Meta title là thẻ HTML cung cấp thông tin tóm tắt về nội dung của một trang web cho công cụ tìm kiếm và người dùng. Việc tối ưu meta title đúng cách ảnh hưởng đáng kể đến thứ hạng tìm kiếm. Chi tiết về cách tạo meta title chuẩn SEO sẽ được trình bày trong bài viết dưới đây của Vietnix.
Các điểm chính
- Meta title là gì?: Giải thích khái niệm meta title và vị trí hiển thị trong tìm kiếm, trình duyệt và mạng xã hội.
- Các vai trò chính của meta title trong SEO: Nêu rõ meta title giúp tăng CTR và hỗ trợ nhận diện thương hiệu.
- 9 tiêu chí để viết meta title chuẩn SEO hiệu quả: Hướng dẫn cách viết meta title thu hút, đúng chuẩn SEO và thân thiện với người dùng.
- Vietnix – Nhà cung cấp dịch vụ hosting hiệu suất và chất lượng cao: Giới thiệu dịch vụ hosting từ Vietnix giúp cải thiện tốc độ và hiệu quả SEO tổng thể.
- FAQ: Giải đáp các câu hỏi thường gặp về meta title và cách tối ưu hóa hiệu quả.
Meta title là gì?
Meta Title (title tag) hay thẻ tiêu đề là một thẻ HTML được sử dụng để đặt tiêu đề cho trang web và hiển thị trên kết quả tìm kiếm của Google (SERPs) cùng với mô tả (Meta description). Thẻ tiêu đề này có nhiệm vụ mô tả ngắn gọn và chính xác nội dung của trang.

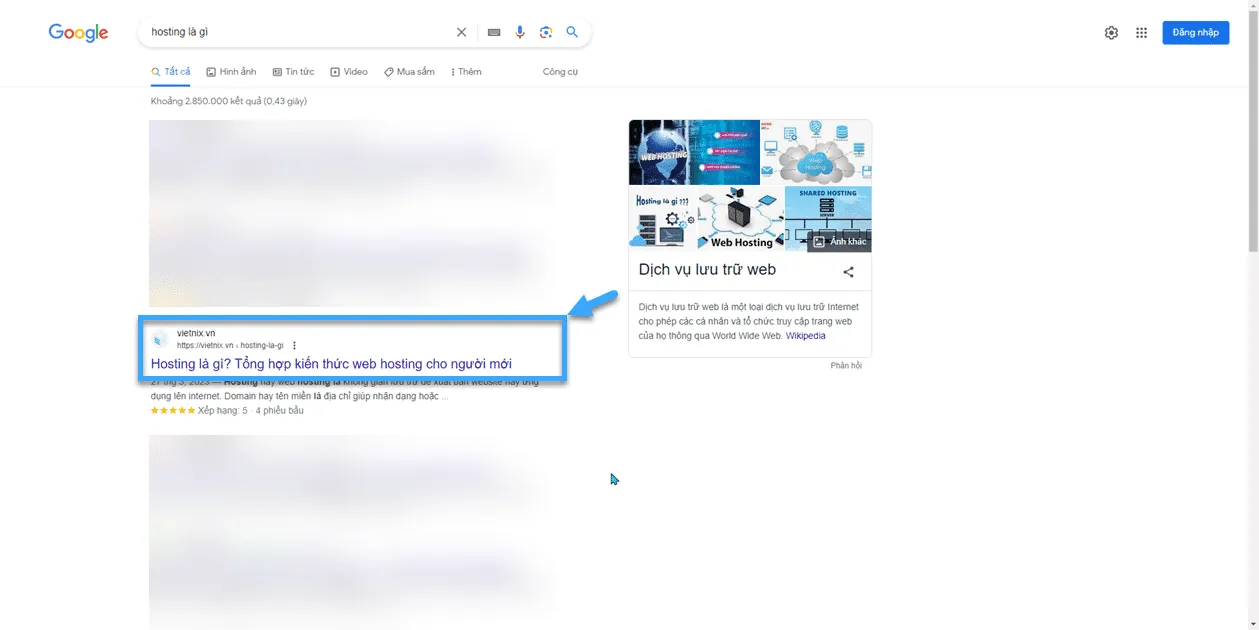
Ví dụ: Bạn tìm kiếm từ khóa hosting là gì, kết quả sẽ hiển thị bài viết Hosting là gì? Tổng hợp kiến thức web hosting cho người mới của Vietnix thì đây chính là tiêu đề của trang.

Đoạn code mô tả thẻ tiêu đề trong HTML như sau:
<head>
…
<title>Tiêu đề của bạn</title>
…
</head>Ví dụ:
<head>
…
<title>Hosting là gì? Tổng hợp kiến thức web hosting cho người mới</title>
…
</head>Định dạng của meta title là gì?
Meta title có 4 định dạng chính sau đây:
- Tiêu đề vừa đại diện cho title tag, vừa là tên của bài viết.
- Thẻ tiêu đề và tên thương hiệu: <title>Tiêu đề của bạn – Tên thương hiệu của bạn<title>. Ví dụ: <title>Hosting là gì? – Vietnix<title>
- Thẻ tiêu đề và tên danh mục: <title>Tiêu đề của bạn – Tên danh mục<title>.
- Thẻ tiêu đề, tên danh mục và tên thương hiệu: <title> Tiêu đề của bạn – Tên danh mục – Tên thương hiệu<title>.

Vị trí trí hiển thị của meta title
Meta title thường hiển thị ở 3 vị trí sau đây:
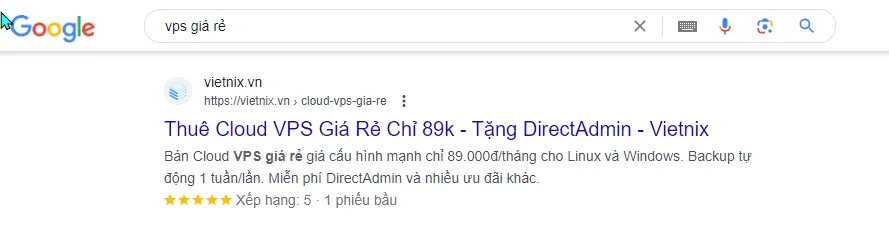
Đối với trang kết quả tìm kiếm
Meta title xuất hiện trên trang kết quả tìm kiếm với dòng chữ màu xanh. Đây là yếu tố đầu tiên người dùng nhìn thấy và quyết định có nhấp vào trang web của bạn hay không. Dù trang web đã xếp hạng cao, một tiêu đề hấp dẫn vẫn là quyết định cuối cùng để thu hút người dùng nhấp vào liên kết của bạn.

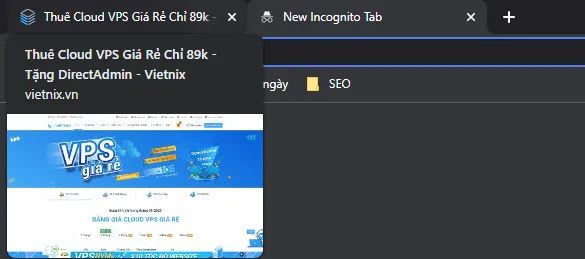
Đối với trình duyệt web
Meta title được hiển thị trên tab của trình duyệt web khi bạn truy cập vào trang web. Khi bạn mở nhiều tab khác nhau, một tiêu đề có từ khóa quan trọng ở phía trước và dễ nhận biết sẽ giúp bạn tìm lại trang đã mở trước đó dễ dàng, không bỏ lỡ nội dung quan trọng.

Đối với các trang mạng xã hội
Khi chia sẻ trang web trên mạng xã hội, meta title có vai trò quan trọng trong việc hiển thị nội dung của trang web đó.
Một số mạng xã hội như Facebook và Twitter có thẻ meta riêng, cho phép bạn đặt tiêu đề khác với tiêu đề chính. Điều này giúp bạn tối ưu hóa hiệu quả trên từng mạng xã hội và có thể sử dụng tiêu đề dài hơn. Một số mạng xã hội không giới hạn số từ khi chỉnh sửa tiêu đề.
Nếu bạn đang bắt đầu xây dựng website, bạn có thể tham khảo bài viết sau để hiểu thêm về SEO:
📌 Thẻ Meta Keywords là gì? Có còn ảnh hưởng tới SEO nữa không?
📌 SEO tổng thể là gì? Vì sao doanh nghiệp nên làm SEO tổng thể?
Các vai trò chính của meta title trong SEO
Meta title có vai trò quan trọng đối với cả công cụ tìm kiếm lẫn người dùng. Đối với công cụ tìm kiếm, meta title giúp chúng hiểu được nội dung của trang web khi crawl qua. Với người dùng, meta title là ấn tượng đầu tiên để họ biết về nội dung chính trang web của bạn. Cụ thể:
Giúp tăng tỷ lệ Click chuột (click through rate)
Một meta title chuẩn SEO là yếu tố quan trọng đầu tiên để Google nhận diện nội dung. Việc website hoặc bài viết của bạn có thể lên top hay không phụ thuộc rất nhiều vào meta title.
Do đó, nếu bạn đã xây dựng những nội dung chất lượng rồi thì hãy tối ưu thêm phần meta title để bài viết được đánh giá cao và nhanh chóng chiếm lĩnh những vị trí top đầu trên Google.

Góp phần tăng độ nhận diện thương hiệu
Nếu bạn đã xây dựng và thiết lập thương hiệu của mình như một cái tên uy tín, tin cậy trong ngành, thì bạn có thể sử dụng title tag để tăng mức độ nhận diện thương hiệu.
Khi thương hiệu của bạn được nhiều người tin tưởng, bạn chèn tên thương hiệu vào meta title sẽ thu hút nhiều người nhấp vào trang hơn.

Xem thêm: Brand Awareness là gì? Bí quyết xây dựng nhận thức thương hiệu thành công
Meta title quan trọng, nhưng backlink chất lượng mới là chìa khóa để website lên top Google. Tuy nhiên, backlink từ các website cùng IP có thể bị Google phạt. SEO Hosting của Vietnix với nhiều IP riêng biệt sẽ giúp bạn tránh rủi ro này, xây dựng hệ thống backlink an toàn và hiệu quả. Tốc độ cao nhờ LiteSpeed Enterprise và NVMe cũng là điểm cộng giúp tối ưu SEO.

Tối ưu tốc độ, tăng thứ hạng với SEO Hosting tại Vietnix!
Chọn SEO hosting chuẩn tốc độ và ổn định từ Vietnix để website của bạn được Google ưu tiên index và hiển thị vượt trội trên kết quả tìm kiếm!
9 tiêu chí để viết meta title chuẩn SEO hiệu quả
Để viết meta title chuẩn SEO, bạn có thể tìm hiểu và áp dụng theo 9 tiêu chí dưới đây:
1. Cần quan tâm đến độ dài meta title
Độ dài tiêu đề là một tiêu chí quan trọng trong SEO. Google chỉ hiển thị khoảng 50-60 ký tự trong tiêu đề trang trong kết quả tìm kiếm. Vì vậy, bạn nên đặt tiêu đề SEO dưới 60 ký tự.

Nếu tiêu đề dài hơn 60 ký tự, công cụ tìm kiếm sẽ cắt bớt chữ và thêm “…” phía sau. Thậm chí có thể thay đổi tiêu đề ban đầu mà bạn đã cung cấp trong HTML.
Tránh dùng chữ in hoa cho toàn bộ tiêu đề. Điều này có thể khiến người dùng khó đọc và Google có thể giới hạn số ký tự hiển thị.
2. Nên đặt từ khóa đứng đầu và tự nhiên
Người dùng thường đọc từ trái sang phải, từ trên xuống dưới. Vì vậy, đặt từ khóa quan trọng ở đầu tiêu đề sẽ thu hút sự chú ý và tránh việc che đi phần nội dung quan trọng.
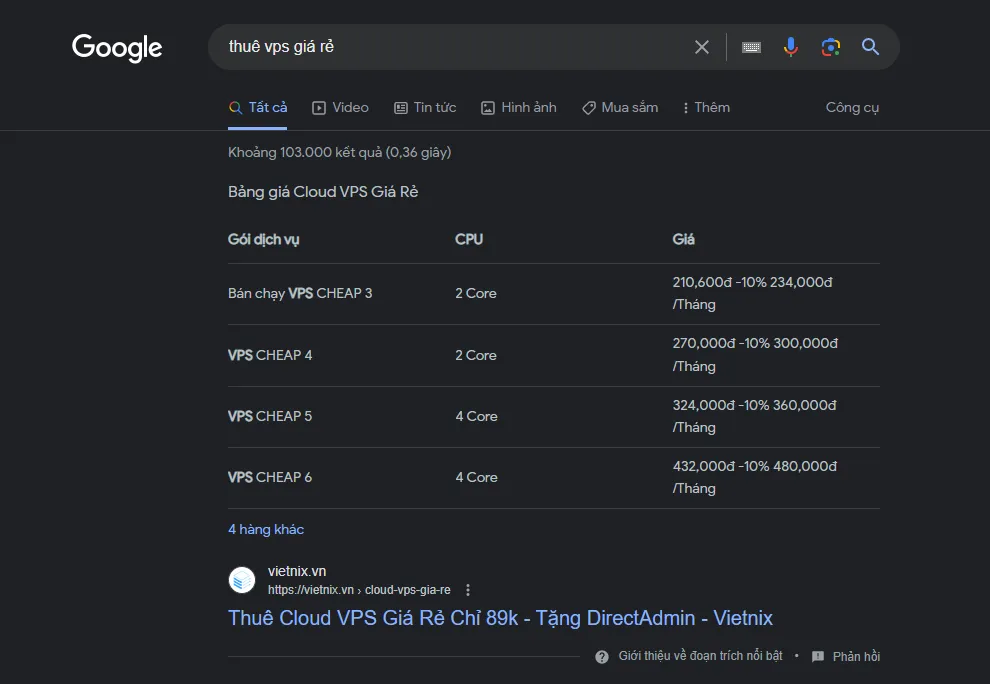
Ví dụ, nếu bạn cần SEO từ khóa “thuê VPS giá rẻ”, bạn nên đặt tiêu đề như “Thuê VPS giá rẻ, tốc độ cao tại Việt Nam”. Không nên đặt tiêu đề dạng “Nhà cung cấp dịch vụ thuê VPS giá rẻ, tốc độ cao tại Việt Nam”. Bởi vì đặt từ khóa cần SEO ở đầu tiêu đề sẽ hiệu quả hơn so với đặt ở giữa hoặc cuối.

Ngoài ra, bạn không nên nhồi nhét từ khóa khi tối ưu tiêu đề. Mặc dù không bị phạt bởi Google, nhưng nó khiến người dùng mất thiện cảm, ảnh hưởng đến trải nghiệm. Một tiêu đề không thu hút sẽ khiến người dùng bỏ qua trang của bạn.
Hãy ưu tiên từ khóa ở đầu tiêu đề, nhưng đảm bảo phải tự nhiên trong ngữ cảnh tìm kiếm của người dùng.
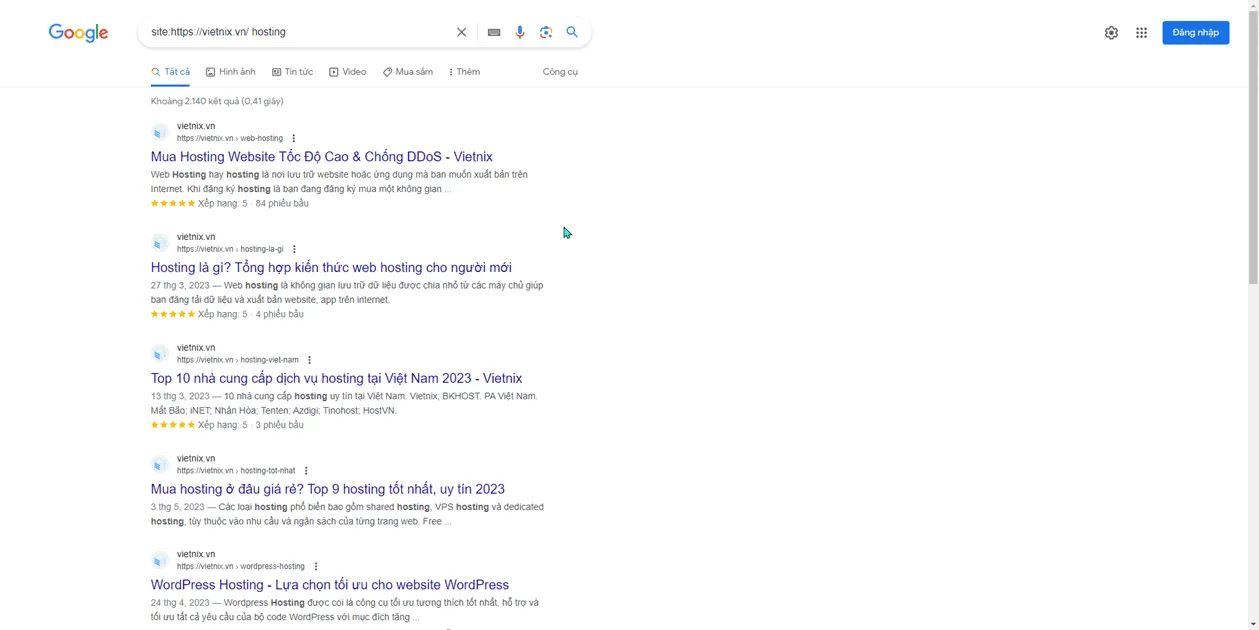
3. Hạn chế sử dụng thẻ meta title trùng lặp
Trùng lặp meta title ảnh hưởng xấu đến SEO vì gây nhầm lẫn cho công cụ tìm kiếm.
Mỗi trang trên website nên có meta title độc nhất để Google hiển thị trang tốt nhất cho mỗi tìm kiếm của người dùng. Để tránh trùng lặp meta title, bạn cần lưu ý:
- Sử dụng các cụm từ khóa khác nhau trong mỗi meta title.
- Sử dụng dấu gạch nối hoặc nhấn mạnh giữa các từ trong meta title.
- Đặt meta title độc đáo cho tất cả các trang, ngay cả khi chúng cùng chủ đề.
4. Nên đặt title SEO bao hàm nội dung trọng tâm
Một bài viết SEO chứa nhiều nội dung để giải thích và cung cấp thông tin cho người tìm kiếm.
Mặc dù bài viết có thể dài nhưng các SEOer cần đặt meta title thật ngắn gọn, đúng trọng tâm, giúp người dùng nắm bắt thông tin nhanh chóng và chính xác trước khi nhấp vào trang.

5. Đặt yếu tố người dùng lên hàng đầu trong title
Viết đúng và chuẩn cho công cụ tìm kiếm là quan trọng, tuy nhiên các SEOer cũng cần lưu ý tập trung vào trải nghiệm người dùng.
Tránh việc nhồi nhét từ khóa không có liên quan đến nội dung hay ý định tìm kiếm của người dùng. Sự liên quan cũng là một yếu tố quan trọng trong xếp hạng của Google.

6. Meta title có nội dung thu hút, gây tò mò
Meta title cần tự nhiên, gợi sự tò mò và hứng thú cho người dùng. Nội dung meta title không chỉ là các từ ngữ, mà còn bao gồm nội dung chính của bài viết và ý định tìm kiếm của người dùng.
7. Nội dụng đề cập đến lợi ích hoặc khó khăn mà khách hàng đang gặp phải
Người dùng tìm kiếm vì muốn có câu trả lời cho những thắc mắc, tìm lợi ích hoặc giải pháp cho nỗi đau hay vấn đề mà họ đang gặp phải.
Vì vậy, meta title nên nhắm đến nhu cầu của người dùng từ ý định tìm kiếm của họ để thu hút sự quan tâm. Ngoài ra, đề cập đến nỗi đau của khách hàng trong meta title cũng giúp cung cấp thông tin chi tiết hơn, chứa từ khóa mà khách hàng tìm kiếm và giải quyết vấn đề của họ.

8. Hạn chế lỗi chính tả và lặp từ
Tránh lặp lại từ và lỗi chính tả trong meta title. Vì meta title có giới hạn ký tự, lặp lại từ sẽ làm mất không gian. Lỗi chính tả sẽ gây thiếu thiện cảm và làm mất niềm tin của người đọc.
9. Ưu tiên các lời kêu gọi hành động
Sử dụng lời kêu gọi hành động mang lại hiệu quả trong việc thúc đẩy người dùng thực hiện hành động. Do đó, bạn có thể sử dụng cụm từ hành động như “mua ngay“, “nhận ngay“, “xem ngay” trong meta title để thu hút người dùng và tăng CTR.
Lời kêu gọi hành động sáng tạo làm nổi bật meta title và khuyến khích người dùng nhấp vào liên kết của bạn. Hãy giữ lời kêu gọi ngắn gọn và phù hợp với chủ đề và hành động trên trang web của bạn để tận dụng tối đa lợi ích của nó.
10. Đánh giá sự cạnh tranh của meta title
Tìm hiểu, phân tích và đánh giá các meta title của đối thủ cạnh tranh trong cùng ngành, từ đó có thể tạo ra meta title hấp dẫn, khác biệt và mới mẻ hơn, giúp mang lại sự hứng thú cho người đọc.
Vietnix – Nhà cung cấp dịch vụ hosting hiệu suất và chất lượng cao
Trong SEO một title tốt thôi vẫn chưa đủ, website của bạn cần một nền tảng hosting mạnh mẽ, tốc độ cao và ổn định để thực sự bứt phá trên Google. Và dịch vụ SEO Hosting của Vietnix có thể giúp giải quyết vấn đề của bạn. Với phương châm “Lấy sự thành công của khách hàng làm mục tiêu”, Vietnix cam kết mang đến dịch vụ SEO Hosting chất lượng cao, hỗ trợ tối đa cho chiến lược SEO của bạn.
SEO Hosting Vietnix – Tối ưu cho Meta Title và hơn thế nữa:
- Tốc độ tải trang vượt trội.
- Bảo mật dữ liệu tối đa.
- Quản lý dễ dàng, tiết kiệm thời gian.
- Đa dạng địa chỉ IP, hỗ trợ SEO tối ưu.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
Câu hỏi thường gặp
Meta Title là gì?
Meta title là một phần quan trọng của HTML xác định tiêu đề của trang web. Nó được hiển thị trong kết quả tìm kiếm và có vai trò quan trọng cho trải nghiệm người dùng, SEO và chia sẻ trên các trang mạng xã hội. Meta title của một trang web cung cấp mô tả ngắn gọn và chính xác về nội dung của trang đó.
Tại sao thẻ Title lại rất quan trọng?
Thẻ title là yếu tố quan trọng giúp các công cụ tìm kiếm hiểu nội dung của trang web và tạo ấn tượng đầu tiên cho người dùng khi tìm kiếm một từ khóa nào đó. Tiêu đề hấp dẫn sẽ nhanh chóng thu hút người đọc click vào để đọc bài viết trên trang của bạn. Từ đó đẩy mạnh traffic và tăng thứ hạng cho website.
Lời kết
Hy vọng những thông tin chia sẻ trên đây sẽ giúp bạn hiểu được meta title là gì và nắm rõ các tiêu chí viết meta title chuẩn SEO để giúp tăng tỷ lệ click, thu hút traffic cho website của mình. Hãy tiếp tục theo dõi blog Vietnix thường xuyên để cập nhật thêm những bài viết hữu ích về SEO nhé.