Google Lighthouse là gì? 3 cách sử dụng Lighthouse để tối ưu website hiệu quả

Đã kiểm duyệt nội dung
Đánh giá
Google Lighthouse là công cụ mã nguồn mở miễn phí từ Google, giúp đo lường và cải thiện chất lượng website qua các tiêu chí hiệu suất, khả năng truy cập, SEO và PWA. Bài viết này mình sẽ phân tích chi tiết về Lighthouse từ cách hoạt động, các tiêu chuẩn audit, đến hướng dẫn sử dụng qua Chrome DevTools, Node CLI, Extension, cách chia sẻ báo cáo đến các giải pháp để cải thiện điểm số.
Những điểm chính
- Google Lighthouse là gì: Hiểu Google Lighthouse là công cụ mã nguồn mở, tự động và miễn phí của Google, giúp đo lường và cải thiện chất lượng website qua các tiêu chí: Performance, Accessibility, Best Practices, SEO và PWA.
- Cách hoạt động của Google Lighthouse: Công cụ này giả lập người dùng truy cập website trong điều kiện mạng thực tế, thực hiện loạt bài kiểm tra và tạo báo cáo điểm số kèm gợi ý cải thiện.
- Tính năng nổi bật Google Lighthouse 3.0: Nâng cấp kiểm tra hiệu suất hình ảnh, video, hỗ trợ kiểm thử liên tục, báo cáo rõ ràng hơn, chạy nhanh và ổn định, thêm tiêu chí đánh giá mới.
- Tiêu chuẩn đánh giá của Lighthouse: Đánh giá website qua các chỉ số như FCP, LCP, TTI, alt text, màu sắc, HTTPS, bảo mật JS, yếu tố SEO cơ bản và nhận diện PWA.
- 3 cách sử dụng Google Lighthouse: Sử dụng trực tiếp trong Chrome DevTools, qua dòng lệnh Node cho tự động hóa, hoặc cài Lighthouse Extension trên Chrome.
- 2 cách chia sẻ và xem báo cáo Lighthouse: Lưu báo cáo dưới dạng file JSON và xem qua Lighthouse Report Viewer, hoặc chia sẻ qua Gist bí mật trên GitHub.
- Giới thiệu Vietnix: Vietnix hỗ trợ bằng hạ tầng Hosting/VPS mạnh, ổ cứng NVMe, LiteSpeed cache, SSL và Firewall Anti-DDoS giúp tăng điểm Lighthouse toàn diện.
- Câu hỏi thắc mắc: Giải đáp các thắc mắc liên quan đến Google Lighthouse.

Google Lighthouse là gì?
Google Lighthouse là một công cụ mã nguồn mở, hoàn toàn tự động và miễn phí phát triển bởi Google, được thiết kế để đo lường, đánh giá và cải thiện chất lượng tổng thể của các website. Công cụ này có thể chạy trên bất kỳ website nào, dù là trang công khai hay trang đang trong quá trình phát triển.
Lighthouse đánh giá website dựa trên các hạng mục chính sau:
- Performance: Đánh giá tốc độ tải trang và khả năng tương tác của website.
- Accessibility: Kiểm tra mức độ dễ sử dụng website cho mọi người dùng, bao gồm cả những người khuyết tật.
- Best Practices: Đánh giá việc tuân thủ các tiêu chuẩn và thực hành tốt nhất trong phát triển web hiện đại.
- SEO: Kiểm tra các yếu tố SEO kỹ thuật cơ bản trên trang, giúp công cụ tìm kiếm dễ dàng thu thập dữ liệu và hiểu nội dung.
- PWA (Progressive Web App): Đánh giá khả năng hoạt động của website như một ứng dụng web tiến bộ (nếu có).
Điểm số tổng hợp từ các hạng mục này, thường được gọi là Website Quality Score, phản ánh chất lượng tổng thể của trang web. Bạn có thể sử dụng Google Lighthouse trực tiếp từ trình duyệt Chrome (thường được tích hợp trong công cụ DevTools), thông qua các tiện ích mở rộng hoặc nhận kết quả kiểm tra gián tiếp từ các công cụ khác của Google như Google Search Console và PageSpeed Insights.

Google Lighthouse hoạt động như thế nào?
Google Lighthouse tiến hành kiểm tra website bằng cách giả lập hành vi truy cập và thao tác của một người dùng ảo. Công cụ này thường thực hiện quá trình tải trang trên môi trường thiết bị di động, đồng thời mô phỏng các điều kiện mạng chưa tối ưu. Nhờ đó, Lighthouse đánh giá được hiệu năng cũng như trải nghiệm người dùng website trong các tình huống thực tế mà đa số người truy cập có thể gặp phải.
Trong suốt quá trình mô phỏng này, Lighthouse sẽ tự động thực hiện một loạt các bài kiểm tra dựa trên các tiêu chí đã được Google định sẵn cho từng hạng mục đánh giá chính.Sau khi hoàn tất quá trình kiểm tra, Lighthouse sẽ tổng hợp toàn bộ thông tin thu thập được và tạo ra một báo cáo chi tiết. Báo cáo này thường bao gồm:
- Điểm số từ 0 đến 100 cho mỗi hạng mục chính, giúp bạn nhanh chóng đánh giá mức độ tốt của trang web ở từng khía cạnh.
- Một danh sách các vấn đề cụ thể đã được phát hiện trong quá trình kiểm tra (Thường được phân loại thành Opportunities – Cơ hội cải thiện và Diagnostics – Chẩn đoán chi tiết).
- Các gợi ý và giải pháp cụ thể để bạn có thể khắc phục những vấn đề đã được chỉ ra, từ đó cải thiện chất lượng và hiệu suất tổng thể của website.
Các tính năng nổi bật của Google Lighthouse 3.0
Google Lighthouse 3.0 mang đến nhiều cải tiến nổi bật, giúp quá trình đánh giá và tối ưu website trở nên toàn diện, chính xác và thuận tiện hơn. Dưới đây là những tính năng mới đáng chú ý của phiên bản này:
- Kiểm tra hiệu suất hình ảnh và video (Visual Performance Audits): Đánh giá mức độ tối ưu hóa và tác động của các file hình ảnh, video đến tốc độ tải trang và trải nghiệm người dùng, từ đó đưa ra khuyến nghị cải thiện cụ thể.
- Tích hợp kiểm thử liên tục (Lighthouse CI): Cho phép tích hợp quy trình kiểm tra Lighthouse vào hệ thống CI/CD của dự án, tự động đánh giá chất lượng website sau mỗi lần cập nhật mã nguồn, giúp duy trì hiệu suất ổn định theo thời gian.
- Phân loại báo cáo theo danh mục: Chia kết quả kiểm tra thành các mục như Performance, Accessibility , Best Practices, SEO và Progressive Web App. Nhờ vậy, người dùng dễ nhận diện từng khía cạnh cần cải thiện trên website.
- Định dạng báo cáo nâng cấp: Báo cáo được trình bày trực quan hơn với điểm số, cảnh báo, gợi ý tối ưu hóa và thông tin kỹ thuật chi tiết. Hỗ trợ xuất bản ra nhiều định dạng như HTML, JSON, CSV phục vụ nhu cầu phân tích hoặc lưu trữ.
- Tốc độ kiểm tra và kết quả ổn định hơn: Nhờ cải tiến nền tảng kiểm tra, Lighthouse 3.0 cho kết quả nhanh hơn và sai số nhỏ, phản ánh sát thực hơn hiệu suất website trên môi trường thực tế.
- Bổ sung các tiêu chí kiểm tra mới: Bao gồm First Contentful Paint (thời điểm hiển thị nội dung đầu tiên), xác thực robots.txt, khuyến nghị chuyển đổi GIF động thành video… giúp đánh giá website toàn diện hơn theo tiêu chuẩn hiện đại.
- Hỗ trợ cấu hình linh hoạt: Phiên bản Node cho phép nhà phát triển tùy chỉnh sâu điểm kiểm tra và tích hợp dễ dàng với nhiều công cụ tự động hóa, đáp ứng tốt nhu cầu dự án lớn hoặc phức tạp.
Các tiêu chuẩn audit của Google Lighthouse
Lighthouse sử dụng một loạt các tiêu chuẩn để đánh giá website, bao gồm:
Performance
Performance (hiệu suất) là một trong những yếu tố quan trọng nhất ảnh hưởng đến trải nghiệm người dùng (UX) và thứ hạng SEO của website. Để đạt điểm cao trong mục này, bạn cần chú ý tối ưu hóa nhiều yếu tố thuộc cả backend và frontend như tối ưu hóa hình ảnh, thu nhỏ CSS/JS, tăng tốc website và sử dụng plugin nếu cần thiết.
Mức đánh giá chấp nhận được cho mục hiệu suất trên Google Lighthouse là 75 điểm, mức điểm không quá cao. Do đó, thay vì tập trung duy nhất vào điểm số thì bạn cũng nên hướng tới mục tiêu cải thiện hiệu suất thực tế và mang đến trải nghiệm mượt mà cho người dùng.

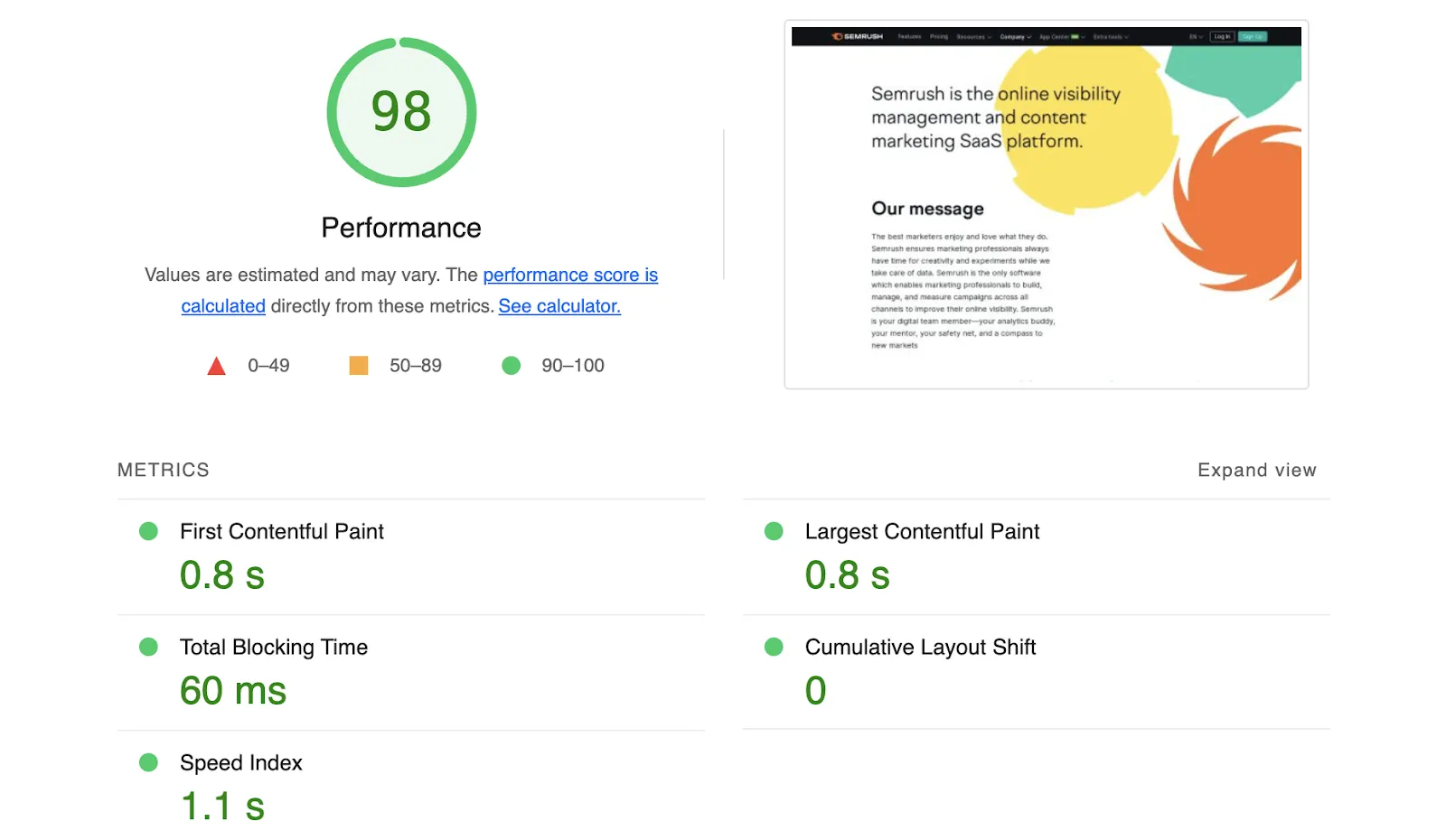
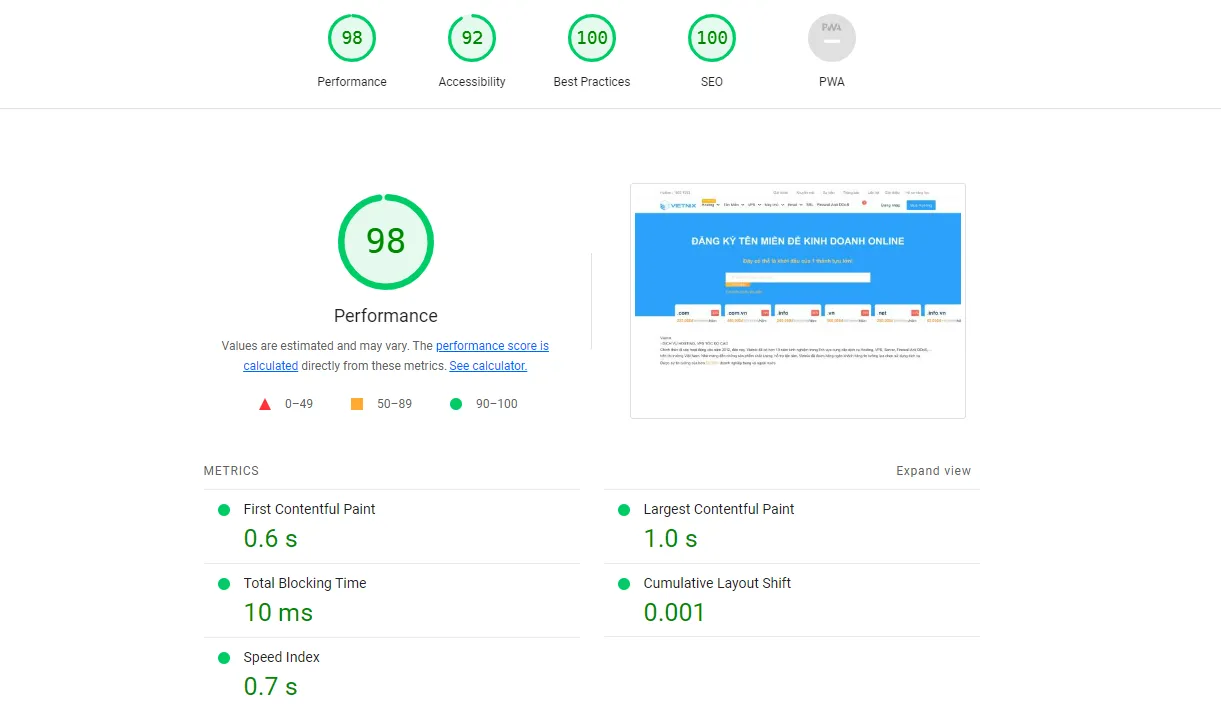
Lighthouse phân tích tốc độ tải website hoặc ứng dụng và khả năng truy cập nội dung của người dùng. Dưới đây là sáu chỉ số tốc độ được Lighthouse sử dụng:
- First Contentful Paint (FCP): Thời gian hiển thị nội dung đầu tiên, bao gồm văn bản, hình ảnh và các yếu tố khác. FCP càng thấp, trải nghiệm người dùng càng tốt
- Speed Index (SI): Phản ánh tốc độ tải website tổng thể. SI càng thấp, website tải càng chậm.
- Largest Contentful Paint (LCP): Thời gian hiển thị nội dung lớn nhất, thường là hình ảnh hoặc video. LCP càng thấp, trải nghiệm người dùng càng tốt.
- Time to Interactive (TTI): Thời gian để người dùng có thể bắt đầu tương tác được với website, thực hiện các hành động như nhấp chuột, cuộn, nhập liệu. TTI càng thấp, website càng phản hồi nhanh.
- Total Blocking Time (TBT): Tổng thời gian các yếu tố như JavaScript và CSS chặn việc hiển thị nội dung website. TBT càng thấp, website tải càng nhanh.
- Cumulative Layout Shift (CLS): Mức độ dịch chuyển các yếu tố như hình ảnh, font chữ, video, button,… gây thay đổi bố cục của website trong quá trình tải trang. CLS càng thấp, website càng ổn định.
Accessibility
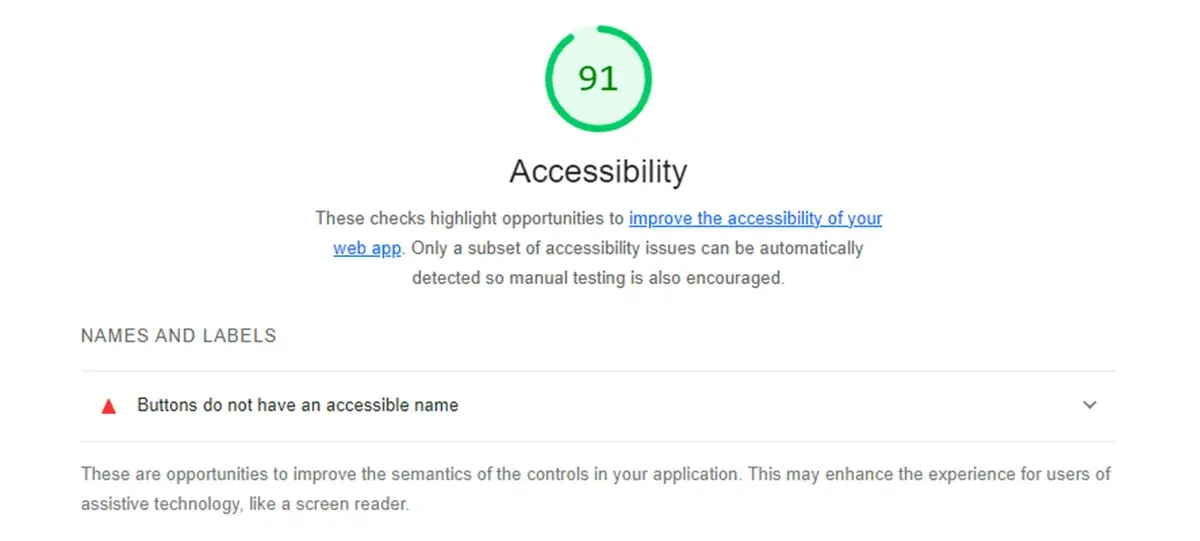
Tiêu chí Accessibility giúp bạn đánh giá mức độ tối ưu hóa website đối với nhiều đối tượng người dùng khác nhau. Lighthouse cung cấp các đánh giá cụ thể theo thang điểm, giúp bạn xác định những yếu tố cần cải thiện để nâng cao khả năng truy cập cho tất cả mọi người.
Lighthouse sẽ tiến hành đánh giá Accessibility dựa trên nhiều yếu tố quan trọng như:
- Button và liên kết: Đảm bảo các button và liên kết được mô tả đầy đủ để người dùng có thể hiểu rõ chức năng của chúng.
- Hình ảnh: Kiểm tra xem hình ảnh có được gắn alt text hay không để người dùng sử dụng trình đọc màn hình vẫn có thể hiểu nội dung hình ảnh.
- Tương phản màu sắc: Đảm bảo có đủ độ tương phản giữa văn bản và nền để người dùng có thể dễ dàng đọc nội dung.
- Cấu trúc tiêu đề: Xác minh cấu trúc tiêu đề được sử dụng hợp lý để người dùng có thể dễ dàng điều hướng trên trang.

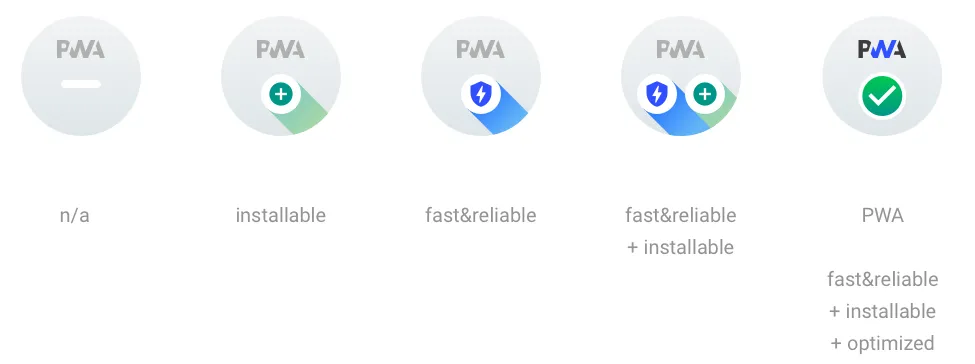
Progressive Web App
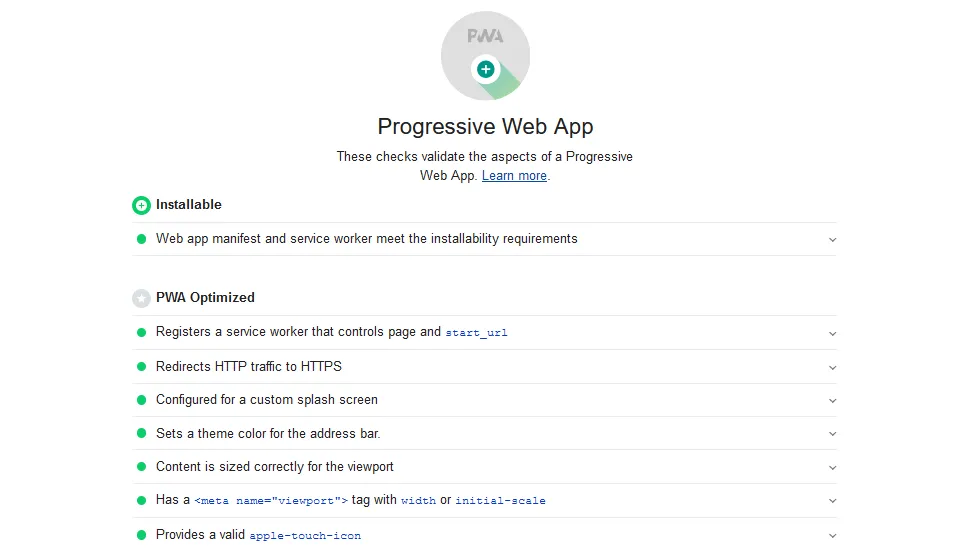
Progressive Web App (PWA) là một tập hợp các kỹ thuật tiên tiến nhằm mang đến trải nghiệm vượt trội cho người dùng. PWA tập trung vào việc tối ưu hóa trải nghiệm trên thiết bị di động, với nhiều tính năng hấp dẫn như:
- Hoạt động ngoại tuyến: Truy cập ứng dụng ngay cả khi không có kết nối Internet.
- Nhận thông báo: Cập nhật thông tin mới nhất trực tiếp từ ứng dụng.
- Lưu trữ cục bộ: Tăng tốc độ tải trang và tiết kiệm dữ liệu di động.

Lighthouse ban đầu được phát triển với mục tiêu cốt lõi là đánh giá hiệu quả của PWA. Công cụ này thực hiện các kiểm tra quan trọng như đăng ký nhân viên dịch vụ, khả năng hoạt động ngoại tuyến, mã trạng thái HTTP 200.

Tuy bắt đầu với những bài kiểm tra cơ bản này nhưng tới hiện tại, Lighthouse đã phát triển mạnh mẽ với 5 hạng mục đánh giá chi tiết. Trong đó, PWA là một phần trong hệ thống và chỉ thực sự quan trọng đối với các nhà phát triển Progressive Web App.
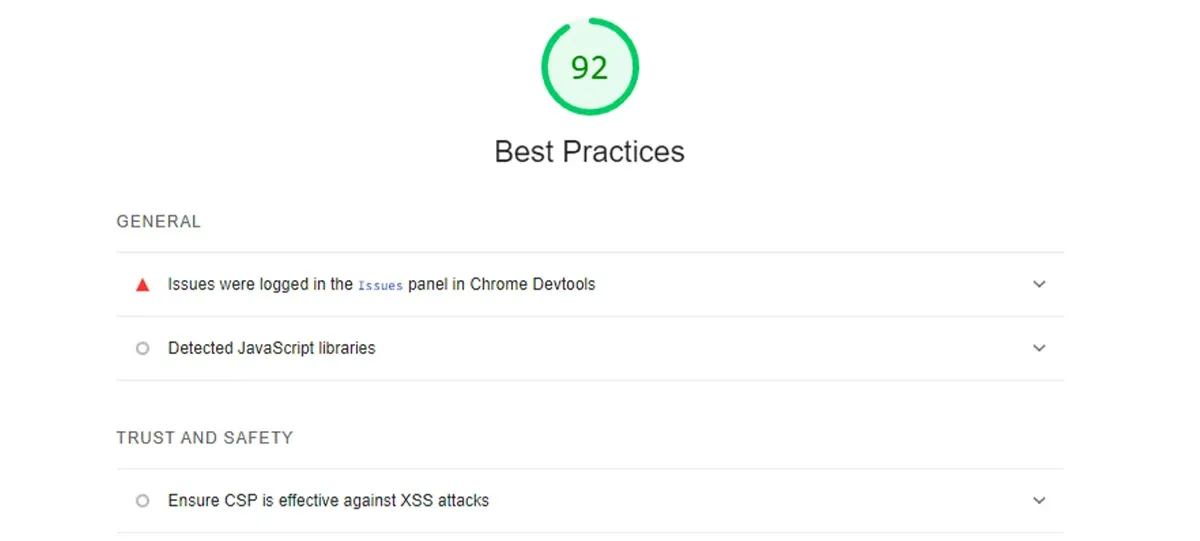
Best Practices
Lighthouse tập trung kiểm tra các khía cạnh bảo mật và tiêu chuẩn phát triển web hiện đại trong tiêu chí Best Practices. Cụ thể, Lighthouse sẽ phân tích:

- Giao thức HTTPS và HTTP/2: Kiểm tra xem website của bạn có sử dụng HTTPS và HTTP/2 hay không. Đây là những giao thức bảo mật giúp bảo vệ dữ liệu người dùng và tăng tốc độ tải trang hiệu quả.
- Nguồn tài nguyên: Phân tích tài nguyên trên website có đến từ các nguồn an toàn hay không. Điều này giúp ngăn chặn các cuộc tấn công lừa đảo và mã độc.
- Lỗ hổng JavaScript: Đánh giá các thư viện JavaScript được sử dụng trên website để phát hiện các lỗ hổng bảo mật tiềm ẩn.
- Kết nối database: Kiểm tra xem các kết nối cơ sở dữ liệu của bạn có được thực hiện một cách an toàn hay không.
- Lệnh và API: Cảnh báo bạn nếu website sử dụng các lệnh không an toàn như document.write() hoặc kết hợp các API quá cũ.
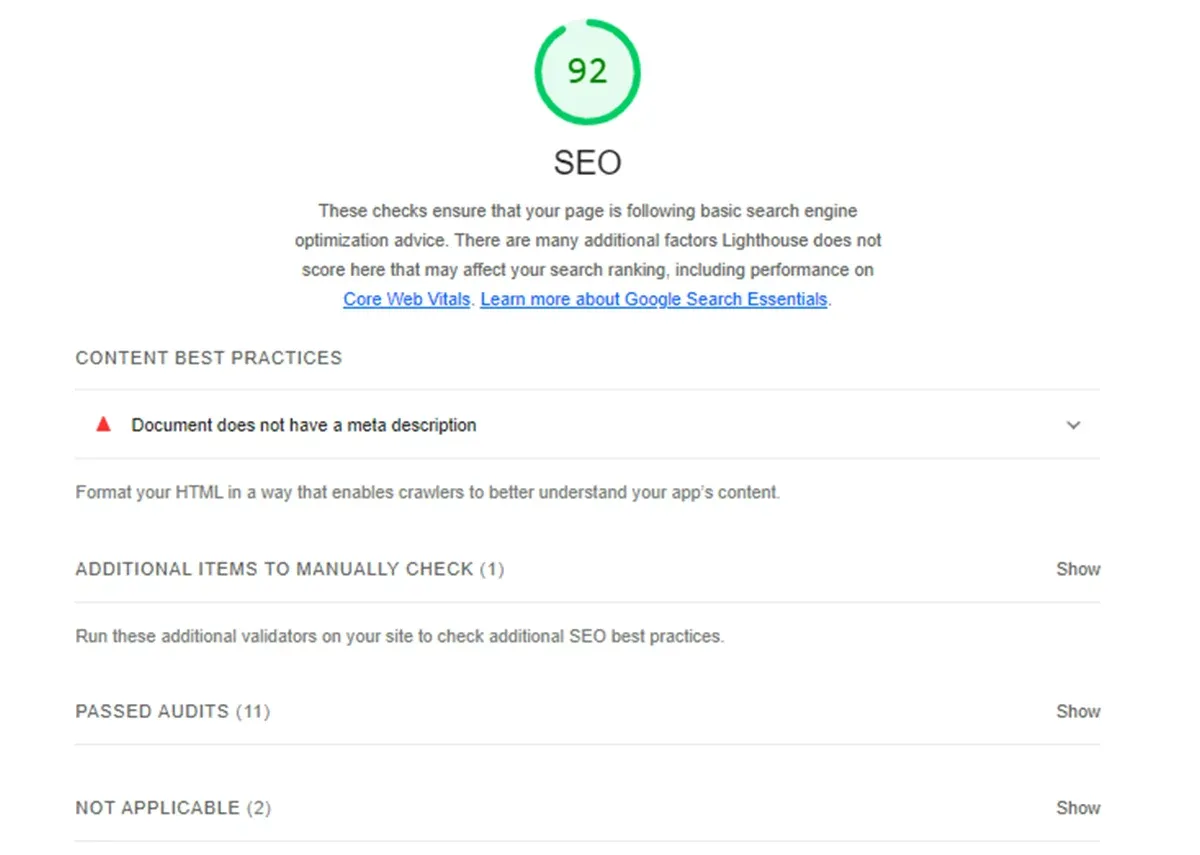
Hiệu quả SEO
Lighthouse thực hiện nhiều bài kiểm tra khác nhau để đánh giá mức độ tối ưu hóa SEO của website hoặc ứng dụng đối với các công cụ tìm kiếm. Hiện tại, Lighthouse thực hiện 13 bài kiểm tra trong danh mục SEO và tập trung vào các yếu tố như tính thân thiện với thiết bị di động, dữ liệu có cấu trúc, tag title và meta description, các tag đặc biệt như canonical, hreflang, khả năng thu thập thông tin của bot trên website…

Tuy vậy, các bài kiểm tra SEO trong Lighthouse được đánh giá là khá hạn chế và chỉ mang tính tham khảo. Do đó, để khai thác tối đa tiềm năng SEO, bạn cần thực hiện các bước tối ưu hóa chuyên sâu hơn sau khi đã thực hiện các sửa lỗi theo gợi ý của Lighthouse.
3 cách sử dụng Google Lighthouse
Để sử dụng Google Lighthouse dễ dàng, bạn có thể thực hiện theo 3 cách dưới đây.
Kích hoạt Lighthouse trong Chrome DevTools
Đây là cách đơn giản và phổ biến nhất để sử dụng Lighthouse với 4 bước cụ thể như sau:
- Bước 1: Truy cập vào website bạn muốn kiểm tra trong trình duyệt Chrome.
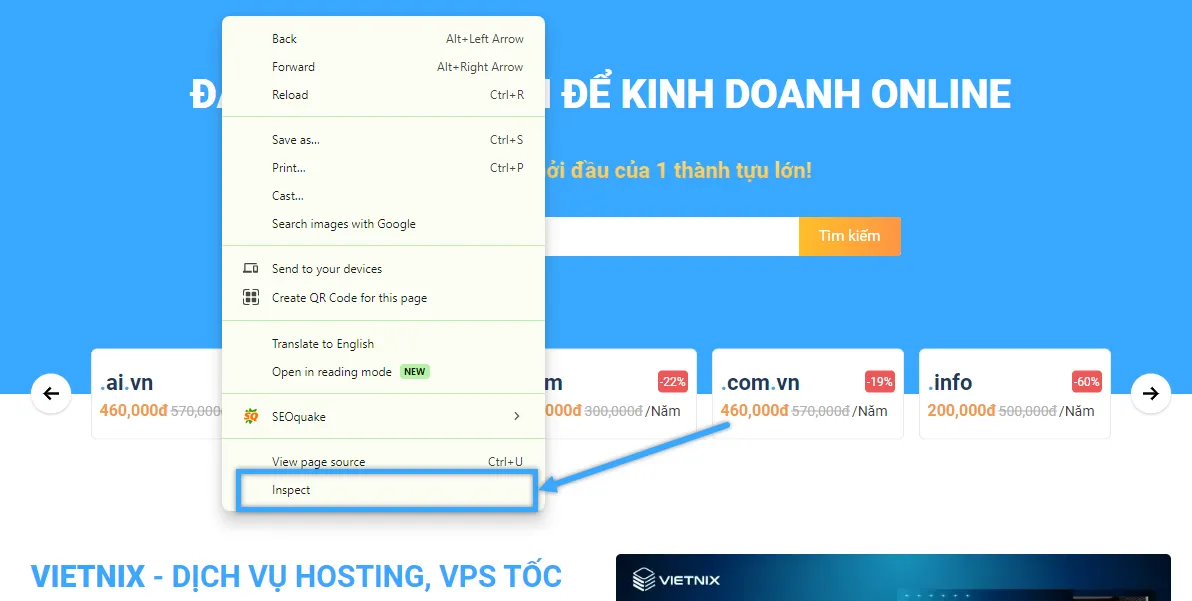
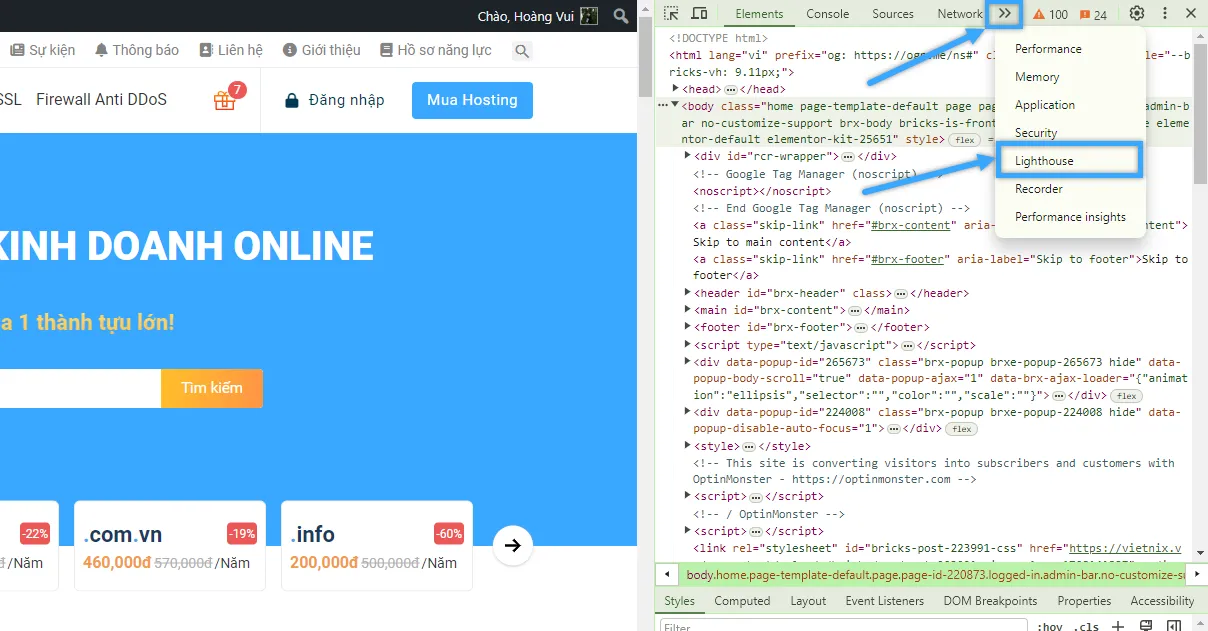
- Bước 2: Mở Chrome DevTools bằng cách nhấn Ctrl + Shift + J hoặc F12 (đối với Windows) và Shift + Cmnd + I (đối với Mac). Hoặc nhấp chuột phải trên trang, sau đó chọn Inspect.

- Bước 3: Nhấp chọn dấu 2 mũi tên >> trên thanh công cụ và chọn Lighthouse.

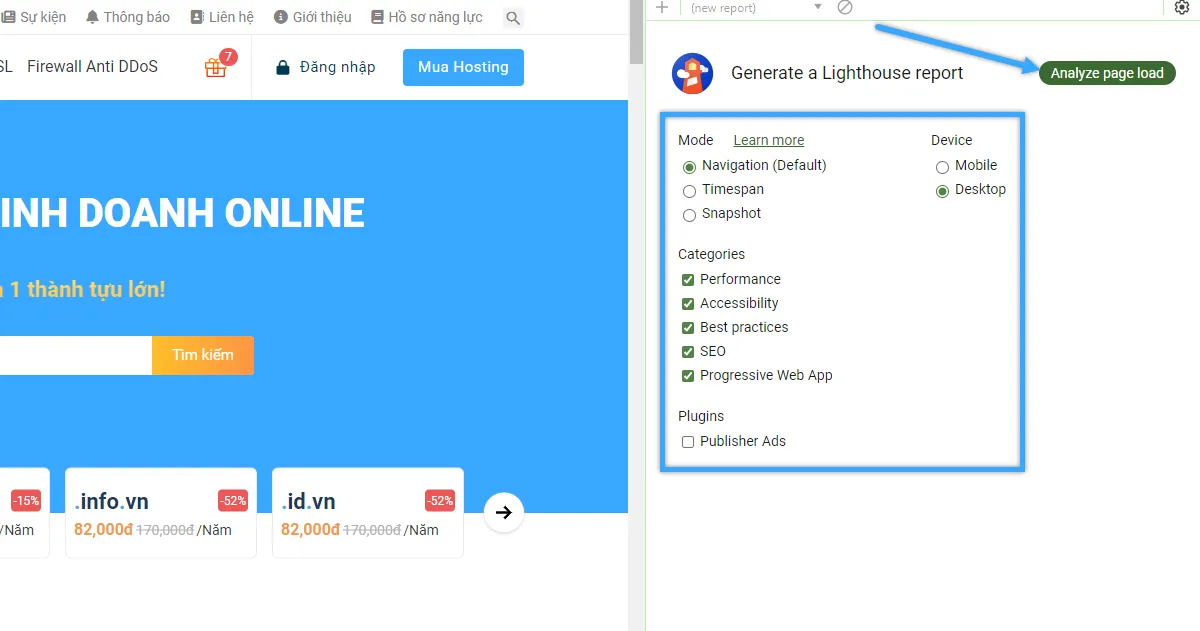
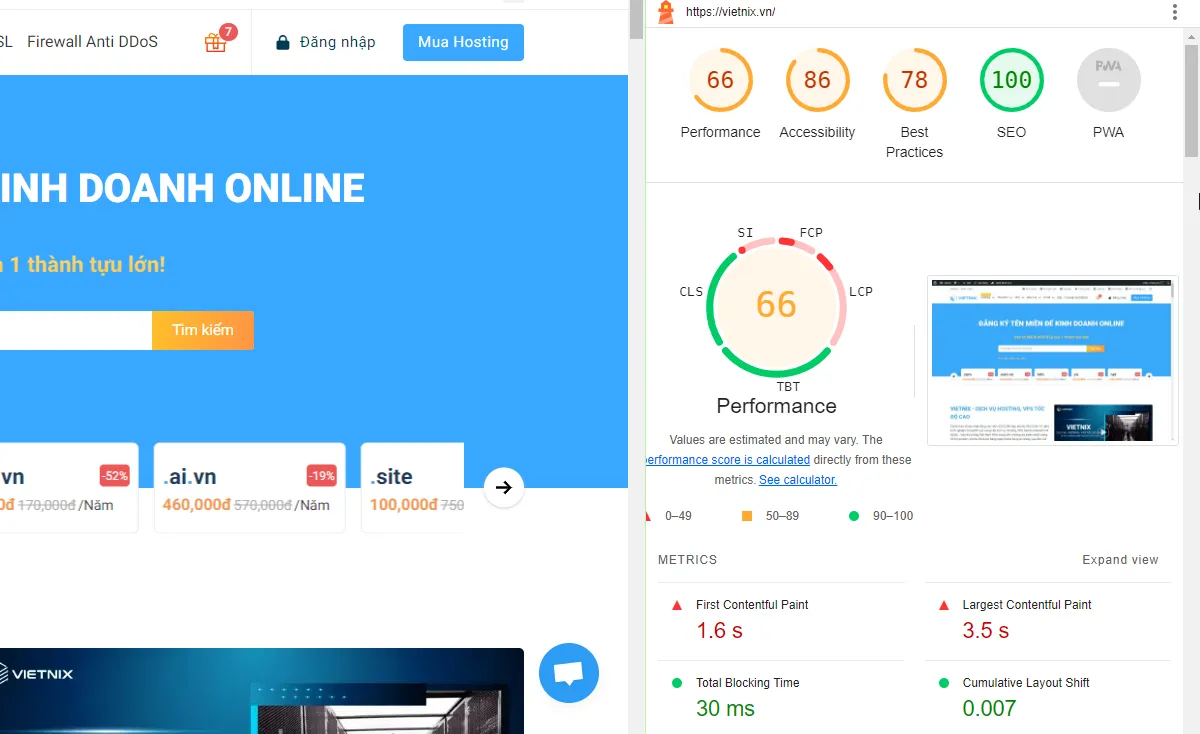
- Bước 4: Chọn thiết bị mà website hiển thị như Mobile (hiển thị trên điện thoại), hoặc Desktop (hiển thị trên máy tính). Bạn cũng có thể tùy chọn các danh mục muốn Lighthouse phân tích (hiệu suất, SEO, khả năng truy cập…). Sau đó chọn Analyze page load để Lighthouse chạy các bài kiểm tra và hiển thị kết quả phân tích sau 30 – 60 giây.


Cài đặt và khởi chạy Google Lighthouse trong Node Command line tool
Để thực hiện cách này, bạn cần tiến hành cài đặt NodeJS module theo 5 bước sau:
- Bước 1: Tải xuống và cài đặt Google Chrome trên máy tính.
- Bước 2: Cài đặt phiên bản NodeJS mới nhất hỗ trợ Long-Term Support (LTS).
- Bước 3: Sau đó, bạn cài đặt Lighthouse với lệnh:
npm install -g lighthouse- Bước 4: Sử dụng lệnh sau để chạy kiểm tra tình trạng website:
lighthouse <url>- Bước 5: Để xem tất cả các tùy chọn audit, nhập lệnh:
lighthouse --helpChạy Lighthouse thông qua Lighthouse Extension
Để Chạy Lighthouse thông qua Lighthouse Extension, bạn thực hiện các thao tác dưới đây:
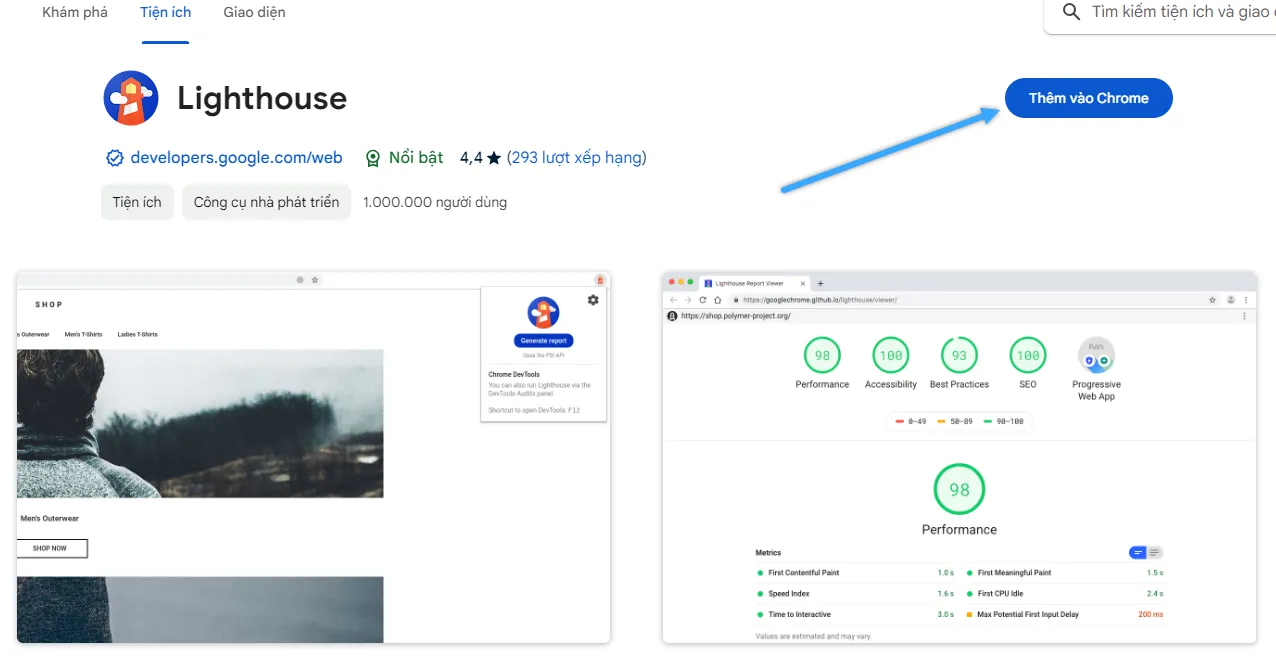
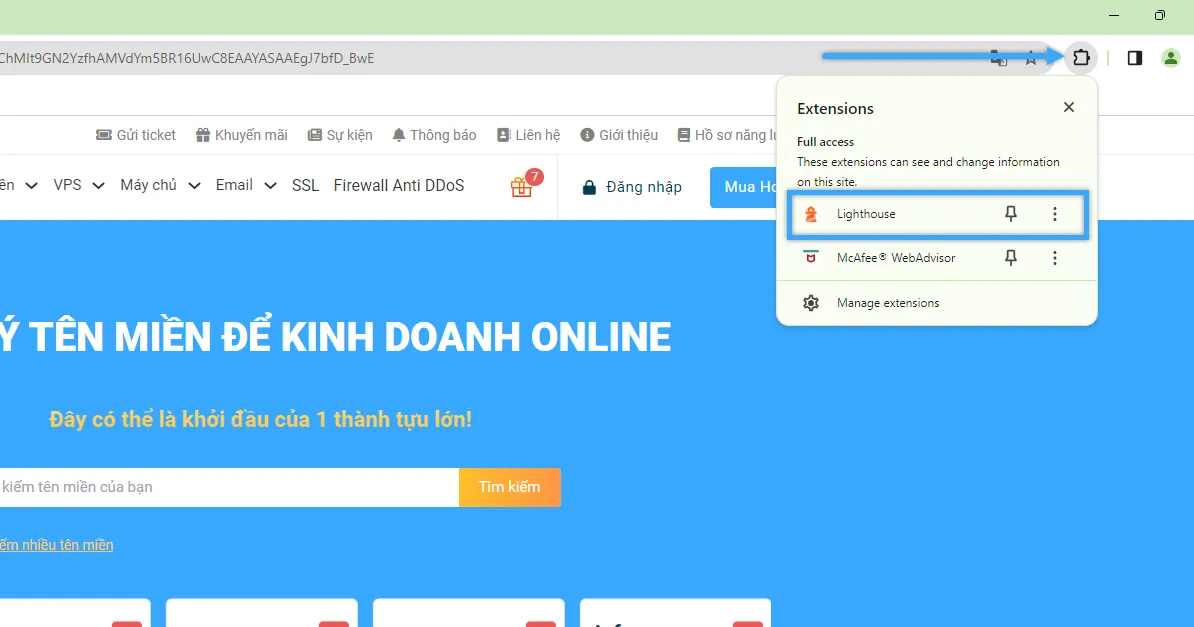
- Bước 1: Truy cập Chrome Web Store và tìm kiếm Lighthouse Chrome Extension, sau đó nhấp Thêm vào Chrome để cài đặt tiện ích.

- Bước 2: Truy cập website bạn muốn kiểm tra.
- Bước 3: Nhấp vào biểu tượng Lighthouse Extension ở góc trên bên phải của thanh địa chỉ Chrome. Nếu biểu tượng này không hiển thị, nhấp chọn biểu tượng Tiện ích mở rộng nằm ngay bên phải thanh địa chỉ để kích hoạt extension này.

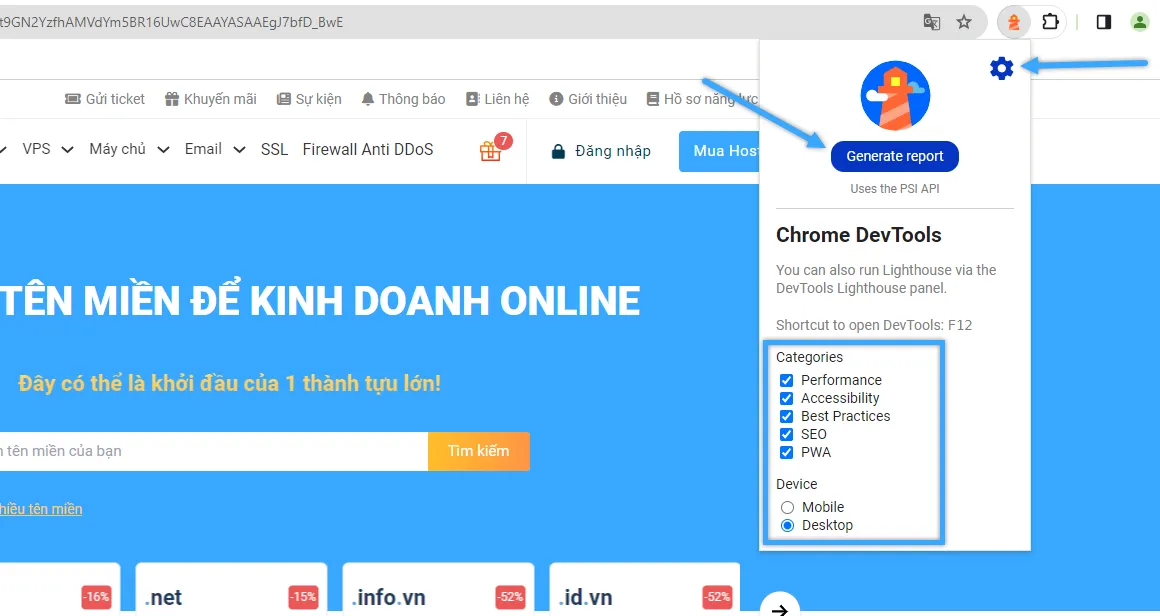
- Bước 4: Nhập chọn biểu tượng Cài đặt để chọn chỉ số và thiết bị mà bạn muốn Lighthouse phân tích. Sau đó nhấp vào Generate report để chạy kiểm tra website đang hiển thị và trả kết quả sau vài phút.


2 cách chia sẻ và xem báo cáo trực tuyến Google Lighthouse
Bạn có thể sử dụng Lighthouse Viewer để xem và chia sẻ báo cáo trực tuyến theo hai cách:
Sử dụng JSON để chia sẻ báo cáo
Lighthouse Viewer chỉ có thể đọc dữ liệu trong các bản báo cáo từ Lighthouse ở định dạng JSON. Tùy theo cách chạy Lighthouse mà bạn có thể lấy file JSON theo hướng dẫn sau:
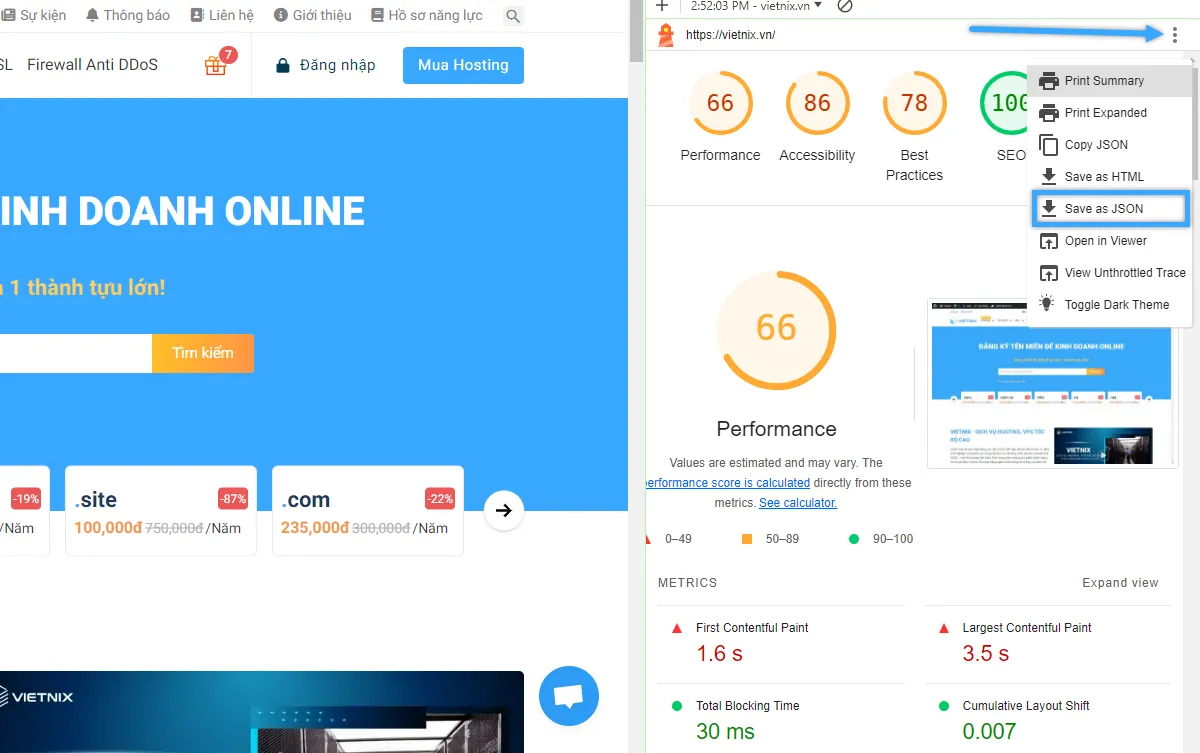
- Sử dụng Chrome Devtools: Bạn chỉ cần nhấp vào biểu tượng ba chấm dọc bên góc phải màn hình, sau đó chọn Save as JSON để tải báo cáo về máy tính.

- Sử dụng Command line: Mở terminal và chạy lệnh:
lighthouse –output json –output-path <path/for/output.json>- Sử dụng Lighthouse Extension: Sau khi có kết quả phân tích, bạn thực hiện theo các bước như khi dùng Chrome DevTools.
Để xem báo cáo, bạn mở Lighthouse Report Viewer, sau đó kéo thả file JSON vào hoặc nhấn chọn select a file để mở trình duyệt quản lý và chọn file.

Chia sẻ báo cáo Lighthouse dưới dạng GitHub Gists
Thay vì xem và chia sẻ file JSON theo cách thủ công thì bạn cũng có thể chia sẻ chúng dưới dạng Gist bí mật trên GitHub. Các bước thực hiện như sau:
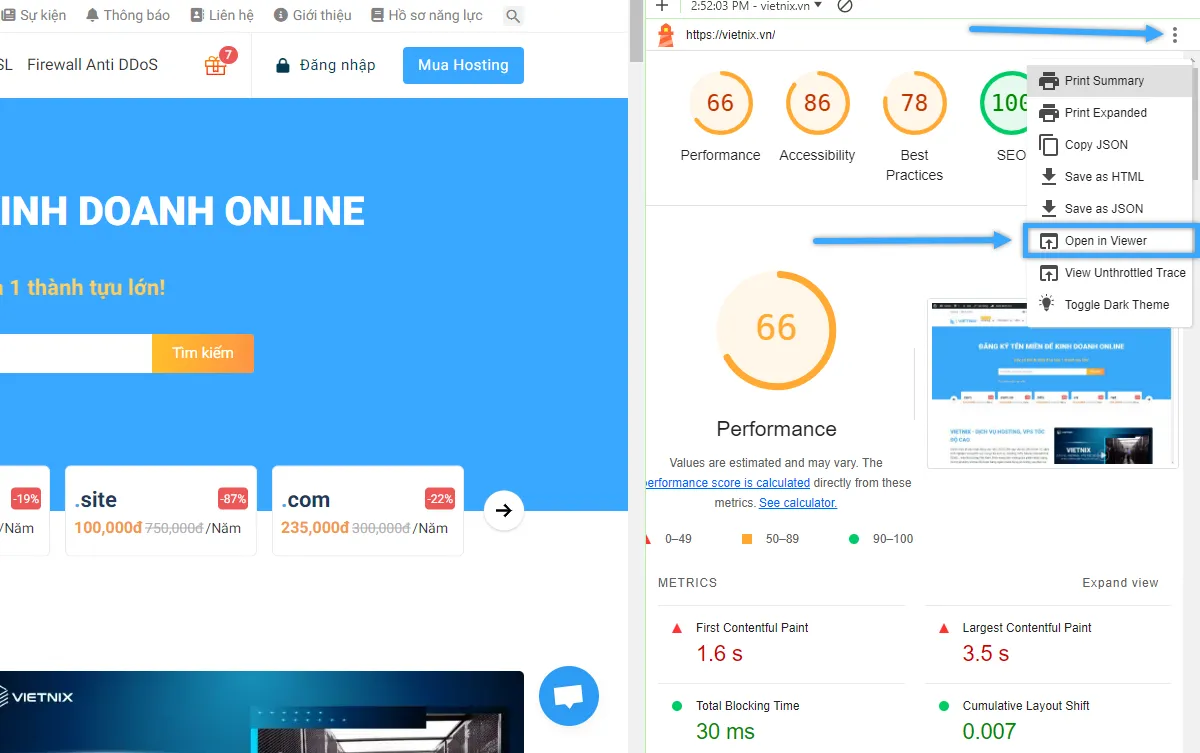
- Nhấp vào biểu tượng dấu ba chấm dọc ở góc trên bên phải, sau đó chọn Mở trong trình xem (Nếu đã ở chế độ xem, bỏ qua bước này). Báo cáo sẽ được mở trong trình xem với địa chỉ https://googlechrome.github.io/lighthouse/viewer/.

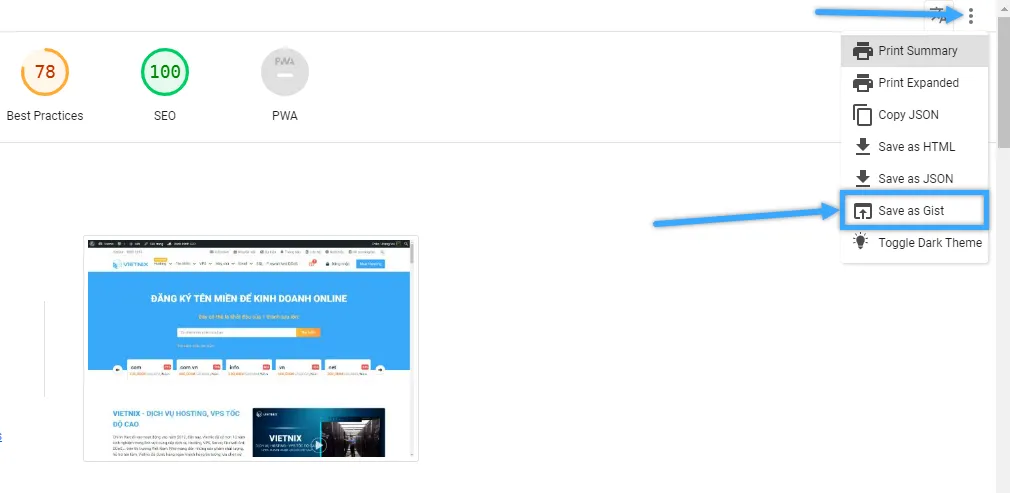
- Trong trình xem, nhấp lại biểu tượng dấu ba chấm ở góc trên bên phải, sau đó chọn Save as Gist. Nếu đây là lần đầu tiên thực hiện thao tác này, hệ thống sẽ yêu cầu cấp quyền truy cập dữ liệu cơ bản của GitHub và quyền đọc/ghi vào Gist của bạn.

Nếu bạn chạy Lighthouse từ Command line, hãy tự tạo một gist thủ công và sao chép/dán báo cáo JSON vào đó. Tên file cần phải có đuôi .lighthouse.report.json.
Để xem báo cáo được lưu dưới dạng Gist, bạn thêm ?gist=<ID> vào URL của trình xem Lighthouse Report Viewer, trong đó <ID> là ID của Gist.
Cải thiện điểm Google Lighthouse: Vấn đề thường gặp và giải pháp từ Vietnix
Sau khi nhận báo cáo từ Google Lighthouse, việc xác định và khắc phục các vấn đề là bước quan trọng để nâng cao chất lượng website. Vietnix, với kinh nghiệm và các giải pháp hạ tầng tối ưu, sẵn sàng hỗ trợ bạn giải quyết những thách thức này:
- Đảm bảo kết nối an toàn với SSL/HTTPS, nâng cao điểm Best Practices: Website không có HTTPS sẽ bị cảnh báo và ảnh hưởng uy tín. Vietnix cung cấp đa dạng chứng chỉ SSL từ các nhà cung cấp hàng đầu, cùng quy trình đăng ký và cài đặt đơn giản, giúp website của bạn đạt chuẩn bảo mật và cải thiện điểm Best Practices.
- Chống tấn công DDoS, duy trì ổn định và điểm Performance: Tấn công DDoS làm website quá tải và giảm điểm Performance. Để bảo vệ khách hàng một cách toàn diện và chuyên sâu hơn, Vietnix hiện cung cấp dịch vụ Firewall Anti DDoS như một giải pháp giúp giảm thiểu tấn công, đảm bảo website hoạt động ổn định.
- Tạo môi trường thuận lợi để áp dụng các kỹ thuật tối ưu hóa khác: Việc triển khai các kỹ thuật tối ưu như caching, nén ảnh/code đòi hỏi nền tảng hạ tầng linh hoạt. Hosting Vietnix hỗ trợ LiteSpeed Cache, trong khi VPS cho phép cài đặt Redis, Memcached. Đội ngũ Vietnix sẵn sàng tư vấn và hỗ trợ cấu hình.
Với Vietnix, bạn không chỉ có một nhà cung cấp hạ tầng mà còn có một đối tác tin cậy, giúp bạn tối ưu hóa website toàn diện, cải thiện điểm Google Lighthouse và mang lại trải nghiệm tốt nhất cho người dùng. Khám phá ngay các giải pháp Hosting, VPS, SSL và Firewall Anti-DDoS của Vietnix để nâng tầm chất lượng website của bạn!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Lighthouse có miễn phí không?
Câu trả lời là có, Lighthouse Chrome là một công cụ hoàn toàn miễn phí được tích hợp sẵn trong trình duyệt Google Chrome. Bạn có thể sử dụng nó để kiểm tra hiệu suất, khả năng truy cập, SEO và các khía cạnh khác của website.
Tại sao điểm Performance lại quan trọng nhất?
Điểm Performance đo lường tốc độ tải trang và tương tác, ảnh hưởng trực tiếp đến trải nghiệm người dùng và là một yếu tố xếp hạng quan trọng của Google (thông qua Core Web Vitals). Website chậm sẽ khiến người dùng thoát trang và giảm tỷ lệ chuyển đổi.
Làm thế nào để cải thiện điểm TTFB (thời gian phản hồi máy chủ)?
Để cải thiện TTFB, giải pháp cốt lõi là nâng cấp hạ tầng hosting/server. Lựa chọn các dịch vụ có phần cứng mạnh mẽ (như ổ cứng NVMe, CPU đời mới), đường truyền tốc độ cao và được tối ưu hóa cấu hình server như các gói Hosting, VPS tại Vietnix sẽ giúp giảm đáng kể thời gian phản hồi của máy chủ.
Google Lighthouse là một công cụ mạnh mẽ và miễn phí, giúp bạn hiểu rõ và cải thiện chất lượng website toàn diện, từ hiệu suất, khả năng truy cập đến SEO. Bằng cách sử dụng báo cáo chi tiết và các gợi ý từ Lighthouse, kết hợp với việc lựa chọn một nền tảng hạ tầng vững chắc, tối ưu hóa như của Vietnix, bạn có thể nâng cao đáng kể trải nghiệm người dùng, tăng cường khả năng hiển thị và đạt được các mục tiêu trực tuyến của mình.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















