Thời kỳ phát triển mạnh mẽ của ngành IT đã mở ra hàng loạt cơ hội nghề nghiệp cho thế hệ trẻ hiện nay. Trong số đó, các vị trí như lập trình viên front end, back end và lập trình viên full stack thu hút sự chú ý của đông đảo bạn trẻ. Bạn có thể thắc mắc, front end là công việc như thế nào? Back end lại liên quan đến những gì? Còn full stack có nghĩa là gì? Để làm sáng tỏ những câu hỏi này, hãy cùng Vietnix tìm hiểu rõ hơn về 2 thuật ngữ này và các công việc, kỹ năng và công cụ của của từng phần.
Backend là gì?
Khái niệm về Backend là gì?
Backend là những phần hỗ trợ hoạt động của một website bao gồm máy chủ, ứng dụng và cơ sở dữ liệu mà người dùng không nhìn thấy được. Thuật ngữ này được ví như bộ não của con người, có nhiệm vụ xử lý các yêu cầu, câu lệnh và sắp xếp những thông tin được hiển thị lên trên màn hình thiết bị.

Backend đối nghịch với Front-end, trong lập trình backend là ” lớp truy cập dữ liệu” còn frontend là “lớp trình bày”.
Đây là một ví dụ giúp người dùng hiểu hơn về công việc này: Khi bạn mua vé máy bay, bạn thường truy cập website của hãng bay và tương tác với frontend, khi bạn nhập thông tin trên website thì những dữ liệu đó được lưu lại trên máy chủ.
Một lập trình viên về backend xây dựng và duy trì ba thành phần đã được nói đến ở trên, cho phép giao diện người dùng của trang web có thể tồn tại được. Như vậy, nhờ có back-end mà website có thể hoạt động hiệu quả, truyền tải thông tin chính xác và hiệu quả tới người dùng.
Kỹ năng và công cụ cần thiết khi làm Backend
Kỹ năng cần có
Trước khi viết các đoạn code, back-end developer cần hợp tác với các bên liên quan trong kinh doanh để hiểu nhu cầu thiết yếu cụ thể của họ. Sau đó chuyển những nhu cầu đó thành những yêu cầu kỹ thuật để đạt được sự hiệu quả tốt nhất, cùng với các phương pháp khả thi cho việc hình thành các kiến trúc kỹ thuật.

Dưới đây là danh sách những kỹ năng cần thiết và không thể thiếu cho một lập trình viên Backend trong quá trình làm việc:
- Hiểu biết về lập trình: Cần thành thạo các ngôn ngữ lập trình thông dụng cho phát triển backend như PHP, Python, Ruby, Java, và ASP.NET.
- Kiến thức về quản lý cơ sở dữ liệu: Là phần không thể thiếu của mọi trang web, cơ sở dữ liệu cần được xử lý bằng những hệ thống quản lý dữ liệu phổ biến như SQL và NoSQL.
- Thành thạo API: API là cầu nối cho phép hai ứng dụng máy tính giao tiếp mượt mà với nhau. Vì thế, kiến thức sâu về API là rất quan trọng để hỗ trợ kết nối và trao đổi dữ liệu hiệu quả.
- Kiến thức về máy chủ: Để một website hoạt động không thể thiếu máy chủ, nơi xử lý và phản hồi các yêu cầu web bằng cách sử dụng HTML, CSS, JavaScript, và các ngôn ngữ khác.
- Am hiểu về thuật toán: Thuật toán là nền tảng giúp lập trình viên Backend xử lý vấn đề. Thiếu hiểu biết về các thuật toán như Depth First Search, Breadth-First Search, các thuật toán sắp xếp và tìm kiếm, đệ quy và vòng lặp có thể hạn chế khả năng giải quyết vấn đề.
- Hiểu biết cấu trúc dữ liệu: Để quản lý và thao tác với dữ liệu một cách hiệu quả trong lập trình, cần có kiến thức vững chắc về cấu trúc dữ liệu.
- Kỹ năng bổ sung: Một lập trình viên Backend không chỉ cần am hiểu về các kỹ năng cốt lõi mà còn cần có khả năng quản lý môi trường lưu trữ dữ liệu, kiến thức về mở rộng và quản lý quy mô ứng dụng, nắm vững công cụ kiểm soát phiên bản như Git và GitHub, và nhiều kỹ năng khác.
Nhà phát triển back end lâu năm JP Toto đã nói vậy khi được phỏng vấn, ông hiện đồng thời là nhà phát triển phần mềm cho Wildbit, cho biết:
“Tôi đã luôn ưa thích việc phát triển backend chỉ bởi vì tôi yêu thích việc thao tác xử lý dữ liệu – Gần đây, các API công khai và riêng tư đã trở thành một phần thiết yếu của dữ liệu giao dịch giữa các thiết bị di động, trang web và các hệ thống được kết nối khác. Việc tạo ra các API mà mọi người thấy hữu ích là một phần công việc mà tôi hài lòng. ”
Công cụ khi làm Backend
Việc để cho máy chủ, cơ sở dữ liệu và ứng dụng được kết nối với nhau thì người lập trình viên backend sẽ sử dụng các ngôn ngữ lập trình như: PHP, Java, Ruby, Python,… Bên cạnh đó, để tạo dựng một ứng dụng cùng với các phần mềm khác như SQL Server, MySQL, Oracle,… để thay đổi dữ liệu, lưu trữ hoặc tìm kiếm phục vụ cho người dùng frontend.
Các cánh cửa nghề nghiệp mở ra cơ hội tuyển dụng cho các nhà phát triển backend cũng thường yêu cầu bạn có kinh nghiệm với các PHP framework như Zend, Symfony và CakePHP; kinh nghiệm với các phần mềm quản lý mã nguồn như SVN, CVS hoặc Git; và cả kinh nghiệm với Linux để triển khai và phát triển hệ thống.
Tìm hiểu về ngành lập trình viên Backend
Vai trò và trách nhiệm
Làm Backend là làm gì hay công việc của lập trình viên Backend là gì? Đó là câu hỏi bạn đang đi tìm kiếm câu trả lời, cùng tham khảo những câu trả lời sau đây nhé.

Đó là có trách nhiệm viết những chương trình và những đoạn code để áp dụng phát triển vào những ứng dụng, website. Người làm ở vị trí này có nhiệm vụ tối ưu hiệu suất và tốc độ của những ứng dụng và trang web, cải thiện trải nghiệm người dùng trên trang. Thường làm công việc này sẽ cùng làm việc với bộ phận Frontend để cung cấp dữ liệu máy chủ.
Tuy nhiên, công việc sẽ không được hiển thị trên các nền tảng, tuy nhiên công việc này đóng góp một phần to lớn đối với những ứng dụng và website bởi nếu thiếu vị trí Backend không gì có thể vận hành được.
Vị trí công việc Backend trở nên quan trọng hơn bao giờ hết đối với những công ty công nghệ thông tin hoặc thương mại điện tử (những công ty chú trọng đến website và các ứng dụng để người dùng truy cập thực hiện hành vi mua sắm).
Mức lương của Backend Developer
Theo thống kê mới nhất thì cho thấy, thu nhập của các chuyên gia lập trình Backend hiện nay đang nằm trong một phạm vi khá rộng, từ 14 triệu đến 24 triệu đồng mỗi tháng, với mức lương trung bình ấn tượng lên đến 19 triệu đồng. Đáng chú ý, khoảng thu nhập này thường được ghi nhận ở những lập trình viên có từ 1 – 4 năm kinh nghiệm trong ngành. Điểm đặc biệt quan trọng cần nhấn mạnh là khi so sánh với đồng nghiệp làm việc ở lĩnh vực Frontend, những người thợ cày ở hậu trường kỹ thuật Backend thường nhận được những mức đền đáp tài chính cao hơn, phản ánh rõ nét giá trị và nhu cầu cao của họ trên thị trường công nghệ thông tin ngày nay.
Ví dụ thực tế về công việc Backend
Công việc của một lập trình viên backend có thể thể hiện rõ qua việc xây dựng và bảo trì một hệ thống quản lý cơ sở dữ liệu cho một ứng dụng thương mại điện tử. Hãy tưởng tượng bạn đang sử dụng một ứng dụng mua sắm trực tuyến để tìm mua một chiếc áo mới. Khi bạn tìm kiếm, lọc các sản phẩm, và xem các đánh giá của khách hàng, mọi thao tác của bạn đều thông qua giao diện mà lập trình viên frontend đã tạo ra.
Frontend là gì?
Khái niệm về Frontend là gì?
Front-end là phần tương tác với người dùng, tất cả những gì xuất hiện khi bạn truy cập vào các website trên Internet, từ màu sắc, font chữ hay thanh menu là một sự kết hợp giữa HTML, CSS và JavaScript được điều khiển bới trình duyệt máy tính của bạn.

Lập trình viên frontend đóng vai trò chủ chốt trong việc tạo ra phần mặt trước của các ứng dụng web. Đơn giản hóa khái niệm, họ là những chuyên gia làm nên giao diện người dùng của các trang web, với mục tiêu cung cấp cho người sử dụng những trải nghiệm thuận tiện và dễ chịu nhất thông qua sản phẩm web do họ tạo ra.
Các kỹ năng và công cụ cần thiết khi làm Frontend
Kỹ năng Frontend
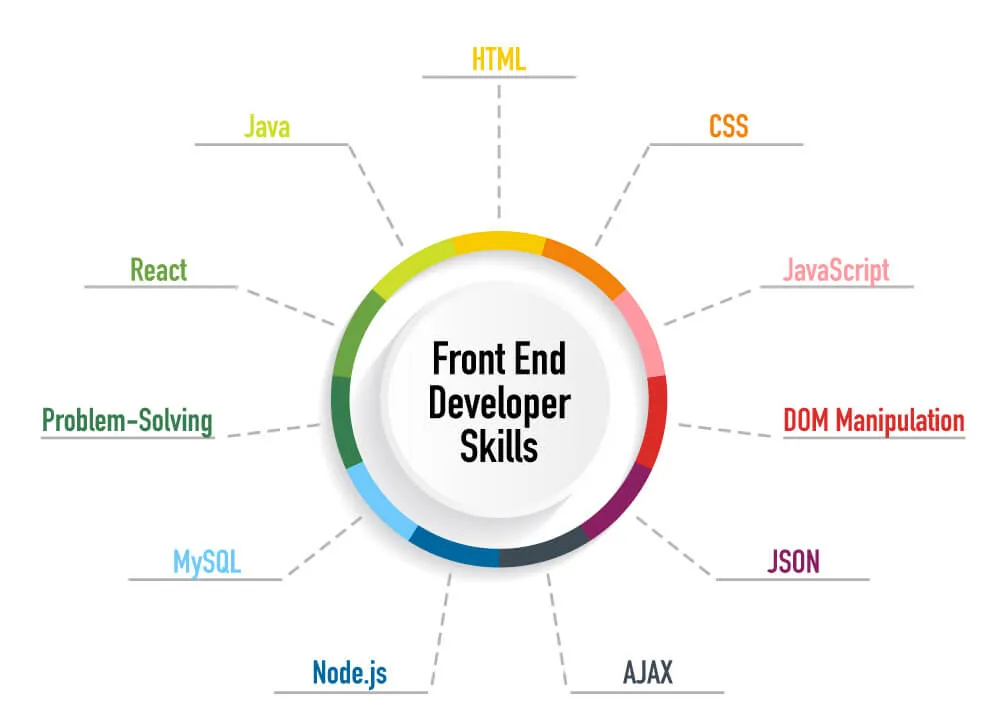
Lập trình viên front end đóng vai trò quan trọng trong việc xây dựng phía Client Side của một trang web. Công việc của họ bao gồm việc tạo ra giao diện người dùng, mang lại những trải nghiệm người dùng ưu việt qua các sản phẩm web được thiết kế. Để thành công trong lĩnh vực này, điều thiết yếu là phải sở hữu và thực hành tốt các kỹ năng cốt lõi của ngành. Các kỹ năng này bao gồm:
- HTML và CSS: Đây là những nền tảng cơ bản nhất, không thể thiếu để tạo nên cấu trúc và thiết kế trang web.
- JavaScript/jQuery: JavaScript giúp bổ sung các tính năng đa dạng cho website, trong khi jQuery là một thư viện JavaScript giúp tăng tốc độ và dễ dàng phát triển các chức năng hơn.
- Khung làm việc của JavaScript: Các framework như AngularJS, Backbone, Ember, và ReactJS cung cấp cấu trúc và tiêu chuẩn để quản lý mã JavaScript một cách hiệu quả.
- Frameworks Frontend cho CSS: Các frameworks này hỗ trợ cho CSS giúp tăng cường khả năng thiết kế web và nâng cao tính thẩm mỹ cho giao diện.
- CSS Preprocessing: Công cụ này giúp tăng tốc độ viết mã CSS và thêm các chức năng mà CSS thông thường không có.
- Quản lý Git và các phiên bản: Việc sử dụng hệ thống như Git cho phép theo dõi các thay đổi trong mã nguồn qua thời gian, và dễ dàng quay lại các phiên bản trước nếu cần.
- Thiết kế Responsive cho Mobile: Với lượng người dùng internet trên thiết bị di động ngày càng tăng, khả năng tạo ra các thiết kế thân thiện với mobile trở nên cực kỳ quan trọng.
- Testing và Debugging: Kỹ năng này đảm bảo rằng quá trình phát triển web diễn ra mượt mà, giúp phát hiện và sửa chữa lỗi hiệu quả.
- Cross-Browser Development: Kỹ năng này đảm bảo rằng website có thể hoạt động ổn định trên mọi trình duyệt mà không xảy ra lỗi giao diện.
- Giải quyết vấn đề: Một lập trình viên front end giỏi cần có khả năng tiên đoán và giải quyết các vấn đề có thể phát sinh trong quá trình phát triển web.
Công cụ cần thiết khi làm Frontend
Để thực hiện và làm việc Frontend, lập trình viên cần có kinh nghiệm và nắm chắc về 3 ngôn ngữ chính: HTML, CSS và JavaScript. Ngoài ra, lập trình viên cần có kiến thức và làm quen với các framework như Bootstrap, Foundation, AngularJS và EmberJS. Đảm bảo được nội dung luôn được hiển thị tốt nhất trên các thiết bị khác nhau.

Yều cầu khác của lập trình viên cần có kinh nghiệm với Ajax (là một kỹ thuật được sử dụng rộng rãi) bằng cách sử dụng JavaScript để cho phép các trang load một cách tự động bằng cách tải dữ liệu máy chủ ở phần background.
Tìm hiểu về ngành lập trình viên Frontend
Vai trò và trách nhiệm
Tương tự như công việc làm Backend, đây cũng là vị trí chủ yếu phục vụ cho website, các ứng dụng. Cụ thể như sau:
Người làm ở vị trí này có nhiệm vụ tham gia vào quá trình phát triển các dự án về website, các ứng dụng,… xây dựng các chức năng frontend của website, web application.

Ngoài ra, họ còn làm việc trực tiếp với các back-end developers và web designers để bàn bạc và cải thiện tính khả dụng của website. Triển khai giao diện HTML/CSS Javascript theo những yêu cầu của khách hàng trên hệ thống website được xây dựng sẵn.
Thu thập và xử lý những ý kiến phản hồi, đưa ra những hướng giải quyết cho người sử dụng và khách hàng. Đảm bảo những tiêu chuẩn đồ họa, thiết kế chất lượng cao và sự thống nhất trong brand. Nghiên cứu, tìm hiểu các công nghệ về HTML/CSS Javascript mới nhất để áp dụng phát triển sản phẩm.
Mức lương của Frontend Developer
Sức hút của Frontend Dev hiện nay đem lại cơ hội thu nhập như thế nào cho các lập trình viên? Dựa vào dữ liệu cập nhật gần đây nhất, mức thu nhập cho lập trình viên Frontend được phân loại như sau:
- Thu nhập cho người mới bắt đầu (fresher): 5 triệu đồng mỗi tháng
- Mức lương cấp thấp: 12,6 triệu đồng mỗi tháng
- Thu nhập trung bình: 16,8 triệu đồng mỗi tháng
- Mức lương cấp cao: 21 triệu đồng mỗi tháng
- Thu nhập ở mức cao nhất có thể đạt: 56,3 triệu đồng mỗi tháng
Cần lưu ý là mức thu nhập trên có thể biến động tùy theo vùng miền cụ thể. Ví dụ, một lập trình viên Frontend thường có mức lương nằm trong khoảng từ 11 triệu đến 23 triệu đồng mỗi tháng.
Ví dụ thực tế về công việc Frontend
Sử dụng HTML, CSS và JavaScript để xây dựng giao diện người dùng cho một trang web, bao gồm tất cả các yếu tố như nút nhấn, menu, và hình ảnh đáp ứng. Tối ưu hóa giao diện cho các thiết bị khác nhau, bao gồm cả điện thoại di động và máy tính bảng thông qua kỹ thuật responsive design.
FullStack là gì?
Khái niệm về Fullstack là gì?
Trong ngành IT, ‘Fullstack‘ chỉ đến tập hợp các kỹ năng và công nghệ thiết yếu để thực hiện thành công các dự án mà doanh nghiệp đang triển khai. Một lập trình viên Fullstack là người am hiểu sâu rộng và áp dụng các kỹ năng này để hoàn thành xuất sắc các dự án đang được giao.

Họ có khả năng giải quyết các vấn đề đa dạng, từ an ninh mạng, quản lý dữ liệu, máy chủ, và không thể không nhắc đến việc phát triển cả phần giao diện người dùng (front-end) lẫn phần xử lý hậu trường (back end).
Để hiễu rõ hơn về lập trình viên full stack là gì? Những ưu điểm và khó khăn trong nghề, bạn có thể tham khảo bài viết sau:
Các kỹ năng và công cụ khi làm Fullstack
Kỹ năng Fullstack
Các công việc của lập trình viên fullstack làm việc như các lập trình viên backend ở phía máy chủ và frontend từ phía máy khách.

Hãy cùng khám phá những kỹ năng thiết yếu cho một lập trình viên Full Stack để họ có thể thành công hơn khi đảm nhận vai trò này:
- Hiểu biết sâu về lập trình: Một Full Stack developer cần am hiểu các ngôn ngữ lập trình cơ bản dùng cho phát triển back-end như Java, PHP, Ruby, C#, Python, và nhiều ngôn ngữ khác.
- Thành thạo sử dụng frameworks và thư viện từ các bên thứ ba: Một phần mấu chốt của công việc là sử dụng linh hoạt các frameworks và thư viện để tối ưu quá trình phát triển ứng dụng, do đó việc nắm vững nhiều loại frameworks là cần thiết.
- Chuyên môn về front-end: Một Full Stack developer cần kiến thức chắc chắn về các công nghệ front-end như HTML, CSS, Javascript, cùng với các frameworks phổ biến như Jquery, SASS, ReactJS, Vuejs, v.v.
- Kỹ năng làm việc với database và hiểu biết về caching.
- Có khả năng thiết kế: Bao gồm các kỹ năng cần thiết như thiết kế nguyên mẫu, thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) để tối ưu hóa quá trình làm việc.
- Kỹ năng mềm cơ bản: Như kỹ năng giao tiếp, quản lý thời gian, giải quyết vấn đề, quản lý mối quan hệ khách hàng, v.v.
- Khả năng giải quyết vấn đề: Trong quá trình làm việc, sự thay đổi từ phía khách hàng là điều thường xuyên diễn ra, do đó một Full Stack cần có khả năng giải quyết vấn đề một cách nhanh chóng và linh hoạt để đáp ứng kịp thời các yêu cầu.
Những kỹ năng này là cơ sở giúp một lập trình viên Full Stack nâng cao khả năng của mình và phát triển sự nghiệp trong lĩnh vực công nghệ thông tin.
Công cụ cần thiết khi làm Fullstack
Công cụ sẽ tùy thuộc vào từng dự án, lập trình viên fullstack cần có kiến thức tổng hợp ở mọi cấp độ về cách thức website hoạt động: cài đặt và cấu hình máy chủ Linux, viết các API server-side và phần JavaScript clint-side của một ứng dụng và cần có thêm tính thẩm mỹ để code CSS.
Để làm việc với các công cụ này, các lập trình viên fullstack cần có khả năng nhạy bén trong việc xác định server-side và client -side và trình bày các ưu, nhược điểm của các giải pháp khác nhau.
Nhưng nói đi thì cũng phải nói lại, nếu bạn muốn phát triển lập trình viên fullstack về kỹ năng và yêu cầu rất cao, đòi hỏi bạn phải có kiến thức vững chắc và chuyên sâu. Nếu trở thành một fullstack sẽ mở ra nhiều cơ hội thăng tiến và phát triển khả năng của mình.
Để đạt được hiệu quả trong công việc tốt hơn thì bạn nên phát triển theo từng cái như backend hoặc frontend để bạn có nhiều thời gian tìm hiểu và update kiến thức nâng cao, chuyên sâu hơn cho từng phần. Và hiệu quả công việc sẽ hiệu quả hơn và cũng nên tìm hiểu các ngôn ngữ lập trình khác để hỗ trợ cho công việc của mình.
Mức lương của Full Stack Developer
Theo những dữ liệu thu thập được từ cuộc khảo sát, một lập trình viên full stack có thể kiếm được khoảng 54.000 đô la Mỹ mỗi năm. Ở thị trường Việt Nam, thu nhập hàng tháng của những lập trình viên full stack thường nằm trong khoảng từ 756 đô la đến 2.500 đô la. Cụ thể hơn:
- Hơn một nửa số người làm trong lĩnh vực này tại Việt Nam có mức thu nhập từ 966 đô la đến 1.260 đô la mỗi tháng.
- Đối với khoảng 25% trong số họ, thu nhập hàng tháng vượt quá 2.500 đô la.
So sánh Back-end, Front-end và Fullstack
Dưới đây là một số so sánh về hai thuật ngữ này với những công việc khác nhau mà bạn có thể đi trong sự nghiệp phát triển phần mềm của mình.

| Vị trí | Tính chất công việc | Ngôn ngữ lập trình | Nhiệm vụ |
| Frontend | – Công việc chính là tập trung vào mảng phát triển, xây dựng giao diện website và đem đến những trải nghiệm tối ưu nhất cho người dùng nghiệm khác biệt cho người dùng – Thiết kế giao diện responsive – Hiểu biết về SEO – Tối ưu hiệu suất trang web | – Có ba ngôn ngữ lập trình chủ đạo bao gồm: HTML, CSS và JavaScript. – Ngoài việc sử dụng ngôn ngữ lập trình, Frontend cần làm quen với các framework như: Bootstrap, Foundation, Backbone, AngularJS và EmberJS – Gulp/Webpack để tối ưu hóa assets | – Thực hiện tối ưu hóa hình ảnh và tính năng cho website – Ý thức về Accessibility |
| Backend | – Đảm bảo các tác vụ quản trị web, dữ liệu từ phía máy chỉ diễn ra trơn tru – Quản lý server và triển khai – Hiểu biết về RESTful APIs – Bảo mật ứng dụng | – Các ngôn ngữ lập trình cơ bản được sử dụng phổ biến mà lập trình backend cần nắm bao gồm: PHP, Python, Ruby, Java, ASP.NET – Docker/Kubernetes cho containerization – Cloud services như AWS, GCP | – Chịu trách nhiệm chính trong việc quản lý hệ thống – Kiến thức về CI/CD |
| Full stack | – Có thể thực hiện các công việc liên quan đến frontend và backend – Quản lý dự án – Kiến thức cơ bản về DevOps – Hiểu biết về bảo mật toàn diện | – Thông thạo ngôn ngữ HTML, CSS, JavaScript và những framework liên quan – Công cụ DevOps như Jenkins, Ansible – Cơ sở dữ liệu NoSQL như MongoDB | – Có nhiệm vụ chính trong việc quản lý toàn bộ vòng đời của dự án – Kỹ năng phân tích dữ liệu |
Nếu bạn chưa biết cách làm sao front-end làm cách nào để có thể kết nối được với back-end thì có thể xem thêm RESTful API dưới đây:
Câu hỏi thường gặp
Backend và Frontend hoạt động cùng nhau như thế nào?
Các nhà phát triển front end và back end làm việc trên các mặt khác nhau của một trang web. Frontend cóc nhiệm vụ phát triển giao diện người dùng là lập trình tập trung vào các yếu tố hình ảnh của trang web hoặc ứng dụng mà người dùng sẽ tương tác (phía khách hàng). Trong khi đó, phát triển back end tập trung vào phía trong của một trang web mà người dùng không thể nhìn thấy (phía máy chủ).
JavaScript có phải là back end không?
JavaScript được sử dụng trong cả hai vị trí Back End và Front End.
JavaScript được sử dụng trên nền tảng phát triển web. Nó vừa là giao diện người dùng vừa là phụ trợ phát triển website.
Tại sao cần có Backend?
Lý do rõ ràng nhất cho vị trí Backend là mục đích lưu trữ dữ liệu.
Nếu bạn xây dựng một ứng dụng web dựa trên HTML, bạn cần một số nền tảng để lưu trữ nó, để người dùng cuối cùng có thể truy cập vào.
Front-end và back-end cái nào khó hơn
Một cách khách quan, công việc của một lập trình viên back-end có thể được coi là đầy thách thức hơn so với front-end. Trái ngược với việc tiếp cận lập trình web qua front-end, việc bắt đầu từ back-end có thể gặp nhiều trở ngại hơn.
Lời kết
Backend là gì? Frontend là gì? Hay Fullstack là gì? Bạn cũng đã được đọc qua bài viết này. Đây là thông tin giúp bạn có thể hình dung và hiểu rõ hơn về các công việc và hai thuật ngữ này khi mới bắt đầu tìm hiểu về lập trình. Mong bài viết này có thể cung cấp nhiều thông tin giá trị cho bạn. Chúc các bạn thành công.




















