JavaScript là một trong những thành phần không thể thiếu để giúp các website có được giao diện bắt mắt. Bên cạnh đó, JavaScript còn có ảnh hưởng không nhỏ đến tốc độ và hiệu năng của website, được quyết định thông qua các chúng ta rút gọn JavaScript trên trang. Bài viết này sẽ cung cấp những kỹ thuật rút gọn JavaScript hiệu quả nhất hiện nay.
Tìm hiểu JavaScript là gì?
JavaScript là một ngôn ngữ script hướng văn bản để tạo ra các website có khả năng tương tác tốt trên cả phía client và server. Đây cũng là một ngôn ngữ tương đối đơn giản nên được sử dụng rất phổ biến bởi các web developer.

HTML và CSS là hai ngôn ngữ có nhiệm vụ xây dựng cấu trúc website, còn JavaScript sẽ bổ sung thêm nhiều tính năng phức tạp để website có thể tương tác với người dùng tốt hơn. Chẳng hạn, JavaScript cung cấp nhiều phần tử phức tạp như video 2D/3D, bản đồ,…
Ngoài ra, các trình duyệt web cũng có khả năng hiểu được JavaScript nên đây chắc chắn là một lựa chọn hàng đầu cho các web developer; đặc biệt là khi bạn cần một website có tính tương tác cao, chạy được trên mọi trình duyệt.
Rút gọn code là gì?
Rút gọn (hay thu nhỏ) code là việc tối ưu code nhằm tiết kiệm dung lượng, giảm thời gian load trang và lượng băng thông sử dụng. Tuy nhiên mấu chốt của việc rút gọn code là không được phép làm mất đi bất kỳ tính năng nào của code gốc.

Kỹ thuật rút gọn code có thể được áp dụng cho mọi công nghệ lập trình, trong đó có cả HTML, CSS hay JavaScript. Quá trình chung để rút gọn code JavaScript là: phân tích cú pháp (parse), nén rồi nhận kết quả trả về. Sau khi thu nhỏ xong thì con người (developer) sẽ rất khó để đọc hiểu code vì ta đã xoá đi mọi khoảng trắng, comment hay ký tự newline dư thừa.
Bên cạnh đó ta còn có thể áp dụng thêm một số phương pháp như: áp dụng hàm inline, xoá ký tự phân cách các khối, sử dụng câu lệnh điều kiện ngầm định hay viết lại biến cục bộ cho code.
Bây giờ hãy cũng xét một ví dụ để hiểu rõ hơn về việc rút gọn JavaScript. Giả sử ta có đoạn code ban đầu như sau (có nhiệm vụ kiểm tra xem một xâu có phải palindrome – viết ngược và xuôi đều giống nhau – hay không):
// program to check if the string is palindrome or not
function checkPalindrome(str) {
// find the length of a string
const len = string.length;
// loop through half of the string
for (let i = 0; i < len / 2; i++) {
// check if first and last string are same
if (string[i] !== string[len - 1 - i]) {
return 'It is not a palindrome';
}
}
return 'It is a palindrome';
}
// take input
const string = prompt('Enter a string: ');
// call the function
const value = checkPalindrome(string);
console.log(value);Và đây là đoạn code sau khi đã được rút gọn:
function checkPalindrome(n){const t=string.length;for(let n=0;n<t/2;n++)
if(string[n]!==string[t-1-n])return"It is not a palindrome";return"It is a palindrome"}
const string=prompt("Enter a string: "), value=checkPalindrome(string);console.log(value);Có thể thấy rằng code đã được rút ngắn đi rất nhiều nên tốc độ load và hiển thị nội dung cũng sẽ được cải thiện kể. Cụ thể hơn, ta đã giảm từ 529 byte xuống còn 324 byte, tức là giảm tải cho trang đến gần 40%.
Khi kết hợp nhiều file JavaScript với nhau, việc rút gọn còn giúp giảm số lượng HTTP request cho server và giảm lượng băng thông sử dụng. Hơn nữa, rút gọn JavaScript cũng giúp rút ngắn thời gian chạy script – đồng nghĩa với việc tối ưu chỉ số TTFB (Time to First Byte) tốt hơn.
Vì sao cần rút gọn JavaScript?
Trong giai đoạn đầu của viết code thì hầu hết các developer đều có thói quen viết rất nhiều comment, để lại nhiều khoảng trắng dư thừa và chèn nhiều biến để code dễ bảo trì, dễ đọc hơn. Tuy nhiên, những thành phần này trong code JavaScript có thể làm chậm tốc độ load trên website. Vì vậy sau khi hoàn thiện code, ta nên rút gọn JavaScript để đảm bảo được hiệu năng tốt nhất cho website.

Một file JavaScript rút gọn có thể giảm kích thước xuống chỉ còn 70-10%. Ngoài ra mọi developer lớn của các thư viện JavaScript (Angular, Bootstrap,…) đều cung cấp các phiên bản JavaScript rút gọn với phần mở rộng min.js.
Dưới đây là tóm tắt một số lợi ích chính của việc rút gọn JavaScript:
- Giảm thời gian load trang từ đó tăng tốc độ tải trang.
- Tiêu thụ ít băng thông hơn.
- Giảm thời gian thực thi script.
- Số lượng HTTP request ít hơn.
- Bảo mật hơn (các file được thu gọn thường sẽ rất khó đọc và tái sử dụng).

Ngoài ra nếu bạn đang tối ưu SEO cho website thì đây cũng là một phần việc trọng trong tối ưu Technical SEO nâng cao. Pagespeed đã và đang trở thành yếu tố qian trọng để xếp hạng một website.
Phân biệt giữa minification, uglification và compression
Các kỹ thuật minification (rút gọn), uglification (tạm dịch: làm xấu) và compression (nén). Làm xấu code là thao tác loại bỏ các khoảng trắng, dấu chấm phẩy và comment, đồng thời đổi tên các biến và hàm inline để làm cho code khó đọc hơn. JavaScript cũng có riêng một thư viện UglifyJS để tự động hoá quá trình này, giúp code được bảo mật hơn.
Nén code là việc sử dụng một thuật toán (như GZIP) để viết lại code dưới dạng nhị phân để giảm kích thước và tăng tốc độ load của code.
Mặt khác, như đã đề cập ở phần trước thì rút gọn code sẽ làm giảm số lượng khoảng trắng và comment. Cả hai quá trình rút gọn và nén code đều có thể đảo ngược, nhưng làm xấu code thì không thể quay về trạng thái ban đầu. Vì vậy bạn đọc nên cẩn thận khi thực hiện phương pháp này.
Những cách rút gọn JavaScript hiệu quả nhất
Nói đến rút gọn JavaScript thì có rất nhiều phương pháp khác nhau, tuy nhiên việc rút gọn hoàn toàn thủ công sẽ không được khuyến khích vì mất rất nhiều thời gian.
Nếu bạn muốn rút gọn code thủ công, trước tiên hãy mở một file JavaScript rồi xoá từng khoảng trắng lẫn comment. Tất nhiên việc này chỉ hiệu quả nếu bạn có ít file JavaScript. Với số lượng file lớn, tốt nhất là hãy sử dụng những công cụ có sẵn, chọn file rồi đợi quá trình rút gọn code hoàn tất.
Vậy thì ta nên chọn các công cụ nào là hiệu quả nhất?
Tổng hợp 15 công cụ rút gọn JavaScript tốt nhất hiện nay
Mỗi developer đều có chiến lược riêng để rút gọn code và tối ưu hiệu suất cho trang, vì vậy việc lựa chọn công cụ phù hợp nhất sẽ còn tuỳ vào nhu cầu sử dụng của từng người.
1. JSMin
Đây là một công cụ rút gọn JavaScript thao tác trên command line. Chỉ cần cài đặt JSMin như một global script, nó sẽ tự xoá mọi khoảng trắng và comment dư thừa khỏi code, giúp giảm kích thước file lên đến 50%.

Mặt khác, công cụ này lại chỉ có thuật toán tương đối đơn giản nên vẫn còn để lại khá nhiều ký tự không cần thiết, thậm chí còn có thể vô tình tạo ra bug.
2. Microsoft Ajax Minify
Microsoft Ajax Minify giúp cải thiện hiệu suất của các ứng dụng web bằng cách giảm kích thước file JavaScript và CSS. Công cụ xoá các comment, khoảng trắng, dấu chấm câu, hàm, dấu ngoặc,… không cần thiết. Bên cạnh đó, công cụ này cũng rút gọn những tên của những biến cục bộ, hàm, kết hợp khai báo biến, xoá code không được thực thi,…
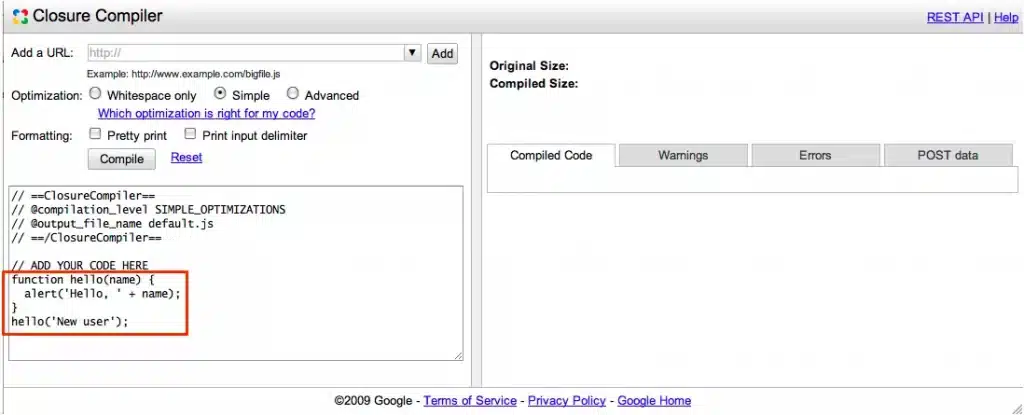
3. Google Closure Compiler
Đây là một công cụ cho phép xây dựng JavaScript với tốc độ download và hiệu suất tốt hơn. Ngoài ra, Google Closure Compiler cũng hỗ trợ xác minh cú pháp, gợi ý thay đổi, xoá code không sử dụng,…

Bên cạnh đó, công cụ này còn cung cấp cảnh báo về những JavaScript không hợp lệ hoặc nguy hiểm.
4. YUI Compressor
YUI Compressor là một công cụ rút gọn code JavaScript, CSS chạy trên command line, nổi bật ở tỉ lệ nén tốt hơn so với nhiều công cụ khác. YUI được viết bằng Java và dựa trên Rhino để token hoá file JavaScript nguồn.

Trước tiên, YUI sẽ kiểm tra file JavaScript để xác định cấu trúc, sau đó in ra token stream và xoá bớt các khoảng trắng, thay thế ký tự cục bộ thành những chữ số hoặc chữ cái.
Bên cạnh đó, YUI cũng là một công cụ mã nguồn mở và đồng thời là một trong những tiện ích rút gọn JavaScript an toàn nhất hiện nay.
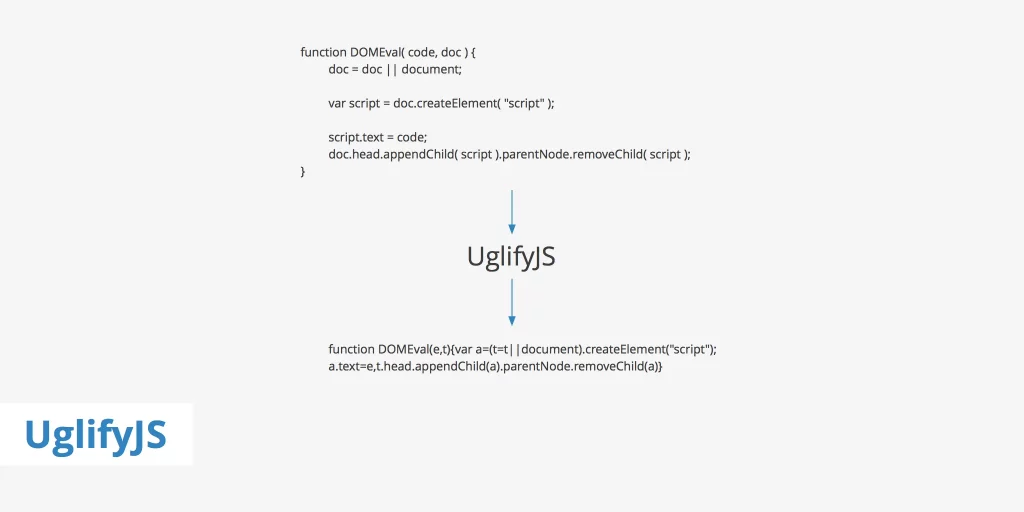
5. UglifyJS
UglifyJS là một trong những công cụ rút gọn JavaScript phổ biến nhất hiện nay, có khả năng parse, rút gọn và nén code. Ngoài ra, công cụ còn tạo được file bản đồ nguồn khi nén để có thể track ngược về code gốc.

Bên cạnh đó, UglifyJS còn có khả năng nhận nhiều file input cùng lúc, parse file theo thứ tự rồi áp dụng nhiều tuỳ chọn thuật toán nén khác nhau. Các file cũng được parse trong cùng một phạm vi toàn cục, nên một tham chiếu từ file này đến một biến/hàm khai báo bên trong một file khác cũng sẽ được khớp chính xác.
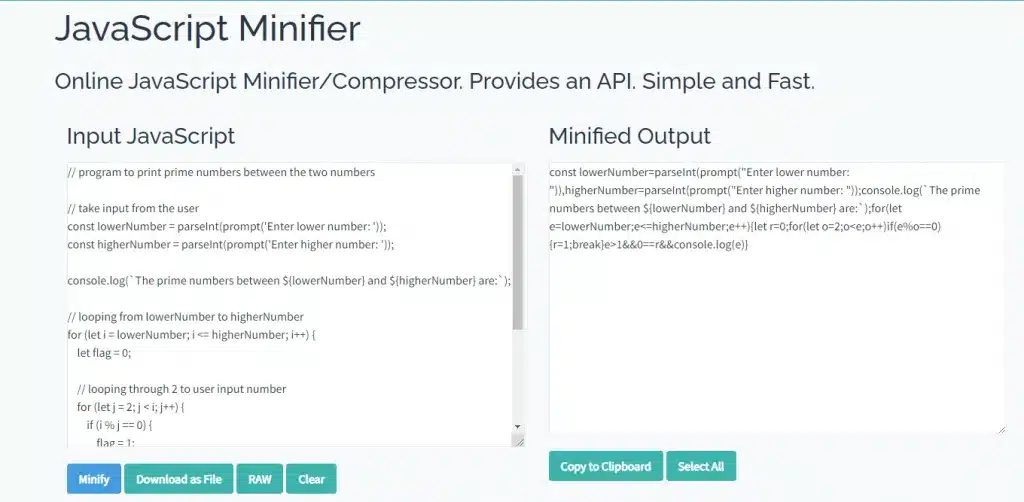
Nói đến công cụ rút gọn JavaScript online thì hầu như ta chưa bao giờ thiếu cả. Hầu hết các công cụ online này cũng đều tuân theo một quy trình rút gọn chung: Trước hết ta cần copy và paste code JavaScript vào công cụ này, sau đó công cụ sẽ tự động tối ưu các cài đặt để thu được kết quả dựa trên yêu cầu cụ thể. Sau đó, người dùng sẽ lấy những file đã được rút gọn này rồi áp dụng cho website của mình.
6. Toptal JavaScript Minifier
Đây là một công cụ online, đơn giản cho phép rút gọn file code JavaScript chỉ trong tích tắc. Ngoài ra nó cũng cho phép chuyển code sang file .js để sử dụng sau này.

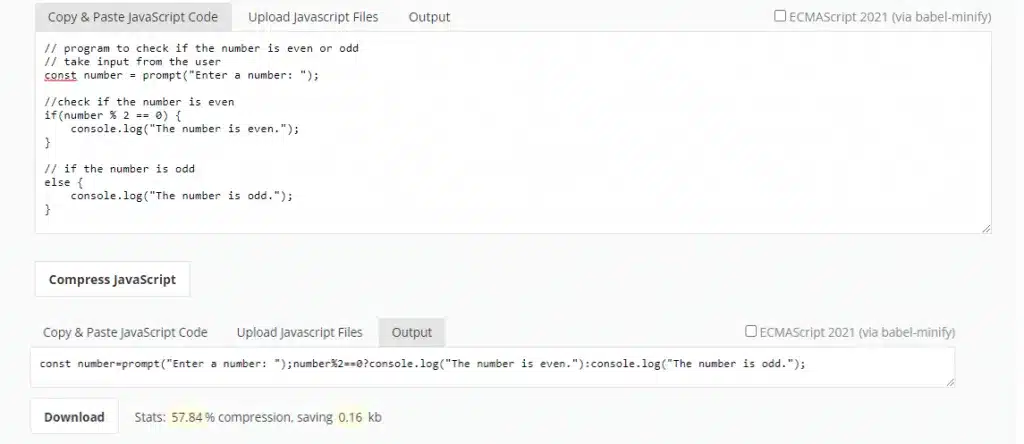
7. JSCompress
Công cụ này có khả năng thu nhỏ và rút gọn file JavaScript lên đến 80%, cung cấp giao diện đơn giản, cho phép copy và paste code vô cùng dễ dàng. JSCompress cũng sử dụng UglifyJS và Babel-minify để nén code JavaScript, sau đó trả về code đã được thu gọn thay vì file .js.

8. Minifier.org
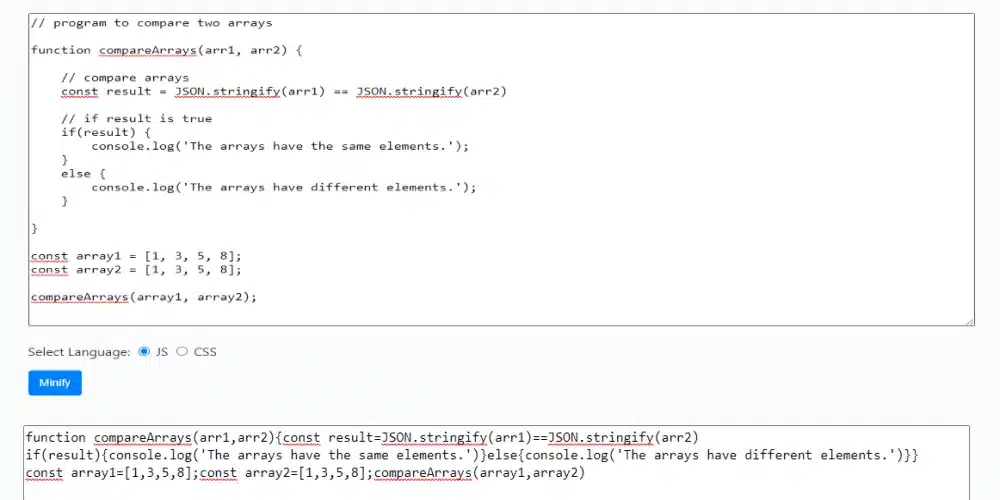
Đây là một trong những công cụ rút gọn JavaScript đơn giản nhất hiện nay, cho phép áp dụng nhiều phương pháp khác nhau để thu nhỏ file code. Minifier.org kiểm tra kích thước của code JavaScript trước và sau qua trình rút gọn, đồng thời đánh giá mức độ ảnh hưởng của từng script sau khi được thu gọn.

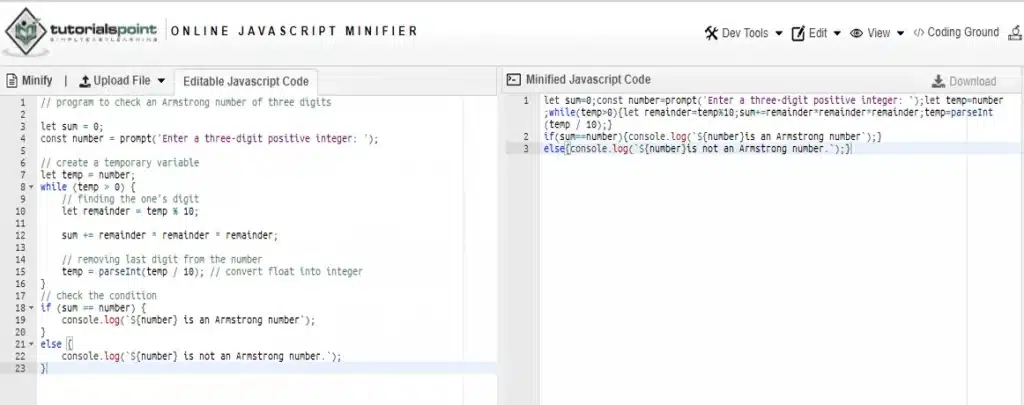
9. TutorialsPoint Online JavaScript Minifier
Người dùng có thể đặt file .js, gửi URL hoặc paste trực tiếp code vào TutorialsPoint để rút gọn JavaScript của mình, sau đó nhận về file .js vô cùng dễ dàng.

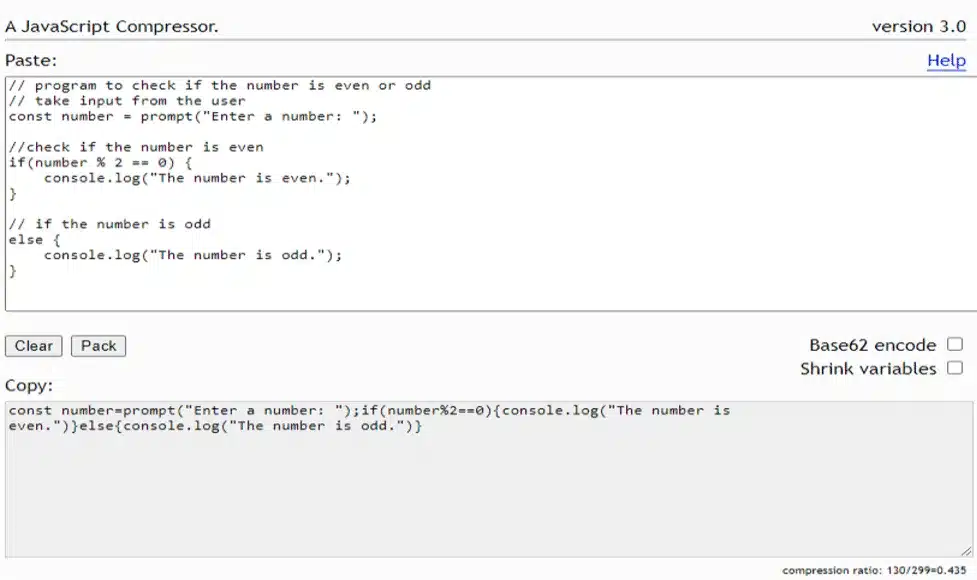
10. Packer: Dean Edwards JavaScript Compressor
Đây là một trong những công cụ nén code online hiệu quả nhất hiện nay, có thể được dùng cho token/atom trong JavaScript cũng như các mẫu bit và byte.

Ngoài ra, Packer cũng cho phép triển khai mã hoá Base62 và rút gọn các biến trong quá trình xử lý việc thu nhỏ code.
Rút gọn code JavaScript cũng có thể được thực hiện qua các plugin WordPress. Hiện nay có rất nhiều plugin hiệu quả, hầu hết cũng đều tuân theo cùng một quy trình và có thể chạy trực tiếp từ dashboard của WordPress.
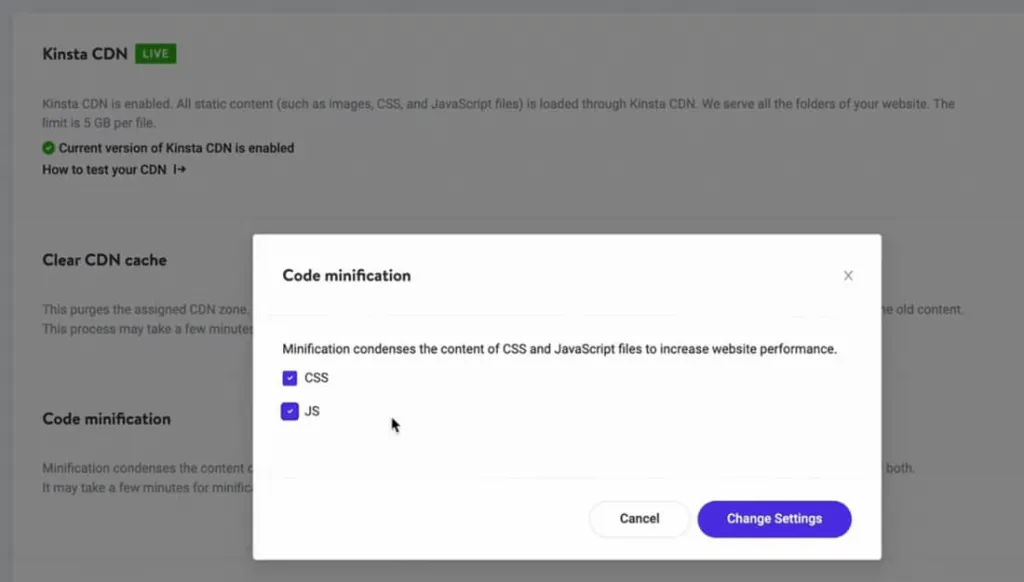
11. Code Minification in MyKinsta
Nếu là một người dùng Kinsta thì bạn đọc có thể kích hoạt Kinsta CDN mà không cần cài đặt thêm bất kỳ plugin nào. Ngoài ra quá trình rút gọn JavaScript này cũng xảy ra ở mạng biên của Clouflare nên những file sau khi rút gọn sẽ được cache ở trên mạng của Cloudflare, giúp tối ưu hiệu suất.

12. W3 Total Cache
W3 Total Cache cho phép rút gọn JavaScript, CSS và HTML với khả năng kiểm soát rất chi tiết. Ngoài ra, công cụ cũng cho phép rút gọn code inline, code nhúng hay code JavaScript, CSS của bên thứ ba. Hơn nữa, công cụ này còn hỗ trợ trì hoãn JavaScript và CSS để cải thiện tốc độ load của trang.

13. WP-Optimize
WP-Optimize là một plugin tối ưu WordPress với nhiều công cụ rút gọn CSS, JavaScript, xoá cache và tối ưu website WordPress nâng cao. Ngoài ra, plugin cũng cho phép trì hoãn CSS và JavaScript để cải thiện hiệu suất trang.

14. Autoptimize
Plugin này cho phép người dùng tổng hợp, rút gọn và cache CSS, JavaScript để giảm thời gian load trang, đồng thời cải thiện hiệu suất của website vô cùng hiệu quả. Một số tính năng nổi bật khác còn có: rút gọn và cache script, inline các JavaScript quan trọng, không đồng bộ các JavaScript không được tổng hợp,…

15. Fast Velocity Minify
Plugin này tập trung cung cấp nhiều tính năng thu nhỏ JavaScript, CSS và html cho người dùng WordPress. Fast Velocity Minify thực hiện việc rút gọn ở phía frontend khi xuất hiện request chưa được cache. Ngoài ra, plugin còn có giao diện người dùng vô cùng đơn giản và dễ sử dụng.

Lời kết
Rút gọn JavaScript, CSS và HTML là một trong những kỹ thuật đơn giản mà vô cùng hiệu quả để cải thiện hiệu suất cho website. Qua bài viết này, bạn đọc đã biết được rất nhiều công cụ và plugin rút gọn JavaScript phù hợp với hầu hết mục đích sử dụng. Chúc các bạn thành công!