HTML5 là phiên bản mới nhất của ngôn ngữ HTML, được thiết kế để xây dựng và trình bày nội dung trên web một cách hiện đại, linh hoạt. Với khả năng hỗ trợ đa phương tiện mạnh mẽ, tối ưu hiệu suất và tương thích tốt với các thiết bị di động, HTML5 mang lại trải nghiệm người dùng vượt trội và tăng hiệu quả phát triển web. Trong bài viết này, mình sẽ giới thiệu chi tiết về HTML5, các tính năng nổi bật và cách ứng dụng nó để thiết kế website chuyên nghiệp.
Những điểm chính
- Khái niệm: Hiểu được HTML5 là gì, vai trò của nó trong việc xây dựng và phát triển nội dung web hiện đại.
- Lịch sử phát triển của HTML5: Nắm được quá trình hình thành và những cải tiến vượt bậc của HTML5 so với các phiên bản trước.
- Đặc điểm nổi bật: Tìm hiểu các tính năng vượt trội giúp HTML5 hỗ trợ tốt hơn cho đa phương tiện, tương thích trên nhiều nền tảng và thiết bị.
- Ưu điểm và nhược điểm: Biết rõ điểm mạnh, điểm hạn chế của HTML5 và cách áp dụng hiệu quả trong thiết kế web.
- Các thẻ thay đổi trên HTML5: Nắm bắt những thẻ mới được bổ sung và các thẻ cũ bị loại bỏ để tối ưu hóa trải nghiệm lập trình.
- Sự khác nhau giữa HTML và HTML5: Phân biệt rõ ràng giữa HTML truyền thống và HTML5 về tính năng, hiệu suất và khả năng hỗ trợ.
- Mối quan hệ giữa HTML5 và CSS3: Hiểu cách HTML5 và CSS3 kết hợp để tạo ra giao diện web hiện đại, thân thiện với người dùng.
- Lý do nên dùng HTML5 và CSS3: Lý giải tại sao đây là bộ đôi hoàn hảo để thiết kế website chuyên nghiệp, tối ưu hóa hiệu suất và trải nghiệm người dùng.
- Vietnix – Nhà cung cấp dịch vụ lưu trữ uy tín, chất lượng: Khám phá giải pháp lưu trữ tốc độ cao, ổn định tại Vietnix giúp bạn triển khai website HTML5 hiệu quả.
- Câu hỏi thường gặp và lời kết: Tổng hợp các thắc mắc thường gặp về HTML5 và tóm tắt những điểm quan trọng cần lưu ý.
HTML5 là gì?
HTML5 là phiên bản mới nhất của ngôn ngữ đánh dấu HTML – công nghệ cốt lõi của World Wide Web. Nó giúp xây dựng cấu trúc và nội dung cho các trang web, đồng thời hỗ trợ tốt hơn cho nội dung đa phương tiện như video, âm thanh, hình ảnh mà không cần plugin. HTML5 được thiết kế để hoạt động mượt mà trên nhiều loại thiết bị và trình duyệt, mang đến trải nghiệm nhất quán và tối ưu cho người dùng.

Dù HTML5 giúp nâng cao trải nghiệm người dùng và tối ưu hiệu suất trình duyệt, nhưng để website vận hành mượt mà và ổn định thì hạ tầng lưu trữ cũng đóng vai trò rất quan trọng. Với những trang web ứng dụng HTML5 chuyên sâu, việc lựa chọn một dịch vụ VPS chất lượng sẽ giúp đảm bảo tốc độ tải trang, khả năng xử lý dữ liệu và tính bảo mật cao hơn. Dịch vụ VPS Linux tại Vietnix cung cấp tài nguyên linh hoạt, sử dụng 100% SSD và hỗ trợ nhiều hệ điều hành – phù hợp cho các lập trình viên, doanh nghiệp muốn triển khai web app HTML5 hiệu quả. Đây là lựa chọn lý tưởng giúp bạn phát huy tối đa tiềm năng công nghệ hiện đại.

Hạ tầng máy chủ an toàn tuyệt đối
KHÁM PHÁ dịch vụ VPS tại vietnix ngay!
Trải nghiệm hiệu suất vượt trội cùng độ ổn định cao với VPS tại Vietnix – giải pháp tối ưu cho mọi nhu cầu vận hành website và ứng dụng chuyên nghiệp!
Tham khảo dịch vụ VPSLịch sử phát triển của HTML5
HTML5 được phát triển nhiều giai đoạn. Các năm hình thành và phát triển của ngôn ngữ lập trình này lần lượt là:
- Năm 1989: “World Wide Web” chính thức ra đời nhờ phát minh của Tim Berners-Lee.
- Năm 1990: Internet ra đời.
- Năm 1991: Ngôn ngữ lập trình HTML ra đời. Sau đó vào những năm 1998, các phiên bản của HTML liên tục được cải tiến và chúng ổn định nhất ở phiên bản cải tiến thứ 4 là HTML4.
- Năm 2000: Phiên bản XHTML 1.0 ra đời dưới nghiên cứu của World Wide Web Consortium (W3C).
- Năm 2004: W3C đã quyết định đóng cửa các phiên bản cũ của HTML. WHATWG (viết tắt của Web Hypertext Application Technology Working Group) với mong muốn phát triển HTML nhanh chóng và mạnh mẽ hơn. Từ đó tạo nên một ngôn ngữ lập trình có độ tương thích cao, thân thiện với người dùng, hạn chế tối đa lỗi ở các phiên bản cũ.
- Năm 2008: Dưới sự ủng hộ của W3C, phiên bản ngôn ngữ lập trình HTML5 đầu tiên chính thức được ra đời.

Đặc điểm nổi bật của HTML5
HTML5 mang đến nhiều cải tiến quan trọng giúp việc phát triển web trở nên hiện đại và hiệu quả hơn:
- Cấu trúc semantic rõ ràng: HTML5 giới thiệu các thành phần mới như
<header>,<footer>,<nav>,<article>,<section>giúp phân chia nội dung logic và dễ hiểu hơn cho cả trình duyệt lẫn công cụ tìm kiếm. - Hỗ trợ đa phương tiện tích hợp: Thẻ
<audio>,<video>và<canvas>cho phép nhúng trực tiếp âm thanh, video và đồ họa mà không cần plugin ngoài. - Khả năng mở rộng nội dung: Thẻ
<embed>hỗ trợ tích hợp nội dung bên thứ ba dễ dàng. Các thẻ mới có thể tái sử dụng trong nhiều khối nội dung, không giới hạn trong một vị trí cố định. - Tối ưu cú pháp: HTML5 loại bỏ nhiều thẻ lỗi thời như
<font>,<center>,<frame>… đồng thời đơn giản hóa cú pháp khi không còn bắt buộc thuộc tínhtypetrong<script>và<link>. - Tăng cường lưu trữ và hiệu suất: Hỗ trợ các tính năng như Web SQL, Application Cache giúp lưu dữ liệu tạm thời hiệu quả hơn so với cache truyền thống.
- Tương thích và hiệu suất cao: HTML5 được hỗ trợ rộng rãi trên hầu hết trình duyệt hiện đại như Chrome, Firefox, Edge và cả các trình duyệt cũ như Internet Explorer.
- Tích hợp sâu với JavaScript: Web Worker API cho phép chạy JavaScript nền, giúp nâng cao hiệu năng xử lý các tác vụ nặng.

Ưu điểm và nhược điểm của HTML5
Doctype đơn giản: Khai báo
<!DOCTYPE html>ngắn gọn, dễ nhớ và tương thích ngược với nhiều trình duyệt.Cải thiện khả năng truy cập: Thẻ semantic giúp screen reader hiểu rõ cấu trúc nội dung.
Code sạch, rõ ràng: Hỗ trợ viết code có cấu trúc ngữ nghĩa tốt, dễ bảo trì.
Hỗ trợ đa nền tảng: Tương thích với hầu hết các trình duyệt hiện đại và cả một số phiên bản cũ.
Thân thiện với thiết bị di động: Tối ưu hóa tốt cho responsive web design.
Hỗ trợ âm thanh/video tích hợp: Không cần plugin bên ngoài như Flash để nhúng media.
API vị trí địa lý: Dễ dàng tạo nội dung tùy chỉnh theo vị trí người dùng (có yêu cầu xác nhận quyền).
Canvas và hoạt ảnh: Cho phép tạo đồ họa, hiệu ứng trực tiếp trong trình duyệt, tăng tính tương tác.
Phát triển game trực tiếp: Hỗ trợ
<canvas>giúp xây dựng trò chơi mà không cần Flash.Lưu trữ hiện đại: Hỗ trợ localStorage, sessionStorage, WebSQL giúp lưu dữ liệu hiệu quả hơn cookie.
Vấn đề tương thích: Một số trình duyệt cũ không hỗ trợ đầy đủ các thẻ và API mới của HTML5.
Thiết kế đáp ứng phức tạp: Việc tạo giao diện tối ưu cho nhiều thiết bị vẫn đòi hỏi nhiều kỹ năng.
Trang động phụ thuộc JavaScript: HTML5 không đủ mạnh để xử lý logic động mà không có JS hoặc server-side.
Hiệu suất JavaScript: Ứng dụng web phức tạp cần nhiều JS, có thể ảnh hưởng đến tốc độ tải trang.
Vấn đề bản quyền media: Một số định dạng audio/video yêu cầu giấy phép hoặc không được hỗ trợ rộng rãi.
HTML5 còn phát triển: Một số tính năng chưa ổn định hoặc có thể thay đổi qua các bản cập nhật.
Rủi ro bảo mật: Việc triển khai sai các API hoặc local storage có thể mở ra lỗ hổng bảo mật.
Các thẻ thay đổi trên HTML5
HTML5 mang đến một bước tiến lớn trong việc tổ chức nội dung và xử lý đa phương tiện trên web. Phiên bản này bổ sung nhiều thẻ ngữ nghĩa giúp code HTML dễ hiểu và tối ưu hơn cho cả người dùng lẫn máy tìm kiếm. Một số thẻ tiêu biểu gồm:
<article>: Đại diện cho một nội dung độc lập như bài viết, bình luận.<aside>: Chứa nội dung phụ như thanh bên, quảng cáo, chú thích.<header>và<footer>: Xác định phần đầu và cuối của trang hoặc một phần nội dung, không cần dùng thêmid.<nav>: Gắn kết các liên kết điều hướng, thường là menu chính của website.<section>: Phân chia nội dung thành các khối logic rõ ràng.<audio>,<video>: Cho phép chèn nhạc và video trực tiếp không cần plugin.<embed>: Tích hợp nội dung tương tác từ bên ngoài (plugin, ứng dụng).<canvas>: Hỗ trợ vẽ đồ họa động bằng JavaScript.
Bên cạnh việc bổ sung, HTML5 cũng loại bỏ những thẻ lỗi thời và không còn phù hợp như: <font>, <center>, <frameset>, <strike>,…

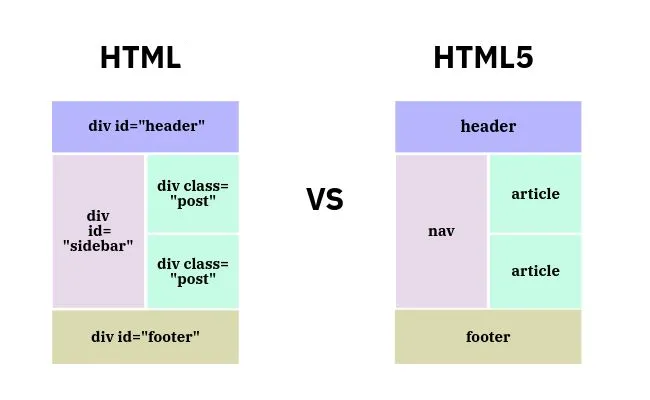
Sự khác nhau giữa HTML và HTML5
Bạn có thể xem xét sự khác biệt giữa HTML và HTML5 trong bảng sau đây:
| Đặc tính | HTML | HTML5 |
| Định nghĩa | Ngôn ngữ đánh dấu siêu văn bản (HTML) là ngôn ngữ đánh dấu tiêu chuẩn để tạo, cấu trúc và hiển thị các trang web. HTML được dùng để phát triển website. | HTML5 là phiên bản chính thức thứ năm. Bao gồm các tính năng, thẻ và yếu tố mới được thêm vào. Trong đó, Markup là yếu tố cốt lõi để tương tác với công nghệ web cho việc cấu trúc và trình bày nội dung. |
| Hỗ trợ đa phương tiện | Ngôn ngữ trong HTML không hỗ trợ video và âm thanh gốc. | HTML5 có hỗ trợ âm thanh và video gốc. |
| Hỗ trợ đồ họa vector | Chỉ hỗ trợ đồ họa vector nếu được sử dụng cùng với các công nghệ khác nhau như Flash, VML hoặc Silverlight . | Hỗ trợ SVG (Đồ họa vector có thể mở rộng), Canvas và đồ họa vector ảo khác. |
| MathML nội tuyến và SVG trong văn bản | Cho phép sử dụng hạn chế. | Cho phép. |
| Hình dạng | Không cho phép người dùng vẽ các hình dạng như hình tròn, hình tam giác và hình chữ nhật. | Cho phép người dùng vẽ các hình dạng như hình tròn, hình tam giác và hình chữ nhật. |
| Lưu trữ dữ liệu | Chỉ sử dụng bộ nhớ cache và cookie của trình duyệt để lưu trữ dữ liệu tạm thời. | Sử dụng cơ sở dữ liệu SQL web, bộ nhớ cục bộ và bộ đệm ứng dụng để lưu trữ dữ liệu tạm thời. |
| Phân luồng | JavaScript và giao diện trình duyệt chạy trong cùng một chủ đề. | JavaScript và giao diện trình duyệt chạy trong các chuỗi riêng biệt. |
| Khai báo loại tài liệu | Khai báo loại tài liệu dài hơn. | Khai báo loại tài liệu ngắn hơn. |
| Mã hóa ký tự | Khai báo mã hóa ký tự dài hơn. Sử dụng ASCII bộ ký tự. | Khai báo mã hóa ký tự ngắn hơn. Sử dụng bộ ký tự UTF-8. |
| Hỗ trợ trình duyệt | Tương thích với hầu hết tất cả các trình duyệt. | Chỉ tương thích với các trình duyệt mới hơn, do có nhiều thẻ và phần tử mới mà chỉ một số trình duyệt hỗ trợ. |
| Được xây dựng dựa trên Ngôn ngữ đánh dấu tổng quát tiêu chuẩn (SGML) | Đúng. | Không. Điều này có nghĩa là nó đã cải thiện các quy tắc phân tích cú pháp để cung cấp khả năng tương thích nâng cao. |
Mối quan hệ giữa HTML5 và CSS3
HTML5 và CSS3 là hai thành phần cốt lõi trong quá trình xây dựng website hiện đại. Nếu HTML5 đóng vai trò như bộ khung định hình cấu trúc và nội dung của trang web, thì CSS3 lại chịu trách nhiệm về mặt thẩm mỹ, giúp giao diện trở nên sinh động và thu hút hơn. Cả hai kết hợp chặt chẽ, bổ trợ lẫn nhau để tạo nên những website vừa chức năng, vừa đẹp mắt, tối ưu trải nghiệm người dùng.

Lý do nên dùng HTML5 và CSS3 để thiết kế web
HTML5 và CSS3 là bộ đôi tiêu chuẩn hiện đại trong thiết kế web, mang lại nhiều lợi ích vượt trội cho lập trình viên lẫn trải nghiệm người dùng. Việc sử dụng hai công nghệ này giúp:
- Cấu trúc rõ ràng, thân thiện SEO: HTML5 cải thiện khả năng phân tích nội dung của công cụ tìm kiếm nhờ các thẻ ngữ nghĩa, từ đó hỗ trợ tăng thứ hạng trang web.
- Thiết kế giao diện hấp dẫn: CSS3 cung cấp nhiều hiệu ứng hình ảnh, chuyển động mượt mà giúp website trực quan và thu hút hơn.
- Tương thích đa nền tảng: Website được xây dựng bằng HTML5 và CSS3 có thể hiển thị tốt trên mọi thiết bị, từ máy tính đến smartphone.
- Hỗ trợ ứng dụng ngoại tuyến: HTML5 cho phép lưu trữ dữ liệu trên trình duyệt, giúp người dùng truy cập thông tin kể cả khi không có kết nối mạng.
- Khả năng phát triển game web: Cặp đôi này cũng hỗ trợ tốt cho việc lập trình các trò chơi đơn giản trên nền tảng trình duyệt di động.

Vietnix – Nhà cung cấp dịch vụ lưu trữ uy tín, chất lượng
Vietnix là lựa chọn hàng đầu cho các cá nhân và doanh nghiệp đang tìm kiếm giải pháp lưu trữ web chất lượng. Với hạ tầng mạnh mẽ, hiện đại, Vietnix mang lại tốc độ truy cập nhanh chóng, hiệu suất ổn định và khả năng vận hành bền bỉ cho mọi website, ứng dụng. Ngoài ra, Vietnix còn tích hợp tính năng backup tự động mỗi tuần, giúp đảm bảo an toàn dữ liệu và giảm thiểu rủi ro trong quá trình vận hành. Nếu bạn đang tìm một dịch vụ lưu trữ đáng tin cậy để đồng hành cùng dự án của mình, Vietnix chính là sự lựa chọn không nên bỏ qua!
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Cần những tool nào để tạo trang web HTML5?
Bạn có thể viết mã HTML5 bằng biro và một chút giấy tờ nếu muốn. Nhưng những người khác lại thích các công cụ như Dreamweaver của Adobe. Adobe cũng đang chuẩn bị sẵn sàng Edge, một công cụ tạo hoạt ảnh HTML5 chuyên dụng hứa hẹn sẽ giúp bạn dễ dàng tạo hoạt ảnh kiểu Flash.
HTML5 sẽ thay thế Flash và Silverlight?
Các thiết bị iOS hiện nay không chạy Flash, và nhiều video website đã chuyển từ Flash sang video HTML5 hoặc ít nhất là cung cấp HTML5 như một tùy chọn. Tuy nhiên, vì nó không bao gồm công nghệ quản lý quyền kỹ thuật số (DRM) để ngăn sao chép, nhiều chủ sở hữu nội dung thích các định dạng độc quyền, thân thiện với DRM như Flash hoặc Silverlight.
Ví dụ: trang video LoveFilm của UK đang loại bỏ Flash – nhưng thay vì HTML5, nó chuyển sang Silverlight. Mặc dù Adobe đã thông báo rằng họ sẽ ngừng phát triển Flash Player cho thiết bị di động, Flash cũng được sử dụng cho nhiều mục đích hơn là chỉ hiển thị video.
Lời kết
HTML5 không chỉ là phiên bản nâng cấp của HTML mà còn là nền tảng mạnh mẽ giúp xây dựng website hiện đại, linh hoạt và thân thiện với người dùng. Với khả năng hỗ trợ đa phương tiện, tối ưu SEO và tương thích tốt trên mọi thiết bị, HTML5 đang trở thành lựa chọn hàng đầu trong phát triển web. Việc hiểu rõ và áp dụng HTML5 đúng cách sẽ giúp bạn tạo ra những sản phẩm web chất lượng, bắt kịp xu hướng công nghệ và nâng cao trải nghiệm người dùng một cách toàn diện.





















Hay quá