Website chắc không còn xa lạ với bạn trong thời đại công nghệ phát triển như hiện nay. Website thật sự như là “ngôi nhà” để cung cấp những tiện ích, thông tin, sản phẩm/ dịch vụ phục vụ người dùng. Tuy website nói ra thì ai cũng đã biết, nhưng thật sự có rất ít người thật sự biết những ý nghĩa thật sự trong một trang web là gì? Bài viết này, Vietnix sẽ chia sẻ cho bạn đầy đủ các thông tin về website là gì? Cùng tìm hiểu ngay nhé.
Website là gì?
Website là tập hợp các trang chứa thông tin bao gồm văn bản, hình ảnh, video, dữ liệu,… nằm trên một domain, được lưu trữ trên máy chủ web. Website có thể được người dùng truy cập từ xa thông qua mạng internet.

Một trang web tồn tại dưới dạng tập tin HTML hoặc XHTML có thể truy cập bằng giao thức HTTP hoặc HTTPS. Website có thể xây dựng từ các tập tin HTML (website tĩnh) hoặc vận hành với các CMS chạy trên máy chủ (website động). Bên cạnh đó, website được xây dựng trên nhiều ngôn ngữ lập trình khác nhau như: PHP, JavaScript, Java,…
Khái niệm về website theo cách đơn giản và trực quan hơn:
Khái niệm về website rất đơn giản: Website chỉ một site (trang) nằm trên một web. Website cho phép người dùng đưa thông tin cá nhân, thông tin doanh nghiệp hay đăng tải bất kỳ chủ đề nào để người khác có thể truy cập thông qua internet.
Về mặt kỹ thuật, thì website là một tập hợp các trang được liên kết với nhau trên internet, nhóm lại thành một tên chung duy nhất. Các trang (Webpage) này chứa thông tin hoặc dịch vụ được cung cấp bởi các doanh nghiệp/tổ chức và có thể tồn tại ở nhiều định dạng khác nhau: văn bản, hình ảnh, âm thanh, video,…
Mỗi website đều có một trang gọi là home page (Trang chủ). Người dùng sau khi nhập địa chỉ vào trình duyệt sẽ được điều hướng trực tiếp đến trang chủ này. Để giúp người dùng dễ dàng tìm kiếm và nhớ được lâu hơn về thương hiệu của cá nhân và doanh nghiệp, bạn cũng cần tạo cho mình một tên website ấn tượng và thu hút người xem.
Ngoài ra, website không chỉ là nơi hiển thị thông tin mà còn là công cụ tạo thu nhập. Với chương trình affiliate của Vietnix, bạn có thể kiếm thêm thu nhập với mức hoa hồng hấp dẫn từ việc giới thiệu dịch vụ VPS và hosting chất lượng cao.


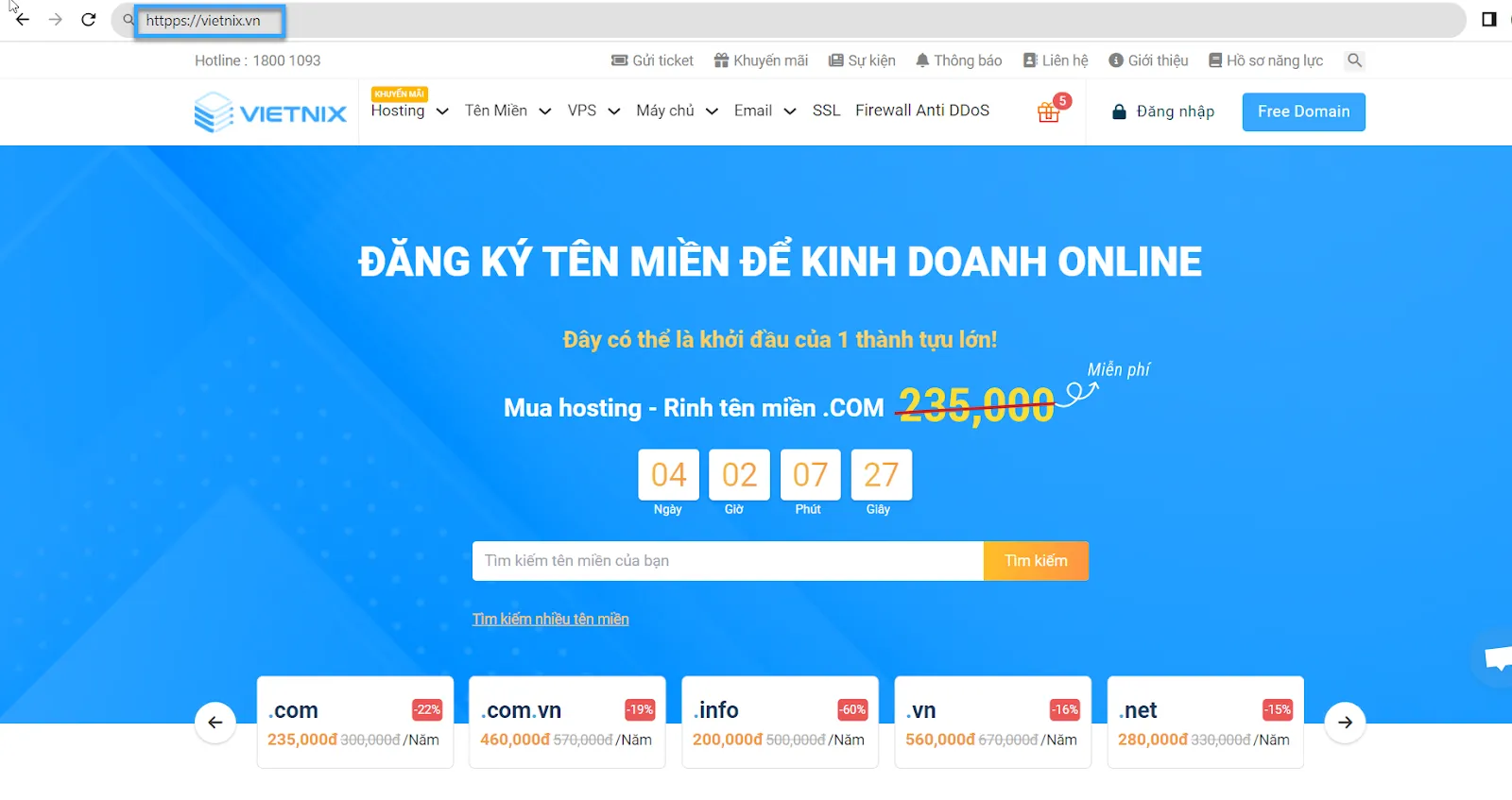
Ví dụ về 5 địa chỉ website hợp lệ
Ví dụ như website:
- vietnix.vn
- google.com
- facebook.com
- pinterest.com
- wikipedia.org
Tổng quan về website
Các trang web có thể được sử dụng theo nhiều thể loại khác nhau: website cá nhân, trang web công ty, trang web chính phủ, hay website tổ chức,… Các trang web có thể là sản phẩm/ dịch vụ của cá nhân, một doanh nghiệp hoặc của tổ chức thường dành riêng cho một chủ đề hoặc mục đích cụ thể.
Thuật ngữ website là cách viết gốc trong tiếng Anh, nhiều khi sẽ được viết là web site vì web là danh từ riêng để nói đến World Wide Web nhưng đến hiện tại website đã trở thành cách viết chuẩn.
Bạn không nên nhầm lẫn giữa khái niệm website và trang web nhé. Để hiểu hơn, bạn xem ngay phần dưới đây.
Trang web là gì?
Trang web tiếng anh gọi là webpage, đây là một tập hợp các văn bản, hình ảnh, tệp tin tích hợp với Word Wide Web và được thực thi trên trình duyệt web.

Một trình duyệt hiển thị một trang web trên màn hình máy tính hay các thiết bị di động. Trang web thường được xem là một tập tin, viết bằng mã HTML hay các ngôn ngữ đánh dấu tương tự. Các trình duyệt web chứa nhiều các phần tử tài nguyên web như: CSS, kịch bản phía máy khách và hình ảnh, nhằm thể hiện cho một trang web. Trang web thường được hiểu nhầm với website, nhưng trên thực tế, webpage chỉ là một phần nào đó của website.
Trang thông tin điện tử là gì?
Trang thông tin điện tử (website) là hệ thống tin dùng để thiết lập một hoặc nhiều trang thông tin được trình bày dưới dạng ký hiệu, số, chữ viết, hình ảnh, âm thanh và các dạng thông tin khác phục vụ cho việc cung cấp và sử dụng trên internet.
Theo Điều 21 Nghị định 72/2013/NĐ-CP
Website hoạt động như thế nào?
Trước hết, hãy cũng tìm hiểu một chút về internet và web là gì, vì đây chính là nền tảng cho mọi website hiện nay:
- Internet là công nghệ hay cấu trúc cơ bản, kết nối các máy tính trên khắp thế giới với nhau để cho phép chia sẻ thông tin.
- World Wide Web (hay Web) là hệ thống cho phép việc chia sẻ thông tin qua internet.

Về hoạt động của website:
Một website sẽ gồm nhiều webpage (trang con) là tập hợp các tập tin dạng HTML hoặc XHTML được lưu trữ trên máy chủ (web server). Nói chung, Web là một bộ sưu tập khổng lồ gồm các tài liệu kỹ thuật số, website, webpage, media,… Người dùng có thể truy cập vào web thông qua các trình duyệt như Google Chrome, Microsoft Edge, Mozilla Firefox, Safari,… Thật ra web chỉ là một trong nhiều cách chia sẻ thông tin trên internet. Ngoài ra, người dùng còn có thể sử dụng email hay giao thức FTP.
Website hoạt động được trên môi trường internet cần có những phần sau:
- Source Code Website (mã nguồn website): Đây là một hệ thống gồm một hoặc nhiều tập tin được viết dựa trên các ngôn ngữ lập trình và được kết nối thành giao diện người dùng trên website.
- Web hosting (Lưu trữ web): Là máy chủ dùng để lưu trữ mã nguồn và các thành phần khác trên website của bạn.
- Domain (Tên miền): Tên miền là địa chỉ trang web hoạt động trên internet để người dùng truy cập vào website của bạn dễ dàng.
Sau cùng, bạn cần có kết nối internet thì website mới hoạt động trên môi trường trực tuyến. Đây là cơ sở để người dùng mới có thể truy cập và ghé thăm website của bạn được. Nếu không, bạn chỉ có thể truy cập trong cùng một hosting hoặc mạng nội bộ (LAN).
Giao diện website gồm những thành phần nào?
Định nghĩa về một website thì có thể nhiều người biết. Nhưng website gồm những thành phần nào thì không phải ai cũng biết. Dưới đây Vietnix phân tích một bố cục website phổ biến nhất. Vì mỗi website cụ thể sẽ có nội dung, tiện ích thay đổi theo nhu cầu phù hợp của từng trang.
Header
Header thường được đặt ở vị trí đầu trang và hiển thị trên những trang phụ.
Phần đầu trang bao gồm: Thanh menu điều hướng, logo, số điện thoại, ngôn ngữ, đăng ký/đăng nhập,…
Ngoài ra, với những trang web được tạo ra để chuyển đổi, lấy thông tin như: Điền form, đăng ký mua hàng,… thì thường không thiết kế phần đầu trang này vì lý do tránh làm người truy cập mất chú ý, tập trung thẳng vào mục đích chuyển đổi.

Slider/Carousel
Trong website, Slider được định nghĩa là một loại trình chiếu thông tin trên những thanh trượt. Ở những trang web trước đây còn được gọi là banner nếu Slider này là 1 ảnh tĩnh. Slider được đặt dưới header và được đầu tư rất nhiều vào thiết kế hình ảnh. Nhằm giới thiệu những đặt điểm nổi bật của doanh nghiệp hoặc sản phẩm, dịch vụ và cũng có thể là slogan.
Những hình ảnh này sẽ được cài đặt để trượt ngang tương tự như slide hoặc một hướng nào đó nhất định và đính kèm những hiệu ứng (dạng carousel). Tại đây, người ta cũng sẽ tích hợp nút điều hướng người dùng xem ảnh tiếp theo hoặc trở về ảnh trước đó. Thông thường, trên Slider sẽ được đặt các nút kêu gọi hành động. Cụ thể là: Đặt hàng, tư vấn ngay, liên hệ,…

Content Area
Content Area là nơi cung cấp nội dung cho độc giả và là thành phần quan trọng nhất của một website.
Nội dung ở đây có thể thông qua nhiều hình thức khác nhau: Văn bản, hình ảnh, âm thanh, video,…
Ngoài ra, đây chính là khu vực để Google đánh giá trang web của bạn có hữu ích hay không. Đối với những trang web thực hiện dự án SEO thì đây là thành phần trọng điểm và được đầu tư nhiều nhất.

Sidebar
Khi bạn truy cập vào một trang web, Sidebar thường được hiển thị ở bên cạnh các thành phần chính của trang web. Vị trí của sidebar tùy thuộc vào mục đích của trang web. Nhưng thường nằm ở những vị trí như sau: Bên trái, bên phải webside, trên header hoặc footer,…của trang web.

Được thiết kế nhằm mục đích giúp người dùng thuận tiện thao tác mà không cần phải thay đổi mã code của toàn bộ website.
Footer
Đây là phần cuối cùng của một website. Footer thường bao gồm những thông tin cơ bản như:
- Các liên kết.
- Các kênh social network.
- Bản quyền.

Ngoài ra, vẫn có những trường hợp ở một số trang web có thể là: Hotline, email, chính sách dịch vụ,…
Có những loại website nào?
Sẽ tùy thuộc vào tiêu chí nên có nhiều phận loại khác nhau. Dưới đây là 3 cách được sử dụng phổ biến nhất
1. Dựa theo cấu trúc
Có 2 loại website chính, được phân loại theo khả năng tương tác với người dùng: Website tĩnh và website động.

- Website tĩnh: Chủ yếu được sử dụng các ngôn ngữ như HTML, CSS, JavaScript và thông tin, nội dung trên đây cố định, ít được chỉnh sửa. Chỉ chứa thông tin mà không có thành phần tương tác nào.
- Website động: Ngược lại với website tĩnh, ngoài HTML, CSS và JavaScript. Trong khi đó, các website động thường cần có các ngôn ngữ lập trình phức tạp như PHP hay ASP.NET và một cơ sở dữ liệu như SQL Server hay MySQL. Đa phần hiện nay đều là website động.
Tuy nhiên, với sự hỗ trợ của các nền tảng CMS mạnh mẽ hiện nay, mọi người dùng đều có thể dễ dàng xây dựng một website cho riêng mình mà không cần đến một dòng code nào.
2. Dựa theo mục đích chính của website
Khi xây dựng website thì mỗi người đều có những mục đích đặt ra và khi thiết kế để xây dựng lên ý tưởng từ đó về giao diện và các tính năng phù hợp cho website.

- Website cá nhân: Tạo CV một cách chuyên nghiệp, cập nhật thông tin cá nhân và các thành tựu của người đó hoặc xây dựng website cá nhân để với mục đích xây dựng thương hiệu cá nhân.
- Website công ty: Giới thiệu công ty, cập nhật các thông tin cần thiết gồm lịch sử hình thành và phát triển, sản phẩm dịch vụ và thông tin liên hệ.
- Website bán hàng: Giới thiệu và các sản phẩm mà bạn cung cấp.
3. Dựa theo lĩnh vực cụ thể
Mỗi website trên internet đều tồn tại vì một lý do nhất định nào đó. Chẳng hạn, các tổ chức và doanh nghiệp có thể xây dựng website để cung cấp thông tin, dịch vụ đến người dùng. Ngoài ra còn vô vàn mục đích khác như: Giải trí, xem phim, nghe nhạc, thương mại điện tử, mua sắm online,…

- Blog: Cung cấp thông tin, kiến thức.
- Website giải trí: Cho phép người dùng xem phim, nghe nhạc, chơi game.
- Cổng thông tin: Giúp độc giả cập nhật những tin tức mới nhất về nhiều lĩnh vực trên khắp thế giới.
- Mạng xã hội: Cho phép người dùng tham gia và tương tác với những người dùng khác trên khắp thế giới, nổi bật nhất chính là Facebook và Twitter.
- Website giáo dục: Website của các trường đại học, tổ chức độc lập cung cấp thông tin về các khóa học hay tài liệu học tập online.
- Website chính phủ: Cung cấp thông tin và các chương trình liên quan đến nhiều lĩnh vực vĩ mô như y tế, giáo dục,…
- Website công cụ tìm kiếm: Cho phép người dùng tìm kiếm hầu hết mọi nội dung trên web, phổ biến nhất chính là Google.
Những trang quan trọng nhất của một website
Đối với nhiều website phổ thông, có khoảng vài trăm triệu trang trên toàn cầu, có thể xác định năm loại trang quan trọng nhất như sau:
- Trang chủ: Là bộ mặt của website, giới thiệu tóm tắt nét đặc sắc với các liên kết tới các trang quan trọng khác.
- Trang giới thiệu & liên hệ: Chi tiết về doanh nghiệp và thông tin liên hệ để tạo sự gắn kết với khách hàng tiềm năng.
- Trang bán hàng: Thông tin chi tiết về sản phẩm/dịch vụ, kèm theo lời kêu gọi hành động để khuyến khích mua sắm.
- Trang nội dung: Cung cấp thông tin sâu sắc và hữu ích liên quan đến chủ đề chính, hỗ trợ khách hàng hiểu rõ hơn về sản phẩm/dịch vụ.
- Trang pháp lý: Bao gồm các trang như điều khoản sử dụng, chính sách riêng tư, chính sách thanh toán để quảng bá yếu tố pháp lý của website.
Tất cả đây chỉ là cơ sở và tùy thuộc vào mục tiêu cụ thể của từng trang web, có thể có thêm những trang khác phù hợp với nhu cầu sử dụng cụ thể.
Các thuật ngữ liên quan
Quản trị website
Quản trị website là quá trình quản lý và tối ưu hóa nhằm đảm bảo website được duy trì và hoạt động một cách hiệu quả, đồng thời nâng cao trải nghiệm của người sử dụng. Các công việc quản trị website thường bao gồm:
Viết nội dung cho website:
- Tạo ra nội dung chất lượng, hấp dẫn và phù hợp với mục tiêu của website.
- Cập nhật thông tin mới và relevante để duy trì sự hấp dẫn đối với độc giả.
- Tối ưu hóa từ khóa để cải thiện tìm kiếm trên các công cụ tìm kiếm.
Vận hành và xử lý các vấn đề kỹ thuật:
- Đảm bảo rằng server và hạ tầng kỹ thuật hoạt động ổn định.
- Giải quyết và xử lý sự cố kỹ thuật một cách nhanh chóng để tránh ảnh hưởng đến trải nghiệm người dùng
- Thực hiện các bản cập nhật an ninh và duy trì tính bảo mật của website.
Thực hiện hoạt động tối ưu trải nghiệm người dùng:
- Kiểm tra và cải thiện giao diện người dùng để đảm bảo tính thân thiện và dễ sử dụng.
- Điều chỉnh tốc độ tải trang để giảm thời gian chờ đợi của người dùng.
- Phản hồi và giao tiếp chặt chẽ với người dùng để hiểu rõ hơn về nhu cầu và mong muốn của họ.
Website Responsive
Website Responsive (Responsive Web Design) hay còn gọi là thiết kế web linh hoạt, là phong cách thiết kế web được tạo ra để tương thích trên mọi thiết bị và độ phân giải màn hình.
Mục tiêu chính của Website Responsive là nâng cao trải nghiệm người dùng. Nếu giao diện của trang web hiển thị một cách sống động trên màn hình của máy tính cá nhân, thì cũng phải đảm bảo rằng nó sẽ xuất sắc trên các thiết bị di động, và đôi khi thậm chí có thể gây ấn tượng mạnh mẽ hơn.
URL
URL là viết tắt của “Uniform Resource Locator,” hay “Trình định vị tài nguyên thống nhất” theo dịch tạm. Địa chỉ URL của một trang web là một đường liên kết trỏ đến các tài nguyên trên internet.

Hầu hết các trình duyệt web hiển thị URL của trang web ở phía trên trang trong thanh địa chỉ. URL của trang web là một đoạn văn bản dễ đọc thay thế cho địa chỉ IP mà máy tính sử dụng để kết nối với máy chủ.
Cập nhật website
Cập nhật website (update website) là quá trình điều chỉnh hoặc bổ sung thông tin và yếu tố trên trang web để phản ánh sự thay đổi trong xu hướng thời đại, đồng thời tránh tình trạng làm nhàm chán người truy cập. Công việc cập nhật website bao gồm việc:
- Cập nhật nội dung trang web.
- Cập nhật tính năng của trang web.
- Áp dụng xu hướng thiết kế web theo chuẩn SEO.
Lợi ích website đối với doanh nghiệp
Nói chung, mọi website dù là lớn hay nhỏ đều đều nên vận hành một website để thu hút và tương tác với khách hàng tốt hơn. Theo Google, có đến 53% khách mua sắm tìm hiểu khá kỹ về các sản phẩm và nhà cung cấp trước khi quyết định mua một sản phẩm nào đó. Giả sử doanh nghiệp của bạn không có website, thì khách hàng sẽ tìm hiểu và tìm kiếm thông tin bằng cách nào?

Dưới đây là một số lý do hàng đầu để mọi doanh nghiệp đều nên sở hữu một website cho mình:
- Tăng tương tác: Website cho phép các sản phẩm tiếp cận được nhiều người dùng hơn. Ngoài ra khách hàng cũng có thể dễ dàng giao tiếp được với doanh nghiệp hơn thông qua internet.
- Hiện diện online: Cho phép khách hàng tìm kiếm và tương tác với doanh nghiệp ở bất kỳ đâu, bất kỳ lúc nào.
- Tăng uy tín: Tương tác tốt với khách hàng giúp doanh nghiệp trở nên uy tín và có được sự tin tưởng của khách hàng.
- Mở rộng thị trường: Website có thể được truy cập từ khắp nơi trên thế giới thông qua internet, vì vậy các doanh nghiệp có thể tiếp cận với khách hàng tiềm năng của mình ở bất kỳ đâu.
- Tối ưu chi phí: Chi phí vận hành một website thương mại điện tử chắc chắn sẽ tiết kiệm hơn rất nhiều so với việc xây dựng một cửa hàng hay thuê mặt bằng cho doanh nghiệp.
Sau khi hiểu rõ vai trò quan trọng của website, việc lựa chọn giải pháp lưu trữ web phù hợp là một trong những yếu tố then chốt trong quá trình bắt đầu xây dựng website của bạn. Bạn có thể tham khảo Vietnix với đa dạng gói dịch vụ hosting chất lượng cao, đáp ứng mọi nhu cầu.
Web Hosting tại Vietnix là một giải pháp hosting có mức chi phí hợp lý, tốc độ xử lý nhanh chóng cùng độ ổn định và an toàn tuyệt đối. Ngoài ra, bạn cũng có thể lựa chọn dịch vụ NVMe Hosting tại Vietnix để trải nghiệm tốc độ vượt trội với công nghệ NVMe, khả năng bảo mật tối ưu và hỗ trợ kỹ thuật chuyên nghiệp 24/7.
Làm thế nào để xây dựng một website?
Sau khi tìm hiểu về website và biết được website nghĩa là gì thì ta có thể bắt đầu ngay với việc xây dựng website đầu tiên cho mình. Bạn có thể thuê một web developer hay một công ty chuyên nghiệp, nhưng việc này có thể sẽ tốn rất nhiều chi phí. Như đã đề cập ở trên, ta hoàn toàn có thể sử dụng các nền tảng như WordPress để xây dựng website cho riêng mình.
Lời kết
Qua bài viết này, giúp bạn hiểu hơn về khái niệm website là gì và các loại website phổ biến hiện nay. Hy vọng bài viết mang lại cho bạn những kiến thức bổ ích về website. Nếu có thêm thông tin hữu ích về website, có thể để lại bình luận bên dưới, mọi người có thể tham khảo. Cảm ơn bạn đã theo dõi bài viết này.




















class nằm vị trí nào trong website, dấu hiệu nhận biết class đó là gì ạ
Cảm ơn bài viết của bạn thật nhiều