Template là một khuôn mẫu hoặc cấu trúc có sẵn, có thể tùy chỉnh được để tạo ra nhiều sản phẩm khác nhau như website, email, tài liệu,… giúp bạn bắt đầu một dự án một cách nhanh chóng và tiết kiệm thời gian thiết kế. Trong bài viết này, mình sẽ chia sẻ tới bạn những thông tin tổng quan nhất về template là gì và cách nhận các mẫu template đẹp nhất.
Những điểm chính
- Khái niệm template: Biết về định nghĩa template là gì và template trong thiết kế website là gì.
- Lợi ích sử dụng template: Sử dụng template giúp bạn tiết kiệm thời gian, công sức, chi phí; dễ cập nhật xu hướng, tạo sự chuyên nghiệp, nhất quán, thẩm mỹ cho nhiều lĩnh vực.
- Các loại template phổ biến: Bao gồm template CV, PowerPoint, thiết kế đồ họa, email, blog, mạng xã hội, website.
- Cách chọn template phù hợp: Bạn cần chú ý chọn template từ nguồn uy tín, phù hợp mục đích kinh doanh và ngân sách, bố cục hài hòa, chuẩn SEO và tương thích đa thiết bị, tốc độ tải trang tốt.
- Phân biệt template, style, layout, theme: Biết cách phân biệt 4 thuật ngữ này với những ví dụ cụ thể.
- Khái niệm WordPress template: Hiểu về WordPress template là gì và chức năng của công cụ này.
- So sánh WordPress template và WordPress theme: Biết được template chỉ là một thành phần trong theme.
- Tìm template trong WordPress: Biết cách sử dụng FTP (FileZilla) hoặc trình chỉnh sửa file theme để tìm template.
- Một số website cung cấp template: 12 website template miễn phí và trả phí như Free Website Templates, Wix, Template Monster, Themeforest, Colorlib, Canva, Slidesgo,…
- Nên chọn template mẫu hay thiết kế theo yêu cầu: Nắm rõ ưu nhược điểm của từng phương pháp để đưa ra quyết định phù hợp.
- Biết đến Vietnix là nhà cung cấp WordPress Hosting chuyên nghiệp cho website Việt.
Template là gì?
Template, hay khuôn mẫu, là một dạng tài liệu hoặc file được thiết kế sẵn với một bố cục và định dạng cụ thể, có thể được sử dụng lại nhiều lần để tạo ra các tài liệu, sản phẩm hoặc nội dung tương tự. Template cung cấp một khung cơ bản (bao gồm layout, kiểu chữ, yếu tố đồ họa,…) mà người dùng có thể tùy chỉnh và điền nội dung theo nhu cầu.

Trong Instagram, template thường là các bảng câu hỏi trắc nghiệm hiển thị trên nền tảng này. Trong email, template là một mẫu email được thiết kế dưới dạng file HTML để dễ dàng thêm liên kết và hình ảnh. Trong lập trình C++, template là một khái niệm trừu tượng giúp định nghĩa hàm và lớp một cách linh hoạt. Template trong Pinterest, một mạng xã hội hình ảnh, giúp người dùng tạo bảng ấn tượng và trực quan hơn,… Ngoài ra thì bạn còn có thể tìm thấy template CV nữa, tại đây thì bạn đã có sẵn các đầu mục như mục tiêu, kinh nghiệm, học vấn, thông tin cá nhân,… Việc của bạn chỉ cần điều chỉnh nội dung cho phù hợp là được.
Template là gì trong thiết kế website?
Trong thiết kế website được biết đến với cái tên phổ biến hơn là “theme”. Đây là một bản thiết kế sẵn được tạo ra để tạo ra cấu trúc cơ bản cho một trang web. Một theme, hoặc template, trong thiết kế website thường bao gồm một bộ khung cơ bản từ nội dung đến hình ảnh, sidebar và các phần tử khác. Nhiệm vụ của người sử dụng là tải lên các thông tin của họ và tùy chỉnh lại theo ý muốn để tạo ra một trang web hoàn chỉnh.
Nếu bạn vẫn chưa chọn được template/theme website ưng ý hoặc đang tìm kiếm các mẫu theme miễn phí thì hãy tham khảo sử dụng dịch vụ WordPress Hosting tại Vietnix. Dịch vụ web hosting này không chỉ cung cấp hơn 500 mẫu theme bản quyền miễn phí, đa dạng theo từng lĩnh vực như sức khỏe, giáo dục, công nghệ, thời trang… mà còn giúp bạn dễ dàng tùy chỉnh và cài đặt theme chỉ với một cú click. Tất cả các mẫu theme đều được tối ưu hóa cho đa thiết bị, mang lại trải nghiệm người dùng mượt mà và ấn tượng.
Lợi ích khi sử dụng template
Template mang lại nhiều lợi ích quan trọng như:
Tiết kiệm thời gian, công sức làm web
Template loại bỏ bước xây dựng từ đầu bằng việc cung cấp một khung giao diện sẵn có. Điều này giúp nhà thiết kế rút ngắn thời gian phát triển sản phẩm. Bạn sẽ chỉ cần điều chỉnh một chút bao gồm content và bộ color brand chủ đạo là đã có một chiếc website hoàn chỉnh và chuyên nghiệp.
Tiết kiệm chi phí thiết kế
Với layout có sẵn, hầu hết các đề mục quan trọng và cơ bản đã được xây dựng trước, việc tạo ra các trang và yếu tố thiết kế trở nên dễ dàng hơn, giảm bớt công sức cần thiết. Theo đó thì cũng sẽ không cần chi thêm quá nhiều chi phí để thuê nhân sự chuyên nghiệp, các nhà thiết kế bên ngoài, thông thường thì chi phí này khá đắt đỏ.
Đặc biệt, bạn hoàn toàn có thể thay đổi, “vay mượn” các phần khác nhau từ các template sẵn có miễn phí hoặc trả phí trên thị trường với mức giá hợp lý. Việc sử dụng và tận dụng hợp lý các template sẵn có giúp bạn tối ưu ngân sách của mình đáng kể.
Dễ dàng cập nhật xu hướng thiết kế mới nhất
Template cho phép người sử dụng dễ dàng cập nhật các xu hướng thiết kế mới nhất đang được ưa chuộng hiện nay mà không cần phải tự mình nghiên cứu và áp dụng. Việc này giúp giữ chân được khách hàng lâu hơn, website cũng sẽ không bị lỗi thời từ đó giúp thu hút, giữ chân khách hàng đáng kể.
Chuyên nghiệp, nhất quán, thẩm mỹ
Template thường được thiết kế bởi các designer có kinh nghiệm, nhờ đó mà tính chuyên nghiệp và thẩm mỹ từ bố cục, tính ổn định và độ chính xác được đảm bảo. Điều này không chỉ đến từ giao diện mà còn từ kỹ thuật, code,… Đi kèm là việc sử dụng template đảm bảo tính nhất quán giữa các trang và các yếu tố thiết kế trên trang web, giúp tạo ra một trải nghiệm người dùng mượt mà. Từ đó cũng giúp xây dựng hình ảnh thương hiệu của bạn tốt hơn trong mắt người dùng.
Phù hợp với nhiều lĩnh vực và mục đích sử dụng
Có nhiều loại template trên thị trường phù hợp với các mục đích sử dụng khác nhau, từ trang web cá nhân, doanh nghiệp đến cửa hàng trực tuyến, hay template từ lĩnh vực giáo dục đến công nghệ thông tin,… giúp người sử dụng dễ dàng lựa chọn mẫu phù hợp nhất. Thay vì phải tìm hiểu và áp dụng phong cách thiết kế phù hợp, người sử dụng chỉ cần chọn một mẫu template đã được thiết kế sẵn phù hợp với lĩnh vực của họ, giúp tiết kiệm thời gian và nỗ lực nghiên cứu.
Các loại template phổ biến hiện nay
- Template CV (sơ yếu lý lịch): Cung cấp bố cục, định dạng và đôi khi cả nội dung gợi ý để tạo ra một CV chuyên nghiệp và ấn tượng. Chúng thường bao gồm các phần như thông tin liên hệ, kinh nghiệm làm việc, học vấn, kỹ năng và sở thích. Template CV giúp tiết kiệm thời gian và đảm bảo tính nhất quán, đồng thời giúp CV nổi bật hơn so với các CV truyền thống.
- Template PowerPoint (trình bày): Đề cập đến các slide được thiết kế sẵn với bố cục, màu sắc, phông chữ và đôi khi cả hiệu ứng chuyển động. Người dùng chỉ cần thêm nội dung của mình vào các slide này, giúp tạo ra bài thuyết trình chuyên nghiệp và hấp dẫn một cách nhanh chóng.
- Template thiết kế đồ họa (banner, thumbnail…): Cung cấp khung thiết kế sẵn cho các ấn phẩm đồ họa như banner quảng cáo, thumbnail video, poster, tờ rơi,… Template thiết kế đồ họa giúp tiết kiệm thời gian và công sức thiết kế, đặc biệt hữu ích cho những người không chuyên về thiết kế.
- Template Email (marketing): Là các mẫu email được thiết kế sẵn, bao gồm bố cục, hình ảnh, nội dung và lời kêu gọi hành động (call-to-action) được tối ưu hóa cho các chiến dịch email marketing. Các template này thường được thiết kế để tối ưu hóa hiển thị trên nhiều thiết bị và cung cấp các tính năng như theo dõi lượt click, mở email,…
- Template trang Blog: Cung cấp bố cục và thiết kế sẵn cho các trang blog, bao gồm vị trí đặt tiêu đề, nội dung, hình ảnh, sidebar, footer,… Template blog giúp tạo ra một giao diện chuyên nghiệp và thân thiện với người dùng mà không cần phải biết code.
- Template mạng xã hội (Instagram, Pinterest): Đề cập đến các mẫu thiết kế sẵn cho bài đăng trên mạng xã hội, bao gồm kích thước hình ảnh, bố cục, màu sắc, phông chữ và đôi khi cả hiệu ứng. Sử dụng template giúp tạo ra nội dung hấp dẫn và nhất quán trên các nền tảng mạng xã hội, giúp tăng tính nhận diện thương hiệu và thu hút người theo dõi.
- Template Website: Cung cấp khung sườn hoàn chỉnh cho một website, bao gồm thiết kế giao diện, bố cục trang, các tính năng cơ bản, và đôi khi cả mã nguồn. Sử dụng template giúp người dùng tiết kiệm thời gian và chi phí xây dựng website từ đầu, đồng thời dễ dàng tùy chỉnh theo nhu cầu riêng.
Cách chọn template phù hợp
Đứng trước hàng ngàn lựa chọn đa dạng, bạn thường gặp khó khăn trong việc xác định mẫu template phù hợp nhất với nhu cầu. Tuy nhiên, bằng cách tuân thủ 6 tiêu chí quan trọng dưới đây, bạn có thể nhanh chóng tìm ra một template đẹp và phù hợp với doanh nghiệp của mình:
Phù hợp với mục đích kinh doanh
Mỗi doanh nghiệp hoạt động trong một lĩnh vực cụ thể và có mục tiêu kinh doanh riêng. Do đó, template cần phải phản ánh được sứ mệnh, giá trị và mục đích kinh doanh của doanh nghiệp đó.
Website bất động sản cần template có tính năng tìm kiếm nâng cao, hiển thị bản đồ; website du lịch cần template hiển thị hình ảnh đẹp, booking online.
Màu sắc và bố cục hài hòa
Bố cục và màu sắc cần phải hài hòa và phản ánh đúng color brand của doanh nghiệp. Chọn một template với bố cục rõ ràng và màu sắc phù hợp giúp tạo dấu ấn đặc biệt và dễ dàng định vị thương hiệu.
Giao diện chuẩn SEO, tương thích responsive với đa thiết bị
Template cần được tối ưu hóa nội dung sao cho SEO để có thể dễ dàng lên top trên các công cụ tìm kiếm. Đồng thời, template cũng cần phải tương thích tốt trên đa dạng thiết bị để đảm bảo trải nghiệm người dùng tốt nhất.
Xem xét tốc độ tải trang của template
Tốc độ tải trang ảnh hưởng lớn đến trải nghiệm người dùng, SEO và tỷ lệ chuyển đổi. Template tốt cần tải nhanh, tránh thiết kế quá phức tạp, hình ảnh/video nặng, code cồng kềnh và plugin dư thừa. Bạn hãy kiểm tra tốc độ demo bằng Google PageSpeed Insights trước khi chọn để đảm bảo website nhanh và hiệu quả.
Cân nhắc giá cả và ngân sách
Việc lựa chọn mẫu giao diện website cần dựa trên ngân sách của bạn với 3 lựa chọn chính: template miễn phí, template trả phí và thiết kế website riêng. Template miễn phí thường đi kèm với ít tính năng và hỗ trợ hạn chế. Template trả phí mang đến giao diện chuyên nghiệp và dịch vụ hỗ trợ tốt hơn. Tuy nhiên, nếu bạn muốn website thật sự độc đáo và linh hoạt, thiết kế web tùy chỉnh là lựa chọn tối ưu, dù chi phí cao hơn và tốn thời gian phát triển.
Lựa chọn đơn vị thiết kế chuyên nghiệp
Nếu bạn không tự thiết kế, hãy chọn một đơn vị thiết kế có uy tín và kinh nghiệm để hỗ trợ bạn. Tìm hiểu kỹ lưỡng và đọc các phản hồi từ khách hàng trước khi quyết định chọn template và đơn vị thiết kế. Điều này giúp bạn đảm bảo rằng bạn sẽ có một trang web như ý và đáp ứng được các yêu cầu kinh doanh của mình.
Phân biệt template, style, layout và theme trong thiết kế web
Trong thiết kế web, các thuật ngữ “template”, “style”, “layout” và “theme” thường được sử dụng để mô tả các khái niệm khác nhau nhưng thường bị nhầm lẫn. Dưới đây là bảng so sánh mà mình đã tổng hợp nhanh để giúp bạn có thể phân biệt những thuật ngữ này:
| Thuật ngữ | Mô tả | Ví dụ |
|---|---|---|
| Template | Một khuôn mẫu thiết kế cơ bản đóng vai trò như khung sườn cho website, cung cấp cấu trúc và bố cục tổng thể (bao gồm cả HTML cả HTML, CSS, Javascript,…) để xây dựng website. | Một template blog thường bao gồm header, sidebar, footer, khu vực nội dung bài viết và các phần tử placeholder cho hình ảnh và văn bản. |
| Style | Yếu tố quy định phong cách trực quan của website, bao gồm màu sắc, font chữ, kích thước chữ, khoảng cách, hiệu ứng,… tập trung vào vẻ bề ngoài và cảm nhận của website. | Sử dụng font sans-serif, màu chủ đạo là xanh lam, bo góc 5px cho các nút bấm, hiệu ứng hover làm nổi bật các liên kết. |
| Layout | Chỉ bố cục – xác định cách bố trí và sắp xếp các phần tử trên trang web (như header, footer, sidebar, nội dung chính,…), quyết định cách người dùng nhìn thấy và tương tác với nội dung. | Layout website với bố cục 3 cột (sidebar trái, nội dung giữa, sidebar phải) |
| Theme | Chủ đề trang, bao gồm hoàn chỉnh các yếu tố style, layout, hình ảnh, tính năng,… tạo ra một diện mạo và cảm nhận thống nhất cho website. | Theme “du lịch” với layout rộng, hình ảnh phong cảnh, font chữ nhẹ nhàng, màu sắc tươi sáng, và tích hợp các plugin đặt phòng khách sạn. |
WordPress template là gì?
WordPress template là một loại file trong hệ thống quản lý nội dung WordPress, được sử dụng để quy định layout và giao diện của một trang hoặc một nhóm các trang trên website. Mỗi template đại diện cho một phần cụ thể của trang web, chẳng hạn như trang chính, trang blog, trang sản phẩm, trang danh mục,…
Các template này thường được viết bằng ngôn ngữ lập trình PHP, HTML và CSS, chứa các đoạn code để hiển thị thông tin từ cơ sở dữ liệu cũng như quy định layout, giao diện hiển thị web. Đặc biệt, người dùng có thể tùy chỉnh và thay đổi các template để tạo ra giao diện trang web phù hợp với nhu cầu của họ.
Hầu hết các theme WordPress đi kèm với một số template chuẩn, nhưng chúng có thể khác nhau tùy thuộc vào theme mà bạn đang sử dụng, mang lại sự linh hoạt trong việc tạo ra các trang web đa dạng và độc đáo. Một số file template mà bạn có thể thấy trong folder theme WordPress bao gồm:
- File template chính (index.php) hiển thị trang chủ của trang web.
- File template tiêu đề (header.php) hiển thị phần tiêu đề.
- File template sidebar (sidebar.php) tạo ra đầu ra HTML cho sidebar.
- File template footer (footer.php) hiển thị phần footer.
- Chức năng theme (functions.php) chứa mã và chức năng được sử dụng bởi theme.
- File template bài đăng đơn (single.php) hiển thị các bài đăng và trang đơn lẻ.
- File template bình luận (comments.php) hiển thị các bình luận và biểu template bình luận.
Ngoài các template này, mỗi theme WordPress sử dụng một file style.css để xác định kiểu được sử dụng trong template.
WordPress template để làm gì?
Mỗi trang trên trang web WordPress yêu cầu một loại file template cụ thể xác định các tính năng đặc biệt của trang ấy. Ví dụ, một theme có thể có một file mẫu riêng cho các trang, bài đăng, cập nhật tin tức, lịch, media files,… Các file template trong WordPress được thiết kế để áp dụng cho một phạm vi cụ thể trên trang web.
Đây có thể là một bài đăng riêng lẻ, một phần sidebar hoặc footer, hoặc một nhóm các trang như trang danh mục. Ví dụ, trong khi file template trang page.php xác định bố cục cho tất cả các trang, file template trang 404.php cụ thể hơn và chỉ sẽ sửa đổi một trang có slug là ‘404’.

Ngoài việc sử dụng các template tiêu chuẩn, một số theme cung cấp các mẫu được thiết kế đặc biệt nhằm cung cấp sự linh hoạt và sự độc đáo trong thiết kế web.
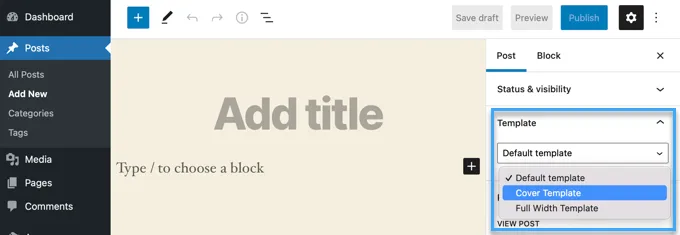
Theme của bạn có thể đi kèm với các template được tối ưu hóa cho các trang như trang liên hệ, khiến cho nội dung hiển thị trên toàn bộ trang mà không có sidebars hoặc footer. Hoặc bản thân theme có thể cung cấp template cho phép hiển thị bất kỳ bài viết nào với toàn bộ chiều rộng của trang (full width), tạo ra trải nghiệm độc đáo cho người dùng.

Chỉ cần nhớ rằng các template đặc biệt không được hỗ trợ trong tất cả các theme. Nếu theme của bạn bao gồm template này thì mọi thứ sẽ được liệt kê trong bảng Template hoặc hộp Page Attributes nằm bên phải nội dung trang của bạn.
Sự khác biệt giữa WordPress template và WordPress theme
WordPress template và WordPress theme là hai khái niệm thường được sử dụng trong việc thiết kế trang web, đặc biệt là trên nền tảng WordPress. Tuy khá phổ biến nhưng không ít người nhầm lẫn giữa 2 khái niệm này, đặc biệt với người mới bắt đầu.
WordPress theme là thành phần quản lý tổng thể giao diện của trang web, bao gồm tất cả các file, dĩ nhiên trong đó có chứa cả các file template. Theme này có thể được cài đặt từ folder theme chính thức của WordPress hoặc từ các nhà thiết kế theme bên thứ ba.
Trái lại, WordPress template là một file đơn lẻ nằm trong theme WordPress, quy định bố cục của một trang hoặc một nhóm các trang trong theme. Các template này chỉ là một phần của theme và không thể hoạt động độc lập.
Hệ thống template Hierarchy WordPress và template Tags
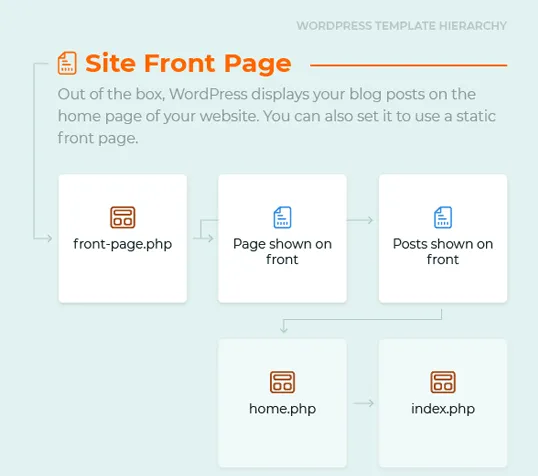
Các template trong WordPress hoạt động theo thứ bậc. Điều này có nghĩa là nếu một theme không có template nhất định thì WordPress sẽ tự động chuyển lên cấp bậc cao hơn và sử dụng template tổng quát hơn.
Nếu theme của bạn không có một template trang chủ (front page), thì nó có thể sử dụng một template khác như index.php thay thế.

Bạn có thể xem nhiều đồ họa về cấp bậc template trong hướng dẫn cho người mới bắt đầu về hệ thống phân cấp template WordPress. Một template có thể được bao gồm bên trong một template khác để chúng hoạt động cùng nhau. Điều này được thực hiện bằng cách sử dụng các thẻ template (template tags). Ví dụ, bạn có thể có một template trang duy nhất (single page template) bao gồm header, footer, sidebar và content template.
Làm thế nào để tìm các template trong WordPress?
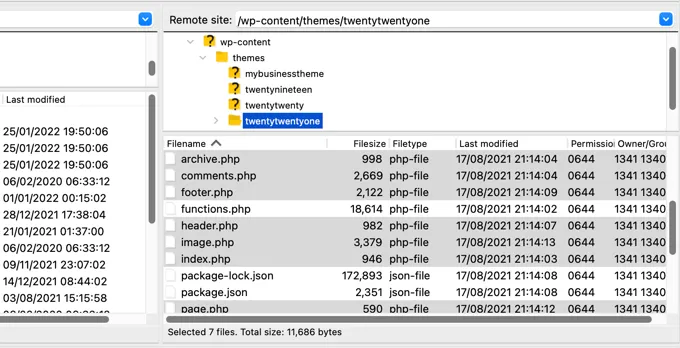
Các template là các file được lưu trữ trên máy chủ của nhà cung cấp hosting WordPress. Nếu bạn muốn chỉnh sửa các template, bạn cần biết cách truy cập chúng. Một cách để tìm các template theme của bạn là sử dụng một ứng dụng FTP như FileZilla. Bạn cần xác định folder /wp-content/themes và sau đó tìm folder theme của bạn.

Bên trong folder đó, bạn sẽ tìm thấy các file template của theme cùng với các file khác. Bạn có thể chỉnh sửa các file này bằng cách tải xuống chúng lên máy tính của bạn và sử dụng trình chỉnh sửa văn bản.
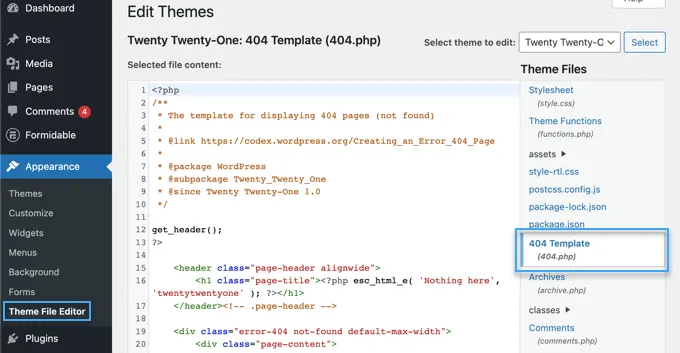
Cách khác để truy cập các file template của bạn là di chuyển đến Appearance > Theme File Editor khi đăng nhập vào khu vực quản trị WordPress của bạn và bấm vào liên kết Theme Editor trong tab Appearance.
Khi bạn đến đó, hãy tìm các file template có sẵn trong theme hoạt động bên phải màn hình. Hộp văn bản ở giữa màn hình cho phép bạn chỉnh sửa nội dung của các file template của bạn.

Có thể tìm thấy các template có plugin Theme Builder ở đâu?
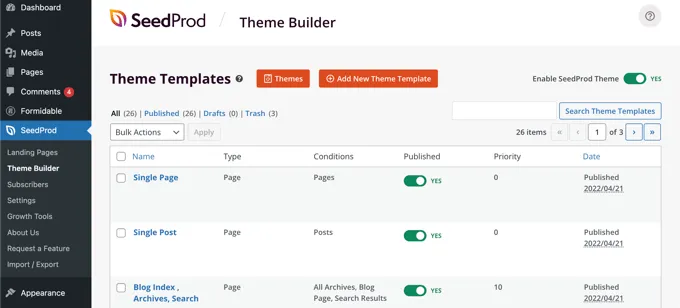
Bạn có thể tìm các template và tùy chỉnh chúng bằng cách sử dụng một plugin theme builder. SeedProd là một plugin theme builder WordPress được đánh giá là khá tốt và khá phổ biến. Với plugin này sẽ cho phép bạn tạo các bố cục trang web đẹp mắt và thậm chí tạo một theme tùy chỉnh mà không cần viết bất kỳ code nào. Sau khi bạn đã làm điều đó, bạn có thể tìm và tùy chỉnh các template bằng cách di chuyển đến SeedProd > Theme Builder.

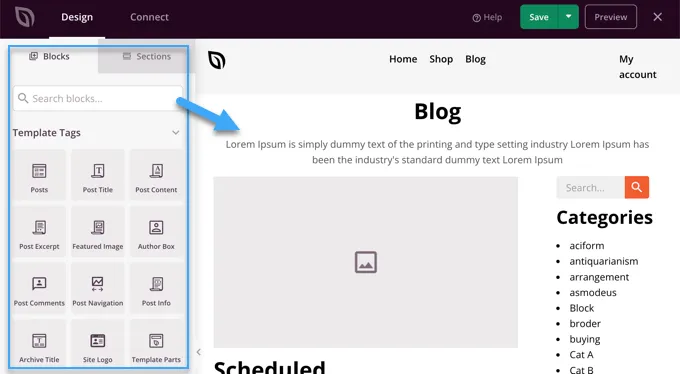
Khi bạn nhấp vào bất kỳ template nào, bạn sẽ mở template bài đăng của mình trong trình chỉnh sửa trực quan của SeedProd. Trình chỉnh sửa trực quan này có bố cục 2 cột cho phép bạn thêm các khối và phần mới vào template trong khi xem trước kết quả thời gian thực. Bạn có thể thay đổi các cài đặt cho bất kỳ khối nào chỉ bằng cách nhấp vào nó.

SeedProd có giao diện và cách dùng trực quan, tương đối giống với Elementor, nếu bạn đã quen và từng sử dụng Elementor trước đây thì bạn sẽ nhanh chúng thích nghi và làm quen được với SeedProd này. Elementor mạnh và được ưa chuộng ở Việt Nam nói riêng và cả nước ngoài nói chung. Sử dụng trình thiết kế web này tại Việt Nam sẽ đem lại cho bạn một số lợi thế nhất định nhờ cộng đồng “anh em dùng Elementor” rất lớn.
Top website cung cấp template chất lượng
Free Website Templates
Free Website Templates là một nguồn cung cấp template chất lượng cao với nhiều layout miễn phí. Bạn cũng có thể tìm thấy mẫu trả phí trên trang web này, vì vậy việc xem trước các feedback và demo trước khi quyết định mua.
Wix
WIX là một nền tảng phát triển web nổi tiếng, cho phép người dùng tạo và tùy chỉnh trang web dễ dàng. Với nhiều công cụ trực tuyến, bạn có thể tự tạo trang web HTML5 và trang web di động một cách nhanh chóng với đa dạng ngành nghề, phong cách.
Template Monster
Template Monster cung cấp hơn 3.500 mẫu template đa dạng với nhiều chủ đề và màu sắc. Tất cả các template đều được cập nhật thường xuyên và tương thích với đa thiết bị di động.
Themeforest
Themeforest là một trong những thị trường lớn nhất cung cấp các mẫu template phức tạp và chất lượng cao. Có rất nhiều mẫu có tính năng phức tạp và bảo mật code cao, phù hợp cho các dự án lớn. Tuy nhiên, đây vốn dĩ không phải là một trong những nền tảng cung cấp template miễn phí, nhưng chắc chắn số tiền bạn bỏ ra thực sự xứng đáng.
Colorlib
Colorlib được biết đến là nguồn cung cấp template được nhiều người yêu thích và lựa chọn. Dù số lượng template không nhiều, nhưng chất lượng của chúng rất cao và được cập nhật liên tục.
Canva
Canva không còn xa lạ với mọi người, đây là công cụ thiết kế trực tuyến cho phép bạn tạo ra các mẫu thiết kế đồ họa và trang web một cách dễ dàng và nhanh chóng. Đặc biệt, hiện nay Canva đã nâng cấp và hỗ trợ sử dụng AI để tối ưu hóa hình ảnh cũng như là phục vụ nhu cầu của bạn hiệu quả hơn.
Slidesgo
Slidesgo – Nền tảng cung cấp các template PowerPoint và Google Slides độc đáo và chuyên nghiệp cho các bài thuyết trình và trình diễn. Các template trên Slidesgo được thiết kế sáng tạo và phong phú, phục vụ nhu cầu từ các cá nhân đến doanh nghiệp lớn.
Adobe Bold
Adobe Bold thuộc nhà Adobe, cung cấp các template chất lượng cao cho nhiều mục đích sáng tạo. Với Adobe Bold, người dùng có thể truy cập vào một loạt các template và tài nguyên thiết kế để tạo ra các dự án đẹp và độc đáo.
Design Bold
Design Bold là một nền tảng cung cấp các template đa dạng cho nhiều loại tài liệu, từ thiệp mời đến bài thuyết trình. Với giao diện dễ sử dụng và các lựa chọn tùy chỉnh linh hoạt, Design Bold là lựa chọn hàng đầu cho việc tạo ra các thiết kế đẹp mắt và chuyên nghiệp.
Pixlr
Pixlr – Trình chỉnh sửa ảnh trực tuyến cung cấp các template và công cụ tùy chỉnh hình ảnh để tạo ra các thiết kế độc đáo. Với nhiều tính năng và hiệu ứng chỉnh sửa mạnh mẽ, Pixlr là công cụ lý tưởng cho việc tạo ra các hình ảnh đẹp và chất lượng cao.
WordPress.org
Kho giao diện chính thức của WordPress, cung cấp hàng ngàn template miễn phí và trả phí. Người dùng có thể tìm thấy template cho mọi mục đích, từ blog cá nhân đến website doanh nghiệp. Việc cài đặt và tùy chỉnh template WordPress khá dễ dàng, ngay cả đối với người mới bắt đầu.
Envato Elements
Dịch vụ đăng ký trả phí hàng tháng, cung cấp quyền truy cập vào một thư viện lớn các tài nguyên thiết kế, bao gồm template website, hình ảnh, video, âm nhạc,… Đây là lựa chọn tiết kiệm chi phí nếu bạn cần sử dụng nhiều tài nguyên thiết kế khác nhau.
Nên chọn template mẫu hay thiết kế website theo yêu cầu?
Khi bắt đầu xây dựng website, doanh nghiệp thường phải đối mặt với lựa chọn: sử dụng mẫu giao diện có sẵn hay đầu tư thiết kế riêng. Mỗi phương án đều có những ưu và nhược điểm riêng:
- Template mẫu là giải pháp tiết kiệm chi phí và thời gian, lý tưởng cho cá nhân, doanh nghiệp khởi nghiệp hoặc có ngân sách eo hẹp. Việc triển khai nhanh chóng, kho mẫu đa dạng với nhiều tính năng tích hợp sẵn giúp người dùng dễ dàng sở hữu một website hoạt động cơ bản. Tuy nhiên, điểm hạn chế nằm ở tính đồng bộ, khó tạo dấu ấn riêng biệt và khả năng tùy chỉnh, nâng cấp hạn chế.
- Thiết kế website theo yêu cầu mang đến sự khác biệt và chuyên nghiệp, phản ánh đúng bản sắc thương hiệu. Doanh nghiệp có toàn quyền kiểm soát giao diện, tính năng, đảm bảo website hoạt động tối ưu và đáp ứng chính xác nhu cầu kinh doanh. Mặc dù chi phí đầu tư ban đầu cao hơn nhưng website thiết kế riêng mang lại lợi thế cạnh tranh bền vững và khả năng tối ưu hóa trải nghiệm người dùng.
Việc lựa chọn giữa hai phương án phụ thuộc vào chiến lược, nguồn lực và mục tiêu dài hạn của mỗi doanh nghiệp. Nếu ưu tiên tốc độ và chi phí thấp, mẫu website có sẵn là lựa chọn hợp lý. Ngược lại, nếu muốn xây dựng hình ảnh chuyên nghiệp, bền vững và tạo dấu ấn riêng, đầu tư thiết kế website riêng là hướng đi đúng đắn.
Vietnix – Nhà cung cấp WordPress Hosting chuyên nghiệp cho website Việt
Vietnix mang đến dịch vụ hosting tốc độ cao, bảo mật vượt trội và hỗ trợ kỹ thuật 24/7, đáp ứng mọi nhu cầu website của bạn. Với hạ tầng mạnh mẽ, công nghệ tiên tiến và đội ngũ chuyên gia giàu kinh nghiệm, Vietnix cam kết uptime 99.9%, đảm bảo website hoạt động ổn định, liên tục. Không chỉ vậy, Vietnix còn cung cấp đa dạng gói hosting linh hoạt, phù hợp với mọi quy mô từ cá nhân đến doanh nghiệp, đi kèm với chính sách giá cạnh tranh và hoàn tiền 30 ngày.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh.
- Website: https://vietnix.vn/.
Có thể thấy template đóng vai trò then chốt trong việc xây dựng website hiệu quả, giúp tiết kiệm thời gian, chi phí và mang đến sự chuyên nghiệp cho giao diện. Hy vọng bài viết này đã cung cấp cho bạn cái nhìn toàn diện từ A đến Z về template và những ứng dụng tuyệt vời của template trong thiết kế website. Để biết thêm các mẹo, thủ thuật và ý tưởng hữu ích khác về WordPress, bạn có thể xem những bài viết dưới đây của mình:
Mọi người cũng xem:
 Schema Templates là gì? Cách sử dụng Schema Templates trong Rank Math Pro
Schema Templates là gì? Cách sử dụng Schema Templates trong Rank Math Pro WordPress Child Theme là gì và khi nào cần đến nó?
WordPress Child Theme là gì và khi nào cần đến nó? Tổng quan về cấu trúc Theme WordPress
Tổng quan về cấu trúc Theme WordPress Divi là gì? Divi hosting là gì? Cách tạo website WordPress bằng theme Divi
Divi là gì? Divi hosting là gì? Cách tạo website WordPress bằng theme Divi Theme Flatsome là gì? Tạo website bán hàng chuyên nghiệp với Flatsome
Theme Flatsome là gì? Tạo website bán hàng chuyên nghiệp với Flatsome




















