Lỗi 404 Not Found là một trong những lỗi HTTP phổ biến nhất mà người dùng internet thường gặp phải. Đây là mã trạng thái cho biết máy chủ web không thể tìm thấy trang web mà bạn đang tìm kiếm. Lỗi này không chỉ gây gián đoạn trải nghiệm người dùng mà còn ảnh hưởng nghiêm trọng đến hiệu quả SEO của website. Hãy cùng mình tìm hiểu rõ nguyên nhân và cách khắc phục lỗi ngay sau đây.
Những điểm chính
- Lỗi 404 là gì: Biết được lỗi 404 Not Found là mã lỗi HTTP báo hiệu máy chủ web không tìm thấy trang web hoặc tài nguyên mà người dùng yêu cầu.
- Nguyên nhân gây ra lỗi 404 Not Found: Liệt kê các nguyên nhân gây ra lỗi 404 từ cả phía người dùng (nhập sai URL, lỗi cache trình duyệt,…) và phía máy chủ (URL bị thay đổi, lỗi cấu hình,…).
- Hậu quả của lỗi 404 Not Found: Hiểu được tác động tiêu cực của lỗi 404 đến trải nghiệm người dùng, uy tín website, SEO và doanh thu,…
- Cách khắc phục lỗi 404 Not Found: Hướng dẫn chi tiết cách xử lý lỗi 404 từ cả phía client (kiểm tra URL, xóa cache,…) và phía server (kiểm tra cấu hình, debug code,…).
- Công cụ kiểm tra lỗi 404 Not Found: Giới thiệu các công cụ miễn phí giúp người đọc có công cụ để chủ động phát hiện và theo dõi lỗi 404 trên website.
- Giới thiệu Vietnix: Được giới thiệu về dịch vụ hosting/VPS của Vietnix, một giải pháp tiềm năng để cải thiện hiệu suất và độ ổn định của website.
- Câu hỏi thường gặp: Giải đáp các thắc mắc thường gặp liên quan đến lỗi 404, có thêm kiến thức chuyên sâu để xử lý lỗi 404 một cách toàn diện hơn.
Lỗi 404 Not Found là gì? Các hình thức của lỗi 404 Not Found
Lỗi 404 Not Found hay lỗi HTTP 404, 404 Error, 404 Page Not Found là một mã phản hồi HTTP quan trọng, được máy chủ web gửi về để thông báo cho trình duyệt hoặc người dùng biết rằng máy chủ không thể tìm thấy trang web hoặc tài nguyên cụ thể mà họ đang yêu cầu. Điều này có nghĩa là nội dung được yêu cầu không tồn tại hoặc đã bị thay đổi.
Các dạng thông báo lỗi 404 Not Found thường gặp trên các trang web bao gồm:

- 404 Error.
- Error 404.
- 404 Not Found.
- Error 404 Not Found.
- The requested URL [URL] was not found on this server.
- HTTP 404.
- 404 File or Directory Not Found (tệp hoặc thư mục truy vấn không tồn tại).
- HTTP 404 Not Found.
- 404 Page Not Found.
Nguyên nhân gây ra lỗi 404 Error
Các nguyên nhân từ phía người dùng (Client)
- Nhập sai địa chỉ URL: Đây là nguyên nhân phổ biến nhất. Việc gõ nhầm ký tự, thiếu phần mở rộng hoặc sai cú pháp URL có thể khiến trình duyệt không tìm thấy trang.
- Cache và cookies trình duyệt bị lỗi: Trình duyệt lưu trữ cache và cookies để tải trang web nhanh hơn. Tuy nhiên, nếu dữ liệu này bị lỗi hoặc cũ có thể dẫn đến lỗi 404 khi trình duyệt hiển thị phiên bản cũ không còn tồn tại.
- Kết nối mạng không ổn định: Kết nối internet chập chờn hoặc bị gián đoạn cũng có thể gây ra lỗi 404, vì trình duyệt không thể kết nối với máy chủ để tải trang web.
- Vấn đề với máy chủ DNS hoặc bị chặn DNS: Nếu DNS gặp trục trặc hoặc bị chặn, trình duyệt không thể phân giải tên miền chính xác, dẫn đến lỗi.
Các nguyên nhân từ phía server và website
- URL bị thay đổi hoặc xóa: Khi trang web thay đổi cấu trúc hoặc xóa nội dung mà không thiết lập chuyển hướng (301 redirect), người dùng truy cập vào URL cũ sẽ gặp lỗi 404.
- Lỗi kỹ thuật trong quá trình cài đặt hoặc cập nhật website: Cấu hình sai, lỗi chuyển hướng URL, hoặc các vấn đề kỹ thuật khác trong quá trình cài đặt website có thể dẫn đến lỗi 404.
- Sai sót khi nhập code: Lỗi nhỏ trong code khi xây dựng website, ví dụ như sai dấu chấm hay dấu ngoặc, cũng có thể dẫn đến lỗi 404 Error.
- Lỗi khi cấu hình mod_rewrite (nếu dùng Apache): Sai sót khi bật/cấu hình mod_rewrite có thể gây ra lỗi chuyển hướng URL, dẫn đến lỗi status 404 error.
- Lỗi cấu hình máy chủ web: Máy chủ web có thể được cấu hình để từ chối yêu cầu đến một số URL nhất định, dẫn đến lỗi 404 ngay cả khi tài nguyên thực sự tồn tại.
- Thay đổi không mong muốn từ cơ sở dữ liệu: Đôi khi, các plugin, tiện ích mở rộng hoặc thay đổi trong cơ sở dữ liệu có thể gây ra lỗi 404.

Việc thay đổi URL hoặc cấu trúc website cũng có thể dẫn đến lỗi 404. Để giảm thiểu rủi ro này và duy trì thứ hạng website trên kết quả tìm kiếm, bạn cần lựa chọn một dịch vụ
Đồng thời, sử dụng công nghệ NVMe Hosting
Lỗi 404 Error gây ra những hậu quả nghiệm trọng nào?
Lỗi 404 Not Found có thể gây ra nhiều hậu quả nghiêm trọng, ảnh hưởng đến cả trải nghiệm người dùng và hiệu quả hoạt động của website:
- Ảnh hưởng đến trải nghiệm người dùng: Việc liên tục gặp phải lỗi 404 gây ra sự khó chịu và làm gián đoạn các thao tác của người dùng, khiến họ cảm thấy bực bội và muốn rời bỏ trang web.
- Ảnh hưởng đến uy tín, độ tin cậy của website: Nếu lỗi 404 xảy ra thường xuyên, người dùng sẽ mất niềm tin vào sự chuyên nghiệp và khả năng hoạt động ổn định của website, đánh giá thấp thương hiệu của bạn.
- Mất khách hàng tiềm năng: Khi không tìm thấy thông tin hoặc sản phẩm mong muốn, người dùng có xu hướng chuyển sang các website của đối thủ cạnh tranh, dẫn đến việc bạn bỏ lỡ cơ hội kinh doanh.
- Ảnh hưởng tiêu cực đến SEO: Các công cụ tìm kiếm đánh giá website dựa trên trải nghiệm người dùng và khả năng truy cập nội dung. Lỗi 404 làm giảm thứ hạng, tăng tỷ lệ thoát trang và giảm lượng traffic tự nhiên đổ về website.
- Gây ra thiệt hại về doanh thu: Đối với các website bán hàng hoặc cung cấp dịch vụ, lỗi 404 có thể gián đoạn hoạt động kinh doanh, làm ảnh hưởng đến doanh thu và gây tổn thất cho thương hiệu.

Cách khắc phục lỗi 404 trên web nhanh chóng
Nếu lỗi 404 not found ở phía client
Kiểm tra URL request
Nguyên nhân phổ biến nhất của lỗi 404 đơn giản là do nhập URL không chính xác. Tên miền (ví dụ: vietnix.vn) không phân biệt chữ hoa và chữ thường, có nghĩa là liên kết vIeTnIx.vn vẫn hoạt động được. Tuy nhiên, các phần đường dẫn, truy vấn hoặc đoạn xuất hiện sau tên miền thì khác, trừ khi cấu hình ứng dụng/server được thiết kế rõ ràng để xử lý. Ví dụ, vietnix.vn có thể viết thường, viết hoa hay hỗn hợp. Nhưng vietnix.vn/TAI-LIEU/ lại không khả dụng nếu không được thiết kế cụ thể. Vì vậy gây ra lỗi 404 Not Found.

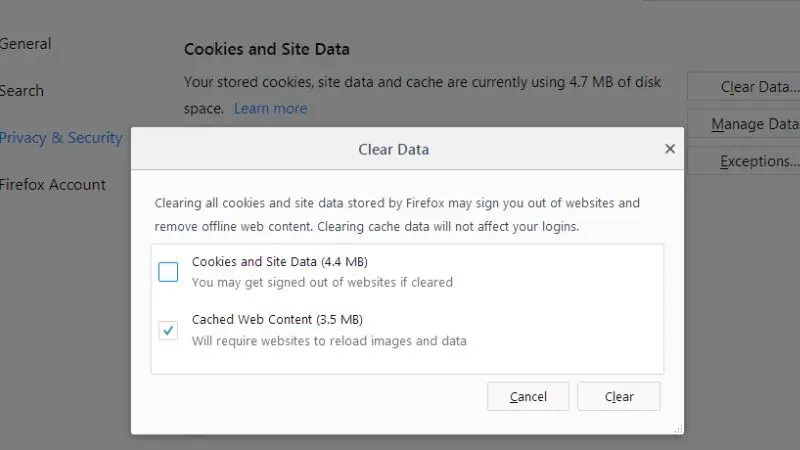
Xóa cache và các cookies liên quan
HTTP Cookies là dữ liệu nhỏ lưu trữ trên thiết bị của bạn, giúp các trang web và ứng dụng nhớ thông tin về trình duyệt và thiết bị cụ thể. Hầu hết ứng dụng web hiện đại sử dụng Cookies để lưu trữ dữ liệu người dùng, xác định khách hàng và tăng tốc độ truy cập trong tương lai. Tuy nhiên, Cookies cũng có thể chứa thông tin mà các dịch vụ, như mạng quảng cáo, sử dụng để xử lý yêu cầu. Một Cookie không hợp lệ hoặc hỏng có thể khiến máy chủ không nhận ra bạn hoặc hiểu nhầm bạn đang cố truy cập tài nguyên không tồn tại.
Bạn chỉ cần quan tâm đến Cookies liên quan đến trang web gây ra vấn đề và có thể xóa chúng dựa trên tên miền. Nếu không quen với việc xóa thủ công, việc xóa tất cả Cookies cùng lúc sẽ dễ dàng và an toàn hơn. Phương pháp xóa Cookies phụ thuộc vào trình duyệt bạn đang sử dụng. Nếu bạn có thể truy cập URL trên điện thoại nhưng không thể trên máy tính, bạn có thể thử xóa cache của trình duyệt để khắc phục lỗi 404 Not Found.

Log out và log in
Đối với hầu hết các ứng dụng web, log out và log in lại sẽ buộc mã thông báo phiên cục bộ sẽ được tạo lại. Nếu ứng dụng bạn đang sử dụng có xác thực người dùng, bạn có thể thử đăng xuất và đăng nhập lại. Nếu bạn đã xóa Cookies gần đây, điều này có thể dẫn đến việc tự động đăng xuất khi tải lại trang. Đăng nhập lại có thể giúp mọi thứ hoạt động bình thường.
Đôi khi, ứng dụng có thể gặp sự cố với phiên làm việc trước đó, mã thông báo phiên, được lưu trữ trong Cookies, được gửi đến máy chủ trong mỗi yêu cầu. Nếu máy chủ không nhận ra mã thông báo này hoặc nếu nó không hợp lệ, bạn có thể gặp lỗi 404 Not Found. Đối với hầu hết các ứng dụng web, việc đăng xuất và đăng nhập lại sẽ tạo lại mã thông báo phiên cục bộ.

Quay lại các bản nâng cấp trước
Nếu bạn đã cập nhật CMS ngay trước khi lỗi 404 xuất hiện, hãy xem xét khôi phục lại phiên bản trước đó khi mọi thứ hoạt động tốt. Các tiện ích mở rộng hoặc mô-đun mới nâng cấp cũng có thể gây ra sự cố. Việc quay lại phiên bản cũ có thể giúp ích trong trường hợp này, bạn có thể tìm kiếm hướng dẫn bằng cách Google “downgrade [platform_name]”.
Tuy nhiên, một số CMS không cho phép hạ cấp phiên bản, vì họ coi ứng dụng cùng với mỗi phiên bản mới là ổn định và không có lỗi, đặc biệt là trên các nền tảng phổ biến. Do đó, đừng lo lắng nếu không tìm thấy cách để hoàn nguyên nền tảng về phiên bản cũ hơn.

Gỡ các tiện ích mở rộng, mô-đun hoặc plugin
Tùy thuộc vào hệ thống quản lý nội dung cụ thể, ứng dụng của bạn đang sử dụng, tên chính xác của các thành phần này sẽ khác nhau. Nhưng chúng phục vụ cùng một mục đích trên mọi hệ thống. Đó là cải thiện khả năng và tính năng của nền tảng bên cạnh những gì có sẵn.
Nhưng cần lưu ý: Các tiện ích mở rộng như vậy, ít nhiều, kiểm soát toàn bộ hệ thống. Và chúng thực hiện hầu như mọi thay đổi. Cho dù đó là mã PHP, HTML, CSS, JavaScript hoặc cơ sở dữ liệu. Như vậy, ta có thể gỡ cài đặt bất kỳ phần mở rộng mới nào có thể đã được thêm vào gần đây. Cách thực hiện có thể dễ dàng được tìm thấy ở trên Google.

Kiểm tra các thay đổi không mong muốn của cơ sở dữ liệu
Ngay cả khi bạn gỡ cài đặt tiện ích mở rộng qua bảng điều khiển CMS, cũng không đảm bảo rằng các thay đổi do tiện ích gây ra đã được hoàn nguyên hoàn toàn. Đặc biệt với các tiện ích mở rộng WordPress, chúng có thể có quyền truy cập cơ sở dữ liệu đầy đủ.
Một số tiện ích có thể chỉnh sửa các bản ghi không thuộc về nó, do đó không biết cách hoàn nguyên khi gỡ cài đặt, việc chẩn đoán những vấn đề này có thể phức tạp, bạn nên kiểm tra cơ sở dữ liệu thủ công. Ngoài ra, việc tìm kiếm giải pháp trên Google với các từ khóa liên quan cũng có thể giúp ích, vì có thể có người khác đã gặp phải và giải quyết các vấn đề tương tự.

Nếu lỗi 404 not found ở phía server
Dưới đây là một số mẹo bổ sung để giúp bạn khắc phục sự cố có thể gây ra vấn đề trên ở phía server.
Kiểm tra cấu hình web server
Hầu hết các máy chủ web hiện đại cung cấp một hoặc nhiều tệp cấu hình. Cho phép bạn dễ dàng điều chỉnh hành vi của máy chủ. Nó dựa trên một loạt các trường hợp khác nhau. Ví dụ: máy chủ có thể được cấu hình để từ chối các yêu cầu đến một số thư mục hoặc URL nhất định. Việc này có thể dẫn đến lỗi 404 không tìm thấy.
Các tùy chọn cấu hình cho mỗi loại máy chủ web khác nhau có thể thay đổi đáng kể. Vì vậy chúng tôi sẽ liệt kê một vài loại phổ biến cung cấp cho bạn một số tài nguyên để xem qua. Tùy thuộc vào loại máy chủ ứng dụng của bạn đang chạy trên:

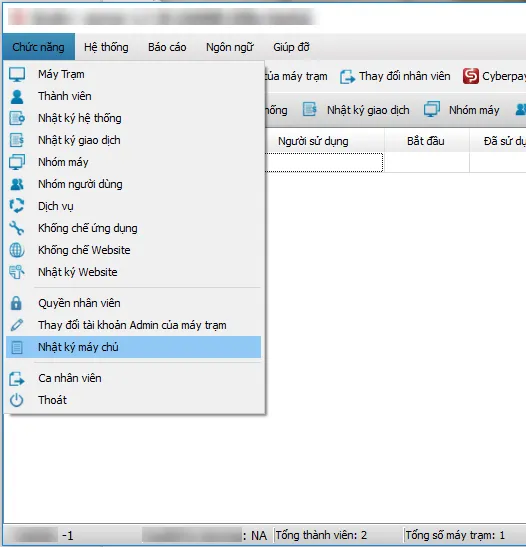
Kiểm tra các bản log – nhật ký
Gần như mọi ứng dụng web sẽ giữ một số hình thức nhật ký phía máy chủ. Nhật ký ứng dụng thường là lịch sử các hoạt động của ứng dụng. Chẳng hạn như các trang nào được yêu cầu. Hay các server mà web kết nối, kết quả cơ sở dữ liệu nào nó cung cấp, v.v.
Nhật ký máy chủ có liên quan đến phần cứng thực tế đang chạy ứng dụng. Nó cũng thường sẽ cung cấp chi tiết về trạng thái của tất cả các dịch vụ được kết nối. Hoặc thậm chí chỉ là chính máy chủ. Google “log [platform_name]” Nếu bạn đang sử dụng CMS. Hoặc “log [Ngôn ngữ lập trình]” và “log [Hệ điều hành]”.

Xác thực liên kết ứng dụng
Có một số công cụ hữu ích cho phép bạn đánh giá ứng dụng của mình hoặc chỉ các tài nguyên cụ thể. Đối với người mới bắt đầu, bạn có thể muốn xem xét việc đăng ký trang web của mình với Google Search Console.
Công cụ này cung cấp cho bạn cái nhìn sâu sắc về những gì Bots Crawler Web của Google đã tìm thấy trong khi đi qua trang web của bạn. Bất kỳ vấn đề nào sẽ được hiển thị ở đây cho tất cả các ứng dụng đã đăng ký. Và có thể là một cách dễ dàng (và tự động) để tìm bất kỳ vấn đề nào không hợp lệ hoặc các vấn đề trang web khác.
Nếu bạn chỉ cần kiểm tra một tài nguyên hoặc URL cụ thể thì còn đơn giản hơn. Công cụ kiểm tra liên kết W3C sẽ ngay lập tức quét liên kết bạn cung cấp. Sau đó hiển thị bất kỳ vấn đề nào ở dưới cùng.

Debug code hoặc script của ứng dụng
Nếu các cách trên vẫn không được, có thể vấn đề nằm ở các custom code trong ứng dụng. Bạn có thể thử chẩn đoán nơi vấn đề xuất phát. Bằng cách debug thủ công ứng dụng. Hoặc phân tích cú pháp thông qua nhật ký server và ứng dụng. Lý tưởng nhất là tạo một bản sao của toàn bộ ứng dụng vào một máy phát triển cục bộ. Sau đó thực hiện quy trình debug từng bước. Điều này sẽ cho phép bạn khởi tạo lại trạng thái ban đầu, không có lỗi PHP 404 Not Found nữa.

Đổi máy chủ DNS
Một nguyên nhân khác dẫn đến lỗi 404 Not Found là do trang web bạn muốn truy cập đã bị chặn bởi nhà cung cấp dịch vụ mạng. Do đó, để truy cập lại trang web bình thường, bạn có thể thử thay đổi sang một máy chủ DNS khác.

Chuyển hướng trang
Phương pháp đơn giản và dễ dàng nhất để khắc phục mã lỗi 404 là chuyển hướng trang sang một trang khác. Bạn có thể làm điều này bằng cách sử dụng chuyển hướng 301, đây là một mã phản hồi giúp thông báo cho trình duyệt biết rằng nội dung đã được di chuyển sang một URL mới.

Đọc trang web trên bộ nhớ cache của Google
Các trang web đã được Google lập chỉ mục sẽ được lưu trữ trong bộ nhớ cache, cho phép bạn dễ dàng truy cập để xem thông tin. Trong trường hợp không thể truy cập trực tiếp vào trang web mà bạn muốn, bạn có thể xem bản lưu cache bằng cách thêm “cache” vào trước URL. Sau đó, Google sẽ hiển thị cho bạn thời điểm mà phiên bản cache của trang web đó được lưu trữ.

Nhờ sự trợ giúp từ chuyên viên kỹ thuật
Nếu lỗi 404 liên tục xảy ra và bạn không biết cách xử lý, hãy tìm đến những người có chuyên môn để được hỗ trợ, chẳng hạn như các đơn vị cung cấp dịch vụ SEO, thiết kế hoặc chỉnh sửa website, nhằm giúp bạn khắc phục lỗi một cách hiệu quả.

Cách khắc phục lỗi 404 trên điện thoại
Kiểm tra kết nối internet 3G, 4G, Wifi
Khi kết nối mạng không ổn định hoặc thiết bị không có kết nối mạng, điện thoại của bạn có thể gặp lỗi mạng (404). Do đó, bạn nên kiểm tra xem thiết bị đã kết nối WiFi hay còn đủ dung lượng 3G/4G để sử dụng hay chưa.
Tắt ứng dụng chạy ngầm
Các ứng dụng chạy ngầm quá nhiều có thể là lý do khiến thiết bị của bạn gặp lỗi mạng (404). Do đó, bạn có thể tắt các ứng dụng này để đảm bảo rằng trình duyệt và các ứng dụng khác hoạt động ổn định.

Công cụ kiểm tra lỗi 404 Not Found free
Screaming Frog Spider SEO
Screaming Frog Spider SEO hỗ trợ SEO toàn diện, cung cấp thêm nhiều tính năng hữu ích cho SEO như phân tích chỉ số liên kết, kiểm tra liên kết và đánh giá SEO Onpage,… Screaming Frog Spider SEO có phiên bản miễn phí, nhưng chỉ cho phép thu thập tối đa 500 liên kết. Nếu bạn cần sử dụng công cụ này cho số lượng lớn hơn, bạn sẽ phải trả phí hàng năm.
Link tải ứng dụng Screaming Frog Spider SEO

Google Search Console
Google Search Console là công cụ quen thuộc với nhiều SEOer. Tính năng hữu ích nhất của công cụ này là thu thập và thống kê những liên kết bị lỗi trên website. Để tìm kiếm các URL gặp vấn đề, bạn chỉ cần truy cập vào phần Thu thập dữ liệu và chọn Lỗi thu thập dữ liệu.
Link truy cập Google Search Console.

Xenu Link Sleuth
Xenu Link Sleuth là công cụ được sử dụng để tìm kiếm tất cả các liên kết trên một trang web, không chỉ giới hạn ở việc phát hiện các liên kết bị lỗi 404. Cách hoạt động của công cụ này là kiểm tra các liên kết theo dạng liên kết giữa các trang. Sau khi quét xong, nó sẽ cung cấp cho bạn một báo cáo chi tiết.
Tuy nhiên, nếu trang web có nhiều liên kết bị lỗi, quá trình quét lỗi 404 sẽ mất khá nhiều thời gian. Khi đã phát hiện các liên kết bị lỗi, bạn chỉ cần nhấp chuột phải vào liên kết đó và chọn phần URL Properties để xác định vị trí của nó trong trang và thực hiện các biện pháp khắc phục.
Linh tải ứng dụng Xenu Link Sleuth.

Vietnix: Giải pháp Hosting, VPS tốc độ cao cho doanh nghiệp
Vietnix là nhà cung cấp dịch vụ hosting và VPS chuyên nghiệp, mang đến giải pháp lưu trữ web tối ưu cho doanh nghiệp. Với công nghệ tiên tiến, Vietnix đảm bảo tốc độ tải trang web dưới 1 giây, tăng cường bảo mật dữ liệu và duy trì sự ổn định hoạt động liên tục. Dịch vụ hỗ trợ kỹ thuật 24/7 sẵn sàng giải đáp mọi thắc mắc và xử lý sự cố kịp thời.
Chọn Vietnix, doanh nghiệp bạn sẽ sở hữu một nền tảng website vững chắc, hiệu suất cao, góp phần nâng tầm thương hiệu và thúc đẩy kinh doanh online.
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Tôi có thể sử dụng robots.txt để ngăn công cụ tìm kiếm lập chỉ mục các trang lỗi 404 như thế nào?
File robots.txt là một công cụ hữu ích để hướng dẫn các công cụ tìm kiếm cách thu thập dữ liệu trang web của bạn. Bạn hoàn toàn có thể sử dụng nó để ngăn chặn việc lập chỉ mục các lỗi trang 404. Cách thực hiện cơ bản như sau:
– Xác định đường dẫn đến lỗi 404 của trang.
– Thêm quy tắc vào tệp robots.txt, thêm dòng Disallow: /path/to/your/404/page/ vào file robots.txt.
Cách tốt nhất để tối ưu hóa trang lỗi 404 của trang web cho SEO là gì?
Để tối ưu hóa trang lỗi 404 của trang web cho SEO, bạn có thể thực hiện các công việc sau:
– Sử dụng ngôn ngữ đơn giản, dễ hiểu, thêm hình ảnh minh họa trên website, cung cấp các liên kết hữu ích.
– Sử dụng URL rút gọn, dễ nhớ, tránh sử dụng tham số.
– Sử dụng thẻ tiêu đề : “Trang không tìm thấy” hoặc “Rất tiếc! Trang bạn đang tìm không tồn tại.”.
– Sử dụng thẻ canonical.
– Tối ưu hóa cho thiết bị di động.
– Sử dụng công cụ kiểm tra và chuyển hướng 301.
Tôi có thể sử dụng CDN như thế nào để giảm tác động của lỗi 404 đến hiệu suất trang web của mình?
Cách sử dụng CDN để giảm thiểu lỗi 404 Not Found:
– Cấu hình CDN đúng cách.
– Quản lý kết quả lỗi 404.
– Chọn nhà cung cấp CDN phù hợp.
Lỗi 404 không tìm thấy URL được yêu cầu trên máy chủ này là gì?
Nghĩa là trình duyệt web đã kết nối được với máy chủ, nhưng máy chủ không tìm thấy trang web cụ thể mà bạn yêu cầu.
Sự khác biệt giữa lỗi 404 và các lỗi HTTP khác như 500 Internal Server Error là gì?
Lỗi 404 nghĩa là trang bạn yêu cầu không tồn tại. Lỗi 500 nghĩa là máy chủ gặp sự cố khi xử lý yêu cầu, không liên quan đến việc trang có tồn tại hay không.
Khi nào thì lỗi 404 lại là điều bình thường và không cần phải lo lắng?
Lỗi 404 là bình thường và không cần lo lắng trong các trường hợp như trang hoặc tài nguyên chưa từng tồn tại, tài nguyên đã bị xóa vĩnh viễn, bot quét các URL cũ, liên kết hỏng từ các website bên ngoài,…
Làm sao để tận dụng trang lỗi 404 để cải thiện trải nghiệm người dùng và tăng chuyển đổi?
Tận dụng trang lỗi 404 bằng cách cung cấp thông báo lỗi rõ ràng và thân thiện, kèm theo hộp tìm kiếm để người dùng dễ dàng tìm kiếm lại. Gợi ý các trang phổ biến, quan trọng hoặc các sản phẩm/bài viết liên quan để giữ chân người dùng. Thêm thông tin liên hệ để họ có thể báo cáo lỗi. Thiết kế trang 404 hấp dẫn, phù hợp với thương hiệu, và tránh các yếu tố gây xao nhãng, tập trung vào việc điều hướng người dùng đến nội dung hữu ích.
Tóm lại, lỗi 404 Not Found tuy phổ biến nhưng lại gây ra những hậu quả đáng kể đến trải nghiệm người dùng và hiệu suất website. Việc hiểu rõ nguyên nhân và cách khắc phục lỗi này không chỉ giúp bạn duy trì một website hoạt động ổn định mà còn góp phần xây dựng niềm tin với người dùng, tối ưu SEO và hiệu quả kinh doanh. Cảm ơn bạn đã theo dõi bài viết.




















Vietnix V64
Vietnix C24 Pro
Khôi phục lại trạng web này ạ
Khôi phục lại trạng web này