Breadcrumb WordPress là một trong số những tính năng mang lại nhiều lợi ích cho trang web như giúp người dùng xác định vị trí của người dùng trên web, điều hướng trang, có ý nghĩa tích cực đối với SEO,… Hãy cùng theo dõi bài viết dưới đây của mình để xem hướng dẫn chi tiết từng bước tạo Breadcrumb WordPress đơn giản và hiệu quả nhé.
Những điểm chính
- Breadcrumb là gì: Breadcrumb là thanh điều hướng phân cấp, giúp người dùng dễ dàng xác định vị trí trên website và điều hướng giữa các trang, giúp công cụ tìm kiếm hiểu rõ cấu trúc website, cải thiện SEO và trải nghiệm người dùng.
- Tầm quan trọng của Breadcrumb: Breadcrumb định vị người dùng trên website, giúp truy cập nhanh nội dung cấp cao hơn, tăng tương tác và giảm tỷ lệ thoát trang. Đặc biệt hữu ích cho website có cấu trúc phức tạp.
- Các loại Breadcrumb phổ biến: Breadcrumb theo đường dẫn (Path-based) hiển thị lịch sử điều hướng. Breadcrumb theo vị trí (Location-based) thể hiện vị trí trang trong cấu trúc website. Breadcrumb theo thuộc tính (Attribute-based) hiển thị liên kết dựa trên thuộc tính của sản phẩm hoặc nội dung.
- Tạo Breadcrumb WordPress: Có thể tạo Breadcrumb WordPress bằng Yoast SEO, Breadcrumb NavXT, theme WordPress tích hợp, trình tạo theme WordPress, hoặc Rank Math.
- Tối ưu Breadcrumb hiệu quả: Tinh gọn nội dung, nâng tầm Search Snippets, và kết hợp phân trang với Breadcrumb để tối ưu hiệu quả.
- Theme WordPress.com tích hợp Breadcrumb: TextBook, Sequential, Edin là một số theme WordPress.com tích hợp Breadcrumb.
- Nhấn mạnh Vietnix: Cung cấp dịch vụ hosting tối ưu hiệu năng, tăng tốc độ website, hoạt động ổn định, bảo mật toàn diện, đặc biệt gói WordPress Hosting được thiết kế chuyên biệt.
Breadcrumb là gì?
Breadcrumb là một thuật ngữ dùng để chỉ thanh điều hướng chứa các liên kết ngay trên bài viết và được hiển thị dưới dạng phân cấp để người dùng định vị được chính xác vị trí của họ. Breadcrumbs giúp người dùng dễ dàng điều hướng từ trang này sang trang khác. Trang web càng phức tạp thì cần có breadcrumb để giúp người đọc biết họ đang ở đâu.

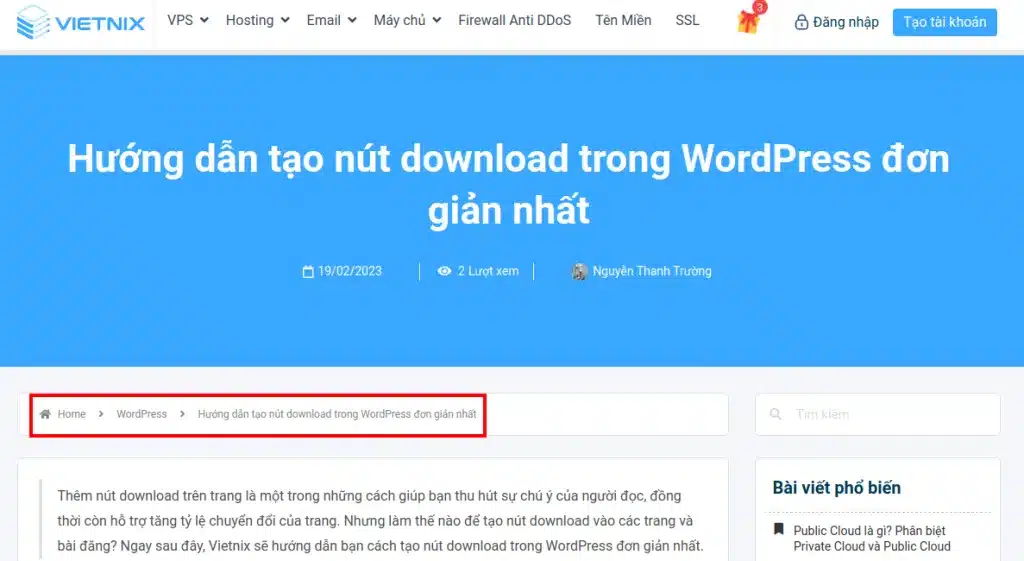
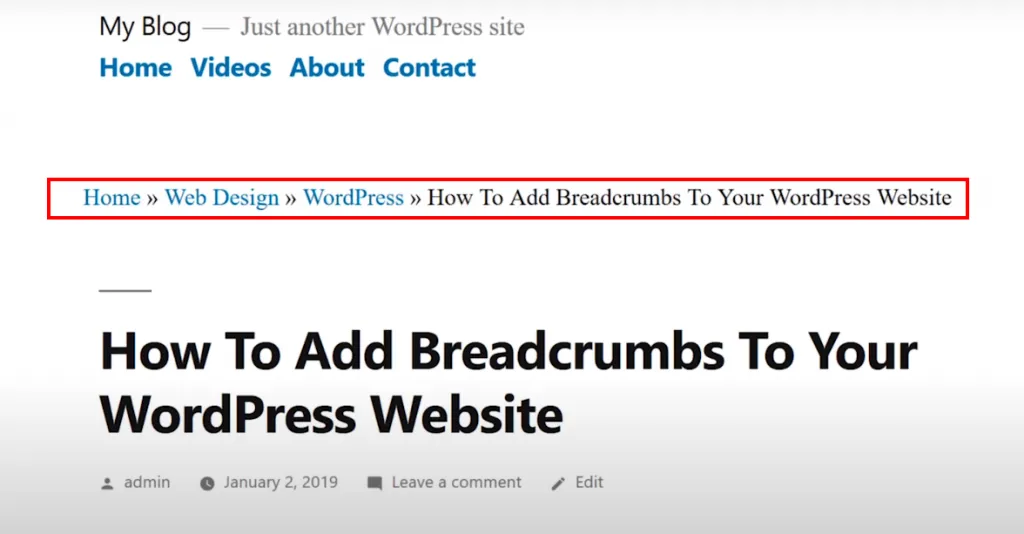
Cấu trúc Breadcrumb của một bài viết sẽ có dạng như sau:
Home / Blog / Hướng dẫn tạo Breadcrumb WordPress
Trong đó: Phân cấp lớn nhất là trang chủ (home), tiếp theo là trang lưu trữ bài viết (blog) và cuối cùng là trang chứa bài viết hiện tại mà người dùng đang xem.

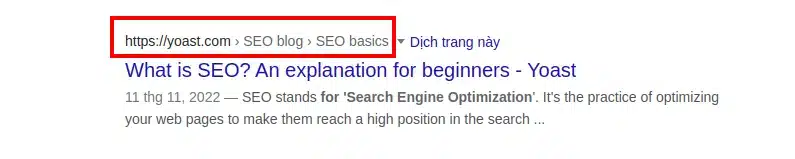
Bên cạnh tính năng giúp người dùng biết được vị trí mình đang ở đâu trên website, chúng còn có một số chức năng quan trọng mà nhiều người quan tâm. Đó là giúp các công cụ tìm kiếm hiểu rõ cấu trúc website, từ đó hiển thị trên SERP, tăng tỉ lệ truy cập và cải thiện thứ hạng website trên kết quả tìm kiếm.

Tóm lại, trải nghiệm người dùng và kết quả SEO đều sẽ được cải thiện khi website kích hoạt Breadcrumb. Vậy làm sao để kích hoạt tính năng này, hãy cùng tìm hiểu phần tiếp theo của bài viết.
Vì sao Breadcrumb lại quan trọng đối với website?
Breadcrumb là một thành phần quan trọng, đặc biệt hữu ích cho các website có cấu trúc phân cấp phức tạp (nhiều hơn hai cấp). Dưới đây là những lợi ích chính của nó:
1. Định vị vị trí người dùng trên website
Đối với các website có cấu trúc phức tạp, Breadcrumb giúp người dùng dễ dàng nắm bắt được cấu trúc tổng thể và xác định vị trí hiện tại của họ. Người dùng không cần phải quay lại trang chủ hoặc mò mẫm tìm kiếm mà có thể điều hướng đến các nội dung khác một cách thuận tiện thông qua Breadcrumb. Việc tích hợp Breadcrumb cũng góp phần tạo nên một website chuyên nghiệp và hỗ trợ SEO, giúp website dễ dàng được lập chỉ mục và cải thiện thứ hạng trên công cụ tìm kiếm.
2. Truy cập nhanh đến nội dung cấp cao hơn
Breadcrumb cho phép người dùng nhanh chóng truy cập đến các nội dung ở cấp độ cao hơn. Ví dụ, khi đang xem bài viết “Đánh giá iPhone 15”, Breadcrumb có thể hiển thị đường dẫn như sau: “Trang chủ > Đánh giá > Macbook > MacBook Pro M4”. Nếu muốn xem các bài đánh giá về các dòng điện thoại khác, người dùng chỉ cần nhấp vào mục “Macbook” trên Breadcrumb. Cách thức này giúp tiết kiệm thời gian tìm kiếm, tạo trải nghiệm duyệt web mượt mà và khuyến khích người dùng khám phá thêm nội dung trên website.
3. Tăng tương tác và giảm tỷ lệ thoát trang
Breadcrumb thường được hiển thị ngay bên dưới tiêu đề, giúp người dùng dễ dàng thấy được các nội dung liên quan ở cấp độ cao hơn. Điều này khuyến khích người dùng khám phá thêm các thông tin tương tự thay vì rời khỏi website ngay sau khi đọc xong nội dung ban đầu. Nhờ đó, Breadcrumb giúp giảm tỷ lệ thoát trang (Bounce Rate) – tỷ lệ người dùng rời khỏi website mà không xem thêm bất kỳ trang nào khác.
3 loại Breadcrumb phổ biến trong thiết kế website
Có ba loại Breadcrumb thường được sử dụng trong thiết kế website, mỗi loại có những đặc điểm và mục đích riêng:
1. Breadcrumb theo đường dẫn (Path-based Breadcrumb)
Loại Breadcrumb này hiển thị lịch sử điều hướng của người dùng trên website, bắt đầu từ trang chủ và kết thúc tại trang hiện tại. Nó giúp người dùng dễ dàng quay lại các trang đã xem trước đó và hiểu rõ hơn về hành trình của họ trên website.
Trang chủ > Danh mục sản phẩm > Sản phẩm cụ thể.
2. Breadcrumb theo vị trí (Location-based Breadcrumb)
Loại Breadcrumb này thể hiện vị trí của trang hiện tại trong cấu trúc phân cấp của website. Nó giúp người dùng hiểu rõ vị trí của họ trong tổng thể website và dễ dàng di chuyển giữa các cấp độ khác nhau. Loại này thường được sử dụng trong các website có cấu trúc phân cấp rõ ràng.
Trang chủ > Danh mục sản phẩm > Danh mục con > Sản phẩm cụ thể.
3. Breadcrumb theo thuộc tính (Attribute-based Breadcrumb)
Loại Breadcrumb này hiển thị các liên kết dựa trên các thuộc tính hoặc đặc điểm của sản phẩm hoặc nội dung. Nó thường được sử dụng trong các trang kết quả tìm kiếm hoặc các trang có nhiều tùy chọn lọc. Breadcrumb theo thuộc tính giúp người dùng dễ dàng lọc và tìm kiếm thông tin dựa trên các tiêu chí cụ thể.
Trang chủ > Danh mục sản phẩm > Tính năng > Sản phẩm cụ thể.
Hướng dẫn tạo Breadcrumb WordPress vào trang web của bạn
Trước khi thực hiện bất cứ thay đổi lớn nào đổi với WordPress, bạn nên tạo một bản backup để đảm bảo dữ liệu và yên tâm khi thực hiện.
Có nhiều cách để có thể tạo Breadcrumb. Phần dưới đây, mình sẽ hướng dẫn bạn 5 cách để tạo Breadcrumb WordPress đơn giản và nhanh chóng để bạn dễ dàng lựa chọn. Trước hết, bạn có thể tham khảo nhanh qua video sau:
1. Sử dụng Yoast SEO để thêm Breadcrumb vào website WordPress
Bước 1: Cài đặt và kích hoạt plugin Yoast SEO
Yoast SEO là một trong những plugin hữu ích giúp người dùng WordPress tối ưu vị trí và nội dung phù hợp trên công cụ tìm kiếm. Yoast SEO còn hỗ trợ người dùng tạo Breadcrumb một cách dễ dàng trên WordPress.
Nếu bạn là người mới sử dụng WordPress và chưa biết cách cài đặt plugin Yoast SEO cho website WordPress của mình, hãy tham khảo bài viết sau từ mình: Yoast SEO là gì? Hướng dẫn cài đặt và sử dụng plugin Yoast SEO
Sau khi tải về, tiến hành kích hoạt plugin và tiếp tục thực hiện các bước hướng dẫn dưới đây để tạo Breadcrumb:
Bước 2: Thêm đoạn mã Breadcrumb vào child theme WordPress
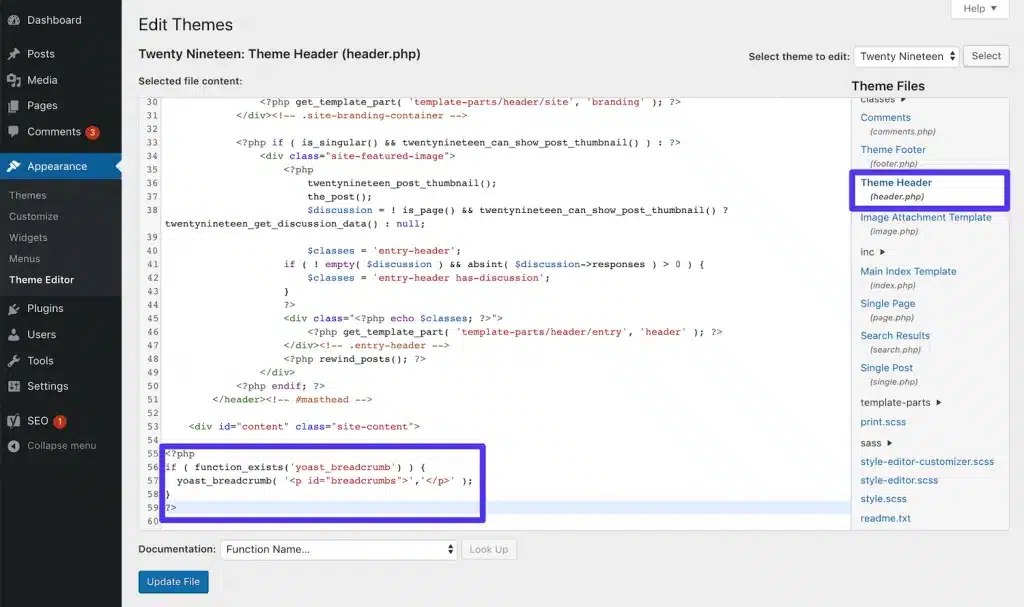
Bạn cần thêm một đoạn mã ngắn vào theme WordPress của mình để cho Yoast SEO biết vị trí hiển thị Breadcrumb. Đoạn mã code dưới đây có thể thêm vào bất kỳ template nào đang sử dụng. Tuy nhiên, mình khuyến khích nên đặt chúng vào single.php, page.php hay header.php. Những nơi này đảm bảo breadcrumb hiển thị lên mỗi bài viết, trang web và trên toàn website. Sao chép và đăng đoạn mã dưới đây:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>Trong ví dụ dưới đây, mình sẽ thêm đoạn mã code trên vào vị trí dưới cùng của tệp header.php để hiển thị Breadcrumb trên toàn website WordPress:

Bước 3: Kích hoạt và định cấu hình Yoast Breadcrumb trogn cài đặt plugin
Khi đoạn mã được thêm vào theme, việc tiếp theo bạn cần làm là kích hoạt Breadcrumb trong cài đặt plugin Yoast SEO.
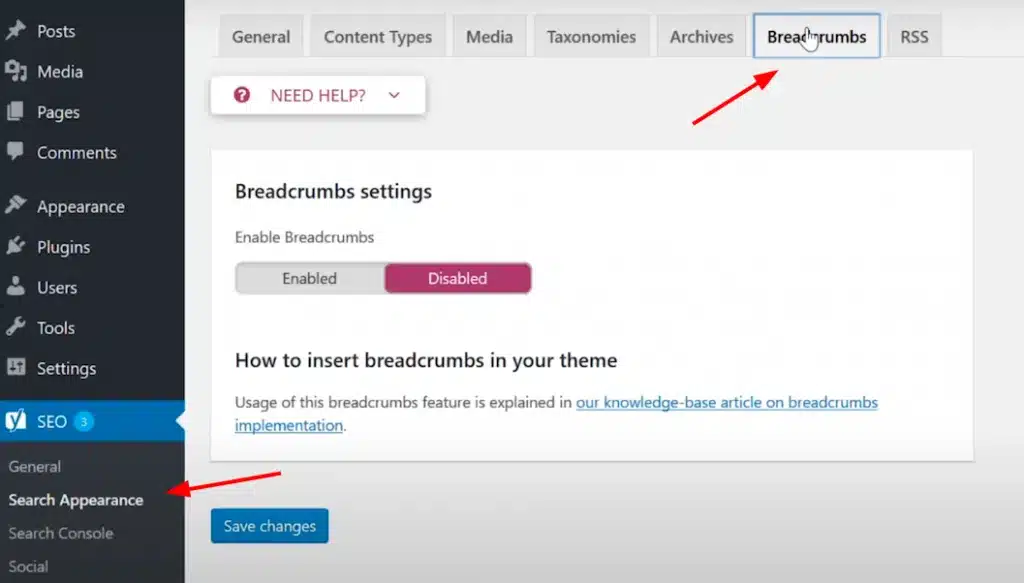
Truy cập vào mục SEO > Search Appearance > Breadcrumbs trong bảng điều khiển Dashboard WordPress.
Trong mục Breadcrumbs Setting hãy chuyển đổi công tắc thành Enabled. Tại đây, bạn có thể định cấu hình cài đặt Breadcrumb theo nhu cầu. Ví dụ: Để chọn một phân loại để hiển thị trong Breadcrumb cho bài đăng, mình sẽ chọn mục Category.
Ngoài ra, bạn có thể giữ nguyên hoặc việt hóa các từ ngữ đối với site tiếng việt. Sau khi thực hiện các thay đổi hãy kéo xuống và nhấn lưu lại

Như vậy, bạn hoàn thành việc thêm Breadcrumb vào website WordPress với công cụ Yoast SEO rất đơn giản. Và dưới đây là giao diện của bài đăng sau khi bật Breadcrumb.

2. Thêm Breadcrumb vào website WordPress bằng Breadcrumb NavXT
Bước 1: Cài đặt plugin Breadcrumb NavXT
Nếu bạn không sử dụng Yoast SEO để thêm Breadcrumb WordPress hoặc muốn có nhiều tùy chỉnh hơn thì việc sử dụng plugin Breadcrumb NavXT là một giải pháp dành cho bạn. Các bước thực hiện cụ thể như sau:
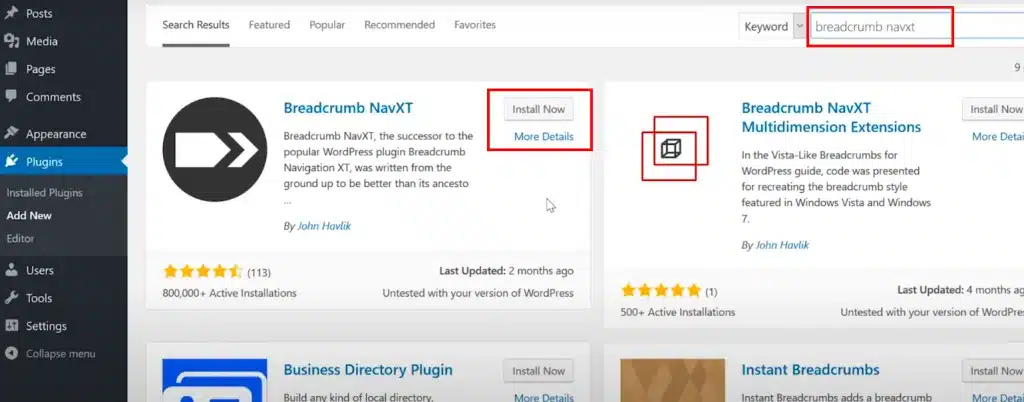
Đầu tiên, bạn chuyển đến phần Plugin của WordPress > Add new plugin > Nhập từ khóa Breadcrumb NavXT vào ô tìm kiếm.

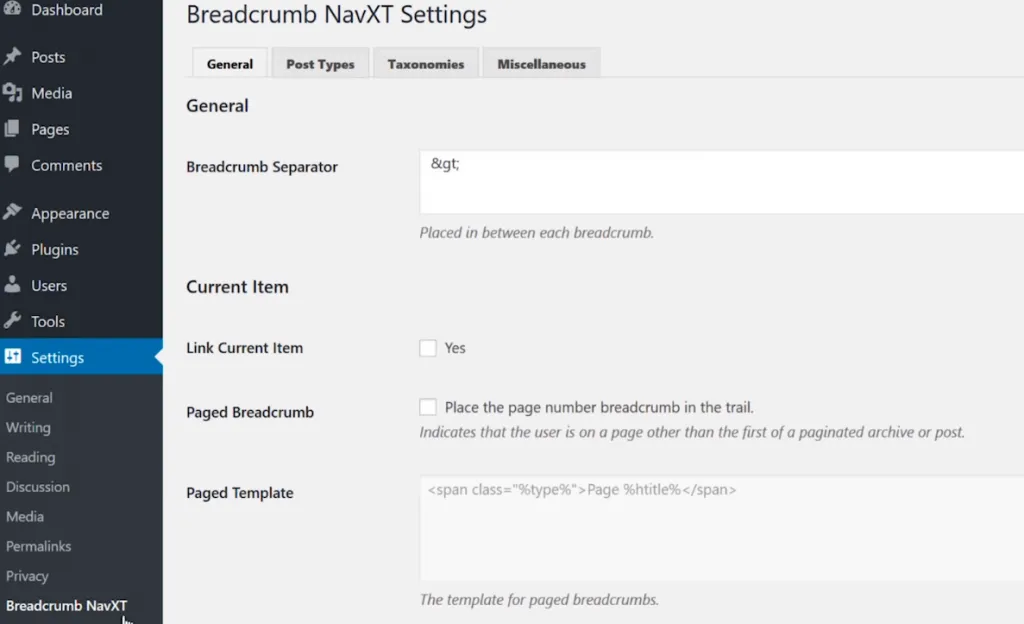
Bước 2: Cài đặt plugin để cấu hình Breadcrumb WordPress
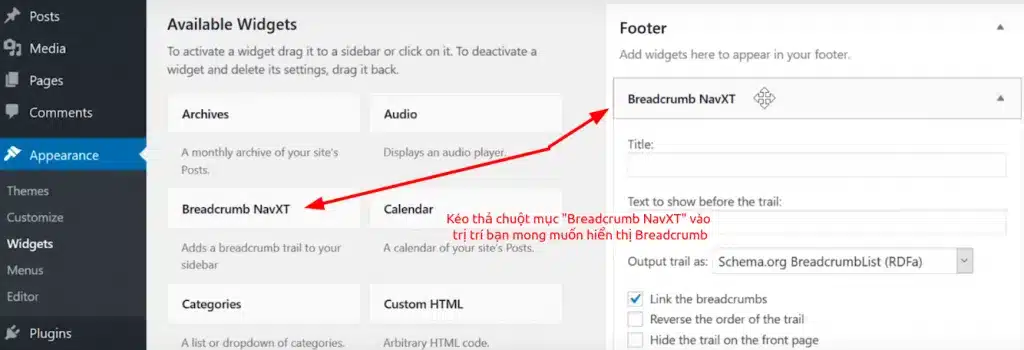
Để kích hoạt Breadcrumb giúp chúng hiển thị lên trang web, bạn có thể kéo thả chúng vào cất cứ vị trí nào mong muốn. Ví dụ: vị trí footer (chân trang) hoặc sidebar (thanh bên). Để thêm Breadcrumb vào website WordPress bằng Breadcrumb NavXT bạn làm như sau:
Điều hướng chuột đến Appearance > Widget. Sau đó, kéo thả tiện ích Breadcrumb NavXT vào khu vực widget bạn muốn và lưu cập nhật.

Sau khi kích hoạt, bạn nhấn chọn Settings > Chọn Breadcrumb NavXT để di chuyển đến phần cấu hình cho plugin. Nhiều tùy chọn mà bạn không thể tìm thấy ở Yoast SEO sẽ được hiển thị. Về cơ bản, bạn không cần thay đổi mà có thể giữ nguyên tất cả để sử dụng.

Khi hoàn tất bạn nhấn chọn Publish để hoàn tất việc tạo Breadcrumb.
3. Sử dụng theme WordPress tích hợp Breadcrumb
Ngoài 2 cách thêm Breadcrumb mình vừa hướng dẫn phía trên, cách đơn giản nhất mà bạn có thể tạo Breadcrumb WordPress là tận dụng các theme có sẵn tính năng này. Một tính năng tiện lợi như Breadcrumb sẽ được hầu hết các nhà phát triển theme tích hợp chung để hỗ trợ người dùng.
Đối với một số theme thì chúng sẽ được hiển thị cố định nên bạn không cần phải làm gì khác. Tuy nhiên một số theme khác thì bạn sẽ cần kích hoạt trong thư mục Customize của WordPress hoặc cấu hình trong bảng tùy chỉnh riêng của nó.
Dưới đây là một số loại theme phổ biến, chất lượng có hỗ trợ Breadcrumb mà mình gợi ý đến bạn để tham khảo sử dụng như sau:
- Mythemeshop: Schema, SteadyIncome, SociallyViral, Ad-sense.
- ThemeForest: Newspaper,Voice, Soledad, Rehub.
- Theme-junkie: True Review, Beginner, Review pro, Insido.
- StudioPress: Đa phần các loại Theme tại đây đều cho phép tự cấu hình bật tắt Breadcrumb.
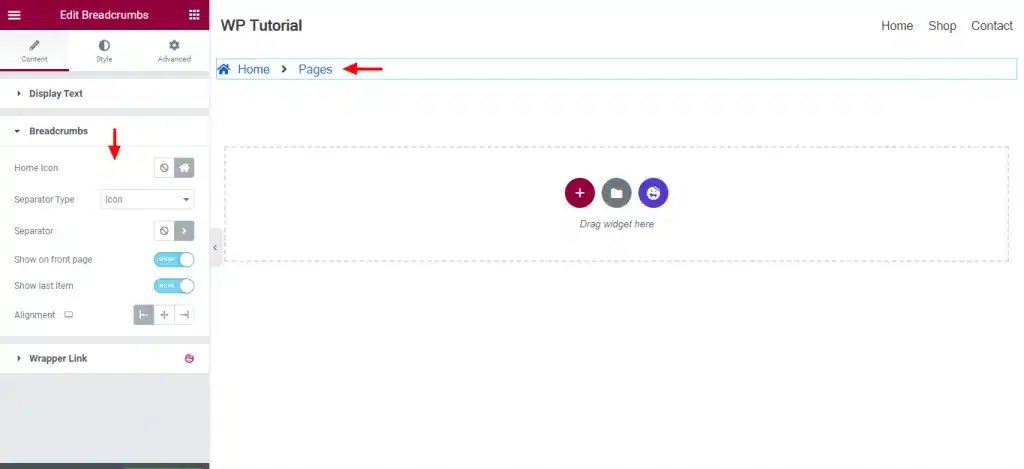
4. Dùng Breadcrumb của trình tạo theme WordPress
Trình tạo theme WordPress sở hữu nhiều công cụ hỗ trợ thiết kế hữu ích, chính vì vậy bạn cũng có thể sử dụng chúng để tạo tính năng Breadcrumb. Đối với một số Theme Builder như: Elementor Pro, Thrive Theme Builder,… bạn có thể thêm vào một cách dễ dàng nhờ modules có tên “Breadcrumb”. Bạn chỉ việc kéo thả để thêm hoặc kích hoạt tính năng Breadcrumb đã được tích hợp sẵn trong theme chỉ với vài thao tác đơn giản.

5. Thêm breadcrumb Rank Math cho WordPress
Breadcrumb trong Rank Math cho WordPress là một tính năng giúp người dùng dễ dàng điều hướng trên website và cải thiện SEO. Rank Math cho phép bạn tùy chỉnh breadcrumb thông qua cài đặt trong WordPress Dashboard. Bạn có thể thêm breadcrumb vào theme template, sử dụng shortcode, hoặc dùng Elementor widget.
Để sử dụng Breadcrumb, trước tiên bạn cần cài đặt phiên bản miễn phí của plugin Rank Math SEO.
Bước 1: Kích hoạt tính năng Breadcrumb
Sau khi cài đặt Rank Math thành công, hãy kích hoạt tính năng Breadcrumb theo chuẩn SEO của plugin.
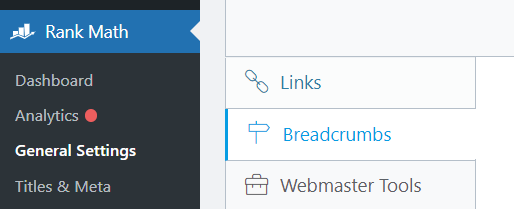
- Truy cập trang quản trị (Admin) WordPress.
- Chọn Rank Math > General Settings > Breadcrumbs.

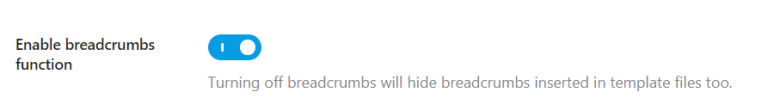
- Trong phần nội dung bên phải, chọn Enable breadcrumbs function để bật tính năng Breadcrumb.

Bước 2: Tùy chỉnh cấu hình Breadcrumb
Sau khi kích hoạt, bạn có thể tùy chỉnh Breadcrumb theo nhu cầu:
- Separator Character: Chọn ký tự phân cách giữa các cấp.
- Show Homepage Link: Hiển thị liên kết đến trang chủ.
- Prefix Breadcrumb: Thêm tiền tố cho Breadcrumb.
- Archive Format: Định dạng hiển thị cho trang lưu trữ.
- Search Results Format: Định dạng hiển thị cho trang kết quả tìm kiếm.
- 404 label: Nhãn cho trang 404.
- Hide Post Title: Ẩn tiêu đề bài viết.
- Show Category(s): Hiển thị danh mục.
- Hide Taxonomy Name: Ẩn tên Taxonomy.
Bước 3: Chèn code Breadcrumb
Sau khi cấu hình, bạn có thể chèn Breadcrumb vào template bằng một trong hai cách:
- Sử dụng Code PHP: Sao chép và dán đoạn mã sau vào vị trí mong muốn trong template:
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>- Sử dụng Shortcode: Sử dụng shortcode sau:
Sau khi chỉnh sửa và lưu template, hãy kiểm tra kết quả trên trang web của bạn.
Khi chọn hosting tại Vietnix, bạn sẽ được tặng bộ theme và plugin bản quyền, bao gồm Rank Math Pro, giúp tối ưu SEO toàn diện. Đặc biệt, Hosting WordPress của Vietnix được thiết kế tối ưu cho WordPress với 100% ổ cứng NVMe, đảm bảo tốc độ vượt trội. LiteSpeed Web Server giúp website tải trang dưới 1 giây, cùng thiết kế chuyên biệt giúp WordPress hoạt động mượt mà. Công cụ PHP X-Ray hỗ trợ debug WordPress chuyên sâu, giúp bạn dễ dàng khắc phục các vấn đề kỹ thuật.
Cách tối ưu Breadcrumb hiệu quả
Breadcrumb không chỉ cải thiện điều hướng mà còn mang lại lợi ích SEO cho trang web của bạn. Dưới đây là một phương pháp tối ưu hóa Breadcrumb hiệu quả:
1. Tinh gọn nội dung nhờ Breadcrumb
Kết hợp Breadcrumb với các liên kết sâu (deep links) giúp bạn điều hướng người dùng một cách thông minh và giảm thiểu lượng nội dung dư thừa, tạo nên một cấu trúc website chặt chẽ hơn. Ví dụ, nếu trang web của bạn có cấu trúc 6 cấp độ:
Bằng cách triển khai Breadcrumb với liên kết từ cấp 1 đến cấp 6, người dùng có thể truy cập trực tiếp nội dung ở cấp 6 từ trang chủ. Đồng thời, họ dễ dàng quay lại các cấp trung gian (3-4-5) mà không cần phải bắt đầu lại từ đầu. Điều này không chỉ giảm số lần nhấp chuột cần thiết để tìm kiếm thông tin mà còn giúp giảm mức độ thu thập dữ liệu và chiều sâu click chuột ở các cấp độ thông tin sâu hơn (3-6).
2. Nâng tầm Search Snippets với Breadcrumb tối ưu
Breadcrumb thường xuất hiện trong phần mô tả kết quả tìm kiếm (search snippets), giúp người dùng nắm bắt cấu trúc trang web. Vì không gian hiển thị hạn chế, Breadcrumb dài sẽ bị rút gọn, thường chỉ hiển thị hai cấp cuối. Do đó, việc tối ưu hai cấp này là yếu tố then chốt để thu hút lượt click từ trang kết quả tìm kiếm.
Gợi ý: Ưu tiên sử dụng Breadcrumb theo vị trí và thuộc tính cho hai cấp cuối cùng.
Breadcrumb theo vị trí: Trang chủ / … / Nữ / Chân váy
Breadcrumb theo thuộc tính: Trang chủ / … / Cotton / Màu Xám
3. Kết hợp phân trang và Breadcrumb
Breadcrumb cần phản ánh cấu trúc phân trang của nội dung. Khi nội dung được chia thành nhiều trang, hãy tích hợp trang đầu tiên và trang hiện tại vào Breadcrumb.
Trang chủ / Sản phẩm / Điện thoại / Iphone / Trang 2
Liên kết “Điện thoại” sẽ đưa người dùng trở lại trang đầu tiên của nội dung phân trang, cho phép họ dễ dàng quay lại điểm khởi đầu.
Việc tích hợp phân trang vào Breadcrumb tạo ra các liên kết nội bộ (Internal Links) trỏ về tài liệu đầu tiên, từ đó tăng cường khả năng tối ưu hóa cho các công cụ tìm kiếm.
Một số theme WordPress.com tích hợp Breadcrumb
Một số theme WordPress.com đã được tích hợp sẵn tính năng breadcrumb, giúp bạn không cần cài đặt thêm plugin để có được chức năng này. Dưới đây là một vài theme tiêu biểu từ kho giao diện của chúng tôi.
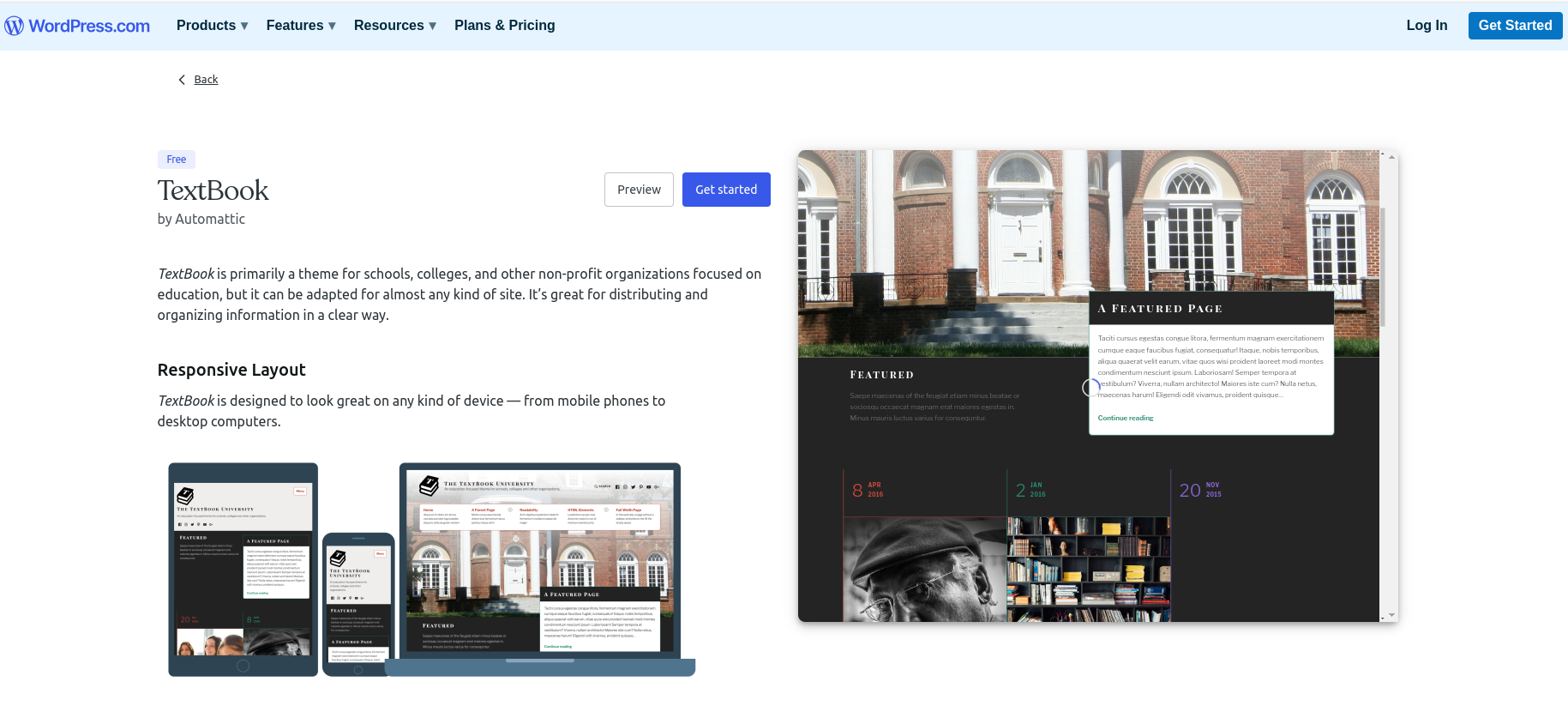
1. TextBook
TextBook được thiết kế đặc biệt cho các trường học, cao đẳng và các tổ chức giáo dục khác. Tuy nhiên, bạn hoàn toàn có thể sử dụng nó cho bất kỳ loại website nào. Theme này có cấu trúc phân cấp trang chi tiết, như bạn có thể thấy ở đầu ảnh chụp màn hình này:

Điều này khiến TextBook trở thành một lựa chọn lý tưởng cho các website bao gồm nhiều chủ đề khác nhau hoặc các blog có nội dung được sắp xếp thành nhiều category và sub-category. Theme này cũng đã sẵn sàng cho accessibility và hoàn toàn responsive.
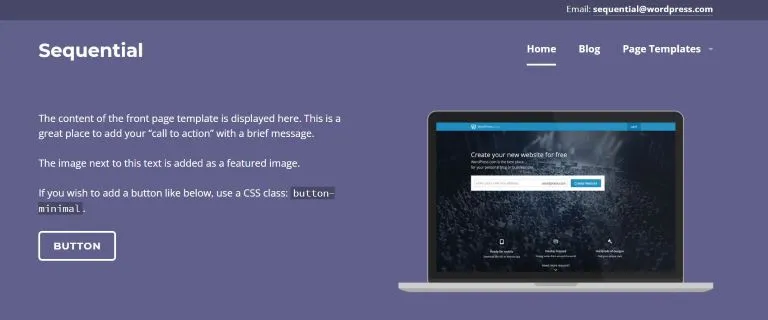
2. Sequential
Nếu bạn đang tìm kiếm một theme hiện đại, tối giản, thì Sequential có thể là lựa chọn phù hợp, nó phù hợp với hầu hết các website, nhưng được thiết kế chủ yếu cho các online business. Các breadcrumb link được đặt nổi bật trên trang, cho phép người dùng dễ dàng điều hướng trên site của bạn:

Theme này có một grid page template hiển thị các child page của parent page ở định dạng chuyên nghiệp. Tính năng này hoàn hảo để giới thiệu các testimonial, service hoặc case study liên quan đến business của bạn.
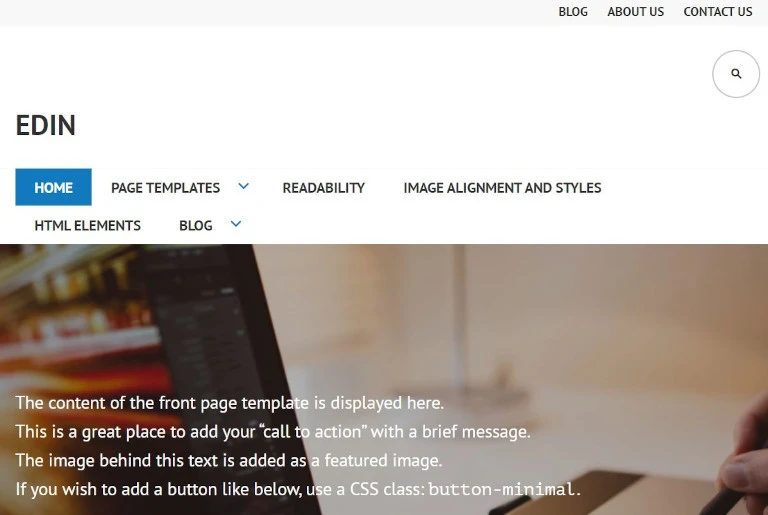
3. Edin
Edin là một theme đa năng và responsive cho nhiều loại hình business khác nhau. Bạn có thể thích sử dụng nó nếu bạn đang tìm kiếm sự linh hoạt và khả năng hiển thị hình ảnh full-width thông qua trang chủ.
Ngoài ra, Edin cho phép bạn kích hoạt breadcrumb navigation link trên các page. Bạn có thể truy cập cài đặt này bằng cách vào Theme Settings trong Customizer. Sau đó, các post và page sẽ tự động tạo breadcrumb ở đầu trang:

Hơn nữa, theme này bao gồm nhiều page type, chẳng hạn như grid, full-width và các tùy chọn alternate sidebar. Do đó, Edin có thể là một lựa chọn tuyệt vời để hiển thị ảnh chất lượng cao, contact form và case study.
Vietnix – Dịch vụ hosting tối ưu hiệu năng vượt trội
Vietnix mang đến các dịch vụ hosting được tinh chỉnh để đạt hiệu suất cao nhất, tập trung vào việc tăng tốc độ website của bạn. Nhờ vào hạ tầng máy chủ tân tiến và đội ngũ kỹ thuật viên giàu kinh nghiệm, Vietnix cam kết tốc độ tải trang nhanh chóng, hoạt động ổn định và bảo mật toàn diện. Gói WordPress Hosting của Vietnix được thiết kế chuyên biệt để đáp ứng mọi yêu cầu của nền tảng WordPress, đi kèm dịch vụ hỗ trợ 24/7 và khả năng mở rộng linh hoạt, đảm bảo website của bạn luôn vận hành trơn tru.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Trong bài viết trên, mình đã hướng dẫn chi tiết các cách giúp bạn có thể tạo Breadcrumb WordPress đơn giản. Hy vọng nội dung bài viết sẽ giúp bạn đọc có được những thông tin bổ ích và thực hiện thành công khi áp dụng theo những cách đã được chia sẻ. Đừng quên chia sẻ bài viết cho bạn bè nếu cảm thấy hữu ích.




















