Angular là một framework phát triển ứng dụng web mạnh mẽ, giúp bạn xây dựng các ứng dụng hiện đại, linh hoạt và dễ bảo trì hơn so với các phương pháp truyền thống. Khi làm việc với những dự án web có quy mô lớn hoặc yêu cầu tính tương tác cao, Angular mang lại nhiều lợi ích vượt trội. Trong bài viết này, mình sẽ giới thiệu Angular là gì và cung cấp cái nhìn tổng quan về các tính năng, ưu điểm cũng như cách tiếp cận phù hợp nhất với người mới bắt đầu.
Những điểm chính
- Giới thiệu về Angular: Trình bày Angular là framework front-end mạnh mẽ, dùng TypeScript, phát triển bởi Google, phổ biến cho SPA.
- Lịch sử Angular: Tóm tắt quá trình ra đời, phát triển và mở rộng của Angular từ 2009 đến nay.
- Ưu nhược điểm Angular: Phân tích các điểm mạnh và hạn chế khi sử dụng Angular.
- So sánh Angular & AngularJS: Nêu rõ các điểm khác biệt giữa hai phiên bản AngularJS và Angular hiện đại.
- Lý do chọn Angular: Giải thích các lợi ích, tính năng hiện đại và hiệu quả khi sử dụng Angular cho lập trình viên.
- Đặc trưng nổi bật Angular: Liệt kê các đặc điểm nhận diện và tính năng nổi bật của Angular.
- Cách Angular vận hành: Mô tả quá trình khởi tạo và hoạt động của ứng dụng Angular từ HTML và thuộc tính ng-app, ng-model.
- Tính năng chính Angular: Trình bày các tính năng quan trọng như controller, data-binding, filter, directive, routing,…
- Nhấn mạnh Vietnix: cung cấp dịch vụ VPS uy tín, đáp ứng nhu cầu đa dạng của doanh nghiệp với các gói VPS hiệu suất cao, bảo mật tốt.
- Giải đáp thắc mắc Angular: Trả lời các câu hỏi phổ biến về Angular, như sự cần thiết của CSS, Python trong Angular,…
Angular là gì?
Angular là một mã nguồn mở viết bằng TypeScript và được sử dụng để thiết kế giao diện web (front – end). Angular được xây dựng, phát triển từ những năm 2009 và đang duy trì cho đến nay bởi Google. Đây được xem là framework front end mạnh mẽ và chuyên dụng dành cho các lập trình viên sử dụng HTML cao cấp.
Angular được ứng dụng rộng rãi để xây dựng các project Single Page Application (ứng dụng trang đơn). Hiện tại, version stable của Angular là Angular 9 (released on February 7, 2020) với TypeScript 3.6 và 3.7.

Hiện nay, Angular được các công ty lớn lựa chọn sử dụng như: Upwork, Forbes, General Motors,… Đây sẽ là cơ hội việc làm rất lớn nếu bạn sử dụng thành thạo Angular. Tuy nhiên, trước đó bạn cần nắm vững các kiến thức nền tảng về JavaScript, CSS và HTML, cách làm việc với kiến trúc Model-View-Controller (MVC).
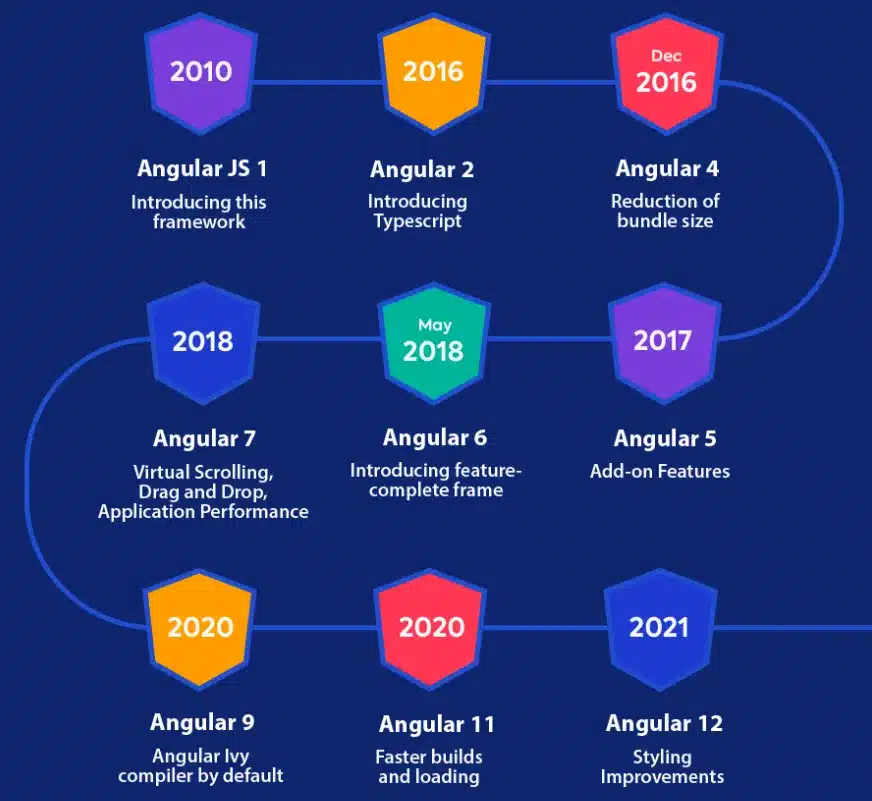
Lịch sử phát triển của Angular
Phần mềm này được xây dựng, phát triển và cho ra đời vào năm 2009 bởi Misko Hevery cùng với một người bạn khác là Adam Abrons. Angular được coi là một dự án riêng cho đến khi Misko Hevery tham gia vào dự án Google Feedback với tư cách là lập trình viên bán thời gian. Trong thời gian khoảng 6 tháng, Misko cùng 2 người khác nữa đã viết lên 17.000 dòng mã khác nhau cho dự án Google Feedback.

Tuy nhiên, số lượng mã ngày càng nhiều gây phát sinh thêm vấn đề sửa lỗi kiểm soát. Misko đã mạnh dạn cá cược với quản lý rằng nếu sử dụng GetAngular thì có thể viết lại toàn bộ những mã này trong 2 tuần. Kết quả 17.000 mã đã giảm xuống 1.500 mã. Tuy thua cuộc nhưng nhờ sự kiện này mà Angular được Google phát triển nhân rộng và ngày càng phổ biến.
Ưu và nhược điểm của Angular
Mỗi mã nguồn đều có những ưu – nhược điểm nhất định và Angular cũng vậy. Cụ thể sau đây là những ưu – nhược điểm của mã nguồn này mà bạn cần nắm.
Ưu điểm
Angular mang đến nhiều ưu điểm nổi bật cho nhiều lập trình viên, cụ thể như:
- Angular được các chuyên gia đánh giá cao, mã nguồn này giúp các Single Page Application làm việc dễ dàng, nhanh chóng.
- Nhờ khả năng Binding data lên trên các nền tảng HTML nên code front-end thường rất thân thiện với người dùng.
- Bạn có thể thuận tiện Unit Test.
- Component có thể tái sử dụng dễ dàng hơn.
- Angular có khả năng hỗ trợ cho các lập trình viên có thể viết code được ít hơn cùng với nhiều chức năng hơn. Từ đó giúp tiết kiệm thời gian lập trình và tăng hiệu suất công việc.
- AngularJS tương thích với nhiều nền tảng khác nhau. Bạn có thể dùng được trên nhiều loại trình duyệt khác nhau cả trong máy tính và thiết bị điện thoại di động.

Nhược điểm
Ngoài những ưu điểm nổi bật đã nêu ở trên, Angular còn tồn tại một vài nhược điểm cần được khắc phục, cụ thể như:
- Tính bảo mật: Bản chất của Angular là một framework front-end. Thông thường, tính bảo mật của front-end thường không cao bằng back-end. Chính vì thế, bạn cần xây dựng một hệ thống kiểm tra dữ liệu sao cho việc trả về được tốt nhất khi sử dụng API.
- Khả năng an toàn: Website có thể trở nên không an toàn nếu bạn sử dụng một số trình duyệt sở hữu tính năng Disable JavaScript.
Điểm khác biệt giữa AngularJS và Angular là gì?
Nhìn chung, 2 framework này khá tương tự nhau. Tuy nhiên giữa chúng vẫn tồn tại một số điểm khác biệt rõ ràng, chi tiết như bảng so sánh dưới đây:
| Tiêu chí | Angular | AngularJS |
|---|---|---|
| Tên gọi và thời gian ra mắt | Là tên gọi chung cho Angular 2 trở lên, được ra mắt vào năm 2016 | Là tên gọi được dùng để nói về Angular 1 được ra mắt vào năm 2009 |
| Kiến trúc | Chủ yếu sử dụng các components và directives. Trong đó, components là directives có bản mẫu | Chủ yếu hỗ trợ thiết kế Model-View-Controller (MVC) là chế độ xem xử lý thông tin có sẵn trong mô hình để tạo kết quả đầu ra |
| Routing (Quy trình) | Cấu hình định tuyến của Angular được dùng là @RounteConfig{(…)} | Cấu hình định tuyến của AngularJS được dùng là $routeprovider.when() |
| Google hỗ trợ | Được Google hỗ trợ phát triển và nâng cấp | Không còn được Google hỗ trợ nâng cấp nữa |
| Nền tảng thiết bị di động | Hỗ trợ cho tất cả các trình duyệt trên thiết bị di động | Không hỗ trợ |
Tại sao nên sử dụng Angular?
Angular giúp nâng cao năng suất của các lập trình viên
Trong vài năm trở lại đây, vấn đề phát sinh website đã có nhiều bước tiến vượt bật và được chú trọng hơn rất nhiều. Ở bản ECMAScript (ES) 2015, người dùng thường gọi với cái tên ES6, cùng với những class hoặc arrow function. Angular 2+ với những tính năng mới cập nhật này đã giúp việc code với Angular trở nên chi tiết và dễ dàng hơn rất nhiều.

Bên cạnh đó, với việc ứng dụng TypeScript đây còn được xem là một phiên bản nâng cấp hoặc ngôn ngữ nổi trội của JavaScript. Angular phối hợp với TypeScript tạo nên một công cụ hỗ trợ xử lý những vấn đề tồn đọng của AngularJS, có thể kể đến như kiểm tra kiểu dữ liệu, giúp refactor code an toàn hơn,… Do đó mà việc debug trở nên dễ dàng, lập trình viên cũng hiểu được chi tiết mã nguồn của họ hơn.
Cấu trúc phát triển rõ ràng
Đối với các lập trình viên chú trọng ở một frameworks là cấu trúc phát triển ứng dụng của chúng, Angular lại mang cho mình một cấu trúc rất chi tiết, thông qua ba yếu tố chính như: class, các dependency được bổ sung vào và mô hình MVVM (model-view-viewmodel).

Angular dùng class trong ES6 với nhiều thuộc tính để xây dựng toàn bộ các cấu trúc quan trọng. Ví dụ bạn muốn tạo một Angular component – Tạo một class kèm thêm vào những thuộc tính thiết yếu. Còn nếu bạn muốn tạo Angular module – Hãy tạo một class và bổ sung cho chúng những thuộc tính cần thiết.
Về lý thuyết sẽ là như vậy, Angular mang đến một cấu trúc rõ ràng để phát triển từng tính năng cho ứng dụng của bạn. Những dependency vượt trội được dùng trong ứng dụng ở thời điểm cần thiết, nếu muốn tích hợp bất kì dependency nào. Ví dụ: HTTP, router, bạn chỉ cần cho nó vào bên trong constructor của class.
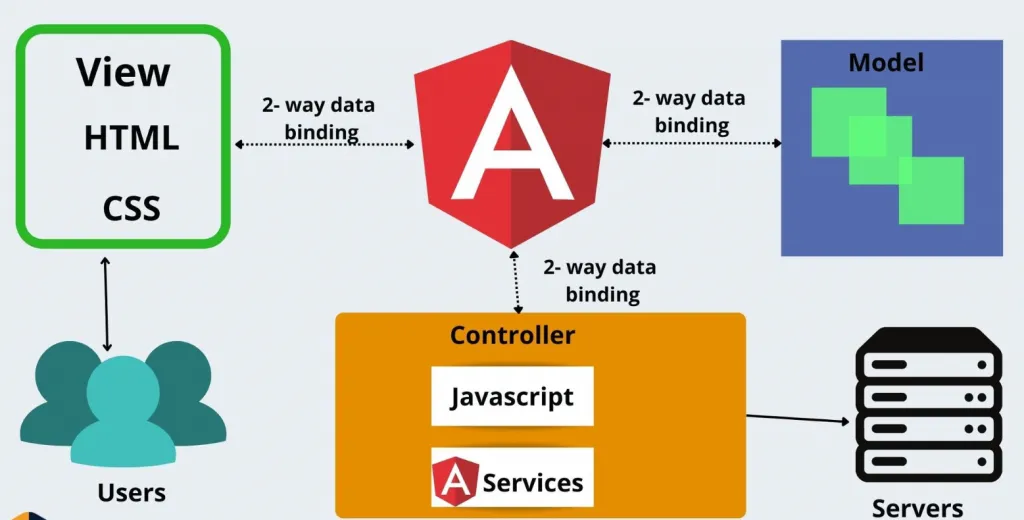
Ngoài ra, mô hình MVVM cũng hỗ trợ Angular rất nhiều trong phát triển ứng dụng client-side, thông thường bạn sẽ phải quan tâm đến 3 yếu tố chính: giao diện người dùng, mã nguồn điều khiển giao diện, mô hình dữ liệu (data) dành cho giao diện.
Angular với MVVM xác định rõ ràng các yếu tố trên nhờ vào mô hình MVVM:
- Phần giao diện (view) được định nghĩa ở một template gồm cả HTML dành cho một component nhất định. Template ở đây gồm tất cả layout hay bất cứ yếu tố nào nằm trong layout đó.
- Các thuộc tính của component class được gọi là model. Hiểu đơn giản là dữ liệu, theo đó để phần view dùng để thực thi.
- View/model là class giám sát cả view tương tự model. Là phần code sẽ tiến hành truy xuất dữ liệu, bên cạnh đó cũng đảm bảo các tương tác của người dùng trên view.
Chính vì ứng dụng những tích cực của các thành phần trên, Angular làm cho vấn đề phát triển ứng dụng trở nên tối ưu và thuận tiện hơn.
Extensive binding
Đa số các ứng dụng web làm việc với dữ liệu (data). Application đảm nhiệm truy xuất dữ liệu từ server, sau đó sẽ hiển thị dữ liệu đó lên view cho người dùng và sử dụng template. Khi người dùng tương tác thì những dữ liệu đó sẽ được thay đổi, view sẽ xác minh và lưu lại ở server. Data binding trong Angular hỗ trợ người dùng tiến hành quá trình trên rất đơn giản.

Đơn thuần từ việc liên đới yếu tố HTML trong template cùng những tính năng trong class và dữ liệu sẽ tự động cập nhật trên màn hình. Đối với những tương tác đòi hỏi phải thay đổi dữ liệu của người dùng, Angular sẽ áp dụng cách two-way binding. Khi đó những thay đổi xuất phát ở view sẽ tự động cập nhật thuộc tính model nằm ở class.
Ngoài ra, Angular cũng giúp property binding cho phép người dùng điều khiển DOM thông qua ràng buộc thuộc tính HTML với thuộc tính của component class, đến lúc này data sẽ tự động cập nhật bên trong view.
Cuối cùng, Angular cũng hỗ trợ event binding, có nghĩa là người dùng có thể xử lí bất kì event nào tại view, giống HTML event. Cơ bản bạn sẽ phải gắn event và method vào trong class. Những lúc event xuất hiện, method tương thích sẽ tiến hành. Extensive binding giúp dữ thiệu được hiển thị, quản lý DOM, thực thi các event một cách mượt mà và nhanh chóng.
Nếu bạn đang phát triển các ứng dụng web hiện đại với Angular và cần một hạ tầng mạnh mẽ, dịch vụ VPS AMD của Vietnix là lựa chọn lý tưởng. Với CPU AMD EPYC GEN 3 hiệu năng vượt trội, kết hợp cùng ổ cứng NVMe Enterprise cho tốc độ gấp 10 lần SSD thông thường, hệ thống của bạn luôn sẵn sàng đáp ứng mọi tải công việc. Đặc biệt, Vietnix còn cung cấp đội ngũ hỗ trợ kỹ thuật chuyên nghiệp 24/7, giúp bạn yên tâm tập trung xây dựng và triển khai ứng dụng mà không phải lo lắng về vấn đề máy chủ.
Hỗ trợ đầy đủ tính năng điều hướng
Thông thường những ứng dụng web không có duy nhất một view, một page, mà sẽ có nhiều view khác nhau được cung cấp với những chức năng tương đồng. Điển hình như: website chứa các trang giới thiệu, hướng dẫn, thông tin,… view cần hiển thị đúng nơi đúng thời điểm. Đây cũng chính là mục đích mà routing hướng tới.
Những tính năng này được Angular cung cấp đầy đủ, router được kích hoạt dựa theo tương tác của người dùng (user).

Bạn có thể có thể bổ sung dữ liệu đến những router, từ đó view sẽ hiển thị nội dung theo cách dynamic và bảo vệ router, điều này làm cho người dùng chỉ có thể truy cập sau khi đăng nhập hoặc được cấp quyền truy cập. Đồng thời, chúng cũng giúp ngăn việc người dùng rời khỏi trang sau loạt thao tác chưa hoàn thành và được phép rời đi khi họ đã thực hiện xác nhận,…
Ngoài ra, Angular cũng giúp child-router cho việc điều hướng trong một router. Hành động điều hướng bên trong ứng dụng Angular này được đánh giá là rất hiệu quả và linh hoạt.
Angular giúp giảm tối đa kích thước và tăng tối đa hiệu suất của ứng dụng
Kích thước cùng hiệu năng có mối quan hệ rất chặt chẽ và quan trọng khi bạn làm việc trên nền tảng website. Với component nhỏ sẽ làm tăng tốc độ việc khởi động – thời gian download, compile trên trình duyệt cũng được giảm đi. Giảm kích thước component cùng tăng hiệu suất là một điểm nổi bật cũng như mục tiêu mà Angular muốn hướng tới cho các lập trình viên.

Giảm kích thước ứng dụng có thể thực hiện bằng nhiều phương pháp khác nhau. Bạn có thể thực hiện thu nhỏ kích thước tối đa của từng component đến mức tối thiểu được cho phép. Sau đó các component đưa vào theo trình tự bên trong Angular module thông qua việc để cho các nhóm logic có mối quan hệ với nhau sẽ được download đồng thời. Cuối cùng, lazy loading nằm trong các route thực hiện downloaad những module được dùng trong việc hiển thị nội dung mà người dùng yêu cầu.
Tại đây sẽ có một trình biên dịch với tên là AOT, chúng sẽ vận hành một lần trong thời gian build ứng dụng. Ngay lần đầu tiên, phiên bản chưa được biên dịch của ứng dụng và render ứng dụng tới người dùng bởi trình duyệt.
Tài liệu và cộng đồng (community)
Tài liệu cho Angular 2+ vô cùng rõ ràng và đầy đủ, có tất cả giới thiệu từ cơ bản đến nâng cao, hỗ trợ người dùng làm quen với Angular. Bên cạnh đó, chúng cũng có cả Tutorial Basic được phát triển bởi đội ngũ Angular, giúp người dùng hiểu được các thuộc tính cơ bản của framework.
Ngoài ra, Angular được phát triển bởi Google nên có một cộng đồng người dùng vô cùng lớn làm cho Angular không ngừng phát triển và lớn mạnh.
Các đặc trưng của Angular là gì?
Angular có các đặc trưng nổi bật sau đây:
- Angular có khả năng tạo ra các ứng dụng client-side dựa trên mô hình Model-View-Controller (MVC).
- Angular được các lập trình viên sử dụng để có thể phát triển dựa trên JavaScript.
- Các mã JavaScript có thể dễ dàng tự động xử lý sao cho phù hợp với các trình duyệt nhất nhờ khả năng tương thích cao của Angular.
- Angular được sử dụng rộng rãi khi có mã nguồn mở và miễn phí.

Angular hoạt động như thế nào?
Sau khi trang được nhúng với AngularJS, mã HTML được phân tích cú pháp và hiển thị. Mã HTML này sẽ chứa một thẻ có thuộc tính ng-app="". Thuộc tính này sau đó sẽ được sử dụng để bắt đầu khởi tạo ứng dụng AngularJS. Thẻ tiếp theo có thuộc tính ng-model="name" tạo biến name trong ứng dụng AngularJS ở trên. Từ đó trở đi, giá trị của biến luôn bằng giá trị của trường cuối cùng với thẻ thứ 2 của thuộc tính. Chúng được sử dụng bất cứ khi nào ứng dụng có thể phát hiện ra sự thay đổi giá trị bên trong tên biến và nối giá trị vào nội dung HTML và đặt chúng vào thẻ thứ hai.

Những tính năng của Angular
Phần mềm này sở hữu những tính năng nổi bật, là công cụ dùng để phát triển giao diện web tuyệt vời:
- Controller: Tính năng hỗ trợ xử lý dữ liệu cho đối tối tượng $scope. Với tính năng này, bên view sẽ dùng các dữ liệu có sẵn tại scope để tiến hành hiển thị tương ứng.
- Data-binding: Tính năng tự động đồng bộ dữ liệu giữa hai chiều view và model khi view có thay đổi.
- Service: Được coi là singleton object dùng để cung cấp các phương án dữ liệu có sẵn như: ($http, $controller, $sce, $complie, $document, $parse, $httpBackend,…) được khởi tạo 1 lần duy nhất.
- Scope: Là đối tượng có nhiệm vụ giao tiếp giữa hai phía controller và view trong ứng dụng.
- Filter: Có khả năng lọc tập hợp con có trong item ở các mảng và trả nhanh về các mảng mới.
- Directive: Được sử dụng để tạo ra các thẻ HTML riêng và thường sở hữu các directive sẵn như: ngModel, ngBing,…
- Temple: Có khả năng hiển thị thông tin từ controller và được coi là một thành phần của view.
- Routing: Tính năng điều hướng, chuyển đổi giữa các action trong controller.
- MVC và MVVN: Là mô hình được xây dựng nhằm mục đích phân chia những ứng dụng chứa nhiều thành phần mà chủ yếu gắn liền với MVC.
- Deeplink: Liên kết sâu này hỗ trợ lập trình viên trong việc mã hóa trạng thái của ứng dụng URL và có thể bookmark với nhiều công cụ tìm kiếm khác. Hầu hết có thể phục hồi lại từ những địa chỉ URL có cùng trạng thái từ ứng dụng này.
- Dependency Injection: Thường được tích hợp trong phần mềm AngularJS hỗ trợ tạo lập những ứng dụng có nhiều tiềm năng phát triển, dễ hiểu và kiểm tra.
Vietnix – Dịch vụ VPS doanh nghiệp tối ưu và uy tín
Vietnix là đơn vị cung cấp dịch vụ VPS uy tín, chuyên biệt cho doanh nghiệp, đáp ứng tốt các yêu cầu đa dạng trên thị trường hiện nay. Khi lựa chọn các gói VPS AMD, VPS NVMe,… tại Vietnix, website của doanh nghiệp sẽ luôn vận hành với tốc độ nhanh, hiệu suất ổn định và độ bảo mật cao nhờ áp dụng các tiêu chuẩn quốc tế.
Ngoài ra, dữ liệu của bạn được bảo vệ tối ưu với các giải pháp an ninh và hệ thống sao lưu định kỳ, giúp hạn chế tối đa rủi ro gián đoạn hoạt động. Nhờ nền tảng công nghệ hiện đại cùng đội ngũ kỹ thuật viên hỗ trợ liên tục 24/7, bạn hoàn toàn yên tâm tập trung phát triển kinh doanh mà không phải bận tâm về các vấn đề vận hành. Vietnix cam kết mang đến giải pháp lưu trữ chất lượng, tiết kiệm chi phí và phù hợp với mọi quy mô doanh nghiệp.
Thông tin liên hệ
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Có cần CSS cho Angular không?
Angular cung cấp các khối xây dựng cần thiết để xây dựng các ứng dụng hoạt động nhanh, nhưng những ứng dụng đó vẫn phải được hiển thị trong trình duyệt, nghĩa là xây dựng giao diện người dùng bằng HTML và CSS.
Python có được sử dụng trong Angular không?
Bạn sẽ sử dụng Angular để triển khai các tính năng giao diện người dùng và Python cho phần phụ trợ. Ngày nay, không có gì lạ khi có một API không chỉ chịu trách nhiệm duy trì dữ liệu cho cơ sở dữ liệu mà còn xử lý các yêu cầu kinh doanh như quyền, luồng dữ liệu, khả năng hiển thị dữ liệu,…
Hy vọng với những thông tin mà mình chia sẻ đã giúp bạn đã hiểu rõ bản chất Angular là gì cũng như nắm vững tính năng, ưu và nhược điểm của phần mềm này. Khi hiểu rõ hơn về Angular, chắc chắn bạn sẽ dễ dàng tiếp cận gần hơn với các framework khác. Cảm ơn bạn đã theo dõi bài viết và đừng quên chia sẻ nếu thấy hữu ích.




















