Nén tài nguyên bằng Gzip là biện pháp cần thiết để trang web của bạn hoạt động tối ưu nhất. Chính vì vậy, hãy cùng Vietnix tìm hiểu rõ hơn về nén Gzip là gì và các cách thực hiện đơn giản nhất trong bài viết dưới đây. Đặc biệt nếu bạn đang muốn cải thiện thứ hạng SEO cũng như trải nghiệm của người dùng trên web.
Bật nén Gzip WordPress là gì?
Gzip Compression là một phương pháp nén dữ liệu để giảm dung lượng ở phía server trước khi gửi đến các client giúp tiết kiệm băng thông hiệu quả, tăng tốc độ tải cho trang web. Gzip Compression hoạt động tương tự như Winrar trên máy tính khi dùng để nén các tập tin giúp chúng trở nên nhẹ hơn, dễ dàng truyền đi nhanh chóng trên Internet.

Việc nén Gzip trong WordPress sẽ được thực hiện trên web server trước khi các gói dữ liệu được gửi tới các trình duyệt web. Gói tin này khi truyền đến client sẽ được giải nén tự động và hiển thị trên giao diện bình thường cho người dùng truy cập. Bật Gzip Compression trong WordPress có thể giúp giảm đến 80% dung lượng cho các tập tin tĩnh như CSS, HTML, Javascript, XML,…
Cơ chế hoạt động của Gzip là gì?
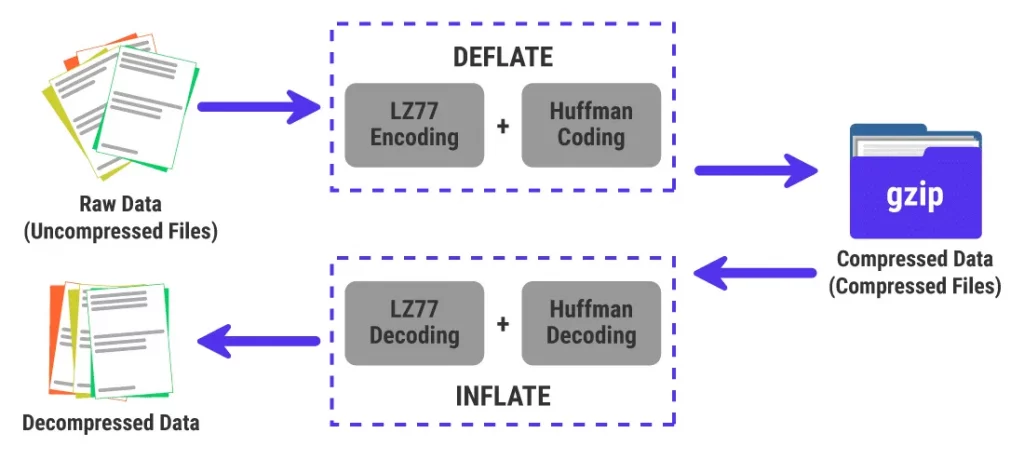
Gzip hoạt động dựa trên cơ chế truyền tải và trao đổi gói dữ liệu được nén giữa server và client. Quy trình thực hiện gồm hai bước:
- Bước 1: Phía trình duyệt sẽ gửi một header request đến cho máy chủ để thông báo chấp nhận file được nén. Thông báo header sẽ có dạng “Accept-Encoding:gzip, deflate” (Gzip và Deflate là hai cách để nén dữ liệu).
- Bước 2: Phía máy chủ gửi phản hồi đồng ý đến trình duyệt và truyền đi file dữ liệu đã được nén kèm theo tín hiệu “Content-Encoding:gzip”.

Lưu ý rằng thông báo “Accept-Encoding:gzip, deflate” chỉ là một thông báo từ phía client. Nó không phải một mệnh lệnh bắt buộc server phải thực hiện. Vậy nên phía server có thể chấp nhận thực hiện yêu cầu này hoặc không.
Nếu như sau khi nhận được thông báo này, phía server không hồi đáp bằng thông điệp “Content-Encoding:gzip” trong header thì có nghĩa là gói tin được gửi đi sẽ không được nén. Như vậy trình duyệt sẽ phải tải gói tin về với dung lượng vốn có của nó.
Ưu và nhược điểm của Gzip
Bật nén Gzip WordPress sẽ mang đến những lợi ích cho quá trình truyền dữ liệu từ server đến client. Đồng thời, việc nén Gzip cũng còn một số hạn chế chất định trong quá trình áp dụng. Cụ thể:
Ưu điểm của Gzip
Hai ưu điểm nổi bật của khi bật nén Gzip WordPress đó là:
- Khả năng tương thích cao: Các trình duyệt phổ biến ngày nay như Google Chrome, Firefox, Cốc Cốc,… đều hỗ trợ nén tài nguyên bằng Gzip rất dễ dàng.
- Hiệu năng cao: Việc bật nén Gzip WordPress giúp sẽ giúp website giảm đến 50-80% dung lượng. Điều này sẽ đồng nghĩa với việc tiết kiệm được băng thông và tăng tốc độ tải trang web đáng kể.

Nhược điểm của Gzip
Ngoài các ưu điểm trên, việc nén Gzip sẽ có những hạn chất nhất định sau:
- Mặc dù tính tương thích của Gzip với trình duyệt cao nhưng nếu người dùng sử dụng các trình duyệt quá cũ như Internet Explorer bản thấp hơn Internet Explorer 6 thì việc nén dữ liệu sẽ gặp nhiều khó khăn.
- Bật nén Gzip WordPress chỉ hiệu quả với các file tĩnh như HTML, Javascript, XML, CSS,… Còn với các file dạng video, ảnh, media, pdf, audio,… thì việc nén Gzip không phải là phương pháp tối ưu. Bạn nên nén các file dạng này trước khi tải lên server và không nên bật nén Gzip để tránh tốn thời gian mà không mang lại hiệu quả.
- Việc bật nén Gzip WordPress sẽ chiếm một phần dung lượng trong CPU server. Nhưng đổi lại bạn sẽ tiết kiệm được thời gian tải trang và băng thông, cải thiện trải nghiệm cho người dùng.
Tại sao cần bật nén Gzip WordPress?
Không phải ngẫu nhiên mà việc bật nén Gzip WordPress đang dần trở nên được ưa chuộng. Những lý do dưới đây sẽ khiến bạn phải sử dụng công cụ này ngay từ hôm nay:
- Cải thiện tốc độ tải trang: Gzip WordPress sẽ giúp cải thiện đáng kể tốc độ load trang web và giảm đến 70% dung lượng của website khi mở bằng trình duyệt.
- Đảm bảo truyền dữ liệu thông suốt: Để một website hoạt động bình thường thì dữ liệu phải được truyền thông suốt từ server đến các trình duyệt của người dùng. Đối với những file có dung lượng quá lớn, việc truyền tải sẽ tiêu tốn rất nhiều thời gian, gây gián đoạn trong quá trình sử dụng web. Việc bật Gzip WordPress sẽ giúp giải quyết vấn đề này.
- Tiết kiệm tài nguyên cho web: Việc phải truyền tải một file dữ liệu có dung lượng lớn sẽ gây ảnh hưởng rất nhiều đến hiệu suất hoạt động của website. Do đó, việc bật nén Gzip WordPress ở phía server sẽ giúp giảm đáng kể dung lượng file dữ liệu truyền đi. Từ đó tiết kiệm phần nào băng thông và tăng tốc độ tải trang web lên nhiều lần.
Hướng dẫn kiểm tra website đã bật nén Gzip hay chưa
Trước khi tiến hành bật nén Gzip trên website thì bạn cần kiểm tra xem website của bạn đã có Gzip hay chưa. Có hai cách để thực hiện là sử dụng chính trình duyệt website đang dùng hoặc sử dụng công cụ để kiểm tra.
Kiểm tra nén Gzip trên trình duyệt
Đối với trình duyệt Google Chrome thì bạn có thể thực hiện theo các bước dưới đây. Cách thực hiện trên trình duyệt Firefox, Internet Explorer cũng tương tự:
- Bước 1: Chọn mục Customize and control Google Chrome trên trình duyệt.
- Bước 2: Chọn mục Developer Tools hoặc nhấn tổ hợp phím Ctrl – Shift – I.
- Bước 3: Lúc này, một bằng thông số website sẽ hiện lên, bạn chọn tab Network.
- Bước 4: Nhấn để tải lại trang web.
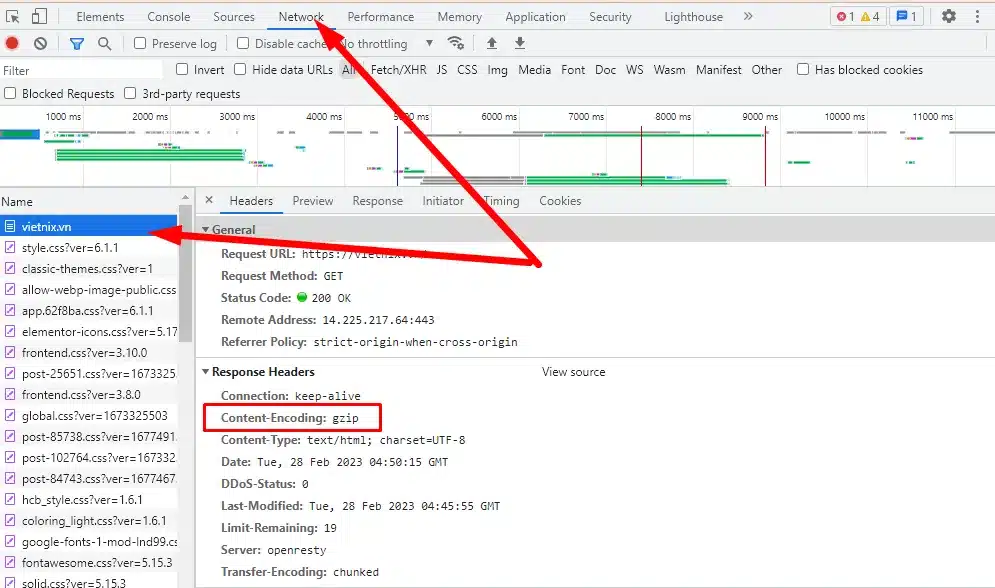
- Bước 5: Nhấn vào dòng network tương ứng với trang web, ví dụ như www.google.com, www.firefox.com. Nếu bạn thấy trong mục Header có thông báo “Content-Encoding: gzip” có nghĩa là file dữ liệu gửi về đã được nén Gzip. Còn nếu không thì đồng nghĩa với việc website chưa nén Gzip.

Kiểm tra nén Gzip bằng công cụ
Hiện có rất nhiều công cụ hỗ trợ kiểm tra nén Gzip trên trang web nhanh chóng và đơn giản. Một số công cụ bạn có thể tham khảo như:
https://gtmetrix.com/
https://www.webpagetest.org/
https://www.internetmarketingninjas.com/google-core-web-vitals/
Cách kiểm tra hết sức đơn giản, bạn chỉ cần truy cập vào trang chủ các công cụ trên và gõ URL website muốn kiểm tra rồi nhấn chọn Test. Hệ thống sẽ trả về kết quả kiểm tra tự động để bạn biết được website đã bật Gzip hay chưa.
6 cách bật nén Gzip WordPress nhanh chóng
Trước khi bật nén Gzip WordPress, bạn cần kiểm tra xem server web đang sử dụng thuộc loại nào: NginX, LiteSpeed hay Apache. Nếu bạn không chắc chắn được điều này thì có thể hỏi phía nhà cung cấp dịch vụ. Các cách bật nén Gzip dưới đây không chỉ áp dụng riêng cho website WordPress mà kể cả các mã nguồn website khác.
Trước khi bật nén Gzip, bạn cần được cấp quyền truy cập file .htaccess và hệ thống quản trị hosting cPanel.
Cách 1: Sửa file .htaccess
Sau khi đã có quyền truy cập file .htaccess và cPanel, bạn có thể kích hoạt nén Gzip bằng mod_gzip hoặc mod_deflate. Trong đó mod_deflate được khuyến khích sử dụng hơn vì thuật toán sử dụng hiệu quả và module tương thích cao với phiên bản mới của apache.
Bạn cần lưu ý rằng file .htaccess rất quan trọng trong việc điều khiển hoạt động của một website. Vì vậy mọi sự thay đổi nội dung file cần hết sức cẩn thận, chỉ cần một sai sót nhỏ sẽ khiến website không thể truy cập bình thường được.
Bạn vào thư mục root của trang web rồi mở file .htaccess trên notepad++ hoặc bất cứ trình soạn thảo nào. Sau đó copy và paste đoạn code sau đây vào file:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Older Browsers Which Can't Handle Compression
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
</IfModule>Trường hợp máy chủ của bạn không thể dùng mod_deflate thì bạn có thể thay thế bằng mod_gzip. Cấu trúc code dùng cho mod_gzip như sau:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_include mime ^text/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_include handler ^cgi-script$
</ifModule>Bạn nhấn lưu nội dung vừa dán vào file .htaccess rồi tải lại trang web. Ngay sau đó Gzip Compression sẽ được kích hoạt trên website. Để chắc chắn, bạn có thể kiểm tra lại theo các cách đã hướng dẫn ở trên.
Cách 2: Sử dụng plugin CMS WordPress
Bạn cũng có thể bật Gzip dễ dàng khi sử dụng hosting WordPress hoặc Managed WordPress Hosting, bằng cách cài các plugin sẵn có như WP Super Cache, W3 Total Cache, GZip Ninja Speed Compression,… Các plugin này sẽ kích hoạt tự động tính năng Gzip Compression chỉ với vài thao tác cơ bản.
Ví dụ với Joomla, bạn thực hiện nén Gzip với các bước sau: Vào mục System > Chọn Global Configuration > Server > Tại mục Gzip page compression bạn nhấn chọn Yes.
Cách 3: Sử dụng hosting cPanel
Khi đã truy cập được vào cPanel, bạn có thể bật nén Gzip cho website thông qua mục Optimize Website (thuộc phần Softwares). Bạn truy cập vào mục này rồi chọn Compression all content, nhấn chọn Update Settings. Các thao tác vừa rồi thực chất là để khai báo các câu lệnh code vào file .htaccess và kích hoạt Gzip cho trang web trên hosting.
Cách 4: Bật nén Gzip trên máy chủ NGINX
Để bật nén Gzip WordPress trên máy chủ NGINX, bạn mở file config và thêm đoạn mã dưới đây:
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
# Disable for IE < 6 because there are some known problems
gzip_disable "MSIE [1-6].(?!.*SV1)";
# Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6
gzip_vary on;Cách 5: Bật nén Gzip trên máy chủ Litespeed
Cách bật nén Gzip trên máy chủ Litespeed cũng khá đơn giản. Bạn có thể bật thông qua cấu hình dưới phần Tuning. Tại mục này, bạn chỉ cần chọn Enable compression là xong.
Cách 6: Sử dụng trang quản trị WordPress
Bạn cũng có thể bật nén thông qua trang quản trị website WordPress bằng cách đăng nhập theo đường dẫn “ten-website-cua-ban/wp-admin/options.php”. Đây là chức năng ẩn của trang web, bạn chỉ có thể nhìn thấy khi đăng nhập bằng tài khoản quản trị cao nhất.
Tại giao diện hiện ra, bạn nhập on đối với từng mục và đợi xem kết quả. Với các phiên bản thấp hơn, bạn tìm đến dòng gzipcompression rồi điền =1 và nhấn Lưu. Như vậy bạn đã kích hoạt xong tính năng nén Gzip cho website.
Như vậy, có thể thấy, việc bật nén GZIP là một bước quan trọng để tăng tốc độ tải trang, giúp website hoạt động mượt mà hơn. Tuy nhiên, để tối ưu hiệu suất website WordPress một cách toàn diện, bạn cần một giải pháp web hosting mạnh mẽ. WordPress Hosting tại Vietnix được thiết kế đặc biệt cho WordPress, với LiteSpeed Web Server, ổ cứng NVMe tốc độ cao và công nghệ LSCache độc quyền. Sự kết hợp giữa những công nghệ này cùng với GZIP sẽ mang lại tốc độ tải trang vượt trội, giúp bạn giữ chân khách hàng và cải thiện thứ hạng SEO.
Lời kết
Trong bài viết này, Vietnix đa cung cấp đến bạn những thông tin về phương pháp nén Gzip và các cách bật nén Gzip WordPress phổ biến nhất trên server. Hãy áp dụng các cách làm trên để tăng tốc cho website của bạn cũng như tiết kiệm băng thông hiệu quả. Theo dõi thêm các bài viết khác của Vietnix để cập nhật thêm các kiến thức hữu ích nhé.




















