First Input Delay là chỉ số đo độ trễ giữa lần tương tác đầu tiên của người dùng và thời điểm trình duyệt bắt đầu phản hồi. FID là một điểm vô cùng quan trọng để đánh giá trải nghiệm của người dùng trên website. Bài viết này Vietnix sẽ cung cấp những kiến thức cơ bản về FID và cách cải thiện chỉ số hiệu quả nhất cho website.
First Input Delay là gì?
Như đã đề cập ở trên, FID theo dõi thời gian để trình duyệt bắt đầu xử lý tương tác đầu tiên của người dùng trên trang, tức là đo độ trễ sau các hành động cụ thể (chẳng hạn như click chuột). Cần lưu ý rằng hành động zoom và cuộn trang sẽ không được tính khi đo chỉ số FID.
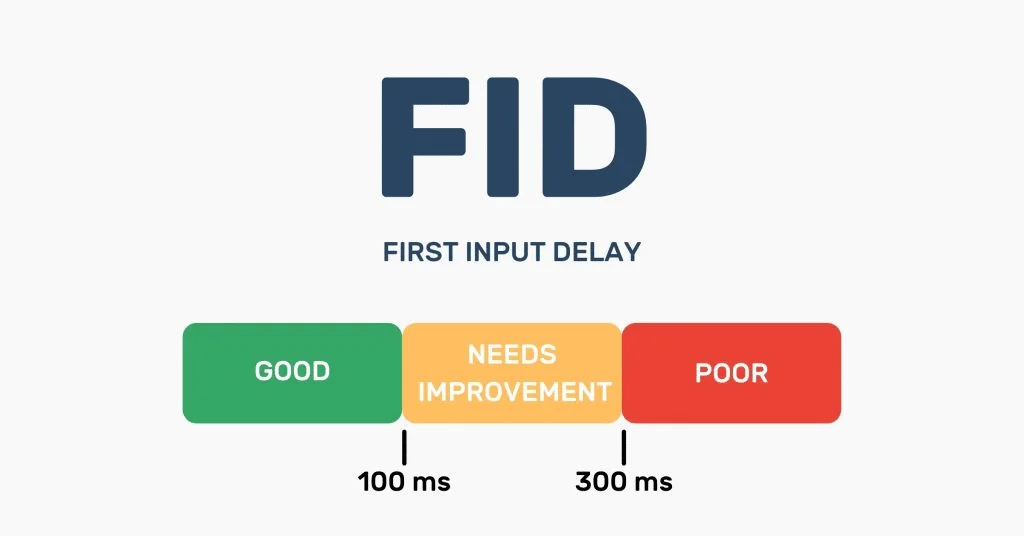
Một chỉ số FID được xem là tốt nếu nó có giá trị nhỏ hơn 100ms cho 75% số lượt tải trang. Vào năm 1993, Jakob Nielsen đã đề cập trong cuốn sách của mình rằng: “0.1 giây là giới hạn để người dùng cảm nhận được hệ thống đang phản hồi tức thì.” Hành vi và nhận thức tâm lý của người dùng cho đến nay vẫn chưa thay đổi nhiều, và Google cũng đã chính thức xem 100ms là ranh giới xác định một chỉ số FID tốt. Trải nghiệm ban đầu của người dùng thường sẽ quyết định rất lớn đến việc người dùng có tiếp tục ở lại trang hay không, vì vậy các website nên chú trọng việc cải thiện chỉ số FID và tối ưu tốc độ website.

Mối liên hệ giữa FID và các chỉ số đo lường hiệu năng khác
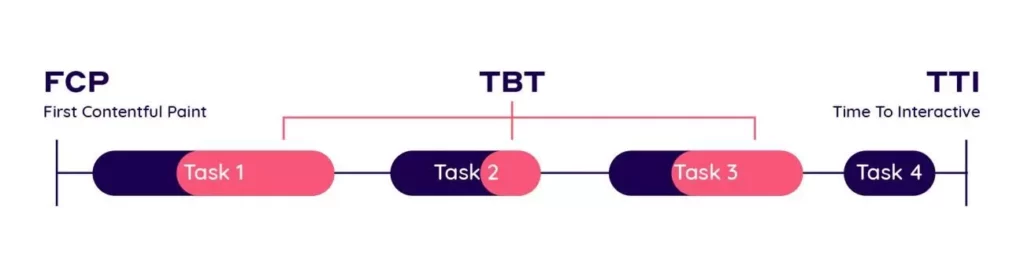
Tương tác đầu tiên của người dùng thường xảy ra giữa First Contentful Paint (FCP) và Time To Interactive (TTI), và thậm chí là còn có cả Total Blocking Time (TBT).

Các chỉ số FID, FCP, TTI và TBT đều có mối liên hệ chặt chẽ với nhau và sẽ được làm rõ hơn ở phần dưới đây của bài viết.
FID và FCP
Một số người dùng thường nhầm lần giữa hai khái niệm First Contentful Paint và First Input Delay. FCP là chỉ số theo dõi thời gian để trình duyệt hiển thị nội dung DOM (Document Object Model) đầu tiên. Các nội dung này có thể là hình ảnh, video, văn bản hoặc hoạt ảnh.

Nói chung, FID là FCP là hai chỉ số đo lường những giá trị khác nhau – một chỉ số đo độ phản hồi, và một chỉ số đo thời gian load. Điểm chung là cả FID lẫn FCP đều giúp xác định trải nghiệm đầu tiên của người dùng trên website.
FID và TBT
TBT là thời gian Long Task chặn luồng chính và ảnh hưởng đến khả năng sử dụng của một trang, trong đó Long Task (tác vụ dài) được định nghĩa là những tác vụ mất hơn 50ms để thực hiện xong.
Có thể thấy rằng cả FID và TBT đều xảy ra trong giai đoạn nằm giữa FCP và TTI. Đồng thời FID và TBT cũng đều đo ảnh hưởng của mức độ phản hồi trên trang. Tuy nhiên, TBT đo chỉ số mà không cần input của người dùng mà chỉ cộng thêm thời gian cho mỗi Long Task.

Vì vậy, ta thường gọi TBT là lab metric, còn FID là field-only metric – tức là cần có input từ người dùng thực để bắt đầu đo lường.
FID và TTI
TTI là thời gian cần để một trang đạt được khả năng tương tác hoàn toàn (fully interactive), tức là khi phản hồi được input từ người dùng trong thời gian dưới 50ms, đồng thời các trình xử lý sự kiện cũng đã được đăng ký cho hầu hết các phần tử trang hiển thị.
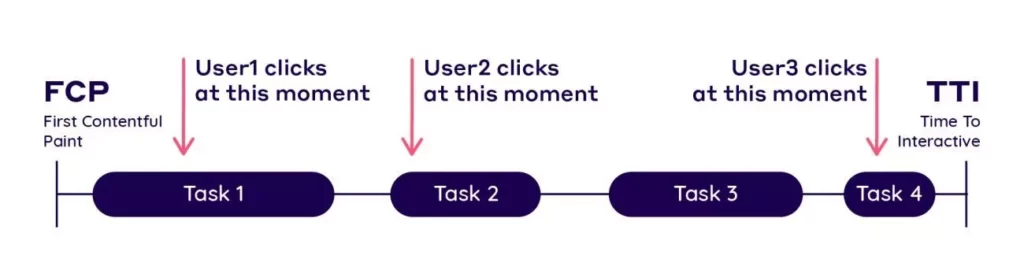
Vậy mối liên hệ giữa TTI và FID là gì? Một trang có thể bắt đầu trở nên tương tác hoàn toàn vào bất kỳ lúc nào, nhưng đôi khi người dùng có thể đã click vào màn hình trước thời điểm đó.
Vì vậy, người dùng không cần biết trang có thể trở nên tương tác hoàn toàn trong bao lâu, miễn là trang có thể phản hồi nhanh mỗi khi họ thao tác. Chính vì vậy FID là một thành phần không thể thiếu khi nhắc đến chỉ số TTI.
FID và Main Thread
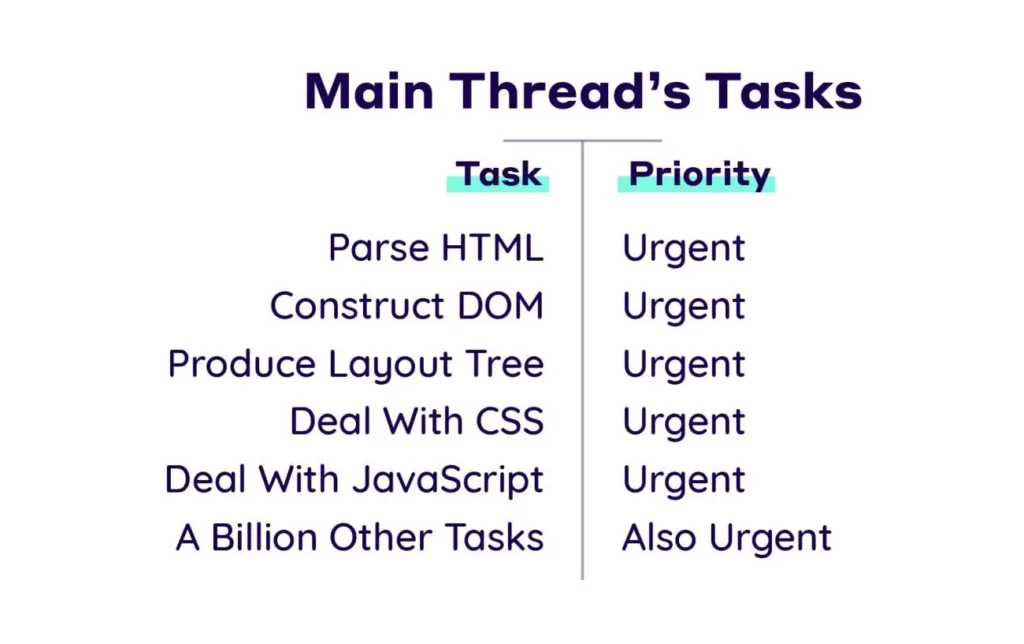
Dựa trên định nghĩa thì chỉ số FID đồng nghĩa với thời gian mà trình duyệt chưa thể phản hồi lại tương tác của người dùng. Vì vậy để tối ưu FID thì trước hết ta phải hiểu được nguyên nhân vì sao trình duyệt không thể phản hồi được trong thời gian ấy. Câu trả lời rất đơn giản: Main thread (luồng chính) của trình duyệt đang bị chặn.
Để hiểu đơn giản thì bạn có thể xem main thread như là bộ phận làm nhiều công việc nặng nhất trên website, có nhiệm vụ xử lý các tác vụ nặng và quan trọng như render trang, hoặc phản hồi lại tương tác người dùng.

Tuy nhiên, cũng vì lý do này mà main thread rất dễ bị quá tải. Các website ngày càng trở nên phức tạp hơn, từ đó lượng tài nguyên sử dụng cũng lớn dần. Trong đó có cả các tài nguyên CSS và JavaScript – cả hai đều chạy trên main thread.
Bây giờ ta đã nắm được nguyên nhân chính: main thread. Vậy cách để tối ưu first input delay là gì?
Các phương pháp cải thiện chỉ số FID
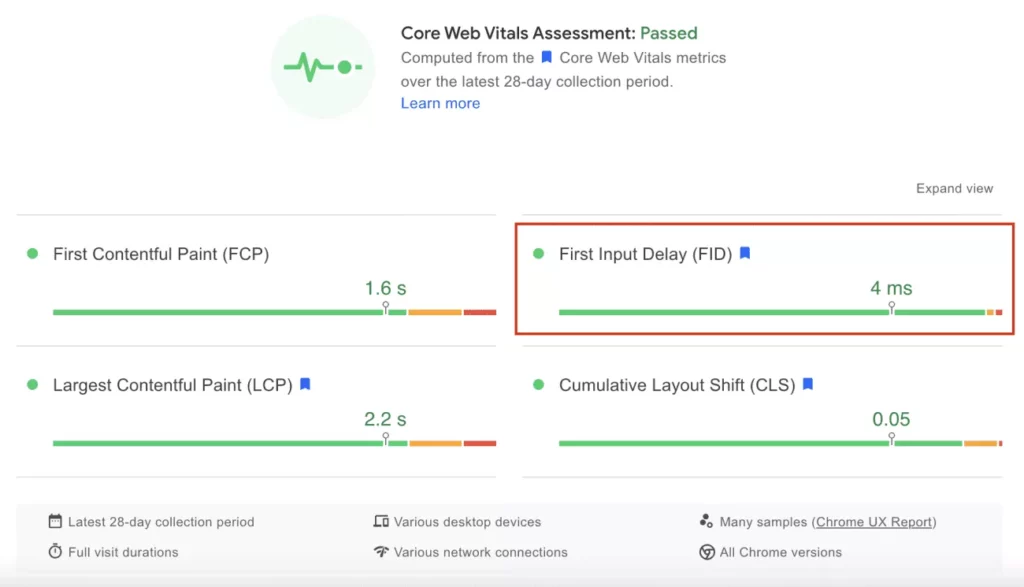
Ta có thể dễ dàng kiểm tra chỉ số FID của website bằng công cụ PageSpeed Insights của Google, bên trong phần báo cáo Field Data như dưới đây:

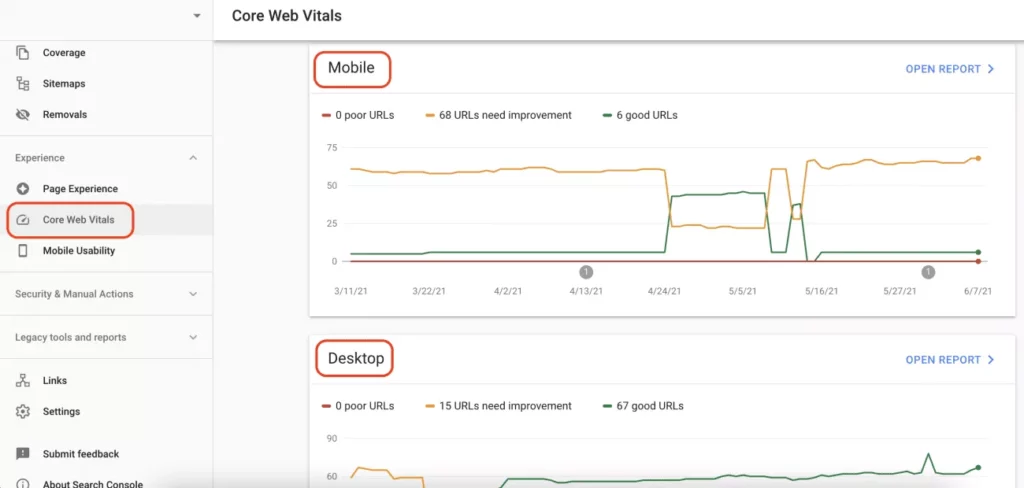
Ngoài ra ta cũng có thể sử dụng báo cáo Core Web Vitals trong Google Search Console. Mở GSC rồi click vào Core Web Vitals trong menu Experience. Sau đó chọn báo cáo Mobile hoặc Desktop để kiểm tra:

Nếu thành thạo JavaScript thì bạn cũng có thể tham khảo thêm hai công cụ sau:
Sau khi khảo sát và tìm ra được những trang cần cải thiện FID, bạn có thể chuyển sang bước tìm những tác vụ đang gây trì hoãn trên website.
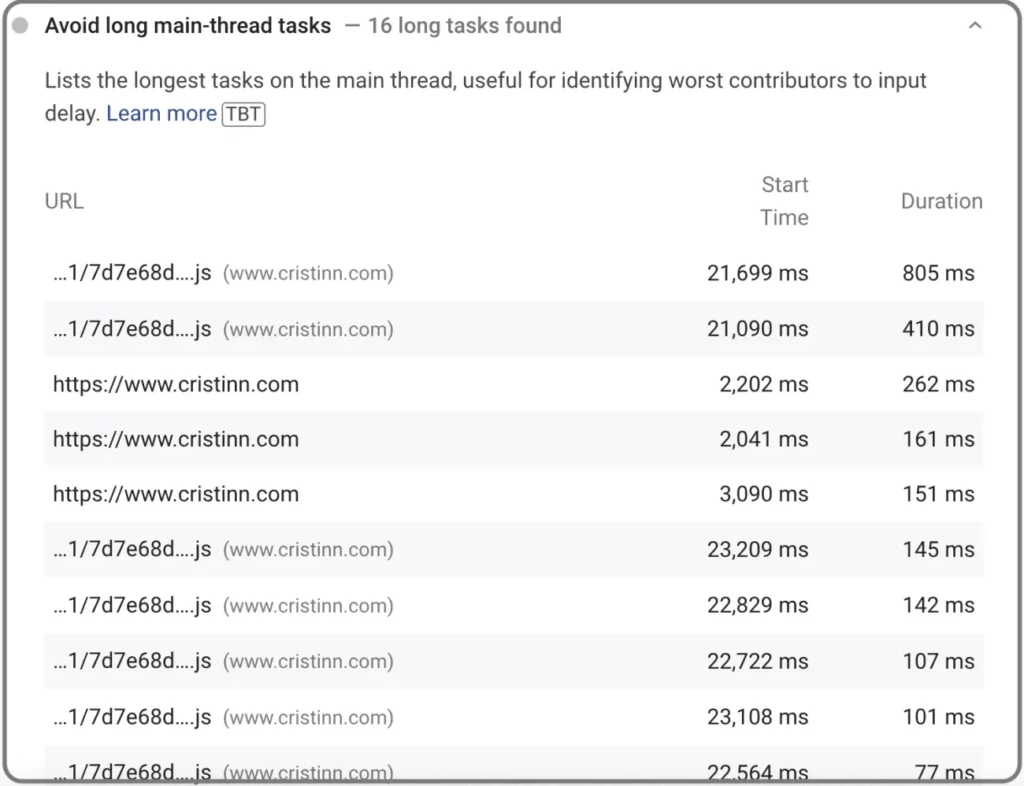
Các tác vụ JavaScript nặng rất dễ làm nghẽn main thread và ảnh hưởng xấu đến FID. Vì vậy trước hết hãy click vào phần Avoid long main-thread tasks sau khi kiểm tra trang bằng PageSpeed Insights.

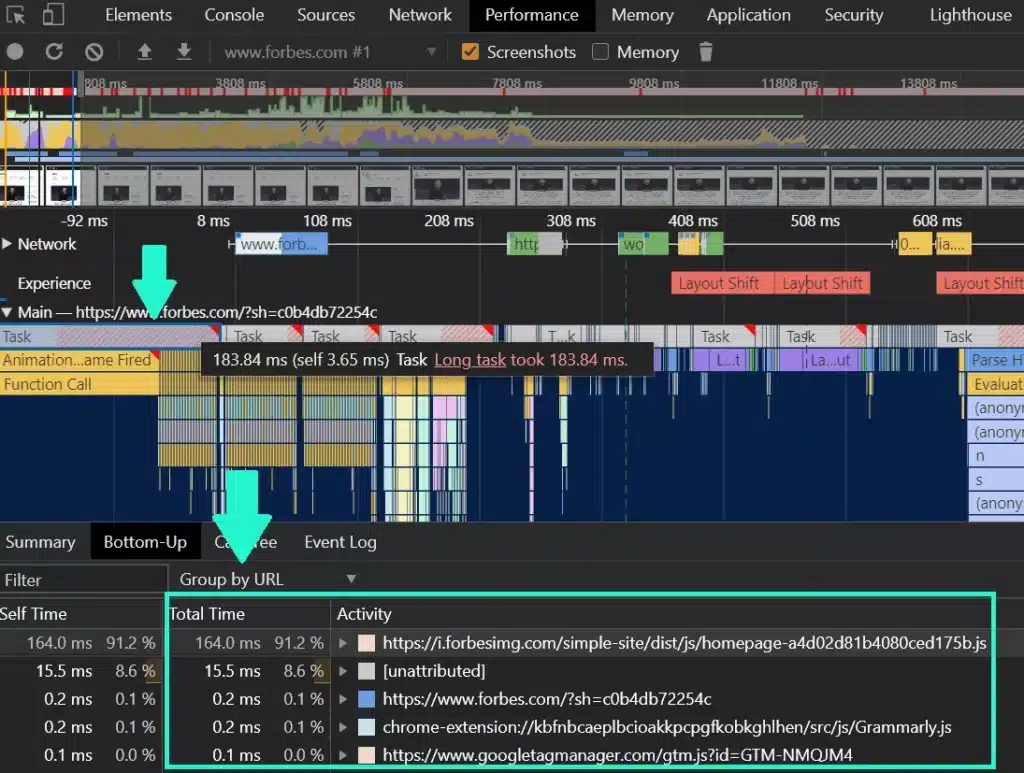
Ngoài ra ta cũng có thể tìm kiếm kết quả tương tự trong panel Performance của DevTools. Những tác vụ nặng được đánh dấu màu xám đỏ như hình bên dưới. Đặc biệt hơn, nếu xem chi tiết hơn về các tác vụ thì bạn có thể tìm được những chức năng ảnh hưởng lớn nhất đến thời gian delay.

Một số phương pháp khác
Để kết thúc bài viết, Vietnix xin cung cấp thêm một số phương pháp hữu ích khác mà bạn nên cân nhắc để cải thiện chỉ số FID cho website:
- Trì hoãn hoặc xoá hẳn script không quan trọng của bên thứ ba: Một số script của bên thứ ba có thể ngăn không như lệnh chính được thực thi đúng thời gian. Vì vậy hãy cân nhắc xoá bớt các script liên quan đến quảng cáo hoặc pop-up.
- Sử dụng web worker: Web worker cho phép chạy script trong nền mà không ảnh hưởng đến main thread. Việc chuyển các tác vụ không phải UI sang chạy nền cũng là một phương pháp hiệu quả.
- Cho phép code chạy trong thời gian nhàn rỗi hoặc chỉ khi tài nguyên được yêu cầu.
- Thu nhỏ và nén file: Thu nhỏ là quá trình loại bỏ những phần không cần thiết khỏi code (như comment, khoảng trắng, ngắt dòng,…). Còn nén là viết lại hoàn toàn mã nhị phân trong một file. Cả hai phương pháp đều có khả năng giảm kích thước của file để việc thực thi mã được dễ dàng hơn.
- Giảm bớt những CSS không sử dụng: Bên cạnh JavaScript thì CSS cũng là một nhân tố chính làm nghẽn main thread. Vì vậy bạn có thể hạn chế những CSS dư thừa để giảm bớt tổng số byte cần download.
Hầu hết những phương pháp vừa rồi đều cần tối ưu hoá code JS thủ công, dù có thể tương đối phức tạp nhưng hiệu quả đạt được sẽ cao hơn.
Bên cạnh đó, bạn cũng có thể cân nhắc sắp xếp lại những tài nguyên được nạp vào main thread để hạn chế hiện tượng tắc nghẽn, từ đó giúp tối ưu first input delay tốt hơn.
Câu hỏi thường gặp
FID là gì?
FID (First Input Delay) là chỉ số được dùng để đo lường thời gian phản hồi lại tương tác đầu tiên của người dùng trên trang web. Đây là chỉ số được Google chú trọng vào rất nhiều bởi vì nó thể hiện được cách người dùng thực tương tác với trang web như thế nào.
Chỉ số của Core Web Vitals là gì?
Largest Contentful Paint, First Input Delay và Cumulate Layout Shift là 3 chỉ số quan trọng nhất của Core Web Vitals.
Lời kết
Khi SEO cho một trang web bên cạnh việc cung cấp những nội dung hữu ích, hấp dẫn cho người dùng thì việc tối ưu trải nghiệm người dùng trên trang thực sự cũng rất quan trọng gây ảnh hưởng rất lớn đối với việc tối ưu lưu lượng truy cập từ người dùng. Hy vọng rằng bài viết đã giúp bạn có thể hiểu được FID là gì một trong 3 chỉ số quan trọng của Core Web Vitals trong việc cải thiện trải nghiệm của người dùng trên website để từ đó bạn cũng biết được cách lên kế hoạch khắc phục các vấn đề mà website gặp phải.




















