Google Lighthouse là một công cụ miễn phí giúp bạn đánh giá hiệu suất cũng như tìm ra các vấn đề cần cải thiện trên website của mình. Hãy cùng đến với bài viết sau của Vietnix để tìm hiểu chi tiết hơn về Google Lighthouse là gì cũng như 3 cách sử dụng công cụ này để audit, tối ưu hóa website nhanh chóng.
Tìm hiểu Google Lighthouse là gì?
Google Lighthouse là một công cụ mã nguồn mở được phát triển bởi Google để đo lường, đánh giá và cải thiện chất lượng website. Công cụ này có thể chạy trên bất kỳ website nào. Lighthouse hoạt động bằng cách mô phỏng hành vi của người dùng thực tế khi truy cập vào website. Sau đó công cụ này sẽ thực hiện các kiểm tra khác nhau và cung cấp cho bạn báo cáo chi tiết về hiệu suất, khả năng truy cập, SEO và các khía cạnh khác trên trang.

Bạn có thể sử dụng Lighthouse trực tiếp từ trình duyệt Chrome, thông qua trình tích hợp trên DevTools hoặc nhận kết quả kiểm tra gián tiếp từ các công cụ khác như Google Search Console, PageSpeed Insights.
Các tiêu chuẩn audit của Google Lighthouse
Lighthouse sử dụng một loạt các tiêu chuẩn để đánh giá website, bao gồm:
Performance
Performance (hiệu suất) là một trong những yếu tố quan trọng nhất ảnh hưởng đến trải nghiệm người dùng (UX) và thứ hạng SEO của website. Để đạt điểm cao trong mục này, bạn cần chú ý tối ưu hóa nhiều yếu tố thuộc cả backend và frontend như: tối ưu hóa hình ảnh, thu nhỏ CSS/JS, tăng tốc website và sử dụng plugin nếu cần thiết.
Mức đánh giá chấp nhận được cho mục hiệu suất trên Google Lighthouse là 75 điểm, mức điểm không quá cao. Do đó, thay vì tập trung duy nhất vào điểm số thì bạn cũng nên hướng tới mục tiêu cải thiện hiệu suất thực tế và mang đến trải nghiệm mượt mà cho người dùng.

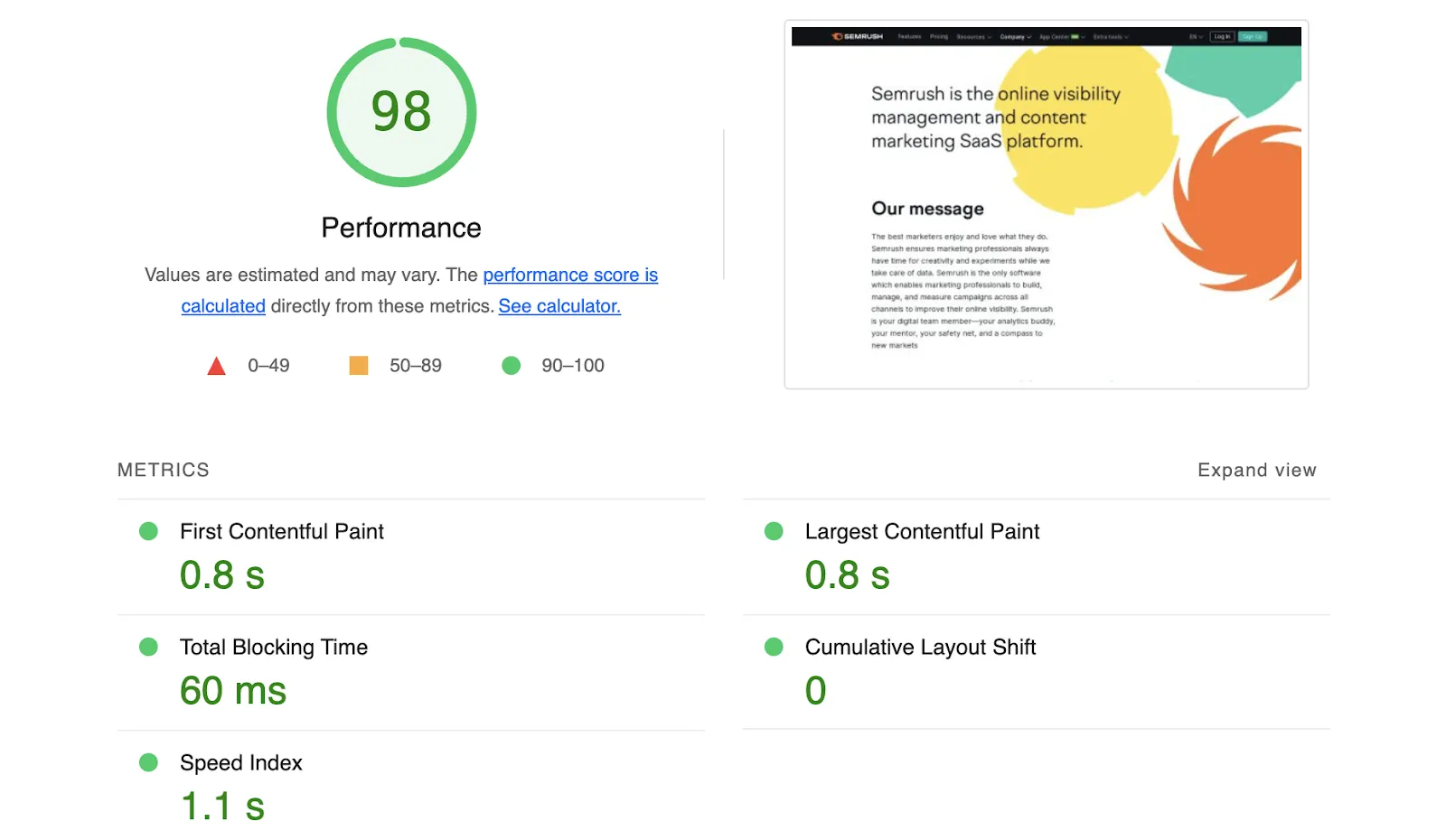
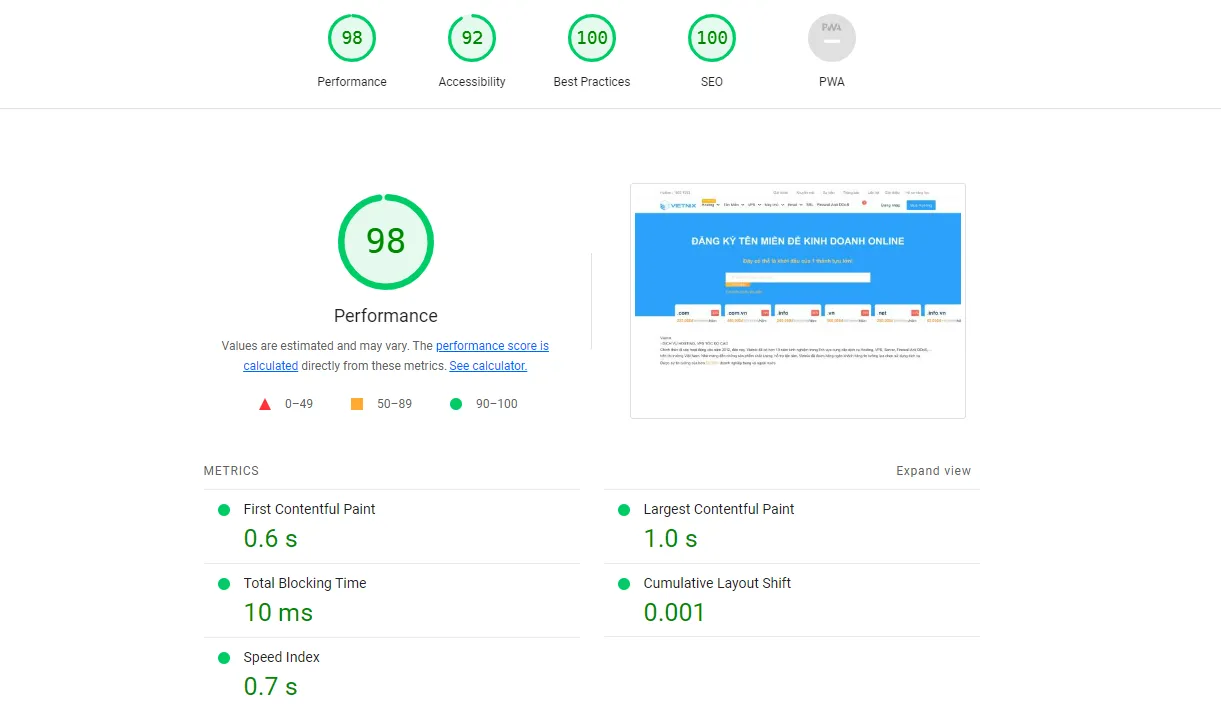
Lighthouse phân tích tốc độ tải website hoặc ứng dụng và khả năng truy cập nội dung của người dùng. Dưới đây là sáu chỉ số tốc độ được Lighthouse sử dụng:
- First Contentful Paint (FCP): Thời gian hiển thị nội dung đầu tiên, bao gồm văn bản, hình ảnh và các yếu tố khác. FCP càng thấp, trải nghiệm người dùng càng tốt
- Speed Index (SI): Phản ánh tốc độ tải website tổng thể. SI càng thấp, website tải càng chậm.
- Largest Contentful Paint (LCP): Thời gian hiển thị nội dung lớn nhất, thường là hình ảnh hoặc video. LCP càng thấp, trải nghiệm người dùng càng tốt.
- Time to Interactive (TTI): Thời gian để người dùng có thể bắt đầu tương tác được với website, thực hiện các hành động như nhấp chuột, cuộn, nhập liệu. TTI càng thấp, website càng phản hồi nhanh.
- Total Blocking Time (TBT): Tổng thời gian các yếu tố như JavaScript và CSS chặn việc hiển thị nội dung website. TBT càng thấp, website tải càng nhanh.
- Cumulative Layout Shift (CLS): Mức độ dịch chuyển các yếu tố như hình ảnh, font chữ, video, button,… gây thay đổi bố cục của website trong quá trình tải trang. CLS càng thấp, website càng ổn định.
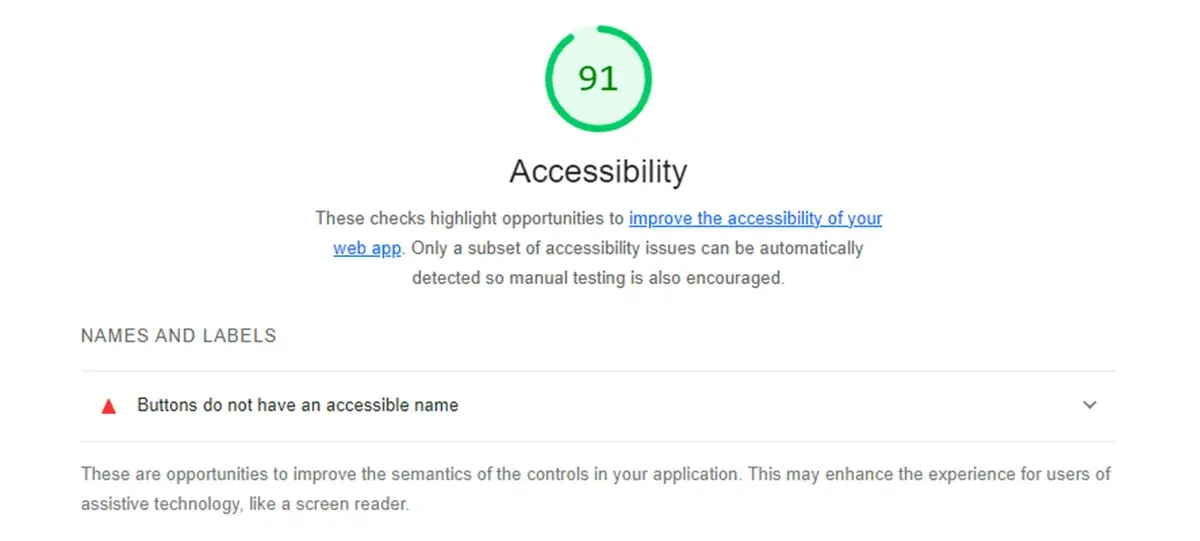
Accessibility
Tiêu chí Accessibility giúp bạn đánh giá mức độ tối ưu hóa website đối với nhiều đối tượng người dùng khác nhau. Lighthouse cung cấp các đánh giá cụ thể theo thang điểm, giúp bạn xác định những yếu tố cần cải thiện để nâng cao khả năng truy cập cho tất cả mọi người.

Lighthouse sẽ tiến hành đánh giá Accessibility dựa trên nhiều yếu tố quan trọng như:
- Button và liên kết: Đảm bảo các button và liên kết được mô tả đầy đủ để người dùng có thể hiểu rõ chức năng của chúng.
- Hình ảnh: Kiểm tra xem hình ảnh có được gắn alt tex hay không để người dùng sử dụng trình đọc màn hình vẫn có thể hiểu nội dung hình ảnh.
- Tương phản màu sắc: Đảm bảo có đủ độ tương phản giữa văn bản và nền để người dùng có thể dễ dàng đọc nội dung.
- Cấu trúc tiêu đề: Xác minh cấu trúc tiêu đề được sử dụng hợp lý để người dùng có thể dễ dàng điều hướng trên trang.
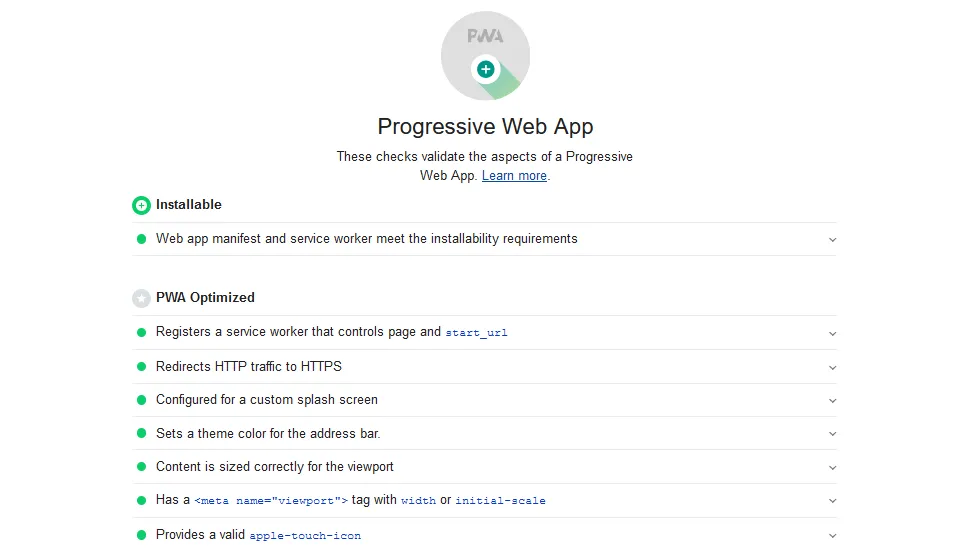
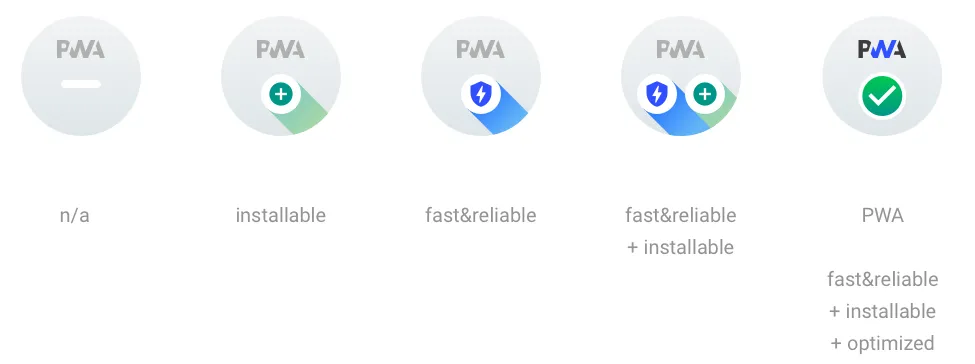
Progressive Web App
Progressive Web App (PWA) là một tập hợp các kỹ thuật tiên tiến nhằm mang đến trải nghiệm vượt trội cho người dùng. PWA tập trung vào việc tối ưu hóa trải nghiệm trên thiết bị di động, với nhiều tính năng hấp dẫn như:
- Hoạt động ngoại tuyến: Truy cập ứng dụng ngay cả khi không có kết nối Internet.
- Nhận thông báo: Cập nhật thông tin mới nhất trực tiếp từ ứng dụng.
- Lưu trữ cục bộ: Tăng tốc độ tải trang và tiết kiệm dữ liệu di động.

Lighthouse ban đầu được phát triển với mục tiêu cốt lõi là đánh giá hiệu quả của PWA. Công cụ này thực hiện các kiểm tra quan trọng như đăng ký nhân viên dịch vụ, khả năng hoạt động ngoại tuyến, mã trạng thái HTTP 200.

Tuy bắt đầu với những bài kiểm tra cơ bản này nhưng tới hiện tại, Lighthouse đã phát triển mạnh mẽ với 5 hạng mục đánh giá chi tiết. Trong đó, PWA là một phần trong hệ thống và chỉ thực sự quan trọng đối với các nhà phát triển Progressive Web App.
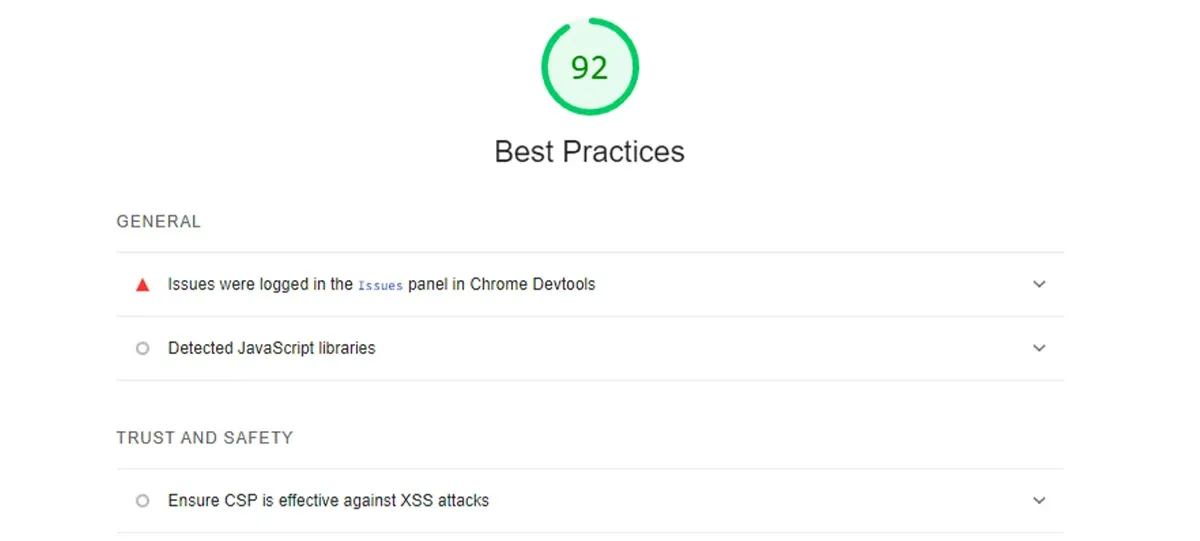
Best Practices
Lighthouse tập trung kiểm tra các khía cạnh bảo mật và tiêu chuẩn phát triển web hiện đại trong tiêu chí Best Practices. Cụ thể, Lighthouse sẽ phân tích:

- Giao thức HTTPS và HTTP/2: Kiểm tra xem website của bạn có sử dụng HTTPS và HTTP/2 hay không. Đây là những giao thức bảo mật giúp bảo vệ dữ liệu người dùng và tăng tốc độ tải trang hiệu quả.
- Nguồn tài nguyên: Phân tích tài nguyên trên website có đến từ các nguồn an toàn hay không. Điều này giúp ngăn chặn các cuộc tấn công lừa đảo và mã độc.
- Lỗ hổng JavaScript: Đánh giá các thư viện JavaScript được sử dụng trên website để phát hiện các lỗ hổng bảo mật tiềm ẩn.
- Kết nối database: Kiểm tra xem các kết nối cơ sở dữ liệu của bạn có được thực hiện một cách an toàn hay không.
- Lệnh và API: Cảnh báo bạn nếu website sử dụng các lệnh không an toàn như document.write() hoặc kết hợp các API quá cũ.
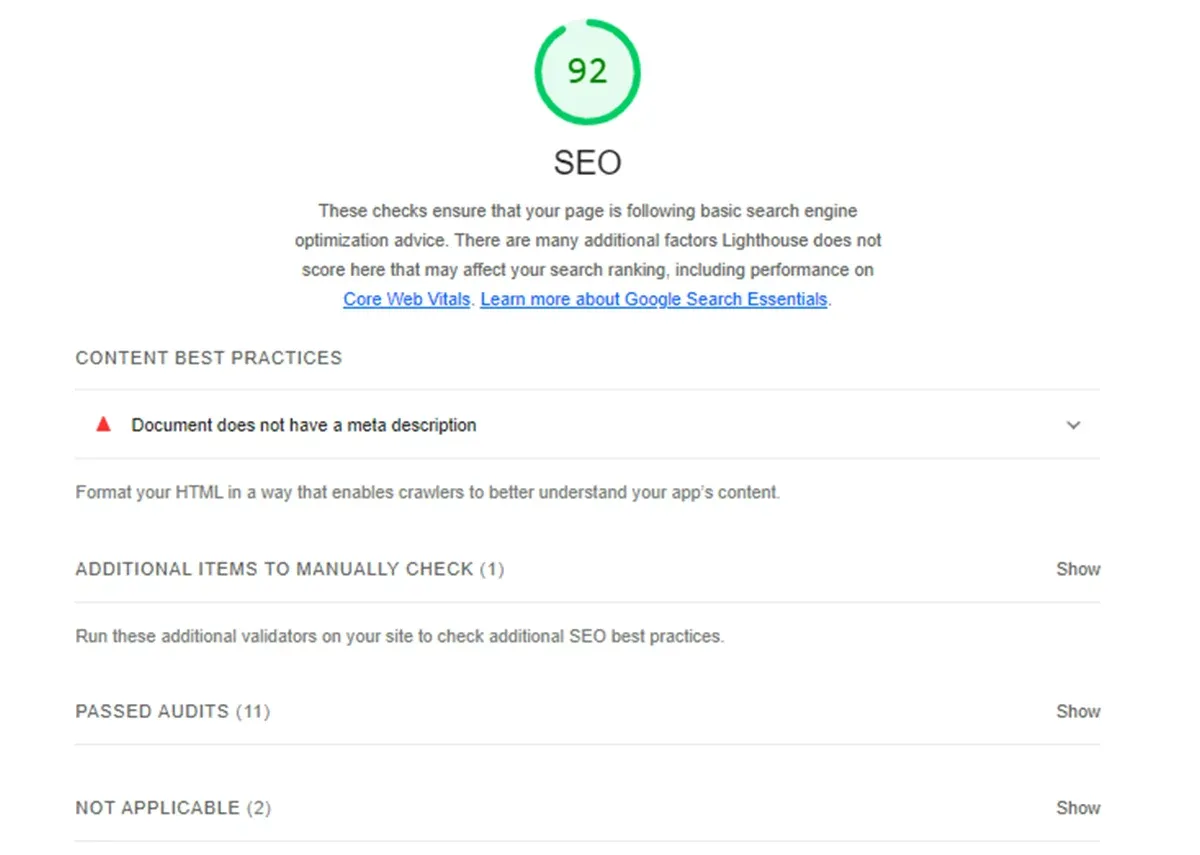
Hiệu quả SEO
Lighthouse thực hiện nhiều bài kiểm tra khác nhau để đánh giá mức độ tối ưu hóa SEO của website hoặc ứng dụng đối với các công cụ tìm kiếm. Hiện tại, Lighthouse thực hiện 13 bài kiểm tra trong danh mục SEO và tập trung vào các yếu tố như tính thân thiện với thiết bị di động, dữ liệu có cấu trúc, tag title và meta description, các tag đặc biệt như canonical, hreflang, khả năng thu thập thông tin của bot trên website…

Tuy vậy, các bài kiểm tra SEO trong Lighthouse được đánh giá là khá hạn chế và chỉ mang tính tham khảo. Do đó, để khai thác tối đa tiềm năng SEO, bạn cần thực hiện các bước tối ưu hóa chuyên sâu hơn sau khi đã thực hiện các sửa lỗi theo gợi ý của Lighthouse.
3 cách sử dụng Google Lighthouse dễ dàng
Để sử dụng Google Lighthouse dễ dàng, bạn có thể thực hiện theo 3 cách dưới đây.
Kích hoạt Lighthouse trong Chrome DevTools
Đây là cách đơn giản và phổ biến nhất để sử dụng Lighthouse với các bước cụ thể như sau:
- Bước 1: Truy cập vào website bạn muốn kiểm tra trong trình duyệt Chrome.
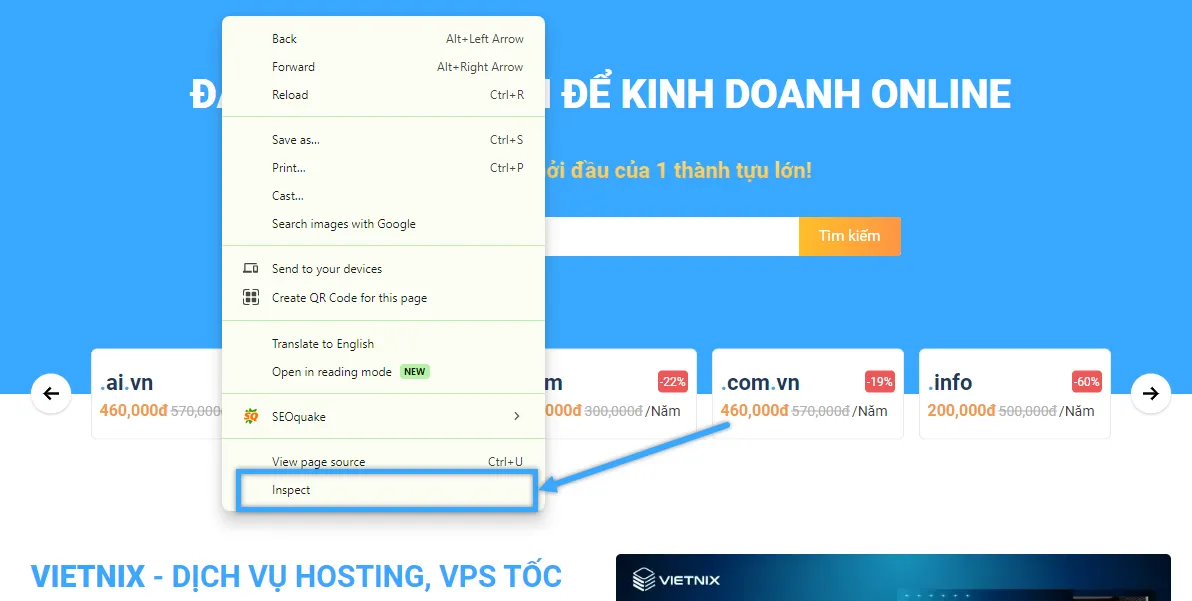
- Bước 2: Mở Chrome DevTools bằng cách nhấn Ctrl + Shift + J hoặc F12 (đối với Windows) và Shift + Cmnd + I (đối với Mac). Hoặc nhấp chuột phải trên trang, sau đó chọn Inspect.

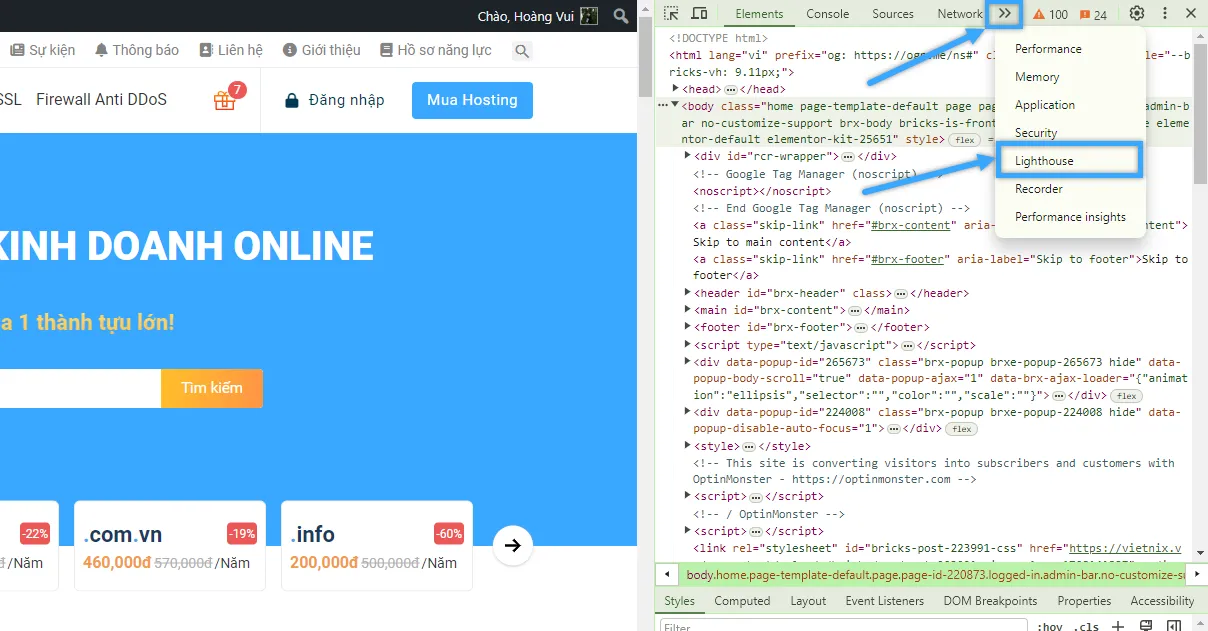
- Bước 3: Nhấp chọn dấu 2 mũi tên “>>” trên thanh công cụ và chọn Lighthouse.

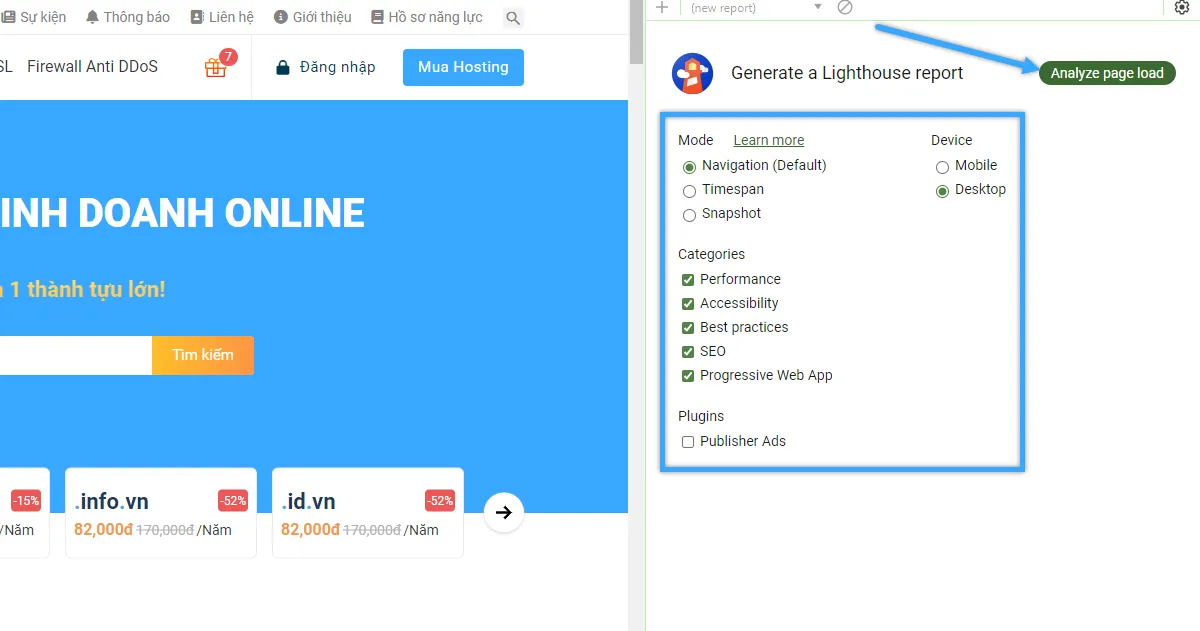
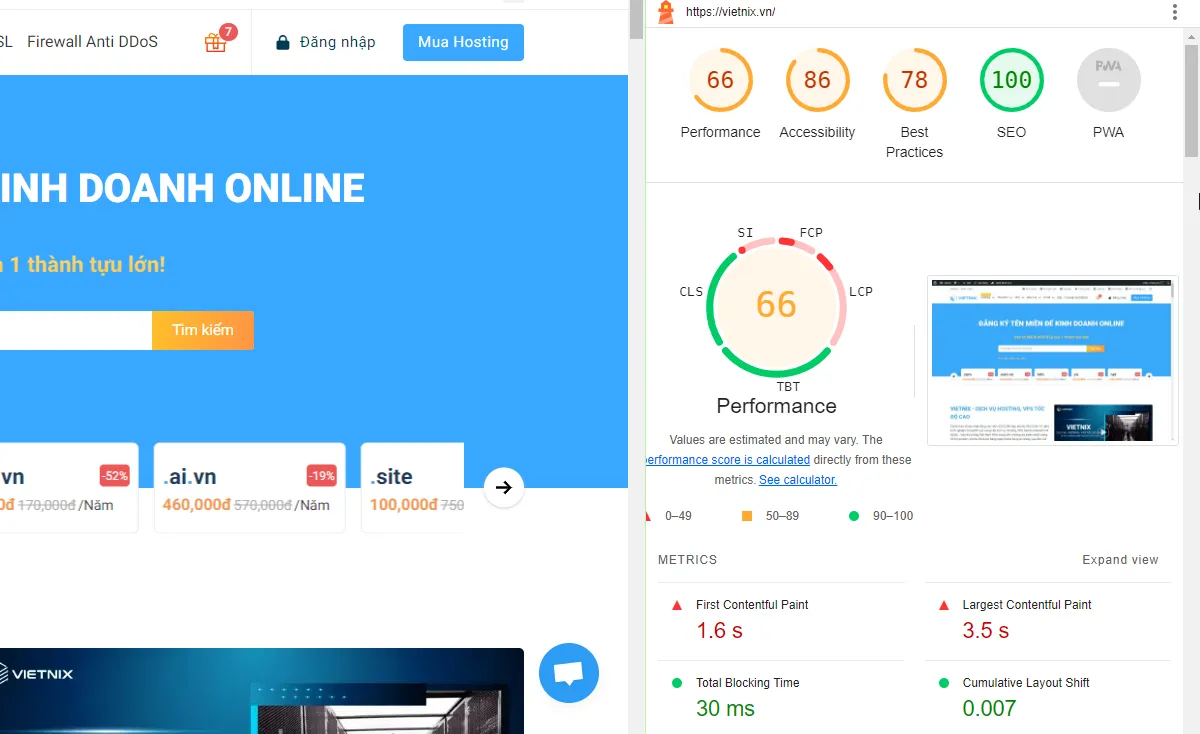
- Bước 4: Chọn thiết bị mà website hiển thị như Mobile (hiển thị trên điện thoại), hoặc Desktop (hiển thị trên máy tính). Bạn cũng có thể tùy chọn các danh mục muốn Lighthouse phân tích (hiệu suất, SEO, khả năng truy cập…). Sau đó chọn Analyze page load để Lighthouse chạy các bài kiểm tra và hiển thị kết quả phân tích sau 30 – 60 giây.


Cài đặt và khởi chạy Google Lighthouse trong Node Command line tool
Để thực hiện cách này, bạn cần tiến hành cài đặt NodeJS module theo các bước sau:
- Bước 1: Tải xuống và cài đặt Google Chrome trên máy tính.
- Bước 2: Cài đặt phiên bản NodeJS mới nhất hỗ trợ Long-Term Support (LTS).
- Bước 3: Cài đặt Lighthouse với lệnh:
npm install -g lighthouse- Bước 4: Sử dụng lệnh sau để chạy kiểm tra tình trạng website:
lighthouse <url>- Bước 5: Để xem tất cả các tùy chọn audit, nhập lệnh:
lighthouse --helpChạy Lighthouse thông qua Lighthouse Extension
Để Chạy Lighthouse thông qua Lighthouse Extension, bạn thực hiện các thao tác dưới đây:
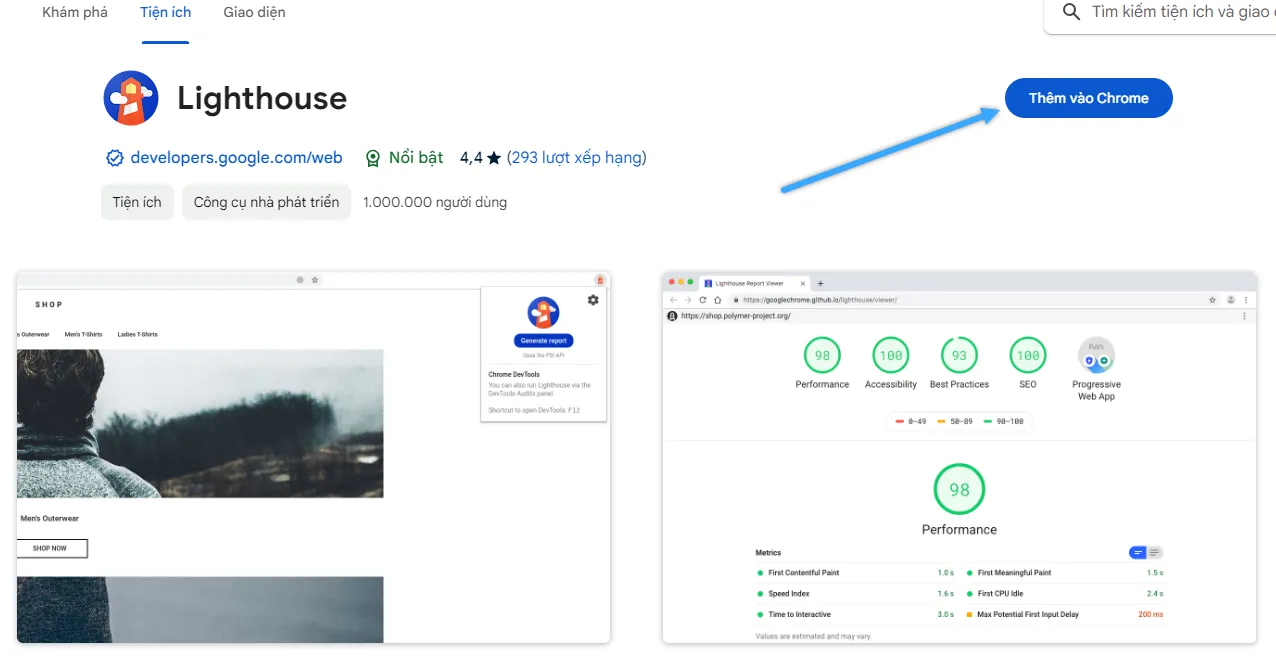
- Bước 1: Truy cập Chrome Web Store và tìm kiếm Lighthouse Chrome Extension, sau đó nhấp Thêm vào Chrome để cài đặt tiện ích.

- Bước 2: Truy cập website bạn muốn kiểm tra.
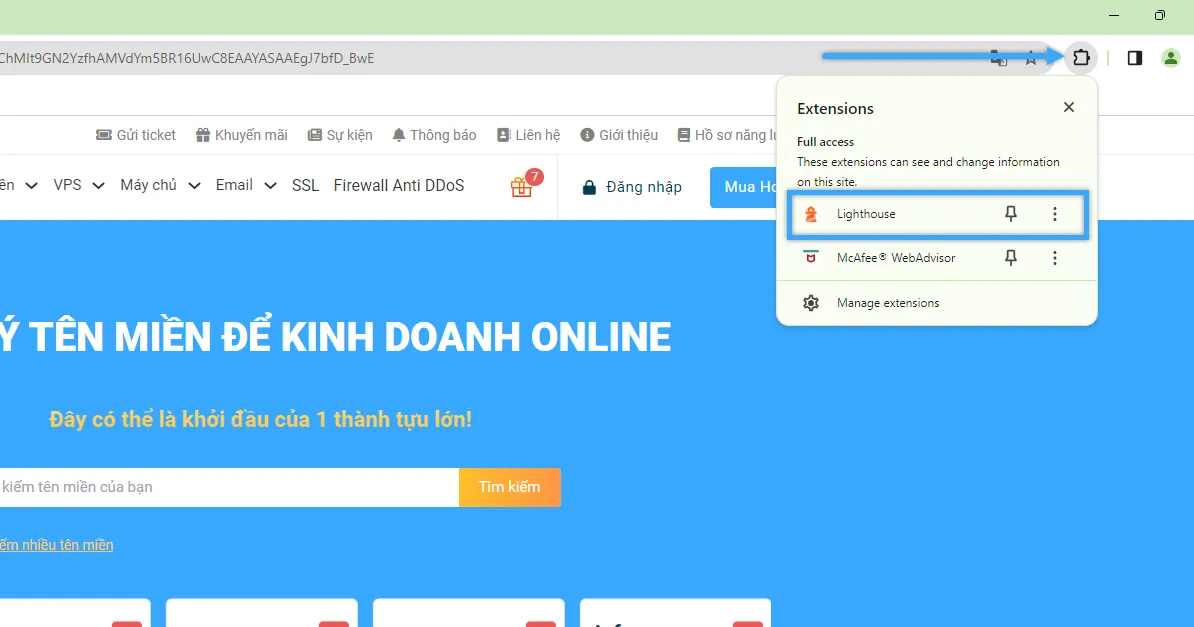
- Bước 3: Nhấp vào biểu tượng Lighthouse Extension ở góc trên bên phải của thanh địa chỉ Chrome. Nếu biểu tượng này không hiển thị, nhấp chọn biểu tượng Tiện ích mở rộng nằm ngay bên phải thanh địa chỉ để kích hoạt extension này.

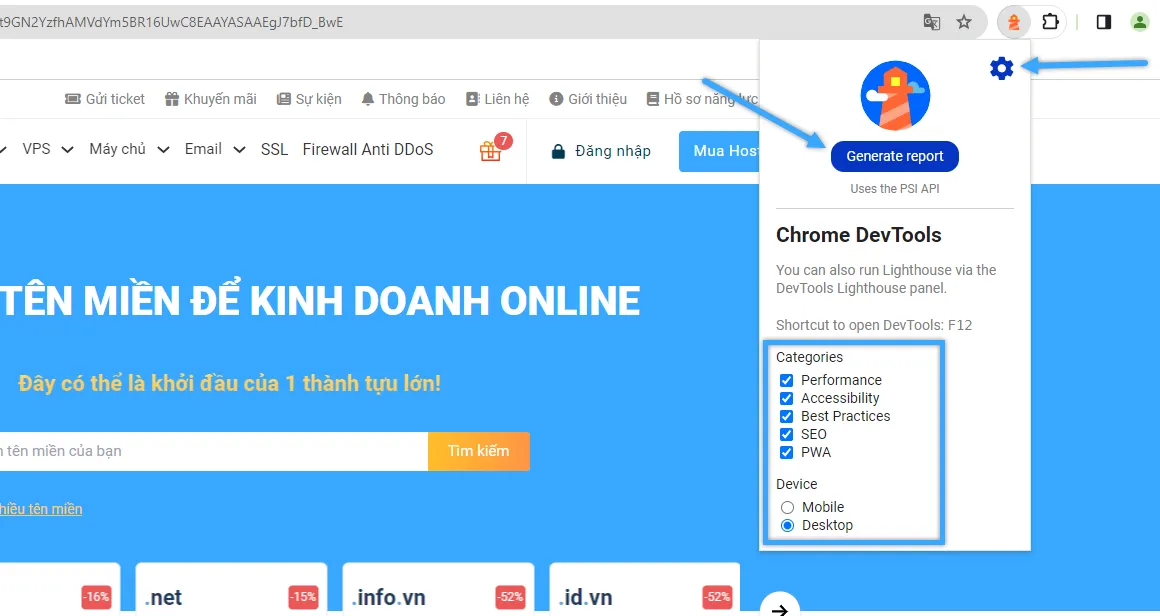
- Bước 4: Nhập chọn biểu tượng Cài đặt để chọn chỉ số và thiết bị mà bạn muốn Lighthouse phân tích. Sau đó nhấp vào Generate report để chạy kiểm tra website đang hiển thị và trả kết quả sau vài phút.


Hướng dẫn 2 cách chia sẻ và xem báo cáo trực tuyến Google Lighthouse
Bạn có thể sử dụng Lighthouse Viewer để xem và chia sẻ báo cáo trực tuyến theo hai cách:
Sử dụng JSON để chia sẻ báo cáo
Lighthouse Viewer chỉ có thể đọc dữ liệu trong các bản báo cáo từ Lighthouse ở định dạng JSON. Tùy theo cách chạy Lighthouse mà bạn có thể lấy file JSON theo hướng dẫn sau:
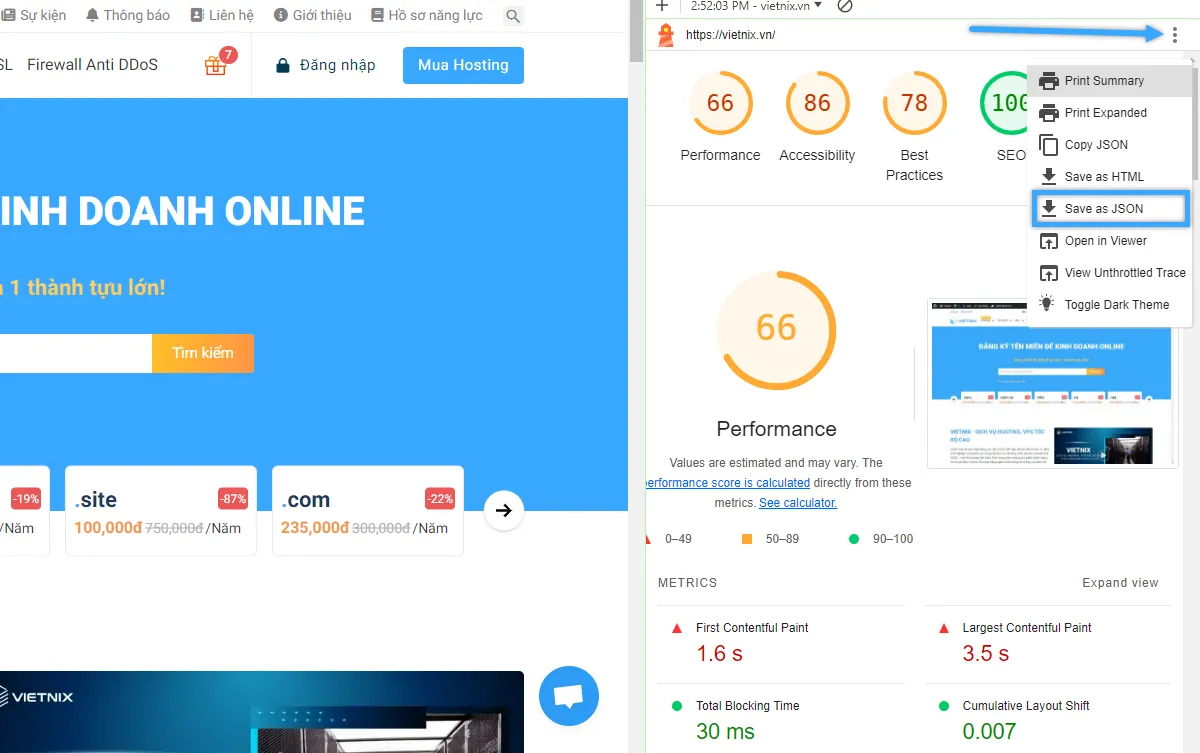
- Sử dụng Chrome Devtools: Bạn chỉ cần nhấp vào biểu tượng ba chấm dọc bên góc phải màn hình, sau đó chọn Save as JSON để tải báo cáo về máy tính.

- Sử dụng Command line: Mở terminal và chạy lệnh:
lighthouse –output json –output-path <path/for/output.json>- Sử dụng Lighthouse Extension: Sau khi có kết quả phân tích, bạn thực hiện theo các bước như khi dùng Chrome DevTools.
Để xem báo cáo, bạn mở Lighthouse Report Viewer, sau đó kéo thả file JSON vào hoặc nhấn chọn select a file để mở trình duyệt quản lý và chọn file.

Chia sẻ báo cáo Lighthouse dưới dạng GitHub Gists
Thay vì xem và chia sẻ file JSON theo cách thủ công thì bạn cũng có thể chia sẻ chúng dưới dạng Gist bí mật trên GitHub. Các bước thực hiện như sau:
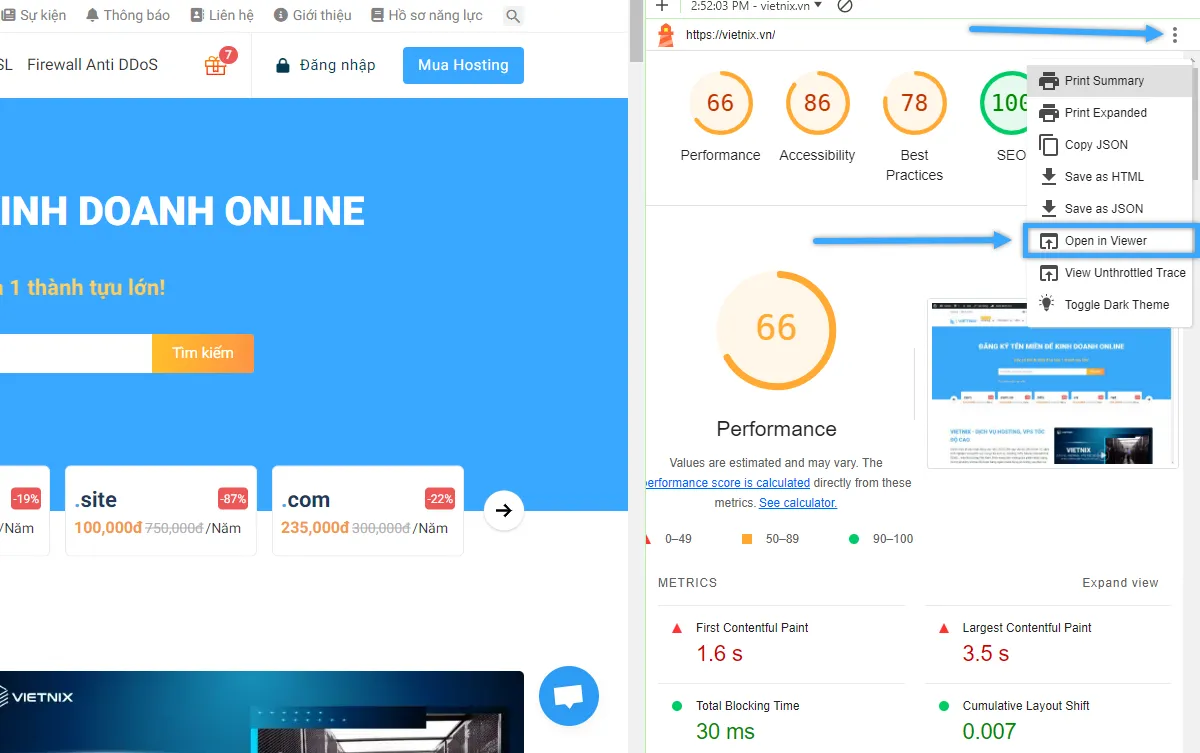
- Nhấp vào biểu tượng dấu ba chấm dọc ở góc trên bên phải, sau đó chọn Mở trong trình xem (Open In Viewer) (Nếu đã ở chế độ xem, bỏ qua bước này). Báo cáo sẽ được mở trong trình xem với địa chỉ:
https://googlechrome.github.io/lighthouse/viewer/

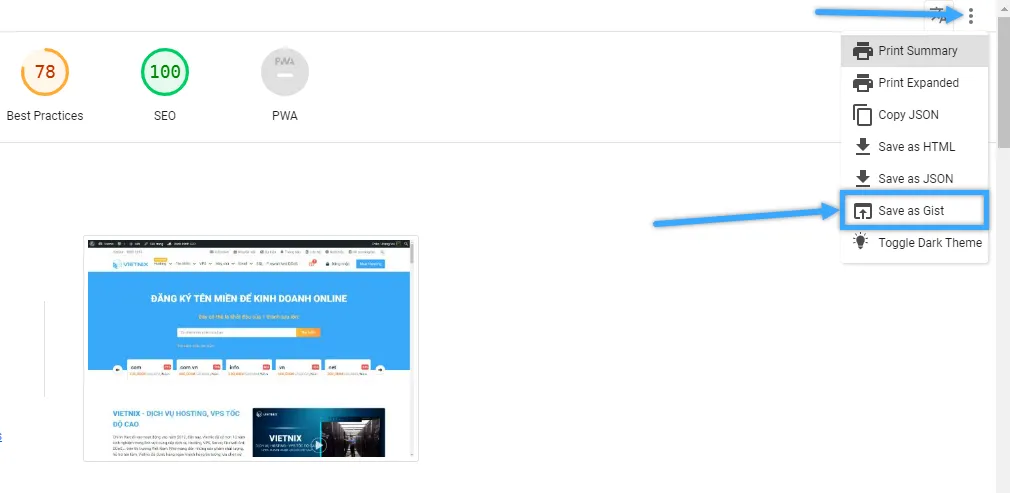
- Trong trình xem, nhấp lại biểu tượng dấu ba chấm ở góc trên bên phải, sau đó chọn Save as Gist. Nếu đây là lần đầu tiên thực hiện thao tác này, hệ thống sẽ yêu cầu cấp quyền truy cập dữ liệu cơ bản của GitHub và quyền đọc/ghi vào Gist của bạn.

Nếu bạn chạy Lighthouse từ Command line, hãy tự tạo một gist thủ công và sao chép/dán báo cáo JSON vào đó. Tên file cần phải có đuôi “.lighthouse.report.json“.
Để xem báo cáo được lưu dưới dạng Gist, bạn thêm “?gist=<ID>” vào URL của trình xem Lighthouse Report Viewer, trong đó <ID> là ID của Gist.
Ví dụ: https://googlechrome.github.io/lighthouse/viewer/?gist=<ID>. Hoặc đơn giản hơn, mở trình xem và dán trực tiếp URL của Gist vào đó.
Câu hỏi thường gặp
Lighthouse có miễn phí không?
Có, Lighthouse Chrome là một công cụ hoàn toàn miễn phí được tích hợp sẵn trong trình duyệt Google Chrome. Bạn có thể sử dụng nó để kiểm tra hiệu suất, khả năng truy cập, SEO và các khía cạnh khác của website.
Sự khác nhau giữa Google Lighthouse và PageSpeed Insights là gì?
Điểm khác biệt chính giữa PageSpeed Insights và Google Lighthouse thể hiện qua các báo cáo mà chúng cung cấp. Cụ thể:
PageSpeed Insights: Chỉ tập trung vào hiệu suất trang web, cung cấp thông tin về tốc độ tải trang, thời gian phản hồi máy chủ,…
Google Lighthouse: Mang đến nhiều báo cáo đa dạng hơn, với 5 mục chính bao gồm: hiệu suất (performance), khả năng tiếp cận (accessibility), ứng dụng web tiến bộ (progressive web app), các phương pháp hay nhất (best practice) và hiệu quả SEO.
Lời kết
Trên đây là toàn bộ thông tin mà Vietnix muốn chia sẻ tới bạn về Google Lighthouse, một công cụ miễn phí giúp bạn audit website của mình cực dễ dàng và hiệu quả. Ngoài ra, bạn cũng có thể tham khảo thêm các bài viết khác trên website của Vietnix để biết thêm nhiều kiến thức SEO mới nhất và cách tối ưu hóa website của bạn. Chúc bạn thành công.