Khi bạn quản trị một trang web WordPress, việc thêm link nofollow là một trong những kỹ thuật quan trọng để kiểm soát việc liên kết đến trang web. Điều này giúp ngăn các công cụ tìm kiếm như Google theo dõi và đánh giá các liên kết cụ thể, rất hữu ích để tránh các vấn đề spam. Nhưng để hiểu rõ hơn về vấn đề này, hãy cùng Vietnix tham khảo cách thêm link nofollow trong WordPress thông qua bài viết sau.
Link nofollow là gì?
Link nofollow là một thuộc tính HTML giúp webmaster tránh spam và bảo vệ uy tín của trang web. Khi webmaster đặt thuộc tính nofollow cho một liên kết, thì đang thông báo cho công cụ tìm kiếm rằng liên kết này không nên được tính vào đánh giá hay xếp hạng trang web. Điều này có nghĩa là Google và các công cụ tìm kiếm khác sẽ không sử dụng liên kết nofollow để quyết định thứ hạng của trang web trong kết quả tìm kiếm.

Cách kiểm tra nofollow cho link
<a href="https://google.com" rel="nofollow">Google</a>Đây là code HTML ví dụ về link nofollow.
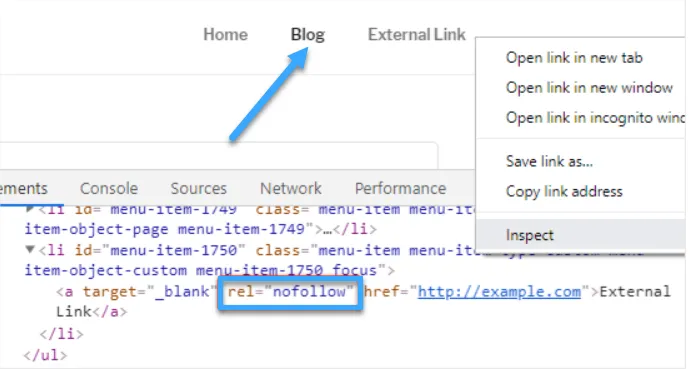
Để kiểm tra xem thuộc tính nofollow đã được thêm vào một link trên trang web hay chưa, cần đưa chuột đến link đó, nhấp chuột phải vào link đó rồi chọn ‘Inspect‘ trên trình duyệt.

Trong công cụ inspect, có thể xem source HTML của link cùng với thuộc tính nofollow.
Ngoài cách thêm link nofollow trong WordPress, bạn có thể tham khảo thêm:
Khi nào nên thêm link nofollow?
1. Link affiliate và link được tài trợ
Link affiliate là link theo dõi các sản phẩm và dịch vụ mà bạn đề xuất. Bạn nhận được hoa hồng giới thiệu nếu ai đó mua hàng sau khi xem qua link của bạn.
Nếu Google phát hiện bạn đang sử dụng link được tài trợ hoặc link affiliate mà không dùng nofollow, trang web của bạn có thể bị phạt vì vi phạm hướng dẫn về chất lượng của Google.
2. External Links
Đôi khi, có những link tới các nguồn bên ngoài làm tài liệu tham khảo. Vì bạn không kiểm soát nội dung trên các trang web đó nên bạn nên cân nhắc việc thêm nofollow vào.
Lưu ý: Bạn không cần sử dụng link nofollow với các trang web có thẩm quyền.
3. Sidebar links
Sidebar links là một thành phần phổ biến trên nhiều trang web và blog. Tuy nhiên, không phải tất cả các link này đều được các công cụ tìm kiếm xử lý như nhau. Trong nhiều trường hợp, việc thêm thuộc tính nofollow cho link ở sidebar có thể là một chiến lược SEO thông minh.
Cụ thể, nofollow sẽ giúp tránh việc truyền link juice từ trang web của bạn tới các trang web không mong muốn. Điều này có thể xảy ra khi link đến các trang không liên quan, quảng cáo hoặc các nội dung có khả năng bị xem xét là spam.
Việc sử dụng nofollow giúp bảo vệ uy tín và chất lượng của trang web của bạn trước mắt các công cụ tìm kiếm như Google. Đây là một yếu tố quan trọng trong việc tối ưu hóa hiệu suất SEO. Tuy nhiên, để website WordPress của bạn hoạt động ổn định và đạt hiệu quả SEO tốt nhất, bạn cần một giải pháp web hosting mạnh mẽ và đáng tin cậy. Hosting WordPress của Vietnix là một giải pháp được thiết kế đặc biệt để tối ưu hiệu năng và bảo mật cho website WordPress, giúp bạn xây dựng một website vững chắc và dễ dàng quản lý các liên kết.
Cách thêm link nofollow trong WordPress bằng plugin All in One SEO
Đầu tiên, hãy cài đặt và kích hoạt plugin All in One SEO. Nếu bạn chưa biết cách cài đặt plugin hãy xem hướng dẫn của Vietnix về cách cài đặt plugin WordPress .
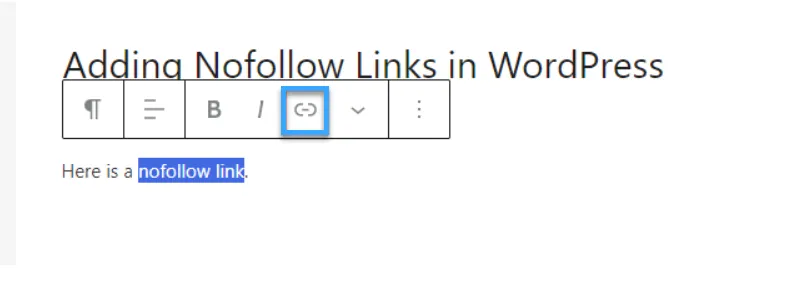
Sau khi kích hoạt, hãy bắt đầu xây dựng nội dung cho website. Hãy tạo một trang hoặc bài đăng mới và gắn link cho một phần nội dung đó.

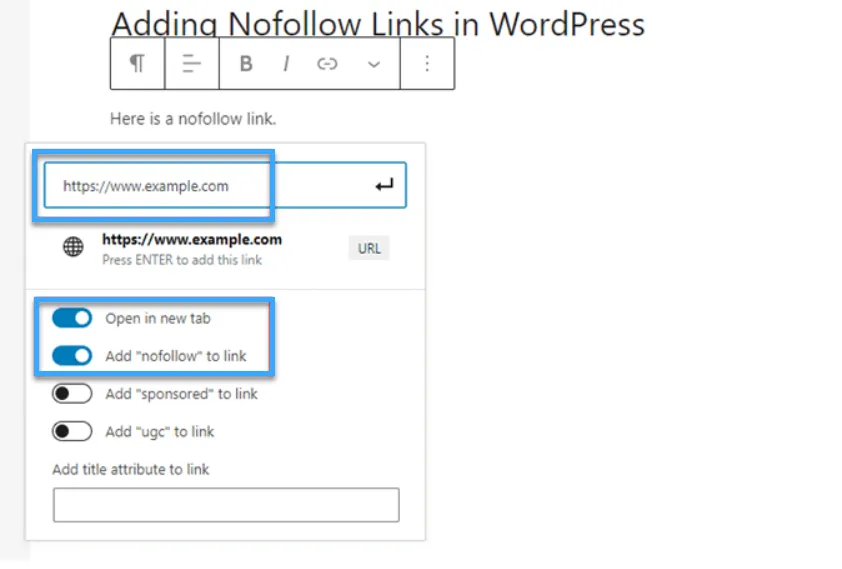
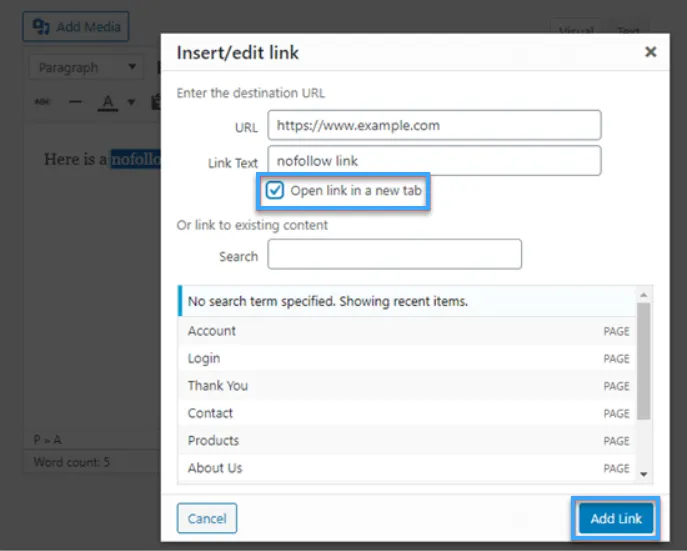
Thao tác này sẽ mở ra một hộp cho điền link của bạn, với một số tùy chọn có thể bật hoặc tắt. Vietnix khuyên bạn nên bật tùy chọn ‘Open in a new tab‘ cũng như thêm ‘nofollow‘ vào link.

Mẹo: Nên chọn ‘Open in a new tab‘ khi thêm external link. Đây là một cách tuyệt vời để cải thiện mức độ tương tác và giữ khách truy cập rời khỏi trang web của bạn.
Cách thêm liên link nofollow theo cách thủ công trong block editor WordPress
Đầu tiên, vào Posts > Add new để tạo một trang mới. Chọn văn bản bạn muốn gắn link.

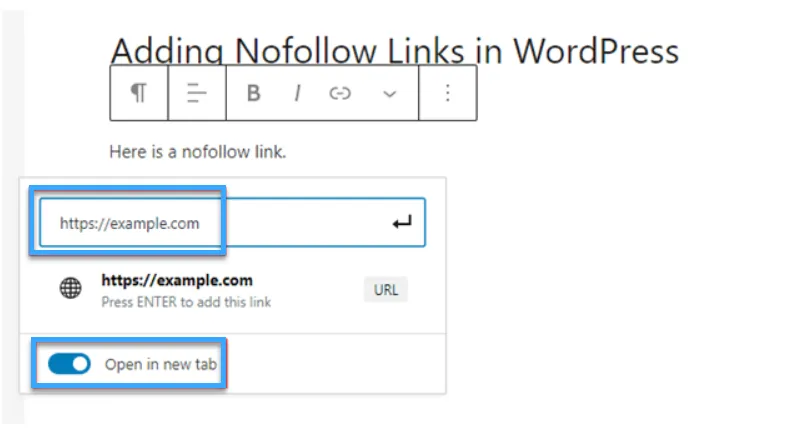
Nếu muốn link mở trong tab mới, chỉ cần bật tùy chọn đó.
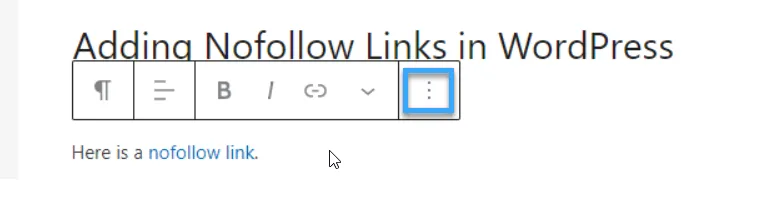
Sau khi hoàn tất, chỉ cần nhấp vào mũi tên ↵ hoặc nhấn ‘Enter‘ trên bàn phím để thêm link. Để thêm thuộc tính nofollow vào link của bạn, cần chọn block chứa link rồi nhấp vào biểu tượng 3 dấu chấm dọc ở thanh trên cùng.

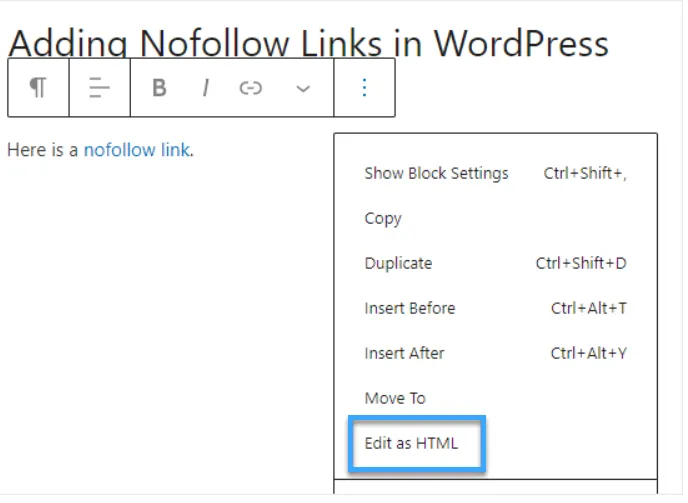
Bạn cần nhấp vào tùy chọn ‘Edit as HTML‘.

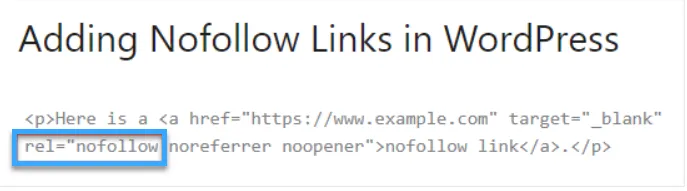
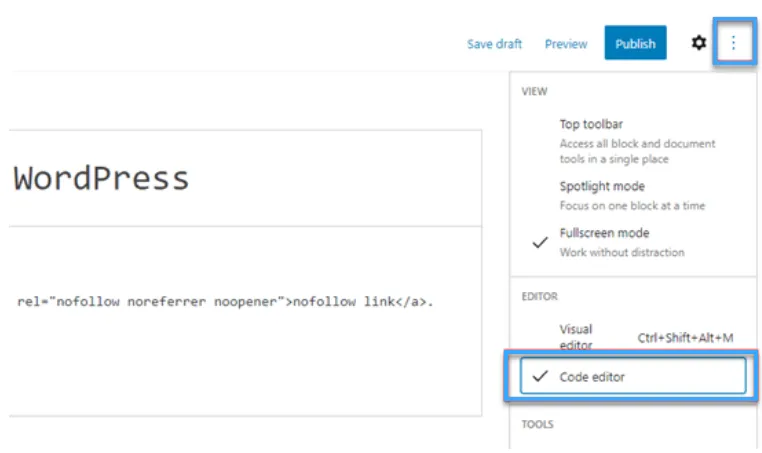
Bây giờ, hãy thêm thuộc tính rel="nofollow" vào thành phần link trong code HTML. Nếu thuộc tính rel="noopener noreferrer" đã có sẵn, bạn chỉ cần thêm từ “nofollow” vào dấu ngoặc kép sau “noopener noreferrer”.

Sau khi hoàn tất, bạn chỉ cần nhấp vào biểu tượng 3 dấu chấm một lần nữa.
Cách thêm thủ công các link nofollow trong WordPress Classic Editor
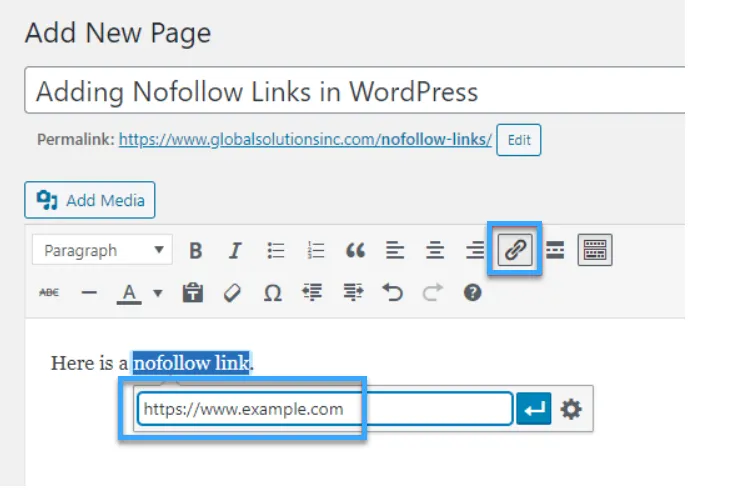
Đầu tiên,truy cập vào Pages > Add new để tạo một trang mới, tạo một đoạn văn bản và bắt đầu thêm link cho văn bản.

Nếu muốn đặt link mở trong tab mới, chỉ cần nhấp vào biểu tượng bánh răng và nhấp vào ‘Open in new tab‘, nhấp vào ‘Add link‘ thêm link vào đoạn văn bản.

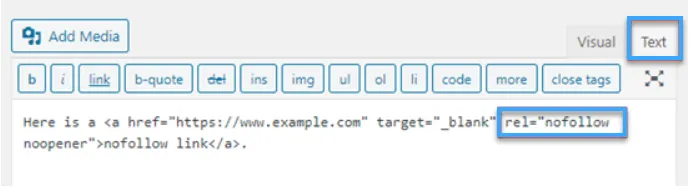
Tiếp tục chọn text tab của classic editor. Chỉ cần thêm rel="nofollow" vào. Nếu rel="noopener" đã có rồi thì chỉ cần thêm nofollow vào.

Cách thêm thủ công nhiều link nofollow trong WordPress
Nếu bạn có nhiều link bên ngoài và link trong bài đăng của mình thì có thể sử dụng code editor. Điều này cho phép bạn thêm thuộc tính nofollow nhanh hơn.

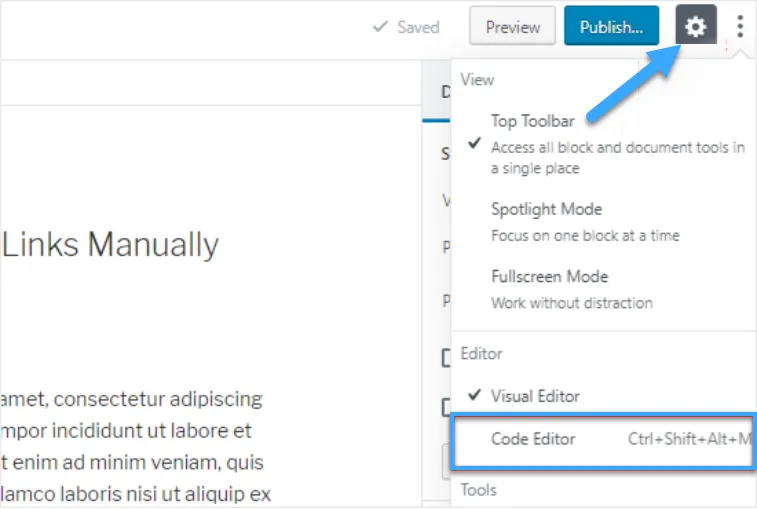
Trên màn hình chỉnh sửa bài viết hoặc trang, nhấp vào biểu tượng 3 chấm dọc ở góc trên bên phải. Thao tác này sẽ mở một menu thả xuống, chỉ cần chọn tùy chọn ‘Code editor‘.

Bây giờ bạn sẽ thấy code HTML trang của bạn. Hãy tiếp tục và tìm tất cả các link bên ngoài và thêm thuộc tính nofollow cho link đó. Sau khi hoàn tất, nhấp vào tùy chọn ‘Visual Editor‘ để quay trở lại.
Ngoài nội dung trên, có thể bạn quan tâm:
Cách thêm link nofollow trong menu WordPress
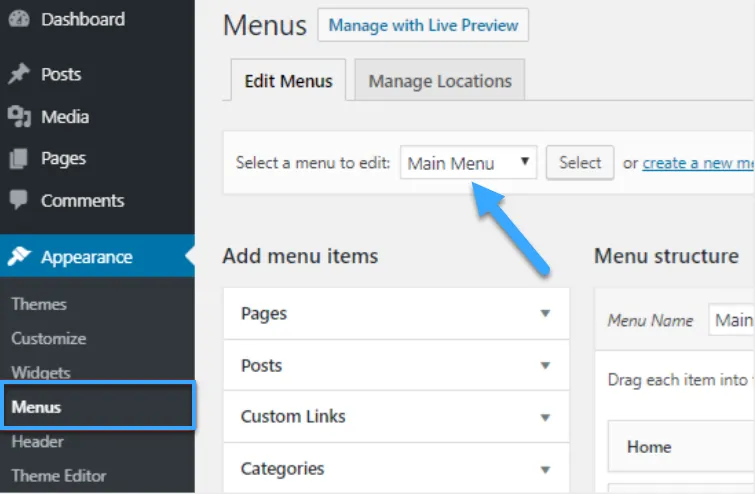
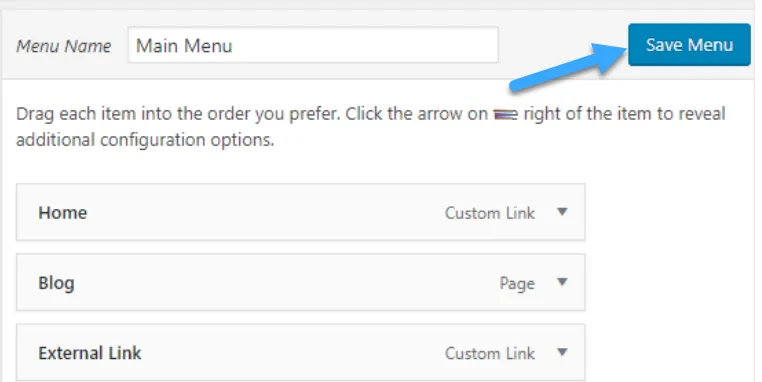
Đầu tiên, truy cập trang Appearance > Menu trong WordPress admin. Tiếp theo, chọn menu nơi bạn muốn thêm link bên ngoài, nhấp vào ‘Select‘ để mở.

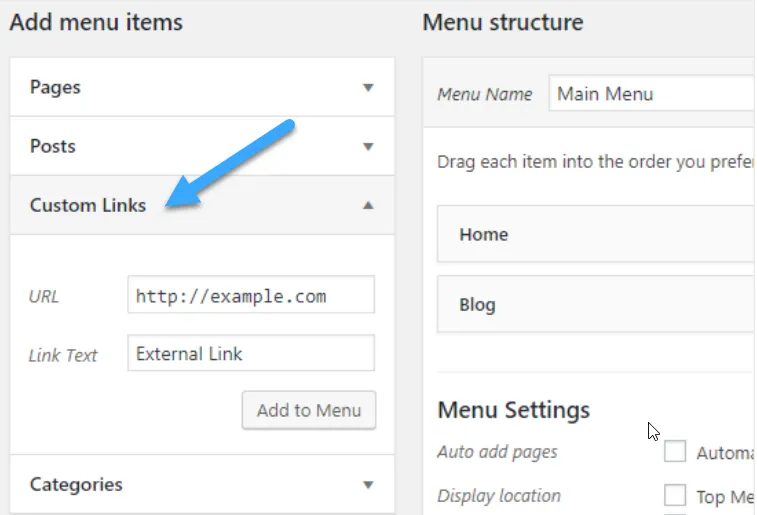
Sau đó, nhấp vào tab ‘Custom links‘ để thêm link text và external link URL. Sau khi hoàn tất, nhấp vào ‘Add Menu‘ để tạo một mục menu mới.

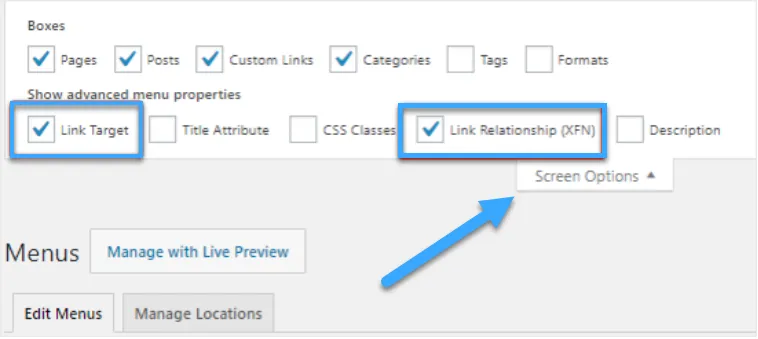
External link bây giờ sẽ xuất hiện trong cột ‘Menu Structure‘ cùng với các mục menu khác. Tiếp theo, nhấp vào ‘Screen Options‘ ở góc trên bên phải của trang.

Chọn tùy chọn ‘Link Relationship (XFN)‘ và ‘Link Target‘. Bây giờ, cuộn xuống và nhấp vào biểu tượng mũi tên của mục menu mới để mở rộng.

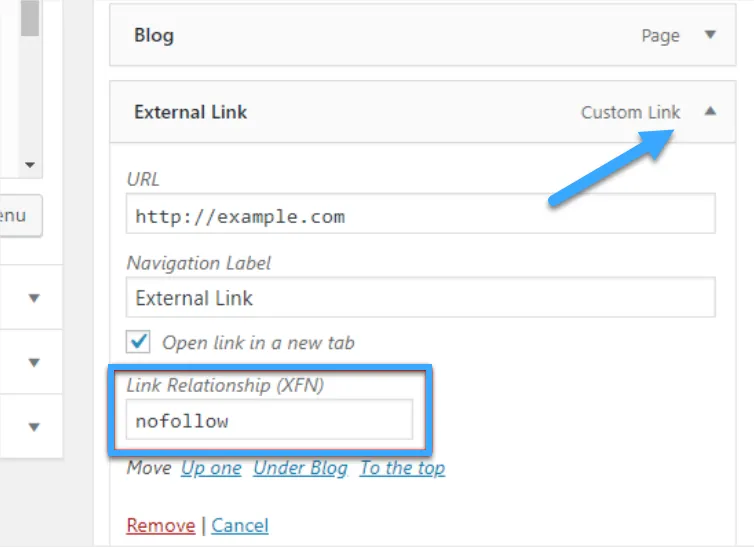
Để thêm thuộc tính nofollow, chỉ cần nhập ‘nofollow‘ vào ô ‘Link Relationship (XFN)‘. Bạn cũng có thể tích vào tùy chọn ‘Open link in a new tab‘ nếu muốn.

Cách tự động tạo tất cả các external links nofollow
Bạn có thể sử dụng plugin WP external Links để tự động thêm nofollow cho tất cả các enternal links. WP external links thêm thuộc tính nofollow vào tất cả các enternal links trong bài đăng, trang, menu trong trang.
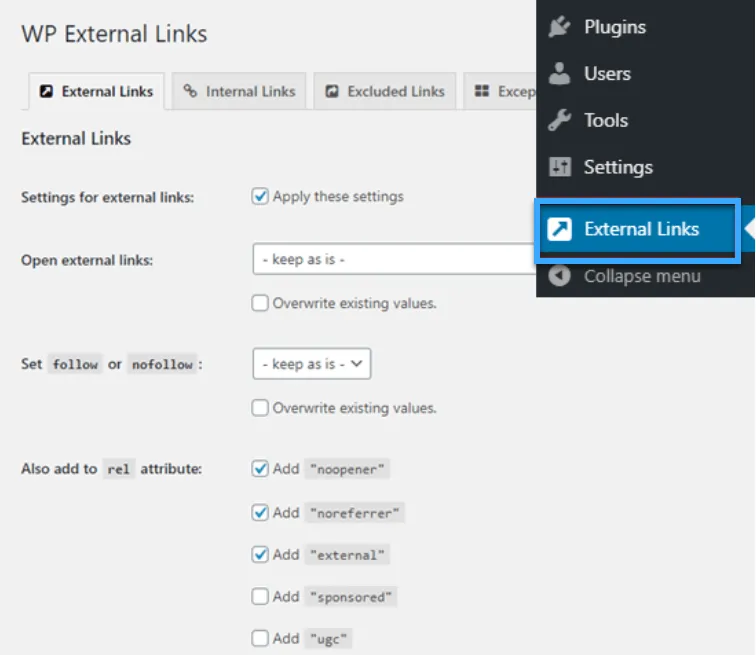
Sau khi cài đặt và kích hoạt plugin hoàn tất, truy cập ‘External links‘ trong WordPress dashboard.

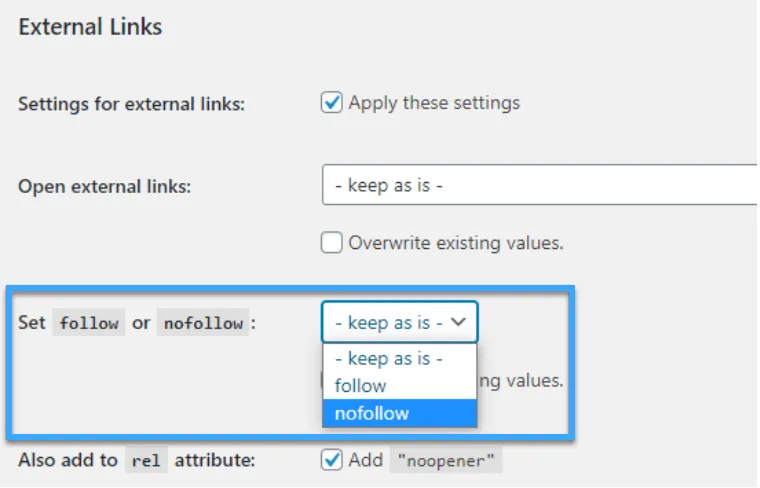
Tại đây, cần thay đổi ‘Set follow or nofollow‘ thành ‘nofollow‘.

Cuối cùng, nhấp vào ‘Save changes‘ để lưu các thay đổi.
Lời kết
Vietnix hy vọng hướng dẫn sẽ giúp bạn tìm hiểu cách thêm link nofollow trong WordPress. Bạn cũng có thể muốn xem danh sách các plugin WordPress hữu ích nhất để phát triển trang web của bạn và so sánh dịch vụ email marketing doanh nghiệp tốt nhất. Chúc bạn thành công.




















