Đối với SEOer, công đoạn tối ưu kích thước ảnh chuẩn SEO trước khi đăng tải lên website giữ vai trò vô cùng quan trọng để giúp trang web đó phát triển một cách bền vững. Website đáp ứng tiêu chuẩn về hình ảnh không chỉ tăng tính thẩm mỹ và chuyên nghiệp mà còn góp phần cải thiện hiệu quả SEO và nâng cao trải nghiệm người dùng. Để hiểu rõ hơn những lợi ích và công dụng của việc tối ưu kích thước ảnh website chuẩn SEO Google, cùng Vietnix khám phá sau đây.
Tại sao cần sử dụng kích thước ảnh website chuẩn?
Sử dụng hình ảnh đúng kích thước tiêu chuẩn được quy định có thể là một trong những yếu tố quan trọng, đem lại cho website nhiều lợi ích to lớn:

Tối ưu SEO website
Giải pháp tối ưu để các website ngày nay gia tăng thứ hạng và lưu lượng người tiếp cận chính là xây dựng và áp dụng các chiến lược SEO website. Tuy nhiên, để đạt kết quả SEO hữu hiệu và đúng mong đợi thì trước đó, SEOer phải đáp ứng được các tiêu chuẩn quy định về hình ảnh mà Google đưa ra trên website của mình.

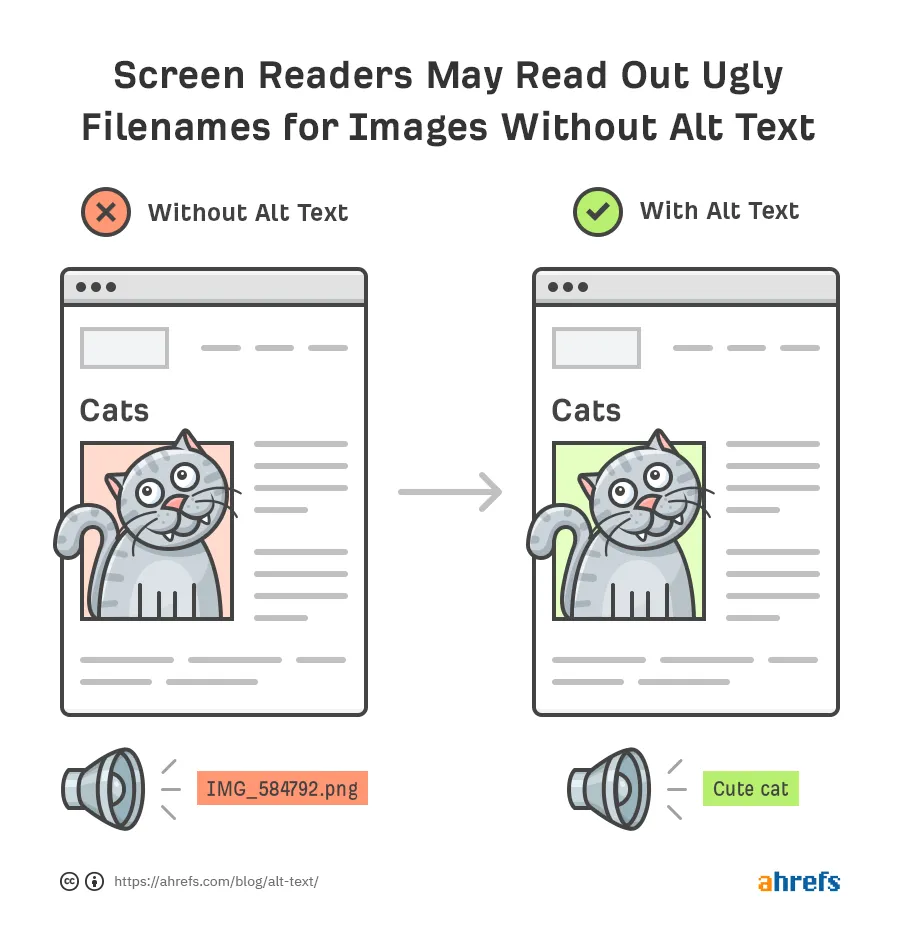
Được biết, đến thời điểm hiện tại, Google vẫn chưa thể đọc hiểu được đầy đủ ý nghĩa của hình. Do đó, những tiêu chí như kích thước, ALT text, tỷ lệ ảnh hay tên file ảnh sẽ là thước đo để bot Google xác định và đánh giá thứ hạng website.
Bên cạnh việc tối ưu nội dung, hình ảnh, và cấu trúc website, một yếu tố quan trọng không kém chính là
Vietnix cung cấp dịch vụ NVMe Hosting với
Nâng cao trải nghiệm người dùng
Khi đăng tải hình ảnh lên website, SEOer cần điều chỉnh kích thước ảnh bìa website, banner website và ảnh bài viết phù hợp tỷ lệ màn hình phổ biến ở các thiết bị. Đồng thời, SEOer cũng cần thiết lập thông qua thói quen sử dụng và theo dõi hình ảnh của người dùng.

Bằng việc thiết lập kích thước ảnh website phù hợp khi hiển thị trên các thiết bị, SEOer sẽ có thể thu hút và giữ chân người dùng ở lại website lâu hơn. Qua đó, đem lại trải nghiệm người dùng website một cách hiệu quả hơn.
Không chỉ vậy, việc hiểu rõ về các thông số kích thước ảnh website còn giúp SEOer dễ dàng hơn trong quá trình tìm kiếm và chọn lọc hình ảnh phù hợp để đăng tải. Đồng thời, điều này cũng hạn chế được tình trạng quá tải ở website khi sử dụng file ảnh có kích thước lẫn dung lượng quá lớn một cách không cần thiết.
Xây dựng website chuyên nghiệp
Website sẽ trở nên bắt mắt và chuyên nghiệp hơn khi các hình ảnh được đăng tải trên trang đều có cùng một kích thước. Việc thiết kế hình ảnh đồng đều về kích thước như vậy cũng góp phần đảm bảo và nâng cao tính thẩm mỹ cho website.
Xây dựng hình ảnh thương hiệu chỉn chu
Nếu website của doanh nghiệp đăng tải hình ảnh với nhiều kích thước khác nhau, không theo một quy chuẩn riêng, điều này có thể gây rối mắt và ảnh hưởng đến trải nghiệm người dùng website. Vì thế, việc thiết lập và tuân thủ kích thước ảnh website chuẩn sẽ giúp doanh nghiệp tạo ấn tượng mạnh trong tâm trí người xem về một hình ảnh thương hiệu chỉn chu và chuyên nghiệp.

Bạn có thể xem thêm các bài viết dưới đây về tối ưu hóa hình ảnh website:
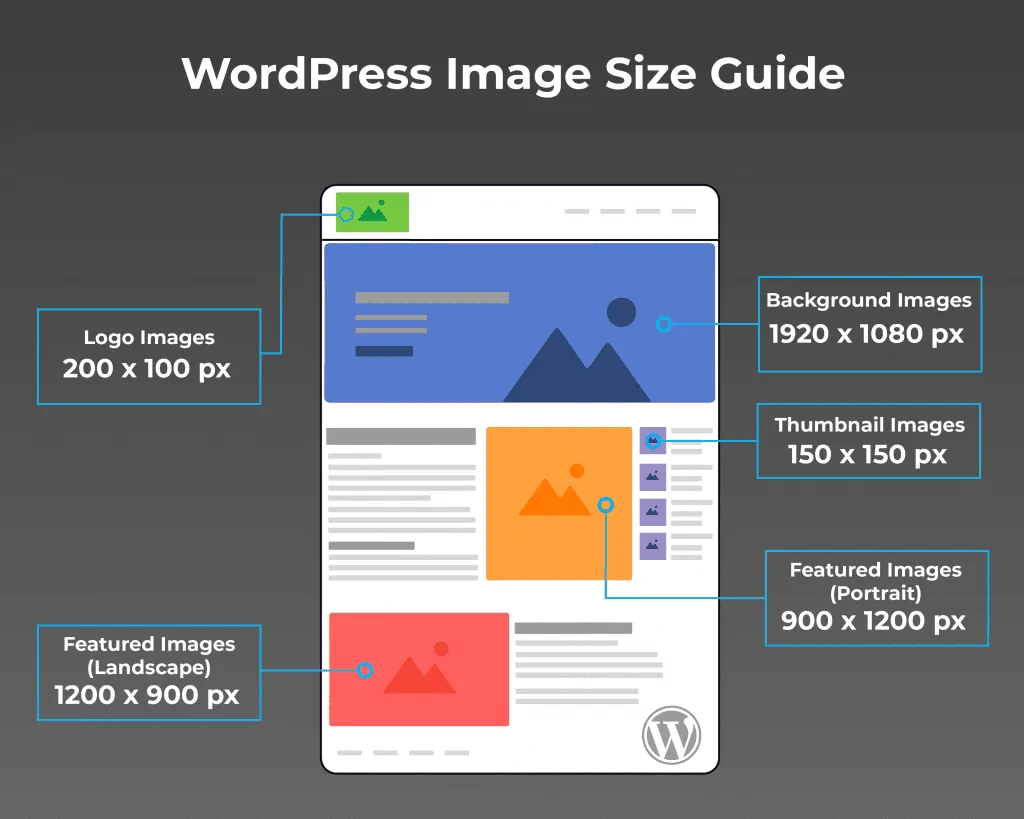
Kích thước ảnh website chuẩn
Thực tế, vẫn chưa có một quy định cụ thể nào về kích thước ảnh website chuẩn SEO Google. Thay vào đó, kích thước chuẩn sẽ tùy thuộc vào mục đích, khu vực sử dụng cũng như thiết bị mà người truy cập đang sử dụng. Tuy nhiên, kích thước hình ảnh của các website đều cần phải đáp ứng tiêu chí cơ bản của nền tảng (Google) trước khi đăng tải.
Kích thước hình ảnh cũng là yếu tố quan trọng đầu tiên mà SEOer cần lưu ý trong quá trình tối ưu website. Bởi vì Google chỉ có thể đọc hiểu được những thông số về thẻ ALT hay kích thước của ảnh. Còn chất lượng ảnh là yếu tố phụ giúp gia tăng trải nghiệm người dùng.

Khi sử dụng kích thước hình ảnh chuẩn, website sẽ được Google đánh giá cao về thứ hạng xếp loại. Điều này không chỉ đảm bảo được hiệu quả hoạt động SEO, mà còn góp phần cải thiện chất lượng trải nghiệm người dùng website.
Điều SEOer cần thực hiện trong cấu hình hệ thống website của mình là thay đổi thông số kích thước ảnh. Sau đó, điều chỉnh kích thước file ảnh theo các kích thước ảnh pixel tiêu chuẩn bên dưới mỗi khi đăng tải hình ảnh lên website:
- Kích thước slide hình ảnh trang chủ website: 1360 x 540 pixel.
- Kích thước hình ảnh bài viết (hình minh họa nội dung): 300 x 188 pixel.
- Kích thước ảnh đại diện bài viết WordPress: 800 x 500 pixel.
- Kích thước hình sản phẩm: 600 x 600 pixel.
- Kích thước hình bên trong sản phẩm (các hình minh họa sản phẩm): 300 x 400 pixel hoặc 600 x 800 pixel.
- Kích thước hình thumbnail khi chia sẻ link website: 1200 x 630 pixel.
- Kích thước hình thumbnail khi chia sẻ bài viết: 1200 x 630 pixel.
Không chỉ dựa vào kích thước ảnh website chuẩn, SEOer còn có thể sử dụng file ảnh với tỷ lệ gấp hai hoặc gấp ba. Kích thước này vừa đáp ứng tiêu chuẩn nền tảng, vừa đảm bảo tính thẩm mỹ của giao diện.
Những lưu ý quan trọng khi tối ưu ảnh trên website
Để quá trình tối ưu đạt hiệu quả, SEOer cần lưu ý đến một số tiêu chí sau đây khi thực hiện thiết kế và chỉnh sửa các hình ảnh trên website:
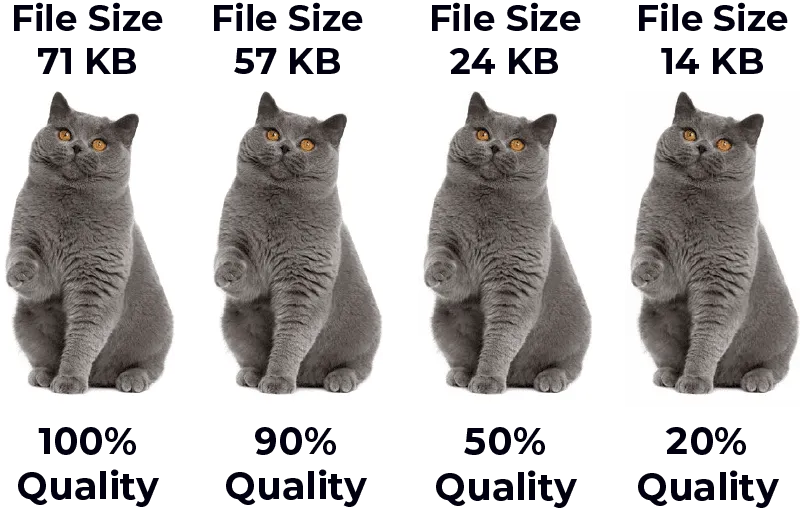
Chất lượng hình ảnh
Như đã đề cập, dung lượng và kích thước hình ảnh tiêu chuẩn là yếu tố vô cùng quan trọng khi tối ưu ảnh trên website. Việc tối ưu yếu tố này không chỉ gia tăng tỷ lệ chuyển đổi mà còn hỗ trợ quá trình SEO diễn ra hiệu quả hơn.

Để đảm bảo chất lượng hình ảnh cho website, SEOer cần điều chỉnh dung lượng hình ảnh tối ưu trong khoảng 70 – 200Kb.
Tiêu đề và ALT ảnh
Đối với tiêu đề hình ảnh, SEOer cần mô tả đầy đủ, liên quan đến nội dung của ảnh và chứa từ khóa chính. Việc làm này giúp các công cụ tìm kiếm hiểu hơn về nội dung hình ảnh và góp phần cải thiện tỷ lệ hiển thị website trên trang kết quả công cụ tìm kiếm (SERP).

Ngoài ra, thẻ ALT cũng là một yếu tố đóng vai trò quan trọng không kém so với chất lượng hình ảnh. Trong đó, thẻ ALT chính là nội dung được sử dụng với mục đích thay thế trong trường hợp hình ảnh không thể hiển thị hoặc ở chế độ ẩn trong trình duyệt. Để tối ưu, SEOer chỉ cần sao chép tiêu đề ảnh vào ALT text.
Định dạng ảnh phù hợp
Google cho phép các website có thể đăng tải hình ảnh dưới nhiều định dạng khác nhau. Tuy nhiên, mỗi định dạng chứa đặc điểm riêng và phù hợp với từng trường hợp khác nhau nên SEOer cần lưu ý một số yếu tố khi tối ưu định dạng website:

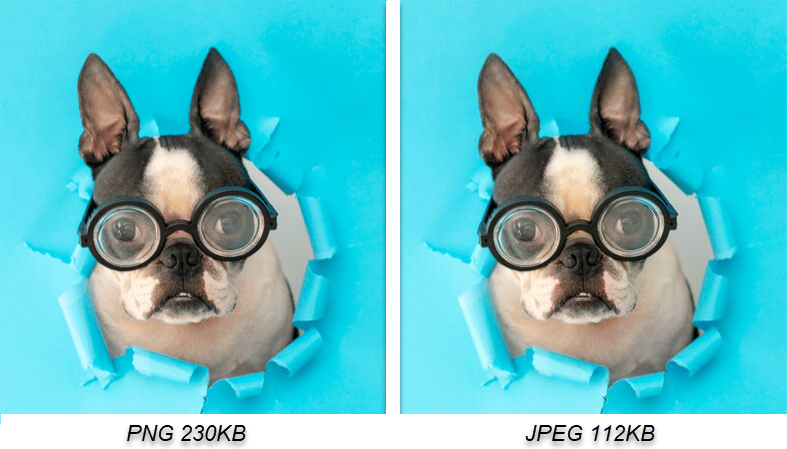
- Định dạng JPEG cho dung lượng thấp (đôi khi còn làm giảm chất lượng hình ảnh).
- Định dạng GIF thường được dùng để tạo chuyển đổi hoặc tạo nút cho bài đăng. Đối với những hình ảnh kích thước lớn, định dạng này thường chứa dung lượng cao nên ảnh hưởng đến tốc độ tải trang.
- Định dạng PNG là định dạng phổ biến, cho chất lượng hình ảnh rõ nét, chân thực và đa dạng màu sắc.
Kích thước ảnh Facebook và website có giống nhau hay không?
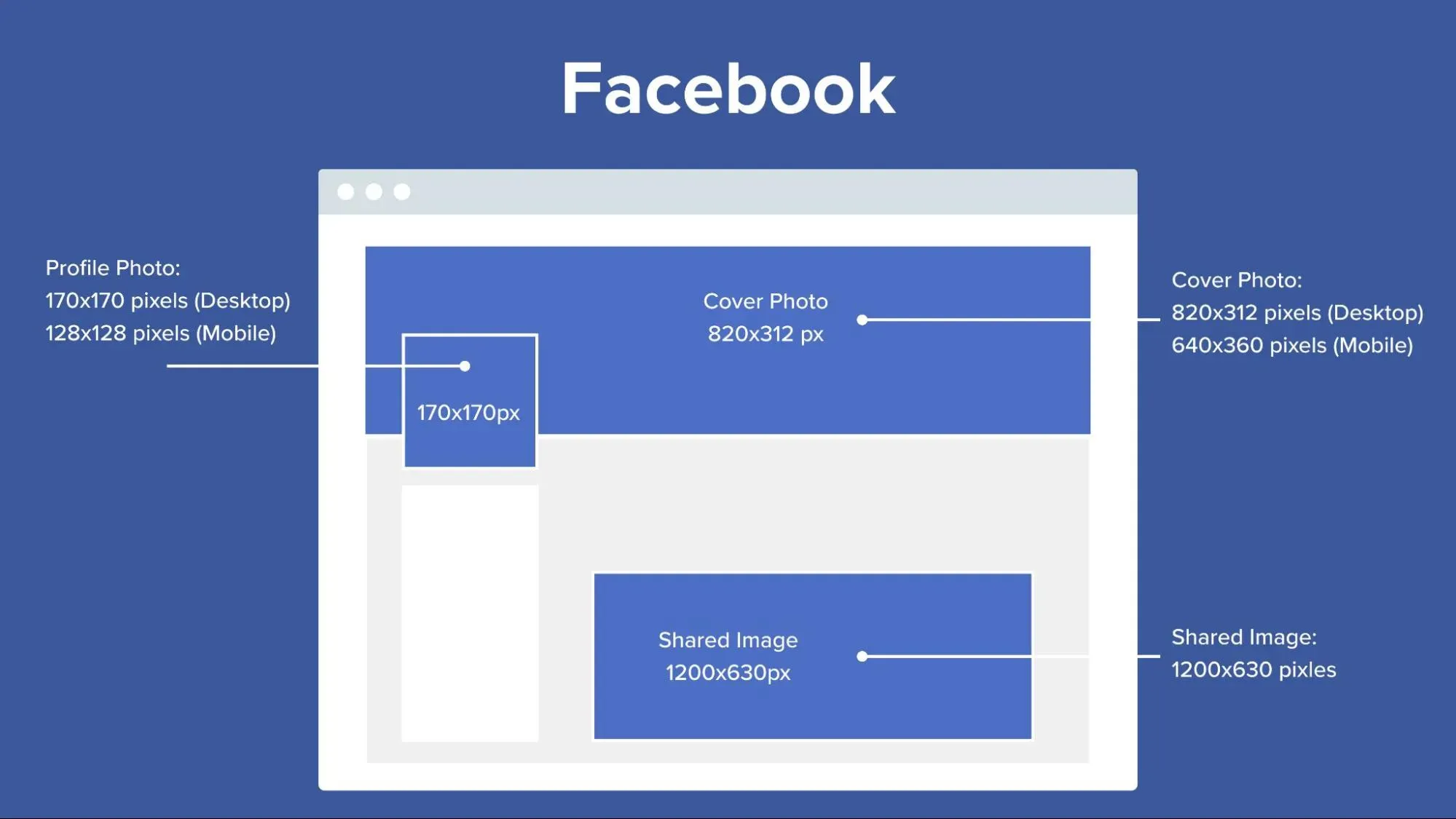
Giữa các nền tảng mạng xã hội (chẳng hạn Facebook) và website thường có quy định khác nhau về kích thước lẫn tỷ lệ hình ảnh. Nếu áp dụng chung một kích thước ảnh tiêu chuẩn cho Facebook và website sẽ ảnh hưởng đến hiệu quả tối ưu.

Do đó, khi đăng tải hình ảnh lên website và Facebook, SEOer cần điều chỉnh lại kích thước ảnh đáp ứng theo tiêu chuẩn cụ thể của nền tảng đó. Cụ thể với Facebook có kích thước tiêu chuẩn:
- Kích thước ảnh đại diện: 300 x 300 pixel hoặc 2048 x 2048 pixel.
- Kích thước ảnh bìa ở Fanpage: 820 x 312 pixel (máy tính), 820 x 462 pixel (di động).
- Kích thước ảnh bìa ở trang cá nhân: 640 x 360 pixel.
- Kích thước ảnh bài đăng: 900 x 900 pixel, 900 x 1200 pixel, 1200 x 900 pixel.
Công cụ thiết kế, điều chỉnh kích thước ảnh website chuẩn
Để thực hiện nhanh quá trình thiết kế cũng như điều chỉnh kích thước ảnh banner, ảnh đại diện bài viết hay ảnh bìa website đạt tiêu chuẩn của website, SEOer có thể sử dụng các phần mềm hay công cụ hỗ trợ như:
1. Các phần mềm thiết kế phổ biến
Dưới đây là một số phần mềm thiết kế phổ biến cho phép người dùng thiết kế cũng như điều chỉnh kích thước ảnh chuẩn SEO Google:
- Adobe Photoshop: Một phần mềm thiết và chỉnh sửa hình ảnh phổ biến, sở hữu cộng đồng người dùng đông đảo hiện nay. Phần mềm cho phép người dùng resize nhanh hình ảnh, cũng như cung cấp video hướng dẫn chi tiết để người mới tham khảo.

- Krita: Phần mềm chỉnh sửa hình ảnh có thao tác sử dụng đơn giản, tích hợp đa tính năng và công cụ giống với Photoshop.
- NET: Phần mềm chỉnh sửa hình ảnh đơn giản, dễ sử dụng.
2. Công cụ có sẵn trên máy tính
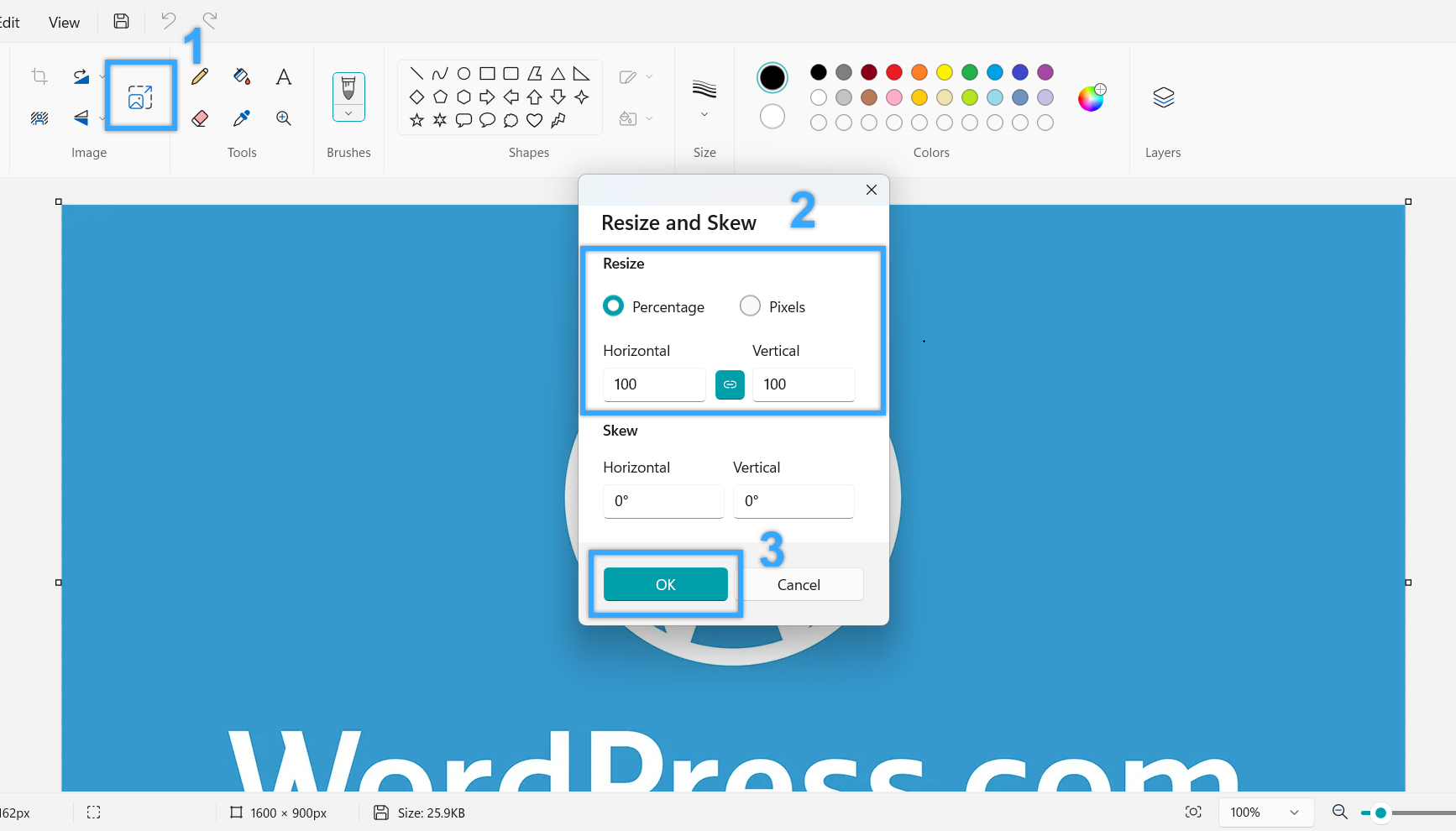
Ngoài các phần mềm chỉnh sửa kích thước ảnh website trực tuyến như Photoshop, NET hay Krita, người dùng còn thể sử dụng công cụ Paint đã được cài đặt sẵn trên các dòng máy tính Windows. Để thiết kế và điều chỉnh kích thước hình ảnh pixel trên công cụ Paint, người dùng có thể thực hiện theo các bước sau:
- Bước 1: Truy cập vào ứng dụng Paint và mở file hình ảnh cần điều chỉnh.
- Bước 2: Nhấn chọn mục Resize trên thanh công cụ.
- Bước 3: Thực hiện chỉnh sửa hình ảnh theo mong muốn. Sau đó nhấn OK.

- Bước 4: Lưu hình ảnh vừa điều chỉnh. Sau đó, sử dụng file ảnh đó để đăng tải lên trang web.
3. Các công cụ chỉnh sửa ảnh online
Nếu không muốn sử dụng Paint hay tải về các phần mềm thiết kế, người dùng vẫn có thể sử dụng một số công cụ chỉnh sửa kích thước ảnh website online:
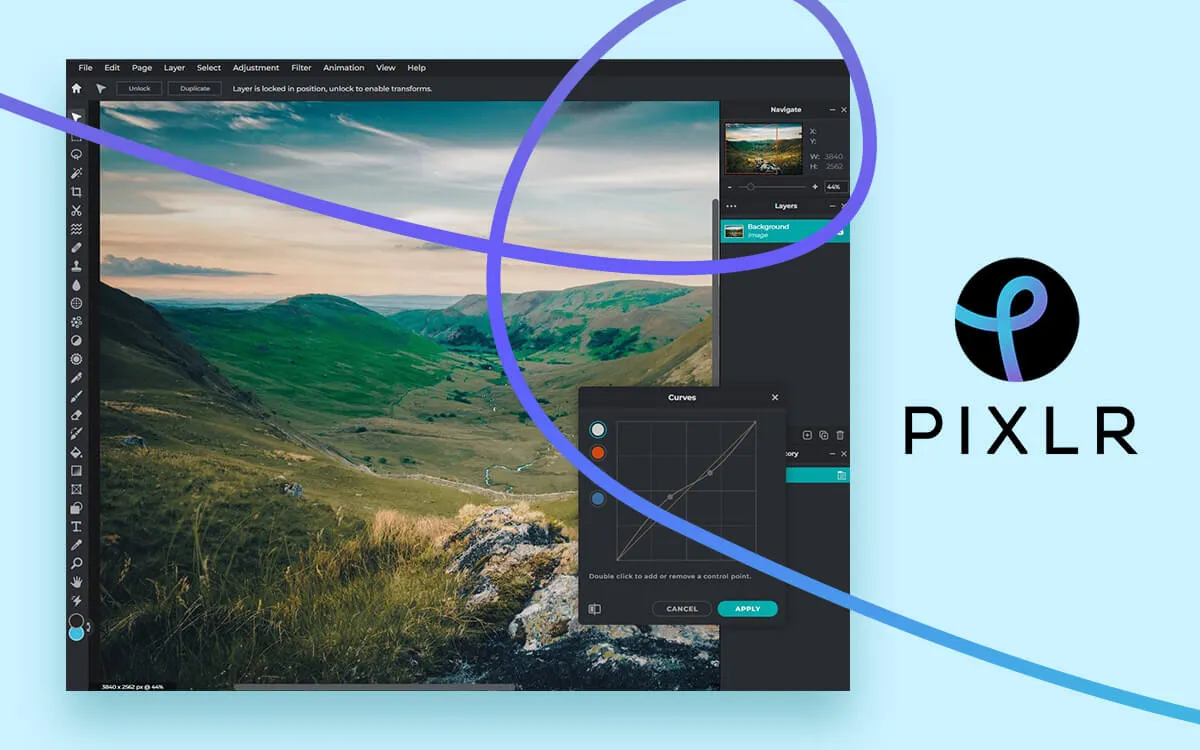
- Pixlr: Đây là công cụ chỉnh sửa và thiết kế hình ảnh trực tuyến dựa trên nền tảng điện toán đám mây. Đồng thời, công cụ này cũng cung cấp nhiều tiện ích khác cho người dùng như ghi chép màn hình hay chia sẻ file hình ảnh.

- Fotor: Đây là công cụ hình ảnh trực tuyến miễn phí, không chỉ cho phép người dùng điều chỉnh kích thước mà còn có thể tùy chỉnh độ sáng, độ tương phản, bão hòa màu ảnh, cân bằng trắng, làm mờ,…
- Canva: Là công cụ chỉnh sửa hình ảnh, có hỗ trợ tiếng Việt được sử dụng rộng rãi nhất hiện nay. Công cụ này cung cấp sẵn một kho hình ảnh có kích thước chuẩn. Qua đó, người dùng chỉ cần thay đổi hình ảnh và text là có thể tạo ra sản phẩm như mong muốn.

Hướng dẫn cách tối ưu hình ảnh chuẩn SEO
Để hình ảnh tối ưu hình ảnh đạt chuẩn SEO Google, SEOer cần thực hiện:
Tên ảnh có chứa từ khóa chính
Tên ảnh đóng vai trò mô tả, diễn giải cho bot tìm kiếm của Google và người đọc hiểu về nội dung và thông điệp mà hình ảnh đó muốn truyền tải. Do đó, SEOer cần phải tối ưu tên file ảnh trước khi đăng tải lên website.

Để tên ảnh được tối ưu tốt nhất, SEOer cần lưu ý các tiêu chí sau trong quá trình thực hiện:
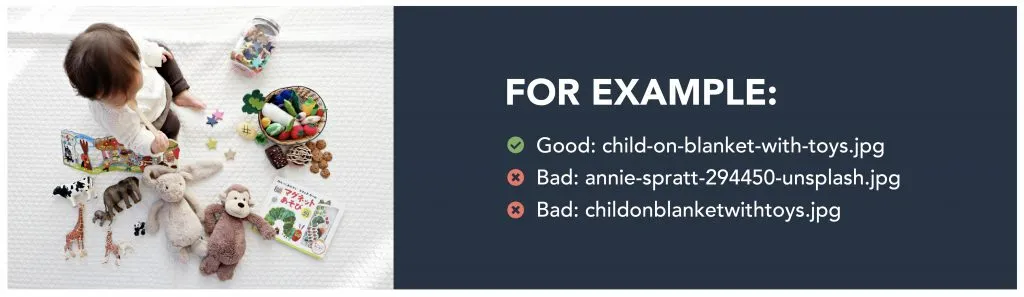
- Đặt tên hình ảnh không dấu và sử dụng dấu “–” để ngăn cách các từ với nhau.
- Tên hình ảnh chứa từ khóa chính hoặc từ khóa có liên quan đến bài viết.
- Tên hình ảnh không được chứa ký tự đặc biệt như @, !, #,…
- Không sử dụng các dãy chữ số mặc định như 123.jpg hay IMG_2578 làm tên file ảnh.
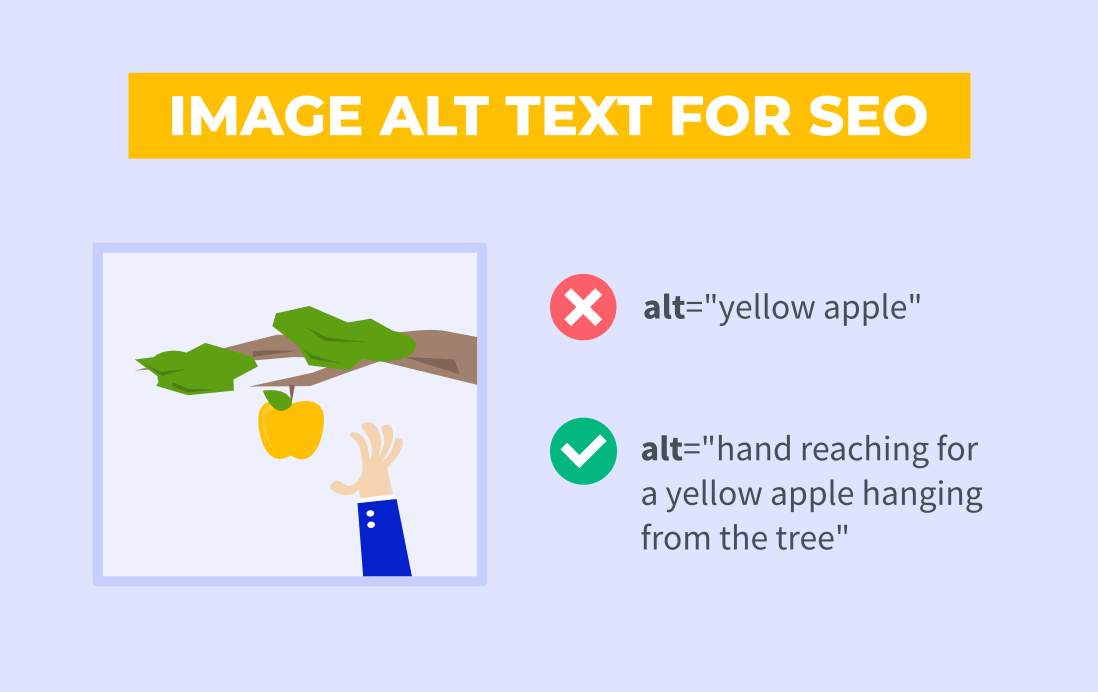
Hình không được thiếu ALT
Thẻ ALT là yếu tố bắt buộc phải có trong quá trình SEO website vì bot Google chỉ có thể dựa vào thẻ ALT mới có thể hiểu được nội dung của hình ảnh.

Thẻ ALT này sẽ thay thế cho hình ảnh trong trường hợp hình ảnh không thể hiển thị trên website do xảy ra lỗi URL hình ảnh hỏng, trình duyệt không cho phép hiển thị hay mạng yếu… Thông qua nội dung chứa trong thẻ ALT mà người đọc có thể hiểu về thông điệp mà hình ảnh đó muốn truyền tải.
Giảm dung lượng hình trước khi đăng
Mặc dù là yếu tố mang lại nhiều trải nghiệm tuyệt vời cho người dùng, thế nhưng, hình ảnh cũng là một trong những nguyên nhân chính khiến web tải chậm và chiếm nhiều tài nguyên website.

Vậy nên, để tối ưu website, người dùng cần điều chỉnh dung lượng hình ảnh dao động trong khoảng 70 – 200Kb thông qua các công cụ hỗ trợ phổ biến như: TinyPNG, iLoveIMG
Đảm bảo chất lượng hình ảnh tốt nhất
Hình ảnh chất lượng ngoài việc nâng cao trải nghiệm người dùng, hỗ trợ quá trình SEO website hiệu quả, mà còn góp phần tạo sự chuyên nghiệp cho website. Để đảm bảo kích thước ảnh banner website, ảnh đại diện,… trên website đều đạt chất lượng, SEOer cần tiến hành:
Bước 1: Chọn hình ảnh muốn đăng tải lên website. Sau đó, nhấp phải chuột vào hình ảnh và chọn mục Properties.
Bước 2: Chọn Details và tiến hành chỉnh sửa trực tiếp các thông số trong khung.
Lưu ý: Các thông số trong khung cần điều chỉnh:
- Title: Tên hình ảnh (đặt theo nguyên tắc đã đề cập ở trên).
- Rating: Chọn số lượng sao hình ảnh (nên chọn rate 5 sao).
- Tag: Điền một số tag liên quan đến hình ảnh.
- Comment: Điền nội dung mô tả hình ảnh.
- Author: Điền tên thương hiệu hoặc doanh nghiệp nếu hình ảnh đó thuộc quyền sở hữu của bạn.
Bước 3: Nhấn OK để lưu lại thông tin chi tiết về hình ảnh vừa cập nhật.
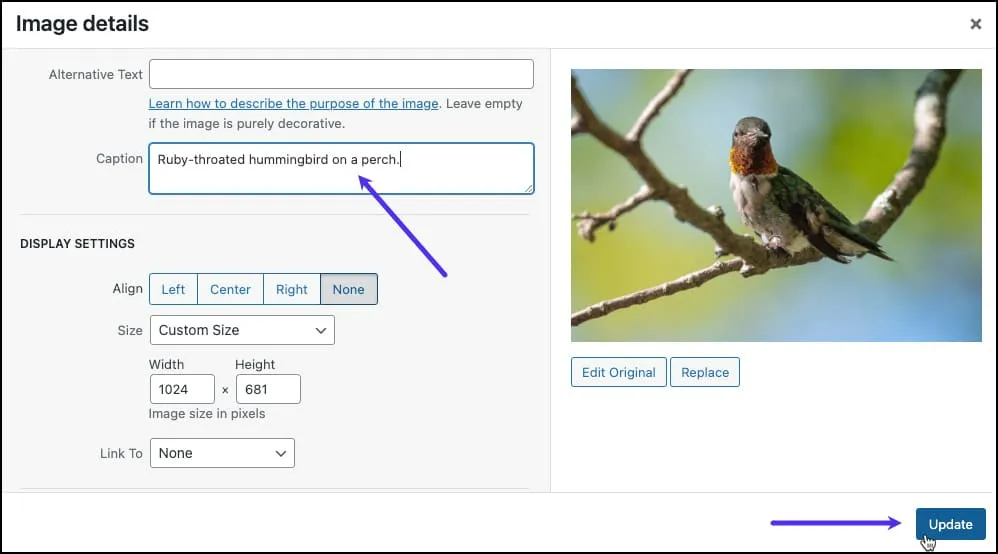
Đừng quên caption hình ảnh
Caption là dòng chú thích của hình ảnh, thường được hiển thị bên dưới hình ảnh trong bài viết. Chú thích có công dụng mô tả rõ hơn về nội dung, thông điệp mà hình ảnh muốn truyền đạt.

Tuy nhiên, không phải tất cả hình ảnh đều cần chú thích. Thay vào đó, chú thích nên được thêm dựa trên nhu cầu thực tế hoặc sự hợp lý dưới góc nhìn của người dùng và SEOer.
Rải đều hình trên toàn bài viết
Việc thêm bao nhiêu hình ảnh vào bài viết thường phụ thuộc vào outline, mục đích cụ thể và thể loại bài viết như bài viết tin tức SEO, bài viết sản phẩm/dịch vụ. Đối với dạng bài viết tin tức SEO, mỗi ý có thể triển khai từ 1 – 2 hình ảnh và trung bình 5 ý sẽ chứa từ 5 – 7 hình ảnh trong bài viết.
Trong khi đó, với bài sản phẩm thì mỗi ý sẽ chứa từ 3 – 5 hình ảnh và trung bình 5 ý trong một bài viết chứa từ 15 – 25 hình. Đồng thời, SEOer cũng cần dựa vào độ dài bài viết và thông tin nội dung mà phân bổ số lượng hình ảnh mô tả hợp lý.
Kết luận
Trên đây là những thông tin chi tiết về kích thước ảnh website chuẩn SEO được cập nhật mới nhất hiện nay mà bạn có thể tham khảo và áp dụng để tối ưu cho website của mình. Nếu có thắc mắc nào chưa rõ, hãy để lại bình luận bên dưới để mọi người cùng tham gia giải đáp nhé!



















