DOM là gì? Mối quan hệ giữa DOM và JavaScript như thế nào là thắc mắc của không ít bạn khi bắt đầu tìm hiểu về DOM và ngôn ngữ JavaScript. Để giải quyết vấn đề về mối quan hệ về DOM và JavaScript, bạn cần nắm vững những kiến thức cơ bản. Theo dõi bài viết dưới đây để tìm hiểu và thao tác dễ dàng hơn cùng DOM và JavaScript nhé!
DOM là gì?
DOM có tên gọi tắt là Document Object Model, được dịch là mô hình các đối tượng tài liệu, sử dụng với mục đích truy xuất hoặc thao tác cùng tài liệu HTML và XML trong các ngôn ngữ lập trình thông dụng như JavaScript, PHP,….
Theo W3C (Tổ chức Web Toàn Cầu – World Wide Web Consortium), tiêu chuẩn kỹ thuật này cần thống nhất để DOM có mô hình nhất định. Tuy nhiên, DOM vẫn hoạt động độc lập và chỉ dựa vào kỹ thuật mô tả để lập trình đối tượng cụ thể.

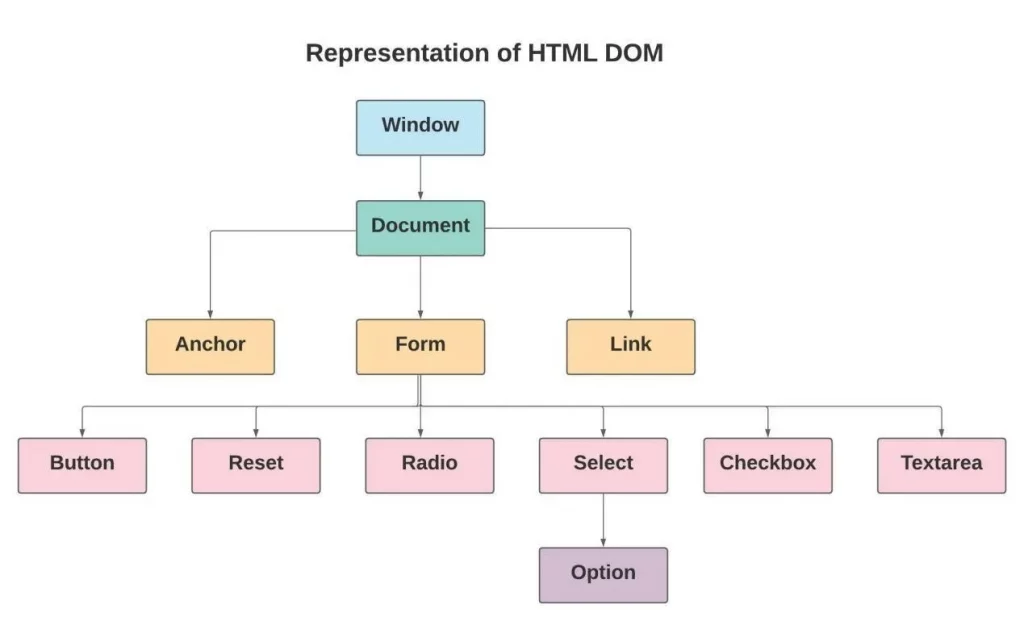
Trong đối tượng Document, chúng ta có thể thấy được các thẻ HTML được quản lý chính tại đây. Sắp xếp thứ tự trong đây phân ra thành các nhánh từ HTML, Body và cuối cùng là nhánh Head. Trong Head, ta có thể tìm thấy các thẻ như Style, Title,… Ngược lại, bên trong Body cũng có chứa thẻ bất kỳ nào đó được xem như thành phần HTML. Vậy HTML và DOM có quan hệ tương tác với nhau trong JavaScript.
HTML DOM là gì?
HTML DOM có thể hiểu đơn giản là công cụ giúp thao tác thay đổi dữ liệu tài liệu theo đối tượng mô hình. Bên trong 1 tài liệu bao gồm các cấu trúc như: đối tượng, phương thức hoặc thuộc tính được định nghĩa phần tử riêng nhằm mục đích hỗ trợ truy xuất đơn giản hơn mà vẫn đảm bảo cấu trúc. Các phần tử này đều là một đối tượng hoặc chủ sở hữu, phương thức để làm việc cùng thuộc tính các thao tác như: xóa, sửa, thêm, cập nhật.
Ngoài ra, người dùng có thể tùy ý thêm và xóa các phần tử theo mong muốn để đảm bảo nội dung và cấu trúc truy cập web của mình luôn luôn được cập nhật, làm mới.

Chi tiết về cây cấu trúc trong DOM
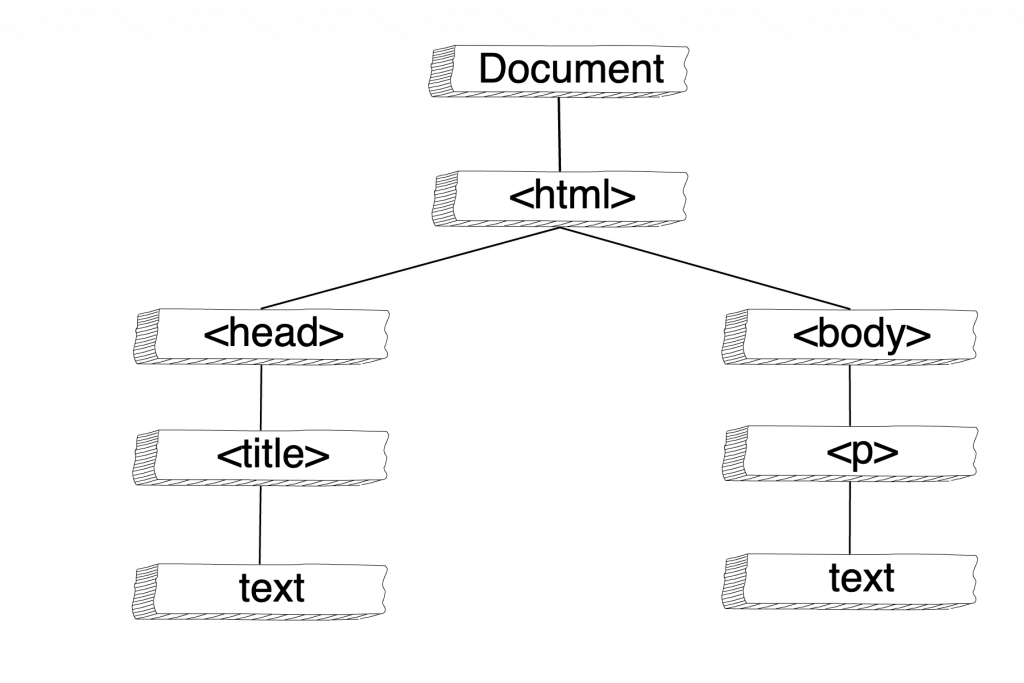
Các yếu tố cấu thành nên cấu trúc của DOM được chia tách thành dạng nhánh cây như sau:
Node (Nút)
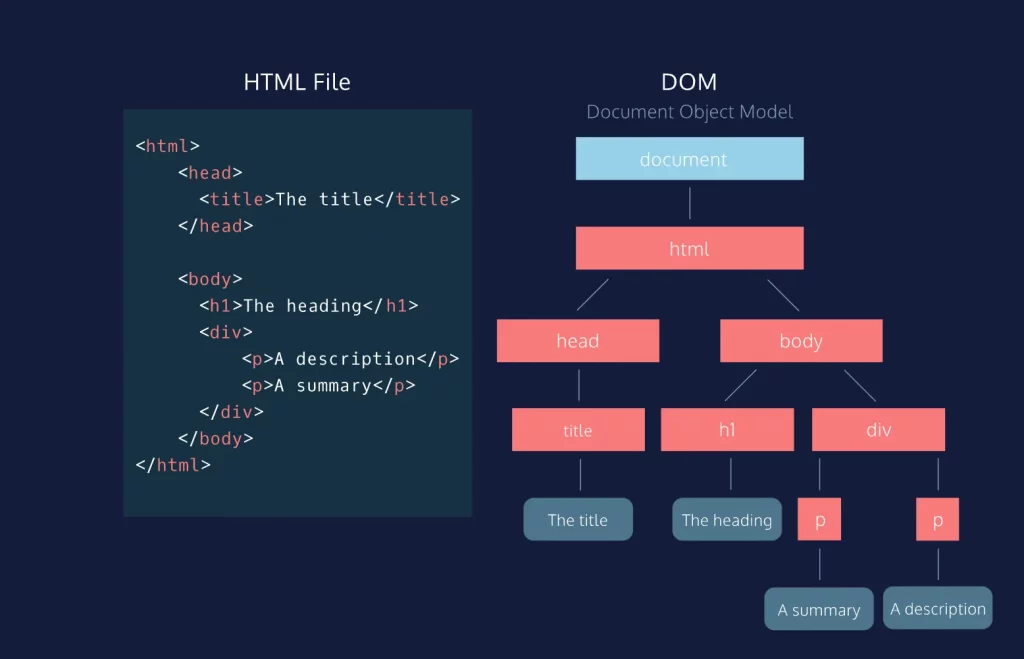
Phần tử bên trong DOM được chia tách thành dạng cây, chính vì vậy, mô hình bên trong mỗi thành phần nhỏ được gọi là các Node. Các Node trong đây được chia thành nhiều phân loại khác nhau. Tuy nhiên, lập trình viên cần chú ý đặc biệt hơn ở 3 Node chính: Node gốc, Node phần tử và Node văn bản.
Cụ thể như sau:
- Node gốc: Là Node chính hay còn gọi là Node HTML tài liệu gốc, thường được sử dụng bởi thẻ
<html>. - Node phần tử: Dùng để hiển thị cho 1 phần tử HTML riêng.
- Node văn bản: Hay còn gọi là Node Text, được gọi là những đoạn kí tự bên trong HTML. Khi biểu diễn Node Text thì có thể hoạt động qua tên một trang web
<title>, tên đề mục chính<h1>hoặc là một đoạn văn bản<p>.

Quan hệ giữa các Node
- Ở phần đầu tiên là Node gốc (Document).
- Nếu Node đó không phải là Node gốc, tất cả Node còn lại có thể hiểu là Node cha (Node Parent).
- Một Node có thể chứa một đến nhiều con trong một Node hoặc có thể rơi vào trạng thái không có con nào trong Node.
- Những Node cùng trong một Node cha thì được gọi là Node anh em (Siblings).
- Các Node anh em trong một cha, Node đầu được gọi là con cả, Node cuối cùng được gọi là con út (F irstChild).
Nhiệm vụ DOM trong JavaScript
Ta có thể tổng hợp 4 nhiệm vụ cơ bản của DOM trong JavaScript như sau:
- Truy xuất đến các thẻ HTML được thông qua.
- Thay đổi thuộc tính của HTML.
- Thay đổi CSS của HTML.
- Xóa, sửa, thêm hoặc tạo trên HTML.
Phân loại DOM trong JavaScript
Để xử lý nhanh chóng HTML dễ dàng hơn, JavaScript phân DOM ra thành nhiều phân loại khác nhau, cụ thể:
- DOM document: Các thành phần có trong document và trang web sẽ được lưu trữ tại đây.
- DOM element: Nhiệm vụ chủ yếu là truy xuất HTML bằng cách xác định các thuộc tính như: Class, ID hoặc name có trong HTML.
- DOM HTML: Hỗ trợ thay đổi nội dung hoặc giá trị thuộc tính trong HTML.
- DOM CSS: Các thẻ HTML sẽ được thay đổi định dạng CSS.
- DOM Event: Mục đích gán các dữ liệu như
onload(),onclick()và các HTML. - DOM Listener: Giúp nghe hiểu sự kiện nào đã tác động vào thẻ HTML.
- DOM Navigation: Dùng để thể hiện mối quan hệ cha con có trong HTML và trực tiếp quản lý các thao tác tại đây.
- DOM Node, Nodelist: Được sử dụng để thao tác với HTML thông qua đối tượng.

Thao tác với DOM trong JavaScript
Thao tác với DOM trong JavaScript được ví như việc có thể thay đổi thế giới, bởi thông qua DOM bạn có thể thao tác và cập nhật các nội dung tại đây. Mọi thay đổi bạn có thể làm như: định dạng chữ, nội dung, cấu trúc Node, thêm, xóa, sửa,… đều được hỗ trợ.
Các thuộc tính và phương thức thường gặp
Cùng tìm hiểu thuộc tính và phương thức thường gặp để thao tác với DOM dễ dàng hơn:
Thuộc tính:
- ID: Là thuộc tính một phần tử nên thường xuyên được dùng truy xuất DOM trực tiếp.
- ClassName: Giống như ID, className cũng dùng truy xuất DOM nhưng dùng được trong nhiều phần tử hơn.
- TagName: Tên thẻ của HTML.
- InnerHTML: Hoàn về mã HTML có trong phần tử hiện tại, chứa tất cả các phần tử bên trong dưới dạng chuỗi ký tự và bao gồm cả phần tử và Node văn bản.
- OuterHTML: Hoàn về mã HTML có trong phần tử hiện tại, có thể nói rằng
outerHTML = tagName + innerHTML. - TextContent: Trả về mã chuỗi ký tự mà trong đó có chứa nội dung của Node văn bản hiện có.
- Attributes: Tập các thuộc tính như ID, Name, Class, Href, Title,…
- Style: Tập các định dạng của phần tử hiện tại.
- Value: Lấy giá trị của thành phần được chọn thành một biến.

Phương thức:
- GetElementById (ID): Phương thức truy xuất đến 1 phần tử duy nhất thông qua ID của nó.
- GetElementsByTagName (Tagname): Truy xuất đến tất cả các phần tử HTML thông qua name trong thẻ cần tìm.
- GetElementsByName (Name): Truy xuất đến tất cả các Node có thuộc tính name cần tìm.
- GetAttribute (Attribute Name): Lấy giá trị của thuộc tính.
- SetAttribute (Attribute Name, value): Sửa giá trị của thuộc tính.
- AppendChild (Node): Dùng khi thêm tạo 1 Node con vào Node hiện tại.
- RemoveChild (Node): Xóa 1 Node nào đó khỏi Node hiện tại.
Có thể hiểu theo cách khác, cây cấu trúc của DOM đều chứa các phần tử con của DOM. Dựa vào mối quan hệ tương tác này, ta có thể dễ dàng truy xuất DOM thông qua quan hệ và vị trí phần tử HTML.
Các thuộc tính quan hệ dưới đây nhằm biểu diễn sự tương tác và phụ thuộc lẫn nhau của các Node:
- ParentNode: Node cha.
- ChildNodes: Các Node con.
- FirstChild: Node con đầu tiên.
- LastChild: Node con cuối cùng.
- NextSibling: Node anh em liền kề sau.
- PreviousSibling: Node anh em liền kề trước.
Truy xuất trong DOM
Truy xuất gián tiếp
Trong mỗi Node tạo nên cấu trúc cây của DOM có 6 thuộc tính quan hệ nhằm hỗ trợ truy xuất dựa trên vị trí Node một cách gián tiếp:
- ParentNode: Đề cập đến Node cha của Node hiện tại, là Node duy nhất. Do đó, nếu bạn cần tìm nguồn gốc chính của một Node, bạn phải nối các Node lại nhiều lần. Ví dụ:
Node.parentNode.parentNode. - ChildNodes: Đề cập đến các Node con ngay lập tức của Node hiện tại và tạo ra một mảng các đối tượng. Lưu ý rằng, các Node con không được phân biệt theo loại Node, vì vậy kết quả mảng trả về có thể chứa nhiều loại Node khác nhau.
- FirstChild: Tham chiếu đến Node con đầu tiên của Node hiện tại, tương đương với việc gọi
Node.childNodes [0]. - LastChild: Đề cập đến Node con cuối cùng của Node hiện tại, tương đương với việc gọi
Node.childNodes [Element.childNodes.length-1]. - NextSibling: Tham chiếu đến một Node anh em kề với Node hiện tại.
- PreviousSibling: Tham chiếu đến Node anh em trước đó của Node hiện tại.

Truy xuất trực tiếp
Khác với truy xuất gián tiếp, việc sử dụng truy xuất trực tiếp sẽ tiết kiệm thời gian, giúp bạn không cần hiểu biết quá rõ về các Node trong DOM.
3 phương thức khi truy xuất trực tiếp phù hợp cho bạn lựa chọn bao gồm:
document.getElementById(‘id_cần_tìm’).document.getElementsByTagName(‘div’).document.getElementsByName(‘tên_cần_tìm’).
Lời kết
Hy vọng bài viết sẽ mang đến cho bạn những thông tin hữu ích, giúp bạn có câu trả lời chính xác cho câu hỏi DOM là gì? và mối quan hệ giữa DOM và JavaScript. Nếu bạn đọc có thêm thông tin bổ ích về DOM muốn chia sẻ, bạn có thể để lại bình luận bên dưới để Vietnix và mọi người cùng tham khảo. Chúc các bạn thành công!




















