Mỗi khi copy và chia sẻ một đường link hay một URL nào đó cho mọi người trên internet, chúng ta đều thấy có xuất hiện “http://” hoặc “https://” ở đằng trước đường dẫn. Vậy có bao giờ bạn đặt câu hỏi chúng có ý nghĩa gì? Sự khác biệt của HTTP và HTTPS là như thế nào? Cùng Vietnix tìm hiểu qua bài viết sau nhé.
Khái niệm HTTP là gì?
HTTP là viết tắt của HyperText Transfer Protocol, một giao thức lớp ứng dụng cho các hệ thống thông tin siêu phương tiện phân tán, cộng tác. HTTP là nền tảng của truyền thông dữ liệu cho World Wide Web, nơi các tài liệu, siêu văn bản, bao gồm cả các siêu liên kết truyền đến các tài nguyên khác để người dùng có thể truy cập dễ dàng.

Giao tiếp giữa client và web server được thực hiện bằng cách gửi HTTP request và nhận HTTP response. Client thường là các trình duyệt (Chrome, Edge, Safari), nhưng chúng có thể là bất kỳ loại chương trình hoặc thiết bị nào.
Khái niệm về HTTPS
(HTTPS) Hypertext Transfer Protocol Secure – Giao thức truyền tải siêu văn bản bảo mật, là một phần mở rộng của HTTP. Giao thức HTTPS được sử dụng để giao tiếp an toàn qua mạng máy tính và được sử dụng rộng rãi trên Internet. Trong HTTPS, giao thức truyền thông được mã hóa bằng TLS (Transport Layer Security) hay trước đây là SSL (Secure Sockets Layer). Do đó, giao thức này còn được gọi là HTTP qua TLS, hoặc HTTP qua SSL.
Điều này đặc biệt quan trọng khi người dùng truyền dữ liệu nhạy cảm. Chẳng hạn như bằng cách đăng nhập vào tài khoản ngân hàng,dịch vụ email hoặc nhà cung cấp bảo hiểm y tế.
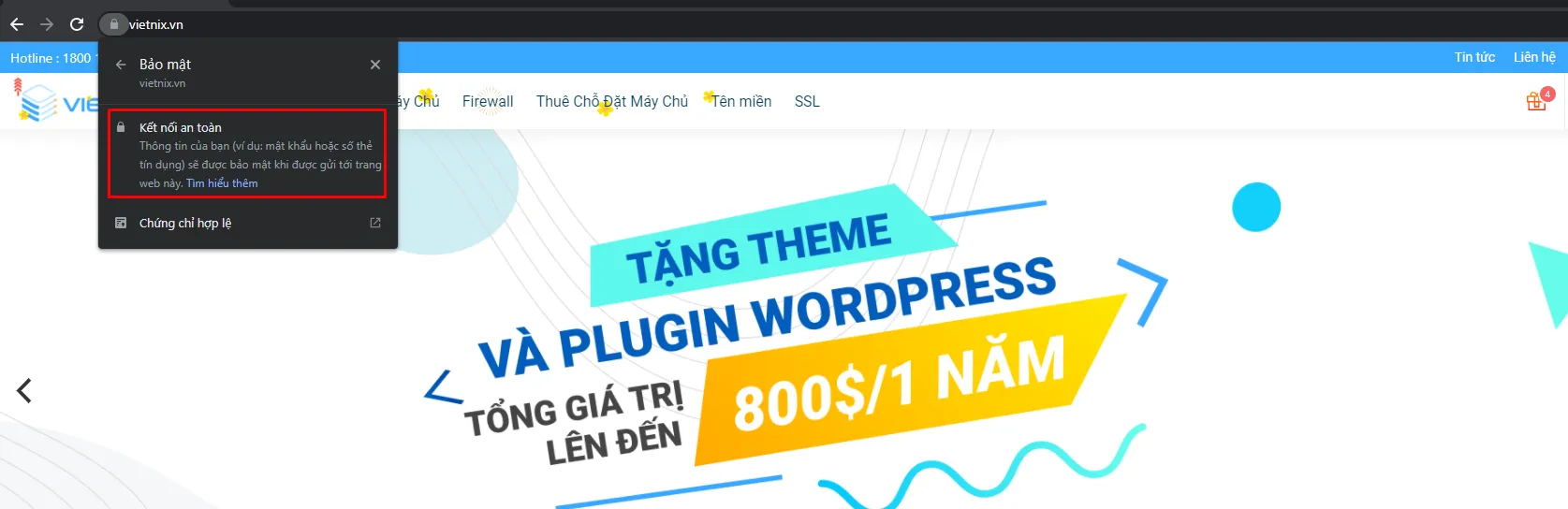
Trong các trình duyệt web hiện đại như Chrome, các trang web không sử dụng HTTPS được đánh dấu khác với các trang web đó. Tìm ổ khóa màu xanh lá cây trong thanh URL để biểu thị trang web được bảo mật. Các trình duyệt web coi trọng HTTPS. Google Chrome và các trình duyệt khác gắn cờ tất cả các trang web không phải HTTPS là không an toàn.

Sự khác nhau giữa HTTP và HTTPS là gì?
Về mặt kỹ thuật, HTTPS không phải là một giao thức tách biệt với HTTP. Nó chỉ đơn giản là sử dụng mã hóa TLS/SSL qua giao thức HTTP. HTTPS xảy ra dựa trên việc truyền các chứng chỉ (certificate) TLS/SSL. Các chứng chỉ này xác minh rằng một nhà cung cấp có đúng chính xác là đối tượng bạn muốn truy cập hay không.
Khi người dùng kết nối với một trang web. Trang web sẽ gửi SSL Certificate của nó chứa Public Key cần thiết để bắt đầu secure session. Hai máy tính, client và server, sau đó trải qua một quá trình được gọi là bắt tay (handshake) SSL/TLS, là một loạt các thỏa thuận (negotiation) qua lại được sử dụng để thiết lập kết nối an toàn.
Sự khác nhau giữa http và https:
| HTTP | HTTPS |
|---|---|
| HTTP là viết tắt của ” HyperText Transfer Protocol “. | HTTPS là viết tắt của “Giao thức truyền HyperText qua SSL ( Secure Socket Layer) ” tức là ” HTTPS = HTTP + SSL “ |
| HTTP được phát triển bởi ‘ Tim Berners-Lee’. | HTTPS được phát triển bởi ‘ Netscape Communications ‘. |
| Giao thức này được sử dụng với các trang web mà không cần bảo mật . | Giao thức này được sử dụng với các trang web cần thiết để được an toàn và đáng tin cậy trong quá trình chuyển đổi. |
| HTTP được sử dụng với trang blog, trang web thông tin, v.v. | HTTPS được sử dụng với các trang web mua sắm, các trang web ngân hàng, trang web xã hội, v.v. |
| HTTP sử dụng cổng số: 80 | HTTPS sử dụng cổng số: 443 |
| HTTP không sử dụng mã hóa vì vậy ít an toàn hơn. | HTTPS sử dụng mã hóa để chuyển đổi an toàn để đảm bảo an toàn hơn. |
| HTTP không cần xác nhận. | HTTPS cần nhận . |
| Hoạt động ở ” Application Layer ” trong mô hình OSI . | Hoạt động ở ” Transport Layer ” trong mô hình OSI. |
| URL HTTP bắt đầu bằng “http: // “ | URL HTTPS bắt đầu với ” https: // “ |
| Trình duyệt sẽ mở kết nối TCP (Transmission Control Protocol) sau đó gửi yêu cầu HTTP đến máy chủ, máy chủ phản hồi thông qua HTTP đến trình duyệt và sau đó kết nối TCP bị đóng. | Đầu tiên xác thực được thực hiện sau đó lựa chọn các mật mãhoặc các thuật toán mật mã mà khách hàng và máy chủ hỗ trợ sau đó kỹ thuật mã hóa được sử dụng và sau đó tạo ra kết nối SSL(Secure Socket Layer) mã hóa và sau đó yêu cầu HTTP sẽ làm việc để tiếp tục … |
HTTP Request/ HTTP Response là gì?
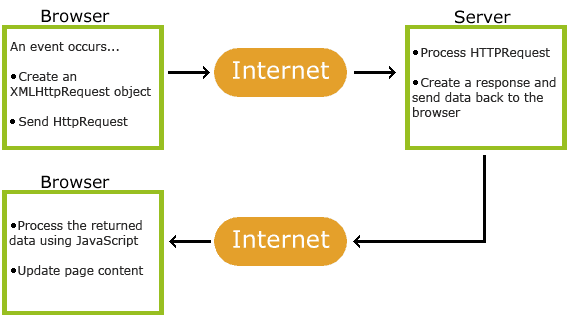
Giao tiếp giữa client và server được thực hiện bằng các request và response:
- Một Client (trình duyệt) gửi request HTTP đến web server.
- Một web server nhận được yêu cầu.
- Web server chạy một ứng dụng để xử lý yêu cầu.
- Web server trả về HTTP response (đầu ra) cho trình duyệt.
- Trình duyệt nhận được dữ liệu phản hồi.
Vòng kết nối request HTTP là gì?
Một vòng kết nối request / response HTTP điển hình:
- Trình duyệt request một trang HTML. server trả về một file HTML.
- Trình duyệt request một style sheet. server trả về một file css.
- Trình duyệt request một hình ảnh JPG. server trả về một file jpg.
- Trình duyệt request mã JavaScript. server trả về một file js.
- Trình duyệt request dữ liệu. server trả về dữ liệu (bằng XML hoặc JSON).
XHR – XML HTTP Request
Tất cả các trình duyệt đều có Đối tượng XMLHttpRequest (XHR) tích hợp sẵn.
XHR là một đối tượng JavaScript được sử dụng để truyền dữ liệu giữa trình duyệt web và server web.
XHR thường được sử dụng để request và nhận dữ liệu cho mục đích sửa đổi trang web.
Mặc dù có tên là XML và HTTP , XHR được sử dụng với các giao thức khác ngoài HTTP và dữ liệu có thể có nhiều loại khác nhau như HTML , CSS , XML , JSON và văn bản thuần túy.

XML HTTP Request
XHR Object là công cụ tuyệt vời của các nhà phát triển web , bởi vì bạn có thể:
- Cập nhật một trang web mà không cần tải lại trang.
- Yêu cầu dữ liệu từ máy chủ – sau khi trang tải xong.
- Nhận dữ liệu từ máy chủ – sau khi trang tải xong.
- Gửi dữ liệu đến máy chủ – trong background.
Đối tượng XHR là khái niệm cơ bản của AJAX và JSON.
Cách hoạt động của HTTPS là gì?
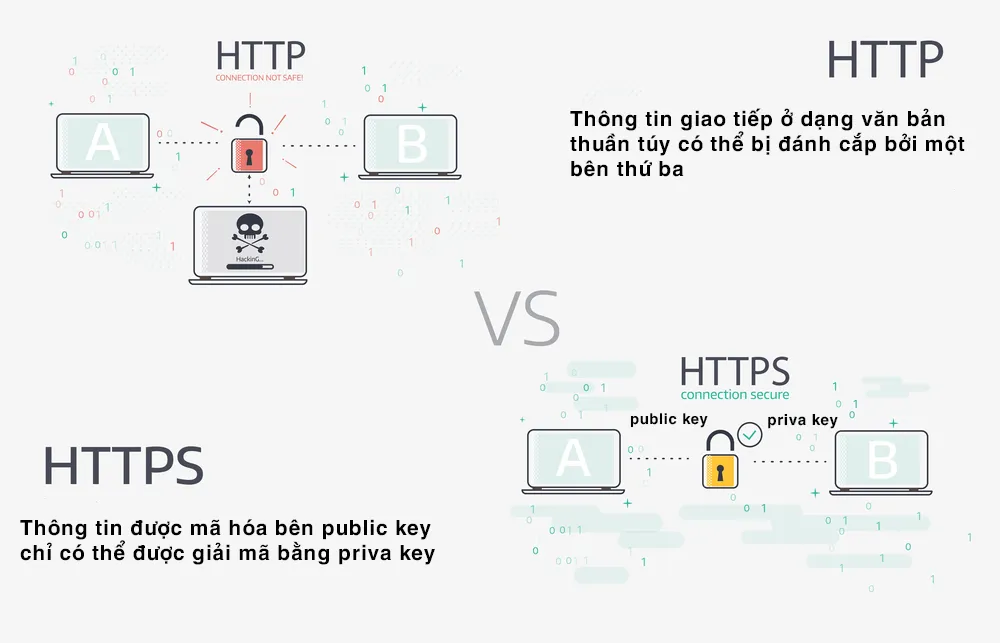
Với việc HTTPS sử dụng một giao thức mã hóa để mã hóa thông tin liên lạc TLS/SSL. Giao thức này bảo mật thông tin liên lạc bằng cách sử dụng cơ sở hạ tầng khóa công khai (PKI) bất đối xứng. Loại hệ thống bảo mật này sử dụng hai khóa khác nhau để mã hóa thông tin liên lạc giữa hai bên.

- Khóa riêng tư (Private key) – khóa này do chủ sở hữu trang web kiểm soát và nó được giữ, như người đọc có thể đã suy đoán, là riêng tư. Nó nằm trên một máy chủ web và được sử dụng để giải mã thông tin được mã hóa bởi khóa công khai (public key).
- Khóa công khai (public key) – khóa này khả dụng cho tất cả những ai muốn tương tác với máy chủ theo cách an toàn. Thông tin được mã hóa bằng public key chỉ có thể được giải mã bằng private key.
Tầm quan trọng của HTTPS? Điều gì xảy ra nếu một trang web không có HTTPS?
Rất nhiều người không quan tâm đến tầm quan trọng HTTPS, vì vậy họ không cài đặt nó. HTTPS ngăn các trang web phát tán thông tin của nó theo cách mà bất kỳ ai trên mạng đều dễ dàng xem được. Khi thông tin được gửi qua HTTP thông thường, thông tin được chia thành các gói dữ liệu có thể dễ dàng bị “đánh hơi” (sniff) bằng phần mềm miễn phí.
Điều này làm cho giao tiếp không an toàn. Chẳng hạn như Wifi công cộng, rất dễ bị “nghe lén”. Trên thực tế, tất cả các giao tiếp xảy ra qua HTTP đều ở dạng văn bản thuần túy. Khiến chúng có khả năng bị đánh cắp cao.
Hiện nay HTTPS cũng là một tiêu chí đánh giá chuẩn SEO của công cụ tìm kiếm Google. Một số trình duyệt sẽ cảnh báo đến người dùng truy cập các website chỉ có HTTP là truy cập không an toàn, bạn sẽ mất thêm thời gian nếu vẫn muốn truy cập website đó.
Với HTTPS, lưu lượng truy cập được mã hóa sao cho ngay cả khi các gói tin bị phát hiện hoặc bị chặn, chúng sẽ trở thành các ký tự vô nghĩa. Hãy xem một ví dụ:
Trước khi mã hóa:
This is a string of text that is completely readableSau khi mã hóa:
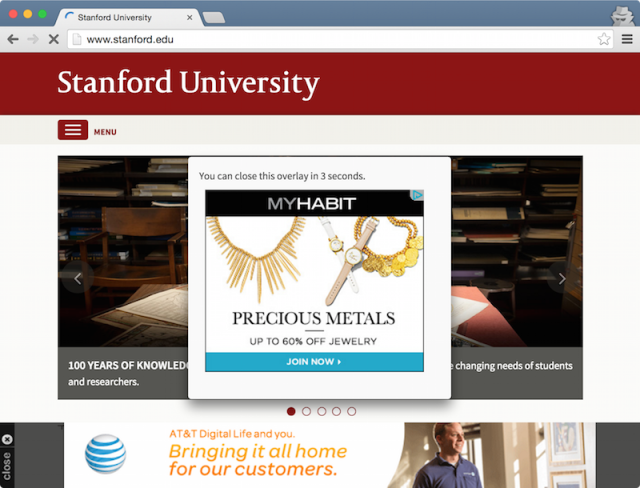
ITM0IRyiEhVpa6VnKyExMiEgNveroyWBPlgGyfkflYjDaaFf/Kn3bo3OfghBPDWo6AfSHlNtL8N7ITEwIXc1gU5X73xMsJormzzXlwOyrCs+9XCPk63Y+z0=Trong các trang web không có HTTPS. Nhà cung cấp dịch vụ Internet (ISP) hoặc các tổ chức trung gian khác có thể đưa nội dung vào các trang web mà không cần sự chấp thuận của chủ sở hữu trang web. Điều này thường diễn ra dưới hình thức quảng cáo. Trong đó ISP đang tìm cách tăng doanh thu sẽ đưa quảng cáo trả phí vào các trang web của khách hàng của họ. Không có gì đáng ngạc nhiên, khi điều này xảy ra.
Lợi nhuận cho các quảng cáo và việc kiểm tra chất lượng của những quảng cáo đó không được chia sẻ với chủ sở hữu trang web. HTTPS loại bỏ khả năng đưa quảng cáo vào nội dung web của các bên thứ ba chưa được kiểm duyệt.

Hình ảnh từ Ars Technica
Nếu bạn đang dùng website WordPress có thể tham khảo bài hướng dẫn chuyển HTTP sang HTTPS WordPress nhanh chóng của Vietnix.
Cách để một trang web bắt đầu sử dụng HTTPS là gì?
Cách để kích hoạt HTTPS là gì? Nhiều nhà cung cấp dịch vụ lưu trữ trang web và các dịch vụ khác sẽ cung cấp chứng chỉ TLS/SSL với một khoản phí. Các chứng chỉ này thường sẽ được chia sẻ cho nhiều khách hàng. Các chứng chỉ đắt tiền hơn có sẵn có thể được đăng ký riêng cho các thuộc tính web cụ thể.
Tất cả các trang web sử dụng Vietnix đều có thể được HTTPS miễn phí bằng chứng chỉ Let’s encrypt. Bạn cũng có thể tham khảo chứng chỉ số SSL trả phí của chúng tôi cho các chứng chỉ cá nhân hoặc doanh nghiệp. Trong cả hai trường hợp, thuộc tính web đều nhận được tất cả lợi ích của việc sử dụng HTTPS.
Câu hỏi thường gặp
Giao thức nào sau đây được sử dụng để đảm bảo an toàn kết nối http?
HTTPS là phiên bản đảm bảo an toàn kết nối HTTP (viết tắt của Hyper Text Transfer Protocol Secure – giao thức truyền tải siêu văn bản bảo mật). giao thức mà qua đó dữ liệu được gửi giữa trình duyệt và trang web bạn đang kết nối.
Internet dùng giao thức nào để kết nối?
Không chỉ có giao thức HTTP và HTTPS. Để giao tiếp hoặc truyền đạt thông tin trên Internet, có rất nhiều giao thức được sử dụng, có thể kể đến một số các giao thức tiêu biểu:
TCP (Transmission Control Protocol): Thiết lập kết nối giữa các máy tính để truyền dữ liệu. Nó chia nhỏ dữ liệu ra thành những gói (packet) và đảm bảo việc truyền dữ liệu nhanh và chính xác.
IP (Internet Protocol): Định tuyến (route) các gói dữ liệu khi chúng được truyền qua Internet, đảm bảo dữ liệu sẽ truyền đến đúng nơi cần nhận.
HTTP (HyperText Transfer Protocol): Cho phép trao đổi thông tin (chủ yếu ở dạng siêu văn bản) qua Internet.
FTP (File Transfer Protocol): Cho phép trao đổi tập tin qua Internet.
SMTP (Simple Mail Transfer Protocol): Cho phép gửi các thông điệp thư điện tử (e-mail) qua Internet.
POP3 (Post Office Protocol, phiên bản 3): Ngược lại với SMTP, giao thức này cho phép nhận các thông điệp thư điện tử qua Internet.
MIME (Multipurpose Internet Mail Extension): Một giao thức mở rộng của SMTP, cho phép gởi kèm các tập tin dạng dãy nhị phân, nhạc, phim,… theo thư điện tử.
WAP (Wireless Application Protocol): Cho phép trao đổi thông tin giữa các thiết bị không dây (VD: smartphone).
Lời kết
Hy vọng bài viết trên sẽ giúp bạn hiểu về HTTP và HTTPS. Nếu có thắc mắc hay đóng góp ý kiến, mời bạn để lại bình luận phía dưới bài viết này. Vietnix cũng hỗ trợ chuyển HTTP sang HTTPS cho tất cả các gói hosting bao gồm hosting giá rẻ kèm theo nhiều ưu đãi theme và plugin WordPress bản quyền miễn phí.