Giao diện trang web đóng vai trò vô cùng quan trọng trong việc tạo nên ấn tượng đầu tiên trong mắt khách hàng. Vậy nên, hầu hết các doanh nghiệp đều chú trọng vào quy trình thiết kế website để tạo nên một giao diện đẹp mắt và nâng cao trải nghiệm người dùng khi truy cập vào website. Trong bài viết dưới đây, Vietnix sẽ cung cấp các bước cơ bản trong quy trình thiết kế website, mời bạn cùng tham khảo!
Tìm hiểu về vai trò của thiết kế website
Khi xây dựng và vận hành trang web, ngoài việc phát triển nội dung và các chức năng cần thiết, doanh nghiệp còn phải tập trung vào khâu thiết kế để tạo nên giao diện đẹp mắt và ấn tượng nhất, từ đó in sâu hình ảnh thương hiệu vào trong tâm trí khách hàng. Không chỉ thế, đầu tư vào thiết kế website còn mang lại nhiều lợi ích đáng kể.

Giúp khách hàng tới gần hơn sản phẩm của doanh nghiệp
Trong thời đại công nghệ số, việc Internet xâm nhập vào mọi mặt đời sống của con người đã khiến website dần trở thành một kênh hữu ích để truyền thông, quảng bá sản phẩm/dịch vụ mà doanh nghiệp cung cấp
Thông qua website, người dùng có thể dễ dàng tham khảo thông tin chi tiết về các sản phẩm/dịch vụ, các chương trình khuyến mãi, ưu đãi hoặc những sự kiện quan trọng của công ty một cách cụ thể, trực quan nhất. Khi đó, họ sẽ có những hình dung rõ nét nhất về thương hiệu, từ đó tạo nên ấn tượng tốt và phát sinh hành động mua hàng vào những lần sau.
Tăng lưu lượng truy cập vào website (traffic)
Thiết kế website không chỉ đơn thuần là tạo nên một giao diện đẹp mắt, dễ nhìn, mà người thiết kế phải đảm bảo đáp ứng các yếu tố trong SEO để tạo nên một trang web tối ưu nhất. Khi đó, trang web sẽ thân thiện với cả người dùng lẫn các công cụ tìm kiếm như Google, đồng thời nâng cao thứ hạng trên TOP Search và thu hút traffic cao.

Trong đó, traffic được hiểu là số lượt truy cập và hoạt động trên trang web của bạn. Traffic càng nhiều thì thứ hạng càng cao, khả năng tiếp cận khách hàng càng hiệu quả và doanh nghiệp có thể thông qua traffic để thu thập data khách hàng cũng như nâng cao tỷ lệ chuyển đổi cho trang web.
Gia tăng tỷ lệ chuyển đổi trên website
Như đã đề cập ở trên, một trang web được thiết kế đẹp mắt, chuẩn SEO sẽ thu hút nhiều traffic và nâng cao tỷ lệ chuyển đổi cho trang web, nhất là đối với các trang web thương mại điện tử.
Khi trang web của bạn có thứ hạng cao và traffic lớn, trang web sẽ dần trở nên phổ biến và được nhiều khách hàng biết đến. Điều này góp phần tạo dựng thiện cảm về thương hiệu trong mắt khách hàng, từ đó khiến họ tin tưởng, yêu mến và có xu hướng mua hàng tại website của doanh nghiệp. Đây là một trong những cách hữu hiệu giúp doanh nghiệp gia tăng giá trị thương hiệu và tỷ lệ chuyển đổi trên trang web của mình.
Xây dựng hình ảnh công ty tin cậy và chuyên nghiệp
Trước khi muốn mua sản phẩm/dịch vụ nào đó, khách hàng thường có xu hướng tìm kiếm thông tin của doanh nghiệp. Khi đó, trang web sẽ là nơi mà khách hàng truy cập nhiều nhất để tra cứu các thông tin liên quan đến sản phẩm/dịch vụ mà doanh nghiệp cung cấp.

Vậy nên, doanh nghiệp cần đầu tư vào việc thiết kế trang web để tạo nên hình ảnh chuyên nghiệp, đáng tin cậy trong mắt khách hàng. Điều này còn đặc biệt quan trọng đối với những doanh nghiệp hoạt động trong lĩnh vực đòi hỏi tính thẩm mỹ cao như du lịch, thiết kế nội thất, decor, trang sức, quần áo…
Ngược lại, nếu trang web của bạn quá sơ sài hoặc có thiết kế không phù hợp với tính chất của ngành nghề kinh doanh, khách hàng sẽ lập tức rời khỏi đó và lựa chọn đối thủ của bạn.
Một số tiêu chí khi thiết kế website
Thiết kế website không chỉ đơn giản là tạo nên trang web đáp ứng được yêu cầu về mặt thẩm mỹ, mà còn phải phù hợp với xu hướng của thời đại, tính chất của ngành nghề, lĩnh vực, đồng thời cung cấp đầy đủ những gì mà khách hàng cần. Dưới đây là một số tiêu chí chung mà các developer cần phải lưu ý khi thiết kế website:
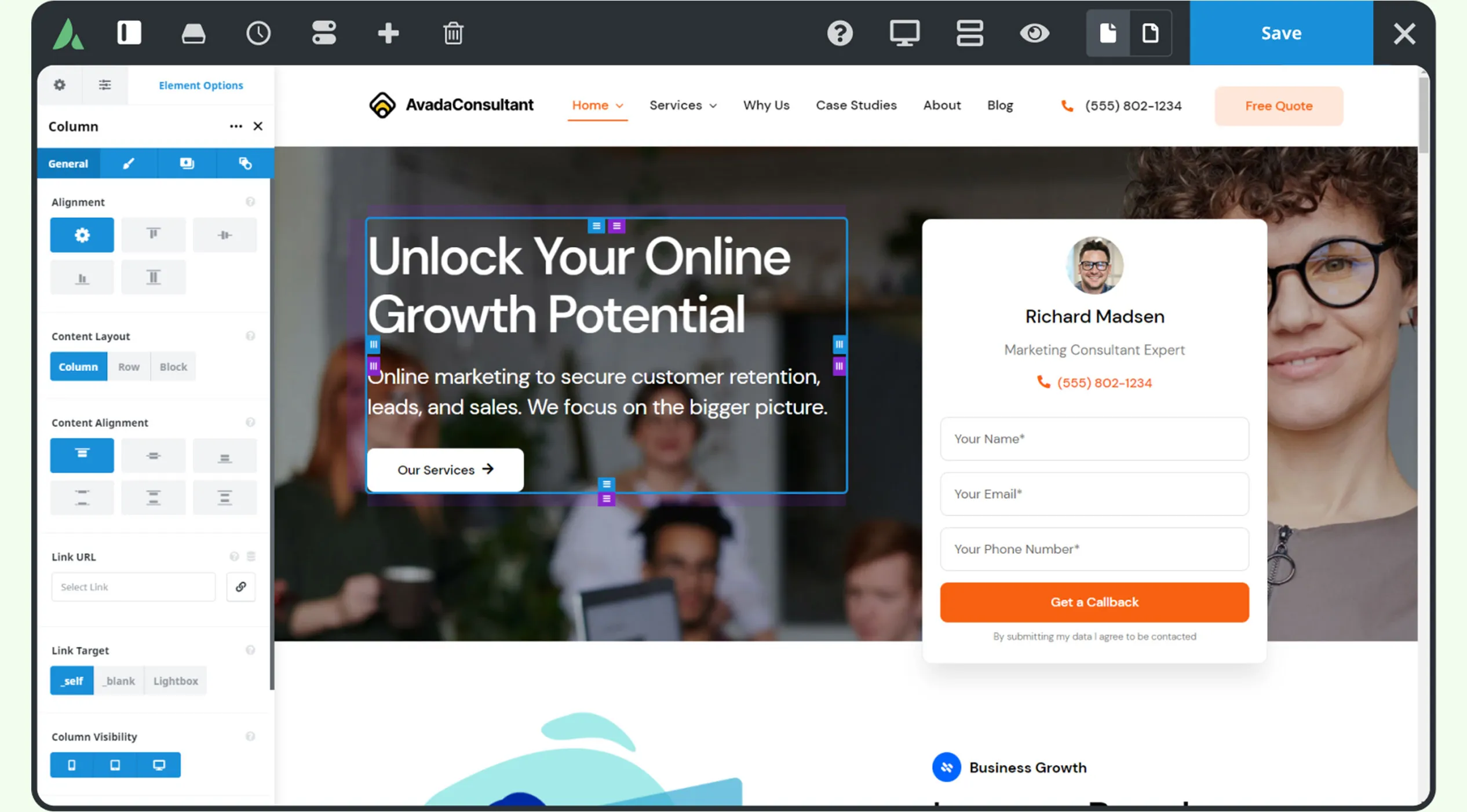
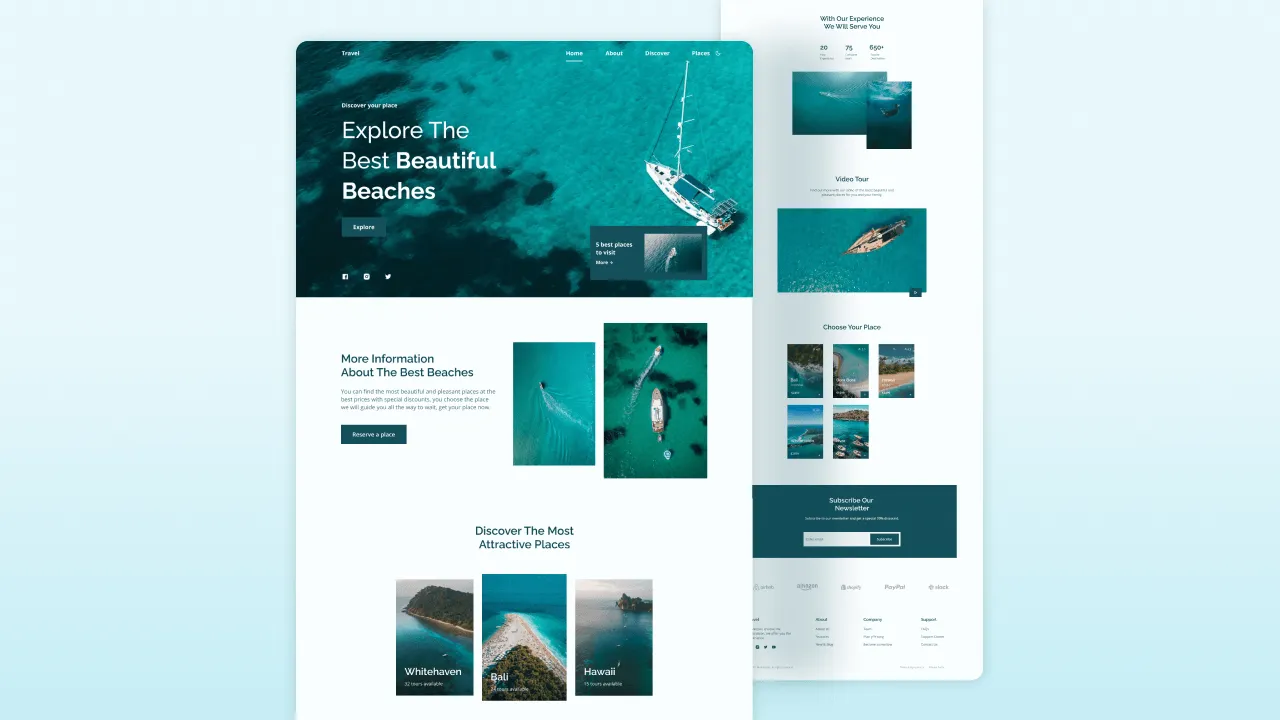
Thiết kế giao diện website thu hút
Khi khách hàng truy cập vào trang web, giao diện là yếu tố đầu tiên tác động đến cảm nhận của họ. Một trang web thành công là trang web có khả năng tạo được ấn tượng ngay từ lần tiếp xúc đầu tiên với người dùng. Để làm được điều đó, bạn cần một giao diện dễ nhìn, gọn gàng nhưng vẫn đủ nổi bật và thu hút với phong cách chủ đạo riêng.

Trước tiên, bạn cần có một bố cục rõ ràng và hợp lý. Vậy nên, các designer cần phải lập danh sách các mục và chức năng cần thiết trên web, sau đó mới bố trí và sắp xếp chúng trên trang web một cách khoa học nhất. Đừng quên phân bổ các khoảng trống và tránh trường hợp “nhồi nhét” quá nhiều thông tin, hình ảnh khiến khách hàng cảm thấy bức bối, khó chịu.
Tập trung vào nội dung chính website
Đa số mọi người thường cho rằng thiết kế website chỉ tập trung vào hình ảnh, màu sắc và phân chia bố cục. Tuy nhiên, đây là quan niệm hoàn toàn sai lầm. Trên một trang web, nội dung chính là yếu tố quan trọng nhất và cần được cung cấp một cách đầy đủ để khách hàng có thể nắm rõ các thông tin mà họ cần khi truy cập vào trang web.

Trang web cần cung cấp đầy đủ các thông tin doanh nghiệp, hình ảnh sản phẩm/dịch vụ/thương hiệu cũng như những kiến thức liên quan mà khách hàng có xu hướng tìm kiếm. Đồng thời, nội dung trang web cũng phải đáp ứng một số yêu cầu sau:
Nội dung cần phải đúng, hữu ích
Nội dung trên trang web phải được cập nhật một cách thường xuyên và đều đặn. Ngoài những nội dung chính như thông tin doanh nghiệp, sản phẩm, dịch vụ, bạn cũng có thể phát triển thêm nhiều ý tưởng khác nhau, nhưng cần đảm bảo là chúng phù hợp với chủ đề chính của trang web và đúng với insight khách hàng trong từng giai đoạn mua.

Điều quan trọng là nội dung mà trang web cung cấp phải chính xác, hữu ích và đáng tin cậy. Chỉ như vậy khách hàng mới có thể tin tưởng và lựa chọn trang web của bạn để tìm kiếm thông tin thay vì truy cập vào trang web đối thủ.
Chẳng hạn với một trang web bán điện thoại, bạn cần cung cấp những thông tin quan trọng như thông số, công nghệ trên thiết bị. Ngay khi có dòng sản phẩm ra mắt, thông tin phải được cập nhật một cách nhanh chóng với nội dung thu hút, đánh vào insight khách hàng để gia tăng tỷ lệ chuyển đổi trên web.
Hình thức nội dung thể hiện sinh động
Hiện nay, hầu hết các trang web đều sử dụng văn bản và hình ảnh để cung cấp thông tin. Hình thức này khá quen thuộc và hiệu quả vì khách hàng có thể dễ dàng nắm rõ những nội dung mà trang web muốn truyền tải.

Tuy nhiên, nếu bạn muốn tạo ấn tượng sâu sắc hơn, hoặc chỉ với văn bản và hình ảnh, khách hàng vẫn chưa thể hình dung rõ nét về sản phẩm/dịch vụ mà bạn cung cấp, bạn có thể sử dụng các hình thức thể hiện nội dung khác như video ngắn hoặc công nghệ đồ họa hiện đại như infographic, animation…
Tạo ra sự khác biệt thúc đẩy quyết định lựa chọn của người dùng
Chỉ với nội dung đầy đủ, chính xác, hình ảnh đẹp mắt và bố cục khoa học vẫn chưa đủ để khiến khách hàng lựa chọn trang web của bạn thay vì hàng trăm trang web tương tự trên Internet. Vậy, điều gì khiến bạn trở thành một trong những lựa chọn ưu tiên của họ?

Đó chính là các nội dung độc quyền và khác biệt. Muốn làm được điều này, bạn cần phải có sự nhanh nhạy và thường xuyên theo dõi thị trường để nhanh chóng nắm bắt các xu hướng mới đang thịnh hành, từ đó lựa chọn các chủ đề phù hợp và thay đổi cách thể hiện nội dung trên trang web của mình một cách hiệu quả nhất.
Bạn có thể xem thêm các bài viết sau liên quan đến nội dung của website để nâng cao hiệu quả website:
Ứng dụng công nghệ tối ưu website
Sau khi sử dụng công nghệ cắt HTML, bạn sẽ tạo nên một trang web tĩnh cơ bản. Tuy nhiên, để trang web của bạn trở nên sống động, hiện đại và thông minh hơn, bạn có thể áp dụng một số công cụ, kỹ thuật sau:
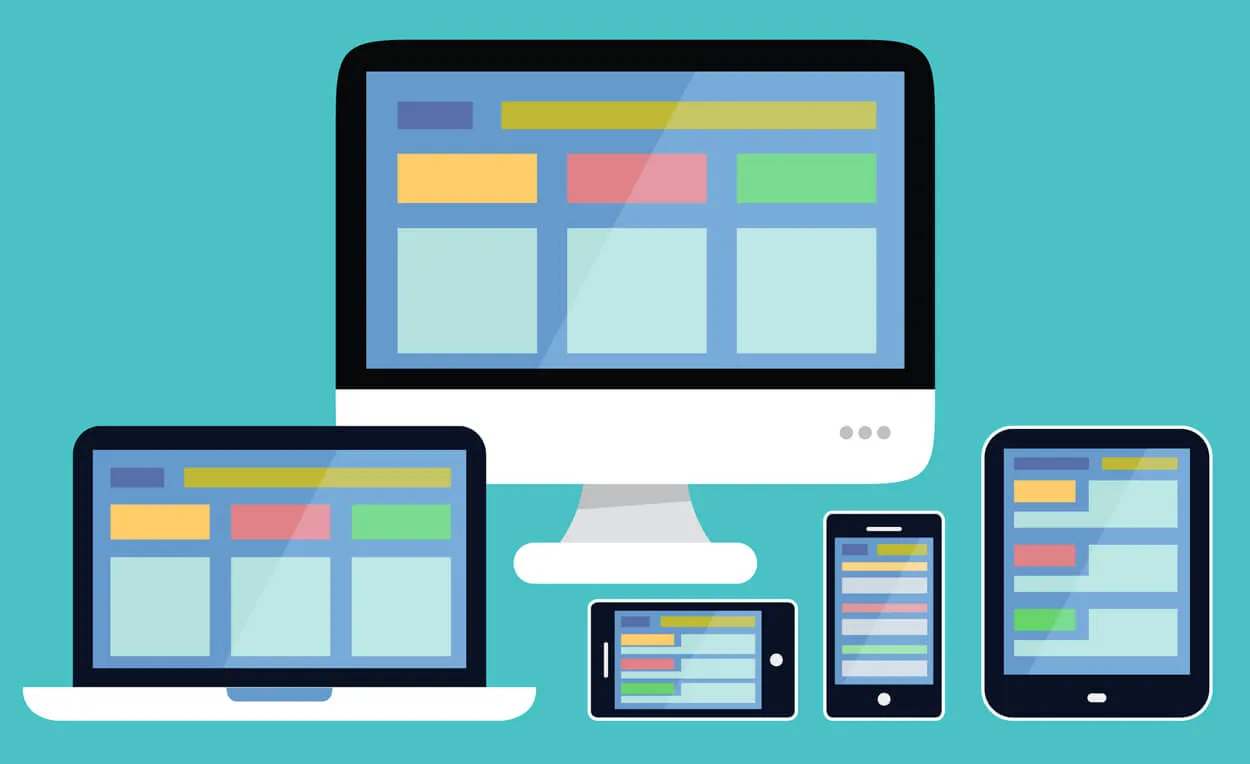
Sử dụng công nghệ thiết kế web Responsive
Công nghệ thiết kế web Responsive giúp cho giao diện trang web của bạn có thể tương thích với mọi kích cỡ của màn hình điện thoại di động. Các giải pháp tối ưu mà Responsive đưa ra như thay đổi kích thước theo tỷ lệ % hay điều chỉnh số cột hiển thị phù hợp cho từng thiết bị… được nhiều developer khai thác và sử dụng để nâng cao trải nghiệm người dùng khi truy cập trang web bằng điện thoại.

Hiện nay, đa số người dùng đều có xu hướng tìm kiếm thông tin bằng điện thoại. Vậy nên, đây là một trong những công nghệ hữu ích mà bạn không nên bỏ qua khi xây dựng trang web của mình, nhất là khi HTML5 đang hỗ trợ công nghệ này rất tốt và Google cũng thông báo rằng họ sẽ ưu tiên hơn cho những trang web được tích hợp yếu tố này.
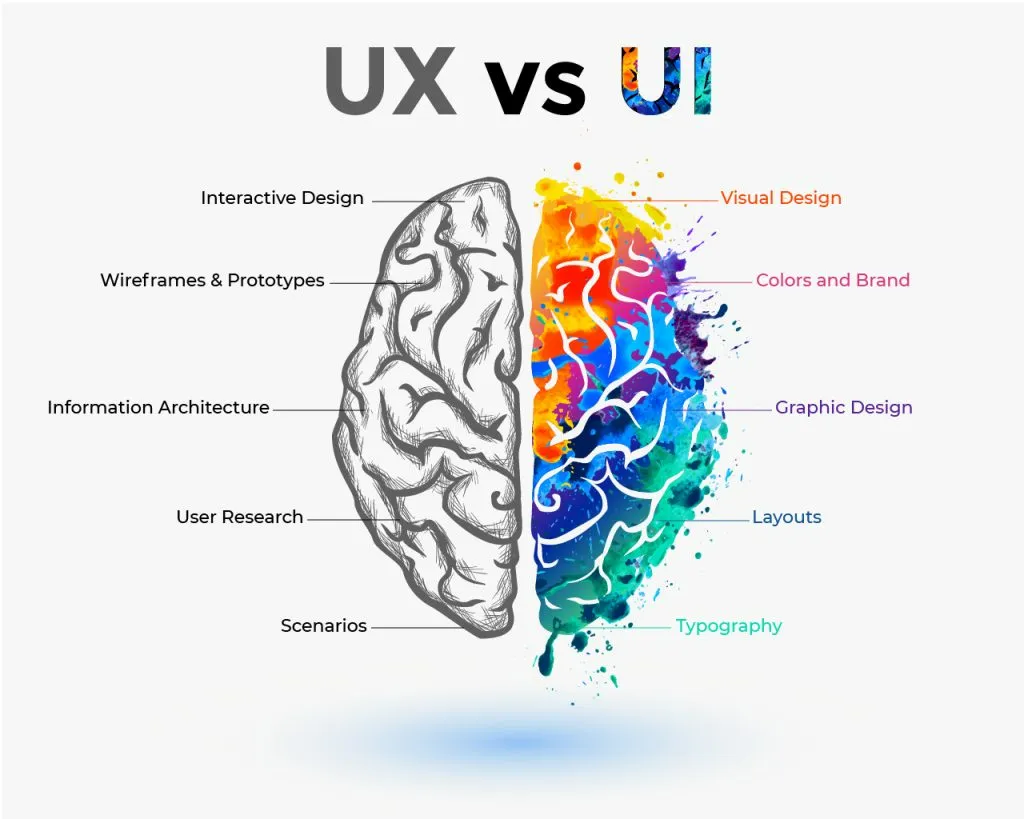
Thiết kế UX/ UI
Thiết kế UI/UX là một khái niệm khá quen thuộc, nhưng không phải doanh nghiệp nào cũng hiểu rõ tầm quan trọng của chúng và áp dụng hiệu quả vào trang web của mình.
Thiết kế UI/UX được hiểu là việc tập trung vào thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX), hay nói đơn giản là UI và UX đề cập đến cách mà trang web được thiết kế để tương tác với người dùng.

Doanh nghiệp cần phải theo dõi và nghiên cứu hành vi khách hàng trong một thời gian dài thì mới có thể tạo nên một thiết kế UI/UX vừa đảm bảo về tính thẩm mỹ, vừa mang lại sự tiện lợi tối đa cho khách hàng. Thông qua đó, thiết kế UI/UX giúp gia tăng mức độ tương tác, tạo ấn tượng tốt đẹp và giữ chân khách hàng lâu hơn khi truy cập vào trang web.
Tối ưu tốc độ tải trang
Tốc độ tải trang là yếu tố quan trọng ảnh hưởng trực tiếp đến trải nghiệm khách hàng khi truy cập vào bất kỳ trang web nào. Nếu trang web của bạn có tốc độ tải chậm, bạn có thể bỏ lỡ rất nhiều cơ hội vì khách hàng sẽ lập tức rời khỏi trang chỉ sau vài giây chờ đợi và tìm nội dung thay thế từ trang web đối thủ. Ngoài ra, một trang web có tốc độ tải kém còn không được đánh giá cao bởi Google và thường bị xếp hạng thấp trên trang kết quả của công cụ tìm kiếm (SERP).

Tốc độ tải trang được quyết định bởi nền tảng web, kỹ năng viết code của các lập trình viên cùng một số yếu tố khác. Để nâng cao tốc độ tải trang, bạn nên đầu tư vào các công nghệ mới, sử dụng gói hosting đủ mạnh và tối ưu thiết kế trang web… Nên nhớ rằng, tốc độ tải trang của bạn nên nằm trong mức từ 3 – 5s hoặc thấp hơn, nếu vượt mức này, tức là bạn đang tự đánh mất đi khách hàng tiềm năng của chính mình.
Trang quản trị website dễ sử dụng
Trang quản trị website cũng là một yếu tố bạn cần quan tâm khi xây dựng và vận hành trang web của mình. Bởi lẽ, các thao tác quản trị của bạn đơn giản hay phức tạp đều sẽ phụ thuộc vào trang quản trị. Vậy nên, để đảm bảo rằng quá trình quản trị website không gặp khó khăn, bạn nên nhờ lập trình viên giải đáp các thắc mắc hoặc yêu cầu một bảng hướng dẫn chi tiết.

Điều này đặc biệt quan trọng đối với các trang web hoạt động trong lĩnh vực thương mại điện tử. Trước khi làm việc với nhà thiết kế, bạn nên xác định rõ lĩnh vực sản phẩm/dịch vụ mà doanh nghiệp kinh doanh để họ xác định các bước xây dựng trang web và tạo nên một thiết kế tối ưu nhất (bao gồm cả trang quản trị) cho hoạt động của website.
Tối ưu công cụ tìm kiếm (SEO)
Khi thiết kế và xây dựng trang web, các developer không thể bỏ qua yếu tố SEO – một trong những yếu tố quan trọng quyết định sự “sống còn” của trang web. Tối ưu SEO được hiểu là tối ưu công cụ tìm kiếm, tức là khiến trang web trở nên thân thiện với các công cụ tìm kiếm (chẳng hạn như Google).

Khi đó, trang web của bạn sẽ được xếp hạng ở vị trí cao trên TOP Google và được nhiều khách hàng tiềm năng chú ý đến. Tuy nhiên, để tối ưu SEO, doanh nghiệp cần sử dụng nhiều công cụ SEO khác nhau, đồng thời tập trung vào chất lượng nội dung và thiết kế giao diện trang web.
Cần lưu ý rằng, tối ưu SEO là một quá trình lâu dài và cần có sự tham gia của rất nhiều nhân lực, bao gồm các chuyên viên SEO, các lập trình viên, web designer và những content writer giàu kinh nghiệm. Đồng thời, quá trình tối ưu SEO sẽ không kết thúc khi trang web của bạn đạt TOP 1, mà sẽ còn kéo dài trong suốt thời gian hoạt động của trang web.
Ứng dụng công nghệ bảo mật và an toàn dữ liệu
Một trang web chuyên nghiệp cần phải đảm bảo về vấn đề bảo mật và an toàn dữ liệu. Chỉ như vậy, khách hàng mới có thể tin tưởng và an tâm khi truy cập vào trang web của bạn.

Hãy đặc biệt cẩn trọng nếu trang web của bạn thu thập nhiều thông tin nhạy cảm của khách hàng như thông tin cá nhân, thông tin thanh toán, tài khoản ngân hàng… Nếu những thông tin đó bị thu thập bởi hacker hoặc đối tượng, tổ chức có động cơ xấu, người dùng có thể đối diện với những rủi ro vô cùng lớn. Vì thế, trước khi lập trình trang web, bạn nên tìm hiểu, tham khảo và tích hợp các công nghệ bảo mật tiên tiến như bảo mật đường dẫn quản trị, mã hóa thông tin đăng nhập vào trang web, áp dụng giao thức HTTPS an toàn, mã hóa SSL…
Kế hoạch thiết kế website cần có những gì?
Trước khi đến với quy trình thiết kế website, doanh nghiệp cần đáp ứng đủ 3 điều kiện cơ bản sau:
1. Đăng ký tên miền
Tên miền (hay còn được gọi là Domain) là địa chỉ mà mọi người có thể truy cập vào trang web của bạn trên các trình duyệt Internet. Để xây dựng và thiết kế website, doanh nghiệp cần phải sở hữu một tên miền của riêng mình.

Hãy lựa chọn những tên miền vừa xúc tích, ngắn gọn, dễ nhớ, lại vừa chứa các yếu tố liên quan đến tên thương hiệu hoặc ngành nghề, lĩnh vực mà doanh nghiệp đang hoạt động. Cần lưu ý là mỗi tên miền đều chỉ có một và không thể trùng nhau.
2. Thuê hosting
Hosting là một dịch vụ cung cấp không gian lưu trữ trên máy chủ web (web server) với mục đích lưu trữ trang web, file dữ liệu database cùng các tài nguyên khác. Thông qua hosting, tất cả người dùng internet dù ở bất kỳ đâu cũng đều có thể truy cập và xem được nội dung trên trang web của bạn. Nói cách khác, nếu không có hosting, trang web của bạn không thể hoạt động trên Internet.

Đồng nghĩa, mọi thông tin, dữ liệu trên web của bạn sẽ được lưu trữ trên một web server và kết nối 24/7 với Internet. Nếu như web server này bị sự cố, mọi người sẽ không thể truy cập vào trang web của bạn. Còn hosting có nhiệm vụ cung cấp không gian lưu trữ trên server đó. Ngoài ra, hosting còn ảnh hưởng đến tốc độ của trang web, vậy nên doanh nghiệp cần cân nhắc kỹ để chọn được gói hosting phù hợp nhất với nhu cầu của mình.
Trong quá trình thiết kế website, một yếu tố không thể thiếu để đảm bảo trang web hoạt động ổn định và hiệu quả chính là dịch vụ hosting phù hợp. Khi bạn đã nắm rõ quy trình thiết kế, bước tiếp theo là lựa chọn một nền tảng hosting giá rẻ nhưng vẫn đảm bảo chất lượng và các tính năng bảo mật cần thiết. Chọn hosting giá rẻ tại Vietnix là một giải pháp hoàn hảo cho những ai muốn thiết kế website chuyên nghiệp mà vẫn đảm bảo chi phí tối ưu. Liên hệ ngay
3. Thiết kế website
Sau khi sở hữu tên miền và thuê được gói hosting phù hợp, bạn đã có thể bắt tay vào việc thiết kế website. Thiết kế website được ví như việc xây dựng “bộ mặt” của thương hiệu trên Internet.
Ngoài yếu tố chuẩn SEO để trở nên thân thiện với công cụ tìm kiếm, trang web của bạn cần phải phản ánh được hình ảnh của thương hiệu thông qua hình ảnh, màu sắc, nội dung, phong cách chủ đạo… Từ đó, khách hàng mới có thể dễ dàng nhận dạng và phân biệt được thương hiệu của doanh nghiệp trước vô vàn cái tên khác trên Internet.

Khi khách hàng đã có ấn tượng và nhớ đến bạn, họ sẽ tiếp tục tìm hiểu về thương hiệu trên trang web và có xu hướng mua hàng cao hơn. Đó là lý do các doanh nghiệp cần tập trung vào quy trình thiết kế website để mang lại hiệu quả cao nhất trong hoạt động kinh doanh của mình.
Sơ đồ quy trình thiết kế website chuẩn nhất trong 9 bước 2023
Dưới đây là quy trình thiết kế website chuẩn với 9 bước cơ bản mà bạn có thể tham khảo. Ngoài ra, bạn cũng có thể thêm, bớt hoặc thay đổi trình tự tùy ý sao cho phù hợp với dự án thực tế của mình:
Bước 1: Xác định mục đích của website
Trong bất kỳ công việc nào, bạn đều phải xác định mục đích sử dụng để có những định hướng, chiến lược phù hợp, và thiết kế website cũng vậy. Đầu tiên, hãy tự đặt ra và trả lời một số câu hỏi cốt lõi như:
- Trang web bạn thiết kế nhắm đến đối tượng nào?
- Mục tiêu của bạn là gì?
- Bạn sẽ làm gì trên trang web đó?
- Bạn muốn tối ưu lượt tải xuống, tập trung vào doanh số bán hàng, gia tăng lượt đặt chỗ, lịch hẹn hay đạt được traffic với khả năng tiếp cận cao?

Sau khi xác định rõ mục đích, bạn sẽ có những hình dung cơ bản về các chức năng cần có trên trang web và vạch ra được những chiến lược nội dung phù hợp, từ đó làm cơ sở để lựa chọn nền tảng, chủ đề và cấu trúc trang hiệu quả.
Bước 2: Lựa chọn công cụ xây dựng website
Sau khi đã xác định được mục đích xây dựng website, bạn có thể tìm hiểu về các công cụ xây dựng trang web sao cho phù hợp với nhu cầu của mình. Nếu bạn không có kiến thức hoặc kinh nghiệm viết code, hãy tham khảo các công cụ tự làm DIY. Những công cụ này cho phép người dùng tạo dựng và quản lý các dự án mà không cần đến sự giúp đỡ hoặc can thiệp từ các chuyên gia.

Bên cạnh đó, còn có nhiều công cụ được thiết kế để phục vụ cho các loại trang web cụ thể như: blog, danh mục đầu tư, thương mại điện tử… Bạn có thể sử dụng các mẫu cho phép tùy chỉnh để thêm vào các yếu tố thương hiệu như văn bản, hình ảnh… Ngoài ra, đừng quên xem xét giao diện kéo thả để tối ưu chi phí, thời gian xây dựng trang web.
Dưới đây là các bài viết về các công cụ thiết kế website mà bạn có thể tham khảo:
Bước 3: Tổng hợp các yếu tố đặc trưng của doanh nghiệp
Các yếu tố đặc trưng của doanh nghiệp có thể bao gồm font chữ, màu sắc, hình ảnh… Vậy nên, một nguyên tắc quan trọng khi thiết kế website mà bạn không thể bỏ qua đó chính là thêm vào yếu tố thương hiệu để nâng cao độ nhận diện trong tâm trí khách hàng.

Bạn cần một gam màu chủ đạo và 2 gam màu bổ sung, tiếp đó là kiểu văn bản đặc trưng phù hợp với lĩnh vực và định hướng phát triển của thương hiệu. Chẳng hạn như font serif thường gắn liền với sự sang trọng, quyền quý, trong khi sans serif lại được coi như biểu tượng của vẻ đẹp hiện đại, sáng tạo.
Cuối cùng, hãy thêm hình ảnh vào trang web của mình để thu hút người dùng ngay từ cái nhìn đầu tiên. Đặc biệt, hình ảnh trên web cần phải bắt mắt, ấn tượng, chất lượng cao và thể hiện được yếu tố thương hiệu của doanh nghiệp.
Bước 4: Lựa chọn mẫu và theme phù hợp với lĩnh vực
Bây giờ, bạn cần lựa chọn template hoặc theme phù hợp với trang web của mình. Trong đó, theme (chủ đề) được hiểu là bố cục website với bao gồm văn bản, hình ảnh cùng các nút được thiết kế sẵn để người dùng có thể dễ dàng áp dụng và thực hiện chỉnh sửa một cách thuận tiện nhất.
Trên hầu hết các nền tảng hiện nay đều cung cấp sẵn các template được chia thành nhiều danh mục, mỗi danh mục lại phù hợp với một số ngành nghề, lĩnh vực nhất định. Vậy nên, bạn nên xem trước và chỉ chọn khi chúng thật sự phù hợp với thương hiệu của mình.

Đối với WordPress, bạn cần phải mua web hosting từ đơn vị uy tín để xây dựng trang web trên nền tảng này. Sau đó, bạn có thể chọn theme và nhập các nội dung demo bằng cách truy cập vào dashboard của WordPress. Lưu ý là sẽ có một số mẫu có sẵn free, một số khác thì bạn cần bỏ tiền ra mới có thể mua và sử dụng được.
Bước 5: Thiết lập kế hoạch cho website
Để quá trình thiết kế được thuận tiện và hiệu quả hơn, bạn nên phác thảo sơ lược về bố cục của trang web, bao gồm:
- Những trang nào sẽ xuất hiện?
- Chúng liên kết với nhau như thế nào?
- Bố cục trang web và nội dung sẽ triển khai trên các trang?
Hay nói cách khác, đây chính là bước tạo sitemap cho trang web. Sau khi thiết lập được những nội dung trên, bạn đến với bước 6 để thiết kế từng thành phần cho trang web của mình.
Bước 6: Thiết kế từng thành phần cho website
Sau khi đã có theme/template và sitemap, bạn sẽ bắt tay vào việc thiết kế từng thành phần của trang web, bao gồm menu (hay site navigation – điều hướng trang web), header (đầu trang), footer (chân trang), thanh tìm kiếm hoặc bất kỳ thành phần bổ sung nào mà bạn muốn thêm vào trang web.
Dưới đây là một số yếu tố cơ bản cần có trong cấu trúc trang:
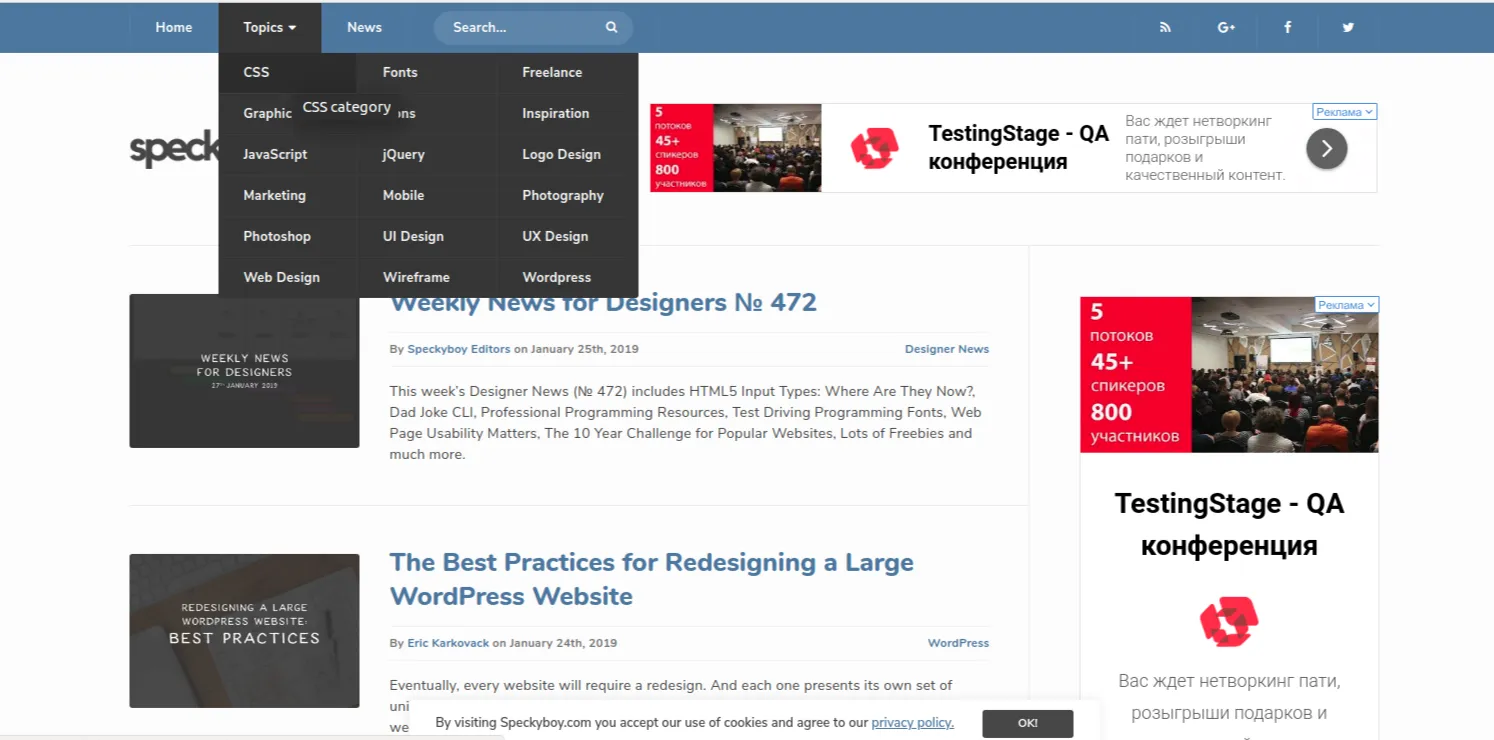
Menu
Đây là phần được sử dụng để hiển thị các nội dung nổi bật trên trang web của bạn. Menu nên hiển thị ở vị trí bắt mắt, dễ thấy và cho phép người dùng truy cập từ mọi trang trên web. Ngoài ra, đừng cố đưa tất cả mọi thứ vào menu nếu bạn không muốn người dùng cảm thấy lúng túng và bối rối.

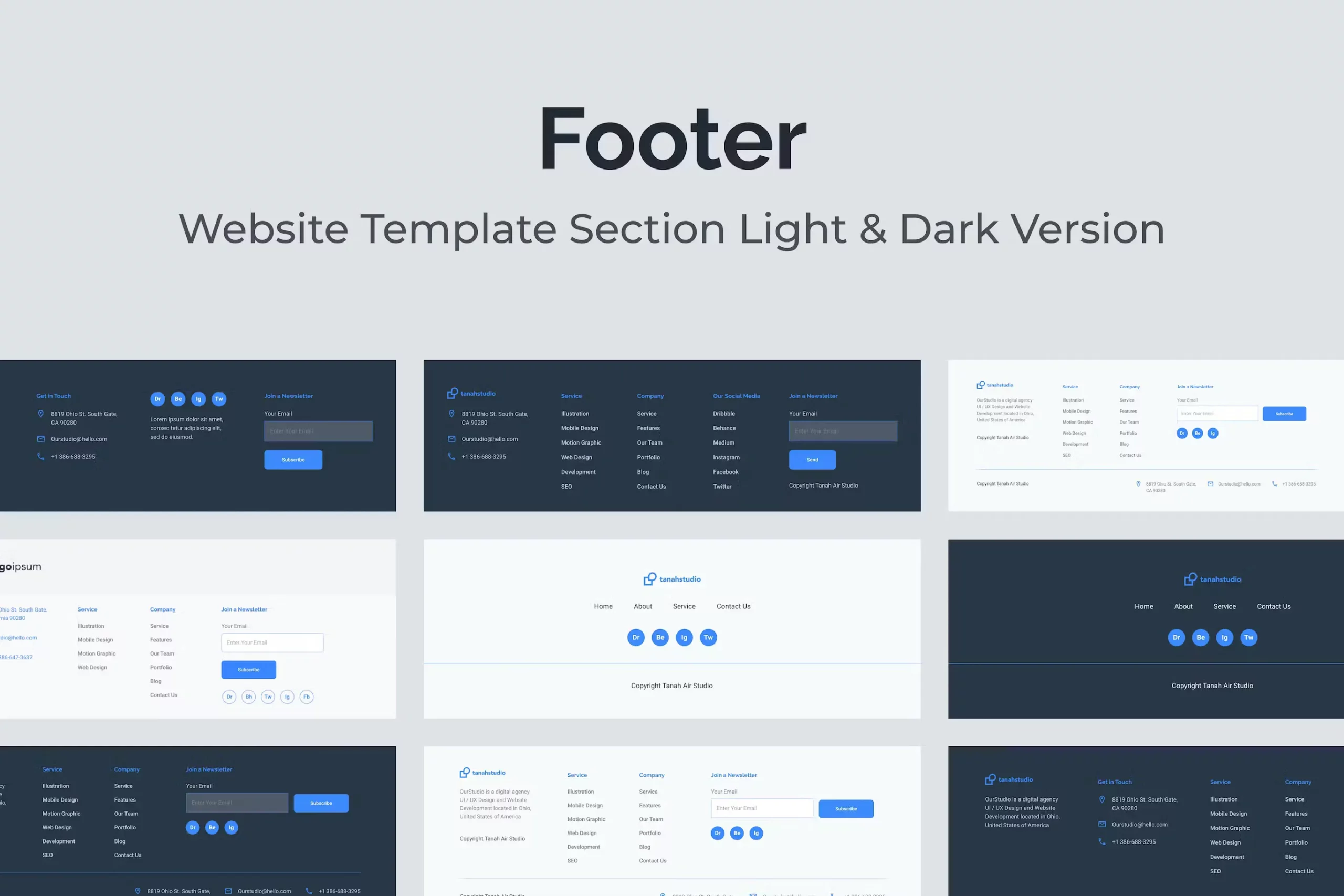
Header, footer (đầu trang, chân trang)
Đây là khu vực có khả năng gia tăng sự tương tác cho người dùng. Trong đó, header có thể bao gồm menu điều hướng, logo và một số nội dung nổi bật mà bạn muốn người dùng thấy ngay khi truy cập vào trang web, còn footer sẽ được dùng để cung cấp thêm thông tin liên hệ, thông tin sản phẩm, dịch vụ…

Search bar (thanh tìm kiếm)
Thường là một hộp nhỏ có biểu tượng hình kính lúp, được đặt tại vị trí nổi bật để người dùng có thể nhìn thấy và sử dụng khi cần tìm kiếm bất cứ nội dung nào trên web.

Bước 7: Tiến hành tùy chỉnh website
Nội dung được triển khai trên trang web sẽ được quyết định bởi mục đích xây dựng trang web và lĩnh vực – ngành nghề hoạt động của doanh nghiệp. Khi đó, bạn cần điều chỉnh sao cho phù hợp với mọi yếu tố trên. Tuy nhiên, về cơ bản thì mỗi trang web sẽ cần có những thành phần sau:
Các trang chính
- Trang chủ (Home page): Trang chủ đóng vai trò quan trọng và được xem như “bộ mặt” của website. Vậy nên, tại khu vực này, bạn cần cung cấp một cách ngắn gọn các thông tin về trang web và doanh nghiệp, bao gồm tên, địa chỉ, logo, sản phẩm/dịch vụ, nội dung và hình ảnh gắn liền với thương hiệu. Ngoài ra, đừng quên thêm menu điều hướng tại trang chủ để gia tăng tương tác cho trang web.

- Trang sản phẩm/dịch vụ (Product or service page): Đây là trang mà khách hàng sẽ truy cập và tìm hiểu thông tin về sản phẩm/dịch vụ mà doanh nghiệp đang cung cấp. Vậy nên, hãy cung cấp các thông tin cốt lõi và đầu tư hình ảnh bắt mắt để thu hút khách hàng, từ đó tạo tỷ lệ chuyển đổi cho trang web.
- Trang Về chúng tôi (About us page): Tại trang này, doanh nghiệp có thể truyền tải các câu chuyện, thông điệp và giá trị của thương hiệu. Cũng từ đây, khách hàng có thể hiểu rõ hơn về công ty và có ấn tượng sâu sắc với doanh nghiệp.
- Trang Blog (Blog page): Đây có thể là một trang blog hoặc trang tin tức, nơi bạn dùng để chia sẻ những nội dung liên quan đến thông tin về sản phẩm/dịch vụ, lĩnh vực/ngành nghề của doanh nghiệp mà khách hàng quan tâm, từ đó thu hút khách hàng, gia tăng traffic cũng như nâng cao thứ hạng SEO cho trang web.

- Trang liên hệ (Contact page): Trang này được dùng để cung cấp thông tin liên hệ và khách hàng có thể thông qua đó kết nối với doanh nghiệp khi có nhu cầu. Ngoài ra, bạn cũng có thể tạo kênh trò chuyện online hoặc cung cấp một số form liên hệ để phục vụ cho quá trình thu thập thông tin, chăm sóc khách hàng.
Một số trang mở rộng
Bên cạnh đó, bạn cũng có thể thêm một số trang như:
- Trang 404 tùy chỉnh (Custom 404 page): Nếu khách hàng của bạn vô tình truy cập phải một trang bị lỗi 404, bạn có thể điều hướng đến trang này và cung cấp thêm một vài thông tin như lời xin lỗi, link dẫn đến trang chủ…
- Trang FAQ (FAQ page): Trang này được thiết kế để trả lời các câu hỏi, thắc mắc thường gặp của khách hàng. Thông qua đó, họ có thể tự tìm kiếm thông tin thay vì liên hệ trực tiếp với doanh nghiệp.

- Lời chứng thực (Testimonials): Với trang này, doanh nghiệp có thể phô bày những thành tựu hoặc đánh giá tích cực từ khách hàng cũ để thu hút và tạo lòng tin cho người đọc.
Bạn cũng có thể xem thêm các bài viết về thiết kế website dưới đây:
Bước 8: Kiểm tra và chỉnh sửa
Một lỗi nhỏ cũng có thể khiến trang web của bạn trở nên kém chuyên nghiệp và không đáng tin cậy trong mắt khách hàng. Vậy nên, trước khi đưa vào hoạt động, hãy kiểm tra kỹ lưỡng mọi thứ, bao gồm thời gian tải, tính thân thiện, nội dung, liên kết, khả năng phản hồi, độ tương thích với các nền tảng khác nhau cho đến lỗi chính tả, font chữ, hình ảnh hiển thị…

Sau khi check lần lượt từng lỗi, hãy nhờ đồng nghiệp và người quen xem xét lại một lần nữa rồi mới xuất bản trang web. Bên cạnh đó, trong suốt quá trình trang web vận hành, bạn cần liên tục theo dõi, cập nhật, sửa lỗi và cải tiến để mang đến trải nghiệm tốt nhất cho khách hàng.
Bước 9: Tối ưu hóa nội dung website
Sau khi khởi chạy trang web, đừng quên theo dõi và tối ưu hóa website liên tục để tạo nên trải nghiệm tốt nhất cho người dùng.
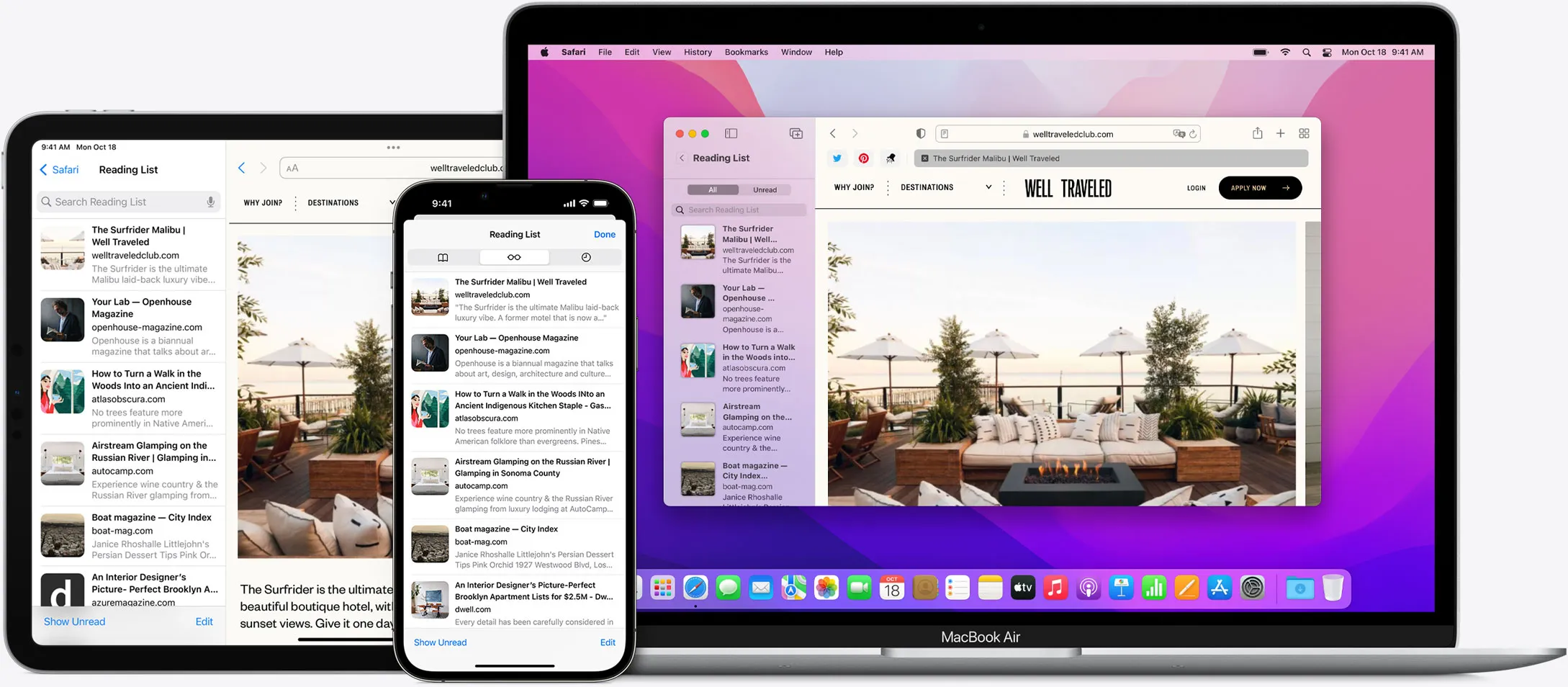
Tối ưu khả năng phản hồi trên nền tảng Mobile
Hầu hết các trang web hiện này đều có khả năng tương thích với màn hình điện thoại di động. Tuy nhiên, để chắc chắn rằng không có vấn đề gì xảy ra, bạn có thể thử kiểm tra bằng cách truy cập trang web trên các trình duyệt di động như Google Chrome, Safari…

Liên kết Internet
Internal link không chỉ giúp gia tăng điểm SEO cho trang web, mà còn nâng cao tương tác và điều hướng người dùng đến các bài viết khác trên trang. Vì thế, bạn hãy tận dụng các liên kết này để tối ưu trang web của mình.
Tối ưu hóa phương tiện
Hãy kiểm soát các file phương tiện của bạn và hạn chế tải lên quá nhiều file nặng, bởi điều này có thể khiến cho trang load chậm hơn và làm ảnh hưởng đến trải nghiệm của người dùng. Thậm chí, khách hàng có thể lập tức thoát trang và truy cập vào trang đối thủ chỉ sau vài giây chờ đợi, từ đó khiến bounce rate tăng, giảm số lần nhấp, giảm tỷ lệ chuyển đổi và khiến trang web bị xếp hạng thấp trên Google.

Tối ưu công cụ tìm kiếm – SEO
SEO là một yếu tố quan trọng mà bất kỳ nhà phát triển web nào cũng cần quan tâm. Khi trang web được SEO tốt và nằm ở top Google, bạn sẽ nhận được rất nhiều lợi ích khác nhau, bao gồm: gia tăng traffic, tăng tỷ lệ nhấp, tăng tương tác, tăng tỷ lệ chuyển đổi…
Hơn cả thế, những trang web top đầu cũng thường được người dùng tin tưởng và lựa chọn hơn. Vậy nên, hãy tập trung vào việc cung cấp nội dung chất lượng và xây dựng hình ảnh chuyên nghiệp trong mắt khách hàng.
Một số công cụ tốt nhất để thiết kế website
Bạn có thể tham khảo một số ứng dụng và công cụ dưới đây để tùy chỉnh văn bản, hình ảnh, màu sắc cùng các thành phần liên quan trên trang web của mình:
- Trình tạo trang web (Website builders): Một số trình tạo trang web được sử dụng phổ biến hiện nay là: Squarespace, Wix…

- Công cụ thiết kế (Design tools): Canva là công cụ hỗ trợ thiết kế hình ảnh đơn giản, dễ sử dụng.
- Thị trường chuyên gia (Expert marketplaces): Fiverr, Upwork là một số gợi ý dành cho bạn.
- Trình tạo Logo (Logo makers): Bạn có thể tham khảo các trình tạo logo chuyên nghiệp, dễ sử dụng như Logo Maker và Adobe Express logo Maker.
- Ứng dụng Ảnh (Photo apps):: Bạn có thể tìm ảnh từ Stockphoto.com và Unsplash…

Lời kết
Bên trên là quy trình thiết kế website mà bạn có thể tham khảo. Nhìn chung, quy trình trên không quá khó, nhưng quan trọng là bạn phải xác định được mình muốn gì từ trang web đó. Cuối cùng, đừng quên chia sẻ bài viết để mọi người cùng tham khảo và áp dụng cho trang web của mình, bạn nhé!



















