Là phiên bản nâng cấp từ giao thức HTTP, HTTP/2 ra đời giúp người dùng cải thiện hiệu quả tốc độ xử lý cũng như khả năng truyền dữ liệu của website. Điều này đã thúc đẩy đáng kể thứ hạng SEO web trên các công cụ tìm kiếm. Vậy, cụ thể HTTP/2 là gì và giao thức này có những đặc điểm nổi trội nào so với HTTP? Cùng Vietnix tìm lời giải đáp chi tiết qua bài viết sau đây.
Tìm hiểu lịch sử HTTP/2
Quá trình hình thành và phát triển của giao thức HTTP/2 trải qua các giai đoạn như sau:
Vào năm 1996, phiên bản HTTP đầu tiên hay còn gọi là HTTP 1.0 chính thức được phát hành dưới dạng RFC 1945. Tuy nhiên, trước sự phát triển nhanh chóng của nền tảng web, nhiều thành phần mới được mở ra (gồm css, js,…) chiếm dụng nhiều tài nguyên, thậm chí phải tải nhiều tài nguyên cùng lúc. Khi đó, băng thông của HTTP 1.0 đã không còn được tối ưu với cơ chế 1 connection/1 tài nguyên.
Để giải quyết tình trạng này, vào năm 1999, phiên bản HTTP/1.1 đã ra mắt thị trường với tính năng pipelining. Trải qua nhiều lần cập nhật, phiên bản này vẫn tiếp tục được sử dụng rộng rãi cho đến thời điểm hiện tại.
Mặc dù đã cải thiện, nhưng HTTP/1.1 pipelining vẫn chưa triệt để khắc phục vấn đề băng thông của HTTP/1.0. Điều này đã khiến bot Google có những đánh giá không tốt, kể cả khi người dùng vẫn chấp nhận và sử dụng bình thường. Vì thế, giao thức mới – SPDY ra đời được trang bị các công nghệ ghép kênh (multiplexing), nén (compression), và ưu tiên (prioritization) đã giúp người dùng giảm thiểu đáng kể thời gian tải trang.

Đến tháng 7/2012, nhóm nghiên cứu & phát triển đã chính thức công bố về việc giao thức SPDY đang phát triển theo hướng tiêu chuẩn hóa. Bên cạnh đó, giao thức này cũng được triển khai rộng rãi trên các trình duyệt web như Mozilla, Firefox, Safari, Opera,…
Thời gian đầu triển khai, SPDY nhanh chóng nhận được sự quan tâm từ Firefox và Nginx khi tỏ ra vượt trội hơn nhiều so với phiên bản HTTP/1.x. Trải qua quá trình thảo luận, các nhà phát triển ứng dụng đã thống nhất lựa chọn SPDY/2 làm cơ sở cho sự ra đời của HTTP/2. Mãi đến tháng 5/2015, phiên bản HTTP/2 specification đã được phát hành dưới dạng RFC 7540.
HTTP/2 là gì?
HTTP/2 là phiên bản giao thức mạng phát triển từ giao thức HTTP. Phiên bản này ra đời mang lại cho người dùng nhiều lợi ích thiết thực khi cải thiện được tốc độ tải trang lẫn hiệu suất hoạt động của trình duyệt.

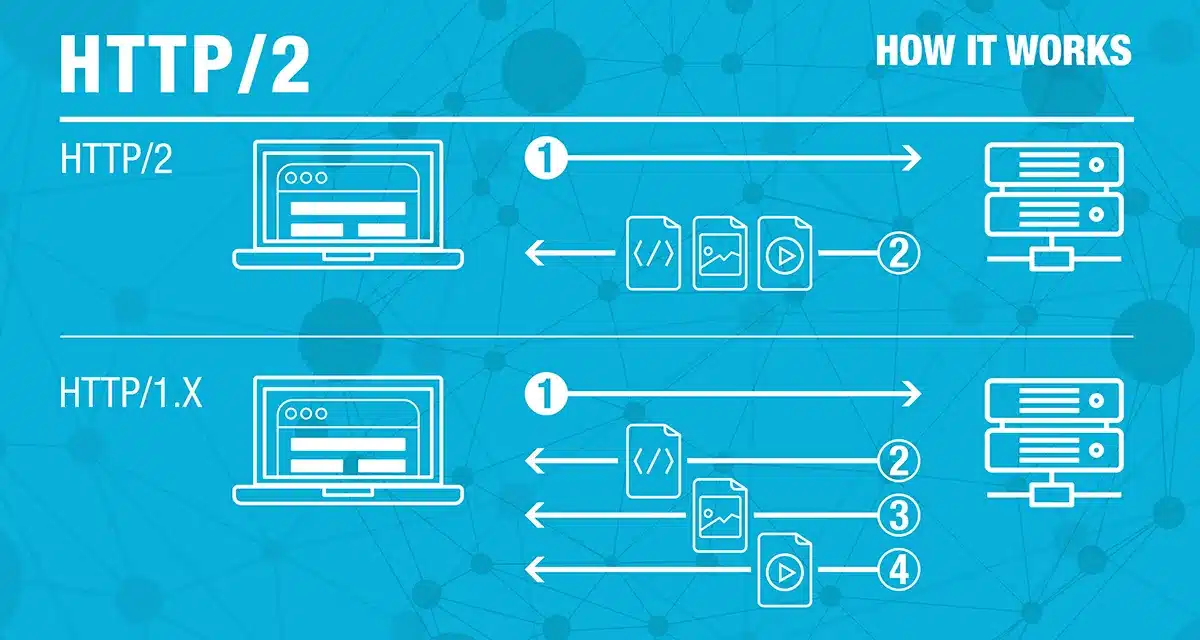
HTTP/2 có cách thức hoạt động như thế nào?
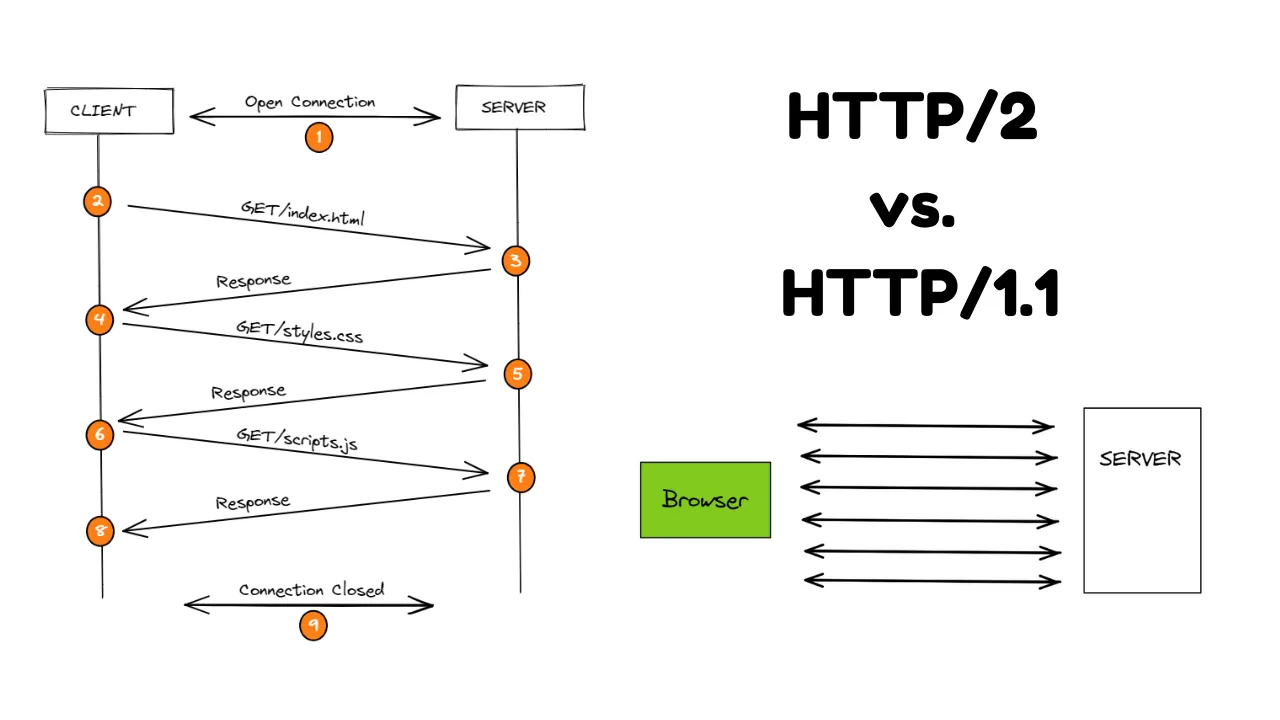
Giao thức HTTP/2 hoạt động thông qua thủ tục ghép kênh để tải toàn bộ trang web chỉ với một kết nối. Không những vậy, khách hàng còn nhận được dữ liệu theo dõi dự đoán được truyền trực tiếp bởi máy chủ mà không cần thông qua server push request. Hơn thế nữa, HTTP/2 cũng cho phép gửi các gói dữ liệu từ web theo thứ tự ưu tiên.
Có nên update HTTP/2 không?
Thực tế hiện nay, giao thức HTTP/1.1 vẫn được sử dụng mặc định ở các trình duyệt web với tốc độ đường truyền ổn định. Do đó, nếu server không cài đặt hỗ trợ HTTP/2 thì người dùng không cần phải cập nhật để sử dụng phiên bản này.
Tuy nhiên, là những người dùng web, có một số yếu tố mà bạn nên lưu ý như sau:
- Ở phương diện người dùng: Phiên bản HTTP/2 cho phép người dùng sử dụng tối đa băng thông và đem lại trải nghiệm sử dụng trình duyệt tối ưu hơn. Trường hợp truy cập vào site không hỗ trợ HTTP/2, đồng nghĩa rằng nhà phát triển đang lãng phí băng thông người dùng.
- Ở phương diện nhà phát triển: Giao thức HTTP/2 được hỗ trợ để mang lại trải nghiệm sản phẩm tốt hơn nhờ thời gian tải trang nhanh chóng. Điều này góp phần tối ưu thứ hạng website trên công cụ tìm kiếm và cũng như đưa sản phẩm đến gần với khách hàng hơn.

Các đặc điểm cải tiến của HTTP/2 là gì?
HTTP/2 ra đời giúp cải thiện tốc độ tải trang hiệu quả hơn so với phiên bản HTTP/1.1. Điều này đạt được là nhờ vào sự cải tiến các đặc điểm sau:
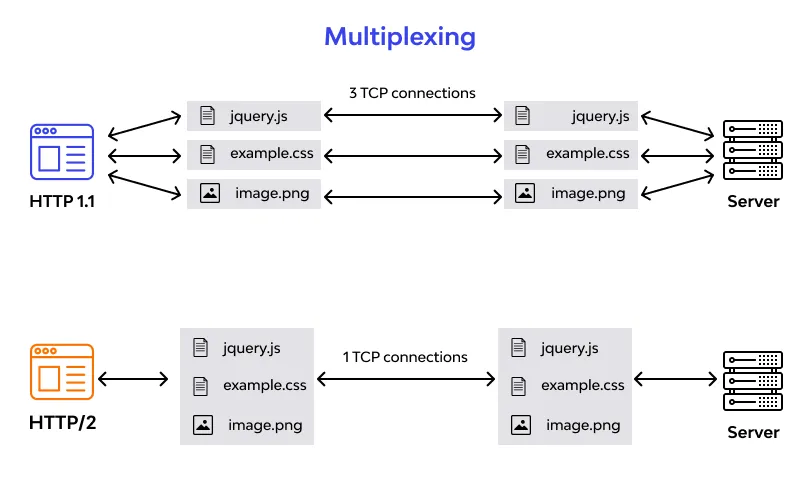
Multiplexed (Ghép kênh)
Nhờ áp dụng kỹ thuật Multiplexed (ghép kênh) mà giao thức HTTP/2 đã khắc phục được vấn đề “head-of-line blocking” còn tồn tại ở phiên bản HTTP/1. Trong đó, “head-of-line blocking” được hiểu đơn giản bằng cách giả định việc truy cập vào website giống như bạn đang bước vào một nhà hàng và gọi 10 món ăn. Lúc này, cách thức nhà hàng phục vụ món ăn sẽ được thể hiện tương ứng qua từng phiên bản giao thức mạng như sau:
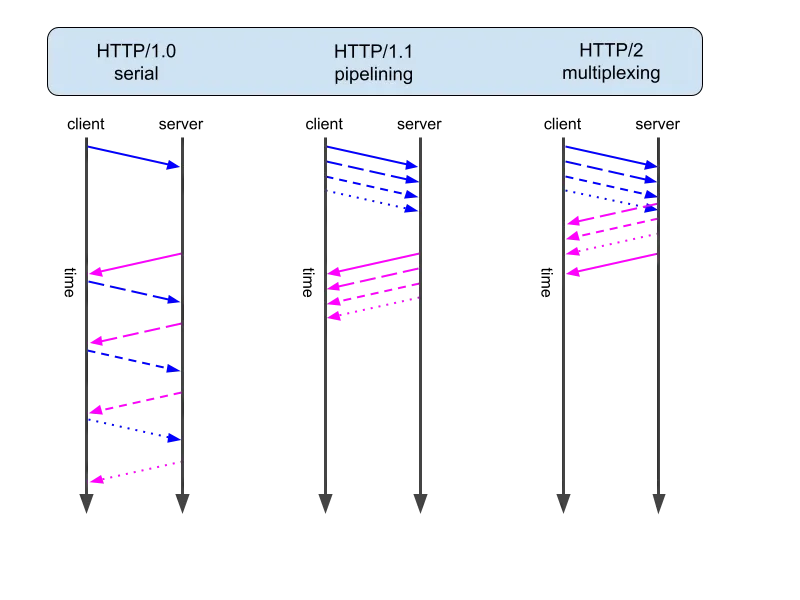
- HTTP/1: Phiên bản này quy định mỗi người phục vụ chỉ được nhận 1 order và mang lên đúng món đó. Như vậy, với 10 món thì bạn cần gọi đến 10 người phục vụ. Cách làm này sẽ khiến nhà hàng tốn nhiều ngân sách để thuê nhân công còn người dùng mất nhiều thời gian chờ đợi hơn.
- HTTP/1.1: Là phiên bản cải tiến từ HTTP/1 cho phép một người phục vụ có thể nhận nhiều order trong một lần và mang chúng lên cùng lúc. Sau khi các món order đã lên hết, bạn mới có thể tiếp tục order thêm. Vậy nên, nếu muốn gọi 10 món ăn thì chỉ cần khoảng 2 – 3 người phục vụ. Qua đó, giúp giảm thiểu được thời gian chờ đợi và tài nguyên tiêu hao hơn so với phiên bản cũ. Cách thức hoạt động này còn được gọi là persistent connection.
- HTTP/1.1: Mặt khác, khi nhà hàng đào tạo 1 nhân viên đặc biệt có cách làm việc thông minh hơn là order một lần 10 món rồi mới bắt đầu mang lên. Tuy nhiên, thức ăn đem đến sẽ được sắp xếp theo đúng thứ tự được order. Đồng nghĩa rằng, nếu order cá trước canh nhưng hết cá thì bạn cũng phải chờ đợi món cá ra rồi mới tới món tiếp theo. Điều này có thể gây chậm trễ và giảm thiểu hiệu suất hoạt động. Cách làm này còn được gọi là pipelining connection với đặc điểm là khó triển khai và khó kiểm soát nên đã ngừng sử dụng vào năm 2018.
- HTTP/2: Ở phiên bản này, nhà hàng đã được trang bị công nghệ đào tạo mới với cách thức tương tự pipelining connection, nhưng có sự linh hoạt hơn là món nào chế biến xong trước sẽ được mang đi mà không phải đợi theo thứ tự. Nhờ đó giúp nhà hàng giảm thiểu tối đa thời gian chờ cũng như chi phí thuê nhân sự khi 1 người có thể phục vụ hết các món cho 1 bàn.

Prioritization (Phản hồi ưu tiên)
Trong giao thức HTTP/1.1, server khi nhận request từ client buộc phải gửi phản hồi truy vấn theo cùng một thứ tự. Ngược lại ở phiên bản HTTP/2 cho phép xử lý các yêu cầu một cách bất động bộ nên những truy vấn nhỏ hoặc xử lý nhanh có thể được thực hiện sớm hơn. Đồng thời, những tài nguyên quan trọng dùng để hiển thị website có thể được ưu tiên để tải về trước.
Ví dụ: Thẻ <script> trong <head> sẽ được ưu tiên tải ở mức độ High (thấp hơn CSS – Highest). Tuy nhiên, nếu thẻ chứa thuộc tính async thì mức độ ưu tiên có thể đổi thành Low.
Ngoài ra, người dùng còn có thể dựa vào các từ khóa dưới đây để tùy chỉnh mức độ ưu tiên của một resource:
rel=preload/prefetch/preconnectas=fonts/style/script...
Cơ chế Server Push
Phiên bản nâng cấp HTTP/2 còn hỗ trợ tính năng Server Push, cho phép server gửi các gói dữ liệu cần thiết ở trang web đến trình duyệt trước chúng được request.
Ví dụ: Người dùng có thể “reference” một script ở cuối trang. Lúc này với HTTP/2 thì server có thể gửi file JavaScript này đến trước thời điểm trình duyệt request đoạn script trên. Nhờ đó giúp giảm thời gian chờ đợi của người dùng khi thực hiện các tác vụ trên web.
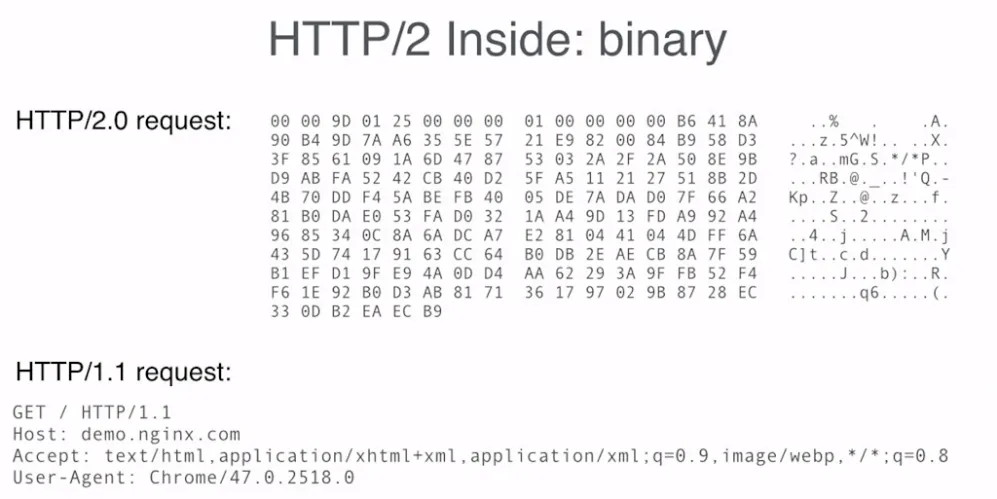
Dữ liệu truyền tải dạng nhị phân
Khác với phiên bản HTTP/1.x truyền dữ liệu ở dạng text, ở HTTP/2, dữ liệu lại được định hình dưới dạng nhị phân. Giữa text và nhị phân thì nhị phân chiếm nhiều ưu thế hơn khi không mất thời gian để xử lý những trường hợp về khoảng trắng, dòng trống, viết hoa hay kết thúc dòng. Nhờ đó, việc phân tích cú pháp hiệu quả và gọn nhẹ hơn, đồng thời không gặp nhiều lỗi như dạng text.

Ví dụ: Để phân tích một thông điệp (message), nếu phiên bản HTTP/1.1 yêu cầu phải định nghĩa bằng 4 cách thì ở HTTP/2 quá trình phân tích được rút gọn chỉ còn 1 dòng code.
Lưu ý: Phiên bản HTTP/2 không thể sử dụng trực tiếp qua telnet, tuy nhiên người dùng vẫn có thể kích hoạt giao thức nhờ kết nối với các công cụ hỗ trợ, chẳng hạn như plugin Wireshark.
Header Compression (Nén Header)
Các thông tin được truyền tải thông qua môi trường World Wide Web thường đi kèm với các truy vấn về dữ liệu, kiểu, nguồn gốc, độ dài cũng như thời gian Cache,… Giao thức HTTP/2 bao bọc những thông tin này trong Header và nén chúng lại để truyền đi nhanh chóng, dễ dàng hơn. Người dùng dễ dàng nhận thấy sự chênh lệch về thời gian tải trang ở 2 phiên bản HTTP/1 và HTTP/2 trong trường hợp server có độ trễ hoặc response quá lớn.
Vì sao HTTP/2 lại quan trọng trong SEO
Để gia tăng thứ hạng hiển thị trên công cụ tìm kiếm Google, các SEOer cần phải tối ưu yếu tố tốc độ tải trang. Trong khi đó, yếu tố này lại bị ảnh hưởng trực tiếp bởi giao thức mạng HTTP/2.
Không những vậy, với việc ưu tiên lập chỉ mục cho các nội dung trên di động sẽ khiến Google quan tâm nhiều hơn đến tốc độ tải trang. Còn chưa kể đến trường hợp website càng lớn càng chứa nhiều nội dung như HTML, CSS, JavaScript,… sẽ kéo dài thời gian tải trang. Đây chính là những lý do khiến giao thức HTTP/2 giữ vai trò quan trọng và là sự hỗ trợ cần thiết cho SEO.

Mặt khác, một điều mà SEOer cần quan tâm tiếp theo là về độ trễ (nhất là trên thiết bị di động). Bởi, thời gian chờ càng dài, đồng nghĩa thời gian gửi và đợi máy chủ phản hồi request càng lâu. HTTP/2 giải quyết vấn đề này bằng cách cho phép người dùng tinh chinh cách máy chủ xử lý các tác vụ. Nhờ đó giúp cải thiện tốc độ tải trang đáng kể cho website.
Câu hỏi thường gặp
HTTP 2.0 có an toàn hơn HTTP/1.1 không?
HTTP2 an toàn hơn vì nó sử dụng giao thức nhị phân thay vì văn bản gốc
HTTP/2 cho phép người dùng có trải nghiệm web tốt hơn bằng cách giảm đáng kể thời gian tải trang.
Chrome có đang sử dụng HTTP2 không?
Giao thức HTTP/2 không được hỗ trợ trên Google Chrome 27. Nếu sử dụng giao thức HTTP/2 trên trang web hoặc ứng dụng web của mình, thì bạn có thể kiểm tra kỹ điều đó bằng cách kiểm tra URL của trang web trên Google Chrome 27 bằng LambdaTest. Các tính năng sẽ hoạt động tốt.
Lời kết
Trên đây là tất tần tật thông tin về HTTP/2 là gì và các đặc điểm nổi trội ảnh hưởng tới SEO. Hy vọng bài viết sẽ giúp bạn hiểu và tận dụng hiệu quả HTTP/2 để cải thiện thứ hạng web trên các công cụ tìm kiếm.



















