Pagination (phân trang) là một phương pháp tổ chức nội dung trên website thành nhiều trang thành phần để cải thiện trải nghiệm người dùng (UX). Hãy cùng Vietnix tìm hiểu cụ thể pagination là gì và cách phân trang chính xác cho website ngay sau đây.
Tìm hiểu pagination là gì?
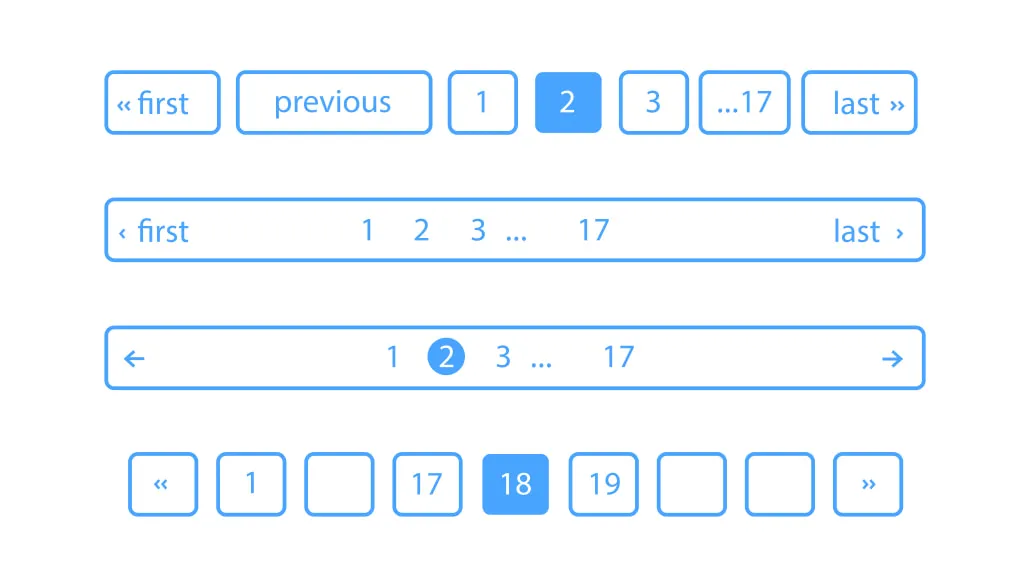
Pagination là một kỹ thuật sử dụng thẻ “rel = next” và “rel = prev” để liên kết giữa các trang tương tự nhau trên một website. Những trang này có nội dung gần như giống nhau, nhưng lại được hiển thị dưới dạng các trang riêng biệt, và được liên kết với nhau tạo thành một chuỗi trang.

Kỹ thuật phân trang này giúp chia nhỏ nội dung thành các phần nhỏ hơn, giúp người dùng có trải nghiệm tốt hơn khi tìm kiếm thông tin hoặc sản phẩm/dịch vụ có nhiều nét tương đồng.
Việc liên kết các trang này giúp người dùng dễ dàng di chuyển qua lại giữa các trang liên quan và thuận tiện trong việc tìm kiếm thông tin. Điều này cũng giúp cải thiện tương tác và trải nghiệm của người dùng trên website.
Cùng tham khảo thêm một số bài viết liên quan tới website có thể bạn quan tâm:
📌 Hướng dẫn tạo trang web từ A – Z dành cho người mới
📌 15 Nền tảng tạo website miễn phí tốt nhất hiện nay
📌 Top 7 công cụ kiểm tra website chuẩn SEO tốt nhất hiện nay
Vì sao cần phải triển khai pagination cho website?
Khi dữ liệu trên website quá lớn và không thể hiển thị hết trong một trang duy nhất, bạn cần phải triển khai pagination.

Gia tăng trải nghiệm người dùng
Pagination chia nhỏ thông tin trên website thành từng phần, tránh tình trạng quá tải. Nhờ đó, quản trị viên dễ dàng quản lý website hơn. Nó cũng giúp người dùng tìm thấy những thông tin họ cần một cách dễ dàng và thuận tiện hơn.
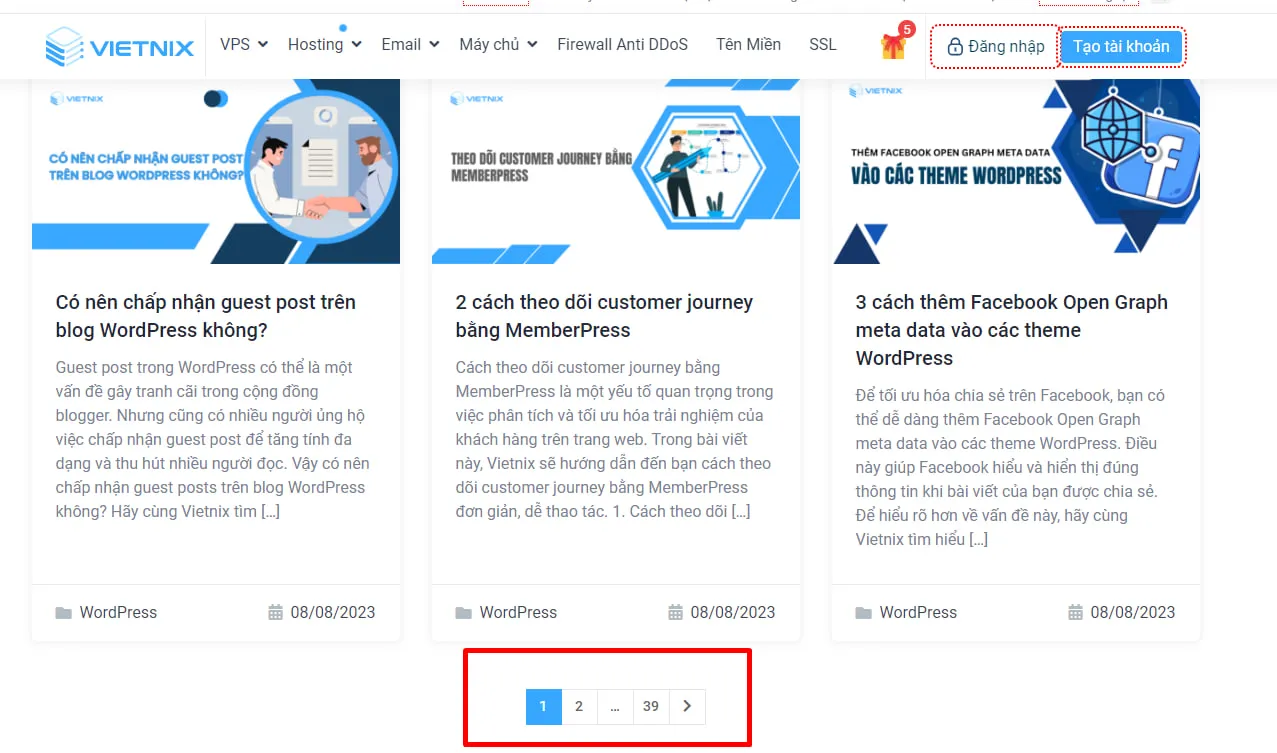
Ví dụ: Trên các trang thương mại điện tử (e-Commerce) sẽ có hình ảnh và giá của sản phẩm. Để tìm hiểu thêm thông tin các sản phẩm này, người dùng chỉ cần nhấp vào hình ảnh hoặc giá đã được gắn call-to-action.
Điều hướng dễ hơn
Pagination giúp người dùng dễ dàng điều hướng và xem nhiều nội dung hơn trên website ngay cả khi không có call to action. Đánh số page cho website cho phép người dùng tự quyết định xem bao nhiêu trang tiếp theo. Nó cũng giúp hiểu rõ mức độ lớn của dữ liệu trên website.
Sử dụng pagination sẽ phân chia nội dung một cách hợp lý và mang lại trải nghiệm tốt cho người dùng. Mặc dù sử dụng call to action là cách tốt nhất để điều hướng người dùng nhưng pagination vẫn hỗ trợ người dùng dễ dàng tìm kiếm thông tin và khám phá nội dung trên website.
Pagination ảnh hưởng tới SEO như thế nào?
Pagination không được tối ưu đúng cách và chính xác có thể sẽ ảnh hưởng xấu đến SEO, bao gồm các vấn đề như ngân sách thu thập dữ liệu, thin content, duplicate content và làm giảm tín hiệu xếp hạng. Cụ thể:
Ảnh hưởng đến quá trình thu thập dữ liệu website của bot Google
Trên các website có nhiều trang, các bot Google phải xác định chủ đề cần thu thập thông tin và tần suất truy cập dữ liệu của từng trang. Đây gọi là “ngân sách thu thập data” và là quá trình phân bổ nguồn lực của máy chủ cho việc thu thập thông tin từ các website khác nhau.

Khi website có lượng dữ liệu lớn, Bot Tools tìm kiếm sẽ cần sử dụng ngân sách tối ưu để lựa chọn chủ đề và tần suất truy cập dữ liệu. Điều này có thể dẫn đến việc không thu thập thông tin và index cho một số chủ đề trên website. Thậm chí, có thể truy cập dữ liệu chỉ được thực hiện trên các trang mà pagination hướng đến, trong khi các trang quan trọng khác không bao giờ được thu thập hoặc index.
Sau khi triển khai pagination trên website, cần ưu tiên lựa chọn các trang quan trọng nhất để truy cập dữ liệu, đặc biệt là trang chủ hoặc trang gốc áp dụng pagination. Như vậy, ngân sách thu thập dữ liệu sẽ được tối ưu hóa. Khi người dùng truy cập vào website, khả năng tương tác của họ với các trang khác liên quan được cải thiện thông qua cấu trúc pagination.
Tạo ra thin content
Áp dụng pagination có thể tạo ra thin content, content ít giá trị cho người đọc. Điều này xảy ra khi content bị chia thành nhiều trang khác nhau và mỗi trang chỉ chứa ít thông tin hơn. Như vậy, bot Google sẽ không xếp hạng cho những content này. Google chỉ đánh giá cao những content mang lại giá trị, có hữu ích cho người dùng và giải đáp được những ý định tìm kiếm của họ.
Tạo ra duplicate content
Sử dụng pagination có thể tạo ra duplicate content, nhất là trên các website e-Commerce, có thể gặp trường hợp các trang có chủ đề tương tự, chỉ khác ở một số chi tiết đặc trưng của sản phẩm. Điều này dẫn đến nhiều điểm giống nhau khi thực hiện SEO Onpage như H1, meta description, call-to-action, title bài viết,…

Bot của Google có thể không nhận biết được các trang có chủ đề tương tự thực sự hiển thị những sản phẩm khác nhau. Dẫn đến việc bot có thể lựa chọn truy cập dữ liệu ở một số trang và bỏ qua những trang khác. Thậm chí là đánh dấu website bị trùng lặp chủ đề.
Làm giảm tín hiệu xếp hạng
Sử dụng pagination có thể làm suy yếu tín hiệu xếp hạng, điển hình là backlink. Khi một website khác chứa liên kết trỏ về website của bạn sẽ tạo ra sự tín nhiệm cao cho website này. Tuy nhiên, nếu website sử dụng pagination thì sự tín nhiệm này sẽ bị chia đều cho tất cả các website được phân trang. Từ đó, khiến việc tín nhiệm bị giảm đi.
Cùng tham khảo thêm một số bài viết liên quan đến SEO mà bạn có thể quan tâm:
📌 Chiến lược kết hợp SEO và PPC để tối ưu lead hiệu quả nhất
📌 Cách SEO Google Maps giúp tăng nhận diện thương hiệu
📌 30 thủ thuật SEO hiệu quả cải thiện thứ hạng website
Tổng hợp 9 cách triển khai pagination hiệu quả
Để triển khai pagination hiệu quả và chính xác cho website, bạn có thể tham khảo 9 cách được chia sẻ ngay dưới đây:
Cách 1. Kiểm tra chức năng pagination trên website
Có nhiều công cụ khác nhau để kiểm tra pagination trên website như:
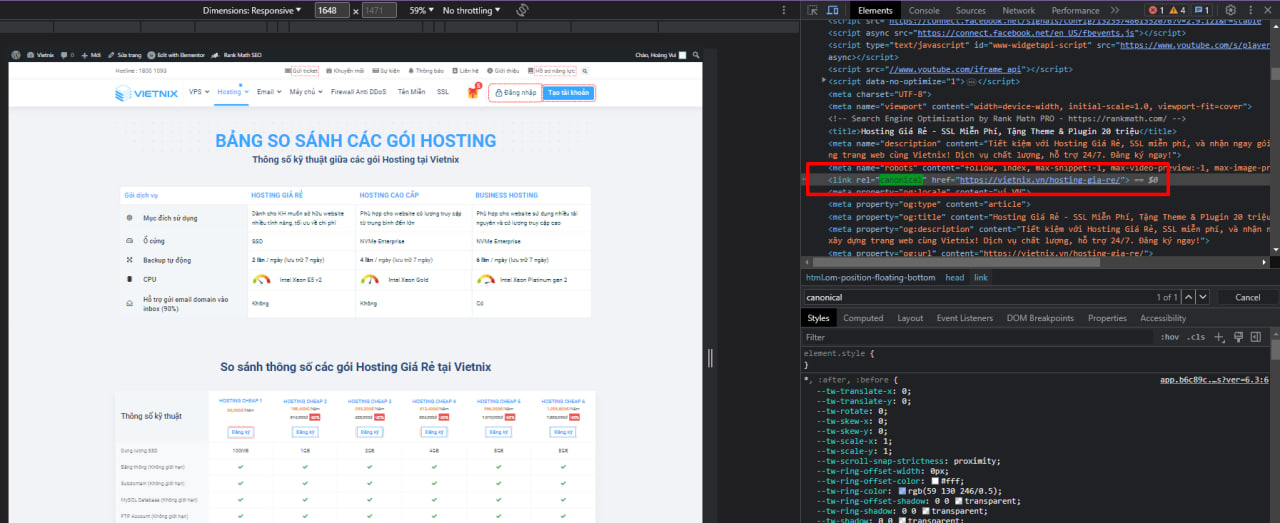
- Kiểm tra yếu tố giống nhau giữa các trang được pagination bằng cách nhấp chuột phải mở menu và chọn mục “Kiểm tra yếu tố”. Sau đó, nhấn tổ hợp phím CTRL + F và nhập từ khóa “Canonical”. Kết quả sẽ hiển thị thẻ rel=”canonical” href=”URL” của trang hiện tại mà bạn đang xem.
- Các công cụ kiểm tra xem các trang đã được pagination có được Google index hay không, thông qua báo cáo trạng thái index.
- Các công cụ kiểm tra phân trang của các trang cạnh tranh với cùng từ khóa. Quan trọng là bot Google hiểu rằng trang phân trang liên quan đến từ khóa cụ thể. Các công cụ này thông báo cho bot về các trang có liên quan. Một công cụ tốt mà bạn có thể sử dụng là pi Datametrics.

Sau khi kiểm tra tình trạng phân trang trên website, bạn cần khắc phục vấn đề đã xác định.
Trước khi triển khai pagination đúng cách trên website, hãy tìm hiểu tác động thông báo từ Google.
Nếu Google vẫn hỗ trợ thẻ “rel=prev/next”, bạn có thể giải quyết vấn đề bằng cách sử dụng các thẻ như “Noindex”, “Meta”, “Canonical” và chỉnh sửa các yếu tố trong SEO Onpage.
Nếu Google ngừng hỗ trợ thẻ “rel=next/prev”, các trang đã phân trang có thể được coi là độc lập và không liên quan đến nhau. Tuy nhiên, việc triển khai pagination vẫn còn hữu ích trên một số website như trang thương mại điện tử hoặc trang tin tức. Dưới đây là các bước để triển khai pagination một cách chính xác.
Cách 2.Tập trung vào content unique khi phân trang
Bot tìm kiếm của Google thu thập thông tin từ nhiều trang. Sau đó nó sẽ chọn trang chính chuẩn với phân trang. Vì vậy, bạn cần đảm bảo các trang phân trang có content unique, liên quan và có giá trị cho người dùng. Ngay cả khi là cùng danh mục, mô tả trên từng trang sản phẩm cũng phải khác nhau.
Cách 3. Định hướng chiến lược về từ khóa
Trong các anchor text, website nên sử dụng từ khóa để giúp liên kết với các trang có độ uy tín cao.
Nên sử dụng các từ khóa phụ khác nhau và có liên quan đến từ khóa chính. Điều này giúp tránh việc ăn thịt từ khóa (cannibalization). Vì các trang đã có pagination cạnh tranh cho cùng một từ khóa. Nếu có một vài trang có thứ hạng thấp thì website của bạn cũng có thể bị giảm thứ hạng trên kết quả tìm kiếm.
Cách 4. Nghiên cứu các mục thứ tự ưu tiên
Trên trang được pagination, hãy sắp xếp các mục dựa trên mức độ ưu tiên. Điều này giúp người dùng tìm thấy nội dung phổ biến một cách dễ dàng. Trong các page đã pagination có nội dung phù hợp nhất, hãy thêm một số liên kết trỏ về trang mục tiêu. Đồng thời, bạn cũng cần nắm rõ cấu trúc của bạn. Để dễ dàng điều hướng, bạn có thể dùng breadcrumb (đường dẫn anchor text có thứ bậc, đặt ở đầu).
Cách 5. Dùng URL Parameter
Sử dụng URL Parameter (chuỗi truy vấn) khi cùng một nội dung xuất hiện trên nhiều URL khác nhau. Điều này giúp thông báo cho Google rằng họ cần thu thập dữ liệu trên website của bạn.
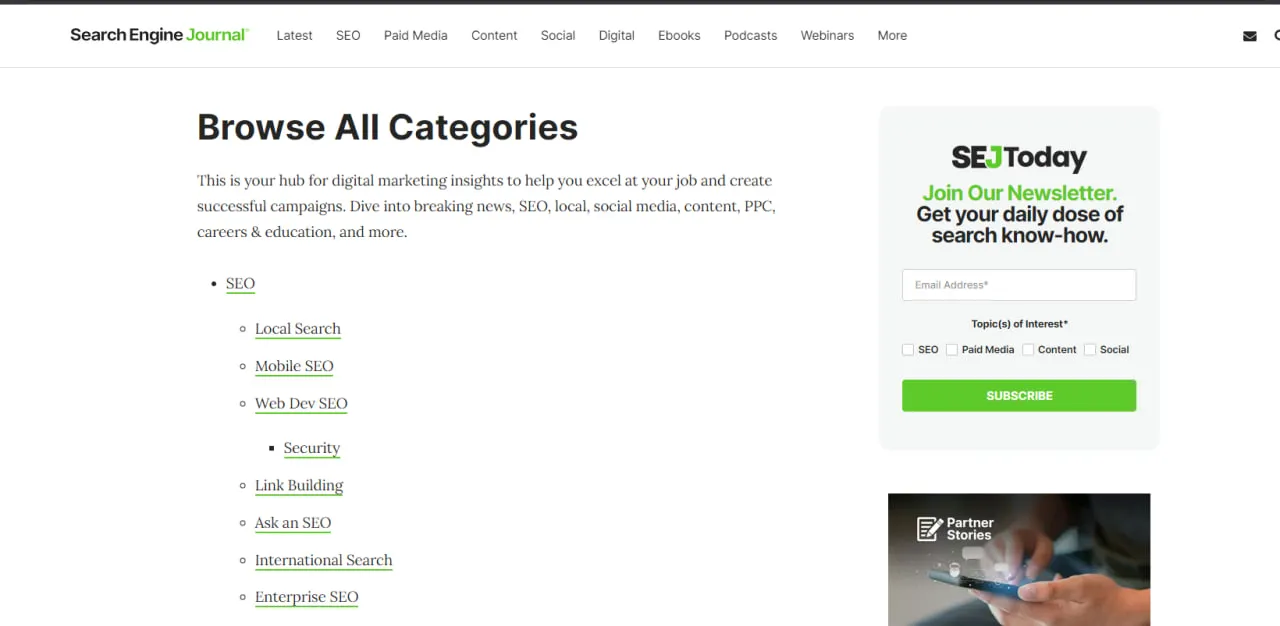
Ví dụ về cách sử dụng URL Parameter ở website Searchenginejournal
- https://www.searchenginejournal.com/category/
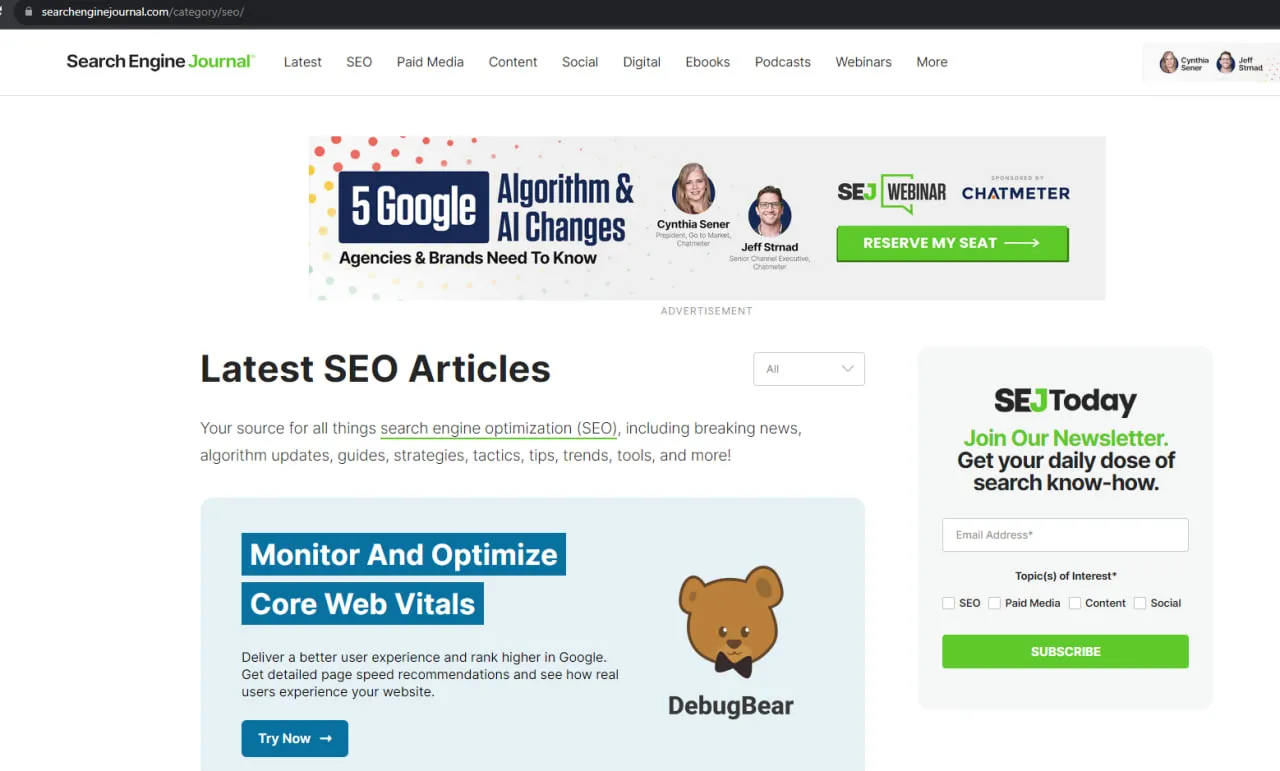
- https://www.searchenginejournal.com/category/seo/
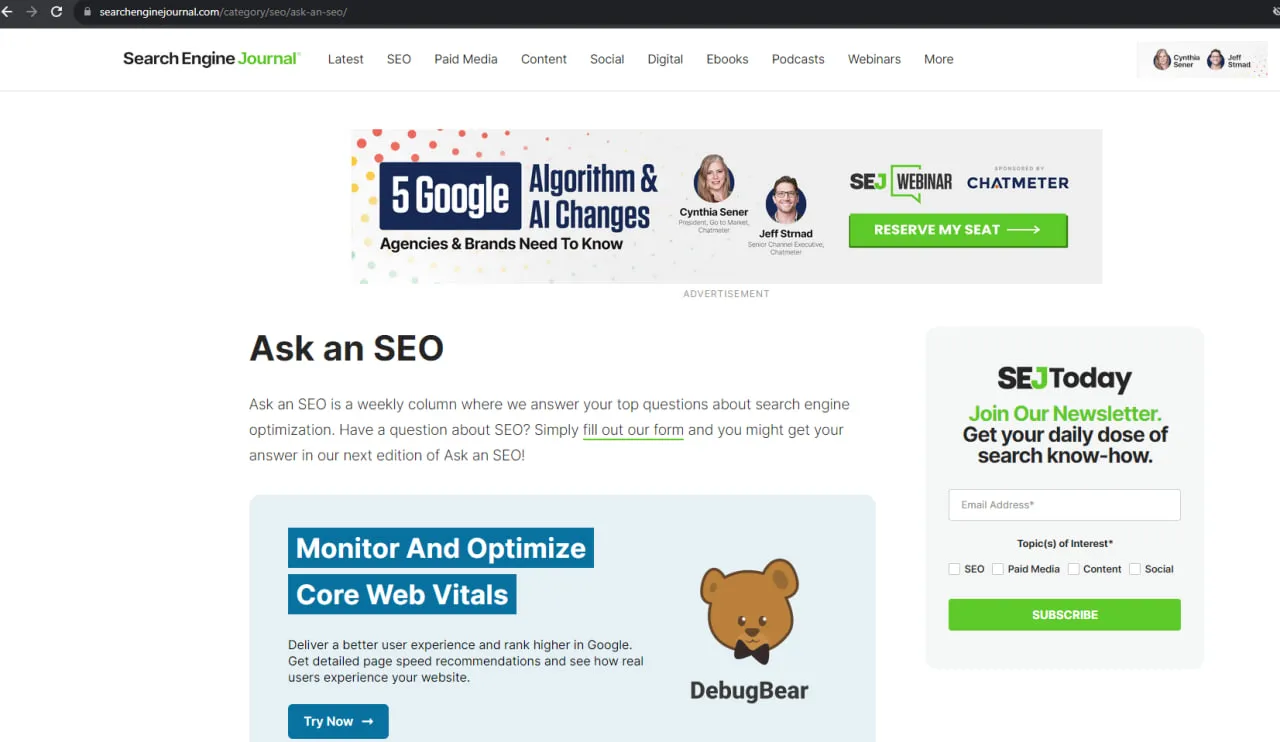
- https://www.searchenginejournal.com/category/seo/ask-an-seo/
URL đầu tiên là Category chung đã pagination liệt kê tất cả những topic trên website

Cate SEO:

và cuối cùng là site thông tin chi tiết và các cate nhỏ trong SEO: Tại đây Google sẽ hiểu rằng 2 page này sẽ riêng biệt có liên quan đến nhau vì chúng đều chung một URL Parameter.

Cách 6. Sử dụng thẻ rel = canonical
Dù không còn mới nhưng kỹ thuật pagination vẫn rất quan trọng, nhất là với internal link. Nó giúp cho bot của Google dễ dàng theo dõi trang đã pagination. Do đó, bạn hãy sử dụng anchor text để liên kết đến trang đã pagination, kết hợp sử dụng liên kết canonical.
Bạn tạo trang “Xem tất cả” để chứa tất cả sản phẩm đã phân trang theo từng danh mục cụ thể hoặc thông tin trên website. Sau đó, đặt thẻ Canonical trên tất cả trang đã phân trang điều hướng đến trang “Xem tất cả”.
Thêm thẻ Canonical vào URL như sau:
<link rel = ”canonical” href = ”https://yoursite.com/products/view-all.html”>
Thẻ Canonical giúp bot Google nhận biết trang đã pagination là một phần của trang “Xem tất cả”, không phải là các trang pagination có duplicate content.
Do đó, quan trọng là trang “Xem tất cả” phải tải nhanh. Nếu có nhiều sản phẩm, bạn nên phân chia thành các danh mục khác nhau.
Bạn cần đảm bảo rằng các liên kết thêm vào website được phân trang đáp ứng tiêu chuẩn để thu thập dữ liệu.
Cách 7. Tập trung vào việc thiết kế các trang phân trang theo đúng tiêu chuẩn
Thiết kế trang phân trang theo tiêu chuẩn có thể khó khăn, vì các trang đã phân trang thường nằm sâu trong cấu trúc liên kết và không phải tất cả đều được chỉ định là trang index.
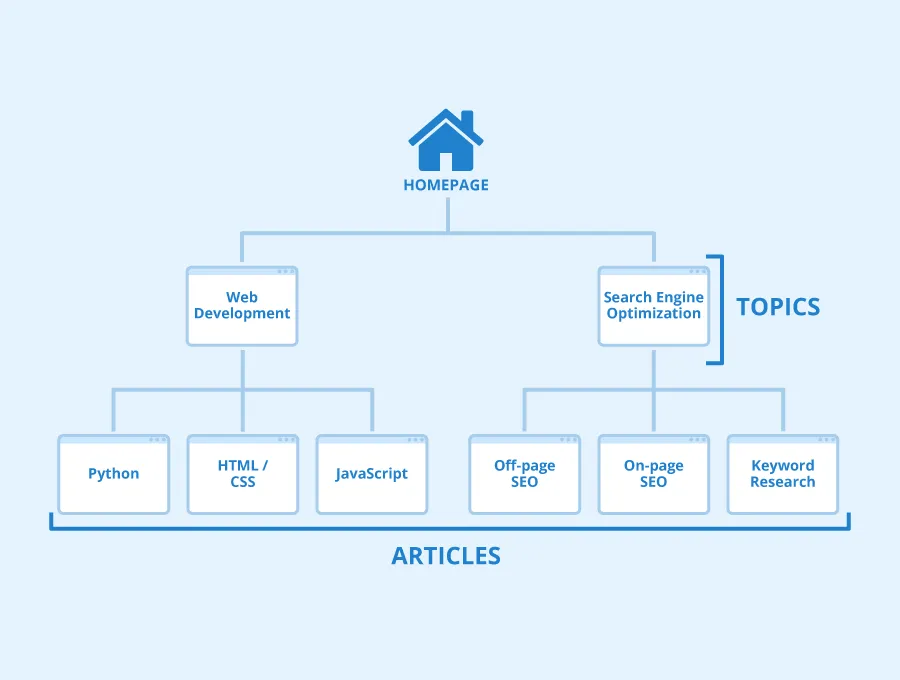
Cách 8. Nắm rõ được site structure của web
Pagination có ảnh hưởng đến tín hiệu xếp hạng như backlink. Bạn hãy thiết kế cấu trúc liên kết đơn giản và giảm số lượng liên kết từ trang đích đã phân trang đến các trang phân trang cụ thể. Điều này giúp giá trị từ trang đích tự động chuyển đến các trang phân trang, tạo cơ hội xếp hạng cao hơn.

Cách 9. Điều chỉnh được facet navigation
Một số website sử dụng bộ lọc để hiển thị các tùy chọn liên quan đến người dùng gọi là điều hướng nhiều chiều. Điều này có thể tạo ra nhiều URL mới dựa trên các thông số lọc, dẫn đến nhiều duplicate content. Sử dụng AJAX là một cách để giải quyết vấn đề này, ngăn chặn việc tạo ra nhiều URL mới từ bộ lọc mà người dùng chọn.
Lời kết
Hy vọng qua những thông tin chia sẻ ở trên, bạn đã hiểu rõ pagination là gì và biết được cách triển khai pagination chính xác cho website của mình. Nếu còn bất cứ điều gì thắc mắc, bạn hãy bình luận bên dưới để được hỗ trợ giải đáp nhanh chóng nhất.




















