PageSpeed Insights là công cụ miễn phí từ Google giúp kiểm tra tốc độ tải trang và đánh giá hiệu suất website trên cả thiết bị di động lẫn máy tính. Công cụ này cung cấp các chỉ số quan trọng như thời gian tải, khả năng tương tác, độ ổn định bố cục và đề xuất chi tiết để cải thiện hiệu suất. Trong bài viết này, bạn sẽ tìm hiểu rõ tiêu chuẩn chấm điểm của PageSpeed Insights, cách đọc báo cáo, công thức tính điểm, và đâu là mức điểm tốt cần đạt.
Điểm chính cần nắm
- Google PageSpeed Insights là gì?: Giới thiệu công cụ PSI của Google và vai trò của nó trong việc đánh giá hiệu suất website.
- Tiêu chuẩn đánh giá của PageSpeed Insights: Trình bày các tiêu chí Google sử dụng để chấm điểm hiệu suất trang web.
- Các chỉ số quan trọng của PageSpeed Insights: Tóm tắt các chỉ số đo lường hiệu suất như LCP, FCP, CLS, TBT, v.v.
- Báo cáo PageSpeed Insight cung cấp thông tin gì?: Phân tích các phần trong báo cáo PSI như Field Data, Lab Data, Opportunities và Diagnostics.
- Cách tính điểm PSI – PageSpeed Insights (Speed Score): Giải thích cách Lighthouse tính điểm và các chỉ số ảnh hưởng đến điểm số PSI.
- 13 cách tối ưu PageSpeed Insights: Liệt kê và mô tả ngắn gọn các phương pháp cải thiện điểm hiệu suất của trang web.
- 4 bước kiểm tra tốc độ tải trang web bằng PSI: Hướng dẫn quy trình kiểm tra tốc độ trang bằng công cụ PageSpeed Insights.
- Mối liên hệ giữa SEO và PageSpeed Insights: Phân tích mối quan hệ giữa hiệu suất tải trang và thứ hạng SEO trên Google.
- Vietnix – Dịch vụ hosting tối ưu tốc độ, giúp cải thiện điểm số PageSpeed hiệu quả: Giới thiệu dịch vụ hosting tốc độ cao từ Vietnix hỗ trợ cải thiện điểm PSI.
- FAQ: Giải đáp các câu hỏi thường gặp liên quan đến PageSpeed Insights và tối ưu hiệu suất website.
Google PageSpeed Insights là gì?
Google PageSpeed Insights (PSI) là một công cụ miễn phí do Google phát triển, giúp bạn phân tích hiệu suất tải trang của một website trên cả thiết bị di động và máy tính để bàn. Công cụ này đánh giá trang web dựa trên các chỉ số quan trọng liên quan đến tốc độ tải, trải nghiệm người dùng và hiệu suất kỹ thuật, sau đó đưa ra điểm số từ 0 đến 100 kèm theo đề xuất tối ưu hóa chi tiết.
PSI hoạt động bằng cách kết hợp:
- Dữ liệu thực tế (Field Data): Dựa trên trải nghiệm thật từ người dùng Chrome trong 28 ngày gần nhất.
- Dữ liệu mô phỏng (Lab Data): Được phân tích bởi công cụ Lighthouse trong môi trường giả lập để kiểm tra các yếu tố kỹ thuật.

Tại sao nên sử dụng PageSpeed Insights?
- Đánh giá tốc độ tải trang theo chuẩn Google
- Tối ưu trải nghiệm người dùng (UX)
- Cải thiện thứ hạng SEO, đặc biệt là trên thiết bị di động
- Xác định và sửa lỗi kỹ thuật ảnh hưởng đến hiệu suất
Tiêu chuẩn đánh giá của PageSpeed Insights
- Nén dữ liệu: Bạn hãy bật nén Gzip hoặc Brotli để giảm kích thước file CSS, JavaScript và HTML.
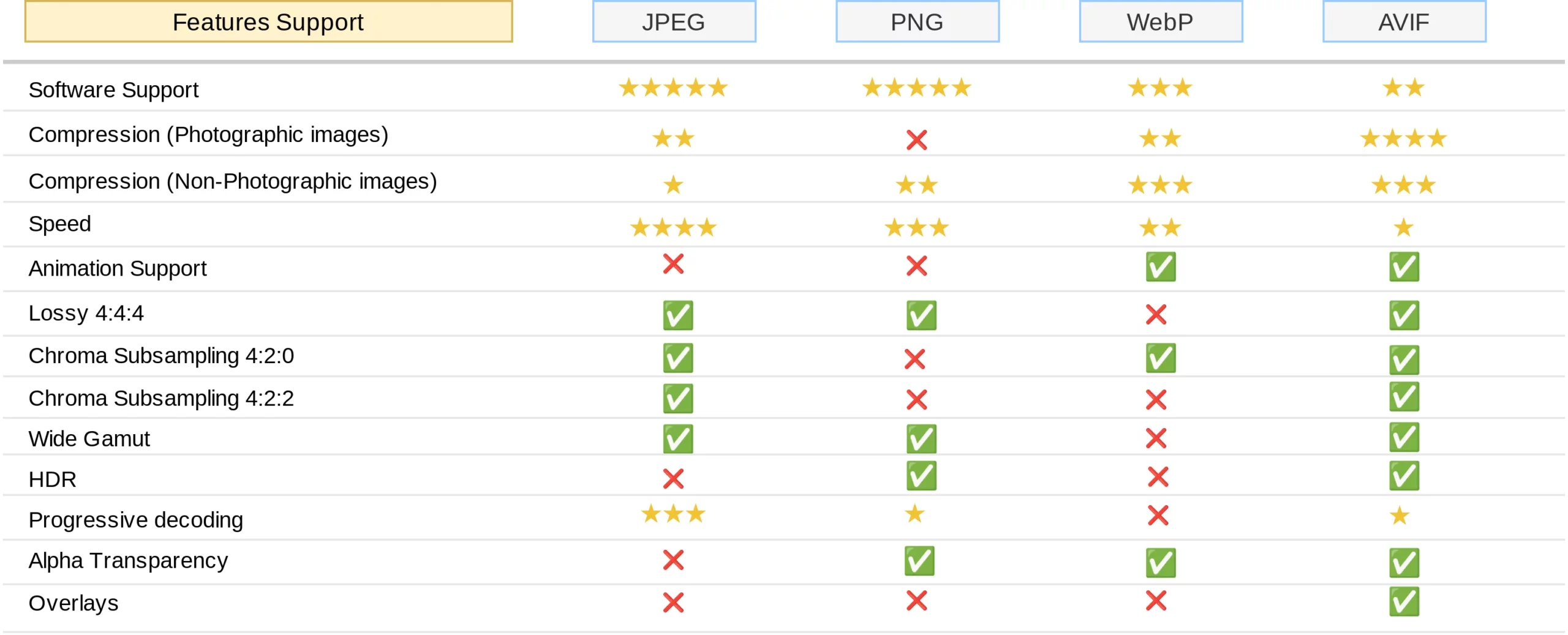
- Tối ưu hóa hình ảnh: Bạn nên sử dụng các định dạng ảnh hiện đại như WebP hoặc AVIF, đồng thời nén hình ảnh để giảm dung lượng tải xuống.
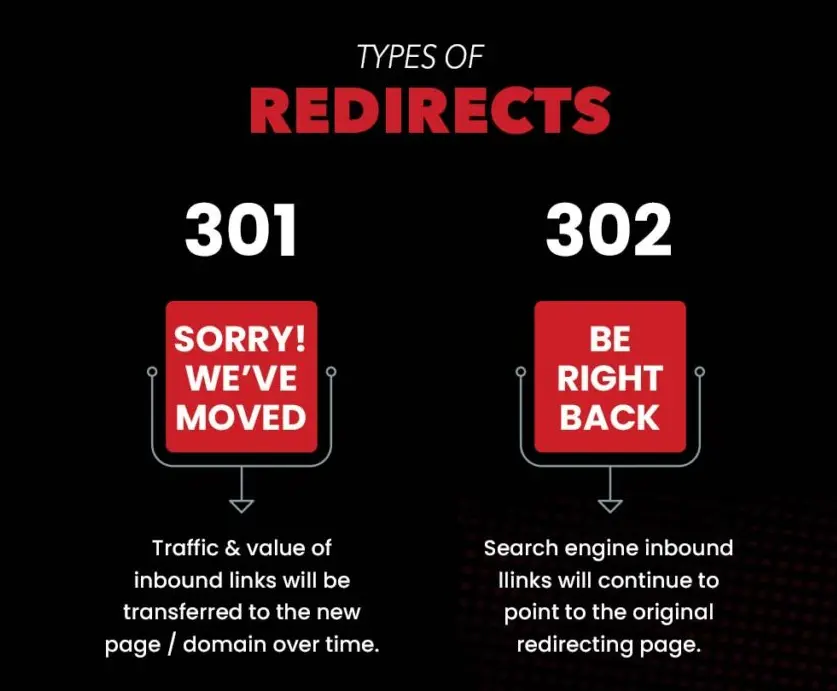
- Hạn chế Redirects: Bạn cần tránh các chuyển hướng không cần thiết để giảm thời gian tải trang.
- Tối ưu hóa JavaScript và CSS: Bạn hãy loại bỏ hoặc trì hoãn các tài nguyên không cần thiết, đồng thời giảm thiểu và hợp nhất các file CSS hoặc JavaScript để tối ưu hóa hiệu suất.
- Kích hoạt Cache trình duyệt: Bạn nên sử dụng bộ nhớ đệm của trình duyệt để tăng tốc độ tải lại trang web.
- Tăng tốc độ phản hồi của máy chủ: Bạn cần sử dụng server mạnh, tối ưu hóa cơ sở dữ liệu và các truy vấn để cải thiện tốc độ phản hồi.
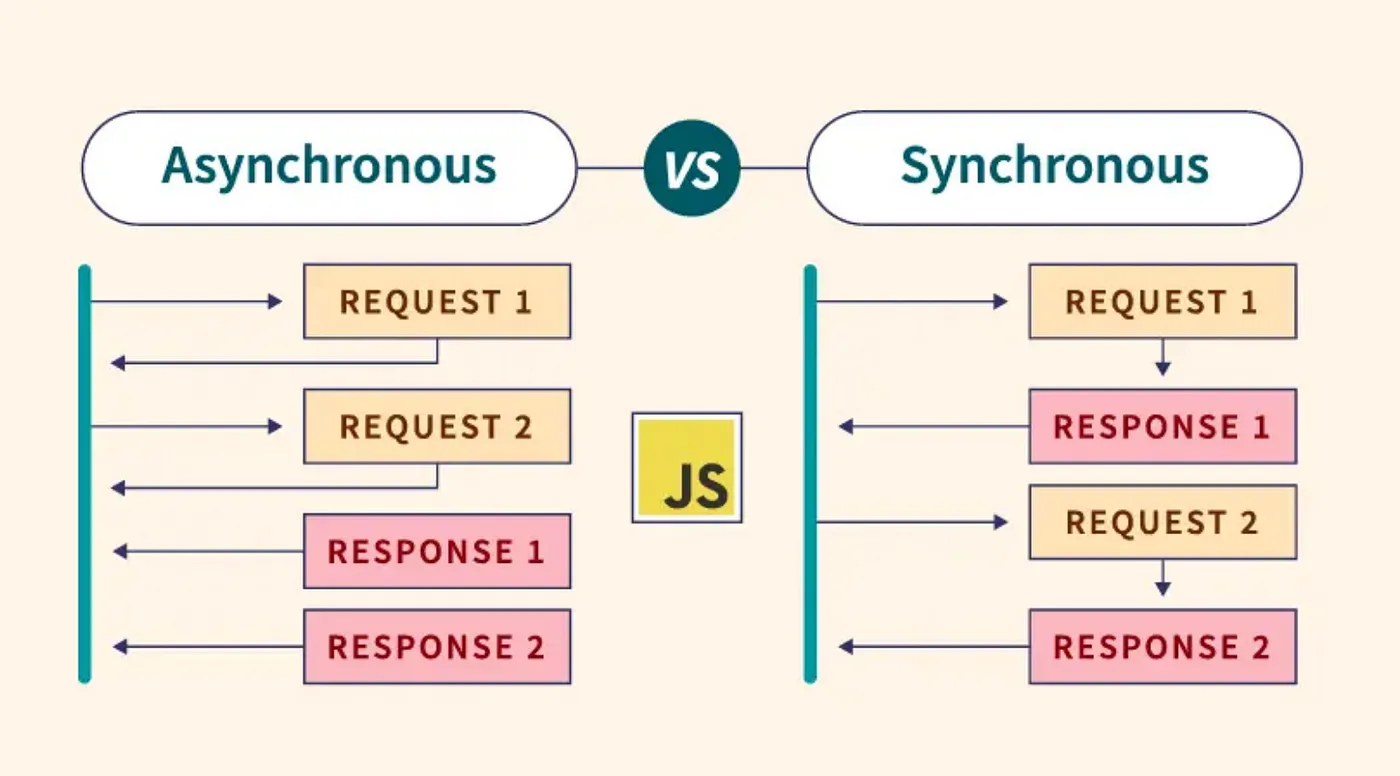
- Ưu tiên nội dung hiển thị: Bạn hãy tải trước nội dung quan trọng thông qua Critical Path Rendering và sử dụng thuộc tính không đồng bộ (Async) cho các tài nguyên.
- Giảm thiểu Layout Shift: Bạn cần đảm bảo tính ổn định của bố cục bằng cách đặt kích thước cố định cho hình ảnh, video và quảng cáo.

Các chỉ số quan trọng của PageSpeed Insights
- Điểm số hiệu suất (Performance Score): Điểm từ 0 đến 100, đánh giá hiệu suất tổng thể của trang web. Điểm từ 90 – 100 là tốt, 50 – 89 cần cải thiện, và 0 – 49 là kém.
- Các chỉ số đo lường hiệu suất chính (Core Web Vitals):
- Largest Contentful Paint (LCP): Thời gian tải nội dung chính của trang, dưới 2.5 giây được coi là tốt.
- First Input Delay (FID): Thời gian phản hồi khi người dùng tương tác, dưới 100ms được đánh giá tốt.
- Cumulative Layout Shift (CLS): Độ ổn định bố cục trang, dưới 0.1 là đạt tiêu chuẩn.
- Thời gian tải trang (Page Load Time): Thời gian để trang web tải và hiển thị đầy đủ nội dung cho người dùng.
- Khối lượng tài nguyên (Page Size): Tổng dung lượng tài nguyên tải xuống, bao gồm hình ảnh, CSS, JavaScript và các thành phần khác.
- Thời gian phản hồi của máy chủ (Server Response Time): Thời gian máy chủ mất để phản hồi yêu cầu, nên dưới 200ms để đảm bảo hiệu suất tốt.
- Chỉ số tốc độ (Speed Index): Thời gian hiển thị nội dung có thể nhìn thấy, chỉ số này càng thấp thì càng tốt.

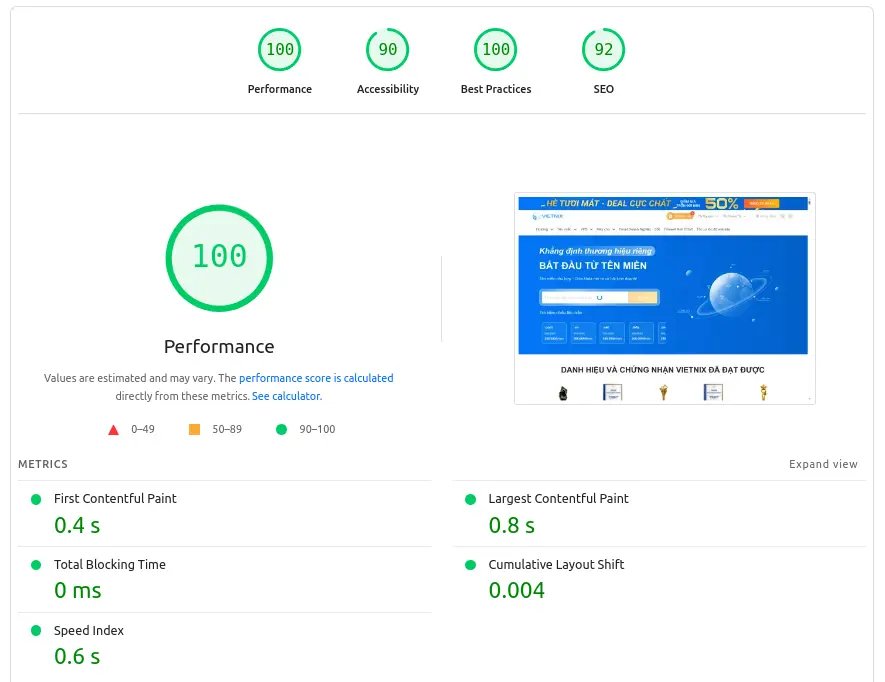
Báo cáo PageSpeed Insight cung cấp thông tin gì?
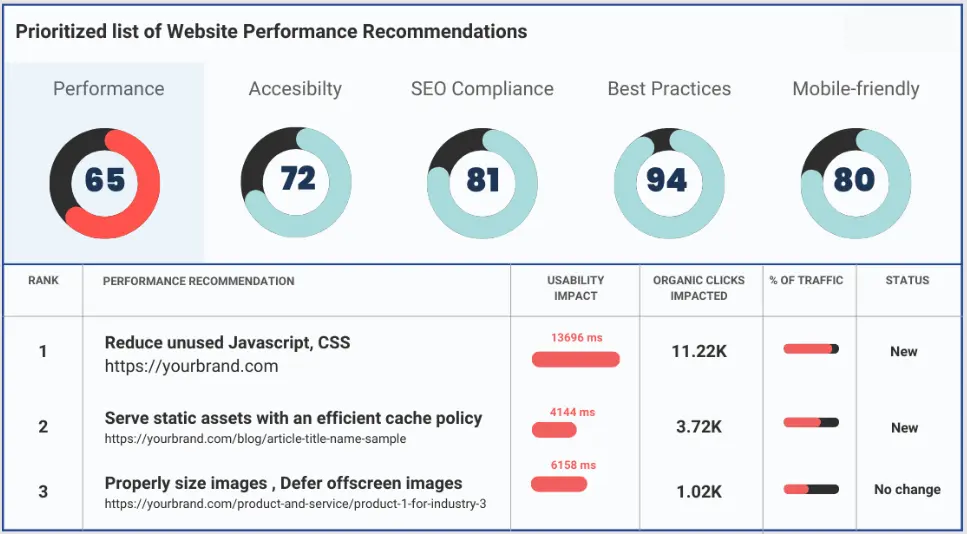
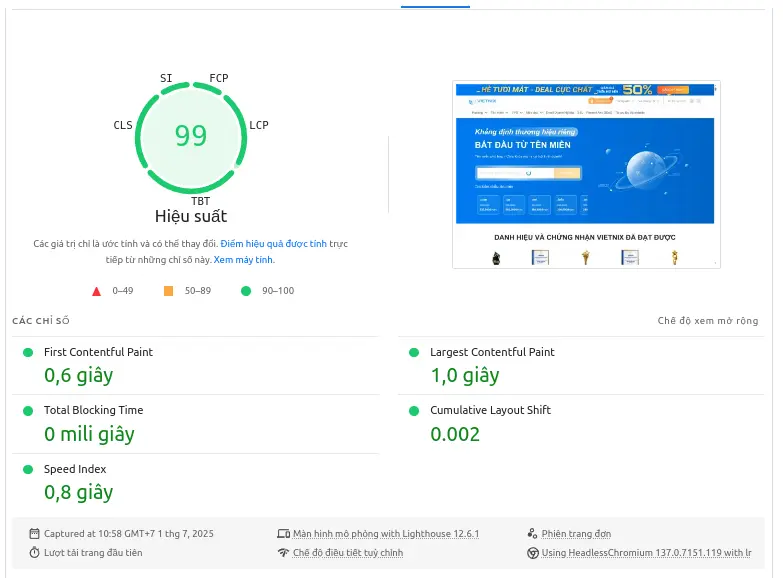
Báo cáo PageSpeed Insights (PSI) của Google cung cấp cái nhìn tổng quan về hiệu suất tải trang của một website, cả trên thiết bị di động và máy tính để bàn. Cụ thể, báo cáo sẽ đưa ra hai loại dữ liệu chính:
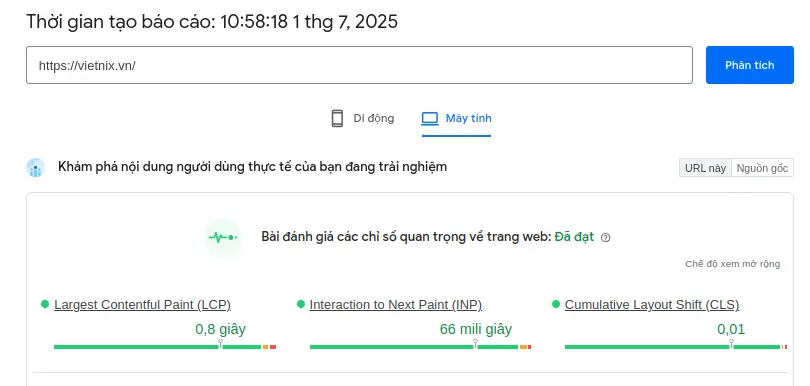
Dữ liệu thực tế (Field Data) – từ người dùng thật
Phần dữ liệu thực tế trong báo cáo PageSpeed Insights phản ánh hành vi của người dùng thật khi truy cập trang web thông qua trình duyệt Google Chrome. Dữ liệu này được lấy từ báo cáo Chrome User Experience Report (CrUX), dựa trên các phiên truy cập trong vòng 28 ngày gần nhất. Các chỉ số chính trong phần này bao gồm:
- Largest Contentful Paint (LCP): Chỉ số này đo thời gian để phần nội dung lớn nhất trong vùng hiển thị (viewport) được tải và hiển thị trên màn hình. Nội dung này có thể là hình ảnh, đoạn văn bản hoặc khối nội dung lớn. LCP là một trong ba chỉ số Core Web Vitals quan trọng và được xem là tốt nếu có giá trị dưới 2.5 giây.
- First Input Delay (FID) – (sẽ được thay thế bằng INP): FID đo độ trễ giữa hành động đầu tiên của người dùng (chẳng hạn như bấm nút hoặc nhập văn bản) và thời điểm trình duyệt bắt đầu xử lý hành động đó. Chỉ số này phản ánh độ phản hồi ban đầu của trang web. Một giá trị FID tốt nên dưới 100 mili giây.
![]() Lưu ý
Lưu ý
Google đang thay thế FID bằng chỉ số mới là INP (Interaction to Next Paint).
- Interaction to Next Paint (INP) – chỉ số mới thay thế FID: INP đo độ trễ tổng thể khi người dùng tương tác với trang trong suốt phiên truy cập, thay vì chỉ đánh giá hành động đầu tiên như FID. Đây là một chỉ số quan trọng hơn để đo lường tính phản hồi thực tế của trang web. Giá trị INP lý tưởng nên dưới 200 mili giây.
- Cumulative Layout Shift (CLS): CLS đo mức độ ổn định của bố cục khi trang đang tải. Nếu các thành phần trên trang như nút, hình ảnh hoặc tiêu đề bị dịch chuyển trong quá trình tải, điểm CLS sẽ cao, gây khó chịu cho người dùng. CLS được coi là tốt khi nhỏ hơn 0.1.

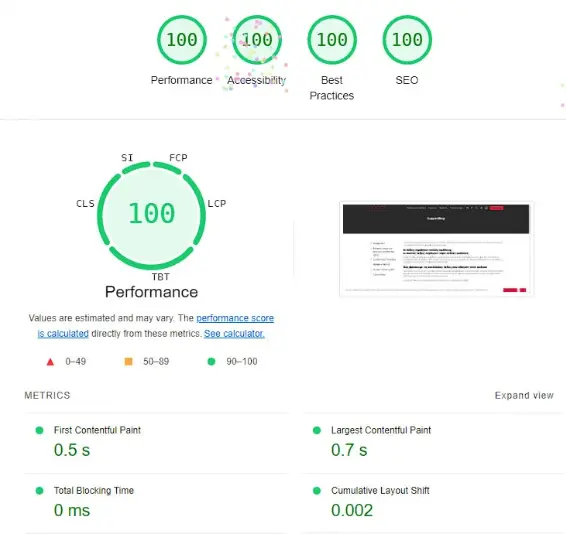
Dữ liệu mô phỏng (Lab Data) – từ công cụ Lighthouse
Khác với dữ liệu thực tế, phần dữ liệu mô phỏng được tạo ra bởi công cụ Lighthouse trong môi trường kiểm thử. Dữ liệu này giúp phát hiện các vấn đề kỹ thuật tiềm ẩn, đặc biệt khi website chưa có đủ lưu lượng truy cập thực tế để tạo ra Field Data. Một số chỉ số đáng chú ý gồm:
- First Contentful Paint (FCP): FCP đo thời gian từ khi bắt đầu tải trang cho đến khi một phần nội dung đầu tiên xuất hiện. Đây có thể là một đoạn văn, một hình ảnh, hoặc bất kỳ phần tử nào khác hiển thị sớm nhất. Giá trị tốt nên dưới 1.8 giây.
- Speed Index (SI): Speed Index đánh giá mức độ nhanh chóng mà nội dung trong khung hiển thị được hiển thị hoàn chỉnh. Chỉ số này càng thấp thì tốc độ hiển thị nội dung càng nhanh, mang lại trải nghiệm mượt mà hơn. Điểm tốt nên dưới 3.4 giây.
- Time to Interactive (TTI): TTI đo thời gian để một trang web trở nên hoàn toàn tương tác, nghĩa là người dùng có thể thao tác mà không bị chậm trễ. Giá trị TTI thấp chứng tỏ trang hoạt động nhanh và ổn định. Một giá trị lý tưởng là dưới 3.8 giây.
- Total Blocking Time (TBT): TBT đo tổng thời gian trong quá trình tải mà trang bị “đơ” do các đoạn mã JavaScript đang chạy, làm gián đoạn khả năng tương tác. Nếu TBT cao, người dùng có thể cảm thấy trang web phản hồi chậm. Mức TBT nên giữ dưới 200 mili giây.

Điểm hiệu suất (Performance Score)
PageSpeed Insights sẽ tính toán một điểm tổng hợp từ các chỉ số mô phỏng bên trên, gọi là Performance Score. Điểm này dao động từ 0 đến 100 và được chia thành 3 mức:
- 90–100: Tốt
- 50–89: Cần cải thiện
- 0–49: Kém

Cơ hội cải thiện (Opportunities)
Phần “Opportunities” liệt kê các đề xuất tối ưu mà bạn có thể áp dụng để tăng hiệu suất của trang. Mỗi mục sẽ kèm theo ước tính về mức độ cải thiện thời gian tải nếu thực hiện:
- Giảm kích thước ảnh không cần thiết: Dùng ảnh có kích thước phù hợp với thiết kế.
- Tối ưu CSS và JavaScript: Loại bỏ các đoạn mã không sử dụng hoặc nén file.
- Áp dụng định dạng ảnh mới: Chuyển ảnh từ JPEG/PNG sang WebP hoặc AVIF.
- Trì hoãn tải nội dung không cần thiết: Dùng kỹ thuật lazy-loading cho hình ảnh và iframe.
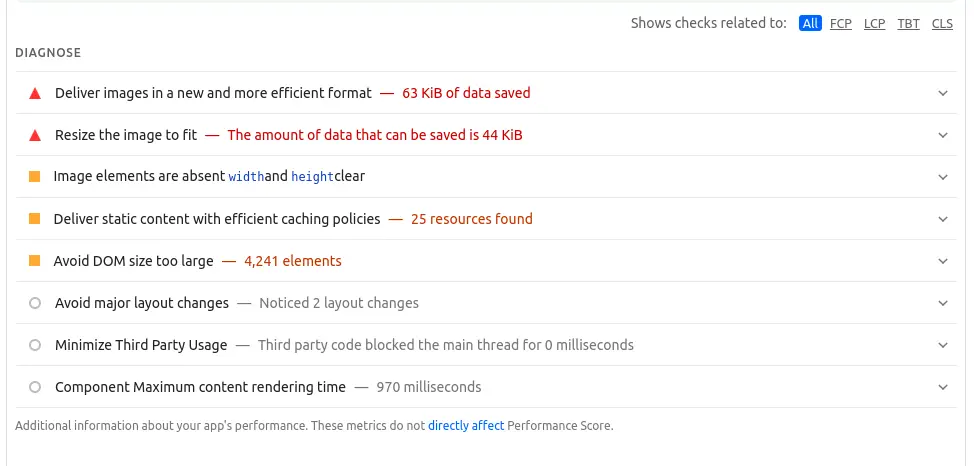
Chẩn đoán kỹ thuật (Diagnostics)
Phần này cung cấp các thông tin chi tiết hơn về những yếu tố ảnh hưởng đến hiệu suất mà không nhất thiết làm giảm điểm trực tiếp:
- Cấu trúc DOM quá lớn: Có quá nhiều thẻ HTML lồng nhau, gây tốn tài nguyên.
- Thiếu thuộc tính
altcho ảnh: Ảnh không có mô tả làm ảnh hưởng đến SEO và accessibility. - Sử dụng script đồng bộ hoặc bên thứ ba không tối ưu: Làm chậm quá trình tải trang.
- Không sử dụng bộ nhớ đệm hiệu quả: Lỗi cache khiến trình duyệt phải tải lại nội dung.

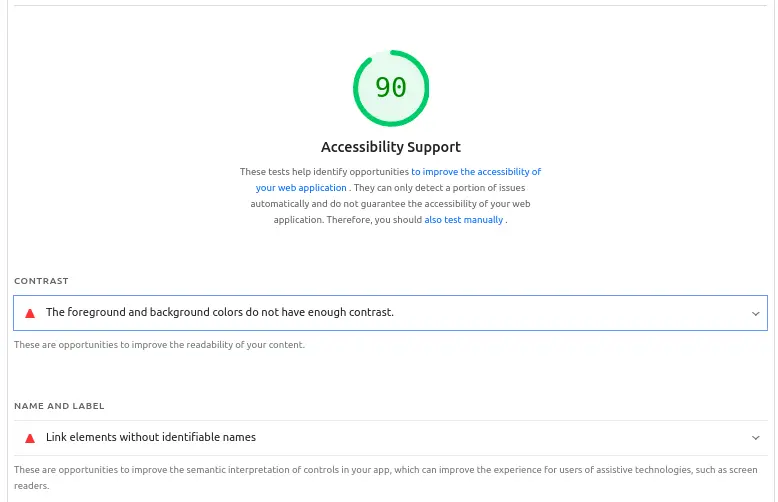
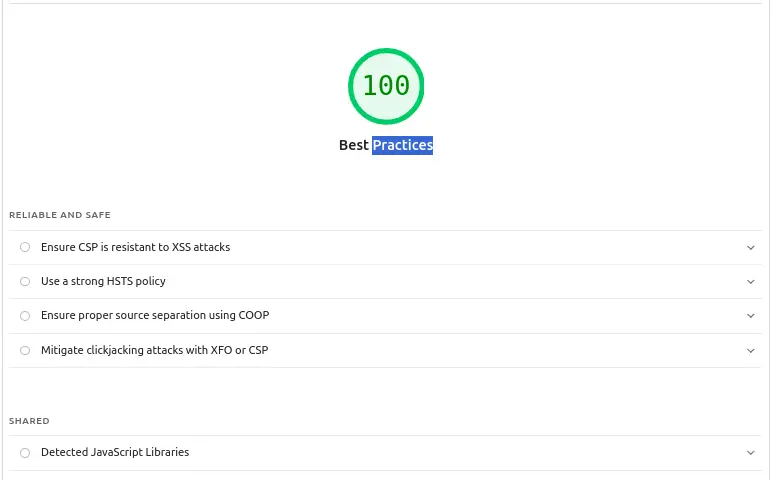
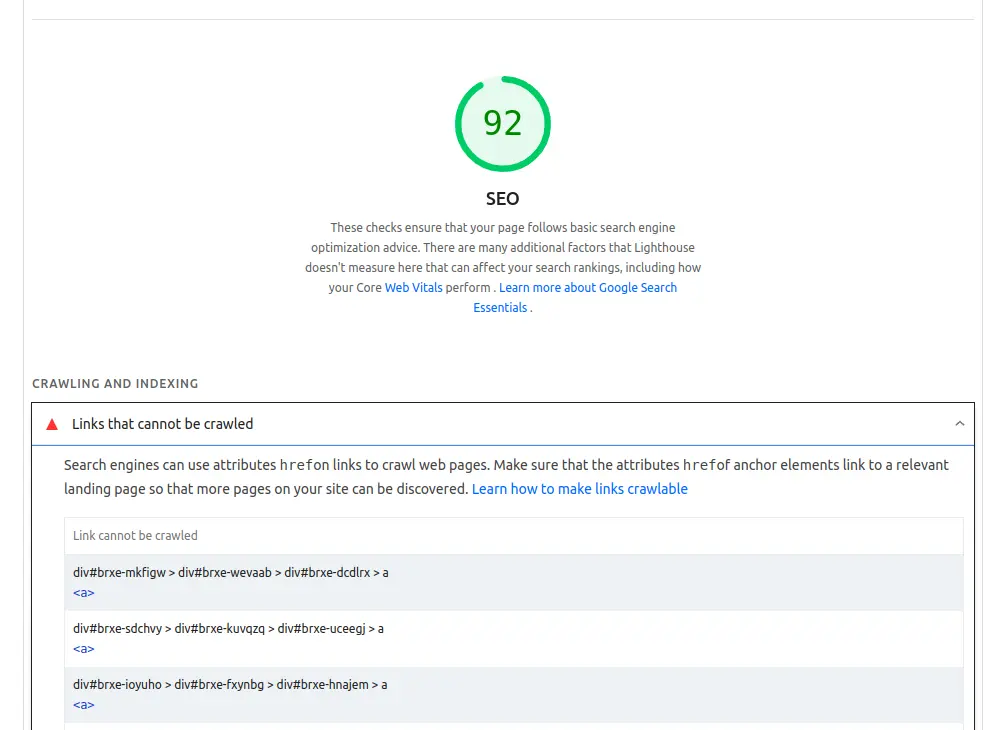
Các kiểm tra phụ (SEO, Accessibility, Best Practices)
Nếu sử dụng Lighthouse độc lập (hoặc bật đầy đủ trong PSI), bạn sẽ thấy thêm:
- Accessibility: Kiểm tra khả năng tiếp cận của trang với người khiếm thị, dùng máy đọc…


- SEO cơ bản: Kiểm tra meta title, mô tả meta, thẻ heading, robots.txt…

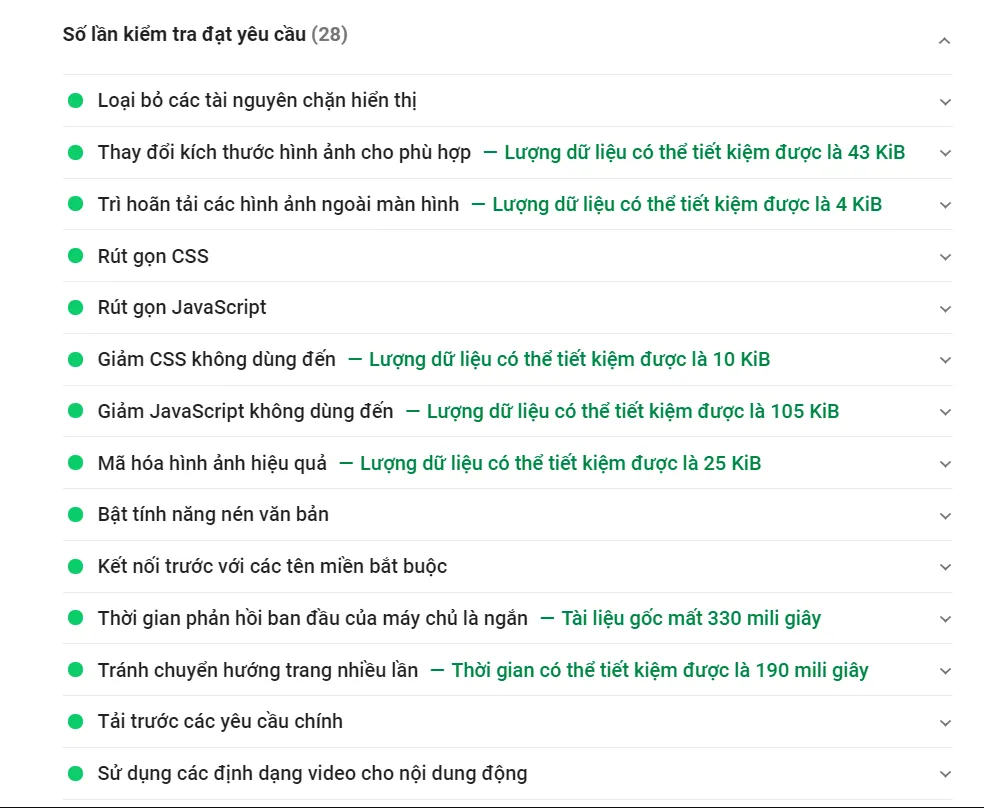
Passed Audits – Các kiểm tra đã đạt yêu cầu
Ở cuối báo cáo PSI, bạn sẽ thấy mục “Passed Audits”, liệt kê toàn bộ các kiểm tra hiệu suất, kỹ thuật và best practices mà trang web đã hoàn thành thành công. Đây là một phần giúp xác định những yếu tố đang hoạt động tốt và không cần chỉnh sửa thêm.
Ví dụ, một số audit có thể đạt bao gồm:
- Sử dụng HTTPS
- Không dùng APIs lỗi thời
- Có khai báo thẻ viewport phù hợp
- Ảnh đã được lazy-load
- Không có script blocking gây chậm trang
Việc đạt được nhiều audit là một dấu hiệu tích cực cho thấy website của bạn được xây dựng đúng chuẩn kỹ thuật và thân thiện với người dùng.

Cách tính điểm PSI – PageSpeed Insights (Speed Score)
Speed Score hay Performance Score trong PageSpeed Insights được tính dựa trên 6 chỉ số chính trong dữ liệu mô phỏng (Lab Data) từ Lighthouse. Các chỉ số này được đo trong môi trường giả lập với thiết bị di động cấu hình trung bình và kết nối mạng 4G (mô phỏng). Các chỉ số này được đo trong môi trường giả lập với thiết bị di động cấu hình trung bình và kết nối mạng chậm (simulated 4G). Mục tiêu là mô phỏng trải nghiệm thực tế của người dùng truy cập từ thiết bị không cao cấp, qua đó đánh giá hiệu suất trang web một cách khách quan.
6 chỉ số chính ảnh hưởng trực tiếp đến điểm PSI
| Chỉ số | Trọng số (%) |
|---|---|
| Largest Contentful Paint (LCP) | 25% |
| Total Blocking Time (TBT) | 30% |
| Cumulative Layout Shift (CLS) | 15% |
| First Contentful Paint (FCP) | 10% |
| Speed Index (SI) | 10% |
| Time to Interactive (TTI) | 10% |
![]() Lưu ý
Lưu ý
Trước đây, First Input Delay (FID) từng được dùng trong Field Data, nhưng không ảnh hưởng đến điểm PSI (vì chỉ áp dụng cho dữ liệu thực tế, không phải lab).
Cách Lighthouse tính điểm:
- Chuyển từng chỉ số thành điểm con từ 0–100, dựa trên thang đo chuẩn hóa (percentile distribution).
- Áp dụng trọng số cho từng chỉ số như bảng trên.
- Tính điểm tổng hợp bằng cách cộng các điểm con đã nhân trọng số.
- Làm tròn kết quả thành số nguyên (0–100).
Ví dụ: Nếu trang web có
- LCP = 2.4s → 85 điểm × 25% = 21.25
- TBT = 100ms → 100 điểm × 30% = 30
- CLS = 0.08 → 95 điểm × 15% = 14.25
- FCP = 1.7s → 90 điểm × 10% = 9
- SI = 3.0s → 88 điểm × 10% = 8.8
- TTI = 3.3s → 92 điểm × 10% = 9.2
👉 Tổng = 21.25 + 30 + 14.25 + 9 + 8.8 + 9.2 = 92.5 → Làm tròn thành 93 điểm
Các mức đánh giá theo điểm số
| Điểm số | Mức hiệu suất | Màu hiển thị |
|---|---|---|
| 90–100 | Tốt (Good) | Màu xanh lá |
| 50–89 | Cần cải thiện (Needs Improvement) | Màu cam |
| 0–49 | Kém (Poor) | Màu đỏ |
![]() Lưu ý
Lưu ý
- Điểm PSI KHÔNG phản ánh trải nghiệm thực tế 100% – mà chỉ là kết quả từ mô phỏng lab.
- Field Data (LCP, INP, CLS thực tế) sẽ quan trọng hơn khi xét đến Core Web Vitals trong SEO.
- Điểm PSI có thể thay đổi mỗi lần đo, do ảnh hưởng của quảng cáo bên thứ ba, server chậm tạm thời, hoặc script động.
Lịch sử thay đổi cách tính điểm trong Lighthouse
Trước đây, phiên bản Lighthouse 5 sử dụng các chỉ số như:
- First Meaningful Paint (FMP)
- First CPU Idle
Tuy nhiên, các chỉ số này không phản ánh chính xác trải nghiệm thực tế của người dùng. Vì vậy, khi Lighthouse 6 được phát hành vào tháng 5 năm 2020, Google đã thay đổi phương pháp chấm điểm bằng cách:
- Loại bỏ: First Meaningful Paint, First CPU Idle
- Thêm mới: Largest Contentful Paint (LCP), Total Blocking Time (TBT), Cumulative Layout Shift (CLS)
Nhờ sự thay đổi này, điểm số PSI giờ đây bám sát hơn với nhóm chỉ số Core Web Vitals, vốn được Google coi là yếu tố xếp hạng SEO quan trọng.
13 cách tối ưu PageSpeed Insights
Khi bạn đã hiểu rõ các chỉ số đánh giá trong báo cáo PageSpeed Insights (PSI), bước tiếp theo là tối ưu hiệu suất website để cải thiện điểm số và nâng cao trải nghiệm người dùng. Dưới đây là các nhóm phương pháp tối ưu thường gặp, được sắp xếp theo mức độ ảnh hưởng đến hiệu suất:
2. Giảm JavaScript và CSS không cần thiết
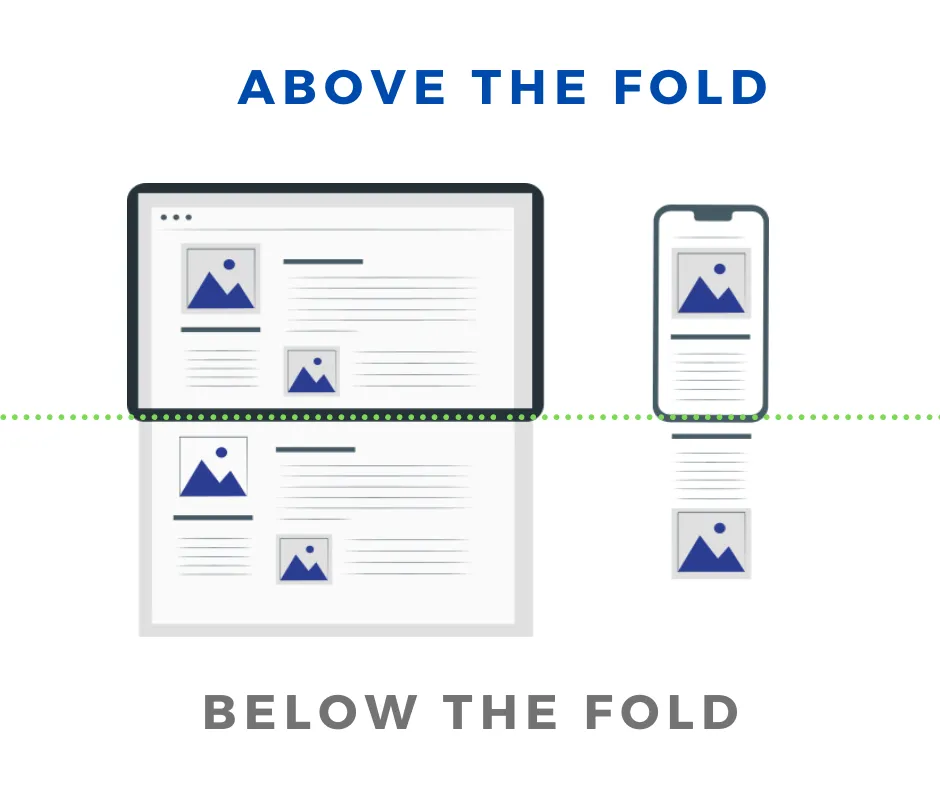
3. Tối ưu hiển thị nội dung phía trên (above-the-fold)
4. Tối ưu bố cục và hạn chế dịch chuyển nội dung (CLS)
5. Kích hoạt bộ nhớ đệm (cache)
6. Giảm số lượng request bên thứ ba
7. Sử dụng máy chủ mạnh và hỗ trợ nén dữ liệu
8. Tránh chuyển hướng không cần thiết
9. Sử dụng AMP (Accelerated Mobile Pages) cho thiết bị di động
10. Giảm kích thước tổng thể trang
1. Tối ưu hình ảnh
Hình ảnh chiếm phần lớn dung lượng của một trang web và ảnh hưởng trực tiếp đến các chỉ số như FCP, LCP và Speed Index.
Cách cải thiện:
- Sử dụng định dạng ảnh hiện đại như WebP, AVIF thay cho JPEG/PNG.
- Nén ảnh trước khi upload (bằng TinyPNG, ImageOptim…).
- Resize ảnh đúng kích thước hiển thị, tránh dùng ảnh lớn rồi thu nhỏ bằng CSS.
- Áp dụng lazy-loading cho ảnh không nằm trong vùng hiển thị ban đầu (
loading="lazy").

2. Giảm JavaScript và CSS không cần thiết
Các tệp JS/CSS lớn hoặc viết chưa tối ưu có thể gây chậm các chỉ số như TTI, TBT, thậm chí ảnh hưởng đến CLS.
Cách cải thiện:
- Loại bỏ CSS không sử dụng bằng công cụ như PurgeCSS hoặc tính năng purge trong Tailwind.
- Minify và nén JS/CSS (dùng UglifyJS, Terser, CSSNano).
- Trì hoãn tải JavaScript không quan trọng (defer hoặc async).
- Tránh sử dụng thư viện quá nặng khi chỉ cần tính năng đơn giản (ví dụ thay jQuery bằng JS thuần).

3. Tối ưu hiển thị nội dung phía trên (above-the-fold)
Nội dung hiển thị đầu tiên nên được tải càng nhanh càng tốt để cải thiện FCP và LCP.
Cách cải thiện:
- Dùng preload cho font và ảnh quan trọng.
- Tách CSS chính ra inline trong
<head>để tăng tốc hiển thị ban đầu. - Tránh nội dung nhấp nháy do font load chậm, bằng cách dùng font-display: swap.

4. Tối ưu bố cục và hạn chế dịch chuyển nội dung (CLS)
Bố cục thay đổi bất ngờ khi trang đang tải gây điểm CLS cao – ảnh hưởng trải nghiệm người dùng.
Cách cải thiện:
- Luôn đặt chiều cao/cao độ cho ảnh, iframe, video… để tránh layout shift.
- Tránh chèn quảng cáo, popup đẩy nội dung xuống nếu chưa cố định kích thước.
- Sử dụng phông chữ hệ thống nếu font custom gây tải chậm và nhảy chữ.

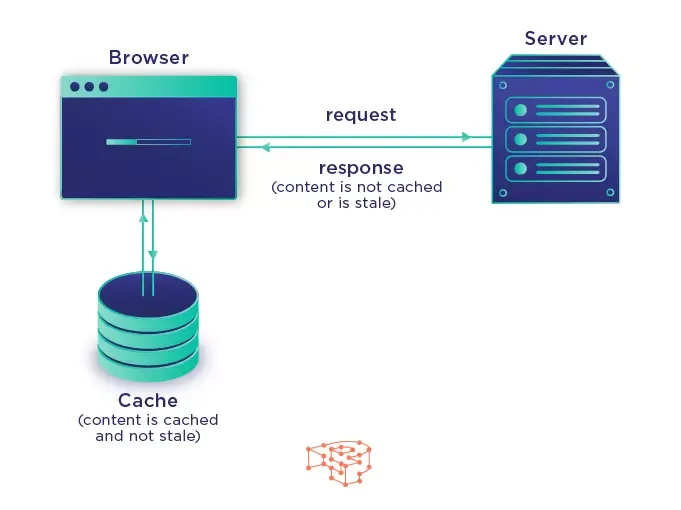
5. Kích hoạt bộ nhớ đệm (cache)
Cache giúp trình duyệt lưu lại tài nguyên để không phải tải lại trong những lần truy cập sau, từ đó cải thiện TTI, TBT và trải nghiệm tổng thể.
Cách cải thiện:
- Thiết lập
cache-controlvàexpires headercho ảnh, CSS, JS. - Sử dụng CDN như Cloudflare để phân phối tài nguyên tĩnh.
- Nếu dùng WordPress, bạn có thể cài plugin như WP Rocket, LiteSpeed Cache hoặc W3 Total Cache.

6. Giảm số lượng request bên thứ ba
Các script từ bên thứ ba như live chat, quảng cáo, pixel… thường gây ảnh hưởng tiêu cực đến TTI, TBT và làm giảm tính ổn định.
Cách cải thiện:
- Chỉ tải khi cần thiết (ví dụ: tải chat widget sau 5–10s).
- Tải không đồng bộ (async) hoặc trì hoãn (defer) các script này.
- Xem xét loại bỏ các bên thứ ba không thực sự cần thiết.

7. Sử dụng máy chủ mạnh và hỗ trợ nén dữ liệu
Máy chủ đóng vai trò quan trọng, đặc biệt là về TTFB – yếu tố gián tiếp ảnh hưởng đến FCP và LCP.
Cách cải thiện:
- Kích hoạt GZIP hoặc Brotli để nén dữ liệu gửi đến trình duyệt.
- Sử dụng máy chủ hỗ trợ HTTP/2 hoặc LiteSpeed.
- Giảm các truy vấn cơ sở dữ liệu chậm, đặc biệt khi dùng CMS như WordPress.

8. Tránh chuyển hướng không cần thiết
Mỗi lần chuyển hướng (redirect) sẽ tạo thêm yêu cầu, làm chậm thời gian tải trang.
Ví dụ chuyển hướng tốn thời gian:
example.com→www.example.com→m.example.comhttp://→https://
Cách khắc phục:
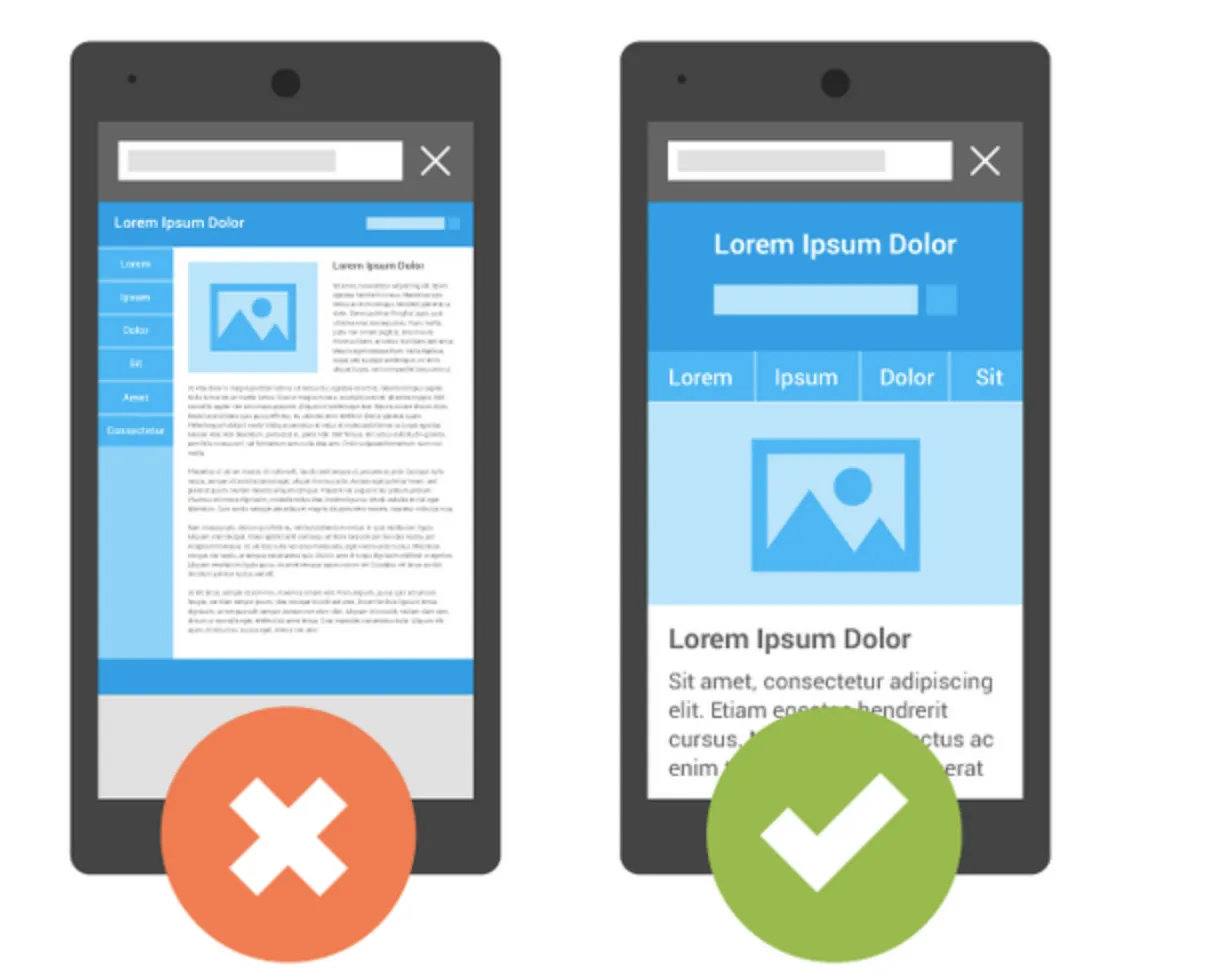
- Thiết kế website theo chuẩn responsive để không cần chuyển hướng đến phiên bản di động.
- Thiết lập chuyển hướng 301 cố định và đơn giản.
- Luôn cập nhật sitemap.xml và thẻ canonical khi có thay đổi về URL.

9. Sử dụng AMP (Accelerated Mobile Pages) cho thiết bị di động
AMP giúp các trang trên thiết bị di động tải gần như ngay lập tức bằng cách loại bỏ các thành phần không cần thiết.
AMP phù hợp với:
- Website tin tức, blog hoặc landing page có nhiều lượt truy cập từ mobile.
- Nội dung cần hiển thị nhanh trên Google Discover hoặc Top Stories.
![]() Lưu ý
Lưu ý
Không nên dùng AMP cho trang có nhiều chức năng tương tác hoặc cần script phức tạp.

10. Giảm kích thước tổng thể trang
Dù đạt điểm PSI cao, một trang nặng trên 2MB vẫn gây chậm với người dùng thực.
Cách cải thiện:
- Nén ảnh và video.
- Rút gọn JS/CSS.
- Hạn chế font ngoài (chỉ nên dùng 1–2 loại font).
- Tránh dùng quá nhiều widget như popup, live chat, iframe quảng cáo.
Công cụ kiểm tra: Chrome DevTools (tab Network) hoặc WebPageTest.org.
11. Nhúng video từ nguồn ngoài (YouTube, Vimeo)
Tự host video thường làm trang nặng và tiêu tốn tài nguyên máy chủ.
Cách cải thiện:
- Nhúng video qua iframe từ YouTube/Vimeo.
- Bật
loading="lazy"nếu video không nằm trong màn hình đầu tiên. - Tối ưu hình thumbnail để không bị ảnh hưởng đến tốc độ.

12. Tối ưu mã HTML
Cấu trúc HTML nếu không tối ưu cũng có thể ảnh hưởng đến thời gian phân tích DOM.
Cách cải thiện:
- Rút gọn HTML bằng HTMLMinifier hoặc plugin như Autoptimize.
- Xoá comment, dòng trắng và thẻ HTML không cần thiết.
- Dùng các thẻ semantic hợp lý (
section,article,nav,…).

13. Bật Gzip hoặc Brotli để nén tài nguyên
Nén Gzip hoặc Brotli giúp giảm kích thước HTML, CSS, JS trước khi gửi đến trình duyệt, nhờ đó tăng tốc độ tải và giảm tiêu tốn băng thông.
Cách bật Gzip:
- Trên server Apache: thêm cấu hình vào
.htaccess - Trên server Nginx: thêm dòng
gzip on;trong cấu hình - Nếu dùng WordPress: cài WP Rocket, LiteSpeed Cache để tự bật Gzip
Gợi ý: Brotli (Google phát triển) có tỉ lệ nén tốt hơn Gzip, dùng được trên nhiều server hiện đại như Nginx hoặc Cloudflare.
Bạn có thể tối ưu mã nguồn, nén ảnh, rút gọn script… nhưng nếu hạ tầng lưu trữ không đủ mạnh, website vẫn có thể tụt điểm PageSpeed và gây ra trải nghiệm không ổn định cho người dùng. Đó là lý do vì sao tốc độ hosting là yếu tố cốt lõi trong mọi chiến lược tối ưu hiệu suất web.
Vietnix mang đến giải pháp SEO hosting, được tối ưu riêng cho các website cần điểm PSI cao, tải nhanh và mượt mà trên mọi thiết bị. Với hệ thống máy chủ mạnh mẽ đặt tại Việt Nam và đội ngũ kỹ thuật trực 24/7, Vietnix đồng hành cùng bạn trong việc nâng cao trải nghiệm người dùng, giữ chân khách truy cập và cải thiện SEO hiệu quả.

Chọn SEO Hosting chuẩn tốc độ và ổn định từ Vietnix
Với máy chủ cấu hình mạnh, băng thông rộng, và hạ tầng được tối ưu theo tiêu chuẩn Core Web Vitals, Vietnix giúp bạn nâng điểm PageSpeed Insights, cải thiện trải nghiệm người dùng và tăng thứ hạng SEO bền vững.
4 bước kiểm tra tốc độ tải trang web bằng PSI
Để bắt đầu tối ưu, bạn cần kiểm tra tốc độ tải trang web bằng công cụ PageSpeed Insights của Google. Dưới đây là các bước đơn giản để thực hiện:
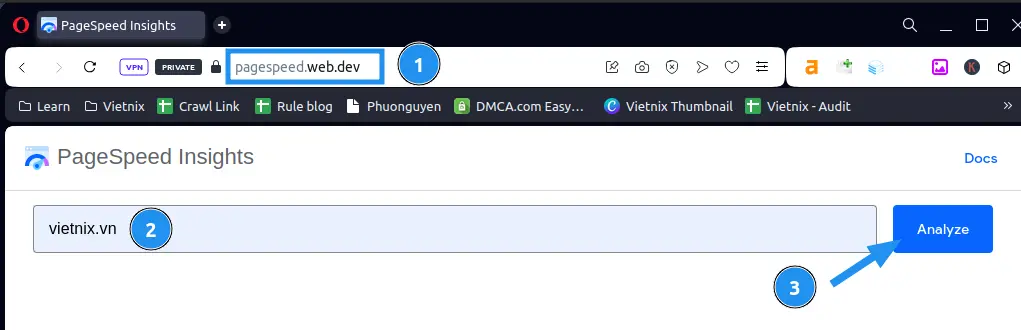
Bước 1: Truy cập vào công cụ tại địa chỉ: https://pagespeed.web.dev
Bước 2: Nhập URL trang web bạn muốn kiểm tra vào ô tìm kiếm và nhấn Phân tích (Analyze).

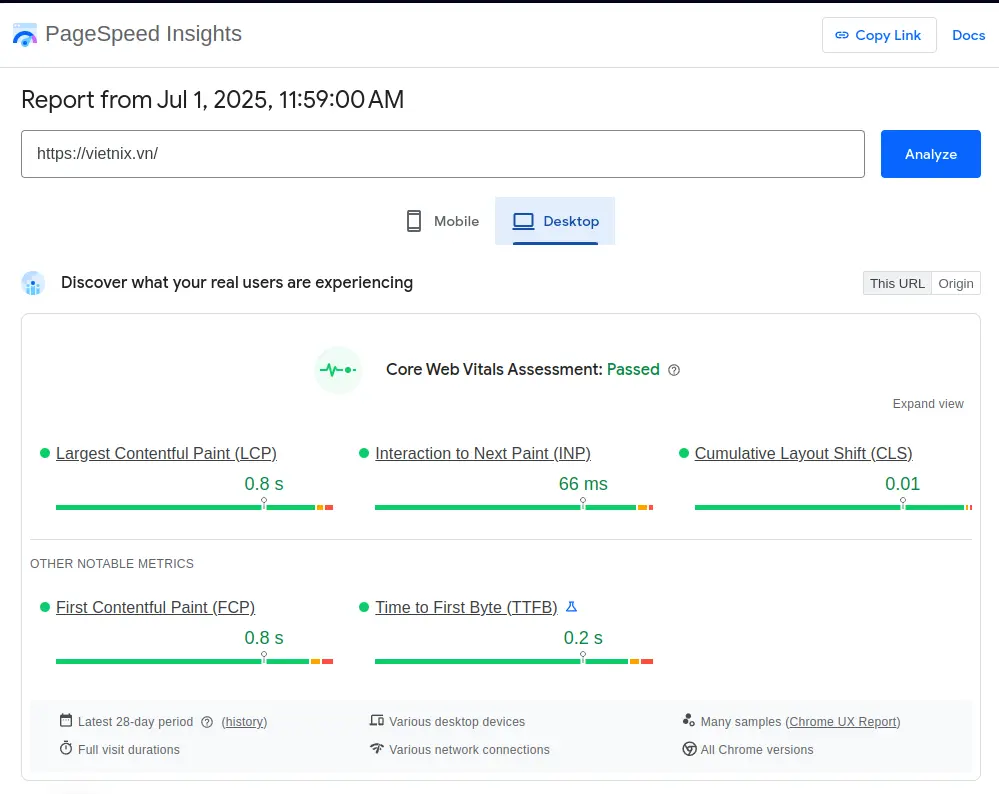
Bước 3: Chờ công cụ phân tích trong vài giây. Kết quả sẽ hiển thị gồm:
- Speed Score: Điểm hiệu suất tổng thể (trên thang điểm 100).
- Field Data: Dữ liệu thực tế từ người dùng Chrome.
- Lab Data: Dữ liệu mô phỏng dựa trên thiết bị và mạng giả lập.
- Opportunities: Các đề xuất cải thiện hiệu suất.
- Diagnostics: Gợi ý về các thực hành tốt.
- Passed Audits: Những yếu tố đã tối ưu thành công.

Bước 4: Dựa trên các mục “Opportunities” và “Diagnostics”, bạn có thể biết được các vấn đề đang làm chậm trang web và ưu tiên khắc phục.

Mối liên hệ giữa SEO và PageSpeed Insights
PageSpeed Insights không chỉ là công cụ kiểm tra tốc độ trang, mà còn là công cụ hỗ trợ đắc lực trong quá trình tối ưu SEO. Lý do là vì tốc độ tải trang ảnh hưởng trực tiếp đến hai yếu tố cực kỳ quan trọng:
1. Trải nghiệm người dùng (UX) – Core Web Vitals
Google xác định rằng trải nghiệm người dùng là trung tâm của SEO hiện đại. Những chỉ số như:
- Largest Contentful Paint (LCP) – tốc độ hiển thị nội dung chính
- First Input Delay (FID) – thời gian phản hồi đầu tiên
- Cumulative Layout Shift (CLS) – độ ổn định bố cục
Tất cả đều nằm trong Core Web Vitals và được đo lường trực tiếp bởi PageSpeed Insights. Những trang có chỉ số UX tốt sẽ có cơ hội xếp hạng cao hơn trên kết quả tìm kiếm.
2. Tỷ lệ thoát và thời gian ở lại trang
Người dùng thường rời bỏ trang web chậm sau vài giây nếu nội dung chưa hiển thị. Việc cải thiện hiệu suất qua PSI sẽ giúp:
- Tăng thời gian ở lại trang – Time on site
- Giảm bounce rate
- Tăng tỷ lệ chuyển đổi

3. Tối ưu kỹ thuật SEO (Technical SEO)
PageSpeed Insights đưa ra các đề xuất kỹ thuật chi tiết như:
- Tối ưu hình ảnh
- Giảm mã chặn hiển thị
- Kích hoạt nén Gzip
- Sử dụng cache
- Giảm JavaScript và CSS
Đây chính là các hạng mục thuộc technical SEO – giúp website tải nhanh, vận hành ổn định và được Google ưu tiên hơn khi crawl và index.
4. Mobile-first indexing
Google ưu tiên xếp hạng phiên bản di động của trang web. PageSpeed Insights mặc định kiểm tra hiệu suất trên thiết bị di động trước, vì vậy việc cải thiện điểm PSI đồng nghĩa với việc tối ưu cho mobile SEO – cực kỳ quan trọng hiện nay.
Vietnix – Dịch vụ hosting tối ưu tốc độ, giúp cải thiện điểm số PageSpeed hiệu quả
Muốn đạt điểm cao trên PageSpeed Insights không chỉ cần tối ưu mã nguồn mà còn cần một hạ tầng lưu trữ mạnh mẽ và ổn định. Vietnix cung cấp các giải pháp VPS và hosting tốc độ cao, được tối ưu từ phần cứng đến cấu hình mạng, giúp website tải nhanh, phản hồi ổn định, kể cả khi có lượng truy cập lớn.
Hệ thống máy chủ hiện đại đặt tại Việt Nam, kết hợp với đội ngũ kỹ thuật hỗ trợ 24/7, đảm bảo website của bạn luôn đạt hiệu suất tốt nhất – một yếu tố quan trọng trong việc cải thiện chỉ số Core Web Vitals và SEO tổng thể.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Sự khác biệt giữa PageSpeed Insights và GTmetrix là gì?
PSI dùng dữ liệu thực (field data) từ người dùng Chrome và công cụ Lighthouse. GTmetrix kết hợp Lighthouse và các công cụ kiểm tra khác, thường dùng nhiều tại thị trường quốc tế.
PageSpeed ảnh hưởng đến thứ hạng Google như thế nào?
Google xem tốc độ là yếu tố xếp hạng chính, nhất là trên thiết bị di động thông qua Core Web Vitals.
Điểm PSI có thể thay đổi theo thời gian không? Vì sao?
Có. Dữ liệu thực (field data) được lấy theo 28 ngày gần nhất, nên điểm số thay đổi theo hành vi người dùng, máy chủ hoặc nội dung cập nhật.
Điểm PSI thấp có đồng nghĩa với trải nghiệm người dùng kém?
Không hoàn toàn. Điểm PSI phản ánh hiệu suất kỹ thuật, còn UX còn phụ thuộc bố cục, nội dung, thiết kế…
Tại sao website có điểm xanh PSI nhưng vẫn bị bounce rate cao?
Vì PSI chỉ đánh giá hiệu suất, còn bounce rate còn do nội dung, CTA không rõ, bố cục rối, không đúng ý người dùng tìm kiếm.
Nên ưu tiên Field Data hay Lab Data khi tối ưu?
Ưu tiên Field Data vì phản ánh trải nghiệm thực tế. Tuy nhiên, Lab Data hữu ích để test kỹ thuật và thử nghiệm trước khi triển khai.
Lời kết
Việc tối ưu PageSpeed Insights không chỉ giúp trang web của bạn tải nhanh hơn mà còn nâng cao trải nghiệm người dùng, giữ chân khách truy cập và cải thiện thứ hạng SEO đáng kể. Bằng cách nắm rõ tiêu chí đánh giá, hiểu cách chấm điểm và áp dụng các kỹ thuật tối ưu phù hợp, bạn sẽ từng bước cải thiện hiệu suất trang một cách bền vững. Nếu bạn có bất kỳ thắc mắc nào về các chỉ số PSI, cách đọc báo cáo hoặc cần hướng dẫn tối ưu cụ thể, hãy để lại bình luận bên dưới!