Ấn tượng ban đầu thường mang ý nghĩa đặc biệt, dĩ nhiên cả khi bạn chỉ có thể hiện diện trực tuyến và muốn để lại ấn tượng tích cực với người khác. Và thumbnail đóng vai trò quan trọng trong việc này, bởi đây là thứ đầu tiên mà độc giả thấy và quyết định liệu họ có click vào bài viết để đọc tiếp hay không. Cùng Vietnix tìm hiểu kỹ hơn về thumbnail, lợi ích, tầm quan trọng của thumbnail là gì và tìm cách ứng dụng vào chiến dịch marketing online của bạn.
Thumbnail là gì?
Thumbnail là một từ tiếng anh được dùng để chỉ hình ảnh nhỏ hay một biểu tượng được sử dụng để làm ảnh bìa, đại diện cho một bài viết hay video. Thông thường, thumbnail sẽ được thiết kế ngắn gọn và nhấn mạnh vào nội dung chính để thu hút, rút ngắn thời gian suy nghĩ của độc giả, khuyến khích họ nhấp chuột xem nội dung đầy đủ.

Cùng là thumbnail nhưng thuật ngữ này được những người trong ngành thiết kế đồ họa hay nhiếp ảnh nói chung hiểu theo một cách rất khác. Thumbnail đối với họ dùng để thể hiện hình ảnh thu nhỏ của một hình ảnh lớn hơn. Việc sử dụng thumbnail sẽ giúp designer hay khác hàng có thể tiết kiệm không gian màn hình và còn có thể xem nhiều hình ảnh cùng lúc.
Sau những chia sẻ bên trên hẳn bạn đã có được cho mình cái nhìn tổng quát về định nghĩa và thumbnail là gì. Vậy thì hãy để Vietnix chia sẻ cho bạn tips để tối ưu kích thước thumbnail đẹp và phù hợp với đa nền tảng, cụ thể thì:
- Google’s Image Search: Kích thước được khuyến nghị là 177 pixel.
- Kích thước ảnh YouTube thumbnail: Tỉ lệ thumb YouTube có kích thước được khuyến nghị là 210 x 118 pixel trên trang chủ tương ứng với định dạng hình ảnh 16: 9 phổ biến. Ngoài ra, trên YouTube còn có các định dạng ảnh nhỏ đề xuất ở bên phải video với kích thước 168 x 94 pixel.
- Pinterest: Kích thước ảnh nhỏ có chiều rộng cố định ở 236 pixel.
- Kích thước thumbnail TikTok là gì? Hiện nay, nền tảng này được khuyến nghị sử dụng kích thước là 1080 x 1920 với tỷ lệ khung hình 9:15.
Nhìn chung thì đối với nền tảng khác nhau thì kích thước của ảnh thumbnail cũng khác nhau. Hãy hiểu trọn vẹn và tận dụng được tối đa kiến thức của mình, từ đó mà gây ấn tượng đáng kể đối với độc giả ngay trong lần đầu tiên.
Đặc điểm chung của ảnh thumbnail
Về cơ bản thì thumbnail trong mỗi ngành nghề sẽ có nghĩa và đặc trưng tương đối khác nhau. Tuy nhiên, thumbnail cơ bản lại có một số điều chung nhất định, chẳng hạn như:
- Quy chuẩn chung về kích thước cho mỗi nền tảng.
- Định dạng ảnh phổ biến được khuyên dùng là PNG hay JPEG.
- Nội dung thu hút, kích thích sự tò mò.
Minh họa hình ảnh thumbnail – Các loại thumbnail phổ biến
Phần này, Vietnix sẽ minh họa hình ảnh thumbnail để bạn có thể hình dung rõ nét hơn về thumbnail là gì? Cũng như tiếp nhận thêm các thông tin hữu ích xung quanh thumbnail.
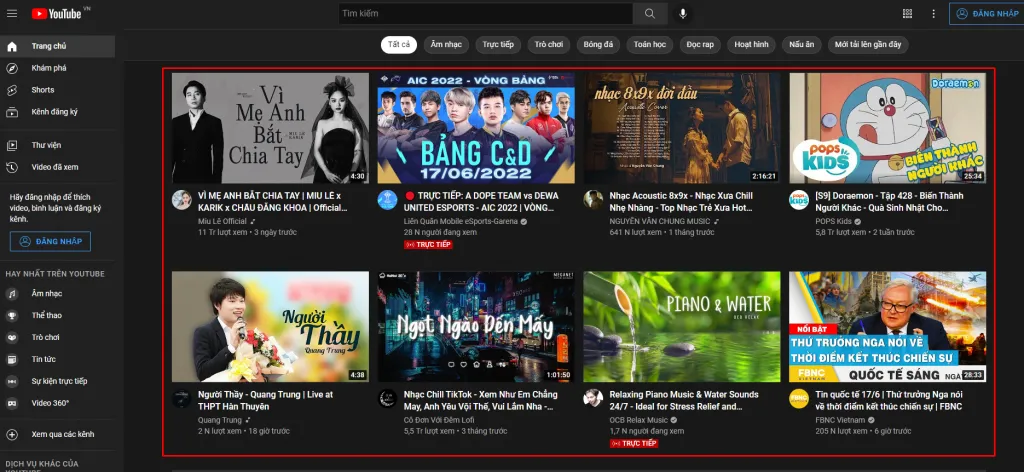
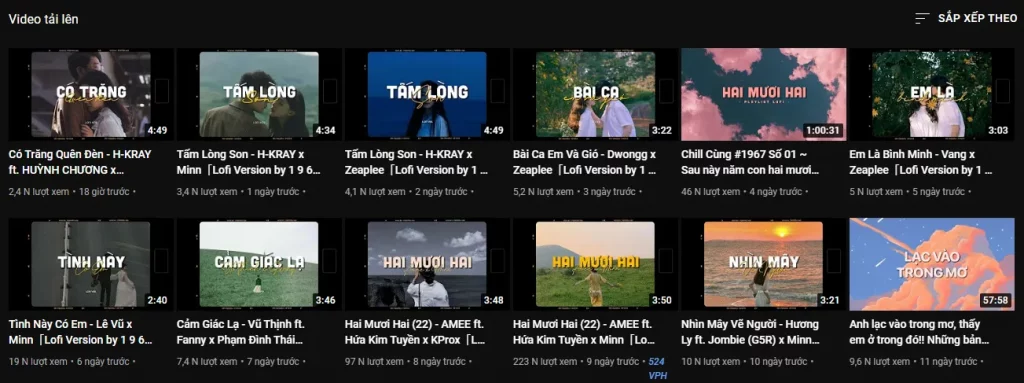
Thumnail Youtube
Youtube được biết đền là một trong những nền tảng mạng xã hội chia sẻ video lớn mạnh và phổ biến nhất hiện nay. Đây là cơ hội cũng chính là thách thức đối với các nhà sáng tạo nội dung trên nền tảng này. Chính vì thế việc tận dụng và thiết kế thumbnail thu hút, bắt mắt và chỉn chu là yếu tố tiên quyết thu hút người xem video đó. Kích thước ảnh thumbnail chuẩn trên Youtube là 1280×720 pixel. Đây là kích thước do chính những nhà phát triển và các chuyên gia tại Youtube khuyên dùng.

Hình ảnh Vietnix đưa ra phía trên chính là những hình ảnh thu nhỏ cho từng video. Như bạn có thể thấy thì thumbnai trên Youtube ưu tiên thumbnail có hình mô tả, từ khóa chính mô tả nội dung video. Ngoài ra thì có thể không ít lần bạn muốn lưu giữ làm tư liệu các thumbnail của các kênh hợp với phong cách và định hướng của bạn. Tuy nhiên thì việc tải về khá khó khăn và bị giảm chất lượng đáng kể. Đừng lo, Vietnix chia sẻ thêm với bạn cách lấy hình ảnh thumb trên một video Youtube bất kỳ vô cùng đơn giản. Bạn có thể tải ngay tiện ích Google Chrome: Tại đây. Sau đó chỉ cần copy và paste đường link video mà bạn cần thấy thumb và nhấn “Get thumnail” để lấy hình ảnh với nhiều kích thước khác nhau.
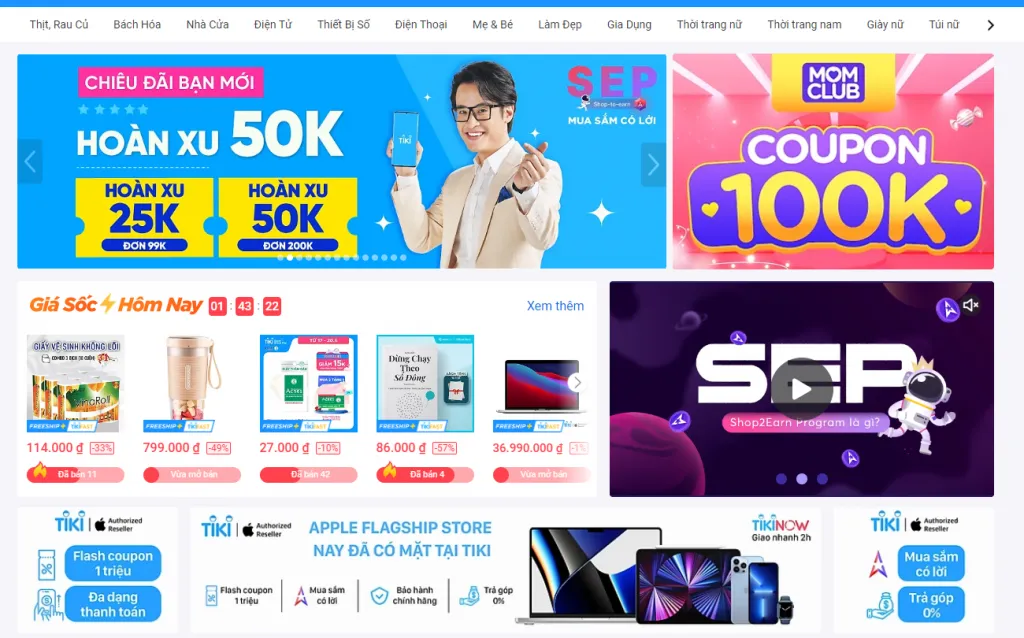
Thumbnail sàn thương mại điện tử
Thumbnail không chỉ có trên video, mà còn xuất hiện trên các sản phẩm và đặc biệt là các sản phẩm trên các sàn thương mại điện tử. Hình thumbnail trên sàn thông thường sẽ là hình ảnh sản phẩm thể hiện bao bì sản phẩm cũng như là tên, thông tin sản phẩm một cách trực quan nhất với người mua hàng.

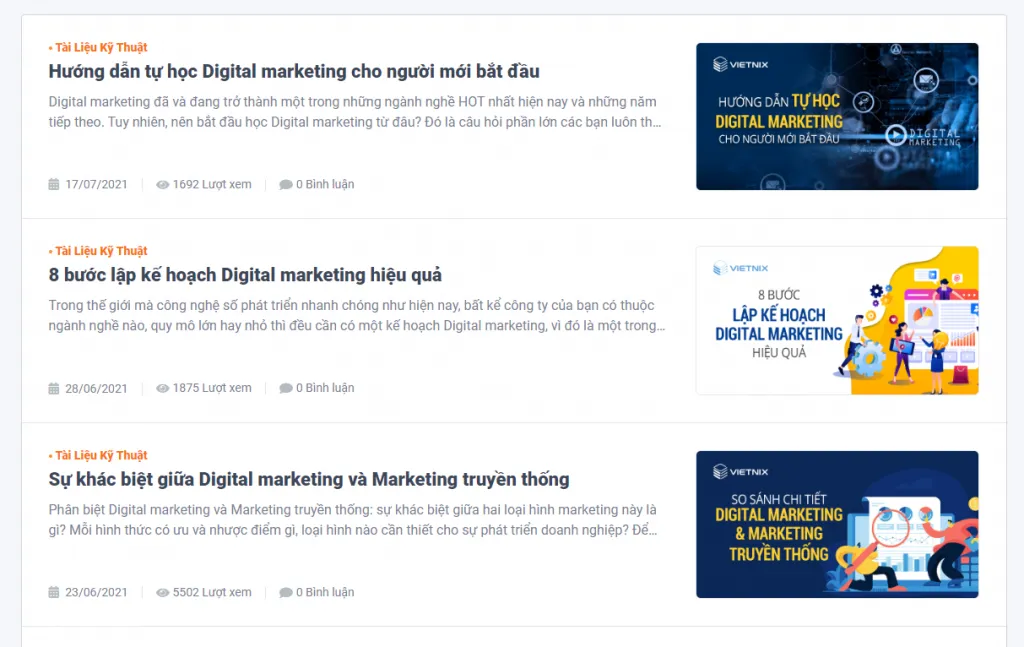
Thumbnail bài viết trên website
Hình ảnh thumbnail bài viết trên các blog, website dùng để mô tả nội dung bài viết, và một phần thu hút những ấn tượng đầu tiên đối với người dùng khi truy cập vào website. Biết cách tạo thumbnail cho bài viết WordPress sẽ giúp web trở nên sinh động và hấp dẫn hơn.

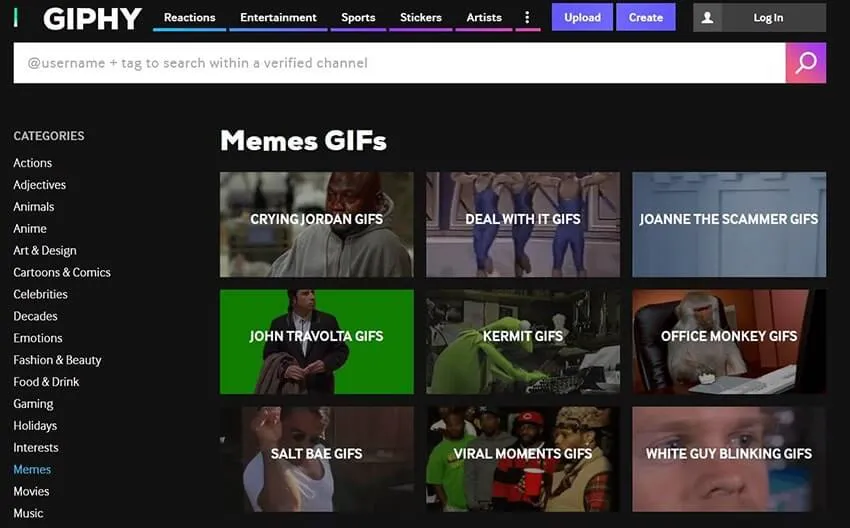
Thumbnail trên các Gifs
Không có quá nhiều sự khác biệt giữa thumbnail trên các gif đối với những loại thumbnail khác. Những hình ảnh thu nhỏ ở đây thường được sử dụng để mô tả hành vi đặc trưng nhất của gif. Mục đích chính của thumbnail trên các GIF là thu hút sự chú ý của người xem và tạo ra sự kích thích để họ nhấp vào để xem GIF đầy đủ. Các thumbnail trên các GIF thường được sử dụng trên các nền tảng mạng xã hội như Twitter, Facebook hoặc Reddit, cũng như trên các website chia sẻ hình ảnh như Giphy hoặc Tenor.

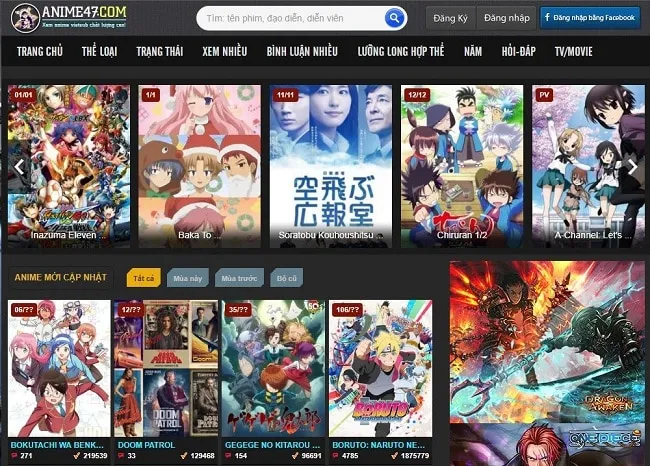
Thumbnail Anime (Anime Thumbnail) là gì?
“Thumbnail Anime” hoặc “Anime Thumbnail” thường được sử dụng để chỉ hình ảnh nhỏ được sử dụng để đại diện cho một bộ anime hoặc một tập cụ thể của anime. Đây là hình ảnh được sử dụng để mô tả nội dung của anime hoặc để thu hút sự chú ý của người xem.

Mục đích chính của Thumbnail Anime là tạo ra một cái nhìn tổng quan về anime và thu hút sự quan tâm của người xem. Do đó, các hình ảnh này thường được thiết kế để thú vị và hấp dẫn, thường sử dụng các cảnh quan trọng hoặc nhân vật nổi tiếng trong anime đó.
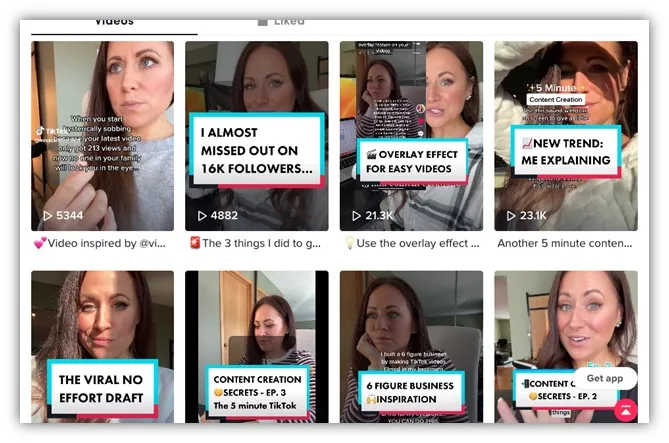
Thumbnail Tiktok là gì?
Thumbnail trên TikTok đóng vai trò rất quan trọng trong việc thu hút sự chú ý của người xem và tạo ra sự kích thích để họ nhấp vào xem video. Thumbnail trên TikTok thường là hình ảnh nhỏ được chọn cẩn thận để đại diện cho nội dung của video.
Một thumbnail hấp dẫn trên TikTok luôn cần đáp ứng những đặc điểm sau:
- Thể hiện nét đặc trưng, tươi mới của chủ kênh
- Có liên quan mật thiết, xúc tích đến nội dung video
- Sử dụng kích thước và tỉ lệ hợp lý
- Tiêu đề và mô tả là yếu tố không thể thiếu

Vì sao nên có thumbnail?
Việc sử dụng thumbnail đem lại không ít ưu thế cạnh tranh của bạn so với đối thủ trên thị trường. Cùng Vietnix điểm qua những ưu điểm nổi trội của việc sử dụng thumbnail hiệu quả và chất lượng ngay bên dưới:

1. Tối ưu thời gian tải trang
Một hình ảnh với kích thước nhỏ hơn dĩ nhiên cũng sẽ có dung lượng thấp hơn khá nhiều. Chính vì việc đó mà giảm đáng kể thời gian tải hình so với file ảnh gốc. Nếu bạn chưa biết thì tốc độ tải trang là một trong những yếu tố tiên quyết giúp Google đánh giá chất lượng và chấm điểm web. Trang của bạn có điểm càng cao thì khả năng được gợi ý và tiếp cận người dùng cũng gia tăng đáng kể.
2. Tiết kiệm không gian cho web
Thumbnail có kích thước tương đối nhỏ và nhờ việc đó bạn hoàn toàn có thể tận dụng để truyền tải nhiều thông tin đến người dùng. Hơn thế nữa, khi bạn tìm kiếm thông bằng hình ảnh thì Google sẽ lựa chọn hình thumbnail để hiển thị với người dùng. Việc bạn đầu tư và thiết kế hình ảnh thumbnail chỉn chu sẽ thu hút người dùng ngay từ phút đầu từ đó việc điều hướng người dùng đến thông tin bạn mong muốn cũng dễ dàng hơn.
3. Thân thiện với người xem
Trên thực tế, có hơn 80% những gì chúng ta học được đều là được tiếp thu qua hình ảnh. Vì thế mà việc sử dụng thumbnail thu hút sẽ tăng tỷ lệ nhấp chuột từ người dùng mà không cần tiêu tốn quá nhiều chi phí, ngân sách của công ty. Không chỉ vậy, việc thiết kế thumbnail chỉn chu và mang màu sắc riêng của thương hiệu cũng có khả năng để lại dấu ấn trong lòng người xem.
4. Tăng tương tác từ người xem
Mỗi ngày, người dùng sẽ bắt gặp không ít video hay content nổi bật, vì thế việc nội dung của bạn sở hữu một thumbnail thu hút sẽ giúp nội dung tăng traffic, lượt nhấp và lượt xem một cách tự nhiên. Đặc biệt, lợi thế đáng kể từ kích thước của thumbnail sẽ tương thích và phù hợp với hành vi sử dụng di động của người dùng.
Những công cụ hỗ trợ làm thumbnail đắc lực
Có nhiều công cụ có thể hỗ trợ bạn làm ảnh thumbnail. Trong đó, 3 công cụ dưới đây được xem là đắc lực nhất và được sử dụng nhiều nhất.
Phần mềm Photoshop
Đây chắc hẳn là một phần mềm không còn quá xa lạ với nhiều người. Bởi dù bạn làm trong bất cứ lĩnh vực nào thì cũng đã từng nghe và biết đến phần mềm chỉnh sửa và thiết kế ảnh quốc dân này.

Với Photoshop, bạn có 2 cách để thiết kế ảnh thumbnail:
- Sử dụng các layout có sẵn trên mạng và tải về rồi dán vào photoshop là được. Nếu sử dụng các nguồn có sẵn, bạn có thể thay đổi ảnh nền và font chữ sao cho đúng ý là được.
- Tự thiết kế thumbnail ảnh riêng cho nội dung của mình: Nếu bạn có kiến thức về thiết kế và sử dụng thành thạo Photoshop thì đây là cách làm giúp bạn thể hiện được cá tính riêng của mình với người dùng.
Phần mềm AI
AI – Adobe Illustrator là phần mềm chuyên sâu hơn so với Photoshop. Phần mềm thiết kế ảnh thumbnail này dựa trên nguyên lý sử dụng các đường giới hạn, đối tượng hình học, text để tạo thành một đối tượng vector.

Với AI, bạn không cần bất kỳ bức ảnh chụp nào mà có thể sử dụng các công cụ của phần mềm để tự tạo nên ảnh minh hoạ cho mình. Tuy nhiên, đó là điều không dễ dàng với những ai không phải là dân thiết kế đồ họa chuyên nghiệp.
Phần mềm Canva
Canva là nền tảng thiết kế mới được sử dụng phổ biến vài năm gần đây và được rất nhiều người không chuyên về thiết kế ưa chuộng sử dụng vì sự tiện lợi. Giao diện làm việc của Canva khá đơn giản nên bạn chỉ cần dành khoảng 1 buổi là đã có thể sử dụng thành thạo công cụ này.

Điểm khác biệt lớn nhất giữa Canva và 2 phần mềm mà Vietnix đã giới thiệu là: Canva được biết đến là một nền tảng chỉnh sửa online. Nghĩa là chỉ khi kết nối với internet thì bạn mới có thể sử dụng được nền tảng này. Phần mềm này có 2 dạng tài khoản là miễn phí và trả phí. Khi trả phí, bạn sẽ được cung cấp nhiều tải nguyên hơn về các emotion, các đồ hoạ, hình ảnh,…
Phần mềm PixeILab
Ngoài những cái tên đình đám phía trên thì PixelLab cũng là một công cụ chỉnh sửa hình ảnh được phần đông nhà sáng tạo nội dung trên đa nền tảng, đặc biệt là các Youtuber tin dùng. Bởi khả năng dễ sử dụng cũng như là sự đa dạng trong font chữ, nền, icon, nhãn dán…
Đặc biệt, PixelLab cho phép bạn vẽ trực tiếp trên phần mềm thiết kế này. Hơn nữa, phần mềm này còn khá nhẹ và phù hợp với đa dạng máy tính hơn mà không gây nóng hay hao mòn thiết bị trong thời gian dài.

Phần mềm PicMonkey
Cuối cùng là PicMonkey – Đây là một ứng dụng thiết kế và chỉnh sửa hình ảnh được nhận xét là bản nâng cấp của Canva. Ở phần mềm này sẽ hỗ trợ cho bạn lấy nét chủ thể và tăng độ phân giải hình ảnh. Ngoài ra các tính năng có sự hỗ trợ của AI như thay đổi gương mặt, thay chủ thể, xóa phông,… cũng có phần nhỉnh hơn Canva. Đặc biệt, PicMoney chạy trên nền tảng đám mây nên việc sử dụng trên PC cũng dễ dàng hơn khá nhiều.

Cách để thiết kế được thumbnail thu hút nhất
Không khó để thiết kế một ảnh thumbnail nhưng làm sao để thumbnail thu hút mới là điều khiến những nhà sáng tạo nội dung cần quan tâm. Vậy cách để người dùng bị thu hút bởi thumbnail là gì? Hãy theo dõi nội dung ngay sau đây và Vietnix sẽ giới thiệu đến bạn 5 cách tạo thumbnail hấp dẫn.
Sử dụng màu sắc hiệu quả
Thumbnail background có màu sắc càng rực rỡ sẽ càng nổi bật hơn giữa nhiều hình ảnh khác để thu hút sự chú ý của người xem. Nói vậy không có nghĩa là bạn nên cố gắng sử dụng nhét quá nhiều màu sắc vào khung hình để thumbnail trở nên lòe loẹt và rẻ tiền.

Các chuyên gia khuyên rằng, mỗi thiết kế bạn chỉ nên sử dụng 2 – 3 màu sắc khác nhau để đem đến sự hài hoà. Tuy nhiên, trong 1 màu sắc, bạn có thể sử dụng các sắc độ khác nhau để giúp thiết kế nổi bật hơn và đa dạng màu hơn. Vì vậy, hãy biết cách tận dụng màu sắc để thu hút người xem nhé.
Kết nối với người xem bằng gương mặt trong thumbnail
Khi sử dụng ảnh có mặt người trong thumbnail sẽ đem đến cho người xem có cảm giác kết nối với nội dung mà bạn truyền tải. Vì vậy họ sẽ có xu hướng nhấn vào nội dung đó nhiều hơn.

Vì vậy, bạn hãy cân nhắc sử dụng một bức ảnh có khuôn mặt người (ảnh cận càng tốt) để hình thumbnail trở nên nổi bật hơn. Đặc biệt, nếu khuôn mặt người có cảm xúc thì sẽ càng gợi thêm sự tò mò của người xem. ơn thế, việc sử dụng hình ảnh người nổi tiếng, KOl hay KOC sẽ càng tăng mức độ gần gũi và thu hút người xem hơn.
Hình ảnh của những cảnh quay hành động
Trong nhiều trường hợp, nếu bạn tự tin rằng nội dung của mình sẽ đủ sức hấp dẫn người dùng thì bạn có thể sử dụng những hình ảnh có chứa cảnh quay hành động. Sự chuyển động sẽ khuyến khích người xem tò mò muốn biết điều gì đang diễn ra trong nội dung đó. Và dạng thumbnail này thường được sử dụng ở những dạng nội dung của các ngành nghề đặc trưng. Như phim hành động, kể chuyện,…
Chèn thêm text vào thumbnail
Text trong thumbnail phải hấp dẫn và phải mang yếu tố “giật gân” để kích thích người dùng nhấp vào. Bởi vì vị trí text trong thumbnail được xem là vị trí vàng. Đặc biệt, đoạn text này phải đảm bảo có liên quan đến nội dung.

Vậy những nội dung text trong thumbnail là gì? Có nhiều dạng text bạn có thể thêm vào:
- Chủ đề/Nội dung của chia sẻ.
- Một câu hỏi.
- Một con số kích thích sự tò mò.
- Một câu nói trong video có thể gây tranh cãi.
Dù bạn thêm đoạn text nào thì hãy chắc chắn rằng đoạn text đó phải được thiết kế đủ lớn để mọi người có thể đọc được trên mọi thiết bị.
Thumbnail mang cá tính thương hiệu
Những thumbnail mang cá tính thương hiệu chính là yếu tố giúp tăng độ nhận diện trong lòng khách hàng, hẳng hạn như việc chèn watermark hoặc logo của thương hiệu vào. Ngoài ra, nếu xuất bản những nội dung thuộc các chủ đề khác nhau thì hãy thiết kế các thumbnail khác nhau để giúp người xem phân biệt chúng.

Câu hỏi thường gặp
Tại sao được gọi là hình ảnh thu nhỏ?
Hình thu nhỏ là một hình ảnh nhỏ đại diện cho một hình ảnh lớn hơn, thường nhằm mục đích giúp việc xem hoặc quản lý một nhóm hình ảnh lớn hơn dễ dàng và nhanh chóng hơn. Các nhà thiết kế đồ họa và nhiếp ảnh gia thường sử dụng thuật ngữ này.
Thumnail Youtube là gì?
Thumbnail của video Youtube cho phép người dùng xem nhanh video của bạn khi họ duyệt YouTube. Sau khi video của bạn tải lên xong, bạn có thể chọn một hình thu nhỏ từ ba tùy chọn mà YouTube tự động tạo hoặc tải lên của riêng bạn nếu tài khoản của bạn đã được xác minh.
Lời kết
Trên đây là những chia sẻ của Vietnix về khái niệm thumbnail là gì và những cách tạo nên một ảnh thumbnail thu hút. Chúc bạn sẽ thành công trong việc sử dụng thumbnail để thu hút cho mình nhiều người xem hơn. Nếu có thêm thắc mắc gì, hãy để lại bình luận để được các chuyên gia của chúng tôi hỗ trợ trong thời gian sớm nhất.



















