Framework là một bộ khung phần mềm cung cấp các công cụ và thư viện hỗ trợ lập trình viên xây dựng ứng dụng một cách nhanh chóng và hiệu quả. Với khả năng tiết kiệm thời gian, tối ưu hóa công sức và đảm bảo tính nhất quán, framework đã trở thành trợ thủ đắc lực trong lĩnh vực phát triển phần mềm. Trong bài viết này, mình sẽ giới thiệu chi tiết về khái niệm, đặc điểm nổi bật và các loại framework phổ biến mà bạn cần biết.
Những điểm chính
- Framework là gì?: Hiểu rõ khái niệm framework, vai trò quan trọng của nó trong việc tối ưu hóa quy trình phát triển phần mềm.
- Lý do nên sử dụng framework: Biết được những lợi ích mà framework mang lại, từ việc tiết kiệm thời gian, tăng hiệu suất, đến cải thiện tính bảo mật và khả năng mở rộng.
- Các tính năng cốt lõi của framework web: Nắm được các tính năng quan trọng như hỗ trợ MVC, routing, ORM, và bảo mật, giúp lập trình viên xây dựng ứng dụng web hiệu quả hơn.
- Sự khác biệt giữa library và framework: Hiểu cách framework kiểm soát luồng công việc so với library, từ đó lựa chọn công cụ phù hợp với dự án.
- Mối quan hệ giữa ngôn ngữ lập trình và framework: Biết cách framework được thiết kế để tận dụng tối đa các tính năng của ngôn ngữ lập trình, giúp lập trình viên làm việc hiệu quả hơn.
- Các framework phổ biến hiện nay: Tìm hiểu về những framework nổi bật như Laravel, React, Angular hay Django, và cách mỗi framework phù hợp với các loại dự án khác nhau.
- Lời khuyên khi sử dụng framework cho lập trình viên: Có được những gợi ý hữu ích để học tập và sử dụng framework đúng cách, từ việc chọn framework phù hợp đến tối ưu hóa quy trình làm việc.
- Vietnix – Nhà cung cấp dịch vụ lưu trữ uy tín, tốc độ cao: Biết thêm về Vietnix, nhà cung cấp giải pháp lưu trữ đáng tin cậy, hỗ trợ tối ưu cho các ứng dụng sử dụng framework.
- Câu hỏi thường gặp: Nhận được câu trả lời cho những thắc mắc phổ biến, giúp người đọc hiểu sâu hơn về chủ đề framework.
Framework là gì?
Framework là một bộ khung lập trình bao gồm các đoạn code và thư viện đã được xây dựng sẵn, giúp lập trình viên phát triển ứng dụng nhanh chóng và dễ dàng hơn. Nó cung cấp các tính năng như mô hình, API và các công cụ hỗ trợ, giúp tối giản hóa quá trình tạo ra các ứng dụng web phong phú, linh hoạt. Nói cách khác, framework giống như một khung nhà đã có sẵn nền móng, bạn chỉ cần tập trung “trang trí” và hoàn thiện theo ý tưởng của mình.

Framework là công cụ hỗ trợ đắc lực trong việc phát triển ứng dụng, nhưng để ứng dụng hoạt động ổn định và đạt hiệu suất cao, một nền tảng lưu trữ mạnh mẽ là điều không thể thiếu. Đó là lý do dịch vụ VPS NVMe của Vietnix trở thành lựa chọn hàng đầu cho các lập trình viên. Với ổ cứng NVMe hiện đại, dịch vụ này mang lại tốc độ xử lý dữ liệu nhanh gấp 10 lần ổ SSD thông thường, giúp tối ưu hiệu suất ứng dụng và giảm thiểu thời gian tải trang. Bên cạnh đó, dịch vụ VPS của Vietnix còn đi kèm tính năng backup tự động hàng tuần, đảm bảo an toàn dữ liệu, cùng đội ngũ hỗ trợ chuyên nghiệp 24/7, giúp bạn yên tâm phát triển và triển khai các ứng dụng trên nền tảng đáng tin cậy. Liên hệ ngay!

tham khảo dịch vụ VPS NVME tại vietnix ngay!
Tăng tốc website vượt trội với VPS NVMe từ Vietnix – Nhanh hơn, an toàn hơn và ổn định hơn!
Lý do nên sử dụng framework
Framework đóng vai trò quan trọng trong việc hỗ trợ và tối ưu hóa quá trình phát triển phần mềm nhờ những lợi ích vượt trội sau:
- Tăng tốc độ phát triển: Framework cung cấp sẵn các công cụ và thư viện tiêu chuẩn, giúp lập trình viên giảm thiểu thời gian viết code từ đầu và tập trung vào việc xây dựng những tính năng mới.
- Tiết kiệm chi phí: Nhờ việc tận dụng các tính năng đã được tích hợp sẵn, framework giúp giảm đáng kể chi phí phát triển và duy trì ứng dụng.
- Cải thiện tính bảo mật: Các framework thường được kiểm định chặt chẽ và cập nhật định kỳ, giúp giảm thiểu lỗ hổng bảo mật và đảm bảo phần mềm an toàn hơn.
- Đảm bảo tính đồng nhất: Với các quy ước và chuẩn mực rõ ràng, framework giúp duy trì cấu trúc thống nhất trong dự án, tạo điều kiện thuận lợi cho việc bảo trì và nâng cấp.
- Tăng tính linh hoạt: Framework cho phép tùy chỉnh để đáp ứng các yêu cầu cụ thể của ứng dụng, đồng thời hỗ trợ đa nền tảng như web, mobile, desktop hoặc hệ thống nhúng.
- Cộng đồng hỗ trợ mạnh mẽ: Nhờ sự phổ biến, các framework thường có cộng đồng lớn cung cấp tài liệu, chia sẻ kinh nghiệm và hỗ trợ khi gặp khó khăn.
- Luôn cập nhật công nghệ mới: Các framework thường xuyên được nâng cấp, tích hợp các tính năng hiện đại, giúp ứng dụng luôn bắt kịp xu hướng công nghệ.

Các tính năng cốt lõi của framework web
Framework giúp tăng hiệu suất, mở rộng nhiều chức năng và cung cấp các thư viện sẵn có giúp các nhà phát triển không phải làm lại từ đầu. Một framework cho web bao gồm:
- Libraries: Thư viện là các đoạn code xây dựng sẵn cho một chức năng nào đó (Design Pattern), bạn có thể tái sử dụng chức năng đó mà ko phải code lại, có nhiều tools quản lý thư viện như NPM, Composer,…
- API: Là phương thức trao đổi dữ liệu giữa các ứng dụng chính và ứng dụng khác.
- Scaffolding: Một bộ khung các quy tắc mà một framework MVC sử dụng quy hoạch cơ sở dữ liệu có thể được truy cập như thế nào.
- AJAX: Update thông tin lên database mà không cần load lại trang.
- Caching: Giúp giảm request đến máy chủ, tăng tốc độ load trang.
- Security: Framework xác thực và ủy quyền user.
- Compilers : Trình biên dịch từ code của bạn qua ngôn ngữ cho máy.

Sự khác biệt giữa library và framework
Mặc dù Library và Framework đều hỗ trợ lập trình viên trong quá trình phát triển phần mềm, nhưng chúng có sự khác biệt rõ rệt về cách tương tác và vai trò trong dự án:
- Library (Thư viện): Thư viện là tập hợp các hàm hoặc công cụ được thiết kế để giải quyết những vấn đề cụ thể. Lập trình viên chủ động gọi và sử dụng các tính năng từ thư viện khi cần, đồng thời có toàn quyền kiểm soát mã nguồn. Ví dụ, jQuery giúp thao tác với các phần tử trên trang web, hoặc D3.js hỗ trợ tạo biểu đồ và đồ thị tương tác.
- Framework (Khung phần mềm): Framework là một bộ khung với các quy tắc và nguyên tắc mà lập trình viên phải tuân theo khi xây dựng ứng dụng. Framework thường xác định cấu trúc dự án, cách tổ chức mã nguồn và quy định việc sử dụng các module hoặc component. Ví dụ, Angular, React, Vue.js là các framework frontend, trong khi Express.js và Django là các framework backend phổ biến.
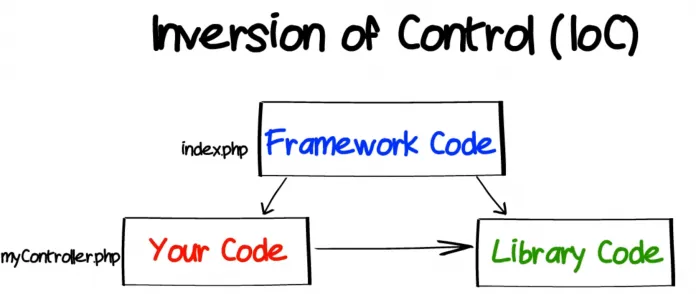
Sự khác biệt chính nằm ở cách kiểm soát. Với Library, lập trình viên kiểm soát luồng xử lý; còn với framework, chính framework kiểm soát và gọi mã nguồn của bạn theo quy tắc đã định sẵn.

Mối quan hệ giữa ngôn ngữ lập trình và framework
Ngôn ngữ lập trình đóng vai trò hướng dẫn máy tính thực hiện các tác vụ cụ thể thông qua cú pháp và bộ quy tắc riêng biệt mà lập trình viên cần tuân thủ khi viết code. Framework, về cơ bản, được xây dựng dựa trên một ngôn ngữ lập trình, nhằm cung cấp một bộ công cụ và cấu trúc hỗ trợ lập trình viên phát triển ứng dụng một cách nhanh chóng và hiệu quả hơn.
Chẳng hạn, Rails (hay Ruby on Rails) là một framework web được phát triển dựa trên ngôn ngữ Ruby. Tương tự, Django và Flask là hai web framework phổ biến được xây dựng trên nền tảng của Python, vì vậy chúng thường được gọi là Python framework. Trong khi đó, các framework frontend như React và Angular được phát triển dựa trên ngôn ngữ JavaScript, phục vụ cho việc xây dựng giao diện người dùng. Như vậy, mỗi framework không chỉ mở rộng khả năng của ngôn ngữ lập trình mà còn giúp chuẩn hóa và đẩy nhanh quy trình phát triển phần mềm.

Các framework phổ biến hiện nay
Framework được chia thành nhiều loại, mỗi loại phục vụ những mục đích phát triển phần mềm khác nhau. Dưới đây là các loại framework phổ biến nhất:
- Frontend frameworks: Dùng để xây dựng giao diện người dùng cho ứng dụng web và di động. Một số framework nổi bật gồm React, Angular, Vue.js và Bootstrap.
- Backend frameworks: Hỗ trợ xây dựng logic xử lý dữ liệu và các chức năng phía máy chủ. Những ví dụ điển hình là Ruby on Rails, Django, Flask và Laravel.
- Full-stack frameworks: Cung cấp giải pháp toàn diện cho cả frontend và backend. Các framework phổ biến như MEAN Stack (MongoDB, Express, Angular, Node.js), MERN Stack (MongoDB, Express, React, Node.js) và Laravel.
- Mobile App Development frameworks: Tập trung vào việc phát triển ứng dụng di động đa nền tảng. Các framework nổi bật gồm React Native, Xamarin, Flutter và Ionic.
- Testing frameworks: Hỗ trợ kiểm thử tính năng và hiệu suất phần mềm. Một số cái tên phổ biến là Selenium, Cypress, Jest và JUnit.
- Machine Learning frameworks: Được thiết kế để phát triển và triển khai mô hình học máy. Các framework quen thuộc gồm TensorFlow, PyTorch và Scikit-learn.
- Game Development frameworks: Cung cấp công cụ phát triển trò chơi điện tử. Những framework hàng đầu trong lĩnh vực này là Unity, Unreal Engine và Godot Engine.

Lời khuyên khi sử dụng Framework cho lập trình viên
Bạn nên học và phát triển các kỹ năng viết code bằng cách thành thạo ngôn ngữ lập trình trước khi sử dụng các framework để phát triển ứng dụng. Nếu không, bạn có thể bỏ lỡ trải nghiệm quý giá với công nghệ cơ bản tồn tại trong một framework.
Nếu bạn chưa phải là một lập trình viên chuyên nghiệp, thì điều cần thiết là phải hiểu framework là gì. Kiến thức này sẽ giúp bạn dễ dàng hơn khi gặp những thử thách phức tạp và sẽ giúp bạn trở thành một nhà phát triển có kỹ năng tổng thể. Nhiều lập trình viên frontend đóng góp vào các framework mã nguồn mở để hỗ trợ toàn bộ cộng đồng lập trình viên.

Vietnix – Nhà cung cấp dịch vụ lưu trữ uy tín, tốc độ cao
Vietnix là một trong những nhà cung cấp dịch vụ lưu trữ hàng đầu tại thị trường Việt Nam, nổi bật với hệ thống VPS tốc độ cao được vận hành trên nền tảng 100% ổ cứng SSD, mang lại hiệu suất vượt trội và độ ổn định tối đa cho website, ứng dụng. Với hạ tầng hiện đại và khả năng tùy chỉnh cấu hình linh hoạt, người dùng có thể dễ dàng quản lý qua giao diện trực quan, thân thiện. Bên cạnh đó, dịch vụ backup tự động hàng tuần của Vietnix đảm bảo an toàn dữ liệu, giúp bạn hoàn toàn yên tâm phát triển dự án. Liên hệ ngay để được tư vấn chi tiết!
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
- Website: https://vietnix.vn/
Câu hỏi thường gặp
PHP framework là gì?
PHP Framework là một bộ khung phần mềm được xây dựng trên ngôn ngữ lập trình PHP, giúp lập trình viên phát triển ứng dụng web nhanh chóng và hiệu quả hơn. Framework này cung cấp các thư viện, công cụ và cấu trúc mã nguồn tiêu chuẩn, giúp giảm thiểu việc viết lại các đoạn code lặp đi lặp lại và tối ưu hóa quy trình phát triển.
Sự khác biệt giữa các framework mã nguồn mở và framework thương mại?
Sự khác biệt giữa framework mã nguồn mở và framework thương mại như sau:
– Chi phí: Framework mã nguồn mở thường miễn phí, trong khi framework thương mại yêu cầu trả phí (bản quyền hoặc đăng ký).
– Quyền truy cập: Mã nguồn mở cho phép chỉnh sửa mã nguồn, còn framework thương mại thường bị giới hạn hoặc không cho phép.
– Hỗ trợ kỹ thuật: Mã nguồn mở dựa vào cộng đồng, hỗ trợ hạn chế. Framework thương mại cung cấp hỗ trợ chuyên nghiệp, đảm bảo SLA.
– Bảo mật: Framework mã nguồn mở dễ bị khai thác nếu không cập nhật kịp thời, trong khi thương mại có kiểm tra bảo mật kỹ lưỡng hơn.
– Cập nhật: Mã nguồn mở phụ thuộc vào cộng đồng, tốc độ không ổn định. Framework thương mại có lộ trình rõ ràng và cập nhật thường xuyên.
Lời kết
Framework không chỉ là công cụ hỗ trợ lập trình mà còn là giải pháp giúp tối ưu hóa quá trình phát triển phần mềm, đặc biệt trong bối cảnh công nghệ ngày càng phát triển. Việc hiểu rõ các đặc điểm nổi bật và phân loại framework phổ biến sẽ giúp bạn lựa chọn được công cụ phù hợp nhất với nhu cầu của dự án. Hãy chọn cho mình một framework phù hợp và bắt tay vào khám phá sức mạnh mà nó mang lại!




















