Giảm dung lượng ảnh là một bước cần thiết mà SEOer phải thực hiện trong quá trình tối ưu hóa công cụ tìm kiếm. Để điều chỉnh kích thước ảnh, ngày nay trên thị trường đã xuất hiện hàng loạt các công cụ hỗ trợ miễn phí, dễ sử dụng. Hãy cùng tìm hiểu chi tiết hơn với 9 cách giảm dung lượng ảnh nhưng vẫn giữ nguyên chất lượng được Vietnix chia sẻ trong bài viết sau đây.
20 cách giảm kích thước ảnh đơn giản, miễn phí
- Vietnix – Giảm dung lượng ảnh online
- Optimizilla – Giảm dung lượng ảnh miễn phí
- Website Planet – Nén ảnh JPG/PNG miễn phí
- Img2Go – Giảm kích thước hình ảnh trực tuyến
- Duplichecker – Giảm dung lượng ảnh online
- Imagify- Giảm dung lượng ảnh online
- Shrink Me – Giảm dung lượng ảnh JPG online
- Compressnow – Nén dung lượng ảnh
- Kraken – Nén ảnh online
- WebResizer – Giảm dung lượng ảnh JPG
- Sử dụng công cụ Paint trong Windows
- Sử dụng chế độ Preview trong MacOS
- Giảm dung lượng ảnh trong Photoshop
- Photoscape – Phần mềm giảm dung lượng ảnh
- Image Resizer+ – Giảm dung lượng trên điện thoại
- Caesium – Phần mềm nén ảnh chuyên nghiệp
- Radical Image Optimization Tool – Phần mềm tối ưu hóa hình ảnh
- Light Image Resizer – Phần mềm xử lý ảnh đa năng
- IrfanView – Phần mềm xử lý ảnh được ưa thích nhất
- OptiPNG – Phần mềm giảm dung lượng hình ảnh chuyên dụng
1. Vietnix – Giảm dung lượng ảnh online
Công cụ giảm kích thước ảnh của Vietnix là một công cụ online hoàn toàn miễn phí hỗ trợ người dùng giảm kích thước ảnh với chất lượng ảnh giữ nguyên. Để sử dụng công cụ này, bạn đơn giản chỉ cần làm theo các bước sau:
- Bước 1: Chọn Choose File, sau đó chọn file ảnh cần giảm kích thước.
- Bước 2: Nhấp Compress Image, hình ảnh bạn chọn sẽ tự động được công cụ xử lý.
- Bước 3: Sau khi hình ảnh đã được nén, bạn nhấp vào Download Compress Image để tải ảnh về.
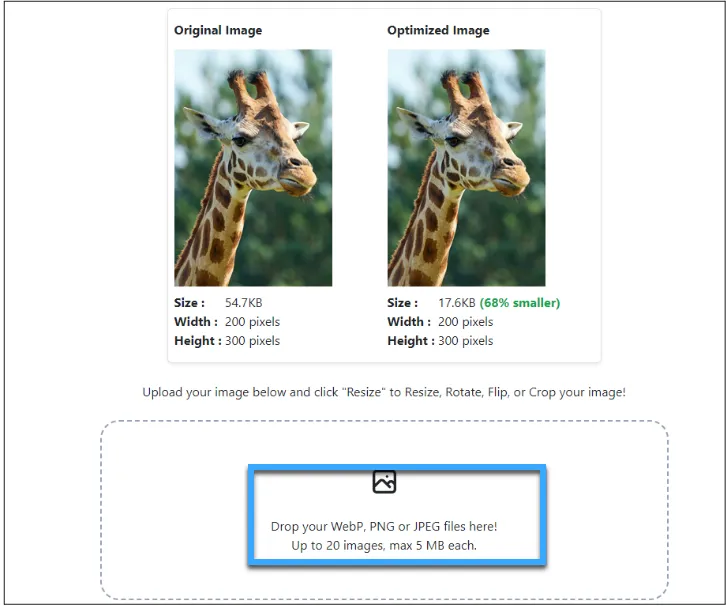
2. Optimizilla – Giảm dung lượng ảnh miễn phí
Optimizilla là một trong những công cụ tối ưu hình ảnh trực tuyến miễn phí, đơn giản và dễ sử dụng nhất hiện nay. Thông qua công cụ này, có thể giảm thiểu kích thước của hình ảnh xuống mức thấp nhất mà vẫn không làm ảnh hưởng đến chất lượng hiển thị. Đặc biệt, Optimizilla cho phép người dùng tải lên 20 hình ảnh cùng lúc và bạn có thể lựa chọn dung lượng, chất lượng cũng như đối chiếu ảnh trước và sau khi tối ưu.
Để giảm dung lượng với công cụ này, hãy thực hiện theo các bước sau:
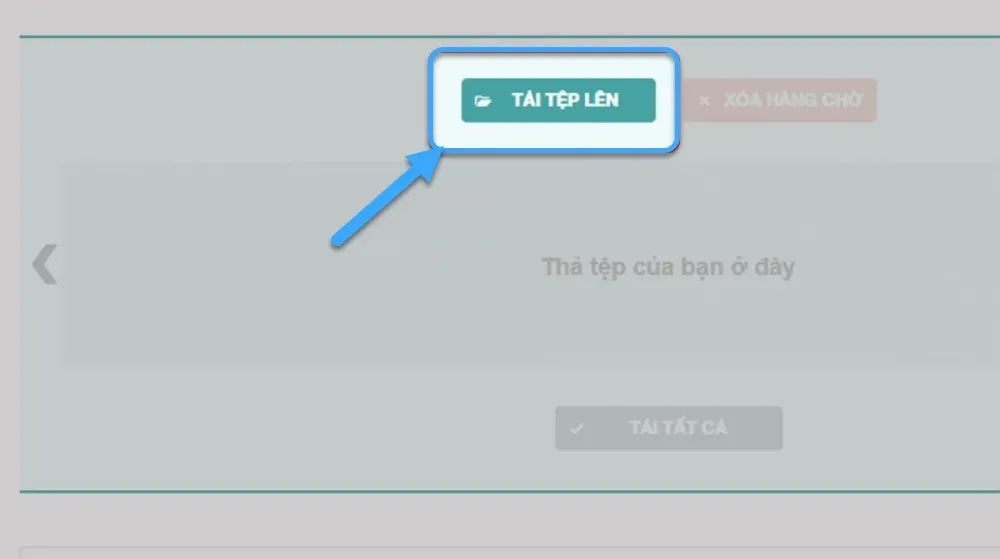
- Bước 1: Đầu tiên, người dùng truy cập vào trang chủ chính thức của Optimizilla và bấm Tải tệp lên để đăng tải hình ảnh cần giảm dung lượng.

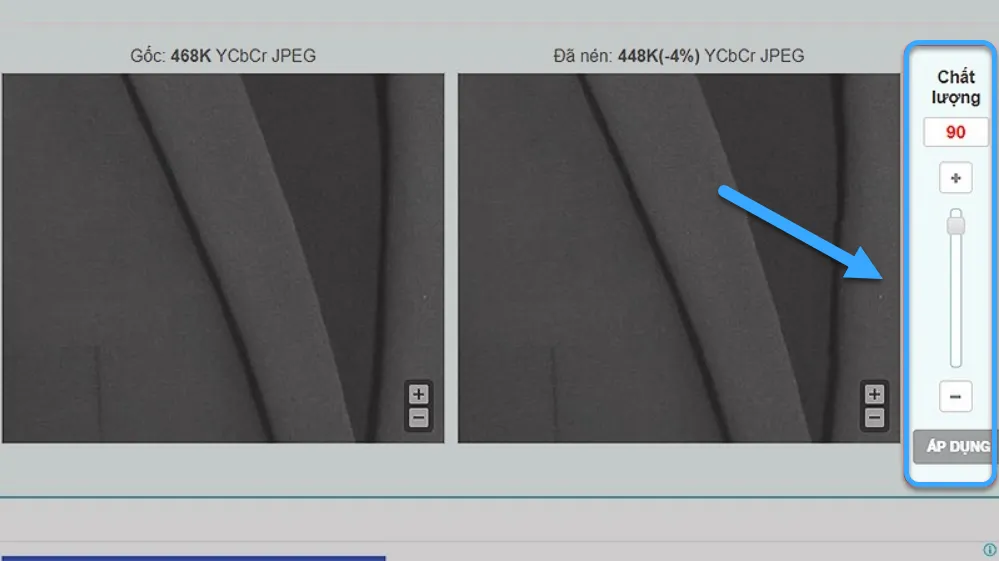
- Bước 2: Sau khi hoàn tất quá trình tối ưu dung lượng, công cụ sẽ hiển thị ảnh gốc và ảnh đã nén để người dùng đối chiếu. Nếu muốn, người dùng cũng có thể thay đổi chất lượng hình ảnh bằng cách kéo lên/xuống trên thanh điều chỉnh.

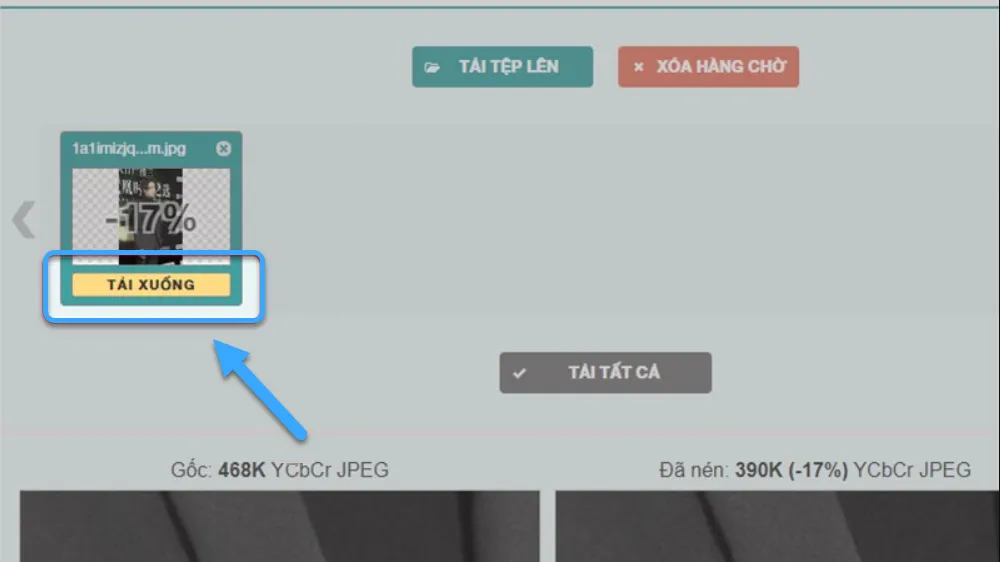
- Bước 3: Cuối cùng, khi đã hoàn tất quá trình điều chỉnh, có thể chọn Tải xuống để lưu ảnh về máy.

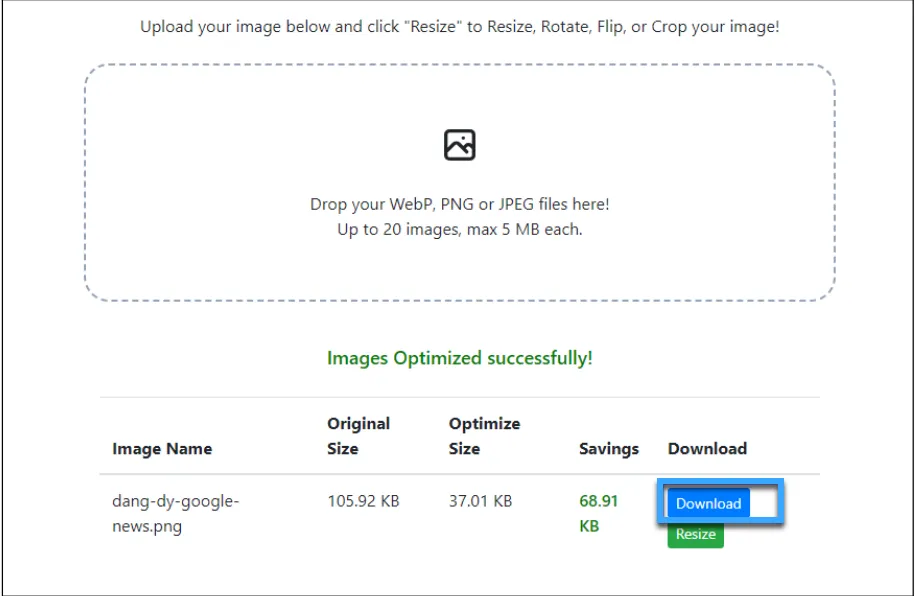
3. Website Planet – Nén ảnh JPG/PNG miễn phí
Sử dụng hình ảnh kích thước lớn có thể khiến trang web tải chậm hơn và gây ảnh hưởng đến trải nghiệm của người dùng. Tuy nhiên, nếu giảm dung lượng hình ảnh quá nhiều, chất lượng ảnh cũng sẽ bị giảm theo và đây chính là nỗi lo lớn nhất của những ai đang vận hành website. Lúc này, Website Planet sẽ là trợ thủ đắc lực khi cho phép người dùng nén và giảm đến 80% so với kích thước ban đầu mà vẫn không làm thay đổi chất lượng hình ảnh.
Cách sử dụng công cụ này cũng cực kỳ đơn giản, cụ thể là:
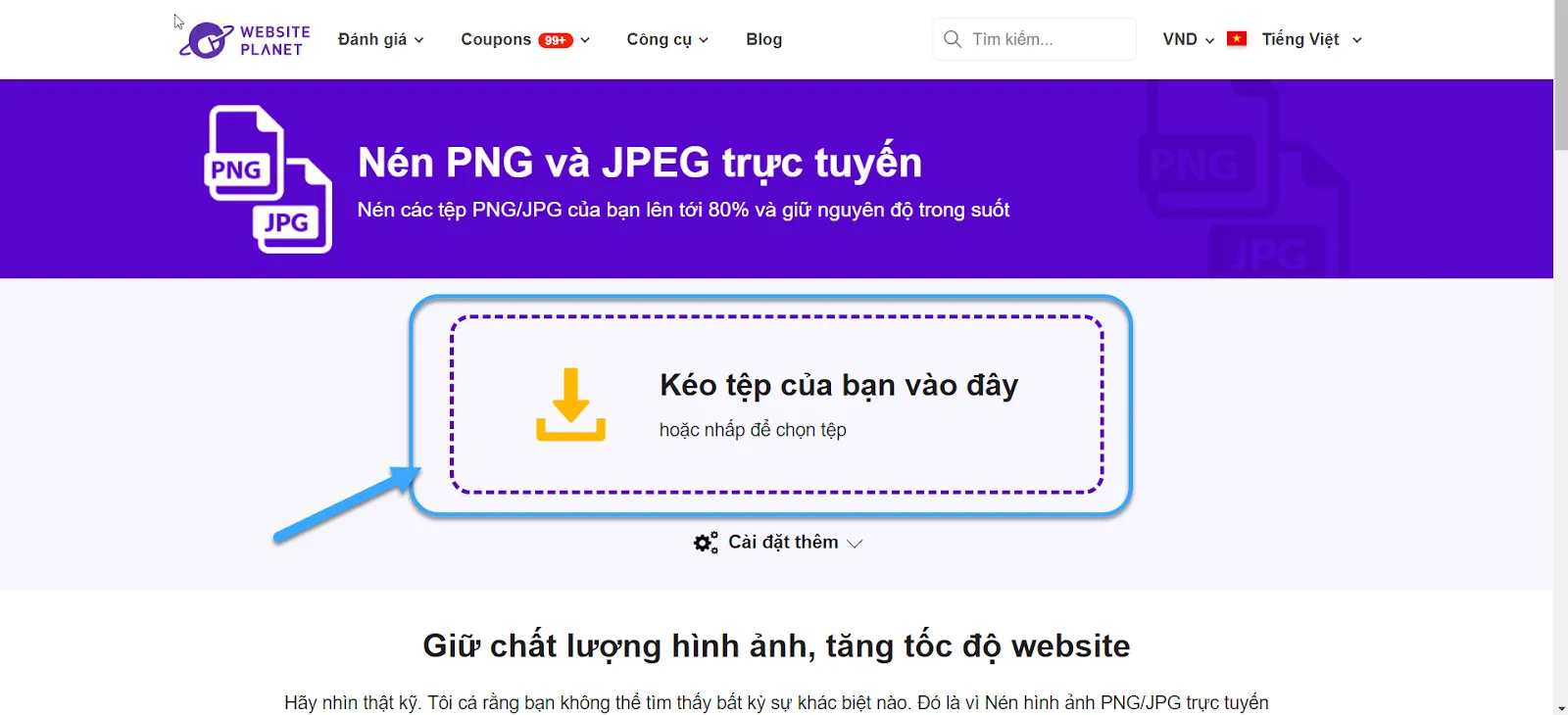
- Bước 1: Đầu tiên, bạn truy cập vào trang web của Website Planet
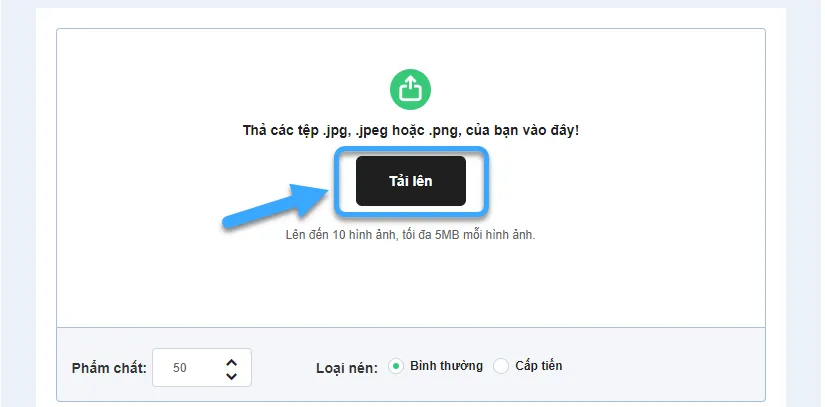
- Bước 2: Sau đó, hãy bấm vào ô Kéo tệp của bạn vào đây rồi chọn hình ảnh bạn muốn nén. Ngay sau khi đăng tải ảnh lên nền tảng, quá trình nén ảnh sẽ được thực hiện và hoàn tất trong giây lát.

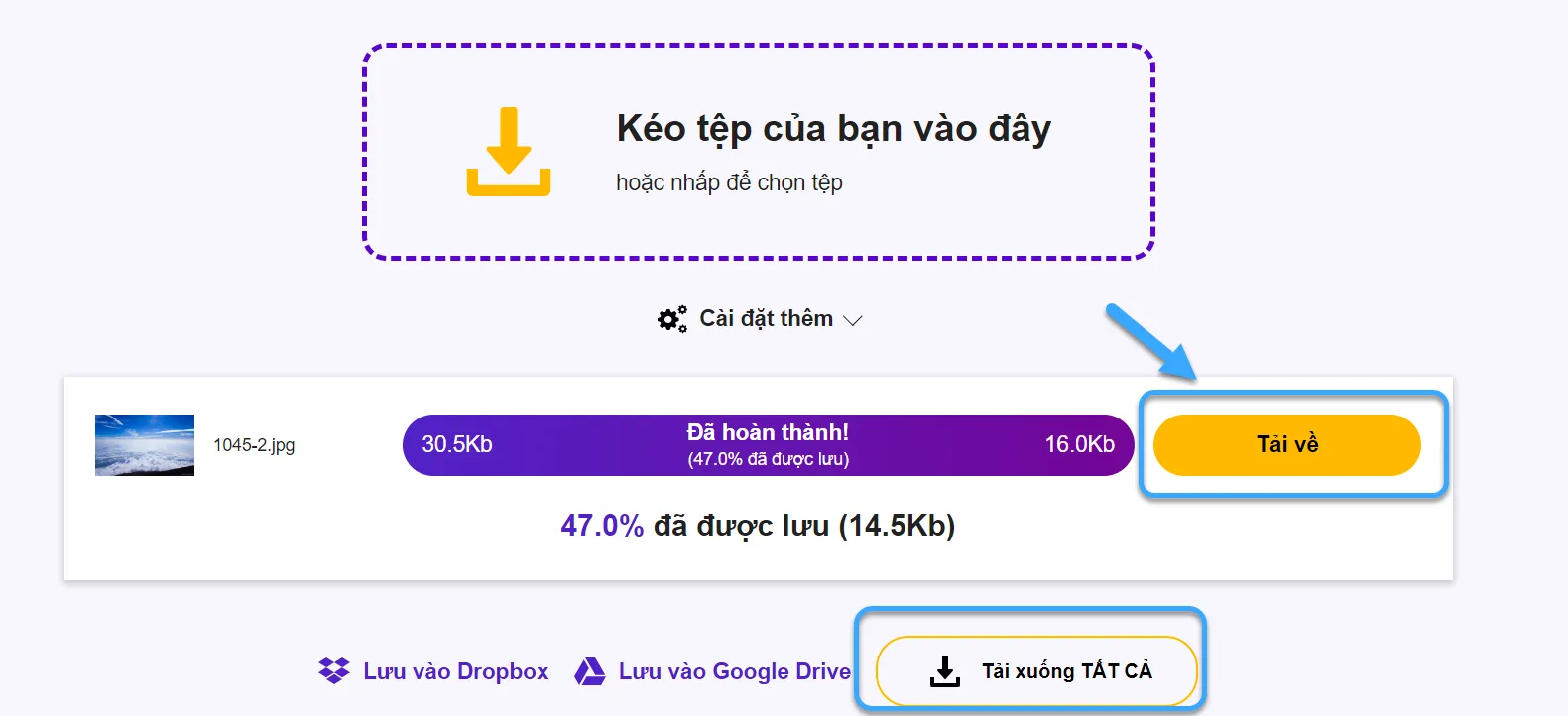
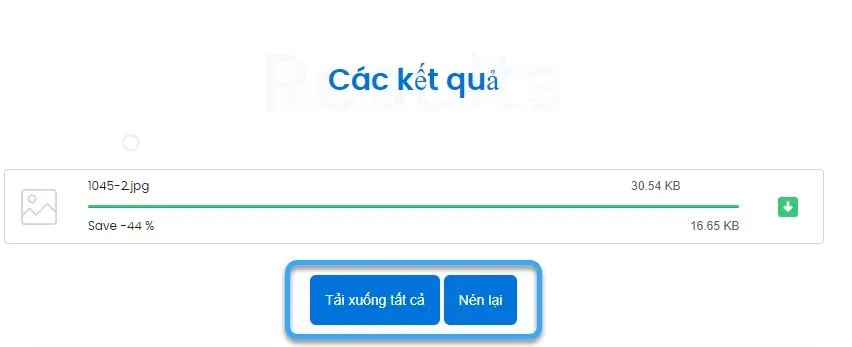
- Bước 3: Cuối cùng, bạn nhấn vào chữ Tải về bên cạnh hình ảnh cần tải, hoặc chọn Tải xuống tất cả để tải về tất cả các hình ảnh đã nén.

4. Img2Go – Giảm kích thước hình ảnh trực tuyến
Đây là một nền tảng tối ưu hình ảnh online được rất nhiều SEOer sử dụng hiện nay. Nền tảng này không chỉ cho phép bạn đăng tải và giảm dung lượng ảnh trên máy tính, mà còn cung cấp nhiều tính năng hữu ích khác như:
- Tùy chọn Tải xuống với chất lượng tốt nhất hoặc File nhỏ nhất.
- Điều chỉnh thanh Chất lượng theo ý muốn.
- Nén hình ảnh sang JPG hoặc PNG.
- Thay đổi màu sắc hình ảnh.
- Thay đổi kích thước hình ảnh.
- …
Các bước thực hiện cụ thể sẽ bao gồm:
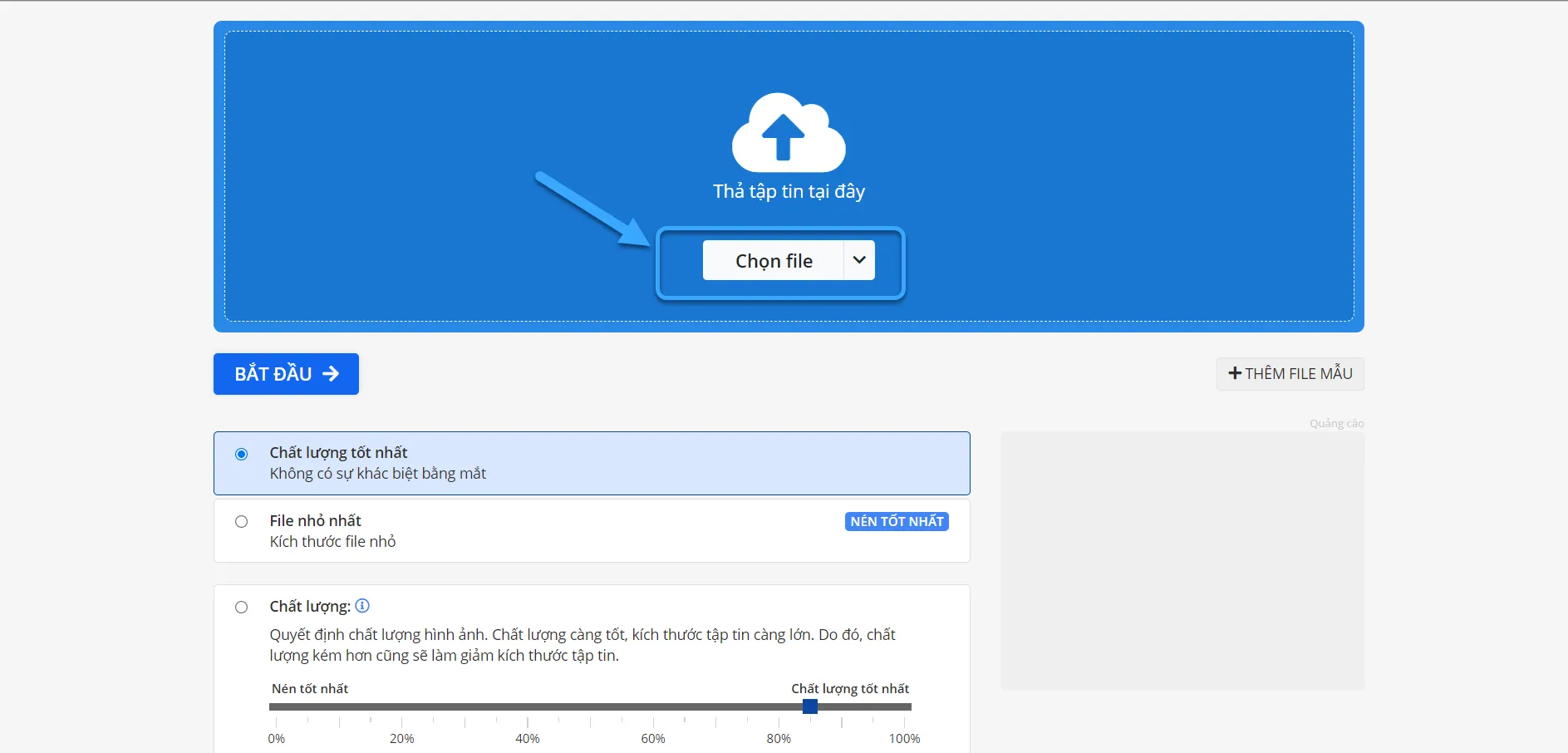
- Bước 1: Truy cập vào website của Img2Go sau đó bấm Chọn File để tải hình ảnh lên từ thiết bị. Ngoài ra, người dùng cũng có thể lấy ảnh cần nén từ Google Drive, URL, Dropbox bằng cách click vào nút mở rộng hình mũi tên ở bên cạnh.

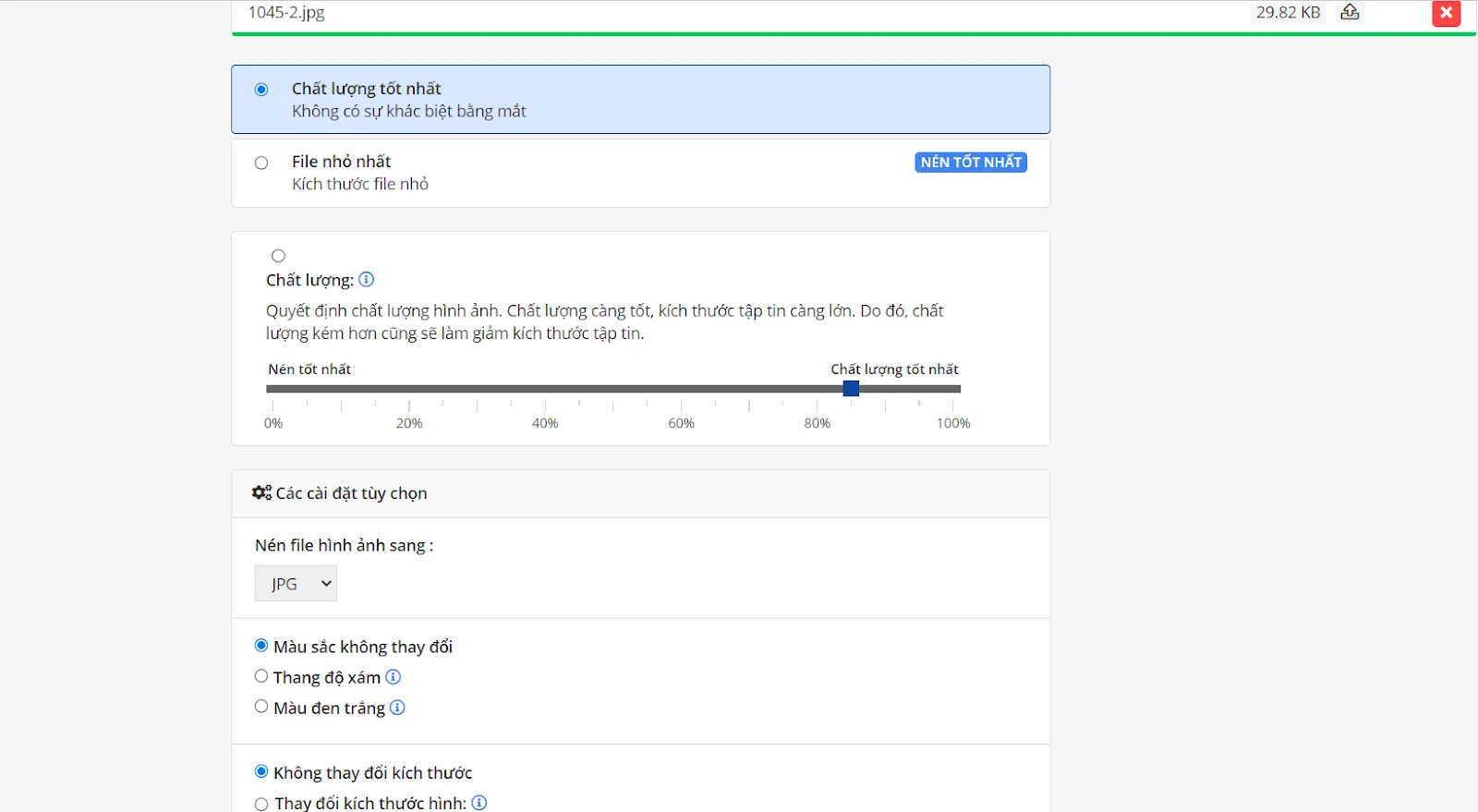
- Bước 2: Sau khi tải ảnh lên, có thể kéo xuống để điều chỉnh chất lượng hình ảnh và thực hiện một số thay đổi (nếu cần) như chỉnh sửa màu ảnh, đổi định dạng, chọn kích thước…

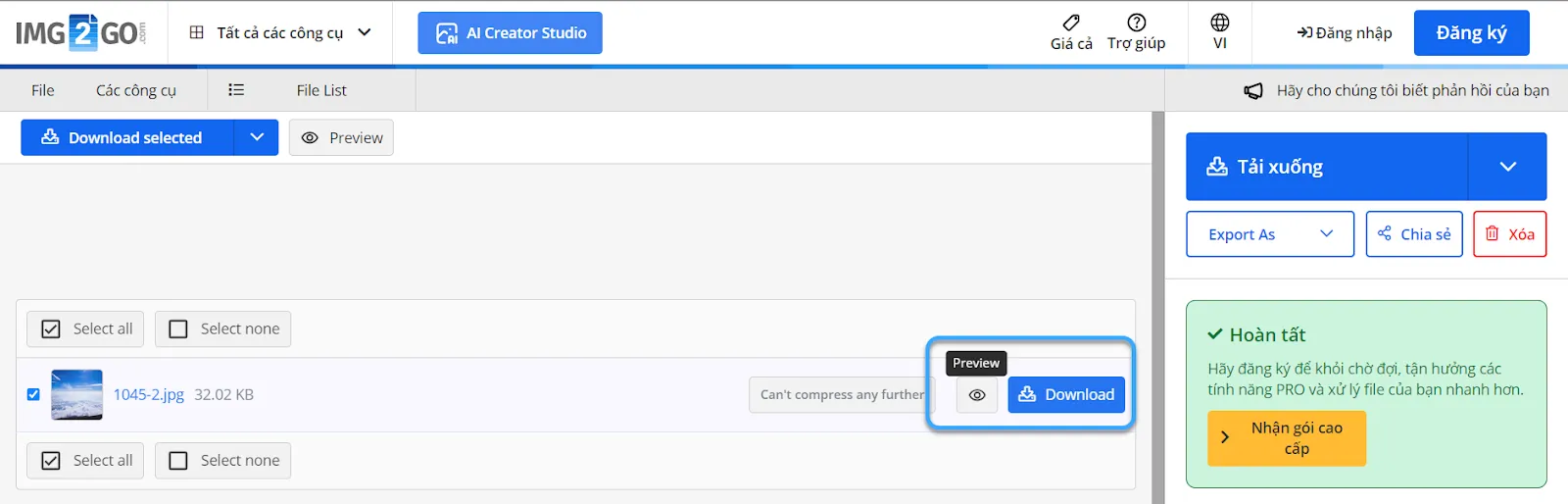
- Bước 3: Bây giờ, chỉ cần click vào ô Bắt đầu và đợi trong giây lát để công cụ tiến hành nén và giảm dung lượng hình ảnh với các tùy chỉnh tương ứng. Sau khi quá trình này hoàn tất, người dùng có thể xem trước hình ảnh và tải về ở hai tùy chọn tương ứng là Preview và Download.

5. Duplichecker – Giảm dung lượng ảnh online
Duplichecker không chỉ được biết đến như một công cụ check Plagiarism phổ biến, mà đây còn là một nền tảng đa nhiệm cho phép người dùng giảm dung lượng ảnh online một cách nhanh chóng và dễ dàng. Mặc dù Duplichecker không cung cấp nhiều tính năng như những nền tảng ở trên, nhưng với những ai đang tìm kiếm một công cụ nén ảnh đơn thuần, thì đây vẫn là một lựa chọn tối ưu.
Để nén ảnh với Duplichecker, chỉ cần thực hiện theo hướng dẫn sau:
- Bước 1: Đầu tiên, truy cập vào trang nén ảnh của Duplichecker
- Bước 2: Bây giờ, hãy click vào mục Tải lên và chọn những hình ảnh cần giảm dung lượng để đăng tải lên Duplichecker.

- Bước 3: Cuối cùng, người dùng chỉ cần bấm vào button Nén và đợi trong giây lát để quá trình này hoàn tất. Sau khi đã nén nhưng vẫn chưa ưng ý, bạn có thể chọn Nén lại, hoặc chọn Tải xuống tất cả để tải ảnh đã nén về máy.

6. Imagify- Giảm dung lượng ảnh online
Imagify không chỉ đơn thuần là một công cụ hỗ trợ giảm dung lượng online, mà đây còn là một nền tảng tối ưu hình ảnh hiệu quả mà các SEOer không thể bỏ qua. Với Imagify, có thể yên tâm nén ảnh xuống mức phù hợp mà không cần lo lắng về chất lượng hình ảnh sẽ bị giảm. Bên cạnh đó, Imagify còn mang lại sự thuận tiện tối đa khi cho phép tải lên cùng lúc nhiều hình ảnh với kích thước không quá 2MB cho tài khoản miễn phí.
Để sử dụng công cụ này, hãy tham khảo hướng dẫn sau:
- Bước 1: Người dùng cần truy cập vào website Imagify để bắt đầu nén ảnh.
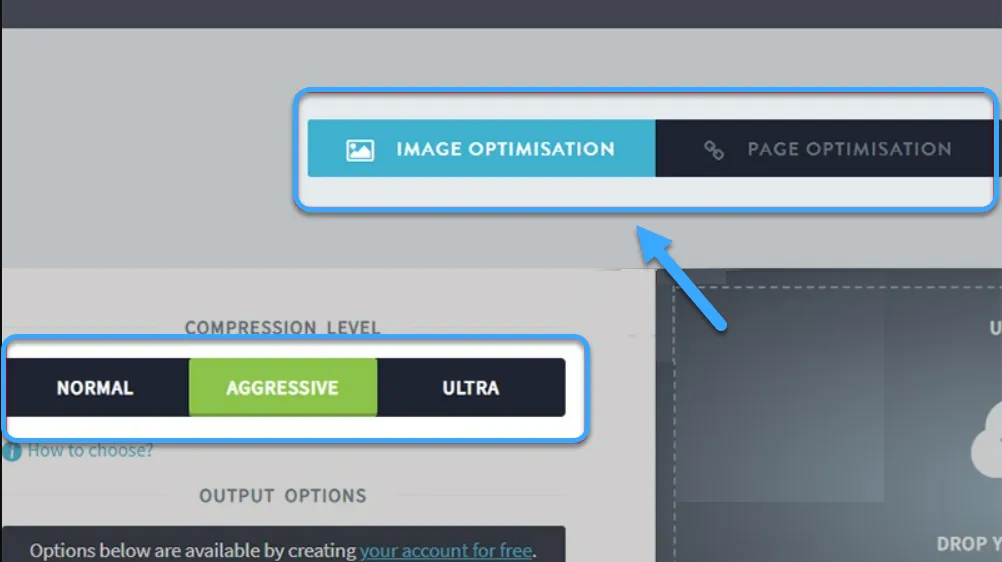
- Bước 2: Có thể tải ảnh cần nén lên từ thiết bị, hoặc sử dụng URL hình ảnh tương ứng. Đừng quên chọn một trong 3 chế độ nén gồm Thông thường – Normal, Tối ưu – Aggressive hoặc Tối đa – Ultra để cho ra chất lượng hình ảnh như mong muốn.

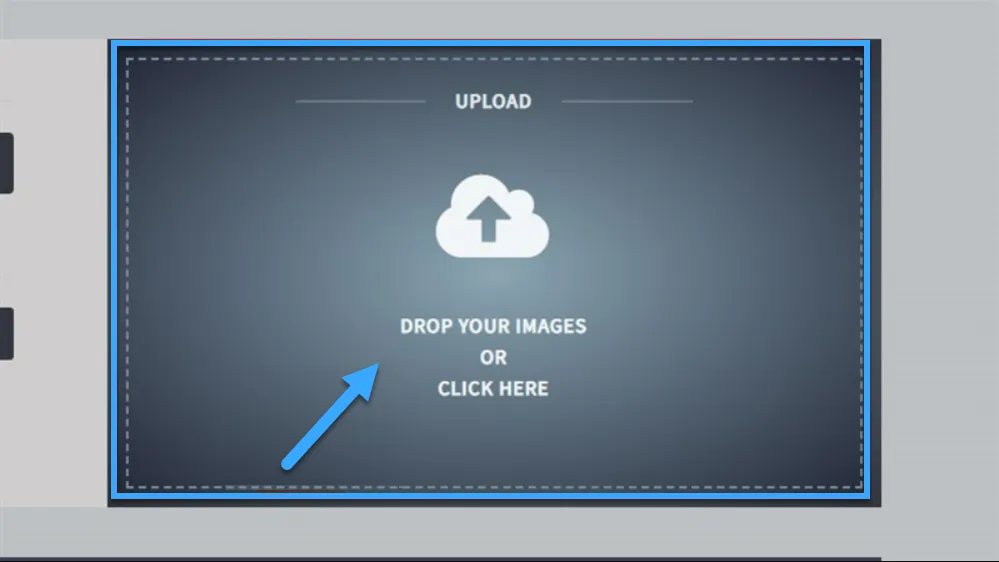
- Bước 3: Hãy click vào khung tải ảnh, sau đó chọn hình ảnh cần nén và tải lên web.

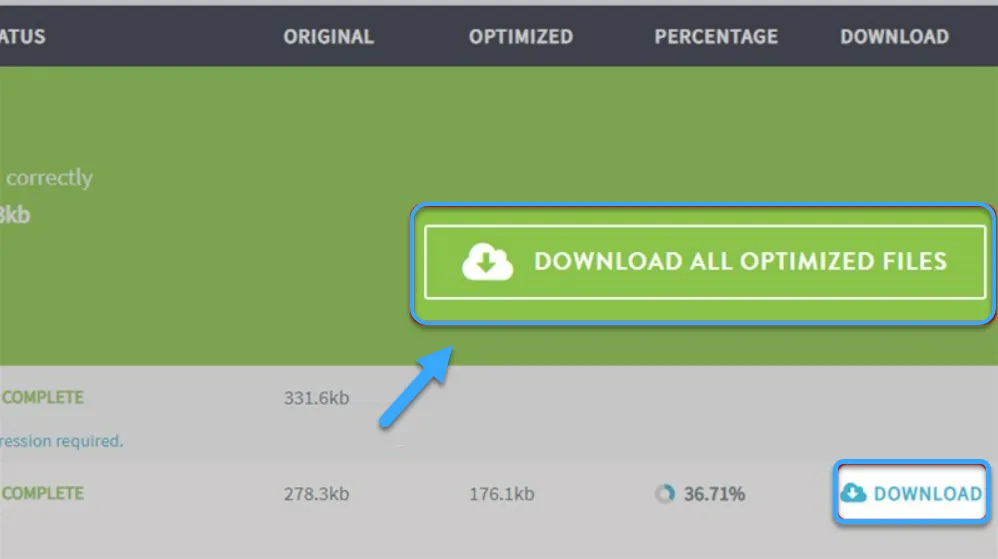
- Bước 4: Sau khi quá trình nén ảnh hoàn tất, người dùng sẽ có 2 tùy chọn là Download để tải một ảnh bất kỳ, hoặc Download all optimized files để tải về tất cả hình ảnh dưới dạng zip. Ngoài ra, cũng có thể trực tiếp chia sẻ hình ảnh đã nén qua Facebook, Twitter nếu cần.

7. Shrink Me – Giảm dung lượng ảnh JPG online
Shrink Me là công cụ hỗ trợ giảm kích thước ảnh nổi bật với khả năng không giới hạn dung lượng cùng số lượng ảnh tải lên. Bên cạnh đó, công cụ này còn trang bị thêm chức năng nén dung lượng với chất lượng ảnh giữ nguyên.
Chi tiết các bước thao tác với Shrink Me như sau:
- Bước 1: Truy cập vào website Shrink Me

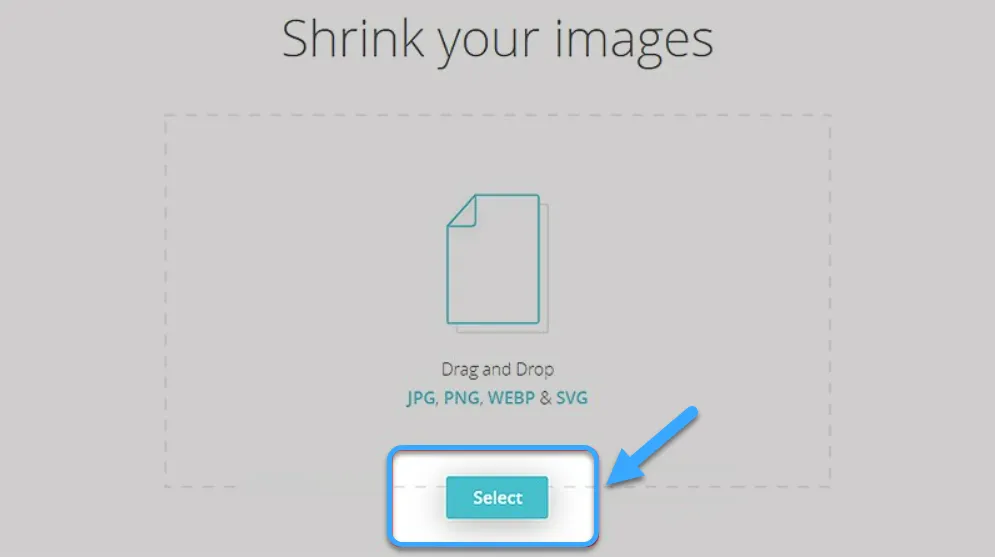
- Bước 2: Nhấn vào Select để chọn hình ảnh cần tải lên. Lưu ý: Bạn có thể lựa chọn tải cùng lúc nhiều ảnh với nhiều kiểu định dạng khác nhau như PNG, JPG hay Webp.
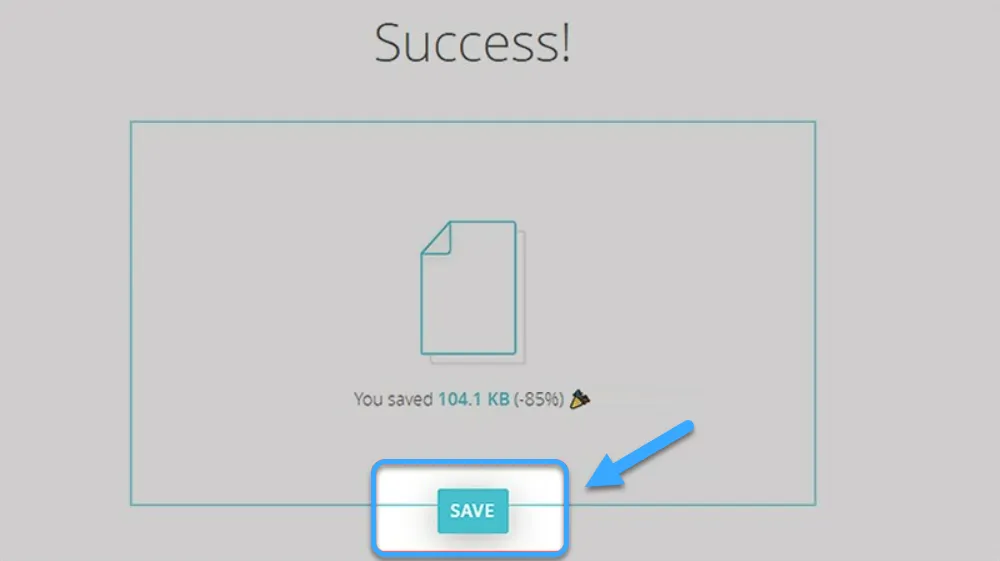
- Bước 3: Shrink Me sẽ tiến hành giảm kích thước ảnh sau khi tải lên hoàn tất. Lúc này đây, trên màn hình bạn sẽ thấy dung lượng tối ưu và % dung lượng giảm tương ứng. Tiếp đó, nhấn Save để tải về tập tin ảnh đã tối ưu.

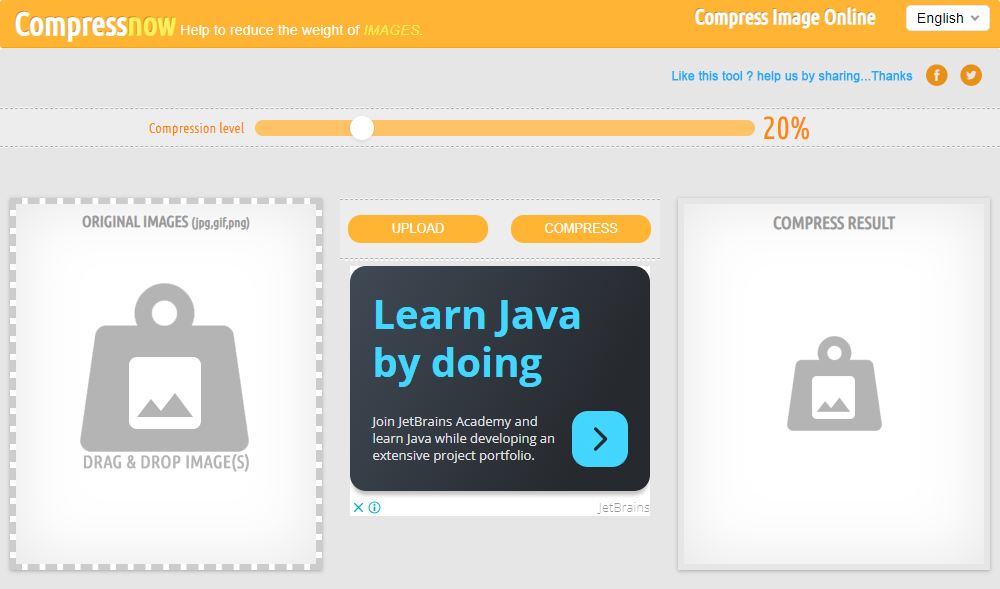
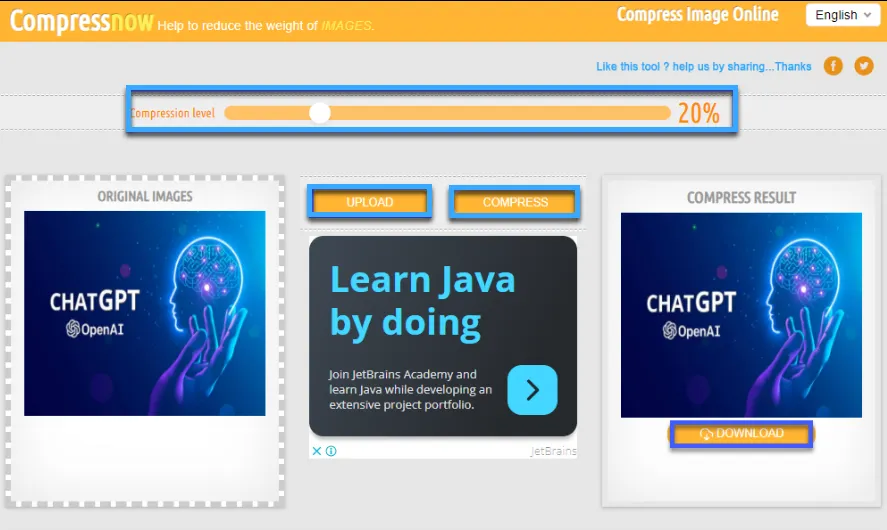
8. Compressnow – Nén dung lượng ảnh
Cách giảm dung lượng ảnh tiếp theo là bạn sử dụng công cụ Compressnow. Đây là một dịch vụ giảm kích thước ảnh hoàn toàn miễn phí với các thao tác thực hiện được thiết lập đơn giản, dễ sử dụng. Điểm đặc biệt ở Compressnow là có thể tải lên đa định dạng ảnh như JPEG, PNG, JPG hay GIF và lựa chọn tỷ lệ nén ảnh theo ý muốn một cách nhanh chóng mà không cần phải đăng ký tài khoản trước khi sử dụng. Tuy nhiên, có một điều cần lưu ý khi sử dụng Compressnow là dịch vụ này chỉ cho phép ảnh tải lên với dung lượng đạt mức tối đa là 9MB.
Cụ thể về quy trình thực hiện nén ảnh với Compressnow diễn ra như sau:
- Bước 1: Truy cập vào website Compressnow

- Bước 2: Ở màn hình giao diện chính, bạn nhấn vào mục Upload để tải lên các hình ảnh cần nén.
- Bước 3: Trên thanh điều chỉnh Compressnow level, bạn giữ chuột và điều chỉnh tỷ lệ ảnh nén phù hợp. Lưu ý: Tỷ lệ nén càng cao đồng nghĩa chất lượng càng giảm và ngược lại. Ở đây, hệ thống để mặc định là 20%.
- Bước 4: Nhấn vào mục Compress để bắt đầu thực hiện giảm dung lượng ảnh.
- Bước 5: Nhấn vào mục Download bên dưới để tải file ảnh đã nén hoặc nhấn chuột phải vào ảnh rồi chọn lưu ảnh.

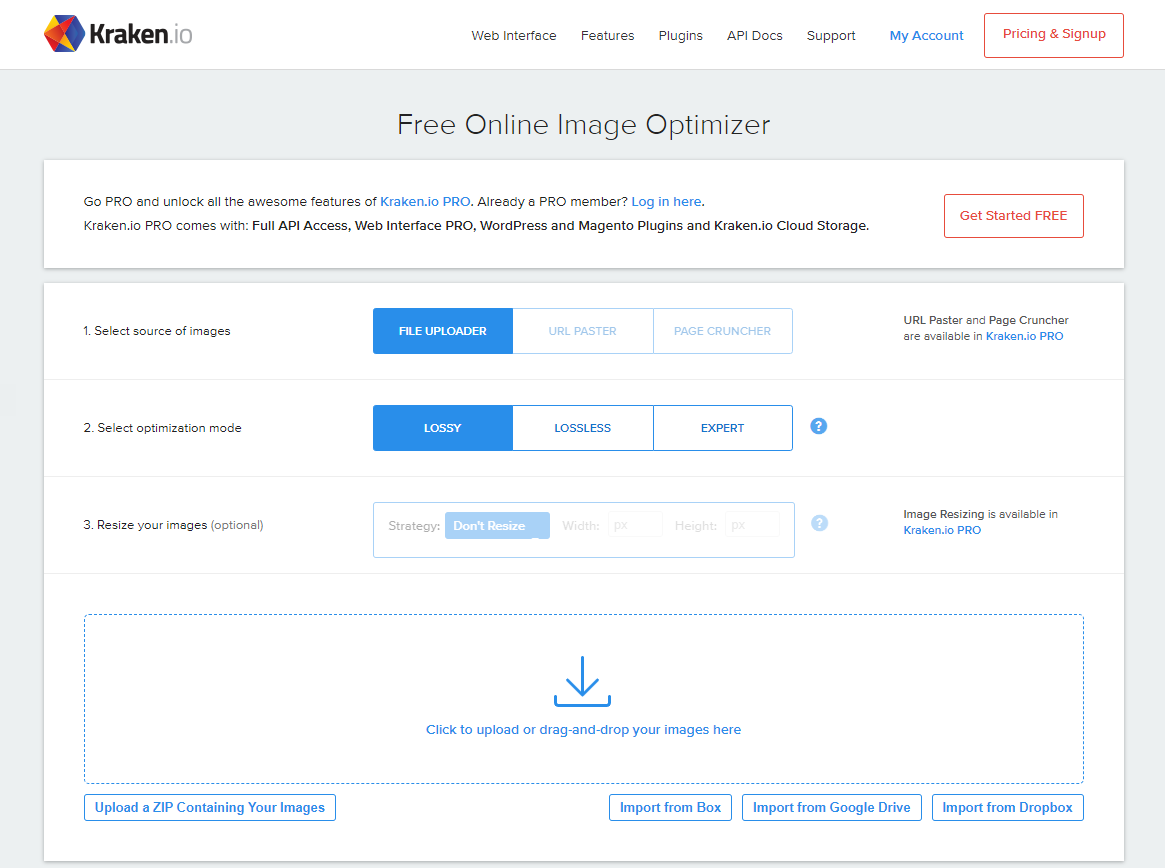
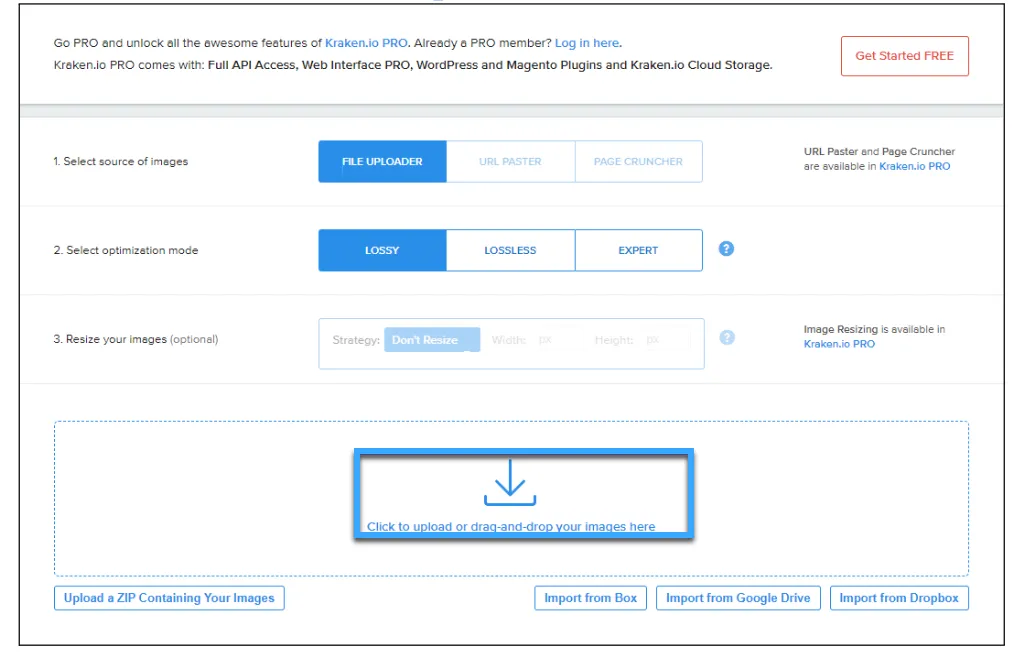
9. Kraken – Nén ảnh online
Kraken cũng là một dịch vụ hỗ trợ giảm kích thước ảnh với chất lượng giữ nguyên tương tự như Compressnow. Để thực hiện, tiến hành theo các bước được hướng dẫn chi tiết sau đây:
- Bước 1: Truy cập vào website Kraken

- Bước 2: Trên màn hình giao diện, bạn nhấn chọn File Uploader ở mục Select source of images. Hoặc, bạn cũng có thực hiện tải ảnh bằng cách chọn Mũi tên như hình bên dưới. Lưu ý: Để sử dụng được 2 tùy chọn tải ảnh này thì trước tiên bạn cần đăng ký tài khoản.

- Bước 3: Nhấn vào biểu tượng mũi tên tải về bên dưới màn hình để chọn ảnh tải lên.
- Bước 4: Ở mục Select optimization mode, bạn chọn 1 trong 3 cách giảm dung lượng ảnh tải về sau:
- Lossless: Chế độ nén ảnh đến mức tối đa nhưng không làm ảnh hưởng đến chất lượng.
- Lossy: Chế độ nén ảnh với chất lượng ảnh giảm không đáng kể. Thông thường, ảnh nén ở tùy chọn Lossy có chất lượng giảm còn 90%.
- Expert: Chế độ nén ảnh nâng cao, thích hợp cho những bạn có kiến thức về chỉnh sửa ảnh ở các tùy chọn khác nhau.
- Bước 5: Bạn lựa chọn 1 trong 2 tùy chọn là giảm hay giữ nguyên kích thước ảnh ở mục Resize your images.
- Bước 6: Nhấn chuột vào mục Download File nằm ở cột Status để tải ảnh đã nén về thiết bị.
10. WebResizer – Giảm dung lượng ảnh JPG
Tương tự với các dịch vụ trên, WebResizer cũng là một dịch vụ hỗ trợ tối ưu hình ảnh và nén dung lượng với chất lượng ảnh không thay đổi. Tuy nhiên, ngoài tính năng cơ bản là nén và tối ưu thì WebResizer còn tích hợp thêm một số tùy chọn chỉnh sửa khác như cắt ảnh, xoay ảnh hay thêm viền,…
Chi tiết các bước thao tác giảm dung lượng ảnh trên WebResizer được thực hiện như sau:
- Bước 1: Truy cập vào website WebResizer
- Bước 2: Trên giao diện, bạn nhấn vào mục Chọn tệp để tải lên các hình ảnh mình muốn giảm dung lượng. Sau đó, nhấn chuột vào mục Upload image để tải hình ảnh lên.

- Bước 3: Tiến hành thực hiện các thay đổi với hình ảnh theo ý muốn. Sau đó, nhấn mục Apply changes để lưu lại.
- Bước 4: Nhấn chuột vào mục Download để tải về hình ảnh đã nén dung lượng thành công.

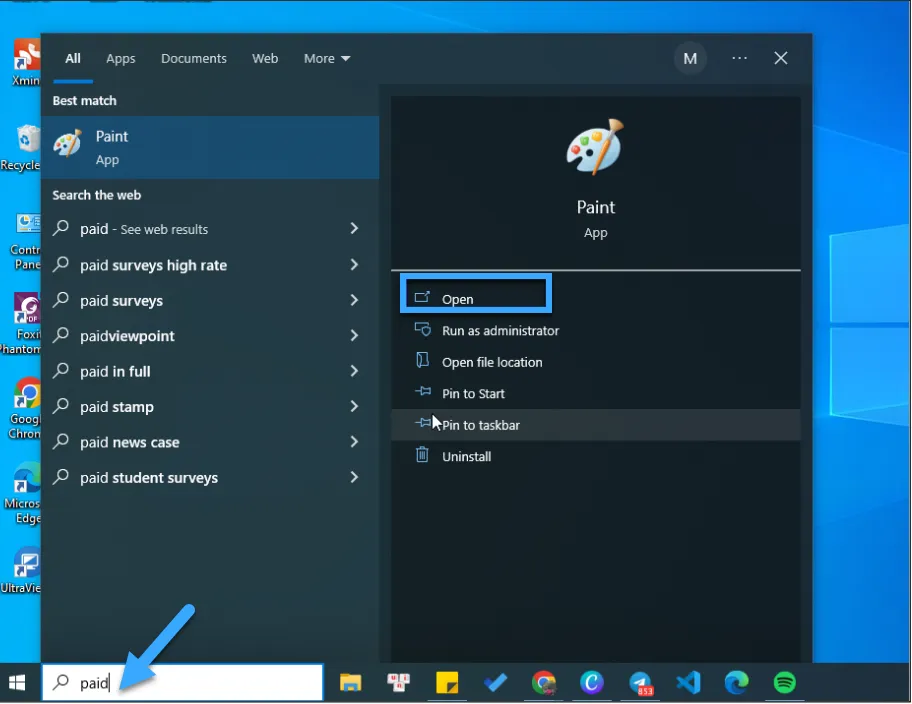
11. Sử dụng công cụ Paint trong Windows
Paint là một ứng dụng chỉnh sửa ảnh miễn phí với nhiều tính năng cơ bản được tích hợp sẵn trên hệ điều hành Windows. Một trong số các tính năng đó là khả năng nén và giảm dung lượng ảnh với chất lượng không đổi với thao tác xử lý nhanh gọn. Cụ thể, bạn có thể tham khảo các bước thực hiện được hướng dẫn như sau:
- Bước 1: Nhấn phím Windows và gõ từ Paint để mở ứng dụng Paint trên máy tính. Tiếp đó, nhấn vào mục File rồi chọn Open. Cửa sổ tệp tin xuất hiện, bạn tiếp tục kéo chọn các hình ảnh mà mình muốn giảm dung lượng.

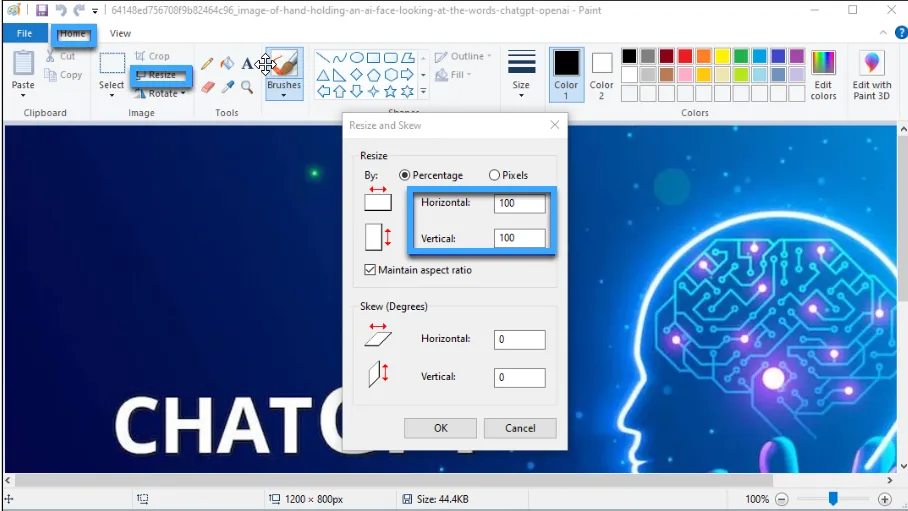
- Bước 2: Nhấn vào mục Home rồi nhấn Resize để thực hiện các thao tác tùy chỉnh kích thước ảnh.
- Bước 3: Sau khi hộp thoại Resize and Skew xuất hiện, ở phần Horizontal và Vertical bạn nhập con số mình muốn giảm kích thước ảnh.
- Bước 4: Sau khi đã tùy chỉnh xong kích thước theo ý muốn, bạn nhấn OK và lưu lại ảnh.

Ngoài cách thực hiện trên, bạn còn có một các khác với thao tác nhanh chóng hơn, đó chính là sử dụng tổ hợp phím Windows + R. Sau đó gõ mspaint và đưa ảnh cần chỉnh sửa vào rồi lưu lại. Như vậy, hình ảnh sẽ tự động tùy chỉnh với kích cỡ nhỏ hơn ảnh gốc.
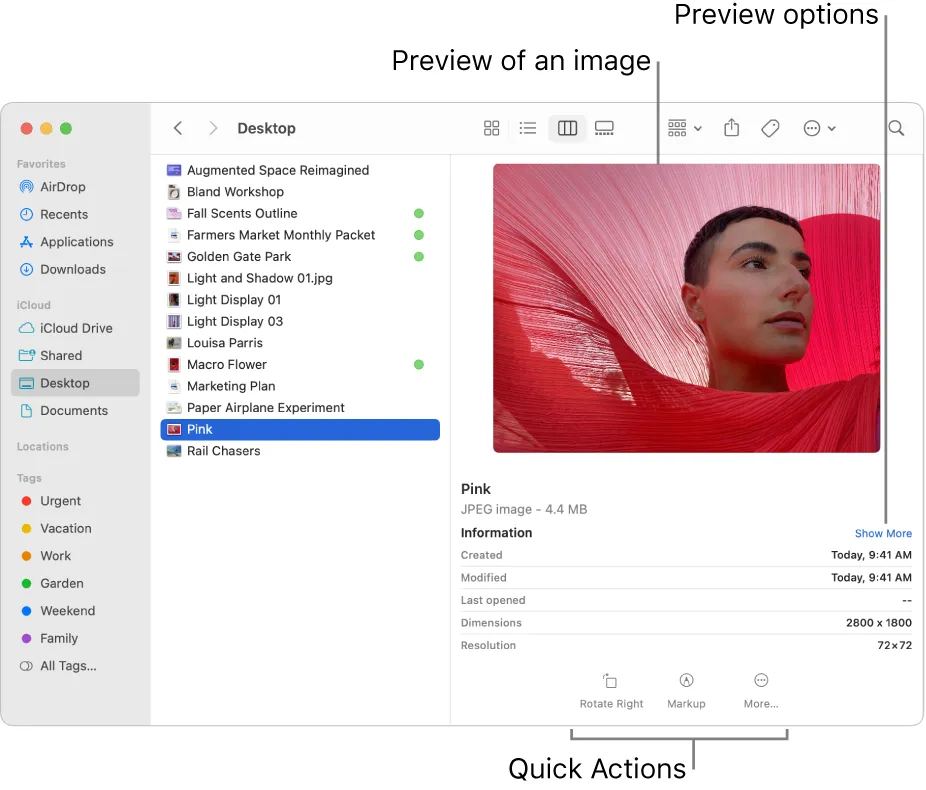
12. Sử dụng chế độ Preview trong MacOS
Nếu ở Windows có ứng dụng Paint thì ở MacOS người dùng có thể thực hiện điều chỉnh kích thước hình ảnh nhanh chóng thông qua chế độ Preview. Chi tiết các bước thao tác được hướng dẫn như sau:
- Bước 1: Tạo bản sao lưu của hình ảnh. Lưu ý: Việc tạo bản sao cho tệp hình ảnh gốc trước khi chỉnh sửa là điều cần thiết đề phòng rủi ro trong trường hợp có lỗi hoặc kết quả chỉnh sửa không như mong muốn.
- Bước 2: Nhấn đúp chuột vào tệp hình ảnh để mở hình ảnh trong chế độ Preview. Hoặc, bạn nhấp chuột phải vào tệp và chọn Open with rồi chọn Preview.
- Bước 3: Một cửa sổ mới hiển thị, nơi đây cho phép bạn được tùy chỉnh kích thước hình ảnh. Bạn nhấn chọn mục Pixels (hoặc tỷ lệ phần trăm hay một số đơn vị khác để chia tỷ lệ hình ảnh). Lưu ý: Nên chọn Pixel để xác định chính xác kích thước hình ảnh.
- Bước 4: Hoàn tất thay đổi, bạn chọn lưu lại và đặt tên ảnh vào thư mục của mình.

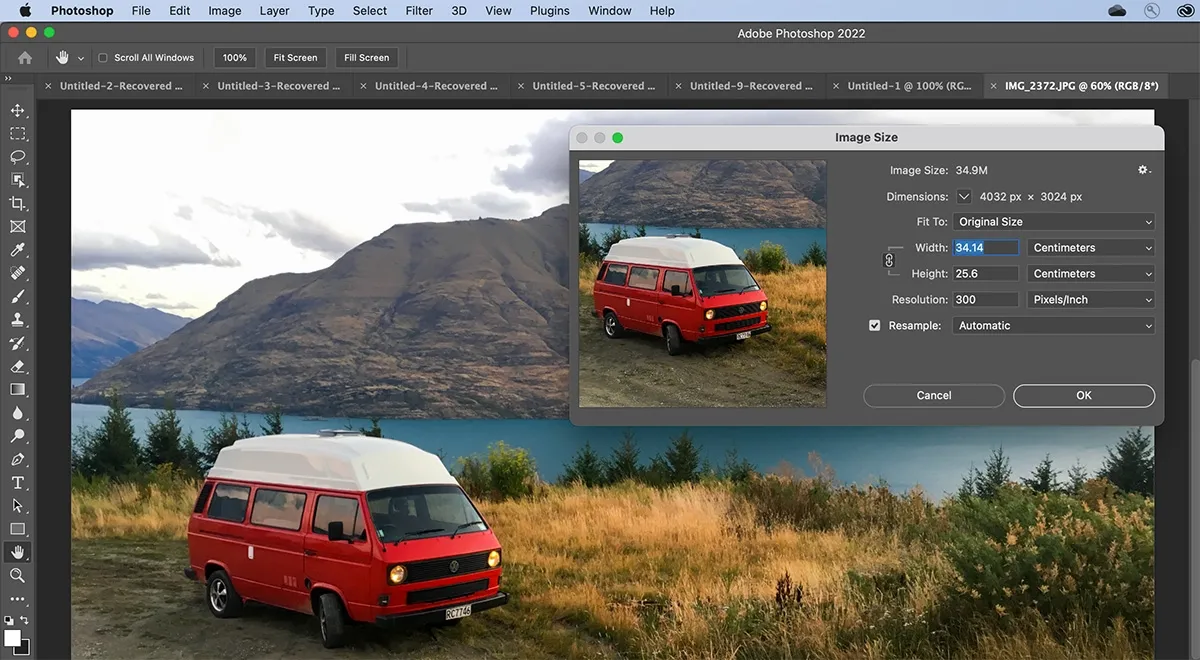
13. Giảm dung lượng ảnh trong Photoshop
Ngoài các phần mềm kể trên, bạn còn có thể sử dụng một phần mềm khác phổ biến không kém để tùy chỉnh nhanh kích thước hình ảnh, đó chính là Photoshop. Tuy nhiên, vì Photoshop là một phần mềm chỉnh sửa đồ họa chuyên dụng nên thao tác thực hiện có phần phức tạp hơn các phần mềm còn lại. Cụ thể, bạn có thể tham khảo các thao tác hướng dẫn sau đây:
- Bước 1: Khởi động Photoshop, nhấn chọn File và chọn Open. Sau đó, bạn nhấn chọn mở hình ảnh cần điều chỉnh trong tệp tin.
- Bước 2: Sau khi hình ảnh xuất hiện trên giao diện Photoshop, bạn nhấn vào mục Image và chọn Image Size (hoặc tổ hợp phím Alt + Ctrl + I) để mở cửa sổ Image Size.
- Bước 3: Ở cửa sổ Image Size, bạn nhập kích thước muốn chuyển đổi vào 2 mục Width và Height tại phần Pixel Dimensions hoặc Document size. Sau đó lưu lại.

14. Photoscape – Phần mềm giảm dung lượng ảnh
Photoscape là phần mềm chỉnh sửa ảnh đa năng với nhiều tính năng đơn giản cùng dung lượng chứa gọn nhẹ nên thích hợp cho cả người mới bắt đầu sử dụng.
Chi tiết các bước thao tác thực hiện điều chỉnh giảm kích thước ảnh với chất lượng giữ nguyên được hướng dẫn như sau:
- Bước 1: Tải phần mềm Photoscape về thiết bị.
- Bước 2: Trên giao diện, chọn công cụ Editor và chọn tệp hình ảnh mà bạn muốn chỉnh sửa.
- Bước 3: Sau đó, chọn Resize để điều chỉnh kích thước và lưu lại.
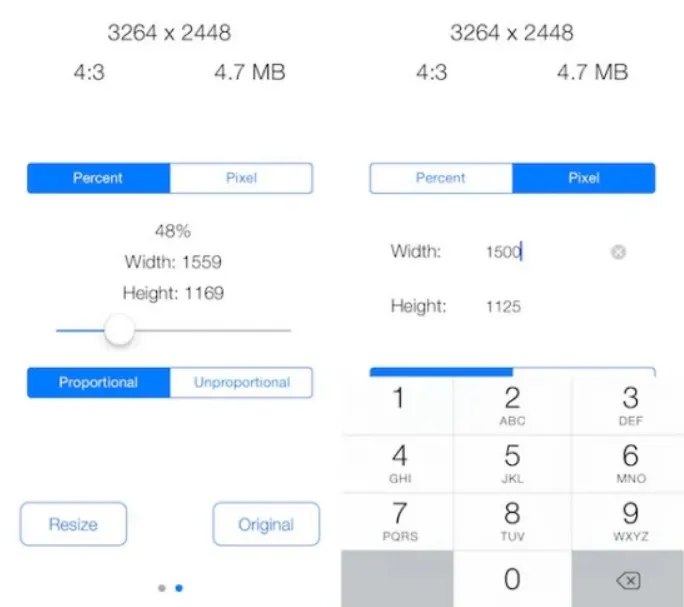
15. Image Resizer+ – Giảm dung lượng trên điện thoại
Sẽ ra sao nếu được cấp trên yêu cầu phải giảm dung lượng ảnh gấp nhưng lại không có sẵn máy tính ở bên cạnh, hoặc một bức ảnh với dung lượng lớn không thể chia sẻ cho người khác qua điện thoại? Lúc đó, có thể sử dụng Image Resizer+ – một app hỗ trợ tối ưu ảnh dành riêng cho điện thoại iPhone.
Để giảm dung lượng ảnh trên điện thoại iPhone bằng Image Resizer+, thực hiện các thao tác sau:
- Bước 1: Đầu tiên, cần tải Image Resizer+ về bằng cách truy cập vào App Store, tìm kiếm tên ứng dụng và chọn tải về.
- Bước 2: Sau khi hoàn tất quá trình tải và cài đặt ứng dụng, hãy mở Image Resizer+ và chọn những tấm hình cần tối ưu.
- Bước 3: Image Resizer+ cung cấp cho người dùng tùy chọn giảm kích thước theo yêu cầu, hãy chọn tỷ lệ giảm theo phần trăm hoặc pixel rồi đợi trong giây lát để ứng dụng bắt đầu nén ảnh.
- Bước 4: Cuối cùng, sẽ nhận được thông báo khi ảnh được nén thành công. Lúc này, hãy chọn Share để chia sẻ hình ảnh đã giảm dung lượng cho bất kỳ ai mà mình muốn, hoặc lưu vào thiết bị với tùy chọn Camera Roll.

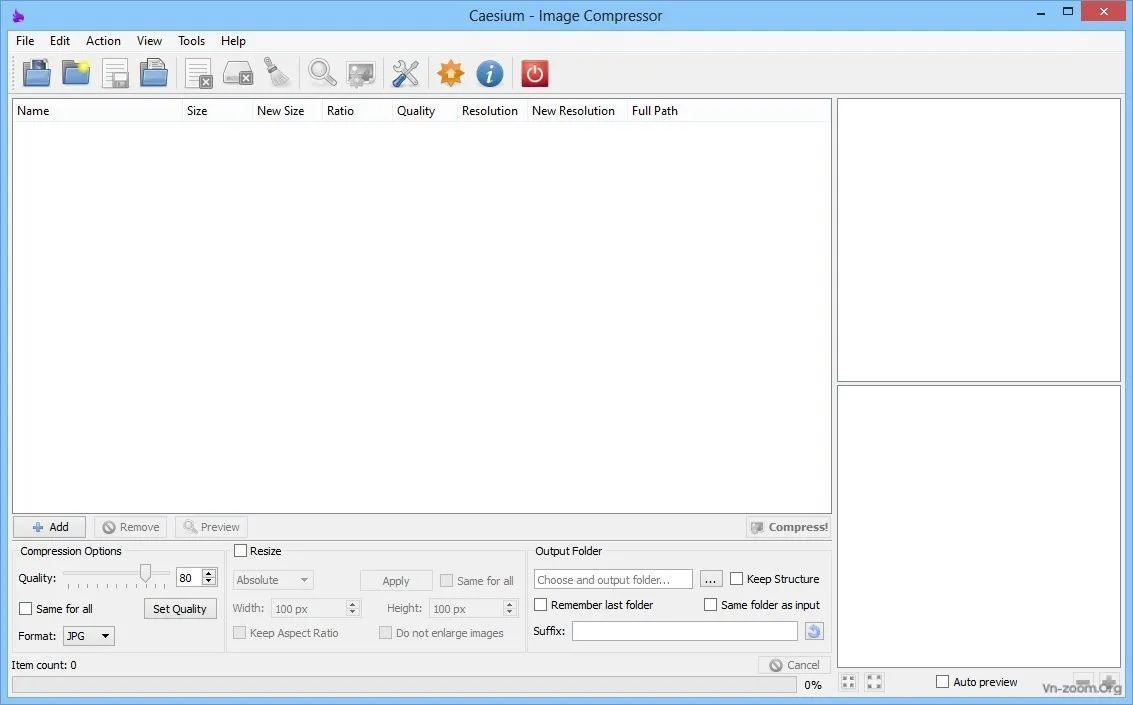
16. Caesium – Phần mềm nén ảnh chuyên nghiệp
Caesium là một phần mềm hữu ích cho phép người dùng nén và giảm dung lượng ảnh miễn phí. Phần mềm này,có thể tối ưu kích thước ảnh lên đến 90% mà vẫn không làm ảnh hưởng đến chất lượng và độ phân giải ban đầu của ảnh. Không chỉ thế, Caesium còn cung cấp tùy chọn nén ảnh tự động để người dùng giảm dung lượng ảnh xuống mức mặc định, hoặc thiết lập cài đặt để nén ảnh với chất lượng và kích cỡ tùy chỉnh.

Dưới đây là các bước nén ảnh trên Caesium mà bạn có thể tham khảo. Trước đó, cần đảm bảo rằng đã tải và cài đặt phần mềm trên thiết bị của mình.
- Bước 1: Đầu tiên, mở phần mềm trên máy tính lên, sau đó chọn hình ảnh cần giảm dung lượng và up lên Caesium.
- Bước 2: Trước khi bắt đầu nén ảnh, có thể thực hiện một số điều chỉnh như lựa chọn chất lượng ảnh, thay đổi kích cỡ, chọn thư mục lưu trữ…
- Bước 3: Sau khi hoàn tất, hãy bấm vào mục Compress là xong. Bây giờ, hình ảnh đã nén sẽ được lưu trong thư mục mà bạn đã chọn ở trên.
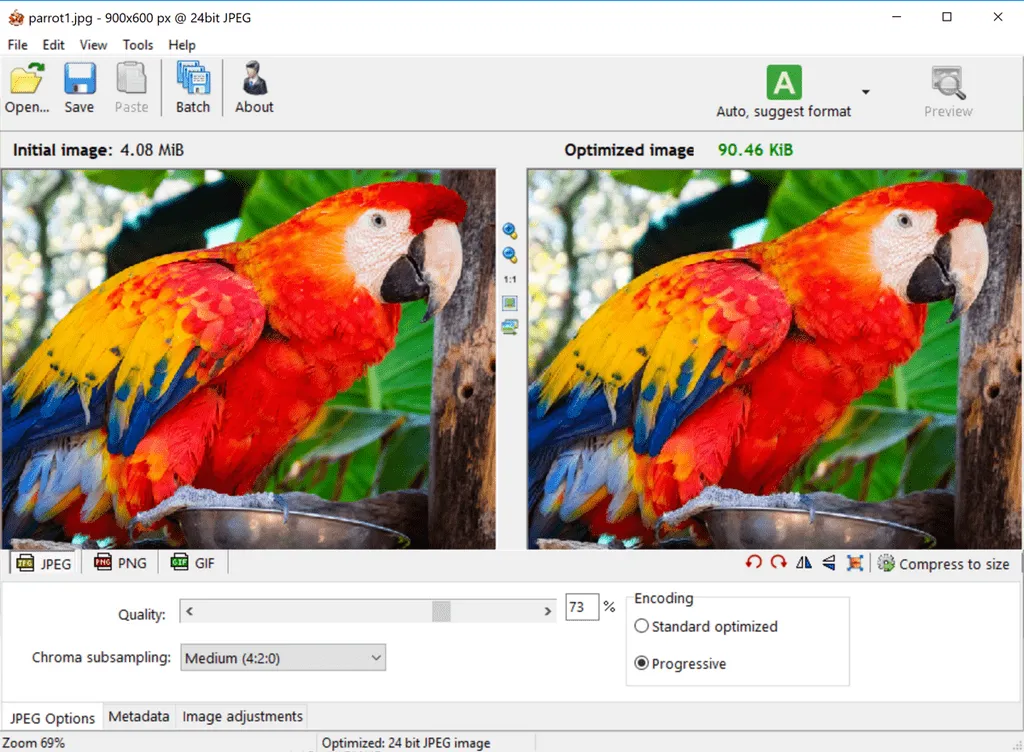
17. Radical Image Optimization Tool – Phần mềm tối ưu hóa hình ảnh
Tương tự với Caesium, Radical Image Optimization Tool (tên viết tắt là RIOT) cũng sẽ là một công cụ hỗ trợ đắc lực cho nhưng ai đang tìm kiếm một phần mềm tối ưu dung lượng hình ảnh hiệu quả. Với RIOT, người dùng không cần phải chi trả bất kỳ khoản phí nào để nén và chỉnh sửa ảnh. Tất cả hình ảnh đều được giảm xuống mức thấp nhất nhưng vẫn đảm bảo giữ lại chất lượng hiển thị ban đầu.

Bằng cách này, có thể chia sẻ hình ảnh cho mọi người một cách dễ dàng, hoặc đăng tải ảnh lên web mà không cần lo lắng gây ảnh hưởng đến trải nghiệm của người dùng. Ngoài ra, Radical Image Optimization Tool khá gọn nhẹ và dễ sử dụng nên bất kỳ ai cũng có thể dùng được. Dưới đây là các bước nén ảnh với RIOT:
- Bước 1: Đầu tiên, bạn cần tải và cài đặt phần mềm. Nhìn chung, quá trình này khá đơn giản và người dùng chỉ cần thực hiện theo các bước của phần mềm là được.
- Bước 2: Hãy mở phần mềm lên rồi chọn File > Menu để chọn ảnh cần giảm dung lượng.
- Bước 3: Lúc này, bạn sẽ nhìn thấy thanh điều chỉnh dung lượng Quality, hãy kéo sang trái/phải hoặc điền mức dung lượng mà bạn cần giảm tại Compress to Size rồi chọn OK.
- Bước 4: Ngoài nén ảnh, người dùng còn có thể sử dụng các tính năng hữu ích khác như chọn định dạng ảnh, resize, chỉnh sửa màu, hiệu ứng ảnh… Sau khi hoàn tất, hãy bấm Save để lưu ảnh là xong.
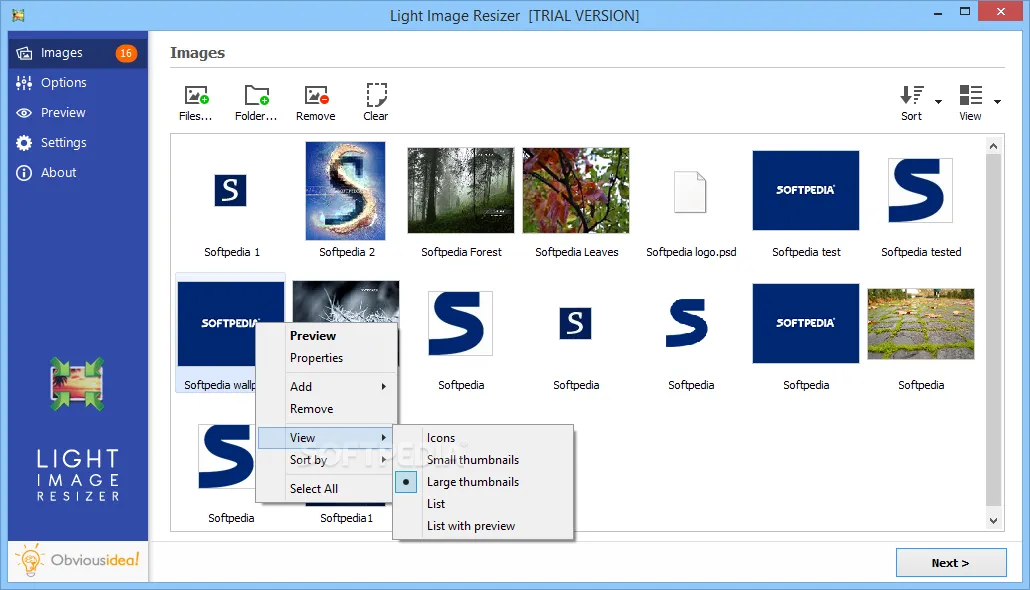
18. Light Image Resizer – Phần mềm xử lý ảnh đa năng
Light Image Resizer sẽ là gợi ý hàng đầu dành cho những ai đang tìm kiếm một phần mềm chỉnh sửa và tối ưu hình ảnh hiệu quả. Thông qua hàng loạt chức năng hữu ích mà phần mềm này cung cấp, bạn có thể giảm dung lượng ảnh và điều chỉnh các khía cạnh khác nhau tạo nên những bức ảnh chuyên nghiệp nhất.

Để nén ảnh trên Light Image Resizer, cần tải và cài đặt phần mềm, sau đó thực hiện theo hướng dẫn sau:
- Bước 1: Đầu tiên, bạn mở phần mềm lên rồi chọn những ảnh cần nén bằng cách click vào Files, sau đó bấm Next để bắt đầu điều chỉnh các cài đặt.
- Bước 2: Ở bảng Options, người dùng sẽ nhìn thấy các kích cỡ gợi ý mà phần mềm cung cấp sẵn. Nếu muốn tạo kích cỡ khác, hãy chọn New Profile và đặt tên cho Profile đó.
- Bước 3: Tại Advanced, hãy lần lượt chọn định dạng (Format), Quality (chất lượng hình ảnh) và Size (dung lượng) sao cho phù hợp. Cuối cùng, kiểm tra các thông số một lần nữa rồi bấm Process là hoàn tất.
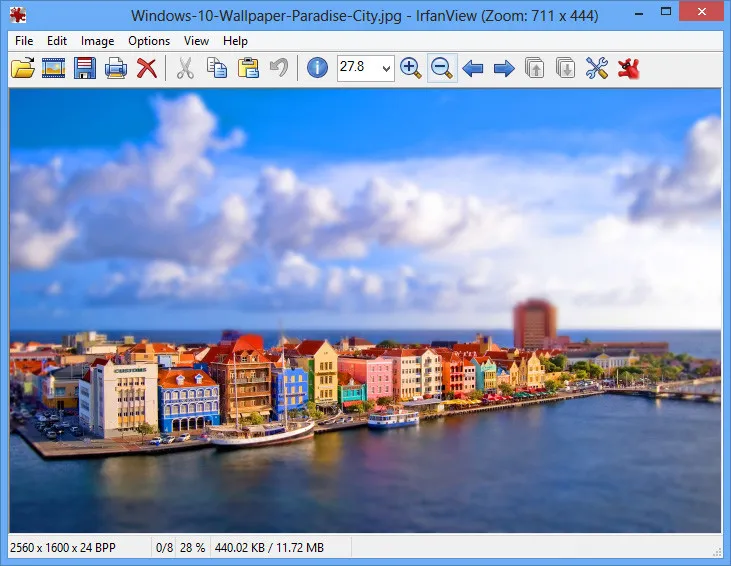
19. IrfanView – Phần mềm xử lý ảnh được ưa thích nhất
IrfanView là một phần mềm phổ biến được nhiều người dùng yêu thích bởi khả năng tối ưu hình ảnh nhanh chóng, hiệu quả. Dù bạn chỉ là một người mới chưa từng tiếp xúc với IrfanView, cũng có thể làm quen và sử dụng công cụ này một cách dễ dàng. Ngoài việc giảm dung lượng xuống mức tối thiểu mà vẫn giữ nguyên chất lượng hình ảnh, công cụ này còn cho phép người dùng thực hiện một số điều chỉnh để tạo nên thành phẩm tốt nhất.

Nhìn chung, các bước nén ảnh trên IrfanView cũng không quá khác biệt so với những phần mềm được giới thiệu ở trên, cụ thể là:
- Bước 1: Đầu tiên, bạn cần tải và cài đặt phần mềm trên thiết bị. Sau đó, hãy up các hình ảnh cần nén lên rồi thực hiện một số tùy chỉnh cần thiết.
- Bước 2: Ngoài việc giảm dung lượng hình ảnh, người dùng còn có thể sử dụng hàng loạt tính năng hữu ích khác như cắt/xoay ảnh, chia sẻ ảnh qua các nền tảng riêng biệt, thêm văn bản, chỉnh sửa màu ảnh,… Hãy chỉnh sửa theo ý muốn của bạn để tạo nên những bức ảnh chuyên nghiệp nhất.
- Bước 3: Sau khi hoàn tất các thiết lập, bạn lưu ảnh lại trên thư mục được chỉ định là xong.
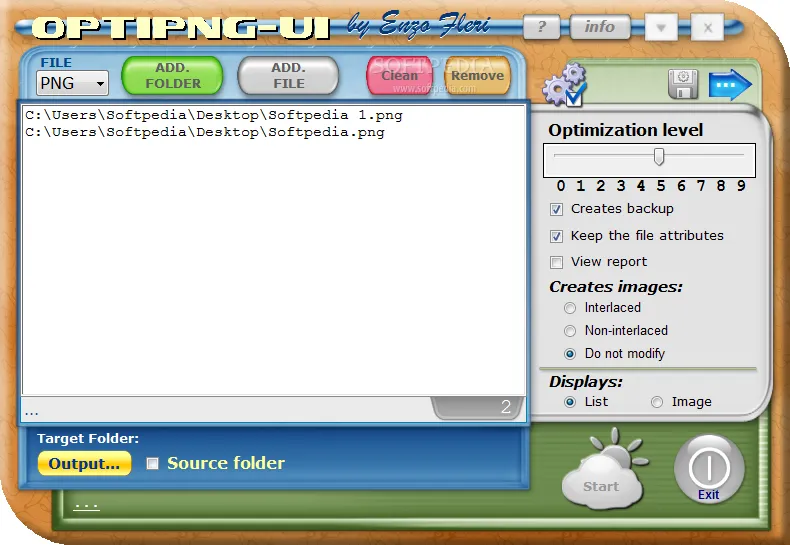
20. OptiPNG – Phần mềm giảm dung lượng hình ảnh chuyên dụng
OptiPNG là gợi ý cuối cùng mà Vietnix muốn chia sẻ, tương tự với các nền tảng ở trên, OptiPNG cũng mang đến cho người dùng nhiều chức năng hữu ích, trong đó có nén và tối ưu hình ảnh. Bạn có thể giảm thiểu dung lượng ảnh đến mức thấp nhất mà vẫn giữ được chất lượng hiển thị, đồng thời kiểm tra tính tương thích của hình ảnh với định dạng PNG thông qua OptiPNG. Tuy nhiên, OptiPNG yêu cầu người dùng có chút kiến thức về các câu lệnh và lập trình.

Để tối ưu hình ảnh bằng công cụ này, bạn có thể thực hiện theo hướng dẫn sau: Tương tự, bạn vẫn phải cài đặt phần mềm vào máy, sau đó sử dụng câu lệnh sau để nén ảnh: optipng -o7 input.png
Trong đó:
- -o7: Đây là mức độ tối ưu hóa, thấp nhất là 0 và cao nhất là 7.
- input.png: Tên của file ảnh muốn nén.
Khi kích thước hình lớn sẽ gây ra ảnh hưởng gì?
Hình ảnh kích thước lớn khi chèn vào các bài đăng trên website sẽ gây ra khá nhiều ảnh hưởng không tốt đến các thiết bị, tài khoản cũng như các công cụ Digital Marketing. Cụ thể:
- Kích thước hình ảnh sẽ bị hạn chế ở các tài khoản cá nhân hay fanpage Facebook.
- Website có tốc độ tải chậm.
- Ảnh hưởng đến hiệu quả tối ưu hình ảnh của SEOers.
- Ảnh hưởng đến trải nghiệm của người dùng di động (Ảnh trên di động càng lớn, tốc độ tải càng chậm).

Việc giảm kích thức hình ảnh sẽ giúp hạn chế tối đa những ảnh hưởng này.
Giảm dung lượng ảnh có tác động đến tối ưu SEO?
Hình ảnh là một trong những nguyên nhân làm website xuất hiện tình trạng tải chậm và gây ảnh hưởng đến trải nghiệm người đọc. Trong một bài viết, nếu có nhiều hình ảnh được chèn vào nhưng chưa được tối ưu về kích thước sẽ làm website tốn nhiều thời gian hơn để xử lý.

Do đó, thực hiện giảm kích thước ảnh (giảm dung lượng ảnh) chính là một trong những công đoạn của quy trình SEO cần thiết mà SEOer phải thực hiện để nâng cao tốc độ tải trang, hiệu suất website cũng như cải thiện trải nghiệm người dùng. Từ đó giúp website đạt được thứ hạng cao trên trang kết quả của công cụ tìm kiếm từ Google.
Câu hỏi thường gặp
Các phần mềm nén kích thước hình ảnh có tính phí không?
Các phần mềm nén kích thước hình ảnh hiện nay đa số đều được cung cấp miễn phí cho người dùng. Tuy nhiên, cũng có một số phần mềm tốn phí với nhiều tính năng nâng cao hơn.
Ngoài 9 phần mềm nén kích thước ảnh miễn phí được kể trên, bạn còn có thể tham khảo thêm một số phần mềm khác:
– Shortpixel.
– Picresize.com.
– Tinypng.
Giảm kích thước ảnh có tác động đến SEO không?
Có. Giảm kích thước hình ảnh chính là giảm dung lượng ảnh khi chèn vào bài viết trên website. Điều này giúp tăng tốc độ tải trang, tăng hiệu suất website cũng như cải thiện trải nghiệm người dùng. Do đó, đối với SEOer, đây chính là một trong các bước giúp tối ưu hóa kết quả tìm kiếm của website trên các công cụ tìm kiếm.
Lời kết
Trên đây là bài viết chia sẻ về 9 cách giảm kích thước ảnh nhưng không làm thay đổi chất lượng hình ảnh đơn giản, dễ thực hiện mà bạn có thể tham khảo và áp dụng. Hy vọng những cách này có thể giúp bạn giải quyết vấn đề đang gặp phải và hoàn thành công việc của mình một cách hiệu quả nhất.