Schema Markup đóng vai trò quan trọng trong việc này bằng cách cung cấp dữ liệu có cấu trúc, giúp website hiển thị rõ ràng và chi tiết hơn trên trang kết quả tìm kiếm. Trong bài viết này, Vietnix sẽ giúp bạn tìm hiểu về khái niệm và ứng dụng Schema Markup cụ thể ra sao để nâng cao thứ hạng website.
Các điểm chính
Sau khi đọc bài viết, bạn sẽ:
- Nắm bắt khái niệm Schema Markup, từ định nghĩa đến phân tích tác động đối với trải nghiệm người dùng và hiệu quả tối ưu hóa trên các bộ máy tìm kiếm.
- Thành thạo sử dụng các công cụ do Google cung cấp (Schema Markup Validator, Rich Results Testing Tool…) để xác thực và tối ưu hóa Schema.
- Biết cài đặt plugin như Rank Math SEO đến thao tác thêm thủ công thông qua JSON-LD, RDFa và Microdata.
- Biết đến nhà cung cấp dịch vụ hosting Vietnix – đối tác tin cậy cho website tốc độ cao.
Schema là gì?
Schema markup là một đoạn code HTML hoặc JavaScript dùng để đánh dấu dữ liệu có cấu trúc (structured data), cho phép các công cụ tìm kiếm hiểu rõ hơn ý nghĩa và mối liên hệ giữa những thực thể có trên website. Từ đó các công cụ tìm kiếm này có thể cung cấp những thông tin chính xác hơn về website thông qua phần snippet hiển thị dưới tiêu đề trang. Schema được tạo ra với sự kết hợp bởi 4 công cụ tìm kiếm phổ biến nhất hiện nay là: Google, Bing, Yandex và Yahoo.

Một số Schema phổ biến thường gặp mà có thể bạn đọc không để ý là: Các phần xếp hạng/đánh giá, hiển thị sản phẩm/dịch vụ,… Tuỳ vào nền tảng của website mà có nhiều cách khác nhau để triển khai Schema. Đối với WordPress thì ta chỉ cần cài đặt plugin, một số CMS khác có thể cần phải thêm thủ công vào đầu trang hoặc thông qua HTML.
Tác dụng của Schema
Người dùng
Về phía người dùng, những kết quả tìm kiếm có áp dụng Schema sẽ được chuyển đến người dùng nhanh hơn. Đồng thời người dùng cũng có thể xem nhanh các thông tin chi tiết về trang vô cùng tiện lợi. Ngoài ra, Schema còn giúp trang web của bạn trở nên cuốn hút hơn và thu hút lượng truy cập. Schema giúp hiển thị những thông tin liên quan đến địa điểm, ngày diễn ra sự kiện trên trang web,… giúp làm tăng tỷ lệ truy cập website của người dùng.

Bộ máy tìm kiếm
Đối với bộ máy tìm kiếm, Schema markup cũng giúp quản trị viên của website cung cấp các thông tin chính xác về nội dung để những công cụ tìm kiếm có thể phân tích nội dung website dễ dàng và hiệu quả hơn.
Bên cạnh việc triển khai Schema, việc xây dựng backlink chất lượng đóng vai trò then chốt. Google luôn ưu tiên xếp hạng cho các website có hệ thống backlink uy tín và đa dạng.
Xây dựng backlink chất lượng là yếu tố quan trọng giúp website của bạn được Google đánh giá cao. Tuy nhiên, việc sử dụng quá nhiều backlink từ các website cùng địa chỉ IP có thể bị Google nhận diện là spam và bị phạt.
Đó là lý do vì sao dịch vụ SEO Hosting với nhiều IP riêng biệt đang ngày càng được ưa chuộng bởi các SEOer chuyên nghiệp. Với SEO Hosting, bạn có thể xây dựng hệ thống backlink đa dạng, an toàn, và hiệu quả. Nếu bạn muốn tìm hiểu thêm về các giải pháp hosting tối ưu cho website của mình, hãy tham khảo tại trang Web Hosting.

Theo Search Engine Land, các Schema hiện nay (đặc biệt là hình ảnh) dần trở thành tín hiệu xếp hạng của Google. Đồng thời Google hiện nay cũng yêu cầu mọi quảng cáo phải có Schema markup.
Mối quan hệ giữa Schema và Entity
Lợi ích thiết thực của Entity
- Google có sự tin tưởng lớn đối với các website mà nó xác định là một Entity (thực thể) và mong muốn có càng nhiều trang web thực hiện xây dựng Entity từ năm 2013 đến nay và trong tương lai.
- Việc phát hiện các trang web có Entity trở nên khó khăn đối với đối thủ nếu họ không có kiến thức sâu rộng về quá trình xây dựng Entity.
- Thời gian cập nhật và ảnh hưởng nhanh chóng. Sau khi hoàn thành việc tạo Schema và submit chỉ sau 3, 4 ngày bạn sẽ thấy sự thay đổi rõ rệt.
- Lợi ích tiếp theo là Entity giúp cải thiện đáng kể vị trí xếp hạng cho các từ khóa đang bị giữ lại ở trang 2, 3 trong hiệu ứng “con cừu đen” hoặc khi trang web của bạn đang bị đặt trong tình trạng Sandbox.
- Xếp hạng tăng lên nhanh chóng và mạnh mẽ. Đảm bảo rằng những từ khóa SEO mới đang ở ngoài top 100 sẽ ngay lập tức leo lên trang 4, 5 sau khi triển khai Entity (chỉ áp dụng cho các trang web không bị phạt).
- Entity không chỉ là một phương tiện mạnh mẽ giúp bảo vệ website khỏi rủi ro của các hình phạt từ Google hay các thuật toán cập nhật đột ngột.
- Một lợi ích quan trọng của Entity là khả năng nâng cao độ tin tưởng (Trust) đối với các trang web mới được tạo ra, điều này là điểm quan trọng mà bạn nên ghi nhớ.
- Tạo ra sự tăng trưởng tự nhiên và ổn định trong lượng truy cập cho trang web.

Những ý kiến trái chiều về Entity
Ngoài ra, cũng có một số quan điểm khác nhau cho rằng Entity không khác biệt nhiều so với cách thống trị Google SEO Map. Theo quan điểm này, đối thủ không gặp khó khăn gì để nhận ra việc bạn đang xây dựng Entity và họ cũng dễ dàng mô phỏng theo. Do đó, bạn nên hiểu rằng, việc xây dựng Entity không hề đơn giản như mọi người đang nghĩ.
Xác thực Entity bằng Schema
Trong quá trình xây dựng Entity, để xác định “thực thể” và tăng cường sự tin tưởng từ Google, hai loại Schema quan trọng cần được áp dụng là:
- Schema Business (về doanh nghiệp)
- Schema Person (về con người)
Mặt khác, mọi doanh nghiệp đều được thành lập từ một cá nhân cụ thể. Khi Google kiểm tra một trang web, nếu thấy thông tin và dữ liệu của website đó phù hợp với những gì được công bố trên Internet. Ngoài ra, khi công ty được thành lập bởi một cá nhân A, thì Google dễ dàng xác nhận website của doanh nghiệp là một thực thể được xác định. Từ đó, sẽ hỗ trợ trong việc nâng cao thứ hạng tổng thể của một website bất kỳ trên công cụ tìm kiếm.
Sự khác biệt Schema, Microdata và Structured Data
Để nắm rõ điểm khác biệt giữa Schema, Microdata và Structured Data, bạn cần tìm hiểu qua định nghĩa của chúng.
- Structured Data (Dữ liệu được cấu trúc): Là một thuật ngữ tổng quát chỉ việc tổ chức thông tin thành các thành phần liên kết với giá trị, nhằm tạo ra một cấu trúc thông tin có tổ chức và rõ ràng hơn. Thường được áp dụng trong ngữ cảnh SEO và bất kỳ lĩnh vực nào chứa thông tin, giúp máy tính hiểu và xử lý dữ liệu một cách hiệu quả.
- Microdata: Là một định dạng đại diện cho cách dữ liệu được tổ chức theo “cách trực quan”, tương tự như văn bản, âm thanh hoặc video. Chẳng hạn, dữ liệu có thể được cấu trúc ở định dạng Microdata hoặc JSON-LD.
- Schema: Là một từ vựng dùng để xác định các thuật ngữ và giá trị, bao gồm nhiều loại từ vựng khác nhau như Dublin Core. Để đơn giản hơn, bạn có thể hiểu Schema như một loại ngôn ngữ đặc biệt, được sử dụng để mô tả và định nghĩa ý nghĩa của thông tin trên website.

Schema.org hay còn gọi là Google Schema được nhiều nền tảng chấp nhận khiến Schema trở thành một lựa chọn phổ biến, đặc biệt là trong việc triển khai Dữ liệu được cấu trúc (Structured data). Các điểm cần lưu ý bao gồm:
- Dữ liệu được cấu trúc có thể tồn tại ở nhiều định dạng khác nhau, như Microdata hoặc JSON-LD.
- Term có thể được xác định bằng nhiều từ vựng khác nhau, chẳng hạn như Schema.org hoặc Dublin Core.
- Có khả năng sử dụng loại từ vựng tùy chọn với định dạng tùy chọn.
- Khi nhắc đến Schema Markup, thường người ta đang ám chỉ việc sử dụng dữ liệu được cấu trúc với việc sử dụng từ vựng Schema.org.
Cách kiểm tra Schema Markup
Việc kiểm tra Schema Markup là vô cùng quan trọng để đảm bảo thứ hạng website luôn đạt được thứ hạng SEO tốt và thân thiện với người dùng. Ta có thể sử dụng rất nhiều công cụ khác để kiểm tra xem markup có gặp lỗi hay bất kỳ cảnh báo nào hay không. Trong phần này, chúng ta sẽ cùng điểm qua một số công cụ phổ biến giúp kiểm tra Schema markup nhanh nhất.

Trang công cụ của Google
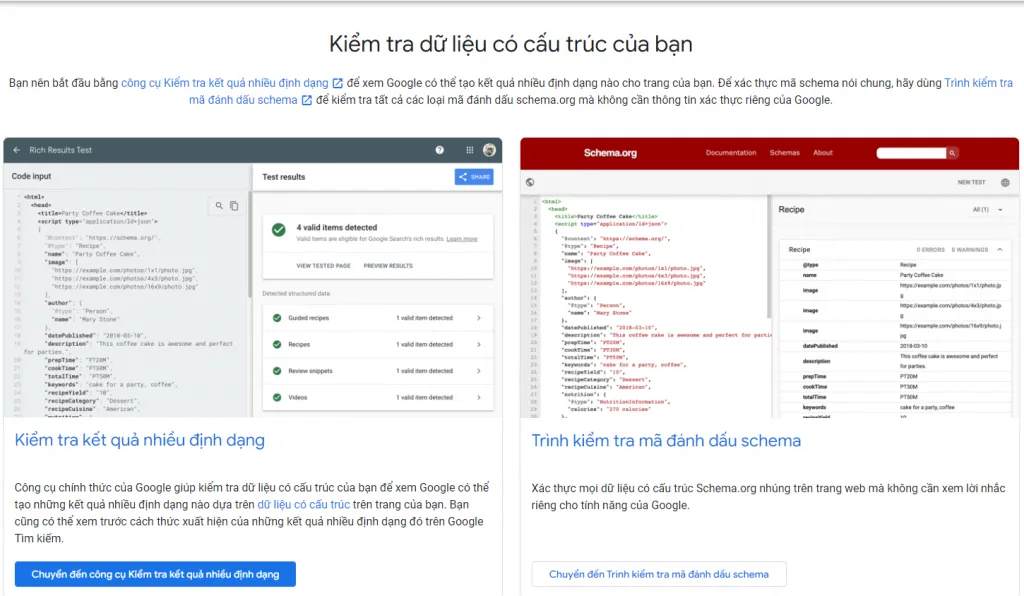
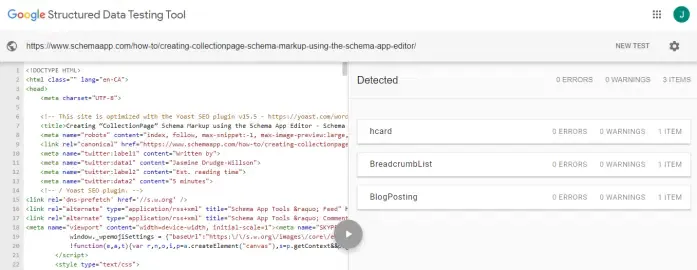
Để kiểm tra liệu website đã có Schema Markup hay chưa hoặc dữ liệu của bạn có đang gặp phải vấn đề gì không rất đơn giản. Cách đầu tiên ta có thể dùng là sử dụng công cụ kiểm tra dữ liệu có cấu trúc của Google:
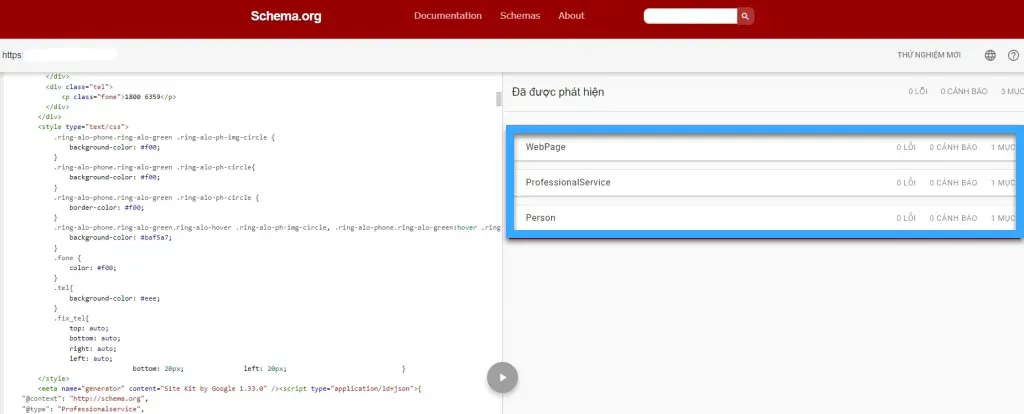
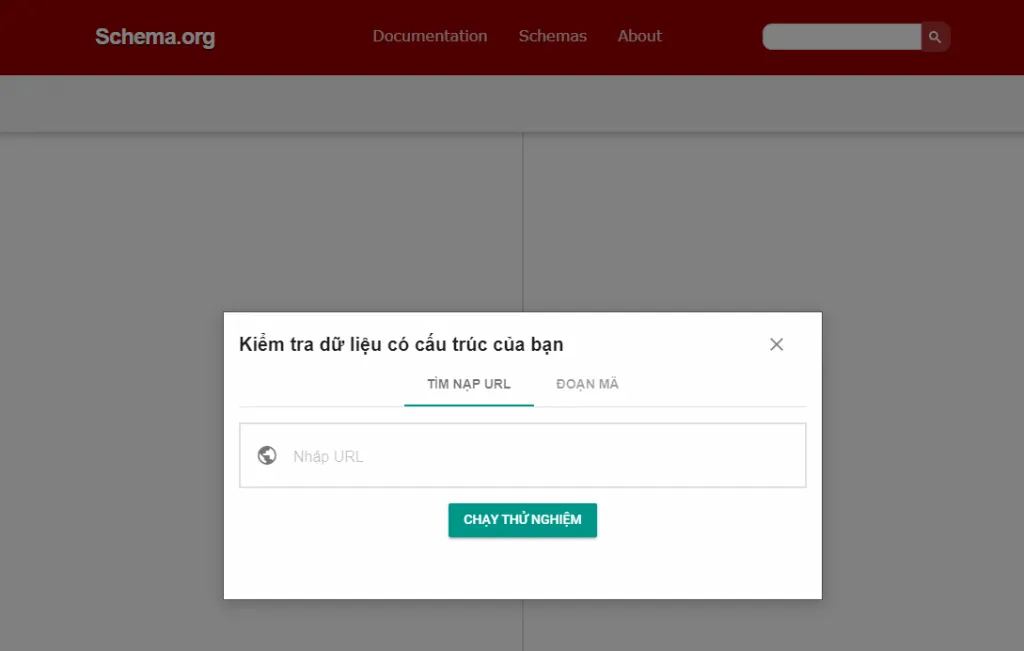
- Bước 1: Truy cập vào công cụ kiểm tra mã đánh dấu Schema của Google. Tiến hành dán đường link mà bạn muốn kiểm tra vào mục “Tìm nạp URL” và click “Chạy thử nghiệm“.
- Bước 2: Lúc này bạn chỉ cần chờ đợi quá trình phân tích hoàn tất. Sau một khoảng thời gian, hệ thống sẽ hiển thị thông tin những loại dữ liệu có cấu trúc trong URL của bạn. Lúc này, trên màn hình hiển thị càng nhiều chứng tỏ site được cấu trúc tốt và công cụ tìm kiếm càng dễ hiểu được nội dung trang web của bạn.

Schema Markup Validator (SMV)
Schema Markup Validator (SMV) là công cụ kiểm tra Schema chính thức hoạt động từ Tháng 5/2021 và đã thay thế hoàn toàn Structured Data Testing Tool của Google vào Tháng 8/2021. Về cơ bản thì công cụ này cũng được xây dựng dựa trên Google Structured Data Testing Tool, cho phép xác thực dữ liệu có cấu trúc dựa trên Schema.org được nhúng trong các website. SVM có khả năng trích xuất markup JSON-LD, RDFa và Microdata, hiển thị bản báo cáo tóm tắt các cấu trúc dữ liệu được trích xuất và xác định lỗi cú pháp có trong markup.

Rich Results Testing Tool (RRTT)
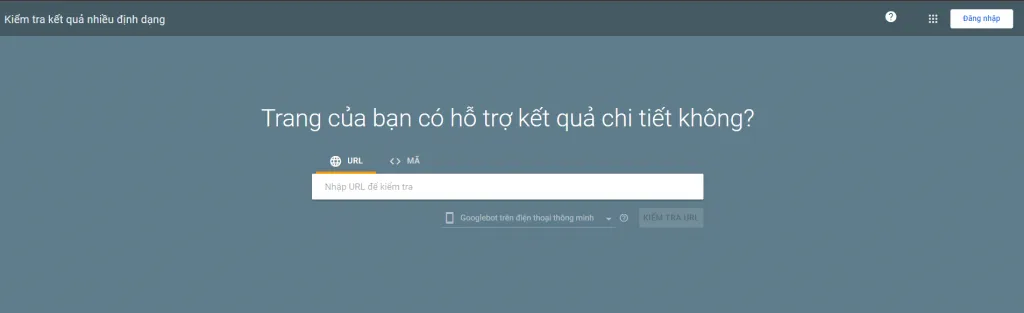
Rich Results Testing Tool (RRTT) hỗ trợ rất nhiều tính năng hữu ích, có thể được đánh giá ngang với Google Search Console. Công cụ này có thể hiển thị một bản preview cách các kết quả của trang hiển thị lên SERP.

Cần lưu ý rằng công cụ này chỉ xác thực những loại schema.org đủ điều kiện cho việc hiển thị những kết quả giàu thông tin (rich result). Nếu không đủ điều kiện thì người dùng có thể xem JSON-LD “thô” để xem dữ liệu có đang được thu thập hay không. Ngoài ra, nếu người dùng muốn xem đầy đủ mọi markup có trên một trang thì nên sử dụng thêm một số công cụ kiểm tra khác.
Structured Data Testing Tool (SDTT)
Trước đây thì Structured Data Testing Tool của Google từng là công cụ nhanh nhất và dễ đọc nhất cho người dùng. Tuy nhiên những năm gần đây thì công cụ này không được sử dụng nữa, và dần được thay thế bằng SMV. Cả hai công cụ đều cho phép nhập URL hoặc paste một đoạn code để hiển thị mọi Schema markup ở định dạng dễ đọc với người dùng. Sau đó, ta có thể click vào bất kỳ thực thể nào để kiểm tra JSON-LD tương ứng, cho phép tìm ra lỗi hay những cảnh báo về markup.

Có một số đặc điểm người dùng cần lưu ý khi sử dụng công cụ SDTT. Trước hết, công cụ này thường cache các phiên bản của trang, do đó nếu thường xuyên thay đổi markup thì markup mới nhất có thể sẽ không được kiểm tra. Để khắc phục thì người dùng chỉ cần click vào test mới rồi paste JSON-LD hoặc microdata mới vào công cụ.
Google Search Console
Google Search Console là một công cụ hoàn hảo để giám sát xem markup có hợp lệ không, đồng thời kiểm tra tác động của nó đến hiệu suất website. Bên cạnh đó còn rất nhiều công cụ cho phép kiểm tra schema markup hiệu quả như Schema App’s Structured Data Tester, Schema App’s Analyzer,…

Một số loại Schema phổ biến
Từ điển schema.org bao gồm nhiều định dạng cho phép cấu trúc dữ liệu về người, vị trí hay thực thể ở trên web. Ngoài ra, website trên cũng có danh sách mọi item có thể được định nghĩa bởi Schema markup để bạn có thể tham khảo. Một số loại Schema được sử dụng phổ biến nhất hiện nay gồm có:
- Đoạn trích nổi bật.
- Breadcrumbs Schema Markup.
- Sitelinks.
- Tìm kiếm trang web.
- Schema Article.
- Review Schema.
- Local Business Schema.
- Recipe Schema.
- Product Schema.
- Sự kiện (Event).
- Person Schema Markup.
- Tổ chức (Organization Schema).
- Service Schema.
- Course Schema.
- Book Schema.
- Job Posting Schema.
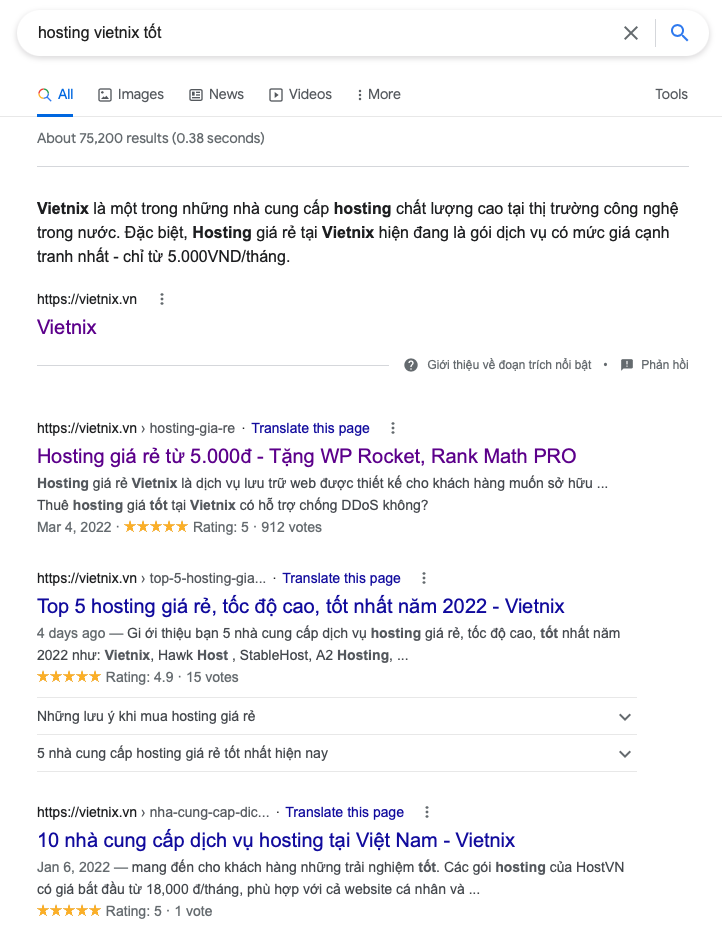
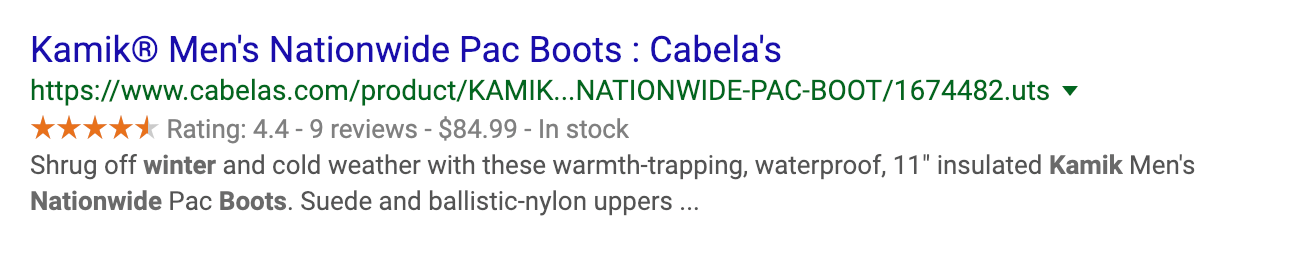
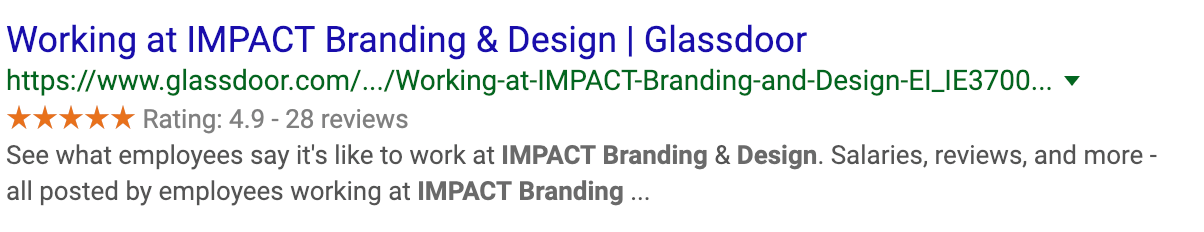
Với những markup ở trên, một công cụ tìm kiếm có thể dễ dàng hiểu biết hơn về trang của bạn, sau đó hiển thị những thông tin này qua các Rich Snippet. Chẳng hạn, dưới đây là một ví dụ về Rich snippet về đánh giá của trang, được hiển thị nhờ vào Schema:

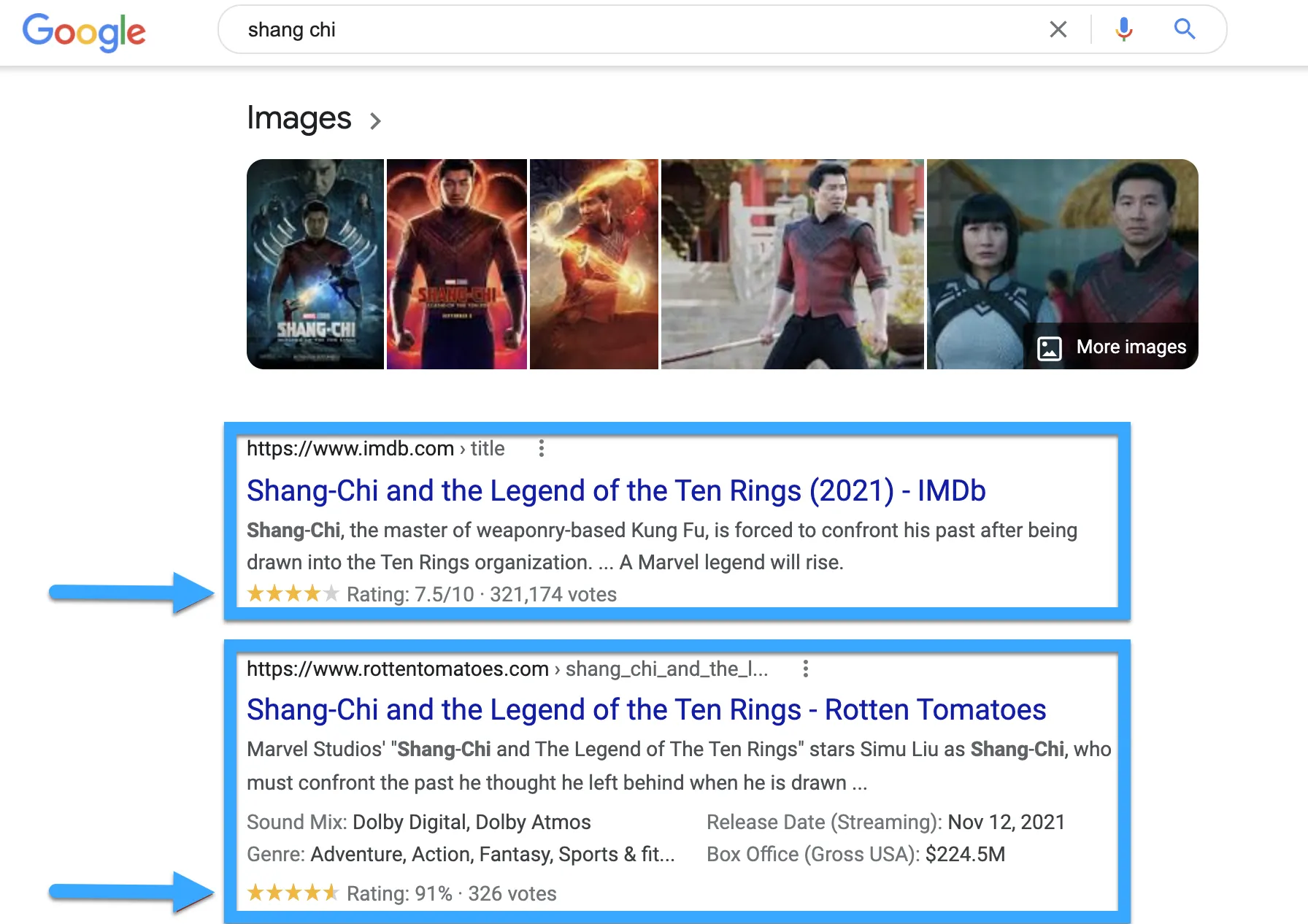
Một nhánh hoạt động khá phổ biến của Schema markup là Creative Work, một thư viện các markup phục vụ cho những nội dung sáng tạo như phim ảnh, sách, game hay âm nhạc. Dưới đây là một ví dụ về markup “movie”, bạn có thể để ý các thông tin chi tiết về phim như đánh giá, thể loại, ngày chiếu rạp,… Những markup này có thể được triển khai bằng nhiều ngôn ngữ khác như như RDFa, Microdata hay JSON-LD.

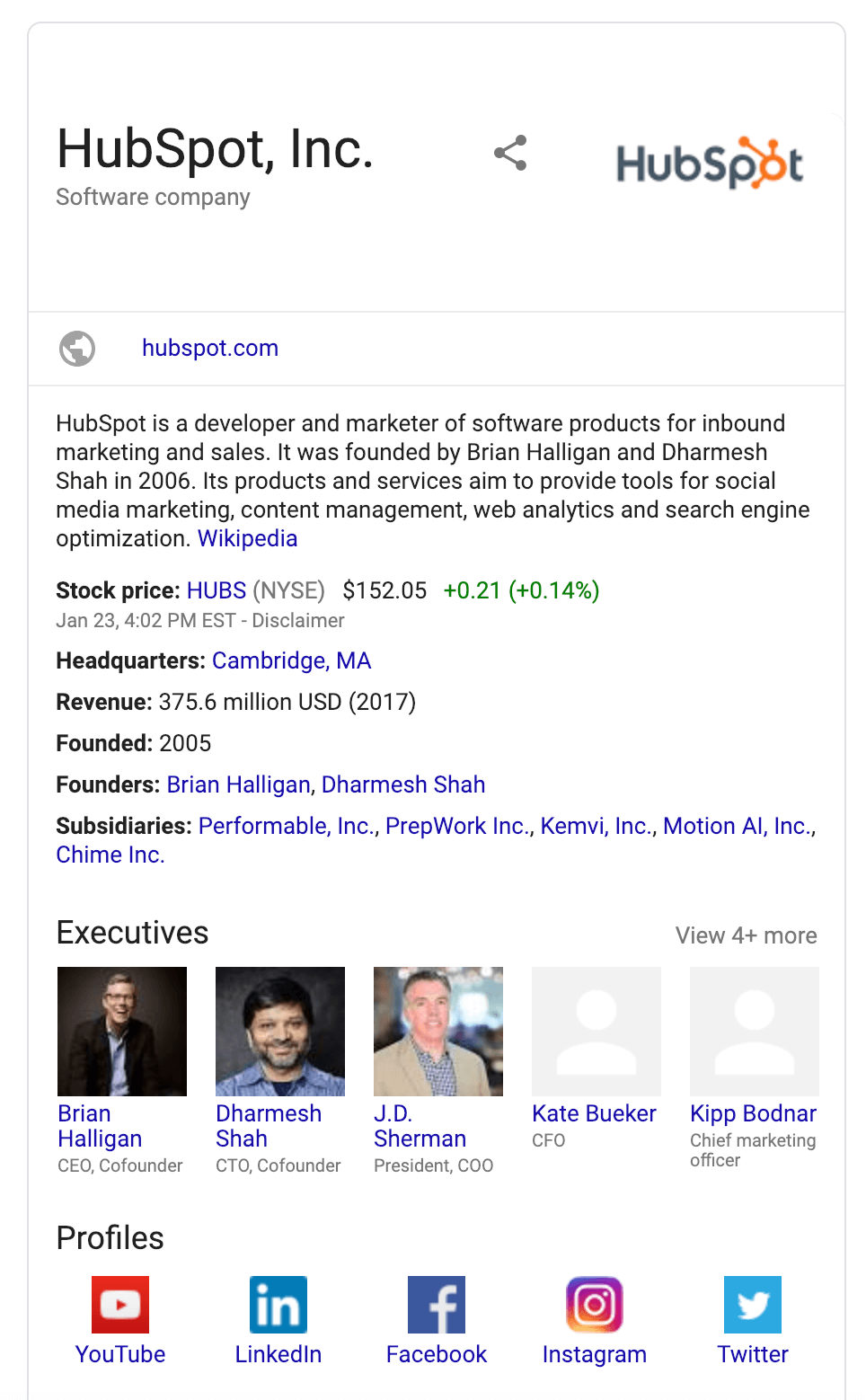
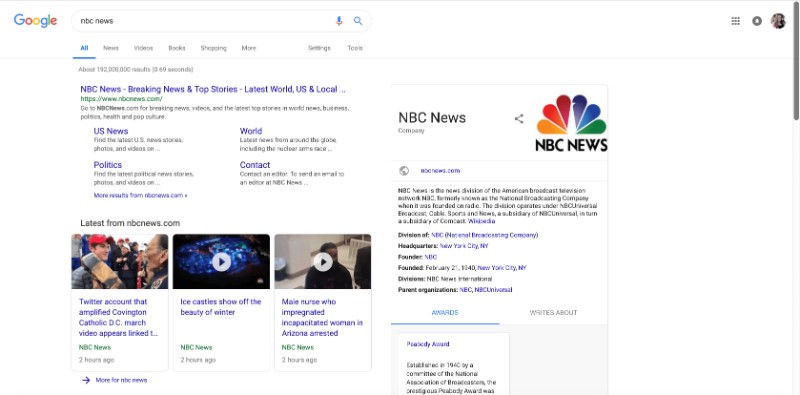
1. Organization Schema Markup
Loại Schema này cho phép làm nổi bật phần giới thiệu của công ty, cung cấp những thông tin cơ bản như logo, cách liên lạc, địa chỉ,… giúp khách hàng nhanh chóng tìm được thông tin cần thiết nhanh nhất.

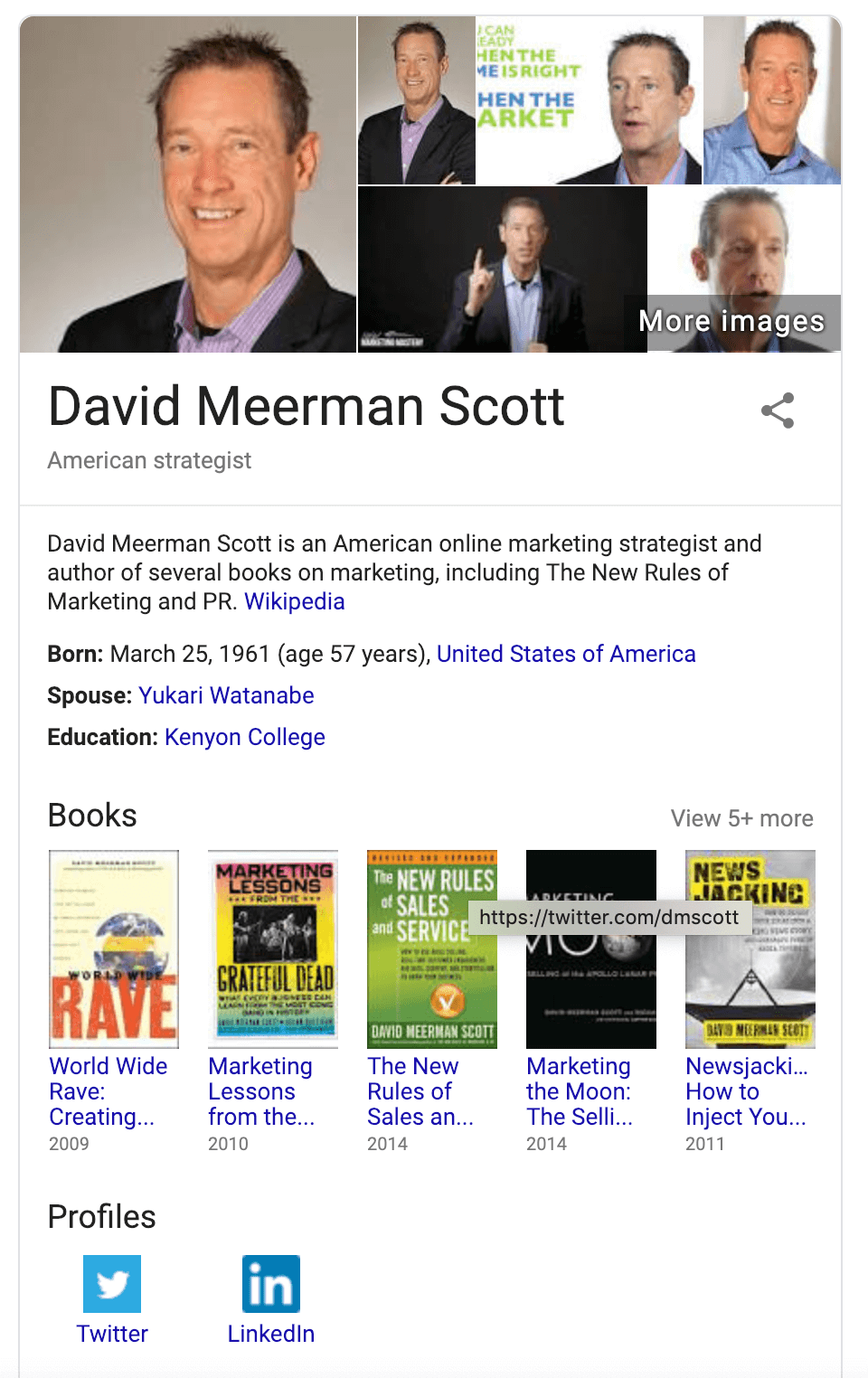
2. Person Market Schema Markup
Schema này hiển thị những thông tin cá nhân cơ bản như: Tên, ngày tháng năm sinh, vị trí, trình độ học vấn, thông tin thành viên trong gia đình,… của một người. Loại Schema này có mục đích cung cấp những câu trả lời nhanh gọn nhất mà người dùng không cần phải truy cập vào website nào.

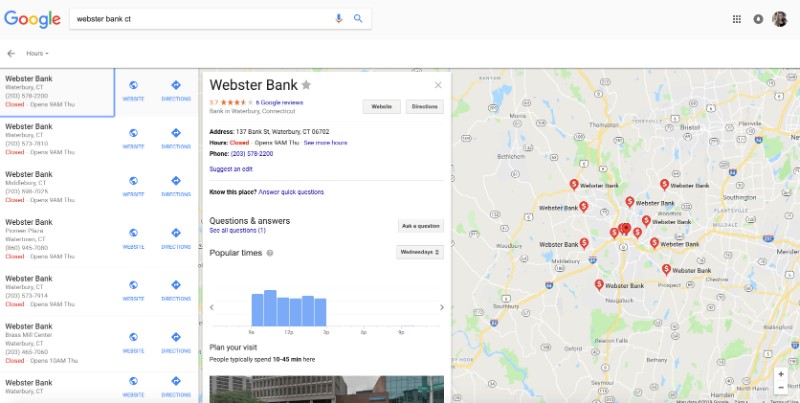
3. Local Business Schema Markup
Đúng như tên gọi, đây là một Schema markup chuyên dùng cho những doanh nghiệp hay công ty ở địa phương, cho phép khách hàng tìm kiếm được vị trí và một số thông tin cơ bản như: Giờ mở cửa, thông tin liên lạc,…

4. Product & Offer Schema Markup
Đây là loại Schema chuyên dùng cho mục đích buôn bán sản phẩm và dịch vụ. Cả hai Schema đều cung cấp các thông tin như giá cả và trạng thái. Tuy nhiên, markup Offer thì cần cung cấp thông tin về giá cả và đơn vị tiền tệ, còn markup Product chỉ yêu cầu có tên sản phẩm.

5. Breadcrumbs Markup
Breadcrumb markup liệt kê các đường link đến trang hiện tại, giúp người dùng biết được vị trí hiện tại và góp phần làm giảm tỉ lệ thoát của trang.

6. Article Schema Markup
Đây là một trong những Schema phổ biến nhất cho các bài đăng blog và tin tức, giúp các công cụ tìm kiếm dễ dàng hiểu được nội dung chứa trong tiêu đề, thời gian xuất bản, và có thể là featured image hay video. Trong đó còn có rất nhiều loại Schema Markup cho từng loại bài viết khác nhau như: Blog Post, News hay Scholarly Article (Bài viết học thuật).

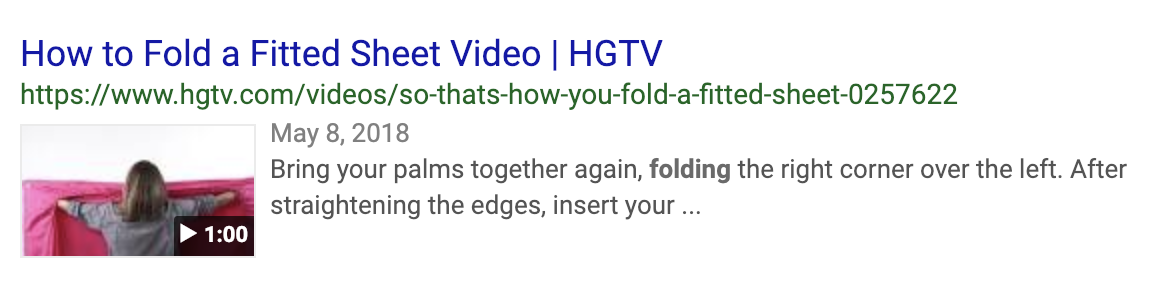
7. Video Schema Markup
Schema Markup này vô cùng hiệu quả cho mục đích thu thập dữ liệu và đánh chỉ mục video của Google trên website. Bên cạnh đó, Schema cũng cho phép video được hiển thị trên Google Video Search bên cạnh nền tảng phổ biến khác là YouTube.

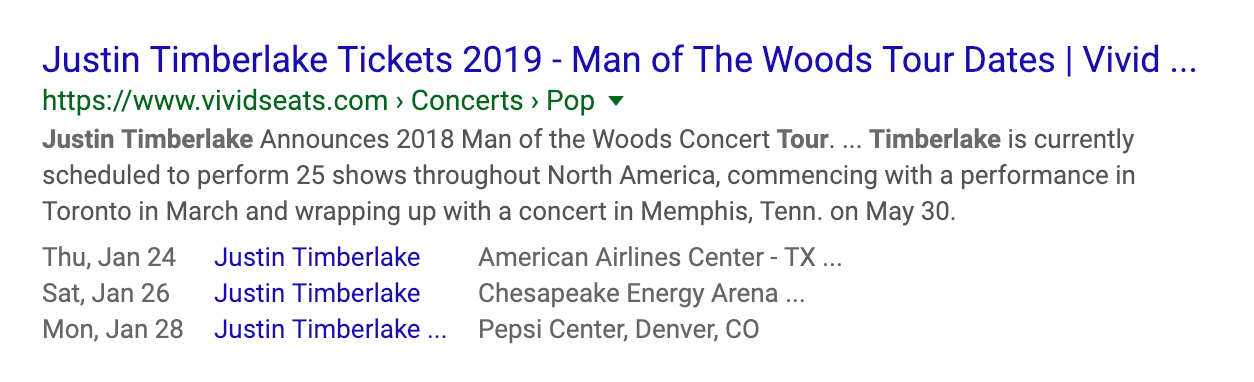
8. Event Schema Markup
Schema này cung cấp các thông tin cho những sự kiện được lên lịch sẵn như: thời gian, địa điểm và giá vé. Từ đó giúp khách hàng tìm kiếm và đưa ra quyết định thuận tiện hơn.

9. Rating/Review Schema Markup
Hầu hết các khách hàng đều tham khảo đánh giá về sản phẩm trước khi quyết định mua hàng, vì vậy đây là một yếu tố cần phải đặc biệt chú ý. Các Schema markup này cung cấp những thông tin nhanh về đánh giá của website vô cùng thuận tiện như dưới đây:

10. Đoạn trích nổi bật
Đây là các đoạn văn bản ngắn xuất hiện ở đầu trang kết quả tìm kiếm của Google để nhanh chóng trả lời truy vấn của người tìm kiếm. Các thông tin được hiển thị trong đoạn trích nổi bật được tự động thu thập từ các trang web có sẵn trong chỉ mục của Google. Các dạng đoạn trích phổ biến bao gồm định nghĩa, bảng, danh sách và hướng dẫn theo các bước.
11. Sitelink
Đây là các liên kết xuất hiện bên dưới liên kết chính của một trang web khi người dùng tìm kiếm trên Google. Các sitelink giúp tăng cường tỷ lệ nhấp tự nhiên vào trang web của bạn mà không yêu cầu chi trả phí.
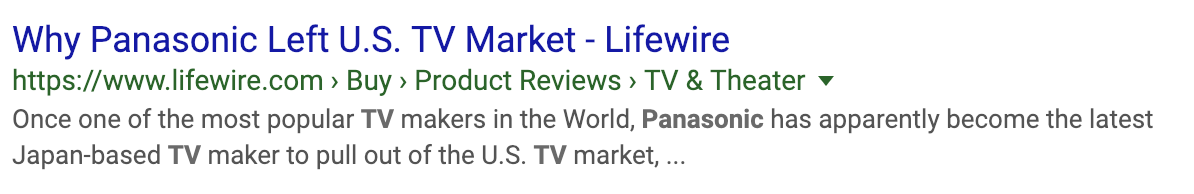
12. Schema Article
Schema Article thường xuất hiện kèm theo các trang báo, giúp công cụ tìm kiếm hiểu nội dung bài viết một cách tốt hơn. Bằng cách sử dụng Schema Article, thông tin từ bài viết của bạn có thể được hiểu rõ hơn, tăng khả năng xuất hiện trong những câu chuyện hàng đầu và nổi bật trên công cụ tìm kiếm.
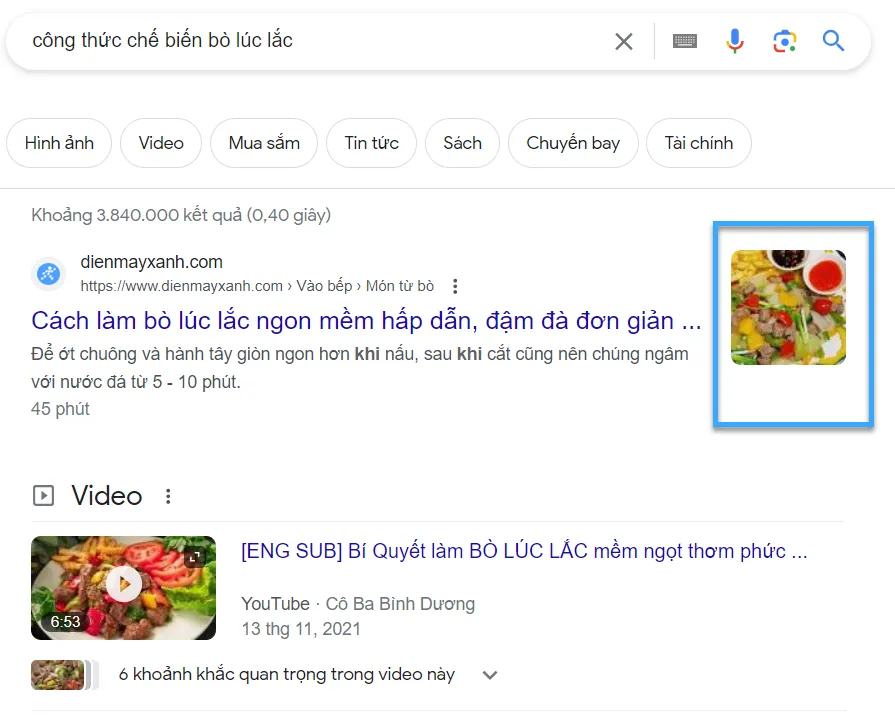
13. Recipe Schema
Nếu bạn là chủ sở hữu của một website cung cấp các loại công thức nấu ăn, làm đẹp và các nội dung tương tự, việc sử dụng Recipe Schema là vô cùng quan trọng. Bởi Recipe Schema sẽ giúp hiển thị chi tiết về nguyên liệu, thời gian nấu ăn, thời gian chuẩn bị trực tiếp trong kết quả tìm kiếm, giúp người dùng có cái nhìn tổng quan khi họ bấm vào trang của bạn.

14. Service Schema
Service Schema là một loại đánh dấu lược đồ chuyên biệt giúp các công cụ tìm kiếm hiểu rõ hơn về loại dịch vụ mà doanh nghiệp của bạn cung cấp. Việc sử dụng Service Schema giúp cải thiện khả năng hiển thị website chính xác hơn trong kết quả tìm kiếm, giúp đáp ứng nhanh chóng truy vấn của người dùng.
15. Course Schema
Hình thức đánh dấu lược đồ này đặt ra để hiển thị chi tiết về khóa học của bạn như tên khóa, thông tin về giảng viên, học phí và nhiều thông tin khác. Việc sử dụng Course Schema giúp tăng khả năng xuất hiện của website của bạn trong kết quả tìm kiếm, giúp học viên tiềm năng dễ dàng tìm thấy website của bạn qua công cụ tìm kiếm.
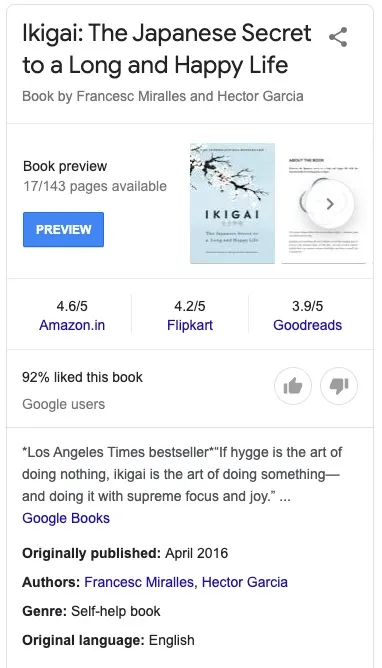
16. Book Schema
Book Schema là một loại đánh dấu lược đồ giúp hiển thị thông tin chi tiết về một quyển sách cụ thể, bao gồm tên sách, tác giả, năm xuất bản,… Đối với các website của nhà xuất bản và doanh nghiệp kinh doanh sách, việc sử dụng Book Schema Markup là cực kỳ quan trọng để đảm bảo rằng thông tin về sách được hiển thị rõ ràng trong kết quả tìm kiếm, giúp thu hút độc giả và người tìm kiếm một cách hiệu quả.

17. Job Posting Schema
Schema Job Posting là một loại đánh dấu lược đồ hỗ trợ tin tuyển dụng của bạn hiển thị trực tiếp trên trang tuyển dụng của Google. Schema Job Posting Cung cấp thông tin chi tiết về công việc, cho phép người tìm việc lọc theo nhiều tiêu chí khác nhau để tìm kiếm công việc phù hợp. Từ đó giúp việc tuyển dụng của bạn có khả năng thu hút được nhiều ứng viên hơn, nhờ khả năng tìm kiếm hiệu quả trên công cụ tìm kiếm.
Cách cài đặt Schema vào website WordPress bằng plugin
Cách đơn giản nhất để cài đặt Schema markup là thông qua các plugin. Hiện nay có rất nhiều plugin hỗ trợ việc cài đặt và thêm Schema vào website WordPress:
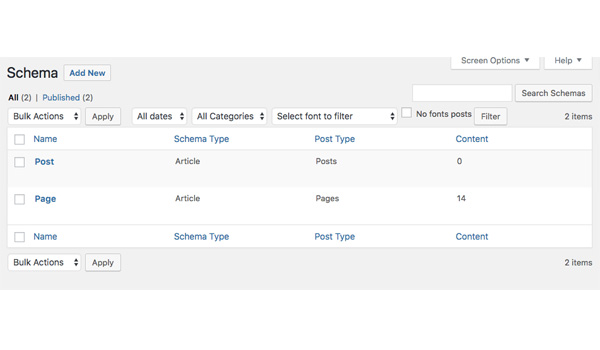
Sử dụng Plugin Schema
Bước 1: Trong dashboard của WordPress, chọn Plugins > Add New, tìm Schema.
Bước 2: Chọn vào kết quả phù hợp rồi nhấn nút Install Now để cài đặt.

Bước 3: Sau đó vào mục Schema > Settings để thực hiện cấu hình plugin.
Bước 4: Trong phần General, điền các thông tin cơ bản như About Page, Contact Page rồi upload logo cho website.

Bước 5: Và cuối cùng là vào phần Schema > Types để chỉ định loại Schema cần thêm vào.

Cài đặt Schema bằng Rank Math SEO
Rank Math là công cụ hỗ trợ SEO hàng đầu hiện nay. Với việc dữ liệu có cấu trúc cũng nằm trong tiêu chí xếp hạng của Google, các plugin SEO cũng hỗ trợ tính năng Schema rất tốt. Với bản pro của Rank Math bạn có thể cài đặt các Schema phổ biến như FAQ Schema, Authors, Article,…
Để cài đặt Schema trên Rank Math bạn cũng cần thực hiện việc cài mới plugin và cấu hình theo các bước sau:
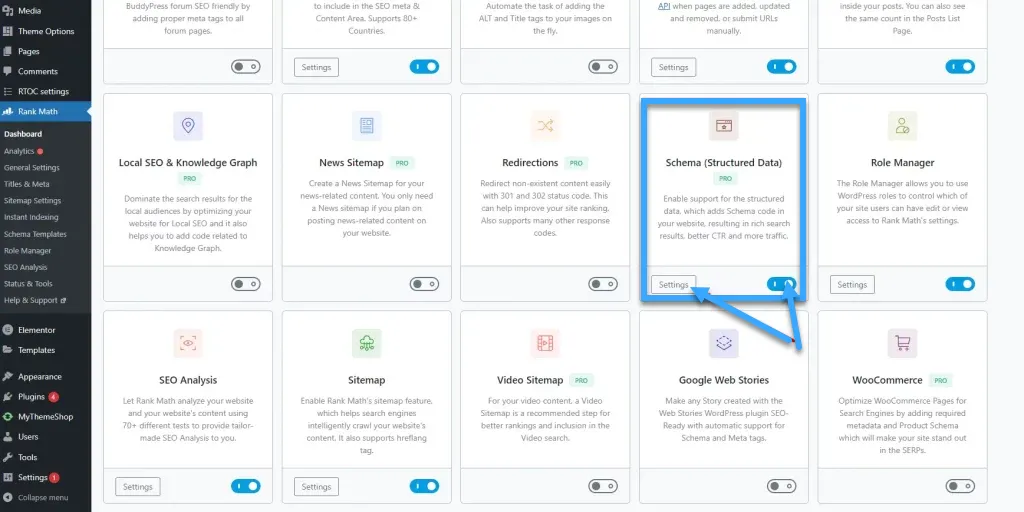
Bước 1: Tại giao diên Dashboard của WordPress, nhấn vào Rank Math > Modules kéo xuông phần Schema (Structured Data) kích hoạt tính năng và nhấp vào Setting để cài đặt.

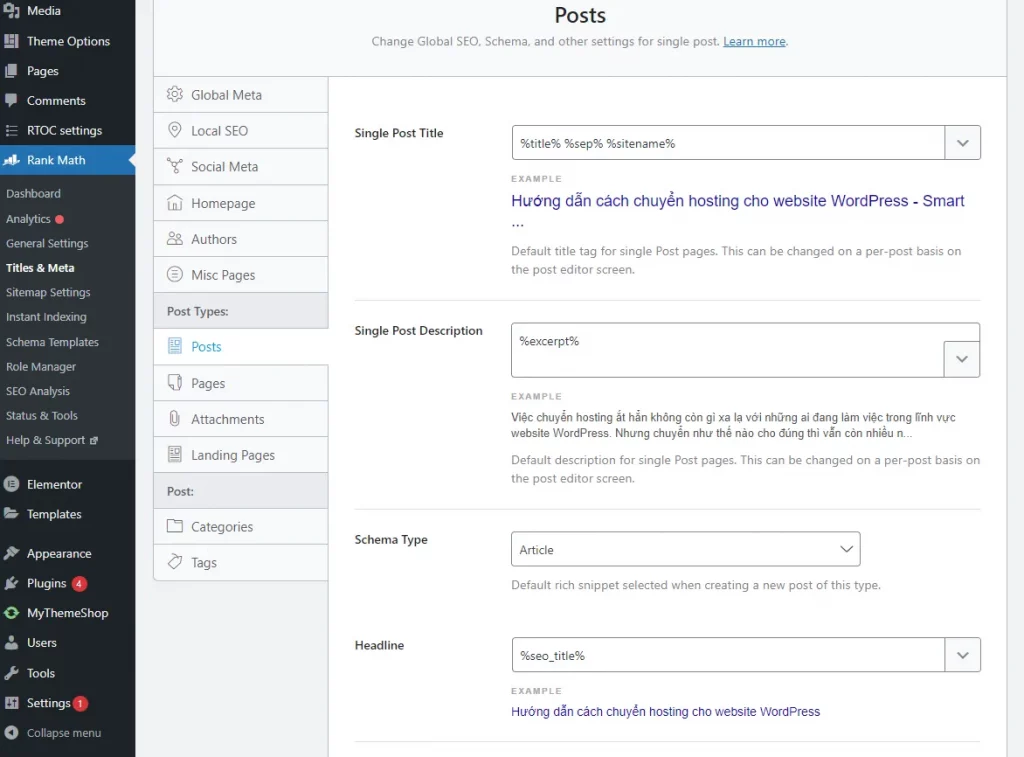
Bước 2: Cài đặt các Schema phù hợp với website của bạn. Thông thường có 3 loại Schema cần ưu tiên cài đặt là Author cho tác giả, Article cho bài viết và Organization cho doanh nghiệp.

Rank Math được biết đến là một plugin SEO tốt nhất cho WordPress, có khả năng giúp bạn cải thiện SEO Onpage, tối ưu từ khóa và thứ hạng trên Google. Để sở hữu gói Rank Math Pro, bạn cần chi trả 59$/Năm. T
Các plugin hỗ trợ Schema cho WordPress khác
Ngoài 2 plugin có hỗ trợ Schema trên, bạn cũng có thể tham khảo thêm 5 plugin phổ biến khác dưới đây. Các plugin này có thể hỗ trợ thêm nhiều loại Schema khác tùy vào sản phẩm , dịch vụ trên website của bạn.
Schema Pro
Schema Pro là một plugin Schema markup WordPress với đầy đủ những tính năng cần thiết cho bất kỳ website nào, với giao diện thân thiện và đội ngũ hỗ trợ giàu kinh nghiệm.

Một số tính năng nổi bật:
- Hỗ trợ JSON-LD.
- Hỗ trợ Custom Field.
- Tự động markup.
- Tối ưu code.
Hiện tại plugin có giá từ 79 USD và một bản miễn phí trên WordPress.org.
WP Review Pro
Wp Review Pro cũng là một plugin hỗ trợ thêm Schema được phát triển bởi MyThemeShop, chủ yếu được tạo cho các website review. Một số tính năng phổ biến gồm có:
- Hỗ trợ 19 loại rich snippet khác nhau.
- Cung cấp 16 thiết kế có sẵn.
- Nhiều hệ thống đánh giá (Star, Point, Percentage, Circle, Thumbs,…).
- Tương thích với mọi theme WordPress.
- Tích hợp sẵn Google Places Reviews, Yelp Reviews và Facebook Reviews.

Hiện tại plugin cung cấp sẵn một phiên bản miễn phí trên repostiory của WordPress.org và các bản Pro như sau:
- 67 USD cho một trang.
- 87 USD cho 3 trang.
- 97 USD, không giới hạn số lượng trang.
WP Product Review
WP Product Review là một plugin thêm Schema miễn phí, được phát triển bởi Themeisle và có sẵn trên repository của WordPress.org. Bên cạnh khả năng cho phép review sản phẩm và tương tác qua các comment thì plugin này còn có một số tính năng nổi bật như:
- Tạo widget hiển thị các sản phẩm được đánh giá cao.
- Dễ dàng cập nhật màu của widget thông qua tuỳ chọn theme.
- Cho phép thêm nút download vào bài viết.
- Thêm rich snippet vào bài viết.
Đặc biệt hơn, đây còn là một plugin hoàn toàn miễn phí trên WordPress.org.

Schema App Structured
Schema App là một plugin thêm Schema WordPress rich snippet với hơn 10000 lượt cài đặt và được khuyên dùng bởi blogger Neil Patel nổi tiếng. Một số tính năng nổi bật:
- Hỗ trợ 9 loại Schema khác nhau.
- Bao gồm các cấu trúc Google Site như breadcrumb, sitelink, search box.
- Out JSON-LD.
- Nhiều tính năng mở rộng có sẵn nếu đăng ký Schema App Tools, như: cho phép quản lý nhiều trang, tích hợp WooCommerce, hỗ trợ Custom Field và liên kết Wikipedia.

Khác với các plugin thông thường, Schema App là một công cụ SaaS nên sẽ tính phí hằng tháng tuỳ vào các tính năng sử dụng với giá từ 30 USD/tháng.
WPSSO Core
WPSSO là một plugin Schema miễn phí, có sẵn trên WordPress.org và được phát triển bởi JS Morisset. WPSSO cho phép người dùng thêm meta tag và Schema markup cho Facebook hoặc Open Graph, Knowledge Graph hay Rich Results của Google,…

Một số tính năng chính:
- Meta tag cho mọi trang xã hội.
- Tự động đọc mọi bài đăng, trang, hình ảnh,… hiện có để thêm Schema markup.
- Cung cấp cài đặt kích thước hình ảnh WordPress cho nhiều mục đích khác nhau.
- Tương thích với các plugin caching.
Bên cạnh việc download bản miễn phí từ repository của WordPress.org, người dùng cũng có thể mở rộng thêm tính năng qua một số bản premium như sau:.
- 69 USD cho 1 trang.
- 110 USD cho 2 trang.
- 180 USD cho 5 trang.
- 525 USD cho 25 trang.
All in One Schema Rich Snippets
Tiếp theo trong danh sách Vietnix muốn giới thiệu đến bạn là plugin Schema hoàn toàn miễn phí có tên là “All in One Schema Rich Snippets”. Đây là một trong những plugin đơn giản nhất mà bạn có thể sử dụng để thêm Schema Markup vào website của mình. All in One Schema Rich Snippets cung cấp một loạt các snippets cho việc đánh giá, xếp hạng, bài báo, các sự kiện và các ứng dụng phần mềm.

Mặc dù không có nhiều tùy chọn thiết kế đa dạng, plugin này vẫn cung cấp đầy đủ các yếu tố cơ bản cho một snippets trên website của bạn. Đặc biệt, plugin này được phát triển bởi cùng một nhà sản xuất với Schema Pro, do đó bạn có thể tin tưởng về chất lượng.
Schema and Structured Data for WP & AMP
Plugin Schema and Structured Data for WP & AMP hỗ trợ tới 33 loại Schema phù hợp với đa dạng các nội dung trên website của bạn. Để sử dụng plugin này bạn cần trả các gói giá tùy chọn như sau: Personal: 99$, Webmaster: 149$, Freelancer: 299$ và Agency: 499$.

Schema and Structured Data for WP & AMP với nhiều điểm nổi bật như sau:
- Cách thực hiện: Plugin này giúp bạn thực hiện Schema Markup một cách dễ dàng thông qua việc cung cấp hướng dẫn chi tiết. Bạn có thể sử dụng plugin để liệt kê các bước trong bài viết làm cho thông tin trở nên phong phú và hiển thị rõ ràng trong Rich Snippets.
- Hỏi và Đáp (FAQ Markup): Nếu nội dung của bạn chủ yếu là câu hỏi và câu trả lời, plugin này hỗ trợ bạn tạo ra FAQ Markup. Điều này giúp làm nổi bật các câu hỏi và câu trả lời quan trọng nhất trong Rich Snippets
- Để làm cho thông tin âm thanh của bạn nổi bật trong Rich Snippets, bạn có thể bổ sung các chi tiết quan trọng như ngày tải lên và thời lượng vào đối tượng âm thanh.
WP SEO Structured Data Schema
WP SEO Structured Data Schema là một plugin hỗ trợ một loạt các loại Schema như tổ chức (organizations), sự kiện (events), doanh nghiệp địa phương (local businesses), video và đánh giá (ratings). Đặc biệt, bạn có thể sử dụng plugin này một cách hoàn toàn miễn phí để tích hợp các đánh dấu lược đồ quan trọng cho nội dung trên website.

Dù là phiên bản miễn phí, WP SEO Structured Data Schema mang đến một loạt các tính năng cơ bản để bạn có thể thực hiện Schema Markup và xây dựng Rich Snippets một cách hiệu quả. Plugin này giúp bạn thêm vào các thông tin quan trọng như tên người, logo, tọa độ địa lý, giờ làm việc và mô tả doanh nghiệp.
3 cách thêm Schema thủ công
Việc thêm Schema thủ công đòi hỏi bạn sẽ phải tiếp cận với code và có hiểu biết nhất định. Tuy nhiên Vienix sẽ hướng dẫn bạn cách đơn giản hóa việc viết code nhất có thể thông qua các công cụ hỗ trợ. Có 3 cách thêm Schema Markup thủ công được ứng dụng phổ biến nhất là sử dụng JSON-LD, RDFa và Microdata. Sau đây là hướng dẫn chi tiết từng cách làm.
1. Thêm Schema Markup bằng JSON-LD
JSON-LD là một trong những cách thêm Schema hiệu quả nhất được chính Google khuyên dùng. JSON-LD sử dụng Javascript để thêm dữ liệu có cấu trúc. Với các đoạn script này, website của bạn sẽ dễ dàng tìm đọc và debug lỗi hơn.
Các bước tiến hành thêm Schema bằng JSON-LD:
Bước 1: Truy cập vào công cụ Schema Markup Generator (JSON-LD). Rất nhiều tài liệu hiện nay sẽ hướng dẫn bạn làm theo các quy trình thứ tự: Khai báo định dạng > thêm Object Structure >xác định kho dữ liệu đang được liên kết đến > Xác định loại nội dung cần đánh dấu. Tuy nhiên, với công cụ trên bạn sẽ đơn giản được cả 4 bước và chỉ việc nhập thông tin website của bạn.

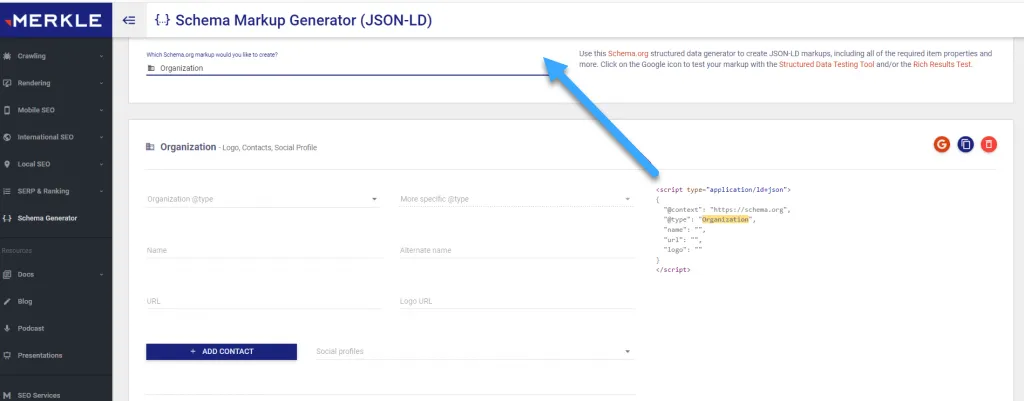
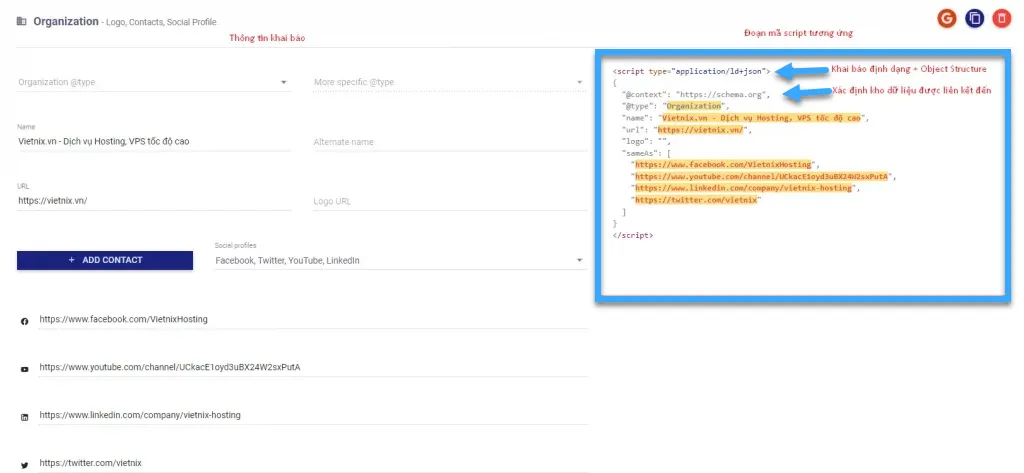
Bước 2: Xác định loại nội dung Schema. Nhấp vào list các Schema và chọn loại nội dung mà bạn thấy phù hợp (ví dụ: ở đây Vietnix đang chọn Schema Oganization).

Bước 3: Khai báo các thông tin cho Schema. Sau khi khai báo thông tin bạn sẽ tự động nhận được đoạn mã script tương ứng.

Đoạn script này đã bao gồm: Khai báo định dạng + Object Structure và xác định kho dữ liệu được liên kết đến. Bạn không phải lo lắng về việc viết code hay sợ code bị lỗi.
Bước 4: Chèn mã script vào website. Sau khi đã có được đoạn mã script bạn có thể nhờ đội ngũ dev hỗ trợ add đoạn code này vào website. Thông thường đoạn mã này sẽ được đặt vào phần header. Đối với website WordPress bạn có thể dụng các plugin như Header and footer scripts để chèn đoạn code một cách an toàn.
2. Sử dụng RDFa để thêm Schema
RDFa (viết tắt của Resource Description Framework in Attributes) là một extension (đuôi mở rộng) của mã HTML5 được thiết kế để giúp bạn đánh dấu Schema. W3C Recommendation này có thể dùng để kết hợp nhiều dữ liệu có cấu trúc khác nhau. Điều này có thể bạn muốn thêm dữ liệu có cấu trúc mà thư viện của Schema.org chưa đáp ứng hết. Để thêm được Schema với RDFa bạn sẽ cần phải thực hiện bước khai báo Schema và khai báo thuộc tính cụ thể như sau:
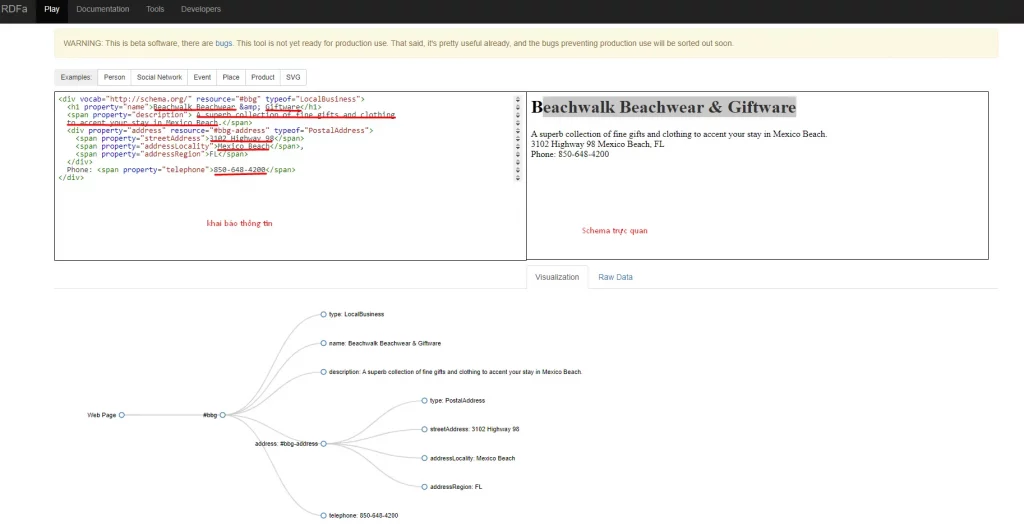
Bước 1 : Truy cập vào công cụ Play trên RDFa tại link https://rdfa.info/play/
Bước 2: Thực hiện khai báo Schema. Tương tự như với JSON-LD tuy nhiên,bạn cần sử dụng thẻ vocab và vẫn dùng URL http://schema.org/ để xác định nguồn dữ liệu cho đánh dấu của mình. Loại trang được xác định bởi thẻ typeof thay vì type.

Công cụ RDFa play không đa dạng Schema như Schema Markup Generator nhưng lại cho bạn thấy trực quan loại Schema mà mình đang tạo cùng với sơ đồ Visualization để bạn dễ hình dung.
3. Schema Markup với Microdata
Microdata là một tập hợp các thẻ HTML5, đây là một giải pháp giúp giải thích các thành phần HTML đơn giản hơn bằng các thẻ mà công cụ tìm kiếm có thể đọc được.
Tương tự như 2 cách khai báo Schema trên. Tuy nhiên với Microdata bạn càn phải nhập code thủ công hơn. Các bươc trình tự như sau:
Bước 1: Khai báo Schema Markup. Ở đây Vietnix sẽ lấy ví dụ Schema về nhà hàng.
<div itemscope itemtype=”http://schema.org/restaurant”>Bước 2: Khai báo thuộc tính.
<h1 itemprop=”name”>My Restaurant</h1>Bước khai báo này tương đương với thuộc tính “@type” trên JSON-LD, hay thuộc tính typeof trên RDFa. Sau đó cũng là các dòng khai báo thông tin khác tương tự như sau:
<h2 itemprop=”description”>Thiên Đường Hải Sản</h2>
<p>Address:</p>
<span itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<p itemprop=”streetAddress”>500 Lý Thường Kiệt</p>
<p itemprop=”addressLocality”>Ho Chi Minh City, VN</p></span>
<p>Tel: <span itemprop=”telephone”>0381 000 000</span></p>
<p><a itemprop=”menu” href=”http://www.myrestaurant.com/menu”>Liên hệ đặt chỗ </a></p>
<p>We’re open:</p>
<p itemprop=”openingHours”>Mo-Sa 09:00 – 22:00</p>
<p itemprop=”openingHours”>Su: 09:00 – 23:00</p>
</div>Sau đó bạn tiếp tục chèn đoạn mã này vào website tương tự như 2 phương pháp trên.
Những lưu ý khi dùng Schema Google
Chèn Schema cho từng trang
Thay vì tạo Schema một lần cho toàn bộ website như trước đây, bạn hãy tạo Schema Google cho từng trang, từng URL cụ thể để tránh hoặc giảm thiểu rủi ro về vấn đề nội dung trùng lặp (duplicate content) và nguy cơ bị Google Panda ghé thăm.

Schema vẫn là code HTML, như đã nhắc bên trên nếu chúng ta áp dụng Schema cho toàn bộ website, sẽ dẫn đến tình trạng duplicate content (nội dung trùng lặp). Hiện tượng này xảy ra do thuật toán Panda của Google đánh giá nội dung trùng lặp dựa trên mã HTML của website.
Đặt Schema trong phần Header
Việc đặt Schema trong phần Header của trang website mang lại nhiều lợi ích theo hướng dẫn của Google. Do đó, hãy nỗ lực chèn toàn bộ Schema vào phần Header để tối ưu hóa hiệu suất và đạt được các lợi ích đầy đủ từ việc sử dụng schema.
Vietnix: Hosting tối ưu cho website
Bạn đã hiểu rõ về Schema Markup và tầm quan trọng của nó trong việc tối ưu website cho công cụ tìm kiếm. Vậy làm thế nào để tận dụng tối đa sức mạnh của Schema và đồng thời đảm bảo website hoạt động mượt mà, tốc độ cao?
Vietnix, với hơn 12 năm kinh nghiệm trong lĩnh vực Hosting và VPS, tự hào là đơn vị cung cấp giải pháp SEO Hosting tối ưu, giúp website của bạn đạt thứ hạng cao trên Google. Vietnix luôn đặt sự thành công của khách hàng làm mục tiêu hàng đầu, cam kết mang đến dịch vụ chất lượng và chuyên nghiệp.
Với hơn 100,000 dịch vụ được kích hoạt và 80,000 khách hàng tin tưởng, cùng đội ngũ 80+ chuyên gia nhiệt huyết, Vietnix tự tin mang đến cho bạn giải pháp hosting tốt nhất. 97% khách hàng đã đánh giá 5 sao cho chất lượng dịch vụ của Vietnix.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, P. 10, Q. Tân Bình, TP.HCM
Câu hỏi thường gặp
Schema Database là gì? Db schema là gì?
Database Schema là lược đồ cơ sở dữ liệu, đề cập đến một tập hợp các siêu dữ liệu mô tả mối quan hệ giữa thông tin trong cơ sở dữ liệu và các đối tượng. Được thiết kế để định rõ cấu trúc và tổ chức của dữ liệu, Database Schema đóng vai trò quan trọng trong việc đảm bảo tính hiệu quả và tổ chức của hệ thống cơ sở dữ liệu.
Schema SQL là gì?
Schema SQL là một tập hợp các đối tượng cơ sở dữ liệu (database object) được quản lý bởi một người dùng hoặc vai trò cụ thể. Các đối tượng cơ sở dữ liệu có thể bao gồm bảng, view, index, trigger, stored procedure, function và package,…
Schema được sử dụng để tổ chức và quản lý các đối tượng cơ sở dữ liệu một cách dễ dàng, từ đó giúp việc quản lý các đối tượng cơ sở dữ liệu trở nên đơn giản và hiệu quả hơn. Trong SQL Server, schema được tạo bằng câu lệnh CREATE SCHEMA.
Relational Schema là gì?
Relational Schema là một khái niệm trong mô hình quan hệ dữ liệu (Relational Database Model). Đây là một mô tả trừu tượng của một bảng cơ sở dữ liệu. Relational Schema bao gồm các yếu tố sau:
Tên bảng: Là tên của bảng.
Các thuộc tính: Các cột trong bảng. Mỗi thuộc tính có một tên, một kiểu dữ liệu và một giá trị mặc định.
Các ràng buộc: Những quy tắc áp dụng cho các thuộc tính trong bảng.
Qua bài viết trên, có thể thấy schema là một yếu tố quan trọng để cải thiện thứ hạng SEO của trang, đồng thời giúp cho website trở nên thân thiện hơn với người dùng hơn. Vietnix hy vọng có thể giúp ích cho việc phát triển trang web của bạn thông qua bài viết này. Chúc bạn thành công!




















