Việc sử dụng Alt Text hiệu quả đóng vai trò then chốt giúp công cụ tìm kiếm hiểu được nội dung hình ảnh, từ đó cải thiện thứ hạng website trên các trang kết quả tìm kiếm. Trong bài viết này Vietnix sẽ giúp bạn tìm hiểu về khái niệm và làm thế nào để viết Alt Text tối ưu.
Các điểm chính
Đọc xong bài, bạn sẽ:
- Nắm được định nghĩa, vai trò và ảnh hưởng của Anchor Text đến thứ hạng website trên công cụ tìm kiếm.
- Nắm bắt đặc điểm và cách sử dụng hiệu quả của từng loại Anchor Text nhằm nâng cao chất lượng SEO.
- Học được cách tạo Anchor Text chuẩn SEO, tối ưu hóa mật độ Anchor Text để tránh bị Google phạt, đảm bảo website được xếp hạng cao và bền vững.
- Biết tới Vietnix là một nhà cung cấp dịch vụ Hosting VPS tốc độ cao và uy tín.
Thẻ Alt là gì?
Thẻ Alt hay còn được gọi là thuộc tính Alt, mô tả Alt, là một thuộc tính của HTML được sử dụng để đưa ra một mô tả ngắn gọn về nội dung của một hình ảnh. Việc sử dụng thẻ Alt giúp cho công cụ tìm kiếm như Google hiểu được hình ảnh đó đang thể hiện điều gì và cung cấp kết quả tìm kiếm chính xác hơn cho người dùng.

Nói một cách đơn giản, thẻ Alt được sử dụng để thay thế cho hình ảnh trên một trang web và mô tả cho người đọc khi họ truy cập vào trang web và không thể xem được hình ảnh đó là gì. Thuộc tính Alt của hình ảnh được xem là một yếu tố quan trọng trong SEO Onpage, mặc dù nó không có sức mạnh như từ khóa, tiêu đề SEO và mô tả.
Cấu trúc chung của thẻ Alt là:
<img src=”url” alt=”alt text”>.Xem thêm: Rel=”nofollow” là gì? Cách đặt link nofollow hỗ trợ SEO chuẩn nhất hiện nay
Alt Text là gì?
Alt Text (Alt attribute) là văn bản thay thế sẽ hiển thị trong trường hợp hình ảnh không thể hiển thị trên trang web. Tuy cũng là phần mã của HTML nhưng Alt Text không mô tả toàn bộ thuộc tính của thẻ Alt mà chỉ mô tả nội dung hình ảnh đó.

Alt Text có vai trò quan trọng vì nó giúp công cụ tìm kiếm hiểu rõ hơn về nội dung mô tả của hình ảnh. Việc gắn thẻ Alt cho hình ảnh cũng có thể giúp cải thiện xếp hạng của website trên Google.
2 lý do khiến thẻ Alt Text quan trọng với SEOer
Hiện nay, việc sử dụng Alt Text cho hình ảnh trên website ngày càng trở nên quan trọng và cần thiết vì những lý do sau:
1. Tăng khả năng tiếp cận khách hàng
Văn bản thay thế, hay còn gọi là Alt Text, có mục đích chính là mô tả hình ảnh cho khách hàng truy cập trang web, đặc biệt là những người không thể thấy hình ảnh vì một số lý do như mạng kém, trình duyệt chặn hình ảnh hoặc họ không có khả năng nhận dạng hình ảnh.
Hơn nữa, thuộc tính Alt còn có sử dụng quan trọng trong việc hỗ trợ người mù tương tác với máy tính. Nó cho phép tạo ra các mô tả bằng âm thanh để người mù có thể nghe và hiểu được nội dung của hình ảnh. Alt Text của hình ảnh đảm bảo rằng mọi người, bao gồm cả những người có khả năng trực quan bị hạn chế, đều có khả năng tiếp cận và hiểu nội dung trên trang web một cách dễ dàng. Điều này không chỉ thúc đẩy mục tiêu tăng khả năng tiếp cận khách hàng mà còn nâng cao trải nghiệm của họ trên trang web của bạn.

2. SEO hình ảnh
Ngoài việc cung cấp trải nghiệm tốt cho người dùng, Alt Text còn mang đến nhiều lợi ích quan trọng cho việc tối ưu hóa SEO, đặc biệt là trong lĩnh vực tối ưu hóa hình ảnh và SEO tổng thể của website. Đây cũng là một tiêu chí tối ưu Onpage mà bạn không được bỏ qua khi triển khai SEO.
Mặc dù công cụ tìm kiếm đã tiến bộ trong việc nhận dạng hình ảnh, nhưng khả năng của họ vẫn hạn chế khi đánh giá nội dung hình ảnh trên website. Vì vậy, việc cung cấp alt text cho hình ảnh là điều hợp lý để giải thích cho công cụ tìm kiếm hiểu rõ hơn về nội dung bài viết chuẩn SEO của bạn. Điều này giúp Google hiểu chính xác và đúng cách, từ đó cải thiện việc xếp hạng trang web của bạn thay vì gây nhầm lẫn và bỏ lỡ cơ hội xếp hạng.

Ngoài ra, Alt Text còn cơ hội để bạn thêm các từ khóa (keyword) mục tiêu của mình vào website. Sử dụng các từ khóa chính là một cách tăng yếu tố xếp hạng trên công cụ tìm kiếm. Bằng cách tạo Alt Text mô tả hình ảnh một cách tỉ mỉ, bạn có thể kết hợp mô tả với các từ khóa hoặc cụm từ mục tiêu bạn đang nhắm đến.
Chính vì vậy, việc cung cấp alt text cho hình ảnh là rất quan trọng để giúp công cụ tìm kiếm hiểu rõ hơn về nội dung trang web của bạn. Tuy nhiên, để đạt hiệu quả SEO tổng thể, việc xây dựng backlink chất lượng cũng đóng vai trò lớn, giúp website được Google đánh giá cao. Tuy nhiên, nếu bạn đang xây dựng một hệ thống website vệ tinh hoặc mạng lưới backlink lớn, bạn cần lưu ý đến vấn đề địa chỉ IP.
Việc sử dụng quá nhiều backlink từ các website có cùng địa chỉ IP có thể khiến Google đánh giá thấp, thậm chí bị phạt vì spam. Để tránh rủi ro này, SEO Hosting của Vietnix với nhiều địa chỉ IP riêng biệt sẽ là giải pháp hoàn hảo dành cho bạn, ngoài ra bạn có thể tham khảo qua các gói Web Hosting để phù hợp với nhu cầu của bạn nhất.
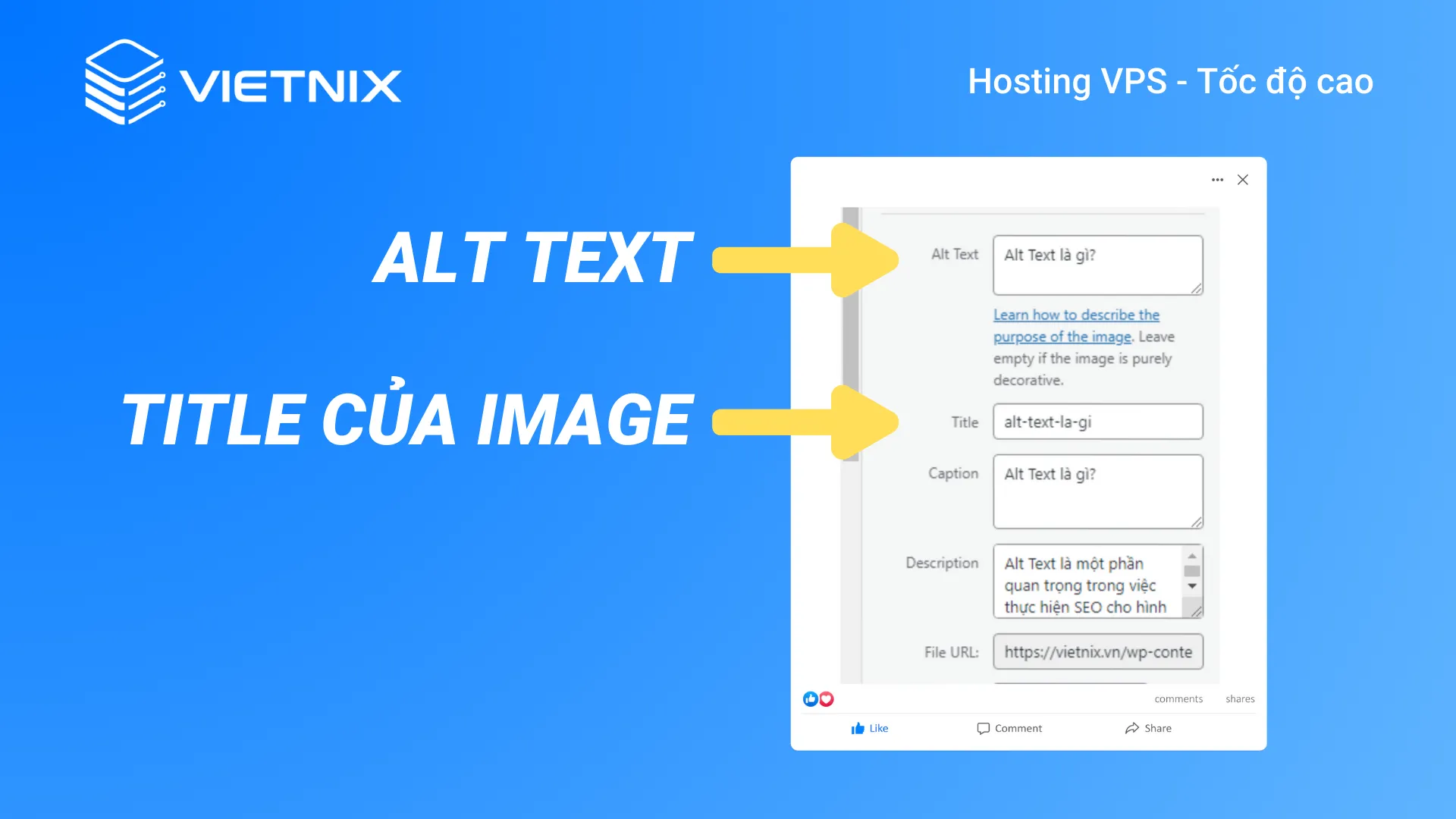
Phân biệt Alt text và Title image
Trong lĩnh vực thiết kế web và SEO, việc hiểu rõ sự khác biệt giữa thẻ Alt và Title của hình ảnh là rất quan trọng. Mặc dù nhiều người thường nhầm lẫn, nhưng thực tế, thẻ Alt và Title đóng vai trò khác nhau hoàn toàn.
Title của hình ảnh, thường được xem như thông tin bổ sung, giúp cung cấp thêm ngữ cảnh hoặc thông tin chi tiết về hình ảnh. Thông tin này thường ngắn gọn và trực tiếp. Tuy nhiên, điểm đáng lưu ý là Title chỉ hiển thị khi người dùng rê chuột qua hình ảnh và có thể không hiện ra nếu hình ảnh không được tải đúng cách.

Ngược lại, thẻ Alt (hay còn gọi là Alternative Text) là một phần không thể thiếu cho việc tối ưu hóa hình ảnh trong SEO. Thẻ Alt mô tả nội dung và ý nghĩa của hình ảnh, giúp các công cụ tìm kiếm và người dùng khiếm thị hiểu được hình ảnh đang truyền tải thông điệp gì. Đặc biệt, trong trường hợp hình ảnh không hiển thị được, thẻ Alt sẽ xuất hiện như một văn bản thay thế, đảm bảo thông tin vẫn được truyền tải. Cả hai thẻ này đều được thêm vào nội dung bài viết qua các cách khác nhau và đều quan trọng trong việc tối ưu hóa trải nghiệm người dùng và hiệu suất SEO của hình ảnh trên trang web.
Hướng dẫn cách viết Alt Text có hiệu quả
Việc viết Alt Text cho hình ảnh trên website đòi hỏi sự khéo léo và tỉ mỉ. Alt Text đóng vai trò quan trọng trong việc cung cấp thông tin về hình ảnh cho những người dùng không thể xem hình ảnh do lỗi tải hoặc các vấn đề về kỹ thuật.

Để đạt hiệu quả tối ưu, bạn cần tuân theo một số nguyên tắc cơ bản sau:
- Mô Tả Hình Ảnh Một Cách Khách Quan và Chính Xác: Hãy đảm bảo rằng Alt Text của bạn mô tả nội dung hình ảnh một cách rõ ràng và đơn giản. Mục tiêu là giúp người dùng hiểu được hình ảnh đang truyền đạt thông tin gì, ngay cả khi họ không thể nhìn thấy nó.
- Cung Cấp Ngữ Cảnh Cần Thiết: Bên cạnh việc mô tả, Alt Text cũng nên cung cấp ngữ cảnh cho hình ảnh. Điều này bao gồm việc đề cập đến tên sản phẩm, sự kiện hoặc địa điểm liên quan đến hình ảnh, giúp người dùng và công cụ tìm kiếm hiểu rõ hơn về nội dung của hình ảnh.
- Giữ Nội Dung Ngắn Gọn và Đến Trọng Tâm: Alt Text không nên quá dài dòng hay chứa thông tin thừa. Mục tiêu là truyền đạt thông tin cần thiết trong vài từ ngắn gọn, rõ ràng.
- Tránh Nhồi Nhét Từ Khóa: Dù từ khóa quan trọng trong SEO, nhưng việc sử dụng quá mức từ khóa trong Alt Text có thể làm giảm chất lượng nội dung của bạn. Hãy tập trung vào việc tạo ra Alt Text có giá trị thực sự cho người dùng.
Bằng cách tuân theo những hướng dẫn này, bạn không chỉ tạo ra Alt Text có ích cho người dùng mà còn tăng cường khả năng hiển thị trên công cụ tìm kiếm.
Cách để tạo ra một Alt Text chuẩn là gì?
Việc tạo ra một Alt Text chuẩn rất quan trọng để đảm bảo rằng website của bạn được tối ưu hóa tốt nhất. Để tạo một Alt Text chuẩn, bạn cần tuân thủ các quy tắc sau đây:
- Mô tả hình ảnh cụ thể: Khi hình ảnh trên website không thể hiển thị hoặc tải lên thất bại, mô tả cụ thể về hình ảnh giúp người dùng hiểu được nội dung và ý nghĩa của hình ảnh đó một cách nhanh chóng.
- Ngắn gọn: Nên tạo Alt Text dưới 125 ký tự để đảm bảo việc hiển thị trên các màn hình phổ biến.
- Sử dụng keyword: Thêm các keyword mục tiêu phù hợp vào Alt Text giúp tăng khả năng hiển thị website trên các công cụ tìm kiếm. Tuy nhiên, để tránh bị Google phạt, bạn cần tránh nhồi nhét từ khóa mà không cung cấp ngữ cảnh cho hình ảnh.
- Tránh chèn văn bản trong hình ảnh: Các công cụ tìm kiếm không thể đọc được văn bản được chèn trong hình ảnh nên bạn có thể hạn chế chèn text trong hình ảnh và thêm mô tả vào Alt Text.
- Không sử dụng các cụm từ “hình ảnh của”, “bức ảnh của”: Bạn không cần sử dụng các cụm từ này khi tạo Alt Text. Bởi các hình ảnh đã được tham chiếu mặc định ở định dạng hình ảnh nên đó là các cụm từ thừa, không cần thiết.
- Dùng thẻ longdesc=””: Nếu có các hình ảnh phức tạp trên website và bạn cần phải mô tả dài thì hãy sử dụng thẻ này.
- Nên sử dụng Alt Text cho các button: Nếu sử dụng hình ảnh làm button, bạn cần thêm Alt Text để mô tả chức năng của button đó. Ví dụ: “Đăng ký ngay”, “Mua ngay”,…

Phương pháp Alt Text cho SEO hình ảnh
Trong thế giới SEO, việc sử dụng hình ảnh một cách khôn ngoan có thể mang lại lợi ích không nhỏ cho thứ hạng của trang web của bạn trên các công cụ tìm kiếm. Một nguyên tắc quan trọng cần ghi nhớ là hạn chế tối đa việc dùng hình ảnh để thay thế văn bản.
Lý do là các công cụ tìm kiếm hiện đại, dù thông minh, vẫn chưa thể “đọc” và hiểu hình ảnh như con người, điều này có thể gây nhầm lẫn cho các bot thu thập thông tin, từ đó ảnh hưởng đến vị trí của website trên trang kết quả tìm kiếm.
Theo nguyên tắc chung, bạn cần đảm bảo tất cả các hình ảnh trên website đều được thêm Alt Text. Ngay cả khi hình ảnh được sử dụng làm các button thì bạn vẫn cần bổ sung Alt Text vào đó. Alt Text cho các button có thể là các mô tả như “Đăng ký ngay nhận tin”, “Đăng ký đặt hẹn”, “Đăng ký khóa học ngay”,..
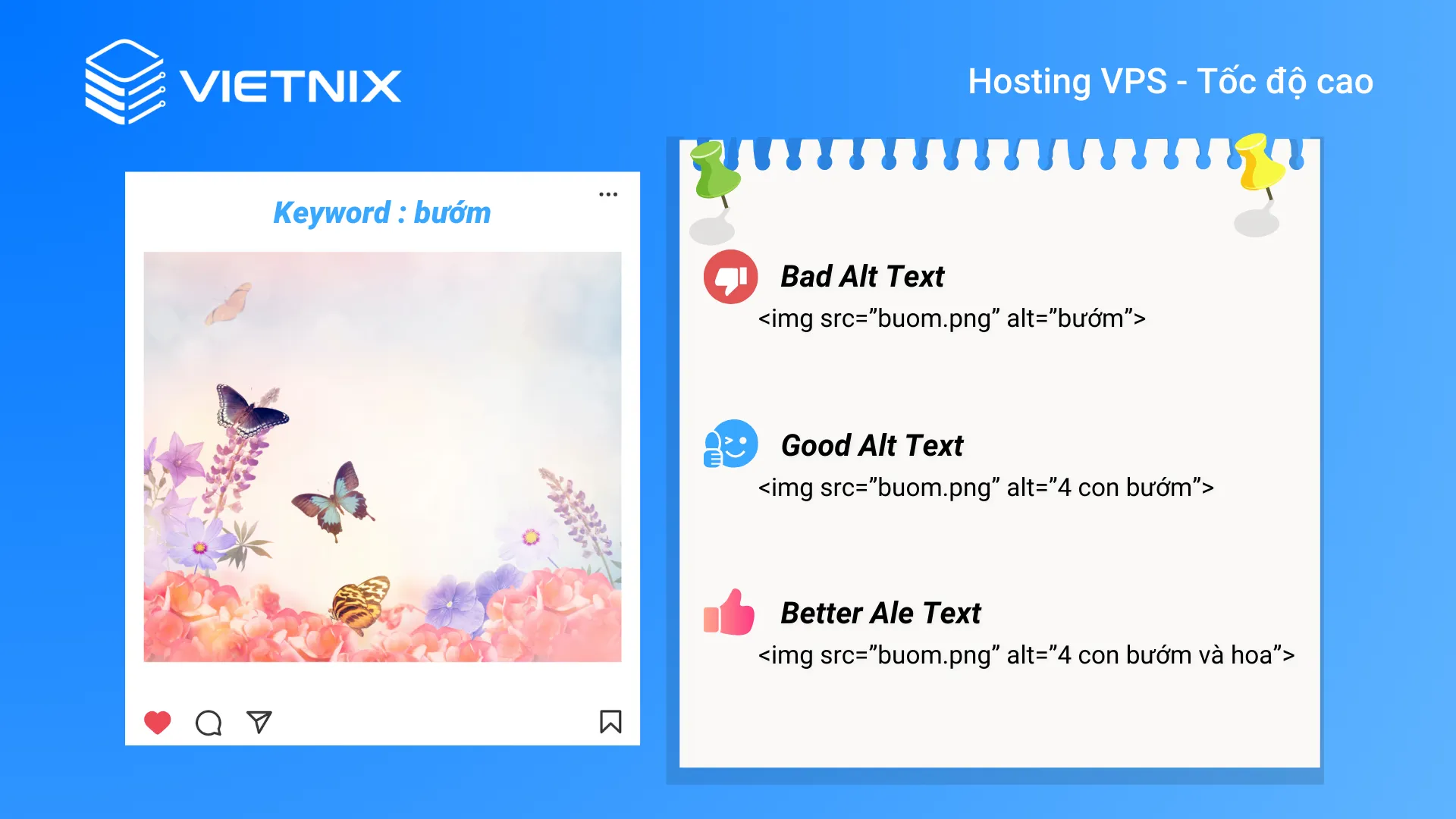
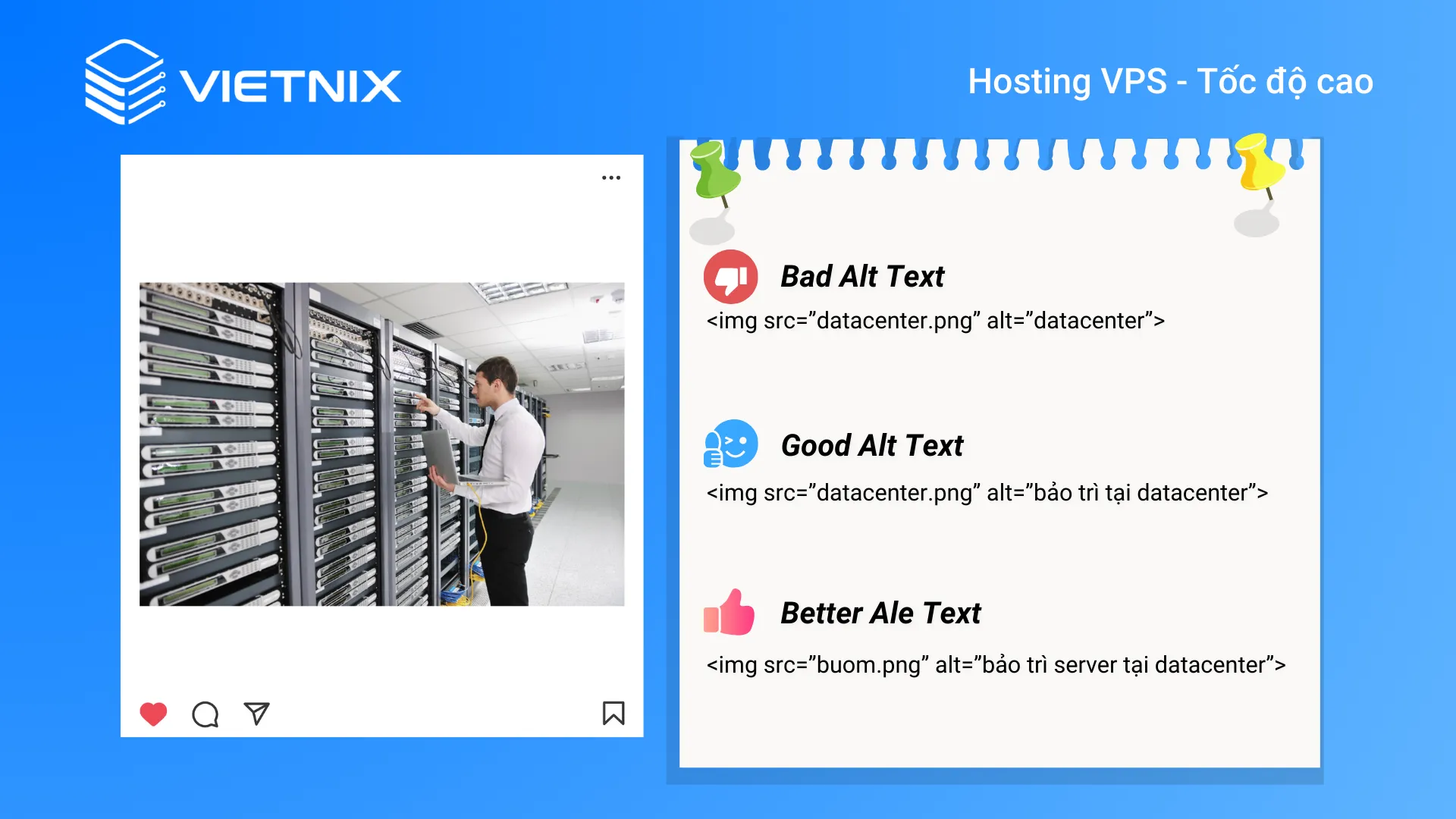
Ví dụ về Alt Text: Từ xấu đến tốt
Dưới đây là một số ví dụ về Alt Text được sắp xếp từ xấu đến tốt:


Các trang web thương mại điện tử nên viết Alt Text như thế nào
Trong thế giới thương mại điện tử, việc sử dụng Alt Text không chỉ giúp tối ưu hóa trải nghiệm người dùng mà còn cải thiện khả năng hiển thị trên công cụ tìm kiếm. Một Alt Text chuẩn cần phải mô tả sản phẩm một cách chi tiết và rõ ràng, giúp người dùng cũng như công cụ tìm kiếm dễ dàng nhận biết và hiểu rõ hơn về sản phẩm đó.
Ví dụ: Khi bạn muốn thêm Alt Text cho sản phẩm balo du lịch trên website thương mại điện tử, bạn nên tối ưu như sau:
<img = “balo_dulich.png” alt = “balo du lịch cỡ lớn chống thấm nước màu đen”>Các lỗi mắc phải khi Alt Text hình ảnh
Việc Alt Text cho hình ảnh không hoạt động hiệu quả có thể do hình ảnh bị hỏng hoặc hình không có thuộc tính Alt. Cùng Vietnix tìm hiểu rõ nguyên nhân và khắc phục dưới đây:
Hình ảnh bị hỏng
Hình ảnh trên website bị hỏng, lỗi không chỉ ảnh hưởng đến trải nghiệm của người dùng mà còn khiến các công cụ tìm kiếm đánh giá thấp, cho rằng website của không chất lượng. Từ đó làm giảm thứ hạng website trên kết quả tìm kiếm.

Dưới đây là nguyên nhân và cách khắc phục lỗi này:
- URL mắc lỗi chính tả hoặc đường link file không hợp lệ: Bạn cần sửa lỗi trong URL để tránh sai sót khi truy cập. Trường hợp file hình ảnh đã bị di chuyển, bạn cần sửa lại URL để trỏ đến đúng vị trí.
- Hình ảnh bị xóa, không còn tồn tại: Trường hợp file hình ảnh bị hỏng hoặc bị xóa, bạn cần thay thế bằng một file mới. Hoặc nếu hình ảnh này không còn cần thiết nữa, hãy xóa nó khỏi mã HTML của trang.
Hình không có thuộc tính Alt
Thứ hạng tìm kiếm hình ảnh sẽ bị ảnh hưởng và làm giảm trải nghiệm cho người dùng khiếm thị nếu bạn không gán thuộc tính Alt cho hình ảnh trên website.
Bạn hãy chú ý thuộc tính Alt bị trống trong ví dụ dưới đây:
<img src = “hostingvietnix.png” alt = “”>Trong trường hợp này bạn cần sửa lại thành:
<img src = “hostingvietnix.png” alt = “hosting tốc độ cao hàng đầu Việt Nam”> https://vietnix.vn/alt-text/#top_10_nha_cung_cap_hostingNhững lưu ý khi dùng Alt Tags
- Khi bạn viết Alt Text, điều quan trọng là phải đưa từ khóa vào nội dung của nó. Tuy nhiên, hãy tránh việc nhồi nhét từ khóa một cách cố ý vì điều này không chỉ khiến Google coi thường mà còn có thể khiến trang web của bạn bị hiểu nhầm là đang spam Anchor Text. Điều này sẽ không tốt cho SEO của trang web.
- Đồng thời, hãy nhớ rằng ALT Text không nên quá dài dòng. Mục tiêu của bạn là làm cho nó ngắn gọn nhưng vẫn chứa đủ thông tin cần thiết và tập trung vào chủ đề chính của hình ảnh đó. Điều này giúp người đọc và công cụ tìm kiếm dễ dàng hiểu được nội dung và mục đích của hình ảnh.
- Cuối cùng, hãy ưu tiên những yếu tố quan trọng khác của trang web như tiêu đề và mô tả. Chỉ khi nội dung chính của bài viết là hình ảnh, bạn mới nên đặt trọng tâm vào việc tối ưu hóa thẻ Alt. Điều này giúp cân bằng giữa việc tối ưu hóa cho công cụ tìm kiếm và tạo trải nghiệm tốt nhất cho người dùng.
Vietnix – Hơn 12 năm đồng hành cùng sự thành công của khách hàng trong lĩnh vực Hosting và VPS.
Hi vọng bài viết đã cung cấp cho bạn những kiến thức hữu ích về Alt Text và cách tối ưu SEO hình ảnh hiệu quả. Việc tối ưu hình ảnh với Alt Text là một trong những bước quan trọng giúp nâng cao thứ hạng website trên công cụ tìm kiếm, gia tăng lượng truy cập tự nhiên và mang đến trải nghiệm tốt hơn cho người dùng.
Tuy nhiên, để đạt được hiệu quả SEO toàn diện, ngoài việc tối ưu Alt Text cho hình ảnh, bạn còn cần một nền tảng website mạnh mẽ và dịch vụ hosting chất lượng.
Với phương châm “Lấy sự thành công của khách hàng làm mục tiêu”, Vietnix tự hào mang đến cho bạn giải pháp SEO Hosting tối ưu, đáp ứng mọi nhu cầu của website từ cá nhân đến doanh nghiệp vừa và nhỏ.
- Vietnix sử dụng công nghệ NVMe SSD, LiteSpeed Enterprise cùng hệ thống mạng tốc độ cao 20Gbps, giúp tăng tốc website lên đến 10 lần.
- Mỗi website trên SEO Hosting của Vietnix được cấp một địa chỉ IP riêng, giúp giảm thiểu rủi ro bị ảnh hưởng bởi các thuật toán của Google.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, P. 10, Q. Tân Bình, TP.HCM
Câu hỏi thường gặp
Khi nào cần viết Alt Text?
Hình ảnh có ý nghĩa trong nội dung: Mọi hình ảnh quan trọng trong nội dung trang web cần có Alt Text.
Hình ảnh làm phần của liên kết: Nếu hình ảnh là một phần của liên kết, Alt Text cũng cần được thêm vào để cung cấp thông tin cho người dùng.
Hình ảnh decor: Đôi khi, hình ảnh chỉ được sử dụng để trang trí và không có ý nghĩa quan trọng trong nội dung. Trong trường hợp này, Alt Text có thể bỏ trống hoặc sử dụng dấu gạch ngang (hyphen) để chỉ ra hình ảnh không có ý nghĩa nội dung.
Alt text dùng để làm gì?
Alt text giúp mô tả hình ảnh trên website khi hình ảnh không hiển thị hoặc cho người dùng bị khiếm thị. Đồng thời Alt text giúp cho các công cụ tìm kiếm, trình duyệt có thể hiểu được nội dung của hình ảnh.




















