Khi bắt đầu một blog mới, nhiều người mới chỉ đơn giản tải lên hình ảnh mà không tối ưu chúng cho website. Những tệp hình ảnh lớn này làm cho trang web của bạn chậm hơn, có thể khắc phục điều này bằng cách sử dụng các phương pháp tối ưu hóa hình ảnh. Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách tối ưu hóa hình ảnh website chất lượng đơn giản.
Tối ưu hóa hình ảnh website là gì?
Tối ưu hóa hình ảnh là quá trình lưu trữ và gửi hình ảnh với kích thước tệp nhỏ nhất có thể mà không giảm chất lượng tổng thể của hình ảnh.
Mặc dù quá trình này nghe có vẻ phức tạp, nhưng thực tế thì rất dễ dàng. Bạn có thể sử dụng một trong nhiều plugin và công cụ tối ưu hóa hình ảnh để tự động nén hình ảnh lên đến 80% mà không hề giảm về chất lượng hình ảnh.
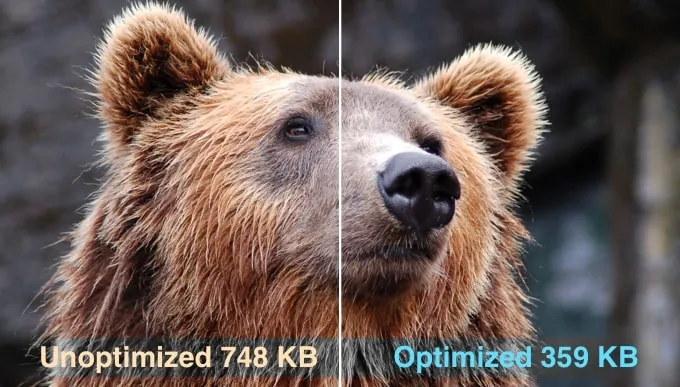
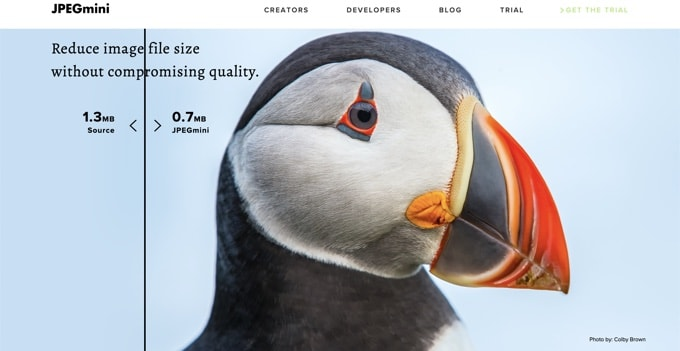
Dưới đây là một ví dụ về hình ảnh đã được tối ưu hóa so với hình ảnh chưa được tối ưu hóa:

Như bạn có thể thấy, khi tối ưu hóa đúng cách, cùng một hình ảnh có thể nhỏ hơn tới 80% so với hình ảnh gốc mà không gây mất chất lượng. Trong ví dụ này, hình ảnh nhỏ hơn 52%.
Bạn có thể tham khảo thêm một số plugin tối ưu hình ảnh với nhiều ưu điểm riêng biệt tại Vietnix.vn, đọc để biết thêm nhiều kiến thức mới hữu ích.
Làm thế nào để tối ưu hóa hình ảnh?
Một cách đơn giản, tối ưu hóa hình ảnh hoạt động bằng cách sử dụng công nghệ nén. Nén có thể là lossy hoặc lossless. Lossless giảm kích thước tệp tổng thể mà không gây mất chất lượng hình ảnh. Với lossy, có thể có mất mát nhỏ về chất lượng, nhưng không đáng kể đối với khách truy cập.
Ý nghĩa của việc tối ưu hóa hình ảnh là gì?
Bạn có thể đã nhận được lời khuyên để tối ưu hóa hình ảnh từ dịch vụ lưu trữ WordPress hoặc từ công cụ kiểm tra tốc độ và muốn biết bạn cần làm gì. Bạn cần giảm kích thước tệp của hình ảnh bằng cách tối ưu chúng cho web.
Lợi ích của việc tối ưu hóa hình ảnh website là gì?
Dưới đây là những lợi ích của việc tối ưu hóa hình ảnh mà bạn nên biết:
- Tốc độ trang web nhanh hơn: Tối ưu hóa hình ảnh giúp trang web tải nhanh hơn, cung cấp trải nghiệm tốt hơn cho người dùng.
- Cải thiện xếp hạng SEO: Trang web nhanh hơn được ưu tiên trong kết quả tìm kiếm, giúp cải thiện xếp hạng trên các công cụ tìm kiếm.
- Tỷ lệ chuyển đổi cao hơn cho doanh số và khách hàng tiềm năng: Việc tối ưu tốc độ website thông qua việc tối ưu hóa hình ảnh sẽ tạo ra trải nghiệm tốt hơn cho khách hàng, giúp tăng tỷ lệ chuyển đổi.
- Tiết kiệm không gian lưu trữ và băng thông: Hình ảnh tối ưu hóa có kích thước nhỏ hơn, giúp giảm chi phí lưu trữ và băng thông, đặc biệt là cho dịch vụ lưu trữ và CDN.
- Sao lưu trang web nhanh hơn: Với hình ảnh tối ưu hóa, quá trình sao lưu trang web cũng diễn ra nhanh hơn, giúp giảm chi phí lưu trữ sao lưu.
Hình ảnh là thành phần nặng thứ hai trên một trang web sau video. Theo HTTP archive, hình ảnh chiếm 42% tổng trọng lượng trung bình của một trang web.
Vì biết rằng trang web nhanh hơn có xếp hạng cao hơn trên công cụ tìm kiếm (SEO) và có tỷ lệ chuyển đổi tốt hơn, việc tối ưu hóa hình ảnh là điều mà mọi trang web kinh doanh cần làm để thành công trực tuyến.
Theo nghiên cứu của Strangeloop, mỗi giây chậm trong thời gian tải trang web có thể khiến bạn mất 7% doanh số bán hàng, giảm 11% lượt xem trang và giảm 16% sự hài lòng của khách hàng.

Nếu những lý do trên chưa đủ thuyết phục để tăng tốc trang web, thì bạn cần biết rằng các công cụ tìm kiếm như Google cũng ưu tiên xử lý SEO cho các trang web tải nhanh hơn.
Điều này có nghĩa là bằng cách tối ưu hóa hình ảnh cho web, bạn có thể cải thiện tốc độ trang web và tăng cường xếp hạng SEO trên WordPress.
Để có thể giúp trang web được chạy nhanh hơn, cải thiện thứ hạng SEO,… Bạn có thể dùng đến biện pháp giảm dung lượng. Hãy tham khảo một số bài viết tại Vietnix.vn để biết thêm chi tiết:
Cách tiết kiệm và tạo hiệu suất khi tối ưu hóa hình ảnh website
Chìa khóa để tối ưu hóa hình ảnh thành công cho hiệu suất web là tìm sự cân bằng hoàn hảo giữa kích thước tệp nhỏ nhất và chất lượng hình ảnh chấp nhận được.
Ba yếu tố quan trọng trong tối ưu hóa hình ảnh là:
- Định dạng tệp hình ảnh (JPEG vs PNG vs GIF)
- Nén (nén cao = kích thước tệp nhỏ hơn)
- Kích thước hình ảnh (chiều cao và chiều rộng)
Bằng cách lựa chọn sự kết hợp phù hợp giữa ba yếu tố này, bạn có thể giảm kích thước hình ảnh của mình lên đến 80%.
Format File hình ảnh
Đối với hầu hết chủ sở hữu trang web, chỉ có ba định dạng tệp hình ảnh quan trọng là JPEG, PNG và GIF. Lựa chọn đúng loại tệp đóng vai trò quan trọng trong việc tối ưu hóa hình ảnh.
Để đơn giản, bạn nên sử dụng định dạng JPEG cho ảnh hoặc hình ảnh có nhiều màu sắc, định dạng PNG cho hình ảnh đơn giản hoặc trong suốt và định dạng GIF chỉ cho hình ảnh động.
Đối với những người không biết sự khác biệt giữa các định dạng tệp, định dạng hình ảnh PNG là không nén, điều này có nghĩa là nó là hình ảnh chất lượng cao hơn. Nhược điểm là kích thước tệp lớn hơn rất nhiều.
Mặt khác, định dạng JPEG là một định dạng tệp nén giảm chất lượng hình ảnh một chút để cung cấp kích thước tệp nhỏ hơn đáng kể. Còn định dạng GIF chỉ sử dụng 256 màu cùng với lossless, là lựa chọn tốt nhất cho hình ảnh động.
Chỉ quan tâm đến chất lượng hình ảnh, format file,… Thôi thì chưa đủ, bạn cũng phải biết cách quản lý chúng, điều này sẽ rất có ích trong việc nâng cao chất lượng trải nghiệm người dùng.
Nén (Compression)
Yếu tố tiếp theo là nén hình ảnh, đóng vai trò quan trọng trong việc tối ưu hóa hình ảnh. Có nhiều loại và cấp độ nén hình ảnh khác nhau. Các thiết lập cho từng loại sẽ thay đổi tùy thuộc vào công cụ nén hình ảnh bạn sử dụng.
Hầu hết các công cụ chỉnh sửa hình ảnh như Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo và các công cụ khác đều có tính năng nén hình ảnh tích hợp sẵn. Bạn cũng có thể lưu hình ảnh bình thường và sau đó sử dụng các công cụ web như TinyPNG hoặc JPEGmini để dễ dàng nén hình ảnh.
Mặc dù cần một chút công sức thủ công, hai phương pháp này cho phép bạn nén hình ảnh trước khi tải lên WordPress. Ngoài ra, có một số plugin WordPress phổ biến như Optimole và EWWW Image Optimizer có thể tự động nén hình ảnh khi bạn tải lên lần đầu tiên. Điều này tiện lợi, và nhiều người mới bắt đầu và thậm chí các công ty lớn cũng thích sử dụng các plugin tối ưu hóa hình ảnh này.
Kích thước hình ảnh (Image Dimensions)
Thông thường, khi bạn lưu một bức ảnh từ điện thoại hoặc máy ảnh kỹ thuật số, nó có độ phân giải rất cao và kích thước tệp lớn (chiều cao và chiều rộng). Những bức ảnh này có độ phân giải 300 DPI và kích thước bắt đầu từ 2000 pixel trở lên. Trong khi ảnh chất lượng cao phù hợp cho in ấn hoặc xuất bản trên máy tính để bàn, kích thước lớn của chúng làm cho chúng không phù hợp cho trang web.
Giảm kích thước hình ảnh xuống một mức hợp lý có thể giảm đáng kể kích thước tệp hình ảnh. Bạn có thể đơn giản chỉnh sửa kích thước hình ảnh bằng phần mềm chỉnh sửa hình ảnh trên máy tính.
Ví dụ: chúng tôi đã tối ưu một bức ảnh có độ phân giải 300 DPI và kích thước hình ảnh là 4900×3200 pixel. Kích thước tệp gốc là 1,8 MB.
Chúng tôi đã chọn định dạng JPEG để nén cao hơn và thay đổi kích thước thành 1200×795 pixel. Kích thước tệp đã giảm chỉ còn 103 KB. Đó là 94% nhỏ hơn so với kích thước tệp gốc. Bây giờ bạn đã biết ba yếu tố quan trọng trong tối ưu hóa hình ảnh, hãy xem xét các công cụ tối ưu hóa hình ảnh khác nhau cho chủ sở hữu trang web.
Các công cụ và chương trình tối ưu hóa hình ảnh tốt nhất
Như chúng tôi đã đề cập trước đó, hầu hết các phần mềm chỉnh sửa hình ảnh đi kèm với các thiết lập tối ưu hóa và nén hình ảnh. Ngoài ra, còn có một số công cụ tối ưu hóa hình ảnh miễn phí mạnh mẽ mà bạn có thể sử dụng để tối ưu hóa hình ảnh cho web (chỉ với một vài cú nhấp chuột).
Chúng tôi khuyến nghị sử dụng các công cụ này để tối ưu hóa hình ảnh trước khi tải lên WordPress, đặc biệt nếu bạn là một người hoàn thiện. Phương pháp này giúp bạn tiết kiệm không gian đĩa trên tài khoản lưu trữ WordPress của mình, và đảm bảo tạo ra hình ảnh nhanh nhất với chất lượng tốt nhất, vì bạn kiểm tra từng hình ảnh một cách thủ công.
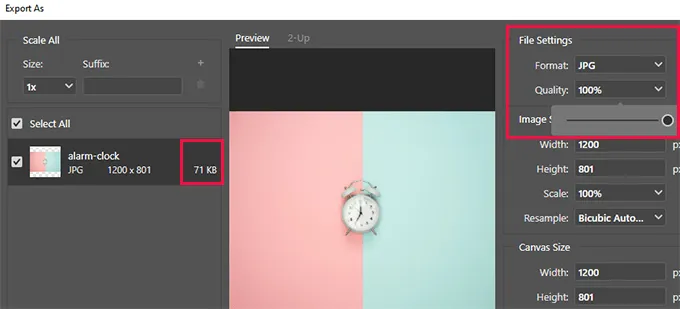
Adobe Photoshop
Adobe Photoshop là một ứng dụng chỉnh sửa hình ảnh cao cấp, cho phép bạn xuất các hình ảnh với kích thước tệp nhỏ hơn cho web. Sử dụng hộp thoại xuất khẩu, bạn có thể chọn định dạng tệp hình ảnh (JPG, PNG, GIF) giúp bạn có kích thước tệp nhỏ nhất. Bạn cũng có thể giảm chất lượng hình ảnh, số lượng màu sắc và các tùy chọn khác để giảm kích thước tệp hơn nữa.

Ngoài việc sử dụng các tiện ích hay các công cụ khác nhau để tối ưu hóa hình ảnh webiste, bạn cũng cần chú ý đến một vài thứ khác liên quan đến hình ảnh, chẳng hạn như chú thích cho ảnh. Bạn có thể tham khảo thêm tại Vietnix.vn để biết thêm chi tiết.
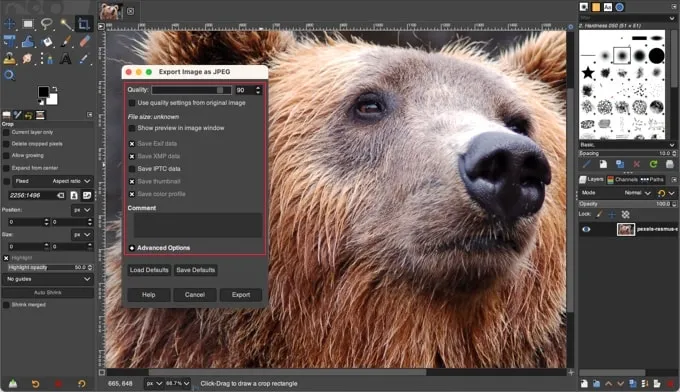
GIMP
GIMP là một phần mềm miễn phí và mã nguồn mở thay thế cho Adobe Photoshop. Nó có thể được sử dụng để tối ưu hóa hình ảnh cho web. Nhược điểm là nó không dễ sử dụng như một số giải pháp khác trên danh sách này.
Đầu tiên, bạn cần mở hình ảnh của mình trong GIMP và sau đó chọn File > Export As…… Bước này sẽ hiển thị Export Image dialog box, trong đó bạn có thể đặt tên tệp. Tiếp theo, bạn cần nhấp vào nút Export. Bây giờ bạn sẽ thấy các tùy chọn xuất hình ảnh. Đối với các tệp JPEG, bạn có thể sử dụng thanh trượt Quality để chọn mức nén và giảm kích thước tệp.

Cuối cùng, bạn nên nhấp vào nút Export để lưu tệp hình ảnh đã được tối ưu.
TinyPNG
TinyPNG là một ứng dụng web miễn phí sử dụng một phương pháp nén thông minh có mất mát để giảm kích thước của các tệp PNG và JPEG. Bạn chỉ cần truy cập trang web của họ và tải lên hình ảnh bằng cách kéo và thả đơn giản.

Họ sẽ nén hình ảnh và cung cấp cho bạn một liên kết tải xuống. Họ cũng có một tiện ích mở rộng cho Adobe Photoshop, đó là công cụ chúng tôi sử dụng trong quá trình chỉnh sửa hình ảnh vì nó cho phép bạn truy cập vào TinyPNG từ bên trong Photoshop.
Đối với nhà phát triển, họ có một API để chuyển đổi hình ảnh tự động. Ngoài ra, đối với người mới bắt đầu, họ cũng có một plugin WordPress sẽ làm điều đó cho bạn. Chúng tôi sẽ nói về điều này chi tiết hơn sau.
JPEGmini
JPEGmini sử dụng công nghệ lossless giúp giảm kích thước của hình ảnh một cách đáng kể mà không ảnh hưởng đến chất lượng cảm nhận của chúng. Bạn cũng có thể so sánh chất lượng giữa hình ảnh gốc và hình ảnh được nén.

Bạn có thể sử dụng phiên bản web của họ miễn phí hoặc mua chương trình cho máy tính. Họ cũng cung cấp một API trả phí để tự động hóa quá trình cho máy chủ.
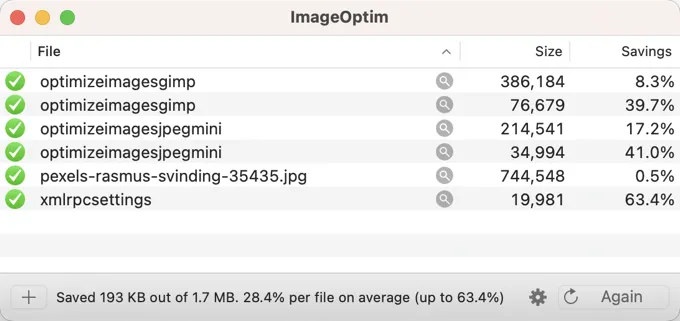
ImageOptim
ImageOptim là một tiện ích trên Mac cho phép bạn nén hình ảnh mà không mất chất lượng bằng cách tìm các tham số nén tốt nhất và loại bỏ các profile màu không cần thiết. Một phiên bản thay thế trên Windows cho công cụ này là Trimage.

Các plugin tối ưu hóa hình ảnh tốt nhất cho WordPress
Chúng tôi tin rằng cách tốt nhất để tối ưu hóa hình ảnh là thực hiện điều đó trước khi tải lên WordPress. Tuy nhiên, nếu bạn quản lý một trang web với nhiều tác giả hoặc cần một giải pháp tự động, bạn có thể thử các plugin nén hình ảnh cho WordPress.
Dưới đây là danh sách của chúng tôi về các plugin tối ưu hóa hình ảnh tốt nhất cho WordPress:
- Optimole, một plugin phổ biến do đội ngũ đằng sau ThemeIsle phát triển
- EWWW Image Optimizer
- JPEG, PNG & WebP Image Compression, một plugin do đội ngũ TinyPNG đã được đề cập ở trên phát triển
- Imagify, một plugin do đội ngũ nổi tiếng WP Rocket phát triển
- ShortPixel Image Optimizer
- Smush
- reSmush.it
Các plugin tối ưu hóa hình ảnh WordPress này sẽ giúp bạn tăng tốc độ trang web của mình.
Các phương pháp tốt nhất cho tối ưu hóa hình ảnh
Nếu bạn chưa lưu trữ hình ảnh được tối ưu hóa cho web, bạn cần bắt đầu thực hiện ngay bây giờ. Điều này sẽ tạo ra sự khác biệt lớn về tốc độ trang web, và người dùng sẽ cảm kích điều này.
Chưa kể, trang web nhanh hơn rất tốt cho SEO, và bạn có thể nhận thấy sự tăng hạng trang web của mình trên các công cụ tìm kiếm. Ngoài tối ưu hóa hình ảnh, hai điều sẽ giúp bạn tăng tốc độ trang web đáng kể là sử dụng một plugin caching cho WordPress và sử dụng một mạng phân phối nội dung (CDN) cho WordPress. Hoặc, bạn có thể sử dụng một công ty lưu trữ WordPress quản lý vì họ thường cung cấp cả việc lưu trữ cache và CDN như một phần của nền tảng.
Do đó, việc lựa chọn đúng đơn vị cung cấp dịch vụ lưu trữ là một yếu tố quan trọng để đảm bảo website của bạn hoạt động mượt mà, nhanh chóng và ổn định. Hiện nay Vietnix đang cung cấp dịch vụ WordPress Hosting đáp ứng được nhiều yếu tố về tốc độ, bảo mật, hỗ trợ kỹ thuật, giá cả,… kèm nhiều lợi ích cho website như:
- Tốc độ tải trang nhanh chóng: Sử dụng ổ cứng NVMe siêu tốc cùng với công nghệ LiteSpeed Enterprise đảm bảo tốc độ tải trang dưới 1 giây. Điều này giúp cải thiện trải nghiệm của người dùng, làm tăng khả năng tiếp cận thông tin và giảm tỷ lệ thoát trang.
- Hỗ trợ chuyên gia 24/7 từ các chuyên gia WordPress thông qua nhiều kênh như Livechat, hotline, Ticket và Telegram. Đội ngũ kỹ thuật của Vietnix sẵn sàng giúp bạn tìm ra lỗi và vấn đề trên website của bạn, từ đó tối ưu hóa mã nguồn WordPress một cách hiệu quả.
- An toàn dữ liệu và khôi phục dữ liệu: Với hệ thống sao lưu tự động 4 lần/ngày giảm thiểu rủi ro mất mát dữ liệu quan trọng. Khi có sự cố xảy ra, Vietnix hỗ trợ khôi phục nhanh chóng để đảm bảo an toàn cho dữ liệu của bạn và không làm gián đoạn hoạt động kinh doanh.
- Hạ tầng hiện đại và Firewall chống DDoS: Website của bạn luôn ổn định và an toàn nhờ hạ tầng hiện đại được tích hợp công nghệ Firewall chống DDoS độc quyền do Vietnix phát triển. Điều này giúp bảo vệ website khỏi các cuộc tấn công mạng.
- Xây dựng website dễ dàng: Được hỗ trợ việc tạo website WordPress một cách dễ dàng chỉ với một cú nhấp chuột thông qua WordPress Toolkit. Công cụ quản lý WordPress chuyên dụng này được tích hợp trong trình quản lý hosting cPanel, giúp bạn xây dựng website nhanh chóng và hiệu quả.
Lời kết
Chúng tôi hy vọng bài viết này đã giúp bạn hiểu cách tối ưu hóa hình ảnh trên WordPress. Bạn cũngcó thể tìm hiểu thêm về các bài viết chủ đề WordPress khác tại Vietnix.vn, chúc bạn thành công.



















