LiteSpeed Cache hiện được đánh giá là một plugin vượt trội và ứng dụng rộng rãi cho các website khởi chạy trên nền tảng Web Server LiteSpeed. Để tìm hiểu rõ hơn về LSCache và cách cài đặt, mời các bạn cùng Vietnix tham khảo chi tiết qua bài viết sau.
LiteSpeed Cache là gì?
LiteSpeed Cache (hay LSCache) là một giải pháp bộ nhớ đệm chuyên dụng cho website chạy trên nền tảng Web Server LiteSpeed – một trong những web server tốt nhất hiện nay. So sánh với các đối thủ như Apache hay Nginx, LiteSpeed vượt trội hơn về tốc độ load, khả năng chịu tải cũng như xử lý dữ liệu.
Việc tích hợp plugin LSCache vào LiteSpeed giúp gia tăng thêm tốc độ load web nhằm nâng cao hiệu suất hoạt động vượt trội so với những webserver khác trên thị trường. Đó cũng là lý do mà plugin này được nhiều webmaster ưa chuộng và sử dụng ở thời điểm hiện tại.

2 cách cài đặt LSCache cho website
Người dùng có thể lựa chọn 1 trong 2 cách hướng dẫn dưới đây để tiến hành cài đặt LSCache cho website của mình:
1. Cách bật LiteSpeed Web Cache Manager trên cPanel
Với cách cài đặt trên cPanel, người dùng thực hiện như sau:
Bước 1: Truy cập vào cPanel
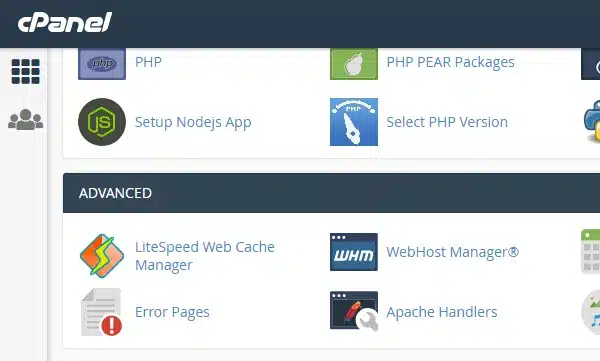
Đầu tiên, người dùng đăng nhập vào hosting cPanel. Sau đó, ở mục Advanced bạn lựa chọn mục LiteSpeed Web Cache Manager.

Bước 2: Thực hiện bật/tắt LSCache
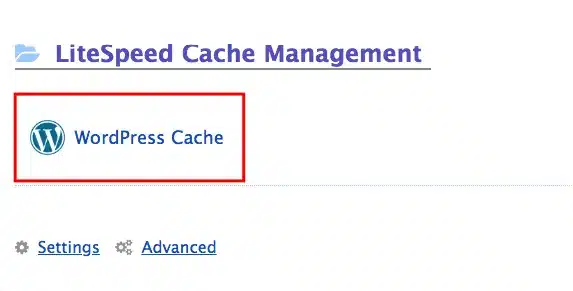
Tiếp theo, trên giao diện màn hình LiteSpeed Cache Manager sẽ hiển thị ra các mục tính năng. Để bật/ tắt LSCache trên từng website có trong host, bạn thực hiện lần lượt như sau:
- Nhấn vào LiteSpeed Cache Management. Lưu ý, hiện tính năng này chỉ mới hỗ trợ trên WordPress nên bạn cần chọn WordPress Cache để tiến hành kích hoạt LSCache cho website.

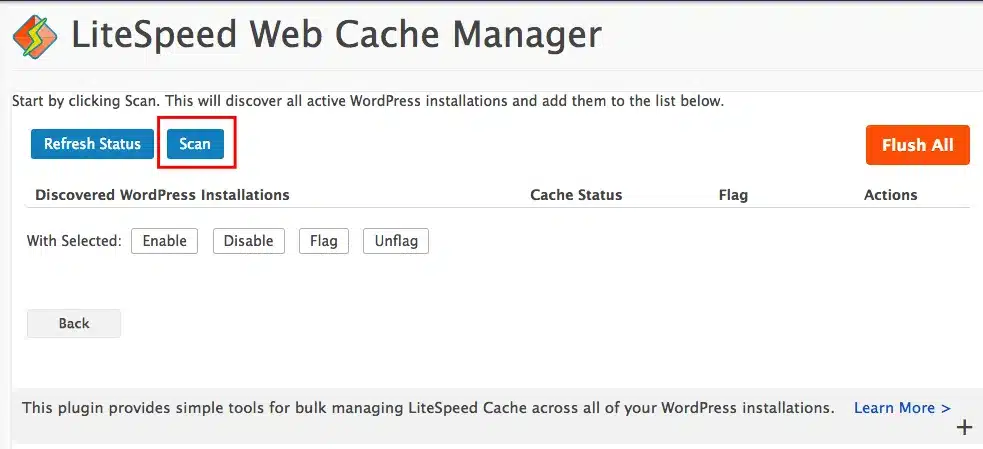
- Tiếp theo, nhấn vào Scan để hệ thống quét tìm kiếm tất cả website WordPress đã được cài đặt trên hosting. Khi hoàn tất kiểm tra sẽ hiển thị danh sách liệt kê các website trên màn hình.

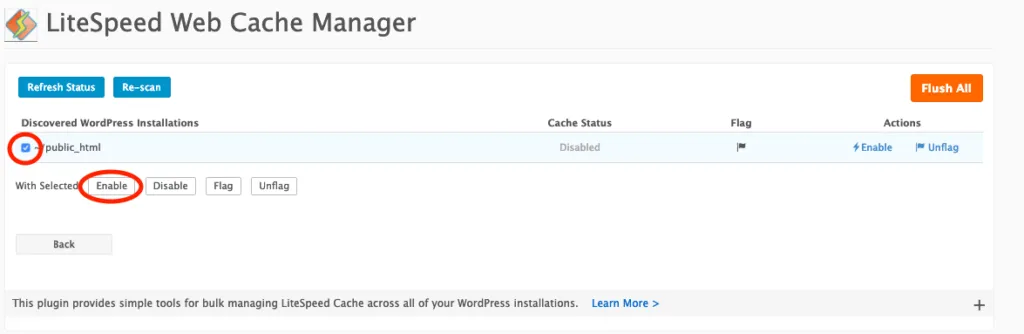
- Trạng thái Cache khi này là Disabled nên bạn cần tích vào website cần bật LiteSpeed Cache và chọn vào Enable nằm ở bên dưới. Nếu bật thành công, cột Cache Status chuyển từ Disabled thành Enabled. Trường hợp muốn tắt LSCache, thực hiện chọn Disable nằm ở cột Actions tương ứng với website cần tắt.

- Nút Flag/Unflag có tác dụng ngăn chặn hệ thống cài đặt tự động LiteSpeed Cache cho website WordPress nằm trên host. Tuy nhiên, người dùng cũng nên lưu ý và cân nhắc, vì hiện chưa có plugin nào (ngoài LiteSpeed Cache) mang lại hiệu năng tốt hơn cho web WordPress.
Ngoài ra, ở giao diện LiteSpeed Cache Manager còn cung cấp một số tính năng khác không chỉ tính năng LiteSpeed Cache Management như đã đề cập ở trên như:
- Flush LSCache: Cho phép người dùng xóa toàn bộ LSCache trong host. Trường hợp cần xóa LSCache cho mỗi site cụ thể thì bạn có thể sử dụng plugin LiteSpeed Cache cài trên site.
- Settings và Advanced: 2 mục tính năng này người dùng không cần phải quan tâm và cũng không nên đụng vào vì không cần thiết đối với những người dùng cuối.
Bước 3: Kiểm tra
Cuối cùng, khi đã hoàn tất quá trình cài đặt LiteSpeed Cache cho website thì LiteSpeed Web Cache Manager ở trên Cpanel sẽ tự động cài đặt LSCache lên website người dùng. Đồng thời, các thông số cPanel cũng được thiết lập phù hợp nên người dùng lúc này không cần phải thực hiện thêm thao tác bất kỳ nào.
2. Cài đặt LSCache cho WordPress bằng plugin
Đối với cách cài đặt LSCache trên website WordPress, người dùng cần thao tác như sau:
- Bước 1: Trước tiên, người dùng cần đảm bảo website trên hosting hoặc VPS đang sử dụng nền tảng web server LiteSpeed nếu không việc cài đặt sẽ trở nên vô hiệu hóa.
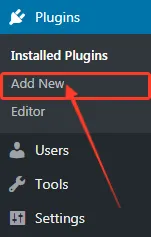
- Bước 2: Truy cập vào trang quản lý của WordPress. Tiếp đó, tìm mục Plugins và chọn Cài mới/Add New.

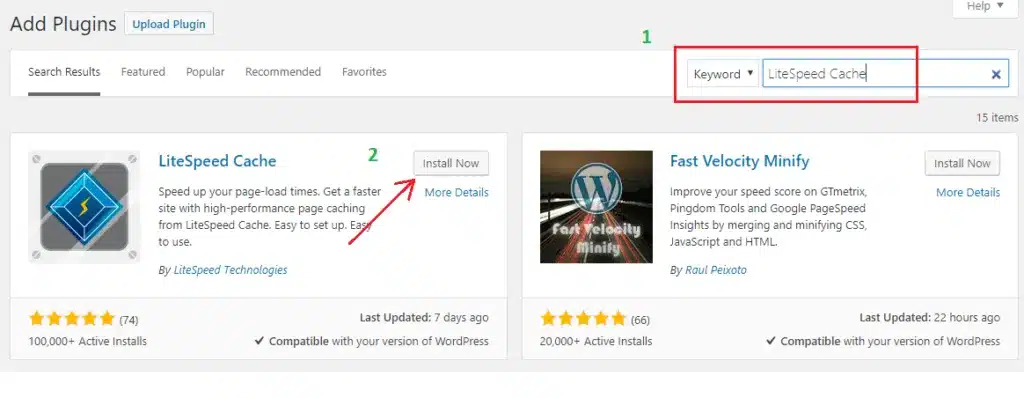
- Bước 3: Tiếp tục, ở góc bên phải thanh tìm kiếm gõ vào ô trống từ khóa lscache.

- Chờ đợi plugin LSCache hiển thị và nhấn vào Install Now. Kết thúc cài đặt, bạn nhấn vào mục Active để hoàn tất.
Lưu ý: Plugin sau khi cài đặt sẽ tự động thiết lập một số cấu hình tối ưu và để ở trạng thái mặc định. Do đó, người dùng không cần phải chỉnh sửa thêm điều gì. Trường hợp người dùng muốn tùy chỉnh thêm, có thể truy cập vào cấu hình LSCache và nhấn vào mục Thiết lập. Ngoài ra, đối với một số thiết lập nâng cao thì đòi hỏi người dùng phải nắm được code của website vì sẽ ảnh hưởng đến một vài vấn đề về giao diện như là JS hay CSS…
Thành công cài đặt LSCache cho website WordPress, người dùng có thể kiểm tra plugin này có đang hoạt động hay không bằng cách dựa vào công cụ tích hợp sẵn trong trình duyệt. Tuy nhiên, để kiểm tra được, người cần đăng xuất khỏi website.
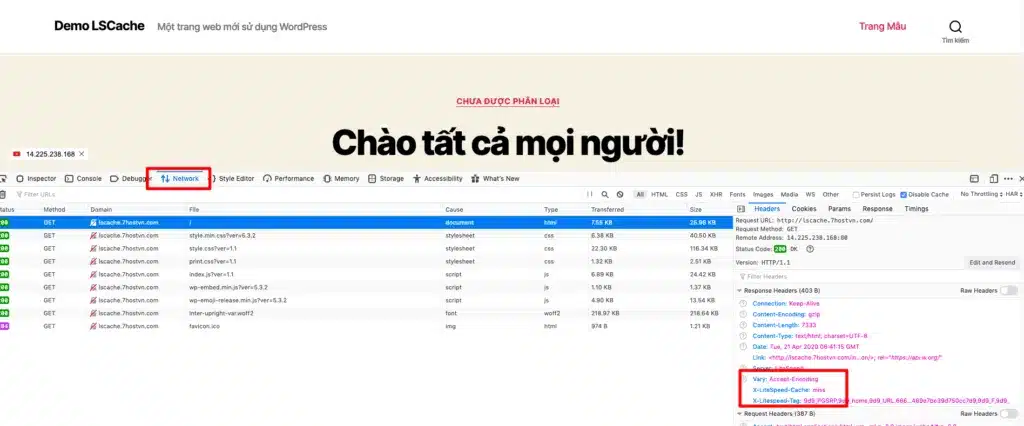
Tiếp đó, người dùng mở trình duyệt và nhấn F5 hoặc nhấp phải chuột vào vùng trống rồi chọn Inspect Element. Sau đó, chọn Network và để ý góc phải màn hình là những header mà server phản hồi với người dùng.

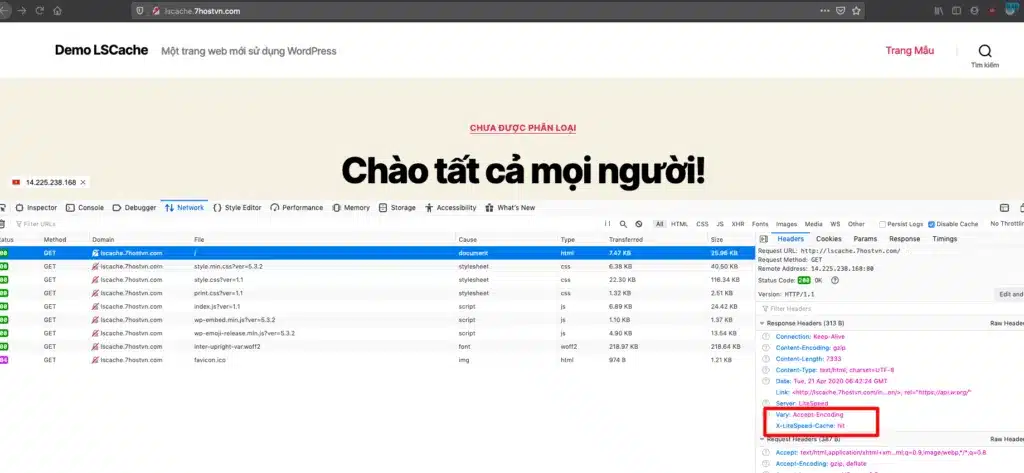
Bạn chỉ cần để ý dòng X LiteSpeed Cache, nếu thấy kết quả hiện miss thì tiếp tục nhấn lại F5 một lần nữa và kiểm tra. Lúc này, nếu dòng hiện hit thì cache đã bắt đầu hoạt động và bạn sẽ cảm nhận được độ mượt của website.

Bạn có thể tự cài đặt và cấu hình LSCache theo hướng dẫn chi tiết ở trên. Tuy nhiên, quá trình này có thể mất thời gian và đòi hỏi kiến thức kỹ thuật nhất định. Nếu bạn muốn tiết kiệm thời gian quý báu và tập trung vào việc phát triển nội dung, WordPress Hosting của Vietnix là một giải pháp tiện lợi hơn nhiều. Với gói web hosting này, LSCache đã được tích hợp và tối ưu hóa sẵn sàng, bạn chỉ cần đăng ký và bắt đầu sử dụng ngay mà không cần phải lo lắng về các bước cài đặt phức tạp. Bạn sẽ có thêm thời gian để sáng tạo nội dung, marketing và phát triển doanh nghiệp của mình.
Lời kết
Trên đây là những thông tin về LSCache và các bước hướng dẫn cài đặt plugin này trên website. Hy vọng sẽ giúp bạn hiểu rõ hơn về plugin này và áp dụng thành công để giúp website của mình nâng cao hiệu suất hoạt động. Cảm ơn bạn đã theo dõi và đừng quên chia sẻ bài viết nếu thấy nội dung Vietnix cung cấp hay và hữu ích nhé!




















