AMP có vai trò quan trọng đối với website WordPress trong việc cải thiện thứ hạng SEO. Đồng thời mang lại nhiều lợi ích khác như cải thiện giao diện người dùng, tăng tốc trang web…. Vậy cụ thể AMP là gì? Tìm hiểu ngay trong bài viết bên dưới.
Google AMP là gì?
AMP là viết tắt của từ Accelerated Mobile Pages, có nghĩa là trang web được tăng tốc dành cho phiên bản di động. Google AMP là một công nghệ do Google tạo ra để tăng tốc độ duyệt internet cho người dùng trên thiết bị di động. AMP là công nghệ mã nguồn mở giúp tăng tốc độ tải trang trên thiết bị di động mà vẫn thu hút ngay cả trong trường hợp mạng chậm.

Những kỹ thuật được áp dụng trong Google AMP là gì?
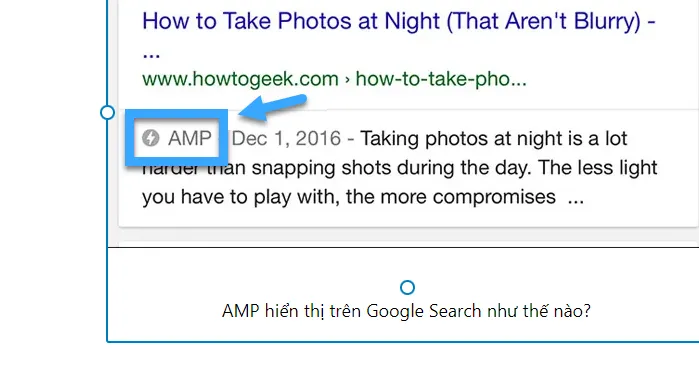
Khi người dùng tìm kiếm kết quả trên thiết bị di động, các trang web có Google AMP sẽ xuất hiện trong kết quả tìm kiếm của Google với biểu tượng tia chớp và các từ AMP ngay bên cạnh liên kết. Chẳng hạn như: Các trang kết hợp AMP với Rich Cards sẽ có cơ hội hiển thị trực quan trong tìm kiếm của Google để tăng khả năng nhấp chuột (tăng tỷ lệ CTR) cho website.

Sử dụng hộp tin AMP với hình ảnh trực quan và cuộn ngang sẽ tăng cơ hội hiển thị số lượng bài viết trong kết quả tìm kiếm, tăng khả năng tiếp cận của người dùng và tăng uy tín, chất lượng nội bộ cho thương hiệu của bạn.
- Kỹ thuật Lazy Loading Image: Đây là kỹ thuật làm giảm việc tải hình ảnh và sẽ load khi người dùng lướt hoặc cần tới. Cụ thể khi người dùng lướt tới hình đó thì hình ảnh mới xuất hiện. Việc này sẽ giảm được tải nguyên khi tải trang web.
- Kỹ thuật tải JavaScript bất đồng bộ asyns: Website có thể chạy đoạn code, upload dữ liệu phía dưới, cho dù phần dữ liệu phía trên chưa được xử lý đầy đủ. Vì vậy, người dùng sẽ giảm được thời gian tải trang.
- Kỹ thuật CDN để javascript nhanh chóng: CDN (Content Delivery Network) là hệ thống máy chủ được đặt ở nhiều vị trí địa lý khác nhau trên toàn cầu. Sẽ truyền tải nội dung từ một nguồn đến với người dùng một cách nhanh chóng.
AMP hiển thị trên Google Search như thế nào?
Khi bạn search bằng thiết bị di động, những website có Google AMP sẽ hiển thị với biểu tượng tia sét cùng với dòng chữ AMP bên cạnh đường link trên kết quả tìm kiếm Google như hình minh họa dưới đây:

Google sẽ sử dụng AMP để nhanh chóng phân phát nội dung trên thiết bị di động mà người dùng không cần phải nhấp vào trang web để xem nội dung. Các trang có phiên bản AMP hợp lệ sẽ được phân phát trong kết quả trên thiết bị di động dưới dạng băng chuyền phía trên phần còn lại của kết quả cho một chủ đề cụ thể.
Khi nhấp vào đường link có biểu tượng tia sét, nội dung AMP được hiển thị một trong hai dạng dưới đây:
- Trình xem AMP của Google: Đây là trình xem mặc định của Google để lưu trữ và phân phối nội dung AMP đến người dùng di động, mang lại trải nghiệm tốt trên trang.
- Signed exchange: Công nghệ này cho phép trình duyệt trả về URL là đường link gốc xuất bản nội dung.
Trạng thái AMP hiển thị trong Google Search Console
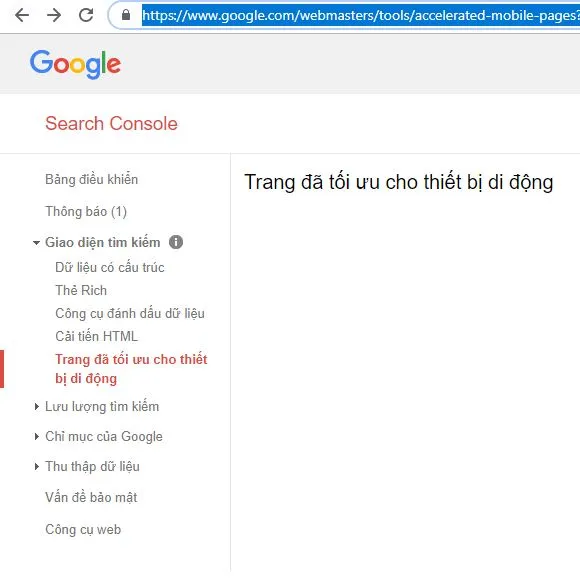
Google Search Console chắc chắn không còn xa lạ nếu bạn là người làm về marketing. Công cụ này với tên gọi trước đây là Google Webmasters Tools, với Google Search Console bạn có thể nắm được trạng thái AMP của mình. Công cụ này sẽ lập danh sách các trang AMP được index thành công và các lỗi AMP phát sinh trên website.

Để kiểm tra trạng thái AMP trong Google Search Console bạn làm theo hướng dẫn sau:
Truy cập vào Google Search Console >Trang tối ưu cho thiết bị di động. Tại đây, bạn sẽ thấy được trạng thái các trang AMP, bao gồm: trang được index, trang bị lỗi và tìm hướng khắc phục,…
AMP Plugin
Để áp dụng AMP cho trang web, bạn cần cài đặt AMP Plugin bổ sung. Plugin này sẽ giúp hiển thị trang web được tối ưu hóa HTML. Những trang web này có tốc độ tải nhanh hơn do loại bỏ HTML Code Tag Manager. Với các trang có sử dụng JavaScript, các đoạn mã này sẽ không xuất hiện trong AMP.
Khi sử dụng AMP Plugin, cần lưu ý các điểm sau:
- Nên CSS phiên bản Streamlined cho việc hỗ trợ AMP Plugin.
- Chỉ sử dụng các thư viện JavaScript mà AMP cung cấp, trừ trường hợp Lazy Loading.
- Thực hiện xác thực (Validate) một cách chính xác để đảm bảo AMP hoạt động mà không gặp lỗi.
- Các trang sử dụng AMP Plugin không thể sử dụng các biểu mẫu (Forms).
- Điều chỉnh kích thước và tỉ lệ của hình ảnh để đảm bảo chúng hiển thị một cách hợp lý trên trang.
- Sử dụng Extension AMP Approved để hỗ trợ tốt nhất cho việc trình bày video trên trang.

Cấu trúc của AMP bao gồm 3 loại:
- AMP HTML: Là tập con HTML nhỏ, có các thẻ và thuộc tính để tùy chỉnh về số lượng, tuy nhiên tính năng hạn chế. Nếu bạn quen thuộc với HTML cơ bản, việc sử dụng sẽ khá đơn giản.
- AMP JS: Là một framework JavaScript được tạo ra đặc biệt cho trang di động, giúp quản lý Resource Handling mà không thể đồng bộ với quá loading.
- AMP CDN (Content Delivery Network): Cung cấp bản cache cho các trang AMP và tối ưu hóa.
Vậy AMP làm nhiệm vụ gì?
AMP tạo ra các trang web nhanh hơn cho người dùng di động. Phần mềm xây dựng trang web đạt được điều này bằng cách tự động tạo một trang web hỗ trợ AMP thay thế cho trang thông thường trên web. Nếu trang web của bạn được bật AMP, thì các trang AMP có nhiều khả năng hiển thị hơn trong các tìm kiếm trên web từ thiết bị di động.
Khi người dùng di động nhấp vào kết quả tìm kiếm AMP, trình tạo trang web của bạn sẽ tự động phân phát trang AMP. Bạn cũng có thể thiết lập chuyển hướng URL của riêng mình để hướng người dùng di động đến các phiên bản AMP của các trang web chuẩn khác. AMP chỉ tập trung vào một khía cạnh của duyệt web trên thiết bị di động là tốc độ.

Tốc độ trang web của bạn thực sự quan trọng đối với người dùng di động. Ngay cả một hoặc hai giây thừa để tải xuống một trang cũng có thể làm tăng đáng kể tỷ lệ thoát và khiến mọi người rời khỏi trang web. Tuy nhiên, các trang AMP yêu cầu một số đánh đổi, quan trọng là phải hiểu những điều này khi bạn đang xây dựng một trang web thương mại điện tử hoặc doanh nghiệp nhỏ.
AMP Plugin hoạt động như thế nào?
Về cơ bản, AMP ưu tiên nội dung ưa thích của khách truy cập trang web và loại bỏ mã HTML để đảm bảo phân phối trang nhanh chóng và nâng cao trải nghiệm người dùng. Ngoài ra, đối với những khách truy cập trang web lặp lại, bộ nhớ cache AMP của Google giúp truy xuất trang nhanh hơn.
Hiện tại, các trang AMP được xây dựng với ba thành phần cốt lõi sau:
HTML AMP
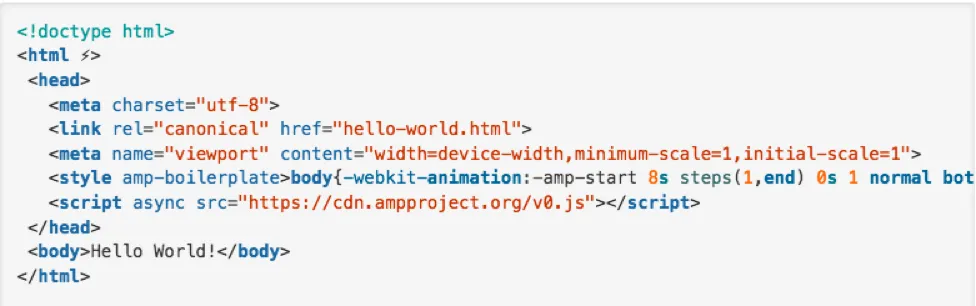
HTML AMP về cơ bản chỉ là HTML với một số hạn chế để có hiệu suất đáng tin cậy. File HTML AMP đơn giản nhất giống như sau:

Hầu hết các thẻ trong HTML AMP là các thẻ HTML thông thường, tuy nhiên, một số thẻ HTML được thay thế bằng các thẻ dành riêng cho AMP. Các thẻ tùy chỉnh này được gọi là các thành phần HTML AMP và chúng làm cho các mẫu thẻ phổ biến dễ triển khai. Các trang AMP được phát hiện bởi các công cụ tìm kiếm và các nền tảng khác bằng thẻ HTML. Bạn có thể chọn phiên bản non-AMP và phiên bản AMP trên trang của mình hoặc chỉ phiên bản AMP.
JavaScript AMP (JS)
Thư viện AMP JS đảm bảo hiển thị nhanh các trang HTML AMP. Thư viện JS triển khai tất cả các phương pháp hiệu suất tốt nhất của AMP như CSS nội tuyến và kích hoạt phông chữ, điều này quản lý việc tải tài nguyên và cung cấp cho bạn các thẻ HTML tùy chỉnh để đảm bảo hiển thị trang nhanh chóng.

AMP JS làm cho mọi thứ từ các tài nguyên bên ngoài trở nên không đồng bộ để mà mọi thứ hiển thị trên trang sẽ không bị chặn. JS cũng sử dụng các kỹ thuật hiệu suất khác như sandboxing của tất cả các iframe, tính toán trước bố cục của mọi phần tử trang trước khi tải tài nguyên và tắt các CSS selector chậm.
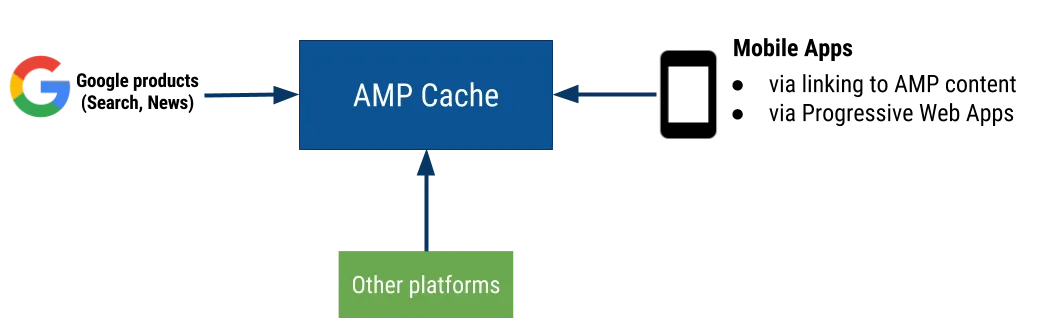
Bộ nhớ đệm AMP (AMP Cache)
Google AMP Cache được sử dụng để phân phát các trang HTML AMP được lưu trong bộ nhớ cache. AMP Cache là mạng phân phối nội dung dựa trên proxy, được sử dụng để phân phối tất cả các tài liệu AMP hợp lệ. Cache tìm nạp các trang HTML AMP, lưu vào bộ nhớ cache và tự động cải thiện hiệu suất trang. Để duy trì hiệu quả tối đa, AMP Cache tải tài liệu, file JS và tất cả hình ảnh từ cùng một nguồn sử dụng HTTP 2.0.

AMP Cache đi kèm với một hệ thống xác thực tích hợp để đảm bảo trang web hoạt động và không phụ thuộc vào các tác động bên ngoài có thể làm chậm trang. Hệ thống xác thực hoạt động dựa trên một loạt các xác nhận đảm bảo việc đánh dấu trang đáp ứng các thông số kỹ thuật HTML AMP. Ba thành phần cốt lõi của AMP hoạt động đồng thời để giúp các trang có thể tải nhanh chóng. Phần tiếp theo sẽ làm nổi bật bảy kỹ thuật tối ưu hóa kết hợp để tạo ra các trang AMP nhanh như vậy.
Lợi ích của AMP Google đối với SEO
Khi trang web trên mobile tải nhanh hơn, bạn sẽ tự động cải thiện trải nghiệm người dùng và KPI của mình. Nhờ tải nhanh các trang AMP, bạn có thể cung cấp trải nghiệm web nhanh nhất quán cho người dùng của mình trên tất cả các thiết bị và nền tảng như Google, LinkedIn và Bing. Một số lợi ích nổi bật của AMP có thể kể đến như:
Thu hút người dùng
Thời gian tải trung bình cho các trang AMP là dưới một giây, điều này có nghĩa là khi người dùng truy cập vào một trang AMP, họ sẽ nhận được những gì họ đang tìm kiếm ngay lập tức. Nhờ đó, họ tương tác với trang lâu hơn và cởi mở hơn để tìm hiểu về dịch vụ cũng như mua hàng của bạn. Điều này thúc đẩy người dùng tăng thực hiện hành động mà bạn muốn họ thực hiện hơn.

Tối đa hóa doanh thu
Theo nghiên cứu, mỗi giây bổ sung mà trang cần để tải sẽ khiến tỷ lệ chuyển đổi giảm 12%. Điều này có nghĩa là nếu muốn thu hút khán giả và tăng ROI, bạn cần đảm bảo trang trên thiết bị di động đáp ứng mong đợi về tốc độ của khách truy cập. AMP giúp bạn cung cấp cho người dùng trải nghiệm nhanh hơn ở mọi nơi – bao gồm quảng cáo, trang đích sau nhấp chuột và trang web.
Duy trì sự linh hoạt và kiểm soát
Khi áp dụng định dạng AMP, bạn có khả năng duy trì thương hiệu của riêng mình trong khi tận dụng các thành phần web được tối ưu hóa AMP. Bạn có thể sử dụng CSS để tùy chỉnh kiểu trang web và sử dụng nội dung động để tìm nạp dữ liệu nếu cần; hoặc cũng có thể sử dụng A/B testing để kiểm tra và tạo trải nghiệm người dùng di động tốt nhất có thể cho khách hàng.

Giảm sự phức tạp trong quá trình sử dụng và hoạt động
Quá trình tạo các trang AMP khá đơn giản và dễ hiểu. Bạn có khả năng chuyển đổi toàn bộ kho lưu trữ của mình, đặc biệt nếu bạn sử dụng CMS, bao gồm cả Drupal và WordPress. Bạn không cần phải có bất kỳ bộ kỹ năng đặc biệt nào để tối ưu hóa mã cho mỗi trang AMP, định dạng AMP hoàn toàn có thể di động và các trang AMP luôn nhanh bất kể người dùng truy cập chúng như thế nào.
Tối đa hóa ROI
Các trang AMP sau khi được tạo có thể được phân phối đồng thời trên nhiều nền tảng phân phối khác nhau. Điều này cho phép bạn phân phát quảng cáo trên cả trang AMP và không phải AMP. Có nghĩa là bạn có thể tạo quảng cáo của mình một lần và mang lại trải nghiệm thương hiệu đáng nhớ ở mọi nơi.

Giúp website phát triển bền vững
Dự án AMP là một sáng kiến mã nguồn mở giúp trang web trở nên uy tín hơn bằng cách mang lại trải nghiệm người dùng di động tốt hơn, nhanh hơn. Bạn có thể tham gia dự án AMP và xây dựng một tương lai bền vững cho doanh nghiệp của mình trên một trang web chất lượng.
Thúc đẩy SEO
Google AMP giúp thúc đẩy SEO hiệu quả. Thuật toán của Google tính đến tốc độ trang và khả năng phản hồi trên thiết bị di động. Trang của bạn tải trên thiết bị di động càng nhanh sẽ được xếp hạng cao hơn trên các trang kết quả của công cụ tìm kiếm. Tất cả các trang hỗ trợ AMP sẽ xuất hiện ở định dạng băng chuyền ngay cả phía trên quảng cáo trả phí trong kết quả tìm kiếm có một tia chớp màu xanh lục bên dưới tiêu đề.

Ưu điểm và nhược điểm của Google AMP
Để bạn hiểu rõ hơn về Google AMP, dưới đây là một số ưu và nhược điểm:
Tăng tốc độ tải trang cải thiện trải nghiệm người dùngtrên thiết bị di động có kết nối internet chậm.
Hỗ trợ SEO nhờ khả năng tăng cơ hội hiển thị trên kết quả tìm kiếm ở thiết bị di động.
Tăng khả năng hiển thị website trong băng chuyền ở đầu kết quả tìm kiếm trên điện thoại di động của Google.
Cải thiện hiệu suất máy chủ nhờ khả năng giảm tải trên các hosting server của bạn, điều này sẽ giúp cải thiện hiệu suất trang web.
Hạn chế thêm tính năng và tiện tích vì AMP sử dụng một bộ HTML, JavaScript và CSS hạn chế, cho nên việc thêm một số tính năng và tiện ích vào nội dung sẽ không dễ dàng.
Không hỗ trợ tốt Google Analytics
Hạn chế cơ hội quảng cáo trên trang web của bạn. Mặc dù quảng cáo được phép xuất hiện trong nội dung AMP, nhưng việc thêm quảng cáo khó hơn so với trên trang “di động bình thường, non-AMP”.
Nếu bạn quyết định cài đặt và định cấu hình AMP trên trang web của mình và sau đó muốn remove nó, bạn sẽ phải thiết lập chuyển hướng 301 trở lại các bài đăng non-AMP.
Hướng dẫn kiểm tra Google AMP nhanh chóng
Bước 1: Truy cập đường link dưới đây để kiểm tra AMP có hợp lệ hay không: https://search.google.com/test/amp.
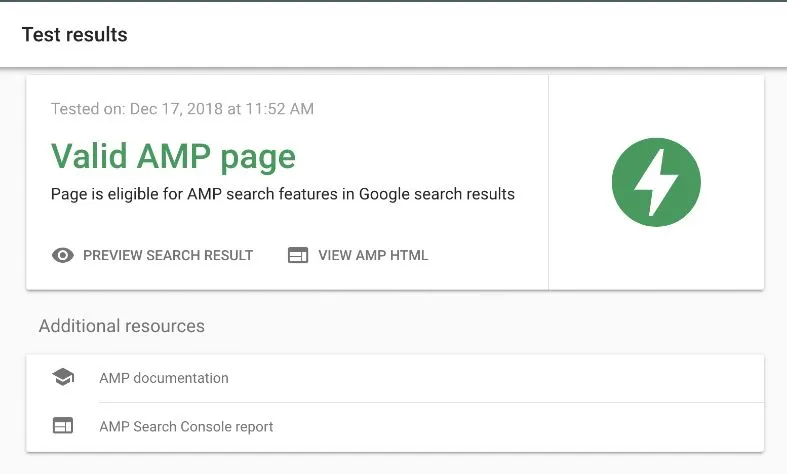
Bước 2: Dán URL bạn cần kiểm tra và click “Test URL”. Như vậy, nếu trang AMP hợp lệ hệ thống sẽ trả về thông báo “Valid AMP” màu xanh lá cây như hình dưới đây:

Kiểm tra tốc độ tải trang
Dưới đây là một số công cụ hỗ trợ kiểm tra tốc độ tải trang đơn giản nhất. Bạn chỉ cần truy cập vào từng đường link và bỏ URL cần test vào ô.
- Google PageSpeed Insights: Công cụ này ngoài việc kiểm tra tốc độ tải trang sẽ đưa cho bạn những gợi ý khắc phục những lỗi làm chậm trang và cải thiện thời gian tải.
- Think with Google (Test my site): Tương tự như Google PageSpeed Insights, bạn chỉ cần nhập URL,domain của website vào để kiểm tra tốc độ.
- Dotcom Monitor: Công cụ này sẽ giúp phân tích toàn bộ trang web, bao gồm các chỉ số thời gian tải, số lượng request, HTTP,.. ở các trình duyệt khác nhau như Chrome, Firefox, Safari,… Ngoài kiểm tra tốc độ tải trang, bạn còn có thể kiểm tra xem web hosting của mình có nằm trong black list spam không.
Kiểm tra hợp lệ
Kiểm tra AMP rất đơn giản:
- Truy cập vào đường dẫn: https://search.google.com/test/amp
- Dán đường dẫn của trang web bạn muốn kiểm tra vào ô nhập liệu.
- Bấm vào nút “Test URL” để bắt đầu quá trình kiểm tra.
Kết quả sẽ được thông báo ngay lập tức sau đó. Nếu thông báo hiển thị “Valid AMP” và màu xanh lá cây, điều đó có nghĩa là trang web hợp lệ. Trong trường hợp trang web không hợp lệ, hệ thống sẽ cung cấp thông báo lỗi để bạn có thể điều chỉnh.
Sự khác biệt giữa trang AMP và trang web thông thường
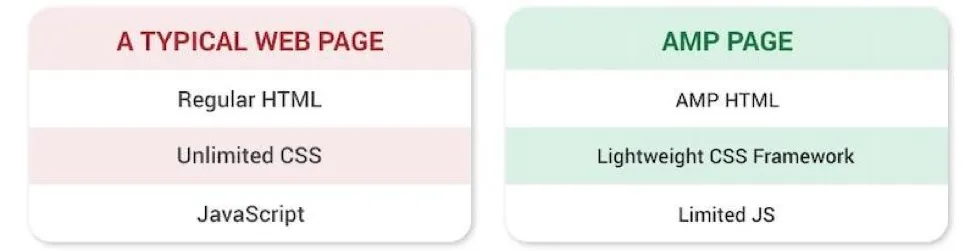
Sự khác biệt chính giữa các trang AMP và các trang thông thường là:
- Các trang AMP sử dụng ít tài nguyên hơn: AMP nhấn mạnh vào việc sử dụng số lượng tối thiểu HTML, CSS, Javascript và các ngôn ngữ mã hóa khác để tạo các trang web.
- Các trang AMP chỉ dành cho trình duyệt di động: Các trang AMP thường được phân phát cho những người duyệt trên điện thoại hoặc thiết bị di động khác. Người dùng duyệt trên máy tính để bàn hoặc máy tính xách tay sẽ thấy các trang web thông thường thay vì các trang AMP.
- Google tải trước các trang AMP để làm cho chúng nhanh hơn nữa: Google sẽ tải trước các trang AMP trong nền trình duyệt của người dùng, điều này làm cho chúng có vẻ hiển thị gần như ngay lập tức khi người dùng nhấp vào chúng.
- Các trang AMP nghiêm ngặt về những gì chúng cho phép: Các quy tắc AMP tạo ra những hạn chế nhất định về loại, kích thước và số lượng code, hình ảnh và các tài nguyên khác được phép cho các trang AMP, bao gồm mã Javascript của bên thứ ba.
- Google Analytics không hoạt động tốt trên các trang AMP như trên các trang web thông thường.
- Các trang AMP có thể không hoạt động như các trang thông thường: Do các hạn chế về mã như Javascript, các yếu tố tương tác như nút “Call to Action” hoặc “Mua”, thanh toán, giao diện người dùng và các tiện ích con tương tự có thể không hoạt động giống hệt các trang thông thường.

Hướng dẫn cài đặt Google AMP cho website
Tiếp theo, hãy tìm hiểu các bước để cài đặt AMP cho trang web của bạn. Việc tạo trang AMP phải tuân thủ đặc điểm kỹ thuật HTML AMP. Nếu bạn là người mới bắt đầu, hãy tìm hiểu kỹ cách tạo HTML AMP. Thông thường, mã AMP của trang sẽ giống như sau:
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup/">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Open-source framework for publishing content",
"datePublished": "2015-10-07T12:02:41Z",
"image": [
"logo.jpg"
]
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>Cấu trúc HTML AMP đơn giản
Để tạo trang AMP, cần tuân theo các yêu cầu sau đây với giao thức HTTPS:
- Sử dụng tiêu chuẩn HTML <!doctype html>.
- Có thẻ <html ⚡> hoặc <html amp> để đánh dấu nội dung là AMP.
- Bao gồm các thẻ <head> và <body>.
- Thẻ <meta charset=”utf-8″> phải là thẻ con đầu tiên trong thẻ <head>.
- Sử dụng thẻ <script async src=”https://cdn.ampproject.org/v0.js”></script> thuộc thẻ <head>.
- Bao gồm thẻ <link rel=”canonical” href=”$SOME_URL” /> trong thẻ <head>.
- Thêm thẻ <meta name=”viewport” content=”width=device-width,minimum-scale=1″> vào trong thẻ <head> để xác định chế độ xem trên thiết bị di động.
- Chứa đoạn code boilerplate AMP trong thẻ <head>.
Lưu trữ AMP trên URL
Khi người dùng nhấp vào liên kết đến trang AMP của bạn từ Google. Tìm kiếm, URL AMP sẽ được hiển thị cho họ trong trình duyệt (giống như bất kỳ trang web nào khác). Hiển thị một URL không liên quan đến trang web chính của bạn có thể gây nhầm lẫn cho người dùng, vì vậy bạn cần lưu trữ trang AMP ở một URL phù hợp với người dùng để tạo điều kiện thuận lợi cho việc tìm kiếm của họ.
Làm cho AMP của bạn dễ khám phá
Hãy liên kết các trang để nội dung trang web có thể khám phá. Để thu thập thông tin và lập index, Google yêu cầu trang AMP liên kết với một trang chuẩn. Trang chuẩn có thể là phiên bản non-AMP của trang hoặc có thể là trang AMP.
Để giải quyết vấn đề này, bạn sẽ thêm thông tin về các trang AMP vào các trang non-AMP và ngược lại, dưới dạng thẻ <link> trong <head>.
Thêm phần sau vào các trang non-AMP:
<link rel = "amphtml" href = "https://www.example.com/url/to/amp/document.html"> Thêm phần sau vào trang AMP:
<link rel = "canonical" href = "https://www.example.com/url/to/full/document.html"> Nếu bạn chỉ có một trang AMP, bạn vẫn phải thêm liên kết chuẩn đến nó, sau đó sẽ chỉ cần trỏ đến chính nó:
<link rel = "canonical" href = "https://www.example.com/url/to/amp/document.html"> Các trang AMP độc lập cũng sẽ được lập index nếu chúng có thể được tìm thấy vì vậy hãy liên kết các trang này với các trang được lập index khác hoặc được liệt kê trong sơ đồ trang web (XML) của bạn.
Kiểm tra tính hợp lệ trang AMP
Nên truy cập vào Google Search Console để đảm bảo sự tương thích của trang AMP. Quan trọng là theo dõi thường xuyên các trang AMP của bạn để đảm bảo chúng không gặp phải bất kỳ vấn đề nào.
Hướng dẫn cài đặt Google AMP cho WordPress
Để cài đặt Google AMP cho WordPress bạn làm theo hướng dẫn dưới đây:
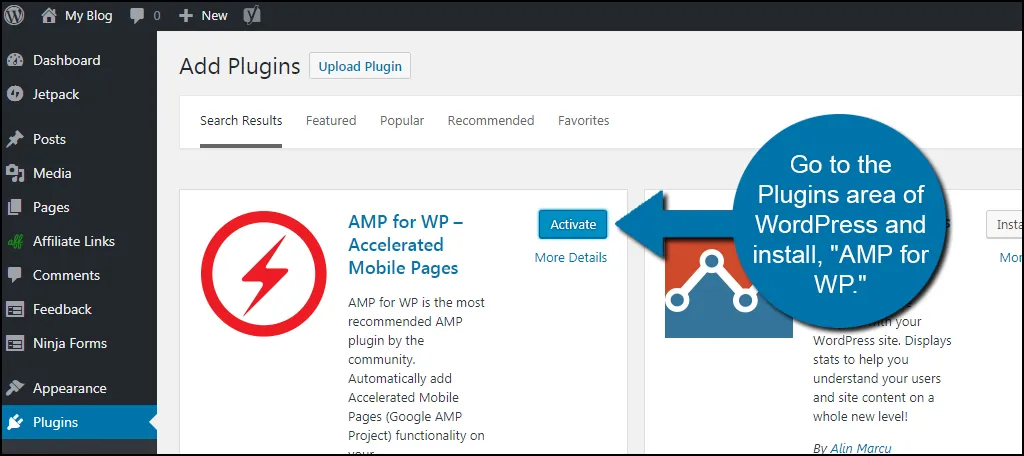
- Bước 1: Vào WordPress Select Plugins sau đó vào Add New.
- Bước 2: Nhập tên plugin “AMP cho WordPress” vào thanh tìm kiếm và tìm kiếm đúng plugin AMP cho plugin WordPress.
- Bước 3: Nhấp vào “Install” để cài đặt.
- Bước 4: Sau khi cài đặt xong, chuyển đến tab Appearance sau đó đến AMP. Ngoài ra, bạn có thể chọn AMP WordPress để áp dụng cho trang web hoặc bài đăng tùy chỉnh của mình bằng cách truy cập trang tổng quan WordPress và chuyển đến AMP> General:

Trong tùy chọn Post Type Support, chọn phần bạn muốn điều chỉnh và chọn Save Changes để hoàn tất thao tác. Trong trường hợp trang có nhiều plugin khác để bạn tăng khả năng tùy chỉnh. Chẳng hạn như Glue cho Yoast SEO & AMP để tích hợp plugin Yoast SEO vào thiết lập AMP cho WordPress. Đi tới phần Plugins › Add New , sau đó tìm, cài đặt và kích hoạt plugin Yoast SEO.
Cách vô hiệu hóa Google AMP trong tìm kiếm Google trên Android và iPhone
Khi thiết bị có kết nối với mạng bị chậm hoặc không ổn định thì giao diện AMP là lựa chọn tối ưu dành cho bạn. Trong trường hợp kết nối mạng đạt chuẩn và không có nhu cầu xem phiên bản đơn giản của website, bạn có thể vô hiệu hóa thông qua những hình thức mà Vietnix giới thiệu bên dưới:
Cách 1: Sử dụng tìm kiếm Google được mã hóa.

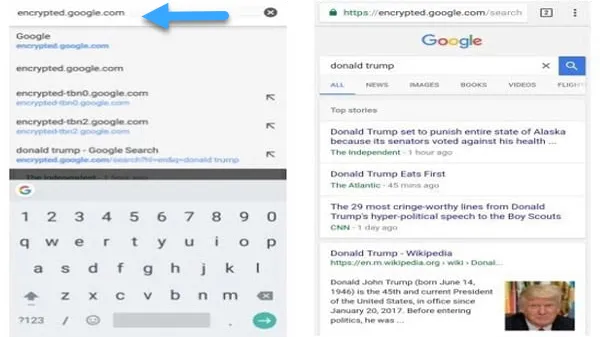
- Người dùng có thể sử dụng tìm kiếm Google được mã hóa để bắt buộc hiển thị bản web ban đầu. Bạn hãy mở Encrypted.google.com thay cho tìm kiếm từ thanh Search của trình duyệt. Cuối cùng bạn có thể tìm kiếm trên thanh Search của Google như thông thường.
- Nhưng không phải trường hợp nào nó cũng được điều hướng đến các website được mã hóa. Cho nên, người dùng có thể tùy chỉnh thành trang chủ mặc định trên các thiết bị Android, iPhone hoặc iPad.
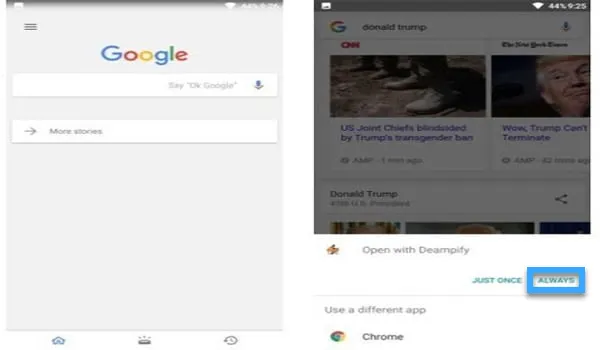
Cách 2: Sử dụng DeAMpify dành cho Android để loại bỏ Link Google AMP
- DeAMpify là một ứng dụng trên Android, hỗ trợ người dùng loại các liên kết AMP. Ứng dụng này sẽ vận hành trong trường hợp tìm kiếm trên Chrome. Cho nên, người dùng nhất định phải tìm kiếm trên ứng dụng Google Search dành cho hệ điều hành Android.
- Nếu bạn tìm kiếm trên Google Search, nhấp chọn liên kết có nhãn AMP. Tiếp theo, bạn chọn DeAMpify và nhấp chọn Always để ứng dụng được mở liên kết ban đầu ở Chrome.
- Bên cạnh đó, bạn có thể dùng phiên bản Pro để tránh những các quảng cáo không thích, phiền phức và mở khóa một số tính năng mở rộng khác.

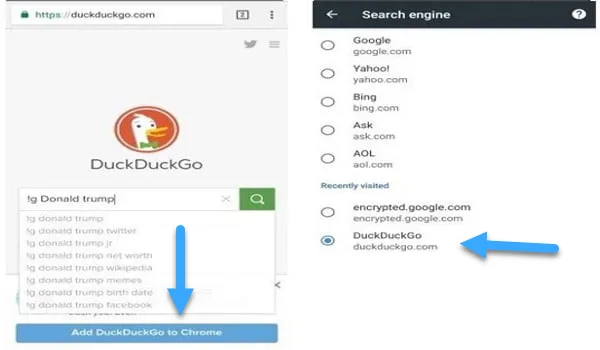
Cách 3. Sử dụng tính năng Bang của DuckDuckGo
DuckDuckGo là công cụ hỗ trợ người dùng tìm kiếm tập trung và bảo mật toàn diện vì công cụ này không theo dõi người dùng, có thể dùng cho những thiết bị di động Android hoặc iOS.
Hãy thiết lập DuckDuckGo nếu bạn đang sử dụng Chrome trên điện thoại theo những thao tác cụ thể dưới đây:
- Để bắt đầu, bạn cần mở DuckDuckGo.com ở Chrome, tiếp theo chọn vào Add DuckDuckGo to Chrome.
- Sau đó, mở mục Chrome Settings, và chọn Search Engine cuối cùng là chọn DuckDuckGo.

Nếu ai đang sử dụng Safari trên iPhone thì cài đặt theo hướng dẫn bên dưới đây:
- Trên iPhone, bạn hãy mở phần Settings, sau đó chọn tiếp mục Safari.
- Chọn mục Search Engine và chọn DuckDuckGo.
Sau khi hoàn tất cài đặt, người dùng có thể dễ dàng tìm kiếm bằng Chrome. Còn nếu ai muốn DuckDuckGo xuất hiện kết quả từ Google thì bạn cần bổ sung từ “!g” trước cụm từ cần tìm.
Câu hỏi thường gặp
Làm cách nào để tắt Google AMP?
AMP là công nghệ chỉ áp dụng cho các trang web dành cho thiết bị di động.
Vì vậy, bạn có thể loại bỏ AMP bằng cách chuyển sang chế độ máy tính để bàn thay vì thiết bị di động .
Bạn có thể làm như vậy trong Chrome bằng cách nhấn vào ba dấu chấm ở góc trên cùng bên phải và kiểm tra trang Máy tính để bàn.
Google AMP có cần thiết không?
Mặc dù AMP có thể giúp ích cho việc SEO, nhưng nó không bắt buộc phải cần thiết cho việc tối ưu SEO. Tối ưu hóa tốc độ trang và trải nghiệm trên thiết bị di động là điều cần thiết cho SEO và Google AMP chỉ là một cách để đạt được điều đó
Lời kết
Bài viết trên là các thông tin và hướng dẫn cài đặt Google AMP cho WordPress mà Vietnix đã tổng hợp. Hy vọng, các thông tin vừa rồi giúp bạn đã hiểu được định nghĩa AMP là gì và cài đặt thành công Google AMP cho website. Nếu có bất kỳ chia sẻ hoặc thắc mắc hãy để lại bình luận phía dưới. Cảm ơn sự theo dõi của bạn!




















