Với sự phát triển vượt bậc và nhanh chóng của công nghệ 4.0 đã sinh ra nhiều công việc liên quan đến công nghệ. Đặc biệt nhất là những công việc về thiết kế đồ họa, phổ biến có thể kể đến đó là web designer. Vậy web design có nghĩa là gì? Cùng Vietnix tìm hiểu chi tiết hơn về câu hỏi này trong bài viết dưới đây nhé!
Web design là gì? Web designer làm những công việc gì?
Web design là người chuyển đổi ý tưởng hoặc câu chuyện thành thiết kế trực quan hấp dẫn. Bằng việc sử dụng bố cục để xây dựng nên trải nghiệm người dùng trên toàn bộ trang web. Một website designer sẽ như một kiến trúc sư sẽ tạo ra một kế hoạch của ngôi nhà của bạn trước khi bắt đầu xây dựng nó. Họ sẽ lập mô hình bố cục trang web trước khi một nhà phát triển và bắt đầu phát triển web.

Trên thực tế, web design bao gồm rất rất nhiều kỹ năng, công việc. Được thể hiện một quá trình xuyên suốt trong việc hình thành và hoạt động của website.
Các kỹ năng mà một website designer cần có bao gồm: Thiết kế giao diện (Web Design), Thiết kế giao diện người dùng (UI Design), xác thực (Authorized), Coding, hay thiết kế dữ liệu, SEO,… Những việc này sẽ phải có những cá thể, bộ phận làm việc độc lập hoặc làm việc nhóm.
Ngoài ra, nếu bạn đang bắt đầu xây dựng trang web và muốn tìm một giải pháp hosting tiết kiệm nhưng vẫn đảm bảo chất lượng, bạn có thể tham khảo dịch vụ Hosting giá rẻ từ Vietnix. Đây là sự lựa chọn hoàn toàn hợp lý dành cho bạn với dung lượng lưu trữ SSD tốc độ cao, băng thông không giới hạn và hỗ trợ kỹ thuật 24/7. Ngoài ra, dịch vụ này còn đi kèm với chứng chỉ SSL miễn phí và công nghệ Firewall Anti DDoS Basic độc quyền, giúp bạn tối ưu hóa chi phí mà vẫn duy trì được hiệu suất cao cho trang web của mình.
Chọn Web Designer phù hợp với nhu cầu của bạn
Trước khi đưa ra lựa chọn web design bạn cần phải lưu ý những điều gì?
Cấu trúc web design
Trước khi lựa chọn web design, bạn cần phải hiểu rõ cấu trúc thiết kế của website mà mình muốn dựng lên.
Đó là sản phẩm có cấu trúc dọc (theo chiều kéo xuống) hay là cấu trúc lướt sang ngang (theo chiều lướt ngang). Hoặc trang web có giao diện 3D,…

Bên cạnh khung xương đó, những module được thể hiện cũng là điều quan trọng, Vì từng icon hiện lên đều thể hiện rõ sự điều hướng thông minh của người thiết kế.
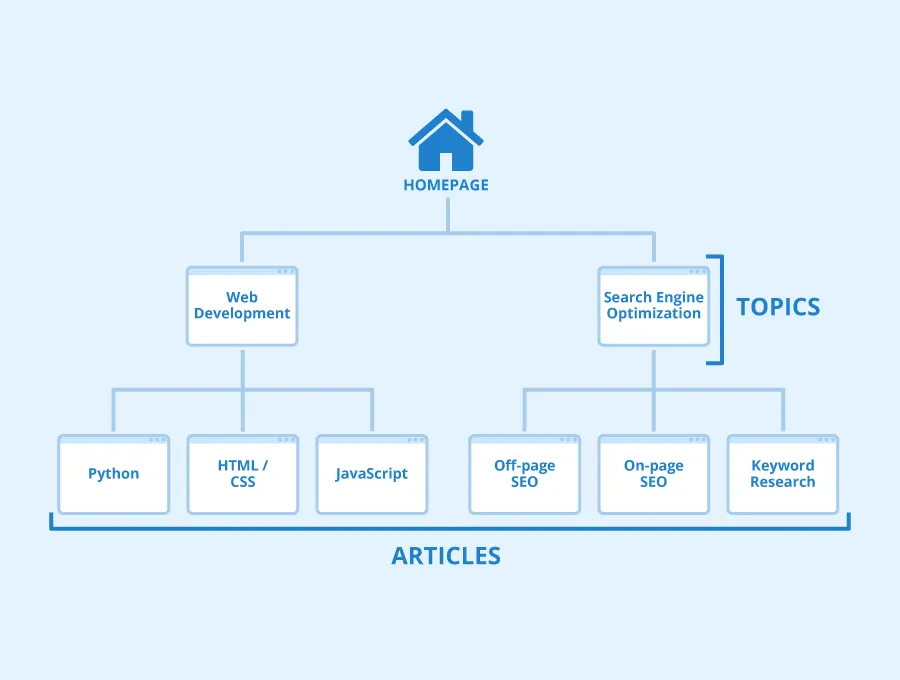
Để có thể lên được cấu trúc thiết kế tốt, bạn cần hiểu rõ về sản phẩm, dịch vụ mà đơn vị mình cung cấp. Từ đó, người trực tiếp làm code website mới biết được sẽ tạo ra các các danh mục nào, phần bài viết, tin tức được cập nhật vào đâu. Bên cạnh đó, trang chủ chính là bộ mặt của website, cần phải cung cấp những thông tin chính. Ví dụ như: Giới thiệu chung về công ty, đơn vị, cách liên hệ, địa chỉ nào,…
Lĩnh vực thiết kế
Sản phẩm web sẽ được đánh giá là hoàn thiện khi mà sản phẩm đó đánh trúng vào tâm lý của người sử dụng.
Chẳng hạn bạn bán sản phẩm thuộc lĩnh vực thuốc – y dược. Thì website của bạn phải thật “sạch sẽ” – sử dụng tông màu trắng làm chủ đạo,…
Ngoài ra, điều quan trọng không thể nào bỏ qua đối với mảng bán thuốc; hoặc các sản phẩm tốt cho sức khỏe đó là sự kiểm định và chất lượng chuẩn theo tổ chức y tế thế giới WHO.
Hoặc đối với những sản phẩm về nội thất, luôn phải tạo ra sự sang trọng, quý phái hoặc đơn giản nhưng tiện dụng.
Còn với dịch vụ về ăn uống thì đưa những hình ảnh bắt mắt, hấp dẫn lại là phương thức tuyệt vời để đẩy mạnh bán hàng ngay trên website.
Giá thành
Với mức giá của dịch vụ web design mà khách hàng trả cho người làm website phải phù hợp với:
- Phù hợp với túi tiền của các khách hàng.
- Đảm bảo đúng với công sức mà người làm thiết kế nhận được.
- Phải phù hợp với mức giá chung đã xuất hiện trên thị trường.
- Phải thể hiện được giá trị của sản phẩm cho người xem thấy.

Đó là những điều mà bạn cần cân nhắc khi chọn lựa dịch vụ web designer. Điều này là điều gần như khách hàng nào cũng biết, tuy nhiên cách áp dụng lại không phù hợp. Đa phần họ chỉ quan tâm đến túi tiền của mình có thể trả, mà không nghĩ đến giá trị của website.
Lựa chọn các đơn vị hoặc các công ty uy tín
Để tránh bị lừa đảo từ những kẻ chuyên đi ăn cắp thiết kế, giao diện website của người khác. Hoặc đi lấy mã nguồn từ những nơi có sẵn, bạn nên đặt làm web tại các đơn vị uy tín hoặc có thể thuê dịch vụ freelancer. Ngoài việc cân nhắc lựa chọn các công ty thiết website, bạn cũng cần phải nghiên cứu và chọn lựa một nhà cung cấp hosting, tên miền chất lượng và uy tín.
Thị trường
Nghiên cứu thị trường là một bước vô cùng quan trọng của web design. Đây chính là bệ phóng để bạn làm tốt được 4 điều kể trên.
Bạn cần phải tiến hành nghiên cứu thị trường về các điều sau:
- Các website của đối thủ cạnh tranh về cấu trúc.
- Tham khảo mức giá tại các đơn vị chuyên thiết kế khác.
- Tìm hiểu các mảng thông tin về sản phẩm hoặc dịch vụ.
- Xem thêm thông tin, feedback về độ uy tín của các đơn vị thiết kế nền tảng web chuyên nghiệp.
>> Xem thêm: Hướng dẫn tự thiết kế giao diện web miễn phí dành cho người mới
Người làm web design sẽ cần thuần thục những kỹ năng nào?
- Sử dụng các công cụ, phần mềm thiết kế web thông dụng. Như Adobe Photoshop, Sketch, Figma để có thể xây dựng và thiết kế bố cục cuối cùng của trang web.
- Kỹ năng tốt về thiết kế đồ họa và logo.
- Có những cảm nhận tốt và chuyên sâu về trải nghiệm người dùng. Nhờ đó có thể xác định cách tiếp cận đơn giản nhất để đạt được chức năng như mong muốn. Bao gồm bố cục, các nút, hình ảnh và định dạng chung web.
- Luôn luôn cập nhật những xu hướng (trend) thiết kế mới nhất.
- Duy trì tính nhất quán trong thiết kế vốn được xây dựng từ ban đầu. Điều này làm cho môi trường và giao diện web dễ dàng điều hướng và sử dụng hơn.
- Ghi nhớ thương hiệu của web như: Bảng màu được sử dụng, font chữ và khả năng đọc.
>> Xem thêm: Top 10 công cụ chọn màu miễn phí cho Designer

>> Tham khảo thêm: Flat Design là gì? Tổng hợp một số mẫu Flat Design chuyên nghiệp
Các phần mềm thường gặp trong máy tính của một người làm Web Designer
Ở vị trí web design thì giao diện rõ ràng, có tính mỹ thuật và dễ dàng để người dùng điều hướng. Cũng như dễ sử dụng dù dùng thiết bị gì để truy cập, từ máy tính cho đến điện thoại là điều cần được quan tâm. Để có thể làm được điều này, người thiết kế phải thành thạo sử dụng các phần mềm thiết kế nói chung và chuyên cho web nói riêng. Các công cụ và phần mềm thiết kế web thông dụng được nhiều người sử dụng dụng có thể kể đến. Như Adobe Photoshop, Sketch, Figma đều có thể xây dựng và thiết kế bố cục cuối cùng của trang web.
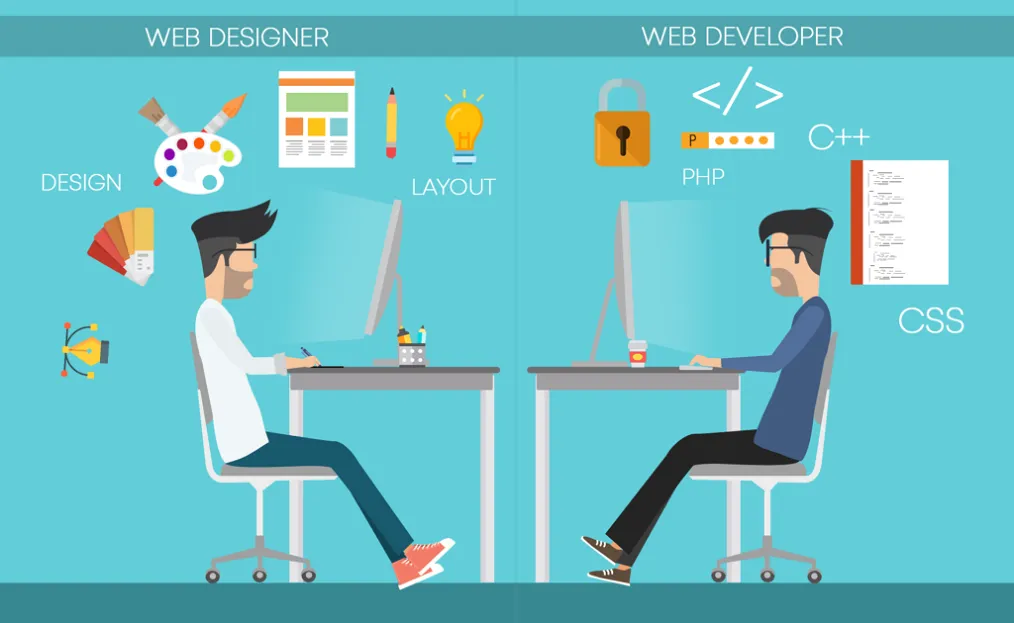
Web Develop khác nhau Web Design ở điểm nào? Cách phân biệt 2 vị trí này
Web developer là những người biến các thiết kế thành một trang web trực tiếp. Họ sử dụng các ngôn ngữ web và các công cụ phần mềm để phát triển thiết kế và chức năng của một trang web. Được chia thành hai danh mục phụ là các nhà phát triển front-end và các nhà phát triển back-end.
Cả 2 vị trí web designer và web developer đều đảm nhận những vai trò xây dựng phát triển, đồng thời thực hiện bảo trì những dòng mã đã được sử dụng để tạo nên trang web.
Tuy nhiên, web designer sẽ là người trực tiếp thiết kế cũng như tạo nên trang web ngay từ ban đầu. Sau đó, có thể tiếp tục trở thành người phát triển cho trang web hoặc chuyển đổi trang web đã được xây dựng chi tiết. Cho một web developer khác để họ tiếp nhận và quản lý trang web đó.
Nói cơ bản thì công việc của web designer sẽ rộng hơn so với web developer. Một web designer đều có thể xem là một web developer. Tuy nhiên không phải web developer nào cũng đều là web designer. Nếu web design yêu cầu bạn có kiến thức về mỹ thuật và am hiểu về tâm lý người dùng. Thì web developer, bạn cần một số kiến thức nhất định.

>> Xem thêm: Lập trình viên là gì? Những yếu tố cần thiết để trở thành lập trình viên chuyên nghiệp
Để làm web developer có cần các kỹ năng giống như công việc của web design hay không?
Nếu web design yêu cầu bạn có kiến thức về mỹ thuật và am hiểu về tâm lý người dùng. Thì web developer, bạn cần một số kiến thức nhất định. Kỹ năng cần có để làm web developer cần có là:
- Xây dựng giao diện thực tế, qua đó mà người dùng tương tác với trang web. Giao diện này được xây dựng bởi các nhà phát triển front-end và sử dụng các ngôn ngữ HTML, CSS và JS.
- Các nhà phát triển front-end có thể sẽ sử dụng bộ tiền xử lý tạo kiểu, thư viện javascript; hoặc các khuôn khổ để đẩy nhanh quá trình phát triển.
- Web Developer front-end cung cấp thiết kế đánh dấu cho các nhà phát triển back-end. Để họ có thể triển khai trang web động và gửi tất cả dữ liệu được yêu cầu trên máy chủ và cơ sở dữ liệu.
- Nhà phát triển backend tạo ra xương sống của web bằng các ngôn ngữ như PHP và MySQL.
- Cả nhà phát triển front-end và back-end đều có thể sử dụng được một môi trường phát triển hoặc IDE. Đây là các công cụ ứng dụng phần mềm, nơi viết mã và xây dựng cấu trúc web.
- Web Developer sử dụng các công cụ tạo phiên bản để lưu giữ lịch sử của các bản dựng trước đó. Giúp họ nhanh chóng quay lại phiên bản “chưa bị phá vỡ” trước đó.
Câu hỏi thường gặp
Làm web design có khó không?
Nếu bạn đang do dự khi tham gia vào ngành web design vì không biết nó có khó không, đừng lo lắng. Nếu bạn có sở thích, đam mê với công việc thì web design không khó. Đó là một sự nghiệp béo bở với hàng tấn công việc và mức lương hấp dẫn.
Web design là một nghề tốt không?
Vâng, web design là một nghề tốt. Lĩnh vực này dự kiến sẽ tăng 27% vào năm 2024. Nhu cầu đó sẽ đảm bảo mức lương luôn ở mức cao cho các web design trong tương lai.
Các thể loại website cần biết khi thiết kế?
Hiện nay có 5 loại website chính:
1. Ecommerce website.
2. Personal website.
3. Portfolio website.
4. Small business website.
5. Blog website.
Lời kết
Thông qua bài viết trên, hy vọng bạn đã có nhiều kiến thức web design. Cũng như hiểu rõ và phân biệt được vị trí web designer và web developer. Hy vọng Vietnix đã mang đến bạn những thông hữu ích về web design nhé!



















