Có lẽ rằng, ai trong số chúng ta cũng đều bắt gặp HTTP trên thanh địa chỉ URL khi sử dụng trình duyệt để truy cập Internet. Theo đó, một địa chỉ web sẽ luôn bắt đầu với http:// hoặc https://. Vậy bạn đã thực sự hiểu rõ HTTP là gì cũng như sự khác biệt giữa HTTP và HTTPS? Bài viết dưới đây, Vietnix sẽ giới thiệu đến bạn những điều cơ bản nhất trong chủ đề này nhé!
HTTP là gì?
HTTP là từ được viết tắt bởi thuật ngữ “HyperText Transfer Protocol”, có nghĩa tiếng Việt là Giao thức Truyền tải Siêu Văn Bản và được sử dụng trong www. Theo đó, HTTP cho phép người dùng tìm nạp các tài nguyên, chẳng hạn như HTML doc.
HTTP được biết đến là nền tảng của bất cứ sự trao đổi dữ liệu nào trên website. Đồng thời, đây cũng là giao thức kết nối giữa client (thường là các trình duyệt hoặc chương trình, thiết bị) và server (thường là máy tính trên đám mây). Một bản doc hoàn chỉnh được tái tạo từ nhiều doc con khác nhau và được fetch – tìm nạp, điển hình là văn bản, hình ảnh, video, mô tả layout, script,…
Được thiết kế lần đầu tiên từ những năm 90 của thế kỉ XX, HTTP là giao thức vốn đã phát triển dần theo thời gian nay lại hoàn toàn có thể mở rộng hơn. Đây là một giao thức thuộc lớp ứng dụng. Chúng được gửi thông qua nền tảng TCP/IP hoặc qua một kết nối TCP đã được mã hóa sang dạng TLS.
Nhờ vào khả năng mở rộng của HTTP, nó không chỉ được sử dụng để tìm nạp các tài liệu siêu văn bản mà thậm chí chúng còn có thể tìm cả hình ảnh lẫn video hoặc đăng tải một nội dung nào đó lên server, giống với các kết quả form HTML. Ngoài ra, HTTP cũng được người dùng sử dụng để tìm nạp các phần của doc nhằm mục đích cập nhật các trang web theo yêu cầu.

>> Xem thêm: HTTP, HTTPS là gì? Sự khác biệt giữa giao thức HTTP và HTTPS
Khái niệm HTTPS là gì?
HTTPS (HyperText Transfer Protocol Secure) là một dạng của giao thức HTTP sử dụng thêm tiêu chuẩn công nghệ có tên gọi là SSL (Secure Sockets Layer). Mục đích điều này là để mã hóa dữ liệu nhằm gia tăng tính an toàn và bảo mật trong việc truyền thông dữ liệu giữa máy chủ Web server và trình duyệt Web. Theo đó, giao thức HTTPS sử dụng cổng 433 để truyền dữ liệu.

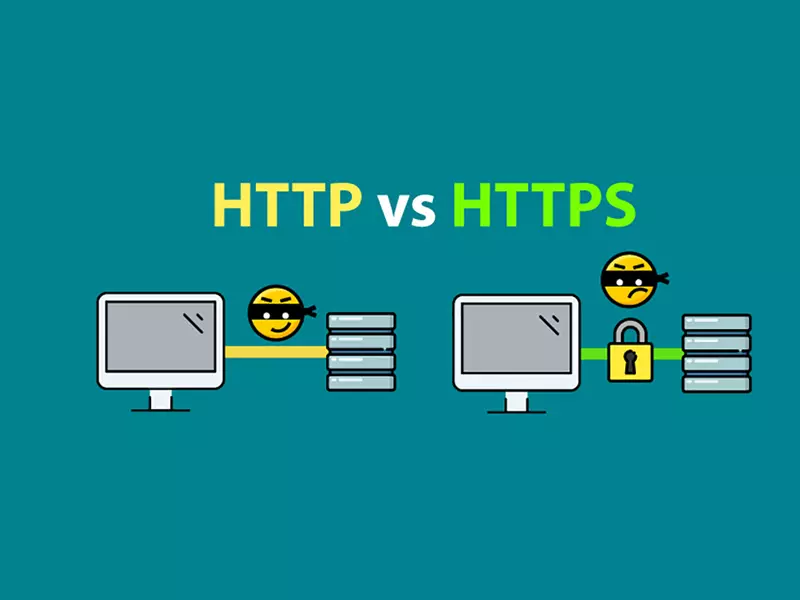
Sự khác biệt giữa HTTP và HTTPS?
Hiện nay, giao thức HTTPS thường chủ yếu được sử dụng cho các website có giao dịch trực tuyến sử dụng các loại thẻ để thanh toán đơn hàng. Bởi lẽ, HTTPS có khả năng đảm bảo an toàn cho giao dịch cũng như tránh những rủi ro không đáng có, điển hình là bị mất thông tin tài khoản thẻ trong quá trình giao dịch.
Ngoài ra, những trang web có sử dụng giao thức HTTPS còn là một tín hiệu đặc biệt để Google tiến hành xếp hạng từ khóa. Chính vì vậy, hiện nay có rất nhiều website chuyển sang dùng giao thức HTTPS với mục đích để SEO tốt hơn. Để bắt đầu dễ dàng hơn, hãy sử dụng dịch vụ hosting giá rẻ từ Vietnix, giúp bạn dễ dàng triển khai HTTPS và tối ưu hóa website.
Ngoài những lợi thế trên thì việc dùng HTTPS sẽ khiến cho việc truy cập của website có xu hướng chậm hơn so với HTTP. Các trang web không liên quan đến giao dịch trực tuyến hoặc truyền tải dữ liệu quan trọng thì việc thông tin có hay không khả năng bị lộ không phải là vấn đề quá quan trọng. Tuy nhiên, hiện nay Chrome vẫn dành sự ưu tiên hơn cho các trang web sử dụng HTTPS.
Để có thể ứng dụng giao thức HTTPS trên website thì trang web đó phải có chứng chỉ SSL. Trong trường hợp ngược lại, website của bạn sẽ xuất hiện hiển thị kết nối không bảo mật trên trình duyệt Chrome.

Khía cạnh cơ bản của HTTP
HTTP đơn giản
Giao thức HTTP thường được thiết kế với xu hướng đơn giản và thân thiện để người truy cập có thể dễ dàng đọc được, ngay cả khi xuất hiện thêm một số phức tạp trong HTTP/2 bằng cách đóng gói HTTP message thành các frame. Theo đó, với các HTTP message, chúng ta có thể đọc và hiểu một cách nhanh chóng. Chúng cung cấp khả năng testing hơn cho các dev đồng thời giảm thiểu độ phức tạp cho bất cứ người dùng nào, kể cả những người mới bắt đầu.
HTTP có thể mở rộng
Bắt đầu được giới thiệu trong HTTP/1.0, các header HTTP khiến giao thức này trở nên dễ dàng hơn trong việc mở rộng và thử nghiệm. Các chức năng mới thậm chí còn có thể được giới thiệu bằng thỏa thuận đơn giản giữa một client và một máy chủ server về ngữ nghĩa của một header mới.
HTTP là stateless, nhưng không sessionless
HTTP không có liên kết giữa hai yêu cầu được thực hiện một cách liên tiếp trên cùng một kết nối. Điều này sẽ ngay lập tức có khả năng trở thành vấn đề với người dùng khi họ cố gắng tương tác mạch lạc với các trang web nhất định nào đó. Chẳng hạn như việc sử dụng shopping cart trên các trang web thương mại điện tử.
Trong khi cốt lõi của HTTP là stateless nhưng các cookie HTTP vẫn cho phép sử dụng session trạng thái. Khi sử dụng khả năng mở rộng của header, các cookie HTTP sẽ được thêm vào trong quy trình vận hành, cho phép người dùng tạo các session trên mỗi yêu cầu HTTP nhằm mục đích chia sẻ cùng ngữ cảnh hoặc cùng trạng thái.

Cấu trúc cơ bản của HTTP
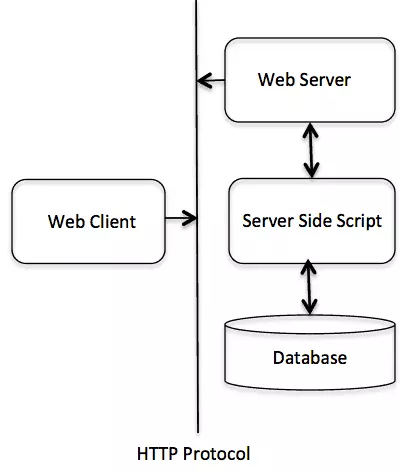
Trong sơ đồ dưới đây, các bạn sẽ hình dung được cấu trúc đơn giản của một trang web cũng như miêu tả cụ thể vị trí của HTTP:

Giao thức HTTP còn được biết đến là một giao thức theo kiểu Yêu cầu – Phản hồi dựa trên cấu trúc Client – Server, thường được sử dụng trong các dịch vụ hosting. Theo đó, Client và Server sẽ có xu hướng giao tiếp với nhau bằng cách trao đổi các message độc lập (điều này trái ngược hoàn toàn với một luồng dữ liệu). Các message này sẽ được gửi bởi Client, thông thường là qua một trình duyệt web. Các yêu cầu cũng như message sau đó sẽ được gửi lại bởi server như một sự trả lời, hay còn được gọi là phản hồi.
>> Xem thêm: Cách chuyển HTTP sang HTTPS WordPress nhanh chóng
Kết nối của HTTP
Một kết nối sẽ được kiểm soát tại layer truyền tải. Chính vì vậy, về cơ bản là nằm ngoài phạm vi của HTTP. HTTP hiện nay không yêu cầu giao thức truyền tải cơ bản phải dựa trên sự kết nối mà chỉ yêu cầu khả năng đáng tin cậy hoặc không bị mất message (tối thiểu là trình báo một lỗi). Theo đó, trong số hai giao thức truyền tải phổ biến nhất hiện nay trên Internet thì TCP luôn được đánh giá là đáng tin cậy còn UDP thì không. Do đó, HTTP sẽ có xu hướng dựa vào tiêu chuẩn TCP vốn dựa trên sự kết nối (connection-based).
Trước khi một client và server thực hiện trao đổi một cặp Yêu cầu – Phản hồi HTTP, chúng sẽ phải thiết lập ra một kết nối TCP. Đây là quá trình yêu cầu một số vòng lặp. Hoạt động mặc định của HTTP/1.0 được biết đến là mở một kết nối TCP riêng biệt cho từng cặp Yêu cầu – Phản hồi của HTTP. Điều này khiến cho nó trở nên kém hiệu quả hơn đôi chút về việc chia sẻ kết nối TCP đơn lẻ trong trường hợp nhiều yêu cầu được gửi một cách liên tiếp.

Để giảm thiểu tối đa khả năng xảy ra lỗ hổng này, HTTP/1.1 đã giới thiệu đến người dùng pipelining (tuy nhiên nó được chứng minh là tương đối khó để thực hiện) và kết nối liên tục: Kết nối TCP ở bên dưới có thể được kiểm soát một phần bằng cách dùng tiêu đề Connection. Sau đó, HTTP/2 đã tiến một bước xa hơn nữa bằng cách ghép các thông báo qua kết nối duy nhất với mục đích là giữ cho kết nối trở nên ổn định cũng như hiệu quả hơn.
Các thử nghiệm hiện nay đang được tiến hành nhằm thiết kế một giao thức sao cho có khả năng truyền tải tốt hơn và phù hợp hơn so với HTTP. Một ví dụ điển hình là Google đang thử nghiệm QUIC – giao thức kết nối Internet nhanh được xây dựng trên cơ sở UDP để cung cấp giao thức truyền tải hiệu quả và đáng tin cậy hơn.
Lời kết
Tóm lại, HTTP hay HTTPS đơn giản đều là các giao thức giúp truyền tải dữ liệu từ web server sang trình duyệt web của người dùng và ngược lại. Hy vọng thông qua bài viết trên đây của Vietnix, bạn đã nắm rõ khái niệm HTTP là gì, HTTP là viết tắt của từ gì cũng như có được những kiến thức tổng quan về giao thức HTTP rồi nhé!



















