Khi bạn bắt đầu một dự án trực tuyến, một trong những câu hỏi quan trọng là nên chọn nền tảng nào để phát triển trang web phù hợp. Webflow là một tùy chọn ngày càng phổ biến khi không yêu cầu người dùng cần có kiến thức về lập trình. Nhưng Webflow là gì? Hãy cùng Vietnix tìm hiểu chi tiết về khái niệm, tính năng và lợi ích của nền tảng này ngay trong bài viết dưới đây.
Webflow là gì?
Webflow là một nền tảng thiết kế website online, cho phép người dùng tạo và quản lý các website một cách dễ dàng mà không cần biết lập trình. Điều này được thực hiện thông qua giao diện trực quan và các công cụ thiết kế tích hợp.

Webflow này đã giúp cho việc phát triển trang web trở nên dễ dàng hơn đối với những người không có kiến thức chuyên môn về lập trình, đồng thời cung cấp các công cụ mạnh mẽ để các nhà thiết kế, phát triển web chuyên nghiệp có thể sáng tạo và quản lý dự án web của họ một cách hiệu quả.
Phân tích ưu và nhược điểm khi thiết kế web bằng Webflow
Để giúp bạn hiểu rõ lý do tại sao việc thiết kế web bằng Webflow ngày càng được ưa chuộng, hãy cùng đến với những ưu – nhược điểm của nền tảng này ngay dưới đây:

Ưu điểm
Ưu điểm nổi bật khi thiết kế web bằng Webflow có thể kể đến như sau:
- Mẫu thiết kế, template có sẵn đa dạng và hiện đại: Webflow cung cấp nhiều mẫu thiết kế độc đáo, template và các khung sườn có sẵn, cho phép bạn tạo ra website phù hợp với phong cách và mục đích sử dụng.
- Dễ sử dụng: Webflow có một trình chỉnh sửa với giao diện cùng với bảng điều khiển đơn giản và trực quan, giúp người dùng có thể tạo ra các trang web đẹp mắt mà không cần phải biết cách viết code.
- Tùy chỉnh cao cấp: Webflow cho phép bạn kiểm soát và tùy chỉnh mọi khía cạnh trên trang web của mình. Bạn có thể điều chỉnh CSS, thêm mã JavaScript và HTML một cách tự do.
- CMS tích hợp: Webflow có hệ thống quản lý nội dung tích hợp (CMS) mạnh mẽ, giúp bạn dễ dàng quản lý và cập nhật nội dung trang web.
- Xuất clean code xuất bản website trơn tru: Webflow tạo ra các clean code HTML, CSS và JavaScript, giúp tối ưu hóa hiệu suất và SEO của trang web. Điều này giúp cho việc xuất bản website trở nên nhanh chóng và trơn tru ngay sau khi thiết kế hoàn thiện.
Nhược điểm
Bên cạnh đó, những nhược điểm của nền tảng này là:
- Khó khăn cho người mới: Webflow có thể gây khó khăn cho những người chưa có kinh nghiệm với việc triển khai trang web.
- Tốn nhiều thời gian để nắm bắt: Để hiểu và sử dụng hết các tính năng cũng như cơ cấu phức tạp của Webflow, bạn cần dành nhiều thời gian và công sức.
- Không tương thích hoàn hảo với trình duyệt Edge và Firefox: Điều này có thể dẫn đến sự khác biệt trong hiển thị và trải nghiệm của người dùng.
- Yêu cầu tính tỉ mỉ và cẩn thận: Đặc biệt đối với các cửa hàng trực tuyến, việc tạo và quản lý trang web trên Webflow đòi hỏi sự tỉ mỉ, cẩn thận và kiên nhẫn để đảm bảo mọi thứ hoạt động một cách suôn sẻ.
Cùng tham khảo thêm một số bài viết về thiết kế website có thể bạn quan tâm:
📌 Công cụ tạo website miễn phí tốt nhất hiện nay
📌 Khám phá xu hướng thiết kế website mới nhất
📌 10 nguyên lý thị giác trong thiết kế website cần nắm vững
Sử dụng Webflow mất bao nhiêu chi phí?
Sau khi đã hiểu rõ Webflow là gì, một vấn đề mà nhiều người dùng cũng thường băn khoăn là liệu chi phí để sử dụng công cụ này là bao nhiêu. Thực tế, chi phí sử dụng Webflow sẽ phụ thuộc vào loại gói mà bạn chọn. Dưới đây là các mức giá cụ thể của các gói Webflow mới nhất từ thấp tới cao mà bạn có thể tham khảo:

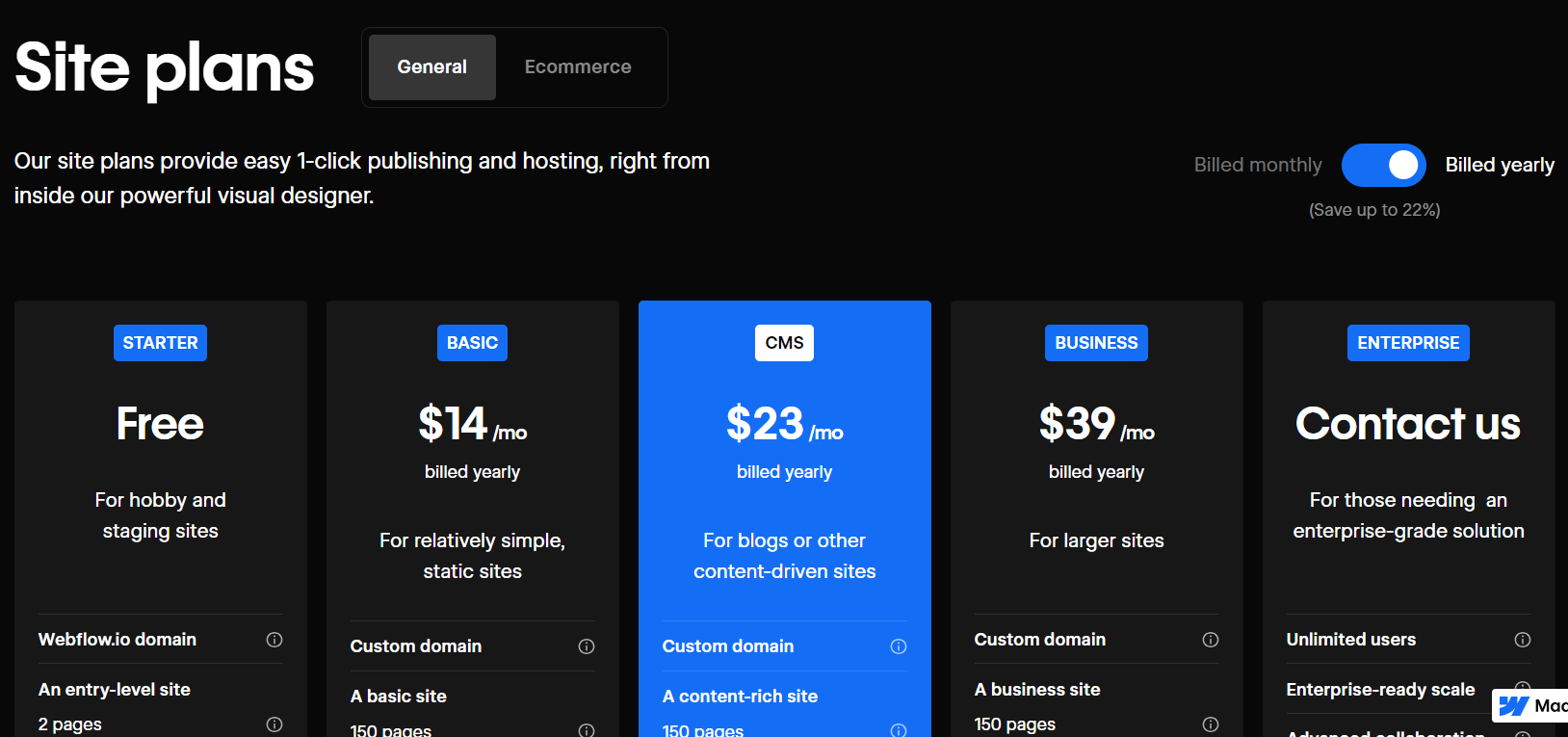
- Gói Free: Webflow cung cấp gói miễn phí sử dụng trọn đời cho người dùng. Với gói này, bạn sẽ được tạo và xuất bản 2 page hoàn toàn miễn phí trên tên miền phụ là Webflow.io.
- Gói Basic: Gói này phù hợp cho website có 250.000 khách truy cập với giá khởi điểm là 14$/tháng khi bạn thanh toán hàng năm. Với gói này, bạn có thể tận hưởng các tính năng như SSL, tên miền tùy chỉnh, CDN tự động, sử dụng tối đa 150 page, thu thập 500 form mỗi tháng.
- Gói CMS: Gói này có giá 23$/tháng được khuyến nghị dành cho blog hoặc các trang web sở hữu lượng nội dung phong phú. Các tính năng đã được mở rộng thêm là 2,000 CMS items, 1000 lượt thu thập form mỗi tháng và bạn có thể thêm 3 Editor cùng quản lý website.
- Gói Business: Đây là gói tối ưu cho những website lớn có tới 300,000 lượt khách truy cập mỗi tháng với mức giá chỉ 39$/tháng. Trong đó, bạn sẽ được sở hữu tới 10,000 CMS items, 2500 lượt thu thập form và tới 10 Editor cùng quản lý website.
- Gói Enterprise: Gói lớn nhất với không giới hạn người dùng và các tính năng nâng cao thích hợp cho cấp doanh nghiệp.
Chi phí cho website Webflow không chỉ dừng lại ở các gói đăng ký. Tốc độ load trang, bảo mật website và khả năng mở rộng đều rất quan trọng và ảnh hưởng đến trải nghiệm người dùng, hiệu quả kinh doanh và thứ hạng SEO. Vietnix cung cấp giải pháp các gói Hosting đa dạng và đặc biệt với gói
Bạn lưu ý rằng giá cả có thể thay đổi theo thời gian và theo các thay đổi trong chính sách của Webflow. Để biết thêm thông tin chi tiết nhất về từng gói, bạn có thể truy cập vào website chính thức của Webflow tại https://webflow.com/pricing hoặc liên hệ trực tiếp với họ.
Một số tính năng nổi bật của Webflow
Webflow là một công cụ mạnh mẽ cho việc thiết kế website mà không cần viết mã code nhờ vào những tính năng nổi bật sau:
Tạo bố cục dễ dàng
Webflow giúp bạn tạo bố cục website dễ dàng bằng cách:
- Tạo bố cục trực quan: Tạo bố cục website của mình chỉ bằng thao tác kéo và thả các phần tử vào giao diện thiết kế. Các phần tử này có thể là văn bản, hình ảnh, nút, hoặc các phần tử tùy chỉnh mà bạn tạo ra.
- Tạo lớp Container: Bạn có thể tạo các lớp container để bao bọc nội dung của một phần trang và đảm bảo nó hiển thị một cách chính xác trên các thiết bị khác nhau. Bạn cũng có thể tạo cột (Column) và lưới (Grid) bên trong các Container để sắp xếp nội dung.
- Tạo và sắp xếp các “vùng chứa” (Div): Bạn có thể tạo, sắp xếp các phần tử Div để nhóm và cấu trúc nội dung trang web theo mong muốn. Sau đó tiến hành điều chỉnh thuộc tính kích thước, vị trí và hiển thị cho từng phần tử này.
- Tạo hiệu ứng CSS: Webflow cho phép tạo các hiệu ứng CSS như Blending (kết hợp màu sắc), Opacity (độ mờ), Outline (đường viền), đổ bóng (box shadows), Filters (làm mờ, tương phản, độ sáng),… và nhiều hiệu ứng khác. Bạn có thể tùy chỉnh các thuộc tính này cho các phần tử trên trang.
- Tùy chỉnh kích thước: Bạn có thể định rõ kích thước của các phần tử bằng cách sử dụng các thuộc tính như Width (chiều rộng), Height (chiều cao), min Width (chiều rộng tối thiểu), max Width (chiều rộng tối đa), min Height (chiều cao tối thiểu), max Height (chiều cao tối đa). Ngoài ra còn có thể có thể sử dụng các đơn vị khác nhau như px, em, rem, % để điều chỉnh kích thước.
Tạo các components và tái sử dụng
Trong Webflow, bạn có khả năng tạo và tái sử dụng các thành phần (components) một cách dễ dàng. Ví dụ, khi tạo một nút (button), bạn có thể tùy chỉnh nó theo ý muốn, bao gồm việc bo góc, thay đổi kiểu đường viền, điều chỉnh màu sắc và khoảng cách với văn bản bên trong.

Sau đó, bạn có thể lưu lại nút này thành một class và sử dụng lại cho các page khác hoặc website khác trong tương lai. Điều này giúp tạo ra sự nhất quán trong thiết kế của website và tiết kiệm thời gian khi bạn muốn áp dụng các thiết lập tương tự cho nhiều mục trong 1 trang web.
Tạo background tùy chỉnh
Tính năng tạo background trong Webflow rất đa dạng và linh hoạt. Người dùng có thể sử dụng hình ảnh hoặc video làm nền, hoặc đơn giản chỉ chọn màu nền cho trang web. Đặc biệt, bạn có thể tạo nền dạng Gradient nếu muốn. Với background hình ảnh, bạn có thể tùy chỉnh các thuộc tính như cuộn (scroll), lớp phủ (overlay),.. và nhiều thuộc tính khác.
Hơn nữa, bạn cũng có thể thiết lập cách mà bạn muốn chúng hiển thị ra bên ngoài thông qua việc xác định vị trí, kích cỡ và tỷ lệ của hình ảnh. Bạn có thể chọn tỷ lệ hình ảnh là “cover” (ảnh nền sẽ bao phủ toàn bộ khu vực hiển thị mà không bị biến dạng), hoặc chọn “fill” (ảnh nền chỉ hiển thị theo phạm vi chỉ định).
Bạn có thể xem thêm các bài viết sau về thiết kế website:
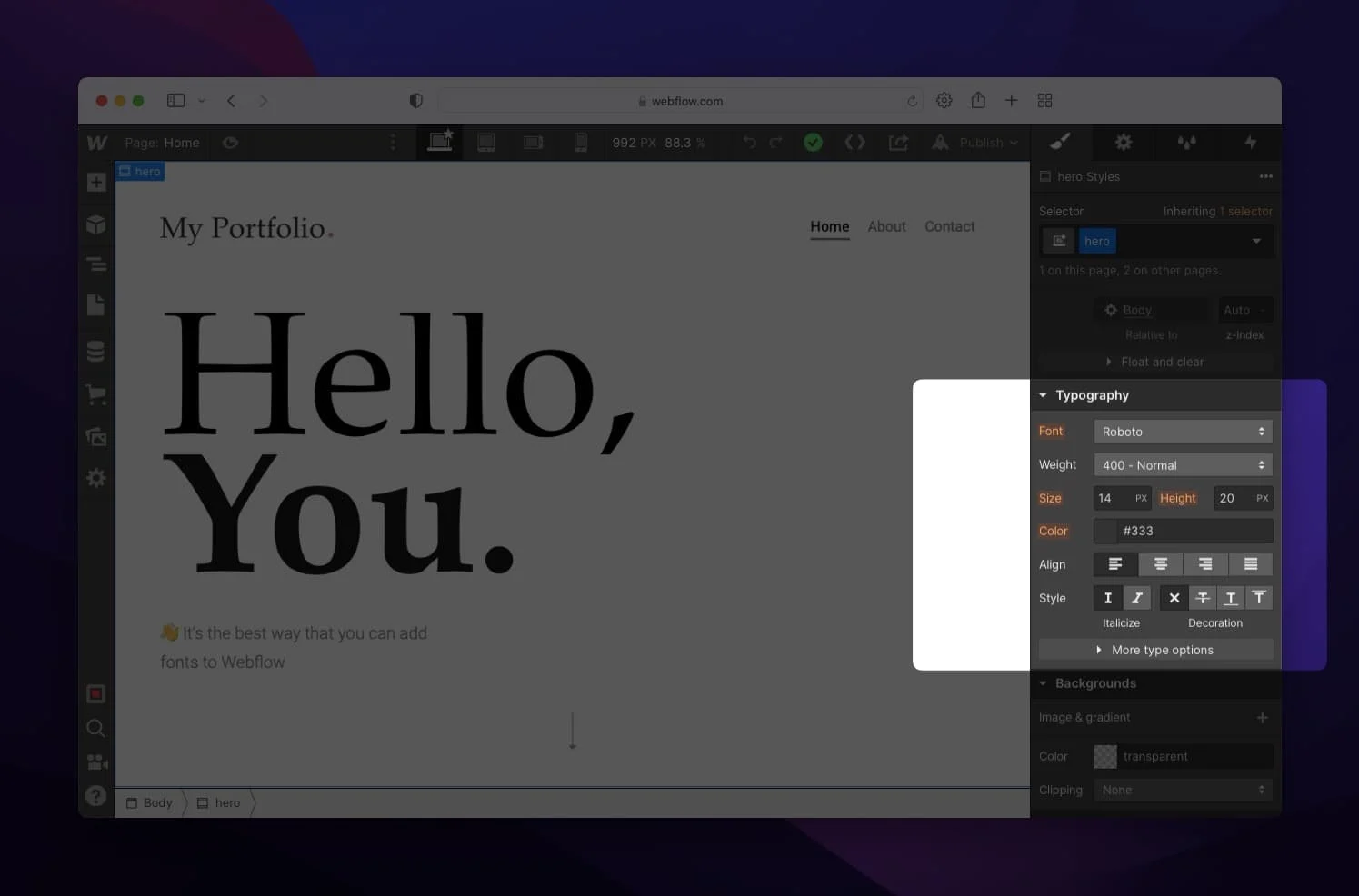
Tạo font chữ
Tính năng tạo kiểu chữ trên Webflow là một công cụ mạnh mẽ cho việc thiết kế trang web. Dưới đây là những gì mà bạn có thể thực hiện với font chữ trên nền tảng này:
- Lựa chọn hơn 2.000 font chữ: Webflow đã tích hợp hơn 2.000 font chữ từ Google, Typekit và người dùng cũng có thể tải lên font chữ tùy chỉnh theo nhu cầu sử dụng.
- Tùy chỉnh font chữ theo mong muốn: Bạn có thể tùy chỉnh kiểu chữ, kích cỡ, màu sắc, khoảng cách chữ, khoảng cách dòng của các thẻ tiêu đề như H1, H2, H3, và cả phần nội dung bình thường theo ý muốn.
- Sử dụng nhiều đơn vị đo lường: Việc lựa chọn khoảng cách giữa các ký tự và khoảng cách dòng rất linh hoạt với nhiều đơn vị đo lường như px, em, rem, %, VW, CH,…
- Căn chỉnh văn bản: Theo trái, phải, giữa hoặc đều, tùy theo thiết kế.

Ngoài ra, Webflow cung cấp nhiều tùy chọn khác phục vụ cho nhu cầu sử dụng của người dùng như tạo hiệu ứng 2D và 3D, giới hạn số ký tự theo dòng, đường viền khung, gạch chân,…
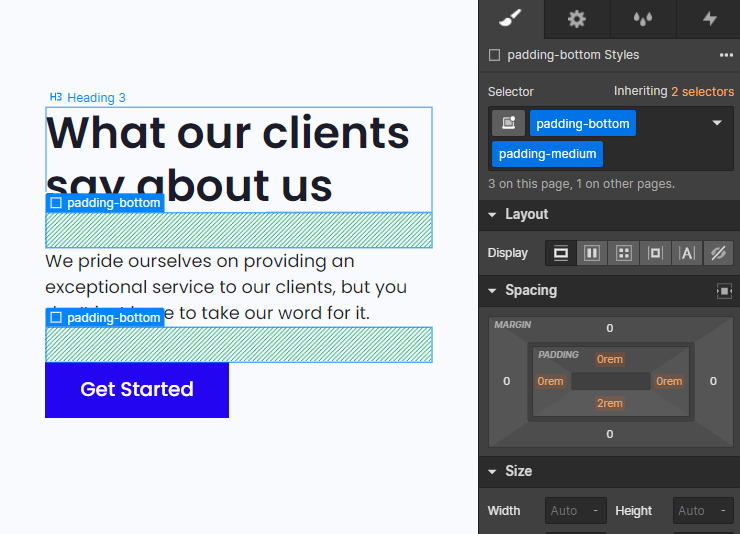
Margin và Padding
Webflow mang đến một tính năng độc đáo đó là tinh chỉnh khoảng cách giữa các phần tử trên website với 2 thuộc tính margin và padding trong CSS. Thay vì phải gõ code mệt mỏi, bạn có thể dễ dàng thực hiện điều này bằng cách chỉnh sửa chúng trong bảng điều khiển “Spacing” của Webflow.

Hơn nữa, bạn cũng có thể tận dụng tính năng Flex để tự động căn chỉnh các thành phần theo chiều ngang, giúp website trở nên thật sự chuyên nghiệp và hấp dẫn.
Lợi ích của Webflow dưới góc nhìn lập trình viên là gì?
Mặc dù sở hữu khả năng “no code” – thiết kế web mà không cần am hiểu code thì Webflow cũng mang lại nhiều lợi ích cho các lập trình viên. Nổi bật trong đó có thể kể đến như:
Thiết kế giao diện website không giới hạn
- Không giới hạn khả năng thiết kế: Với Webflow, bạn có toàn quyền sáng tạo và tùy chỉnh giao diện web theo ý muốn. Bạn có thể tự do thay đổi giao diện để phản ánh ý tưởng và thương hiệu riêng biệt hoặc chọn từ kho giao diện có sẵn để tiết kiệm thời gian.
- Giao diện kéo – thả: Webflow hỗ trợ giao diện kéo – thả trực quan. Thanh công cụ bên trái giúp bạn thêm, chỉnh sửa và sắp xếp các phần tử như layout, form, văn bản,… dễ dàng. Còn thanh bên phải sẽ chứa công cụ để tùy chỉnh kích thước, màu sắc, sử dụng flexbox, tạo các lớp CSS,…
- Tạo hiệu ứng chuyển động dễ dàng: Webflow cung cấp một thư viện hiệu ứng chuyển động sẵn có, giúp bạn tạo các hiệu ứng mượt mà mà không cần phải viết code dài và phức tạp. Chỉ bằng một cú click chuột, bạn có thể áp dụng các hiệu ứng động ngay, cực kỳ tiết kiệm thời gian và công sức.
Webflow thiết kế giao diện chuẩn di động
Tính tương thích với nhiều kích cỡ màn hình (hay responsive), đã trở thành một yếu tố quan trọng trong lĩnh vực thiết kế web. Tuy nhiên, việc này thường đòi hỏi lập trình viên phải tiêu tốn rất nhiều thời gian và công sức để thiết kế web cho phù hợp với từng loại thiết bị.

Tuy nhiên với Webflow, việc này trở nên dễ dàng hơn bao giờ hết. Bạn hãy bắt đầu bằng việc thiết kế hoàn thiện giao diện website trên máy tính. Sau đó, bạn có thể dễ dàng chuyển đổi bản thiết kế này phù hợp với giao diện máy tính bảng, điện thoại di động bằng cách tinh chỉnh lại bố cục và kéo thả các phần tử vào vị trí hiển thị phù hợp.
Cùng tham khảo thêm một số bài viết về Responsive có thể bạn quan tâm:
📌 Responsive Web Design là gì? Các truy vấn trên Responsive Web Design
📌 Hướng dẫn cách tạo responsive slider trong WordPress
Không cần plugin
Một trong những điểm đặc biệt của Webflow là việc không cần sử dụng các plugin bên ngoài. Thay vì phải cài đặt và quản lý các tiện ích mở rộng, tất cả các tính năng cần thiết đã được tích hợp sẵn trong nền tảng này.
Lợi ích của việc không cần cài đặt thêm plugin trong Webflow là:
- Giảm bớt sự phức tạp trong quá trình xây dựng website: Bạn không cần phải tốn nhiều thời gian, công sức cho việc tìm kiếm, tải về và quản lý các plugin. Thay vào đó, Webflow cung cấp đầy đủ tính năng cho việc tạo ra các trang web độc đáo và đa dạng.
- Tốc độ tải trang: Website xây dựng trên Webflow thường có tốc độ tải nhanh hơn, vì không có plugin nào gây chậm trang hoặc tạo ra xung đột.
- Không lo về lỗi plugin: Bạn tránh được tình trạng plugin lỗi thời hoặc gây ra lỗi về tính năng và bảo mật cho website.
Có thể xuất file code từ giao diện đã thiết kế
Trong quá trình tạo giao diện bằng Webflow, hệ thống sẽ tự động tạo code HTML và CSS cho bạn. Những code này tuân thủ quy tắc của W3C để đảm bảo tính chuẩn mực và tương thích trên nhiều trình duyệt.

Sau khi đã hoàn tất thiết kế giao diện, bạn có thể xuất file HTML, CSS và các hình ảnh liên quan dưới dạng tập tin nén (ZIP) và tải về máy tính. Điều này giúp bạn có thể kiểm soát hoàn toàn mã nguồn website, tự do sửa đổi và triển khai nó trên web server hoặc hosting. Tuy nhiên, lưu ý rằng tính năng này chỉ có sẵn cho các tài khoản trả phí.
Thêm code tùy chỉnh
Bạn có thể mở rộng chức năng của Webflow bằng cách viết code tùy chỉnh. Nếu muốn thiết kế một tính năng hoặc giao diện mà Webflow hiện chưa hỗ trợ, bạn có thể dễ dàng thêm code tùy chỉnh cho toàn bộ website, một trang cụ thể hoặc chỉ một phần cụ thể của trang. Tuy nhiên cũng tương tự như xuất dự án thành file ZIP, việc viết code tùy chỉnh là một tính năng mạnh mẽ dành riêng cho các gói cao cấp.
Dưới góc nhìn của người sử dụng, ưu điểm của Webflow là gì?
Không chỉ được ưa chuộng bởi các lập trình viên, Webflow ngày càng phổ biến bởi những lợi ích mà nền tảng này mang tới cho khách hàng. Cụ thể:
Tốc độ duyệt web nhanh
Tốc độ duyệt web nhanh là một yếu tố quan trọng đối với trải nghiệm người dùng trên website. Đây cũng là yếu tố có ảnh hưởng trực tiếp tới khả năng giữ chân khách hàng tiềm năng trên trang web. Nếu website tải chậm, người dùng có thể mất kiên nhẫn và rời đi. Điều này có thể dẫn đến mất mát khách hàng và giảm tỷ lệ chuyển đổi doanh số từ website.
Hơn nữa, tốc độ tải trang web cũng ảnh hưởng đến thứ hạng kết quả tìm kiếm trên Google. Google đánh giá và xếp hạng cho những website có tốc độ tải trang nhanh cao hơn website tải trang chậm.

Webflow sử dụng CDN (Mạng phân phối nội dung) để cải thiện tốc độ tải trang web. CDN hoạt động bằng cách sao lưu các tài nguyên tĩnh của trang web (như hình ảnh, video, các file CSS, JavaScript) và phân phối chúng đến nhiều máy chủ PoP (Point of Presence) trên khắp thế giới.
Nhờ CDN, khi người dùng truy cập vào website, họ sẽ nhận được dữ liệu từ máy chủ nằm gần nhất. Điều này giúp giảm thời gian tải trang, cải thiện tốc độ duyệt web, từ đó cải thiện thứ hạng website trên Google cũng như giúp trải nghiệm người dùng trở nên thú vị hơn.
Tối ưu marketing và SEO tốt
Trong hoạt động kinh doanh online, Marketing – đặc biệt SEO là một yếu tố quan trọng mà bất cứ cá nhân, doanh nghiệp nào cũng quan tâm. Và tất cả các website được tạo trên nền tảng Webflow đều đáp ứng các yếu tố “chuẩn SEO” như:

Sitemap XML được tạo tự động
Sitemap XML là một tập tin được thiết kế để cung cấp thông tin về toàn bộ URL, cấu trúc và nội dung có trên website. Khi sử dụng Webflow, bạn có thể tạo sitemap XML một cách tự động hoặc cấu hình nó sao cho phù hợp với cấu trúc website.
Sitemap XML sẽ giúp cho các công cụ tìm kiếm hiểu rõ cấu trúc trang web của bạn và dễ dàng lập chỉ mục các trang, từ đó cải thiện khả năng xuất hiện của website trong kết quả tìm kiếm trên Google.
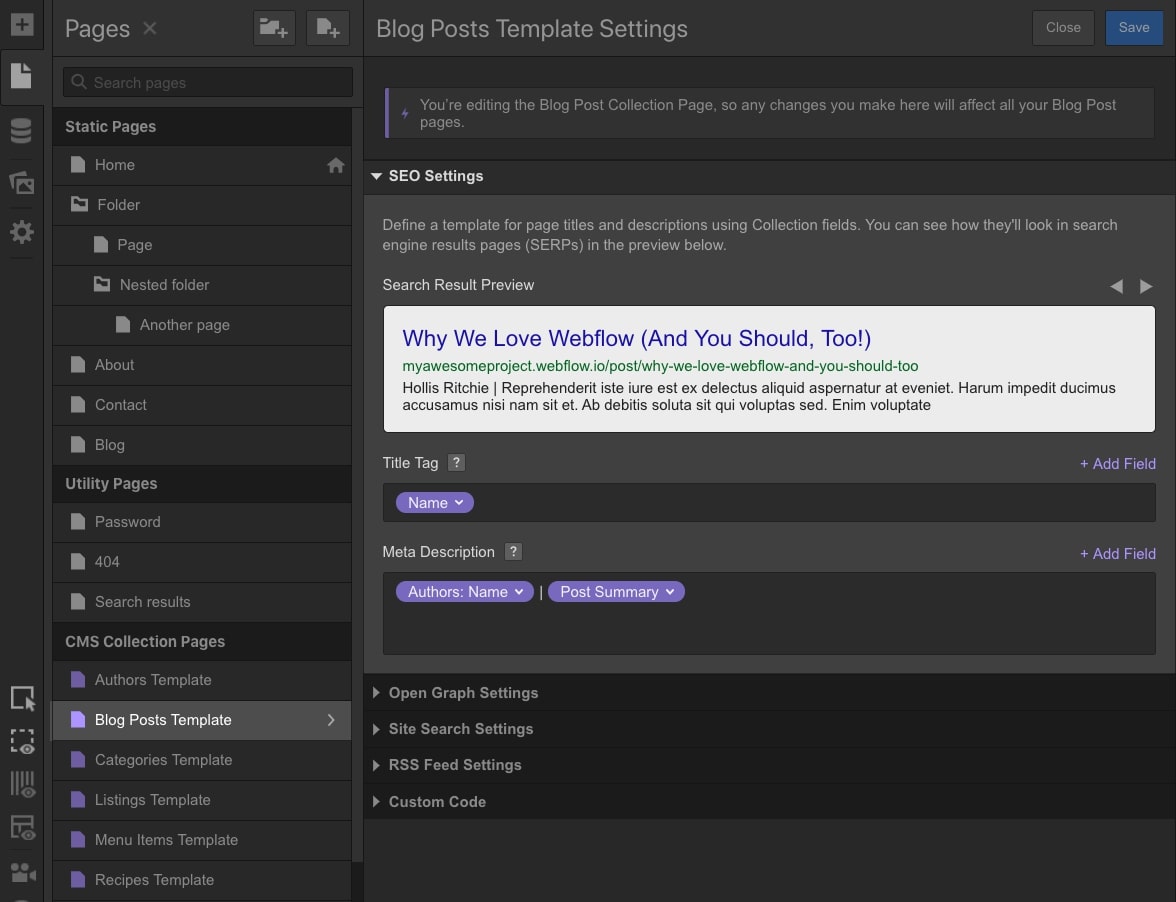
Heading, metadata và alt text cho SEO
Webflow cho phép người dùng tùy chỉnh heading, metadata và alt text cho website. Đây là một tính năng không phải tất cả các nền tảng thiết kế đều hỗ trợ. Ngoài ra, thông qua công cụ thiết kế và hệ thống quản lý nội dung (CMS) tích hợp trong Webflow, khách hàng dễ dàng thêm thẻ Alt cho hình ảnh. Điều này giúp tối ưu hóa khả năng hiển thị của website trên các công cụ tìm kiếm cũng như nhiều thiết bị khác nhau.
Liên kết các ứng dụng của bên thứ 3 với website
Kết nối website với ứng dụng của bên thứ ba trở nên đơn giản hơn bao giờ hết thông qua Webflow. Nền tảng này cho phép bạn dễ dàng liên kết trang với Google Analytics, Google Maps, Facebook Pixel và nhiều ứng dụng khác.

Cách thực hiện:
- Bạn chỉ cần vào phần “Setting” và chọn mục “Integrations” để thêm mã theo dõi cho từng ứng dụng.
- Để liên kết với Google Search Console thì bạn vào Setting, chọn và điền vào mục SEO.
Việc liên kết này mang lại nhiều lợi ích, chẳng hạn như khi kết nối với Google Analytics, bạn có thể:
- Theo dõi mọi người truy cập vào website của bạn qua nguồn nào.
- Xem họ thực hiện những hoạt động gì sau khi truy cập vào trang.
- Xem bài viết nào được xem nhiều nhất.
- Xem thông tin về số lượng người dùng truy cập.
Các yếu tố hỗ trợ marketing và chuẩn SEO khác
Ngoài những yếu tố tối ưu chính trên, Webflow cũng cung cấp nhiều tính năng nhỏ khác hỗ trợ cho hoạt động marketing và SEO như:
- Cài đặt Open Graph (OG): Webflow cho phép bạn dễ dàng cấu hình Open Graph để tối ưu hóa hiệu suất nội dung trên các trang mạng xã hội. Bạn có thể xác định tiêu đề, mô tả và hình ảnh mà website sẽ hiển thị trên mạng xã hội, từ đó tạo ấn tượng chuyên nghiệp, thu hút với người dùng.
- Tích hợp MailChimp: Tính năng này giúp bạn có thể tự động tạo và quản lý danh sách đăng ký email của website. Điều này đặc biệt hữu ích cho việc thực hiện các chiến dịch email marketing.
- Tích hợp Zapier: Zapier là một công cụ mạnh mẽ trong việc kết nổi biểu mẫu của website với các ứng dụng như Slack, MailChimp và Asana. Nhờ đó bạn có thể tối ưu hóa quy trình và nâng cao hiệu suất làm việc.
Backup dữ liệu trang web mỗi ngày
Hằng ngày, Webflow sẽ tự động tạo bản sao lưu dữ liệu cho website của bạn. Nếu gặp sự cố bất ngờ, bạn có thể dễ dàng khôi phục trang web thông qua các bản backup này chỉ bằng một cú nhấp chuột. Hơn nữa, nếu có sử dụng hosting của Webflow, bạn có thể dễ dàng bảo vệ website hoặc các thư mục tĩnh bằng cách đặt mật khẩu.
Cách đăng ký tài khoản trên Webflow
Để đăng ký tài khoản trên Webflow, bạn có thể thực hiện các bước sau:
Bước 1: Truy cập theo đường dẫn webflow.com để bắt đầu quá trình đăng ký.
Bước 2: Nhấn vào nút “Get started — it’s free” để tiếp tục đăng ký.
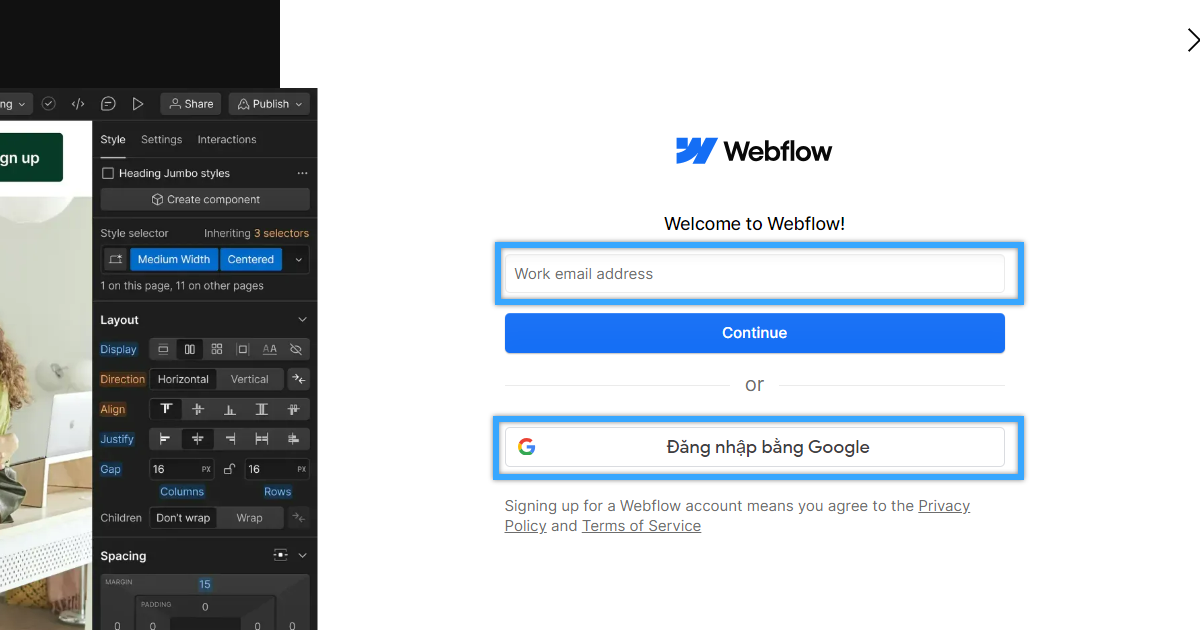
Bước 3: Bạn có thể lựa chọn một trong hai phương thức đăng ký:
- Đăng ký bằng email cá nhân: Nhập thông tin cá nhân của bạn, bao gồm tên, địa chỉ email và mật khẩu. Sau đó, nhấn nút “Sign up” để hoàn tất quá trình đăng ký.
- Đăng ký nhanh bằng tài khoản Google: Nếu bạn có tài khoản Google, bạn có thể nhấn vào “Sign in with Google” để đăng ký nhanh.

Sau khi hoàn tất quá trình đăng ký, bạn sẽ được yêu cầu điền thông tin một số câu hỏi khảo sát. Hãy trả lời hoàn tất các câu hỏi này để được chuyển đến trang hướng dẫn cơ bản. Trang này sẽ giúp bạn làm quen với giao diện và chức năng thông dụng nhất của Webflow thông qua các bước hướng dẫn tự động của hệ thống.
Bước 4: Sau khi hoàn thành hướng dẫn cơ bản, bạn sẽ được đưa đến trang chọn hình thức thiết kế. Tại đây, bạn có các lựa chọn sau:
- Chọn trang trắng (BLANK) để tự thiết kế giao diện từ đầu.
- Chọn một trang có bố cục sẵn nhưng chưa có hình ảnh minh họa.
- Lựa chọn templates đã được thiết kế sẵn để sử dụng.
Nếu muốn tìm hiểu thêm về cách sử dụng Webflow, bạn có thể truy cập vào mục “Learn” trên thanh menu công cụ của Webflow. Bạn cũng có thể tham gia vào các cộng đồng, group, diễn đàn về Webflow để nhận sự hỗ trợ từ các chuyên gia.
Lời kết
Webflow là một nền tảng thiết kế, phát triển web mạnh mẽ và linh hoạt. Đây là một lựa chọn tuyệt vời cho những người muốn thiết kế những website chất lượng cao mà không cần viết code. Mong rằng những thông tin trong bài viết đã giúp bạn hiểu rõ hơn webflow là gì và có thể ứng dụng nó thành công trong quá trình làm việc, học tập của mình. Chúc bạn thành công.



















