Bộ nhớ cache là gì? Nó là một loại bộ nhớ được sử dụng để tăng tốc độ truy xuất dữ liệu. Thông thường, dữ liệu cần thiết cho bất kỳ quá trình nào nằm trong bộ nhớ chính. Tuy nhiên, nó được chuyển tạm thời vào bộ nhớ cache nếu nó được sử dụng đủ thường xuyên. Quá trình lưu trữ và truy cập dữ liệu từ bộ đệm được gọi là bộ nhớ đệm.
Cache là gì?
Cache hay bộ nhớ đệm là phần cứng hoặc phần mềm được tích hợp sẵn vào máy tính để lưu trữ dữ liệu tạm thời. Mục đích của việc này là giúp tiết kiệm thời gian, tăng tốc độ hoạt động của thiết bị và giảm dữ liệu cần xử lý trong quá trình sử dụng.
Caching chính là hoạt động lưu trữ dữ liệu dạng nhị phân vào cache giúp rút ngắn thời gian truy cập, giảm độ trễ và thực hiện nhiều thao tác trên ứng dụng, website hay hệ điều hành một cách nhanh chóng và thuận tiện.

Ngoài ra, để tối ưu hóa hiệu suất và tốc độ tải trang của website, việc áp dụng cache là vô cùng quan trọng. Với dịch vụ Hosting của Vietnix, bạn sẽ được hỗ trợ đầy đủ công nghệ cache tiên tiến như LiteSpeed Cache, giúp giảm thiểu thời gian tải trang và tăng cường trải nghiệm người dùng. Hãy để website của bạn hoạt động mượt mà, ổn định và luôn đạt hiệu suất cao nhất.
Thuật toán bộ nhớ Cache là gì?
Thuật toán bộ nhớ cache đưa ra các hướng dẫn cụ thể để duy trì bộ nhớ đệm (cache):
- LFU (Least Frequently Used) – Ít được sử dụng thường xuyên nhất: Dùng để đếm và theo dõi tần suất truy cập của người dùng, nếu mục nào có tần số truy cập thấp nhất sẽ bị xóa trước.
- LRU (Least Recently Used) – Ít sử dụng gần đây nhất: Mục dữ liệu trong cache được sắp xếp theo thứ tự từ thời điểm truy cập cho đến khi đạt đến giới hạn lưu trữ của bộ nhớ cache thì các mục được truy cập lâu nhất sẽ bị xóa.
- MRU (Most Recently Used) – Gần đây nhất được sử dụng: Ưu tiên xóa các mục được sử dụng gần đây nhất, vì các mục cũ hơn thường có nhiều khả năng nhận được lượng truy cập lớn hơn.
Có nên xóa bộ nhớ cache không?
Xóa bộ nhớ đệm không gây ảnh hưởng đến hệ thống, các file lưu trữ cho phép thiết bị truy cập vào các thông tin tham chiếu mà không cần phải khởi tạo từ đầu.
Còn nếu không có lý do gì thì không nên xóa, vì khi bạn xóa cache thì hệ thống sẽ bắt đầu khởi tạo lại các file trong lần tiếp theo (kể cả bộ nhớ ứng dụng). Vì thế, nếu không có lý do cần thiết thì bạn không nên xóa bộ nhớ cache.

Tuy nhiên, mục đích của việc xóa bộ nhớ cache là tiết kiệm không gian lưu trữ vì có nhiều ứng dụng rất nặng đến hàng GB thì trong trường hợp này việc xóa bộ nhớ đệm là cần thiết để giải phóng dung lượng tránh cho máy bị đơ, lag,…
Ngoài ra, nếu bạn muốn tìm một giải pháp hosting với chi phí thấp nhưng vẫn đảm bảo website hoạt động nhanh chóng và mượt mà, bạn có thể tham khảo dịch vụ Hosting Giá Rẻ của Vietnix. Với tốc độ tối ưu nhờ công nghệ LiteSpeed Cache cùng khả năng bảo mật mạnh mẽ với hệ thống chống DDoS và chứng chỉ SSL miễn phí, dịch vụ này sẽ giúp bạn dễ dàng quản lý và vận hành website hiệu quả mà không phải lo về chi phí.
Các loại cache phổ biến hiện nay
Cache được chia thành 3 loại gồm:
Write-around cache
Write-around cache có khả năng ghi lại các hoạt động trực tiếp vào bộ nhớ và bỏ qua cache.
- Ưu điểm: Loại này giúp bộ nhớ cache không bị quá tải khi có nhiều bản ghi I/O (Input/Output) được thực hiện cùng lúc.
- Nhược điểm: Các dữ liệu sẽ không được lưu trữ trừ khi truy xuất vào bộ nhớ. Trường hợp này sẽ làm cho việc hoạt động ban đầu sẽ bị chậm.
Write-though cache
Write-though cache thì dữ liệu sẽ được ghi đề lên cả bộ nhớ đệm và bộ nhớ storahe.
- Ưu điểm: Dữ liệu sẽ luôn được lưu trữ tạm thời nên việc xuất hay đọc dữ liệu rất nhanh chóng.
- Nhược điểm: Loại này thời gian lưu trữ khá dài, vì dữ liệu được ghi trên cả cache và bộ nhớ chính (primart storage) thì mới được xem là hoàn tất. Làm mất thời gian và trì hoãn cho quá trình lưu trữ và ghi bộ nhớ dữ liêu.
Write-back cache
Write-back cache hay được gọi là bộ nhớ ghi lại, đây là một kỹ thuật cho phép chuyển toàn bộ các hoạt động sang bộ nhớ cache. Thao tác sẽ hoàn tất khi các dữ liệu được lưu trữ trên cache và sau đó sẽ tiếp tục được sao chép sang bộ nhớ chính.
- Ưu điểm: Các dữ liệu sẽ được lưu trên cache nên tốc độ, hiệu năng sẽ được cải thiện.
- Nhược điểm: Mức độ thông tin sẽ phụ thuộc rất lớn vào cơ chế bộ nhớ cache và dữ liệu sẽ bị mất trước khi lưu trữ vào bộ nhớ chính.
Ưu điểm của bộ nhớ cache là gì?
Một số ưu điểm của bộ nhớ đệm như sau:
- Bộ nhớ cache nhanh hơn bộ nhớ chính vì nó nằm trên chính chip xử lý. Tốc độ của nó tương đương với các thanh ghi bộ xử lý và do đó dữ liệu thường xuyên được yêu cầu được lưu trữ trong bộ nhớ đệm.
- Thời gian truy cập bộ nhớ ít hơn đáng kể cho bộ nhớ cache vì nó khá nhanh. Điều này dẫn đến việc thực hiện nhanh hơn bất kỳ quy trình nào.
- Bộ nhớ cache có thể lưu trữ dữ liệu tạm thời miễn là thường xuyên được yêu cầu. Sau khi việc sử dụng bất kỳ dữ liệu nào kết thúc, nó có thể được xóa khỏi bộ đệm và được thay thế bằng dữ liệu mới từ bộ nhớ chính.
Nhược điểm của bộ nhớ cache là gì?
Một số nhược điểm của bộ nhớ cache như sau:
- Vì bộ nhớ cache khá nhanh, nên nó cực kỳ hữu ích trong bất kỳ hệ thống máy tính nào. Tuy nhiên, nó cũng khá đắt và vì vậy được sử dụng một cách thận trọng.
- Bộ nhớ cache là bộ nhớ đắt tiền. Ngoài ra, nó được đặt trực tiếp trên chip xử lý. Vì những lý do này, nó có dung lượng hạn chế. Và nhỏ hơn nhiều so với bộ nhớ chính.
Dữ liệu cache được lưu ở đâu?
Dữ liệu cache có thể được lưu trữ ở nhiều nơi khác nhau trên server, nhưng thường sẽ được lưu trữ tại 3 vị trí sau đây:
Browser cache
Các trình duyệt web như Google Chrome, Firefox, Safari,… đều có bộ nhớ đệm cache riêng (browser cache) để cải thiện hiệu suất cho các website thường xuyên được truy cập. Khi người dùng truy cập vào một website bất kỳ, các dữ liệu của website đó sẽ được lưu trữ trong cache trên trình duyệt của máy tính. Nếu nhấn vào nút “Back” để quay trở lại, trình duyệt sẽ lập tức hiển thị các dữ liệu đã lưu lại từ bộ nhớ cache. Cách tiếp cận này được gọi là read cache (đọc cache), nhờ nó bạn sẽ rút ngắn được tăng tốc độ phản hồi của trình duyệt nhiều lần.
Browser cache là nơi thông dụng để lưu trữ dữ liệu webpage. Nó cho phép 1 người sử dụng và cá nhân hóa các dữ liệu được trả về.
Proxy cache
Ngược lại với browser cache, proxy cache có thể đáp ứng nhu cầu cho nhiều người dùng truy xuất cùng một nội dung. Hình thức lưu trữ này được cài đặt và vận hành bởi ISPs (Internet Service Providers). Lưu trữ tại proxy cache giúp tận dụng tài nguyên phần cứng một cách tối đa. Khi thực hiện proxy cache, bạn có thể lấy một máy chủ bất kỳ nằm giữa client và server website để cache dữ liệu.
Gateway cache (reverse proxy cache)
Không giống như proxy cache (được ISPs cài đặt để giảm băng thông), gateway cache được đặt gần với origin server nhằm giúp giảm tải lên server. Phương thức lưu trữ này được triển khai theo mô hình máy chủ 2 lớp. Trong đó, 1 lớp là front end (dùng để xử lý các file tĩnh như HTML, CSS,…), còn 1 lớp là back end (dùng để xử lý các nội dung động – dynamic content).
Gateway cache được cài đặt bởi quản trị viên nên có thể kiểm soát và điều khiển được nó dễ dàng, hoàn toàn ngược lại so với browser cache và proxy cache.
Các khái niệm liên quan đến Cache
Để hiểu rõ hơn về cache, hãy cùng tìm hiểu về các khái niệm liên quan sau đây:
Cache Memory – Cache bộ nhớ
Thông thường, Cache Memory được gắn trực tiếp trên CPU. Nó có khả năng lưu trữ lệnh/chức năng được yêu cầu bởi các chương trình đang chạy, từ đó giúp cho bộ vi xử lý máy tính truy cập dữ liệu nhanh hơn với RAM thông thường. Khả năng truy xuất của cache memory rất nhanh hơn disk cache và RAM cache vì vị trí của nó gần với CPU nhất.
Cache Server – Cache máy chủ
Cache Server hay Cache Proxy là hình thức lưu trữ mà các máy chủ kết nối mạng chuyên dụng (dedicated network server) hoặc dịch vụ thường hoạt động như máy chủ (service acting as server) sẽ lưu trữ dữ liệu website và các nội dung internet một cách cục bộ.
Disk Cache – Bộ nhớ tạm trên đĩa
Disk Cache có tính năng ghi nhớ những nội dung đã được đọc tại thời điểm mới nhất và các dữ liệu liền kề có khả năng truy cập lại. Ngoài ra, còn có loại Disk cache lưu dữ liệu dựa vào tần suất đọc. Trong đó, các khối dữ liệu truy cập nhiều sẽ được ghi nhớ tự động trên cache. Nhờ tính năng này mà tốc độ đọc, ghi dữ liệu lên ổ cứng được cải thiện rất nhiều.
Flash Cache – Thiết bị nhớ flash
Flash Cache được biết đến là thiết bị lưu trữ tạm thời dữ liệu trên chip bộ nhớ NAND (thường sẽ lưu trữ dưới dạng SSD). Nó có khả năng truy xuất dữ liệu nhanh hơn nhiều lần so với bộ nhớ cache trên ổ đĩa HDD.
Web Cache – Bộ nhớ đệm trên website
Đây là bộ nhớ đệm của website với tính năng lưu trữ tạm những nội dung tĩnh được truy cập thường xuyên. Nhờ cơ chế này mà web cache sẽ giảm tối đa băng thông tiêu thụ, độ trễ, đồng thời gia tăng tốc độ truy cập website. Từ đó, giúp giải phóng tài nguyên của website, cải thiện hiệu suất người dùng tốt nhất.
Cách thức hoạt động của Web cache rất đơn giản. Thông thường, dữ liệu sẽ lưu trong bộ nhớ của hệ thống (như hosting). Còn đối với Web cache, dữ liệu được ghi nhớ rồi truy xuất trực tiếp khi có yêu cầu của người dùng. Dữ liệu tất nhiên cũng không cần phải đi qua bộ nhớ chính.
Hướng dẫn cách xóa bộ nhớ đệm trên điện thoại
Dưới đây là các hướng dẫn cách xóa bộ nhớ cache đối với di động trên các trình duyệt Chrome, Firefox trên Android, iOS và Safari trên iOS:
Google Chrome (Android)
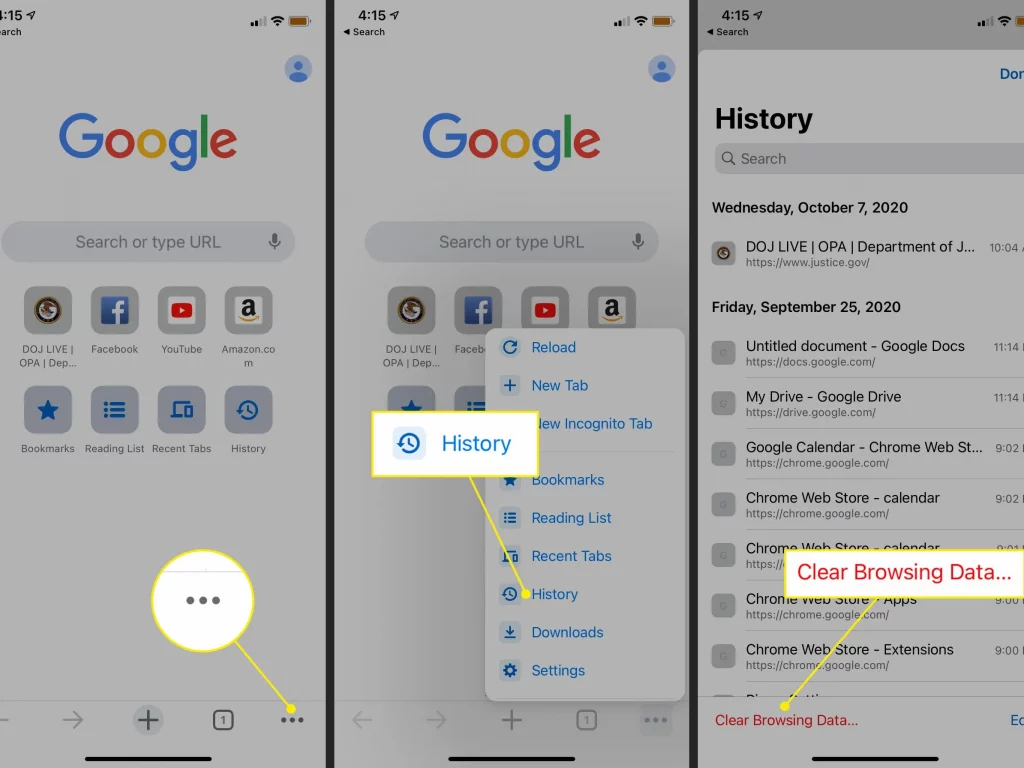
- Bước 1: Đầu tiên, bạn mở trình duyệt Google Chrome, nhấn vào biểu tượng ba dấu chấm dọc trên thanh Menu > Chọn mục History.
- Bước 2: Chọn Clear Browsing Data…
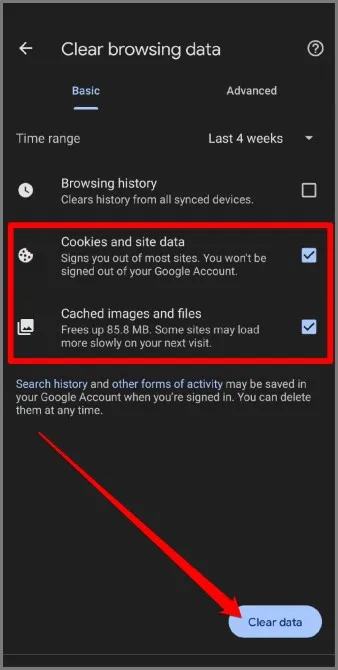
- Bước 3: Tại đây, bạn chọn thời gian, các loại dữ liệu (ví dụ như history, cookies, cache) mà bạn muốn xóa.
- Bước 4: Cuối cùng nhấn Clear Data để xóa dữ liệu.

Google Chrome (iOS)
Các thao tác cũng thực hiện tương tự như trên Android. Tuy nhiên, với iOS, trình duyệt Google Chrome không có tùy chọn phạm vi thời gian lưu trữ.

Mozilla FireFox (Android)
- Bước 1: Nhấn vào biểu tượng ba chấm dọc trên thanh Menu > Chọn History.
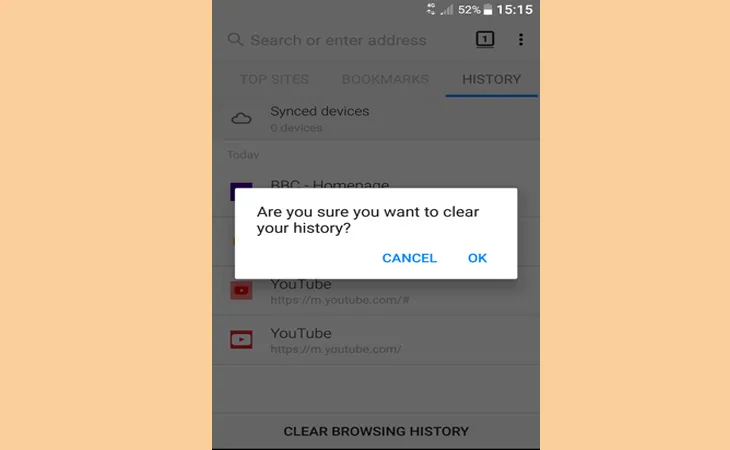
- Bước 2: Nhấn chọn Clear Browsing History phía dưới màn hình.
- Bước 3: Lúc này, hệ thống sẽ hiển thị một popup hỏi xem bạn có chắc chắn muốn xóa dữ liệu hay không. Nhấn nút OK để xác nhận.

Mozilla Firefox (iOS)
- Bước 1: Mở thanh menu ở góc dưới, bên phải > Chọn vào Settings.
- Bước 2: Tìm và chọn Clear Private Data.
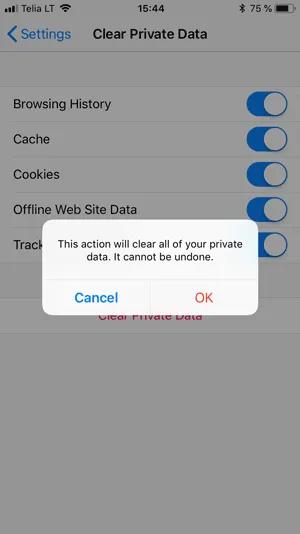
- Bước 3: Đánh dấu vào các loại dữ liệu mà bạn muốn xóa (cookies, history, cache).
- Bước 4: Nhấn Clear Private Data để tiến hành xóa dữ liệu.
- Bước 5: Lúc này, màn hình sẽ hiển thị 1 popup để thông báo về việc sẽ xóa dữ liệu. Sau đó, bạn chọn OK để hoàn tất.

Safari (iOS)
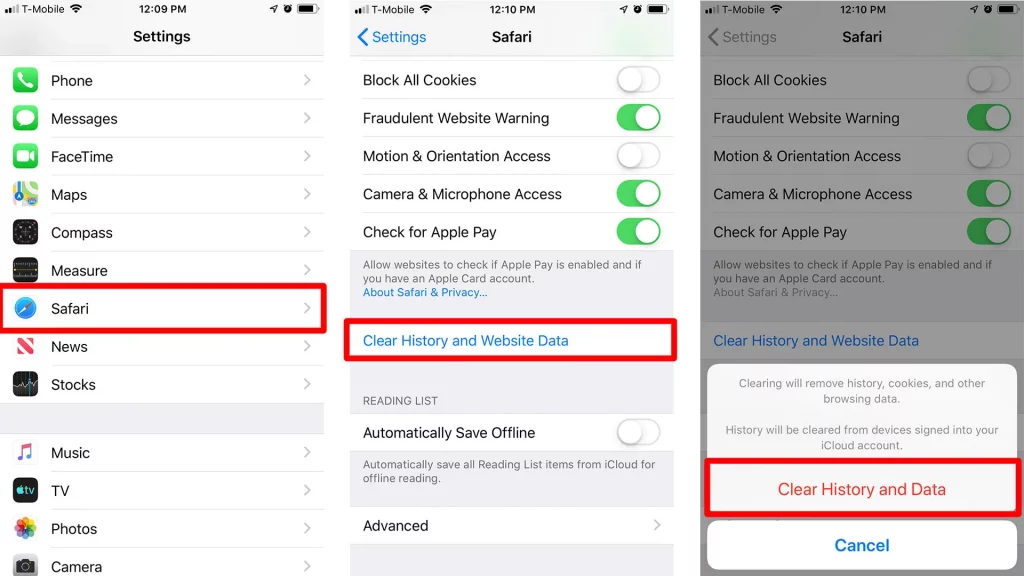
- Bước 1: Vào phần Setting của điện thoại.
- Bước 2: Tìm và mở trình duyệt Safari lên.
- Bước 3: Kéo xuống tìm mục Clear History and Website Data.
- Bước 4: Lúc này, hệ thống sẽ hiển thị popup thông báo. Bấm Clear History and Data để xóa tất cả các loại cache.

Lưu ý: Bạn không cần phải xóa cache hằng ngày vì trình duyệt có khả năng ghi đè cache tự động. Bạn chỉ nên xóa cache trong trường hợp trình duyệt chạy chậm hoặc website không hiển thị đúng nội dung yêu cầu.
Cách xóa cache trên trình duyệt của máy tính
Dưới đây, Vietnix sẽ hướng dẫn bạn cách xóa cache trên những trình duyệt phổ biến hiện nay như: Chrome, Firefox, Safari và Microsoft Edge.
Xóa cache trên Chrome
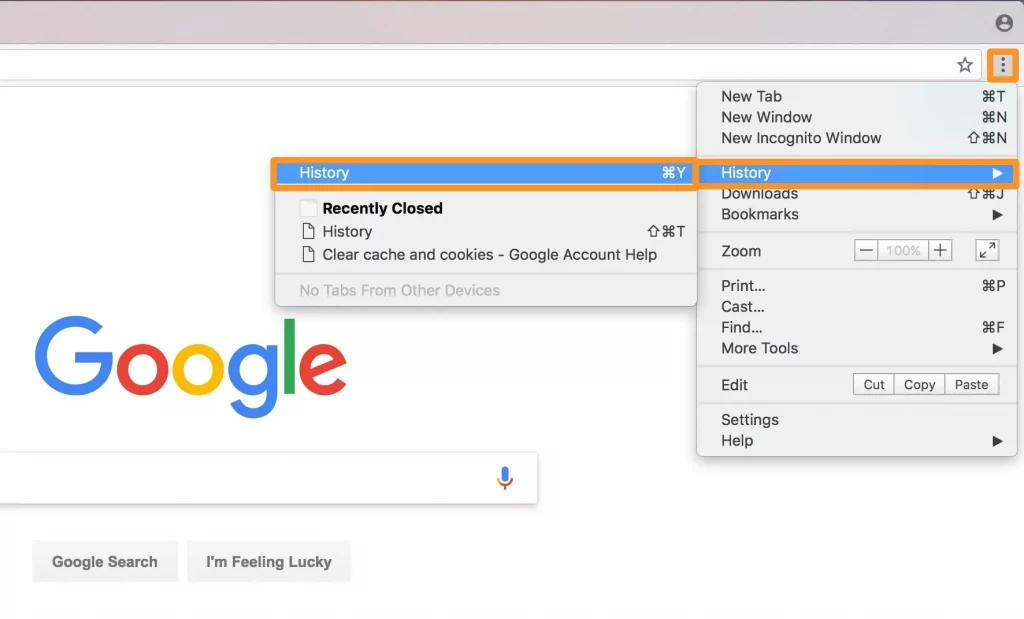
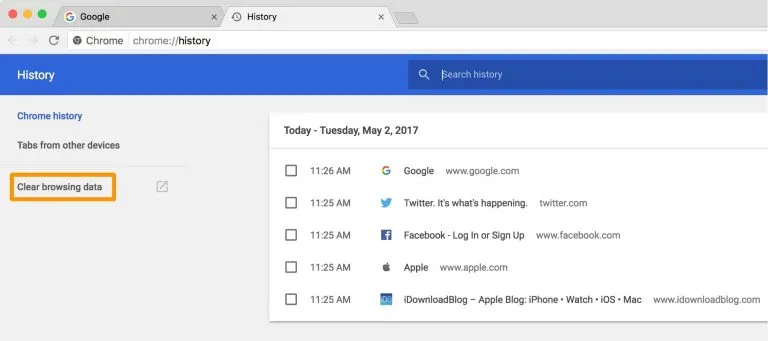
Bước 1: Trên thanh menu của trình duyệt, chọn biểu tượng ba chấm dọc > Chọn History (Lịch sử) > History (Lịch sử).

Bước 2: Chọn Clear browsing data (Xóa dữ liệu duyệt web).

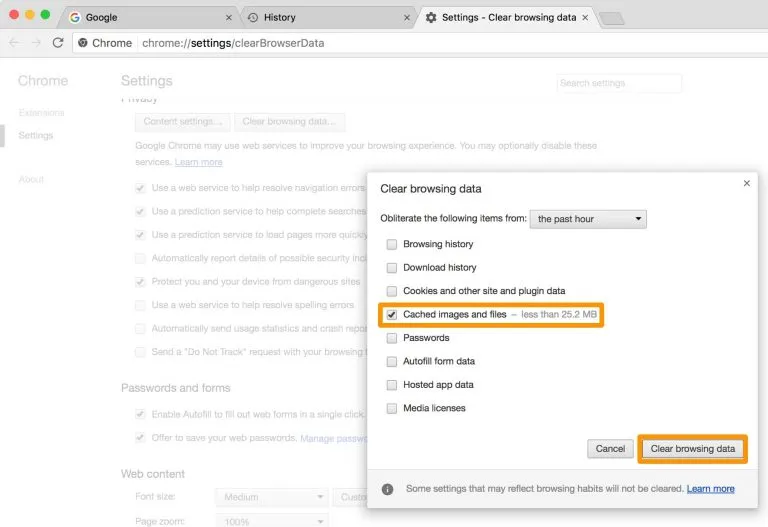
Bước 3: Tại đây, bạn chọn thời gian (24h ago, 7 days ago, all time,…) và loại dữ liệu (cache, cookies, history) muốn xóa.

Bước 4: Sau đó nhấn Clear data (Xóa dữ liệu) là xong.
Cách xóa cache trên Firefox
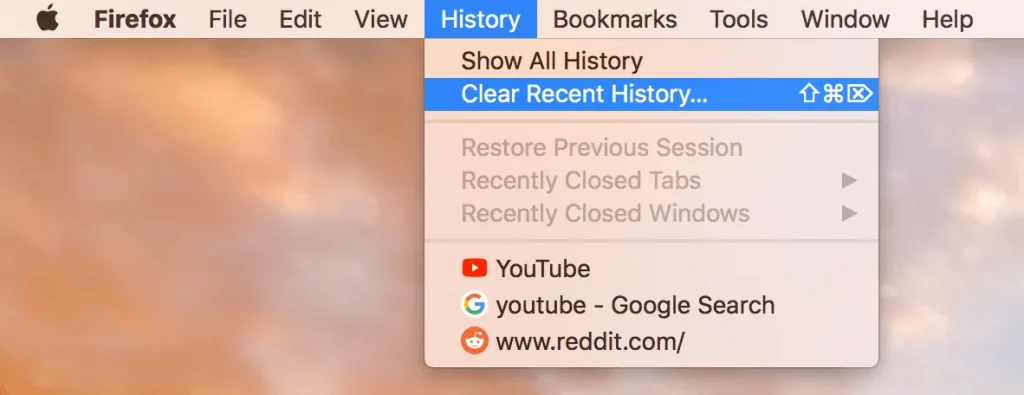
Bước 1: Trên thanh menu của trình duyệt, chọn biểu tượng chọn biểu tưởng 3 dấu gạch ngang trên menu > Chọn History > Chọn Clear Recent History.

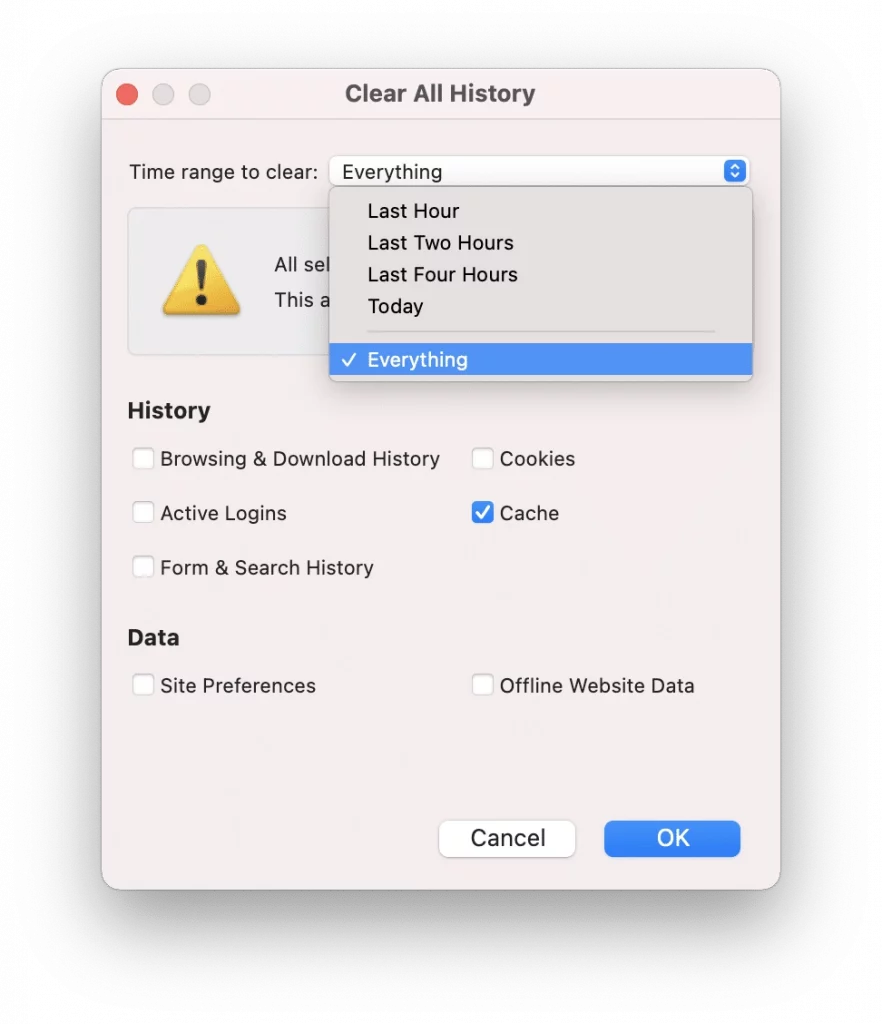
Bước 2: Tại đây, bạn chọn thời gian và các loại dữ liệu muốn xóa.

Bước 3: Nhấn OK để xóa..
Cách xóa cache trình duyệt Safari
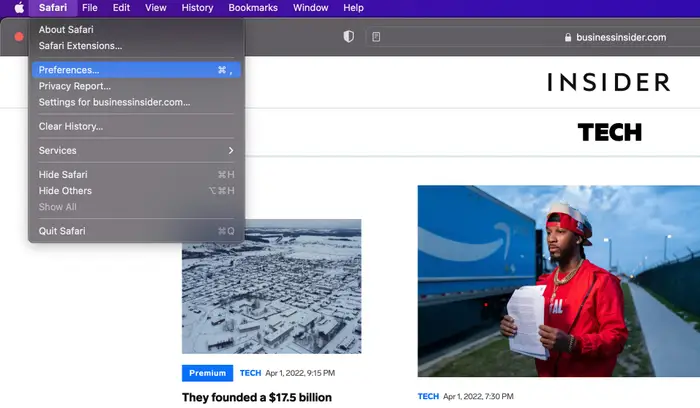
Bước 1: Đầu tiên, bạn mở trình duyệt Safari > Chọn Preferences.

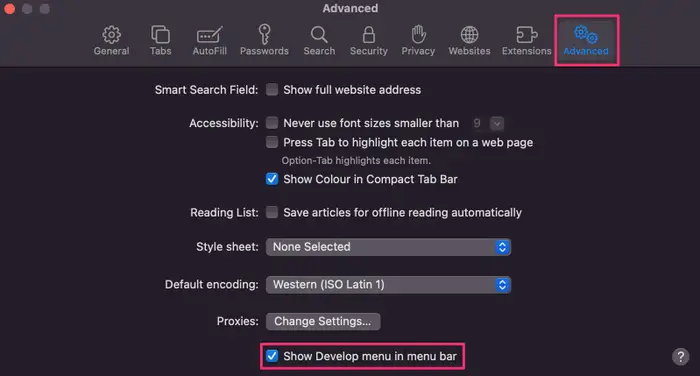
Bước 2: Trong phần Advanced, tick vào ô Show Develop menu in menu bar trong thanh menu.

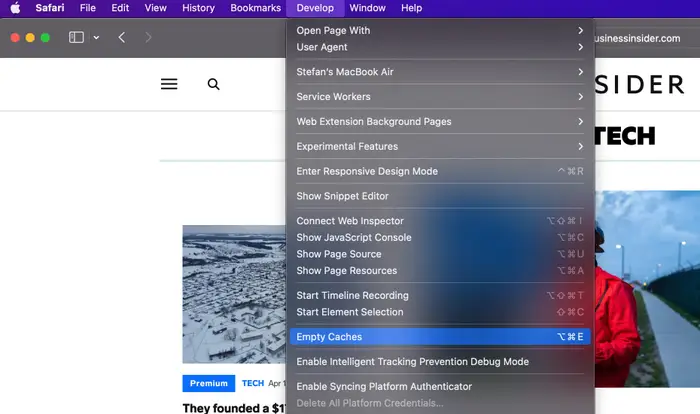
Bước 3: Nhấp vào Develop > chọn Empty Caches.

Bước 4: Đóng trình duyệt Safari là xong.
Cách xóa cache trình duyệt Microsoft Edge
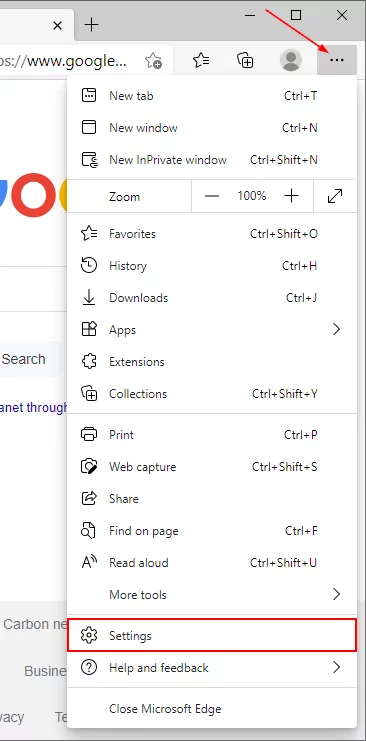
Bước 1: Trong cửa sổ trình duyệt Edge, click chọn vào dấu 3 chấm (…) ở góc trên bên phải màn hình để mở menu > Chọn Setting.

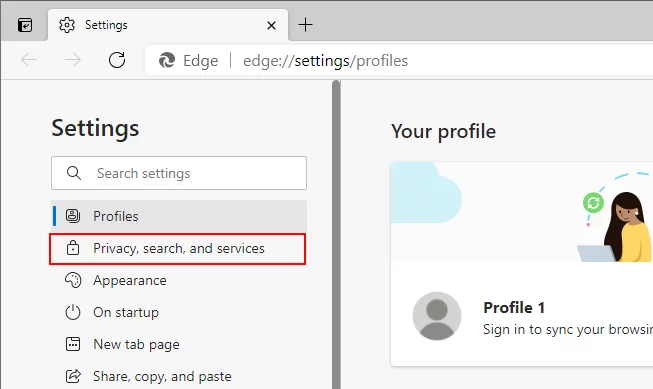
Bước 2: Ở menu trên trái, nhấn chọn Privacy and services.

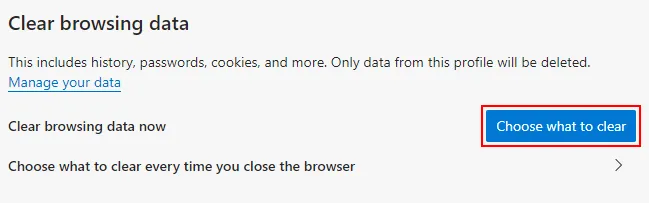
Bước 3: Cuộn xuống Clear browsing data > Chọn Choose what to clear.

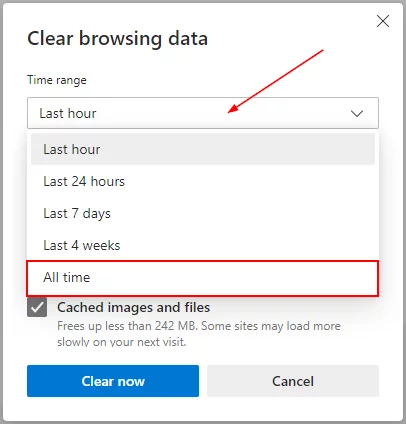
Bước 4: Từ menu thả xuống, chọn thời gian bạn muốn xóa cache.

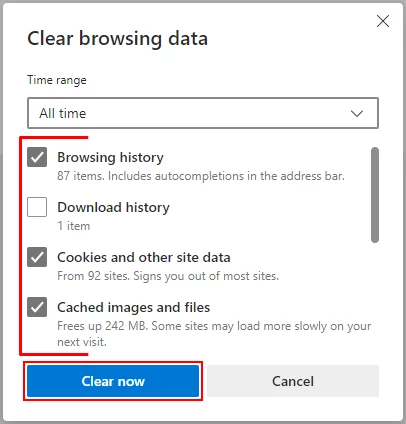
Bước 5: Đánh dấu vào loại dữ liệu bạn muốn xóa.

Bước 6: Nhấn Clear now để hoàn tất.
MÁCH BẠN:
Bạn có thể đến trang xóa cache ở tất cả trình duyệt trên một cách nhanh chóng bằng cách dùng tổ hợp phím tắt:
– Ctrl + Shift + Delete (nếu dùng Windows).
– Command + Shift + Delete (nếu dùng Mac OS).
Cách xóa cache trong WordPress
Nếu bạn đang sử dụng plugin cache trên website, thì bạn cần xóa cache của plugin. Dưới đây, Vietnix sẽ hướng dẫn bạn cách xóa cache trong WordPress.
Xóa bộ nhớ Cache trong WP Rocket
WP Rocket được nhiều người dùng đánh giá là plugin bộ nhớ đệm WordPress tốt nhất trên thị trường. Sử dụng WP Rocket có ưu điểm là nó chủ động tạo bộ nhớ Cache WordPress của bạn trong Background. Vì vậy, những người truy cập vào website của bạn luôn được cung cấp phiên bản được lưu trong bộ nhớ Cache.

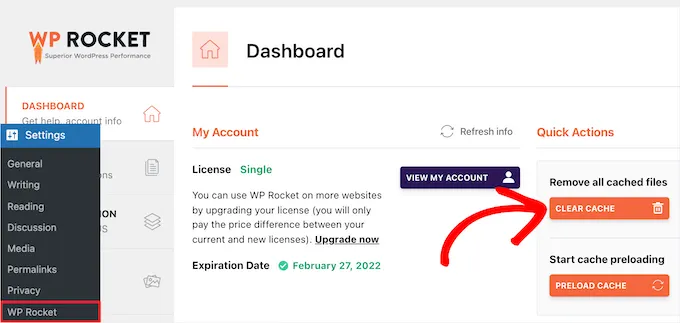
Để xóa cache trong WP Rocket, bạn chỉ cần đăng nhập vào trang quản trị. Sau đó, vào phần Settings > Click vào WP Rocket ở phía trên và chọn Clear Cache.
Xóa bộ nhớ Cache trong WP Super Cache
WP Super Cache là plugin lưu trữ WordPress được sử dụng phổ biến. Plugin này cho phép người dùng dọn dẹp hoặc lọc tất cả nội dung được lưu trong bộ nhớ cache chỉ bằng một cú click chuột.
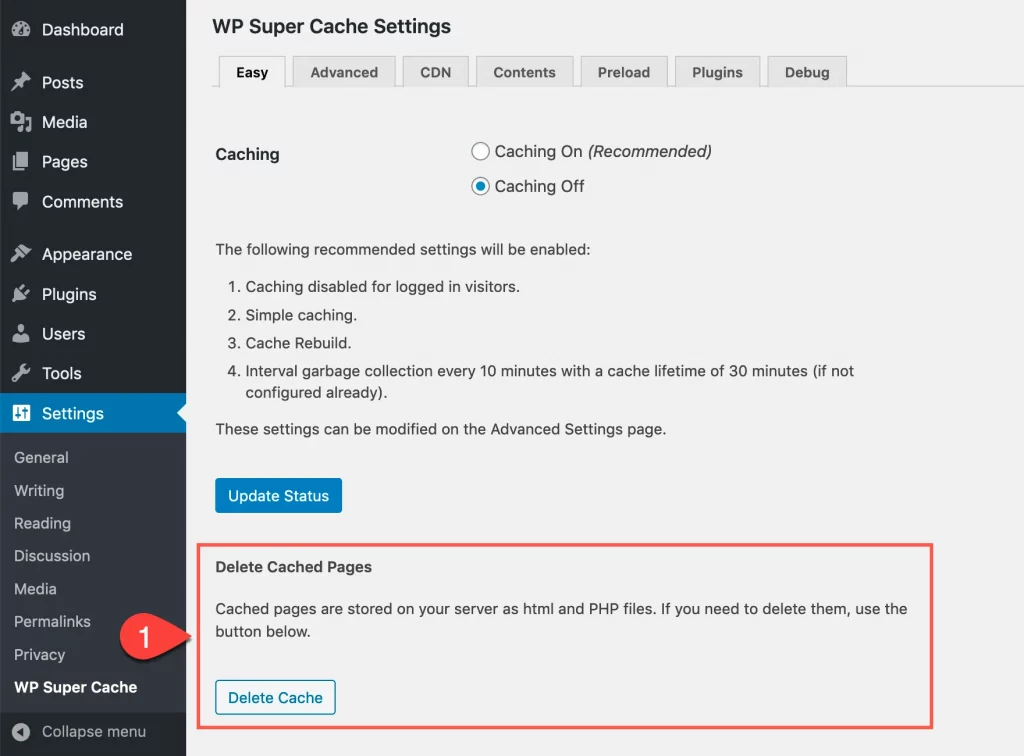
Để xóa bộ nhớ cache trong WP Super Cache, bạn chỉ cần đăng nhập trang quản trị, vào phần Settings > Chọn WP Super Cache > Nhấn nút Delete Cache dưới mục Delete Cached Pages.

Xóa bộ nhớ Cache trong W3 Total Cache
W3 Total Cache cũng là một plugin phổ biến, nó có cài đặt giúp xóa bộ nhớ cache với một cú click chuột.
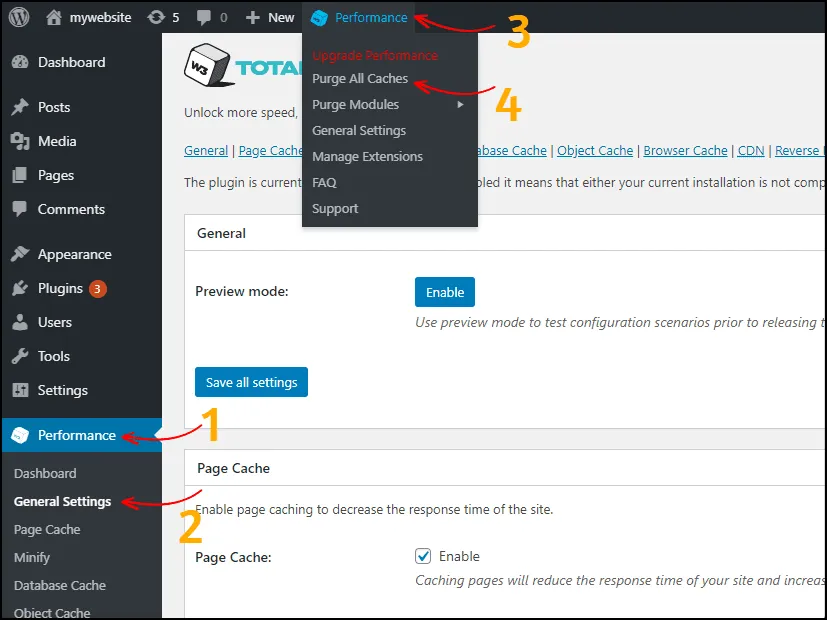
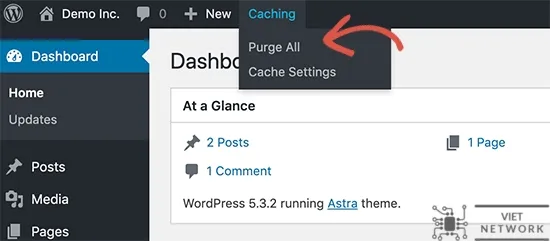
Để xóa cache trên W3 Total Cache, bạn cần đăng nhập vào trang quản trị > Chọn Performance > Chọn Purge All Caches.

Xóa bộ nhớ Cache trên WP Engine
WP Engine là một trong những nhà cung cấp dịch vụ lưu trữ WordPress được quản lý. Họ chạy giải pháp bộ nhớ cache riêng, vì vậy khách hàng của họ không cần phải cài đặt plugin bộ nhớ cache.
Nếu bạn không nhận thấy các thay đổi có hiệu lực ngay tức thì, bạn có thể dễ xóa bộ đệm WP Engine khỏi khu vực quản trị trang WordPress của mình.
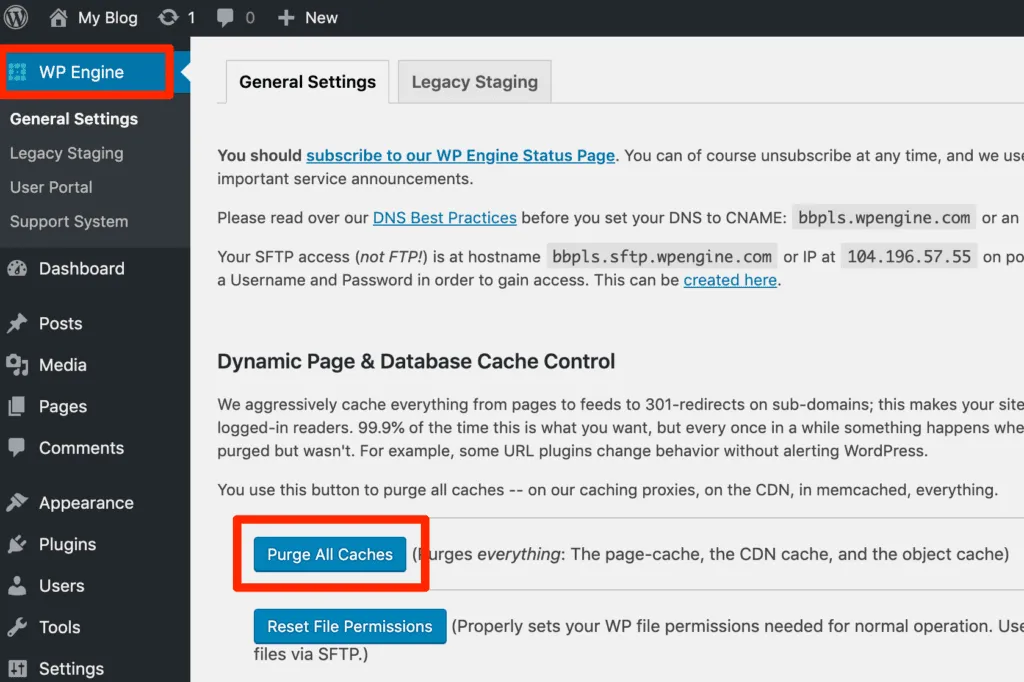
Để xóa bộ nhớ cache trên WP Engine, bạn vào mục menu WP Engine trong thanh quản trị > Trong phần cài đặt chung (General Settings), bạn nhấp vào nút xóa tất cả bộ đệm (Purge All Caches).

Xóa bộ nhớ Cache trong SiteGround
SiteGround là nhà cung cấp dịch vụ hosting WordPress hàng đầu. Họ cung cấp giải pháp bộ nhớ cache tích hợp để cải thiện hiệu suất website của bạn.
Bạn có thể xóa bộ nhớ cache của SiteGround khỏi bảng điều khiển tài khoản hosting của mình cũng như khu vực quản trị WordPress bằng hai cách sau:
Cách 1: Xóa bộ nhớ cache của SiteGround khỏi bảng điều khiển hosting
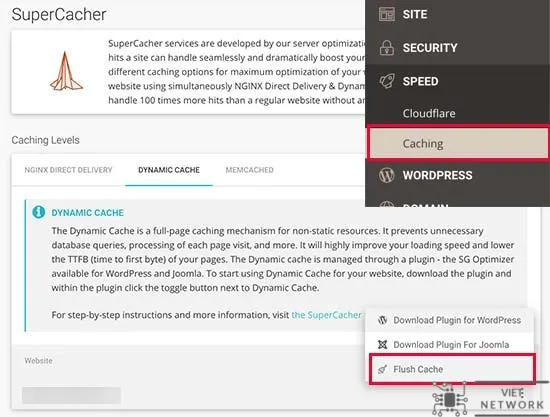
- Đăng nhập vào bảng điều khiển tài khoản hosting của bạn rồi đi đến trang Speed > Trang Caching trong công cụ trang Web.
- Chuyển sang Tab Dynamic Cache > Nhấn vào biểu tượng Menu bên cạnh tên miền của bạn > Chọn Flush Cache.

Cách 2: Xóa bộ nhớ cache của SiteGround khỏi bảng điều khiển quản trị WordPress
Bạn cũng có thể quản lý bộ nhớ cache của SiteGround thông qua việc cài đặt và kích hoạt plugin SG Optimizer. Sau khi kích hoạt, bạn nhấn vào nút Purge SG Cache trên thanh công cụ quản trị WordPress là xong.

Xóa bộ nhớ Cache trong Sucuri
Nếu bạn đang bảo vệ website của mình bằng tường lửa như Sucuri, thì chúng cũng có lớp cache riêng.
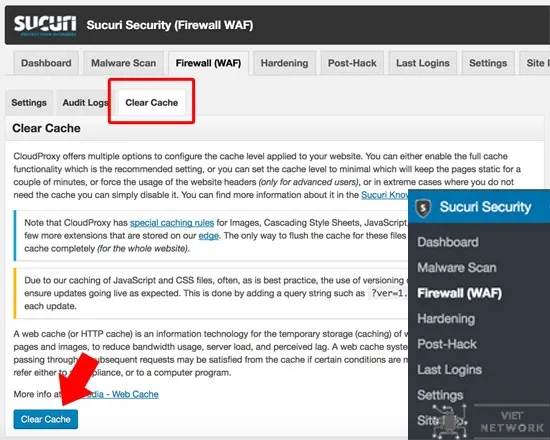
Bạn có thể xóa bộ nhớ cache khỏi plugin Sucuri bằng cách đi tới Menu Sucuri > Chọn Clear Cache tại WAF trong khu vực quản trị WordPress của bạn.

Lời kết
Hiểu được bộ nhớ cache là gì và những ưu nhược điểm của nó sẽ giúp bạn lựa chọn được loại bộ nhớ thích hợp cho công việc của mình. Hi vọng bài viết trên hữu ích đối với bạn. Nếu có thắc mắc hay đóng góp ý kiến, mời bạn để lại bình luận phía dưới bài viết này. Vietnix xin chân thành cảm ơn bạn!




















Trang chủ chính thức.