Trên thực tế, không phải trang nào trên website cũng cần phải được hiển thị trên các kết quả tìm kiếm. Việc ngăn một số trang cụ thể xuất hiện trong kết quả tìm kiếm là một phần quan trọng của chiến lược SEO. Để làm điều này, bạn có thể sử dụng Noindex Tag nhằm ngăn công cụ tìm kiếm index cho những trang đó. Hãy cùng tìm hiểu về khái niệm và cách sử dụng Noindex Tag ngay sau đây.
Noindex Tag là gì?
Noindex Tag là một thẻ HTML được sử dụng để ngăn bot của công cụ tìm kiếm index một trang hoặc một file cụ thể trên website.

Để khai báo cho công cụ tìm kiếm biết bạn không muốn một trang được index bằng cách thêm thẻ noindex vào thẻ meta robots, thêm đoạn code dưới đây vào phần <head> của HTML:
<meta name="robots" content="noindex">Ngoài ra, thẻ noindex cũng có thể được thêm dưới dạng x-robots-tag trong header HTTP như sau:
x-robots-tag: noindexKhi bot của công cụ tìm kiếm (ví dụ như Google bot) ghé thăm trang và thấy thẻ noindex, nó sẽ không thực hiện index và thêm trang đó vào danh sách kết quả tìm kiếm. Thậm chí, nếu trước đó trang đã được index nhưng sau đó bạn thêm thẻ noindex, Google sẽ loại bỏ trang đó khỏi danh sách kết quả tìm kiếm, kể cả khi có các trang khác liên kết đến trang này.
Mặc dù bạn cung cấp chỉ thị cho công cụ tìm kiếm, nhưng không phải tất cả các bot đều tuân theo một cách giống nhau. Tuy nhiên, hầu hết các bot từ các công cụ tìm kiếm (đặc biệt là Google) thường tuân theo chỉ thị noindex.
Noindex và nofollow

Nofollow và noindex là hai loại chỉ thị phổ biến trong thẻ meta robots mà Google hỗ trợ. Tuy nhiên, thẻ follow thường được Google xem là không cần thiết vì nó được áp dụng mặc định khi không có chỉ thị nào.
Thẻ nofollow được sử dụng để ngăn các công cụ tìm kiếm theo dõi các liên kết trên một trang. Mục đích để trang đó không chuyển tín hiệu xếp hạng cho các trang mà nó liên kết tới.
Bạn có thể sử dụng chỉ thị noindex một mình hoặc kết hợp với các chỉ thị khác.
Ví dụ: nếu bạn muốn trang không được công cụ tìm kiếm index và cũng không theo dõi các liên kết trên trang, bạn có thể sử dụng cả thẻ noindex và nofollow.
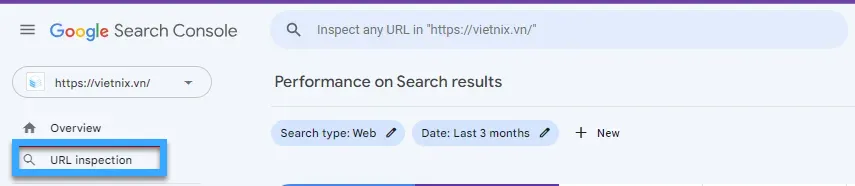
Nếu bạn đã thêm thẻ noindex nhưng trang vẫn hiển thị trong kết quả tìm kiếm, có thể Google chưa thu thập dữ liệu trang sau khi thêm chỉ thị. Để yêu cầu Google thu thập dữ liệu trang một lần nữa, bạn có thể sử dụng công cụ URL Inspection trong Google Search Console.

Khi nào nên sử dụng Noindex Tag?

Bạn nên sử dụng thẻ noindex trong trường hợp muốn ngăn Google index các trang nào đó.
Vì Google không có đủ tài nguyên để index mọi trang trên website, nên việc đánh giá những trang ít quan trọng hơn để gắn thẻ noindex là rất quan trọng. Đồng thời, giúp bạn có thể tập trung ưu tiên tối ưu những trang bạn muốn index.
Bạn nên gắn thẻ noindex trên các trang sau đây:
- Các trang sản phẩm đã hết hàng và ngừng kinh doanh.
- Các trang không thể truy cập trong kết quả tìm kiếm, chẳng hạn như trang staging hoặc các trang yêu cầu phải nhập mật khẩu.
- Các trang có giá trị cho công cụ tìm kiếm nhưng không có giá trị cho người dùng, ví dụ như trang chỉ chứa các liên kết tới trang khác.
- Các trang bị duplicate content, thường thấy trên các trang thương mại điện tử. Ngoài ra, cũng nên sử dụng thẻ canonical để chỉ định cho các công cụ tìm kiếm phiên bản chính của các trang và ngăn các vấn đề liên quan đến duplicate content.
Việc áp dụng noindex cho các trang nên được xem xét và triển khai như một phần của kế hoạch SEO. Bạn không nên sử dụng thẻ noindex trên các trang có giá trị như:
- Các trang sản phẩm, dịch vụ quan trọng.
- Bài viết trên blog (trừ khi đã cũ).
- Trang Giới thiệu và Liên hệ.
- Các trang mô tả dịch vụ bạn cung cấp.
Tóm lại, không nên dùng thẻ noindex trên những trang bạn muốn thu hút nhiều organic traffic từ kết quả tìm kiếm.
Ngoài ra, nếu bạn đang tìm kiếm một giải pháp lưu trữ tốc độ cao, tối ưu cho website thì việc sử dụng dịch vụ của Vietnix là một lựa chọn tuyệt vời. WordPress Hosting Vietnix được thiết kế chuyên biệt và tối ưu cho nền tảng WordPress, vì vậy bạn có thể yên tâm rằng website sở hữu tốc độ tải nhanh chóng, hiệu suất cao, ổn định và bảo mật. WordPress Hosting có nhiều tính năng hấp dẫn, bao gồm:
- Cài đặt WordPress chỉ với 1 click, giúp tiết kiệm thời gian của bạn.
- Tốc độ tải trang nhanh dưới 1 giây, giúp tăng trải nghiệm của người dùng và cải thiện thứ hạng của website trên các công cụ tìm kiếm.
- Khu vực thử nghiệm website không giới hạn, cho phép bạn dễ dàng thử nghiệm và cập nhật các tính năng mới trên website của mình mà không lo bị gián đoạn hoặc ảnh hưởng đến trang web chính.
- Backup liên tục mỗi ngày giúp bạn bảo vệ dữ liệu quan trọng của mình và đảm bảo khôi phục hoạt động kinh doanh nhanh chóng khi có sự cố.
Đăng ký ngay dịch vụ WordPress Hosting Vietnix và nâng cao hiệu suất cho website của bạn!
Cách triển khai Noindex Tag

Thẻ noindex có thể được đặt trong code HTML hoặc tiêu đề phản hồi HTTP (HTTP response header) của một website.
Một số plugin CMS như Yoast SEO cho phép bạn tự động thêm thẻ noindex cho các trang bạn publish.
Để triển khai thẻ noindex, bạn có thể thực hiện theo 2 cách dưới đây:
Chèn thẻ noindex vào code HTML của một trang
Thẻ noindex có thể được triển khai như một thẻ meta robot trong phần <head> của HTML.
Thẻ meta robot được sử dụng để kiểm soát việc thu thập dữ liệu và index của một website. Mặc dù người dùng không nhìn thấy nó, nhưng các bot tìm thấy khi thu thập dữ liệu một trang.
Dưới đây là cách triển khai code:
<!DOCTYPE html>
<html>
<head>
<meta name="robots" content="noindex">
</head>
<body>
</body>
</html>Tìm hiểu cấu trúc của một thẻ meta robots.
Trong một thẻ meta, có các cặp thuộc tính và giá trị:
<meta attribute=”value”>Thẻ meta robot có hai thuộc tính đó là:
- name: Tên của các bot tìm kiếm.
- content: Chứa chỉ thị cho bot.
Cả hai thuộc tính đều yêu cầu các giá trị khác nhau dựa vào việc mà bạn muốn bot thực hiện và không phân biệt chữ hoa chữ thường.
Thuộc tính name thường sẽ có giá trị là “robots“, cho biết một chỉ thị đang nhắm đến tất cả các bot của công cụ tìm kiếm.
Nếu bạn muốn chỉ thị riêng cho một bot cụ thể, bạn có thể sử dụng tên của bot đó, ví dụ như “googlebot“, nhưng điều này thường ít phổ biến. Nếu bạn muốn gửi chỉ thị khác nhau đến các bot riêng biệt, bạn cần tạo nhiều thẻ meta cho từng bot.
Bạn cần lưu ý rằng các công cụ tìm kiếm có các trình duyệt khác nhau cho các mục đích khác nhau.
Trong thuộc tính “content,” bạn đặt chỉ thị, trong trường hợp này là “noindex.” Bạn có thể thêm nhiều chỉ thị khác nhau và phân tách chúng bằng dấu phẩy.
Ưu điểm và nhược điểm của thẻ meta robots:
Phương thức HTML triển khai và sửa đổi sẽ dễ dàng hơn so với phương thức tiêu đề HTTP. Bạn không cần truy cập máy chủ để thực hiện.
Việc triển khai thẻ noindex trong HTML có thể mất nhiều thời gian do bạn phải thực hiện thủ công.
Thêm thẻ noindex vào tiêu đề HTTP
Bạn có thể áp dụng chỉ thị noindex thông qua thẻ x-robots-tag trong phần tiêu đề HTTP của website. Tiêu đề HTTP được sử dụng để giao tiếp giữa server và client (trình duyệt hoặc bot công cụ tìm kiếm).
Việc thêm chỉ thị noindex trong thẻ x-robots-tag có thể được cấu hình trên web server của bạn. Cách thực hiện có thể khác nhau tùy vào loại máy chủ bạn đang sử dụng như Apache, Nginx,…
Bạn có thể hình dung cách phản hồi HTTP với thẻ x-robots-tag trong ví dụ sau:
HTTP/1.1 200 OK
(…)
x-robots-tag: noindex
(…)Nếu bạn sử dụng máy chủ Apache và muốn ngăn việc index tất cả các file có đuôi “.pdf,” bạn có thể thêm đoạn mã sau vào tệp .htaccess:
<Files ~ "\.pdf$">
Header set x-robots-tag "noindex"
</Files>Nếu bạn sử dụng máy chủ Nginx, bạn có thể thực hiện như sau trong file .conf:
location ~* \.pdf$ {
add_header x-robots-tag "noindex";
}Ưu điểm khi sử dụng tiêu đề HTTP:
- Có thể áp dụng cho các document không phải là trang HTML, chẳng hạn như file PDF, video hoặc hình ảnh. Ngoài ra, bạn có thể nhắm mục tiêu vào một phần cụ thể của trang.
- X-robots-tag hỗ trợ việc sử dụng biểu thức chính quy (RegEx), cho phép bạn có thể nhắm mục tiêu vào trang cần noindex dựa vào các yếu tố chung. Ví dụ, bạn có thể nhắm mục tiêu các trang với URL chứa các tham số hoặc ký tự cụ thể.
Nhược điểm khi sử dụng tiêu đề HTTP:
- Để triển khai một thẻ x-robots, bạn cần phải truy cập vào máy chủ của mình.
- Quy trình triển khai phức tạp hơn so với thêm thẻ meta robots vào code HTML của trang web.
Cách kiểm tra việc triển khai Noindex Tag
Để kiểm tra thẻ noindex hoặc các chỉ thị meta robots khác đã được triển khai, bạn có thể dựa vào cách chúng đã được thêm vào trang.
Vì vậy, nếu thẻ noindex được thêm vào HTML của một trang, bạn có thể kiểm tra source code của trang đó. Còn đối với tiêu đề HTTP, bạn có thể chọn vào Inspect trên Chrome. Các công cụ này sẽ hiển thị cho bạn các chỉ thị nào đã được nhận dạng trên một trang cụ thể.
Ngoài ra, bạn cũng có thể kiểm tra bằng cách nhập URL vào công cụ URL Inspection của Google Search Console hoặc sử dụng tiện ích Link Redirect Trace.
Một số thông tin thêm về cách sử dụng Noindex Tag

Dưới đây là một số hướng dẫn bổ sung về việc sử dụng thẻ noindex mà bạn cần nắm:
- Khi không thêm thẻ noindex vào code, mặc định bot có thể index trang của bạn.
- Đảm bảo cú pháp chính xác, vì bot sẽ không hiểu lệnh nếu cú pháp sai.
- Chỉ thêm thẻ vào HTML hoặc tiêu đề phản hồi HTTP, đừng thêm vào cả hai. Làm như vậy để tránh mâu thuẫn giữa các chỉ thị ở các vị trí tương ứng. Google bot có thể chọn lệnh hạn chế index trong trường hợp này.
- Lệnh noimageindex hoạt động tương tự như noindex nhưng chỉ ngăn chặn việc index hình ảnh trên một trang cụ thể.
- Sau thời gian, bot của công cụ tìm kiếm xem noindex giống như nofollow. Bạn có thể sử dụng noindex cùng với follow để thu thập dữ liệu từ liên kết, nhưng Google giải thích rằng cuối cùng chỉ thị noindex, follow sẽ giống noindex, nofollow. Điều này có thể làm giảm tín hiệu xếp hạng của các landing page liên kết.
- Không nên dùng noindex trong file robots.txt. Mặc dù điều này và một số quy tắc khác không được hỗ trợ chính thức, các bot công cụ tìm kiếm đã tuân theo các chỉ thị noindex trong file robots.txt. Tuy nhiên, từ tháng 9 năm 2019, Google đã chấm dứt việc xử lý các quy tắc không được hỗ trợ như noindex trong file robots.txt.
So sánh noindex tag, file robots.txt và canonical tag

Thẻ noindex, file robots.txt và thẻ canonical liên quan chặt chẽ với nhau và được dùng để kiểm soát việc thu thập dữ liệu và index trang web. Tuy nhiên, chúng có các điểm khác biệt để áp dụng tùy theo tình huống.
Như đã đề cập ở trên, thẻ noindex quản lý việc có nên index một trang cụ thể trên website hay không, và tác động ở cấp độ trang.
Bây giờ, chúng ta sẽ so sánh điểm này với cách file robots.txt và thẻ canonical.
Đối với file robots.txt
File robots.txt sử dụng để kiểm soát cách bot công cụ tìm kiếm thu thập dữ liệu các phần của website ở cấp thư mục.
Trong file robots.txt, bạn đặt các chỉ thị cho bot, quyết định cho phép hoặc cấm hành vi của chúng. Nếu bot tuân thủ chỉ thị, nó sẽ bỏ qua trang bị cấm và không index trang đó. Chỉ thị trong file robots.txt thường được sử dụng để tiết kiệm crawl budget của website.
Khi sử dụng thẻ noindex và file robots.txt, hãy lưu ý rằng để chỉ thị noindex có hiệu lực, trang cần phải được bot truy cập và thu thập dữ liệu từ nó. Đồng nghĩa với việc trang không bị chặn bởi robots.txt.
Nếu bot không thể truy cập trang, nó sẽ không thấy thẻ noindex và sẽ không tuân theo. Trang sau đó có thể được thu thập dữ liệu và hiển thị trong kết quả tìm kiếm.
Để ngăn index một trang, hãy cho bot vào trang qua robots.txt và sử dụng thẻ meta noindex. Lúc đó, Google bot sẽ tuân thủ chỉ thị noindex.
Đối với thẻ canonical
Thẻ canonical là thành phần HTML được sử dụng để khai báo phiên bản chính của các trang trùng lặp mà bạn muốn công cụ tìm kiếm index. Thẻ này được đặt trên các trang phụ và chỉ định URL gốc, kết quả là các trang phụ không được đưa vào danh sách index.
Tuy thẻ canonical có thể giới hạn việc index của các trang không phải là phiên bản chính, nhưng không biết lúc nào Google cũng tuân theo chúng.
Ví dụ: Nếu một trang nhận được nhiều liên kết, Google có thể xem trang đó quan trọng hơn URL gốc và xem đó là phiên bản chính.
Ngoài ra, bot chỉ nhận diện thẻ canonical trong quá trình thu thập dữ liệu. Không giống như file robots.txt, thẻ canonical không thể ngăn việc thu thập dữ liệu của một trang.
Sự khác biệt chính giữa thẻ canonical và thẻ noindex là các trang với thẻ canonical sẽ gộp tín hiệu xếp hạng với một URL chính duy nhất. Trong khi đó, các trang với thẻ noindex không chuyển tín hiệu xếp hạng, điều này ảnh hưởng đến việc liên kết nội bộ (internal links) – chúng sẽ không truyền tín hiệu xếp hạng tới các URL khác mà chúng liên kết đến.
Bên cạnh đó, bạn cũng muốn xem cách tối ưu hóa robots.txt WordPress để hiểu thêm về robot.txt
Lời kết
Hy vọng qua nội dung bài viết trên đây bạn đã có thể hiểu rõ về khái niệm và cách sử dụng Noindex Tag. Đừng quên theo dõi blog của Vietnix thường xuyên để cập nhật thêm nhiều bài viết hữu ích về SEO nữa nhé.




















