nội dung đã được hiển thị trên tất cả các trang của web.

Để thấy sự khác biệt của các phiên bản khi có JavaScript và khi không có JavaScript, bạn có thể sử dụng tính năng so sánh thu thập thông tin của Ahrefs.
Xem các thay đổi giữa các lần thu thập thông tin trong Kiểm tra trang web của Ahrefs

SEO Toolbar của Ahrefs cũng hỗ trợ JavaScript và cho phép bạn so sánh các phiên bản HTML và phiên bản đã được hiển thị của các thẻ.

Một số lưu ý quan trọng khác khi SEO Javascript
Dưới đây là một số điều bạn cần làm khi SEO Javascript
View source và inspect
Khi click chuột phải vào cửa sổ trình duyệt, bạn sẽ nhìn thấy một số tùy chọn xem mã nguồn (view source) và kiểm tra (inspect) trang. Trong đó, “View source” sẽ hiển thị tương tự như một yêu cầu GET.

Còn khi bạn sử dụng tính năng “Inspect” trong trình duyệt web để xem mã nguồn, bạn sẽ nhìn thấy nội dung trang sau khi thực thi mã JavaScript. Điều này có nghĩa là trang web sẽ hiển thị ở trạng thái đã được áp dụng JavaScript và nó giống như cách mà Googlebot nhìn thấy khi quét trang.
Khi làm việc với JavaScript, tốt hơn hết là bạn nên dùng Inspect (Kiểm tra) thay vì View Source (Xem mã nguồn).
Đôi khi bạn cần kiểm tra view source
Google sẽ xem xét cả HTML gốc và HTML được hiển thị để phát hiện vấn đề nên đôi khi bạn vẫn cần phải kiểm tra view source. Chẳng hạn như khi các công cụ của Google cho biết trang đã được đánh dấu noindex, nhưng bạn lại không tìm thấy thẻ này trong HTML được hiển thị, thì khả năng cao là thẻ đó đang tồn tại trong HTML thô và bị ghi đè.
Đối với các thẻ như noindex, nofollow và canonical, bạn nên kiểm tra HTML thô để đảm bảo rằng không có vấn đề nào tiếp tục phát sinh. Đừng quên là Google sẽ áp dụng các hạn chế nghiêm ngặt nhất với thẻ meta robot và bỏ qua thẻ canonical nếu bạn cung cấp nhiều thẻ canonical.
Tham khảo thêm một số bài viết về Nofollow có thể bạn quan tâm:
📌 Rel noopener trong WordPress là gì ? Có anh hưởng đến SEO ?
📌 Cách thêm link nofollow trong WordPress đơn giản
Không duyệt khi tắt JavaScript
Google hiển thị JavaScript nên nếu bạn tắt JavaScript, những gì bạn thấy sẽ không giống với cách mà Google thấy. Vậy nên, bạn không nên thử duyệt khi tắt JavaScript vì đây là việc làm khá vô nghĩa.
Không sử dụng Google Cache
Những gì bạn thấy trong bộ nhớ đệm là ảnh chụp nhanh của HTML gốc. Sau đó, trình duyệt của bạn sẽ kích hoạt JavaScript được tham chiếu trong HTML và tất nhiên là những gì bạn thấy trong Google Cache không phải là điều Googlebot thấy.
Trường hợp này có thể phức tạp hơn nếu trang web của bạn thiết lập chính sách Cross-Origin Resource Sharing (CORS) khiến cho quá trình tải tài nguyên từ các domain khác không được thực hiện. Cụ thể, bộ nhớ cache được lưu trữ trên webcache.googleusercontent.com. Khi domain đó cố gắng yêu cầu tài nguyên từ domain trên thực tế, các chính sách CORS sẽ ngăn chặn quá trình này khiến cho trang web trông như bị hỏng trong bộ nhớ cache.
Cần lưu ý là bộ nhớ đệm được tạo ra để người dùng theo dõi nội dung khi một trang web gặp sự cố chứ không phải công cụ mà bạn có thể dùng để gỡ lỗi.
SEO cho website sử dụng JavaScript đòi hỏi nhiều kỹ thuật đặc biệt để đảm bảo Google có thể thu thập, render và index nội dung chính xác. Tuy nhiên, nếu hạ tầng hosting không đủ mạnh để hỗ trợ quá trình render phía máy chủ (SSR), tốc độ phản hồi chậm hoặc thiếu tài nguyên xử lý, toàn bộ nỗ lực SEO có thể bị trì trệ. SEO hosting tại Vietnix cung cấp nền tảng lưu trữ tối ưu với hiệu năng cao, giúp cải thiện tốc độ load, hỗ trợ xử lý nội dung động và đảm bảo Googlebot có thể đọc hiểu website JS hiệu quả hơn. Đây là điều kiện tiên quyết để chiến lược SEO JavaScript thực sự phát huy tác dụng.

Tối ưu crawl budget với hosting chuẩn SEO
Vietnix cung cấp dịch vụ hosting chuyên biệt cho SEO, phù hợp cho cả cá nhân, doanh nghiệp và agency.
Cách Google xử lý các trang bằng JavaScript
Trước kia, việc tải về một phản hồi HTML đã đủ để công cụ tìm kiếm xem hầu hết tất cả các trang. Tuy nhiên, với sự phát triển của JavaScript, các công cụ tìm kiếm hiện nay cần phải hiển thị nhiều trang web như một trình duyệt để có thể xem nội dung dưới góc nhìn của người dùng.
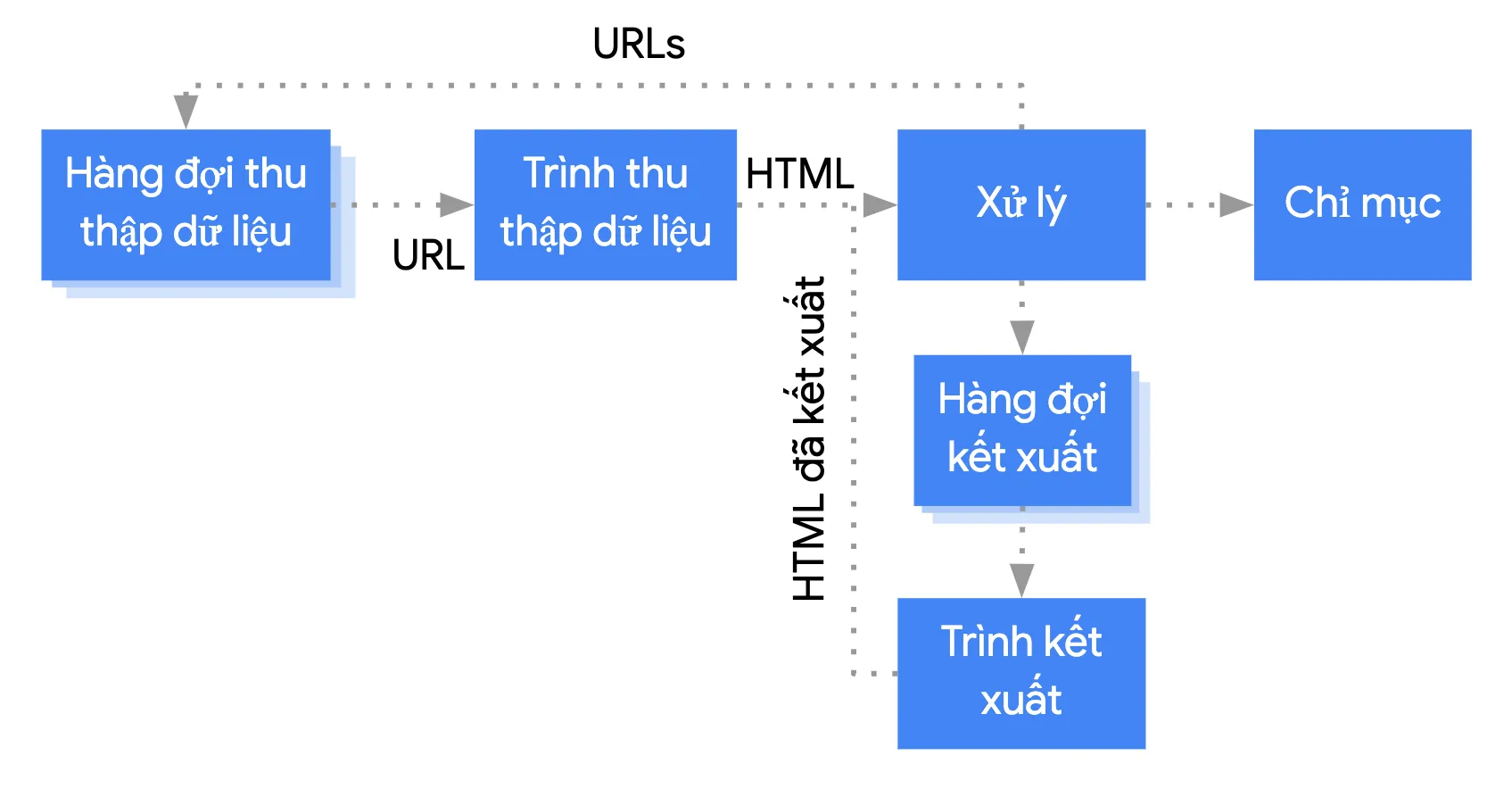
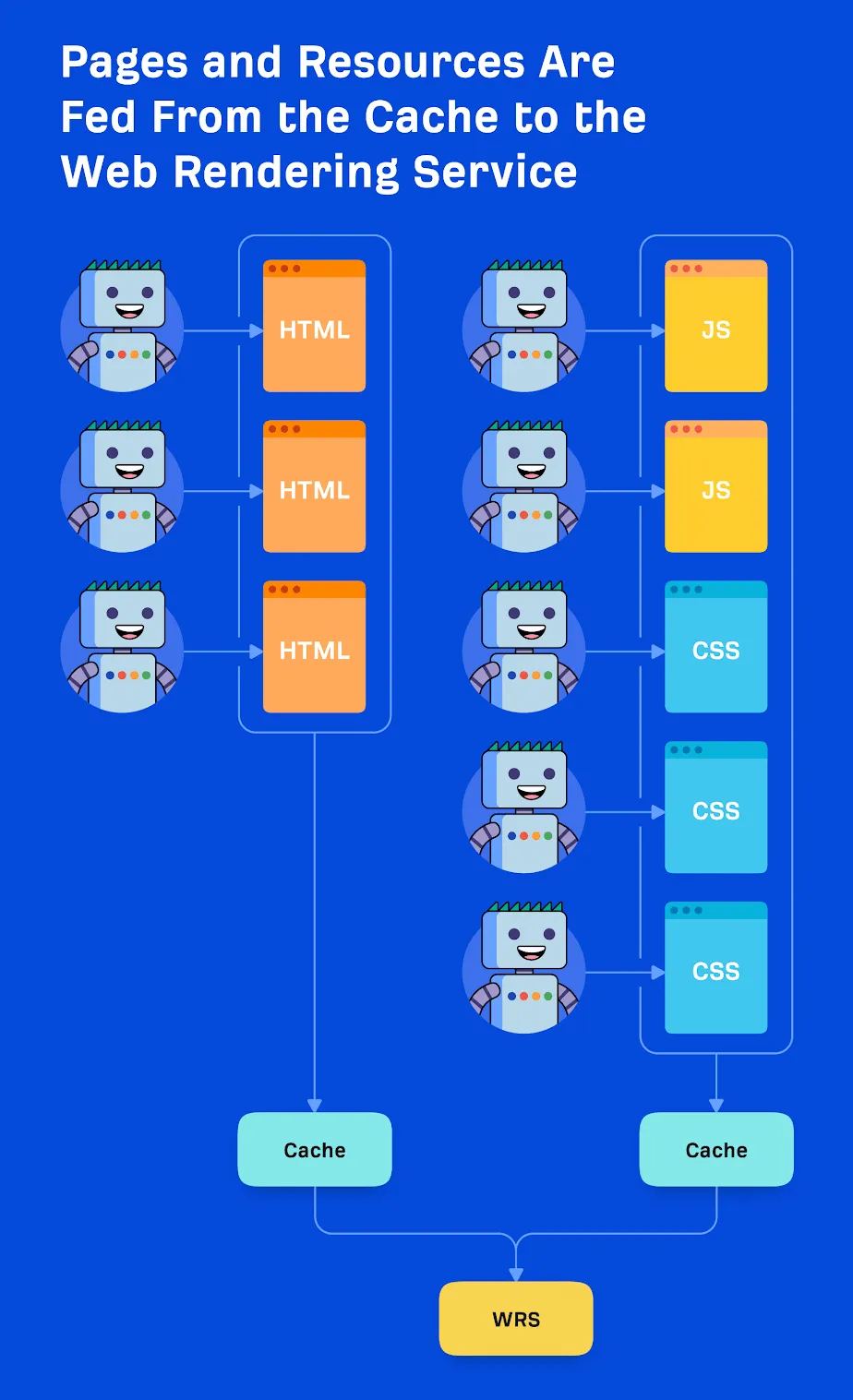
Hệ thống xử lý quá trình kết xuất tại Google được gọi là Dịch vụ kết xuất web – hay Web Rendering Service (WRS). Google đã cung cấp cho người dùng một sơ đồ đơn giản trình bày cách thức hoạt động của quá trình này:

Chúng ta sẽ bắt đầu quá trình tại URL:
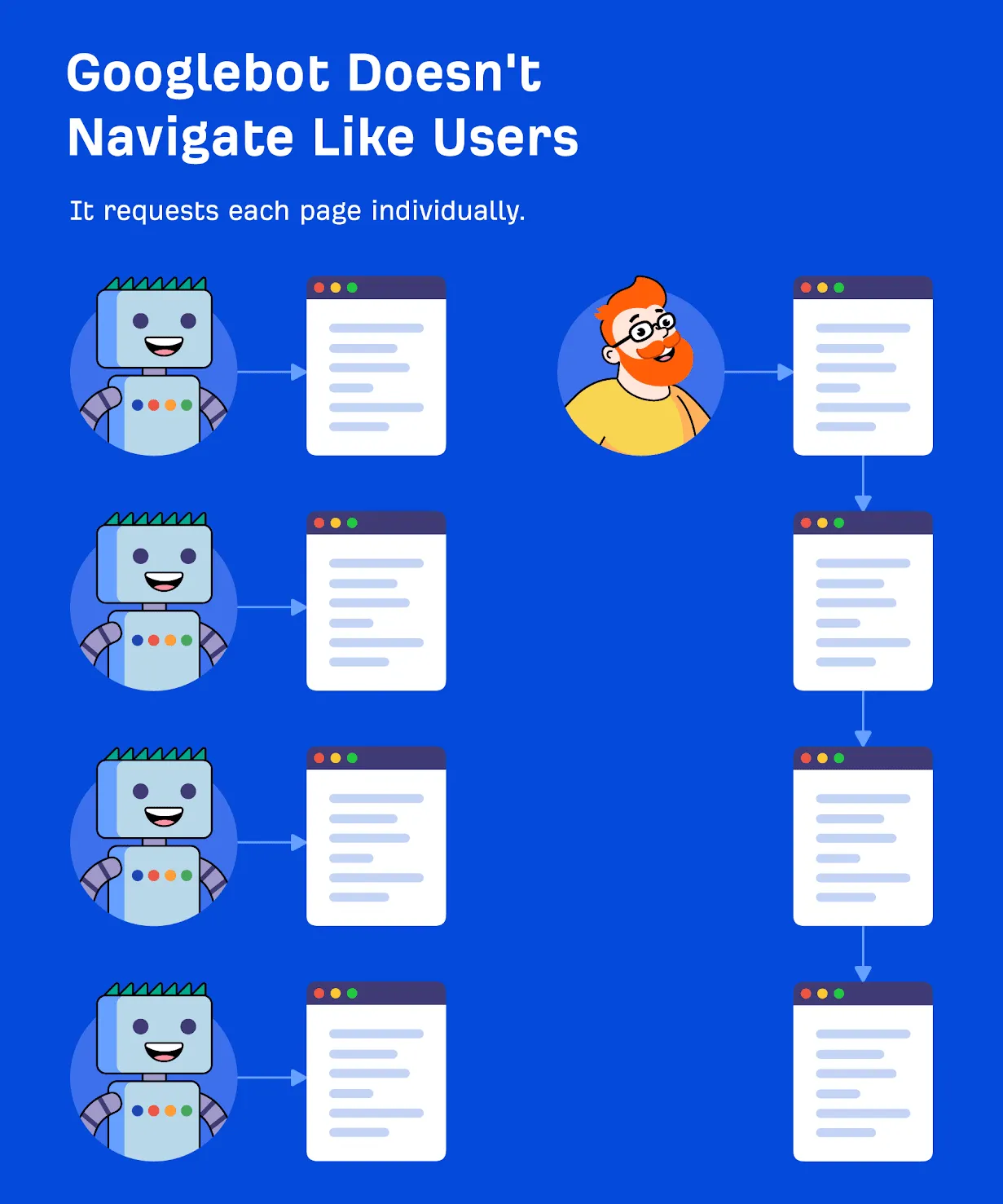
Crawler – Trình thu thập thông tin
Crawler sẽ gửi yêu cầu (request) GET đến server. Tiếp theo, server phản hồi lại bằng các tiêu đề và nội dung của file, sau đó nội dung sẽ được lưu lại. Thông thường, các tiêu đề và nội dung sẽ có cùng một yêu cầu.

Yêu cầu có thể đến từ user-agent trên thiết bị di động vì Google hiện đang áp dụng chính sách ưu tiên index trên mobile, hay mobile-first indexing. Tuy nhiên, yêu cầu này vẫn thu thập thông tin bằng user-agent trên PC.
Hầu hết các yêu cầu được gửi từ Mountain View (CA, US), ngoài ra cũng có một số yêu cầu dành cho các trang web có định vị “locale-adaptive” ở ngoài Hoa Kỳ. Như đã đề cập ở trên, tình trạng này có thể gây ra sự cố nếu các trang web chặn hoặc xử lý khách truy cập từ một quốc gia cụ thể theo cách khác nhau.
Mặc dù Google cho biết đầu ra của quá trình “crawling” là “HTML” (như hình trên), nhưng trên thực tế, Google đang thu thập thông tin và lưu trữ các tài nguyên cần thiết để xây dựng trang web như file JavaScript, file CSS, HTML… Đối với các file HTML, kích thước tối đa được quy định là 15MB.
Processing – Xử lý
- Tài nguyên và liên kết: Trong giai đoạn xử lý, Google sẽ phân tích trang để tìm các liên kết nội bộ và tài nguyên cần thiết như file CSS, JS… Các liên kết này được thêm vào hàng đợi thu thập để phục vụ quá trình kết xuất nội dung, nhưng những liên kết được tạo bằng JavaScript chỉ được phát hiện sau khi render.

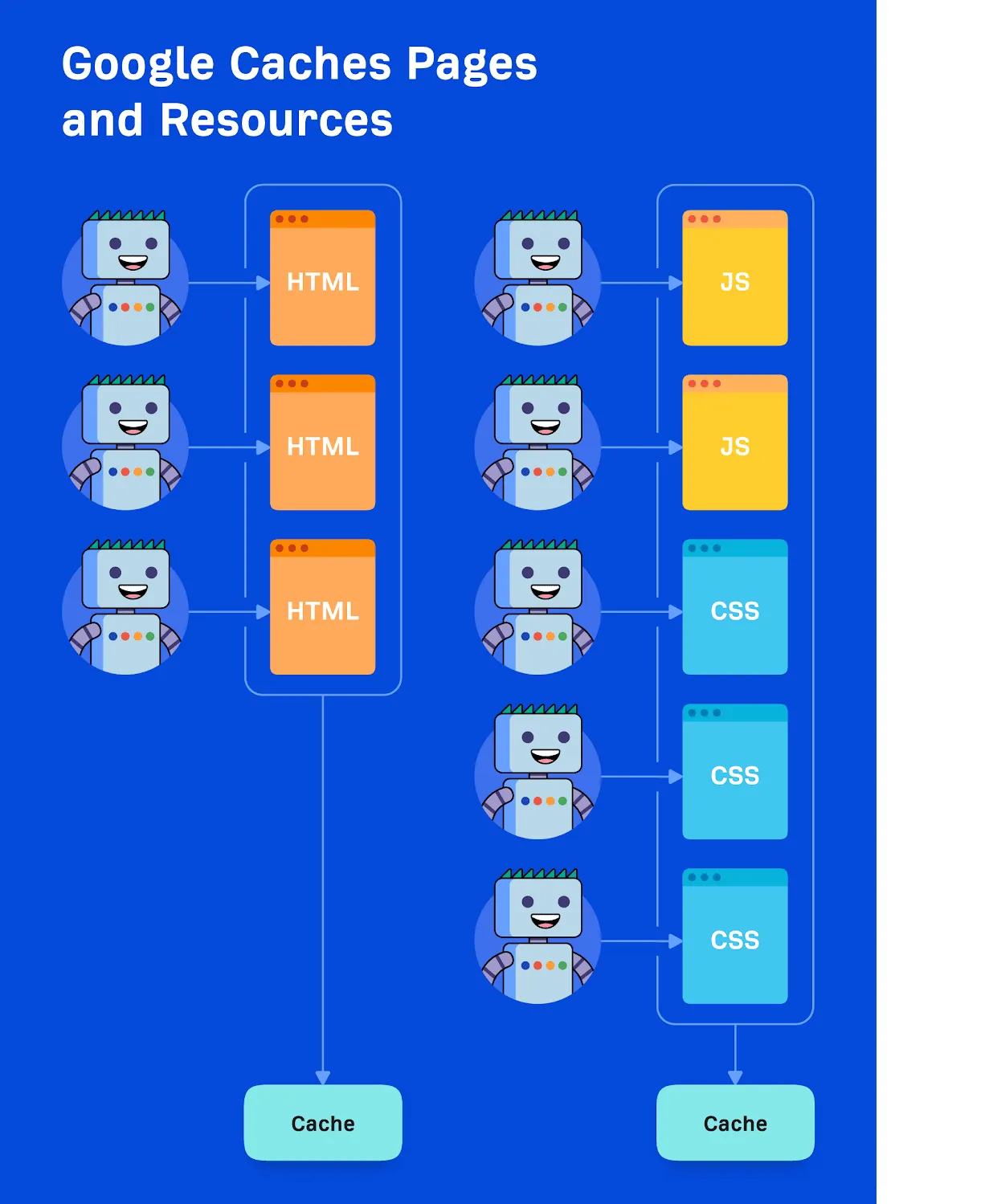
- Bộ nhớ đệm: Google lưu các tài nguyên đã tải xuống như HTML, CSS, JS vào bộ nhớ đệm (cache). Thời gian lưu trữ không tuân theo cài đặt từ website, mà sẽ được Google kiểm soát và chỉ tải lại phiên bản mới nếu thấy cần thiết cho việc hiển thị đúng nội dung.

- Loại bỏ trùng lặp: Các nội dung bị xem là trùng lặp sẽ được Google loại bỏ hoặc giảm mức độ ưu tiên ngay từ giai đoạn xử lý, trước khi trang được đưa vào hàng đợi kết xuất. Điều này giúp tối ưu hoá khả năng hiển thị nội dung độc đáo trên công cụ tìm kiếm.
- Chỉ thị hạn chế nhất: Khi có xung đột giữa các chỉ thị từ HTML và JavaScript, Google sẽ luôn chọn áp dụng chỉ thị nghiêm ngặt hơn. Ví dụ, nếu có cả chỉ thị index và noindex trên một trang, Google sẽ ưu tiên noindex để tránh rủi ro hiển thị sai nội dung.
Render queue – Kết xuất hàng đợi
Mối lo ngại lớn của các SEOer khi làm việc với JavaScript và index 2 giai đoạn (trang HTML trước rồi đến trang được hiển thị) là tình trạng trang không được hiển thị trong vài ngày hay vài tháng. Trên thực tế, trong hầu hết các trường hợp, khoảng thời gian từ khi lấy HTML đến khi hiển thị các trang thường khá nhanh và đây không phải là vấn đề đáng lo ngại.
Tuy nhiên, như đã đề cập ở trên, Google sẽ không hiển thị tất cả các trang. Chẳng hạn như một trang web có thẻ meta robot hoặc tiêu đề chứa thẻ noindex sẽ không được gửi đến quá trình kết xuất. Bởi lẽ, tài nguyên của Google có hạn và công cụ tìm kiếm này sẽ không lãng phí tài nguyên chỉ để hiển thị trang web mà nó không thể index.
Đồng thời, Google cũng thực hiện các kiểm tra chất lượng trong quá trình này. Google sẽ xem xét các HTML hoặc thông qua các tín hiệu và các mẫu khác nhau. Nếu như Google kết luận rằng trang đó không đủ chất lượng để index, Google sẽ không gửi trang đến quá trình kết xuất.
Riêng với các trang tin tức, Google sẽ index các trang trên web này một cách nhanh chóng và index dựa trên nội dung HTML trước, sau đó mới quay lại để hiển thị các trang này.
Renderer – Trình kết xuất
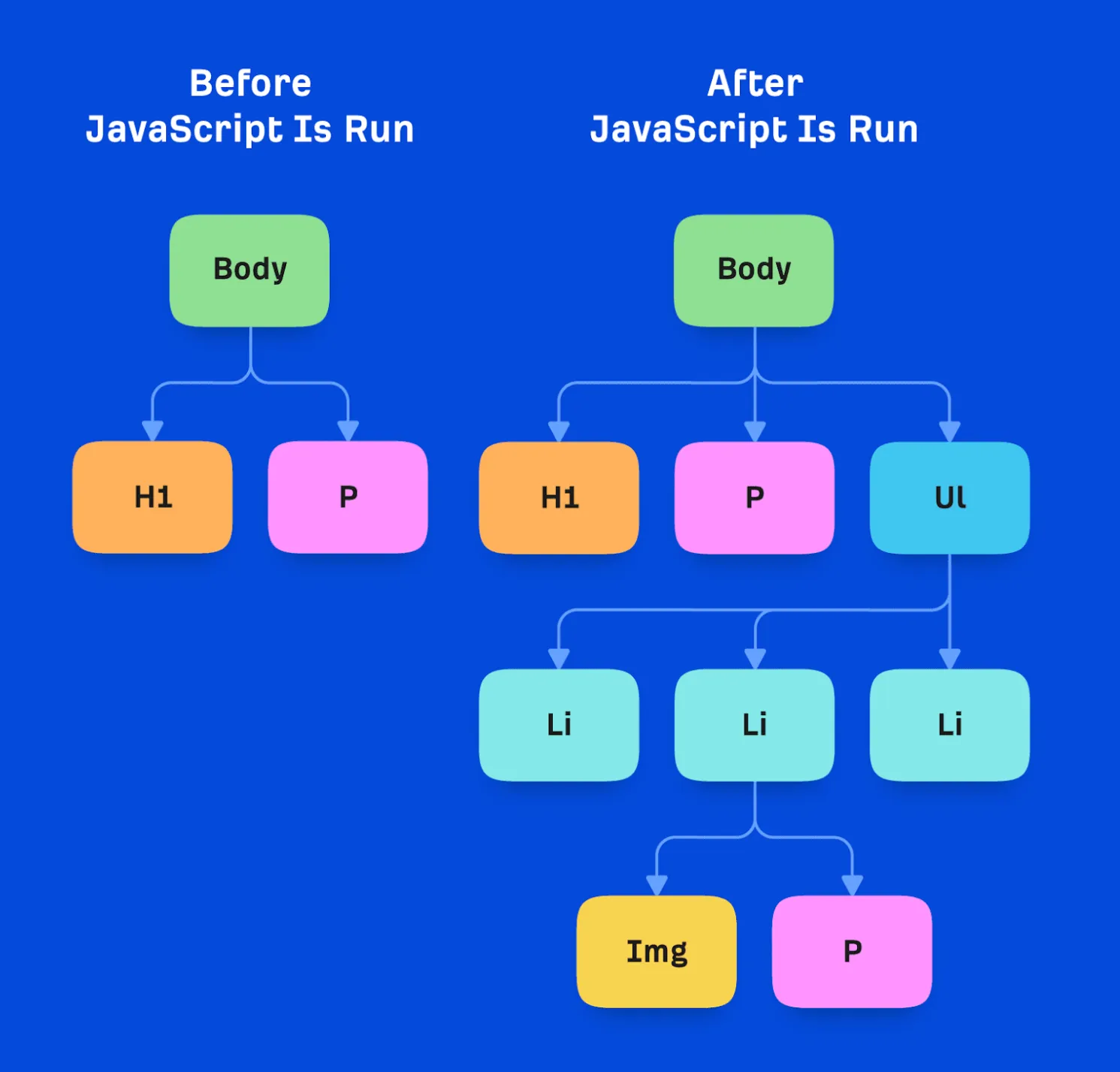
Renderer là nơi Google xử lý JavaScript và các thay đổi đối với DOM để xác định nội dung người dùng thực sự nhìn thấy. Quá trình này giúp Google hiểu trang giống như cách trình duyệt hiển thị.
- Google sử dụng Headless Chrome phiên bản mới nhất (evergreen) để kết xuất trang, hỗ trợ đầy đủ các tính năng hiện đại như Shadow DOM, Web Components, v.v.
- Web Rendering Service (WRS) của Google xử lý các vấn đề như:
- Duyệt không trạng thái (stateless)
- Làm phẳng DOM (flatten light/shadow DOM)
- Hạn chế quyền truy cập tài nguyên độc hại
Tài nguyên được lưu trong bộ nhớ đệm
- Google tải trước các tài nguyên cần thiết (HTML, CSS, JS…) và lưu vào cache trước khi kết xuất.
- Điều này giúp Google không cần tải lại từng file mỗi khi render trang.
- Với các yêu cầu AJAX (XHR request), quá trình xử lý diễn ra theo thời gian thực (real-time), không dùng cache.

Không có thời gian chờ 5 giây
- Google không chờ mặc định 5 giây để render như nhiều người nghĩ.
- Thay vào đó, quá trình kết xuất dựa trên tài nguyên đã cache để tiết kiệm thời gian và tài nguyên.
- Một số công cụ như URL Inspection Tool có thể khiến bạn hiểu sai vì nó tải tài nguyên trực tiếp thay vì mô phỏng Googlebot.
- Ngoài ra, Google có các biện pháp bảo vệ khỏi các hoạt động bất thường (như mining script) trong quá trình kết xuất.

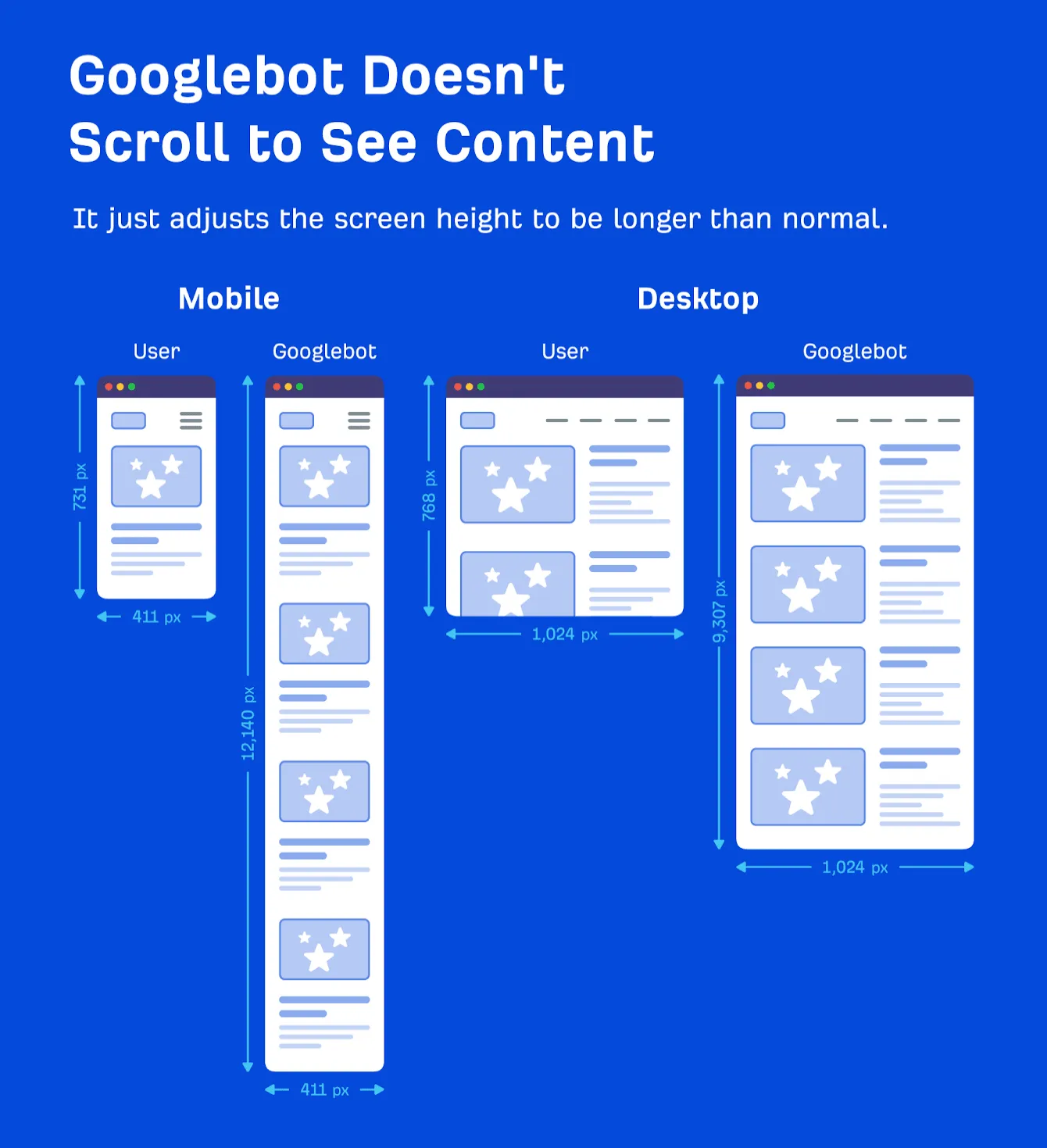
Những gì Googlebot nhìn thấy
- Google không cuộn trang như người dùng mà tải trang với kích thước cố định:
- Mobile: 411x731px mở rộng đến 12.140px
- Desktop: 1024x768px mở rộng đến 9.307px
- Google không vẽ pixel trong quá trình render. Thay vào đó, Google chỉ cần DOM và bố cục để hiểu và index nội dung.
- Mục tiêu là tiết kiệm tối đa tài nguyên nhưng vẫn đảm bảo thu thập nội dung đầy đủ.

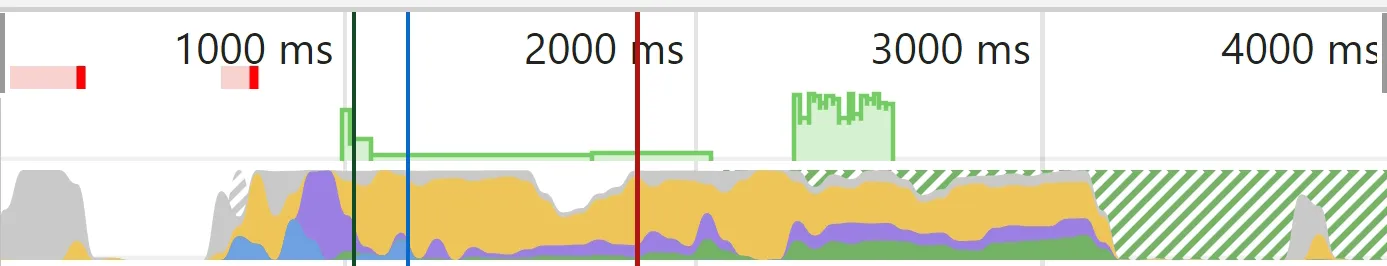
Hình ảnh dưới đây sẽ giúp bạn hình dung rõ hơn về điều này. Trong Chrome Dev Tools, sau khi bạn chạy thử nghiệm trên tab “Performance”, bạn sẽ nhận thấy màu xanh đậm – khu vực đại diện cho giai đoạn vẽ pixel. Tuy nhiên, Googlebot sẽ không thực hiện vẽ pixel nên điều này giúp nó tiết kiệm được nhiều tài nguyên.

Trong đó:
Crawl queue – Hàng đợi thu thập dữ liệu
Google cung cấp một tài liệu đề cập đến ngân sách thu thập dữ liệu (crawl budget). Tuy nhiên, bạn cần lưu ý rằng, mỗi trang web có một crawl budget riêng – tức là lượng tài nguyên mà Google dành cho việc duyệt trang đó trong một khoảng thời gian nhất định.
Khi thu thập dữ liệu, Google sẽ không duyệt web dựa trên crawl budget tổng thể mà sẽ xem xét từng trang web cụ thể và từng yêu cầu riêng lẻ. Đồng thời, công cụ này còn cân nhắc giữa việc thu thập các trang của bạn và tất cả những trang khác trên internet.
Tốc độ duyệt web có thể bị ảnh hưởng bởi nhiều yếu tố như tuổi đời của trang web, tính động của trang web, tần suất cập nhật, tần suất yêu cầu các tài nguyên cụ thể trên trang… Chẳng hạn như quá trình thu thập dữ liệu của các trang web mới hoặc các trang web có nhiều trang động sẽ lâu hơn so với các trang còn lại. Một số trang sẽ ít được cập nhật thường xuyên hơn các trang khác, và một số tài nguyên cũng ít được yêu cầu hơn.
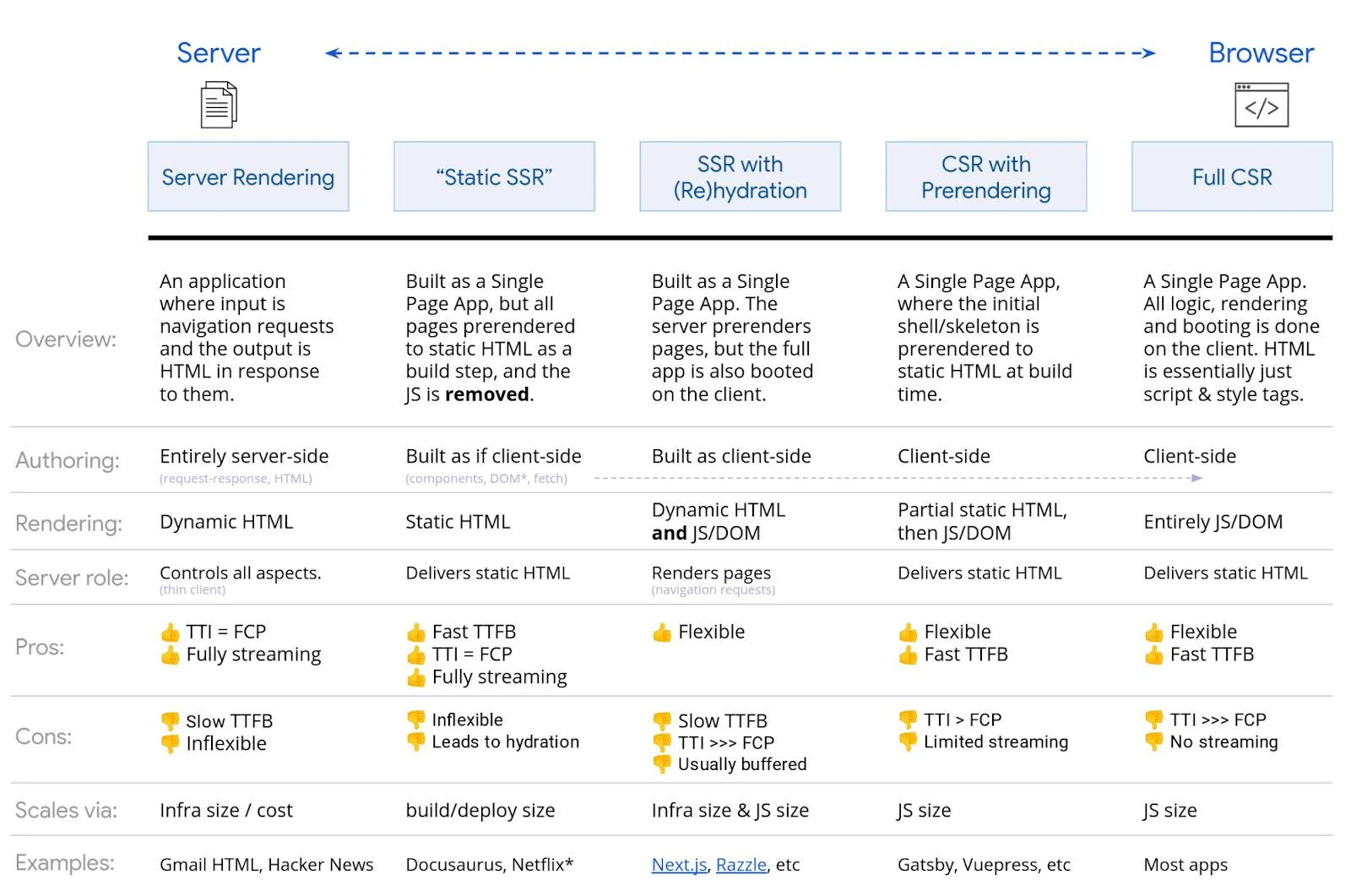
Tùy chọn kết xuất JavaScript
Dưới đây là biểu đồ liên quan đến các tùy chọn JavaScript mà Google đã cung cấp cho người dùng. Có thể nói rằng, hầu hết các loại thiết lập SSR, kết xuất tĩnh, kết xuất trước đều sẽ phù hợp với các công cụ tìm kiếm, hay các framework như Gatsby, Next, Nuxt… cũng đều là lựa chọn lý tưởng.

Tuy nhiên, vấn đề cần quan tâm ở đây là việc hiển thị hoàn toàn ở phía máy khách – nơi mọi quá trình hiển thị đều diễn ra trong trình duyệt.
Mặc dù đối với Google, đây không phải là điều đáng lo ngại vì Google có khả năng xử lý tốt việc hiển thị trên phía máy khách. Tuy nhiên, một số công cụ tìm kiếm khác sẽ gặp khó khăn trong việc index các trang ở dạng này, nên tốt hơn hết là hãy chọn một phương pháp hiển thị khác phù hợp.
Bing hiện đang hỗ trợ hiển thị JavaScript, nhưng chưa rõ về quy mô của họ. Yandex và Baidu hỗ trợ JavaScript rất hạn chế, còn một số công cụ khác thậm chí còn không hỗ trợ JavaScript. Ngoài ra, còn có một tùy chọn hiển thị động để hiển thị cho một số user-agents nhất định. Mặc dù đây vẫn được coi là giải pháp thay thế, nhưng Google khuyến nghị mọi người không nên sử dụng tùy chọn này.
Bạn vẫn có thể sử dụng hiển thị động nếu muốn trong một số trường hợp cụ thể, chẳng hạn như hiển thị cho một số bot nhất định hay các bot truyền thông xã hội… Tuy nhiên, trên thực tế là điều này khiến cho việc thiết lập và khắc phục sự cố trở nên khó khăn hơn rất nhiều.
Vietnix – Giải pháp lưu trữ hiệu suất cao cho website nhanh và ổn định
Vietnix là đơn vị cung cấp dịch vụ VPS và hosting tốc độ cao, giúp website của bạn luôn vận hành mượt mà, an toàn và đạt hiệu suất tối ưu. Với hệ thống máy chủ hiện đại đặt tại trung tâm dữ liệu đạt chuẩn quốc tế, Vietnix đảm bảo thời gian phản hồi nhanh, khả năng mở rộng linh hoạt và độ ổn định cao trong mọi tình huống.
Điểm mạnh của Vietnix không chỉ nằm ở công nghệ mà còn ở đội ngũ kỹ thuật giàu kinh nghiệm, luôn sẵn sàng hỗ trợ 24/7 để giải quyết mọi sự cố và tư vấn giải pháp phù hợp cho từng nhu cầu. Từ website doanh nghiệp, blog cá nhân đến các hệ thống thương mại điện tử phức tạp, Vietnix đều có gói dịch vụ phù hợp với mức giá hợp lý.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
JavaScript có ảnh hưởng đến SEO không?
Có. Nội dung được render bằng JavaScript có thể không được Google thu thập đầy đủ nếu không tối ưu đúng cách.
Google có thể index nội dung JavaScript không?
Có, nhưng quá trình render JavaScript tốn thời gian và dễ xảy ra lỗi nếu không được cấu hình đúng.
Cách tối ưu SEO cho website dùng framework như React/Vue?
Cần SSR (server-side rendering), SSG (static site generation), hoặc triển khai prerendering để đảm bảo bot đọc được nội dung.
Nên chọn SSR hay CSR khi làm SEO với JavaScript?
SSR tốt hơn cho SEO vì nội dung được render sẵn trên server, dễ crawl và index hơn CSR.
Có nên dùng thư viện như Prerender.io để hỗ trợ SEO JavaScript?
Có. Các thư viện này giúp tạo phiên bản HTML tĩnh gửi cho bot, tăng khả năng index nội dung.
Sitemap XML có ảnh hưởng đến khả năng index của trang web JavaScript không?
Có. Sitemap chuẩn giúp bot phát hiện URL nhanh hơn, nhất là với site dùng routing động.
Có nên chặn các file .js trong robots.txt không?
Không. Việc chặn JS có thể khiến Google không render đúng trang, ảnh hưởng lớn đến SEO.
Lời kết
Tối ưu SEO cho website sử dụng JavaScript không chỉ giúp cải thiện khả năng index mà còn nâng cao hiệu suất tải trang và trải nghiệm người dùng. Nắm vững nguyên tắc kết xuất, kiểm tra và khắc phục lỗi với các công cụ chuyên dụng sẽ giúp bạn khai thác tối đa lợi thế của JS mà không đánh đổi thứ hạng tìm kiếm. Nếu bạn có bất kỳ thắc mắc nào liên quan đến kỹ thuật SEO JavaScript, hãy để lại bình luận bên dưới hoặc liên hệ với mình để được hỗ trợ chi tiết hơn. Đừng quên lưu bài viết này để làm tài liệu tham khảo khi cần audit hoặc tối ưu web dùng JavaScript.
Mọi người cũng xem:
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















