GitHub là nền tảng quản lý mã nguồn dựa trên Git, cho phép lập trình viên lưu trữ, theo dõi và cộng tác trong quá trình phát triển phần mềm. Bài viết sẽ giúp bạn hiểu rõ GitHub là gì, lịch sử hình thành, cũng như mối liên hệ giữa Git và GitHub. Ngoài ra, bạn sẽ được hướng dẫn cách sử dụng GitHub từ A-Z, khám phá các thuật ngữ quan trọng, lợi ích khi dùng GitHub, và các loại tài khoản phù hợp với từng nhu cầu.
Điểm chính cần nắm
- GitHub là gì?: Giới thiệu khái quát về GitHub và vai trò của nó trong quản lý mã nguồn và phát triển phần mềm.
- Lịch sử phát triển của GitHub: Tóm lược quá trình hình thành và những cột mốc quan trọng trong sự phát triển của GitHub.
- So sánh chi tiết Git và GitHub: Làm rõ sự khác biệt và mối liên hệ giữa Git và GitHub thông qua bảng so sánh.
- Cách thức hoạt động trên GitHub: Giải thích cách GitHub vận hành từ môi trường làm việc cục bộ đến làm việc nhóm trực tuyến.
- Thuật ngữ quan trọng trong Git/GitHub: Tổng hợp các khái niệm và thuật ngữ phổ biến cần biết khi làm việc với Git và GitHub.
- Lợi ích của GitHub đối với lập trình viên: Trình bày các lợi ích nổi bật GitHub mang lại cho người học và làm nghề lập trình.
- Các loại tài khoản GitHub: Phân loại các tài khoản GitHub dành cho cá nhân, tổ chức, giáo dục và doanh nghiệp.
- Hướng dẫn bắt đầu sử dụng GitHub: Hướng dẫn chi tiết từng bước từ tạo tài khoản đến thao tác cơ bản trên GitHub.
- Cách tạo branch mới trên GitHub: Hướng dẫn nhanh cách tạo nhánh mới để phát triển độc lập trên GitHub.
- Cách tải project trên GitHub về máy tính: Trình bày 2 cách phổ biến để tải mã nguồn từ GitHub về máy.
- Các tính năng nổi bật của GitHub dành cho lập trình viên: Tổng hợp các tính năng mạnh mẽ của GitHub hỗ trợ lập trình hiệu quả.
- Vietnix – Giải pháp lưu trữ hiệu suất cao cho dự án lập trình của bạn: Giới thiệu dịch vụ lưu trữ hiệu suất cao của Vietnix dành cho lập trình viên.
- FAQ: Trả lời các câu hỏi thường gặp để hỗ trợ người dùng mới làm quen với GitHub.
GitHub là gì?
GitHub là một nền tảng dựa trên đám mây cho phép bạn lưu trữ, quản lý và cộng tác trong quá trình phát triển phần mềm. Nền tảng này được xây dựng dựa trên Git – một hệ thống quản lý phiên bản phổ biến – giúp theo dõi mọi thay đổi trong mã nguồn một cách hiệu quả.

Bạn có thể hình dung GitHub như một “mạng xã hội” dành riêng cho lập trình viên, nơi mọi người có thể chia sẻ mã, thảo luận, đánh giá và cùng nhau phát triển dự án.
Với GitHub, bạn có thể:
- Lưu trữ mã nguồn trong các kho lưu trữ (repositories) cá nhân hoặc nhóm.
- Theo dõi lịch sử thay đổi mã nguồn qua từng lần cập nhật (commit).
- Chia sẻ và nhận đánh giá (code review) từ người khác để cải thiện chất lượng mã.
- Làm việc nhóm thông qua các nhánh (branches), giúp mỗi người phát triển phần riêng biệt mà không ảnh hưởng đến người khác.

Tính đến tháng 3 năm 2018, GitHub là dịch vụ lưu trữ mã nguồn lớn nhất thế giới, với hơn 25 triệu người dùng và 80 triệu kho lưu trữ mã nguồn. GitHub cung cấp cả phiên bản miễn phí lẫn phiên bản trả phí:
- Miễn phí: Phù hợp với cá nhân hoặc nhóm nhỏ, hỗ trợ đầy đủ các tính năng cộng tác cơ bản.
- Trả phí: Thường được doanh nghiệp sử dụng để quản lý nhóm hiệu quả hơn, thiết lập phân quyền và bảo mật nâng cao.
Lịch sử phát triển của GitHub
GitHub được sáng lập bởi Tom Preston-Werner, Chris Wanstrath và PJ Hyett, với nền tảng ban đầu được xây dựng bằng hai ngôn ngữ lập trình chính: Ruby on Rails và Erlang. Dự án chính thức ra mắt vào tháng 4 năm 2008, nhanh chóng thu hút sự quan tâm của cộng đồng lập trình viên trên toàn thế giới.
Đến tháng 3 năm 2018, GitHub đã trở thành nền tảng lưu trữ mã nguồn lớn nhất thế giới, đóng vai trò quan trọng trong cộng đồng mã nguồn mở và ngành CNTT nói chung. Tính đến năm 2019, nền tảng này đã có hơn 40 triệu người dùng, chứng minh sức ảnh hưởng và độ phổ biến vượt trội của mình.
Các cột mốc đáng chú ý:
- 2009: Thu hút mạnh mẽ cộng đồng mã nguồn mở, với các dự án nổi bật như Ruby on Rails và jQuery bắt đầu sử dụng GitHub.
- 2010: Nhận được khoản đầu tư trị giá 7,5 triệu USD từ quỹ Sequoia Capital.
- 2011: Vượt mốc 1 triệu kho lưu trữ (repositories).
- 2012: Ra mắt GitHub Enterprise – phiên bản dành riêng cho doanh nghiệp.
- 2018: Được Microsoft mua lại với giá 7,5 tỷ USD, đánh dấu bước chuyển mình lớn trong chiến lược phát triển.
- 2020: Giới thiệu GitHub Codespaces, công cụ cho phép lập trình trực tiếp trong trình duyệt mà không cần cài đặt môi trường cục bộ.

So sánh chi tiết Git và GitHub
Để hiểu cách GitHub hoạt động, trước tiên bạn cần nắm rõ Git – công nghệ nền tảng của GitHub.
Git là gì?
Git là một hệ thống quản lý phiên bản (Version Control System – VCS) cho phép theo dõi các thay đổi trong tệp tin theo thời gian. Điều này rất hữu ích khi làm việc nhóm, đặc biệt là khi nhiều người cùng chỉnh sửa một tệp mã nguồn, vì Git có thể xác định rõ ai thay đổi gì, ở đâu, và khi nào.
GitHub là gì?
GitHub là một nền tảng được xây dựng trên Git, cung cấp giao diện web thân thiện và hàng loạt công cụ bổ trợ cho:
- Lưu trữ mã nguồn từ xa (trên cloud),
- Hỗ trợ cộng tác giữa nhiều người,
- Theo dõi lỗi và quản lý tiến độ dự án (issue tracking, project board,…).

Mối quan hệ giữa Git và GitHub
Git hoạt động ở cấp độ cục bộ (local) – bạn chỉnh sửa, theo dõi và lưu thay đổi trên máy tính cá nhân. Trong khi đó, GitHub đóng vai trò là kho lưu trữ từ xa (remote repository) giúp bạn:
- Đồng bộ mã nguồn từ máy cá nhân lên máy chủ (push),
- Tải về mã nguồn mới nhất từ người khác (pull),
- Lưu trữ toàn bộ lịch sử phát triển của dự án,
- Tạo môi trường cộng tác dễ dàng và có tổ chức hơn thông qua các công cụ như pull request, issue, project,…
Nói đơn giản, Git là công cụ, còn GitHub là nơi bạn dùng công cụ đó để làm việc nhóm, lưu trữ mã và phát triển dự án một cách chuyên nghiệp.
Bảng so sánh Git và GitHub
| Tiêu chí | Git | GitHub |
|---|---|---|
| Loại công cụ | Hệ thống quản lý phiên bản (VCS) | Nền tảng lưu trữ mã nguồn dựa trên Git |
| Chức năng chính | Theo dõi và quản lý thay đổi mã nguồn theo thời gian | Lưu trữ mã nguồn online, hỗ trợ làm việc nhóm, quản lý dự án |
| Cách hoạt động | Hoạt động cục bộ trên máy tính cá nhân | Hoạt động trực tuyến trên nền tảng web/cloud |
| Giao diện | Dòng lệnh (CLI) | Giao diện đồ họa (GUI) thân thiện + hỗ trợ dòng lệnh (GitHub CLI) |
| Phụ thuộc nhau? | Không phụ thuộc GitHub để dùng Git | Phụ thuộc Git làm nền tảng cốt lõi |
| Khả năng cộng tác | Có, nhưng cần cấu hình thủ công nếu không dùng nền tảng trung gian | Có sẵn tính năng pull request, issue, discussion, project board… |
| Lưu trữ mã nguồn | Lưu trữ trên máy cục bộ | Lưu trữ trên máy chủ GitHub (remote repository) |
| Bảo mật & phân quyền | Do người dùng tự kiểm soát | Có phân quyền người dùng, nhóm, tổ chức; kiểm soát quyền truy cập |
| Chia sẻ mã | Không chia sẻ trực tuyến nếu không cấu hình remote | Dễ dàng chia sẻ mã với cộng đồng hoặc nhóm thông qua link repository |
| Offline/Online | Sử dụng offline được hoàn toàn | Cần kết nối Internet để truy cập và đồng bộ mã với GitHub |
Dù bạn đang phát triển dự án cá nhân hay làm việc nhóm trên GitHub, một hạ tầng mạnh mẽ là yếu tố không thể thiếu. Dịch vụ VPS AMD tại Vietnix sử dụng CPU AMD EPYC, SSD NVMe tốc độ cao và mạng truyền dẫn ổn định, giúp bạn làm việc với Git, clone/push repo, CI/CD hay deploy ứng dụng nhanh chóng và mượt mà. Hệ thống còn đi kèm tường lửa riêng, hỗ trợ kỹ thuật 24/7 – lý tưởng cho cả lập trình viên độc lập lẫn nhóm phát triển chuyên nghiệp.

VIETNIX – NỀN TẢNG LƯU TRỮ TỐI ƯU CHO DỰ ÁN GITHUB CỦA BẠN
Máy chủ hoạt động ổn định, cho phép bạn toàn quyền kiểm soát và quản trị VPS theo cách mình muốn.
Cách thức hoạt động trên GitHub
Biết GitHub là gì là bước khởi đầu, nhưng để sử dụng hiệu quả, bạn cần hiểu cách GitHub hoạt động trong quá trình làm việc nhóm. GitHub sử dụng mô hình làm việc gồm hai phần chính:
- Local workflow (làm việc trên máy cá nhân)
- Server workflow (làm việc trên kho lưu trữ từ xa – GitHub)
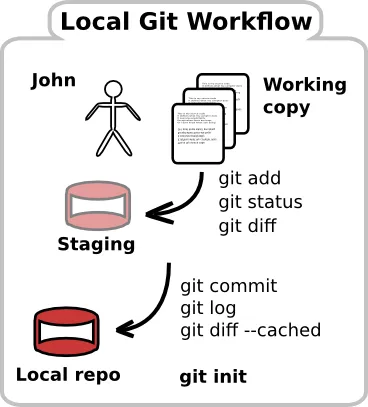
1. Local workflow – Làm việc tại máy cá nhân
Ở giai đoạn này, bạn:
- Soạn thảo và chỉnh sửa mã nguồn trên máy tính cá nhân.
- Sử dụng các lệnh sau để quản lý phiên bản:
| Lệnh | Mô tả |
|---|---|
git add | Đưa các file đã chỉnh sửa vào khu vực staging để chuẩn bị commit. |
git commit | Ghi nhận (commit) những thay đổi đó vào lịch sử dự án (trên local). |
Việc commit vẫn chỉ ở mức cục bộ (local) và chưa ảnh hưởng đến kho lưu trữ trên GitHub.

2. Server workflow – Đồng bộ với kho lưu trữ GitHub
Sau khi hoàn thiện các thay đổi tại local, bạn có thể đẩy (push) các commit lên repository trên GitHub để chia sẻ với nhóm.
| Lệnh | Mô tả |
|---|---|
git push | Đưa các commit từ local lên repository GitHub. |
git fetch | Tải về các thay đổi mới từ GitHub nhưng chưa hợp nhất vào local. |
git pull | Tải và hợp nhất luôn các thay đổi từ GitHub vào local. |
GitHub sử dụng xác thực thông qua SSH key hoặc token, đảm bảo chỉ người được cấp quyền mới có thể thao tác với repository.

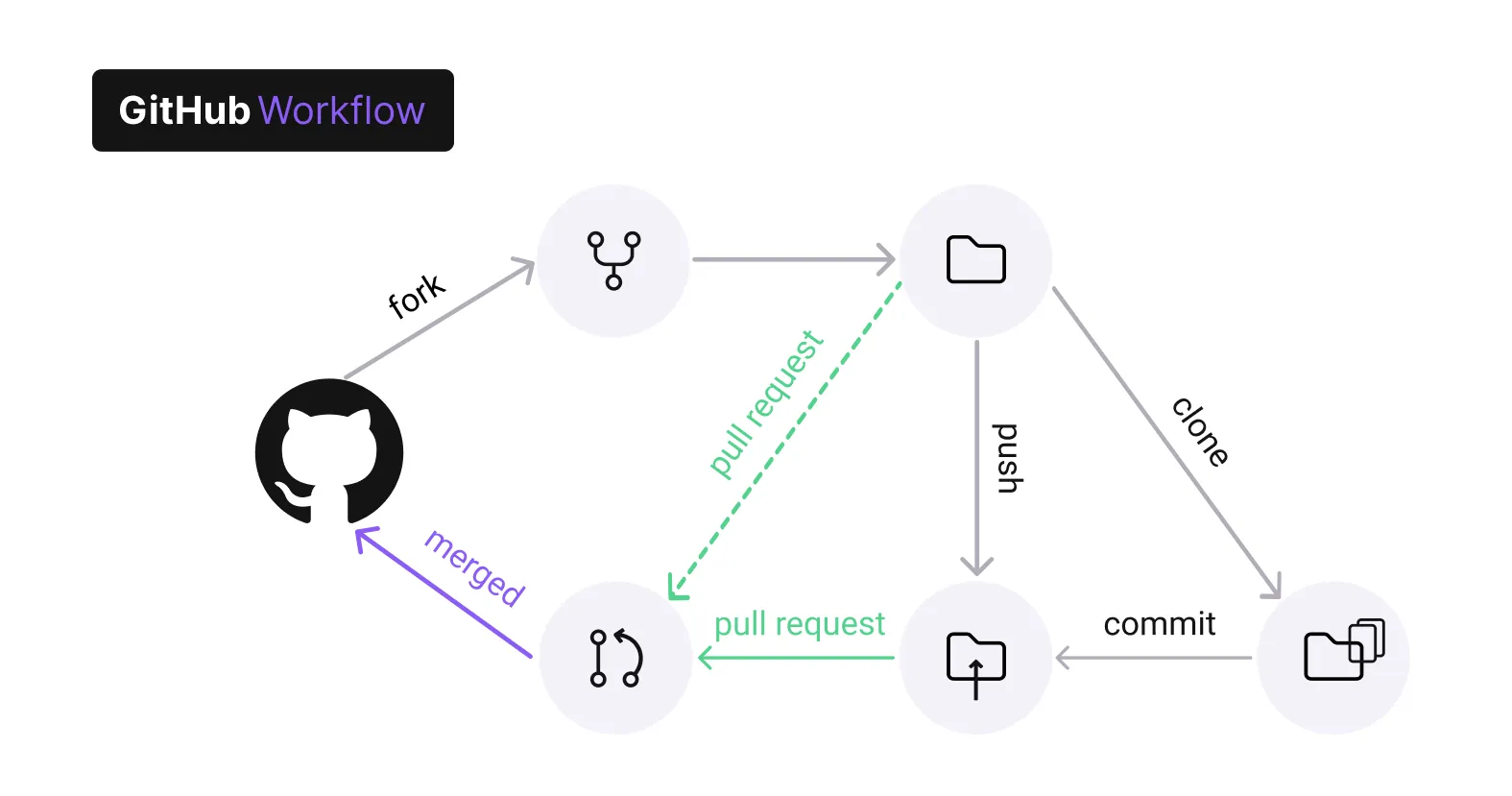
Quy trình làm việc nhóm trên GitHub (Collaborative Workflow)
GitHub giúp nhiều người làm việc trên cùng một dự án mà không xung đột bằng cách chia nhỏ quy trình thành các bước rõ ràng:
- Tạo nhánh (branch): Mỗi người tạo một branch riêng để làm việc độc lập.
- Chỉnh sửa mã: Các thay đổi được thực hiện trên branch cá nhân.
- Theo dõi thay đổi: Git lưu lại toàn bộ lịch sử thay đổi dưới dạng các commit.
- Pull changes: Tải về những thay đổi mới nhất từ người khác.
- Push changes: Gửi các thay đổi của bạn lên GitHub.
- Merge: Hợp nhất các nhánh lại với nhau khi mã đã sẵn sàng.
- Pull Request (PR): Trình yêu cầu hợp nhất (merge) và để mọi người xem xét, góp ý, duyệt trước khi chính thức đưa vào mã nguồn chính.

Tóm tắt
Git xử lý mọi thay đổi mã nguồn.
GitHub giúp bạn quản lý, chia sẻ và phối hợp làm việc với nhóm hiệu quả.
Làm việc trên GitHub luôn bắt đầu từ local, sau đó đồng bộ lên server bằng các thao tác
push,pull,fetch.Mọi thao tác đều được kiểm soát, giúp bạn giữ vững sự ổn định cho dự án.
Thuật ngữ quan trọng trong Git/GitHub
| Khái niệm | Giải thích ngắn gọn |
|---|---|
| Repository (Repo) | Kho lưu trữ mã nguồn trên GitHub. Chứa file, thư mục, README, license… Có thể public hoặc private. |
| Git | Hệ thống quản lý phiên bản (VCS). Các lệnh CLI thường bắt đầu bằng git. |
| Branch | Nhánh tách biệt từ mã nguồn chính để phát triển tính năng hoặc sửa lỗi. Mặc định là master hoặc main. |
| Commit | Mỗi lần lưu lại mã nguồn. Ghi lại trạng thái và thay đổi cụ thể trong project. |
| Pull Request (PR) | Yêu cầu hợp nhất thay đổi từ nhánh này sang nhánh khác, kèm theo phần review và thảo luận. |
| Clone | Sao chép toàn bộ repository từ GitHub về máy local để làm việc. |
| Fork | Tạo bản sao của repository người khác trên tài khoản GitHub của bạn để phát triển riêng. |
| Merge | Kết hợp thay đổi từ nhánh này vào nhánh khác. |
| Push | Gửi các thay đổi (commit) từ local lên repository trên GitHub. |
| Pull | Tải và hợp nhất các thay đổi mới nhất từ GitHub về local. |
| Fetch | Tải các thay đổi từ GitHub nhưng không tự động hợp nhất vào mã nguồn local. |
| Tag | Đánh dấu một commit cụ thể, thường dùng để đánh dấu phiên bản (v1.0, v2.0,…). |
| Remote | Repository ở xa (trên server GitHub). Thường đặt tên là origin. |
| Diff | Hiển thị sự khác nhau giữa 2 phiên bản file (thêm, xóa dòng…). |
| .gitignore | File chứa danh sách các file/thư mục sẽ bị bỏ qua, không đẩy lên GitHub. |
| Conflict | Xung đột xảy ra khi nhiều người chỉnh sửa cùng dòng mã trong file. Cần giải quyết thủ công. |
| Staging Area / Index | Khu vực tạm để chứa file trước khi commit. Được thêm vào bằng lệnh git add. |
| Working Directory | Thư mục chứa mã nguồn trên máy tính, nơi bạn làm việc trực tiếp. |
| HEAD | Con trỏ đại diện cho commit hiện tại bạn đang làm việc trên nó. |
Lợi ích của GitHub đối với lập trình viên
1. Quản lý mã nguồn hiệu quả
GitHub giúp bạn lưu trữ toàn bộ source code trong các repository (repo) trên nền tảng đám mây. Tại đây:
- Bạn có thể theo dõi ai đã thay đổi gì, vào lúc nào thông qua các commit.
- Hỗ trợ làm việc nhóm hiệu quả với tính năng phân nhánh (branch), giúp mỗi người phát triển tính năng riêng mà không ảnh hưởng đến code chính.
- Sau khi hoàn thiện, bạn có thể merge các nhánh vào
mainhoặcmasterđể tạo phiên bản hoàn chỉnh.
2. Theo dõi phiên bản mã nguồn (Version Control)
GitHub lưu lại toàn bộ lịch sử thay đổi mã nguồn, giống như tính năng lưu lịch sử (version history) trong Word hoặc Google Docs. Bạn có thể dễ dàng:
- Kiểm tra lại các thay đổi cũ.
- Phục hồi mã về trạng thái trước đó nếu cần.
- Quản lý các revisions khi làm việc nhóm.
3. Hỗ trợ Markdown
GitHub hỗ trợ Markdown, cho phép bạn định dạng nội dung như:
- In đậm, in nghiêng, tạo danh sách, chèn hình ảnh,…
- Markdown được dùng trong README, mô tả pull request, issue hoặc bất kỳ file
.md.
4. Làm đẹp CV, ghi điểm với nhà tuyển dụng
GitHub không chỉ là nơi lưu trữ mã, mà còn là cách để bạn thể hiện năng lực thực tế:
- Nhiều công ty đánh giá cao ứng viên có GitHub rõ ràng, hoạt động thường xuyên.
- Thay vì chỉ nói “tôi biết lập trình”, bạn có thể cho họ xem thẳng sản phẩm bạn làm trên GitHub.

5. Cải thiện kỹ năng lập trình
- Theo dõi, học hỏi từ các dự án mã nguồn mở.
- Xem cách người khác viết code, tổ chức dự án, xử lý vấn đề qua từng commit.
- Thường xuyên so sánh, đối chiếu, từ đó rèn luyện kỹ năng phân tích và viết code sạch hơn.
6. Mở rộng mối quan hệ và học hỏi cộng đồng
GitHub là một cộng đồng toàn cầu:
- Bạn có thể kết nối, thảo luận, gửi pull request đến các dự án mã nguồn mở.
- Nhận phản hồi, cải thiện kỹ năng teamwork và code review.
- Tham gia nhiều cơ hội cộng tác hoặc tuyển dụng từ chính GitHub.
7. Kho tài nguyên lập trình phong phú
- Tính năng Explore giúp bạn khám phá các dự án theo ngôn ngữ, công nghệ, xu hướng.
- Hệ thống tìm kiếm mạnh mẽ, cho phép tìm từng đoạn mã trong các repo công khai.
8. GitHub Actions – Tự động hóa quy trình
GitHub hỗ trợ bạn tạo các workflow tự động để:
- Kiểm thử mã (CI),
- Triển khai dự án (CD),
- Phản hồi các sự kiện trong repo (ví dụ: mỗi khi có commit mới → chạy test).

9. GitHub Package Registry
GitHub cung cấp kho lưu trữ riêng cho các gói phần mềm như:
- NPM, Docker, Maven, NuGet, RubyGem,…
- Giúp bạn quản lý, phân phối và tái sử dụng các gói trong nội bộ hoặc công khai.

10. Kết nối cộng đồng lập trình viên toàn cầu
GitHub không chỉ là công cụ kỹ thuật, mà còn là cộng đồng lập trình viên lớn nhất thế giới. Tại đây, bạn có thể:
- Giao lưu, trao đổi kinh nghiệm với hàng triệu developer từ khắp nơi.
- Chia sẻ ý tưởng, snippet code, hoặc mở pull request để đóng góp vào dự án mã nguồn mở.
- Tham gia vào các thảo luận kỹ thuật, issue, hoặc review code để học hỏi thêm từ cộng đồng.
Việc duy trì hoạt động trên GitHub cũng giúp bạn tạo dựng thương hiệu cá nhân trong giới lập trình, mở ra nhiều cơ hội học hỏi, cộng tác và tuyển dụng tiềm năng.
Các loại tài khoản GitHub
GitHub cung cấp nhiều loại tài khoản khác nhau phù hợp với từng đối tượng sử dụng:
1. Tài khoản cá nhân (Individual Account – Free)
- Dành cho cá nhân.
- Cho phép tạo repository công khai (public) miễn phí.
- Tham gia và đóng góp vào các dự án mã nguồn mở.
2. GitHub Pro (Tài khoản cá nhân – Trả phí)
- Là bản nâng cấp của tài khoản cá nhân.
- Hỗ trợ thêm tính năng nâng cao như thống kê chi tiết, tích hợp công cụ bên ngoài, ưu tiên hỗ trợ kỹ thuật.
3. Tài khoản tổ chức (Organization Account)
- Dành cho doanh nghiệp hoặc nhóm phát triển.
- Quản lý nhiều thành viên và dự án trong một không gian làm việc chung.
- Hỗ trợ phân quyền người dùng, thiết lập nhóm.
4. Tài khoản nhóm (Team Account – Trả phí)
- Bản trả phí nâng cấp của Organization.
- Hỗ trợ tạo nhiều nhóm làm việc nhỏ, phân chia vai trò rõ ràng.
- Quản lý, theo dõi tiến độ và bảo mật tốt hơn cho nhóm lớn.
5. Tài khoản doanh nghiệp (Enterprise Account)
- Dành cho tập đoàn hoặc tổ chức lớn.
- Cung cấp tính năng bảo mật nâng cao, tích hợp với hệ thống nội bộ.
- Hỗ trợ quản trị người dùng tập trung, giám sát compliance và DevOps.
6. GitHub Education
- Miễn phí cho sinh viên và giáo viên.
- Cung cấp công cụ học tập, tài nguyên lập trình, quyền truy cập vào các tính năng cao cấp của GitHub và các dịch vụ lập trình khác.
- Cần xác minh tài khoản .edu hoặc thư xác nhận từ trường.
Hướng dẫn bắt đầu sử dụng GitHub
Nếu bạn là người mới học lập trình hoặc chuẩn bị làm việc nhóm với Git, GitHub sẽ là công cụ không thể thiếu. Bài viết này sẽ hướng dẫn bạn từng bước từ đăng ký tài khoản đến đẩy mã nguồn đầu tiên lên GitHub.
Bước 1: Tạo tài khoản GitHub
Truy cập github.com và nhấn Sign up để bắt đầu đăng ký. Bạn chỉ cần điền:
- Tên người dùng (username),
- Email cá nhân,
- Mật khẩu.
Sau khi xác nhận email, bạn đã sẵn sàng để sử dụng GitHub.

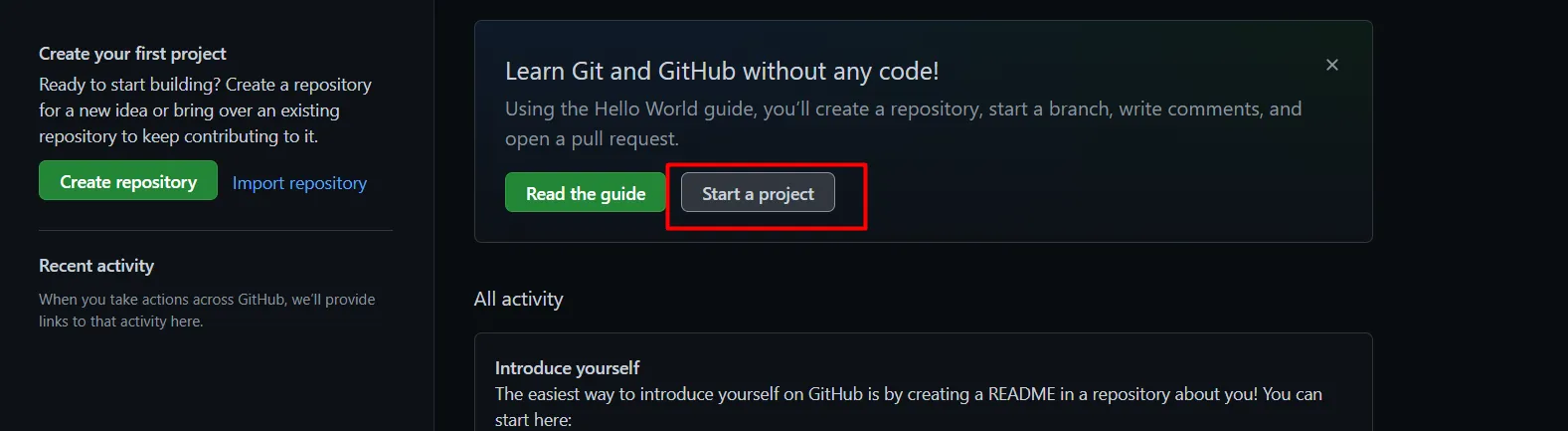
Bước 2: Tạo một repository mới
Repository (repo) là nơi bạn lưu trữ mã nguồn dự án. Để tạo một repo mới:
- Trên giao diện chính, nhấn vào nút “Start a new project” hoặc chọn biểu tượng dấu “+” ở góc phải → New repository.
- Nhập tên repo, mô tả (nếu có).

- Chọn loại repo:
- Public: ai cũng có thể xem,
- Private: chỉ bạn (hoặc team bạn) mới truy cập được.
- Tick chọn:
- Add a README file (nếu muốn tạo file giới thiệu),
- .gitignore (giúp loại trừ các file không cần theo dõi),
- Chọn license (nếu là dự án mã nguồn mở).
- Nhấn Create repository.
Bước 3: Cài đặt Git trên máy tính
Để kết nối máy tính với GitHub, bạn cần cài Git:
- Truy cập
https://git-scm.comđể tải và cài Git theo hệ điều hành bạn đang dùng. - Sau khi cài xong, mở Terminal (macOS/Linux) hoặc Git Bash (Windows), cấu hình Git như sau:
git config --global user.name "Tên của bạn"
git config --global user.email "email@cuaban.com"Bước 4: Khởi tạo Git trong thư mục dự án
Chuyển tới thư mục dự án bằng dòng lệnh:
cd /duong-dan-toi-thu-muc-du-an
git initLệnh này sẽ biến thư mục của bạn thành một Git repository để quản lý mã nguồn.
Bước 5: Thêm và commit mã nguồn
git add . # Thêm tất cả file đã chỉnh sửa
git commit -m "Initial commit" # Ghi lại thay đổi với mô tảCommit là cách bạn “ghi lại dấu mốc” mỗi khi có thay đổi trong mã nguồn.
Bước 6: Kết nối repo local với GitHub
Quay lại trang GitHub, copy đường dẫn HTTPS của repo vừa tạo, rồi chạy lệnh sau:
git remote add origin https://github.com/ten-cua-ban/ten-repo.git
git push -u origin masterVới những repo mới, có thể tên nhánh mặc định là main thay vì master, khi đó thay master bằng main.
Bước 7: Tạo và làm việc với nhánh
GitHub hoạt động theo mô hình phân nhánh. Bạn có thể tạo nhánh mới để làm tính năng riêng:
git checkout -b ten-nhanh-moiSau đó làm việc, commit và đẩy nhánh lên GitHub:
git push origin ten-nhanh-moiBước 8: Kéo và hợp nhất thay đổi
Khi làm việc nhóm, bạn sẽ cần lấy các thay đổi mới từ repo:
git pull origin mainKhi muốn gộp nhánh vào nhau:
git merge ten-nhanhBước 9: Clone một repo có sẵn
Muốn sao chép một dự án từ GitHub về máy, bạn chỉ cần:
git clone https://github.com/ten-nguoi-khac/ten-repo.gitBước 10: Dùng GitHub Desktop (tuỳ chọn)
Nếu bạn không quen dùng dòng lệnh, GitHub Desktop là lựa chọn rất trực quan. Bạn có thể:
- Tạo repo, commit, pull/push, tạo nhánh,… tất cả qua giao diện đồ họa.
- Rất phù hợp cho người mới bắt đầu.
Cách tạo branch mới trên GitHub
Branch là một nhánh làm việc độc lập để phát triển tính năng mới hoặc sửa lỗi, giúp bạn tránh làm ảnh hưởng đến mã nguồn chính. Trên GitHub, bạn có thể tạo branch mới trực tiếp qua giao diện web như sau:
Bước 1: Vào repository của bạn trên GitHub.
Bước 2: Nhấn vào nút Branch: main (hoặc master) ngay phía trên danh sách file.
Bước 3: Trong ô tìm kiếm, nhập tên nhánh mới bạn muốn tạo.
Bước 4: GitHub sẽ hiển thị tùy chọn “Create branch: [tên-nhanh] from ‘main’” → Nhấn vào để tạo.
Nhánh mới sẽ được tạo dựa trên mã nguồn hiện tại của nhánh chính (main hoặc master), và bạn có thể bắt đầu làm việc ngay.
Cách tải project trên GitHub về máy tính
Bạn có 2 cách đơn giản để tải mã nguồn từ GitHub:
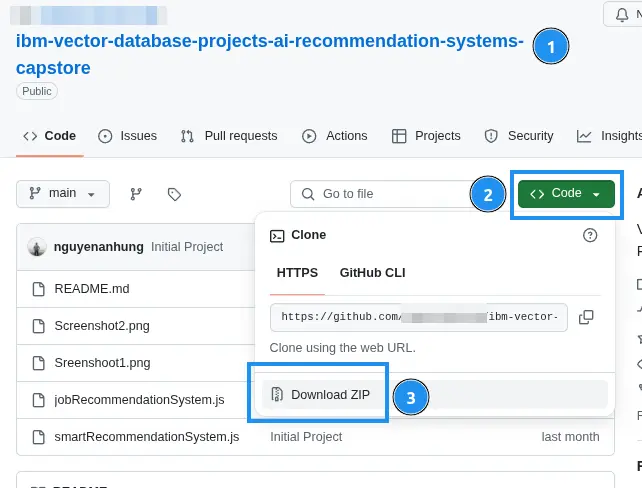
Cách 1: Tải file dưới dạng ZIP
- Truy cập vào repository cần tải.
- Nhấn nút “Code” màu xanh → chọn Download ZIP.
- File ZIP sẽ được tải về máy → Giải nén để sử dụng.

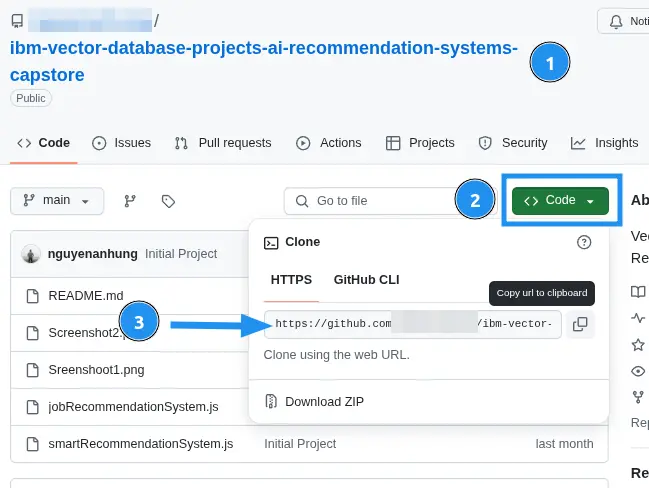
Cách 2: Clone về máy bằng Git
- Vào repository → Nhấn “Code” → Copy link HTTPS (hoặc SSH nếu đã cấu hình).
- Mở Terminal (hoặc Git Bash nếu dùng Windows), chạy lệnh:
git clone https://github.com/ten-nguoi-dung/ten-repo.gitLệnh này sẽ tạo một bản sao đầy đủ của project về máy bạn, bao gồm cả lịch sử commit.

Các tính năng nổi bật của GitHub dành cho lập trình viên
1. Chức năng cốt lõi và Quản lý mã nguồn
- Lưu trữ mã nguồn tập trung: GitHub là nơi lưu trữ toàn bộ mã nguồn và tài liệu dự án, có thể bao gồm nhiều thư mục, file HTML, CSS, JS, tài liệu, hình ảnh, file giấy phép, README…
- Hệ thống kiểm soát phiên bản (VCS): Dựa trên Git, theo dõi thông minh mọi thay đổi theo thời gian, ghi lại ai sửa, sửa cái gì, lúc nào – giúp dễ dàng hoàn tác hoặc truy vết lỗi.
- Quản lý xung đột mã: Hiển thị rõ phần thay đổi từ nhiều lập trình viên, giúp phát hiện và giải quyết xung đột trước khi ảnh hưởng đến nhánh chính.
2. Tính năng Cộng tác
- Branch (Nhánh): Cho phép tạo nhánh riêng biệt để phát triển tính năng mới hoặc sửa lỗi mà không ảnh hưởng đến nhánh chính.
- Commit: Ghi nhận mọi thay đổi vào thời điểm cụ thể theo thứ tự thời gian.
- Pull Request (PR): Đề xuất thay đổi từ nhánh phụ sang nhánh chính, có kèm giao diện so sánh, nhận xét, thảo luận trước khi hợp nhất.
- Merging: Hợp nhất thay đổi giữa các nhánh, Git sẽ tự động xử lý nếu không có xung đột.
- Push / Pull / Fetch: Giao tiếp giữa local và remote.
Pushđể đẩy thay đổi lên server,Pullđể lấy về các thay đổi mới,Fetchđể lấy về mà chưa hợp nhất. - Clone & Fork:
Cloneđể sao chép toàn bộ dự án về máy;Forkđể sao chép dự án người khác về tài khoản cá nhân. - Issue Tracking: Tạo và theo dõi lỗi, tính năng mới; gắn nhãn, phân công, theo dõi tiến độ dễ dàng.
- Projects: Quản lý công việc theo mô hình Kanban, theo dõi tiến độ rõ ràng.

3. Công cụ và Tiện ích Nâng cao
- GitHub Actions: Tự động hóa quy trình CI/CD (build, test, deploy).
- Package Registry: Lưu trữ và phân phối các gói phần mềm như NPM, Docker, Maven, Nuget…
- GitHub API: Hỗ trợ thao tác GitHub qua trình duyệt hoặc ứng dụng bên ngoài.
- Markdown: Hỗ trợ định dạng văn bản (.md), tạo tài liệu chuyên nghiệp.
- GitHub Desktop: Dành cho người không quen dòng lệnh, cung cấp giao diện đồ họa.
- GitHub CLI: Dùng dòng lệnh để thao tác GitHub nhanh chóng.
- URL Shortener & Search: Tạo link rút gọn, tìm file/code nhanh trong repo.
- Task Checklist & Linking Lines: Tạo checklist trong Markdown và liên kết dòng mã để dễ review.
- Xem trực tiếp CSV, Maps, 3D: Hiển thị nội dung dữ liệu trên nền tảng web.
- Wiki & GitHub Pages: Tạo tài liệu nội bộ (Wiki) hoặc website tĩnh từ repo.
- Security Features: Quét lỗ hổng bảo mật và cảnh báo phần mềm bị ảnh hưởng.
- Get Octodex: Bộ sưu tập linh vật Octocat dễ thương của GitHub.
4. Tính năng Xã hội
- Mạng xã hội cho lập trình viên: Có feed hoạt động, follower, biểu đồ network.
- Watch Project & Follow User: Theo dõi repo hoặc người dùng để cập nhật thay đổi.
- Cộng đồng mã nguồn mở toàn cầu: Giao lưu, học hỏi, đóng góp cùng hàng triệu lập trình viên khác.

Vietnix – Giải pháp lưu trữ hiệu suất cao cho dự án lập trình của bạn
Để làm việc hiệu quả với GitHub hoặc triển khai các dự án lập trình thực tế, bạn cần một hạ tầng lưu trữ đủ mạnh, ổn định và bảo mật. Vietnix cung cấp các dịch vụ VPS và hosting tốc độ cao, giúp tối ưu hiệu suất website, đảm bảo thời gian phản hồi nhanh, ổn định và an toàn tuyệt đối cho dữ liệu. Với hệ thống máy chủ hiện đại, đội ngũ kỹ thuật chuyên môn cao cùng chế độ hỗ trợ kỹ thuật 24/7, Vietnix luôn đồng hành cùng lập trình viên và doanh nghiệp trên hành trình phát triển sản phẩm số.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Star – Sao trên GitHub nghĩa là gì?
“Star” là cách bạn đánh dấu một dự án mà bạn yêu thích hoặc muốn theo dõi. Nó giúp tăng độ uy tín của repo và xuất hiện trong danh sách yêu thích của bạn.
Fork là gì trong GitHub?
Fork là hành động sao chép một repository từ người khác về tài khoản của bạn, cho phép bạn chỉnh sửa độc lập mà không ảnh hưởng đến bản gốc.
Có thể học lập trình qua GitHub không?
Có. GitHub có hàng triệu dự án mã nguồn mở, bạn có thể học qua code thật, đọc commit, theo dõi sự tiến hóa của dự án, và thậm chí đóng góp để rèn kỹ năng.
GitHub có thay thế được Google Drive hay Dropbox trong lưu trữ file không?
Không hoàn toàn. GitHub phù hợp cho file văn bản, mã nguồn và tài liệu có thể versioned, nhưng không tối ưu cho file nhị phân lớn như video hoặc tài liệu nặng.
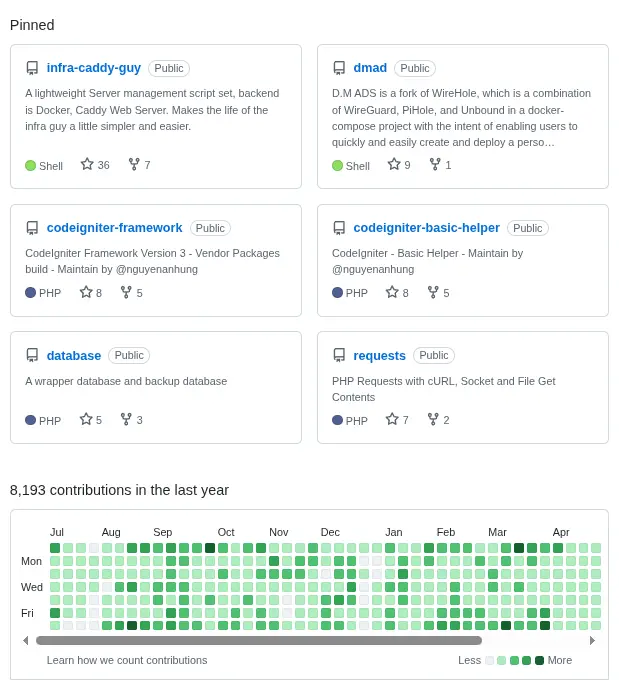
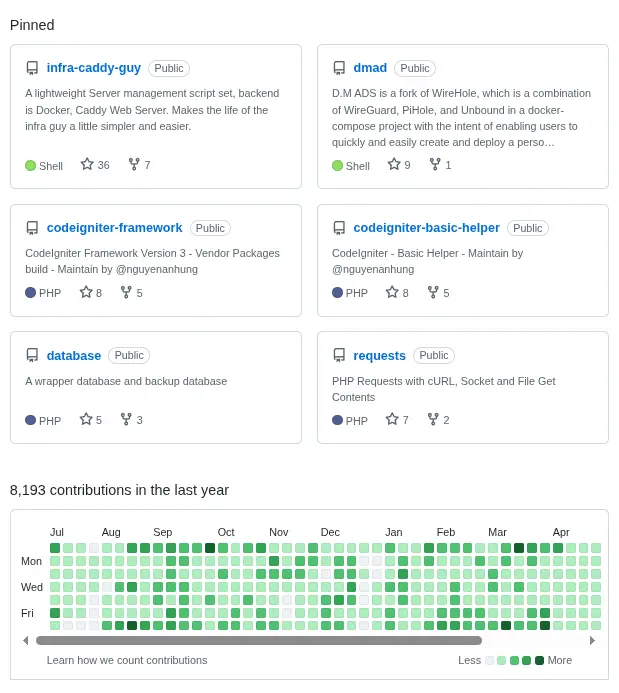
Làm sao để theo dõi hoạt động của một lập trình viên trên GitHub?
Bạn có thể nhấn “Follow”, xem contributions, repositories, lịch sử commit, hoặc cả biểu đồ hoạt động năm để đánh giá sự tham gia của họ.
Có thể kiếm tiền từ GitHub không?
Có thể. Một số lập trình viên nhận tài trợ qua GitHub Sponsors, bán gói premium, hoặc gây chú ý với nhà tuyển dụng nhờ các dự án nổi bật.
Lời kết
GitHub mang lại một hệ sinh thái toàn diện giúp lập trình viên quản lý mã nguồn hiệu quả, tăng tốc độ phát triển và làm việc nhóm chuyên nghiệp hơn. Nếu bạn có bất kỳ thắc mắc nào về cách sử dụng GitHub, đừng ngần ngại để lại bình luận bên dưới. Bạn cũng có thể chia sẻ bài viết để cùng thảo luận với bạn bè trong cộng đồng lập trình. Hãy bắt đầu hành trình làm chủ GitHub từ những thao tác cơ bản nhất!
Mọi người cũng xem:
- URL is requiredURL is requiredURL is required




















