Cumulative Layout Shift (CLS) là một trong ba chỉ số chính của Core Web Vitals, được sử dụng để đo lường và đánh giá trải nghiệm người dùng trên trang web. Chỉ số này đóng vai trò vô cùng quan trọng trong quá trình SEO website và cần được theo dõi thường xuyên để kịp thời cải thiện trước khi có bất kỳ ảnh hưởng tiêu cực nào đến thứ hạng của trang.
Cumulative Layout Shift (CLS) là gì?
Cumulative Layout Shift (CLS) là một chỉ số đo lường mức độ thay đổi đột ngột của bố cục trang web mà người dùng không mong muốn – tức là thời điểm các phần tử trên trang web tự động di chuyển hoặc thay đổi vị trí kể cả khi người dùng không tương tác. Chỉ số này cho biết mức độ thay đổi lớn nhất của mỗi lần thay đổi bố cục không dự đoán được trong suốt quá trình hoạt động của trang web. CLS càng thấp thì trải nghiệm của người dùng trên website càng tốt.

Cụ thể, a layout shift – sự thay đổi bố cục sẽ xảy ra mỗi khi một phần tử trên trang web di chuyển từ một vị trí hiển thị trong khung hình này sang một vị trí khác ở khung hình tiếp theo. Tình trạng này có thể ảnh hưởng đến trải nghiệm của người dùng, thậm chí nếu CLS quá cao, họ sẽ lập tức rời khỏi trang web vì cảm thấy khó chịu.
Ngoài ra, còn có một khái niệm khác được gọi là session window (cửa sổ phiên). Session window được hiểu là một chuỗi các thay đổi bố cục, thường xảy ra khi xuất hiện một hoặc nhiều lần thay đổi bố cục liên tiếp trên web, khoảng cách giữa mỗi lần chưa đến 1 giây và tổng thời gian kéo dài trong vòng 5 giây.
Ví dụ: Bạn đang truy cập vào một trang web và bất chợt có một quảng cáo hiện lên khiến cho vị trí của các phần tử khác bị dịch chuyển, sau đó một hộp thoại khác tiếp tục hiển thị khiến tình trạng trên lặp lại một lần nữa. Mỗi lần thay đổi trên đều được theo dõi bởi CLS. Trong trường hợp chúng diễn ra liên tục trong một thời gian ngắn (không quá 1 giây), chúng sẽ được tính là một cửa sổ phiên và CLS sẽ đo lường tổng điểm của chúng. Cửa sổ phiên lớn nhất (the largest burst) là cửa sổ phiên có tổng điểm cao nhất mà CLS ghi nhận được.
Như thế nào được gọi là điểm CLS tốt?
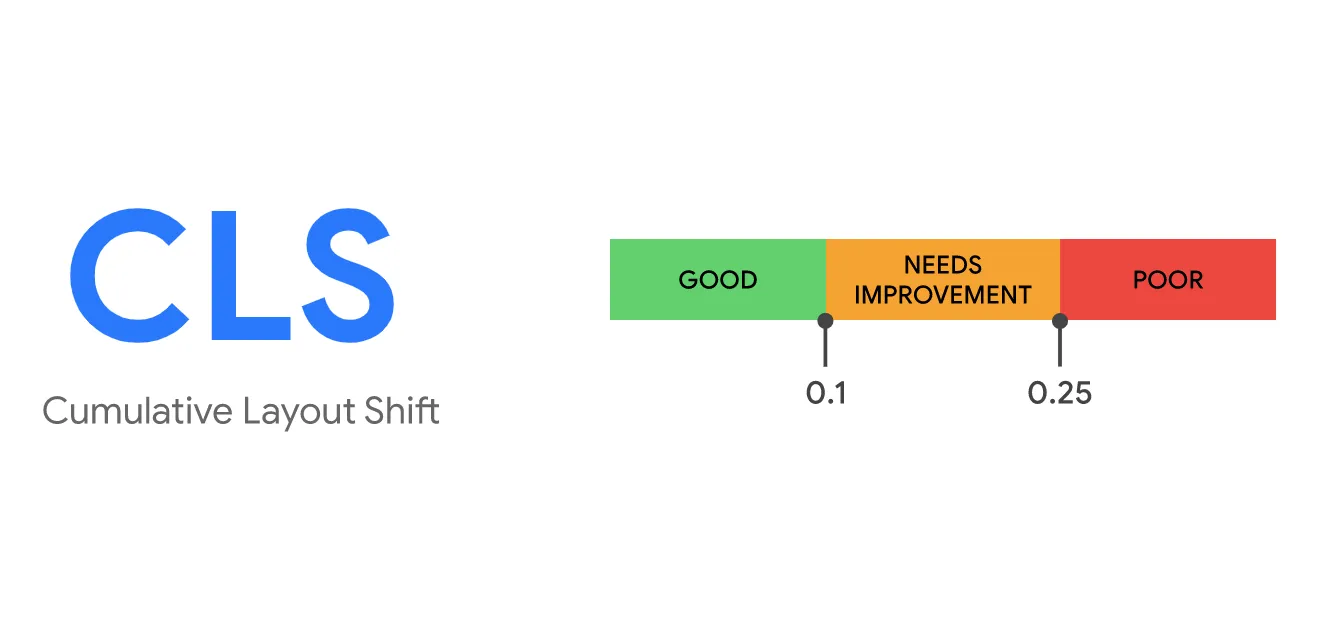
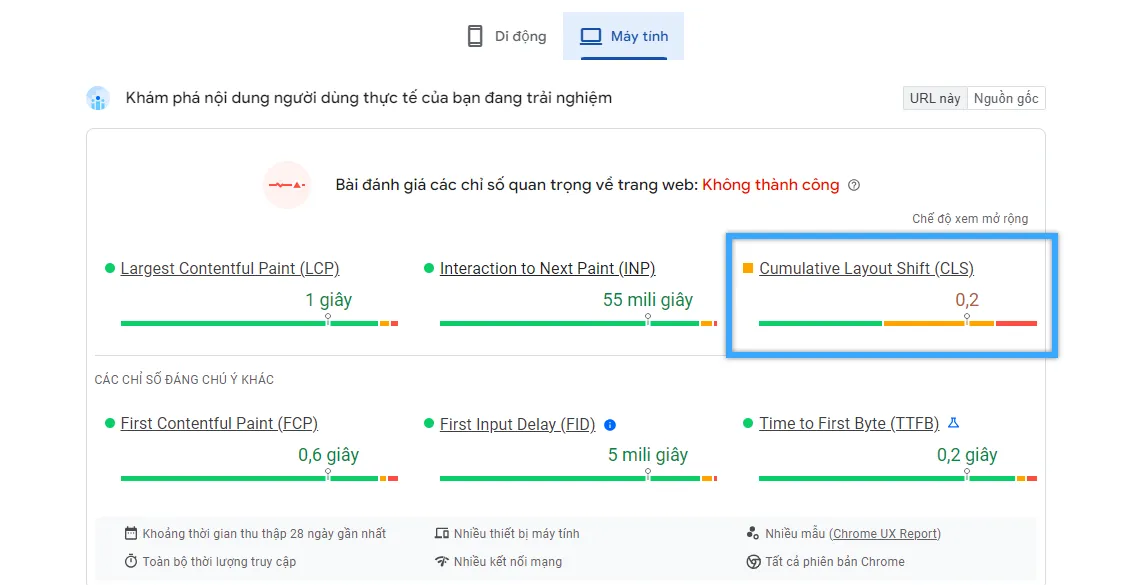
Như đã chia sẻ ở trên, điểm CLS ảnh hưởng trực tiếp đến trải nghiệm của người dùng. Điểm CLS cao chứng tỏ trang web thay đổi bố cục liên tục và điều này có thể khiến người dùng khó chịu. Vậy nên, điểm này càng thấp càng tốt và tốt nhất là nên thấp hơn 0.1 điểm.

Để đạt được con số trên, các chuyên gia SEO khuyến cáo người dùng nên đo lường ở phân vị thứ 75 của lượt tải trang, được phân khúc trên thiết bị di động và máy tính để bàn. Trong đó, phân vị thứ 75 được hiểu là thời điểm 75% trang web tải có chỉ số CLS nhỏ hơn hoặc bằng giá trị đo được, còn lại 25% có CLS lớn hơn giá trị đó.
Chi tiết về layout shift
Layout shift (thay đổi bố cục) được xác định bởi API Instability Layout. API này sẽ báo cáo các mục layout shift mỗi khi một phần tử có thể nhìn thấy trên giao diện người dùng thay đổi vị trí ban đầu của chúng (bên trên hoặc bên trái trong chế độ mặc định) giữa hai khung hình liên tiếp. Khi đó, các phần tử thay đổi sẽ được gọi là phần tử không ổn định.
Layout shift chỉ được ghi nhận khi các phần tử hiện tại thay đổi vị trí ban đầu của chúng. Trong trường hợp có một phần tử mới được thêm vào DOM hoặc có sự thay đổi về kích thước, thì chúng sẽ được tính là một layout shift khi chúng gây ra sự thay đổi cho các phần tử khác so với ban đầu.
Điểm số layout shift
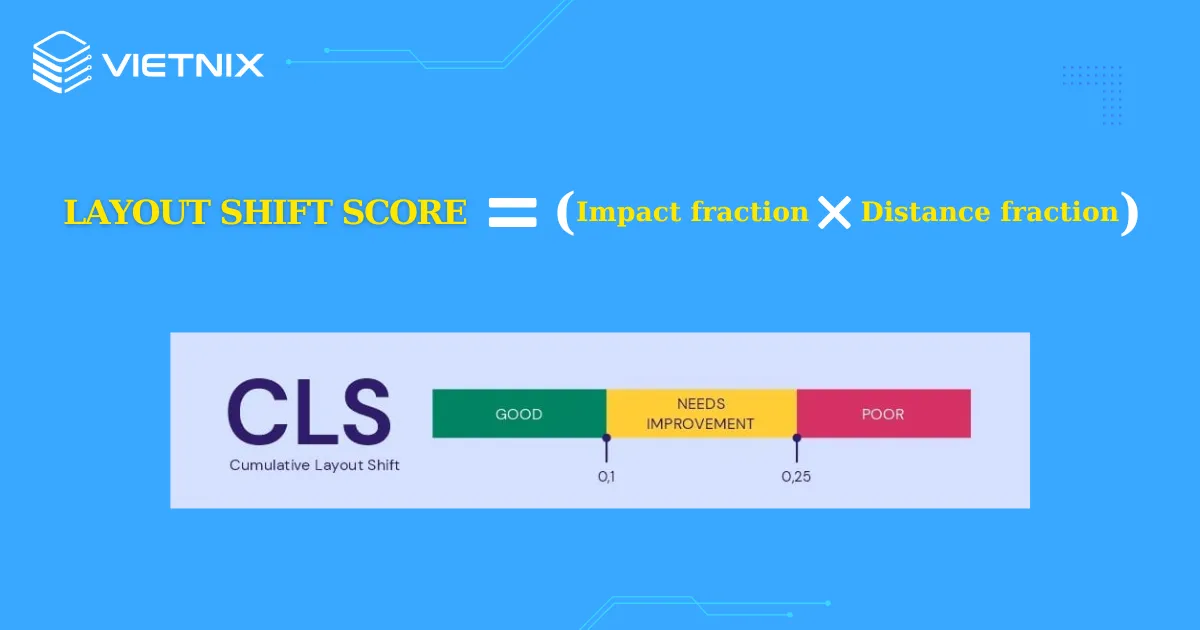
Trình duyệt sẽ xem xét kích thước khung hình và sự di chuyển của các phần tử không ổn định giữa hai khung hình hiển thị liên tiếp để tính toán điểm layout shift. Cụ thể, điểm này được tính bằng cách nhân hai chỉ số gồm: impact fraction (tỷ lệ tác động) và distance fraction (tỉ lệ khoảng cách).

Impact fraction
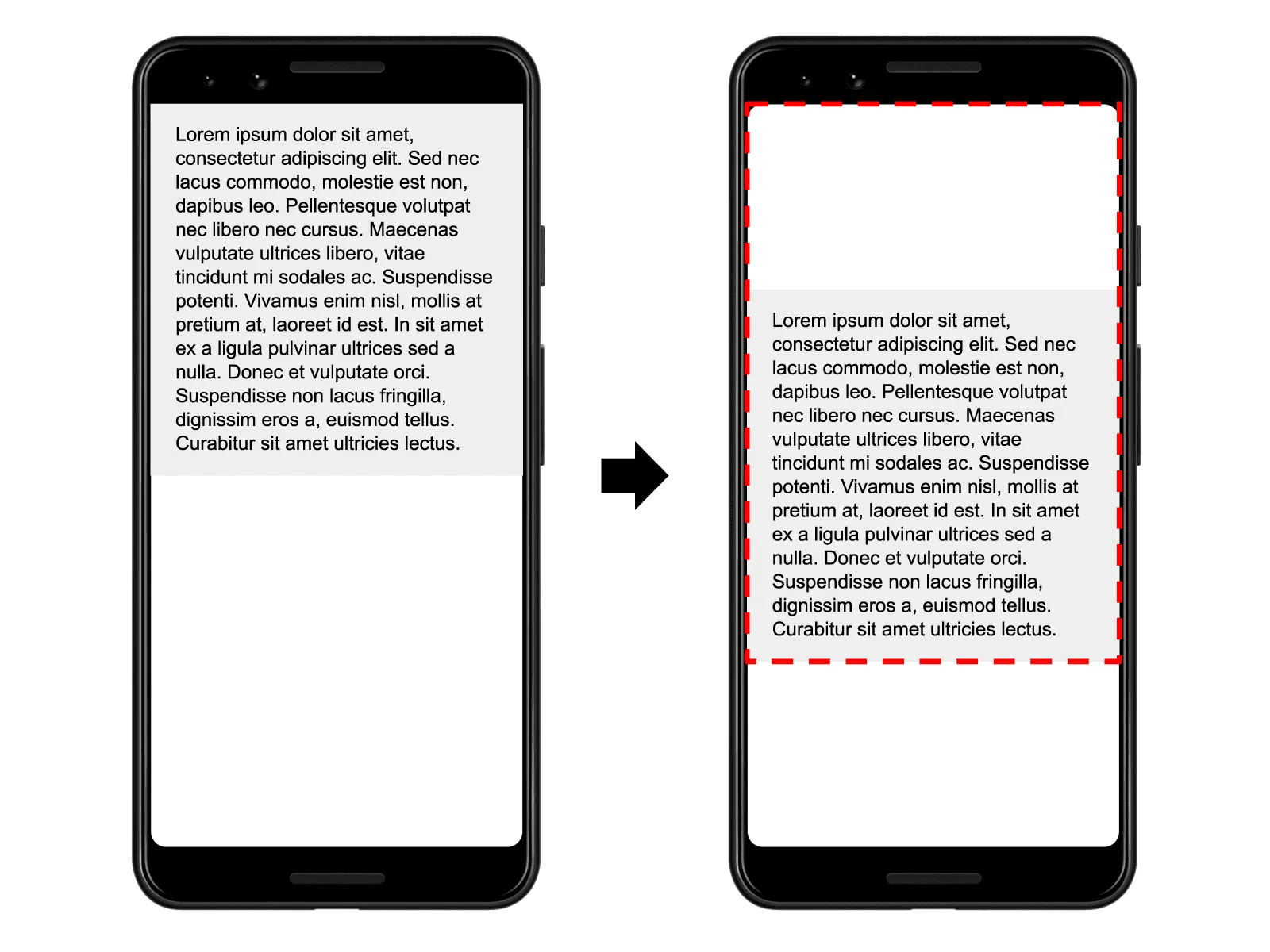
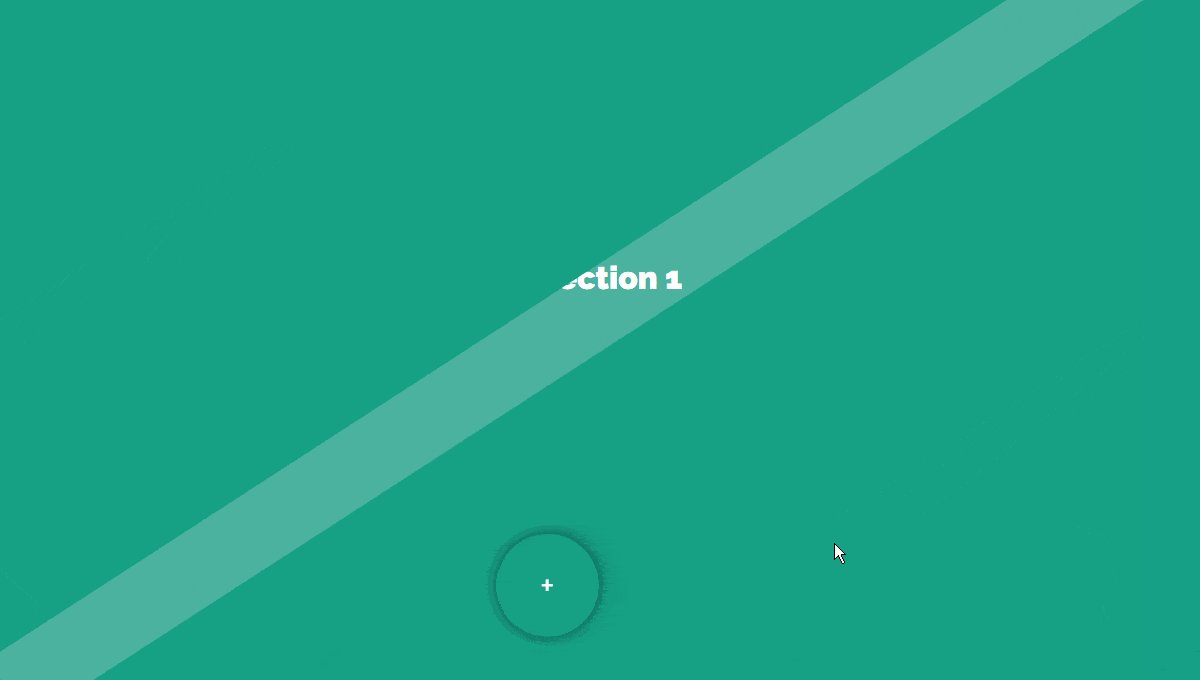
Chỉ số impact fraction cho biết mức độ ảnh hưởng của các phần tử không ổn định trên khu vực hiển thị giữa hai khung hình liên tiếp. Cụ thể, impact fraction sẽ tính toán tỷ lệ giữa diện tích 2 khung hình liên tiếp bị chiếm lấy bởi các phần tử không ổn định so với tổng diện tích của khung hình.

Trong hình ảnh trên, một nửa màn hình hiển thị đã bị chiếm lấy bởi một phần tử ở khung hình đầu. Ở khung hình tiếp theo, phần tử này di chuyển xuống phía dưới khoảng 25% diện tích của khung hình. Lúc này, khu vực nằm trong khung hình chữ nhật màu đỏ (khung hình thứ 2) chính là diện tích mà phần tử này đã chiếm dụng qua cả 2 khung hình – tức là 75% trên tổng diện tích khung hình. Như vậy, chỉ số impact fraction của phần tử trong trường hợp này này 0.75.
Distance fraction
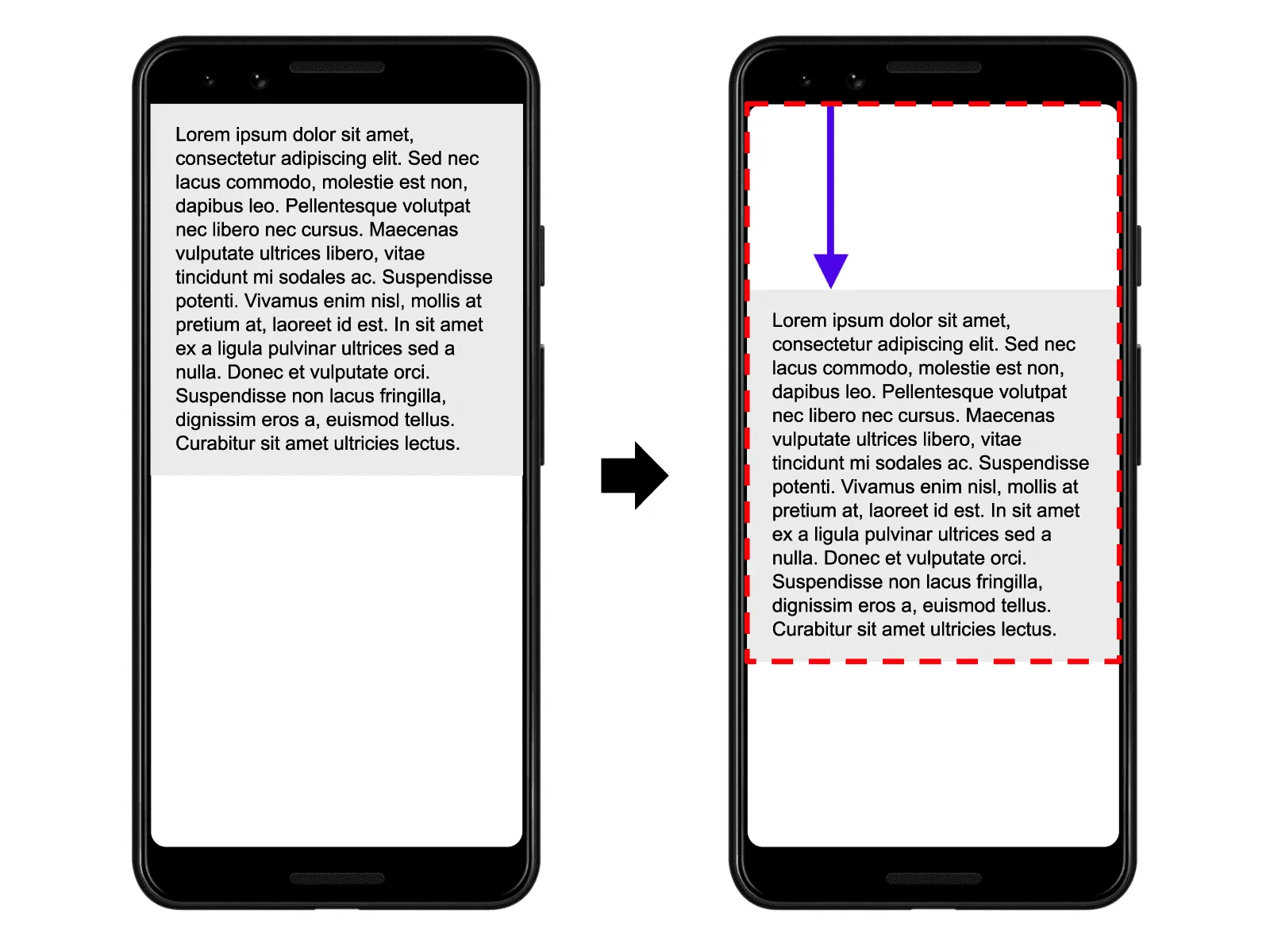
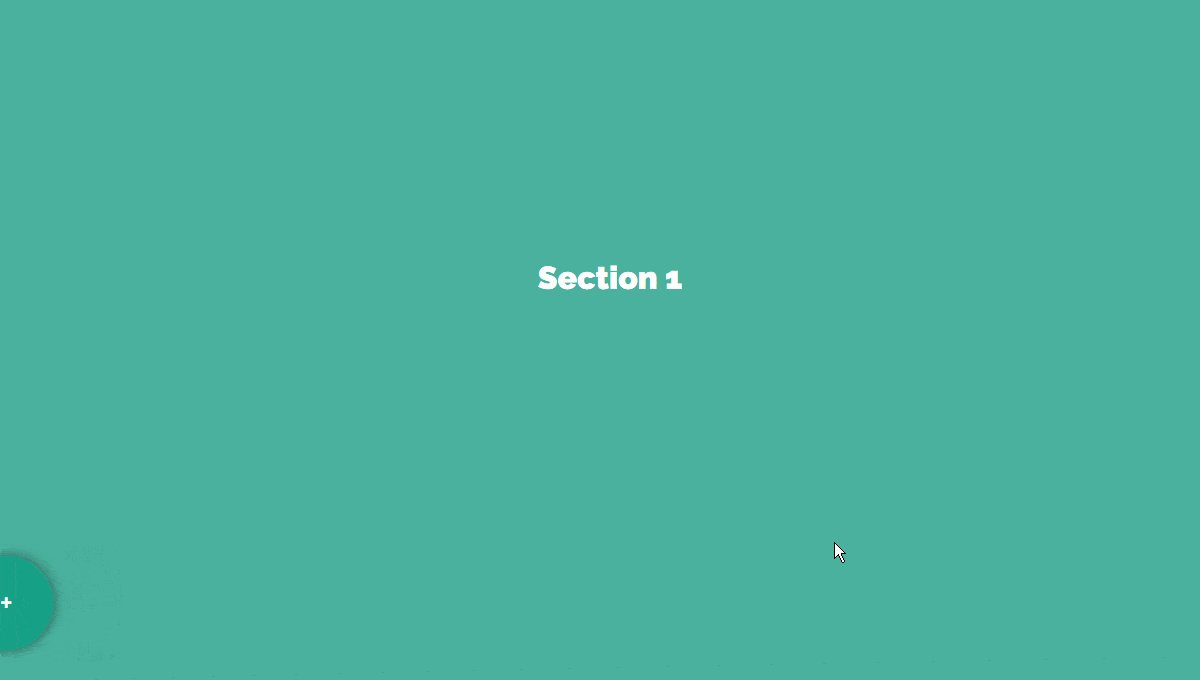
Ngoài impact fraction, distance fraction cũng là một thành phần quan trọng ảnh hưởng đến điểm layout shift. Chỉ số này đo lường khoảng cách mà các phần tử không ổn định đã di chuyển giữa hai khung hình so với ban đầu.
Distance fraction được tính bằng khoảng cách lớn nhất theo chiều ngang (hoặc chiều dọc) của bất kỳ phẩn từ không ổn định nào đã di chuyển trong khung hình, chia cho chiều dài lớn nhất của khung hình (có thể lấy chiều dài hoặc chiều rộng đều được, miễn là chiều đó dài nhất).

Trong ví dụ trên, chiều cao là chiều có kích thước lớn nhất trong khung hình và phần tử không ổn định đã di chuyển xuống bên dưới với chiều cao bằng 25% của khung hình. Như vậy distance fraction sẽ bằng 0.25. Lúc này, với impact fraction là 0.75 và distance fraction là 0.25, vậy điểm layout shift sẽ bằng:
Ví dụ về thay đổi bố cục
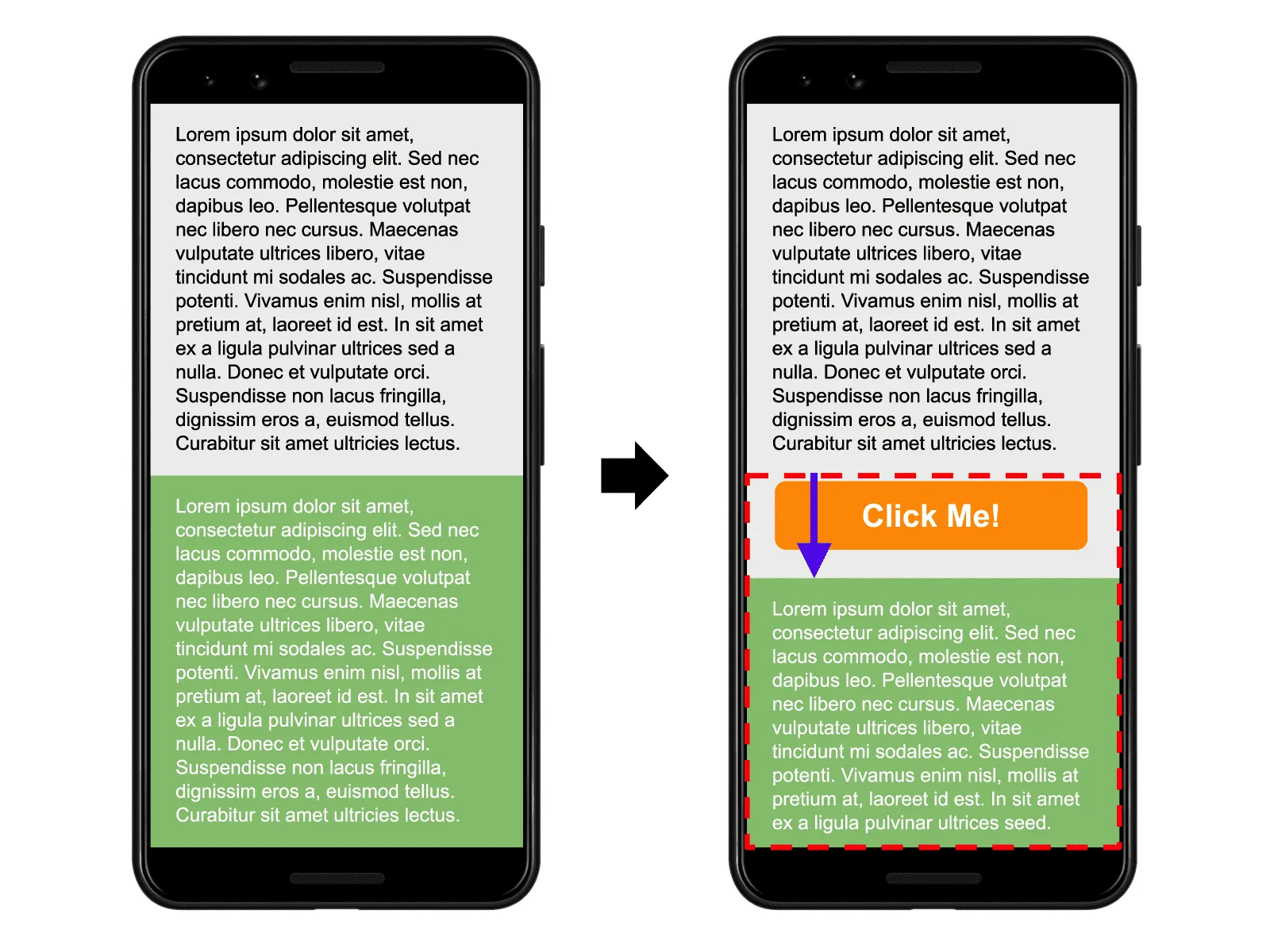
Ví dụ 1: Trong ví dụ dưới đây, bạn sẽ hiểu rõ việc thêm một nội dung mới vào phần tử hiện có trên trang sẽ ảnh hưởng như thế nào đến điểm layout shift.

Trong ví dụ này, mặc dù khu vực màu xám có sự thay đổi về kích thước, nhưng đây không phải là phần tử không ổn định vì vị trí bắt đầu của phần tử này không có sự thay đổi giữa hai khung hình. Có thể thấy rằng việc thêm một button “Click Me!” vào dưới hộp màu xám sẽ khiến cho hộp màu xanh bị đẩy xuống và làm mất một phần nội dung trong khung hình. Button “Click Me!” không xuất hiện trong DOM ở khung hình trước đó, nên vị trí ban đầu của phần tử này cũng không thay đổi.
Đối với khu vực màu xanh, vị trí ban đầu của phần tử này đã có sự thay đổi, nhưng một phần nội dung đã bị đẩy ra khỏi vùng hiển thị của khung hình. Cần lưu ý là, khi tính toán impact fraction, người ta sẽ không xem xét không gian không được hiển thị trên khung hình, mà ở đây chỉ ghi nhận khu vực màu xanh nằm trong vùng hiển thị.
Trong trường hợp này, tổng diện tích hiển thị của khu vực màu xanh trong cả 2 khung hình (tức khu vực nằm trong hình chữ nhật màu đỏ) sẽ bằng với diện tích phần tử màu xanh ở khung hình thứ nhất, tương đương với 50% diện tích màn hình. Như vậy, impact fraction sẽ bằng 0.5.
Đồng thời, distance fraction chính là mũi tên màu xanh dương. Trên hình, phần tử màu xanh lục đã di chuyển xuống dưới màn hình khoảng 14%, vậy distance fraction sẽ bằng 0.14. Khi đó, điểm layout shift được tính như sau:
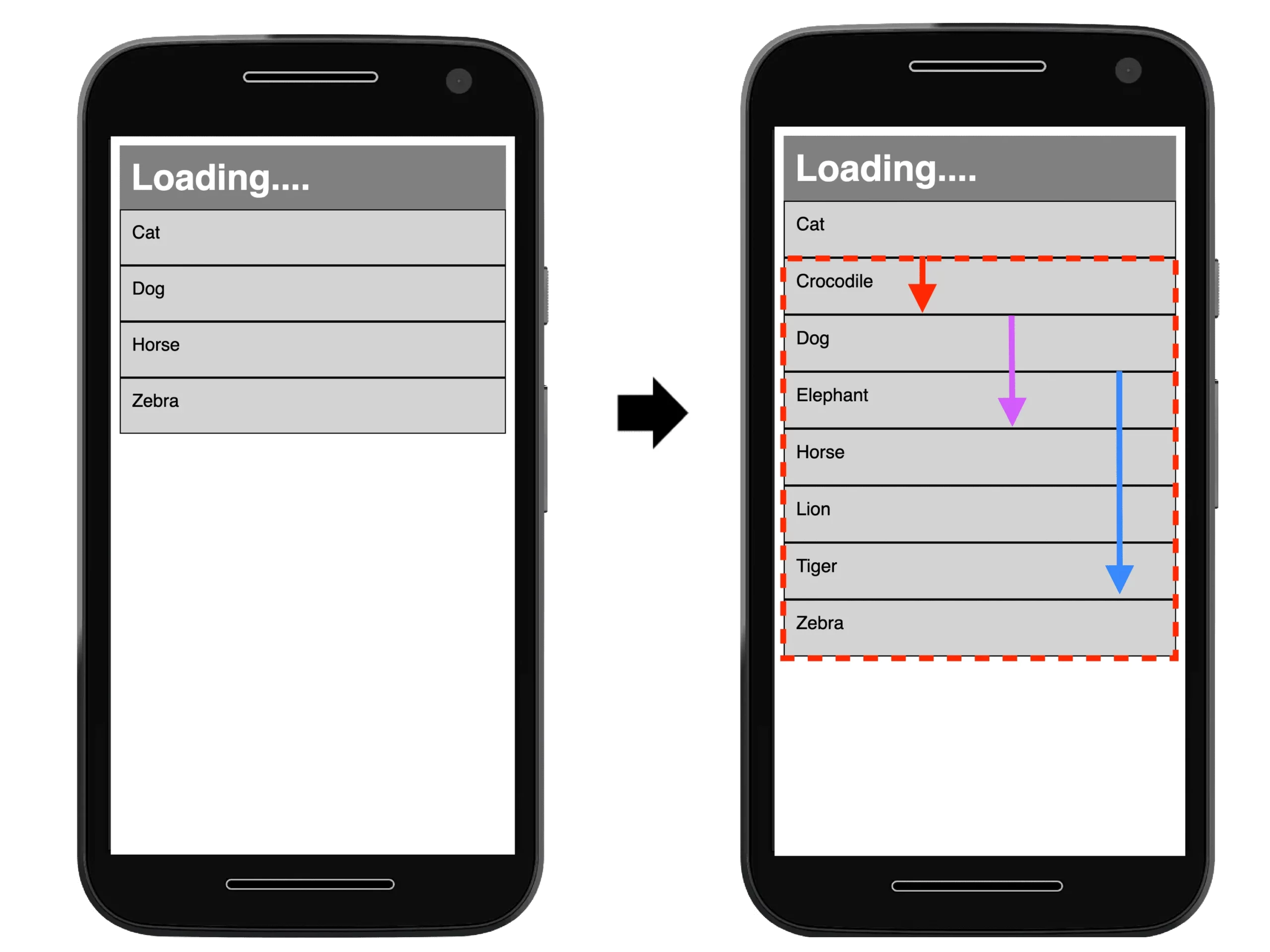
Ví dụ 2: Ví dụ này cho thấy cách mà nhiều phần tử không ổn định ảnh hưởng đến điểm layout shift của một trang.

Trên hình, danh mục “Cat” không có sự thay đổi vị trí ban đầu giữa 2 khung hình, vậy nên đây là phần tử ổn định. Đồng thời, các mục mới gồm “Crocodile”, “Elephant”, “Lion”, “Tiger” ban đầu không có trong DOM nên sẽ không có sự thay đổi vị trí bắt đầu. Tuy nhiên, “Dog”, “Horse”, “Zebra” đều là các phần tử không ổn định vì chúng đã có sự di chuyển so với vị trí ở khung hình đầu tiên.
Như vậy, khu vực hiển thị nằm bên trong hình chữ nhật màu đỏ chính là diện tích của ba phần tử không ổn định trước và sau khi chúng di chuyển. Trong trường hợp này, chúng chiếm 60% diện tích khung nhìn, nên impact fraction sẽ bằng 0.6.
Các mũi tên màu đỏ, xanh và hồng chính là khoảng cách dịch chuyển của các phần tử kể từ vị trí ban đầu. Trong đó, mũi tên màu xanh dương, tức khoảng cách dịch chuyển của phần tử “Zebra” có chiều dài lớn nhất, chiếm khoảng 30% chiều cao khu vực hiển thị. Như vậy, distance fraction sẽ bằng 0.3. Điểm layout shift được tính như sau:
Layout shift dự kiến và ngoài dự kiến
Không phải lúc nào layout shift cũng gây ảnh hưởng xấu đến trang web và người dùng. Trên thực tế, hầu hết các ứng dụng web đều thay đổi vị trí bắt đầu của các phần tử một cách có chủ đích để tối ưu hóa trải nghiệm người dùng.
Thay đổi bố cục do người dùng thực hiện
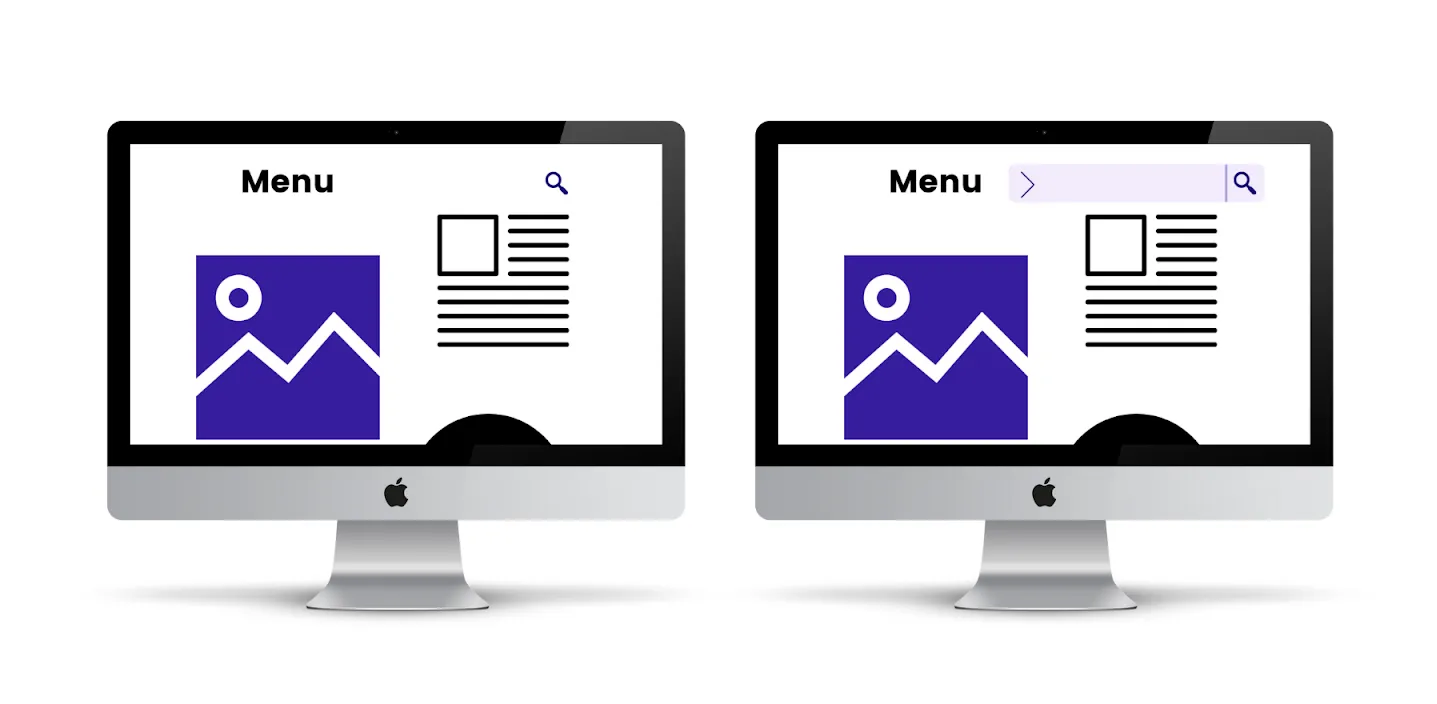
Những thay đổi bố cục xuất hiện khi người dùng tương tác (chẳng hạn như nhập nội dung vào hộp thoại tìm kiếm, click chuột hoặc nhấp vào một đường link…) đều được chấp nhận, miễn là chúng gần vị trí tương tác và tạo nên mối liên kết rõ ràng với các hành động của người dùng.

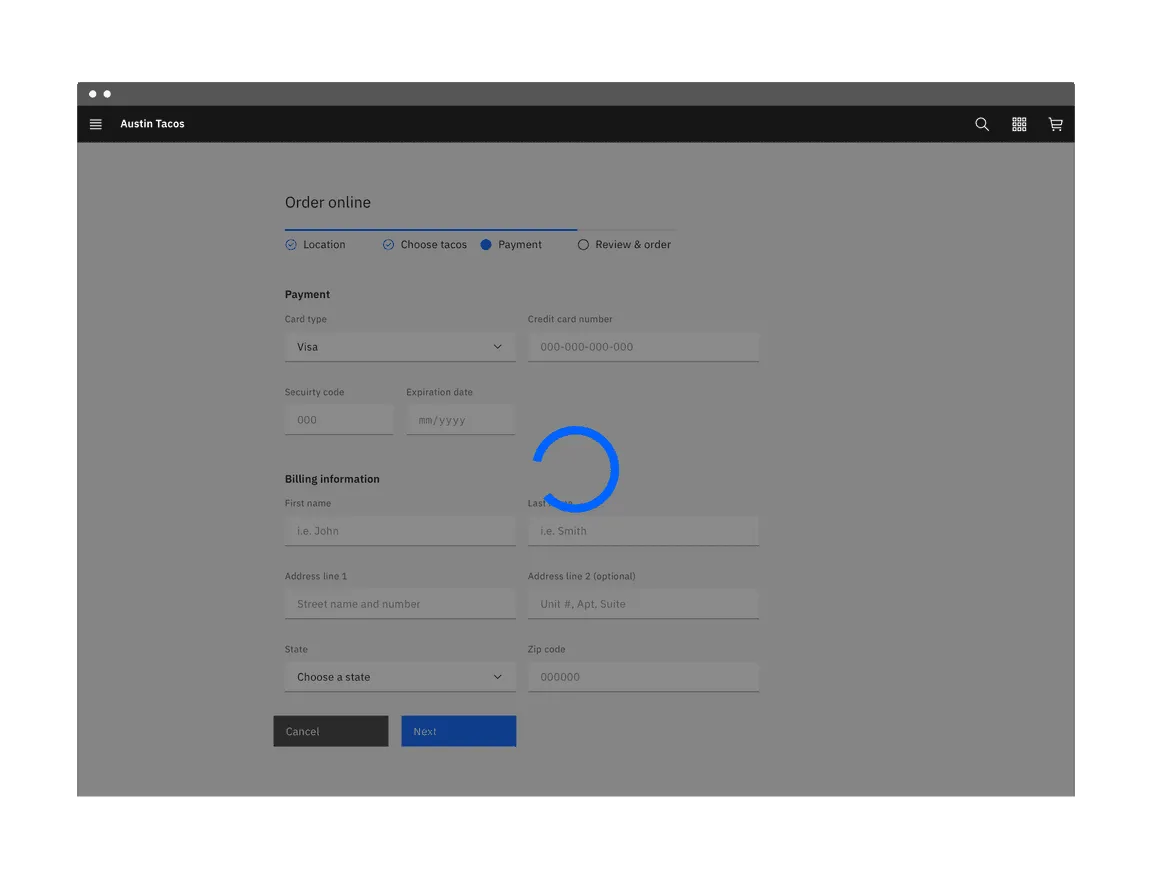
Ví dụ, khi người dùng click vào một liên kết trên trang web, điều này sẽ kích hoạt một yêu cầu mạng để tải nội dung mới. Tuy nhiên, nếu phải tải lượng lớn dữ liệu, quá trình đó có thể sẽ cần một khoảng thời gian nhất định để hoàn thành. Lúc này, thay vì để người dùng chờ đợi cho đến khi nội dung được tải xong, bạn nên thiết lập một khoảng trắng ngay lập tức và hiển thị một chỉ báo tải để người dùng biết rằng họ cần chờ đợi trong giây lát.

Ngược lại, nếu không có chỉ báo tải này, người dùng sẽ không nhận ra rằng trang web đang cố gắng tải dữ liệu mới. Khi đó, họ sẽ thử click chuột vào một phần tử khác và phần tử này có thể di chuyển ra khỏi vị trí ban đầu khi phần tử đầu tiên được tải xong. Điều này thường khiến người dùng cảm thấy khó chịu và mang lại những trải nghiệm không mấy tốt đẹp khi truy cập vào trang web.
Các layout shift xuất hiện trong vòng 500 mili giây kể từ khi người dùng tương tác sẽ được đặt cờ hadRecentInput để bạn có thể loại bỏ chúng khỏi phép tính CLS.
Hoạt ảnh (animation) và chuyển tiếp (transition)
Sử dụng hoạt cảnh và hiệu ứng chuyển tiếp là một trong những phương pháp tối ưu để bạn có thể cập nhật nội dung trên trang mà không gây khó chịu cho người dùng. Thông thường, các thay đổi đột ngột có thể tạo nên trải nghiệm không tốt. Thay vào đó, bằng cách thiết lập nội dung di chuyển dần dần một cách tự nhiên từ vị trí này sang vị trí khác, người dùng có thể dễ dàng nhận thức được những gì đang xảy ra và cách để họ tương tác với nội dung trên trang.

Tuy nhiên, bạn nên đảm bảo tôn trọng các quy định về cài đặt của trình duyệt prefers-reduced-motion, vì hiệu ứng animation có thể gây ảnh hưởng đến sức khỏe hoặc sự chú ý của một số người dùng khi họ tương tác với nội dung đó.
Để tạo hiệu ứng animation cho các phần tử mà không làm thay đổi bố cục trang web, bạn có thể sử dụng thuộc tính CSS transform:
- Sử dụng transform scale() để thay đổi kích thước của phần tử thay vì thay đổi các thuộc tính chiều cao và chiều rộng.
- Sử dụng transform translate() để di chuyển các phần tử thay vì thay đổi thuộc tính top, right, bottom hoặc left.
Cách đo lường CLS
CLS có thể được đo lường trong môi trường thử nghiệm hoặc trong thực tế. Hiện chỉ số này được cung cấp bởi các công cụ sau:
Công cụ đo CLS trong thực tế:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- Thư viện JavaScript web-vitals

Công cụ đo CLS trong thử nghiệm:
- Chrome DevTools
- Lighthouse
- PageSpeed Insights
- WebPageTest
Đo lường layout shifts trong JavaScript
Để đo lường layout shift trong JavaScript, bạn có thể sử dụng API Layout Instability. Dưới đây là ví dụ về việc tạo một PerformanceObserver để ghi các mục layout-shift vào console:
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('Layout shift:', entry);
}
}).observe({type: 'layout-shift', buffered: true});Đo lường CLS bằng JavaScript
Để đo lường CLS trong JavaScript, bạn cần nhóm các mục layout-shift không mong muốn đã được ghi lại trong các phiên và tính toán giá trị phiên tối đa. Bạn có thể tham khảo thư viện web vitals JavaScript source code để biết cách triển khai tối ưu.

Hầu như giá trị CLS tại thời điểm trang web đang được unload đều sẽ là giá trị CLS cuối cùng mà trang đó đạt được. Tuy nhiên, sẽ có một số trường hợp đặc biệt xảy ra (sẽ được giới thiệu ở phần tiếp theo) làm sai lệch thời điểm xác định CLS. Lúc này, thư viện JavaScript web vitals sẽ cố gắng xử lý chúng một cách hiệu nhất trong giới hạn của API Web.
Sự khác biệt giữa chỉ số (metric) và API
- Khi trang được tải hoặc chạy trong nền trước khi hiển thị bất kỳ nội dung nào, người dùng sẽ không nhìn thấy sự thay đổi trên giao diện. Vì thế, giá trị CLS sẽ không được báo cáo ở trường hợp này.
- Khi trang được khôi phục từ bộ nhớ cache quay lại/tiếp theo, giá trị CLS phải được thiết lập về 0 vì người dùng sẽ coi đây là một lượt truy cập trang mới.
- Thông thường, API sẽ không báo cáo các mục layout-shift cho các thay đổi xảy ra trong iframe. Tuy nhiên, những chỉ số này lại ảnh hưởng đến trải nghiệm của người dùng và bạn có thể nhận thấy khi so sánh giữa CrUX với rum. Vì thế, bạn cần thêm iframe để đảm bảo tính chính xác của CLS. Cụ thể, các iframe con (sub-frame) sẽ sử dụng API để gửi thông tin về các layout shift xảy ra trong iframe cha (parent frame) để tổng hợp dữ liệu.

Ngoài những thông tin trên, CLS còn phức tạp hơn bạn nghĩ vì chỉ số này đo lường trang web trong suốt quá trình hoạt động và vận hành.
- Người dùng có thể mở và giữ 1 tab trong thời gian rất lâu, có thể lên đến nhiều ngày, nhiều tuần hay thậm chí là kéo dài trong vài tháng. Trên thực tế, có nhiều trường hợp người dùng có thể không bao giờ đóng tab.
- Đối với nền tảng di động, trình duyệt thường không chạy các lệnh tải lại trang cho các tab nền và điều này gây khó khăn cho việc báo cáo giá trị CLS cuối cùng của một trang web.
Để xử lý các trường hợp đặc biệt trên, bên cạnh việc báo cáo CLS khi trang được unload, tốt nhất là bạn nên thiết lập hệ thống báo cáo cả chỉ số CLS mỗi khi một trang được chuyển sang nền (sự kiện visibilitychange sẽ bao gồm cả hai trường hợp trên). Sau đó, hệ thống phân tích sẽ nhận dữ liệu và tính toán ra giá trị CLS cuối cùng trên server.
Thay vì tự động ghi lại và xử lý các trường hợp trên, hãy sử dụng thư viện JavaScript web-vitals để đo lường CLS. Hiện tại, thư viện này có thể xử lý hầu hết các vấn đề nêu trên – ngoại trừ trường hợp iframe.
import {onCLS} from 'web-vitals';
// Measure and log CLS in all situations
// where it needs to be reported.
onCLS(console.log);Cách cải thiện CLS
Để cải thiện CLS, bạn cần xác định các layout shift trên thực tế và nắm rõ cách sử dụng dữ liệu được cung cấp trong môi trường thí nghiệm. Để biết thêm chi tiết, bạn tham khảo cách cải thiện CLS trong thiết kế website trong bài viết sau.
Lời kết
Bên trên là những thông tin cơ bản về Cumulative Layout Shift (CLS) và cách đo lường, cải thiện chỉ số này trên trang web của bạn. Hy vọng bài viết trên sẽ hữu ích và đừng quên để lại bình luận bên dưới nếu có bất kỳ câu hỏi hay thắc mắc nào cần được giải đáp.