Thẻ Heading là các thẻ HTML từ H1 đến H6, dùng để tổ chức và phân cấp tiêu đề trong nội dung trang web. Khi sử dụng đúng cách, chúng giúp cải thiện khả năng quét nội dung của người dùng, tăng hiệu quả SEO và giúp công cụ tìm kiếm hiểu rõ cấu trúc trang. Bài viết sẽ giải thích rõ thẻ Heading là gì, sự khác biệt với thẻ Title, tầm quan trọng của Heading trong SEO, cách viết Heading hấp dẫn và các nguyên tắc nâng cao hiệu quả tối ưu. Ngoài ra, bạn cũng sẽ biết cách kiểm tra Heading trên website và hiểu vai trò cụ thể của từng cấp thẻ.
Điểm chính cần nắm
- Thẻ Heading là gì?: Giới thiệu khái niệm thẻ heading và cách phân cấp trong HTML từ H1 đến H6.
- Vai trò của Heading trong SEO: Trình bày các lợi ích của heading như cải thiện cấu trúc, tăng trải nghiệm người dùng và hỗ trợ SEO.
- Một vài lưu ý khi sử dụng thẻ Heading trong SEO: Nêu các điểm cần tránh và lưu ý khi dùng heading để tối ưu bài viết.
- Cách viết thẻ Heading thu hút: Công thức + Ví dụ thực tế: Hướng dẫn cách viết heading hấp dẫn, đánh đúng tâm lý người đọc và chuẩn SEO.
- Nguyên tắc tạo Heading nâng cao hiệu quả cho SEO: Đưa ra các nguyên tắc cần tuân thủ để tổ chức hệ thống heading hiệu quả.
- Phân tích chi tiết vai trò của từng thẻ Heading: Trình bày chức năng cụ thể của từng loại thẻ heading từ H1 đến H6.
- Phương pháp kiểm tra thẻ Heading trên website: Hướng dẫn các cách kiểm tra heading bằng tay, extension, công cụ SEO hoặc DevTools.
- Vietnix – Giải pháp lưu trữ hiệu suất cao cho website của bạn: Giới thiệu dịch vụ hosting giúp website hoạt động ổn định và hỗ trợ tối ưu SEO.
- FAQ: Giải đáp các câu hỏi thường gặp về cách dùng và tối ưu thẻ heading trong SEO.
Thẻ Heading là gì?
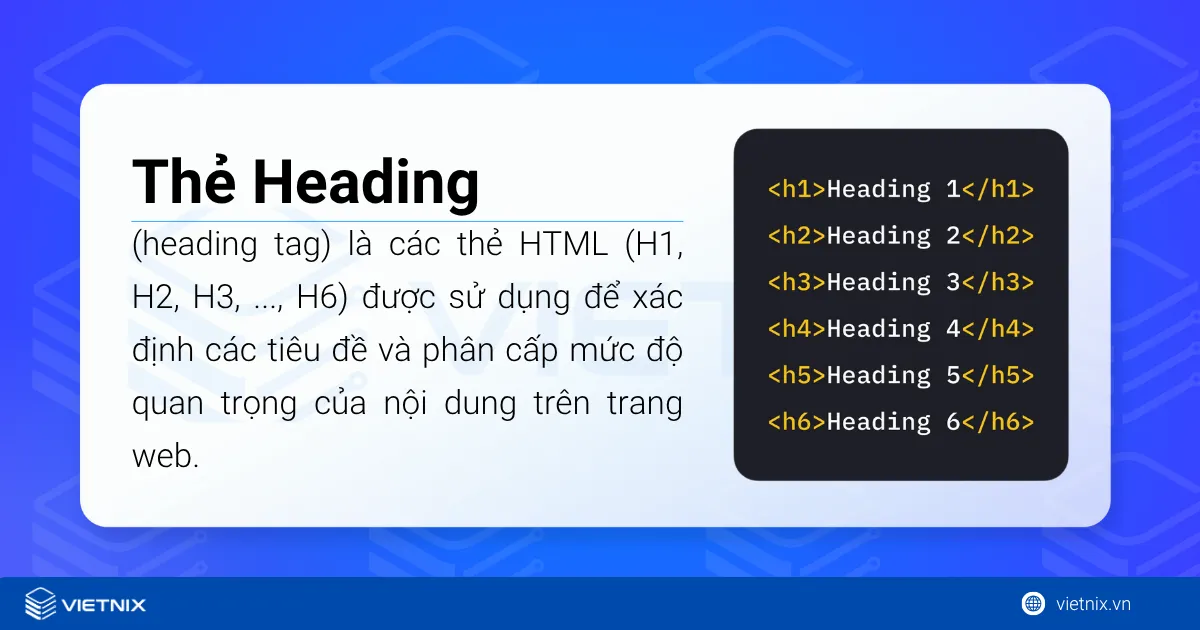
Thẻ heading (heading tag) là các thẻ HTML (H1, H2, H3, …, H6) được sử dụng để xác định các tiêu đề và phân cấp mức độ quan trọng của nội dung trên trang web. Chúng giúp tổ chức nội dung theo cấu trúc rõ ràng, hỗ trợ người đọc dễ theo dõi và giúp công cụ tìm kiếm hiểu được bố cục cũng như nội dung chính của trang.

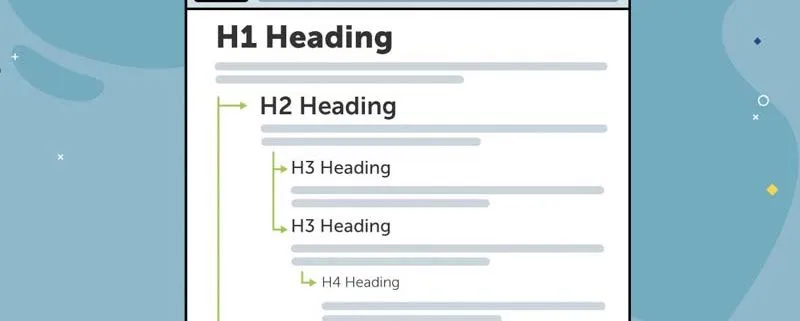
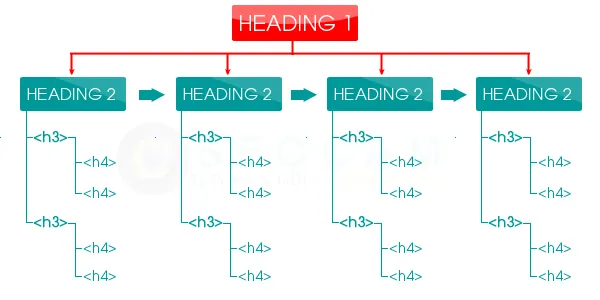
Phân cấp của thẻ heading
- <h1>: Là tiêu đề quan trọng nhất, thường được dùng cho tiêu đề chính của toàn trang.
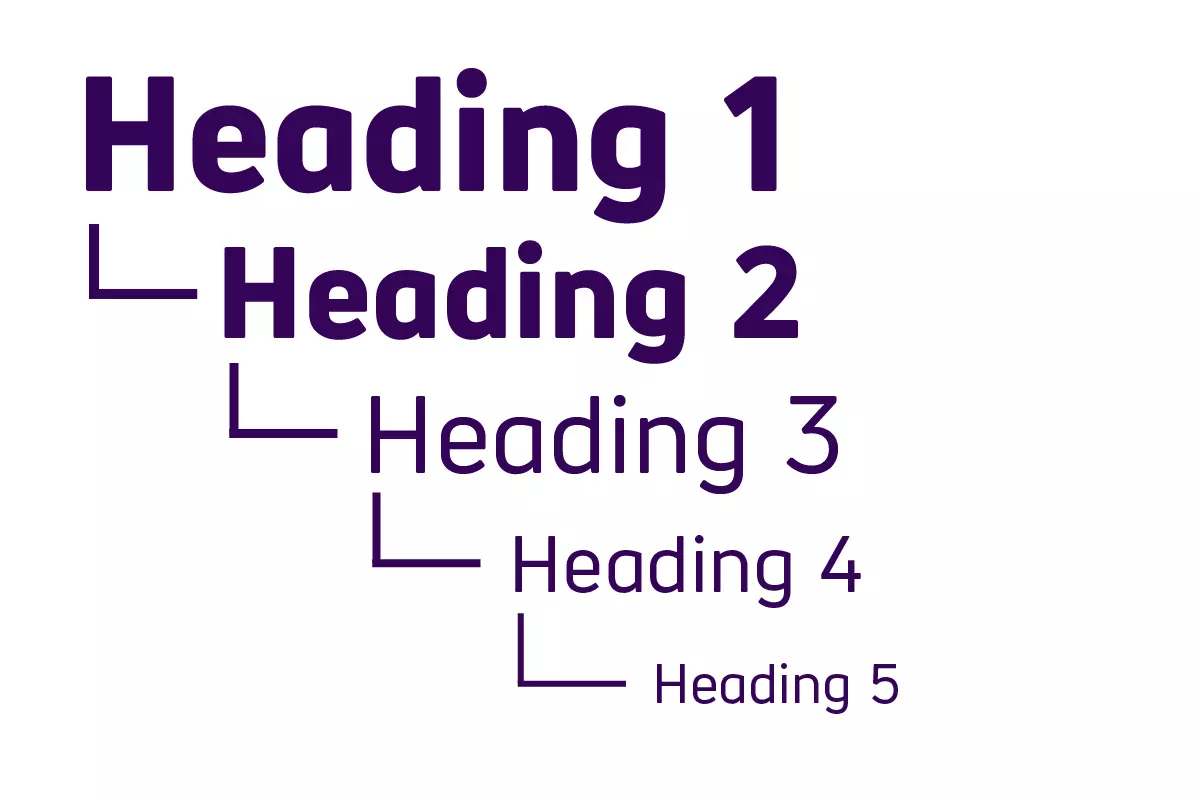
- <h2> đến <h6>: Là các tiêu đề phụ, dùng để chia nhỏ nội dung thành các phần cụ thể hơn. Càng về sau, mức độ quan trọng càng giảm.
Trong thực tế, thẻ <h1> đến <h3> thường được sử dụng phổ biến hơn vì giữ vai trò quan trọng trong cả trải nghiệm người dùng và SEO.

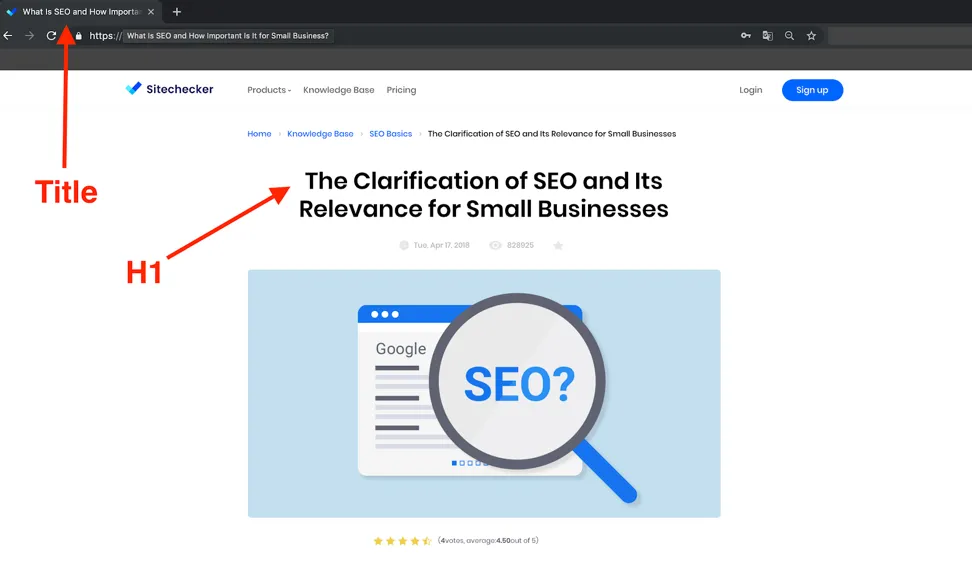
Phân biệt thẻ Heading và thẻ Title
Nhiều người dễ nhầm lẫn giữa thẻ Heading và thẻ Title, vì cả hai đều được gọi là “tiêu đề”. Tuy nhiên, về chức năng và vị trí hiển thị, chúng hoàn toàn khác nhau:
| Đặc điểm | Thẻ Title | Thẻ Heading |
| Vị trí | Trong phần <head> của HTML | Trong phần <body> của HTML |
| Số lượng | Chỉ 1 thẻ duy nhất mỗi trang | Có thể có nhiều (h1 → h6) |
| Mục đích | Tiêu đề hiển thị trên kết quả tìm kiếm và tab trình duyệt | Tiêu đề hiển thị trong nội dung trang |
| Ví dụ hiển thị | Google, Bing, Cốc Cốc,… | Trên giao diện bài viết hoặc trang web |
Một số website cấu hình để thẻ <h1> và thẻ Title có cùng nội dung, nên càng dễ gây nhầm lẫn nếu không hiểu rõ.

Vai trò của Heading trong SEO
Thẻ heading không chỉ giúp tổ chức nội dung rõ ràng cho người đọc mà còn đóng vai trò quan trọng trong tối ưu hóa công cụ tìm kiếm (SEO). Dưới đây là các lý do vì sao heading lại quan trọng với SEO:
1. Thể hiện cấu trúc bài viết rõ ràng
- Heading là một mắt xích nội dung giúp Google và các công cụ tìm kiếm hiểu được nội dung chính và phụ của trang, giúp phân chia bài viết thành từng phần rõ ràng.
- Người đọc có thể nhanh chóng hình dung tổng quan bài viết đang đề cập đến điều gì.
- Việc sử dụng đúng các cấp heading (từ <h1> đến <h6>) giúp duy trì mạch nội dung logic, tránh rối loạn khi đọc.
- Từ đó, hỗ trợ lập chỉ mục (index) hiệu quả và xác định mức độ liên quan của từ khóa trong từng phần nội dung.
- Các đoạn trích nổi bật (Featured Snippets) của Google đôi khi được lấy từ những nội dung nằm dưới các thẻ heading rõ ràng, có cấu trúc tốt

2. Tăng khả năng tiếp cận người dùng
- Nhờ cấu trúc HTML của các thẻ heading, trình duyệt và công cụ hỗ trợ (như trình đọc màn hình) có thể hiển thị hoặc chuyển vùng nội dung nhanh chóng.
- Người đọc có thể dễ dàng chuyển đến phần họ quan tâm thông qua mục lục hoặc tính năng điều hướng nhanh, đặc biệt trên blog hoặc tài liệu kỹ thuật dài.
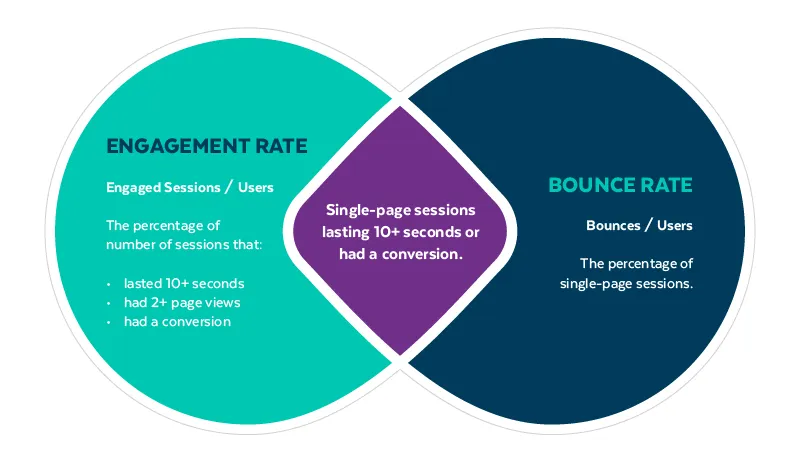
- Đây là yếu tố quan trọng giúp giữ chân người dùng lâu hơn, giảm bounce rate — điều có lợi cho SEO.

3. Đẩy mạnh hiệu quả SEO
- Thẻ Heading là nơi lý tưởng để chèn từ khóa chính và từ khóa phụ một cách tự nhiên, tránh nhồi nhét từ khóa.
- Công cụ tìm kiếm (như Google) thường ưu tiên nội dung nằm trong thẻ <h1>, <h2>, <h3> khi phân tích chủ đề bài viết.
- Cấu trúc heading tốt cũng giúp các plugin SEO như Yoast SEO hoặc Rank Math đánh giá cao chất lượng bài viết.
- Giúp tăng điểm SEO tổng thể, hỗ trợ lên top dễ hơn.
- Nhờ đó, bot của Google dễ dàng hiểu được nội dung trọng tâm, giúp tăng khả năng xếp hạng từ khóa mục tiêu.

Thẻ heading giúp Google hiểu rõ cấu trúc nội dung và chủ đề chính của mỗi trang, từ đó cải thiện khả năng hiển thị trên kết quả tìm kiếm. Tuy nhiên, việc tối ưu thẻ heading cần đi kèm với tốc độ tải trang nhanh và hạ tầng lưu trữ ổn định để đảm bảo Google có thể thu thập và xử lý thông tin hiệu quả. SEO hosting tại Vietnix mang đến nền tảng kỹ thuật vững chắc, hỗ trợ tối ưu chuẩn SEO từ tốc độ, khả năng index đến bảo mật. Đây chính là nền móng giúp cấu trúc nội dung của bạn – bao gồm cả hệ thống thẻ heading – được khai thác tối đa cho mục tiêu SEO.

Tối ưu tốc độ, tăng thứ hạng với SEO Hosting tại Vietnix!
Chọn SEO hosting chuẩn tốc độ và ổn định từ Vietnix để website của bạn được Google ưu tiên index và hiển thị vượt trội trên kết quả tìm kiếm!
Một vài lưu ý khi sử dụng thẻ Heading trong SEO
Dùng thẻ Heading đúng cách không chỉ giúp tăng hiệu quả SEO mà còn cải thiện trải nghiệm đọc. Dưới đây là những nguyên tắc quan trọng bạn nên ghi nhớ:
- Chỉ dùng một thẻ H1 duy nhất cho mỗi trang: H1 nên nằm ở vị trí đầu tiên và chứa từ khóa chính, thể hiện chủ đề chính của nội dung.
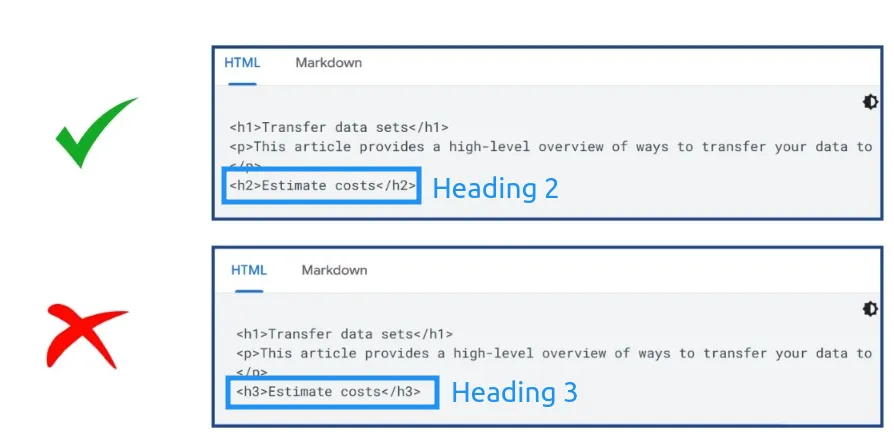
- Tuân thủ thứ tự phân cấp: Heading nên được sắp xếp lần lượt từ H1 → H2 → H3… Tránh nhảy cấp (ví dụ: H2 sang H4 mà bỏ qua H3).
- Ưu tiên sử dụng H1–H3: Các thẻ H4–H6 chỉ nên dùng khi nội dung phức tạp và cần chia nhỏ hợp lý.
- Không nhồi nhét từ khóa vào mọi Heading: Từ khóa chỉ nên chèn vào những tiêu đề thật sự phù hợp và tự nhiên.
- Không dùng Heading để làm nổi bật chữ: Nếu chỉ muốn nhấn mạnh một cụm từ, hãy dùng thẻ <strong> hoặc <em>, không nên dùng Heading sai mục đích.
- Tùy chỉnh giao diện bằng CSS: Đừng dùng Heading chỉ để phóng to chữ — hãy tách biệt rõ giữa trình bày và cấu trúc nội dung.
- Heading phải liên quan chặt chẽ đến nội dung bên dưới: Tránh đặt tiêu đề gây hiểu lầm hoặc không đúng trọng tâm.
- Không lặp lại ý giữa các Heading: Mỗi tiêu đề nên mang thông tin riêng để giúp bài viết mạch lạc và dễ theo dõi.
- Viết Heading rõ ràng, ngắn gọn: Tiêu đề hiệu quả thường dưới 70 ký tự, đủ rõ để người đọc lướt qua vẫn nắm được nội dung chính.
- Cân bằng giữa SEO và trải nghiệm người dùng: Heading nên thân thiện, tự nhiên, hỗ trợ cho cả người đọc lẫn công cụ tìm kiếm.

Cách viết thẻ Heading thu hút: Công thức + Ví dụ thực tế
Thẻ Heading không chỉ là yếu tố kỹ thuật cho SEO, mà còn là “câu chào” đầu tiên để giữ chân người đọc. Một Heading tốt cần đáp ứng hai yếu tố: thu hút người đọc và tối ưu cho công cụ tìm kiếm. Từ đó mà có thể tăng đáng kể tỷ lệ click (CTR) và thời gian đọc trang. Dưới đây là các cách phổ biến và hiệu quả để viết một thẻ Heading hấp dẫn, kèm theo các kiểu cấu trúc Heading thường dùng:
1. Tập trung vào giá trị mang lại
Người dùng thường quan tâm đến giải pháp, lợi ích hoặc kết quả. Hãy cho họ thấy ngay điều đó trong Heading.
Ví dụ:
✅ 5 cách tăng tốc website giúp cải thiện trải nghiệm người dùng trong 7 ngày
✅ Cách viết bài chuẩn SEO giúp tăng 2 lần traffic chỉ sau 1 tuần
2. Sử dụng con số cụ thể
Con số khiến nội dung trông cụ thể, dễ theo dõi và đáng tin hơn. Thường dùng trong các danh sách H2 hoặc H3.
Ví dụ:
✅ 7 bước tối ưu nội dung chuẩn SEO cho người mới
✅ 10 sai lầm SEO phổ biến khiến website tụt hạng
3. Đặt câu hỏi đánh vào nỗi đau hoặc sự tò mò – Question Headings
Đây là kiểu Heading đặt dưới dạng câu hỏi, gợi ra vấn đề để nội dung bên dưới giải đáp.
Ví dụ:
✅ Tại sao website của bạn không lên top dù đã tối ưu SEO?
✅ Viết thẻ Heading thế nào để Google hiểu đúng nội dung?

4. Dùng từ mạnh, cảm xúc hoặc cấp bách
Những từ ngữ như “bí quyết”, “đừng bỏ lỡ”, “cấp tốc”, “tăng gấp đôi”… tạo cảm giác cần thiết hoặc khẩn trương, tạo hành động ngay.
Ví dụ:
✅ Bí quyết tối ưu SEO khiến đối thủ phải dè chừng
✅ Đừng bỏ qua 5 mẹo Heading giúp tăng CTR cực mạnh
5. Tối ưu từ khóa nhưng vẫn tự nhiên
Heading nên chứa từ khóa chính hoặc từ khóa liên quan, nhưng phải đọc mượt và phù hợp ngữ cảnh. Ưu tiên viết cho người đọc trước, sau đó điều chỉnh cho phù hợp với SEO.
Ví dụ:
❌ Heading SEO chuẩn
✅ Cách tạo thẻ Heading chuẩn SEO giúp tăng thứ hạng nhanh chóng
6. Trình bày một quan điểm rõ ràng (Statement Headings)
Dạng này gồm chủ ngữ + vị ngữ, diễn đạt một ý kiến hoàn chỉnh để nội dung bên dưới phân tích.
Ví dụ:
✅ Thẻ Heading giúp tăng traffic truy cập vào trang web
✅ Tối ưu Heading là yếu tố then chốt trong SEO Onpage

7. Sử dụng Topic Headings tạo sự tò mò
Heading dạng ngắn, gợi mở, mang tính chơi chữ hoặc bí mật để lôi kéo người đọc tiếp tục khám phá.
Ví dụ:
✅ Bí mật của thẻ Heading chuẩn SEO
✅ Chỉ một thay đổi nhỏ giúp bạn tăng gấp đôi traffic
| Nguyên tắc | Ví dụ tiêu biểu |
| Giá trị rõ ràng | Viết bài giúp tăng 2 lần lượt truy cập chỉ sau 1 tuần |
| Dùng con số | 7 bước tối ưu nội dung chuẩn SEO |
| Câu hỏi kích thích tò mò | Bạn đã tối ưu thẻ Heading đúng cách chưa? |
| Quan điểm rõ ràng | Thẻ Heading giúp tăng traffic truy cập vào trang web |
| Từ mạnh, cảm xúc | Bứt phá traffic nhờ cải thiện Heading trong 1 ngày |
| Tạo sự tò mò (Topic) | Bí mật của … để có bài viết chuẩn SEO |
| Chứa từ khóa tự nhiên | Cách viết Heading chuẩn SEO giúp tăng thứ hạng nhanh chóng |
Nguyên tắc tạo Heading nâng cao hiệu quả cho SEO
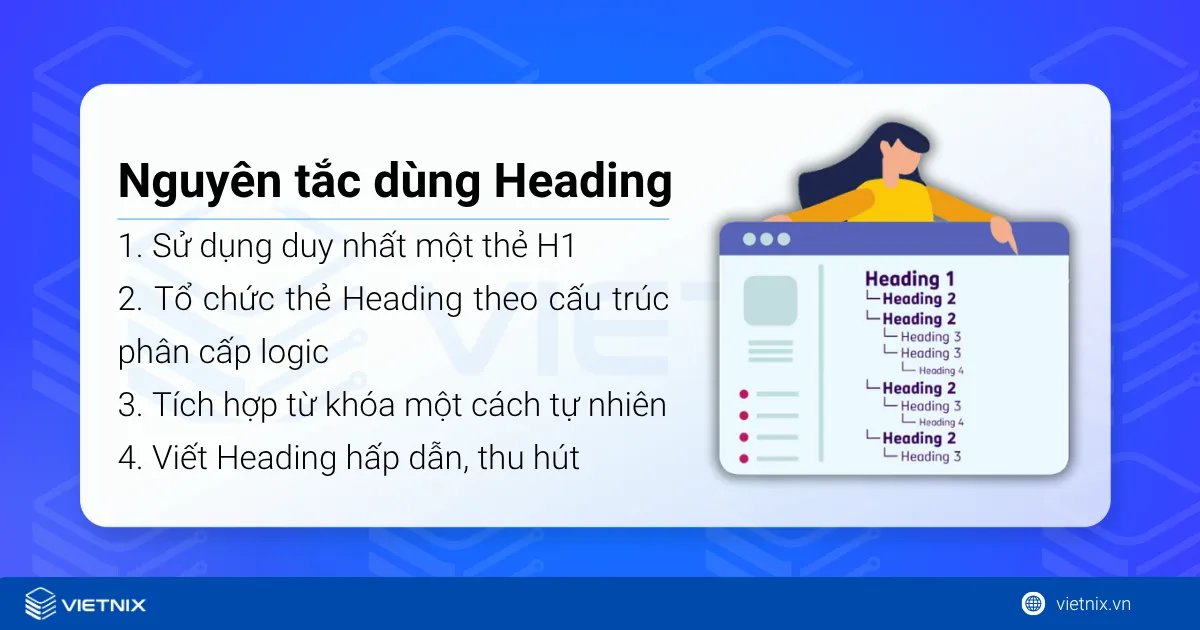
Thẻ Heading (H1–H6) không chỉ giúp phân chia nội dung rõ ràng mà còn đóng vai trò quan trọng trong việc tối ưu SEO Onpage. Để tạo Heading hiệu quả, bạn nên áp dụng các nguyên tắc sau:
1. Sử dụng duy nhất một thẻ H1 cho mỗi trang
- H1 nên thể hiện chủ đề chính của trang hoặc bài viết.
- Mỗi trang chỉ nên có một H1 duy nhất, thường trùng với tiêu đề bài viết hoặc sản phẩm.
- H1 giúp công cụ tìm kiếm hiểu nội dung cốt lõi của trang, vì vậy cần viết rõ ràng, ngắn gọn và chứa từ khóa chính.
2. Tổ chức thẻ Heading theo cấu trúc phân cấp logic
- Sử dụng thẻ H2 để chia các phần lớn trong bài viết.
- Dưới mỗi H2, nếu có các mục con, hãy dùng H3 (và tiếp tục với H4, H5 nếu cần)
- Không bỏ qua cấp bậc (ví dụ: không dùng H4 ngay sau H2 nếu không có H3).
Ví dụ:
<h1>Hướng dẫn tối ưu SEO</h1>
<h2>1. Nghiên cứu từ khóa</h2>
<h3>1.1 Dùng công cụ Google Keyword Planner</h3>
<h2>2. Tối ưu nội dung</h2>
<h3>2.1 Viết tiêu đề hấp dẫn</h3>3. Tích hợp từ khóa một cách tự nhiên
- Chèn từ khóa chính và LSI keywords vào thẻ heading để tăng khả năng hiển thị.
- Tuy nhiên, không nên nhồi nhét từ khóa, hãy đảm bảo nội dung vẫn dễ đọc và tự nhiên.
4. Viết Heading hấp dẫn, thu hút người đọc
- Hãy xem heading là một lời mời – nó cần rõ ràng, cụ thể và lôi cuốn.
- Dùng số liệu, câu hỏi hoặc cụm từ hướng đến giá trị để tăng khả năng người đọc dừng lại và đọc tiếp.
Ví dụ:
- ❌ “Tối ưu SEO”
- ✅ “5 cách tối ưu SEO giúp tăng 2 lần lượt truy cập trong 1 tháng”

Phân tích chi tiết vai trò của từng thẻ Heading
Trên thực tế, không có một công thức cố định nào cho việc tạo thẻ Heading. Tuy nhiên, nếu bạn muốn tối ưu SEO hiệu quả, thì nên tuân theo một số nguyên tắc cơ bản dưới đây:
1. Thẻ Heading 1 (H1)
- Thẻ H1 cần ngắn gọn, rõ ràng và phản ánh đúng nội dung chính của bài viết.
- Bắt buộc phải chứa từ khóa chính để giúp công cụ tìm kiếm hiểu được chủ đề cốt lõi.
- Mỗi bài viết chỉ nên có duy nhất một thẻ H1.
- H1 không nên trùng hoàn toàn với URL hoặc Title của bài viết để tránh trùng lặp nội dung.

2. Thẻ Heading 2 (H2)
- Thẻ H2 đóng vai trò là mục lớn cấp 2, nằm dưới H1 và giúp chia nhỏ nội dung thành các phần mạch lạc.
- Mỗi thẻ H2 nên chứa từ khóa chính hoặc LSI keywords (từ khóa liên quan).
- Một bài viết nên có ít nhất từ 2 thẻ H2 trở lên để đảm bảo tính cấu trúc.
3. Thẻ Heading 3 (H3)
- Thẻ H3 là mục con của H2, dùng để làm rõ nội dung cụ thể trong từng phần lớn.
- Mỗi phần H2 nên đi kèm với ít nhất 2 thẻ H3 trở lên nếu nội dung có chiều sâu.
- Nên in đậm H3 (nếu trình bày bằng CSS) và chèn LSI keywords hợp lý để tăng tính liên kết ngữ nghĩa.

4. Thẻ Heading 4, 5, 6 (H4–H6)
- Các thẻ này được dùng để chia nhỏ nội dung chi tiết hơn nữa.
- H4 thường xuất hiện trong các bài viết dài, giúp tổ chức nội dung một cách chặt chẽ.
- H5 và H6 hiếm khi sử dụng, nhưng vẫn có thể phát huy tác dụng trong các trường hợp tài liệu nhiều lớp phân cấp.
Phương pháp kiểm tra thẻ Heading trên website
Việc kiểm tra cấu trúc thẻ heading (từ H1 đến H6) giúp bạn tối ưu SEO Onpage và đảm bảo nội dung được trình bày một cách hợp lý, dễ đọc. Dưới đây là một số phương pháp phổ biến mà bạn có thể áp dụng:
1. Kiểm tra thủ công bằng trình duyệt
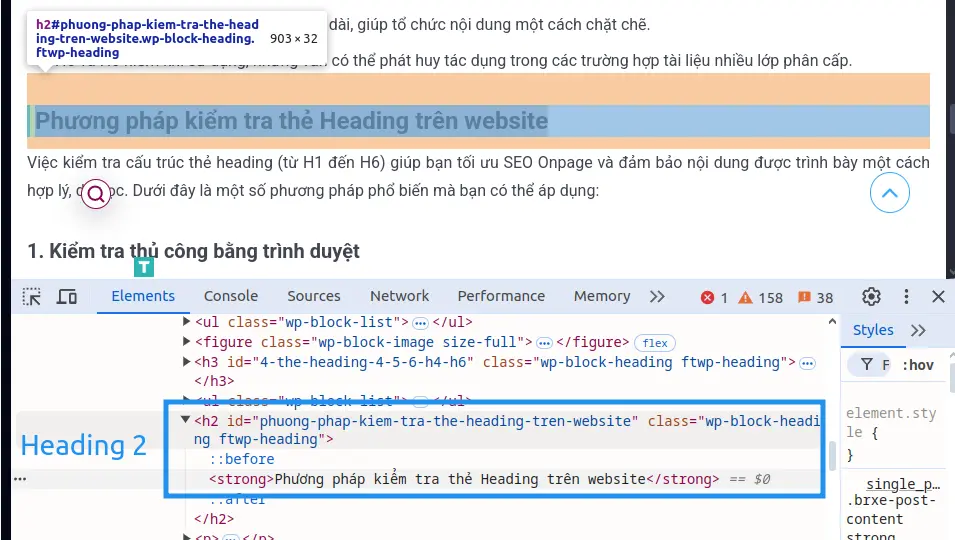
1.1 Dùng DevTools (Inspect Element)
Cách này nhanh, không cần cài công cụ, phù hợp để kiểm tra từng phần cụ thể trên trang:
- Bước 1: Mở trang web cần kiểm tra trên Chrome (hoặc trình duyệt tương tự).
- Bước 2: Chuột phải vào tiêu đề bất kỳ → chọn Inspect (Kiểm tra).
- Bước 3: Kiểm tra phần tử được bôi đậm trong tab Elements xem nó có nằm trong thẻ <h1>, <h2>,… không.
Mẹo: Có thể dùng tổ hợp Ctrl + Shift + I (Windows) hoặc Cmd + Option + I (Mac) để mở nhanh DevTools.

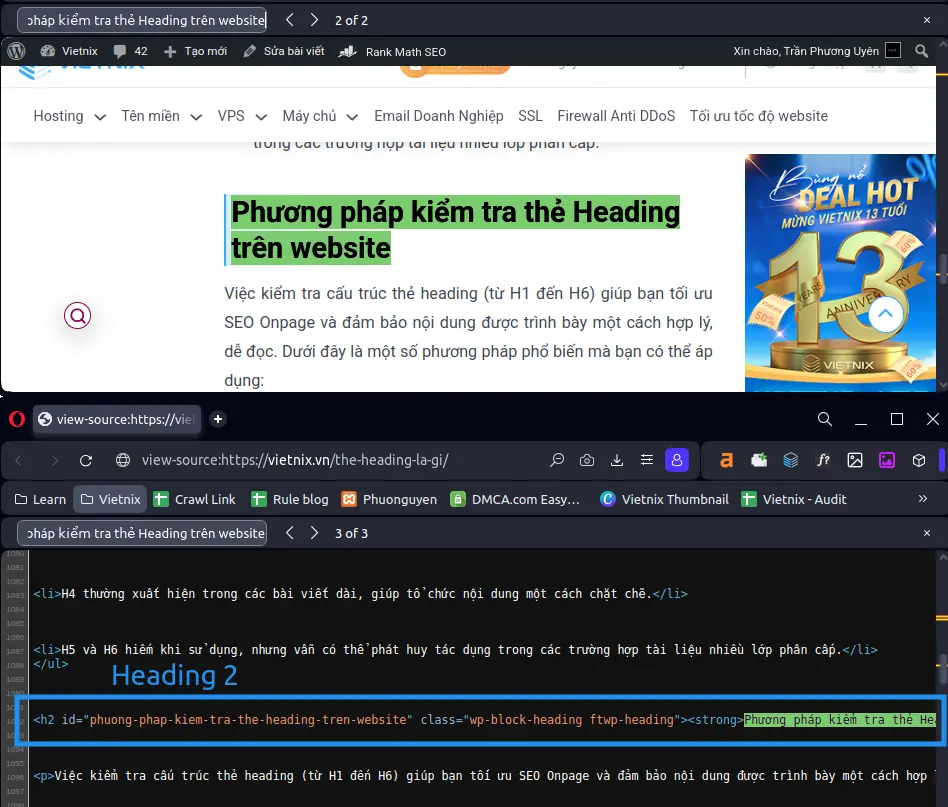
1.2. Xem mã nguồn trang (View Page Source)
- Bước 1: Nhấp chuột phải vào nền trang → chọn View Page Source.
- Bước 2: Nhấn Ctrl + F và nhập từ khóa <h1>, <h2>,… để tìm nhanh các thẻ heading.
- Phương pháp này phù hợp nếu bạn chỉ cần kiểm tra đơn giản trên một vài trang.

2. Sử dụng tiện ích mở rộng (Extension)
Một số extension miễn phí giúp hiển thị toàn bộ thẻ heading trên trang:
- HeadingsMap (cho Chrome & Firefox): Hiển thị cấu trúc thẻ heading từ H1 đến H6 dưới dạng sơ đồ dạng cây, giúp bạn dễ hình dung cấp bậc nội dung.
➤ Tải tại: HeadingsMap – https://chromewebstore.google.com/detail/headingsmap/

- Web Developer: Sau khi cài, bạn vào menu Information > View Document Outline để xem danh sách các thẻ heading theo thứ tự. Công cụ sẽ tự động hiển thị vị trí các thẻ heading trên trang bằng khung viền màu xanh.
➤ Tải tại: Web Developer – https://chromewebstore.google.com/detail/web-developer/

3. Kiểm tra bằng công cụ SEO online
3.1. SEO Meta in 1 Click
- Đây là một tiện ích mở rộng nhẹ và dễ sử dụng.
- Sau khi cài đặt, bạn chỉ cần nhấp vào biểu tượng extension trên trình duyệt để xem nhanh:
- Danh sách các thẻ heading (H1–H6)
- Metadata (title, description, canonical,…)
- Công cụ phù hợp cho những ai cần kiểm tra nhanh trong quá trình audit nội dung.

3.2 SEOquake
- Bạn cần cài đặt tiện ích từ Chrome Web Store.
- Sau khi cài đặt, bạn hãy nhấp vào biểu tượng SEOquake trên thanh công cụ và chọn mục Diagnosis.
- Trong giao diện mới, bạn kéo xuống phần Heading và nhấn View others để xem toàn bộ các thẻ H1–H6 trên trang.

3.3 Screaming Frog SEO Spider
Nếu bạn muốn kiểm tra toàn bộ website, bạn có thể sử dụng phần mềm Screaming Frog SEO Spider:
- Trước tiên, bạn hãy truy cập screamingfrog.co.uk và tải phần mềm về máy.
- Sau khi cài đặt xong, bạn nhập URL trang web của mình và nhấn nút Start để bắt đầu quá trình quét.
- Khi quá trình hoàn tất, bạn chuyển sang tab H1 hoặc H2 để xem báo cáo chi tiết:
- All: Danh sách tất cả các trang có chứa thẻ heading tương ứng.
- Missing: Các trang bị thiếu thẻ H1 hoặc H2.
- Duplicate: Những trang có heading trùng nhau.
- Multiple: Các trang có nhiều hơn một thẻ H1.
- Over 70 characters: Những thẻ heading vượt quá 70 ký tự, nên được rút gọn.

3.4 Ahrefs Site Audit
Ahrefs là công cụ SEO toàn diện có khả năng quét và báo cáo chi tiết về thẻ heading trên toàn site. Sau khi cấu hình Site Audit, bạn sẽ nhận được cảnh báo nếu gặp các vấn đề sau:
- Missing: Thiếu thẻ H1 trên một số trang
- Multiple: Một trang có nhiều hơn một H1
- Duplicate: Các heading bị trùng nhau giữa các trang
- Over 70 characters: Heading quá dài, cần điều chỉnh để thân thiện với công cụ tìm kiếm

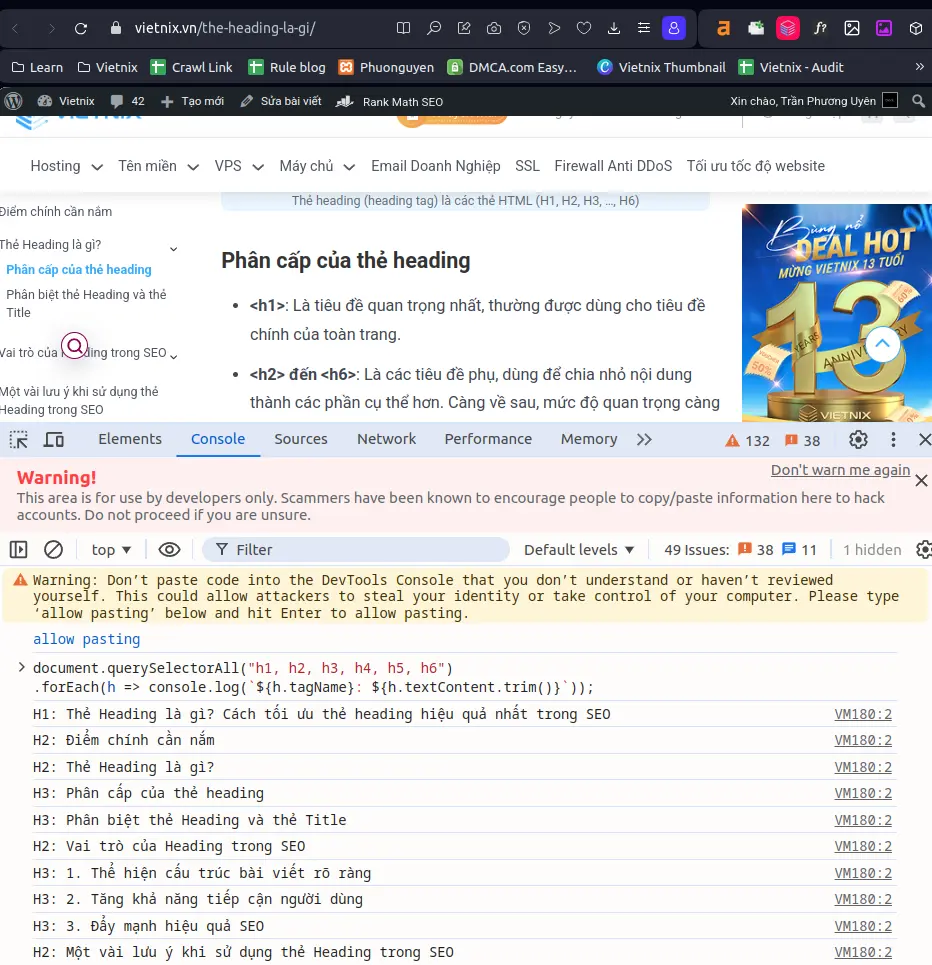
4. Dùng lệnh trong DevTools Console (nâng cao)
Bạn có thể dán đoạn JavaScript này vào tab Console để liệt kê toàn bộ heading:
document.querySelectorAll('h1, h2, h3, h4, h5, h6')
.forEach(h => console.log(`${h.tagName}: ${h.textContent.trim()}`));
Vietnix – Giải pháp lưu trữ hiệu suất cao cho website của bạn
Vietnix cung cấp dịch vụ hosting và VPS tốc độ cao, tối ưu cho mọi nhu cầu từ website cá nhân đến hệ thống doanh nghiệp. Với hạ tầng máy chủ hiện đại, kết hợp công nghệ bảo mật tiên tiến và khả năng tự tối ưu hiệu suất, Vietnix giúp website luôn vận hành ổn định, nhanh chóng và an toàn. Đội ngũ kỹ thuật giàu kinh nghiệm luôn sẵn sàng hỗ trợ 24/7, đảm bảo xử lý sự cố kịp thời và hiệu quả.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Heading trong Word là gì?
Là các cấp tiêu đề có sẵn trong Microsoft Word (Heading 1, Heading 2, …) để tổ chức nội dung và tạo mục lục tự động.
Subheading là gì?
Là tiêu đề phụ, hỗ trợ mở rộng hoặc làm rõ ý cho tiêu đề chính.
Thẻ H1, H2, H3 là gì?
Đây là các thẻ tiêu đề HTML giúp phân cấp nội dung từ quan trọng nhất (H1) đến ít quan trọng hơn (H6).
Lời kết
Tối ưu thẻ Heading đúng cách giúp nội dung dễ đọc hơn, tăng tính thẩm mỹ, cải thiện trải nghiệm người dùng và nâng cao thứ hạng SEO. Nếu bạn có bất kỳ thắc mắc nào về cách sử dụng thẻ Heading hoặc cần hỗ trợ tối ưu website, đừng ngần ngại để lại bình luận hoặc liên hệ với mình. Mình luôn sẵn sàng hỗ trợ bạn từng bước trong quá trình tối ưu nội dung. Hãy tận dụng Heading như một công cụ mạnh mẽ để nâng tầm chất lượng trang web của bạn.
Mọi người cũng xem: