Bug được ví như nỗi ám ảnh của các lập trình viên. Khi xuất hiện bug, người lập trình cần phải mất nhiều thời gian, công sức để tìm kiếm nguyên nhân gây ra bug và tiến hành debug. Trong bài viết dưới đây mình sẽ giới thiệu đến bạn khái niệm debug và những phương pháp debug hiệu quả dành cho lập trình viên.
Những điểm chính
- Khái niệm bug và debug: Hiểu rõ bug là gì, nguyên nhân xuất hiện trong quá trình lập trình và vai trò của debug trong việc phát hiện, xử lý lỗi.
- Tầm quan trọng và mục đích của debug: Nắm được lý do tại sao debug là bước không thể thiếu trong quy trình phát triển phần mềm, giúp đảm bảo chất lượng và độ ổn định của ứng dụng.
- Quy trình và phương pháp debug hiệu quả: Biết cách debug diễn ra như thế nào và áp dụng các phương pháp phổ biến như sử dụng công cụ chuyên dụng, ghi log, in dòng lệnh hoặc tìm sự hỗ trợ từ người có kinh nghiệm.
- Cách viết code và hạn chế bug: Hiểu cách viết mã dễ rà soát lỗi và nhận diện những thói quen xấu trong lập trình dễ gây bug như sử dụng mã không hiểu, bỏ qua ghi chú, hoặc xem nhẹ bảo mật.
- Công cụ hỗ trợ debug trên WordPress: Biết thêm về các plugin phát hiện lỗi như Query Monitor hoặc các công cụ giám sát hiệu suất như New Relic, hỗ trợ quá trình phát triển trên nền tảng WordPress.
- Câu hỏi thường gặp: Giải đáp các thắc mắc như Debugging là gì, công cụ debug dùng để làm gì và những điều lập trình viên cần lưu ý khi xử lý lỗi trong dự án thực tế.
Tìm hiểu Bug là gì?
Bug là những lỗi trong logic hoặc cũng có thể là bất cứ vấn đề phát sinh nào khiến cho ứng dụng không thể thực thi hoặc thực thi sai. Như vậy, bạn có thể hiểu bug là lỗi phần mềm hay lỗi trong hệ thống chương trình máy tính. Bug có thể tồn tại ở mọi nơi và các lập trình viên không thể loại trừ tất cả những vấn đề có thể xảy ra khi chạy chương trình, mà họ chỉ có thể nỗ lực để giảm thiểu tối đa lỗi phát sinh và đảm bảo ứng dụng được hoạt động một cách ổn định nhất.

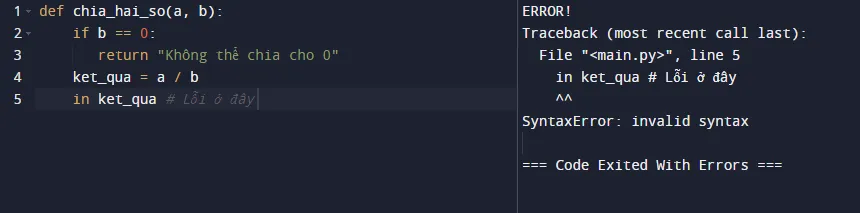
Ví dụ:
def chia_hai_so(a, b):
if b == 0:
return "Không thể chia cho 0"
ket_qua = a / b
in ket_qua # Lỗi ở đâyOutput:

Giải thích lỗi:
- Lỗi chính: Dòng
in ket_quasử dụng sai cú pháp. Trong Python 3.x, hàmprint()được dùng để hiển thị kết quả ra màn hình, không phảiin. - Lỗi tiềm ẩn: Đoạn code hiện tại không xử lý trường hợp người dùng nhập giá trị
bkhông phải là số. Nếu người dùng nhập chữ cái hoặc ký tự đặc biệt, đoạn code sẽ gây ra lỗiTypeError.
Debug là gì?
Debug là thuật ngữ chỉ quá trình tìm lỗi, chẩn đoán nguyên nhân gây ra lỗi, từ đó khắc phục các sai sót (bug) trong mã nguồn chương trình. Đối với các coder (lập trình viên), phải tìm kiếm và xử lý lỗi trong hàng ngàn dòng code thực sự là thách thức không hề nhỏ, đặc biệt là những bạn chưa có kinh nghiệm.

Trong quá trình phát triển phần mềm, việc phát sinh các bug là điều rất bình thường đối với coder. Ngoài ra, khi chạy chương trình có thể không như mong đợi hoặc chạy sai chức năng, hay thậm chí xảy ra sự cố nghiêm trọng gây ảnh hưởng đến chất lượng và độ uy tín của sản phẩm thì việc tìm ra bug và debug là vô cùng cấp bách.
Để một ứng dụng hoạt động ổn định và hiệu quả, bên cạnh quá trình code và fix bug chuẩn chỉnh, một môi trường lưu trữ ổn định cũng là yếu tố vô cùng quan trọng. Đây là lúc VPS trở thành lựa chọn tối ưu. Với VPS Linux tại Vietnix, bạn sẽ có toàn quyền kiểm soát môi trường hệ thống, linh hoạt cài đặt công cụ phục vụ cho việc debug, test hoặc triển khai. Hệ thống vận hành trên 100% ổ cứng SSD giúp tăng tốc độ truy cập, giảm độ trễ và đảm bảo tính ổn định cao trong quá trình vận hành website hoặc ứng dụng. Liên hệ ngay!

Hạ tầng máy chủ an toàn tuyệt đối
KHÁM PHÁ dịch vụ vps tại vietnix ngay!
Khởi chạy dự án của bạn ngay hôm nay với VPS tốc độ cao tại Vietnix – Hiệu năng mạnh mẽ, quản lý dễ dàng, hỗ trợ kỹ thuật 24/7!
Tham khảo dịch vụ VPSDebug quan trọng như thế nào?
Trong ngành công nghệ thông tin, việc xây dựng và vận hành các ứng dụng phần mềm đòi hỏi sự chính xác và ổn định tuyệt đối. Chính vì thế, debug (gỡ lỗi) đóng vai trò then chốt trong việc đảm bảo chất lượng và hiệu suất của sản phẩm. Mục đích chính của debug ngược là tạo nên quy trình tìm lỗi tự động hóa, giúp các lập trình viên tiết kiệm tối đa thời gian để tìm lỗi và khắc phục lỗi. Cụ thể, debug ngược sẽ theo dõi chương trình thực thi, từ đó cung cấp thông tin hợp lý để quá trình debug được diễn ra một cách tự động.

Mục đích của việc debug
Mục đích của việc debug (gỡ lỗi) không chỉ đơn thuần là loại bỏ lỗi (bug), mà các coder cần phải loại bỏ được nguyên nhân gốc rễ của bug. Quá trình sửa chữa lỗi (debugging) cũng là một loại công cụ mạnh mẽ giúp các nhà lập trình viên hiểu rõ hơn về chương trình mà họ thực thi hay cách chương trình hoạt động trong thực tế. Nếu một lập trình viên không thành thạo kỹ năng debug, người đó sẽ gặp khó khăn trong quá trình tạo ra các phần mềm chất lượng cao và hoạt động ổn định.
Quá trình debug diễn ra như thế nào?
Dưới đây là chi tiết các bước thực hiện quá trình debug:
- Chạy chương trình và tìm ra lỗi: Bước đầu tiên trong quá trình debug đó chính là cho chạy chương trình và quan sát để tìm ra các lỗi (bug). Lỗi phần mềm có thể biểu hiện dưới nhiều dạng khác nhau, như một thông báo lỗi hoặc một kết quả sai lệch.
- Xác định nguyên nhân gây ra lỗi: Khi đã tìm ra bug, bước tiếp theo là cần xác định rõ ràng căn nguyên của loại lỗi đang gặp phải. Nguyên nhân có thể liên quan đến lỗi cú pháp, lỗi logic hoặc lỗi runtime.
- Lưu lại trạng thái của chương trình: Để phân tích lỗi chi tiết hơn, bạn cần ghi nhận lại trạng thái của chương trình khi xảy ra lỗi, bao gồm tất cả các giá trị biến, trạng thái các đối tượng và một số thông tin liên quan khác.
- Phân tích tìm ra nguyên nhân: Dựa trên dữ liệu về trạng thái chương trình đã được ghi nhận, phân tích mã nguồn để tìm ra vị trí và nguyên nhân chính xác gây ra lỗi đó.
- Sửa lỗi và kiểm tra: Sau khi xác định được lỗi và nguyên nhân gây ra lỗi, bạn tiến hành sửa chữa và kiểm tra lại chương trình một lần nữa để đảm bảo lỗi đã được khắc phục hoàn toàn.

Các phương pháp debug hiệu quả
Có nhiều phương pháp để lập trình viên có thể debug, cụ thể là:
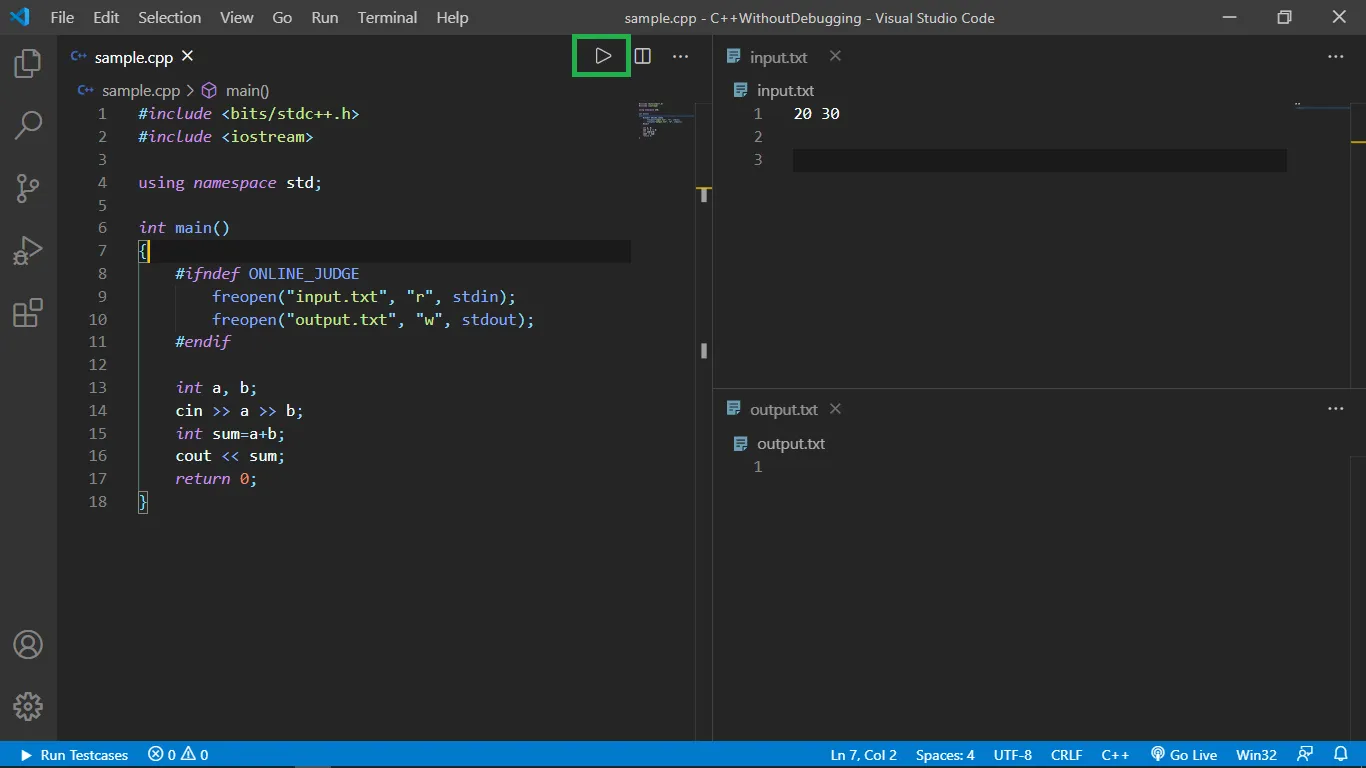
1. Debugging Tool
Sử dụng Debugging Tool là phương pháp debug đi sâu vào mã nguồn nhất mà các coder có thể áp dụng. Để debug phần mềm thông tin ứng dụng, bạn cần sử dụng các công cụ phổ biến như GNU Debugger, Microsoft Visual Studio Debugger,… Hoặc bạn cũng có thể tham khảo các phần cứng trình gỡ lỗi có đi kèm với các Embedded System (hệ thống nhúng). Chúng thường được thiết kế trên các nền tảng riêng biệt với mục đích phục vụ cho các ứng dụng riêng biệt và để sử dụng chúng cũng cần đi kèm với các Debugger chuyên biệt.

2. Printlining
Printlining được hiểu là cách thêm vào mã nguồn các dòng lệnh để hiển thị các thông tin cần thiết trong quá trình thực thi chương trình. Từ đó, các lập trình viên có thể dễ dàng theo dõi và kiểm soát quá trình này. Hiện nay, bạn có thể sử dụng Arduino IDE hoặc Serial.print() để debug với phương pháp Printlining.
3. Logging
Với phương pháp debug này, các lập trình viên sẽ tạo một biểu mẫu để log (ghi) lại các thông tin sau khi quá trình thực thi hoàn tất, từ đó phân tích nguyên nhân và debug một cách nhanh chóng, dễ dàng.
4. Nhờ sự hỗ trợ từ người có kinh nghiệm
Bạn cũng có thể nhờ những người đã có kinh nghiệm debug hộ để nhanh chóng phát hiện và khắc phục lỗi đang tồn tại. Đồng thời, đây cũng là cách giúp bạn học hỏi thêm nhiều kiến thức và tích lũy các kinh nghiệm bổ ích trong quá trình làm việc.

Cách viết code để rà soát lỗi nhanh
Quá trình debug đòi hỏi các lập trình viên phải đầu tư nhiều công sức và thời gian. Để tối ưu quá trình này, coder có thể tham khảo các cách sau:
- Mỗi khi hoàn thành 1 đoạn code, bạn nên ghi lại chú thích để thuận tiện cho quá trình tìm kiếm lỗi và loại bỏ lỗi khi thực thi chương trình thất bại.
- Đặt tên cho các biến và hàm có ý nghĩa để dễ dàng debug.
- Sử dụng tính năng Error Message để nhanh chóng tìm ra dòng code bị lỗi và khắc phục kịp thời.
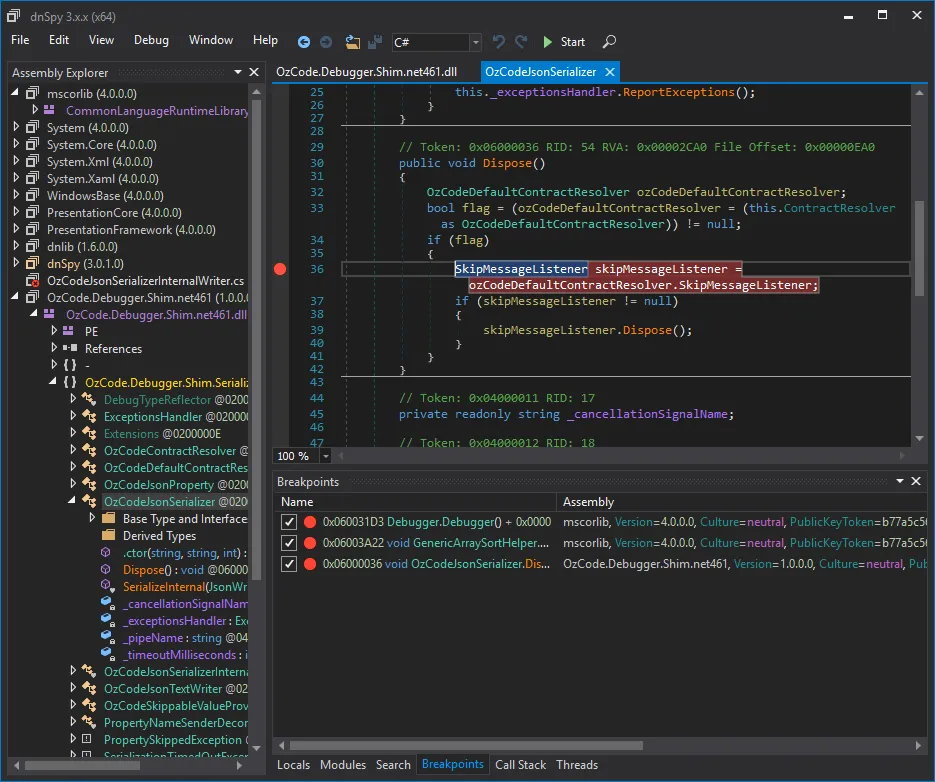
- Sử dụng Breakpoint để kiểm soát các giá trị biến và xem chương trình đang chạy đến vị trí nào, từ đó tìm ra nguồn lỗi dễ dàng hơn.

Cách hạn chế bug
Dưới đây là một số thói quen bạn cần tránh để hạn chế bug:
1. Sử dụng code nhưng không hiểu về nó
Đây là thói quen mà các lập trình viên, nhất là những ai mới vào nghề thường gặp phải. Việc không hiểu về đoạn code nhưng vẫn sử dụng nó là một trong những nguyên nhân chính gây ra bug, đồng thời nó cũng khiến bạn gặp khó khăn trong việc debug hay fix bug. Vì thế, bạn hãy tìm hiểu rõ ý nghĩa của code và lý do sử dụng nó để không gặp tình trạng trên.
2. Thói quen “ngày mai sẽ sửa”
Lỗi này thường gặp ở các lập trình viên đã có kinh nghiệm lâu năm trong nghề. Một số lập trình viên vì chủ quan mà không sửa ngay sau khi phát hiện bug, để rồi vô tình quên đi hoặc bỏ sót bug đang tồn tại. Vì thế, bạn hãy thực hiện các biện pháp khắc phục ngay sau khi phát hiện lỗi bug, dù đó là lỗi đơn giản nhất hay phức tạp nhất.
3. Thói quen không viết nhận xét khi lập trình
Công đoạn này thường bị các lập trình viên bỏ qua vì cho rằng nó gây mất thời gian và không thực sự cần thiết. Tuy nhiên, đây lại là nguồn cơn gây ra nhiều hệ lụy khiến cho bạn gặp khó khăn trong việc tìm kiếm bug. Vậy nên, tốt nhất là hãy cẩn thận ghi lại nhận xét để thuận tiện trong quá trình debug.
4. Đánh giá thấp bảo mật
Hầu hết hoạt động trên các ứng dụng đều có thể là nguyên nhân gây ảnh hưởng cho hệ thống của bạn. Lời khuyên dành cho bạn là hãy chú trọng trong việc kiểm tra, xác thực bảo mật và làm sạch dữ liệu để đảm bảo an toàn tối đa cho hệ thống.

5. Khả năng mở rộng không liên quan đến lập trình
Khả năng mở rộng trong debug đề cập đến việc bạn có thể tiếp tục phát triển chương trình khi có nhu cầu mở rộng trong tương lai hay không. Ở thời điểm ban đầu, việc mở rộng tạm thời được xem như là không cần thiết vì mọi thứ của trang web đều đã đầy đủ và hoàn hảo.
Tuy nhiên, theo thời gian, cùng với sự thay đổi của các yếu tố bên ngoài, mở rộng và cải tiến sẽ trở thành việc làm tất yếu để nâng cao khả năng cạnh tranh trên thị trường. Vì thế, các lập trình viên cần loại bỏ suy nghĩ rằng khả năng mở rộng là không liên quan đến công việc của mình. Ngược lại, đây là vấn đề quan trọng để bạn có thể dễ dàng phát hiện lỗi và mở rộng web sau này.
Công cụ WordPress debug
Nhắc đến công cụ tìm bug trên WordPress, phải kể đến Query Monitor và New Relic:
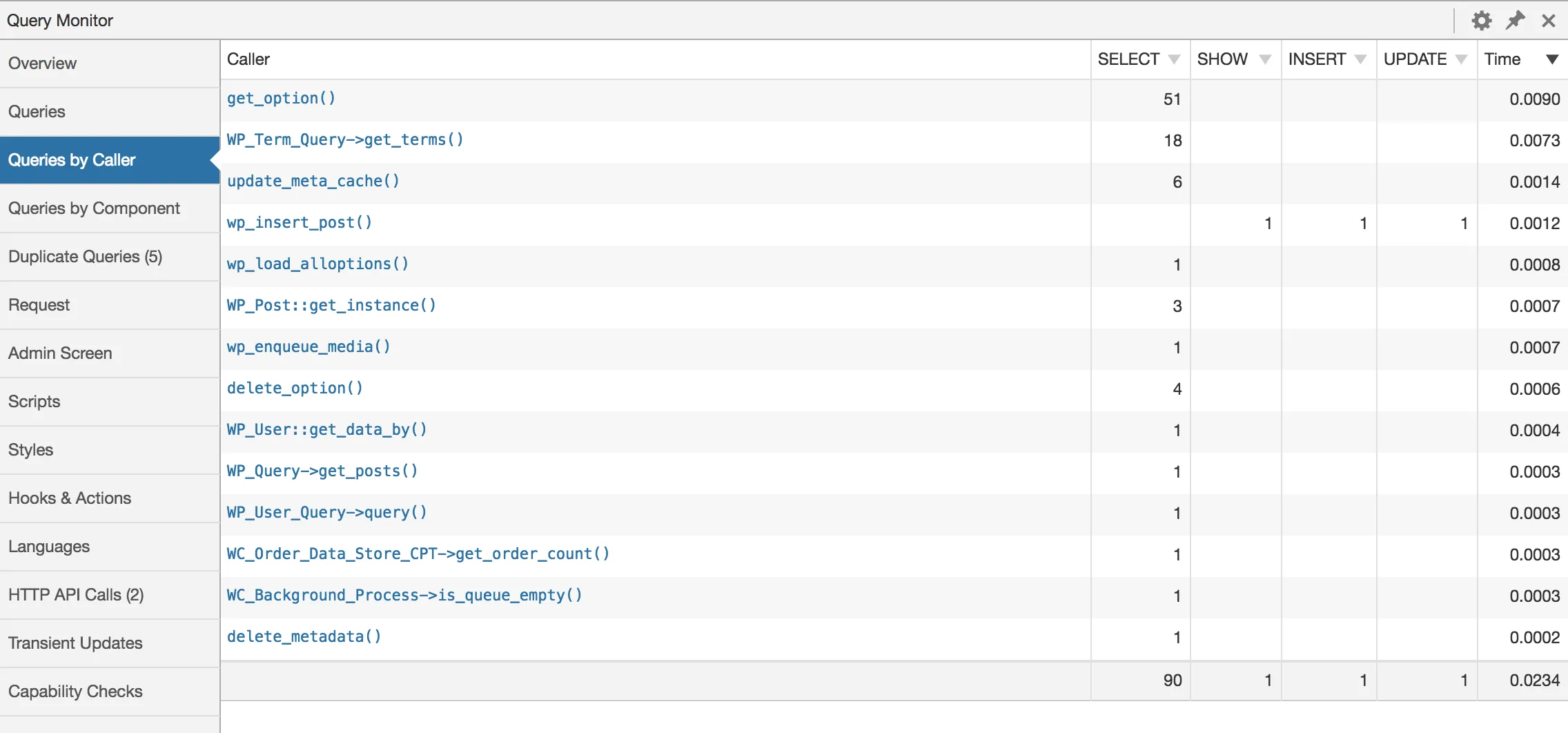
1. Query Monitor
Đây là một trong những công cụ tìm bug trên WordPress phổ biến. Công cụ này là plugin, cung cấp cho người dùng developer tool panel trên WordPress. Tại đây, bạn có thể tùy ý kích hoạt ngay truy vấn cơ sở dữ liệu, HTTP API calls hay PHP errors.

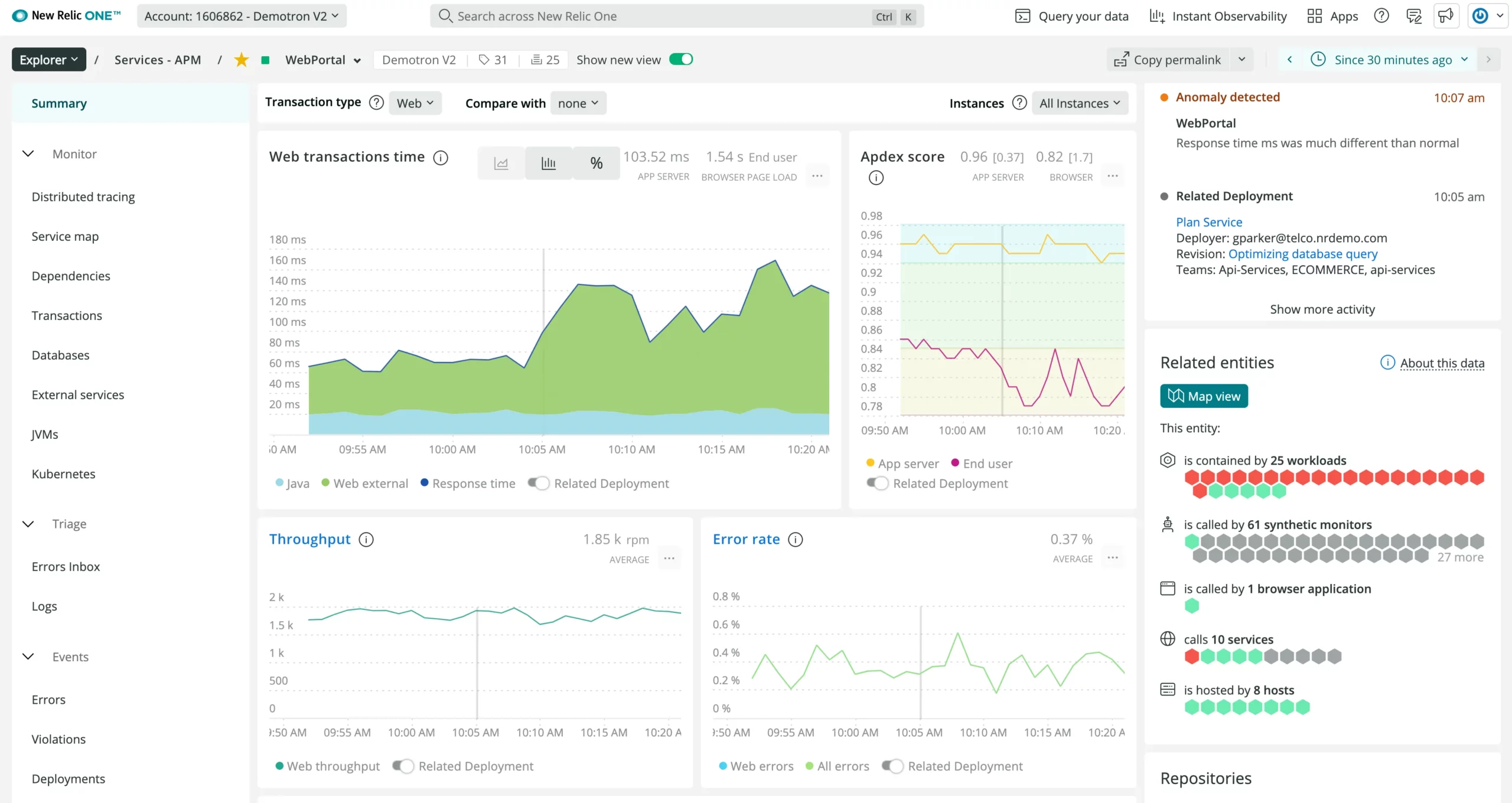
2. New Relic
Ứng dụng này thường được sử dụng trong việc theo dõi trải nghiệm người dùng. Dựa trên các trải nghiệm đó, lập trình viên có thể lập ra các bản đồ kiến trúc trực tiếp trên WordPress, rồi phân tích và đưa ra hướng giải quyết nhằm cải thiện hiệu suất cho website.

Hơn nữa, nhờ công cụ này bạn cũng có thể phát hiện ra những bất thường trước khi có lỗi xuất hiện. Tóm lại, tính năng của công cụ New Relic bao gồm thu thập dữ liệu, tích lũy thông tin để khắc phục các sự cố. Nhờ đó, bạn có thể cải thiện website và nâng cao trải nghiệm người dùng.
Vietnix – Nhà cung cấp dịch vụ lưu trữ tốc độ cao
Vietnix là đơn vị cung cấp dịch vụ lưu trữ tốc độ cao, uy tín tại thị trường Việt Nam. Dịch vụ VPS tại Vietnix được vận hành hoàn toàn trên ổ cứng SSD, đảm bảo tốc độ truy cập nhanh và độ tin cậy tối đa trong quá trình phát triển và kiểm thử. Người dùng có thể dễ dàng tùy chỉnh cấu hình theo nhu cầu và quản lý mọi thứ qua giao diện điều khiển trực quan. Đặc biệt, tính năng sao lưu dữ liệu định kỳ giúp giảm thiểu rủi ro trong quá trình debug và triển khai. Liên hệ ngay!
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Debugging là gì?
Debugging (gỡ lỗi) là quá trình quan trọng nhằm khắc phục sự cố và nâng cao chất lượng của phần mềm cũng như hệ thống máy tính. Các lỗi phần mềm, hay còn gọi là bug, có thể gây ra tổn thất nghiêm trọng cho doanh nghiệp, từ gián đoạn hoạt động đến ảnh hưởng đến uy tín thương hiệu.
Công cụ debug dùng để làm gì?
Công cụ Debug (trình gỡ lỗi) là một trợ thủ đắc lực không thể thiếu trong quy trình phát triển và nâng cao chất lượng phần mềm. Với khả năng phát hiện và sửa lỗi phần mềm mạnh mẽ, công cụ Debug giúp các lập trình viên tiết kiệm thời gian, tăng năng suất làm việc, và đảm bảo sản phẩm cuối cùng hoạt động ổn định và hiệu quả. Các tính năng nổi bật của công cụ Debug bao gồm chạy từng bước, kiểm tra giá trị biến, đặt breakpoint, và nhiều hơn nữa. Nhờ đó, lập trình viên có thể nhanh chóng xác định nguyên nhân gốc rễ của các loại lỗi thường gặp như lỗi logic, lỗi runtime, lỗi cú pháp, từ đó đưa ra giải pháp khắc phục một cách chính xác và hiệu quả.
Chế độ debug là gì?
Chế độ debug (hay còn gọi là debug mode) là một chế độ chạy đặc biệt trong quá trình phát triển phần mềm, cho phép lập trình viên theo dõi, phân tích và kiểm tra chi tiết luồng hoạt động của chương trình để phát hiện và sửa lỗi (bug).
Lời kết
Bài viết trên đã làm rõ debug là gì và cung cấp một số phương pháp debug nhanh chóng, hữu ích cho các lập trình viên. Có thể thấy rằng, debug là một công việc quen thuộc và cần thiết của bất kỳ coder nào. Đừng quên chia sẻ bài viết đến các lập trình viên để mọi người cùng tham khảo và áp dụng. Cảm ơn bạn đã theo dõi!




















