Meta Description là đoạn mô tả ngắn hiển thị dưới tiêu đề trang trong kết quả tìm kiếm, giúp người dùng hiểu nhanh nội dung trang web. Một thẻ meta được viết đúng chuẩn không chỉ thu hút lượt nhấp (CTR) mà còn hỗ trợ cải thiện hiệu quả SEO tổng thể. Trong bài viết này, mình sẽ hướng dẫn bạn cách viết Meta Description thật cuốn hút, đúng kỹ thuật và dễ được Google đánh giá cao.
Những điểm chính
- Khái niệm: Hiểu rõ Meta Description là gì và vai trò của nó trong việc thu hút lượt nhấp trên kết quả tìm kiếm.
- Tầm quan trọng: Nắm được lý do vì sao thẻ Meta Description ảnh hưởng trực tiếp đến SEO và trải nghiệm người dùng.
- Độ dài lý tưởng: Biết được giới hạn ký tự chuẩn để mô tả nội dung súc tích mà vẫn đầy đủ thông tin.
- Cách thêm trong WordPress: Hướng dẫn chèn thẻ Meta Description dễ dàng qua các plugin SEO phổ biến như Rank Math và Yoast.
- Cách viết hay: Biết cách tạo thẻ Meta hấp dẫn, đúng mục tiêu và phù hợp với hành vi tìm kiếm của người dùng.
- Viết chuẩn SEO: Nắm vững các nguyên tắc kỹ thuật khi viết Meta Description giúp cải thiện thứ hạng và khả năng hiển thị.
- Thêm Emoji: Biết cách chèn emoji vào Meta để tăng tính nổi bật và thu hút ánh nhìn trên SERP.
- Biết thêm Vietnix là nhà cung cấp dịch vụ hosting tốc độ cao, hỗ trợ nền tảng hạ tầng mạnh mẽ cho SEO hiệu quả.
- Câu hỏi thường gặp: Giải đáp các thắc mắc phổ biến liên quan đến cách tối ưu thẻ Meta Description đúng chuẩn.
Meta Description là gì?
Meta Description là đoạn mô tả ngắn hiển thị bên dưới tiêu đề trang trên trang kết quả tìm kiếm. Nội dung của thẻ này giúp người dùng nhanh chóng hiểu được trang web nói về điều gì và quyết định có nhấp vào hay không. Thông thường, Meta Description có độ dài khoảng 155–160 ký tự và đóng vai trò như một bản tóm lược súc tích, định hướng trải nghiệm tìm kiếm. Trong WordPress, thẻ này được quản lý dễ dàng thông qua các plugin SEO phổ biến.

Tầm quan trọng của thẻ Meta Description
Thẻ Meta Description đóng vai trò quan trọng cho SEO Onpage. Thẻ có tác dụng giúp công cụ tìm kiếm và người đọc nắm được nội dung chính của bài viết. Mục tiêu sâu xa của việc chuẩn hóa nội dung cho thẻ Meta chính là tăng thêm lượt truy cập. Hành vi khách hàng sẽ lướt nhanh qua tiêu đề, sau đó đến nội dung tóm tắt bên dưới.
Nếu nội dung thẻ Meta hiệu quả, người đọc sẽ nhấp chuột vào trang web để tìm kiếm thông tin. Từ đó, website của bạn sẽ tăng thêm thứ hạng trên Google. Như vậy, Meta Description giống như một lời kêu gọi hấp dẫn để khách hàng tìm đến website. Mặc dù thẻ Meta không trực tiếp ảnh hưởng đến thứ hạng nhưng là trung gian giúp tăng tỷ lệ CTR.

Một thẻ Meta Description hấp dẫn có thể tăng tỷ lệ nhấp, nhưng để nội dung được Google index nhanh và hiển thị đúng cách, hạ tầng lưu trữ cũng đóng vai trò không kém phần quan trọng. SEO hosting tại Vietnix là giải pháp toàn diện, giúp tăng tốc độ tải trang, cải thiện khả năng thu thập dữ liệu và đảm bảo website hoạt động ổn định. Với nền tảng web hosting hiệu năng cao, hỗ trợ tối ưu kỹ thuật chuẩn SEO, Vietnix giúp trang web của bạn sẵn sàng xuất hiện nổi bật trên bảng kết quả tìm kiếm. Đây là bước nền vững chắc để chiến lược SEO – từ meta cho đến nội dung – phát huy tối đa hiệu quả.

Tối ưu tốc độ, tăng thứ hạng với SEO Hosting tại Vietnix!
Chọn SEO hosting chuẩn tốc độ và ổn định từ Vietnix để website của bạn được Google ưu tiên index và hiển thị vượt trội trên kết quả tìm kiếm!
Meta Description bao nhiêu ký tự?
Bản thân Google cũng vài lần thay đổi thông số về độ dài của thẻ Meta. Năm 2015, Google mặc định thẻ Meta bao gồm 150-160 ký tự. Nếu số lượng ký tự nhiều hơn thì Google sẽ tự động rút ngắn. Đến năm 2017, người dùng được phép tăng số lượng ký tự lên 230. Cho đến năm 2018, một vài thông tin cho rằng nội dung trong thẻ Meta có thể lên đến 375 ký tự.
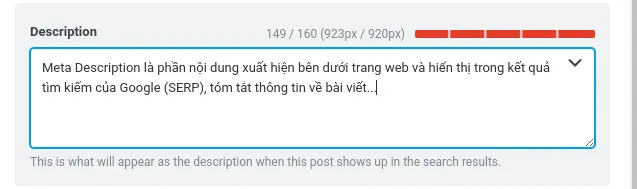
Tiêu chuẩn Meta Description bao nhiêu ký tự vẫn luôn là câu hỏi thắc mắc của người làm nội dung. Theo Vietnix, bạn nên chuẩn hóa thông tin trong thẻ với 160 ký tự đầu tiên để hiển thị tốt trong trang tìm kiếm. Việc biết từ khóa cần xuất hiện trong Meta Description cũng như thể hiện nội dung ngắn gọn, súc tích sẽ giúp tối ưu nội dung tìm kiếm. Cách tốt nhất là trong quá trình đăng bài, bạn hãy xem trước hiển thị nội dung để biết thông tin có bị cắt gọn hay không.

Cách thêm Meta Description trong WordPress
Có nhiều công cụ hỗ trợ bạn xây dựng và quản lý website. Ở đây, mình sẽ dựa vào WordPress để giúp bạn hình dung cách thêm thẻ Meta Description:
Thêm thẻ Meta description trong Rank Math SEO
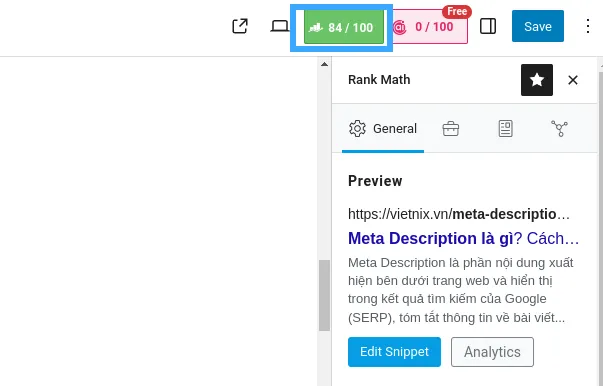
Bước 1: Khi viết bài bạn click chuột vào nút màu xanh lá ở góc trên cùng bên phải.

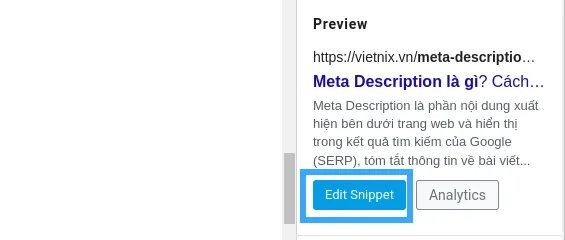
Bước 2: Ở dưới có phần Edit Snippet bạn click vào để chỉnh sửa meta description

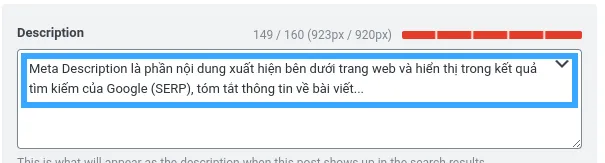
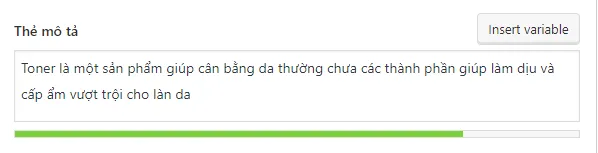
Bước 3: Nhập đủ ký tự mà Rank Math Seo cho phép và điều chỉnh nội dung trong thẻ meta description

Thêm thẻ Meta với Plugin Yoast SEO
Để thêm Meta Description bằng cách này, bạn theo các bước sau:
- Cài đặt plugin Yoast SEO.
- Tạo một bài đăng mới.
- Điều chỉnh Yoast SEO bên dưới.
- Viết nội dung cho thẻ.
- Lưu bản nháp và xuất bản. Bạn cũng có thể update (cập nhật) nội dung cho các thẻ Meta trước đó đã xuất bản.

Cách viết thẻ Meta Description hay
Một số yếu tố cần quan tâm khi viết thẻ Meta Description như sau:
Thông tin nhất quán
Thẻ Meta phải nhất quán trong việc cung cấp thông tin về nội dung bài viết. Bạn không thể để lời kêu gọi một đằng còn nội dung bên trong một nẻo. Khách hàng sẽ đánh giá độ tin cậy website không cao.
Mục tiêu hành động rõ ràng
Yếu tố thứ hai của thẻ Meta chính là có lời kêu gọi hành động. Meta dù có hay đến đâu mà chưa chuyển đổi thành tỷ lệ nhấp chuột thì vẫn chưa tối ưu. Giọng văn trong thẻ phải hấp dẫn, thuyết phục và đặc biệt là khơi gợi tò mò để người đọc tìm hiểu sâu hơn.
Đúng nhu cầu khách hàng
Yêu cầu tiếp theo là thẻ Meta cần nêu bật được hướng giải quyết cho nhu cầu khách hàng bằng giọng văn riêng biệt. Tại sao khách hàng lại chọn bạn, tại sao họ cần vào website để thêm thông tin? Nội dung ngắn gọn nhưng đi đánh đúng trọng tâm là một cú twist hiệu quả.
Ngoài ra, để viết Meta Description hiệu quả, bạn hãy thử lồng ghép các thông tin mang tính ưu đãi vào nội dung. Khách hàng rất thích những lời kêu gọi dạng này nên tỷ lệ nhấp chuột sẽ cao hơn. Như hình dưới đây, đã mô tả chính xác nhu cầu khác hàng cần sử dụng hosting giá rẻ để tối ưu chi phí
Nội dung sáng tạo
Điều cuối cùng bạn cần ghi nhớ chính là: sáng tạo, sáng tạo và sáng tạo. Nếu nội dung là bộ trang phục chỉnh chu thì Meta Description chính là mùi hương nước hoa khiến bạn trở ấn tượng hơn.
Sự sáng tạo không ngừng sẽ cho bạn phần thưởng đáng giá. Hãy luôn đầu tư thêm chút thời gian để hoàn thiện những khâu cuối cùng trước khi xuất bản nhé.
Cách viết thẻ Meta Description chuẩn SEO
Để giúp website đạt mục tiêu về thứ hạng tìm kiếm, bạn cần biết yêu cầu SEO cho Meta Description là gì. Dưới đây là một vài hướng dẫn hữu ích:
Luôn luôn có thẻ Meta
Tuyệt đối không quên viết thẻ Meta. Nếu bạn quên thì Google sẽ thay thế bằng một đoạn bất kỳ trong bài viết. Đôi khi những đoạn văn vô nghĩa sẽ khiến bài viết mất giá trị. Ngoài ra, bạn còn cần quan tâm đến độ dài của thẻ. Như đề cập ở trên, độ dài tối ưu cho thẻ là 150-160. Hiển thị trên điện thoại thì khoảng 120 ký tự là ổn.

Kết hợp Meta Title
Hiểu được Meta title (tiêu đề) là gì và kết hợp với thẻ nội dung. Tất cả thông tin ở hai phần này nên chứa từ khóa chính . Điều này giúp Google dễ dàng định vị nội dung trang web của bạn hơn. Đối với những sản phẩm đặc thù, bạn cũng có thể hiển thị thông số kỹ thuật. Nghiên cứu đã cho thấy, những nội dung nghiên cứu quan tâm như vậy sẽ giúp tăng tỷ lệ chuyển đổi nhiều hơn.
Thông tin quan trọng, sáng tạo
Một lưu ý tiếp theo là bạn không nên sử dụng dấu ngoặc kép trong Meta Description. Bạn nên loại bỏ tất cả số và ký tự không cần thiết để tránh việc Google loại bỏ thông tin, tuyệt đối không sao chép. Vòng lặp nội dung là điều tối kỵ vì Google sẽ hạn chế lỗi hiển thị, mọi công lực thành phố.
Kết hợp Rich Snippets
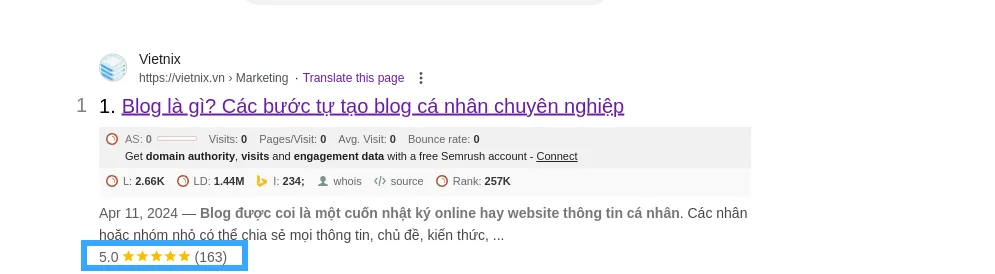
Bạn cũng nên cân nhắc sử dụng Rich Snippets – đoạn thông tin hiển thị dưới dạng đánh giá, chấm sao. Sự khác biệt này giúp website của bạn thêm độ nhận diện và tin cậy.

Rà soát thông tin
Luôn xem lại toàn bộ nội dung trước khi đăng. Đừng hấp vàng hấp hối trong việc nhanh chóng, kiểm tra lỗi. Càng chi tiết, kỹ thuật càng giúp bạn tránh được những sai lầm dần dần trong việc đăng tải nội dung chuẩn SEO .
Cách thêm Emoji vào thẻ tiêu đề và Meta Description
Emoji là những biểu tượng cảm xúc, xuất phát từ Nhật từ khá lâu. Ban đầu Emoji chỉ xuất hiện trong các tin nhắn, sau được giới trẻ ưa thích vì sự linh hoạt, sáng tạo và ngắn gọn. Hiện nay, bạn có thể tìm thấy Emoji ở mọi nơi, từ Facebook đến Twitter , Zalo và chắc chắn không thể thiếu ở trang web. Ngoài việc tối ưu nội dung chuẩn SEO, bạn vẫn có thể tăng khả năng thu hút bằng cách thêm Emoji vào Meta Description.

Với khoảng 1000 Emoji đã được ra mắt, việc đầu tiên là lựa chọn biểu tượng nào phù hợp nội dung bạn hướng đến. Sau đó, bạn chỉ việc copy Emoji bạn muốn vào thẻ Meta là xong. Rất đơn giản nhưng hiệu quả. Một số Emoji nên bỏ vô meta description như: ✅, ⭐, 😍, ⭕,…
Vietnix – Nhà cung cấp dịch vụ hosting tốc độ cao
Để thẻ Meta Description và nội dung trang phát huy hiệu quả tối đa, website cần được vận hành trên một nền tảng lưu trữ ổn định và tốc độ cao. Vietnix là đơn vị cung cấp dịch vụ web hosting đáng tin cậy, với hệ thống hạ tầng mạnh mẽ, giúp website của bạn tải nhanh, hoạt động mượt mà và dễ dàng được Google index. Dịch vụ tại Vietnix hỗ trợ tùy chỉnh linh hoạt, giao diện quản lý thân thiện, phù hợp cho cả người mới và doanh nghiệp. Liên hệ ngay!
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Làm cách nào để có thể thêm mô tả thẻ meta vào HTML?
Thẻ <meta> luôn đi bên trong phần tử <head> và thường được sử dụng để chỉ định bộ ký tự, mô tả trang web, từ khóa, tác giả của bài viết và cài đặt chế độ xem. Siêu dữ liệu sẽ không được hiển thị trên trang, nhưng có thể phân tích cú pháp bằng máy tính.
Từ khóa ngách là gì?
Từ khóa ngách là những từ khóa có lượng tìm kiếm thấp nhưng tập trung vào nhu cầu cụ thể của một nhóm đối tượng nhỏ. Chúng ít cạnh tranh, dễ SEO và thường mang lại tỷ lệ chuyển đổi cao, rất phù hợp để tiếp cận khách hàng mục tiêu trong các thị trường chuyên biệt.
Lời kết
Meta Description không chỉ là một đoạn mô tả ngắn, mà còn là yếu tố quan trọng giúp thu hút người dùng và cải thiện hiệu suất SEO tổng thể. Viết một thẻ meta hấp dẫn, đúng kỹ thuật sẽ giúp bạn nổi bật hơn trên trang kết quả tìm kiếm và gia tăng tỷ lệ nhấp tự nhiên. Hy vọng qua bài viết, bạn đã hiểu rõ vai trò của Meta Description và biết cách áp dụng hiệu quả cho từng trang trên website của mình.




















