Largest Contentful Paint (LCP) là chỉ số đo lường thời gian tải hoàn tất của một thành phần lớn nhất trên website được hiển thị đầu tiên sau khi tải trang được cập nhật bởi Google vào năm 2021. Trong bài viết này, Vietnix sẽ cung cấp những kiến thức cơ bản về Largest Contentful Paint và 5 cách tối ưu LCP cho website hiệu quả nhất.
Largest Contentful Paint là gì?
LCP (Largest Contentful Paint) là một chỉ số đo lường hiệu suất trang web (web performance metrics). Chỉ số này thường dùng để đo lường thời gian cần thiết để nội dung lớn nhất trên trang web được hiển thị cho người dùng.

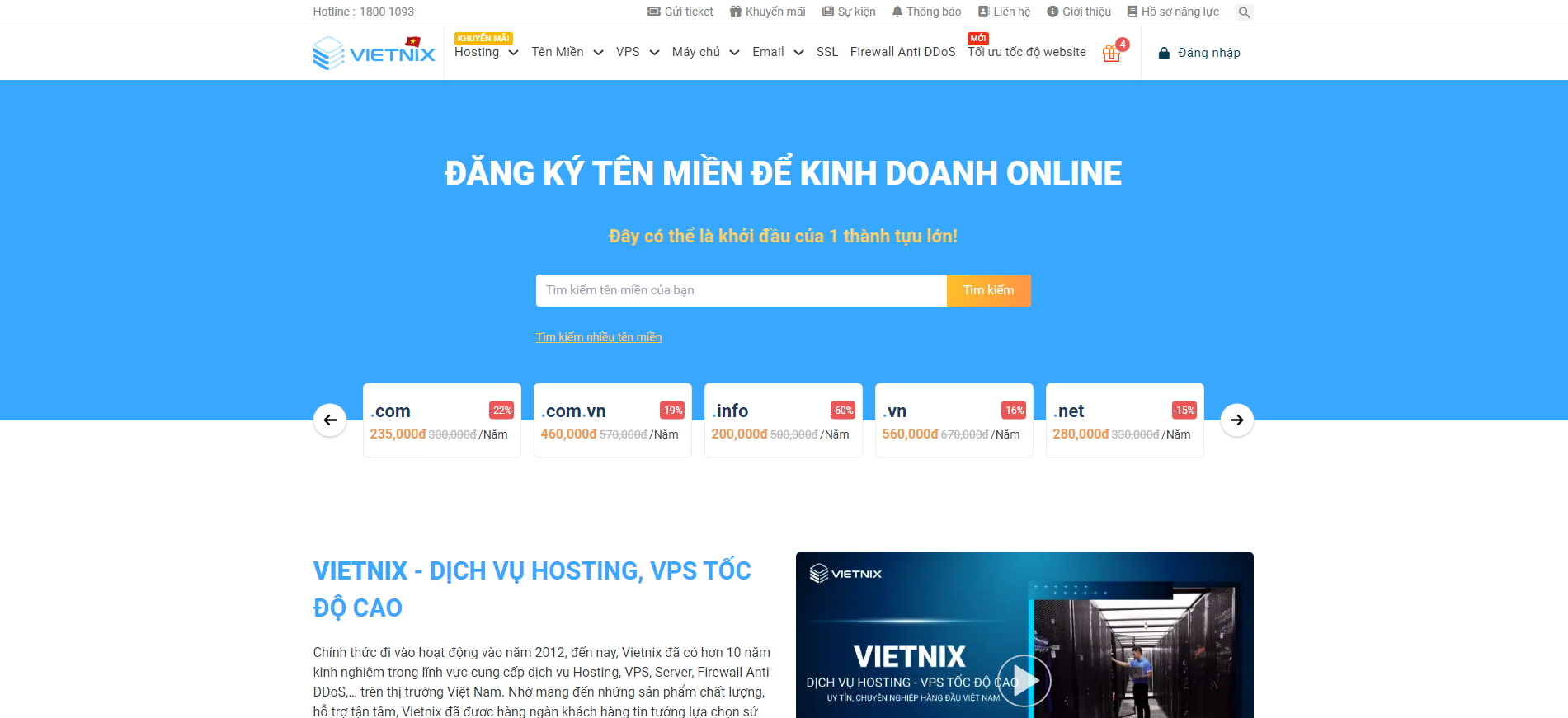
Ví dụ: Khi truy cập vào trang chủ Vietnix thì giao diện ban đầu sẽ như hình dưới đây

Các phần tử được xem là largest contentful paint gồm có:
- Hình ảnh.
- Tag hình ảnh.
- Thumbnail của video.
- Ảnh nền với CSS.
- Phần tử văn bản.
Cách đo chỉ số LCP
Hiện nay có khá nhiều công cụ cho phép người dùng xác định và đo hiệu suất phần tử lớn nhất trên trang. Ở đây Vietnix sẽ liệt kê 3 công cụ uy tín và được sử dụng phổ biến nhất hiện nay.
PageSpeed Insights
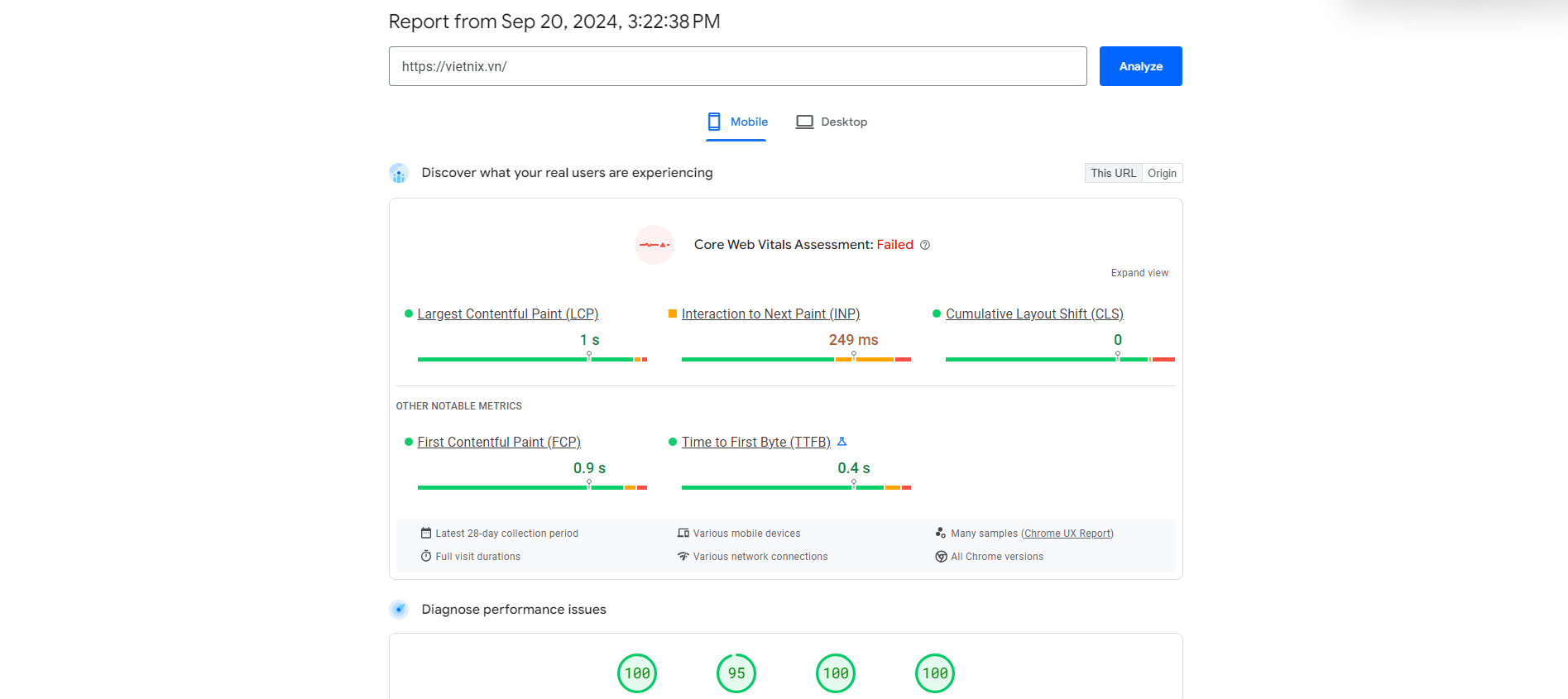
PageSpeed Insights (PSI) là một công cụ giúp bạn đo lường Largest Contentful Paint (LCP), một chỉ số quan trọng đánh giá hiệu suất tải trang. Với PSI, bạn có thể dễ dàng xác định phần tử lớn nhất trên trang và đo lường thời gian tải của của phần tử đó.

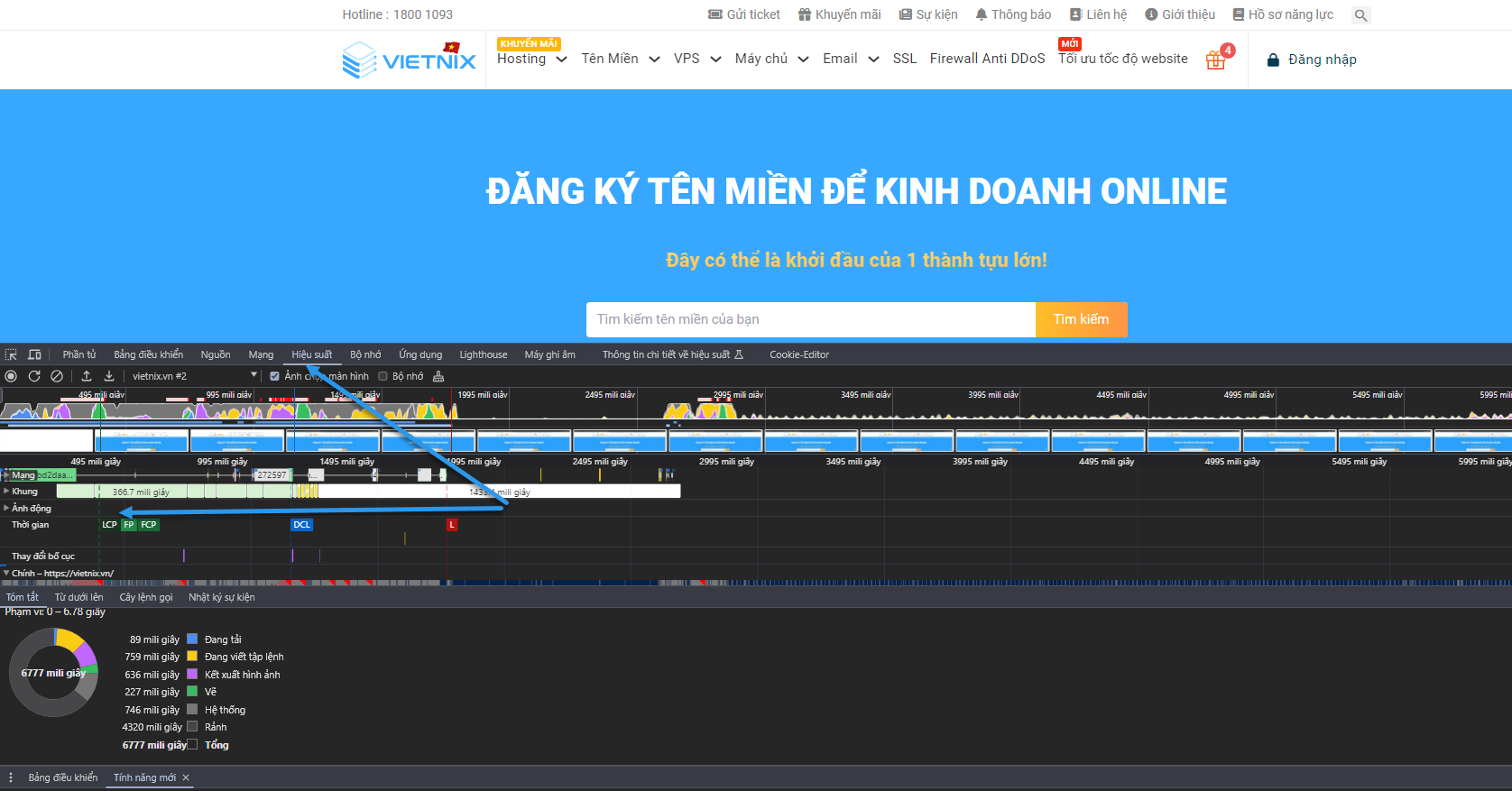
Ngoài ra bạn có thể vào trang cần kiểm tra, mở panel Inspect, tìm Performance (hiệu suất) rồi cuối cùng là refresh lại trang.

WebPageTest
WebPageTest là một công cụ giúp bạn đánh giá hiệu suất của website từ nhiều góc độ khác nhau. Với khả năng kiểm tra từ hơn 20 vị trí trên toàn cầu và mô phỏng thiết bị với kết nối cụ thể, WebPageTest cung cấp cái nhìn toàn diện về tốc độ tải trang, thời gian tương tác, và các yếu tố ảnh hưởng đến trải nghiệm người dùng.

Sau khi kiểm tra xong ta có thể quan sát các thông số như Observed Metrics và Real User Measurements:
GTMetrix
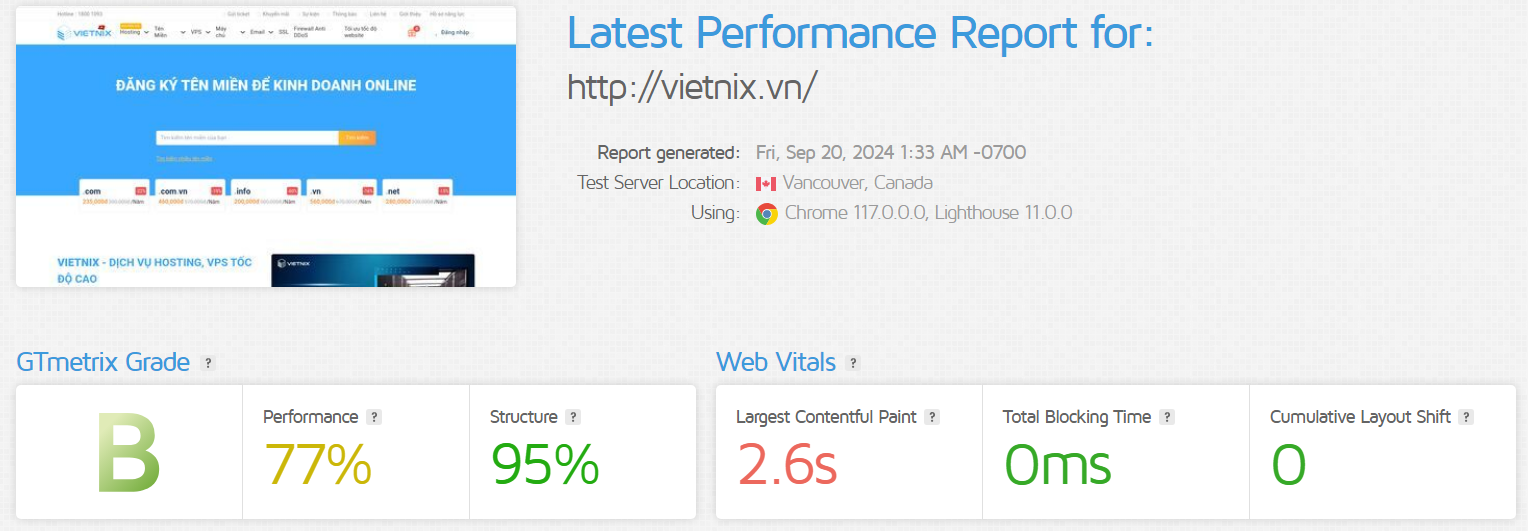
GTMetrix là một công cụ phân tích hiệu suất website giúp bạn đo lường tốc độ tải trang và xác định các yếu tố ảnh hưởng đến trải nghiệm người dùng. Sau khi chạy kiểm tra, bạn có thể xem điểm LCP của trang web của mình trong tab Performance.

5 cách cải thiện chỉ số LCP cho website
Cách 1: Tối ưu hình ảnh
Tối ưu hình ảnh là kỹ thuật cho phép cải thiện nhiều chỉ số load, đồng thời giúp giảm CLS (thay đổi bố cục). Bạn có thể tham khảo 6 plugin tối ưu hóa hình ảnh WordPress để tiết kiệm thời gian hơn.
1. Nén ảnh
Nén ảnh là việc áp dụng các thuật toán để loại bỏ hoặc nhóm các phần của ảnh lại với nhau, nhằm làm giảm kích thước của ảnh. Có hai kiểu nén khác nhau là lossy (mất dữ liệu) và không mất dữ liệu (lossless).
- Nén lossy: Loại bỏ một số phần dữ liệu khỏi file để làm giảm chất lượng và kích thước của ảnh. Một số kiểu ảnh lossy phổ biến là JPEG và GIF.
- Nén lossless: Có khả năng giữ lại hầu hết chất lượng của ảnh và không xoá dữ liệu. Một số kiểu phổ biến là RAW và PNG.
Để xác định được kỹ thuật nén ảnh phù hợp cho website thì cách tốt nhất là thử nghiệm nhiều phương pháp. May mắn là hiện nay có khá nhiều công cụ hỗ trợ việc nén ảnh cho website như imagemin (nếu thành thạo command-line) hoặc Optimizilla.
Nói chung, số lượng ảnh trên website sẽ ngày càng lớn dần theo thời gian nên việc sử dụng các công cụ nén ảnh là gần như không thể tránh khỏi.
2. Chọn định dạng ảnh
Việc lựa chọn định dạng phù hợp không hề dễ dàng vì ta cần cân bằng giữa tốc độ load và chất lượng của ảnh. Ảnh chất lượng cao dù rất nét, nhưng kèm theo đó là kích thước rất lớn và ngược lại.

Mặt khác, một số website đặc thù về nhiếp ảnh hay thời gian thì chắc chắn nên ưu tiên chọn ảnh có chất lượng cao hơn. Vì vậy việc lựa chọn định dạng ảnh sẽ phụ thuộc phần lớn vào nhu cầu của cá nhân và website. Bạn có thể tham khảo một số đặc điểm dưới đây để lựa chọn định dạng ảnh phù hợp:
- Dùng định dạng SVG cho các ảnh được tạo bởi những khối hình học đơn giản, chẳng hạn như logo.
- Nếu cần đảm bảo chất lượng cao (đồng thời hi sinh một chút tốc độ load) thì bạn có thể chọn ảnh PNG.
- Để tối ưu và cân bằng tốt hơn thì có thể cân nhắc dùng WebP, tuy nhiên không phải mọi trình duyệt đều hỗ trợ định dạng này.
3. Sử dụng thuộc tính srcset
Có một sai lầm phổ biến khi làm việc với hình ảnh là chọn một ảnh lớn duy nhất cho mọi kích thước màn hình. Trên các thiết bị nhỏ, những ảnh này vẫn cần được xử lý hoàn toàn nên sẽ lãng phí rất nhiều băng thông. Vì vậy ta có thể cung cấp nhiều kích thước khác nhau để trình duyệt tự lựa chọn tuỳ theo kích thước màn hình của thiết bị.
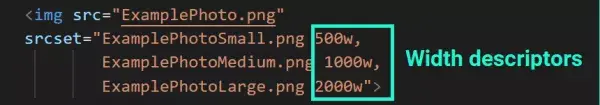
Cụ thể, hãy dùng thuộc tính srcset và chỉ định các độ rộng khác nhau của ảnh. Ví dụ:

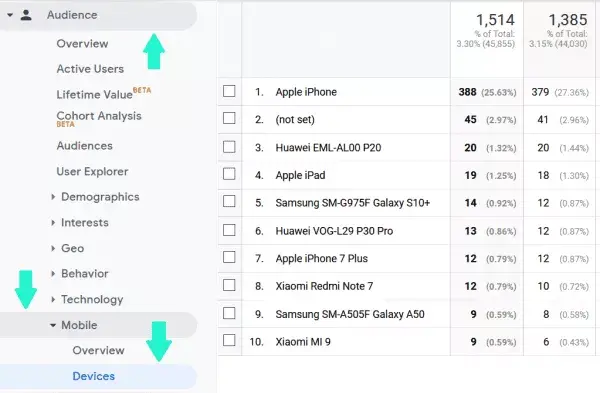
Như bạn có thể thấy ở trên, khi sử dụng srcset thì ta dùng w thay cho px, vì vậy nếu cần ảnh rộng 600px thì hãy viết thành 600w. Bên cạnh đó, bạn cũng có thể sử dụng Google Analytics để xem khách truy cập website chủ yếu đến từ những thiết bị nào để tối ưu kích thước cho hình ảnh.

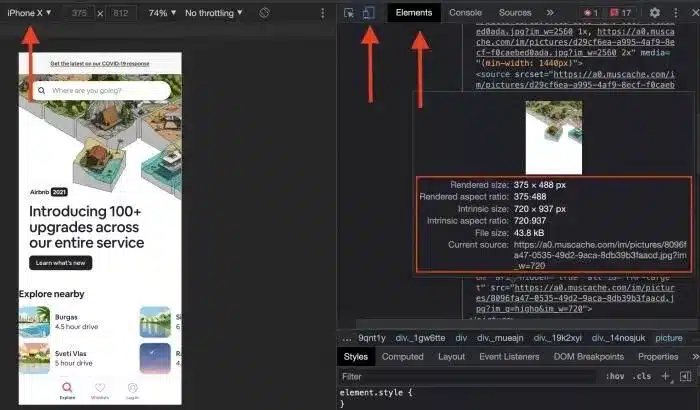
DevTools cũng cho phép kiểm tra cách hình ảnh hiển thị trên nhiều màn hình khác nhau:

Lưu ý rằng WP phiên bản 4.4 trở về sau sẽ tự động tạo nhiều phiên bản khác nhau cho hình ảnh và thêm cả thuộc tính srcset. Vì vậy nếu dùng WordPress thì bạn chỉ cần cung cấp kích thước phù hợp cho hình ảnh của mình.
4. Preload hero image
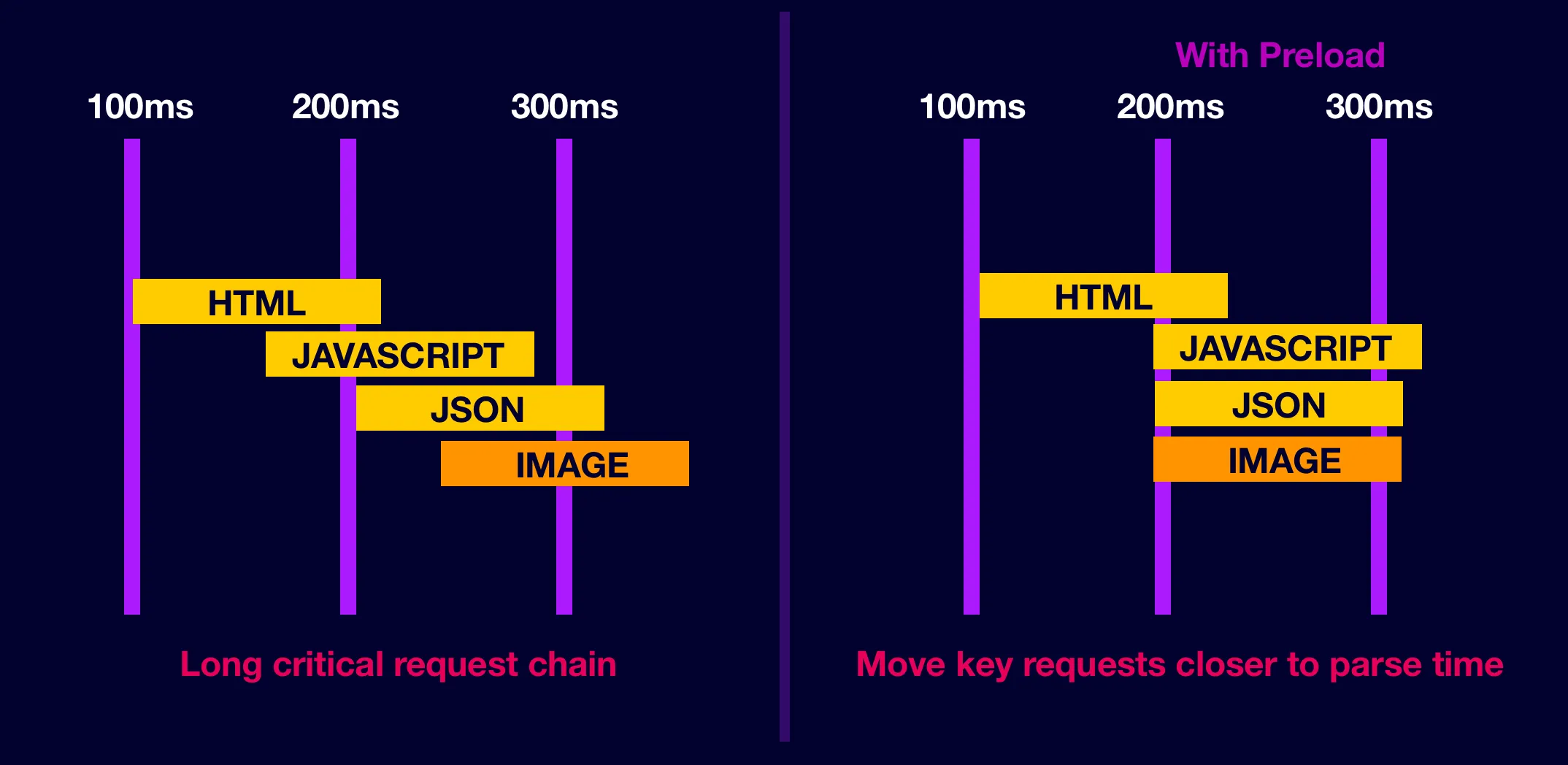
Hero image thường là những ảnh có ý nghĩa lớn nhất trong màn hình đầu, vì vậy việc ưu tiên load nhanh những hình ảnh này sẽ đem lại trải nghiệm người dùng tốt hơn. Cụ thể hãy sử dụng liên kết rel=preload để cải thiện hiệu năng.
Lấy một ví dụ thực tế thì website của Forbes cũng ưu tiên load trước hero image trên trang chủ:

Kỹ thuật này sẽ yêu cầu trình duyệt ưu tiên load trước ảnh này khi render trang, giúp cải thiện LCP rất tốt, đặc biệt là với những trang load hero image bằng JavaScript hay các thuộc tính ảnh nền trong CSS.
Để giảm thời gian LCP, tối ưu tốc độ tải trang và nâng cao trải nghiệm người dùng, sử dụng hosting/VPS tốc độ cao cũng là một giải pháp hiệu quả mà bạn nên tham khảo.
Nhìn chung, tối ưu hóa hình ảnh là yếu tố then chốt để cải thiện LCP và nâng cao hiệu năng website. Để website load nhanh và duy trì LCP ở mức tối ưu, một nền tảng hosting phù hợp là điều cần thiết.
Cách 2: Tối ưu CSS và JavaScript
Trước khi trình duyệt render một trang thì nó cần load, parse, thực thi mọi file CSS và JavaScript trong khi thực hiện việc parse html. Vì vậy CSS và JavaScript theo mặc định được xem là những phần tử chặn hiển thị (render-blocking). Nếu không tối ưu các phần tử này thì tốc độ load của trang có thể bị ảnh hưởng tiêu cực, từ đó cũng tác động xấu đến chỉ số LCP.
Ở phần này, Vietnix sẽ hướng dẫn một số kỹ thuật hiệu quả để tối ưu CSS và JavaScript cho website:
1. Thu nhỏ và nén file code
Việc thu nhỏ file sẽ giúp bỏ bớt những phần không cần thiết ra khỏi code như comment, khoảng trắng hoặc ngắt đoạn. Còn việc nén file code sẽ giúp giảm số lượng dữ liệu có trong file. Cả hai kỹ thuật này đều vô cùng quan trọng nếu ta muốn cải thiện hiệu suất của website.
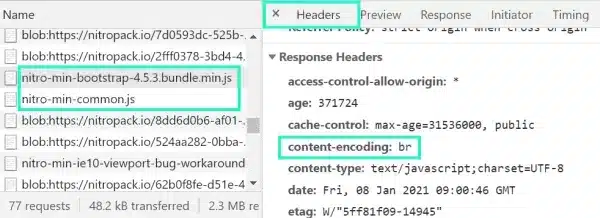
Trong DevTools, vào tab Network để phân tích header của các phản hồi file:

Hầu hết những file đã được thu nhỏ đều sẽ có .min ở trong tên, còn những file đã được nén thì có một header content-encoding, thường mang giá trị gzip hoặc br.
2. Triển khai các CSS quan trọng
Quá trình triển khai những CSS quan trọng bao gồm ba bước sau:
- Tìm CSS có nhiệm vụ tạo style cho nội dung trong màn hình đầu tiên trên nhiều viewport khác nhau.
- Thêm inline CSS trực tiếp vào head tag của trang.
- Trì hoàn phần còn lại của CSS.
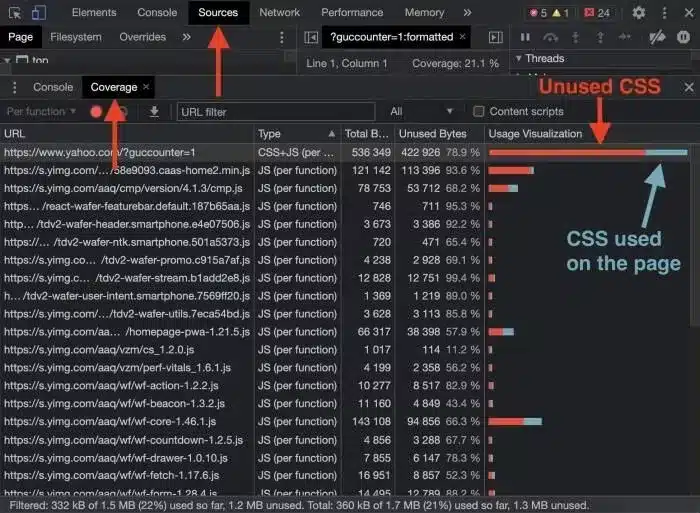
Để bắt đầu, ta có thể vào panel Coverage của DevTools để xem lượng sử dụng từng file CSS trên trang.

Bạn có thể sắp xếp các tài nguyên theo loại rồi vào từng file CSS, JS cho thuận tiện. Các file CSS không được sử dụng trên trang chắc chắn không được xem là quan trọng. Vì vậy ta cũng có thể tiện xoá những CSS không sử dụng để cải thiện tốc độ render trang.
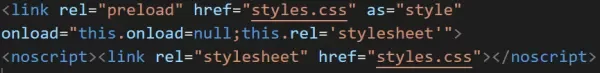
Tiếp theo, ta cần xem code (hoặc dùng các công cụ khác như criticalCSS hoặc critical) để trích xuất những CSS quan trọng. Sau khi có được CSS quan trọng, hãy thêm inline vào head tag của trang. Cuối cùng là load phần còn lại của CSS (không đồng bộ). Ngoài ra Google cũng khuyến khích nên sử dụng liên kết rel="preload", as="style", onload=null và lồng liên kết đến stylesheet vào một phần tử noscript.

Bên cạnh đó, hãy xem thêm nhiều viewport khác nhau và sử dụng nhiều CSS khác nhau tuỳ vào loại thiết bị để tận dụng triệt để hiệu quả của phương pháp này.
3. Gửi payload JavaScript nhỏ hơn
JavaScript là một trong những nguyên nhân chủ yếu làm chậm website, vì vậy nếu muốn cải thiện largest contentful paint thì việc tối ưu JavaScript là vô cùng quan trọng. Cụ thể, ta có thể chia nhỏ các gói JavaScript, chỉ cần gửi những code cần cho các tuyến ban đầu. Những thứ khác chưa cần đến sẽ được gửi sau này. Khi đó trình duyệt sẽ phải parse và biên dịch ít JavaScript hơn.
Một số công cụ phổ biến gồm có webpack, Rollup và browerify.
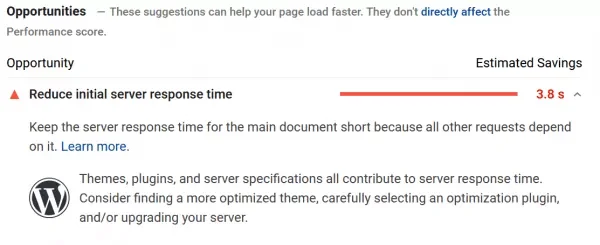
Cách 3: Cải thiện tốc độ phản hồi server

Một số phương pháp cải thiện tốc độ phản hồi server hiệu quả:
- Nâng cấp gói dịch vụ hosting: Các gói hosting giá rẻ hoặc shared hosting thường có tốc độ phản hồi tương đối hạn chế. Nếu bạn đang sử dụng dịch vụ hosting của Vietnix thì có thể nâng cấp vô cùng dễ dàng và được hỗ trợ nhanh chóng qua ticket hoặc LiveChat.
- Caching: Caching chính là một yếu tố quan trọng để đảm bảo hiệu năng website tốt. Một số thành phần như logo, file media,… có thể được cache trong nhiều tháng, thậm chí là nhiều năm. Bên cạnh đó, ta cũng có thể cache HTML tĩnh để giảm TTFB.
- Sử dụng CDN: CDN có khả năng giảm khoảng cách giữa khách và nội dung cần truy cập. Bạn có thể sử dụng các công cụ caching có sẵn CDN để tối ưu tốc độ phản hồi của server.
- Sử dụng service worker: Servicer worker cho phép giảm kích thước của các payload HTML bằng cách trách lặp lại các phần tử chung. Sau khi cài đặt xong, service worker sẽ yêu cầu một lượng dữ liệu nhỏ từ server, rồi chuyển nó thành một doc HTML đầy đủ.
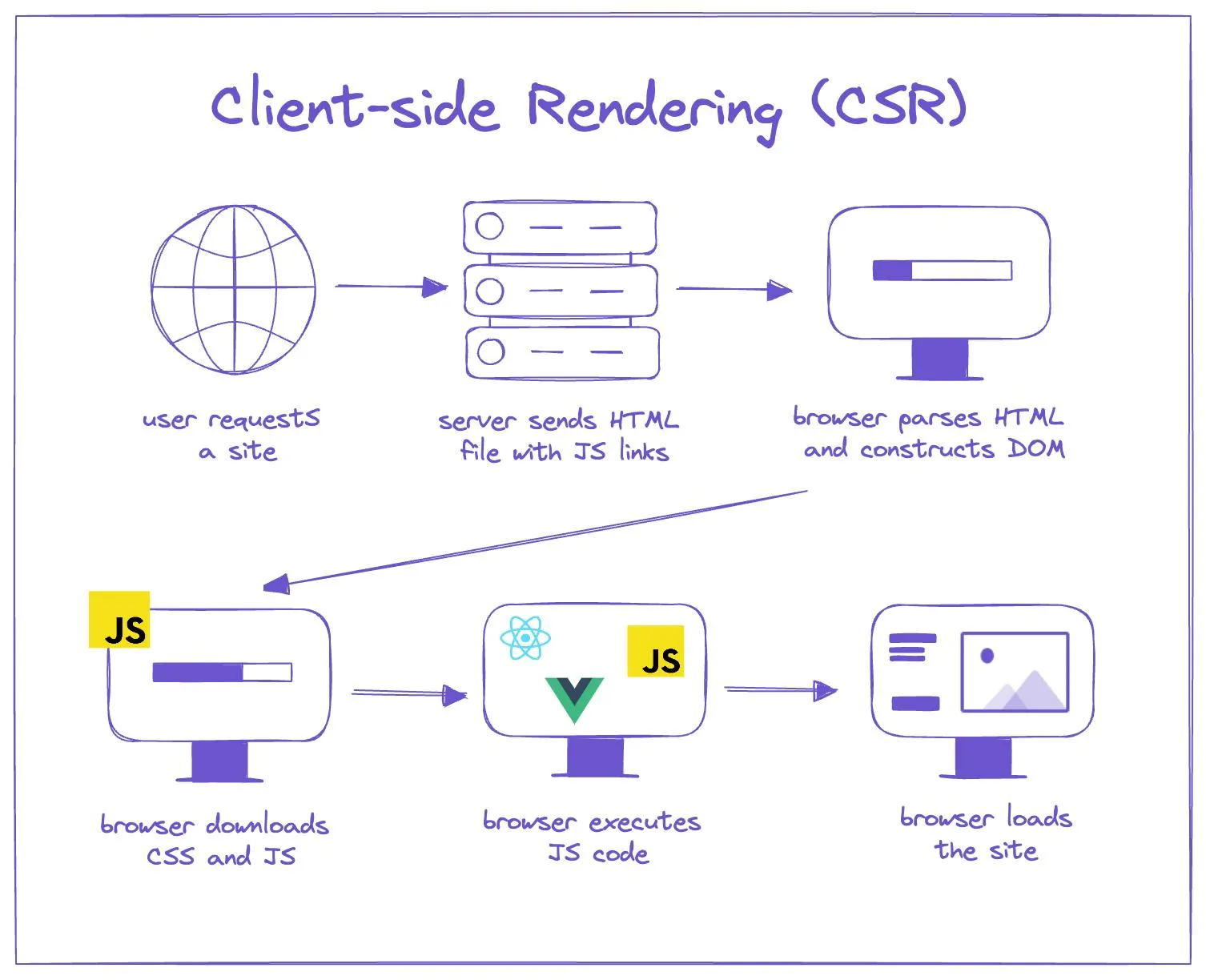
Cách 4: Tối ưu render phía client
Client-side rendering (CSR), hay tối ưu render phía client, là việc sử dụng JavaScript để render trang trực tiếp trong trình duyệt. Phương pháp này giúp offload các tác vụ từ server xuống client. Ban đầu thì CSR có vẻ là một giải pháp tốt, nhưng nó lại rất khó để bảo trì khi số lượng JavaScript lớn dần.

Nếu đã triển khai CSR rồi thì ta cần lưu ý việc tối ưu JavaScript, chẳng hạn như tách, nén hay thu nhỏ code như đã đề cập ở phần trên. Bên cạnh đó, việc sử dụng HTTP/2 Server Push hay liên kết rel=preload cũng cho phép phân phối các tài nguyên quan trọng sớm hơn.
Cuối cùng, bạn cũng có thể thử kết hợp CSR với pre-render hoặc thêm việc render phía server. Lựa chọn giải pháp tối ưu sẽ phụ thuộc vào hệ thống công nghệ của website, miễn là ta nhận thức được số lượng tác vụ ở phía client và những ảnh hưởng của nó đến hiệu năng của website.
Cách 5: Sử dụng rel=preload, rel=preconnect và rel=dns-prefetch
Ba thuộc tính ở trên cho phép trỏ đến những tài nguyên và kết nối mà trình duyệt cần xử lý trước. Trong đó, hãy sử dụng rel=preload cho những tài nguyên mà trình duyệt cần ưu tiên, thường là ảnh, video, font hay CSS quan trọng.
Thêm đoạn code sau này tag head như sau:

Khi preload font thì as=”font”, type=”font/woff2” và crossorigin cho phép trình duyệt ưu tiên những tài nguyên trong quá trình xử lý render. Bên cạnh đó, các font được preload này cũng cho phép giảm thay đổi bố cục (layout shift).

Tiếp đến, rel=preconnect cho phép trình duyệt biết rằng ta cần thiết lập một kết nối đến miền ngay lập tức. Việc này sẽ giúp giảm những lần vận chuyển hai chiều đến các domain quan trọng:

Tuy nhiên, bạn chỉ nên preconnect đến doamin nếu muốn thiết lập kết nối ngay tức khắc. Nếu sử dụng kỹ thuật này cho những host không cần thiết thì mọi request DNS khác sẽ bị chặn.
Và cuối cùng, rel=dns-prefetch giúp tiết kiếm thời gian thực hiện DNS lookup cho những kết nối không quan trọng:

Prefetching cũng có thể được sử dụng:

Ba kỹ thuật vừa nêu trên có vai trò vô cùng quan trọng trong việc cải thiện các chỉ số hiệu năng của website. Tuy nhiên hãy lưu ý khi lựa chọn những tài nguyên cần preload, cũng như chú ý đến việc preconnect đến host.
Giảm LCP trên trang WordPress
Ở trên là những kỹ thuật chung để cải thiện điểm LCP, áp dụng được cho mọi loại website. Tiếp đến, Vietnix xin cung cấp thêm hai kỹ thuật hiệu quả để tối ưu largest contentful paint trên các trang WP:
- Chọn theme nhẹ: Các theme có kích thước lớn có thể tăng đáng kể thời gian load và ảnh hưởng nghiêm trọng đến LCP. Vì vậy hãy cân nhắc lựa chọn các theme đơn giản và nhẹ, phù hợp với nhu cầu của website.
- Hạn chế sử dụng quá nhiều plugin: Các plugin giúp cung cấp nhiều chức năng hữu ích, nhưng hầu hết đều ảnh hưởng ít nhiều đến hiệu năng, làm tăng lượng code cần thực thi và từ đó tiêu thụ nhiều tài nguyên hơn. Vì vậy, bạn nên sử dụng các công cụ giám sát hiệu năng và kiểm tra từng plugin chi tiết.
Một số công cụ giám sát Core Web Vitals
Có thể bạn vẫn chưa có ý định triển khai các phương pháp giúp cải thiện largest contentful paint cho website, mặc dù vậy Vietnix vẫn khuyên bạn nên thường xuyên giám sát hiệu năng của trang web để sớm phát hiện ra các vấn đề liên quan.
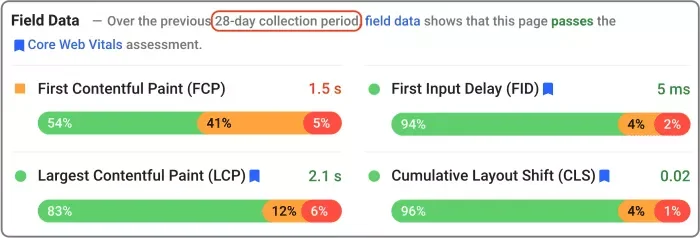
Field Data là những dữ liệu được thu thập bởi Chrome User Experience Report (CrUX), cho biết được trải nghiệm của người dùng thực trên website. Bạn có thể tham khảo field data trong PageSpeed Insights như dưới đây:

Google đánh giá Core Web Vitals của một trang theo chu kỳ 28 ngày, vì vậy bạn cũng nên đánh giá các trang quan trọng của mình ít nhất mỗi tháng một lần. Bên cạnh đó, một số công cụ khác cho phép truy cập vào bộ dữ liệu CrUX gồm có:
- Chrome UX Report API – cần có kỹ năng JavaScript vào JSON.
- BigQuery – cần có project Google Cloud và thành thạo SQL.
- Core Web Vitals report, Google Search Console – thân thiện với người dùng mới, hữu ích với marketing, SEO hay webmaster.
Câu hỏi thường gặp
LCP có ý nghĩa như nào trong SEO?
Google sử dụng LCP như một yếu tố xếp hạng quan trọng, vì người dùng thường thích các trang web tải nhanh hơn. Việc cải thiện LCP có thể giúp nâng cao thứ hạng trang web trên kết quả tìm kiếm của Google và cải thiện trải nghiệm người dùng.
Total Blocking Time là gì?
Total Blocking Time (TBT) là một chỉ số đo lường hiệu suất web quan trọng, cho biết thời gian trình duyệt bị chặn không thể phản hồi tương tác người dùng do xử lý các tác vụ nặng (hơn 50ms). Các tác vụ này thường bao gồm phân tích cú pháp HTML, tạo DOM, thực thi CSS và JavaScript.
TBT là một yếu tố ảnh hưởng trực tiếp đến trải nghiệm người dùng. Nếu TBT quá cao, người dùng sẽ cảm thấy trang web chậm và phản ứng chậm, dẫn đến sự thất vọng và giảm tỷ lệ chuyển đổi.
Inp là gì?
INP (Interaction to Next Paint) là một chỉ số quan trọng để đánh giá trải nghiệm người dùng trên một trang web. INP đo lường thời gian trung bình mà một trang cần để phản hồi tất cả các tương tác của người dùng, bao gồm nhấp chuột, chạm và nhập liệu. Một INP thấp cho thấy trang web của bạn đang hoạt động mượt mà và người dùng sẽ có trải nghiệm tốt hơn.
Lời kết
Như vậy, sau khi đọc bài viết này chúng ta đã có thể hiểu rõ hơn về Largest Contentful Paint (LCP) và tại sao chỉ số này là một trong những yếu tố quan trọng đối với hiệu suất trang web, tìm hiểu được những yếu tố ảnh hưởng đến chỉ số LCP và cách đo lường nó. Hãy áp dụng những kiến thức đã học để cải thiện trang web của bạn ngay hôm nay nhé!