Open Graph là một giao thức giúp các nền tảng mạng xã hội hiểu và hiển thị nội dung từ website. Cài đặt Open Graph đúng cách giúp cải thiện đáng kể khả năng tương tác. Trong bài viết này, mình sẽ giới thiệu về khái niệm cũng như hướng dẫn bạn cách thiết lập Open Graph một cách dễ dàng cho website.
Những điểm chính
- Khái niệm Open Graph là gì: Hiểu được Open Graph là gì và vai trò của nó trong việc hiển thị nội dung website khi chia sẻ lên mạng xã hội.
- Các thuộc tính trong Open Graph: Nắm rõ các thuộc tính cơ bản và nâng cao, từ đó biết cách khai báo đúng để tăng khả năng hiển thị và thu hút lượt nhấp.
- Tầm quan trọng của Open Graph với website và SEO: Biết được ảnh hưởng của Open Graph đến SEO trong việc tăng tỷ lệ click và cải thiện thứ hạng tìm kiếm.
- Cách kiểm tra Open Graph bằng Facebook Debugger: Có thể sử dụng công cụ để xác minh thẻ OG đã hiển thị đúng hay chưa.
- Vai trò của thẻ meta trong Open Graph: Hiểu rõ nhiệm vụ của thẻ meta và cách áp dụng hiệu quả để tối ưu hiển thị khi chia sẻ.
- Cách chèn Open Graph vào website: Thực hành chèn bằng plugin hoặc thủ công tùy theo nền tảng sử dụng.
- Xử lý lỗi Open Graph thường gặp: Biết cách khắc phục các lỗi như không hiển thị ảnh hoặc khai báo sai thẻ.
- Tạo thẻ Open Graph nhanh cho Facebook và Zalo: Hướng dẫn tạo thẻ OG phù hợp với từng nền tảng chia sẻ.
- Giới thiệu Vietnix – Nhà cung cấp dịch vụ lưu trữ tốc độ cao: Biết thêm về giải pháp lưu trữ giúp cải thiện tốc độ tải và khả năng hiển thị OG.
- Câu hỏi thường gặp: Giải đáp thắc mắc liên quan đến cách sử dụng và tối ưu Open Graph hiệu quả.
Open Graph là gì?
Open Graph hay Facebook Open Graph là một giao thức được sử dụng để làm cầu nối giao tiếp giữa website với mạng xã hội. Giao thức này giúp nền tảng mạng xã hội như Facebook hiểu, tóm tắt cũng như hiển thị được nội dung của trang web dựa trên đường link dẫn chia sẻ.

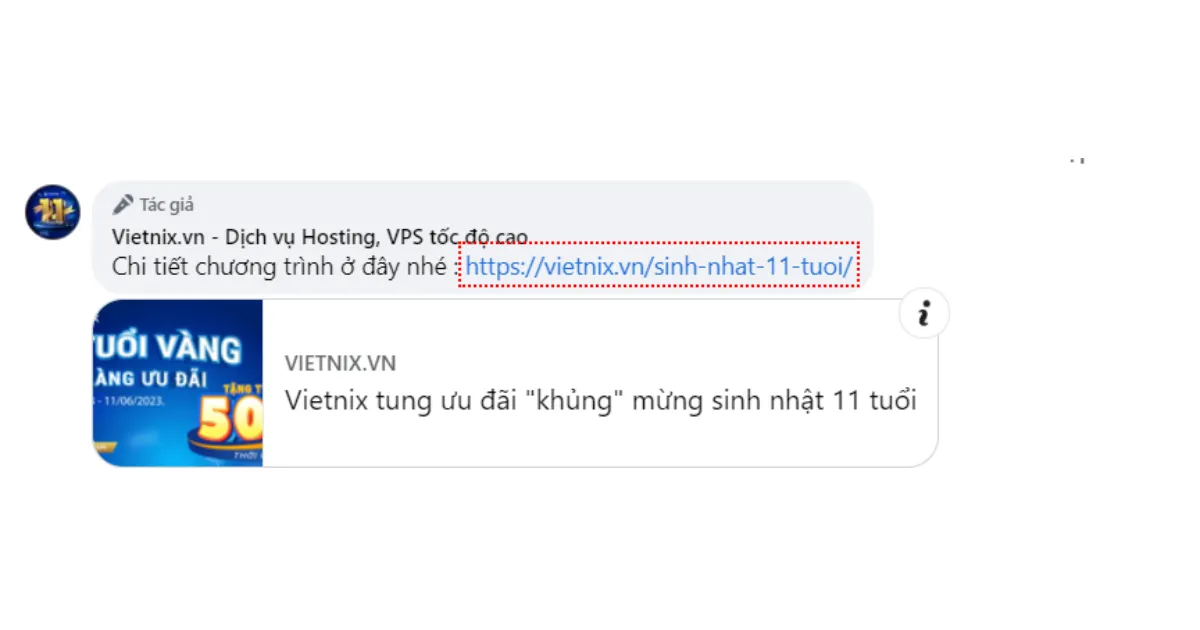
Đối với giao thức Open Graph, website đóng vai trò như một đối tượng chứa các thuộc tính cần thiết cho một mạng xã hội. Trong đó, người dùng có thể tùy chỉnh các thuộc tính này thông qua plugin hoặc code. Giả sử, bạn share một liên kết từ website bất kỳ lên dòng trạng thái trên Facebook. Nếu trang web có sử dụng giao thức Open Graph thì đường link chia sẻ ở Facebook sẽ hiển thị đầy đủ ảnh thumbnail, phần mô tả,…

Các thuộc tính cơ bản của Open Graph
Đối với mỗi website sử dùng Open Graph đều chứa các thuộc tính cơ bản, bao gồm:
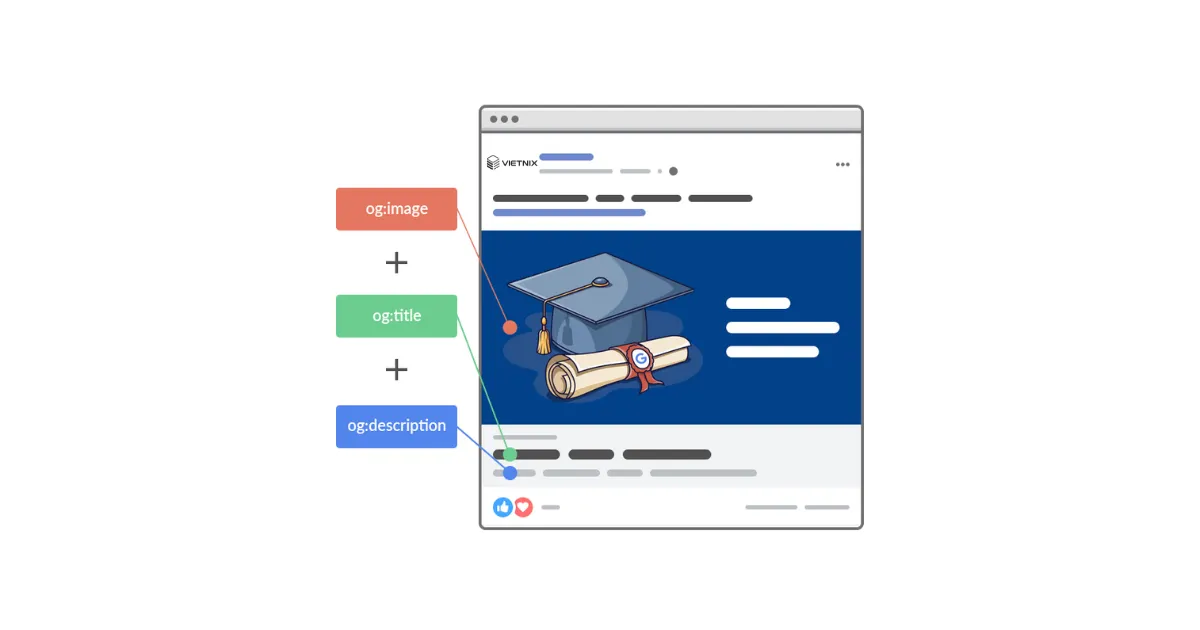
- Og:title: Nơi đặt tiêu đề bài viết, chứa tối đa < 95 ký tự.
- Og:type: Nơi mô tả thể loại nội dung được chia sẻ như ảnh, bài đăng blog hay video,…
- Og: description: Nơi để bạn mô tả tổng quan về nội dung bài viết, chứa tối đa 297 ký tự. Lưu ý là nội dung mô tả không nên chèn nhiều từ khóa, chỉ nhấn mạnh vào sự hấp dẫn, thu hút người đọc để tăng traffic.
- Og:image: Nơi hiển thị hình ảnh thumbnail của bài viết được chia sẻ trên Facebook.
- Og:url: Nơi đặt url chính (hay canonical url) của website được chia sẻ. Thuộc tính này bắt buộc phải có nhằm đảm bảo các chia sẻ trên Facebook đều trỏ về một url gốc đã chỉ định trước đó.
- Og:site_name: Thuộc tính này được sử dụng để giúp Facebook nhận biết tên website.
- fb:admins: Thuộc tính này giúp Facebook hiểu bạn là người quản trị fanpage. Đồng thời, nó còn giúp kết nối fanpage đến website.

Open Graph có cần thiết với website không?
Đối với website, giao thức Open Graph là một yếu tố cần thiết. Bởi vì giao thức này chính là cầu nối giúp cho website hiển thị một phần trên mạng xã hội. Thông qua đó, người dùng có thể dễ dàng thực hiện các hoạt động quảng cáo web và nhận được nhiều sự tương tác hơn.
Việc tối ưu thẻ Open Graph chỉ là một phần trong chiến lược tăng khả năng hiển thị website trên mạng xã hội và công cụ tìm kiếm. Để đảm bảo các nội dung được index nhanh, hiển thị chuẩn và truy cập ổn định, hạ tầng web hosting đóng vai trò vô cùng quan trọng. SEO hosting tại Vietnix được thiết kế chuyên biệt cho các website tối ưu SEO, giúp cải thiện tốc độ tải trang, hạn chế lỗi kỹ thuật và tăng khả năng thu thập dữ liệu từ Google. Kết hợp với nền tảng web hosting mạnh mẽ, ổn định và bảo mật cao, Vietnix là lựa chọn đáng tin cậy để website của bạn hoạt động mượt mà và đạt hiệu quả cao trong các chiến dịch digital marketing.

SEO HOSTING VIETNIX – CHINH PHỤC THỨ HẠNG GOOGLE
Tăng cường sức mạnh cho website của bạn với SEO hosting chuyên dụng từ Vietnix.
Cách kiểm tra Facebook Open Graph
Để kiểm tra Facebook Open Graph nhanh chóng và đơn giản, bạn sử dụng công cụ Facebook Debugger với các bước hướng dẫn được chi tiết sau đây:
Facebook Debugger là gì?
Facebook Debugger là một công cụ nổi bật với khả năng phân tích và kiểm tra các lỗi xuất hiện ở website trong quá trình xử lý og tags. Ngoài ra, công cụ này còn có tính năng preview giúp bạn xem trước trạng thái hiển thị của đường link khi chia sẻ trên Facebook. Cách sử dụng công cụ Facebook Debugger cũng khá đơn giản, không cần bạn phải đăng ký tài khoản đặc biệt. Thay vào đó, bạn chỉ cần một tài khoản Facebook thông thường là đã có thể đăng nhập và tiến hành kiểm tra Facebook Open Graph.

Các bước kiểm tra Open Graph
Chi tiết các bước kiểm tra Open Graph gồm:
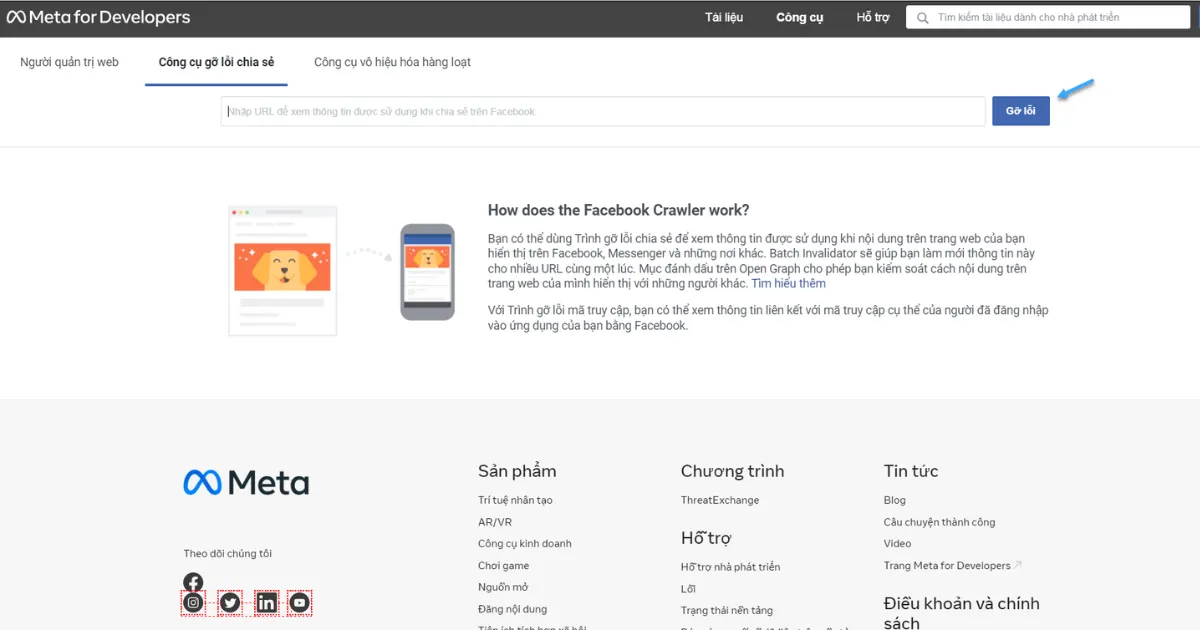
- Bước 1: Truy cập vào công cụ Facebook Debugger thông qua đường link sau: https://developers.facebook.com/tools/debug/.
- Bước 2: Nhập vào thanh tìm kiếm đường link mà bạn cần phân tích. Sau đó, bạn nhấn nút Gỡ lỗi. Lúc này, trên màn hình sẽ hiển thị các og tags đang bị lỗi; cùng với đó là thông báo Facebook đã truy cập vào link hay scraped link. Bản xem trước liên kết chia sẻ về website trên Facebook cũng được hiển thị tại đây.

- Bước 3: Tiến hành chỉnh sửa các lỗi hiển thị trên màn hình.
![]() Lưu ý
Lưu ý
Facebook sẽ lấy hình ảnh từ trong bộ nhớ cache. Do đó, bạn có thể gặp tình trạng Facebook vẫn hiển thị ảnh cũ trong thẻ og:image dù đã thay ảnh mới. Lúc này, bạn cần xóa cache Facebook bằng công cụ Sharing Debugger. Đây là một công cụ cho phép bạn thu thập và làm mới lại bộ nhớ đệm. Điều này sẽ giúp cho các nội dung luôn cập nhật phiên bản mới nhất mỗi khi chia sẻ website lên Facebook.
Ảnh hưởng của Open Graph đến SEO
Giao thức Open Graph đóng vai trò quan trọng trong việc thúc đẩy hiệu quả hoạt động SEO web. Bằng cách dựa vào những thuộc tính cơ bản của giao thức này, bài viết cũng như trang web của người dùng được hỗ trợ tối ưu hóa trên công cụ tìm kiếm. Ngoài ra, trong quá trình SEO, Open Graph còn có thể giúp SEOer kiểm soát nội dung chia sẻ lên mạng xã hội, gia tăng tỷ lệ tương tác, nâng cao thứ hạng hiển thị cũng như tỷ lệ chuyển đổi (CTR).
Thẻ meta trong Open Graph có nhiệm vụ gì?
Thẻ meta Open Graph là một loại thẻ nằm ở phần <head> của trang, có khả năng cung cấp thông tin về trang (meta tag). Người dùng sử dụng thẻ meta Open Graph có thể giúp các mạng xã hội (Facebook, Zalo, Twitter,…) xác định được các thông tin về trang web đã chia sẻ. Không những vậy, thẻ còn cho phép hiển thị các thông tin này mỗi khi có người dùng chia sẻ về trang web trên mạng xã hội. Hiểu đơn giản, thẻ meta Open Graph chính là một loại structured data (dữ liệu có cấu trúc) mà mạng xã hội Facebook có thể hiểu.

Một số thẻ Open Graph nâng cao
Nếu bạn muốn sử dụng Open Graph ở mức độ chuyên sâu hơn thì cần nắm thêm một số thuộc tính nâng cao của giao thức này, bao gồm:
- og:audio: Nơi để bạn thêm đường link dẫn đến file audio.
- og:description: Nơi để bạn mô tả cụ thể về website mà mình muốn chia sẻ trên mạng xã hội.
- og:determiner: Thẻ thuộc tính này giúp hiển thị các mạo từ “a”, “an”, “the”, “”, “auto” trước object’s title của website. Nếu bạn tùy chỉnh phần content là “auto” dữ liệu sẽ hiển thị là “a” hoặc “an”. Còn nếu để mặc định sẽ xuất hiện “”.
- og:site_name: Thuộc tính này được dùng trong trường hợp trang web là một phần của một trang web lớn hơn. Ví dụ: website A thuộc công ty B (có website B).
- og:video: Nơi chứa đường link dẫn đến file video.
Hướng dẫn chi tiết cách chèn Open Graph vào website
Có 2 cách để bạn chèn Open Graph vào website đơn giản và dễ dàng, đó là sử dụng plugin và thực hiện thủ công. Cụ thể:
Các bước sử dụng plugin trong WordPress
Đối với cách chèn này, plugin được sử dụng để cấu hình Open Graph sẽ là Yoast SEO. Chi tiết các thao tác thực hiện bạn có thể tham khảo qua hướng dẫn sau:
- Bước 1: Truy cập vào mục Social và chọn Facebook. Sau đó, bạn nhấn chọn Enabled.
- Bước 2: Trên màn hình, tại phần Facebook Insights and admins bạn cần điền APP ID vào mục Facebook App ID. Lưu ý: Nếu bài viết chưa có ảnh đại diện thì Facebook sẽ tự động lấy ảnh ở Image URL.
- Bước 3: Nhấn vào Save Changes để hoàn tất quá trình chèn Open Graph.
Các bước chèn thủ công Open Graph
Nếu không sử dụng plugin Yoast SEO, bạn cũng có thể thực hiện chèn Open Graph bằng cách thủ công với các bước thực hiện sau:
- Bước 1: Bạn mở file functions.php và thêm đoạn code sau vào trong thẻ <?php ?> của file function.
function doctype_opengraph($output) {
return $output . '
xmlns:og="http://opengraphprotocol.org/schema/"
xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'doctype_opengraph');- Bước 2: Đoạn code sau khi thêm vào file sẽ tự động chèn vào thẻ <head> của website. Kế tiếp, bạn thêm đoạn code sau:
function fb_opengraph() {
global $post;
if(is_single()) {
if(has_post_thumbnail($post->ID)) {
$img_src = get_the_post_thumbnail_url(get_the_ID(),'full');
} else {
$img_src = get_stylesheet_directory_uri() . 'wp-content/uploads/2019/08/open-graph-la-gi-cach-cai-dat-de-dang-cho-website.jpg';
}
if($excerpt = $post->post_excerpt) {
$excerpt = strip_tags($post->post_excerpt);
$excerpt = str_replace("", "'", $excerpt);
} else {
$excerpt = get_bloginfo('description');
}
?>
<meta property="og:title" content="<?php echo the_title(); ?>"/>
<meta property="og:description" content="<?php echo $excerpt; ?>"/>
<meta property="og:type" content="article"/>
<meta property="og:url" content="<?php echo the_permalink(); ?>"/>
<meta property="og:site_name" content="<?php echo get_bloginfo(); ?>"/>
<meta property="og:image" content="<?php echo $img_src; ?>"/>
<?php
} else {
return;
}
}
add_action('wp_head', 'fb_opengraph', 5);- Bước 3: Tiếp tục thêm thẻ Open Graph:
<meta property="og:title" content="<?php echo the_title(); ?>"/>
<meta property="og:description" content="<?php echo $excerpt; ?>"/>
<meta property="og:type" content="article"/>
<meta property="og:url" content="<?php echo the_permalink(); ?>"/>
<meta property="og:site_name" content="<?php echo get_bloginfo(); ?>"/>
<meta property="og:image" content="<?php echo $img_src; ?>"/>- Bước 4: Bạn tiến hành khai báo thẻ Open Graph cho website bằng lệnh:
add_action(‘wp_head’, ‘fb_opengraph’, 5);- Bước 5: Móc hàm trên vào hook để các thẻ Open Graph được móc tự động vào thẻ <head>.
Các lỗi thường gặp trong Open Graph là gì?
Khi thêm thẻ Open Graph vào website, bạn thường gặp phải một số lỗi phổ biến như sau:
Facebook không load được hình khi share link từ website
Người dùng Facebook khi nhấp vào những đường link được chia sẻ từ website thường gặp tình trạng không load được hình ảnh. Điều này được đánh giá là do người dùng chưa tích hợp Facebook Open Graph Meta Data hoặc do bot Facebook trong quá trình thu thập dữ liệu từ link đã xảy ra sự cố về cache, kết nối server,…

Lỗi Incorrect Open Graph Tags
Incorrect Open Graph Tags là lỗi xảy ra do các thẻ og không được hệ thống ghi nhận hoặc thông tin không được hiển thị chính xác.
Hướng dẫn tạo thẻ Open Graph nhanh nhất
Để khởi tạo nhanh chóng thẻ Open Graph, bạn thực hiện theo hướng dẫn sau:
Bước 1: Lựa chọn sử dụng một trong số các công cụ hỗ trợ tạo thẻ Open Graph sau:
- Duplichecker qua đường link: https://www.duplichecker.com/open-graph-generator.php.
- Smallseotool qua đường link: https://smallseotools.com/open-graph-generator/.
- Web Code qua đường link: https://webcode.tools/open-graph-generator.
Bước 2: Điền các thông tin được yêu cầu vào ô trống tương ứng. Sau đó, bạn nhấn Enter để nhận về các đoạn mã cần thiết.
Bước 3: Sao chép và dán đoạn code đó vào mã nguồn.
Tạo thẻ meta Open Graph với Zalo
Các bước khởi tạo thẻ meta Open Graph trên Zalo cũng được thực hiện tương tự như trên Facebook.
Ví dụ:
<meta property="og:url" content="https://developers.zalo.me/" />
<meta property="og:title" content="Zalo For Developers" />
<meta property="og:image" content="https://developers.zalo.me/web/static/prodution/zalo.png" />
<meta property="og:description" content="Trang thông tin về Zalo dành cho cộng đồng lập trình viên" />Vietnix – Nhà cung cấp dịch vụ lưu trữ tốc độ cao
Nếu bạn đang tìm kiếm một giải pháp lưu trữ ổn định, hiệu năng cao cho website, Vietnix là lựa chọn đáng tin cậy. Với nền tảng hạ tầng mạnh mẽ, dịch vụ VPS, hosting tại Vietnix mang lại tốc độ truy cập nhanh, khả năng vận hành ổn định và tối ưu cho mọi nhu cầu sử dụng. Các dịch vụ này còn hỗ trợ tùy chỉnh cấu hình linh hoạt, giao diện quản trị thân thiện giúp người dùng dễ dàng thao tác, kể cả khi không am hiểu kỹ thuật. Bên cạnh đó, tính năng sao lưu dữ liệu tự động mỗi tuần sẽ giúp bảo vệ an toàn dữ liệu cho bạn. Liên hệ ngay!
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
Câu hỏi thường gặp
Làm cách nào để kết hợp Open Graph với các kỹ thuật growth hacking cho chiến dịch marketing?
Open Graph có thể kết hợp hiệu quả với kỹ thuật growth hacking để tăng CTR, viral và chuyển đổi như sau:
– Tối ưu hình ảnh và nội dung OG để tạo preview hấp dẫn khi chia sẻ link trên mạng xã hội.
– Tùy biến OG động theo chiến dịch, người giới thiệu hoặc nhóm khách hàng để tăng tính cá nhân hóa.
– Tích hợp OG trong nút chia sẻ hoặc chatbot để nội dung lan truyền tự nhiên với tỷ lệ nhấp cao hơn.
– Thay đổi OG theo thời điểm để tạo cảm giác khẩn cấp (FOMO), thúc đẩy hành động nhanh.
– A/B test nhiều phiên bản OG nhằm tìm ra thông điệp có hiệu suất cao nhất.
Open Graph có thể ứng dụng cho chatbot, ứng dụng mobile hay email không? Nếu có thì như thế nào?
Open Graph có thể ứng dụng cho chatbot, ứng dụng mobile và email, nhưng cách dùng sẽ khác nhau:
– Chatbot (Messenger, Zalo…): Khi gửi link, nền tảng sẽ tự lấy thẻ OG để hiển thị ảnh, tiêu đề, mô tả giúp tăng tính hấp dẫn và tỷ lệ nhấp.
– Ứng dụng mobile: Có thể tích hợp tính năng đọc dữ liệu OG từ URL để hiển thị preview trong app. Cần xử lý kỹ thuật (parse HTML từ URL).
– Email: Hầu hết không hỗ trợ hiển thị OG preview trực tiếp. Tuy nhiên, nếu người nhận chia sẻ link lên mạng xã hội, OG vẫn phát huy tác dụng.
Lời kết
Trên đây là bài viết chia sẻ các thông tin về Open Graph là gì cũng như hướng dẫn cách cài đặt Open Graph nhanh chóng, dễ dàng cho website. Hy vọng bài viết sẽ giúp bạn hiểu và áp dụng thành công giao thức này cho website của mình. Trong quá trình cài đặt, nếu còn chỗ nào vướng mắc, bạn hãy để lại bình luận bên dưới cho mọi người cùng tham khảo và hỗ trợ giải đáp.