Server error in ‘/’ application là một lỗi ứng dụng trên server làm website không thể chạy được, tuy nhiên khắc phục lỗi này không quá phức tạp. Trong bài viết này, Vietnix sẽ hướng dẫn 4 cách sửa lỗi Server error in ‘/’ application nhanh chóng nhất.
Nguyên nhân gây ra lỗi Server error in ‘/’ application
Nguyên nhân gây ra lỗi Server error in ‘/’ application thường liên quan đến IIS hoặc ASP.NET. Trước hết hãy cùng giải thích sơ qua về hai khái niệm này:
- IIS (Internet Information Services): Là một dịch vụ web server được tạo ra bởi Microsoft để dùng với dòng Windows NT. Các website sau khi được xây dựng thì cần có web server để hoạt động và cho phép người duy truy cập vào website này.
- NET: Là một thư viện danh mục được cung cấp bởi Microsoft trong .NET Framework cho mục đích phát triển ứng dụng web. NET có thể chạy trên server IIS sau khi cài đặt .NET Framework và sử dụng HTML, CSS, JavaScript hay các server script để tạo ra các trang web và website.

Vì sao lại bị lỗi “Server error in ‘/’ application”?
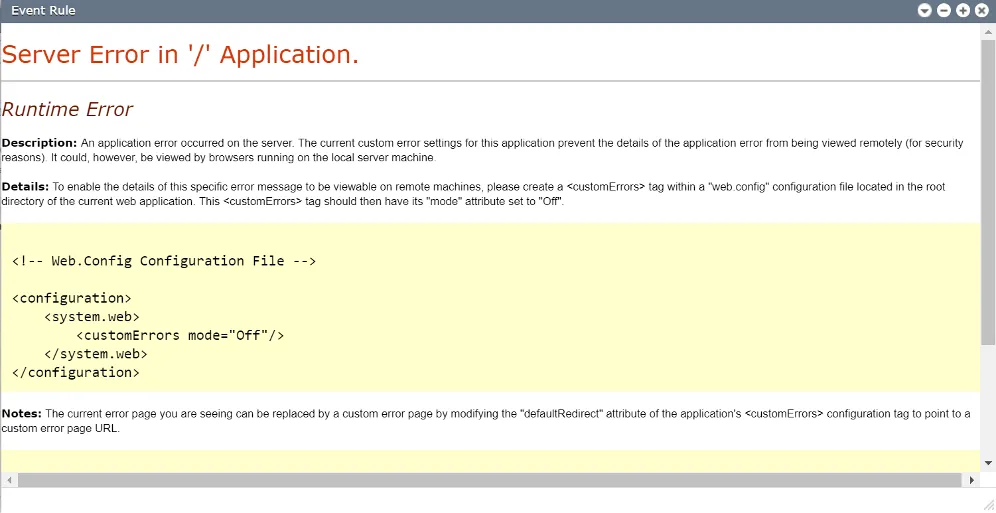
Có rất nhiều lý do khiến website của bạn bị thông báo lỗi “Server error in ‘/’ application”. Khi thông báo lỗi, website của bạn sẽ hiển thị thêm một sống thông tin chi tiết như mã lỗi, một số dòng chữ phía sau lỗi “Server error in ‘/’ application”,…
Các trường hợp dẫn đến lỗi Server error in ‘/’ application gồm có:
- IIS gặp trục trặc, cần được restart.
- Người dùng đang truy cập một file với phần mở rộng không có quyền chạy trên server.
- Người dùng đang sử dụng phiên bản .NET Framework không tương thích với một số chương trình, tính năng hay loại file.
Ngoài ra, trong một số trường hợp gặp phải lỗi Server error in ‘/’ application do tài nguyên người dùng cần tìm kiếm có thể bị thiếu hoặc đã được đổi sang tên khác. Khi đó thì đây chỉ là một lỗi 404 thông thường, để khắc phục thì người dùng chỉ cần kiểm tra lại URL.
Các cách sửa lỗi Server error in ‘/’ application
Để nhanh chóng khắc phục lỗi Server error in ‘/’ application, người dùng có thể làm theo những phương pháp dưới đây.
Cách 1: Sử dụng trình duyệt khác
Sử dụng một trình duyệt khác là một phương pháp đơn giản và dễ dàng thực hiện nhất. Vì vậy ban nên thử thực hiện việc này trước khi thực hiện những phương pháp khác để sửa lỗi Server error in ‘/’ application.
Đôi khi lỗi Server error in ‘/’ application sẽ xuất phát từ việc không tương thích với trình duyệt. Nếu đang sử dụng trình duyệt Cốc Cốc không được, bạn có thể chuyển qua Microsoft Edge, Google Chrome,…
Nếu bạn đang sử dụng một trình duyệt phiên bản cũ và không cài đặt chế độ tự động cập nhật phiên bản, có lẽ lúc này bạn nên xem lại phiên bản trình duyệt của bạn có phải là phiên bản mới nhất hay chưa, nếu chưa hãy cập nhật lên phiên bản mới nhất.
Bạn có thể tìm hiểu qua một số trình duyệt web phổ biến hiện nay
Cách 2: Restart IIS
Như đã đề cập ở trên, nếu IIS gặp vấn đề và cần được restart thì lỗi Server error in ‘/’ application hoàn toàn có thể xảy ra và ngăn không cho website hoạt động.
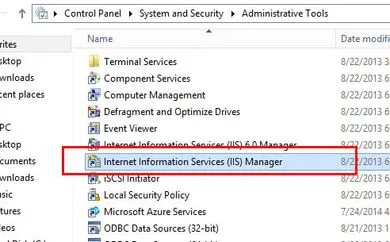
- Trước tiên, click vào nút Start ở góc dưới bên trái màn hình, chọn Administrative Tools.
- Click vào Internet Information Services (IIS) Manager để khởi động.
- Trong công cụ quản lý, chọn vào server ở bên trái cửa sổ rồi chọn Restart để khởi động lại IIS.

Cách 3: Cập nhật URL
Như đã đề cập ở trên, nếu lỗi Server error in ‘/’ application chỉ đơn thuần là 404 error thì ta chỉ cần kiểm tra lại URL đang gặp lỗi. Đôi khi người dùng có thể nhập sai chính tả, hoặc nếu tệ hơn thì tài nguyên có thể không còn tồn tại trên server. Khi đó ta cần đăng nhập vào server để kiểm tra file/tài nguyên này.
Cách 4: Thêm MIME Type
Nếu file không có quyền chạy trên server thì bước trước tiên cần thực hiện là kiểm tra xem tên của file đã được gọi đúng chưa. Sau khi xác định không có lỗi chính tả khi gọi file, ta có thể khắc phục lỗi bằng cách thêm kiểu MIME của phần mở rộng file vào server. Cụ thể, hãy làm theo các bước dưới đây:
- Mở IIS Manager.
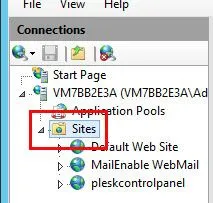
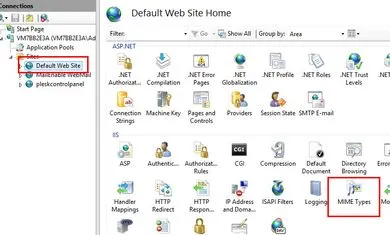
- Mở rộng phần server ở phía bên trái màn hình, chọn tiếp vào [Tên server] sau đó chọn Sites tiếp tục chọn Default Web Site.

- Double click vào MIME Types.

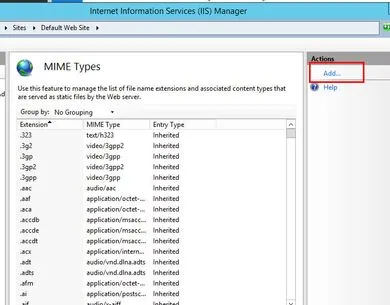
- Dưới cột Actions ở bên trái, chọn vào nút Add.. rồi đợi cửa sổ mới hiện lên màn hình.

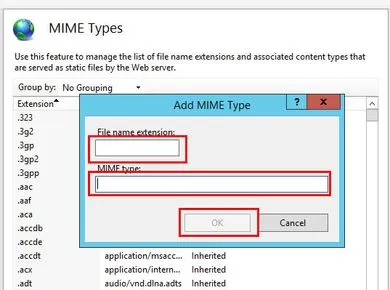
- Cuối cùng là nhập phần mở rộng của file vào File name extension và thông tin tương ứng vào MIME Type.

Cách 5: Kiểm tra phiên bản .NET
Trong trường hợp ứng dụng trên website không tương thích với phiên bản .NET hiện tại thì ta có thể khắc phục bằng cách thay đổi phiên bản .NET theo các bước dưới đây:
- Truy cập vào Windows Server bằng quyền Admin.
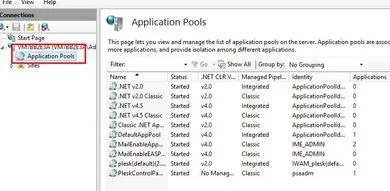
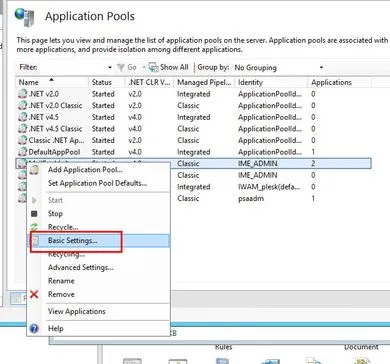
- Chọn Administrative Pools.

- Click chuột phải vào ứng dụng rồi chọn Basic Settings.

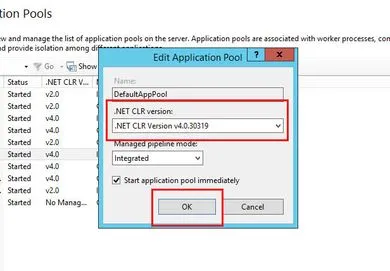
- Trong cửa sổ popup, chọn vào phiên bản .NET trong menu drop-down rồi nhấn OK để xác nhận thay đổi phiên bản.

Bạn có thể tìm hiểu thêm về 5 cách khắc phục lỗi Server Execution Failed hiệu quả nhất
Lời kết
Như vậy, trong bài viết trên Vietnix đã chỉ ra những nguyên nhân xảy ra lỗi Server error in ‘/’ application và hướng dẫn 5 cách fix lỗi Server error in ‘/’ application nhanh chóng, hiệu quả. Nếu có bất kỳ thắc mắc hoặc chia sẻ hãy để lại bình luận phía dưới nhé. Chúc bạn thành công.