Hình ảnh là một trong những yếu tố quan trọng của nội dung bài viết. Chính vì thế, SEO hình ảnh là một việc rất cần thiết giúp gia tăng thứ hạng bài viết trên những công cụ tìm kiếm. Dưới đây Vietnix sẽ hướng dẫn bạn 19 kỹ thuật SEO hình ảnh hiệu quả giúp lên Top Google nhanh nhất.
SEO hình ảnh là gì?
SEO hình ảnh là quá trình thực hiện tối ưu hình ảnh hiển thị trên website để đạt được thứ hạng cao hơn trên bảng tìm kiếm của các công cụ tìm kiếm.

Quá trình tối ưu hình ảnh mang lại nhiều lợi ích cho dự án SEO. Trong đó có thể kể đến như:
- Làm cho website tối ưu hóa theo chuẩn của Google, giảm thời gian tải trang, thân thiện với người dùng và thiết bị di động,…
- Khi bài viết có được thứ hạng cao trên kết quả tìm kiếm hình ảnh giúp gia tăng lượng truy cập vào website. Từ đó chỉ số SEO tổng thể được nâng cao.
- Việc chia sẻ lên những mạng xã hội về hình ảnh như Pinterest hỗ trợ cho quá trình SEO, nhận diện thương hiệu một cách hiệu quả.
Với việc mang đến nhiều lợi ích của người dùng, trong rất nhiều tài liệu hướng dẫn của Google đều có phần tối ưu hình ảnh hiển thị của website. Có thể thấy, SEO hình ảnh là việc vô cùng quan trọng và cần thực hiện.
Một số công cụ tối ưu hình ảnh chuẩn SEO
Sau đây là một số công cụ hữu ích mang đến hiệu quả cho quá trình SEO hình ảnh bạn nên tham khảo:
Công cụ online
Đầu tiên, bạn có thể bắt đầu với những công cụ online giúp việc tối ưu hình ảnh trở nên nhanh chóng, dễ dàng.
Geotag
Geotag là công cụ dùng để đánh dấu vị trí mà hình ảnh đó được chụp, Geotag được tạo nên vì mục đích duy nhất là xác định đâu là kinh độ và vĩ độ của vị trí mà bức ảnh được chụp. Chính vì thế, khi hình ảnh được đăng tải lên website, kết quả tìm kiếm sẽ ưu tiên hiển thị các kết quả ở gần người dùng nhất.
Điều này sẽ thể hiện rõ khi người dùng truy vấn kết quả liên quan đến địa điểm. Đây được đánh giá là kỹ thuật SEO hình ảnh hiệu quả.

Để sử dụng Geotag hiệu quả bạn thực hiện như sau:
- Bước 1: Đăng ký tài khoản.
- Bước 2: Bấm chọn tệp để tải hình ảnh lên. Tại đây bạn được phép chọn 50 ảnh tối đa trong một lúc.
- Bước 3: Nhập chi tiết địa chỉ cần Geotag.
- Bước 4: Tải file nén về máy sau khi công cụ tự động Geotag.
Công cụ kiểm tra ảnh bất kỳ trên website
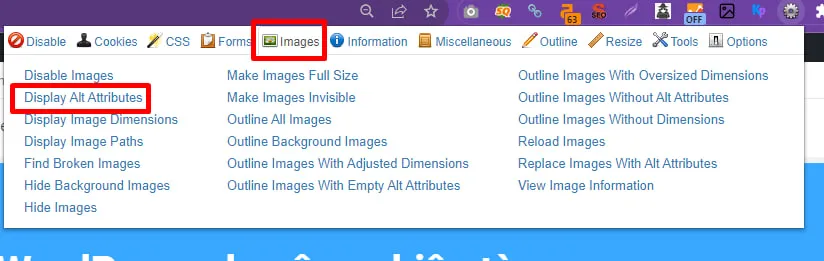
Bạn cài đặt Web Developer lên trình duyệt đang sử dụng thông qua URL sau:
https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm?hl=vi
Web Developer với đa dạng tính năng, bạn có thể dùng công cụ này để kiểm tra một vài thông số của ảnh trên bất kỳ website nào.

Các thông số có thể kiểm tra bao gồm:
- Kích thước của hình ảnh.
- Alt của ảnh.
- Chiều rộng và chiều cao của hình ảnh.
Công cụ offline
Để quá trình tối ưu hình ảnh có thể diễn ra mọi lúc mọi nơi và đạt hiệu quả tốt nhất bạn có thể tham khảo những công cụ sau:
Phần mềm chỉnh sửa ảnh – Photoshop
Đây là phần mềm được nhiều SEOer sử dụng để chỉnh sửa ảnh trước khi đăng lên trang web, giúp đáp ứng mọi yêu cầu trong quá trình SEO hình ảnh như:
- Chỉnh sửa kích thước của hình ảnh.
- Giúp tăng nhận diện cho thương hiệu.
- Đặt tên cho file hình ảnh.

Đây là phần mềm mang đến nhiều tiện ích và hỗ trợ rất nhiều cho quá trình thực hiện SEO bạn nên tham khảo.
Phần mềm chụp ảnh màn hình – Lightshot
Đối với những bài viết có nội dung hướng dẫn người dùng thao tác thì Lightshot là gợi ý bạn không nên bỏ qua. Với nhiều tính năng hỗ trợ chụp màn hình và chỉnh sửa hình ảnh cơ bản như sau:
- Có thể tô đậm, chèn khung, chèn chữ, upfile online hoặc đánh dấu,…
- Cài đặt nhanh chóng và dễ sử dụng.

Để sử dụng Lightshot bạn thực hiện các bước dưới đây:
- Bước 1: Bắt đầu tải và cài đặt phần mềm LighShot. Thời gian cài đặt sẽ mất khoảng 2 phút.
- Bước 2: Dùng phím “Prnt Scrn” để thực hiện chụp màn hình khi cần.
- Bước 3: Thao tác và di chuyển trên khu vực cần cắt, thêm tính năng chèn chữ hoặc minh họa theo ý muốn.
- Bước 4: Bấm sao lưu. Upfile để lấy đường dẫn hoặc tải về máy.
Công cụ Paint
Đây là công cụ được tích hợp mặc định trên máy tính, tuy nhiên bạn có thể tận dụng để khi cần kiểm tra dung lượng, kích thước hoặc chèn chữ vào ảnh,…

Tổng hợp 19 kỹ thuật SEO hình ảnh mới nhất 2023
Sau khi đã hiểu được tầm quan trọng và ý nghĩa mà SEO hình ảnh mang lại. Bạn có thể tham khảo 19 kỹ thuật SEO hình ảnh hiệu quả mà Vietnix tổng hợp dưới đây:
1. Nghiên cứu từ khóa hình ảnh
Nghiên cứu từ khóa cho hình ảnh là một trong những việc quan trọng và cần phải tập trung thực hiện. Tuy nhiên, có rất nhiều SEOer đã bỏ qua bước này.
Theo thống kê, Google hình ảnh đang chiếm đến 21% tổng lượng tìm kiếm, không dừng lại ở Google mà trên toàn bổ World Wide Web.
Đồng nghĩa với nếu bạn nắm rõ cách xác định những cụm từ tìm kiếm cho hình ảnh, thì ngoài việc gia tăng lượng truy cập trên công cụ tìm kiếm bạn còn nhanh chóng vượt qua đối thủ của mình.
Ngoài ra, một số lỗi phổ biến khi lựa chọn từ khóa tối ưu hình ảnh bạn nên lưu ý. Thông thường, khi bắt đầu thực hiện SEO hình ảnh mọi người thường đi theo những giai đoạn cơ bản dưới đây.
- Đầu tiên, dành quá nhiều thời gian trên dữ liệu tìm kiếm website để xác định những từ khóa cho trang hay bài viết.
- Tiếp đến là chọn bất kỳ một từ khóa ngẫu nhiên từ danh sách đã tổng hợp và không quan tâm đến số liệu thống kê tìm kiếm hình ảnh, trước khi chèn những từ khóa đó tới ALT Tag.
- Sau cùng là hy vọng những từ khóa được chọn nhận được lượng tìm kiếm trong hình ảnh của Google và thu về lượt ít traffic trong tìm kiếm hình ảnh.
Tuy nhiên, từ bây giờ bạn nên thay đổi quá trình lựa chọn từ khóa để SEO hình ảnh. Thay vì ưu tiên chọn những từ khóa nội dung chính, bạn nên xem hình ảnh như phần nội dung riêng biệt với cụm từ tìm kiếm mục tiêu.
Để chọn được từ khóa tối ưu hóa hình ảnh một cách chính xác và hiệu quả bạn thực hiện như sau:
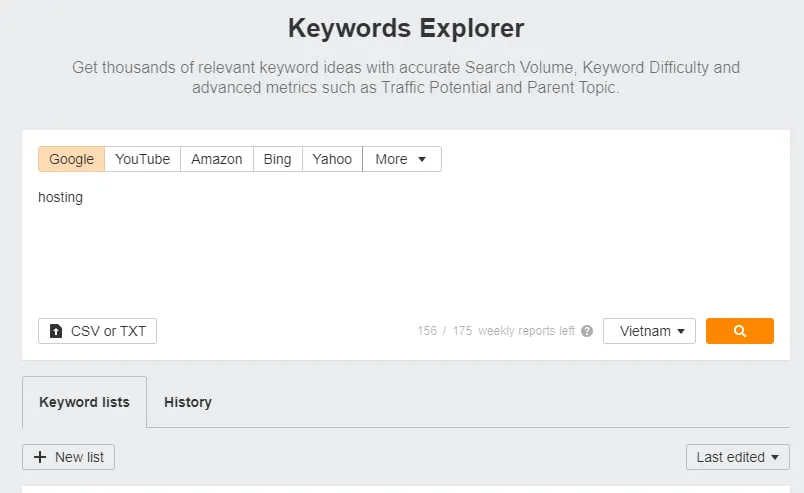
Cách đơn giản và dễ thực hiện nhất là tận dụng công cụ nghiên cứu từ khóa. Vietnix khuyến khích bạn tham khảo Ahrefs hoặc có thể tham khảo các phần mềm SEO khác để nghiên cứu từ khoá nhanh chóng.
Muốn tìm những từ khóa có liên quan thông qua Ahrefs, bạn có thể bắt đầy bằng keyword “seed” tức là từ khóa hạt giống.

Và kết quả trả về cho từ khóa “hosting” là:

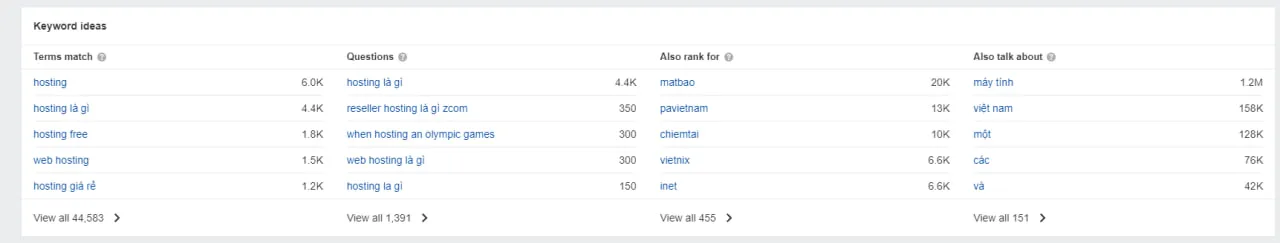
Sau đó sẽ có những danh mục chủ đề được Ahrefs đề xuất. Từ đó, bạn có thể nhanh chóng xác định danh mục phù hợp nhất. Tiếp đến, bạn chỉ cần lựa chọn một từ khóa có lượng tìm kiếm cao và liên quan nhất sau đó hoàn tất.
2. Tối ưu CTR bằng hình ảnh nổi bật, thu hút
Ở thời điểm hiện tại, chỉ với những thao tác tìm kiếm đơn giản bằng keyword mục tiêu ngay tại Google bạn đã nhanh chóng nhận được hàng loạt hình ảnh phù hợp. Tuy nhiên, nếu bạn sử dụng những hình ảnh chung chung đó cho website thì xếp hạng EAT sẽ bị ảnh hưởng rất lớn.
Đồng thời, khi bạn cũng giống nhiều website sử dụng chung một kho tàng hình ảnh thì đồng nghĩa bạn đang phải cạnh tranh với tất cả website kể trên trong tìm kiếm hình ảnh của Google.
Do đó, bạn cần tối ưu CTR hình ảnh bởi những lý do sau:
Bởi những cập nhật trong thuật toán của Google hình ảnh chiếm được lượng tương tác cao hơn (Số lượng click và scrolls) sẽ được đưa lên trên bảng xếp hạng.
Đối với những hình ảnh có sự tương tác thấp sẽ bị hạ xuống. Nói dễ hiểu, để đạt thứ hạng cao trong tìm kiếm Google Images thì hình ảnh của bạn cần phải nổi bật.
Để hình ảnh trên website nổi bật và thu hút được sự tương tác nhanh chóng bạn cần xác định những nội dung hình ảnh đã được xếp hạng, sau đó tạo nên những hình ảnh khác biệt và nổi bật.
Quy trình thực hiện gồm 3 bước cơ bản như sau:
- Kiểm tra kết quả tìm kiếm cho từ khóa mục tiêu bạn đã chọn.
- Tổng hợp lại những thông tin quan trọng nhất.
- Tạo ra hình ảnh nổi bật, có phong cách riêng.
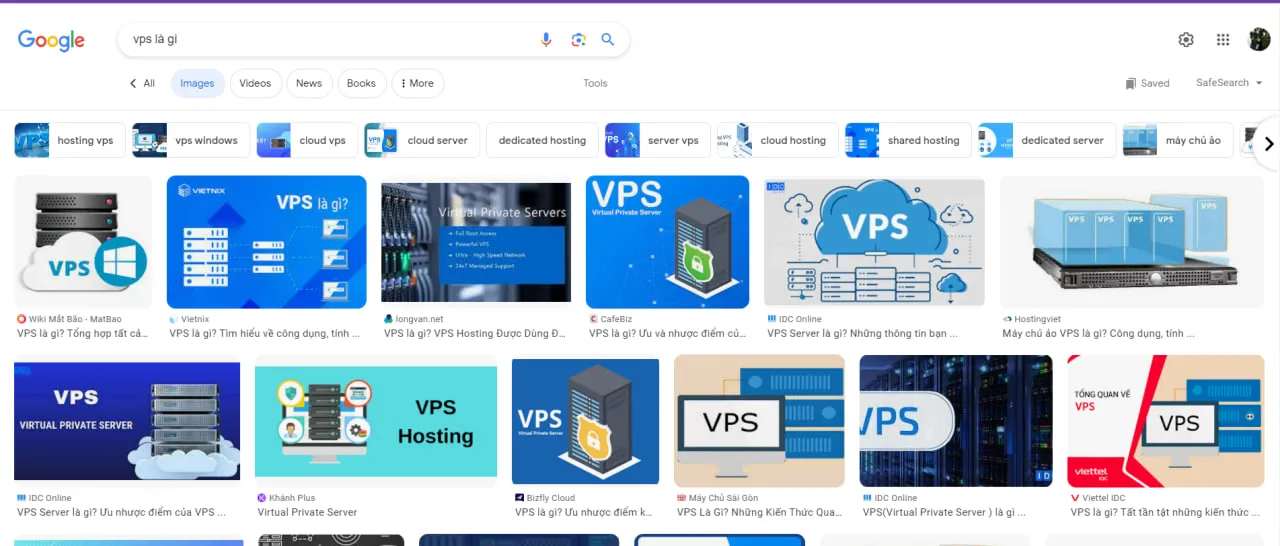
Ví dụ việc tối ưu hình ảnh cho từ khóa “VPS là gì” tất cả các hình ảnh liên quan là dạng text đi kèm với hình ảnh minh họa.

3. Chọn đúng loại tệp hình ảnh
Hầu hết mọi người thường không chú ý và chọn sai phần mở rộng của tệp hình ảnh, từ đó khiến hình ảnh bị kém chất lượng, kích thước tệp quá nhỏ hoặc quá lớn.

Dưới đây Vietnix sẽ gợi ý cho bạn cách chọn định dạng tệp hình ảnh phù hợp:
- GIF – Thích hợp cho ảnh động ngắn (Short Animation). Cũng rất tốt cho hình ảnh phẳng (Flat images) không có Gradient. Tuy nhiên, đối với những ảnh chụp màn hình (screenshot), hình ảnh nhỏ và gradient như thanh trên cùng của trình duyệt.
- PNG – Rất tốt cho screenshot của những ứng dụng và gradient. Định dạng này giúp văn bản trông gọn, nhưng bạn cũng cần lưu ý về kích thước tệp.
- JPEG – Phù hợp cho ảnh địa điểm, người hoặc sự vật. Tuy nhiên, đối với ảnh chụp màn hình của ứng dụng, website hoặc văn bản thì bạn nên cân nhắc.
Sau khi chọn được định dạng phù hợp cho ảnh bạn có thể bắt đầu chỉnh sửa theo ý muốn, xuất file, lưu về máy và hoàn tất.
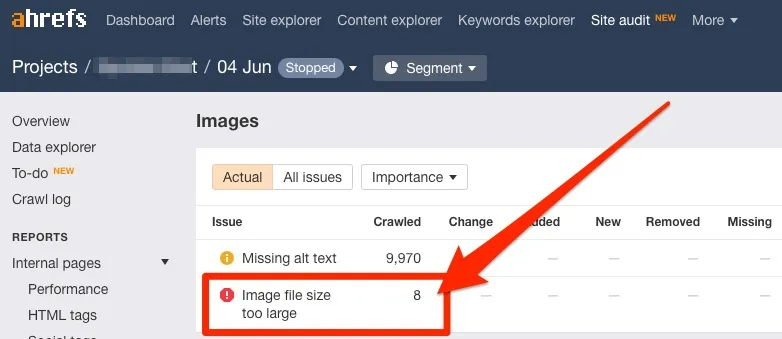
Bạn có thể sử dụng Ahref để kiểm tra tất cả những hình ảnh trên website có dung lượng quá lớn bằng cách Site Audit > project > Resources > Images

4. Tối ưu lại kích thước hình ảnh
Hiện tại, trang bạn đang truy cấp có chiều rộng vùng nội dung là 640px.
Đồng nghĩa với:
Kích thước của hình ảnh lớn nhất từng được hiển thị là rộng 640px. Khi bạn tải lên một hình ảnh có chiều rộng hơn 1px thì sẽ rất lãng phí. Trường hợp, hình ảnh lớn hơn mức cần thiết sẽ làm gia tăng dung lượng của trang và khiến website bị chậm đi.
Hơn nữa:
Bên cạnh việc tải hình ảnh lớn hơn, CMS của bạn cần phải chỉnh sửa hình ảnh và định dạng sao cho phù hợp với kích thước của trang web,…

Như đã phân tích ở trên: Ngoài việc tải hình ảnh hay sử dụng CMS (hệ thống quản lý nội dung) của trang web để định dạng lại hình ảnh trước khi tải lên. Ngoài ra, có nhiều công cụ khác nhau có sẵn để bạn chỉnh sửa hình ảnh ngoài WordPress. Cụ thể gồm:
- Pixlr là công cụ trực tuyến miễn phí rất phù hợp cho các định dạng nhỏ.
- Preview (Xem trước) là tiêu chuẩn trên hầu hết các máy Mac và có nhiều tùy chỉnh dùng để chỉnh sửa hình ảnh cơ bản.
- ImageOptim là công cụ cụ miễn phí dành cho Mac, trong đó có tính năng “save for web”.
- RIOT là một trình tối ưu hóa hình ảnh miễn phí dành cho Windows.
- Photoshop là phần mềm được đông đảo người dùng tin chọn. Có tính năng “save for web”, giúp giữ kích thước tệp ở mức tối thiểu mà chất lượng của hình ảnh không giảm đi.
Những công cụ vừa kể trên bạn có thể dùng để chỉnh sửa kích thước ảnh theo pixel mong muốn mà không gây ảnh hưởng nhiều đến chất lượng của hình ảnh.
Có nhiều cách để tối ưu hình ảnh trên website, trong đó sử dụng plugin WP Smush Pro được nhiều người lựa chọn vì thực hiện đơn giản, nhanh chóng và mang lại hiệu quả cao.
WP Smush Pro là một trong những plugin tối ưu hóa hình ảnh tốt nhất hiện nay và rất dễ sử dụng, giúp bạn tối ưu hàng loạt hình ảnh nhanh chóng, giảm thiểu dung lượng ảnh và tăng tốc độ load cho website hiệu quả. Điều này sẽ giúp cải thiện thứ hạng website của bạn trên các công cụ tìm kiếm và tăng trải nghiệm người dùng.
Để tiết kiệm chi phí mà vẫn có thể sử dụng plugin WP Smush Pro, bạn có thể đăng ký dịch vụ hosting/VPS tại Vietnix. Vietnix đang có chính sách tặng miễn phí plugin WP Smush Pro cho khách hàng sử dụng hosting/VPS. Ngoài plugin WP Smush Pro, Vietnix còn tặng kèm nhiều theme và plugin miễn phí, bản quyền WordPress chất lượng khác như WP Rocket, Rank Math Pro, Elementor Pro,… Tổng giá trị bộ quà tặng này lên đến 26.000.000 VND.
5. Tối ưu tên ảnh
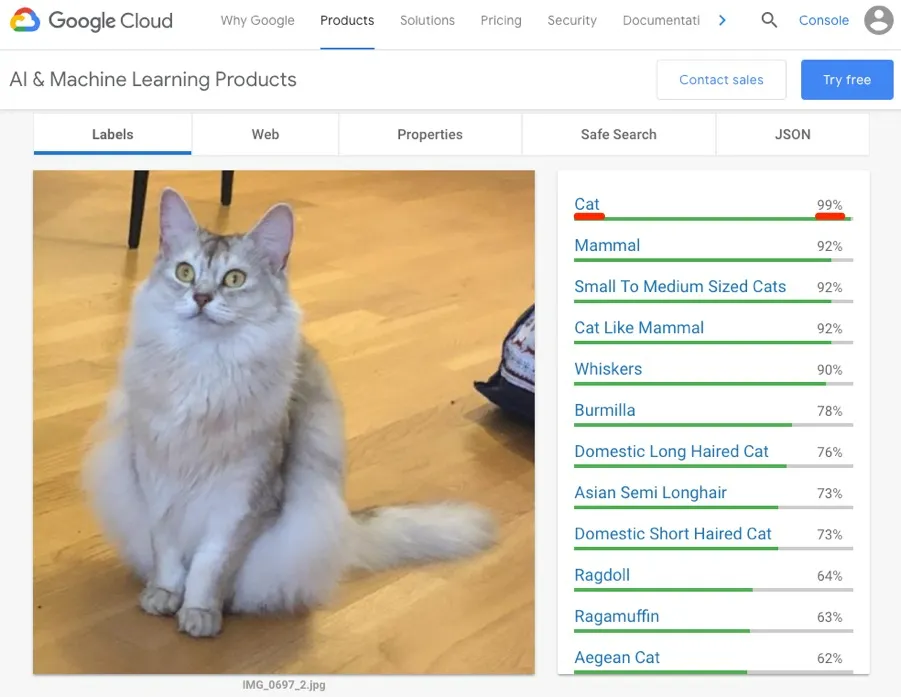
Vấn đề tiếp theo bạn cũng nên đặc biệt lưu ý là khả năng nhận dạng vật thể của Google vẫn còn một số hạn chế. Do đó bạn cần cung cấp thông tin đầy đủ về tên tệp mô tả chủ đề của hình ảnh và nội dung chính xác của hình ảnh. Từ đó, các công cụ Google sẽ hiểu rõ xếp hạng hình ảnh để làm gì.

Khi đã xác định được tên tệp, bạn thực hiện theo 3 bước dưới đây:
- Mô tả nội dung hình ảnh.
- Trong đó có chứa từ khóa mục tiêu đã lựa chọn ở bước 1.
- Độ dài 1-5 từ.
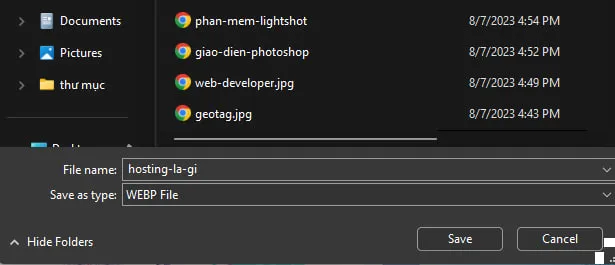
Sau khi chọn tên tệp, đi đến mục “file >save as” trên máy tính hoặc chức năng “Command > i” đối với máy Mac để thay đổi tên của tệp. Cuối cùng, nhấp Save để hoàn tất.

Ngoài ra, bạn cũng có thể nâng cao tối ưu hóa hình ảnh trên WordPress với 4 mẹo dưới đây:
- Dùng dấu gạch nối để tách các từ có trong tên tệp. Google ưu tiên dấu gạch ngang hơn là dấu gạch dưới.
- Bỏ qua những từ như: Chúng tôi, tại, các,… bởi các công cụ tìm kiếm thường sẽ bỏ qua chúng.
- Từ khóa nên đặt ở đầu tên tệp. Ví dụ bạn nhắm mục tiêu từ khóa “Hosting”, thì “hosting-la-gi.jpg” tốt hơn nhiều so với “tim-hieu-hosting.jpg”
- Tránh không nhồi nhét tên tệp với các từ khóa. Tên tệp cần đảm bảo mô tả chính xác những gì trong hình ảnh có.
Đến đây bạn đã hoàn thành việc đổi tên hình ảnh.
6. Tối ưu tốc độ tải trang bằng cách giảm kích thước ảnh
Bạn cần giảm dung lượng của ảnh trước khi tải lên, tệp càng nhẹ sẽ càng tối ưu. Hình ảnh nhẹ hơn sẽ giúp website tải nhanh hơn cũng đồng nghĩa với thứ hạng của website được cải thiện hơn.
Bạn có thể nén tệp hình ảnh để giảm dung lượng. Thực hiện loại bỏ toàn bộ những yếu tố không cần thiết khỏi tệp nhưng hình ảnh vẫn phải đảm bảo đạt được chất lượng. Bạn có thể tham khảo một trong những công cụ dưới đây để thực hiện nén ảnh hiệu quả và nhanh chóng.
- Công cụ được đề xuất bởi Google – ImageOptim.
- JPEG Optimizer (Trình tối ưu hóa hình ảnh).
- Optimizilla
- Kraken.io
- Compressnow
Với danh sách trên đây, Vietnix khuyến khích bạn sử dụng ImageOptim để nén PNG và JPEG.
7. Phương pháp đặt Alt text
ALT text (ALT tag, ALT description hoặc ALT attribute) là văn bản thay thế hiển thị thay cho hình ảnh khi hình ảnh đó không thể tải được trên màn hình. Thông thường những gì bot của Google nhận được khi xem một hình ảnh bất kỳ sẽ là tên tệp.
Do đó, khi bạn bổ sung tên văn bản thay thế vào code chính là bạn đã cung cấp thêm nhiều thông tin cho công cụ tìm kiếm để nó có thể hiểu rõ hơn nội dung được hiển thị trong ảnh. Và đây cũng chính là cách ALT text hiển thị trong code HTML.
Ví dụ: ALT text hình ảnh: <img src = ”maychu.jpg” alt = ”
Những phương pháp hiệu quả về văn bản ALT hình ảnh:
- Bắt đầu thông qua cách tự đặt câu hỏi, thông tin nào sẽ có giá trị đến những người không thể xem hình ảnh?
- Đối với câu trả lời, nên kết thúc bằng “Đây là hình ảnh, ảnh chụp, bản vẽ, hoặc ảnh chụp màn hình của…”
- Không sử dụng từ nối cho những câu kết quả và dùng phần cuối làm ALT text.
- Mô tả kết quả càng chi tiết, càng tốt.

Trường hợp bạn đang sở hữu một trang thương mại điện tử, thì nên tận dùng chức năng ALT tag. Bởi khách hàng có thời gian sẽ thường xuyên tìm kiếm bằng Google hình ảnh thông qua ID của sản phẩm.
- Có chứa từ khóa mục tiêu trong ALT nằm ở đầu thẻ.
- ALT text tối đa 125 ký tự. Bởi những công cụ đọc màn hình hoặc Google thường sẽ dừng đọc ALT text trong khoảng này.
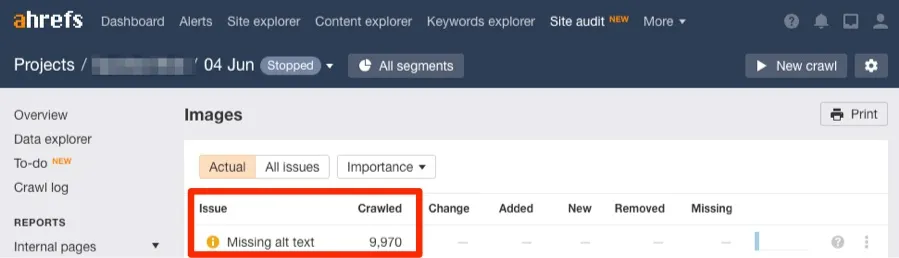
Bạn có thể sử dụng Ahref để tìm tất cả các hình ảnh trên website của bạn bị thiếu Alt text bằng cách: Site Audit > project > Resources > Images > Missing alt text

Ngoài ra, sau khi tải hình ảnh lên website bạn cũng có thể tham khảo sử dụng plugin đổi tên tệp hình ảnh cho WordPress. Chỉ qua vài thao tác đơn giản bạn đã có thể lưu hình ảnh với tên tệp tối ưu với SEO hình ảnh.
Cùng tìm hiểu rõ hơn về cách thực hiện SEO hình ảnh qua video từ Google Search Central:
Để tối ưu hóa SEO hình ảnh, không chỉ cần tối ưu dung lượng và thẻ alt mà một hosting ổn định cũng góp phần cải thiện tốc độ tải trang, giúp trải nghiệm người dùng mượt mà hơn. Với dịch vụ SEO Hosting từ Vietnix, bạn có thể yên tâm rằng website của mình sẽ đạt hiệu suất tốt nhất, hỗ trợ toàn diện cho chiến lược SEO. Đừng bỏ lỡ cơ hội tăng cường sức mạnh SEO cho trang web của bạn – liên hệ Vietnix ngay để chọn giải pháp hosting phù hợp nhất!
8. Tận dụng thuộc tính và caption ảnh
Đây là 2 yếu tố rất quan trọng và thường bị bỏ qua trong SEO hình ảnh. Theo đó, Google cũng đã công bố đưa ra những phương pháp tối ưu hình ảnh tốt nhất cụ thể như sau:
“Google thu thập thông tin về chủ đề của hình ảnh từ nội dung trang, trong đó có chú thích và tiêu đề hình ảnh. Chính vì thế, hãy đảm bảo hình ảnh được đặt gần văn bản có nội dung liên quan và trên những trang có liên quan tới chủ đề hình ảnh.”
Tối ưu title tag hình ảnh
Title của hình ảnh cần sử dụng tiêu đề đơn giản, ngắn gọn, mô tả hấp dẫn và bổ sung cho ALT text.
Ví dụ: Nếu ALT text của bạn là “Máy chủ Vietnix tại trung tâm dữ liệu” thì tiêu đề bạn có thể sử dụng là “Máy chủ Vietnix tại Viettel IDC”.
Viết chú thích ảnh chính xác
Không giống như tiêu đề cần mô tả đúng và liên quan đến hình ảnh. Chú thích ảnh của bạn nếu quá đơn giản thì nó sẽ không mang đến lợi ích gì cho SEO. Do đó, bạn cần mô tả rõ ràng và đầy đủ những thông tin như:
- Vị trí.
- Thời gian theo ngày hoặc năm.
- Có thể là sự kiện cụ thể nào đó đang được diễn ra.

Điều này giúp người đọc và robot của Google hiểu rõ được ngữ cảnh của bức ảnh từ đó dễ dàng hơn trong việc xếp hạng cho nhiều từ khóa hơn. Bên cạnh đó bạn cũng nên bổ sung những LSI keywords vào chú thích để tăng khả năng xếp hạng.
Ví dụ: Bạn đang có 1 bức ảnh chụp máy chủ, cách chú thích sai sẽ là “máy chủ” – Việc này sẽ không cung cấp thêm bất kỳ thông tin bổ sung nào có ích cho công cụ tìm kiếm và người đọc.
Thay vào đó, bạn có chú thích ảnh bạn có thể sử dụng là: Máy chủ, tháng 10 năm 2022, Viettel IDC, Việt Nam. Dưới đây là 6 yếu tố tối ưu tiêu đề và chú thích ảnh:
Với tiêu đề của hình ảnh:
- Hấp dẫn, ngắn gọn và mô tả hình ảnh.
- Không trùng lặp với ALT text.
- Có từ khóa mục tiêu hoặc một biến thể giống nhất.
Với chú thích của ảnh:
- Những bức ảnh không rõ ràng cần được mô tả cụ thể.
- Có độ dài từ 1-2 câu.
- Có chứa những từ khóa LSI (Latent Semantic Indexing)
9. Tiến hành tối ưu hóa trang hiển thị
Đến đây bạn sẽ bắt tay vào tối ưu hình ảnh nâng cao hơn chính là tối ưu Content Around hình ảnh. Các bước thực hiện thứ tự như sau:
- Bước 1: Cập nhật Page Title có chứa những từ khóa mục tiêu.
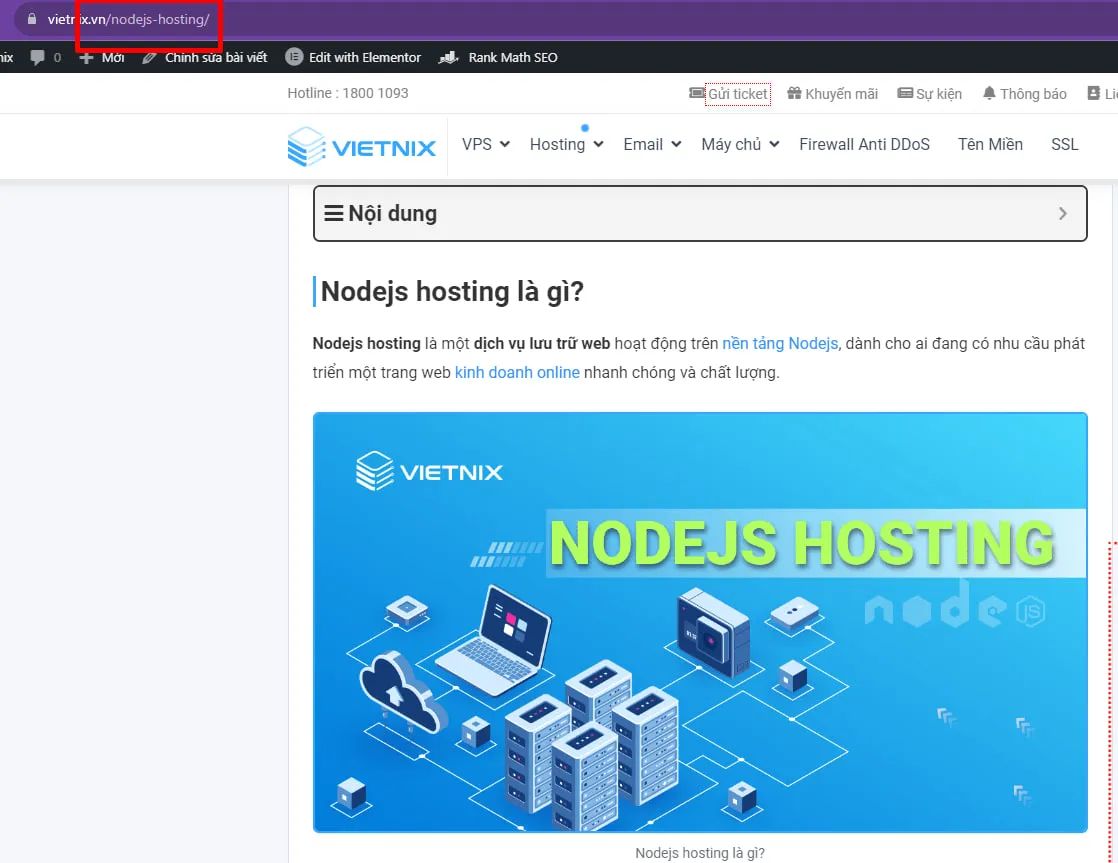
- Bước 2: Chỉnh sửa URL của trang gồm từ khóa mục tiêu hay những biến thể từ khóa giống nhất. Lưu ý rằng URL được tạo cần chứa từ khóa cần SEO và ngắn gọn.

- Bước 3: Bạn cần đặt yếu tố ngữ cảnh lên hàng đầu. Do đó, trình bày hình ảnh cần xoay quanh nội dung liên quan. Nếu hình ảnh trên trang của bạn là “nodejs-hosting-la-gi.png” và tệp của bạn đang đính giữa 2 đoạn văn nó về nodejs hosting. Chắc chắn lúc này Google sẽ nhận ra đây chính là những hình ảnh nói đến máy chủ.

Semantic SEO (SEO ngữ nghĩa)
SEO ngữ nghĩa là quá trình bổ sung thêm ý nghĩa vào nội dung. Hay còn gọi là quá trình dùng những từ khóa có liên quan xây dựng thêm ngữ cảnh cho từ khóa chính. Dưới đây là cách thực hiện:
Trước tiên, đặt từ khóa mục tiêu vào Google Images. Google sẽ mang đến cho bạn những cụm từ, từ có sự tương đồng và liên quan đến chủ đề đó.
Tiếp theo, điền cùng một từ khóa vào tìm kiếm dạng thông thường với Google. Sau đó kéo xuống phần “Các tìm kiếm liên quan đến…”
10. Tạo sitemap hình ảnh và indexed
Sitemap làm cho nội dung trên trang của bạn nhanh chóng index và trở nên chuyên sâu hơn khi được tìm thấy. Khi bạn có nhiều hình ảnh trên website, một Sitemap hình ảnh sẽ có khả năng đảm bảo nhiều hình ảnh hơn được xuất hiện trong kết quả tìm kiếm hình ảnh.
Bạn có thể tạo nên sitemap riêng biệt hoặc làm theo hướng dẫn sau đây:
Cần đảm bảo hình ảnh trong XML Sitemaps của bạn. Trường hợp bạn đang dùng plugin WordPress và Yoast SEO, hình ảnh sẽ được thêm vào XML Sitemaps tự động. Dưới đây là một XML Sitemaps căn bản:

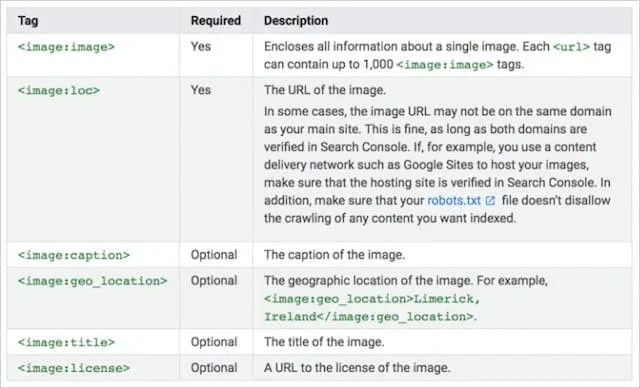
Còn đây là một ví dụ đã thêm hình ảnh:

Bạn sẽ dễ dàng nhận ra các thẻ <image: image> và <image: loc> đã được bổ sung.

Việc bổ sung những thẻ khác này giúp bạn cung cấp thông tin nhiều hơn cho các công cụ tìm kiếm. Do đó, bạn nên tham khảo và sử dụng plugin Yoast SEO.
11. Dùng định dạng SVG cho hình ảnh
SVG thường được sử dụng cho biểu tượng, logo, hình ảnh đơn giản hoặc văn bản. Tất cả nội dung của Scalable Vector Graphics chỉ là văn bản.

Áp dụng tệp SVG là một cách hiệu quả để tạo một website tối ưu. Và PNF và JPEG cũng có thể xuất hiện trên website của bạn.
12. Tối ưu dữ liệu EXIF
Theo Wikipedia dữ liệu EXIF tức định dạng tệp hình ảnh có thể trao đổi chính là tiêu chuẩn chỉ định những định dạng của hình ảnh, âm thanh hay các thẻ phụ được dùng bởi máy quét, máy ảnh kỹ thuật số hoặc những hệ thống khác xử lý tệp hình ảnh và âm thanh được ghi lại bởi máy ảnh kỹ thuật số.
Nói cách khác, chúng là những thẻ được sử dụng để nhúng thông tin liên quan đến hình ảnh trong tệp của nó.
Khi nhắc đến dữ liệu EXIF, có 2 điểm bạn cần thực hiện:
- Điều 1: Toàn bộ dữ liệu EXIF không cần thiết nên loại bỏ sẽ giúp hình ảnh tải nhanh và nhẹ hơn.
- Điều 2: Gắn dữ liệu EXIF và tag hình ảnh có lên quan tốt cho SEO.
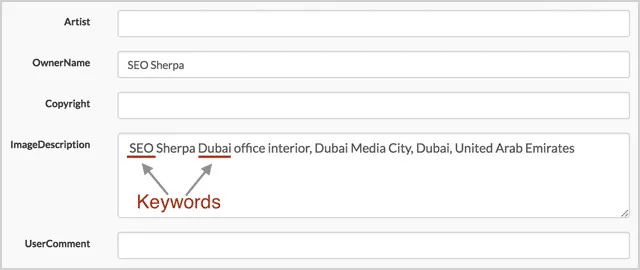
Để tối ưu EXIF Data tốt cho hình ảnh WordPress như sau:
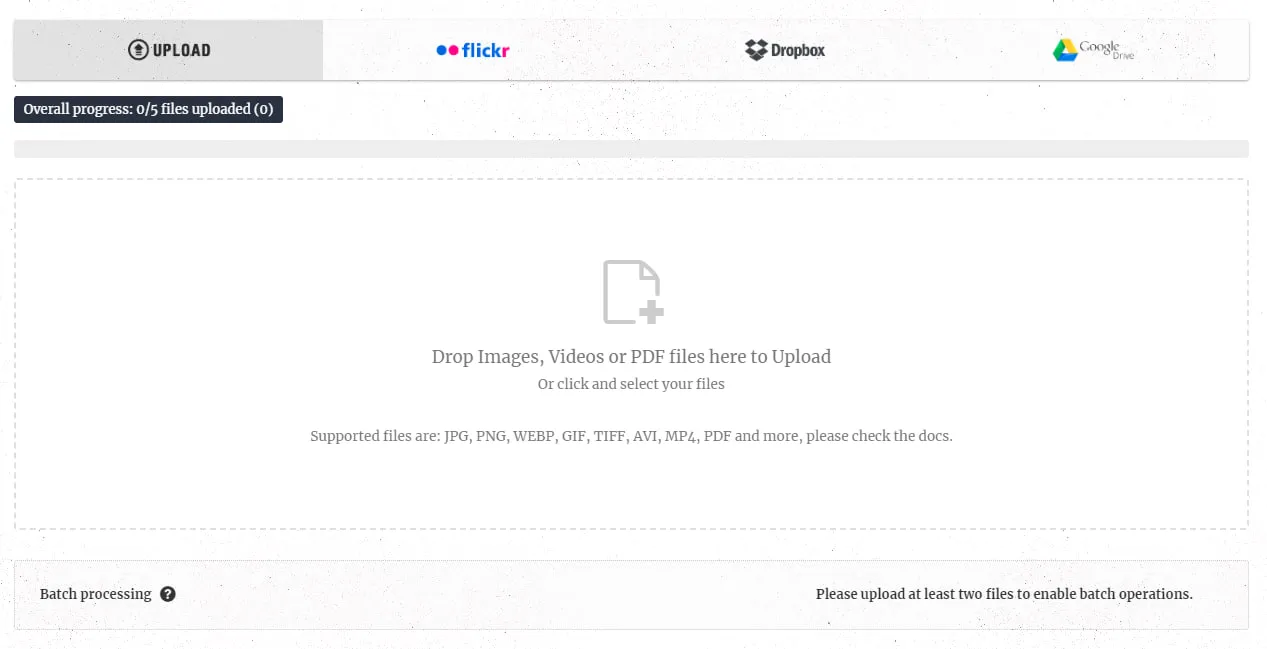
Trước tiên, bạn tải hình ảnh lên https://www.thexifer.net/.

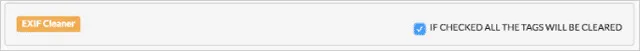
Tiếp theo, đánh dấu vào hộp sau để làm sạch hình ảnh của toàn bộ dữ liệu EXIF.

Sau đó, tìm vị trí GPS mà bạn cần gắn thẻ cho hình ảnh.

Nhập vào những trường Tên chủ sở hữu hoặc mô tả hình ảnh.

13. Tiến hành tối ưu responsive images
Tối ưu responsive images là quá trình tối ưu kích thước hình ảnh sao cho tương thích với những kích thước màn hình khác nhau của người dùng. Ví dụ như sau:
- Người dùng A xem website bạn từ Deskop, cho nên bạn cần cung cấp hình ảnh phiên bản lớn.
- Người dùng B xem trang của bạn thông qua Tablet, cho nên bạn cần cung cấp hình ảnh có phiên bản kích thước trung bình.
- Và người dùng C vào website của bạn từ mobile, nên website của bạn cần đáp ứng phiên bản kích thước hình ảnh nhỏ.

Khi đáp ứng được những kích thước màn hình khác nhau bạn sẽ ghi điểm cao với người dùng khi truy cập website. Cụ thể:
<img src = ”image.jpg” srcset = ”image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w”>
Trường hợp bạn không phải là lập trình viên, thì hiện nay với bản WordPress 4.4 trở đi đã có hỗ trợ tự động srcset. Khi bạn tải ảnh lên WordPress, nó sẽ tạo ra nhiều phiên bản khác nhau:
- Hình thu nhỏ là hình cắt vuông với kích thước 150px x 150px.
- Trung bình với kích thước đã được thay đổi để cạnh dài nhất có chiều rộng hay chiều cao 300 pixel.
- Lớn vừa kích thước thành rộng đã được đổi có 768 pixel.
- Hình lớn có kích thước được đổi để cạnh dài nhất có chiều cao hay chiều rộng là 1024 pixel.
- Bản đầy đủ giữ nguyên hình ảnh gốc.
Những gì bạn cần chú ý là tối ưu hình ảnh thông qua việc điều chỉnh kích thước hình thành kích thước lớn nhất mà nó sẽ hiển thị.
14. Dùng Lazy Loading
Nếu trong bài đăng của bạn sử dụng quá nhiều hình ảnh và tải chúng đồng thời một thời điểm thì bài đăng sẽ bị display. Do đó, việc sử dụng Lazy Loading là điều cần thiết. Lazy Loading sẽ giúp trình duyệt định hướng được việc tải ảnh, video, video nhúng hay bất cứ đối tượng nào khác đến khi chúng cần hiển thị trên màn hình của người dùng.

Những hình ảnh khác chỉ được phép tải và điều chỉnh khi cần, tức là khi người dùng cuộn đến vị trí đó của trang. Chính vì thế, Lazy Loading sẽ giúp cải thiện thời gian tải của trang. Tuy nhiên, bạn nên triển khai đúng cách bởi nếu thực hiện sai thì hình ảnh sẽ có nguy cơ bị ẩn khỏi các công cụ tìm kiếm.
Hiện tại, Google đã có hướng dẫn cho việc tải đúng cách. Trong đó, mọi phương pháp đều liên quan đến áp dụng Javascript, đồng nghĩa với bạn cần am hiểu kiến thức phát triển web ninja.
15. Sử dụng browser cache
Đã có một số tranh luận xoay quanh việc liệu Social có ảnh hưởng đến thứ hạng SEO hay không?
Sự thật là những tín hiệu liên quan đến mạng xã hội không phải là một yếu tố xếp hạng trực tiếp.
Cụ thể, Google sẽ không quan sát được toàn bộ những gì diễn ra tại các nền tảng mạng xã hội như Instagram, Facebook hay Linkedlin và các yếu tố không thể truy cập vào Google.
Chính vì thế, các hoạt động mà Google có thể nhìn thấy như lượt chia sẻ, lượt thích là những tín hiệu không rõ ràng thường sẽ bị bỏ qua.
Nhưng dù Social không có ảnh hưởng đến xếp hạng tìm kiếm thì không đồng nghĩa là Social không có ích đối với SEO.
Mặt khác, khi nội dung được chia sẻ trên những nền tảng social, bạn sẽ xây dựng được uy tín cho thương hiệu của mình và nâng cao điểm tiềm năng cho những liên kết. Và 2 yếu tố này rất quan trọng cho SEO, để thực hiện bạn thực hiện theo hướng dẫn dưới đây:
- Bước 1: Bạn cần chèn những nút chia sẻ lên social ở bên cạnh hoặc đầu bài đăng.

- Bước 2: Tạo và cho phép các nút chia sẻ được hiển thị ở tất cả ảnh.
Có thể tham khảo những tool hỗ trợ việc tối ưu hình ảnh như Image Sharer của Sumo. Mặt khác, khi người dùng chia sẻ hình ảnh, công cụ này sẽ hiển thị một liên kết quay lại nội dung trên trang của bạn, từ đó nâng cao lưu lượng truy cập một cách gián tiếp.
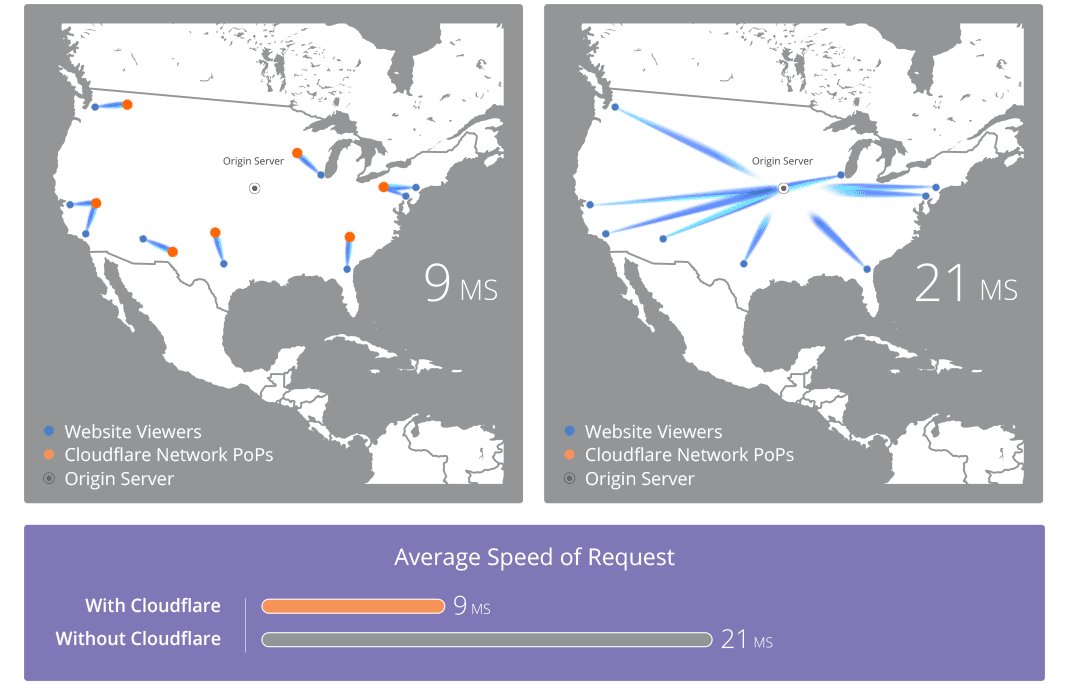
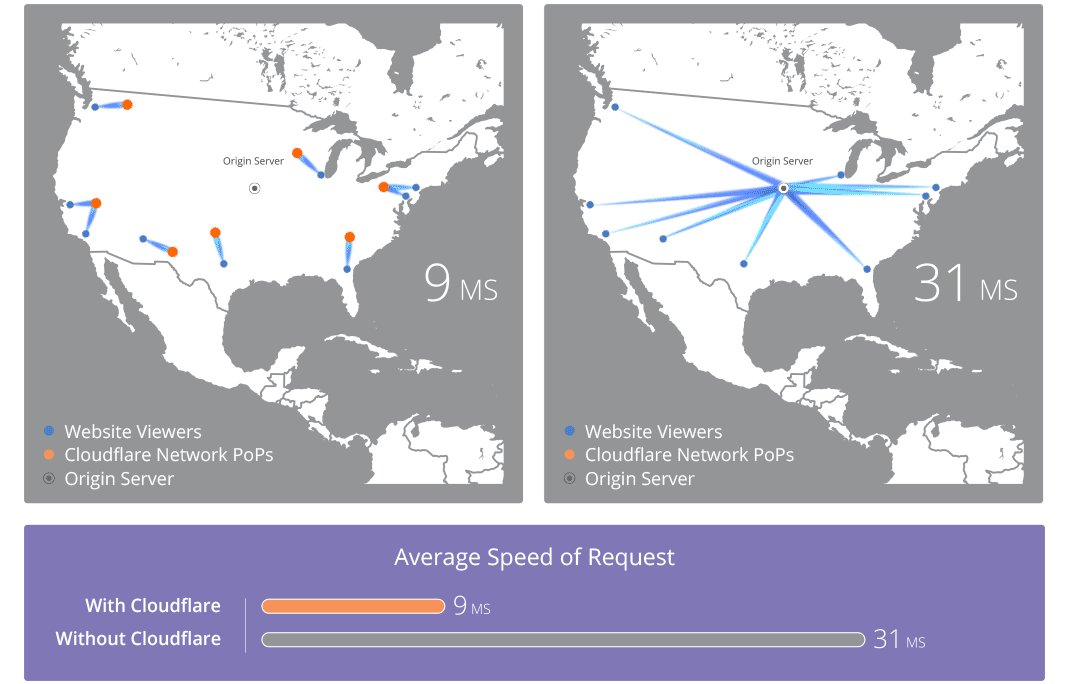
16. Sử dụng CDN
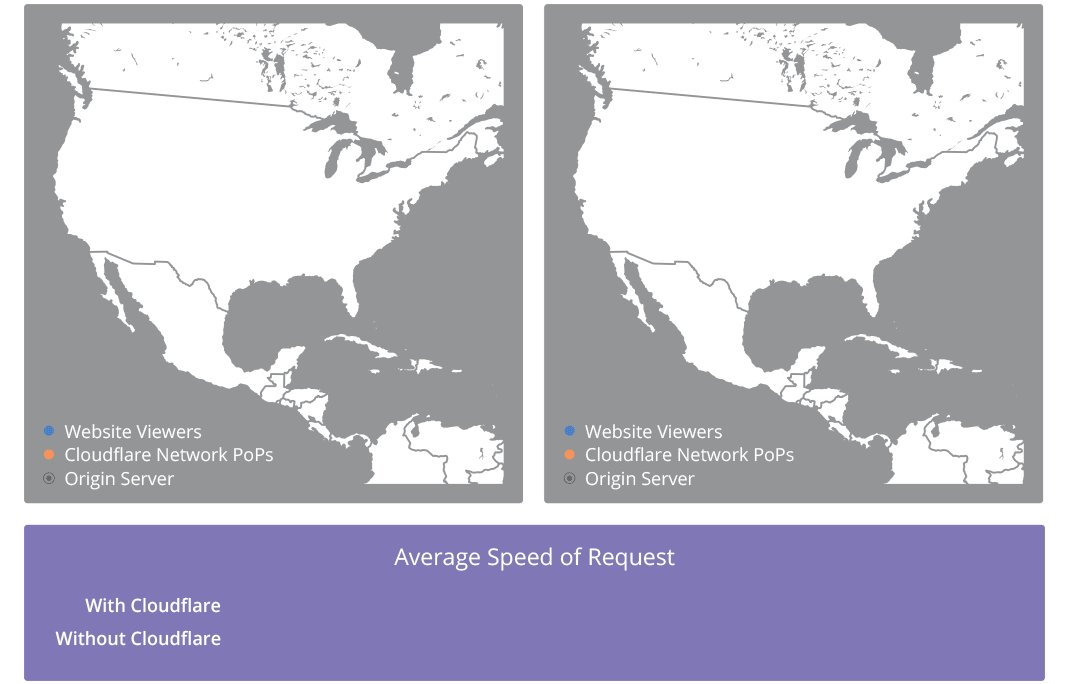
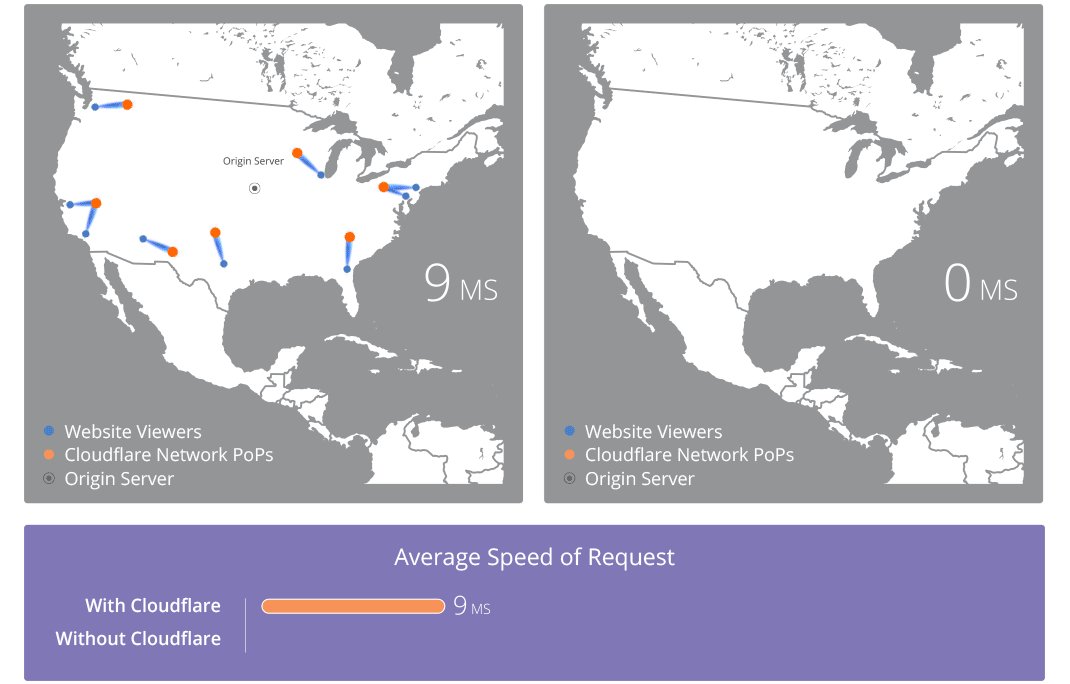
Đây được xem là cách tối ưu SEO hình ảnh rất hiệu quả, khi dùng CDN, hình ảnh sẽ được tải nhanh hơn. Một thử nghiệm của Woorkup đã cho thấy nếu một website sử dụng CDN sẽ cải thiện tốc độ tải gấp 2 lần so với website ko sử dụng.
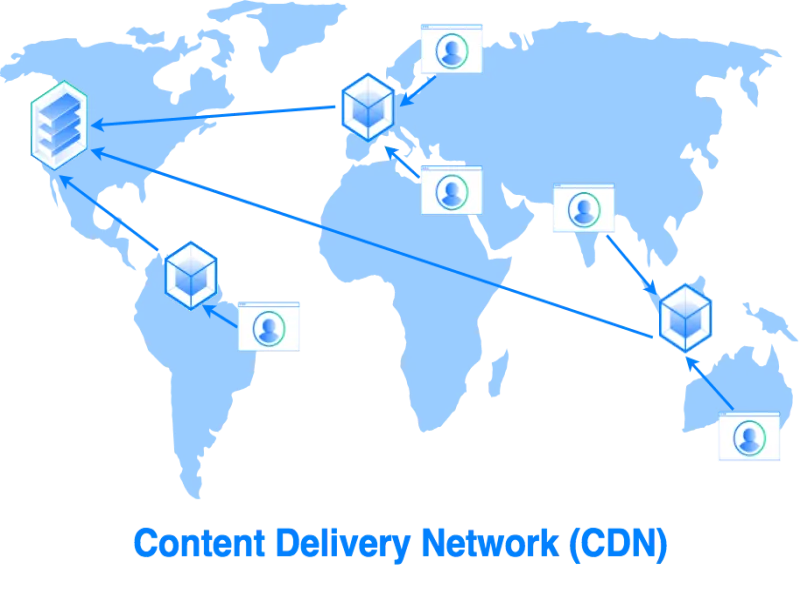
CDN hoạt động như sau:

CDN sẽ lưu trữ phiên bản đã được lưu trong bộ nhớ cache của hình ảnh ở rất nhiều địa điểm khác nhau, hay còn gọi là Points of Presence (được viết tắt POP) thay vì cung cấp hình ảnh của bạn từ một máy chủ trung tâm.

Nội dung của bạn sẽ được tải nhanh hơn, do nó được cung cấp từ POPs có vị trí gần với người dùng và không nằm trên một máy chủ cách đó quá xa.
Hiện nay có rất nhiều CDN bạn có thể sử dụng:
- Cloudflare gồm bậc miễn phí.
- KeyCDN.
- Amazon CloudFront đã có sẵn cấp miễn phí.
- Google Cloud CDN hiện đã có dùng thử miễn phí.
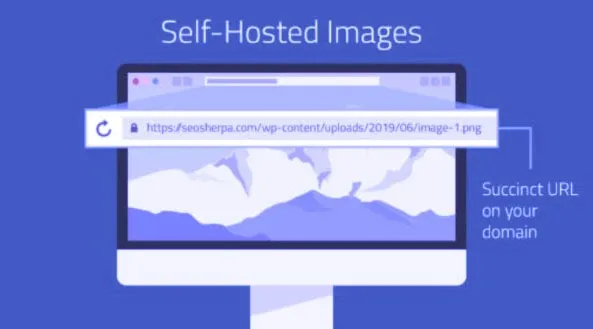
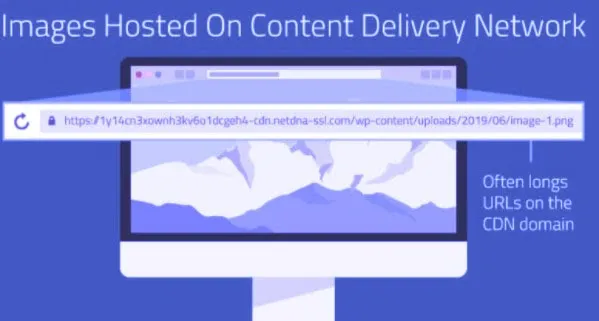
Hiện nay có rất nhiều nhà cung cấp dịch vụ lưu trữ tích hợp sẵn CDN. Tuy nhiên, bạn nên lưu ý khi sử dụng CDN hình ảnh trên trang sẽ không ở trên website của bạn. Đồng nghĩa với các URL hình ảnh như:

Sẽ chuyển sang dạng như sau:

SEO sẽ bị ảnh hưởng bởi điều này do mọi người nhúng hình ảnh của bạn vào trang web của họ, họ sẽ thực hiện liên kết lại đến vị trí CDN và không phải miền của bạn. Từ đó, bạn đã bỏ qua những lưu lượng truy cập và lưu lượng có giá trị.
Chính vì thế, bạn nên tham khảo việc thiết lập bản ghi CNAME.
Cùng tham khảo thêm một số bài viết về SEO bạn có thể quan tâm:
📌 18 bí kíp và tư duy làm SEO lên top Google bền vững
📌 Bí kíp làm SEO ra đơn qua lăng kính FCB mới nhất 2023
📌 Bí kíp SEO Shopee giúp tăng traffic và doanh thu nhanh chóng
17. Dùng Open Graph và Twitter Cards
Nếu bạn đang hướng đến mục tiêu là tối ưu hóa tỷ lệ chuyển đổi để hiển thị trên social media thì có thể áp dụng tag Open Graph và tag Twitter. Khi được thực hiện đúng cách, những tag này sẽ biến đổi như những đoạn trên social media và thúc đẩy tỷ lệ click rất hiệu quả.
Để tối đa hóa CTR thông qua thẻ og: image bạn thực hiện 3 bước như sau:
Bước 1: Dùng một hình ảnh sẽ nổi bật có màu sắc sinh động hoặc có tương tác người dùng tốt trên nguồn cấp tin tức. Lưu ý cần đảm bảo hình ảnh khớp với trang hoặc bài đăng để tối ưu tỷ lệ chuyển đổi và giảm tỷ lệ thoát.
Bước 2: Đổi kích thước của hình ảnh sang rộng 1200px x cao 628px. Và xác định vị trí của hình ảnh trong đoạn code Open Graph.
<! – Dữ liệu biểu đồ mở ->
<meta property = ”og: title” content = ”Title Here” />
<meta property = ”og: type” content = ”article” />
<meta property = ”og: url” content = ”http://www.vietnix.vn/” />
<meta property = ”og: image” content = ” http://vietnix.vn/image.jpg ” />
<meta property = ”og: description ”Content =” Mô tả tại đây ”/>Trường hợp bạn đang sử dụng thẻ social media meta hoặc plugin Yoast SEO, mã này sẽ được tạo tự động khi bạn hoàn tất những trường cần thiết. Dưới đây là một số lưu ý cho Open Graph và Twitter Card:
Thay đổi những ý tưởng headline không sử dụng làm title cho những thẻ Open Graph và Twitter Cards của bạn.

Điều chỉnh hình ảnh và mô tả dựa trên mạng. Văn bản và hiển thị hình ảnh sẽ lôi kéo được sở thích riêng của nhiều đối tượng người dùng.
Tuy Twitter được xem là mặc định đối với Open Graph tag nếu không có Twitter Card markup nào trên trang, bạn sẽ nhận được kết quả kiểm soát tốt hơn nếu sử dụng cả hai loại markup trên trang. Do đó, hãy sử dụng cả hai trường cho toàn bộ những social media sites trong cài đặt plugin mà bạn đã chọn.
18. Dùng Schema Markup
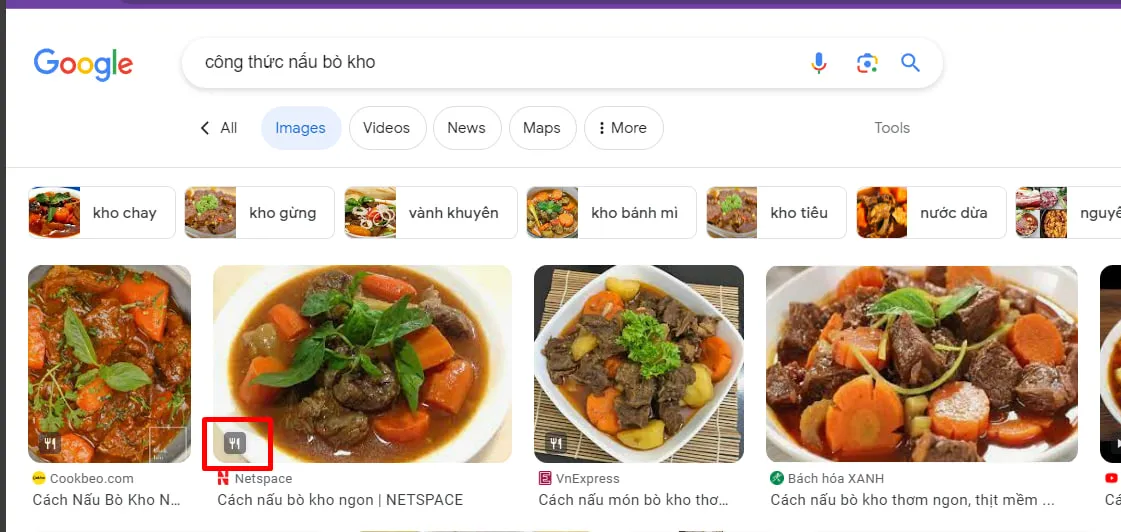
Image Badges được hiển thị ở góc trái ngay dưới cùng của hình thu nhỏ hình ảnh khi người dùng tìm kiếm trên Google dành cho web di động và Android. Theo Statista, người dùng truy vấn tìm kiếm bằng thiết bị di động nhiều hơn so với những truy vấn đến từ Desktop với tỷ lệ là 60:40. Mục đích của Google là phân loại nội dung và giúp người dùng nhận được những gì họ mong muốn với Image Badges.

Để dễ hiểu hơn bạn có thể đọc ví dụ dưới đây:
Chị A muốn làm bánh kem, tuy nhiên cô ấy không biết loại nào. Nhưng việc tìm hình ảnh với công thức có thể là khó khăn đối với cô ấy. Trong thời gian tìm kiếm hình ảnh của Chị A đã được dẫn đến một trang chỉ có hình ảnh về bánh kem, và một tìm kiếm khác dẫn cô đến một trang web dành cho người yêu thích bánh kem, mọi thứ liên quan đến bánh kem nhưng lại không có công thức,…
Để đáp ứng được nhu cầu của người dùng có vấn đề trong việc tìm kiếm tương tự như chị A bạn có thể thêm Schema Markup vào các trang trên website để hiển thị những huy hiệu. Ở thời điểm hiện tại, Google đang hỗ trợ 4 loại đánh dấu hình ảnh gồm: Công thức nấu ăn, sản phẩm, gif và video. Việc của bạn là thêm những đánh dấu lược đồ phù hợp cho trang:
- Recipe markup cho những trang công thức.
- Product markup đối với trang sản phẩm.
- Video markup dành cho những trang có video.
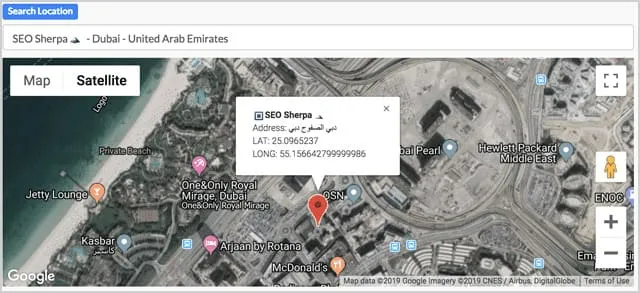
19. Tối ưu Geotag ảnh
Geotag ảnh là việc cung cấp thông tin hình ảnh được chụp ở địa điểm, vị trí nào trên trái đấy, gồm hệ quy chiếu là vĩ độ và kinh độ để định vị nơi bức ảnh được chụp. Nhiều thiết bị ghi hình như điện thoại, ipad,.. nếu đã được bật sẵn định vị GPS cũng sẽ tích hợp tính năng đánh dấu tự động vị trí chụp được ảnh.
Việc Geotag ảnh sẽ giúp cải thiện vị trí hiển thị trên top Google. Tương tự Google Maps, khi người dùng tiến hành truy vấn những hình ảnh, bài viết có liên quan đến vị trí người dùng sẽ là một trong những yếu tố giúp bài viết được hiển thị ưu tiên trên top tìm kiếm Google.
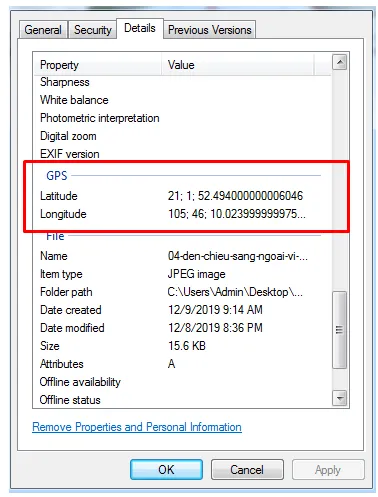
Để kiểm tra một bức ảnh đã có vị trí hay chưa bạn thực hiện như sau:
- Bước 1: Nhấp chuột phải vào ảnh đã chọn.
- Bước 2: Nhấn mục Properties.
- Bước 3: Nhấn mục Details và cuộn xuống mục GPS. Tại đây Longitude là kinh độ và Latitude là vĩ độ.

Bạn có thể tham khảo một số trang web hỗ trợ Geotag ảnh như: Lar.vn, Geotag.online,… hoặc phần mềm Photoshop. Chi tiết như sau:
- Bước 1: Chọn sẵn một hình ảnh nền đã được Geotag ở vị trí bạn cần. Bạn có thể chọn 1 ảnh bất kỳ và truy cập trang Lar.vn để thực hiện Geotag cho 3 ảnh miễn phí.
- Bước 2: Gắn ảnh đã hoàn tất Geotag làm phôi cho những ảnh khác với Photoshop.
- Bước 3: Thực hiện chỉnh sửa và lưu sau khi hoàn tất.
Lời kết
Trên đây là danh sách tổng hợp 19 kỹ thuật SEO hình ảnh lên TOP Google nhanh chóng mà Vietnix muốn gửi đến bạn. Hy vọng sau khi đọc bài viết trên bạn sẽ áp dụng thành công cho website của mình. Trong quá trình thao tác nếu có gì thắc mắc bạn có thể để lại bình luận dưới bài viết cho mọi người cùng giải đáp. Chúc bạn thành công.




















