UI UX là thuật ngữ thường gặp trong lĩnh vực sáng tạo, gắn liền với những tác phẩm thiết kế đặc sắc, thu hút và có giá trị thẩm mỹ cao. Tuy nhiên, vì thường xuyên đi kèm với nhau nên có nhiều bạn trẻ chưa nắm rõ về sự khác biệt giữa hai khái niệm này. Cùng Vietnix tìm hiểu chi tiết UI UX là gì? UI/UX design là gì cũng như cách học UI/UX cho người mới bắt đầu.
Tổng quan UI/UX là gì?
Trước khi đi sâu vào khái niệm UI/UX là gì, chúng ta hãy tìm hiểu từng chức năng, ý nghĩa của UI và UX:
UI là gì?
UI (User Interface) là thiết kế giao diện người dùng, bao gồm tất cả các yếu tố: Màu sắc, bố cục, fonts chữ, hình ảnh,…. mà người dùng có thể nhìn thấy trên website. Ngày nay, UI đóng vai trò cực kỳ quan trọng, quyết định đến tính thẩm mỹ và độ thu hút người nhìn. Một website có thiết kế lỗi thời, màu sắc rối mắt, thiếu sự cân xứng, font chữ rườm rà,… thật sự dễ khiến khách hàng không có cảm xúc, bỏ qua yếu tố thông điệp, thậm chí cả sản phẩm dù có tốt đến mấy.

Chẳng hạn, bạn làm ra một chiếc ghế gỗ có hình dạng như những chiếc ghế truyền thống khác. Sau đó bạn chạm khắc thêm để đem đến thiết kế sang trọng, tinh tế và hài hòa. Đấy chính là vai trò của UI mà Vietnix muốn đề cập.
UX là gì?
UX (User Experience) là thiết kế hướng tới trải nghiệm người dùng. Để tạo ra website có UX hoàn hảo, yêu cầu người thiết kế phải nghiên cứu, đánh giá thói quen, nhu cầu sử dụng sản phẩm của khách hàng. Qua đó đưa ra thiết kế chú trọng tính tiện ích và hiệu quả khi hệ thống vận hành.
Để mang lại trải nghiệm hiệu quả tối ưu cho người dùng, UX không thể thiếu công cụ heatmap. Heatmap là công cụ giúp phân tích hành vi người dùng trên trang web, từ đó đưa ra tổng quan số liệu đến cho người quản trị website.

Giả sử, bạn truy cập vào một trang web mà ở đấy ngoài các thông tin, kiến thức ra, website còn xuất hiện khá nhiều banner quảng cáo sắp xếp không hợp lý, gây cản trở quá trình đọc thông tin của bạn. Lúc này có thể nói rằng UX của web chưa thực sự tốt và đem đến trải nghiệm thú vị cho khán giả.
UI/UX Design là gì?
UI/UX Designer là người thiết kế giao diện/trải nghiệm cho website hoặc ứng dụng điện thoại, đảm bảo cân bằng giữa thẩm mỹ và sự tiện dụng của toàn bộ trang web.
Công việc của UI Designer là gì?
Công việc của UI Designer thường như sau:
Xem xét và cảm nhận:
- Phân tích khách hàng.
- Nghiên cứu thiết kế.
- Xây dựng thương hiệu.
- Phát triển đồ họa.
- Hướng dẫn sử dụng / Cốt truyện.
Sự tương tác:
- Xây dựng sản phẩm mẫu.
- Sự tương tác và hoạt hình.
- Sự tương thích với nhiều thiết bị công nghệ khác nhau.
- Tương tác với nhà phát triển.
Vai trò của UI Designer rất quan trọng đối với một thương hiệu. Do đó người thiết kế cần hiểu rõ sản phẩm, cốt lõi và đối tượng người dùng để tạo ra giao diện kỹ thuật số thu hút, ấn tượng, mang lại sự tin tưởng và lòng trung thành.

Công việc của UX Designer là gì?
Công việc của UX Designer thường như sau:
Nghiên cứu chiến lược và nội dung:
- Phân tích đối thủ cạnh tranh.
- Phân tích khách hàng.
- Cơ cấu / Chiến lược sản phẩm.
- Phát triển nội dung
Xây dựng sản phẩm mẫu:
- Xây dựng dụng cụ trực quan.
- Xây dựng sản phẩm mẫu.
- Kiểm tra / Lặp lại.
- Lên kế hoạch phát triển.
Thực hiện và phân tích:
- Phối hợp với UI Designer.
- Phối hợp với các nhà phát triển.
- Theo dõi mục tiêu.
- Phân tích và lặp lại.

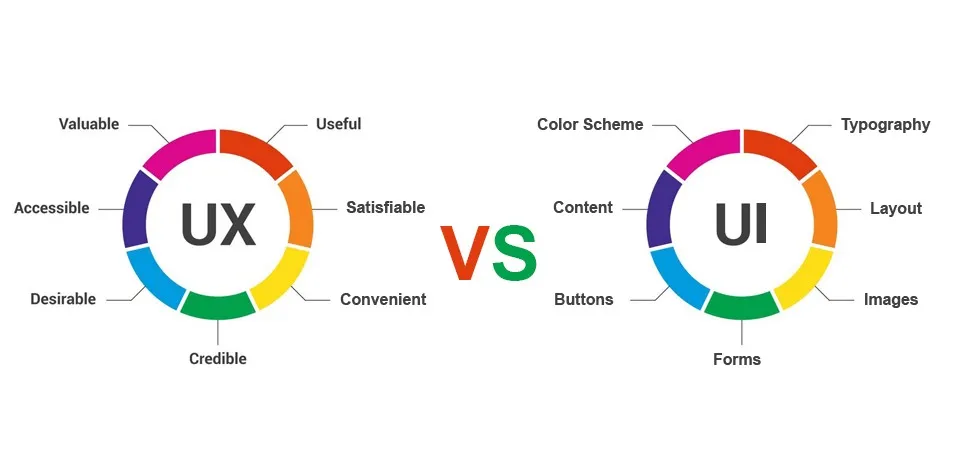
So sánh giữa UI và UX? UI hay UX quan trọng hơn?
UI và UX là hai khái niệm hoàn toàn khác nhau, song chúng lại có mối liên kết vô cùng chặt chẽ nếu bạn muốn sở hữu một website độc đáo, lôi cuốn. Điểm khác biệt rõ ràng nhất ở đây chính là: Thiết kế UX tập trung vào cảm nhận tổng thể về trải nghiệm người dùng, trong khi thiết kế UI chú trọng vào việc thiết kế giao diện của sản phẩm, từ hình ảnh trực quan đến chức năng cụ thể.

Có không ít người nhận định rằng UI quan trọng hơn UX hoặc ngược lại. Tuy nhiên, xét về tổng quan, thì cả UI và UX đều cung cấp tính tiện lợi, sự thoải mái và quan trọng như nhau. Một sản phẩm website/App chỉ ưu tiên đến trải nghiệm người dùng (UX), mà bỏ qua giao diện người dùng (UI) thực sự là một sai lầm lớn.
Bởi tuy có thiết kế đơn giản, dễ sử dụng, nhưng cách bố trí, màu sắc lại không hợp lý, thì không thể nào mang đến một sản phẩm tuyệt vời, kích thích khách hàng ở lại trang web. Tóm lại, dù thế nào, việc cân bằng giữa UI và UX là rất cần thiết, quyết định đến sự thành công của sản phẩm.
Kỹ năng chuyên môn cần thiết của một UI UX designer
Ngành nghề UI UX đóng vai trò trong quan trọng, giúp thiết kế và phát triển phần mềm, website, do đó việc đòi hỏi cao về các kỹ năng chuyên môn là điều không thể tránh khỏi,…. Bạn có thể tham khảo các kỹ năng cần thiết như sau:
Kỹ năng nghiên cứu UX
Có nhiều phương pháp thu thập dữ liệu phổ biến, bao gồm:
- Tiến hành phỏng vấn người dùng thông qua các cuộc trò chuyện có cấu trúc hoặc ngẫu nhiên.
- Quan sát hành vi tự nhiên của người dùng, thực hiện các cuộc khảo sát cho các nhóm tập trung, và nhiều phương pháp khác.
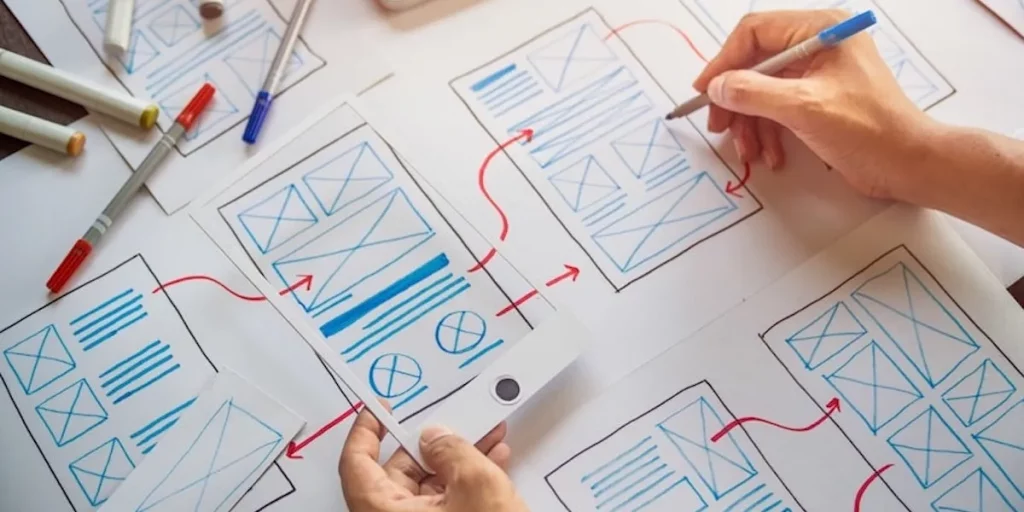
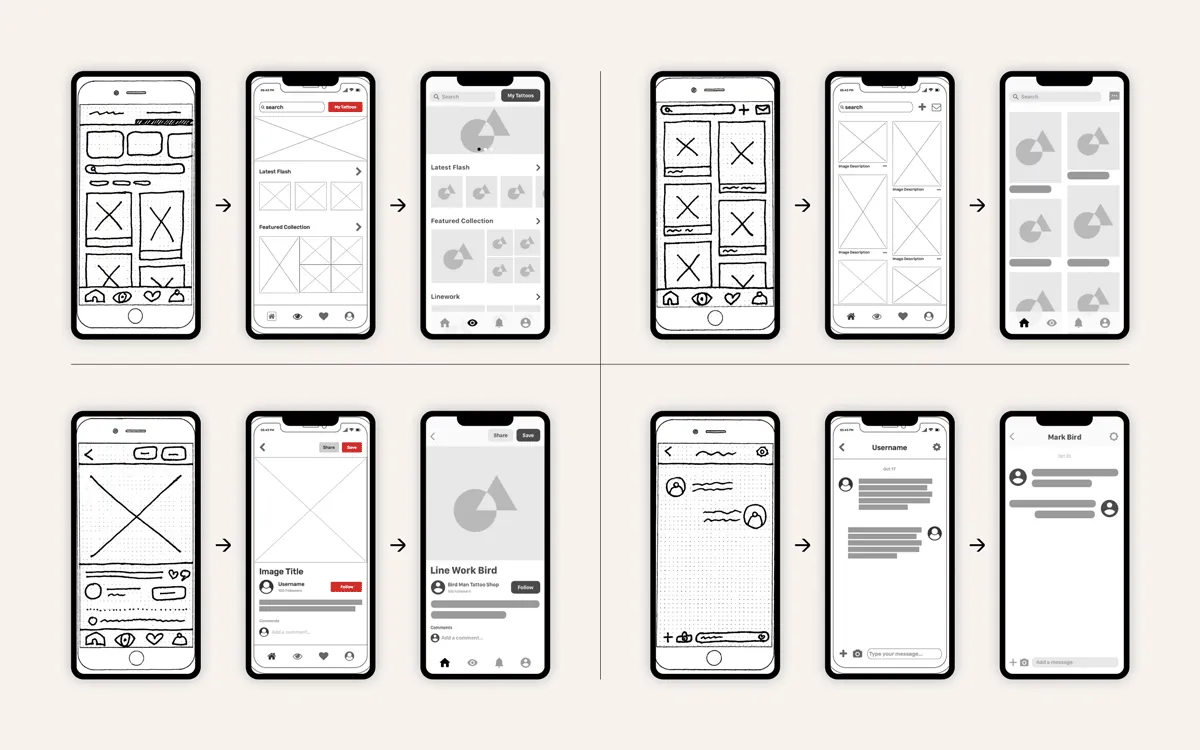
Wireframing (Thiết kế phác thảo cấu trúc) và Prototyping (tạo mẫu)
Wireframing là quá trình tạo ra “khung xương” cấu trúc của một trang web hoặc ứng dụng, giúp xác định yếu tố giao diện cần xuất hiện trên các trang chính. Điều này đòi hỏi UI UX Designer phải quyết định các tính năng nên hiển thị, loại bỏ, vị trí của chúng, và cách sắp xếp bố cục hợp lý. Mục đích là để tạo ra trải nghiệm đơn giản, hiệu quả và trực quan cho người dùng.

Viết UX (UX Writing)
Viết UX là gì? Đây là một kỹ năng ít được biết đến nhưng rất quan trọng, tập trung vào việc cải thiện trải nghiệm người dùng trong các sản phẩm kỹ thuật số. Kỹ năng này giúp UI UX Designer điều hướng trang web một cách mượt mà và tối ưu hóa trải nghiệm tổng thể của người dùng.
Kỹ năng truyền thông thị giác
Truyền thông thị giác là một khía cạnh quan trọng trong thiết kế UI UX. UX designer cần sử dụng các dấu hiệu trực quan giúp hướng dẫn và điều hướng người dùng một cách dễ dàng hơn, giảm bớt việc sử dụng văn bản dài dòng.
Thiết kế giao diện
Điểm nhấn khi thiết kế giao diện trong UI UX là gì? Đó là chúng không chỉ bao gồm các yếu tố về thẩm mỹ, chuyển động, âm thanh, mà còn liên quan đến không gian và cách sản phẩm được sử dụng. Những yếu tố này sẽ ảnh hưởng đến trải nghiệm của người dùng khi tương tác với sản phẩm hoặc dịch vụ. Do đó, bạn cần chú ý đến hành trình tương tác của người dùng, cách họ truy cập thông tin và cân nhắc về hiệu quả của bố cục màn hình.

Kỹ năng phân tích xử lý dữ liệu
Ngay cả khi sản phẩm hoặc tính năng đã tiến đến giai đoạn sản xuất, việc kiểm tra tính khả dụng vẫn cần được thực hiện. Trong giai đoạn này, UI UX Designer cần liên tục theo dõi và phân tích dữ liệu về tính khả dụng của sản phẩm.
Xây dựng kiến trúc thông tin
Ngoài việc thiết kế giao diện, UI/UX Designer cũng cần hiểu rõ về việc xây dựng một kiến trúc thông tin hợp lý để giúp người dùng dễ dàng tìm kiếm nội dung họ cần. Hệ thống thông tin này bao hàm nhiều yếu tố khác nhau, từ đường dẫn trong chatbox đến cách trang web được tổ chức và sắp xếp.

Kỹ năng lập trình
Kỹ năng lập trình (coding) cũng là một kỹ năng nên có ở UI UX designer, giúp họ đánh giá được tính khả thi của thiết kế cũng như giải quyết các vấn đề kỹ thuật cơ bản. Tuy nhiên, việc biết các kiến thức lập trình không phải là điều bắt buộc. Thông thường, các designer sẽ làm việc cùng với đội ngũ IT để triển khai các ý tưởng đã được phác thảo.
Hướng dẫn học UI/UX cho người mới bắt đầu
Khá nhiều bạn thắc mắc không biết UI/UX học ngành gì hay học UI/UX bắt đầu từ đâu. Thực tế, thiết kế UI/UX là một phần quan trọng trong ngành học thiết kế đồ họa. Sinh viên học ngành này sẽ tiếp cận một cách chuyên sâu với thiết kế UI/UX, bao gồm các kiến thức về font, bố cục, màu sắc,…. Quá trình học UI UX đòi hỏi tinh thần tự học cao, cùng với đó là các phương pháp khoa học. Bạn có thể tham khảo những nguyên tắc tự học UI UX cho người mới bắt đầu như sau:
Hiểu về quy trình thiết kế
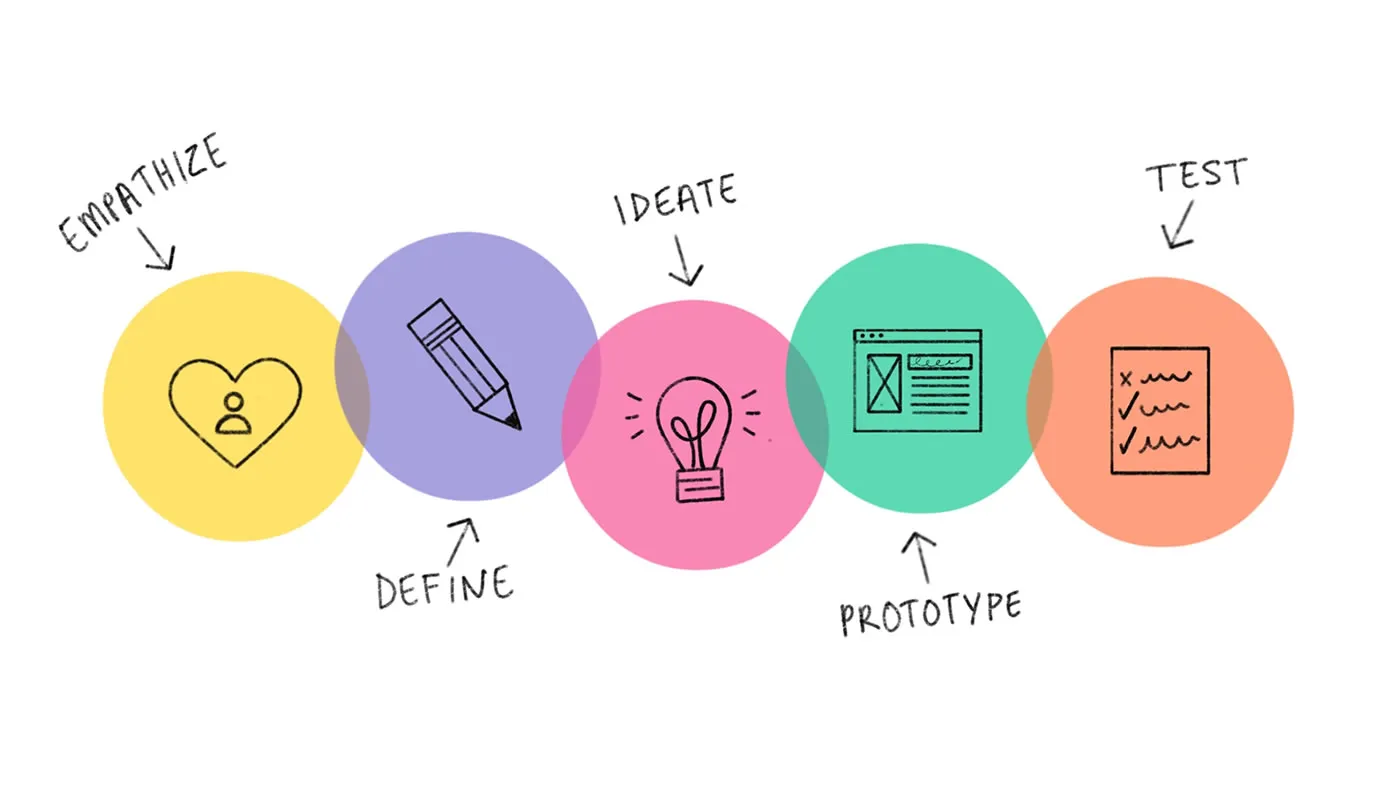
Để tạo nên bản thiết kế đẹp mắt, designer không nên nhảy thẳng ngay vào việc thiết kế. Thay vào đó hãy bắt đầu bổ sung cho mình kiến thức về quy trình thiết kế sản phẩm. Trong đó, bạn cần hiểu rõ khái niệm “Design Thinking”. Design Thinking không đơn thuần là một quy trình các bước cơ bản, mà còn là tư duy sản phẩm mang tính khoa học.

Quy luật Design Thinking thường sẽ trải qua các bước:
Không ngừng nghiên cứu
Sau khi hiểu được quy trình thiết kế UI/UX tổng thể, bạn nên đọc thêm tài liệu, sách tham khảo nổi tiếng trong ngành để tìm kiếm phương pháp thiết kế, xu hướng thiết kế phù hợp với bản thân. Một số tựa sách được ví như kinh thánh trong lĩnh vực design là Don’t Make Me Think, Design Of Everyday Things, Hooked… Bên cạnh đó, bạn có thể nghiên cứu và cập nhật kiến thức mới nhất về UI/UX design trên các trang web tiếng tăm như Medium, UX Planet, UX Collective…
Nắm vững kiến thức cơ bản
Các kiến thức cơ bản để sở hữu một giao diện có thiết kế tốt bao gồm:
- Color: Bạn cần nắm rõ cách sử dụng, nguyên lý và ý nghĩa của màu sắc.
- Typography: Hiểu và chọn lọc các font chữ, hệ font chữ sao cho phù hợp với quy tắc sử dụng typo trong thiết kế UI.
- Contrast: Chỉ độ tương phản, dùng tạo điểm nhấn, sự khác biệt cho thiết kế.
- Spacing: Kết hợp khoảng trắng trong thiết kế, sẽ giúp giao diện trở nên rõ ràng, mạch lạc hơn.
- Grid: Đây là yếu tố rất quan trọng giúp giao diện gọn gàng, ngay ngắn và đồng nhất.

Tham gia một khóa học thiết kế
Không phải ai cũng có thể tự học được khi có quá nhiều thông tin trên internet, khiến người học cảm thấy rối bời và khó chọn lọc. Lúc này cách tốt nhất là bạn nên tham gia một khóa học thiết kế UI/UX để đảm bảo tiếp thu đủ những kiến thức cơ bản đã được thầy cô hệ thống hoá. Mặt khác, bạn còn có thể học hỏi hoặc nhận sự trợ giúp nhanh chóng từ các giảng viên, mentor trong khóa học, giúp quá trình học UI/UX trở nên thuận lợi hơn.
Gia nhập cộng đồng thiết kế UI/UX
Tham gia vào cộng đồng những người yêu thích hoặc đang làm trong lĩnh vực thiết kế UI/UX không chỉ cho bạn những trải nghiệm thú vị, được dịp làm quen nhiều đồng nghiệp, mà còn có thể chia sẻ kinh nghiệm, kiến thức…
Bắt đầu một dự án thiết kế UI/UX của riêng mình
Học đi đôi với hành, chỉ có tự thực hiện một dự án UI/UX cá nhân, bạn mới có thể nâng cao khả năng cũng như xây dựng portfolio giúp tạo điểm nhấn cho nhà tuyển dụng về năng lực của mình. Project cá nhân có thể lấy ý tưởng từ:
- Những vấn đề xung quanh, những điều gần gũi trong cuộc sống.
- Design lại một vài sản phẩm mà bạn cảm thấy chưa tốt.

Quy trình xây dựng UI/UX
Nhìn chung, quy trình thiết kế UI/UX phổ biến sẽ bao gồm các công đoạn như sau:
- Nghiên cứu và phân tích: Dựa trên thông tin thu thập được về nhu cầu của khách hàng và phân tích đối thủ cạnh tranh, các UI UX designer đưa ra các giải pháp thiết kế sáng tạo và độc đáo.
- Thiết kế khung giao diện: Xác định các tính năng và chức năng cần thiết, lên ý tưởng phân bổ các thành phần trên giao diện.
- Tạo wireframe: Xây dựng cấu trúc ban đầu cho trải nghiệm người dùng, giúp định hình ý tưởng một cách rõ ràng.
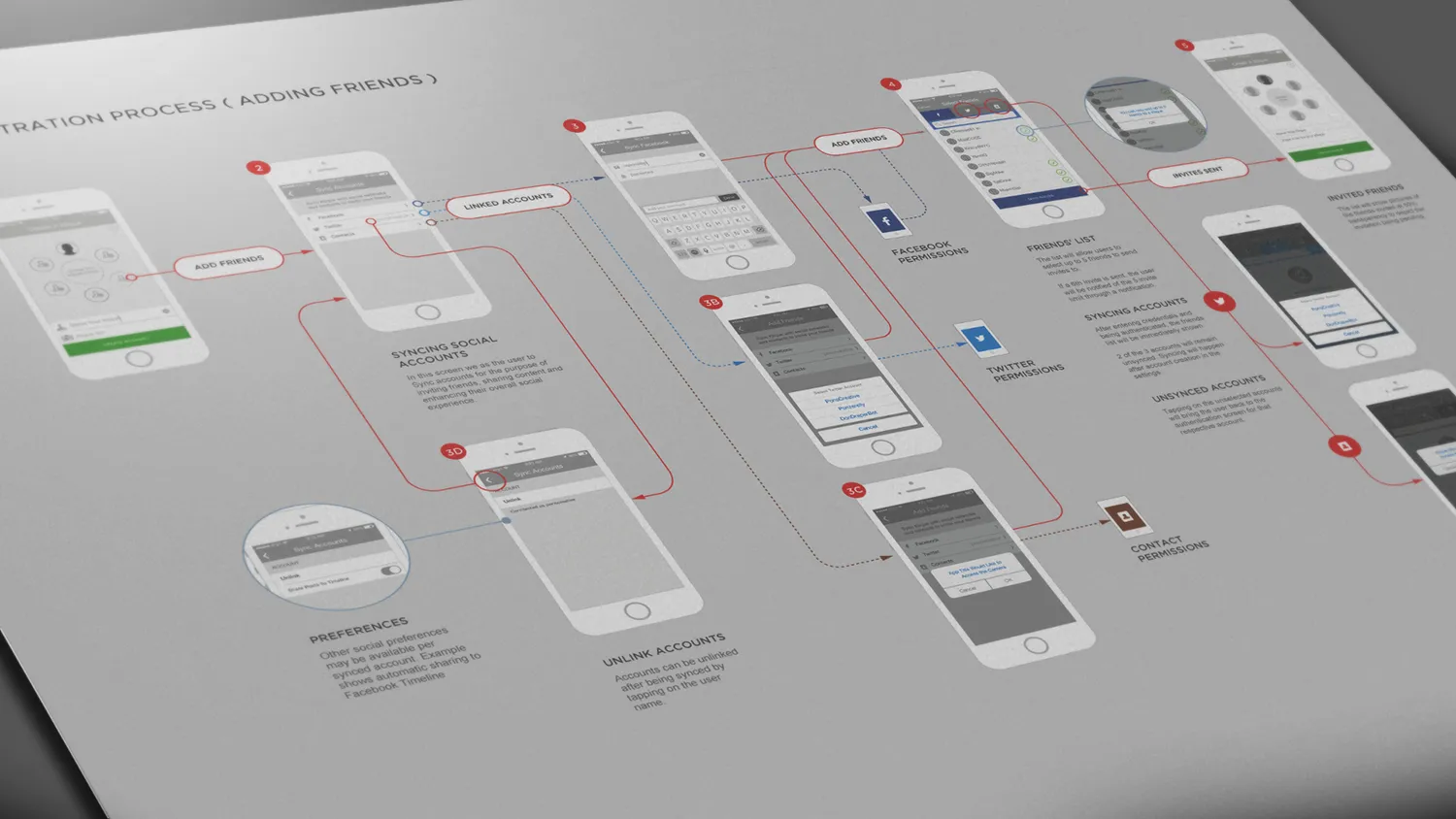
- Xây dựng prototype: Tạo một phiên bản UI/UX website giả lập (mockup) để kiểm tra tính khả thi và giúp các bên liên quan hiểu rõ hơn về sản phẩm.
- Đánh giá và phản hồi: Dựa trên phản hồi từ khách hàng và người dùng, điều chỉnh và cập nhật để hoàn thiện sản phẩm.
- Thiết kế giao diện: Tạo các đồ họa, màu sắc, font chữ và các yếu tố khác để tối ưu hóa trải nghiệm người dùng.
- Kiểm thử và phê duyệt: Kiểm tra bản thử nghiệm để đảm bảo chức năng và giao diện đáp ứng các yêu cầu.
- Triển khai và cập nhật: Sau khi hoàn thành và được phê duyệt, tiến hành triển khai và tiếp tục cập nhật theo thời gian để duy trì hiệu suất và chất lượng của sản phẩm.

Lợi ích doanh nghiệp khi tối ưu thiết kế UI/UX
Vậy lý do doanh nghiệp tối ưu thiết kế UI UX là gì? Dưới đây là một số những lợi ích của việc tối ưu thiết kế UI UX website chất lượng:
Cải thiện hình ảnh doanh nghiệp
Đầu tiên, một thiết kế hiện đại và thời thượng sẽ nâng cao sự chuyên nghiệp của công ty. Một trang web với giao diện người dùng (UI/UX) tốt sẽ phản ánh văn hóa và sự cẩn thận trong việc quan tâm đến trải nghiệm của người dùng. Điều này sẽ góp phần cải thiện hình ảnh doanh nghiệp trong mắt khách hàng.

Cải thiện trải nghiệm của khách hàng
Để thu hút khách hàng, giao diện website phải hấp dẫn và đáp ứng đúng nhu cầu của họ. Một thiết kế thân thiện với người dùng sẽ kích thích lượng truy cập vào trang web và cả những khách hàng cũ cũng sẽ quay lại. Hơn nữa, họ có thể giới thiệu trang web cho người khác. Vì vậy, một giao diện người dùng UI UX tốt sẽ giúp mở rộng thêm tệp khách hàng của công ty.
Gia tăng lượt chuyển đổi mua hàng
Sau khi đầu tư vào UX, Website/ App của bạn sẽ thu hút được một lượng lớn khách hàng truy cập và tăng cơ hội nâng cao tỷ lệ chuyển đổi. Điều này đồng nghĩa với việc thiết kế UI UX tối ưu cũng là một chiến lược quảng cáo truyền thông hiệu quả, giúp tăng doanh thu lâu dài cho doanh nghiệp.

Nổi bật hơn đối thủ
Khi tập trung cải thiện UI UX cho website, công ty của bạn sẽ có lợi thế cạnh tranh hơn so với đối thủ. Người dùng có thể dễ dàng so sánh hai dịch vụ hoặc sản phẩm chỉ với vài cú nhấp chuột trên internet. Vì vậy, một giao diện và trải nghiệm website tốt sẽ tạo ra ấn tượng tích cực hơn đối với khách hàng.
Tiết kiệm chi phí quảng cáo
Việc đầu tư hiệu quả vào UI/UX sẽ giúp giảm chi phí và tiết kiệm thời gian cho doanh nghiệp. Mặc dù việc đầu tư ban đầu có thể tốn nhiều chi phí hơn để phát triển trang web, nhưng một website thân thiện và đáp ứng nhu cầu của người dùng có thể thu hút nhiều khách hàng. Từ đó, giá trị thương hiệu sẽ tăng dần và giúp giảm chi phí quảng cáo một cách đáng kể.
Cơ hội phát triển nghề nghiệp ngành UI/UX
Hiện nay, lĩnh vực thiết kế UI/UX website đang nhận được sự đánh giá cao và mở ra nhiều cơ hội nghề nghiệp hấp dẫn, cụ thể như sau:
- UI Designer: Chịu trách nhiệm thiết kế giao diện người dùng, tạo ra các giao diện đẹp và thân thiện, bao gồm trang web, ứng dụng và phần mềm.
- UX Designer: Thiết kế và, tạo ra quá trình trải nghiệm người dùng hấp dẫn và dễ sử dụng nhằm mang lại giá trị cho sản phẩm.
- Interaction Designer: Thiết kế các tương tác giữa người dùng và sản phẩm, tạo ra những trải nghiệm độc đáo và tối ưu trải nghiệm người dùng.
- UX Researcher: Tiến hành nghiên cứu để hiểu ý kiến của người dùng, đưa ra các phân tích và đánh giá về sản phẩm.
- Front-end Developer: Phát triển giao diện người dùng, xây dựng các trang web, ứng dụng và phần mềm bằng những công nghệ web mới nhất.
- Product Manager: Quản lý sản phẩm, nắm bắt nhu cầu của khách hàng, phát triển sản phẩm và đưa ra các quyết định liên quan.
- UX Writer: Tạo ra các văn bản sáng tạo, truyền cảm và dễ hiểu để giúp người dùng tương tác và tiếp cận với sản phẩm một cách tốt nhất.

Câu hỏi thường gặp
Test UI/UX là gì?
Test UI/UX là quá trình đánh giá và kiểm tra giao diện người dùng (UI) và trải nghiệm người dùng (UX) của một sản phẩm kỹ thuật số như website, ứng dụng di động, phần mềm, v.v. Mục tiêu của việc kiểm thử UI/UX là đảm bảo rằng sản phẩm dễ sử dụng, hiệu quả và đáp ứng nhu cầu của người dùng.
UI/UX học ngành gì?
Có nhiều ngành học khác nhau có thể giúp bạn trở thành một nhà thiết kế UI/UX như:
– Thiết kế đồ họa.
– Công nghệ thông tin.
– Ngành tâm lý học.
– Ngành truyền thông.
Lời kết
Nhìn chung, thiết kế UX đại diện cho những vấn đề về trải nghiệm khách hàng, trong khi thiết kế UI lại đóng vai trò tăng tính trực quan, thẩm mỹ cho giao diện. Kết hợp giữa hai yếu tố này sẽ giúp thiết kế của bạn trở nên thu hút, thú vị và tạo tương tác người dùng cao. Hy vọng với những thông tin hữu ích trên đây, bạn đã nắm được khái niệm UI/UX là gì, cũng như hiểu được công việc, đặc điểm và cách học hỏi giúp trở thành UI/UX designer chuyên nghiệp nhé!