NodeJS là một môi trường runtime JavaScript đa nền tảng và mã nguồn mở, cho phép lập trình viên sử dụng JavaScript để xây dựng đa dạng ứng dụng. Dựa trên Javascript V8 Engine, NodeJS cung cấp hệ sinh thái thư viện phong phú, đơn giản hóa quá trình phát triển các ứng dụng web. Cùng mình tìm hiểu chi tiết hơn về NodeJS trong bài viết sau.
Những điểm chính
- Node.js là gì: Biết được Nodejs hay Node.js là một môi trường runtime chạy JavaScript đa nền tảng, mã nguồn mở.
- Lịch sử hình thành và tên gọi: Hiểu được quá trình phát triển từ ý tưởng mở rộng JavaScript ra khỏi trình duyệt đến tên gọi “NodeJS” mang ý nghĩa về một nền tảng đa năng.
- Tại sao Node JS lại phổ biến: Khám phá những lợi thế vượt trội như hiệu suất cao (V8 Engine), khả năng xử lý bất đồng bộ (Non-blocking I/O, Event-Driven), hệ sinh thái NPM đồ sộ,…
- Cách Node JS hoạt động: Giải mã kiến trúc bên trong của Node JS, từ cơ chế Non-blocking I/O và Event-Driven, vai trò của V8 Engine,…
- Các thành phần của Node JS: Làm quen với các khái niệm và thành phần quan trọng như module, bảng điều khiển, Cluster,…
- Ưu nhược điểm: Nắm được những ưu điểm và những hạn chế của Node JS.
- Ứng dụng thực tế: Nhận diện những lĩnh vực ứng dụng rộng rãi của Node JS, từ ứng dụng web thời gian thực, API server-side, streaming dữ liệu,…
- Một số thuật ngữ liên quan: Giải thích các khái niệm then chốt như I/O, không đồng bộ, không chặn, sự kiện và lập trình hướng sự kiện, giúp người đọc hiểu sâu hơn về cách NodeJS vận hành.
- Top 5 Framework NodeJS: Giới thiệu những framework hàng đầu giúp đơn giản hóa và tăng tốc quá trình phát triển ứng dụng Node JS.
- Hướng dẫn cài đặt: Nắm được các bước cơ bản để cài đặt Node JS trên máy tính và cách khai báo biến, hằng trong môi trường NodeJS.
- Những lầm tưởng thường gặp: Xóa bỏ những hiểu lầm phổ biến về bản chất và khả năng của Node JS.
- Tài liệu học Node JS: Biết được danh sách 5 tài nguyên học tập miễn phí và chất lượng, giúp người mới nhanh chóng làm quen và xây dựng kiến thức nền tảng vững chắc về Node JS.
- Giới thiệu Vietnix: Biết đến Vietnix là nhà cung cấp dịch vụ VPS tốc độ cao, đảm bảo ứng dụng NodeJS hoạt động mượt mà và có hiệu suất tốt nhất.
- Câu hỏi thường gặp: Giải đáp những thắc mắc phổ biến nhất về Node JS.
Giới thiệu về NodeJS là gì?
NodeJS là một môi trường runtime JavaScript đa nền tảng và mã nguồn mở, cho phép chạy Javascript bên ngoài trình duyệt, ví dụ như trên máy chủ. Điểm đặc biệt của NodeJS là được xây dựng dựa trên V8 JavaScript Engine của Chrome, một engine mạnh mẽ được viết bằng C++ và JavaScript, giúp NodeJS thực thi code rất nhanh.

Nền tảng này được phát triển bởi Ryan Lienhart Dahl vào năm 2009, đánh dấu bước mở rộng JavaScript từ trình duyệt ra môi trường máy chủ, với những đặc điểm nổi bật như sau:
- Nguồn mở (Open-source): NodeJS có mã nguồn mở, cho phép mọi người tự do truy cập, sử dụng và đóng góp vào quá trình phát triển. Cộng đồng lập trình viên toàn cầu duy trì NodeJS, với hướng dẫn rõ ràng cho những ai muốn tham gia phát triển.
- Đa nền tảng (Cross-platform): NodeJS hoạt động độc lập trên nhiều hệ điều hành như Linux, macOS và Windows. Nhờ đó, nhà phát triển có thể xây dựng ứng dụng chạy trên nhiều nền tảng khác nhau mà không cần chỉnh sửa code.
- Môi trường thực thi JavaScript (JavaScript runtime environment): Nếu trình duyệt là môi trường chạy JavaScript quen thuộc, Node JS mở rộng điều này bằng cách cung cấp môi trường thực thi JavaScript bên ngoài trình duyệt. Điều này cho phép chạy JavaScript trên máy chủ và nhiều môi trường máy tính khác.
- Dựa trên V8 JavaScript Engine: NodeJS sử dụng V8, bộ máy JavaScript mạnh mẽ của Google Chrome. Điều này mang lại cho NodeJS khả năng thực thi JavaScript nhanh chóng, hiệu quả và hỗ trợ các tính năng JavaScript mới nhất.
![]() Lưu ý
Lưu ý
Trong quá trình tìm hiểu, bạn có thể bắt gặp nhiều cách viết khác nhau như Node.js, nodejs, nodeJS hay node js – tất cả đều đang nói đến cùng một nền tảng là NodeJS.
Node.js nổi bật với khả năng xử lý bất đồng bộ hiệu quả, lý tưởng cho các ứng dụng web thời gian thực và hệ thống có lượng truy cập lớn. Để phát huy tối đa sức mạnh của Node.js, việc triển khai trên một môi trường máy chủ ổn định là rất quan trọng. VPS Linux tại Vietnix là lựa chọn phù hợp, cung cấp hiệu suất vượt trội nhờ hạ tầng 100% SSD, giúp ứng dụng chạy mượt mà, phản hồi nhanh và dễ mở rộng. Với khả năng tùy chỉnh linh hoạt, người dùng có thể dễ dàng triển khai Node.js trên VPS như một máy chủ riêng biệt để phát triển, kiểm thử hoặc vận hành sản phẩm thực tế. Liên hệ ngay đê được tư vấn chi tiết!

Hạ tầng máy chủ an toàn tuyệt đối
KHÁM PHÁ VPS tốc độ cao tại vietnix!
Vietnix cung cấp dịch vụ lưu trữ uy tín, tốc độ cao với hạ tầng hiện đại, đáp ứng linh hoạt mọi nhu cầu từ cá nhân đến doanh nghiệp.
Xem các gói VPSLịch sử hình thành và ý nghĩa tên gọi Node.JS
Node.js được ra đời từ nhu cầu mở rộng khả năng của JavaScript – vốn chỉ hoạt động trong trình duyệt – để có thể chạy độc lập trên máy tính như một ứng dụng máy chủ. Ý tưởng này đánh dấu một bước ngoặt quan trọng, khi các lập trình viên bắt đầu sử dụng JavaScript không chỉ cho frontend mà còn cho backend.
Ban đầu, dự án được tác giả đặt tên là “web.js” với mục tiêu đơn giản là thay thế các web server truyền thống như Apache. Tuy nhiên, sự phát triển vượt bậc của dự án đã nhanh chóng vượt xa vai trò của một web server thông thường, khẳng định tiềm năng trở thành một nền tảng đa mục đích mạnh mẽ. Do đó, dự án đã được đổi tên thành “Node.JS” như chúng ta biết đến ngày nay.

Tại sao NodeJS lại trở nên phổ biến?
Node.js nhanh chóng trở thành một trong những nền tảng phát triển ứng dụng được ưa chuộng nhất nhờ vào hàng loạt lợi thế vượt trội:
- Hiệu suất cao nhờ V8 Engine: Node.js được xây dựng trên V8 – động cơ JavaScript mạnh mẽ của Google Chrome. V8 biên dịch mã JavaScript trực tiếp sang mã máy, giúp tăng tốc độ thực thi và cải thiện đáng kể hiệu suất ứng dụng.
- Kiến trúc Non-blocking I/O và Event-Driven: Node.js xử lý bất đồng bộ dựa trên cơ chế sự kiện, cho phép thực hiện nhiều tác vụ I/O cùng lúc mà không bị chặn, từ đó nâng cao khả năng phản hồi và hiệu quả sử dụng tài nguyên hệ thống.
- Hệ sinh thái NPM phong phú: Với hơn 50.000 package có sẵn trong NPM (Node Package Manager), lập trình viên dễ dàng tìm thấy thư viện phù hợp, tiết kiệm thời gian phát triển và tối ưu hóa công sức viết lại các hàm xử lý thông dụng.
- Full-stack JavaScript: Node.js cho phép sử dụng JavaScript ở cả phía client (frontend) và phía server (backend), giúp đồng bộ ngôn ngữ lập trình trên toàn bộ dự án, giảm thiểu rào cản giữa các thành viên trong team.
- Khả năng mở rộng cao: Node.js hỗ trợ việc xây dựng các hệ thống phân tán, microservices hoặc các ứng dụng cần xử lý nhiều kết nối đồng thời, rất phù hợp với các ứng dụng thời gian thực như chat, game online hoặc hệ thống streaming.
- Cộng đồng mạnh mẽ: Node.js sở hữu cộng đồng lập trình viên đông đảo và nhiệt tình, giúp người mới dễ dàng học hỏi, chia sẻ kinh nghiệm và nhận được sự hỗ trợ khi gặp khó khăn.
- Đa nền tảng: Node.js có thể chạy mượt mà trên nhiều hệ điều hành như Windows, Linux, Unix và macOS, mang lại sự linh hoạt tối đa cho các dự án phần mềm hiện đại.

Cách NodeJS hoạt động
Hiệu quả của Node.js trong việc xử lý các ứng dụng I/O-intensive đến từ các nguyên tắc hoạt động cốt lõi, giúp loại bỏ tình trạng blocking và đơn giản hóa việc quản lý luồng. Các thành phần chính sau đây sẽ làm rõ cơ chế hoạt động của Node.js:
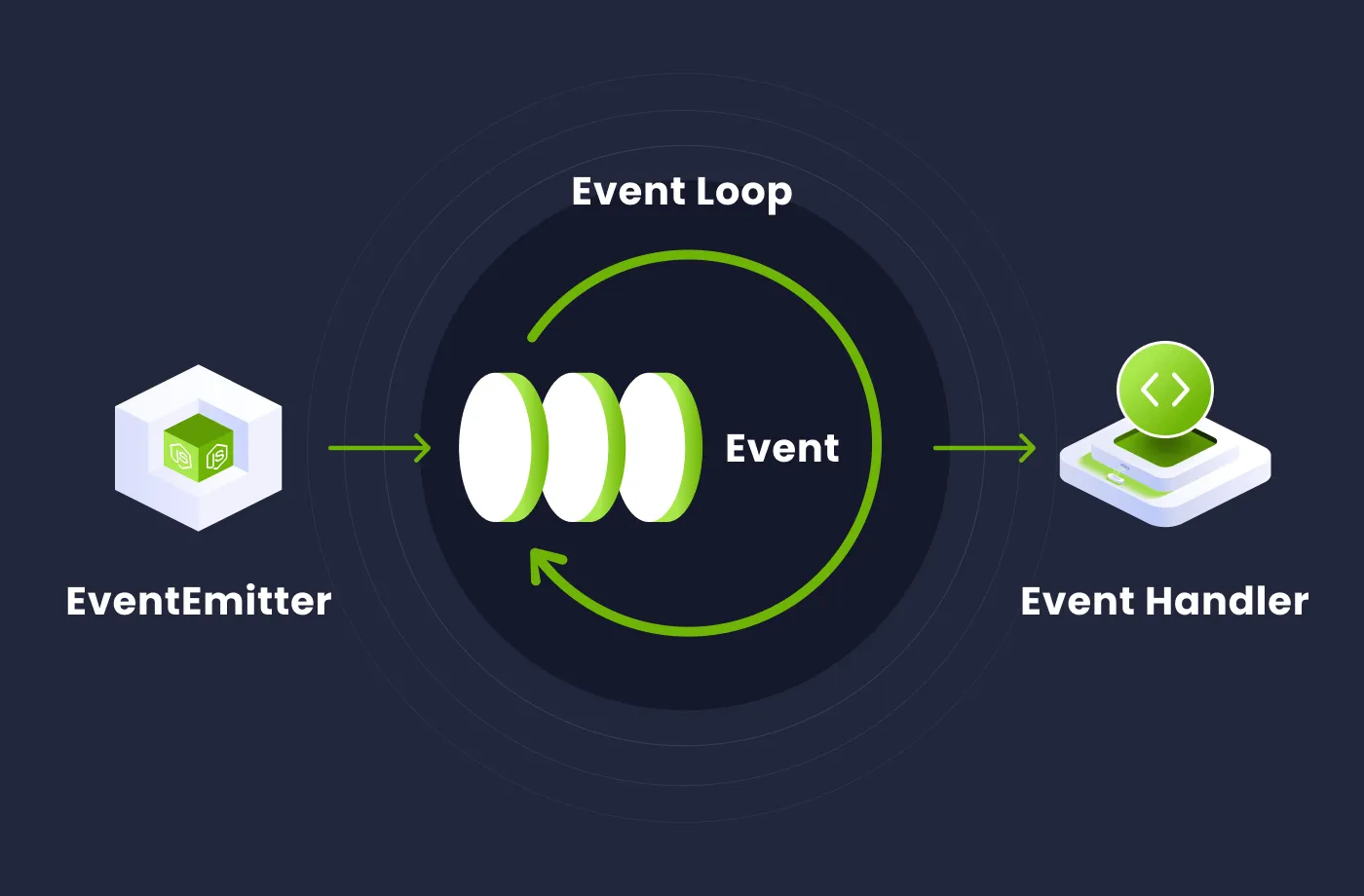
Kiến trúc Non-blocking I/O và Event-Driven
Node.js sử dụng kiến trúc không đồng bộ (non-blocking I/O) và hướng sự kiện (event-driven). Khác với mô hình blocking I/O truyền thống (như PHP hay ASP), nơi mỗi yêu cầu phải chờ xử lý xong mới đến yêu cầu tiếp theo, Node.js gửi yêu cầu I/O (như đọc file, truy vấn database) và tiếp tục xử lý các yêu cầu khác mà không chờ kết quả.
Khi I/O hoàn tất, một sự kiện được phát ra, kích hoạt hàm callback tương ứng để xử lý kết quả. Điều này cho phép Node.js xử lý nhiều yêu cầu đồng thời hiệu quả hơn, tránh tình trạng tắc nghẽn.
V8 JavaScript Engine
V8 Engine của Google Chrome là cốt lõi của Node.js, chịu trách nhiệm biên dịch và thực thi mã JavaScript. V8 biên dịch JavaScript thành mã máy, giúp tăng tốc độ thực thi đáng kể.

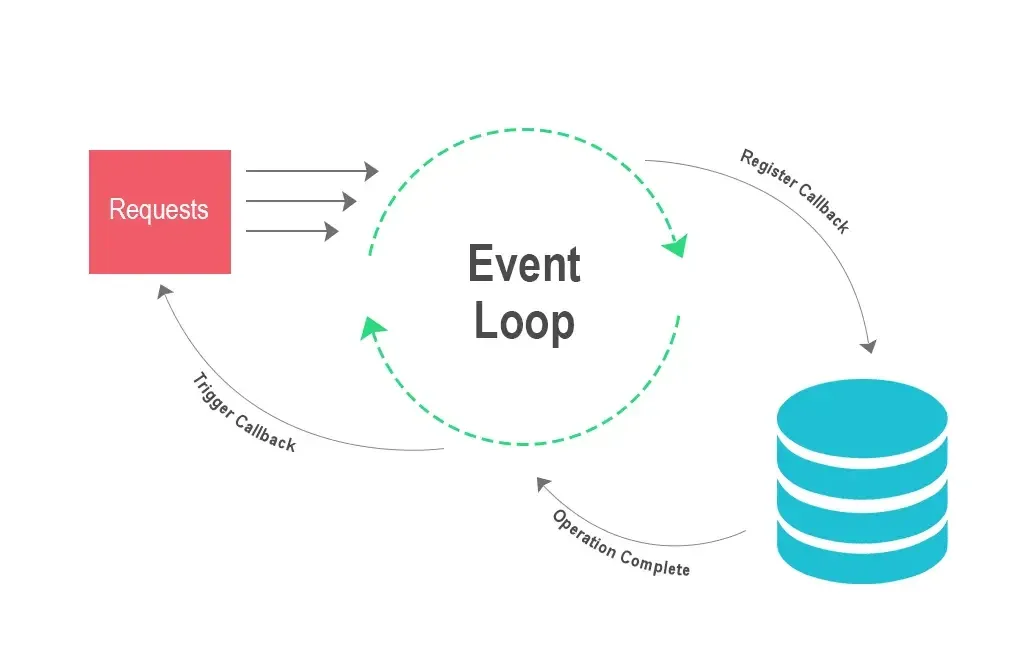
Single-Threaded và Event Loop
Node.js hoạt động trên một luồng (single-threaded) duy nhất cho logic ứng dụng. Tuy nhiên, nhờ Event Loop, nó vẫn có thể xử lý đồng thời nhiều yêu cầu. Khi một yêu cầu đến, nó được thêm vào Event Queue. Event Loop liên tục kiểm tra Event Queue. Khi có sự kiện, Event Loop lấy sự kiện ra và thực thi callback tương ứng. Libuv, một thư viện ở tầng thấp hơn, xử lý các tác vụ I/O bất đồng bộ và gửi sự kiện đến Event Loop khi hoàn tất.
Trigger Callback
Khi một thao tác I/O hoàn tất (như đọc file xong), libuv sẽ thông báo cho Node.js, và Node.js sẽ đặt callback tương ứng vào Event Queue. Event Loop sẽ lấy callback này ra và thực thi, xử lý kết quả của thao tác I/O.
NPM (Node Package Manager)
NPM là trình quản lý gói của Node.js, đồng thời là kho lưu trữ mã nguồn mở lớn nhất thế giới cho JavaScript. NPM cho phép cài đặt, chia sẻ và quản lý các module (thư viện) một cách dễ dàng, giúp tái sử dụng mã và tăng tốc độ phát triển.

Require()
require() là hàm cốt lõi trong Node.js, dùng để tải các module. Require có thể tải module cốt lõi của Node.js, module được cài đặt từ NPM, hoặc module trong dự án. Require() nhận đường dẫn đến module làm tham số và trả về module.exports của module đó, cho phép bạn sử dụng các chức năng và biến được export từ module.
Các thành phần của Node.JS
Để hiểu rõ hơn về Node.JS, bạn cần nắm bắt một số thuật ngữ cơ bản. Trong phần tiếp theo này, chúng ta sẽ tìm hiểu về các khái niệm như I/O, không đồng bộ, không chặn và sự kiện và lập trình hướng sự kiện.
Module
Module trong Node.js giống như những gói thư viện nhỏ, chứa các hàm, đối tượng và các lớp được viết sẵn để thực hiện các tác vụ cụ thể. Điều này giúp cho việc phát triển ứng dụng trở nên module hóa và dễ dàng quản lý. Để sử dụng một module trong ứng dụng, bạn chỉ cần sử dụng hàm require(). Ví dụ:
const http = require('http');Ở Node.JS có nhiều module với nhiều chức năng khác nhau và đều cần thiết cho một ứng dụng web. Dưới đây là một số module thường được sử dụng trong ứng dụng web:
| Module chính | Mô tả |
| http | Tạo và quản lý các máy chủ HTTP để xây dựng các ứng dụng web |
| util | Cung cấp các hàm tiện ích hỗ trợ lập trình, như định dạng dữ liệu, kiểm tra kiểu dữ liệu… |
| fs | Tương tác với hệ thống file để đọc, ghi, xóa và quản lý các file |
| url | Phân tích cú pháp URL để trích xuất các thông tin như protocol, host, path… |
| querystring | Xử lý query string trong URL để lấy ra các tham số truyền vào |
| stream | Làm việc với các luồng dữ liệu một cách hiệu quả, giúp tối ưu hóa việc xử lý dữ liệu lớn |
| zlib | Nén và giải nén dữ liệu để giảm kích thước file và tăng tốc độ truyền tải |
Bảng điều khiển
Bảng điều khiển là một module có chức năng hỗ trợ việc gỡ lỗi các ứng dụng JavaScript. Bảng điều khiển này cung cấp một giao diện tương tác để in ra các thông tin quan trọng như giá trị của biến, kết quả của biểu thức và các thông báo lỗi. Một trong những phương pháp phổ biến để sử dụng bảng điều khiển là sử dụng hàm console.log(). Hàm này cho phép in ra bất kỳ giá trị nào lên màn hình console. Ví dụ:
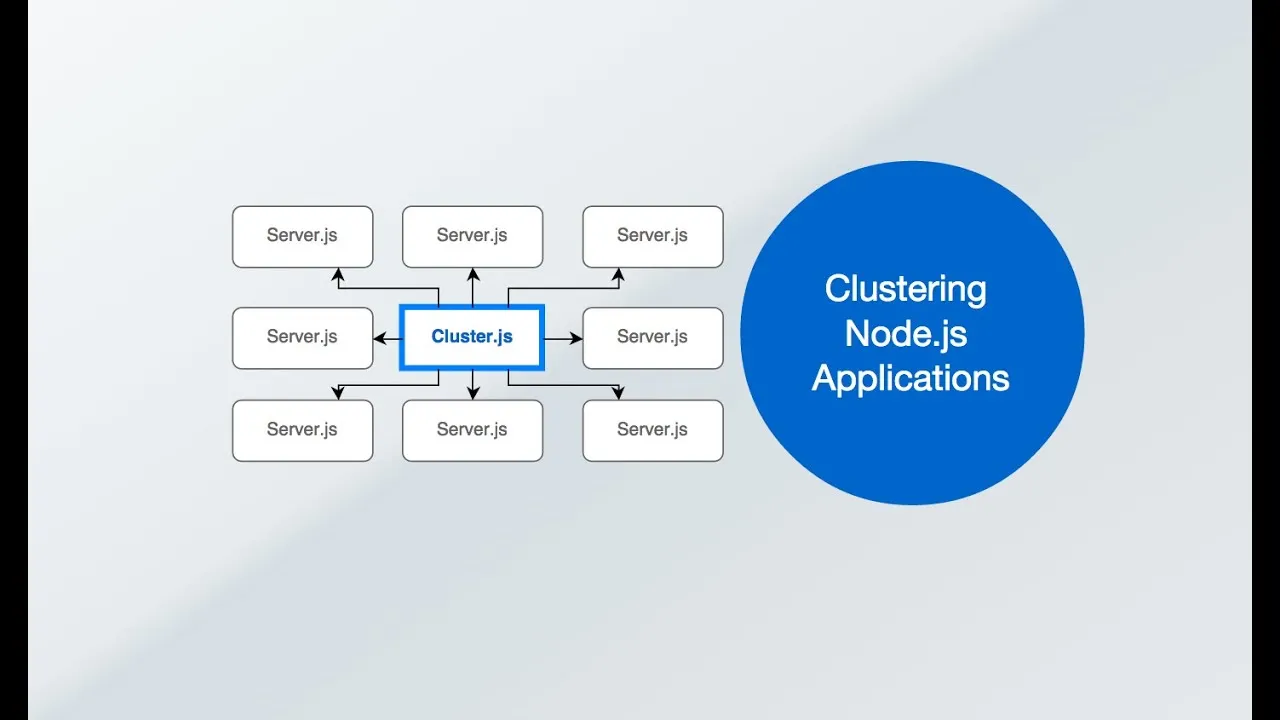
console.log('Hello, world!');Cluster
NodeJS, nổi tiếng với khả năng lập trình không đồng bộ, thường được xây dựng dựa trên mô hình đơn luồng. Tuy nhiên, để cải thiện hiệu năng và tận dụng tối đa tài nguyên CPU, Cluster là một giải pháp hoàn hảo.

Module Cluster trong NodeJS cho phép bạn tạo ra nhiều tiến trình con (worker processes), mỗi tiến trình sẽ xử lý các yêu cầu đến. Điều này giúp cân bằng tải và ngăn chặn việc một tiến trình bị quá tải. Các worker process này chia sẻ cùng một cổng máy chủ, tạo nên một cụm các tiến trình làm việc cùng nhau.
Đối tượng toàn cục
Trong Node.JS các đối tượng toàn cục đóng vai trò vô cùng quan trọng. Đây là những biến hoặc hàm được sẵn có trong mọi module của NodeJS, cho phép các lập trình viên truy cập và sử dụng chúng trực tiếp mà không cần khai báo lại. Một số đối tượng toàn cục phổ biến ở trong bảng dưới đây:
| Đối tượng toàn cục | Mô tả |
| ___dirname | Trả về đường dẫn tuyệt đối đến thư mục chứa file đang thực thi. |
| ___filename | Trả về đường dẫn tuyệt đối đến file đang thực thi. |
| exports | Dùng để xuất các biến hoặc hàm từ module hiện tại. |
| module | Biểu diễn module hiện tại. |
| require | Dùng để nhập các module khác vào module hiện tại. |
Xử lý lỗi
Trong ứng dụng của Node.JS thường sẽ gặp 4 lỗi phổ biến như sau:
| Lỗi JavaScript | Lỗi này xảy ra do cú pháp JavaScript không hợp lệ hoặc lỗi thời gian chạy. Ví dụ bao gồm EvalError, SyntaxError, RangeError, ReferenceError, TypeError và URIError. |
| Lỗi từ hệ thống | Lỗi này phát sinh từ các vấn đề cấp hệ thống, chẳng hạn như tệp không tồn tại hoặc đóng socket. |
| Lỗi từ người dùng | Lỗi này do logic hoặc đầu vào được xác định bởi người dùng gây ra. |
| Lỗi assertion | Lỗi này cho thấy vi phạm các điều kiện hoặc logic mong đợi. |
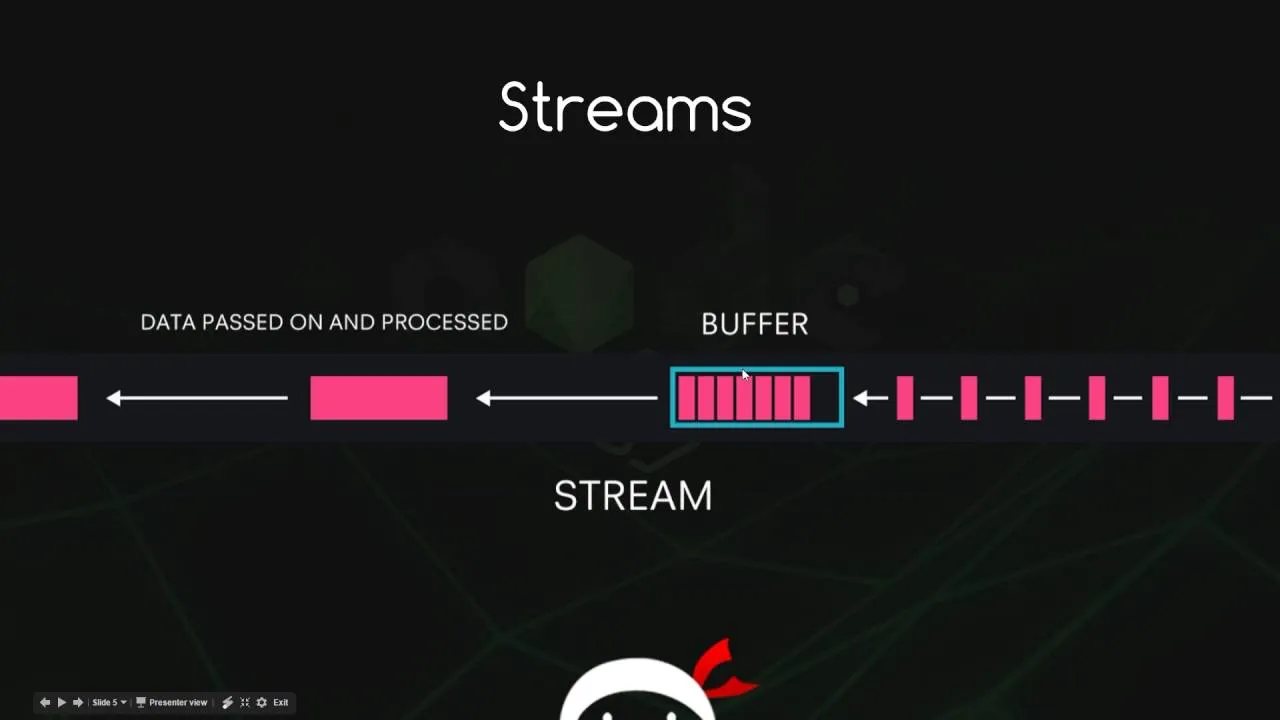
Streaming (Luồng)
Luồng (Streaming) là một dòng dữ liệu liên tục được truyền từ nguồn đến đích. Trong lập trình, luồng được sử dụng để đọc hoặc ghi dữ liệu vào các thiết bị ngoại vi như file, mạng, hoặc các bộ nhớ đệm (buffer).

Có 4 loại luồng chính:
- Luồng đọc: Chỉ cho phép đọc dữ liệu từ nguồn.
- Luồng ghi: Chỉ cho phép ghi dữ liệu vào đích.
- Luồng duplex: Cho phép vừa đọc vừa ghi dữ liệu.
- Luồng chuyển đổi: Thay đổi định dạng hoặc mã hóa dữ liệu trong quá trình truyền.
Buffer (Bộ nhớ đệm)
Buffer là một cấu trúc dữ liệu được sử dụng để lưu trữ và thao tác hiệu quả với dữ liệu nhị phân. Buffer cung cấp một cách linh hoạt để làm việc với dữ liệu thô trong bộ nhớ.
Tên miền (Domain)
Module tên miền giúp ngăn chặn và khắc phục các lỗi tiềm ẩn trong website của bạn. Module này sử dụng hai cơ chế chính để đảm bảo hoạt động ổn định của hệ thống:
- Liên kết nội bộ: Bộ phát lỗi sẽ được tích hợp trực tiếp vào mã nguồn của website, giúp xác định và xử lý lỗi một cách nhanh chóng và hiệu quả.
- Liên kết bên ngoài: Bạn có thể thêm thủ công các bộ phát lỗi vào tên miền thông qua cấu hình hệ thống. Điều này đặc biệt hữu ích khi bạn muốn theo dõi và quản lý các lỗi từ các nguồn bên ngoài.

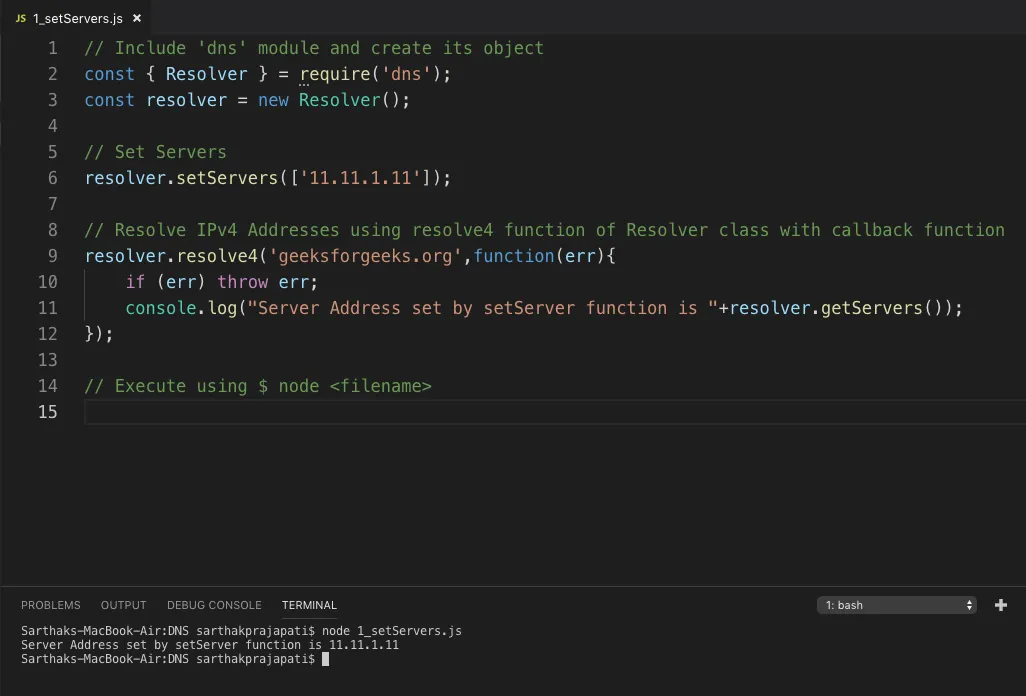
DNS
Module DNS dùng để tương tác với các máy chủ hệ thống tên miền (DNS). Module DNS cho phép các nhà phát triển hiệu quả phân giải tên miền thành địa chỉ IP. Có hai phương pháp chính để phân giải DNS:
- dns.resolve(): Phương pháp này thiết lập kết nối mạng với máy chủ DNS để thực hiện quá trình phân giải. Phù hợp cho các ứng dụng yêu cầu tra cứu DNS thời gian thực hoặc cần xử lý các truy vấn DNS phức tạp.
- dns.lookup(): Phương pháp này thực hiện phân giải DNS mà không cần kết nối mạng. Phù hợp cho các trường hợp kết nối mạng bị hạn chế hoặc không đáng tin cậy, chẳng hạn như ứng dụng ngoại tuyến hoặc cơ chế lưu trữ cache.

Debugger (Trình gỡ lỗi)
Node.JS có công cụ gỡ lỗi tích hợp vô cùng tiện lợi, giúp các nhà phát triển kiểm tra và khắc phục lỗi trong mã nguồn một cách hiệu quả. Mặc dù không sở hữu nhiều tính năng phức tạp như các trình gỡ lỗi chuyên dụng, nhưng công cụ này hoàn toàn đáp ứng nhu cầu kiểm tra code đơn giản trong quá trình phát triển ứng dụng. Để bắt đầu sử dụng công cụ gỡ lỗi, bạn chỉ cần mở terminal và sử dụng lệnh inspect trước tên tệp JavaScript mà bạn muốn kiểm tra. Ví dụ:
$ node inspect myscript.jsƯu và nhược điểm của Node.JS
IO hướng sự kiện không đồng bộ, cho phép xử lý nhiều yêu cầu đồng thời.
Sử dụng JavaScript – một ngôn ngữ lập trình dễ học.
Chia sẻ cùng code ở cả phía client và server.
NPM (Node Package Manager) và module Node đang ngày càng phát triển mạnh mẽ.
Cộng đồng hỗ trợ tích cực.
Cho phép stream các file có kích thước lớn.
Không có khả năng mở rộng, vì vậy không thể tận dụng lợi thế mô hình đa lõi trong các phần cứng cấp server hiện nay.
Khó thao tác với cơ sử dữ liệu quan hệ.
Mỗi callback sẽ đi kèm với rất nhiều callback lồng nhau khác.
Cần có kiến thức tốt về JavaScript.
Không phù hợp với các tác vụ đòi hỏi nhiều CPU.

Node.js phù hợp với những ứng dụng nào?
Node.js được sử dụng rộng rãi trong nhiều lĩnh vực, từ ứng dụng web thời gian thực đến IoT và microservices. Dưới đây là một số ứng dụng phổ biến:
- Ứng dụng web thời gian thực (Real-time Web Applications): Node.js rất phù hợp cho các ứng dụng yêu cầu cập nhật dữ liệu liên tục, chẳng hạn như chat, game online, ứng dụng cộng tác (như Trello, Slack) và dashboard hiển thị dữ liệu thời gian thực.
- APIs Server-side (RESTful APIs): Node.js thường được dùng để xây dựng REST API (API server-side), cung cấp dữ liệu cho ứng dụng web và mobile nhờ khả năng xử lý đồng thời cao và tốc độ phản hồi nhanh.
- Streaming Data (Video, Audio): Node.js hỗ trợ xử lý dữ liệu streaming, cho phép xử lý video, audio và các loại dữ liệu khác ngay khi chúng được truyền, mà không cần đợi tải xuống hoàn toàn.
- Ứng dụng một trang (Single Page Applications – SPAs): Node.js thường được sử dụng làm backend cho các ứng dụng một trang (SPA), nơi phần lớn logic xử lý diễn ra phía client.
- Công cụ dòng lệnh và tự động hóa: Node.js có thể được sử dụng để xây dựng công cụ dòng lệnh và script tự động hóa, giúp đơn giản hóa quy trình phát triển và vận hành.
- Microservices Architecture: Node.js là một lựa chọn phổ biến cho kiến trúc microservices, nơi ứng dụng được chia thành các dịch vụ nhỏ, độc lập, dễ quản lý và mở rộng.
- Ứng dụng IoT (Internet of Things): Node.js được sử dụng trong các ứng dụng IoT để xử lý dữ liệu từ nhiều thiết bị và cảm biến.
- Dashboard và Monitoring: Node.js được sử dụng để xây dựng dashboard và công cụ monitoring, hiển thị dữ liệu thời gian thực và giúp theo dõi hiệu suất hệ thống.
- Ứng dụng dựa trên vị trí: Node.js có thể được sử dụng để xây dựng ứng dụng dựa trên vị trí, tận dụng các API định vị địa lý.
- Các ứng dụng khác: Node.js cũng được sử dụng trong nhiều ứng dụng khác, bao gồm quản lý dự án, mạng xã hội, diễn đàn,…

Một số thuật ngữ liên quan đến Node.JS
Trong phần tiếp theo này, chúng ta sẽ tìm hiểu về các khái niệm như I/O, không đồng bộ, không chặn và sự kiện và lập trình hướng sự kiện:
I/O
I/O là từ viết tắt của input/output là thuật ngữ chủ yếu nói về sự tương tác không đồng bộ của chương trình với hệ thống. Giả sử các hoạt động của I/O có thể bao gồm việc đọc/ghi dữ liệu từ/vào disk, tạo các yêu cầu HTTP và trao đổi với cơ sở dữ liệu.
Hoạt động này rất chậm so với việc truy cập bộ nhớ (RAM) hoặc thực hiện công việc trực tiếp trên CPU. Để tối ưu hiệu năng I/O trong Node JS, các lập trình viên thường sử dụng các kỹ thuật như non-blocking I/O, asynchronous programming và event-driven architecture.
Không đồng bộ
Không đồng bộ (Asynchronous) nói về việc chạy không theo trình tự xuất hiện bên trong code. Trong lập trình không đồng bộ, một chương trình có thể không chờ cho một tác vụ được hoàn thành mà có thể chuyển ngay sang một tiếp vụ tiếp theo.

Không chặn
Chặn nghĩa là một tác vụ sẽ tạm dừng việc thực thi của chương trình cho đến khi chương trình đó hoàn tất. Ví dụ, khi bạn gọi một hàm đọc file, chương trình sẽ đợi cho đến khi file được đọc xong mới tiếp tục thực hiện các lệnh tiếp theo. Điều này có thể gây ra tình trạng “đứng hình” nếu tác vụ đó mất nhiều thời gian.

Ngược lại, không chặn cho phép chương trình tiếp tục thực hiện các công việc khác trong khi một tác vụ đang chờ kết quả. Các phương thức không đồng bộ này đặc biệt hữu ích trong các LLM vì chúng giúp tăng hiệu suất và khả năng xử lý nhiều yêu cầu cùng một lúc.
Sự kiện và lập trình hướng sự kiện
Sự kiện là những tương tác do người dùng hay hệ thống tạo nên, có thể là một cú click chuột, một lần kéo thả hoặc thậm chí là một thay đổi trạng thái của hệ thống. Mỗi sự kiện này đều mang thông tin quan trọng, giúp ứng dụng hiểu được yêu cầu của người dùng và phản hồi một cách thích hợp.
Lập trình hướng sự kiện là một mô hình lập trình linh hoạt, cho phép chương trình phản ứng nhanh chóng trước các tương tác của người dùng. Thay vì thực hiện theo một trình tự cố định, chương trình sẽ chờ các sự kiện xảy ra và gọi đến các hàm tương ứng để xử lý.
Top 5 framework của NodeJS cho lập trình viên
Cùng Vietnix khám phá ngay top 5 framework mà các lập viên Node.js cần phải biết:
1. Hapi.js
Hapi.js là một framework mã nguồn mở được phát minh bởi Eran Hammer tại Walmart. Ban đầu, Hapi.js được tạo ra với mục đích để xử lý lưu lượng truy cập lớn vào trang web của Walmart trong sự kiện khuyến mãi Black Friday. Hapi.js hỗ trợ việc phát triển JSON API và được sử dụng để xây dựng các máy chủ API, trang web và ứng dụng proxy HTTP.
Nó cung cấp nhiều tính năng đặc trưng khác như xác thực đầu vào, caching, xử lý lỗi và lưu nhật ký. Hapi.js có một hệ thống plugin phong phú và được sử dụng phổ biến trong việc xây dựng ứng dụng Node.js, đặc biệt là trong các hệ thống quy mô lớn như Paypal và Disney.

Một số điểm nổi bật của Hapi.js bao gồm khả năng:
- Tái sử dụng mã nguồn.
- Không phụ thuộc vào các thư viện bên ngoài và bảo mật cao.
- Kiến trúc tích hợp của nó cung cấp các tính năng xác thực và ủy quyền toàn diện cho API.
2. Express.js
Express.js là một framework Node.js linh hoạt và đơn giản, được phát triển bởi TJ Holowaychuk. Nó được thiết kế để xây dựng các ứng dụng web đơn trang, đa trang và cung cấp một bộ tính năng phong phú để hỗ trợ cho các ứng dụng web và di động.

3. Koa.js
Koa là một ứng dụng môi trường đa nền tảng cho server-side, được phát triển bởi những người sáng tạo Express.js. Nó là một object chứa một chuỗi các chức năng middleware được xếp chồng lên nhau và thực thi theo yêu cầu. Koa cho phép lập trình viên xây dựng các hệ thống mạng một cách nhanh chóng và có khả năng mở rộng bằng JavaScript. Nó tăng cường khả năng tương tác, khả năng chịu tải và làm cho việc viết phần mềm middleware trở nên thú vị hơn nhiều.

4. Sails.js
Sails là một framework Node.js giúp đơn giản hóa việc xây dựng và tùy chỉnh các ứng dụng Node.js cho doanh nghiệp. Nó giúp rút ngắn thời gian xây dựng từ vài tháng xuống chỉ vài tuần. Sails được biết đến là framework MVC phổ biến nhất cho Node.js, được thiết kế để tái hiện cấu trúc MVC truyền thống của các framework như Ruby on Rails.
5. Meteor.js
Meteor là một nền tảng cho phép xây dựng ứng dụng kết hợp Node.js với bất kỳ frontend framework nào như Angular, React JS hoặc Blaze. Nó tích hợp sẵn cơ sở dữ liệu MongoDB và cung cấp các tính năng mạnh mẽ cho việc phát triển ứng dụng đa nền tảng.

Hướng dẫn cài đặt và khai báo cho Node.JS
Để cài đặt và khai báo cho Node.JS bạn có thể làm theo những hướng dẫn dưới đây:
Cài đặt Node.JS
- Bước 1: Bạn vào website chính thức của NodeJS để download và cài đặt.
- Bước 2: Kiểm tra trạng thái cài đặt bằng cách nhập lệnh node -v vào cmd.
- Bước 3: Tạo một folder để chứa các nội dung cho dự án. Trong đó tạo một file có tên Project.js rồi nhập nội dung cần viết:
Console.log('Hell World');Để chạy chương trình, bạn truy cập vào folder vừa tạo, giữ Shift rồi click chuột phải vào folder và chọn Open Powershell window here. Sau khi cửa sổ command line hiện lên thì gõ lệnh node Project.js. Bây giờ command line sẽ hiện lên để người dùng khai báo biến và hằng trong NodeJS.
Khai báo biến và hằng trong Node.JS
Tiếp theo, bạn cần khai báo biến, có hai cách để khai báo biến trong NodeJS:
Cách 1: Dùng từ khóa var.
var variable_name = value;Cách 2: Không dùng từ khóa.
variable_name = value;Khai báo hằng: Dùng từ khóa const như trong các ngôn ngữ lập trình khác:
const constant_name = value;Cấu trúc rẽ nhánh trong NodeJS cũng tương tự như các ngôn ngữ lập trình:
if (điều kiện) {
lệnh cần thực hiện nếu điều kiện đúng;
}
else {
lệnh cần thực hiện nếu điều kiện sai;
}Những lầm tưởng thường gặp về Node.js
Mặc dù được sử dụng rộng rãi, Node.js vẫn thường bị hiểu sai về bản chất và vai trò trong hệ sinh thái lập trình hiện đại:
- Hiểu nhầm về đa luồng: Nhiều người cho rằng Node.js hỗ trợ đa luồng, nhưng thực tế, Node.js hoạt động trên mô hình single-threaded. Thông qua cơ chế Event Loop, Node.js xử lý nhiều tác vụ bất đồng bộ một cách hiệu quả, tạo ra cảm giác như đang chạy đa luồng, trong khi thực chất chỉ sử dụng một luồng duy nhất để thực thi code JavaScript.
- Nhầm lẫn với web framework: Một số người đánh đồng Node.js với các framework như Express.js hay NestJS. Tuy nhiên, Node.js không phải là web framework mà là một môi trường runtime cho JavaScript, cho phép lập trình viên chạy JavaScript phía server. Các framework phổ biến chỉ là thư viện được xây dựng dựa trên Node.js để hỗ trợ phát triển ứng dụng web.
- Ngộ nhận là ngôn ngữ lập trình: Thực chất, Node.js không phải là một ngôn ngữ lập trình. Đây là một nền tảng giúp thực thi mã JavaScript bên ngoài trình duyệt, sử dụng V8 engine – công cụ vốn được dùng trong trình duyệt Chrome để chạy JavaScript.
- Giới hạn sai về phạm vi sử dụng: Nhiều người cho rằng Node.js chỉ dành riêng cho backend hoặc frontend. Thực tế, Node.js phù hợp cho cả hai. Ngoài việc phát triển backend, Node.js còn được sử dụng trong frontend với các công cụ như Webpack, Gulp, hay các trình biên dịch và trình gói mã hiện đại.

Tài liệu và hướng dẫn học NodeJS cho người mới bắt đầu
Nếu bạn đang tìm cách bắt đầu với Node.js, dưới đây là 5 tài nguyên học miễn phí và chất lượng cao giúp bạn nhanh chóng nắm vững kiến thức và ứng dụng vào thực tế:
- Node Tuts: Website cung cấp hướng dẫn chi tiết về Node.js từ cơ bản đến nâng cao, kèm video, tài liệu và ví dụ thực tế.
- NodeJS Tutorial for Beginners (YouTube): Danh sách phát trên YouTube dành cho người mới bắt đầu, hướng dẫn các chủ đề như JSON, Express.js, nhúng JavaScript.
- Build a NodeJS Project from scratch (Sách): Cuốn sách giới thiệu cách xây dựng dự án Node.js hoàn chỉnh, kết hợp nhiều công cụ như Express, NPM, Gulp, Grunt.
- NodeJS Basics (YouTube): Playlist dạy kiến thức nền tảng Node.js, tích hợp MongoDB, thao tác CRUD và Express.js – phù hợp cho lập trình viên backend mới.
- NodeSchool: Nền tảng học tương tác qua thực hành, bao quát từ frontend, backend đến debugging và lập trình full-stack.

Triển khai ứng dụng web mượt mà với VPS tốc độ cao từ Vietnix
Vietnix là nhà cung cấp VPS uy tín, nổi bật với tốc độ vượt trội và hiệu suất ổn định, đáp ứng mọi nhu cầu triển khai ứng dụng web. Dịch vụ lưu trữ của Vietnix được thiết kế với tiêu chí bảo mật hàng đầu, đảm bảo dữ liệu luôn an toàn. Bên cạnh đó, đội ngũ hỗ trợ kỹ thuật chuyên nghiệp sẵn sàng đồng hành 24/7, giúp bạn vận hành hệ thống một cách mượt mà và hiệu quả. Liên hệ ngay để được tư vấn chi tiết!
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Học NodeJS có dễ không?
Nếu bạn đã có kiến thức về JavaScript, thì quá trình học cách sử dụng Node.JS là một quá trình đơn giản hơn nhiều .
Điều kiện để học NodeJS là tự làm quen với một số API phổ biến mà Node.JS tiếp xúc, chẳng hạn như API máy chủ HTTP.
Mất bao lâu để học Node JS?
Nếu bạn chưa có kinh nghiệm về JavaScript, sẽ cần khoảng 2-6 tuần để học Node.JS và JavaScript. Đối với những người chưa có kinh nghiệm trong lĩnh vực lập trình, có thể sẽ mất khoảng 10-12 tháng hoặc lâu hơn để học Node.JS.
NodeJS có phải là framework hay không?
Nhiều người thắc mắc NodeJS có phải là framework không hay NodeJS là framework phải không? Node.js không phải là một framework. Node.js cho phép lập trình viên xây dựng ứng dụng server-side bằng JavaScript và sử dụng các module và thư viện có sẵn từ hệ sinh thái Node.js để giải quyết các nhiệm vụ như xử lý yêu cầu, tương tác với cơ sở dữ liệu, xử lý tác vụ không đồng bộ, và nhiều tính năng khác.
NodeJS JavaScript Runtime là gì?
Node.js là một môi trường runtime JavaScript mã nguồn mở, đa nền tảng, được sử dụng rộng rãi để phát triển ứng dụng, cung cấp một thư viện phong phú giúp đơn giản hóa quá trình lập trình.
Backend NodeJS là gì?
Backend Node.js là phần xử lý phía máy chủ của một ứng dụng web, được xây dựng bằng Node.js. Phần này đảm nhận việc xử lý logic nghiệp vụ, tương tác với cơ sở dữ liệu, nhận yêu cầu từ client (máy khách) và trả về dữ liệu đã xử lý.
NodeJS sử dụng ngôn ngữ gì?
Ngôn ngữ Nodejs sử dụng là C và C++, mang lại hiệu năng cao và khả năng kết nối mạng mạnh mẽ. Node.js hỗ trợ đa nền tảng, cho phép phát triển ứng dụng trên nhiều thiết bị, từ trình duyệt web, điện thoại đến máy tính. Node.js sử dụng JavaScript làm ngôn ngữ lập trình, giúp các nhà phát triển cả front-end và back-end có thể làm việc với cùng một ngôn ngữ.
NodeJS là frontend hay backend?
Node.js chủ yếu được sử dụng làm backend, mặc dù cũng có thể được sử dụng cho một số tác vụ frontend.
Express js là gì?
Express.js là một framework web tối giản và linh hoạt cho Node.js, cung cấp một tập hợp các tính năng mạnh mẽ để xây dựng các ứng dụng web và API.
NodeJS là framework hay ngôn ngữ?
Node.js không phải là một ngôn ngữ lập trình cũng không phải là một framework mà là một môi trường runtime JavaScript.
Lời kết
NodeJS là một môi trường lập trình phổ biến, được dùng để xây dựng các ứng dụng quy mô lớn cần xử lý lượng request đồng thời lớn. Thuộc tính I/O non-blocking đơn luồng giúp nền tảng này trở thành một giải pháp lý tưởng cho việc xây dựng các ứng dụng truyền dữ liệu trong thời gian thực. Hy vọng bài viết này sẽ giúp bạn hiểu được định nghĩa NodeJS là gì. Nếu bạn có góp ý hoặc chia sẻ hãy để lại bình luận phía dưới. Cảm ơn bạn đã theo dõi!




















