First Contentful Paint (FCP) là một chỉ số quan trọng mà bất kỳ SEOer nào cũng cần phải quan tâm và theo dõi trong quá trình vận hành trang web. Thông qua FCP, bạn có thể đánh giá hiệu suất website và đưa ra các biện pháp cải thiện kịp thời để tối ưu hóa trải nghiệm người dùng. Vậy, First Contentful Paint (FCP) là gì? Làm cách nào để đo lường và cải thiện FCP? Hãy cùng Vietnix tham khảo qua bài viết sau.
First Contentful Paint (FCP) là gì?
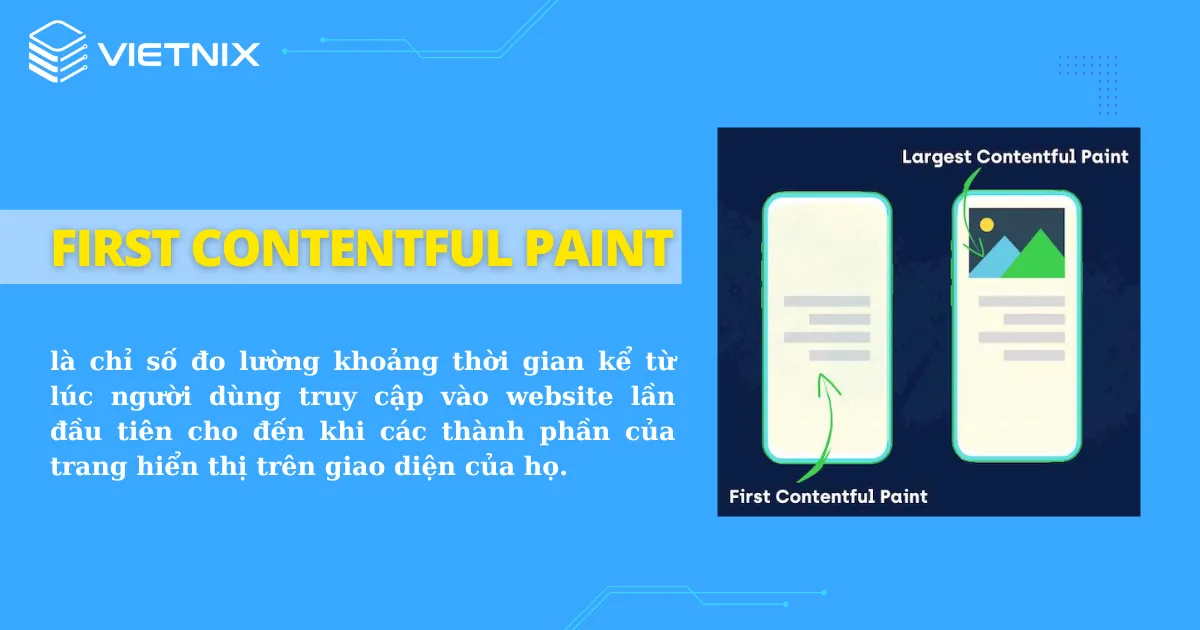
First Contentful Paint (thời gian hiển thị nội dung đầu tiên) là chỉ số đo lường khoảng thời gian kể từ lúc người dùng truy cập vào website lần đầu tiên cho đến khi các thành phần của trang hiển thị trên giao diện của họ. Trong đó, “nội dung” được hiểu là tất cả các văn bản, hình ảnh (kể cả ảnh nền), phần tử <svg> hoặc các phần tử <canvas> không phải màu trắng trên trang.

Trong tiến trình tải ở trên, FCP sẽ bắt đầu từ trang thứ 2 – khi các thành phần nội dung (văn bản, hình ảnh) đầu tiên xuất hiện trên giao diện người dùng. Có thể thấy rằng, mặc dù một số thành phần đã được hiển thị, nhưng đây không phải là tất cả nội dung của trang.
Đó chính là điểm khác biệt lớn nhất giữa 2 khái niệm quan trọng trong SEO, First Contentful Paint (FCP) và Largest Contentful Paint (LCP). Nếu như FCP đo lường thời điểm xuất hiện đầu tiên của bất kỳ nội dung nào trên trang, thì LCP sẽ cho biết khoảng thời gian cần thiết để các nội dung chính của trang hoàn tất quá trình tải và hiển thị.
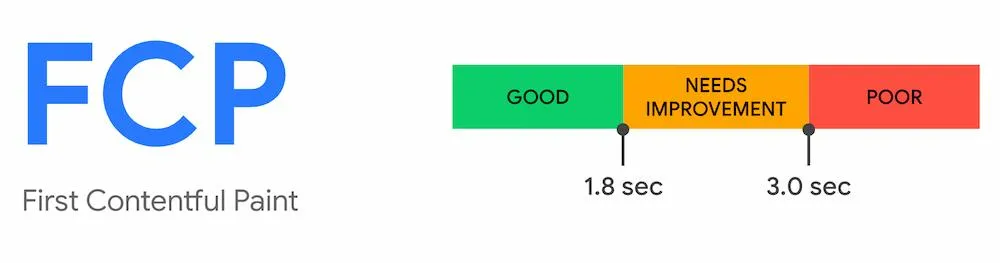
Điểm FCP tốt là như thế nào?
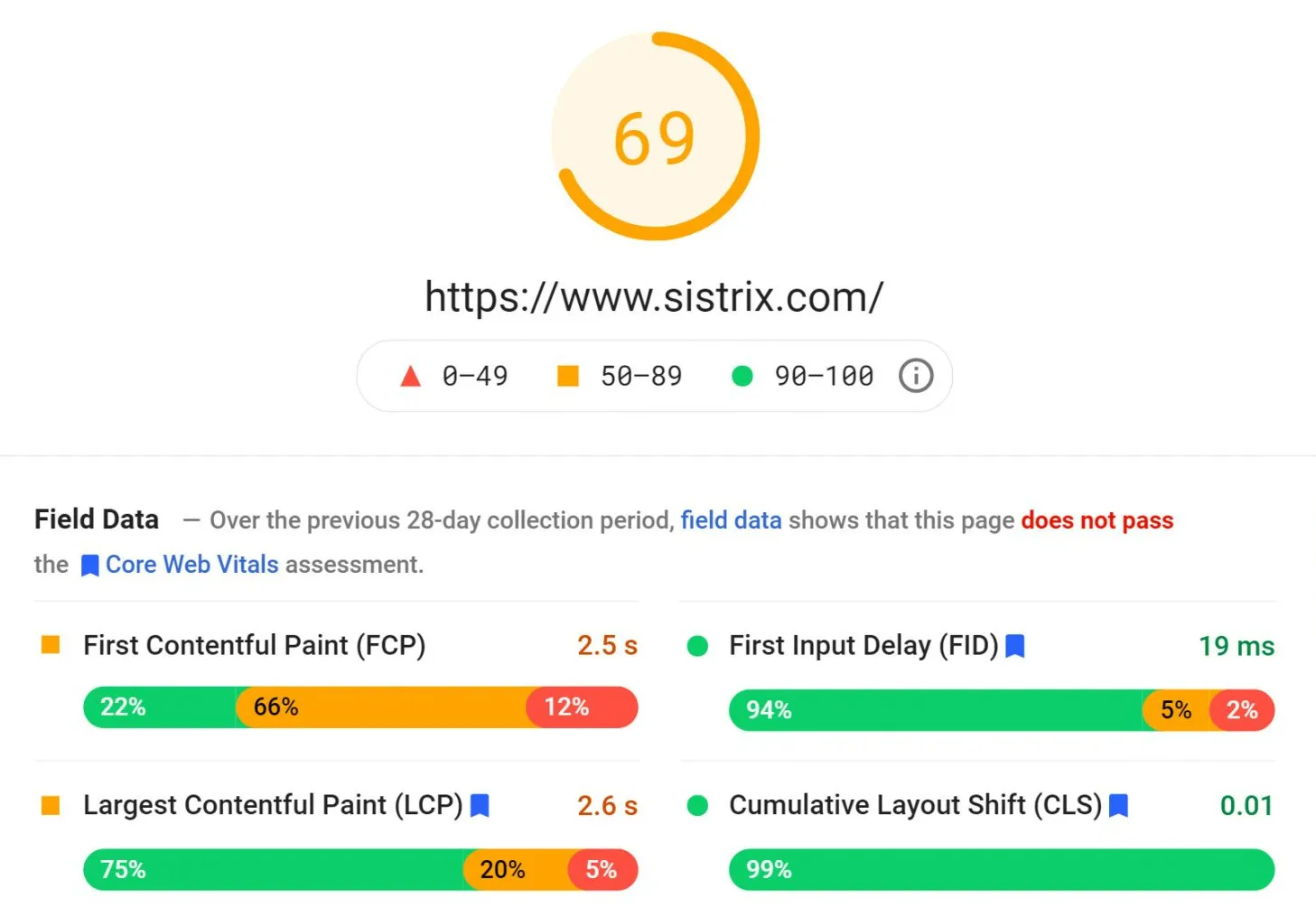
Để tối ưu tốc độ website và mang đến trải nghiệm tốt nhất cho người dùng, chỉ số FCP của trang web nên được duy trì ở mức dưới 1.8 giây. Để đảm bảo đạt được mục tiêu này với hầu hết người dùng trên trang, ngưỡng đo hiệu quả để đánh giá là phân vị thứ 75 của thời gian tải trang, được phân khúc dựa trên thiết bị di động và máy tính.

Cách đo First Contentful Paint (FCP)
First Contentful Paint có thể được đo lường trong môi trường thử nghiệm hoặc môi trường thực tế và chỉ số này hiện có sẵn trong một số công cụ sau:
Công cụ đo FCP trong môi trường thực tế:
- PageSpeed Insights.
- Chrome User Experience Report.
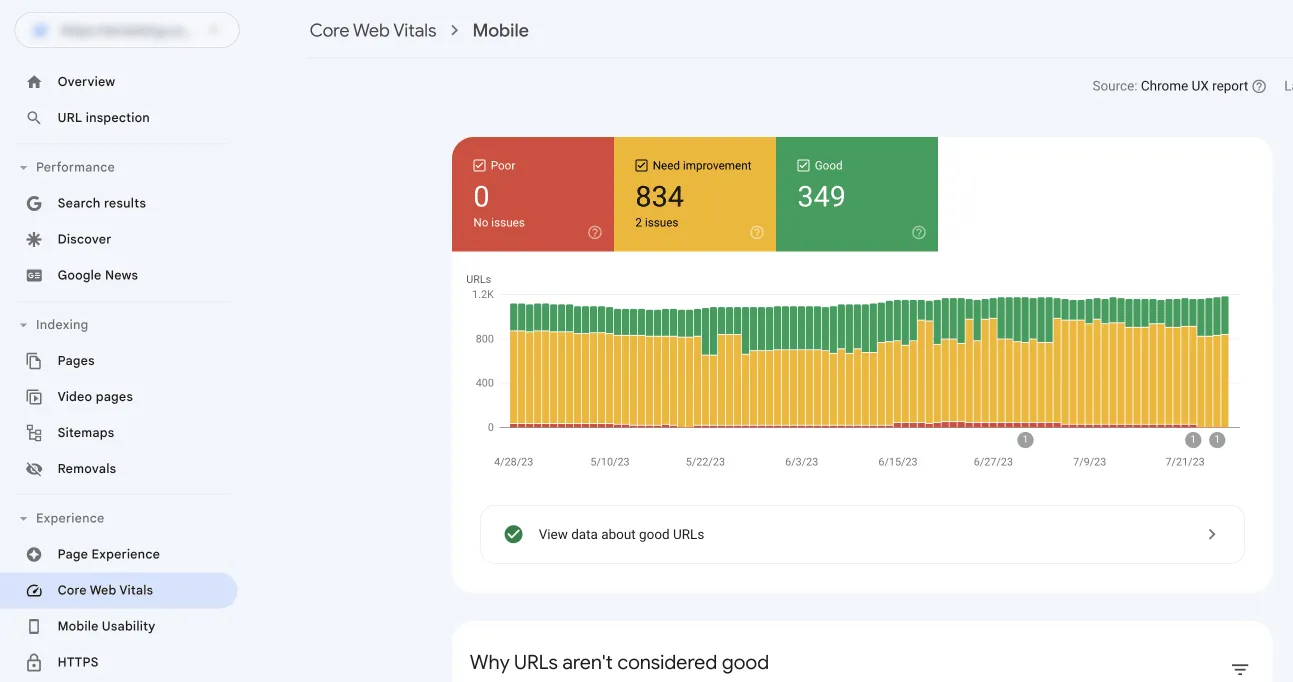
- Google Search Console (Speed Report).
- Thư viện JavaScript web-vitals.

Công cụ đo FCP trong môi trường thử nghiệm:
- Lighthouse.
- Chrome DevTools.
- PageSpeed Insights.

Đo FCP trong JavaScript
Trong trường hợp bạn muốn đo lường chỉ số FCP trong JavaScript, bạn có thể sử dụng công cụ API Paint Timing. Ví dụ sau cho thấy cách tạo một PerformanceObserver để theo dõi một entry paint có tên là “first-contentful-paint” và ghi nhật ký vào bảng điều khiển:
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});Trong đoạn code trên, entry first-contentful-paint được ghi lại cho biết thời điểm phần tử đầu tiên xuất hiện trên màn hình. Tuy nhiên, trong một số trường hợp nhất định, entry này có thể sẽ không phù hợp để đo lường FCP.

Dưới đây là những điểm khác nhau giữa cách chỉ số được đo lường và những gì mà API báo cáo:
- Trang được tải trong nền: API sẽ gửi thông báo về entry first-contentful-paint cho các trang được tải trong tab nền. Tuy nhiên, các trang này có thể sẽ bị bỏ qua trong quá trình tính toán FCP (chỉ nên tính thời gian hiển thị phần tử đầu tiên nếu trang được tải hiển thị trên màn hình suốt khoảng thời gian đó.
- Khôi phục trang từ bộ nhớ đệm back/forward: API sẽ không báo cáo các entry first-contentful-paint nếu như trang được khôi phục từ cache back/forward. Ngược lại, đây là yếu tố cần được đo lường trong FCP vì đối với người dùng, họ sẽ trải nghiệm chúng như các lượt truy cập riêng biệt.
- Báo cáo thời gian hiển thị từ iframe cross-origin (iframe có nguồn gốc chéo): API sẽ không báo cáo thông tin này, nhưng chúng lại quan trọng và cần được ghi nhận trong việc đo lường FCP. Sub-frame có thể sử dụng API để báo cáo thời gian hiển thị của chúng đến parent frame để tổng hợp.
- Thời điểm đo lường FCP: API sẽ đo lường FCP ngay khi quá trình điều hướng bắt đầu. Trong khi đó, FCP lại cần được đo từ thời điểm activationStart đối với những trang prerender (thời điểm trang bắt đầu prerender cho đến lúc trang đó được kích hoạt), bởi vì chỉ số FCP đó tương ứng với FCP mà người dùng trải nghiệm.
Thay vì cố gắng ghi nhớ từng điểm khác biệt nhỏ trên, lập trình viên có thể đo lường FCP bằng thư viện JavaScript web-vitals. Lúc này, thư viện sẽ thay bạn xử lý các điểm khác biệt đó (trong một số trường hợp, vấn đề về iframe sẽ không được hỗ trợ). Dưới đây là một code mẫu sử dụng web-vitals để đo lường FCP:
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);Cách cải thiện FCP
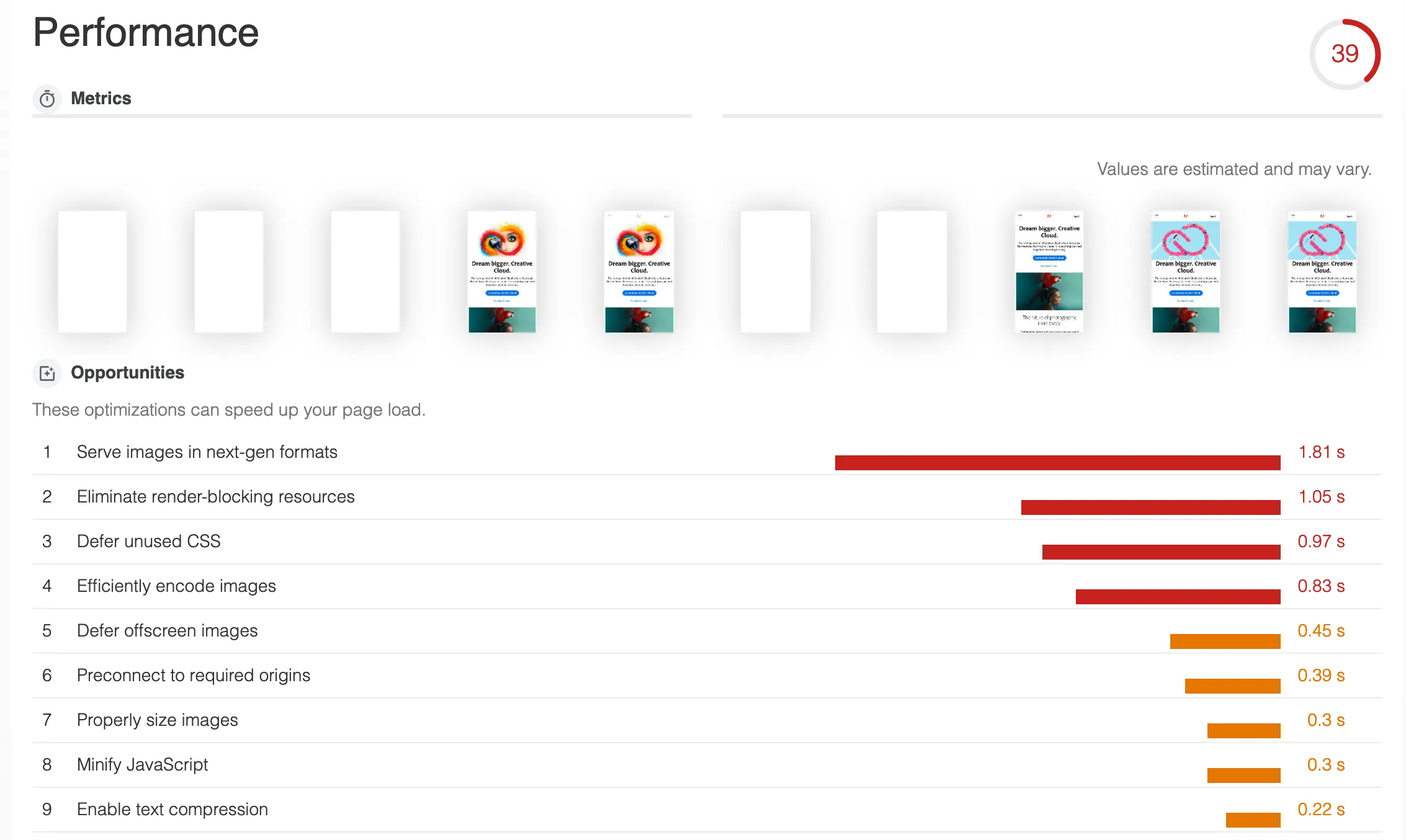
Để cải thiện chỉ số FCP cho trang web, bạn có thể thực hiện kiểm tra hiệu suất Lighthouse và xem xét tất cả các dấu hiệu hoặc thông tin được cung cấp. Nhìn chung, bạn có thể cải thiện FCP cho trang web với một số phương pháp sau:

- Loại bỏ tài nguyên ngăn chặn hiển thị.
- Giảm thiểu CSS và xóa các CSS không sử dụng để giảm lượng code không cần thiết.
- Xóa JavaScript không dùng đến để giảm khối lượng tải.
- Thiết lập preconnect (kết nối trước) đến các nguồn cần thiết.
- Tối ưu thời gian phản hồi của server (TTFB).
- Hạn chế redirect đến nhiều trang để giảm thời gian tải.
- Reload (tải trước) các yêu cầu chính quan trọng.
- Hạn chế lượng dữ liệu mạng lớn.
- Cung cấp tài nguyên tĩnh với chính sách bộ nhớ cache hiệu quả.
- Tránh kích thước DOM quá lớn.
- Giảm thiểu độ sâu cho các yêu cầu quan trọng.
- Đảm bảo rằng văn bản vẫn được hiển thị trong quá trình tải webfont.
- Giữ lượng yêu cầu ở mức tối ưu nhất với kích thước truyền nhỏ.
Lời kết
Như vậy, nội dung bên trên đã giúp bạn nắm rõ như thế nào là First Contentful Paint (FCP), cũng như cách đo lường và cải thiện chỉ số này trên website của bạn. Hy vọng thông tin trên sẽ hữu ích và đừng quên để lại bình luận bên dưới nếu có bất kỳ thắc mắc hay câu hỏi nào cần được giải đáp bởi đội ngũ của Vietnix.