Microsoft Clarity: Cách sử dụng tool phân tích cho SEOer
Đánh giá
Microsoft Clarity là một công cụ phân tích website miễn phí được phát triển bởi Microsoft. Công cụ này giúp nhà quản trị web có thể nắm bắt thông tin chi tiết về cách mà người dùng tương tác với trang web của họ, từ đó đưa ra những chiến lược nội dung phù hợp nhất nhằm gia tăng traffic và tạo tỷ lệ chuyển đổi. Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách sử dụng Microsoft Clarity để phân tích trang web một cách hiệu quả và tối ưu nhất, mời bạn cùng tham khảo.
Microsoft Clarity là gì?
Microsoft Clarity là một công cụ phân tích trải nghiệm kỹ thuật số, công cụ này cung cấp những thông tin giá trị về hành vi người dùng trên website, ứng dụng của bạn. Điều này đặc biệt hữu ích trong bối cảnh hành vi người dùng ngày càng phức tạp và khó hiểu hiện nay.
Nói cách khác, Microsoft Clarity được sử dụng để thu thập, theo dõi và phân tích cách người dùng tương tác trên các nền tảng trực tuyến. Từ đó, nhà quản trị có thể nắm rõ hành vi người dùng và đưa ra giải pháp tối ưu để cải thiện trải nghiệm của họ khi truy cập vào website.

Thông qua các bản ghi phiên truy cập, heatmap (bản đồ nhiệt) và các số liệu UX (User Experience – trải nghiệm người dùng) khác nhau như dead click, sự tức giận, khó chịu,… bạn có thể hiểu sâu hơn về cách người dùng tương tác, những cảm xúc, trải nghiệm tiêu cực và các vấn đề đang tồn tại trong kênh của mình hoặc về JavaScript.
Đặc biệt, Microsoft Clarity sẽ là giải pháp tối ưu chi phí tuyệt vời khi bạn không cần phải chi bất kỳ khoản nào để có thể sử dụng. Hơn cả thế, bạn có thể thu thập toàn bộ dữ liệu mà không bị giới hạn về mẫu dữ liệu hay khối lượng dữ liệu tải về. Ngoài ra, Microsoft Clarity còn được yêu thích bởi khả năng bảo mật mạnh mẽ, tối ưu.
Vì sao bạn nên sử dụng Microsoft Clarity?
Dưới đây là một số lý do bạn nên sử dụng Microsoft Clarity trong quá trình đo lường và tối ưu hóa website, ứng dụng của mình:
- Miễn phí: Microsoft Clarity hoàn toàn miễn phí và nếu muốn sử dụng công cụ này, bạn chỉ cần có tài khoản Google, Facebook hay Microsoft để liên kết tài khoản là đủ.
- Dễ cài đặt: Quá trình cài đặt Microsoft Clarity khá nhanh chóng và dễ dàng. Tuy nhiên, bạn vẫn cần phải cẩn trọng để không gây ra các vấn đề tiềm tàng trong quá trình sử dụng sau này.
- Dữ liệu đa dạng: Microsoft Clarity cung cấp nhiều loại dữ liệu khác nhau để phục vụ cho quá trình theo dõi, phân tích của bạn như Heatmap, bản ghi dữ liệu người dùng không giới hạn,…
- Thông tin giá trị về UX: Microsoft Clarity cung cấp dữ liệu UX cần thiết cho quá trình phân tích hành vi người dùng như: rage click, dead click, error clicks, last click, first click, quick back, lỗi JavaScript và cuộn chuột quá mức…
- Theo dõi E-commerce: Hỗ trợ theo dõi hành vi người dùng trên các website thương mại điện tử.
- Xử lý lưu lượng truy cập (traffic) cao: Microsoft Clarity được thiết kế để xử lý quá trình thu thập dữ liệu trên những website có traffic lớn, từ đó loại bỏ lo ngại về việc lấy mẫu dữ liệu.
- Phân đoạn dữ liệu: Tạo các phân đoạn dữ liệu tùy chỉnh bằng cách sử dụng tùy chọn bộ lọc linh hoạt và lưu chúng lại để phục vụ cho quá trình phân tích trong tương lai.

- Bảng thông tin thông minh (Insightful Dashboard): Cung cấp bảng thông tin trực quan, dễ hiểu, giúp quản trị viên dễ dàng khám phá và truy cập các dữ liệu quan trọng để giải quyết các câu hỏi, khúc mắc của người dùng.
- Bản ghi phiên theo real-time (thời gian thực): Cho phép quản trị viên theo dõi bản ghi phiên theo dữ liệu được thu thập trong real-time.
- Khả năng tích hợp cao: Microsoft Clarity có khả năng tích hợp với hệ thống phân tích, tiếp thị và tối ưu hóa conversion rate cho website.
- Tuân thủ quyền riêng tư: Microsoft Clarity tuân thủ GDPR và CCPA với khả năng tùy chỉnh cấu hình bảo mật để giải quyết các vấn đề liên quan đến quyền riêng tư.
- Sử dụng cộng tác: Cho phép người dùng làm việc và cộng tác với nhóm của mình với số lượng không giới hạn – tức là các thành viên trong nhóm có thể cùng truy cập và quản lý một dự án bất kỳ.
- Không giới hạn: Không có sự giới hạn về số lượng website sử dụng Microsoft Clarity.
- Không ảnh hưởng đến hiệu suất, tốc độ website: Microsoft Clarity không gây ra ảnh hưởng tiêu cực nào đối với hiệu suất của trang.
- Lọc Internal Traffic (traffic nội bộ): Công cụ này có khả năng lọc Internal Traffic dựa trên địa chỉ IP được cung cấp.
- Theo dõi ID người dùng: Hỗ trợ theo dõi ID người dùng và cho phép tùy chỉnh các định danh cụ thể trong công cụ.
Để làm được những nhiệm vụ trên, Microsoft Clarity cung cấp hàng loạt tính năng hữu ích cho người dùng. Phần tiếp theo của bài viết sẽ đề cập rõ hơn về điều này.
Các tính năng nổi bật trong Microsoft Clarity
Dưới đây là một số tính năng nổi bật trong Microsoft Clarity mà bạn có thể tham khảo:
Heatmaps (Bản đồ nhiệt)
Heatmaps cung cấp những thông tin giá trị về mức độ tương tác của người dùng khi truy cập vào website của bạn. Đồng thời, thông qua báo cáo Heatmaps, bạn có thể dễ dàng nhận biết khu vực thu hút sự chú ý của người dùng và cách mà họ cuộn chuột để xem thông tin trên website.

Microsoft Clarity cung cấp 3 loại Heatmap cụ thể là:
- Scroll Map (bản đồ cuộn): Phản ánh mức độ hiển thị của nội dung hoặc thông điệp thương hiệu được người dùng tiếp nhận trên website.
- Click Map (bản đồ click chuột): Cung cấp thông tin chi tiết về cách người dùng click chuột trên website – bao gồm các loại click chuột khác nhau (sẽ được đề cập ở phần sau của bài viết).
- Area Map (bản đồ khu vực): Hiển thị tổng số lần click chuột mà người dùng thực hiện trên một số khu vực cụ thể của trang.
Session Recordings (Bản ghi phiên)
Tính năng này cho phép quản trị viên theo dõi các bản ghi video về phiên làm việc (session) của người dùng khi truy cập vào website với chất lượng cao. Từ đó, bạn có thể nắm bắt được cách mà người dùng tương tác trên website, ứng dụng và hiểu rõ hơn về trải nghiệm của họ. Ngoài ra, bạn cũng có thể kiểm soát tốc độ xem, gắn nhãn, yêu thích hay chia sẻ bản ghi với các thành viên trong nhóm của mình.

Insights (Nhận thức)
Microsoft Clarity cung cấp bảng điều khiển trực quan với các thông tin giá trị về dữ liệu của các khía cạnh khác nhau như: thu thập dữ liệu, tối ưu hóa UX, công nghệ, địa lý hay mức độ tương tác trên website…

Clarity Extension
Đây là một tiện ích mở rộng trên trình duyệt Chrome và Microsoft Edge. Tiện ích này mang đến trải nghiệm thuận tiện và tích cực hơn khi bạn có thể xem Heatmap trực tiếp trên website của mình, hoặc mở bản ghi phiên gần nhất cho bất kỳ trang web nào mà bạn muốn một cách dễ dàng.

AI Integration (CoPilot) – Tích hợp AI
AI Integration (hay CoPilot) là một tính năng cực kỳ hữu ích đối với các nhà quản trị web hiện nay. Tính năng này được tích hợp với Generative AI để nâng cao trải nghiệm phân tích dữ liệu cho người dùng. CoPilot cung cấp giao diện trò chuyện trực quan (tương tự ChatGPT) để người dùng có thể hiểu và phân tích dữ liệu một cách tối ưu, hiệu quả nhất. Không chỉ thế, tính năng này còn hỗ trợ cho các tác vụ như:

- Tóm tắt các phiên phát lại với ngôn ngữ dễ hiểu.
- Cho phép tương tác với Clarity (như ChatGPT) bằng cách đặt câu hỏi và nhận câu trả lời với các bản tóm tắt ngắn gọn, dễ hiểu.
- Cho phép người dùng truy vấn Clarity về các dữ liệu của Google Analytics đối với những ai đã tích hợp Google Analytics 4 với Clarity.
Integration (Hội nhập)
Microsoft Clarity cho phép người dùng tích hợp công cụ này với các công cụ khác một cách mượt mà, trơn tru. Qua đó, bạn có thể dễ dàng đồng bộ công cụ mình đang sử dụng với Microsoft Clarity để chia sẻ dữ liệu và khám phá các xu hướng mới.

Bên cạnh việc sử dụng Microsoft Clarity để nâng cao trải nghiệm người dùng và cải thiện tỷ lệ chuyển đổi trên website WordPress, bạn cần lưu ý rằng việc sở hữu một hosting chất lượng tốt cũng là một yếu tố quan trọng.
10 quan niệm sai lầm về Microsoft Clarity
Nhiều người vẫn thường giữ quan điểm sai lầm về Microsoft Clarity, chẳng hạn như:
1. Microsoft Clarity là công cụ thay thế cho công cụ phân tích website
Đây là quan điểm sai lầm, Microsoft Clarity không thay thế mà được sử dụng để bổ sung vào các công cụ hiện có như GA4, Mixpanel, Piwik Pro…
2. Tích hợp Native Microsoft Clarity với GA4 là đủ
Mặc dù tính năng tích hợp gốc mang đến cho bạn những thông tin quý giá, nhưng chúng vẫn có một số hạn chế khi truy cập vào URL phát lại bản ghi phiên trong GA4 và BigQuery. Để khắc phục tình trạng này, bạn nên bổ sung tích hợp thủ công – sẽ được chia sẻ ở phần sau của bài viết.
3. Không thể xác định người dùng đã chuyển đổi
Đây là quan điểm sai lầm, vì Microsoft Clarity cho phép bạn xác định người dùng đã chuyển đổi bằng nhiều cách khác nhau.

4. Microsoft Clarity không hỗ trợ theo dõi thương mại điện tử
Điều này chưa hoàn toàn đúng, vì ở một mức độ nào đó, Microsoft Clarity vẫn hỗ trợ người dùng trong việc theo dõi website thương mại điện tử của họ.
5. Microsoft Clarity không hỗ trợ lọc internal traffic
Tương tự các công cụ phân tích khác (như GA4), Microsoft Clarity hỗ trợ người dùng lọc internal traffic dựa trên địa chỉ IP của người dùng.
6. Microsoft Clarity tiết lộ những gì người dùng đã thực hiện trên website
Đây là quan niệm hoàn toàn SAI. Mặc dù Microsoft Clarity hiển thị hoạt động của người dùng trên website, nhưng công cụ này còn cung cấp tính năng bảo mật đi kèm như “Masking” (chế độ ẩn danh) – cho phép người dùng triển khai chế độ ẩn danh một cách nghiêm ngặt.

Hoặc bạn cũng có thể sử dụng tính năng “Mask by element” (ẩn danh theo phần tử) để xóa bỏ bất kỳ thông tin nào đó mà bạn không muốn hiển thị trong quá trình phát lại bản ghi phiên.
7. Microsoft Clarity chỉ tích hợp với GA4
Điều này hoàn toàn không đúng. Ngoài GA4, bạn còn có thể tích hợp Microsoft Clarity với nhiều công cụ khác theo cách thủ công như Amplitude, Mixpanel, Piwik Pro…
8. Microsoft Clarity không hỗ trợ theo dõi event
Microsoft Clarity cung cấp một tính năng có tên là “Custom Tags” (Thẻ Tùy chỉnh) cho phép người dùng tùy chỉnh và theo dõi event một cách dễ dàng.

9. Thêm mã theo dõi Microsoft Clarity là đã đủ cho việc triển khai
Giá trị bạn thu được từ Microsoft Clarity sẽ được quyết định bởi mức độ triển khai, nên quan điểm này chưa hẳn đã đúng hoàn toàn.
10. Bạn không thể tùy chỉnh số nhận dạng người dùng trong Microsoft Clarity
Ngược lại, Microsoft Clarity cung cấp mức độ tùy chỉnh cao để người dùng có thể xác định khách truy cập website qua ID người dùng hoặc ID tùy chỉnh của cửa hàng. Những quan niệm sai lầm trên khiến người dùng gặp khó khăn trong quá trình sử dụng Microsoft Clarity. Tại những phần tiếp theo, Vietnix sẽ cung cấp cho bạn cái nhìn rõ nét hơn về cách sử dụng công cụ này.
Hệ thống phân cấp trong sản phẩm
Microsoft Clarity cung cấp cấu trúc phân cấp cho phép người dùng tổ chức và phân tích dữ liệu ở các cấp độ khác nhau:
- Account (tài khoản): Đây là thực thể tổ chức cấp cao nhất trong Microsoft Clarity. Account nắm giữ quyền sở hữu và quyền kiểm soát truy cập đối với dữ liệu phân tích web. Khác với Google Analytics, Microsoft Clarity chỉ cho phép 1 người dùng tạo 1 account duy nhất.

- Project (dự án): Trong một account, bạn có thể tạo nhiều project, mỗi project lại đại diện cho website cụ thể mà bạn muốn theo dõi và phân tích. Đồng thời, mỗi một project sẽ được gắn 1 tracking code (mã theo dõi) duy nhất, thường được triển khai trên website, ứng dụng tương ứng để thu thập thông tin về cách người dùng tương tác và sử dụng nền tảng đó.
Lưu trữ dữ liệu và tất cả những gì bạn cần biết
Hiểu rõ về cách mà Microsoft Clarity lưu trữ dữ liệu là điều cần thiết nếu bạn muốn hạn chế các vấn đề không mong muốn. Microsoft Clarity có khả năng lưu trữ dữ liệu về Heatmap và các phiên ghi lại được gắn nhãn hoặc đánh dấu là yêu thích trong vòng 13 tháng.
Tuy nhiên, dữ liệu ghi phiên sẽ bị xóa sau 30 ngày. Vậy nên, nếu bạn muốn tham chiếu một bản ghi phiên nào đó sau 30 ngày, bạn cần phải gắn nhãn hoặc đánh dấu yêu thích để kéo dài thời gian lưu trữ dữ liệu lên 13 tháng.
Để đảm bảo website bạn có đủ không gian lưu trữ và xử lý lượng dữ liệu lớn từ Clarity, việc lựa chọn một gói Hosting phù hợp với nhu cầu là điều cần thiết.
Với các gói Web Hosting của Vietnix, bạn có thể lựa chọn gói có dung lượng lưu trữ phù hợp với số lượng dữ liệu bạn cần lưu trữ, đồng thời tận hưởng các tính năng ưu việt như tốc độ tải trang nhanh, bảo mật cao và hỗ trợ kỹ thuật 24/7 .Đặc biệt, nếu bạn cần hosting tối ưu cho hoạt động SEO và phân tích dữ liệu từ Clarity, SEO Hosting của Vietnix chính là giải pháp phù hợp.
Tạo tài khoản với Microsoft Clarity
Trước tiên, bạn cần tạo tài khoản với Microsoft Clarity để sử dụng các tính năng của công cụ này. Các bước tạo tài khoản sẽ là:
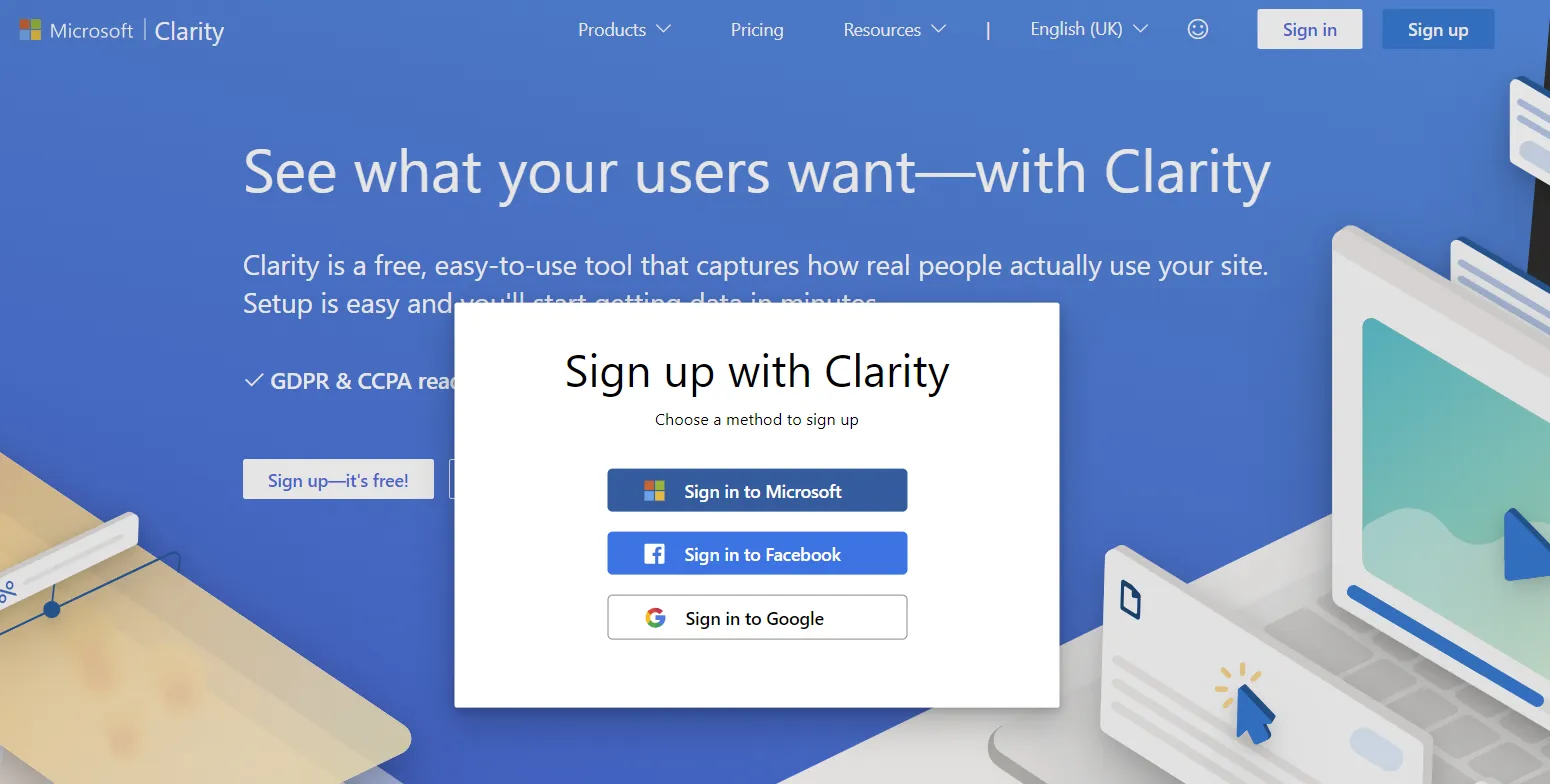
- Bước 1: Truy cập vào Clarity.microsoft.com, sau đó bấm Sign In và chọn đăng ký tài khoản với tài khoản Microsoft, Facebook hoặc Google.

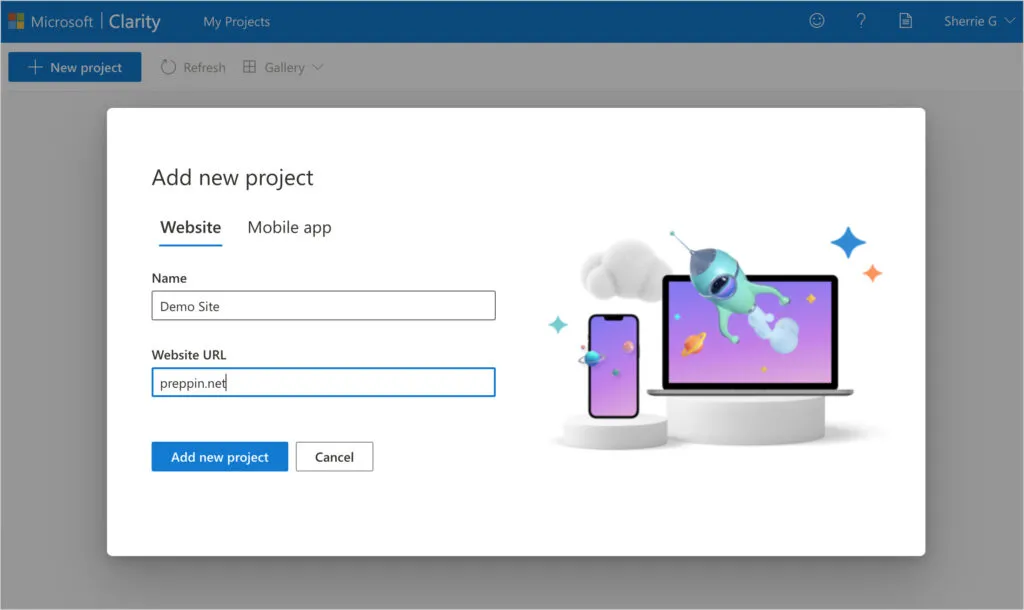
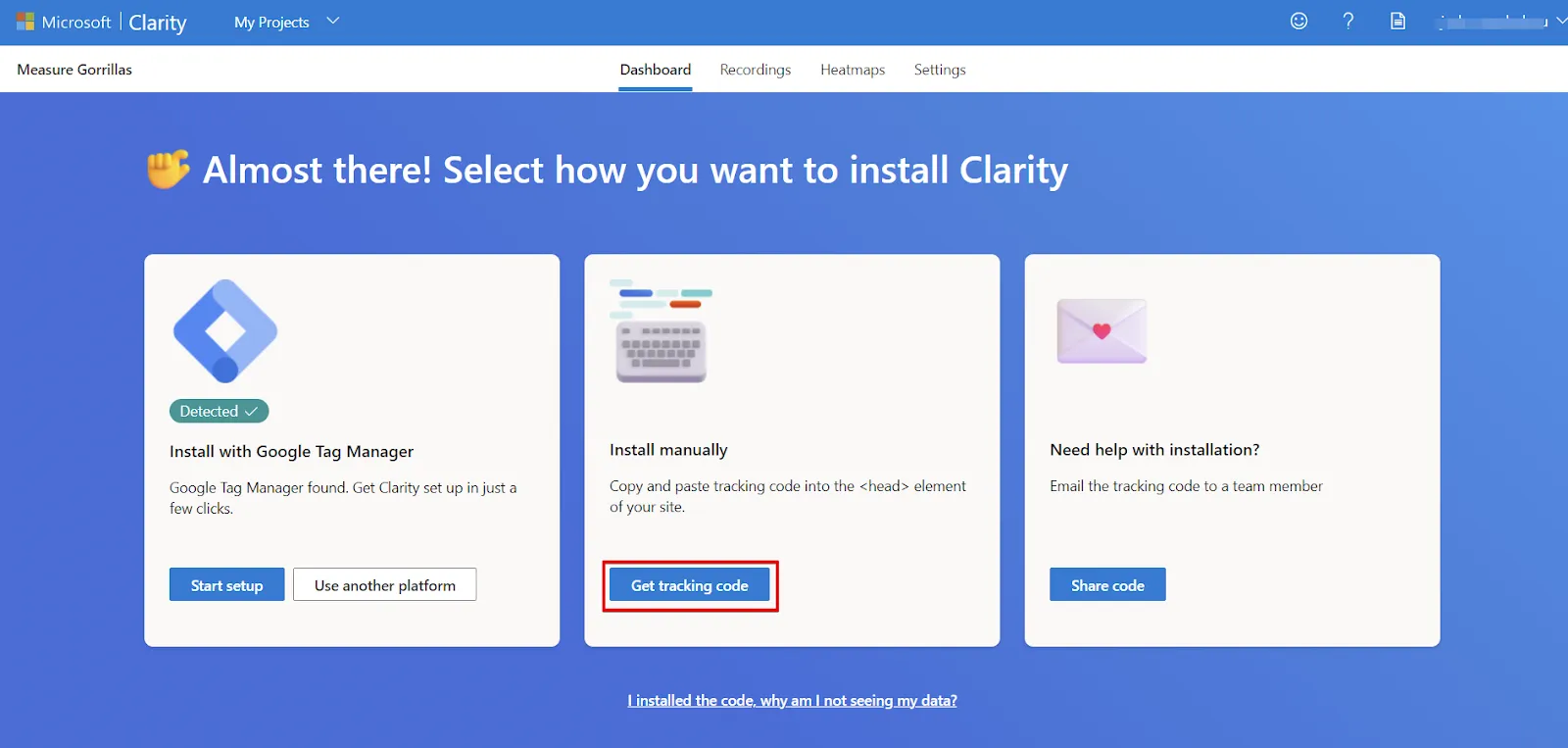
- Bước 2: Sau khi tạo tài khoản thành công, bạn sẽ được chuyển đến bảng điều khiển của Microsoft Clarity. Nếu đây là lần đầu tiên truy cập vào Clarity, bạn sẽ thấy một màn hình để tạo project mới.
- Bước 3: Nhập tên project và URL của website.
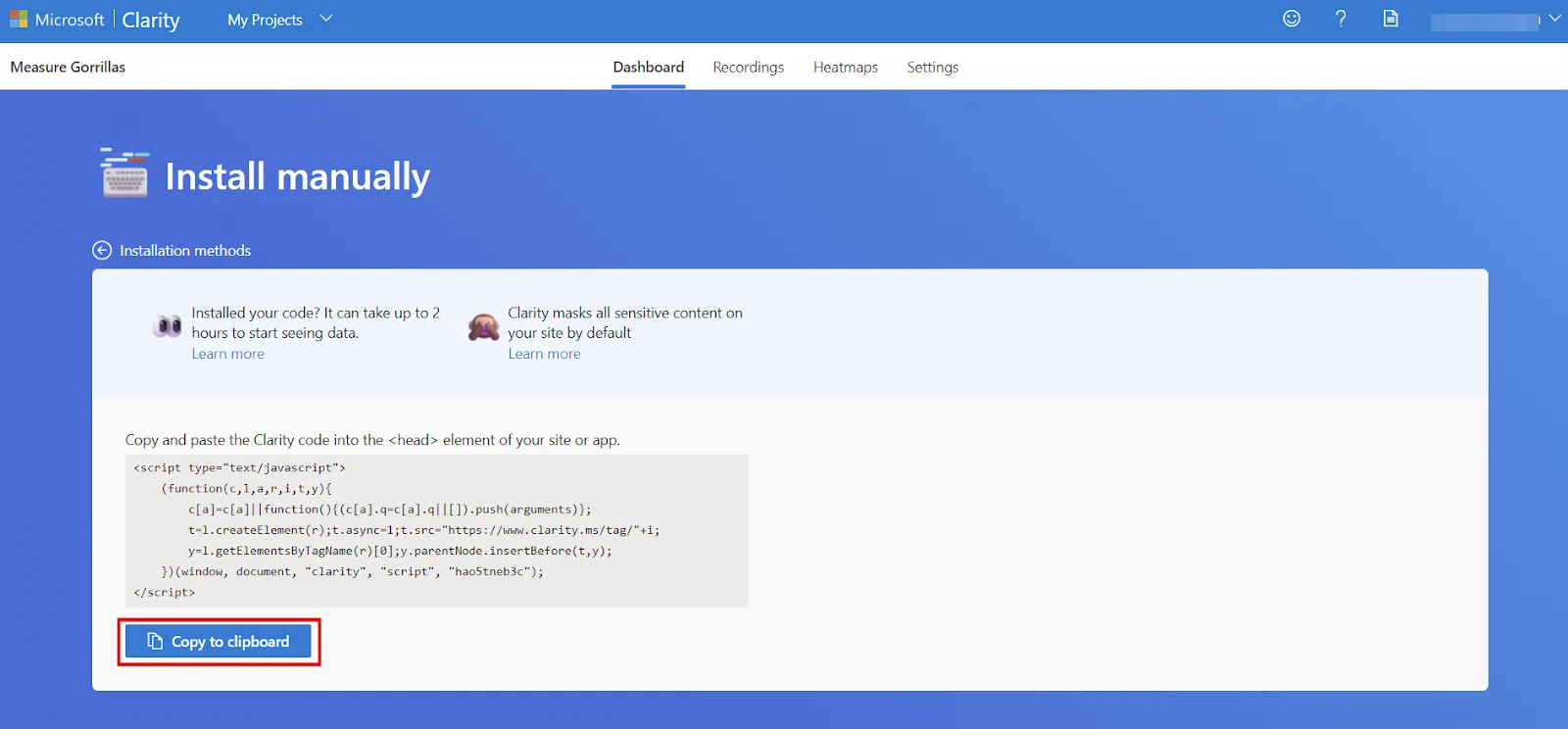
- Bước 4: Trong mục Install Manually, bạn chọn Get Tracking code để nhận và sao chép tracking code hoặc ID dự án để sử dụng trong quá trình cài đặt Google Tag Manager.


Cách cài đặt Microsoft Clarity bằng Google Tag Manager
Bạn có thể cài đặt tracking script của Clarity bằng nhiều phương pháp khác nhau, nhưng ở phần này, chúng ta sẽ tập trung vào việc sử dụng Google Tag Manager (GTM). Với GTM, bạn có 3 lựa chọn:
Tạo tag Custom HTML
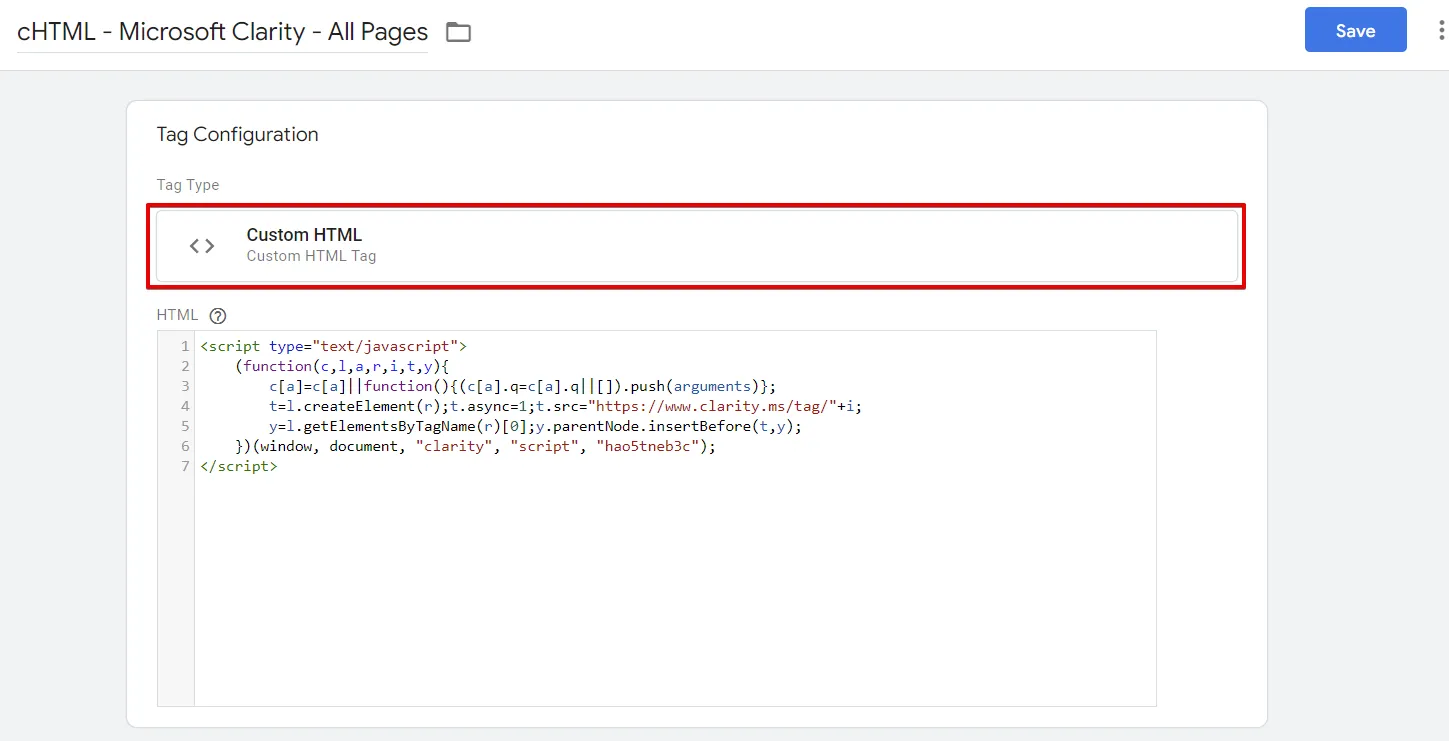
Đầu tiên, bạn cần tạo một thẻ tag mới và chọn loại tag Custom HTML. Sau đó, bạn thêm tracking script của Microsoft Clarity và cấu hình nó để kích hoạt trên tất cả các website, ứng dụng của mình, hoặc chỉ được kích hoạt khi người dùng đồng ý cho việc thu thập dữ liệu.

Template tùy chỉnh Microsoft Clarity gốc
- Bước 1: Đầu tiên, bạn thêm template tùy chỉnh từ thư viện tag template, sau đó nhập ID dự án và đặt trình kích hoạt.
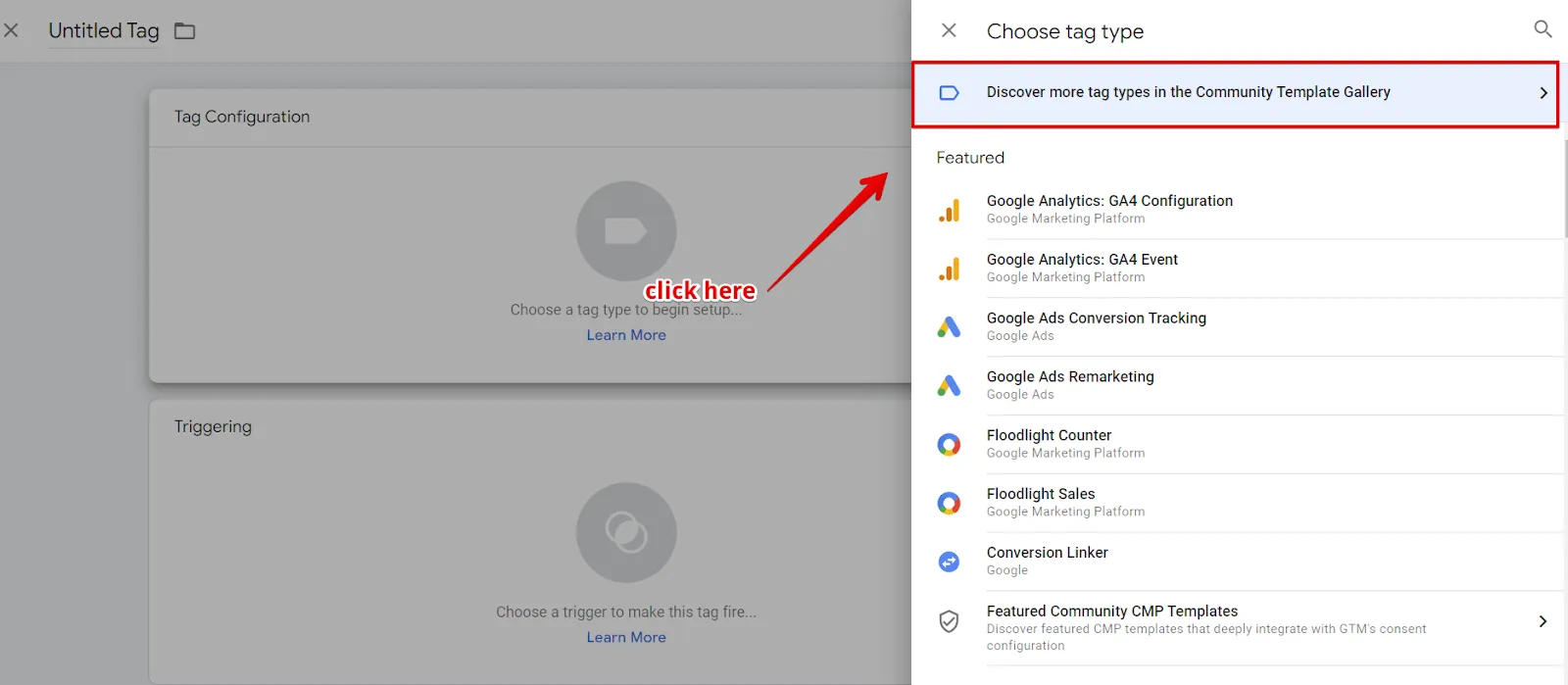
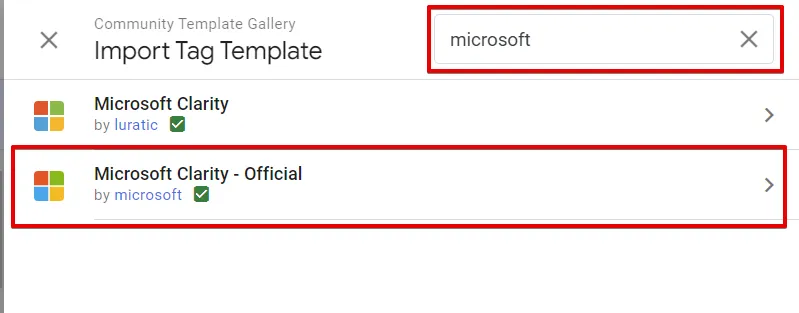
- Bước 2: Tiếp theo, từ bảng Choose tag type, bạn click vào thư viện template tùy chỉnh như hình bên dưới:

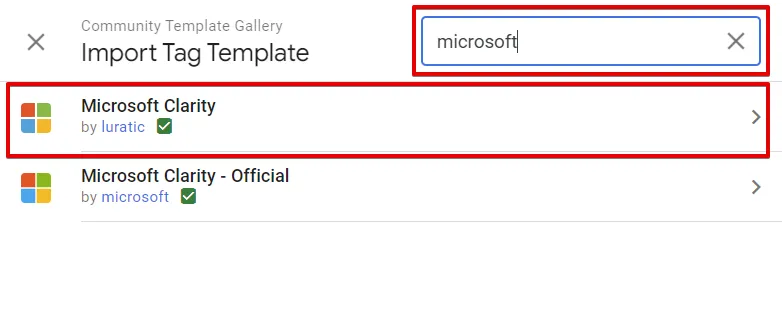
- Bước 3: Bây giờ, tại khung tìm kiếm, bạn nhập Microsoft và chọn như bên dưới:

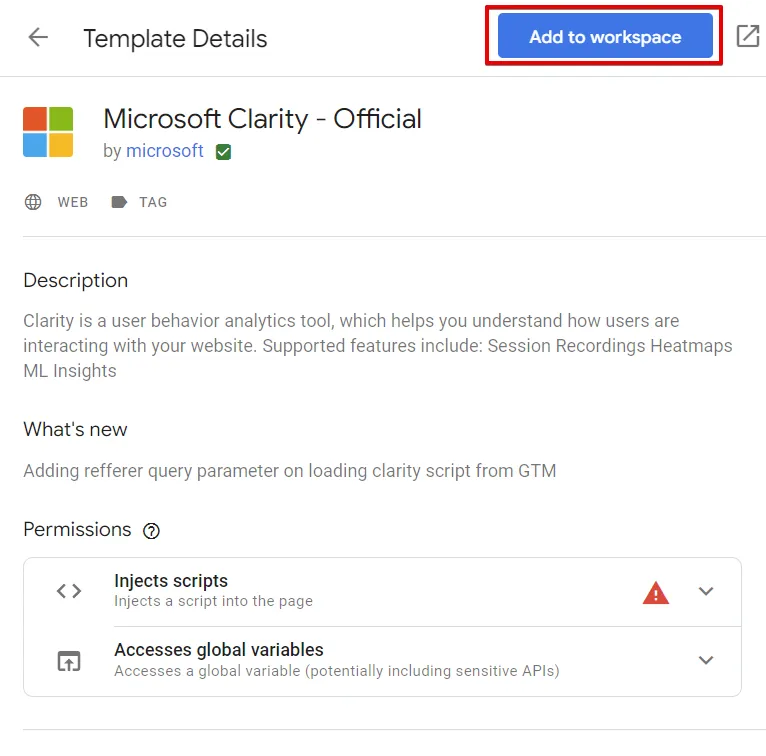
- Bước 4: Click vào Add to workspace để thêm template vào GTM của bạn.

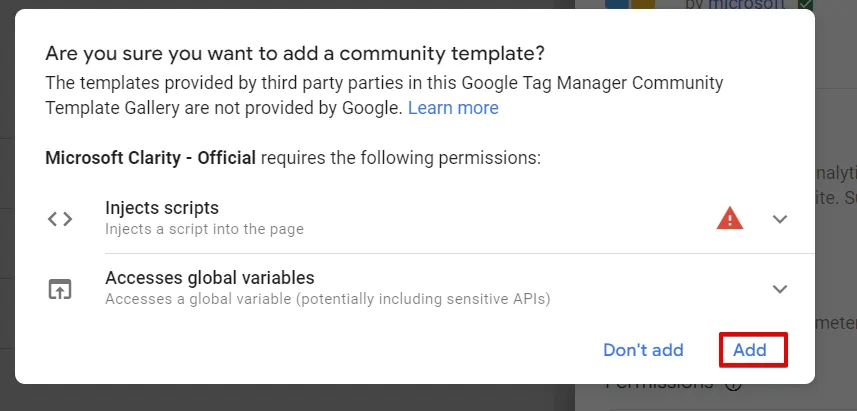
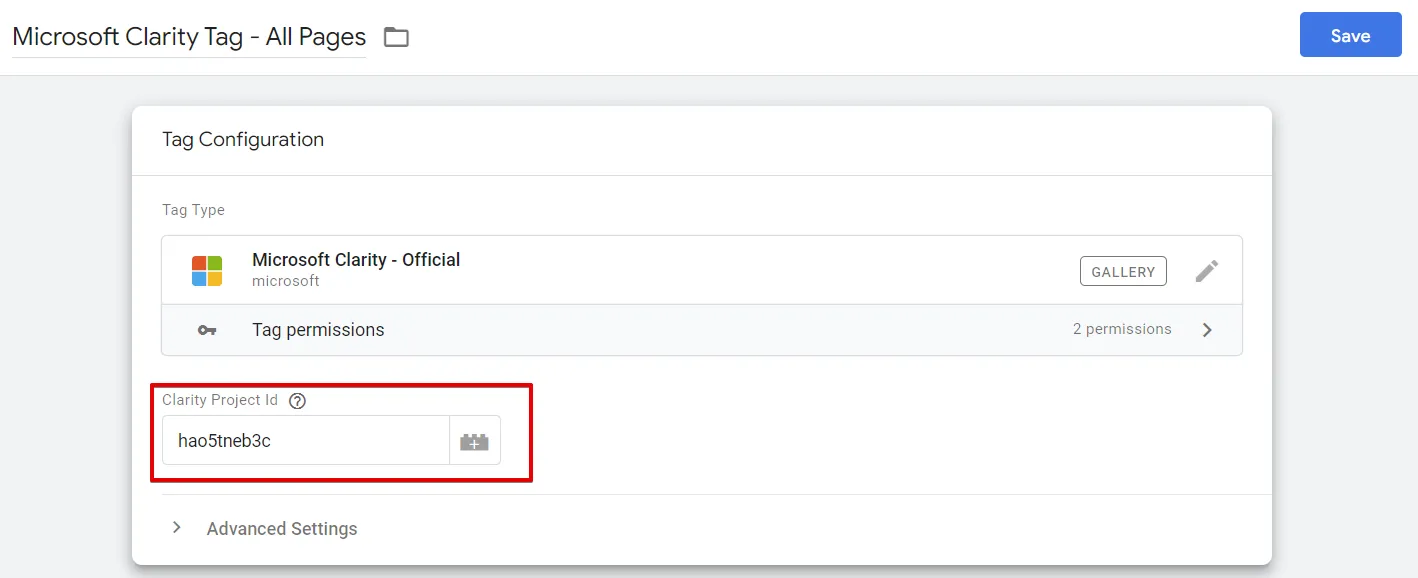
- Bước 5: Chọn Add và nhập ID dự án vào field Clarity Project Id.



Template tùy chỉnh của Luratic
Template này giúp cho quá trình cài đặt trở nên đơn giản, dễ dàng hơn nhờ vào khả năng đơn giản hóa cấu hình tùy chỉnh trên Microsoft Clarity.
- Bước 1: Trong thư viện tag template, bạn tìm kiếm Microsoft Clarity và chọn template được tạo bởi Luratic.

- Bước 2: Thêm ID project Clarity như đã hướng dẫn ở trên. Sau đó, bạn lưu thẻ và kích hoạt nó trên tất cả các website, ứng dụng của mình, hoặc chỉ kích hoạt khi nhận được sự đồng ý từ người dùng.
Cách cài đặt Microsoft Clarity bằng Piwik Pro Tag Manager
Đối với những website sử dụng bộ công cụ phân tích và quản lý tag của Piwik Pro, bạn có thể cài đặt Microsoft Clarity thông qua một tùy chọn Piwik Pro tag manager. Qua đó, bạn có thể duy trì tất cả các thẻ của mình trong Tag Management Solution (TMS). Các bước sẽ được thực hiện trong Piwik Tag Manager, cụ thể là:
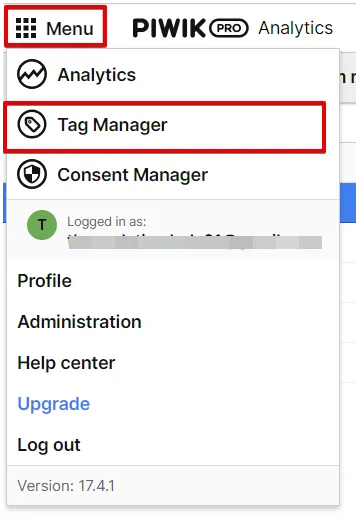
- Bước 1: Đầu tiên, bạn đến mục Tag Manager của Piwik Tag Manager.

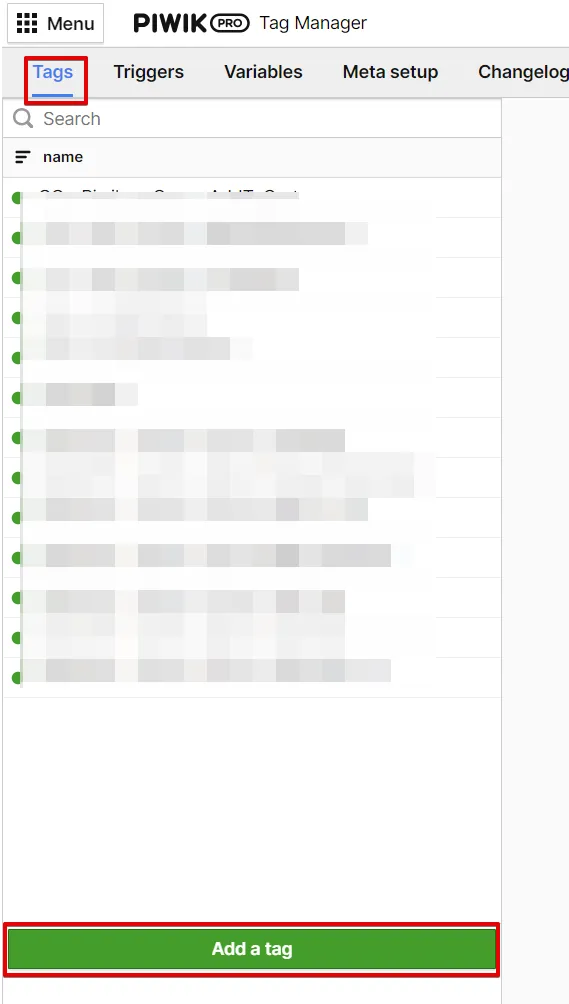
- Bước 2: Tại phần Tags, bạn bấm vào nút Add a tag.

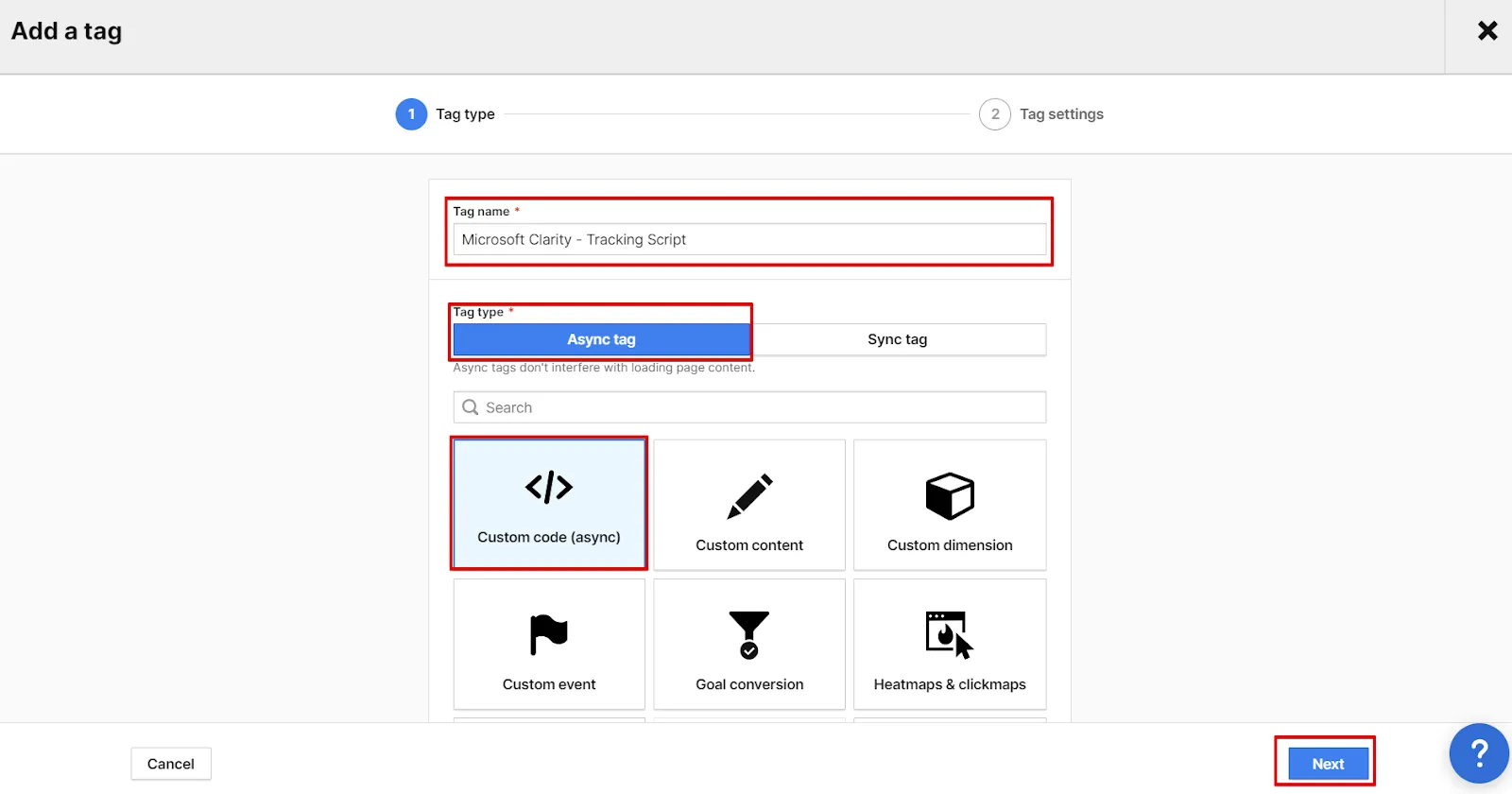
- Bước 3: Chọn loại tag Async tag và Custom Code, sau đó nhập tên tag rồi đến với bước tiếp theo.

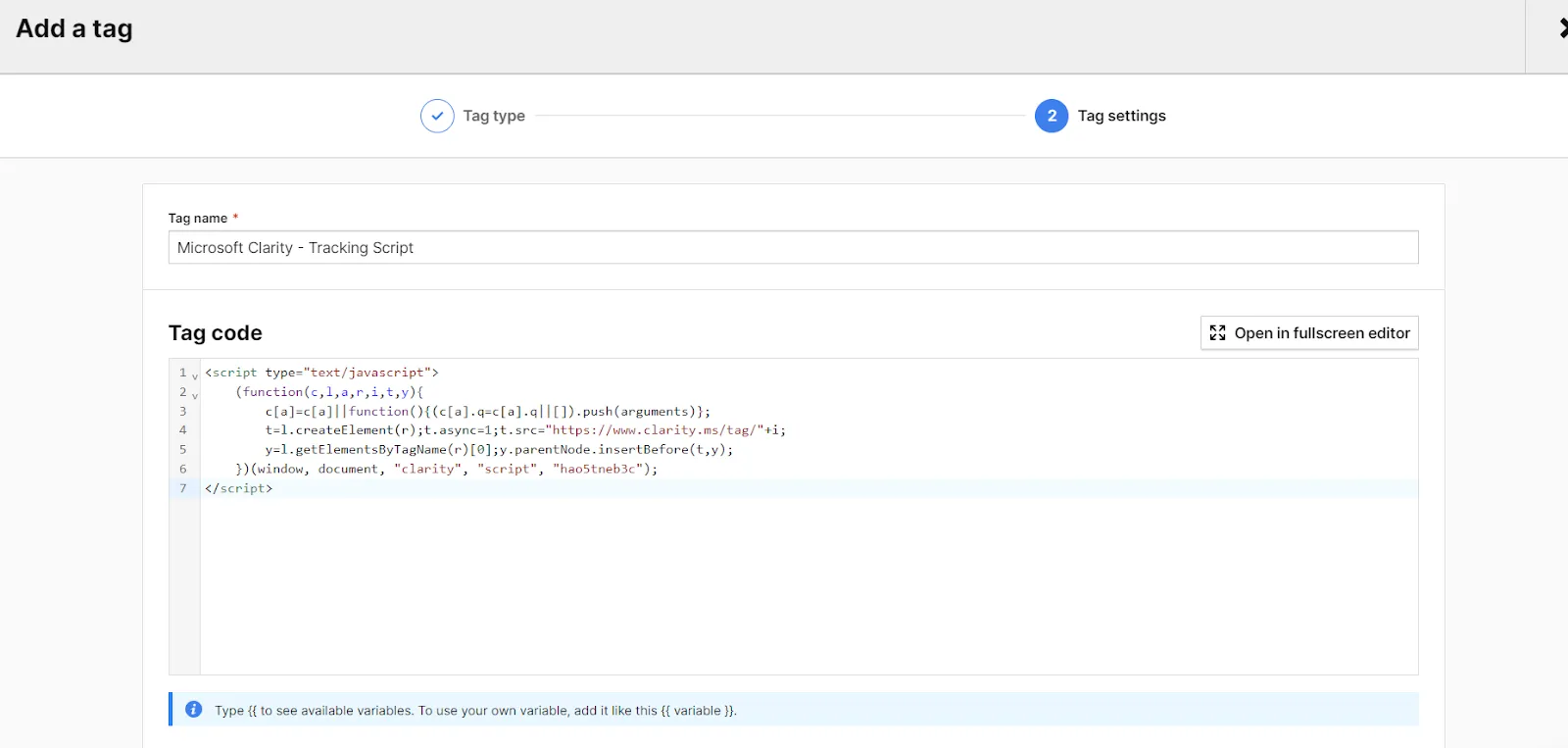
- Bước 4: Tại field Tag Code, bạn nhập tracking script Clarity, sau đó định cấu hình các cài đặt cần thiết liên quan đến quyền riêng tư như yêu cầu.

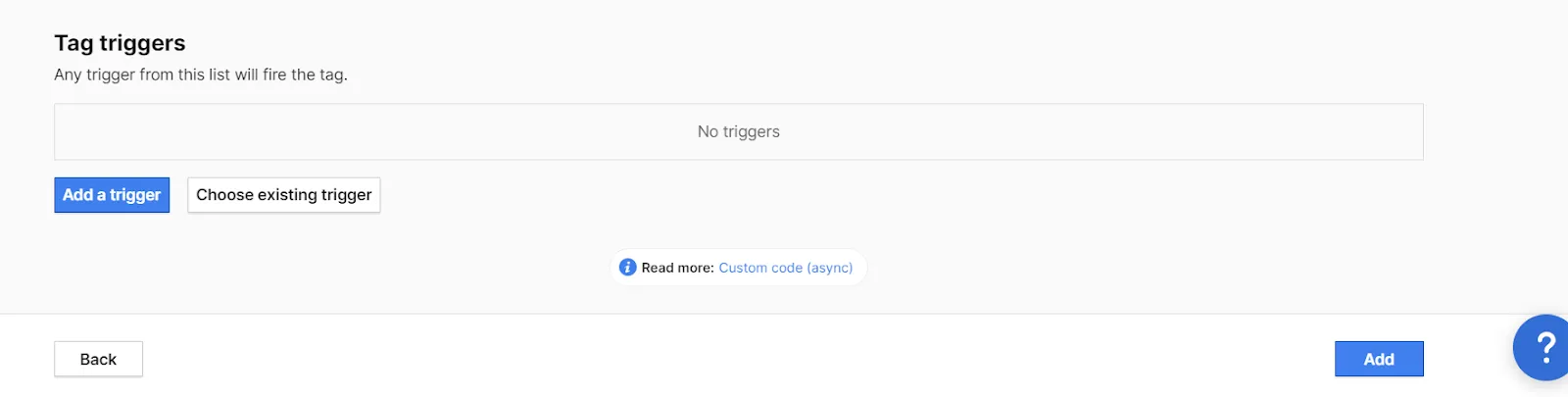
- Bước 5: Thêm trình kích hoạt để kích hoạt tag khi load trang.

- Bước 6: Lưu và xuất bản container.
Qua các bước trên, bạn đã có thể dễ dàng tích hợp Microsoft Clarity cho website của mình bằng trình quản lý thẻ Piwik Pro. Ở phần tiếp theo, chúng ta sẽ tiến hành thiết lập một số cấu hình cần thiết cho Microsoft Clarity.
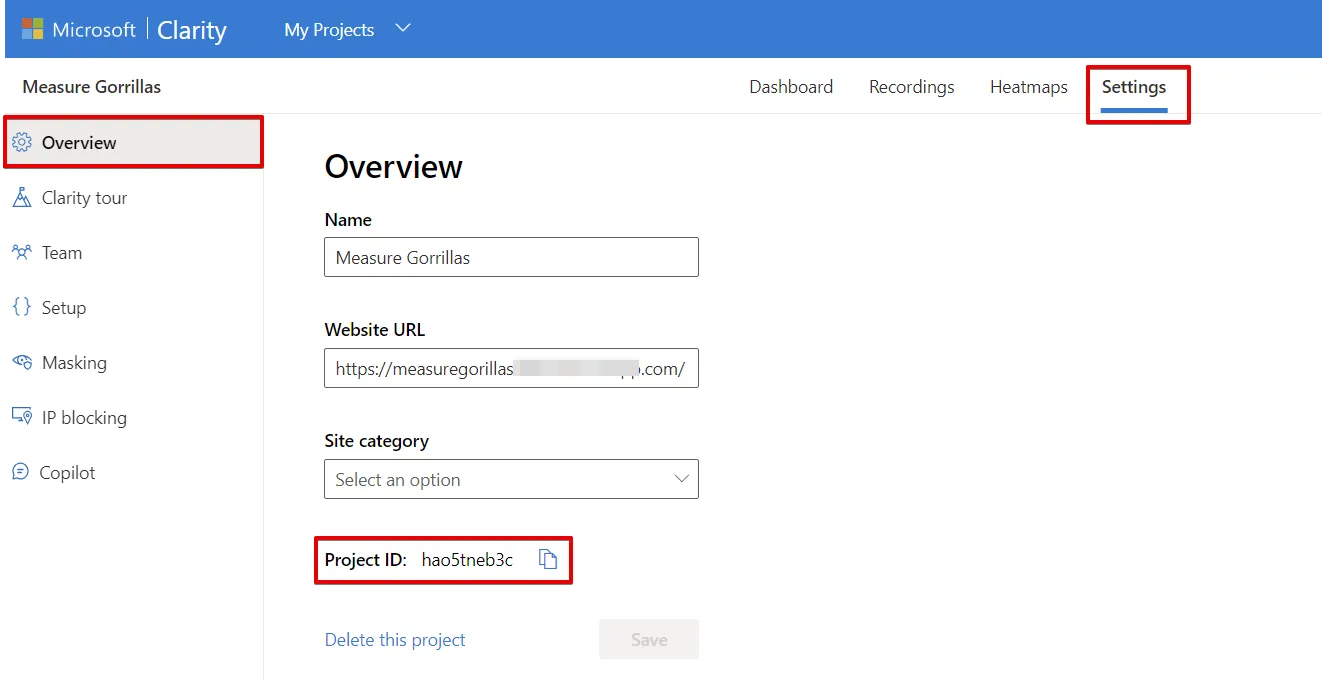
Hướng dẫn cài đặt các cấu hình trong Microsoft Clarity
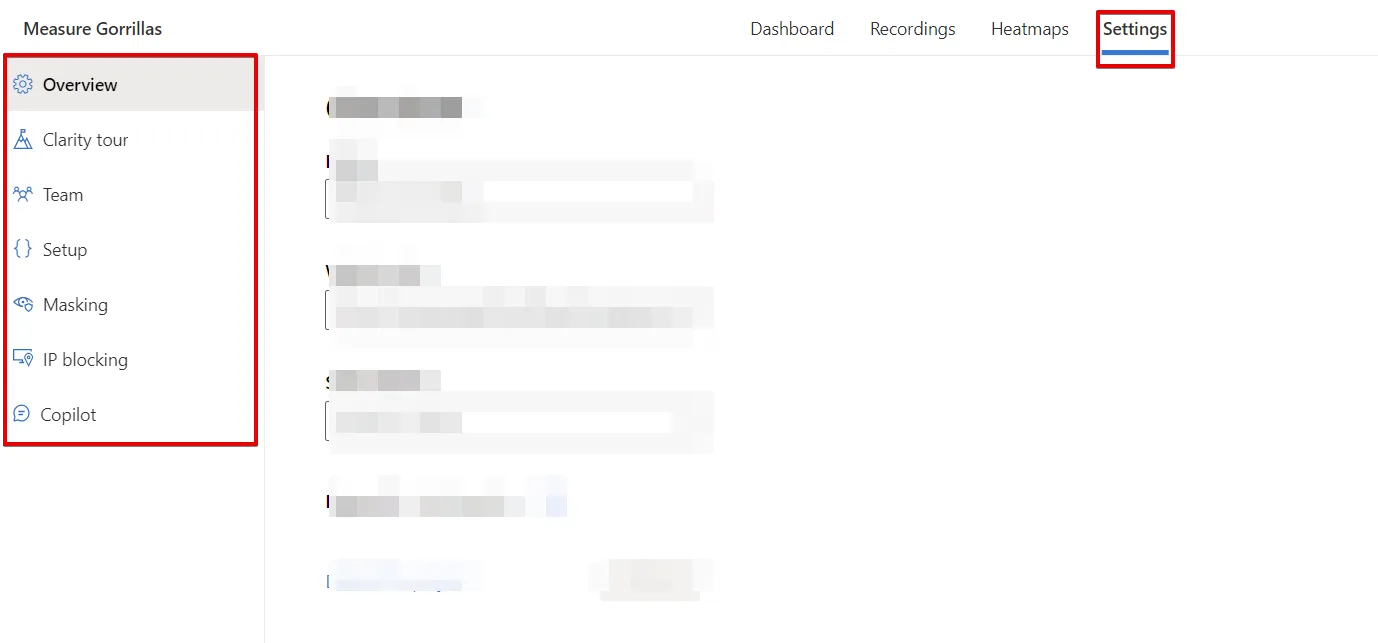
Để truy cập vào cài đặt cấu hình của Microsoft Clarity, bạn mở tab Settings ở menu phía bên trên màn hình. Bây giờ, bạn sẽ nhìn thấy 7 tab tương ứng với 7 cài đặt cấu hình khác nhau, gồm:
- Overview.
- Clarity Tour.
- Team.
- Setup.
- Masking.
- IP Blocking.
- Copilot.

Dưới đây là cách sử dụng cho từng tab:
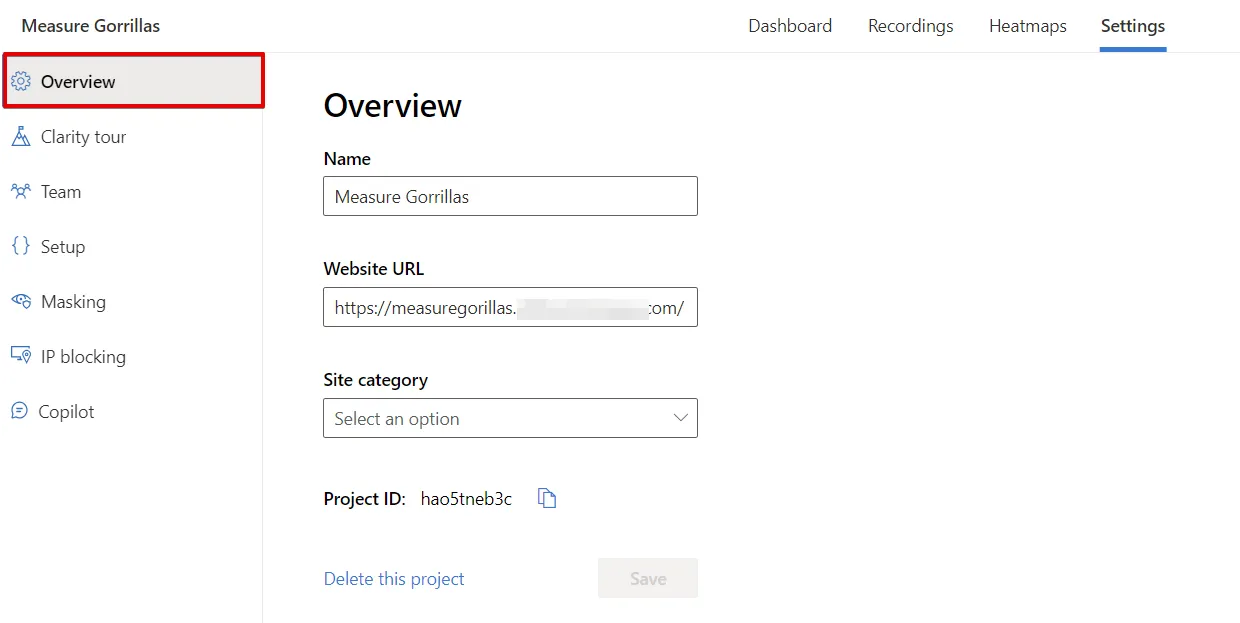
Overview
Tại tab này, bạn có thể:
- Thay đổi tên dự án.
- Thay đổi URL website.
- Chọn danh mục website.
- Xem và sao chép ID dự án.
- Xóa các dự án không cần thiết.

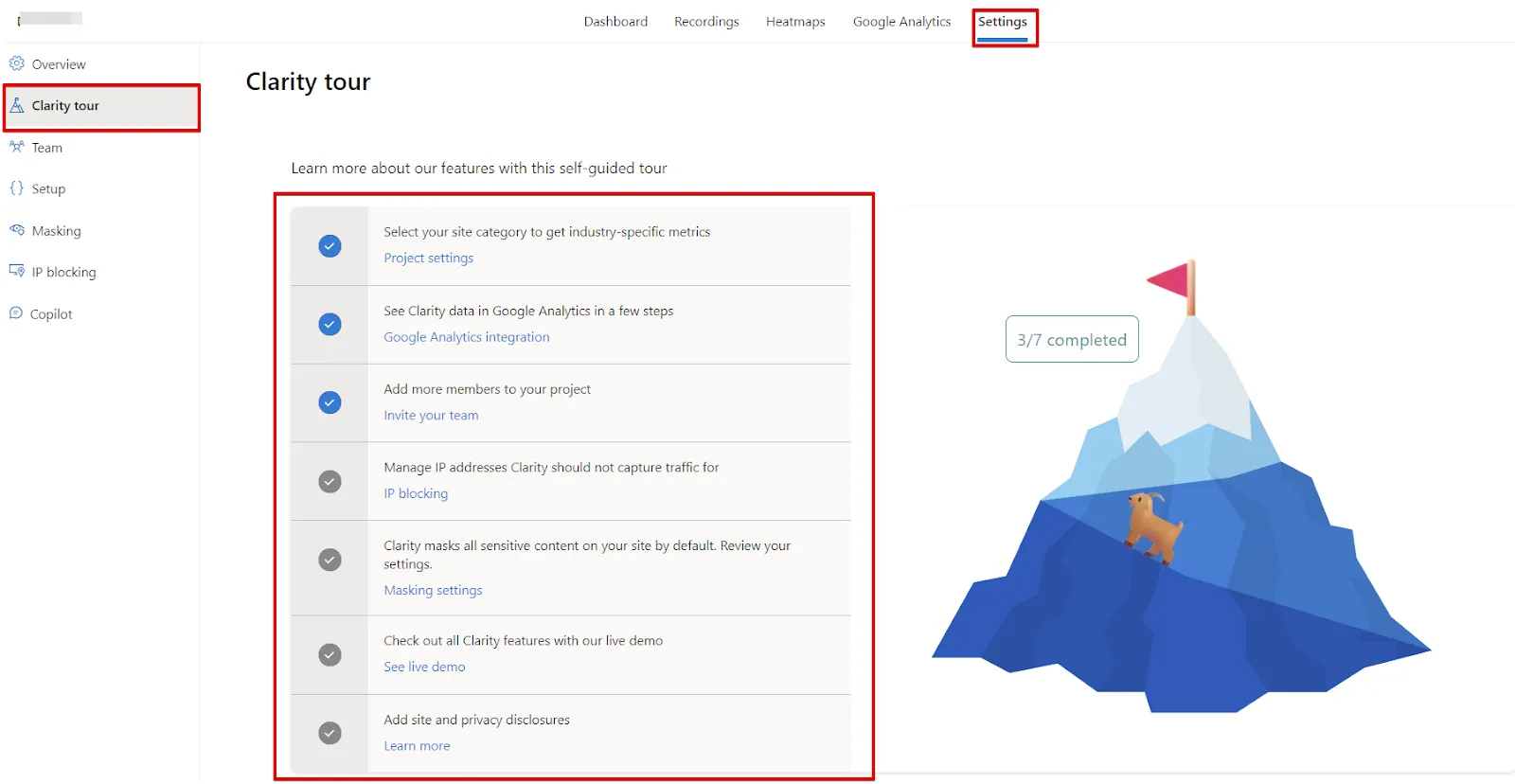
Clarity Tour
Clarity Tour là nơi để bạn theo dõi các tác vụ đã triển khai nhưng chưa hoàn thành trong Microsoft Clarity. Cụ thể, những mục đã hoàn thành sẽ được đánh dấu bằng một dấu chọn màu xanh lá và bên dưới là liên kết đến các cấu hình tương ứng trong Microsoft Clarity.

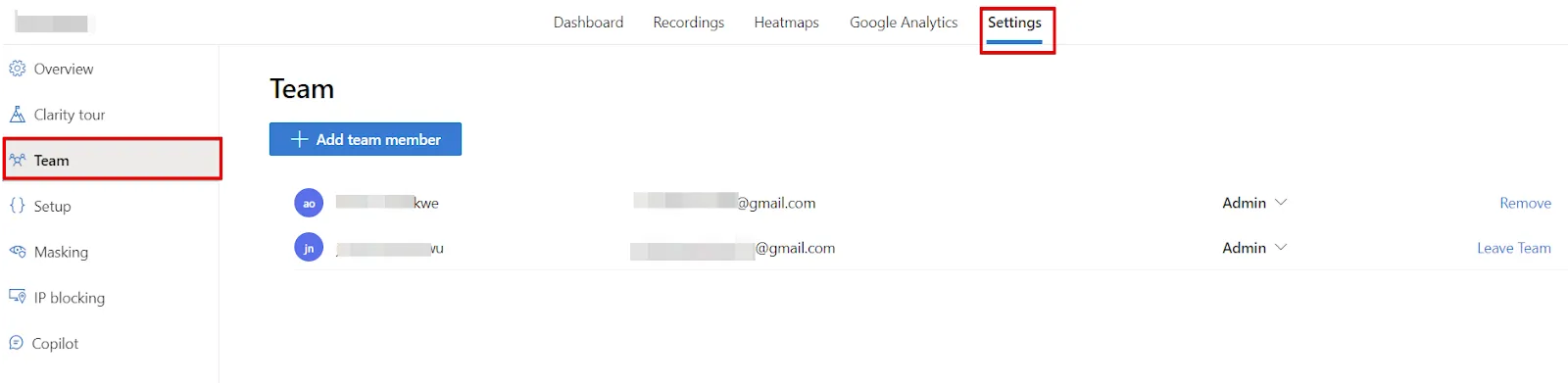
Team
Ở tab Team, bạn có thể thêm hoặc xóa quyền truy cập vào dự án Clarity cho bất kỳ người dùng nào. Có 2 loại quyền truy cập trong Microsoft Clarity, gồm Member và Admin, trong đó Admin là cấp độ cao nhất.

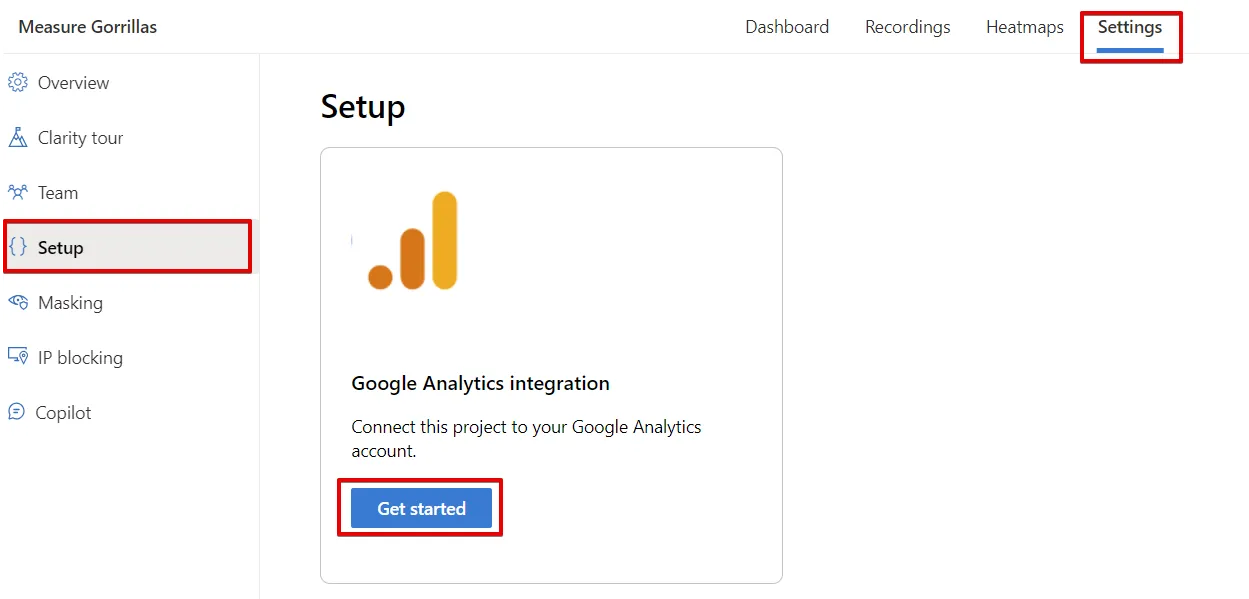
Setup
Trong tab Setup, bạn cần lưu ý 3 phần sau:
Overview
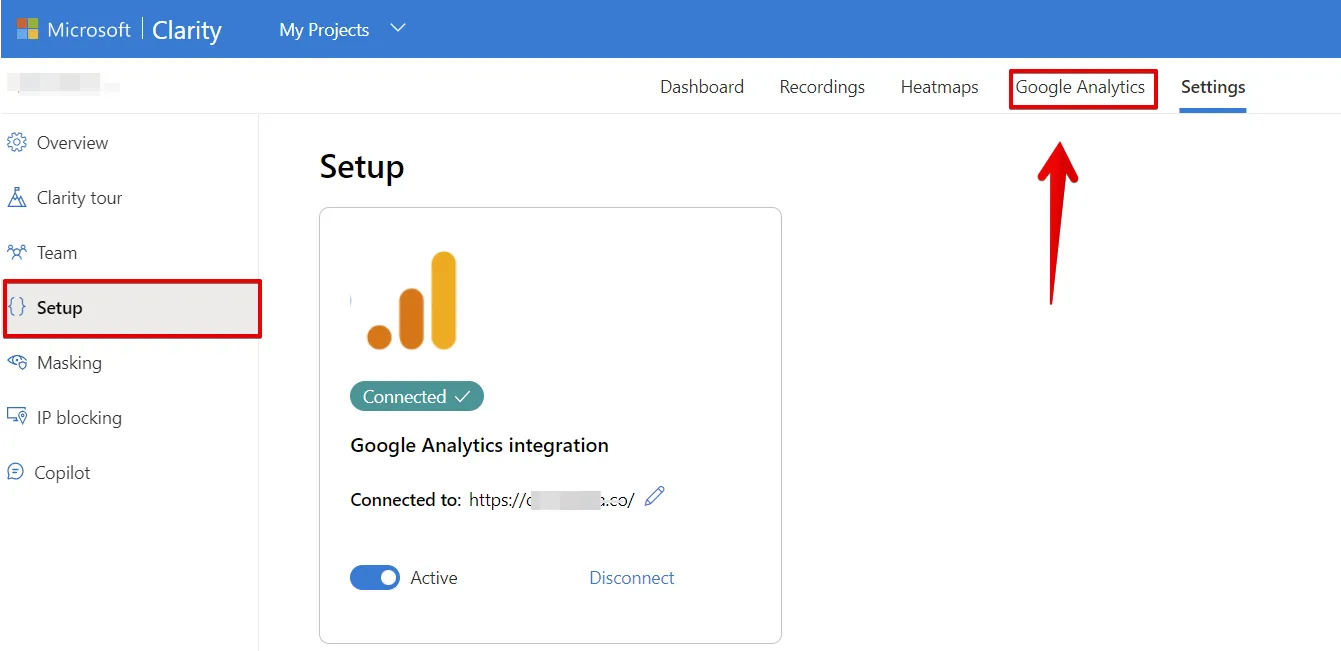
Microsoft Clarity cho phép người dùng tích hợp Microsoft Clarity với Google Analytics 4 một cách dễ dàng thông qua giao diện Setup. Bạn có thể sử dụng cả phương pháp tích hợp gốc có sẵn và tích hợp thủ công. Sau khi tích hợp thành công, bạn sẽ nhìn thấy một giao diện báo cáo mới có tên Google Analytics. Để tích hợp 2 công cụ với phương pháp tích hợp có sẵn, bạn thực hiện theo hướng dẫn sau:
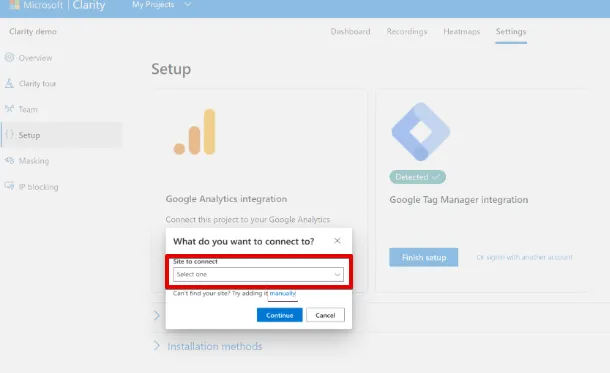
- Bước 1: Click vào nút Get Started.

- Bước 2: Đăng nhập hoặc chọn tài khoản Google có quyền truy cập vào GA4.
- Bước 3: Ủy quyền và chọn GA4 từ menu thả xuống. Khi 2 công cụ được kết nối thành công, bạn sẽ nhìn thấy trạng thái Connected trong thẻ tích hợp Google Analytics.

- Bước 4: Lưu cài đặt để hoàn tất quá trình tích hợp.

- Bước 5: Tiếp theo, bạn cần truy cập vào GA4 để đăng ký claritydimension như một thứ nguyên tùy chỉnh – custom dimension. Khi bạn kết nối 2 công cụ với nhau, bạn có thể truy cập vào các URL phát lại bản ghi phiên trong GA4.

Dữ liệu này có thể được xem trong báo cáo tiêu chuẩn hoặc dữ liệu khám phá của GA4:

Tuy nhiên, phương pháp tích hợp có sẵn này vẫn còn tồn tại một vài hạn chế. Vậy nên, tốt nhất là bạn hãy kết hợp giữa hai phương pháp (bao gồm phương pháp gốc và phương pháp thủ công) để cho ra kết quả tối ưu và nội dung trong phần Tích hợp bên dưới sẽ giúp bạn nắm rõ hơn về việc này.
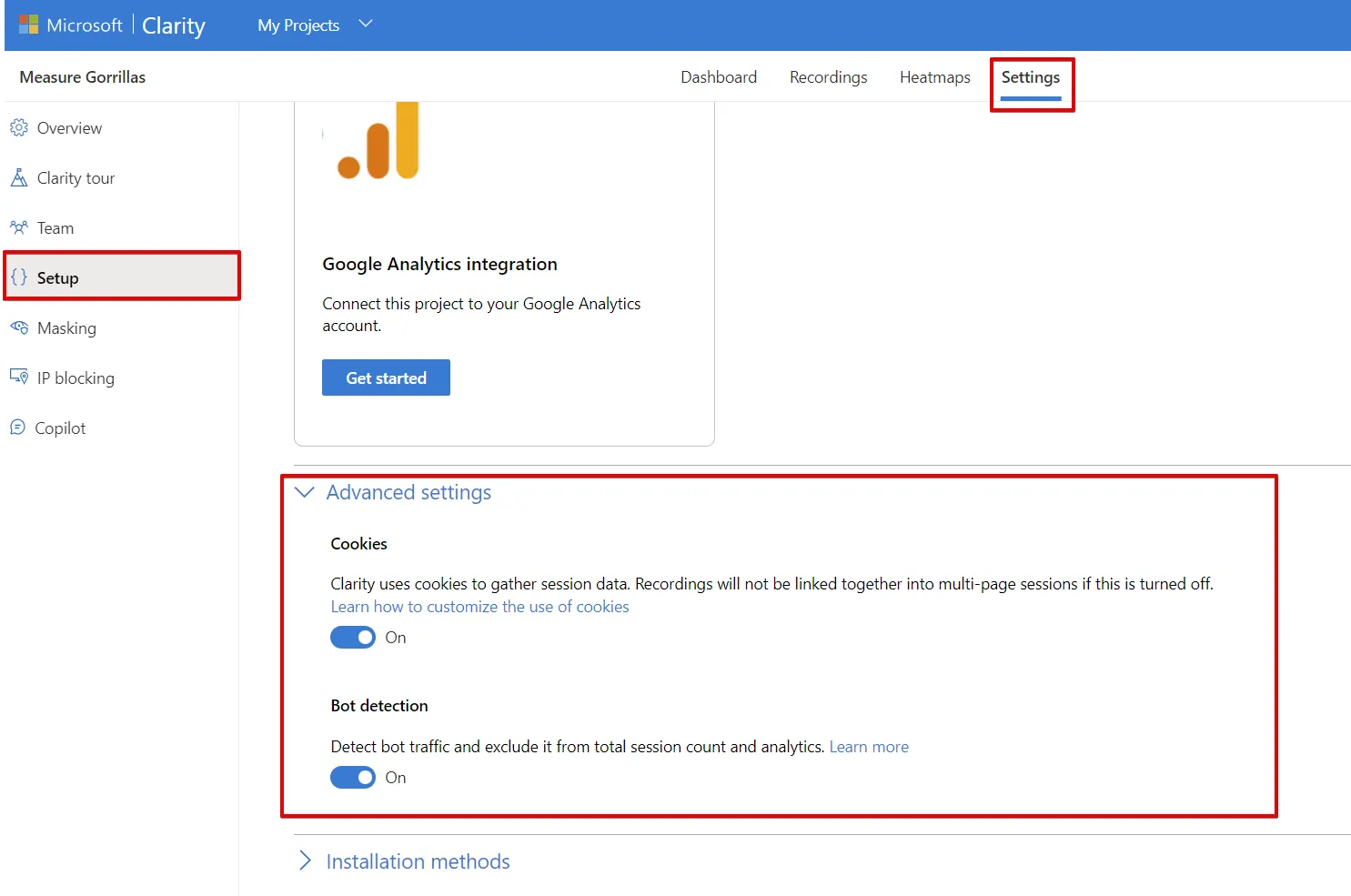
Advanced Settings – Cài đặt nâng cao
Phần này cho phép người dùng quyết định việc Clarity có sử dụng cookies để thu thập dữ liệu phiên hay không. Thông thường, bạn nên kích hoạt tính năng này vì nó ảnh hưởng đến cách tính số phiên và các số liệu liên quan. Ngoài ra, đừng quên kích hoạt cài đặt bot detection để loại trừ các traffic đến từ bot ra khỏi báo cáo.

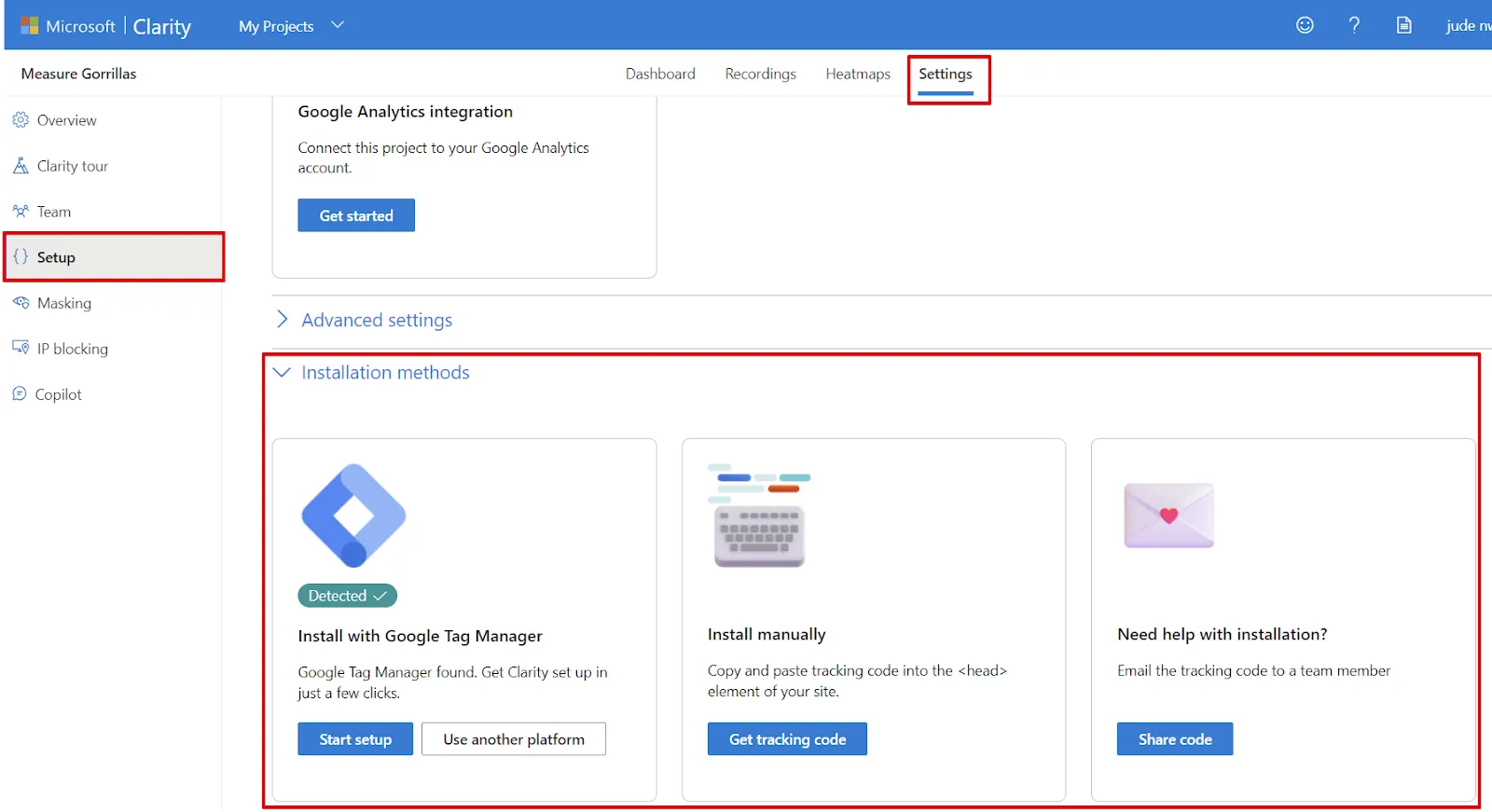
Phương pháp cài đặt
Trong phần Setup này, bạn cần thực hiện 3 bước sau để cấu hình và tích hợp Microsoft Clarity vào website của mình:

- Sao chép tracking script của Clarity.
- Chọn tích hợp Clarity với các đối tác của Microsoft Clarity.
- Gửi mã cài đặt qua email của các thành viên trong nhóm cộng tác.
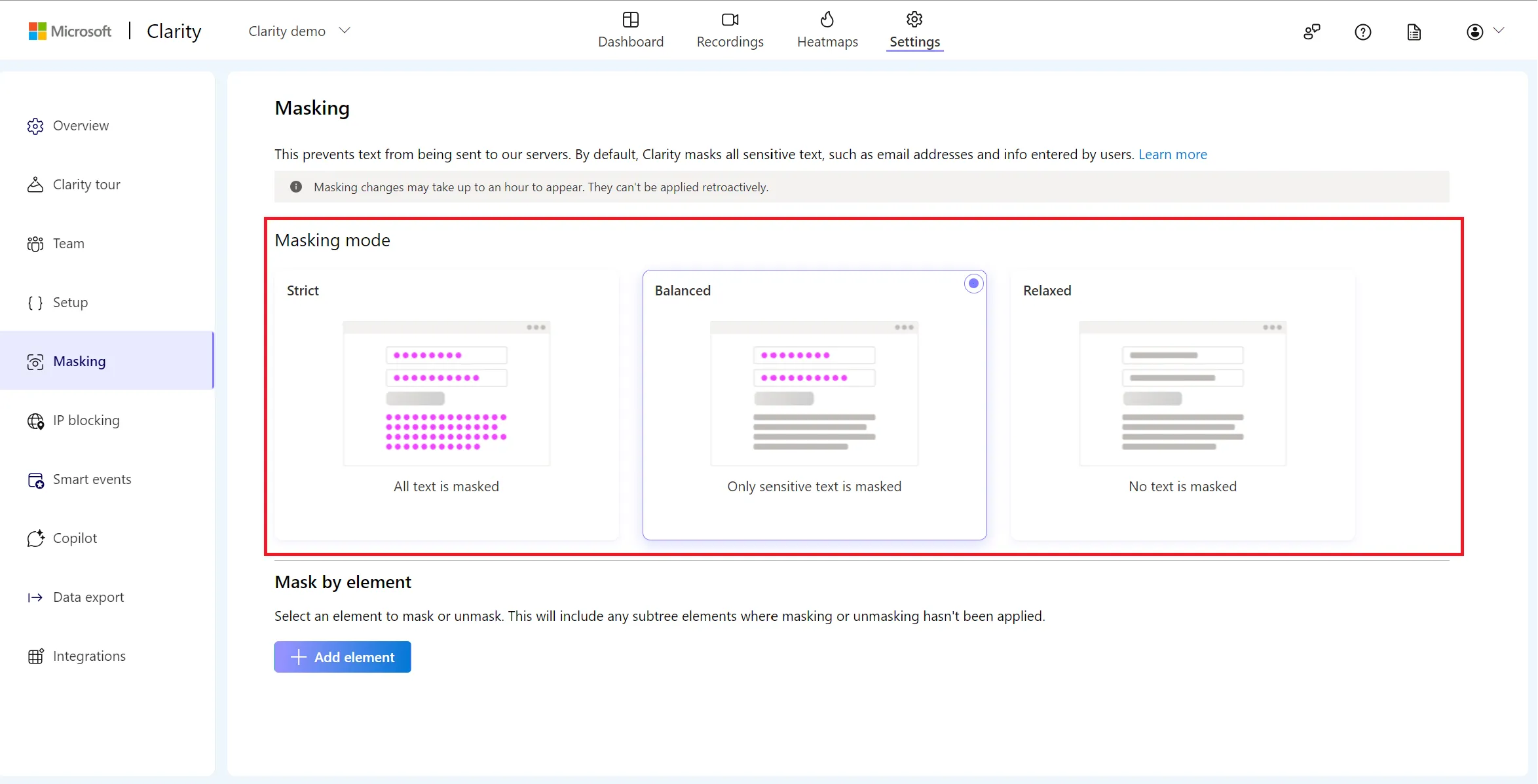
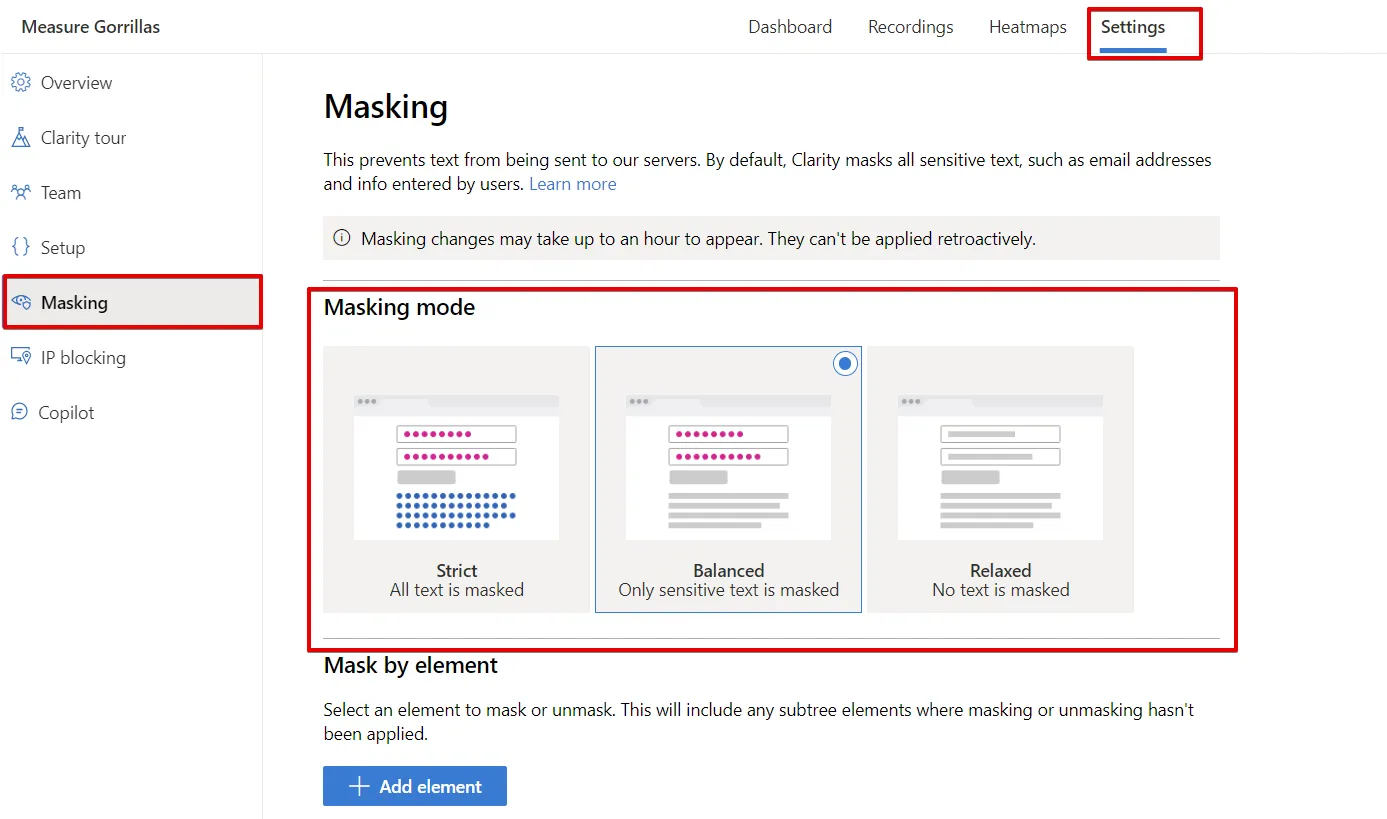
Masking
Tính năng Masking (che giấu) trong Microsoft Clarity có nhiệm vụ ngăn không cho một số văn bản nhất định được gửi đến máy chủ của công cụ này. Ở chế độ mặc định, Microsoft Clarity sẽ ẩn đi các văn bản chứa thông tin nhạy cảm như địa chỉ email hay thông tin mà người dùng nhập.
Ngoài ra, chế độ masking còn được đặt mặc định ở mức Balanced (cân bằng) và thường chỉ ẩn những thông tin nhạy cảm. Balanced là mức được khuyến nghị vì chế độ này đảm bảo tuân thủ hầu hết các quy định về quyền riêng tư. Tuy nhiên, người dùng có thể lựa chọn các chế độ khác như Strict (nghiêm ngặt) hay Relaxed (linh hoạt) tùy theo nhu cầu của mình.

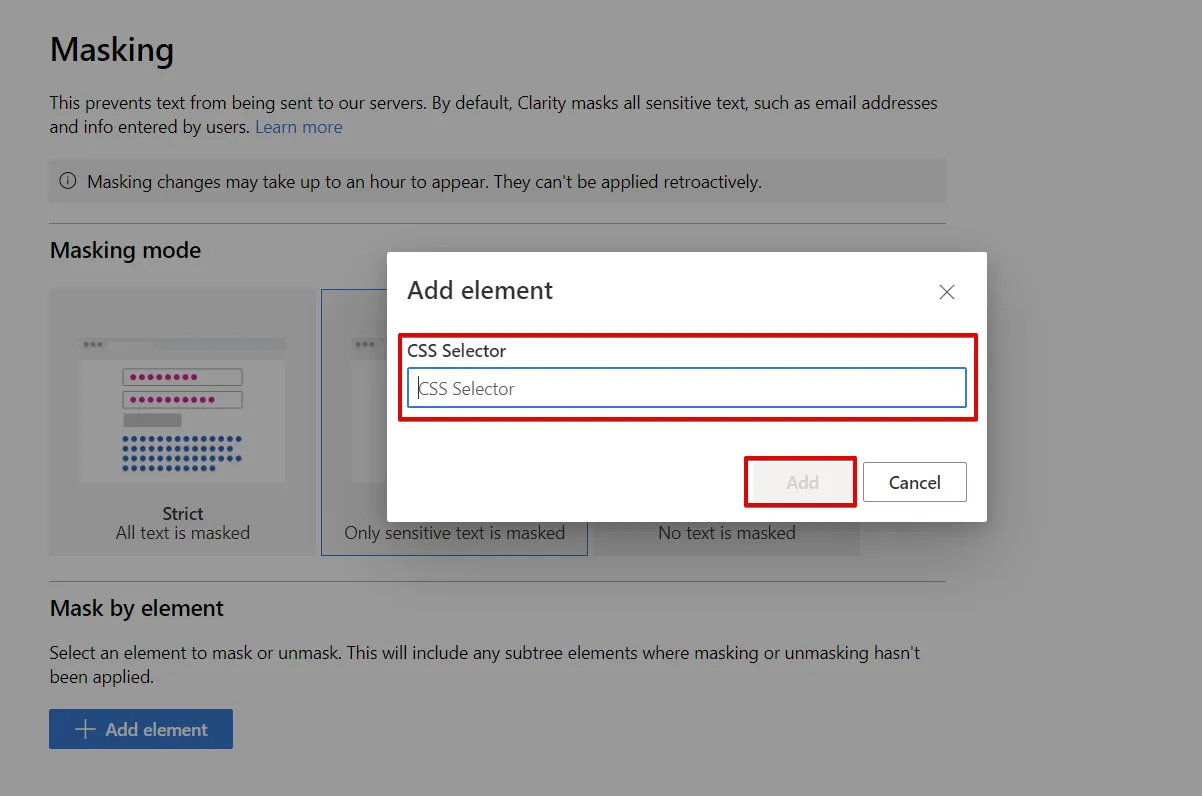
Ngoài ra, bạn có thể sử dụng tính năng mask by element với bộ chọn CSS để xác định những phần tử cụ thể không muốn công cụ này ghi lại trong quá trình theo dõi phiên làm việc của người dùng. Tuy nhiên, cần lưu ý là Microsoft Clarity cần đến vài giờ để áp dụng các thay đổi trong Masking và bạn không thể áp dụng ngược trên các phiên ghi hình đã được tạo trước đó.
Để thêm bộ chọn CSS, bạn chọn Add element và nhập phần tử bạn muốn Microsoft Clarity không ghi lại trong các phiên theo dõi của mình.

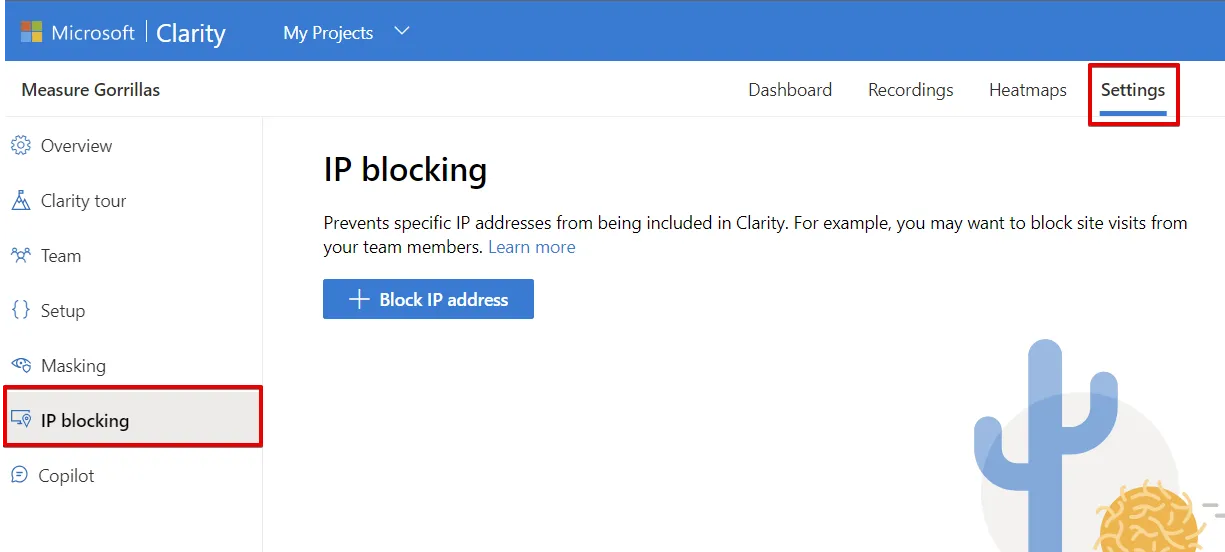
IP Blocking
Bạn có thể chặn địa chỉ IP bằng cách nhập IP chính xác hoặc cung cấp phạm vi CIDR. Bằng cách này, bạn sẽ loại bỏ được các internal traffic (traffic nội bộ) hoặc các địa chỉ IP mà bot đã nhận dạng ra khỏi phiên theo dõi.

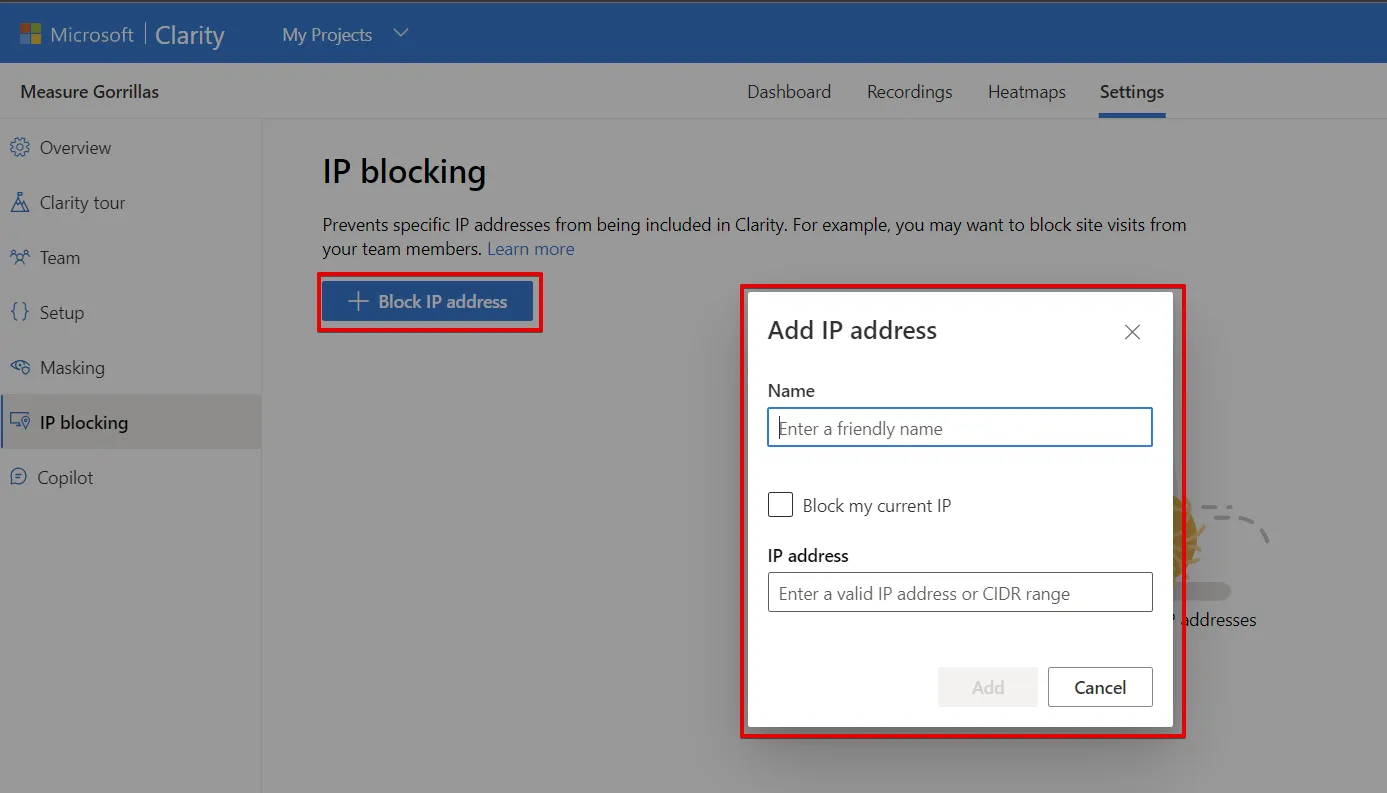
Nếu muốn chặn internal traffic, bạn click vào Block IP Address, sau đó gán tên cho địa chỉ IP để dễ dàng nhận biết về sau. Để chặn IP đang sử dụng, bạn chọn Block my current IP. Hoặc, bạn cũng có thể thêm địa chỉ IP chính xác và phạm vi CIDR vào mục IP Address, sau đó chọn Add để bắt đầu chặn traffic đến từ IP đã xác định.

Còn có một cách khác mà bạn có thể áp dụng đó là thêm một regex – biểu thức chính quy vào địa chỉ IP. Để làm được điều đó, bạn cần tạo regex IP trước, sau đó sử dụng công cụ GA4 IP Filters để chuyển đổi địa chỉ IP từ regex thành một dải CIDR.
Copilot
Bạn có thể tắt mục Copilot, nhưng điều này thường không được khuyến khích vì nó sẽ khiến bạn không thể nhận biết được mình đã hoàn thành danh sách kiểm tra hay chưa. Nếu muốn hoàn thành danh sách kiểm tra, website của bạn cần có tracking script của Microsoft Clarity và được kết nối với GA4.

Tìm hiểu các giao diện báo cáo khác của Microsoft Clarity
Sau khi hoàn tất các thiết lập cần thiết, chúng ta sẽ tiếp tục tìm hiểu về các giao diện khác nhau trong Microsoft Clarity và ý nghĩa của từng báo cáo để thu được giá trị từ công cụ này.
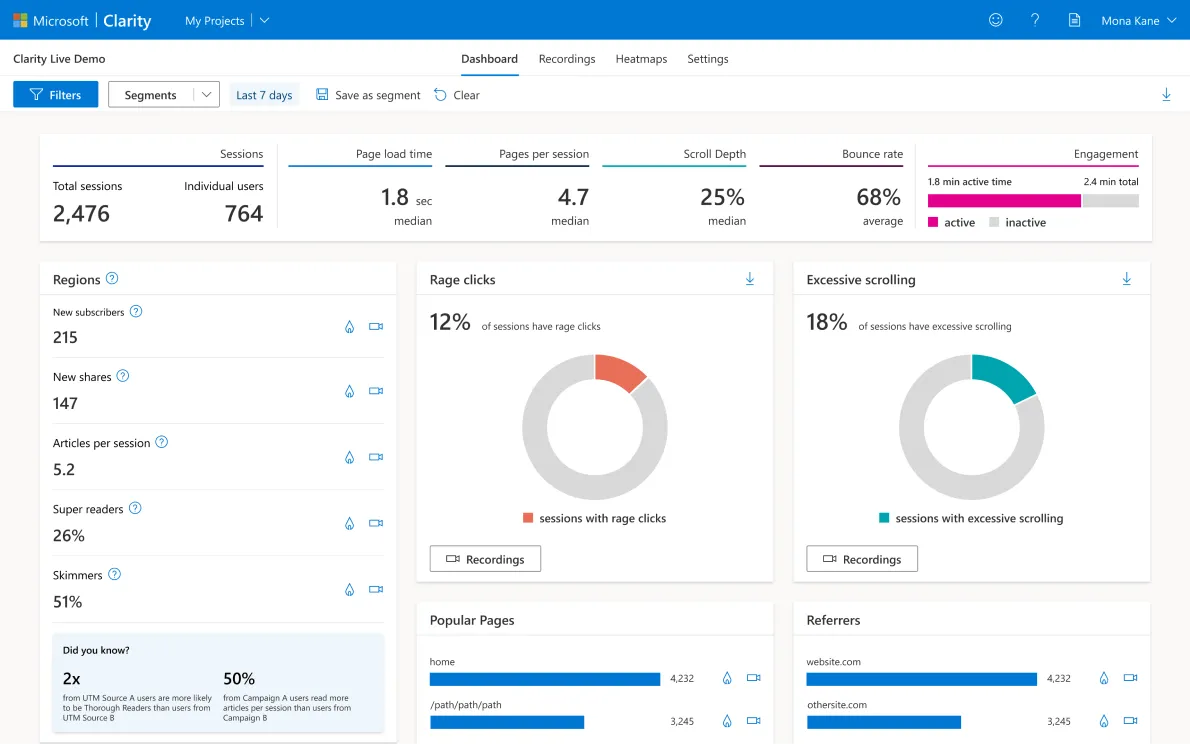
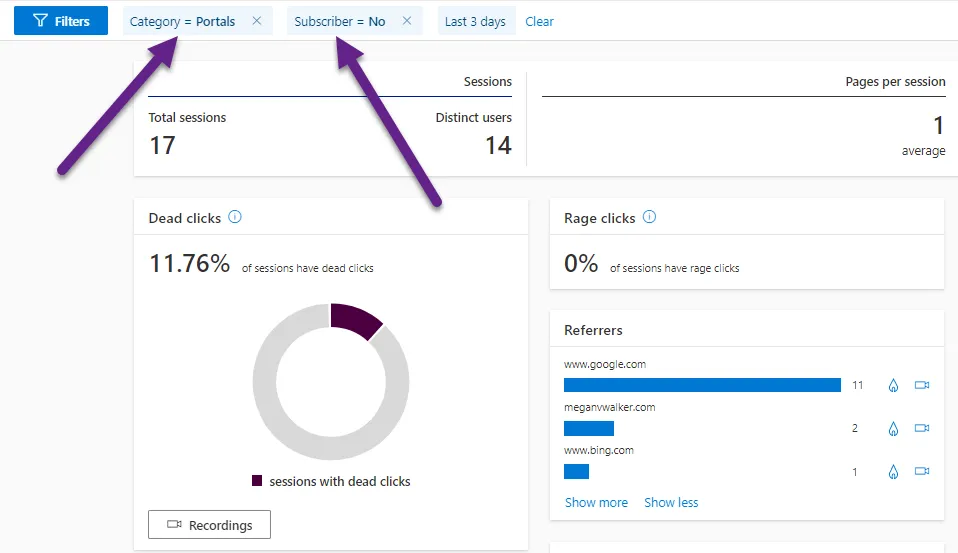
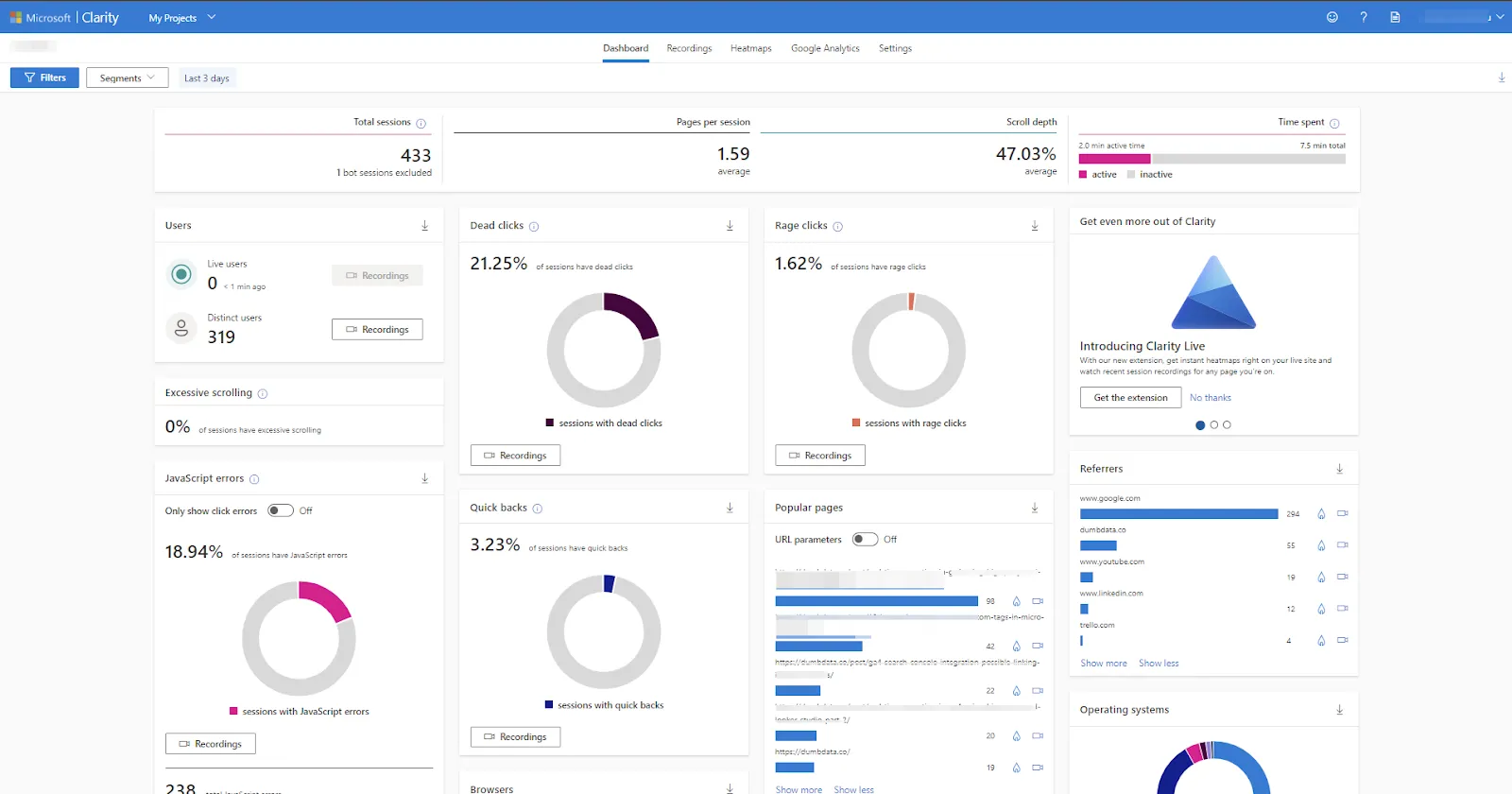
Dashboards (Insights)
Dashboard (bảng điều khiển) cung cấp cho người dùng các thông tin ngắn gọn để bạn có thể khám phá cách sử dụng session recordings và heatmaps trong Microsoft Clarity.

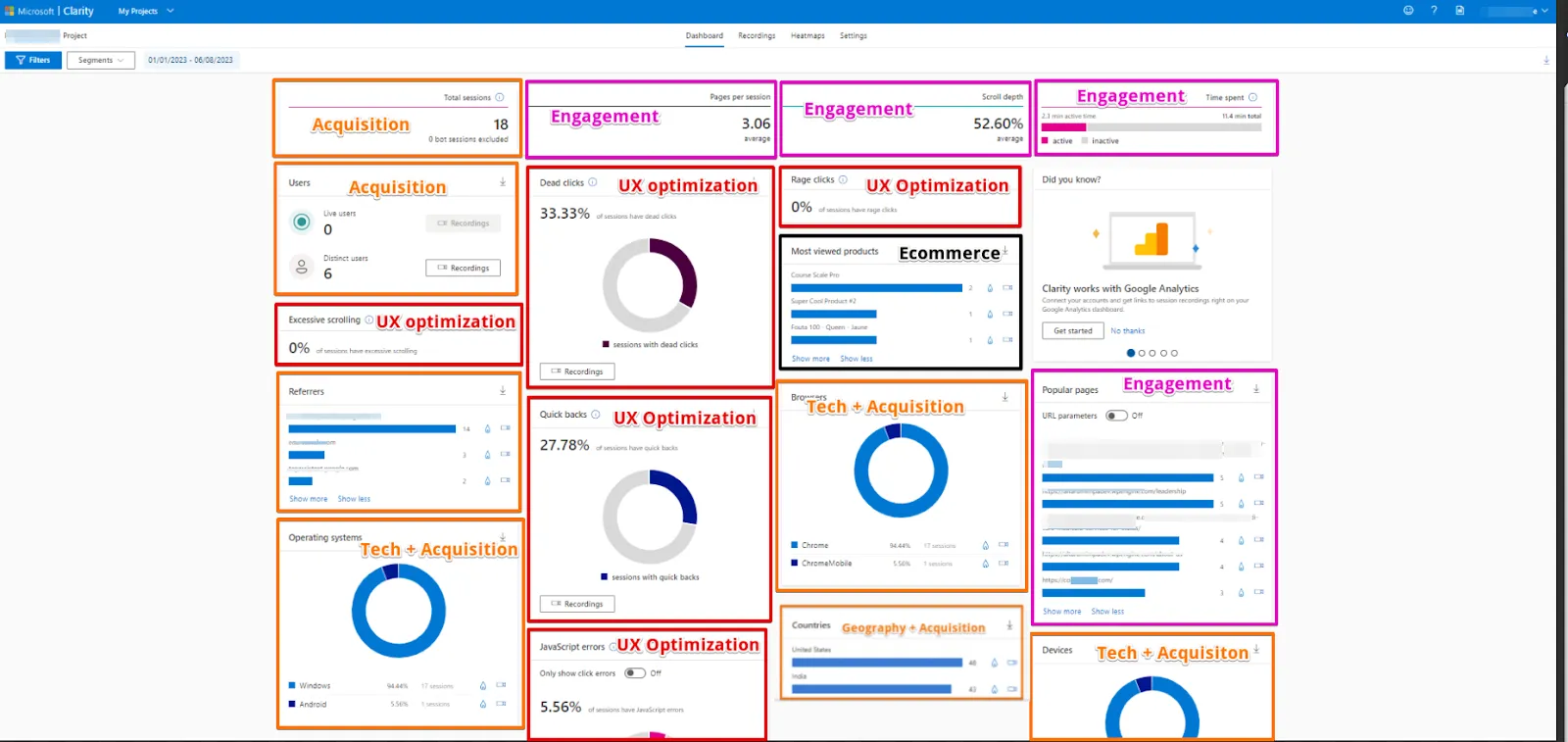
Về cơ bản có thể phân nhóm các thông tin trên dashboard như sau:
- Acquisition (Thu thập).
- Engagement (Tương tác).
- UX optimisation (Tối ưu hóa trải nghiệm người dùng).
- Technology + Acquisition (Công nghệ + Thu thập).
- Geography + Acquisition (Địa lý + Thu thập).
- E-commerce (Thương mại điện tử).

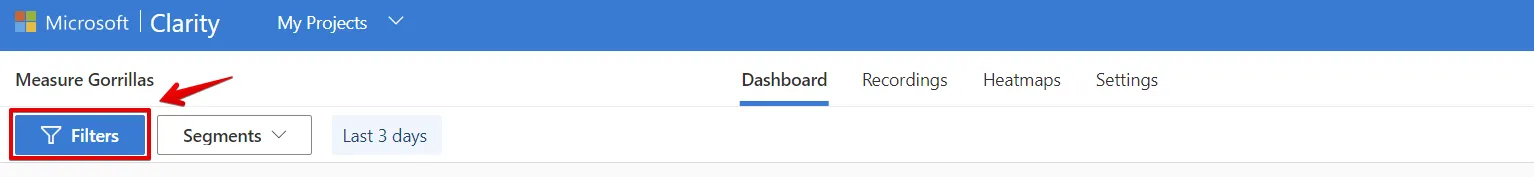
Ở góc trên bên trái màn hình, bạn sẽ nhìn thấy một mục có tên Filters. Mục này cho phép người dùng lọc phiên và phân đoạn cho dashboard. Các bộ lọc này cũng được áp dụng trên các báo cáo khác (trừ báo cáo Google Analytics).

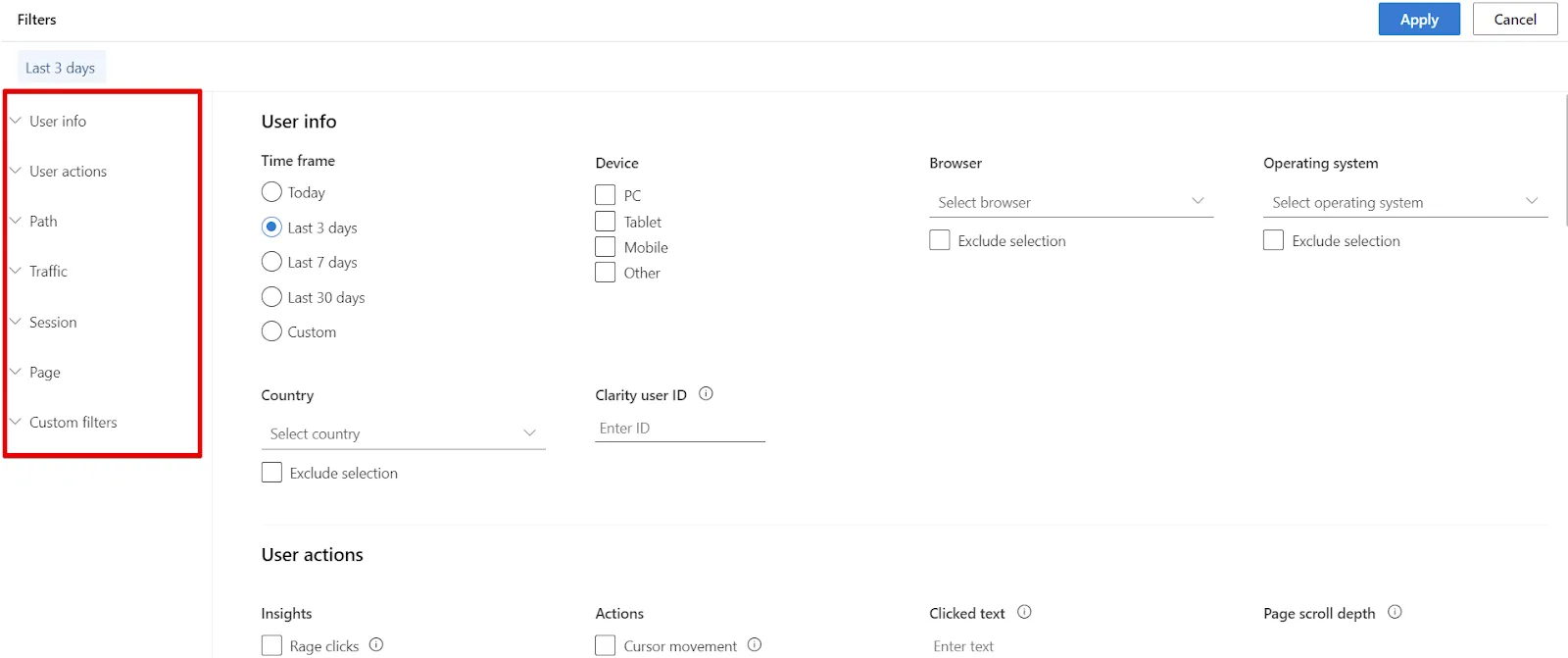
Bạn có thể sử dụng bộ lọc để lọc các thông tin khác nhau, bao gồm:
- User Info (Thông tin người dùng): Khung thời gian, thiết bị, hệ điều hành, trình duyệt, quốc gia, ID người dùng.
- User Actions (Hành động người dùng): Hành vi cuộn, di chuyển chuột, các loại click chuột.
- Path (Đường dẫn): Landing page, exit page và các page mà người dùng truy cập.
- Traffic (Lưu lượng truy cập): Trang web giới thiệu (referring site), nguồn lưu lượng truy cập (traffic source), phương tiện, chiến dịch và kênh.
- Session (Phiên): Thời lượng phiên, số lần click vào phiên và số trang.
- Page (Trang): Thời lượng truy cập trên 1 page, số lần click chuột trên 1 page, lỗi JavaScript, khả năng hiển thị và thời lượng ẩn, kích thước page và độ phân giải màn hình
- Custom Filters (Bộ lọc tùy chỉnh): Tag tùy chỉnh (custom tag), ID người dùng, ID trang, ID phiên và nhãn tùy chỉnh (custom label).

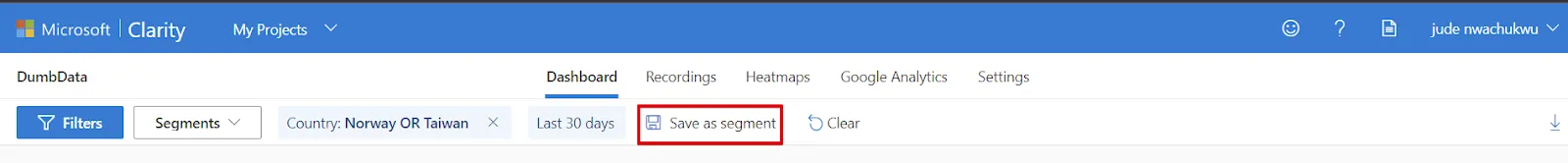
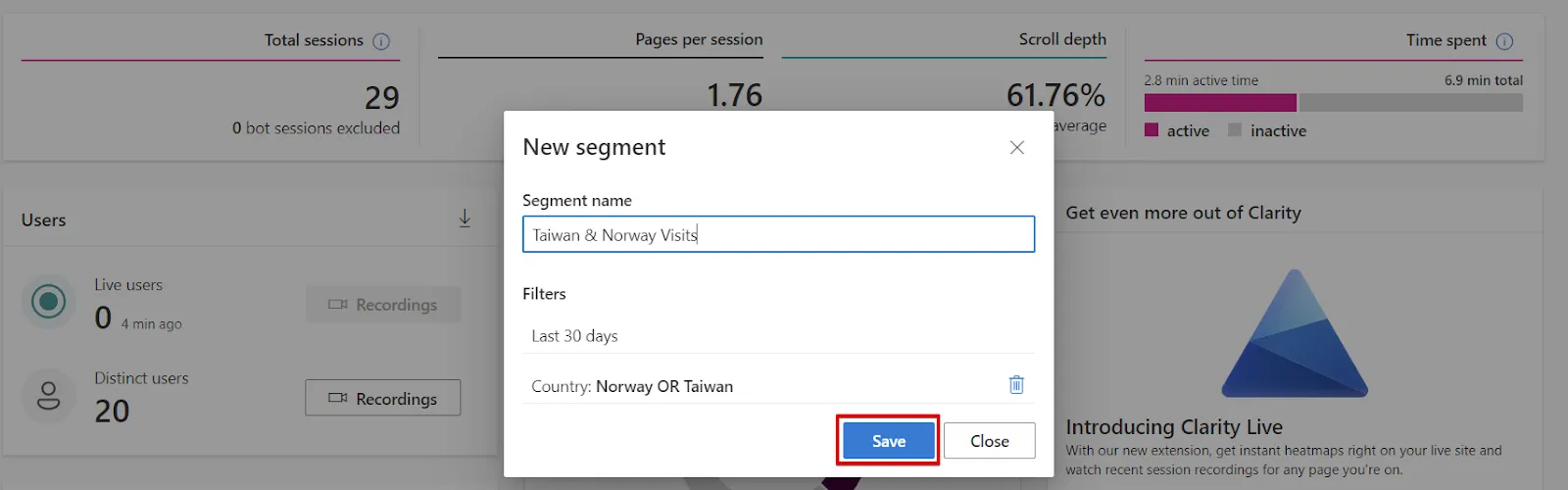
Sau khi chọn bộ lọc, bạn có thể lưu bộ lọc này dưới dạng Segment (phân đoạn) bằng cách click vào tùy chọn Save as segment. Ngoài ra, bạn cũng có thể chọn Clear để xóa bộ lọc đó.

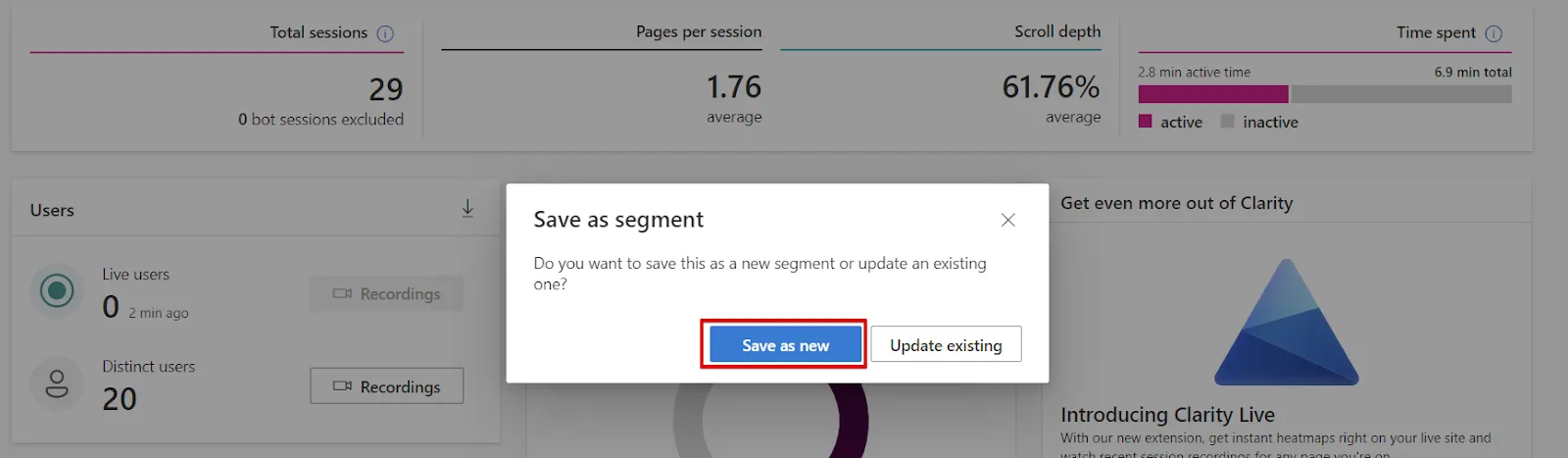
Để đặt tên cho phân đoạn vừa tạo, bạn chọn Save as new, sau đó nhập tên và lưu vào dự án của mình.


Nếu muốn áp dụng một bộ lọc từng tạo trước đó, bạn có thể tìm kiếm bằng cách bấm vào menu thả xuống Segments, sau đó chọn phân đoạn muốn áp dụng vào báo cáo. Ngoài ra, bạn cũng có thể xóa bất kỳ phân đoạn nào bằng cách click vào biểu tượng thùng rác.
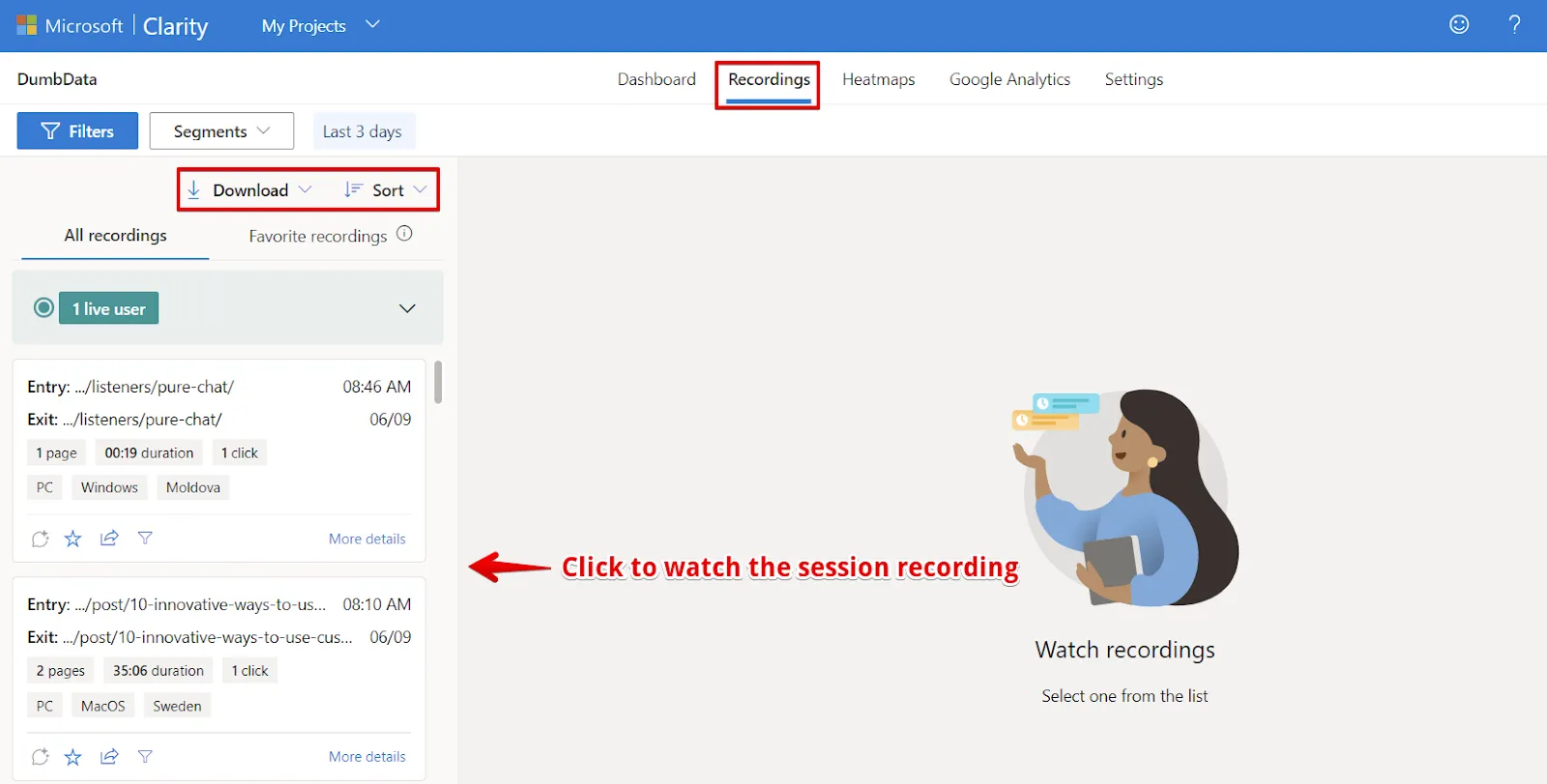
Recordings
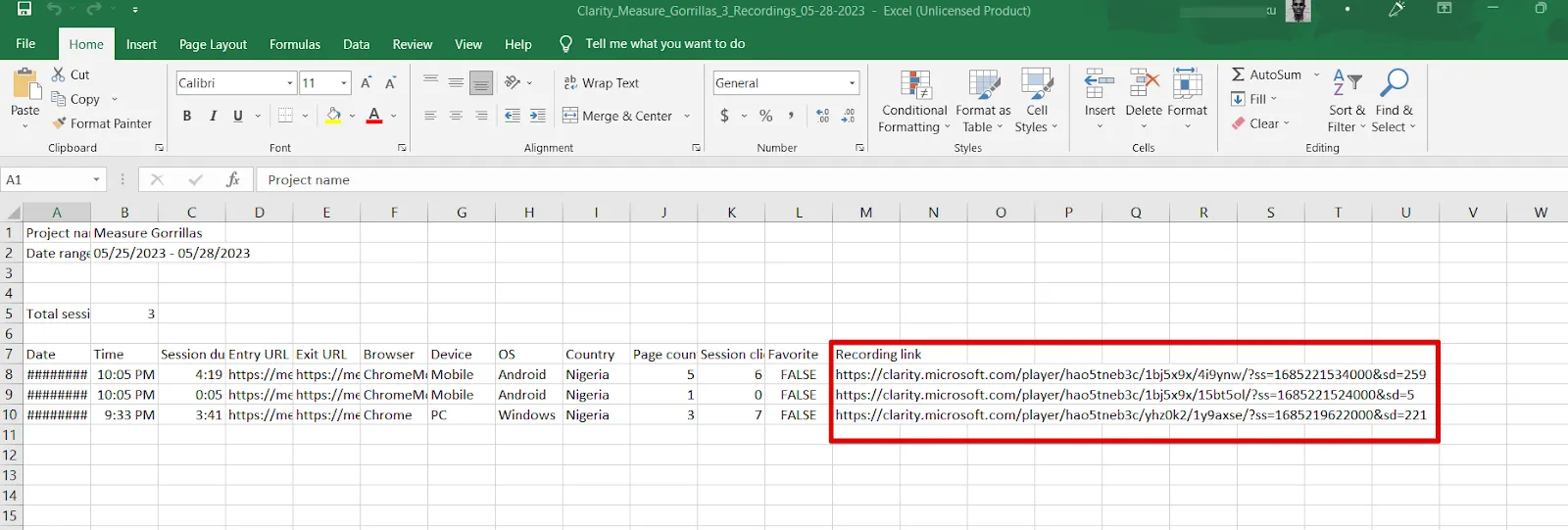
Ở phần này, bạn có thể xem các bản ghi về khách truy cập website trong thời gian thực hoặc các phiên trước đây của một người dùng trên web. Ngoài việc cung cấp tất cả các bản ghi, Microsoft Clarity còn cho phép bạn sắp xếp chúng theo thứ tự hoặc hệ số yêu thích và tải chúng về dưới dạng file CSV.

File xuất CSV bao gồm một cột với các link cho phép người dùng xem lại bản ghi session.

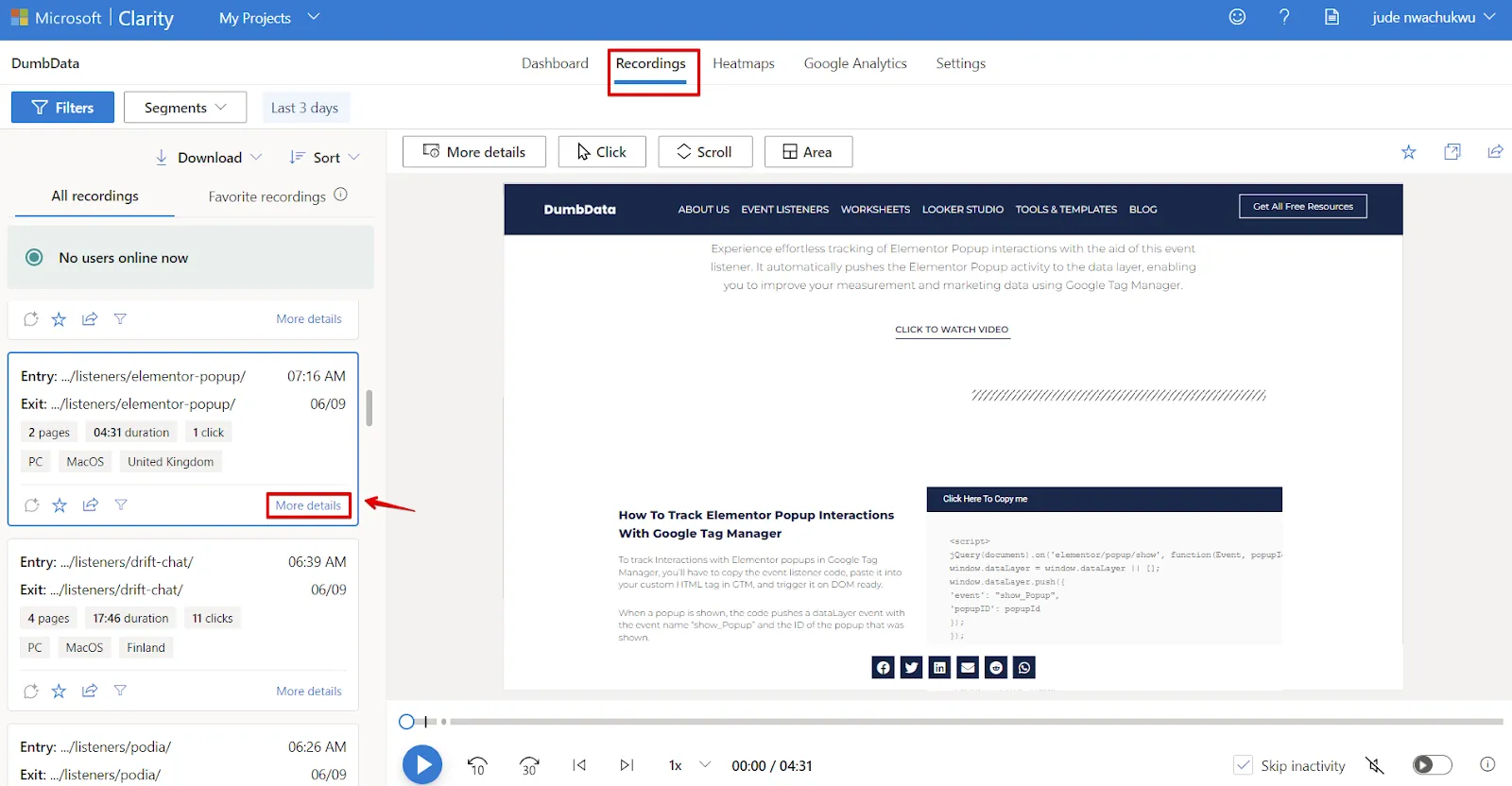
Bạn có thể chuyển đổi giữa All Recordings (tất cả bản ghi) và Favorite Recordings (bản ghi yêu thích) – tức là những bản ghi bạn đã gắn sao. Để xem chi tiết, bạn click vào More details.

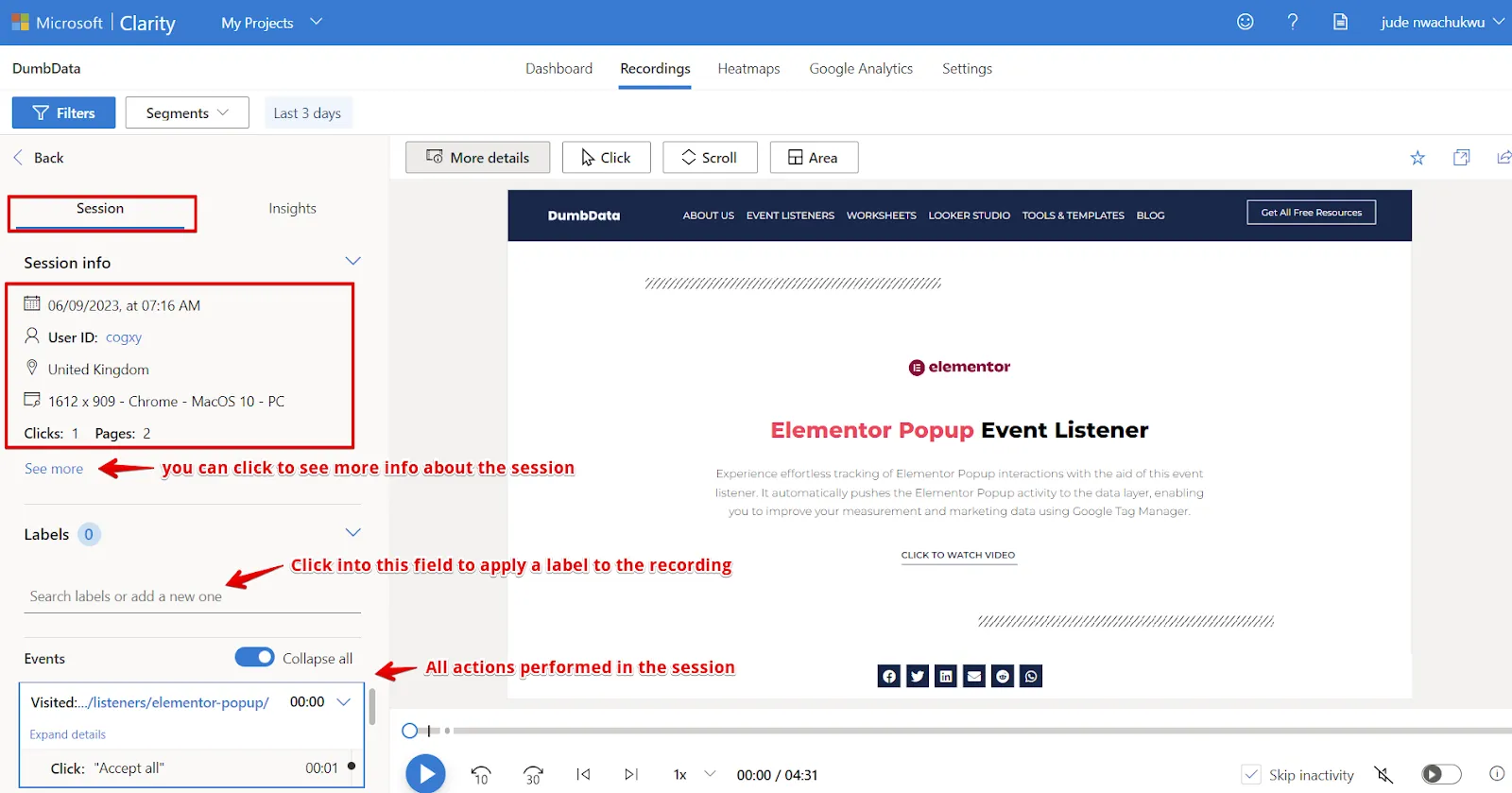
Bây giờ, bạn sẽ nhìn thấy 2 tab là Session và Insights tại trình phát video ghi phiên (thường có sẵn ở các dự án đã bật Copilot). Ở tab Session, bạn có thể xem các thông tin chi tiết liên quan đến quá trình thu thập phiên, vị trí người dùng, công nghệ, thiết bị, cách người dùng truy cập và rời khỏi website trong phiên đó. Đồng thời, Microsoft Clarity còn cho phép người dùng gắn nhãn ghi phiên hoặc xem thông tin phân tích chi tiết về hành động của khách truy cập trong bất kỳ phiên cụ thể nào đó.

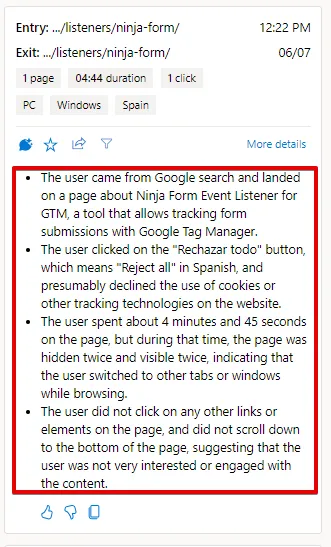
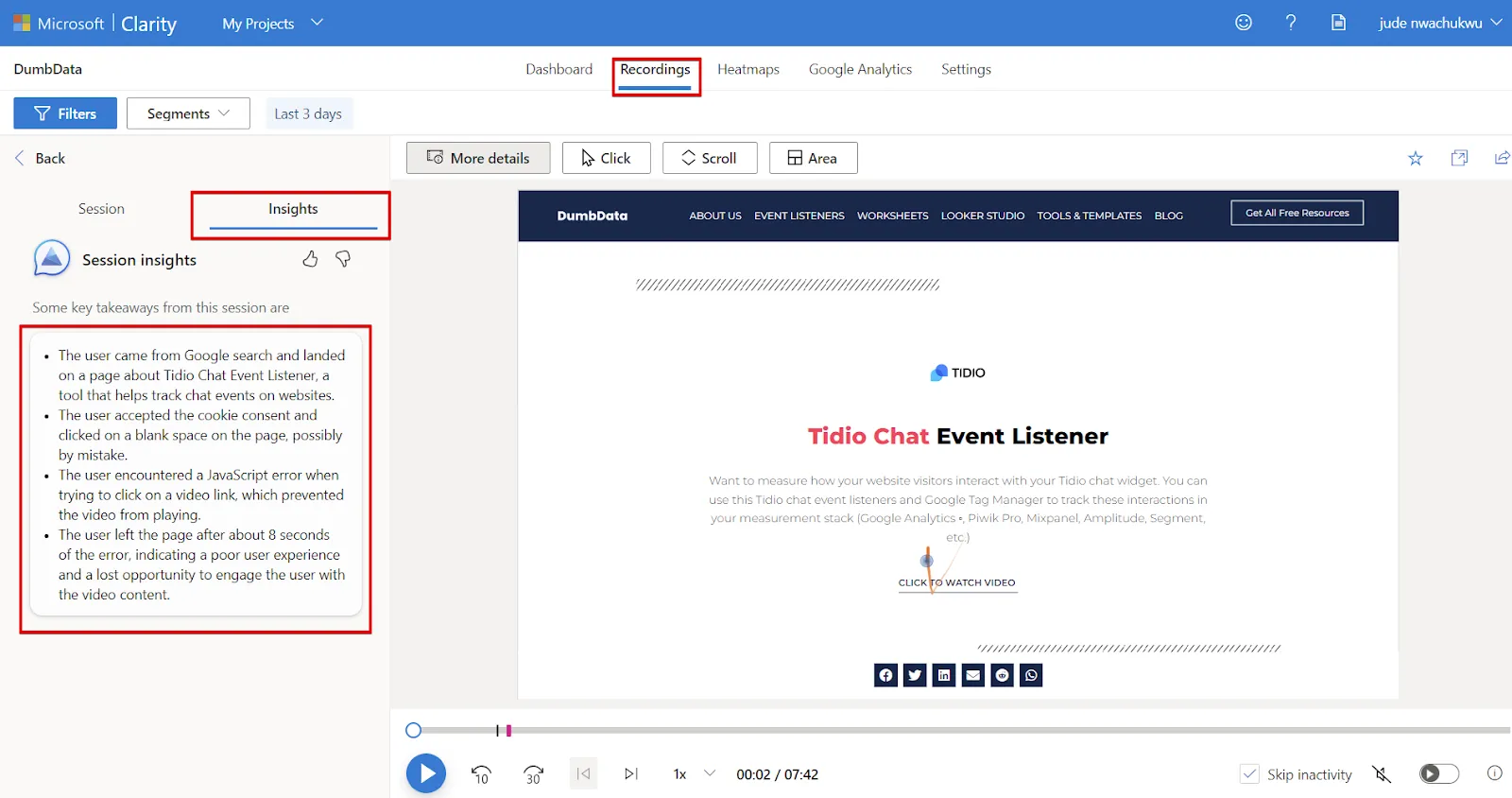
Đối với những người dùng đã kích hoạt Co-Pilot, tab Insights sẽ là một tính năng tích hợp AI hữu ích mà bạn có thể tham khảo để xem tóm tắt phiên dưới các định dạng đơn giản, trực quan và dễ hiểu nhất.

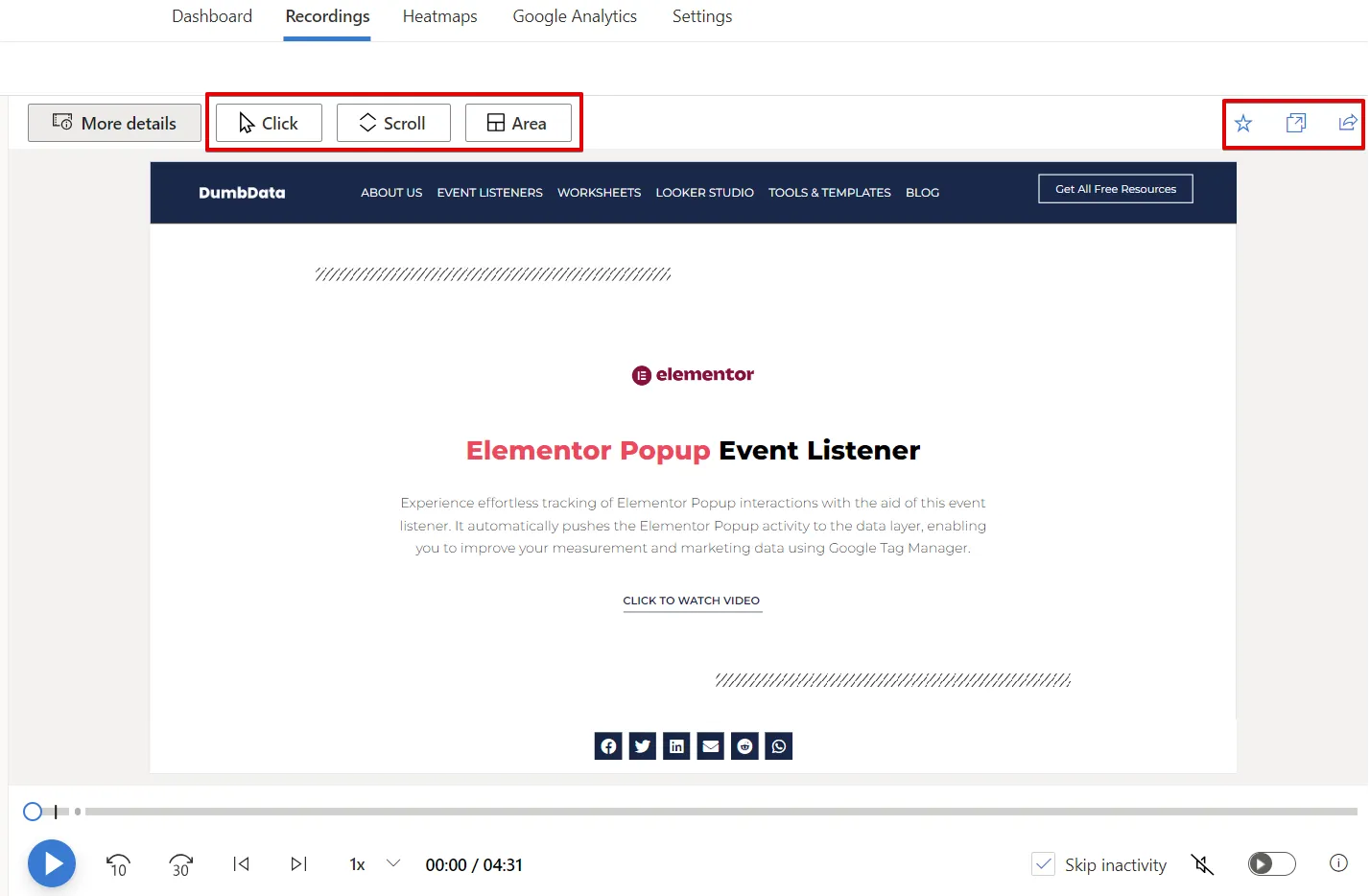
Trong khung màu đỏ ở hình dưới, bạn có thể thấy 3 tùy chọn là Click, Scroll và Area. Đây là những thông tin chi tiết phân tích, mô tả hành động của người dùng trong phiên.
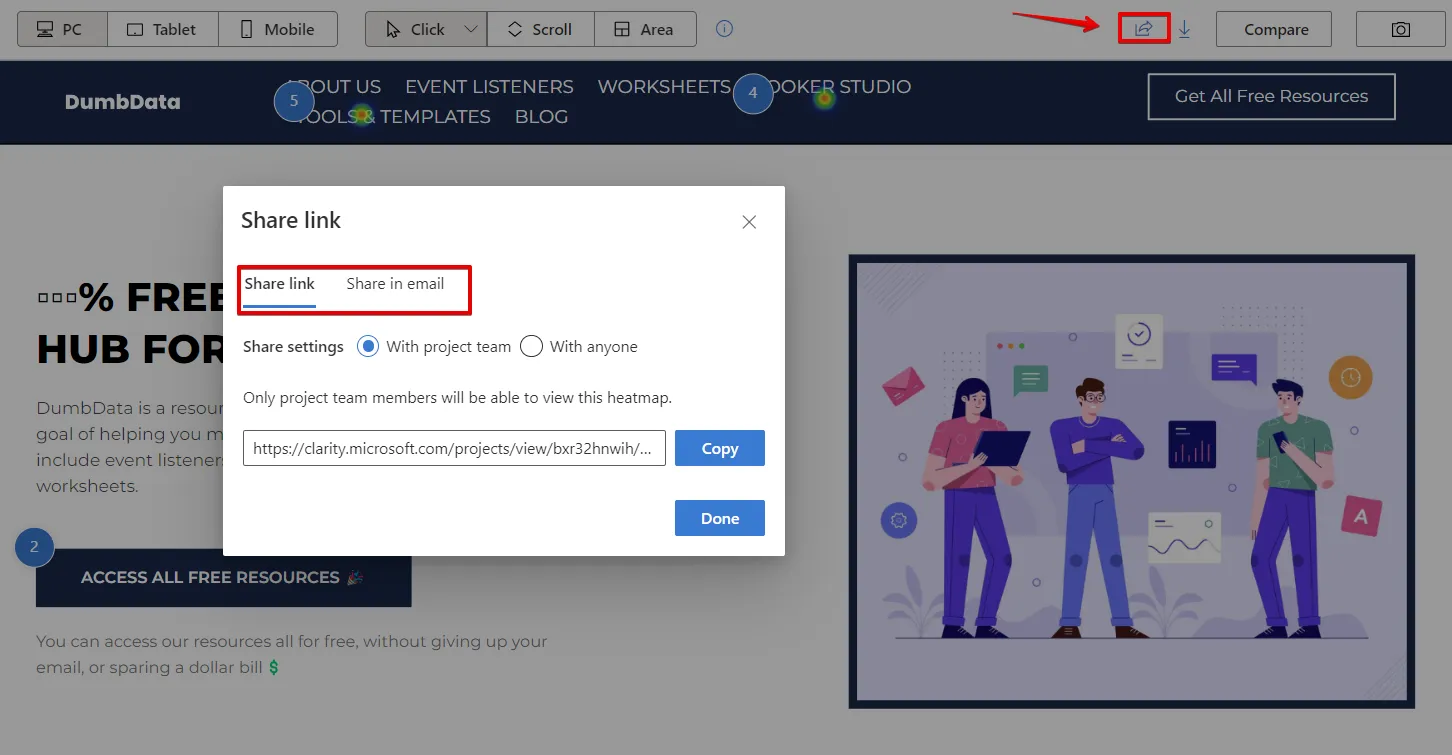
Nếu muốn đánh dấu bản ghi là mục yêu thích, bạn có thể gắn dấu sao tại mục phía trên bên phải giao diện màn hình. Đồng thời, để mở website liên kết với bản ghi và chia sẻ bản ghi cho cộng sự của mình, hãy bấm vào những tùy chọn với biểu tượng tương đương như hình bên dưới:

Session Recording Player Control (Bộ điều khiển trình phát ghi phiên):
Bạn có thể thực hiện một số điều khiển sau trong video phát lại:
- Tua nhanh 10s.
- Tua nhanh 30s.
- Phát video trước đó hoặc video tiếp theo.
- Điều chỉnh tốc độ phát.
- Bỏ qua trạng thái không hoạt động.
- Tắt tiếng click chuột.
- Bật/tắt chế độ Autoplay (tự động phát).
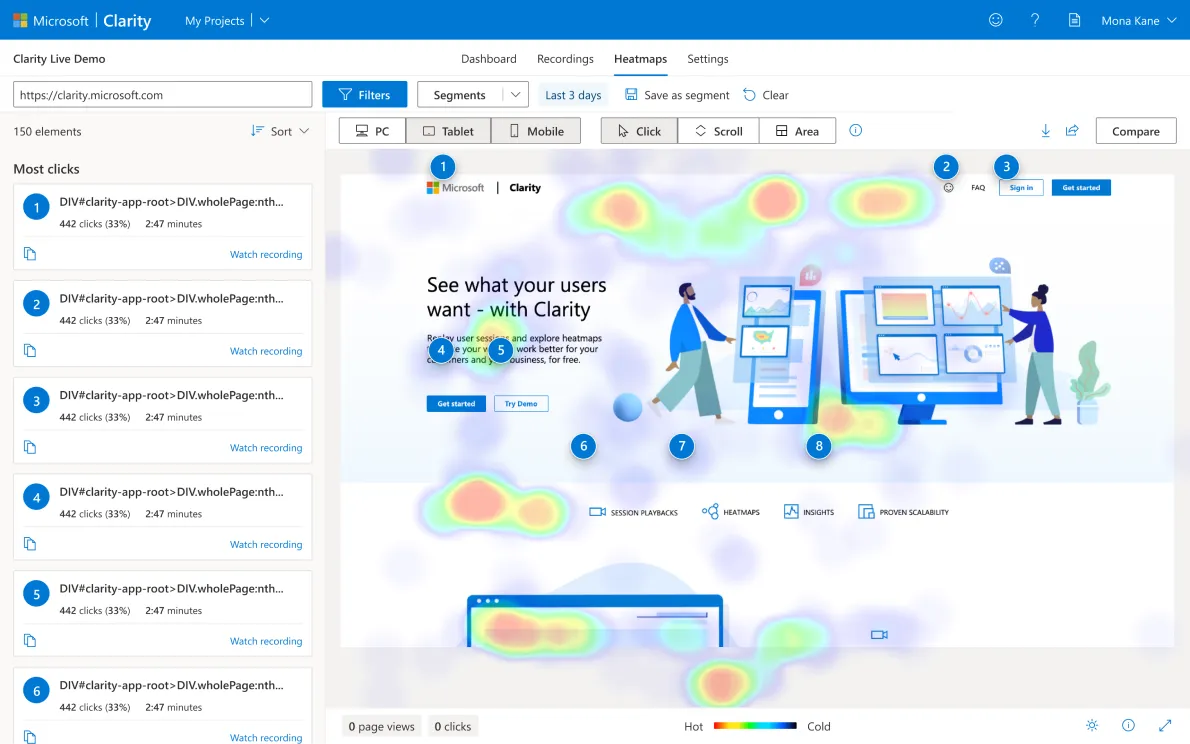
Heatmaps
Báo cáo Heatmaps cung cấp những thông tin giá trị về mức độ tương tác của người dùng trên các khu vực khác nhau của website. Chẳng hạn như qua Heatmap, bạn có thể nắm được phần nào trên website thu hút nhiều lượt click nhất và khách truy cập cuộn trang xa đến đâu. Đồng thời qua đó, bạn cũng sẽ nhận biết được phần nào hiệu quả và phần nào chưa tốt cần phải cải thiện trên website của mình.
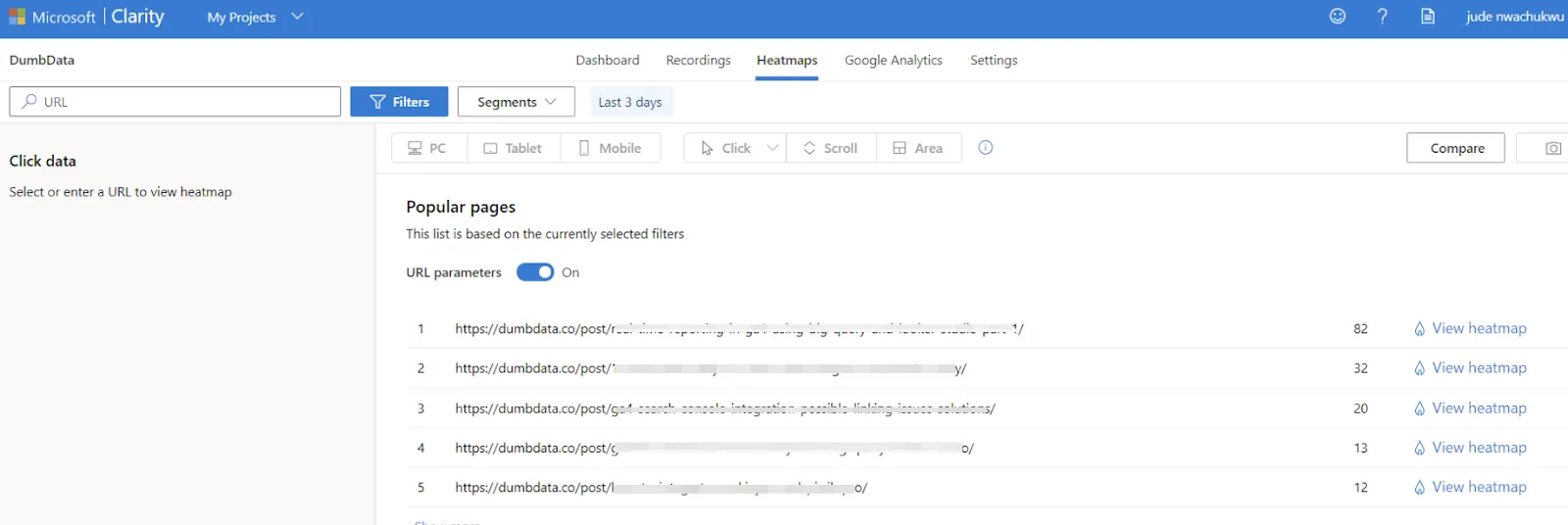
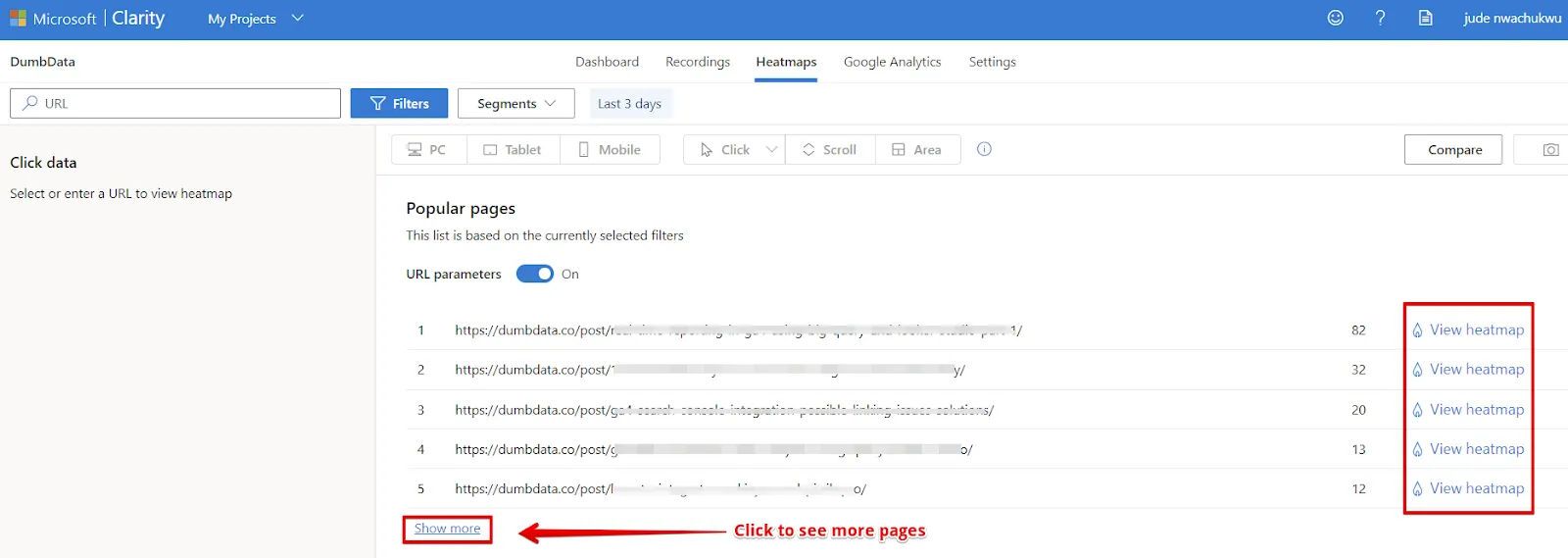
Khi truy cập vào báo cáo Heatmaps, bạn sẽ nhìn thấy danh sách các trang dựa trên bộ lọc hoặc phân đoạn đã áp dụng. Nếu bạn không sử dụng bất kỳ bộ lọc hoặc phân đoạn nào, báo cáo sẽ hiển thị các website phổ biến.

Để khám phá Heatmap của bất kỳ website nào, bạn chỉ cần click vào website đó hoặc bấm vào tùy chọn View Heatmap. Microsoft Clarity đã bắt đầu thu thập dữ liệu cần thiết kể từ khi bạn theo dõi tương tác người dùng trên website. Vì vậy khi thực hiện thao tác trên, bạn sẽ lập tức nhận được Heatmap mong muốn mà không cần chờ đợi gì.

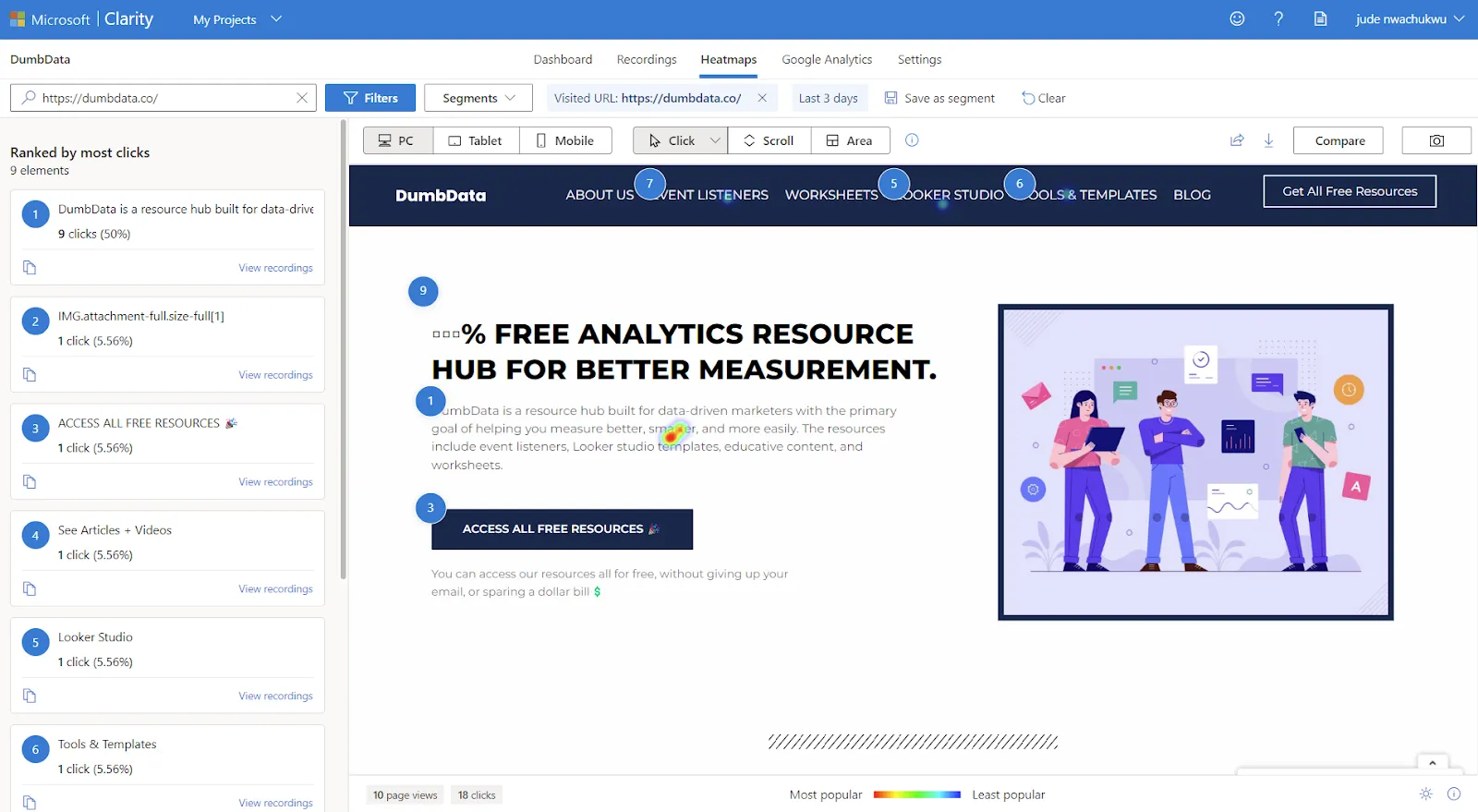
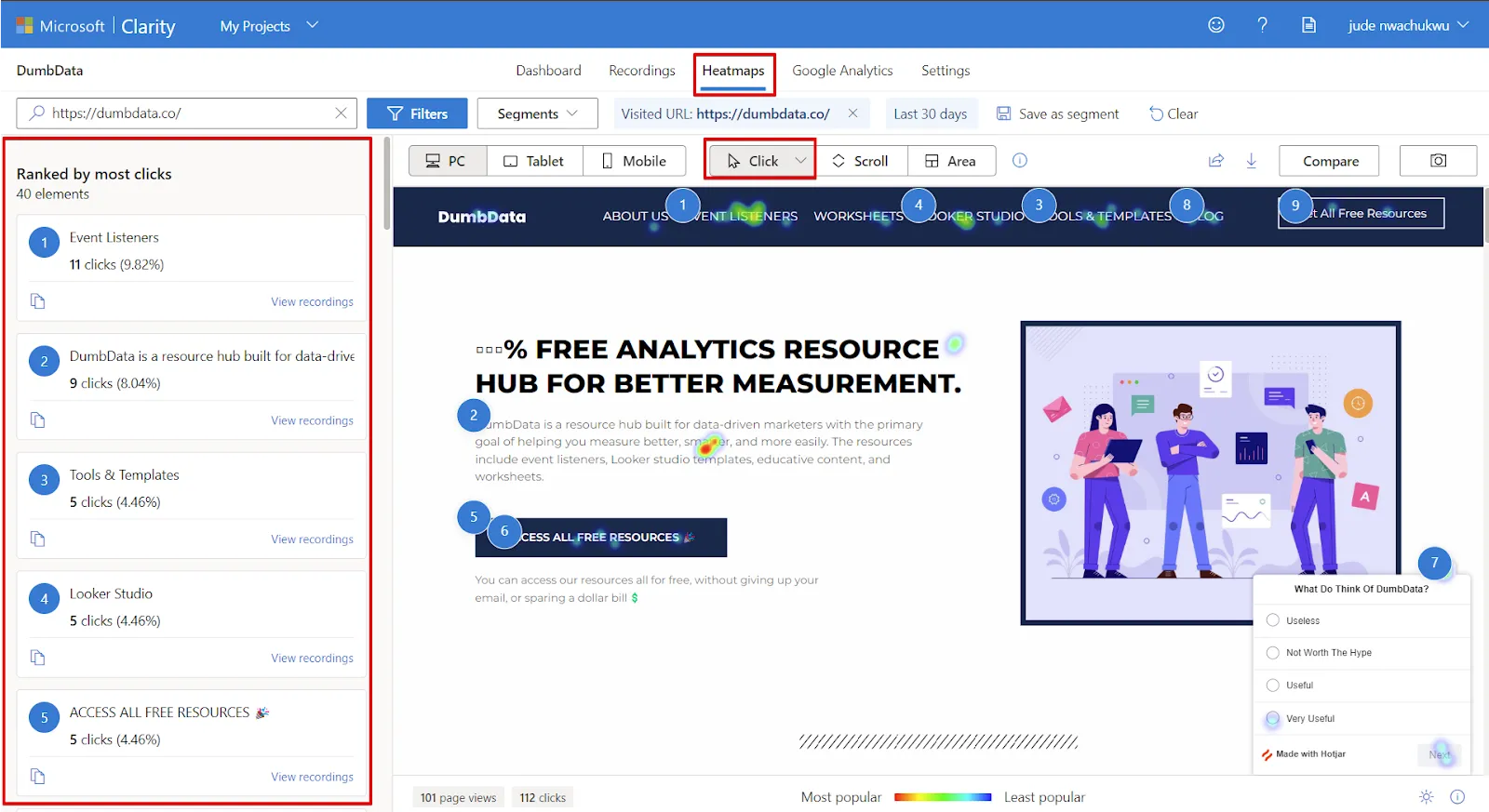
Ở chế độ xem mặc định, báo cáo Heatmap sẽ hiển thị bản đồ nhiệt của All Clicks trên desktop. Tuy nhiên, bạn có thể tinh chỉnh bằng cách chọn một loại click chuột cụ thể cho bản đồ nhiệt.

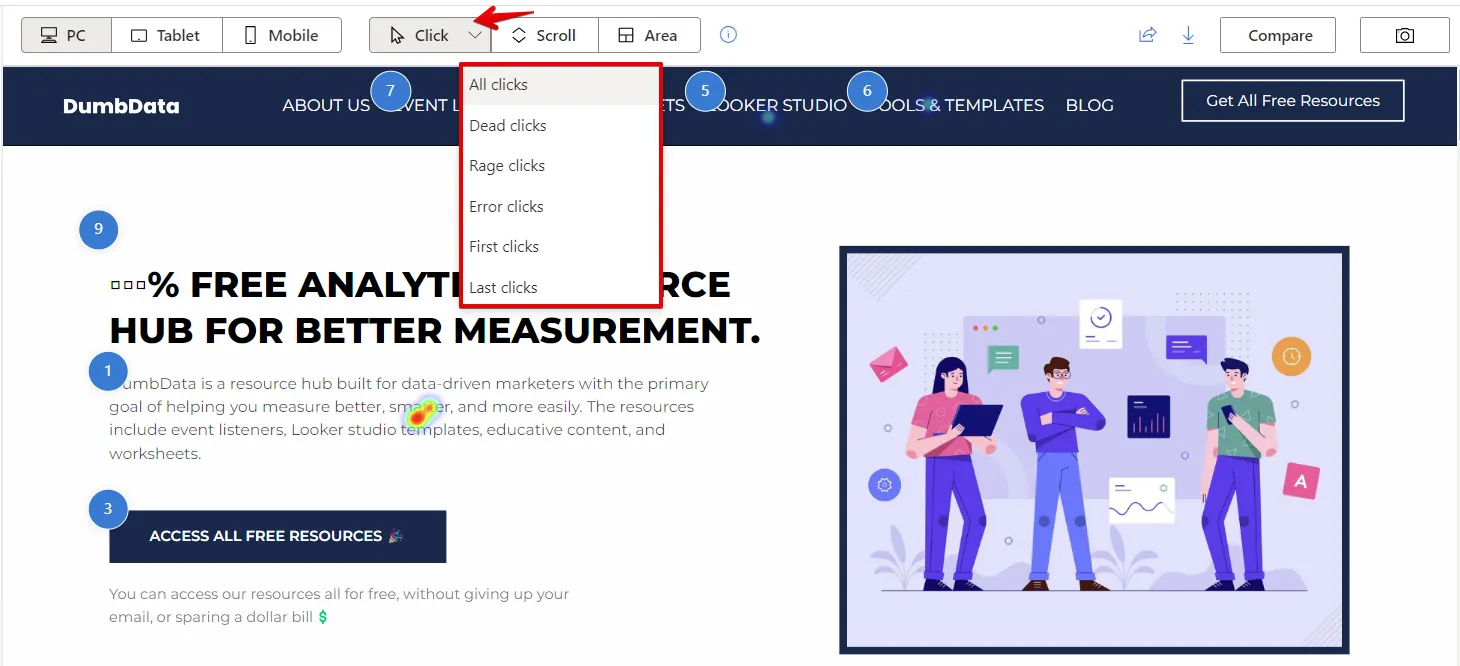
Để làm điều đó, bạn chỉ cần bấm vào menu Click thả xuống như hình bên, sau đó chọn bất kỳ loại click chuột nào bạn muốn theo dõi:

Các tùy chọn sẽ bao gồm:
- All Clicks: Chế độ hiển thị tất cả các loại click chuột của người dùng trên một trang, bao gồm dead click, rage click, first click và last click.
- Dead Clicks: Cho biết khu vực người dùng click vào và không có bất kỳ phản hồi nào tiếp theo.
- Rage Clicks: Hiển thị nơi người dùng click nhanh vào cùng một khu vực nhỏ trong một khoảng thời gian ngắn, thường xảy ra khi người dùng bực tức hoặc khó chịu vì điều gì đó.
- Error Clicks: Hiển thị các click chuột xảy ra ngay trước lỗi JavaScript.
- Clicks: Phần tử được click vào đầu tiên khi người dùng truy cập đến trang đó trong 1 phiên truy cập.
- Last Clicks: Xác định phần tử được click vào cuối cùng khi người dùng đến trang đó trong 1 phiên truy cập.
Dưới đây là một số thành phần bạn có thể khám phá trong báo cáo Heatmaps:
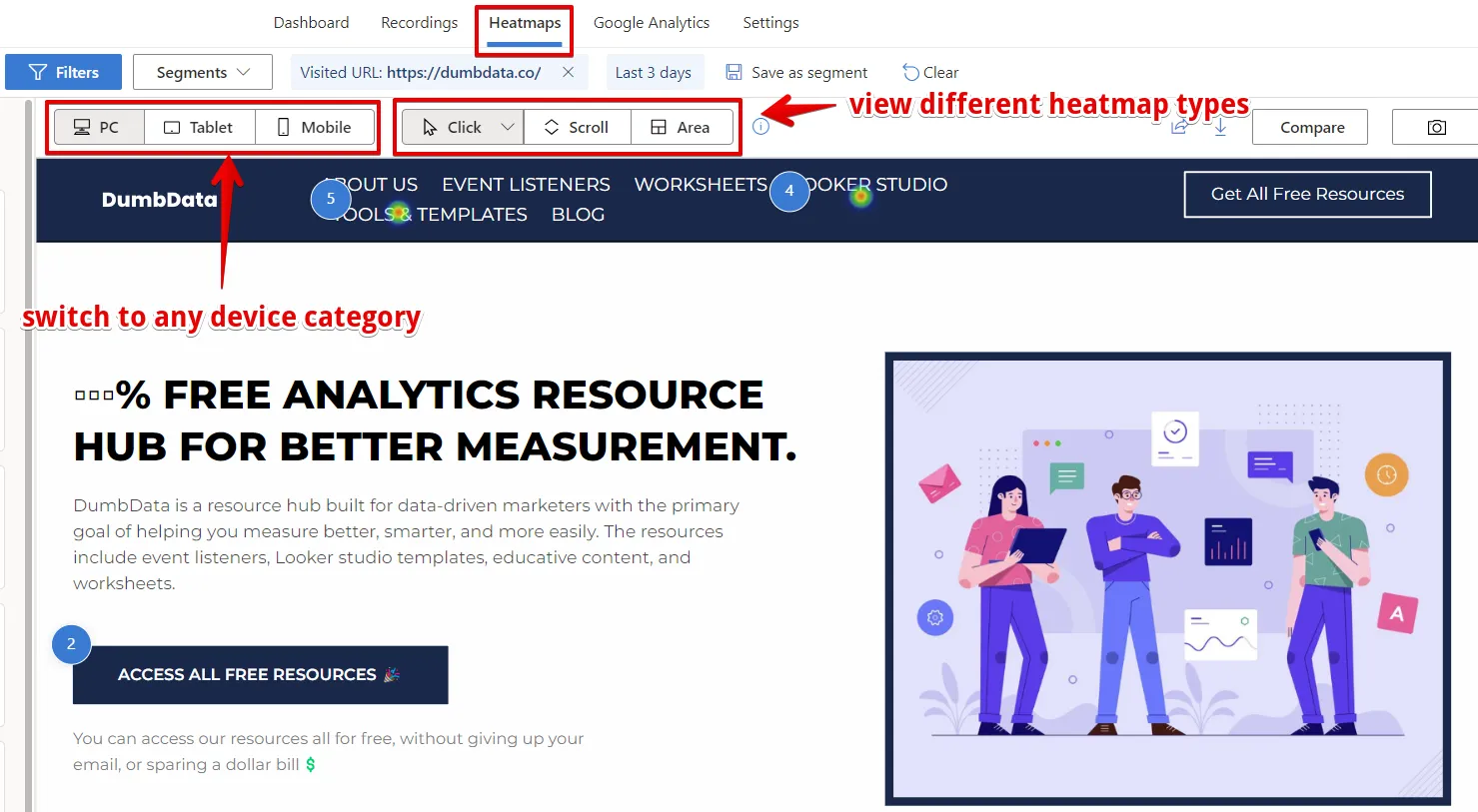
Chuyển đổi danh mục thiết bị
Khu vực trên cùng của báo cáo Heatmap cung cấp cho người dùng một số tùy chọn cấu hình khác nhau. Tại đó, bạn có thể chuyển đổi giữa các danh mục thiết bị khác nhau (bao gồm PC, Tablet hoặc Mobile). Chẳng hạn như bạn có thể chọn Tablet để xem Heatmaps của click chuột được thực hiện trên máy tính bảng.
Lựa chọn loại Heatmap muốn theo dõi
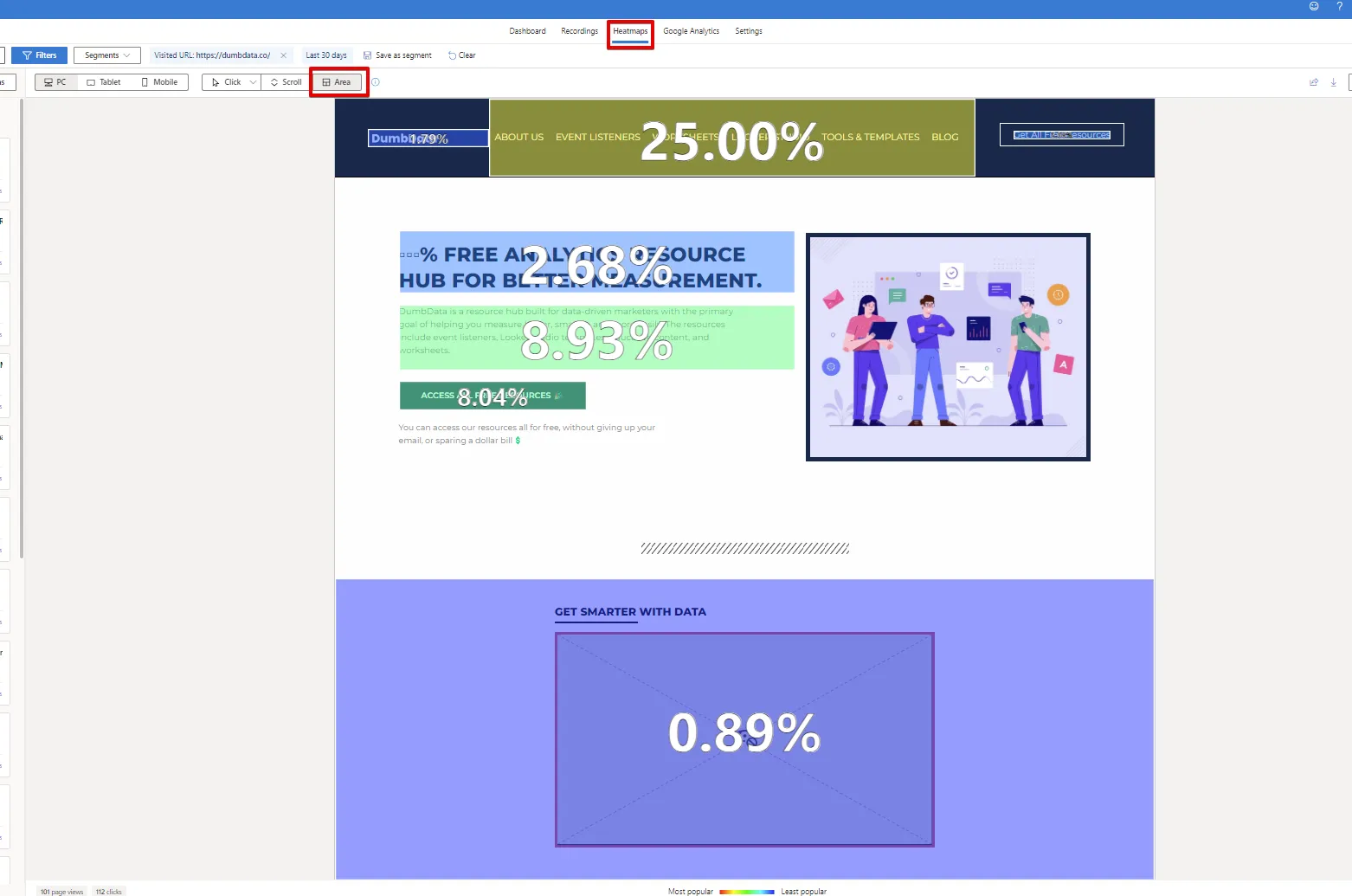
Ngoài ra, bạn cũng có thể lựa chọn loại Heatmap mình muốn theo dõi, bao gồm Click, Scroll hoặc Area.

Như vậy, ngoài Heatmap click chuột, bạn còn có thể khám phá:
- Scroll Map: Cho biết thông tin chi tiết về khoảng cách người dùng cuộn trang.
- Area: Cho biết tổng số lần click chuột vào tất cả các thành phần trong một khu vực hoặc trong phần mà bạn đã chọn.

Chia sẻ và tải xuống
Ở phía bên phải của bảng điều khiển trên cùng, bạn sẽ nhìn thấy biểu tượng chia sẻ và tải xuống. Điều này có nghĩa là bạn có thể chia sẻ Heatmap qua email hoặc chia sẻ cho những người có quyền truy cập vào dự án.

Đồng thời, bạn cũng có thể tải xuống Heatmap dưới dạng PNG hoặc CSV.
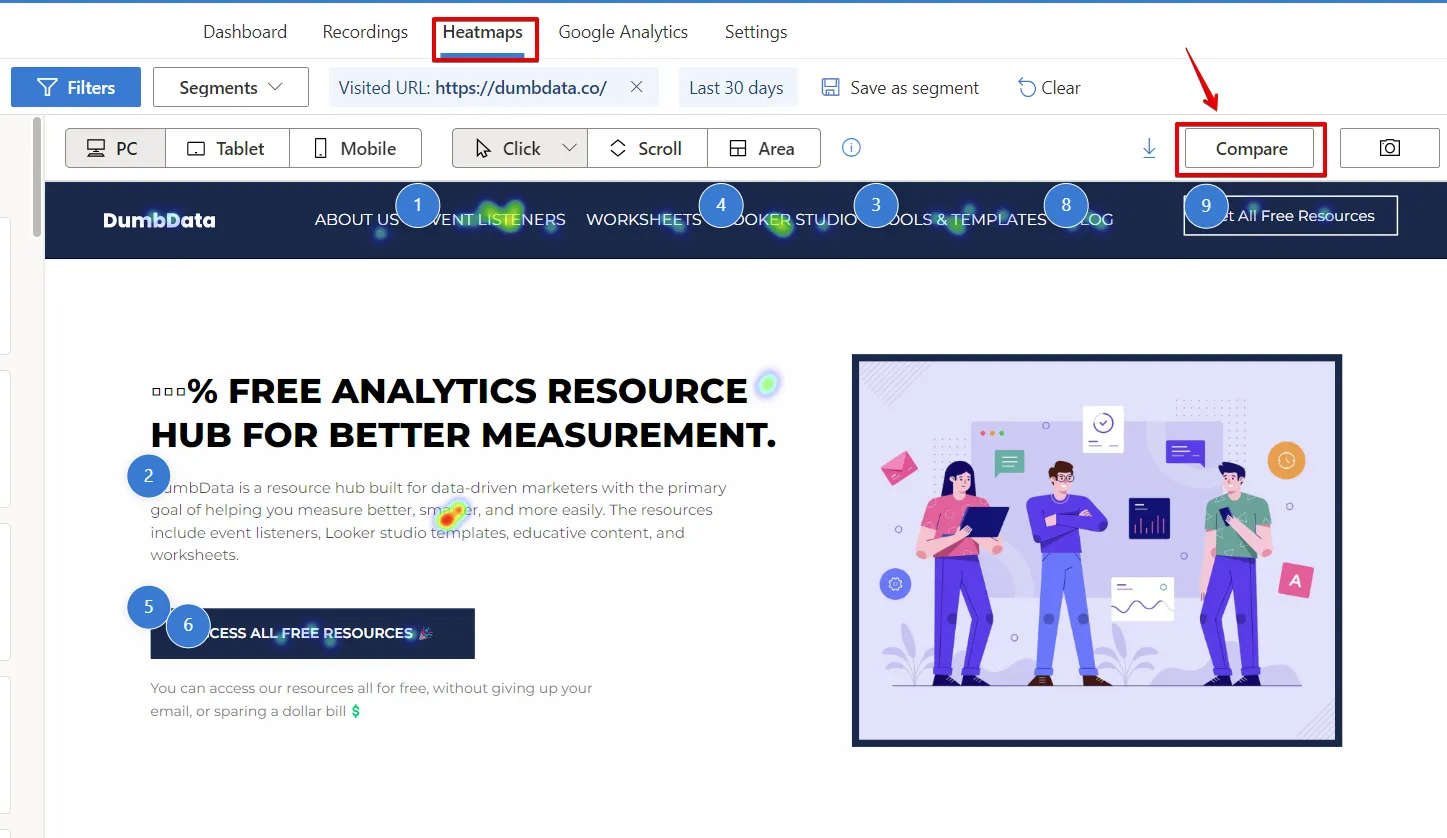
So sánh 2 heatmap với Compare
Chưa hết, Microsoft Clarity còn cho phép người dùng so sánh 2 bản đồ nhiệt với tính năng Compare. Qua đó, bạn có thể dễ dàng xác định các vị trí mà người dùng click, cuộn cũng như sự khác biệt về hành vi giữa các khung thời gian và phân khúc người dùng. Ngoài ra, đừng quên tận dụng các bộ lọc và theo dõi hành trình của người dùng từ trang này sang trang khác của website với tính năng đặc biệt này.
Để sử dụng tính năng này, bạn click vào nút Compare ở góc trên bên phải màn hình. Hiện nay, tính năng này đã có sẵn trên tất cả các loại Heatmap mà Microsoft Clarity cung cấp.

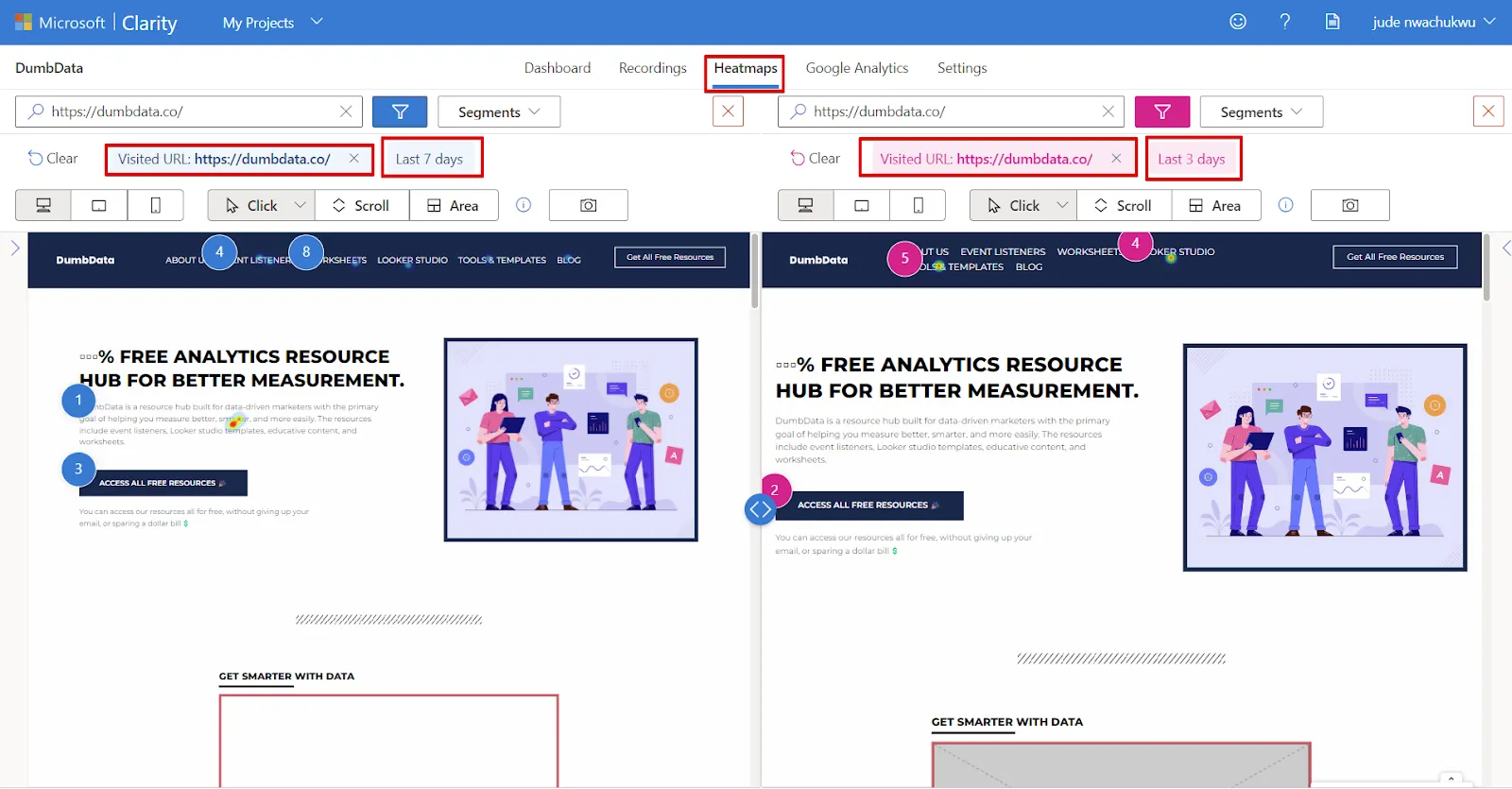
Hãy sử dụng bộ lọc URL hoặc tùy chọn bộ lọc để cấu hình Compare. Đầu tiên, bạn click vào danh sách các trang có sẵn mà bạn muốn so sánh, sau đó theo dõi tham khảo cách sử dụng Compare dưới đây:
Tính năng Compare cho phép bạn so sánh Heatmap trên cùng 1 trang nhưng thời gian theo dõi sẽ khác nhau. Qua đó, bạn có thể nhận biết được mức độ tương tác của người dùng trong từng khung giờ có sự khác biệt như thế nào.

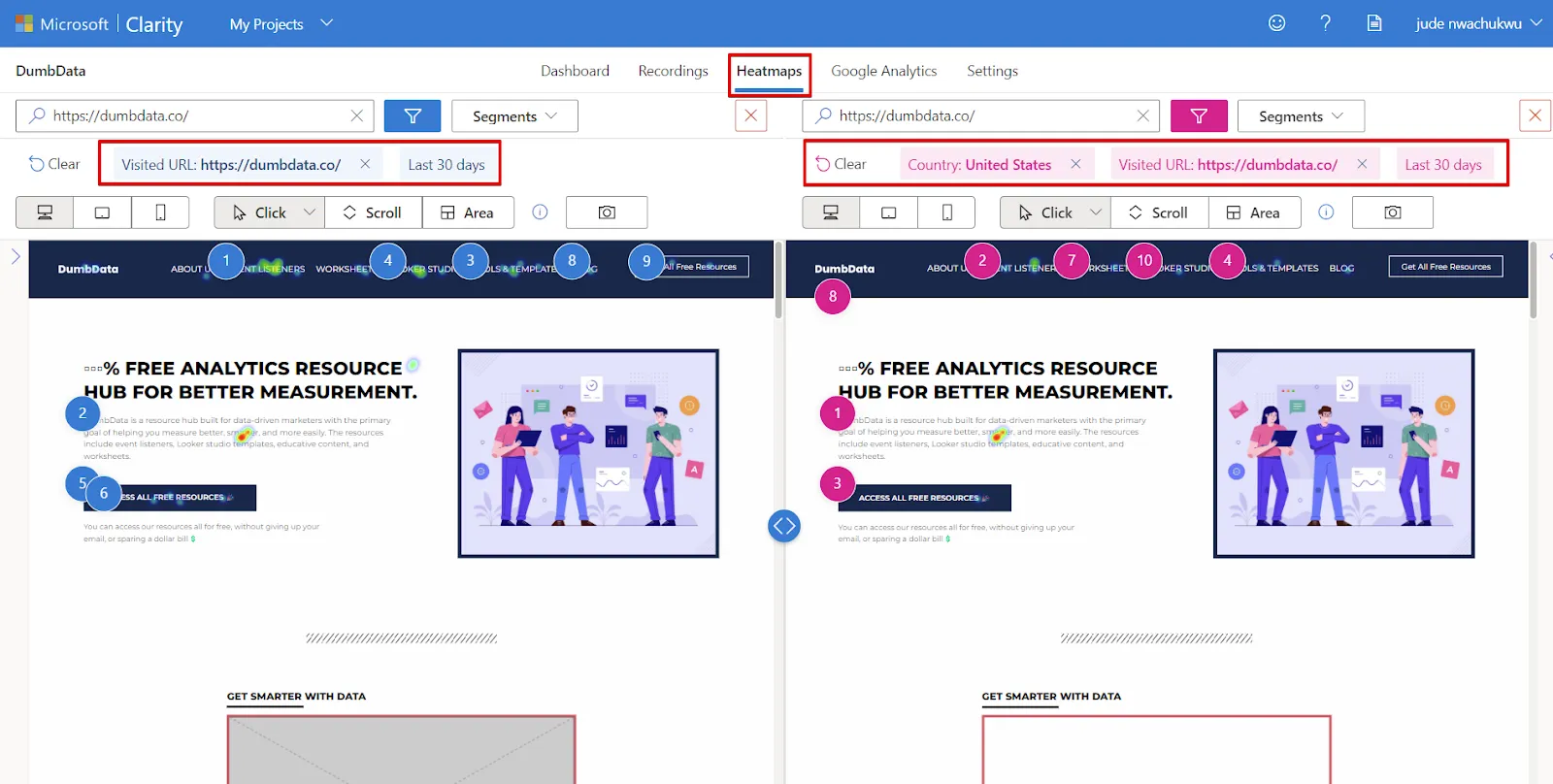
Vẫn là trên cùng 1 trang, nhưng bạn có thể so sánh chúng với các bộ lọc khác nhau. Ở ví dụ dưới đây, bạn có thể thấy rằng Vietnix đang so sánh cho cùng một trang, nhưng ở Heatmap thứ 2, dữ liệu được theo dõi là khách truy cập ở Hoa Kỳ.
Điều này giúp bạn nhận biết sự khác biệt trong kiểu click chuột ở những người dùng đến từ vị trí địa lý khác nhau. Đồng thời, ví dụ này cho còn thấy sự khác biệt trong hành vi người dùng khi họ di chuyển xuống hệ thống website.

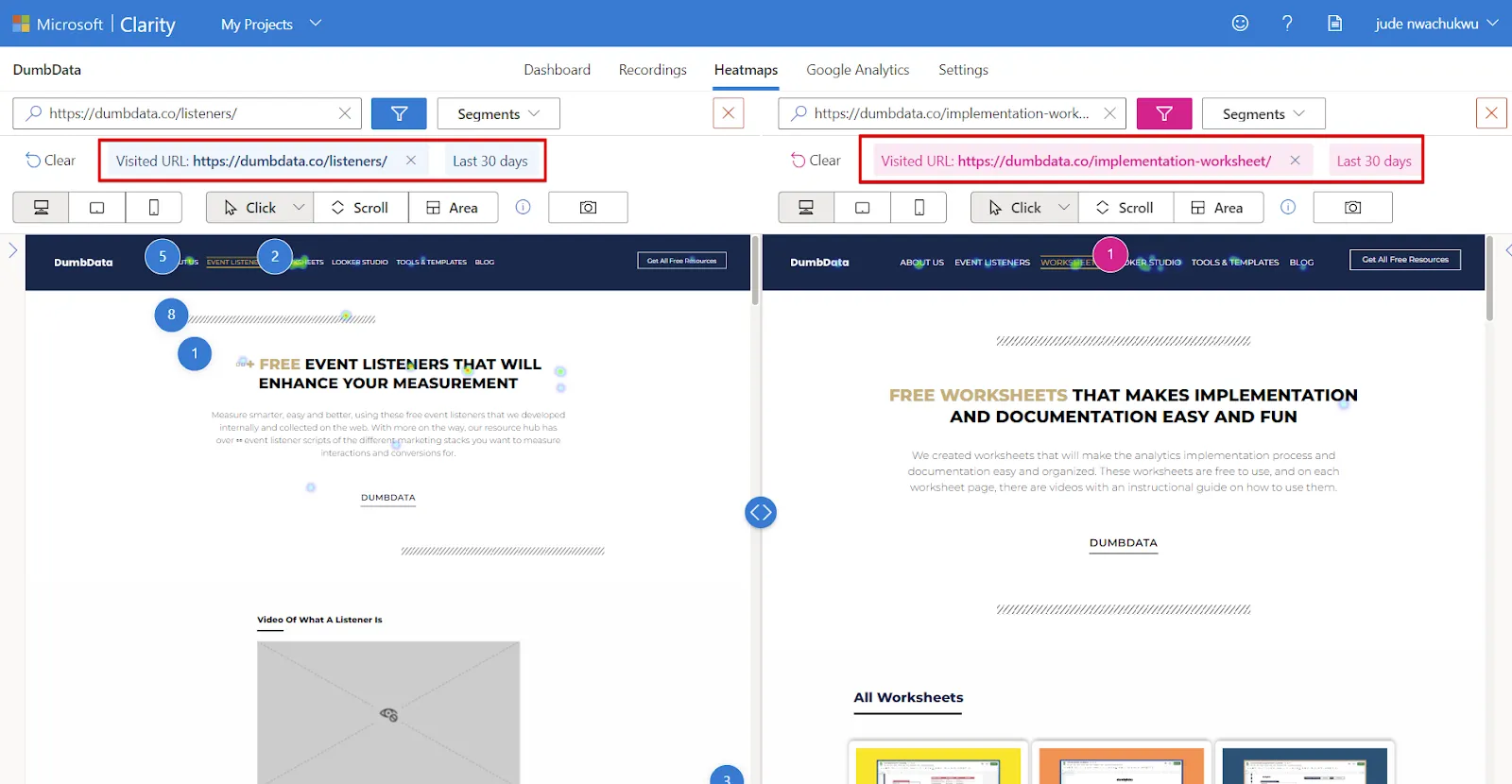
Ngoài ra, bạn cũng có thể so sánh số lần click và cuộn chuột trên cùng một trang website hoặc giữa hai trang web khác nhau để theo dõi cách họ cuộn xuống cùng những thành phần mà họ đã click vào.

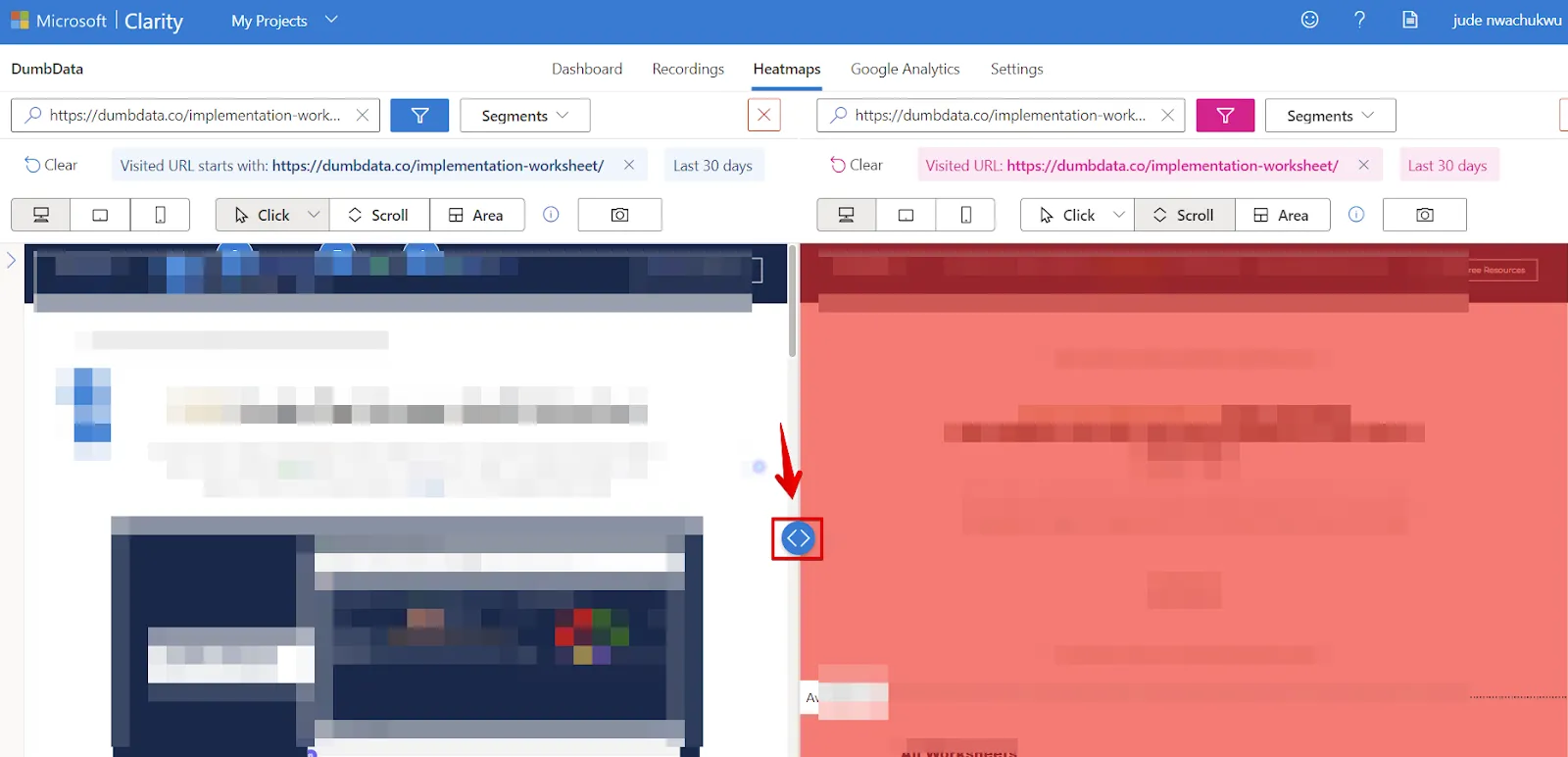
Khi so sánh, bạn sẽ nhìn thấy một thanh trượt tiện lợi nằm giữa hai báo cáo. Thanh trượt này cho phép điều chỉnh phần màn hình cho các phân đoạn so sánh khác nhau để mở rộng không gian báo cáo mà bạn đang quan tâm.

Chuyển đổi trạng thái
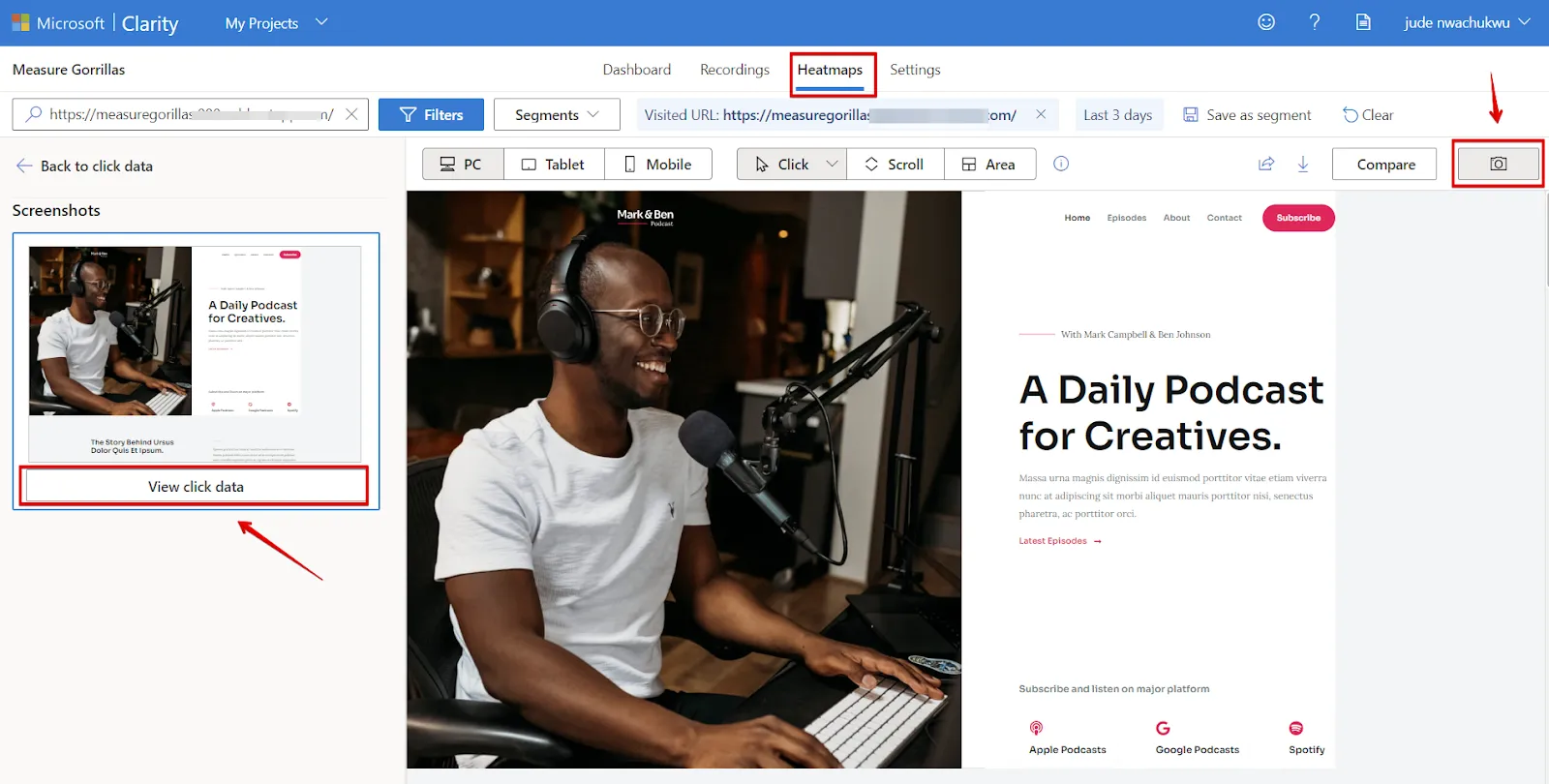
Bạn có thể chuyển đổi giữa các trạng thái khác nhau của website và xem Heatmap cho một trạng thái cụ thể. Để làm được điều đó, bạn chỉ cần click vào biểu tượng máy ảnh ở phía trên bên phải màn hình và bấm chọn View click data ở ảnh chụp màn hình.

Lúc này, Heatmap được tạo ra sẽ phản ánh các phần tử có mặt trong trạng thái đó. Các dữ liệu về click và area sẽ được cập nhật tương ứng, riêng dữ liệu scroll vẫn được duy trì và không đổi trên tất cả các ảnh chụp màn hình.
Với Click Map
Ở bản đồ Click, bạn sẽ nhìn thấy tất cả các phần tử đã được click vào và được xếp hạng dựa trên số lần click. Đồng thời, bạn cũng có thể theo dõi các bản ghi phiên của phần tử đó.

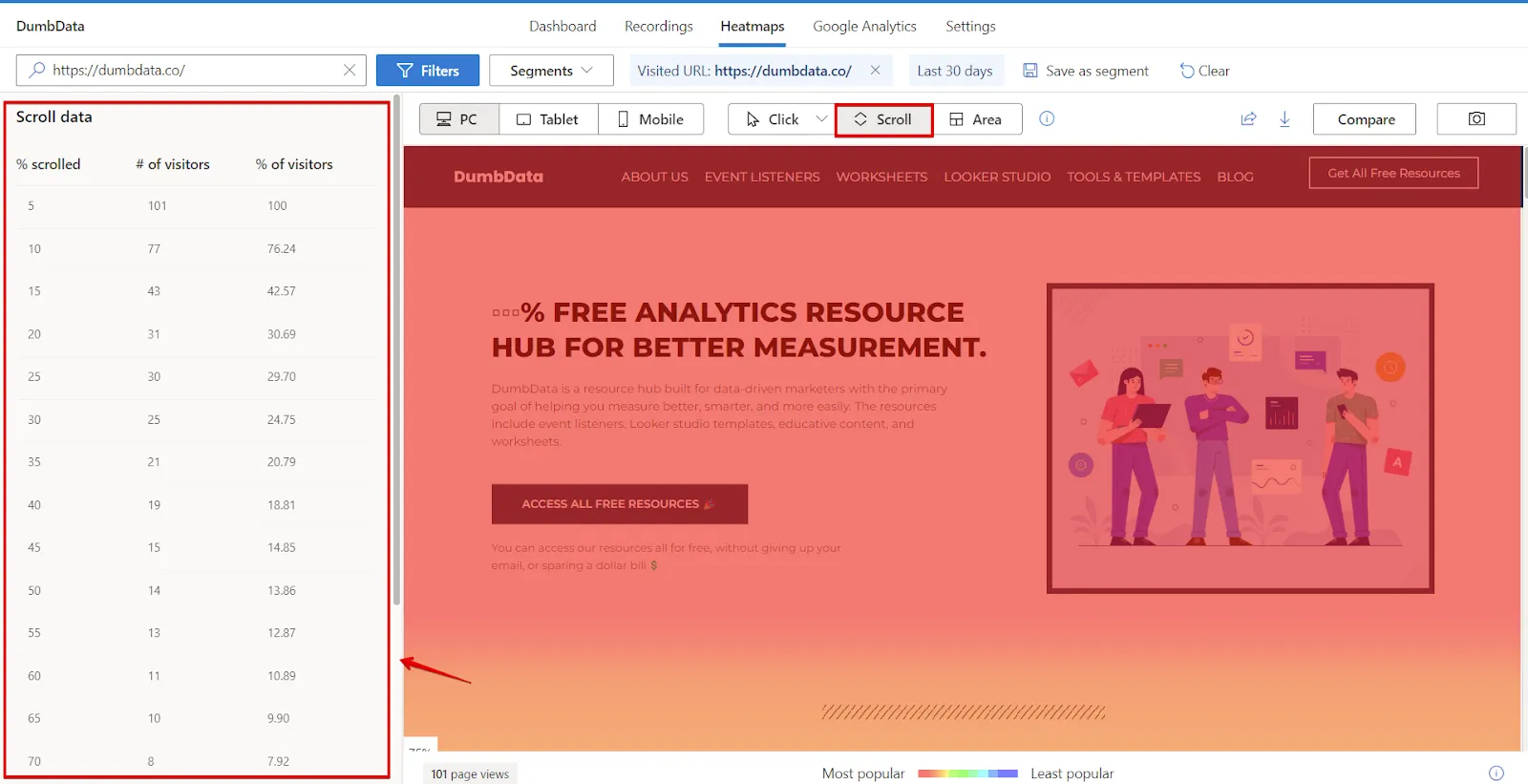
Với Scroll Map
Ở bản đồ Scroll, dữ liệu sẽ hiển thị dưới dạng bảng nhằm cung cấp thông tin về số lượng khách truy cập đã cuộn dựa trên từng khoảng phần trăm khác nhau và tỷ lệ % tổng số lượng người dùng đã cuộn đến ngưỡng sâu nhất trên trang.

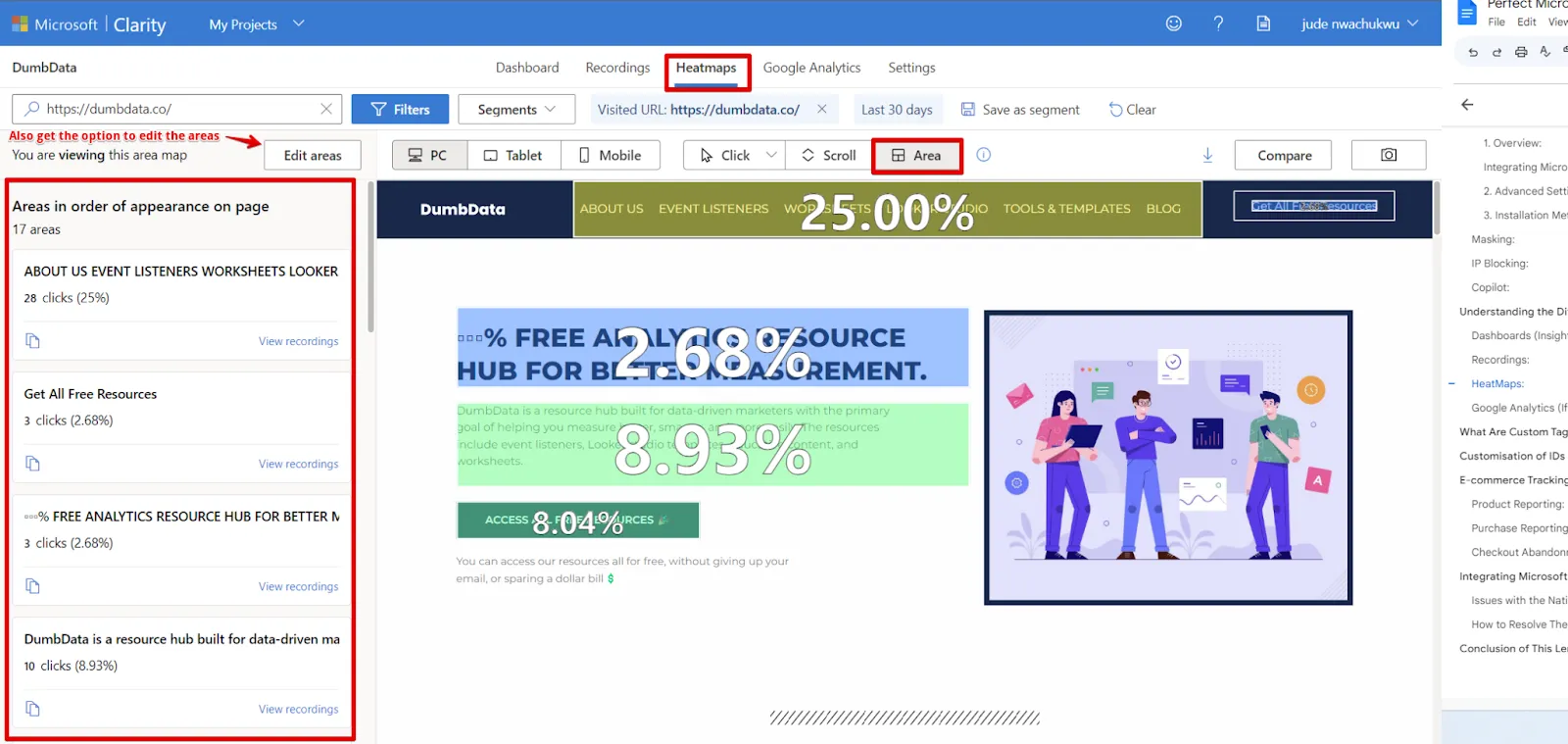
Với Area Map
Tại đây, bạn có thể nhìn thấy số lượng khu vực và thứ tự xuất hiện của từng khu vực trên trang. Đồng thời, thông số về số lần click chuột tại mỗi khu vực cũng sẽ hiển thị rõ ràng tại đây.

Bảng điều khiển dưới cùng của Heatmap
Bảng điều khiển dưới cùng cung cấp thông tin chi tiết và các bộ lọc và phạm vi ngày mà bạn đã lựa chọn. Cụ thể, bảng này chứa các thông tin sau:
- Số lượt xem trang.
- Số lần click chuột (được tính trên loại click chuột đã chọn ở trên).
- Thang màu.
- Cấu hình opacity cho phép bạn điều chỉnh độ trong suốt của Heatmap.
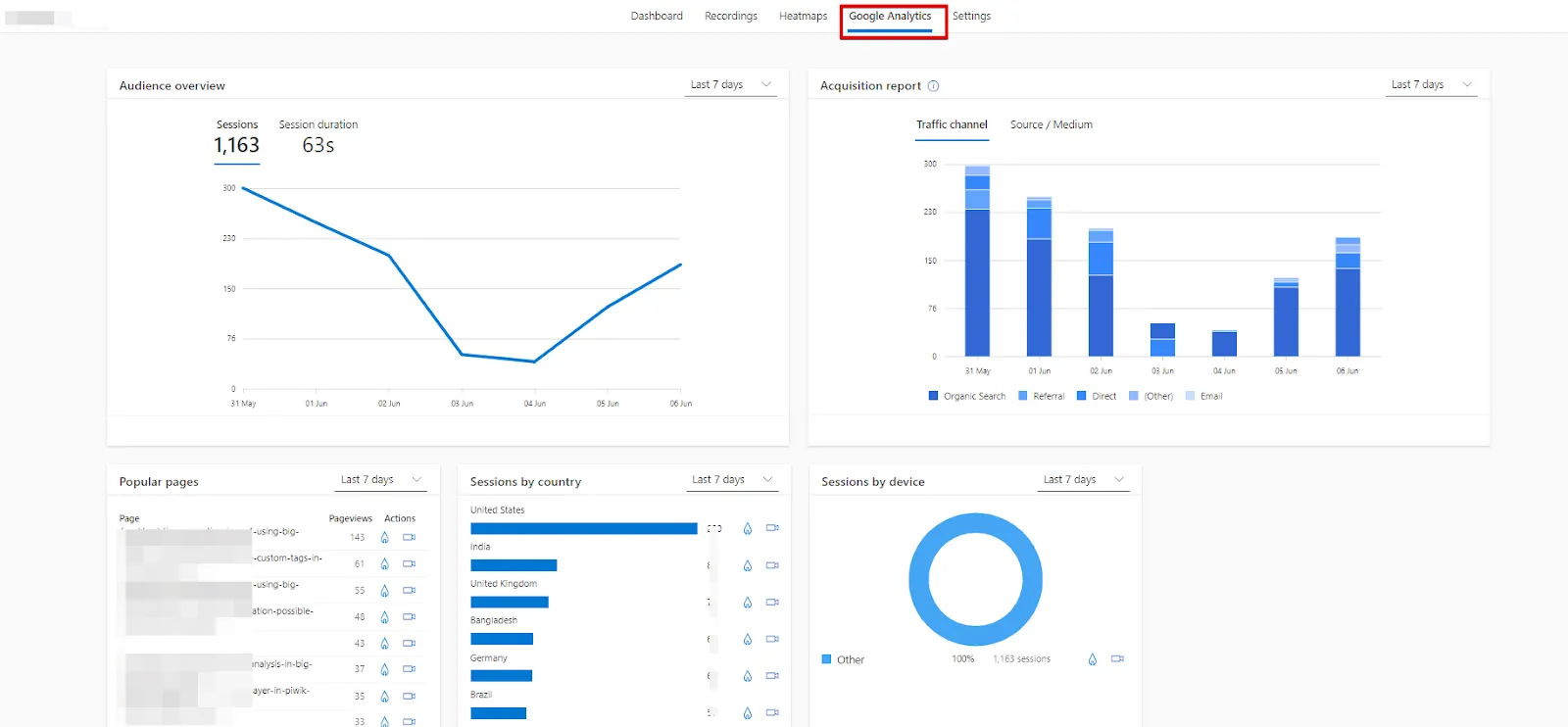
Google Analytics (Đối với người dùng đã kết nối Google Analytics)
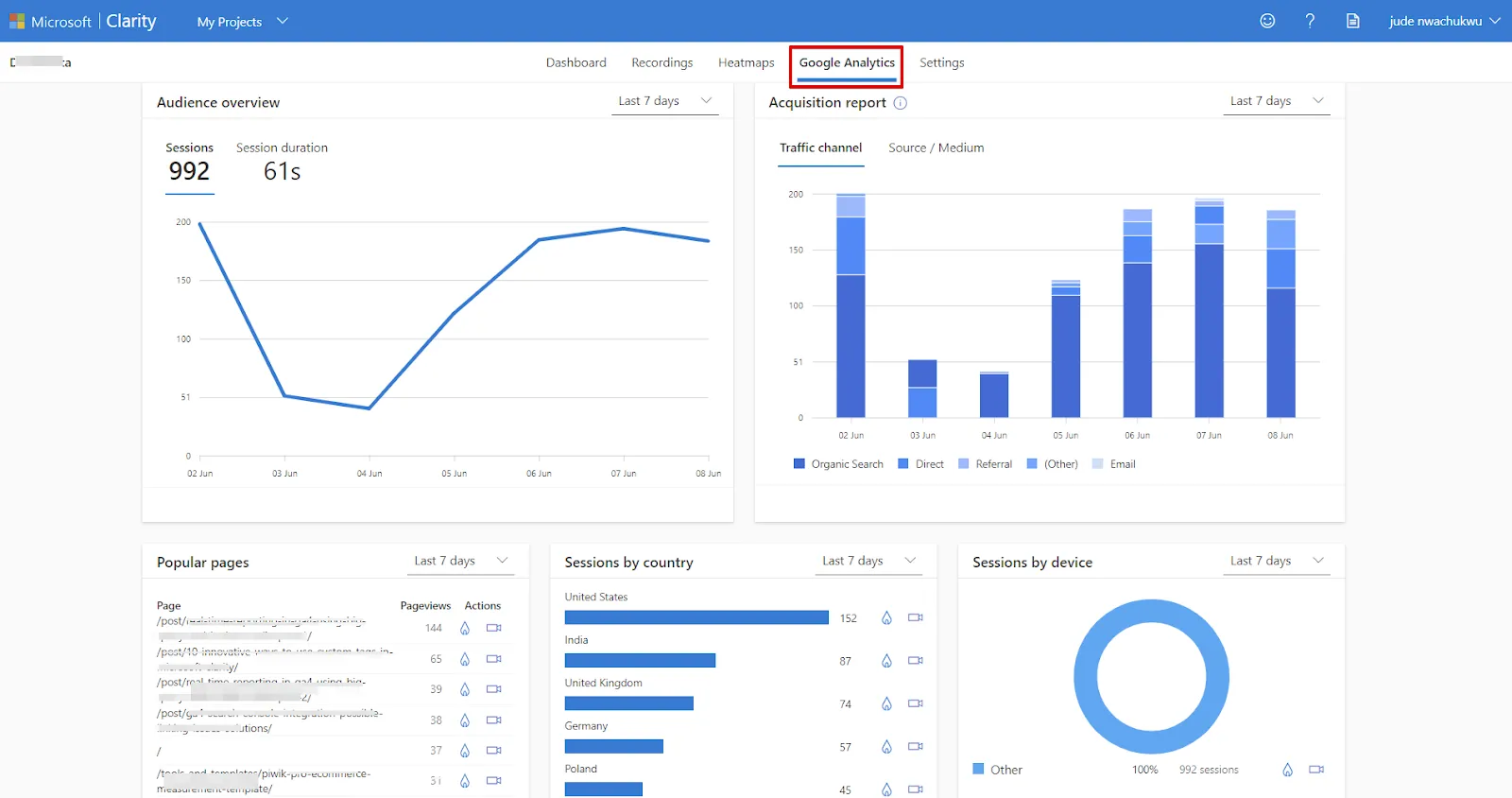
Trang báo cáo này cung cấp các hình ảnh minh hoạ trực quan và những phân tích hữu ích về dữ liệu GA4, được tạo từ các tính năng của Clarity – bao gồm heatmap và session recording.

Báo cáo sẽ được chia làm các thành phần khác nhau, bao gồm:
- Audience Overview: Hiển thị xu hướng và thời lượng của phiên.
- Acquisition Report: Cung cấp thông tin chi tiết về tỷ lệ chuyển đổi người dùng.
- Page Performance by Views: Phân tích hiệu suất các trang dựa trên lượt view.
- Country Performance by Sessions: Phân tích hiệu suất của người dùng đến từ các quốc gia khác nhau dựa trên phiên.
- Device Performance by Session: Cung cấp thông tin về hiệu suất thiết bị truy cập dựa trên phiên.
Custom Tag và cách chúng cải thiện khả năng phân tích trong Microsoft Clarity
Trong Clarity, Custom tag (hay thẻ tùy chỉnh) là các bộ lọc cho phép người dùng cấu hình để phục vụ cho nhu cầu phân tích bản ghi và Heatmap từ nhiều góc độ khác nhau. Ngoài ra, bạn còn có thể dễ dàng tạo, chia sẻ và truyền tải thông tin bổ sung đến các cộng sự trong nhóm với custom tag.
Dưới đây là một số lưu ý chính bạn cần nắm khi sử dụng custom tag trong Clarity:
- Custom tag không có tính chất hồi tố và chỉ được áp dụng cho các dữ liệu tương lai. Tức là nếu bạn sử dụng custom tag, các bản ghi phiên và Heatmap cũ vẫn không thay đổi, chỉ những bản ghi phiên và Heatmap mới mới được áp dụng sau khi cập nhật.
- Các custom tag của Microsoft Clarity không bị giới hạn trong 1 dự án.
- Custom tag được áp dụng sau khi mã theo dõi Clarity được tải lên trang.
- Tên và giá trị của custom tag không được vượt quá 255 ký tự.
- Một trang chỉ có tối đa 126 custom tag, các tag bổ sung vượt quá giới hạn sẽ bị bỏ qua.
- Custom tag có thể bao gồm cả chữ và số.
Để áp dụng custom tag, bạn sử dụng đoạn code sau:
clarity("set", "key", "value");Trong đó:
- Key: Dùng để chỉ định tên tag.
- Value: Dùng để xác định giá trị mà tag phải có để áp dụng.
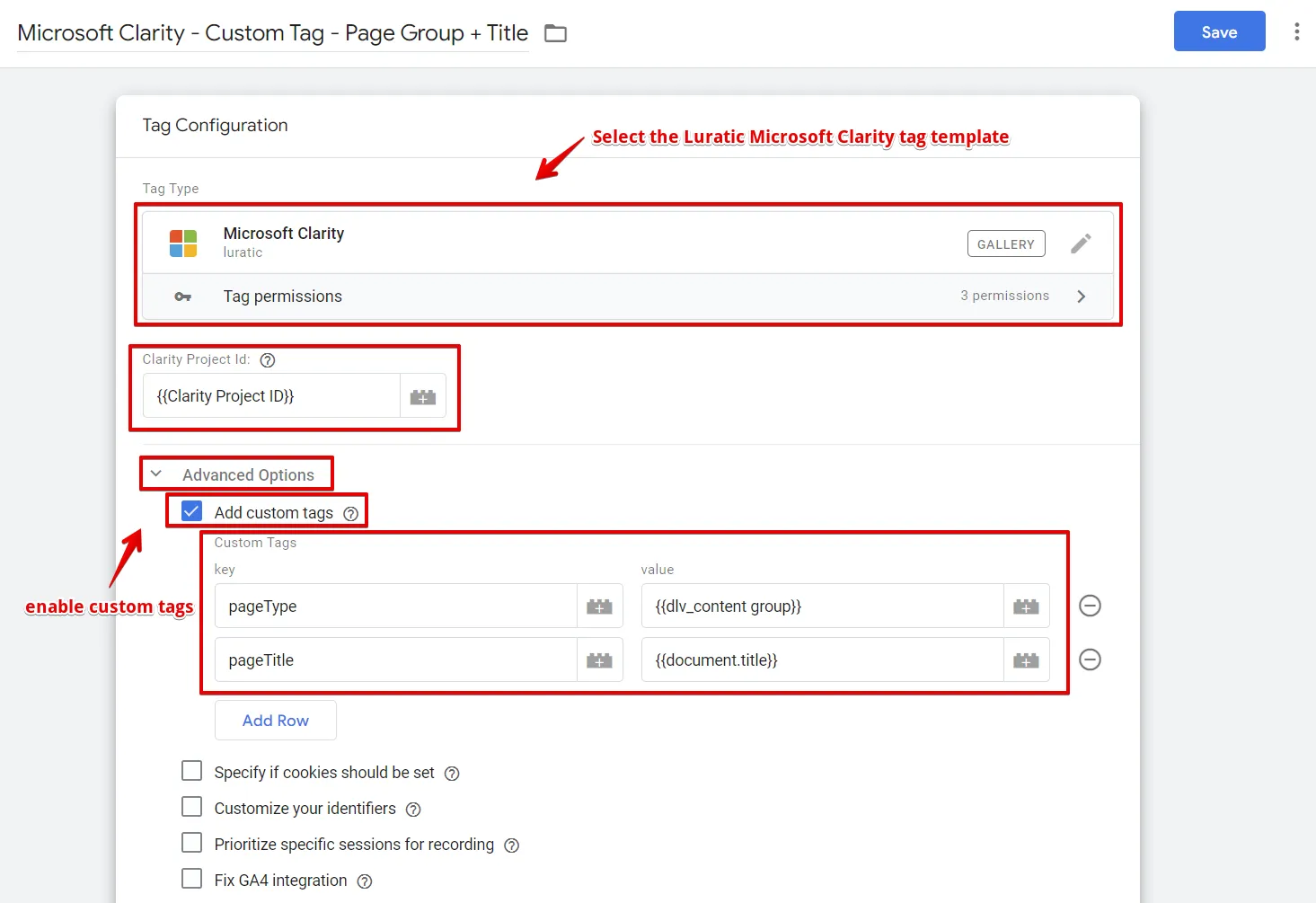
Bạn có thể sử dụng custom tag trong nhiều trường hợp khác nhau, chẳng hạn như đánh dấu các phiên làm việc có sự chuyển đổi, đẩy tiêu đề trang lên Clarity để xác định phiên nào có lỗi 404 not found, nhóm các nội dung có cùng topic… Đặc biệt, với template Luratic, bạn có thể dễ dàng thêm custom tag bằng cách chọn loại thẻ Microsoft Clarity của Luratic, sau đó nhập các custom tag trước khi lưu GTM tag.
Thiết lập trong ví dụ dưới đây được sử dụng với mục đích thu thập thông tin về tiêu đề trang và nhóm nội dung trên một website, đồng thời áp dụng chúng như các custom tag trong Microsoft Clarity. Điều này sẽ hữu ích nếu bạn muốn phân đoạn dữ liệu và phân tích để hiểu rõ cách người dùng tương tác với nội dung trên trang.

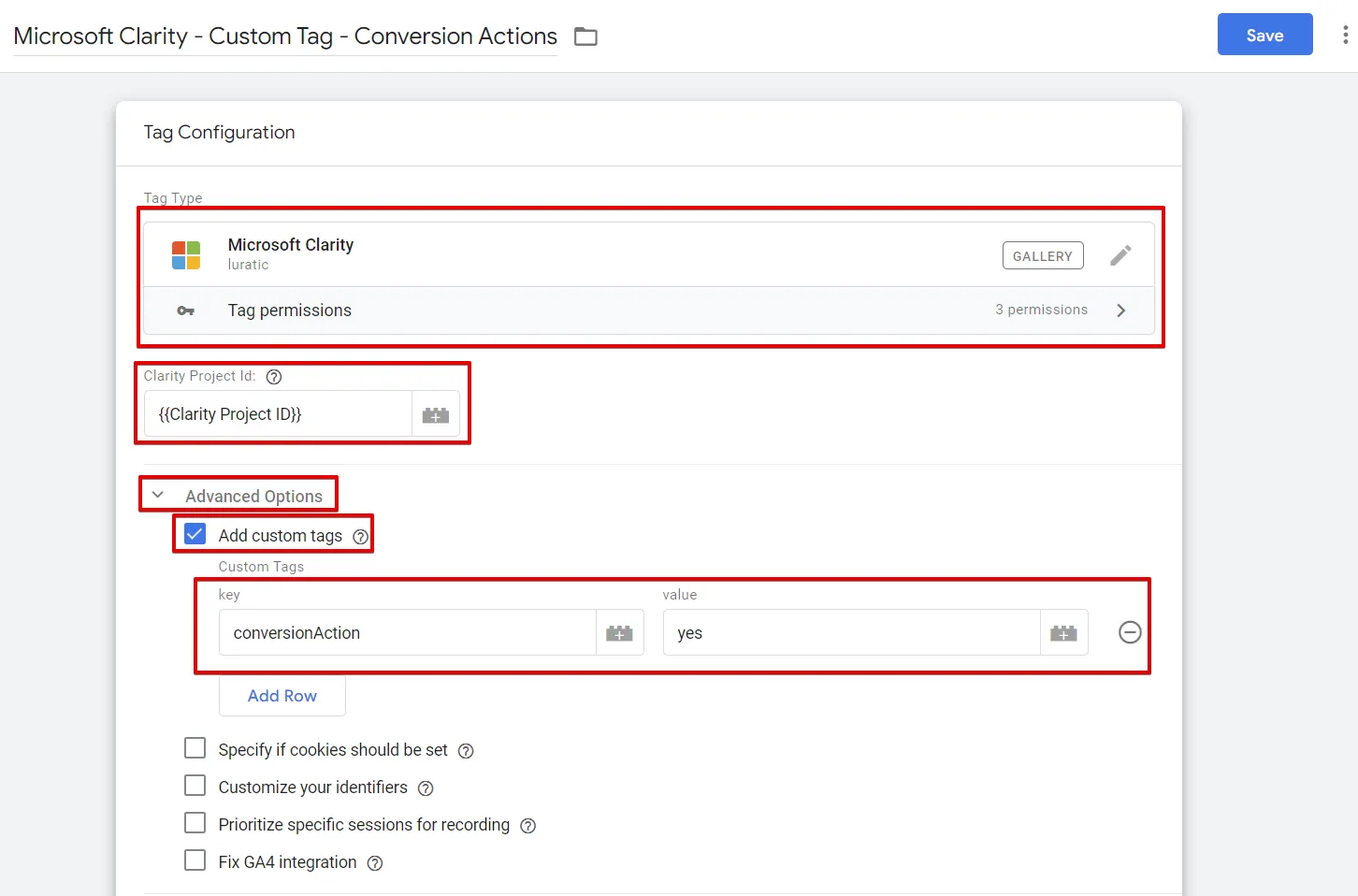
Thiết lập dưới đây sử dụng custom tag để theo dõi những người dùng thực hiện hành động chuyển đổi trên website.

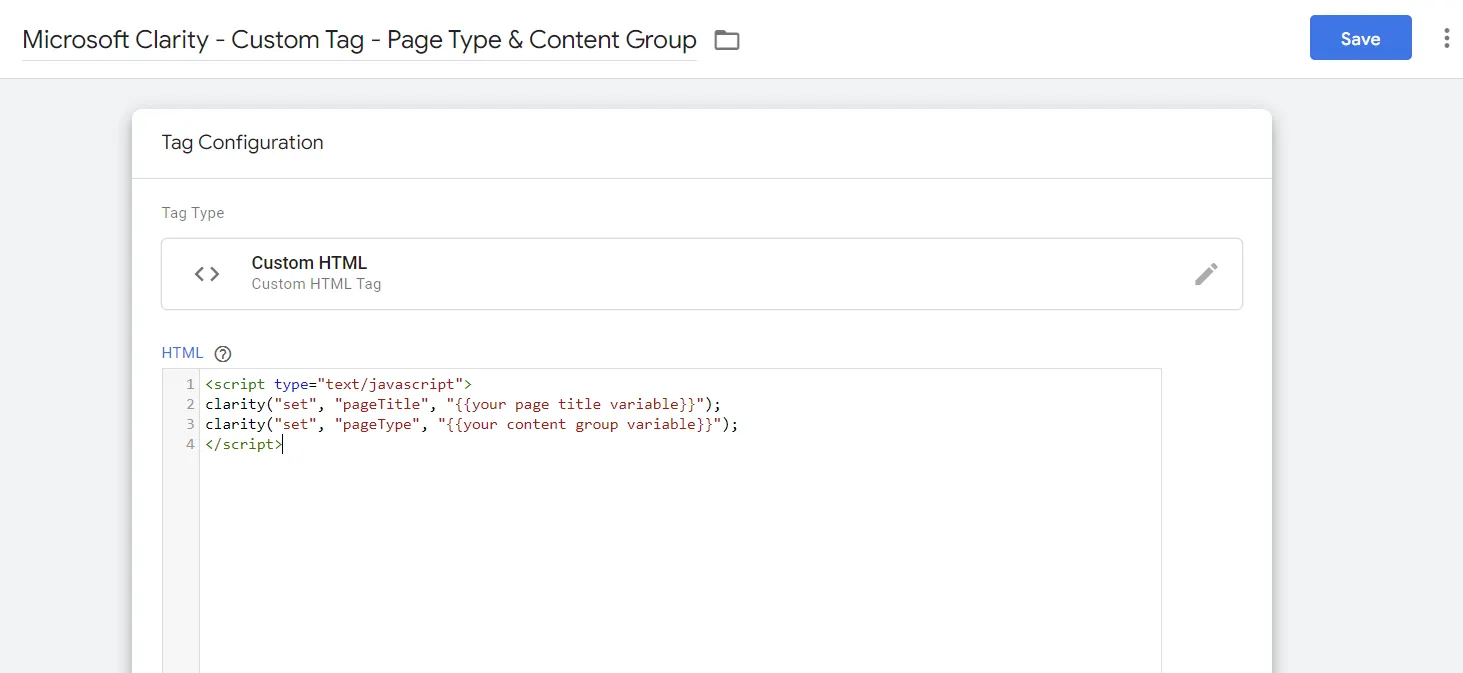
Đối với những ai đang sử dụng custom tag HTML hoặc native custom tag (thẻ tùy chỉnh gốc) của Microsoft, bạn cần áp dụng custom HTML tag để áp dụng cho các custom tag:
<script type="text/javascript">
clarity("set", "pageType", "{{your content group}}");
clarity("set", "pageTitle", "{{your page title variable}}");
</script>
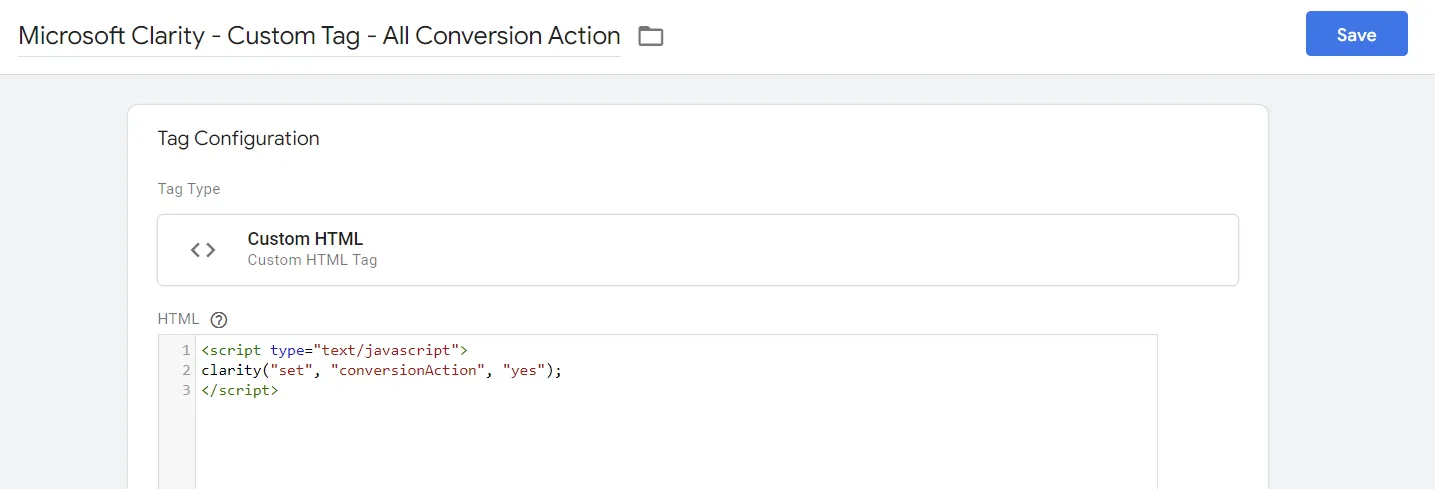
Một ví dụ khác về custom tag được dùng để theo dõi chuyển đổi trên website:
<script type="text/javascript">
clarity("set", "conversionAction", "yes");
</script>
Sau khi tạo và áp dụng custom tag, bạn có thể dùng custom tag đó trong bộ lọc phiên với các bước sau:
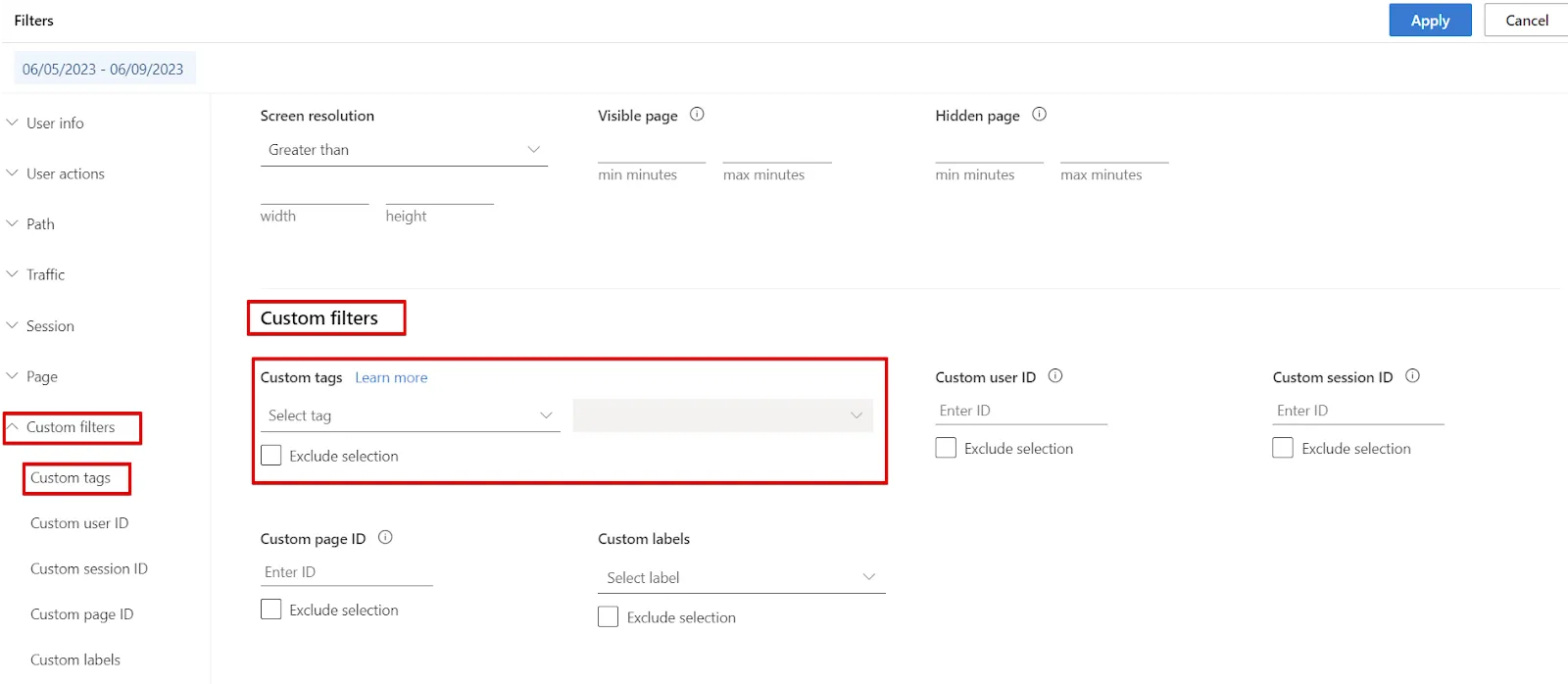
- Bước 1: Mở cửa sổ để bật phương thức bộ lọc.
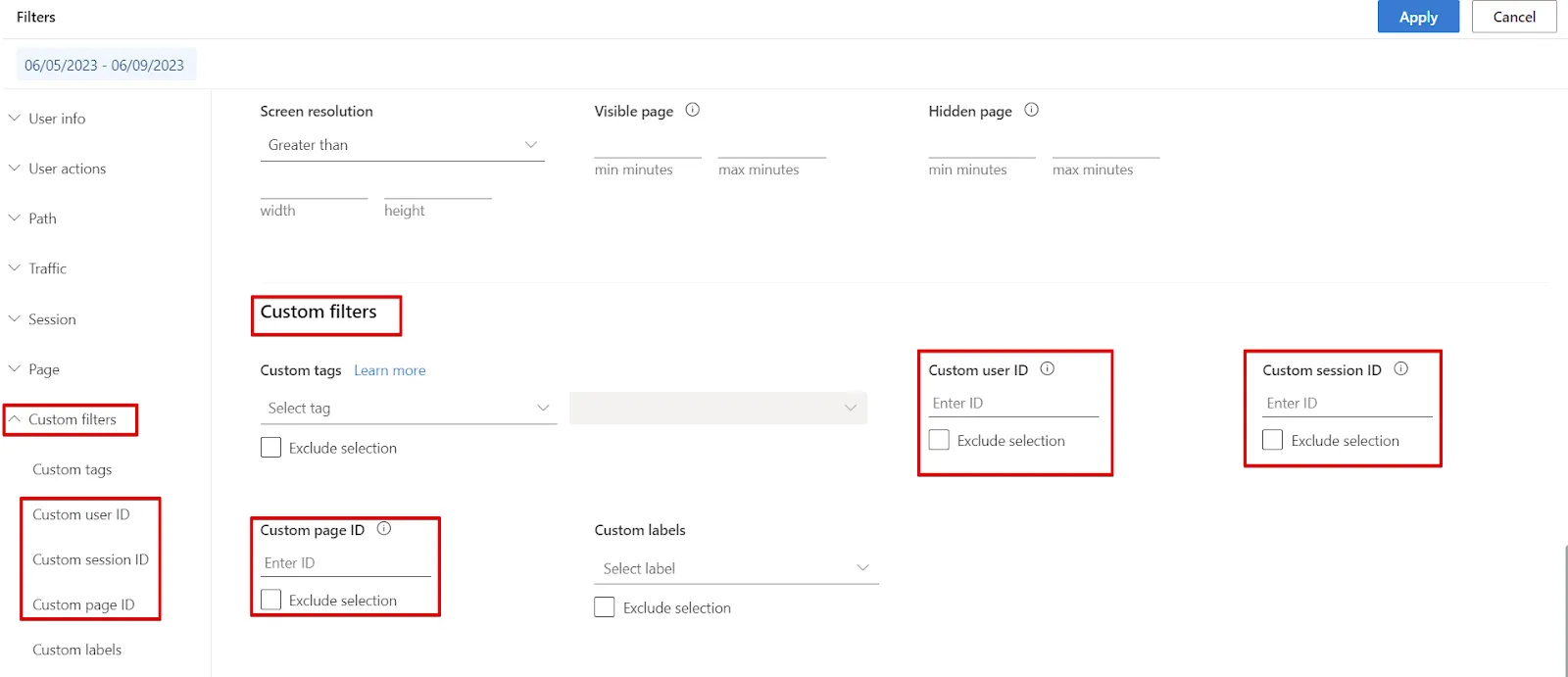
- Bước 2: Click vào Custom Filters.
- Bước 3: Chọn custom tag và chỉ định các giá trị cần bao gồm (hoặc loại trừ) trong phân đoạn của bạn.

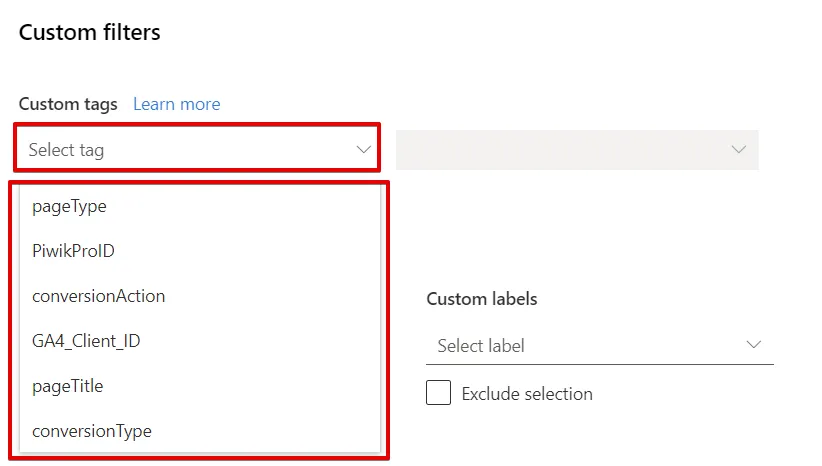
Khi click vào menu thả xuống Custom Tags để chọn tag phù hợp, bạn sẽ nhìn thấy các custom tag đã được áp dụng cho phạm vi thời gian hiện có của bộ lọc dữ liệu.

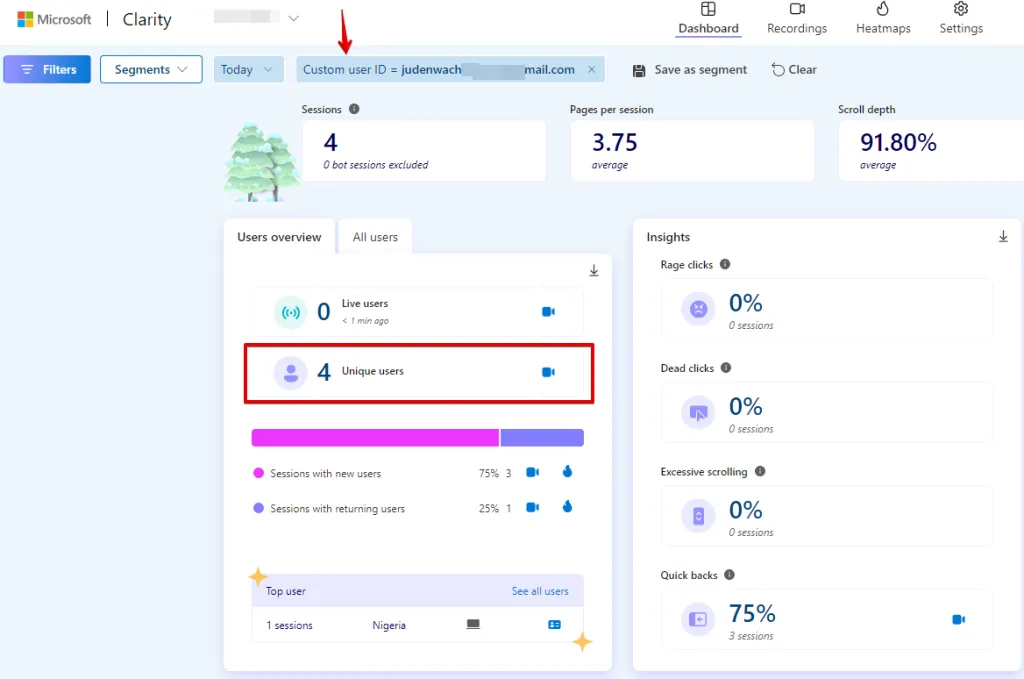
Tùy chỉnh ID trong Microsoft Clarity
Đây là tính năng cực kỳ hữu ích đối với các trang web có hệ thống đăng nhập hoặc áp dụng phương thức xác định/nhận dạng khách truy cập. Tính năng này cho phép bạn gửi ID cửa hàng hoặc website đến Microsoft Clarity. Đồng thời, bạn cũng có thể gửi ID website cụ thể hoặc các ID phiên tùy chỉnh bằng API Microsoft Clarity.
Đây là ví dụ về code JavaScript được sử dụng để tùy chỉnh mã định danh Microsoft Clarity:
window.clarity("identify", "custom-userID", "custom-sessionId", "custom-PageId", "Friendly-Name")
// sample of the code in action for a user with emaill address of janedoe@human.io or user id of janedoehuman23
window.clarity("identify", "janedoehuman23", "csi-456023", "collection page", "Jane")Trong đó, bạn cần điền một số thông số sau:
- userID (bắt buộc trong tất cả các lệnh gọi API nhận dạng).
- sessionID (tùy chọn).
- PageID (tùy chọn).
- Friendly-Name (tùy chọn).
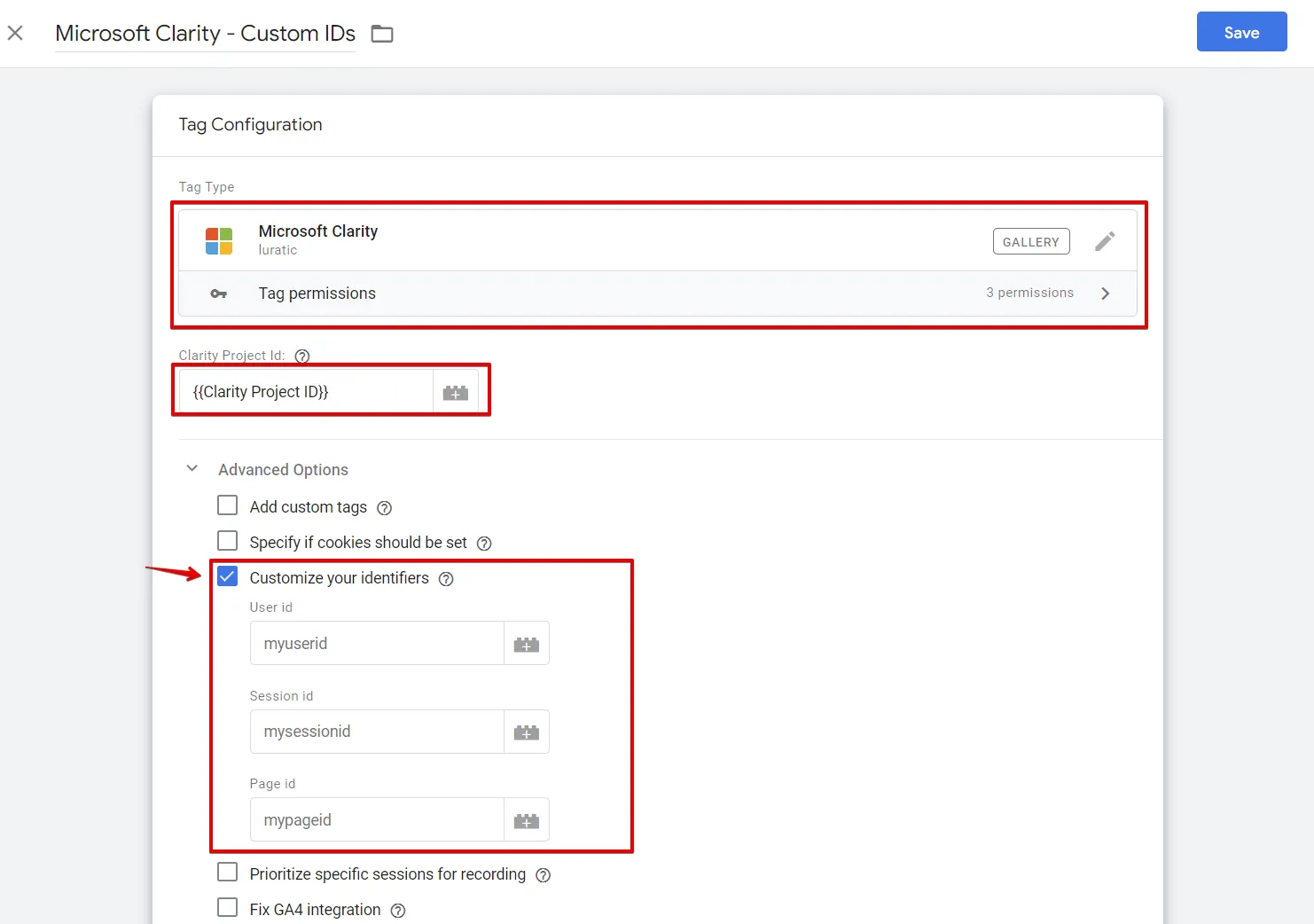
Ngoài ra, bạn cũng có thể sử dụng Custom Tag HTML hoặc Tag Luratic Microsoft Clarity để thực hiện tùy chỉnh trên. Đối với mẫu Luratic Microsoft Clarity, bạn cần tạo tag và thêm các biến cần thiết vào từng mục tương ứng muốn thu thập dữ liệu:

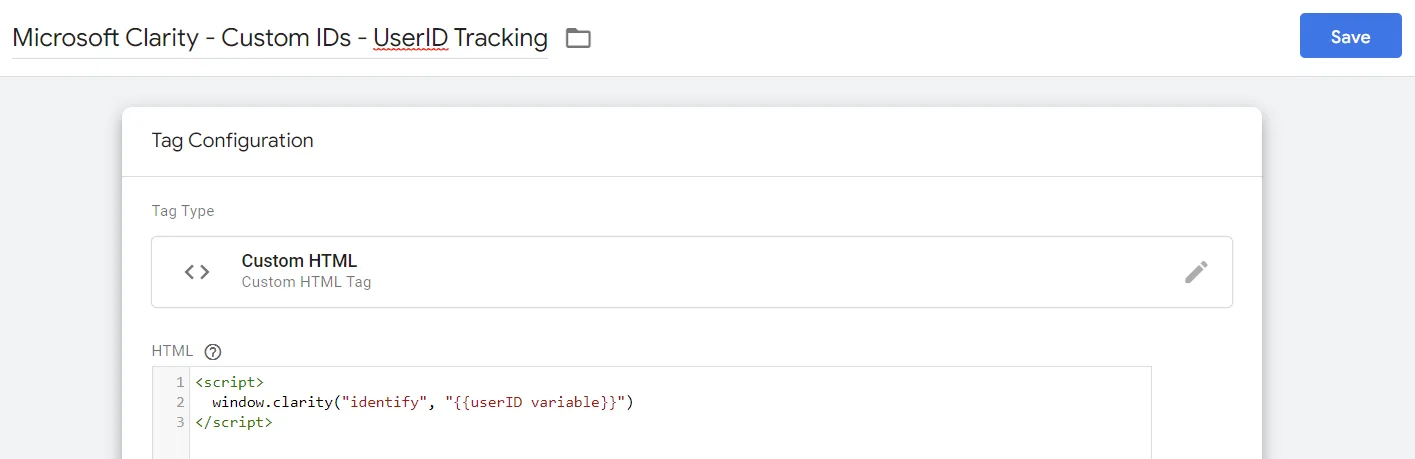
Tương tự, nếu bạn đã cài đặt bằng cách sử dụng thẻ Custom HTML, thẻ Microsoft Native Clarity hoặc các phương pháp đo lường của Google Tag Manager, bạn có thể tham khảo một trong số các mẫu sau để áp dụng định danh trong từng trường hợp riêng biệt:
Thiết lập theo dõi userID:
<script>
window.clarity("identify", "{{userID variable}}")
</script>
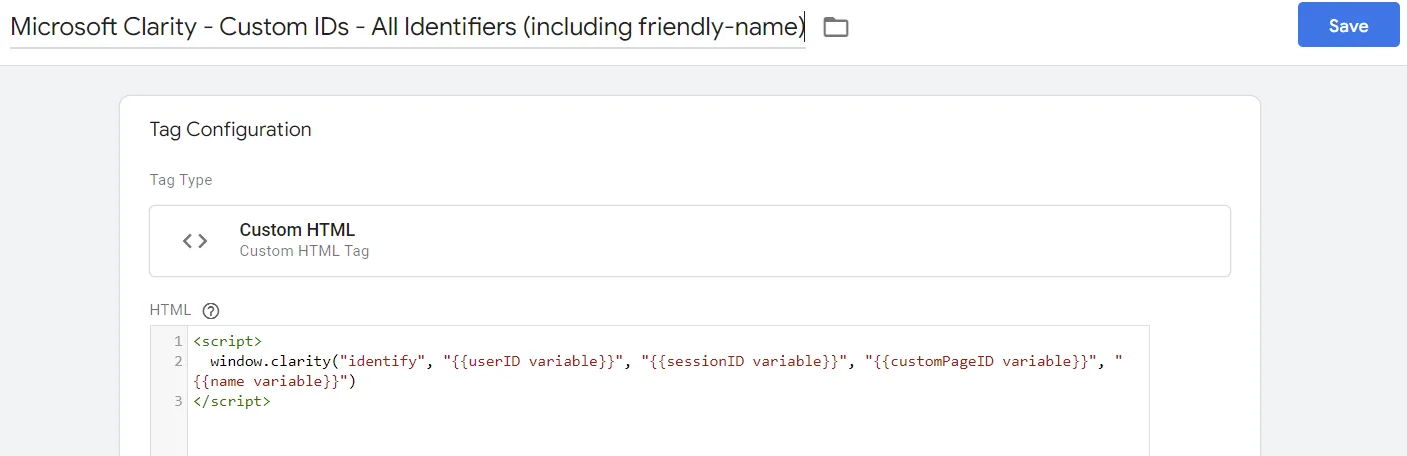
Thiết lập với tất cả các tham số định danh, bao gồm cả tham số friendly-name:
<script>
window.clarity("identify", "{{userID variable}}", "{{sessionID variable}}", "{{customPageID variable}}", "{{name variable}}")
</script>
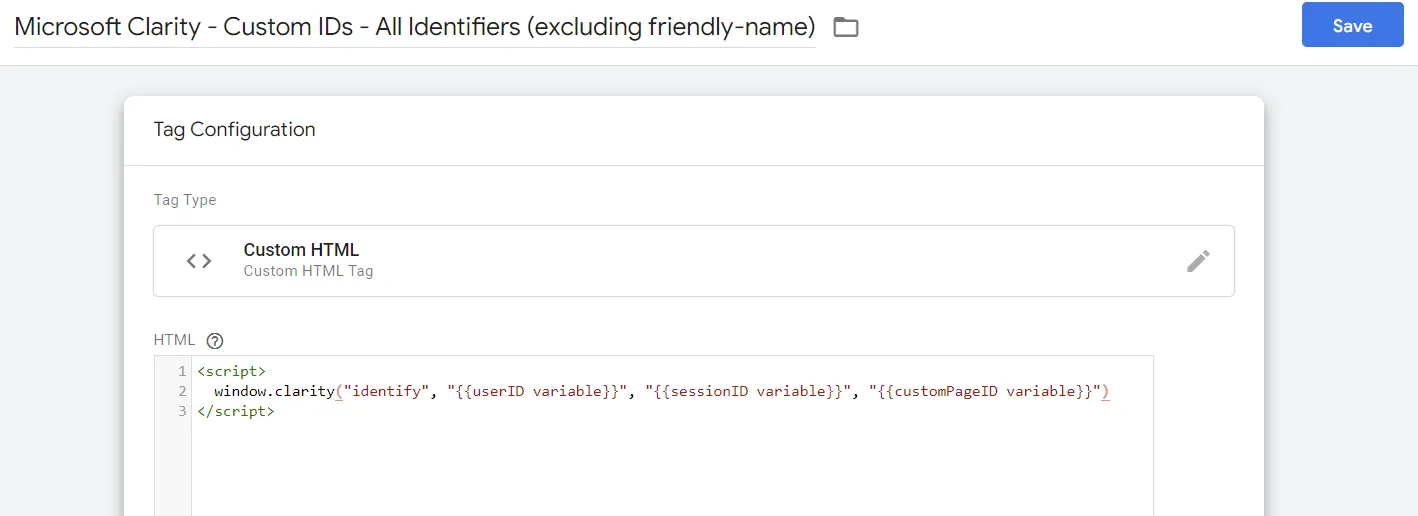
Thiết lập bao gồm tất cả tham số định danh, ngoại trừ friendly-name:
<script>
window.clarity("identify", "{{userID variable}}", "{{sessionID variable}}", "{{customPageID variable}}")
</script>
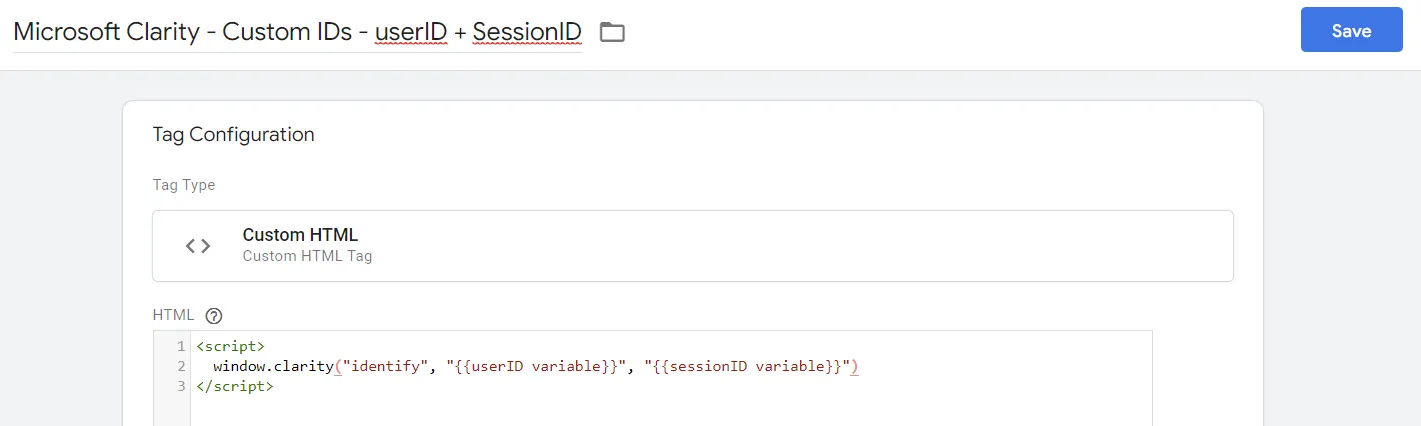
Thiết lập theo dõi userID và sessionID với mã định danh tùy chỉnh Microsoft Clarity.
<script>
window.clarity("identify", "{{userID variable}}", "{{sessionID variable}}")
</script>
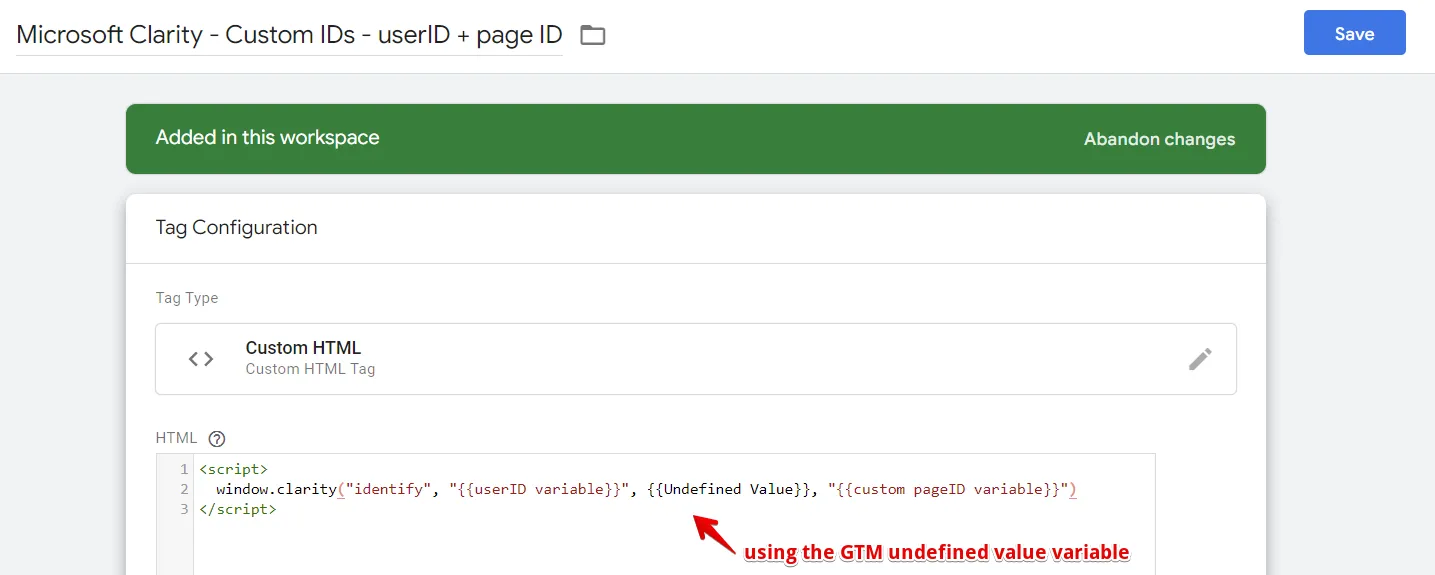
Để theo dõi cả userID và pageID, bạn cần gắn nhãn cho sessionID là undefined bằng cách sử dụng biến undefined trong Google Tag Manager.
<script>
window.clarity("identify", "{{userID variable}}", {{Undefined Value}}, "{{custom pageID variable}}")
</script>
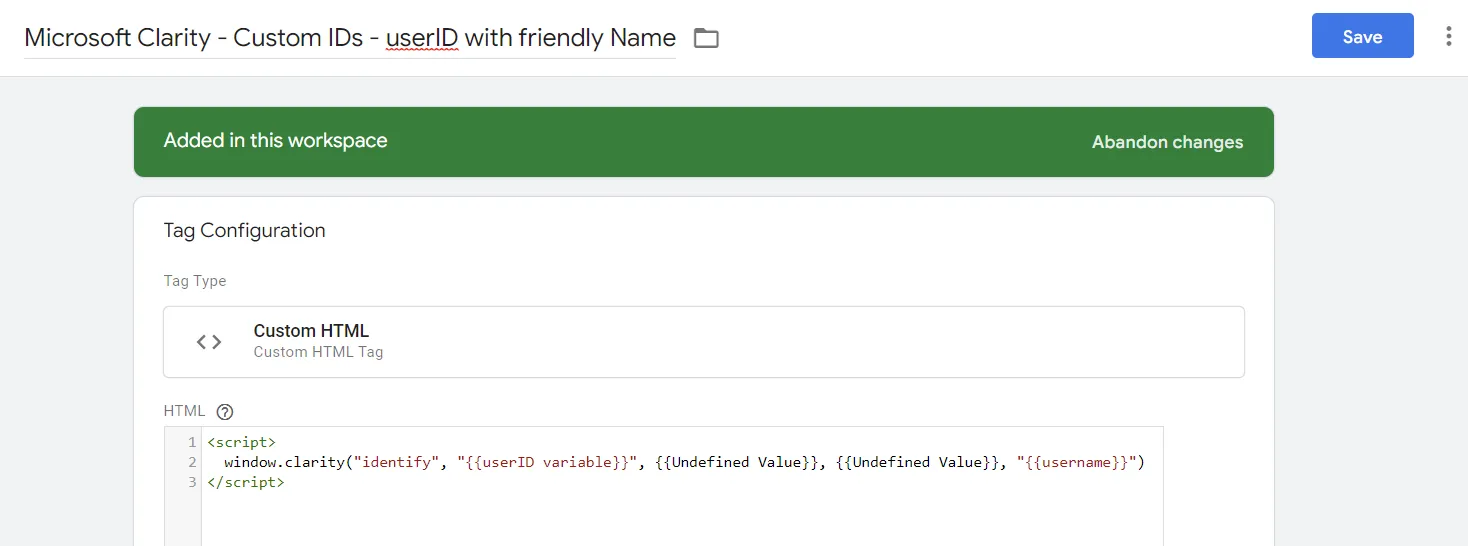
Thiết lập theo dõi người dùng bằng ID của họ và bao gồm cả tham số friendly-name:
<script>
window.clarity("identify", "{{userID variable}}", {{Undefined Value}}, {{Undefined Value}}, "{{username}}")
</script>
Lưu ý cần biết khi sử dụng Identifier Customization (tùy chỉnh định danh)
- Microsoft Clarity đảm bảo mã hóa an toàn cho ID tùy chỉnh (custom ID) ở phía máy khách (client) trước khi truyền ID đó đến máy chủ (server) Clarity.
- Để tối ưu thiết lập theo dõi người dùng với userID, bạn nên gọn API xác định (API Identify) cho mỗi trang của website, ngay cả khi không chuyển ID phiên tùy chỉnh (custom session ID) hay ID page tùy chỉnh (custom page ID).
- UserID trở thành tham số bắt buộc khi bạn sử dụng API Identify để thu thập các định danh tùy chỉnh.
- Để theo dõi người dùng một cách hiệu quả bằng các định danh, bạn chỉ nên sử dụng API Identify cho người dùng đã xác thực thay vì khách truy cập không đăng nhập.
- Trong các thông số định danh trên Microsoft Clarity, bạn có tùy chọn gửi địa chỉ email dưới dạng ID người dùng (userID) và sử dụng friendly-name hoặc userHint làm tên người dùng. Tuy nhiên, bạn cần nhận biết rằng đây là những thông tin cá nhân (PII) – tức là thông tin có khả năng xác định một người dùng cụ thể.
- Mặc dù Microsoft Clarity đã mã hóa cho userID để tăng cường bảo mật, nhưng điều quan trọng nhất là bạn phải thật sự cẩn trọng để đảm bảo tuân thủ các quy định về quyền riêng tư của người dùng.
Sử dụng mã Custom Identifier (định danh tùy chỉnh) trong Microsoft Clarity
Sau khi triển khai Custom Identifier, bạn có thể tạo bộ lọc và lưu chúng dưới dạng phân đoạn để tiếp tục sử dụng sau này. Nếu muốn truy cập vào bộ lọc Custom Identifier, bạn click vào button Filters.

Sau đó, bạn truy cập vào Custom filters hoặc chọn Custom filters từ danh sách bên cạnh. Tại đó, bạn sẽ nhìn thấy các tùy chọn lọc theo userID, pageID và sessionID.

Theo dõi và báo cáo E-commerce bằng Microsoft Clarity
Mặc dù tính năng hỗ trợ theo dõi và tạo báo cáo E-commerce trong Microsoft Clarity không được biết đến và sử dụng rộng rãi như Google Analytics, nhưng đây sẽ là tính năng hữu ích mà bạn có thể tham khảo khi làm quen với công cụ này. Dưới đây là cách thiết lập và theo dõi báo cáo E-commerce trong Microsoft Clarity:
Product Reporting (Báo cáo sản phẩm)
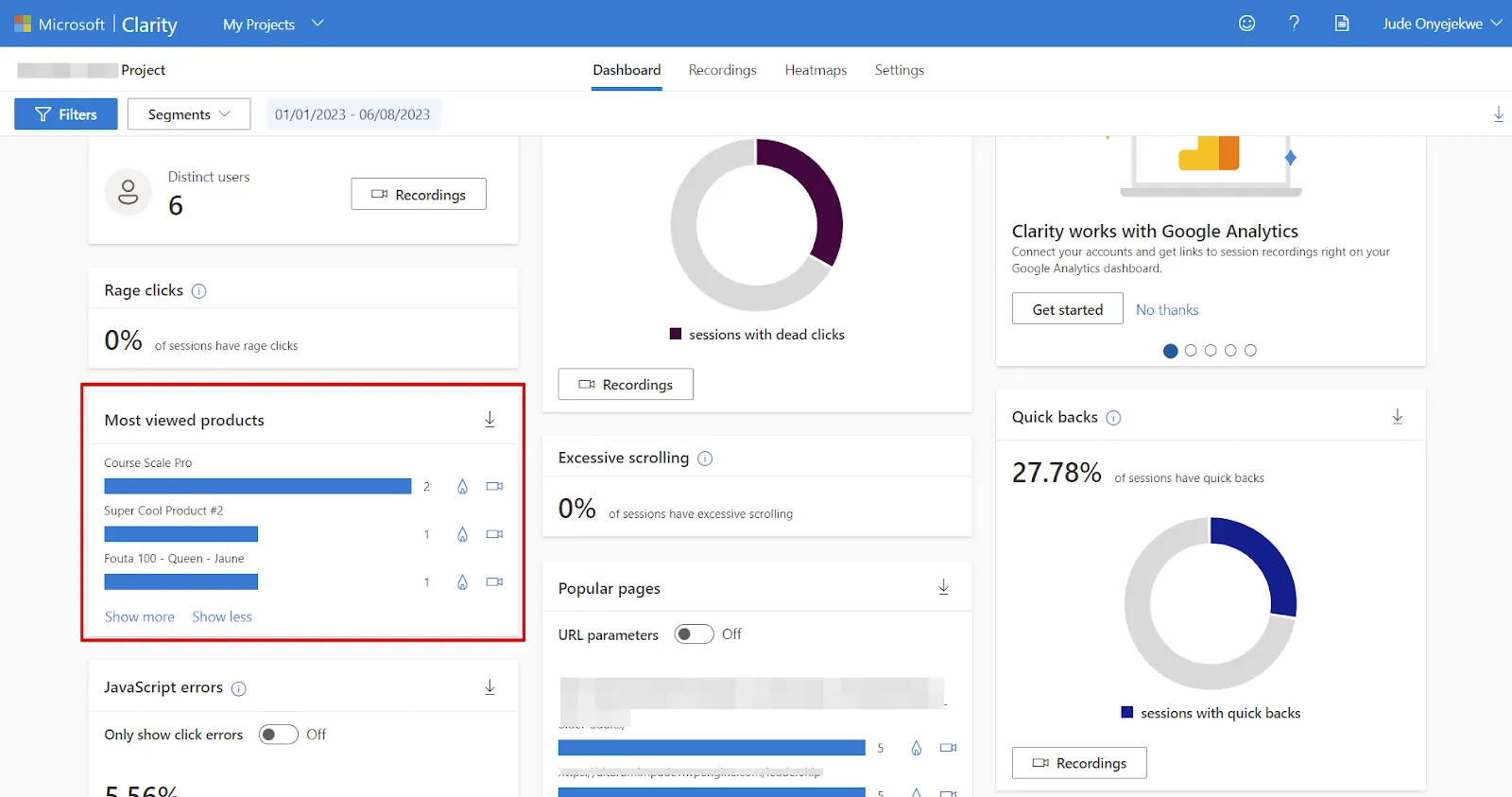
Cửa hàng E-commerce liên kết với Microsoft Clarity sẽ được bổ sung một thẻ dành riêng cho việc xem sản phẩm trên dashboard của mình. Thẻ này cung cấp cho bạn thông tin về những sản phẩm đang thu hút được nhiều lượt xem nhất. Ngoài ra, bạn cũng có thể tùy chọn xem bản ghi phiên các phiên mà sản phẩm được xem hoặc Heatmap của trang sản phẩm.

Để kích hoạt dữ liệu này trong Microsoft Clarity, bạn cần có DataLayer của GA4 E-commerce hoặc sản phẩm JSON.LD. Đặc biệt, nếu bạn có DataLayer của GA4 E-commerce, dữ liệu về lượt xem của sản phẩm sẽ xuất hiện tự động trên thẻ, đi kèm với đó là một bộ lọc mới với các thông tin: tên, giá, thương hiệu, tình trạng còn hàng, xếp hạng trung bình và số lượng xếp hạng.
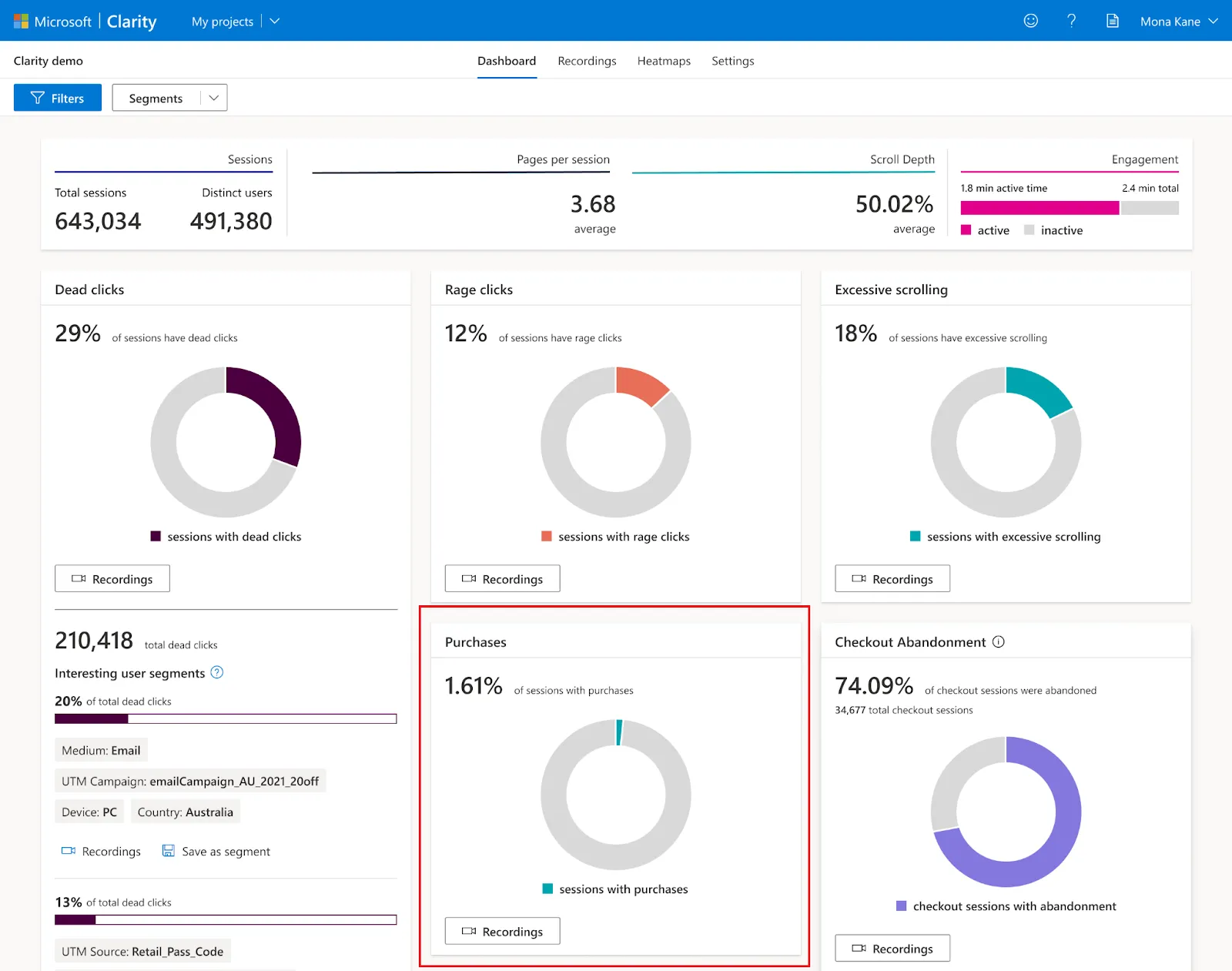
Purchase Reporting (Báo cáo mua hàng)
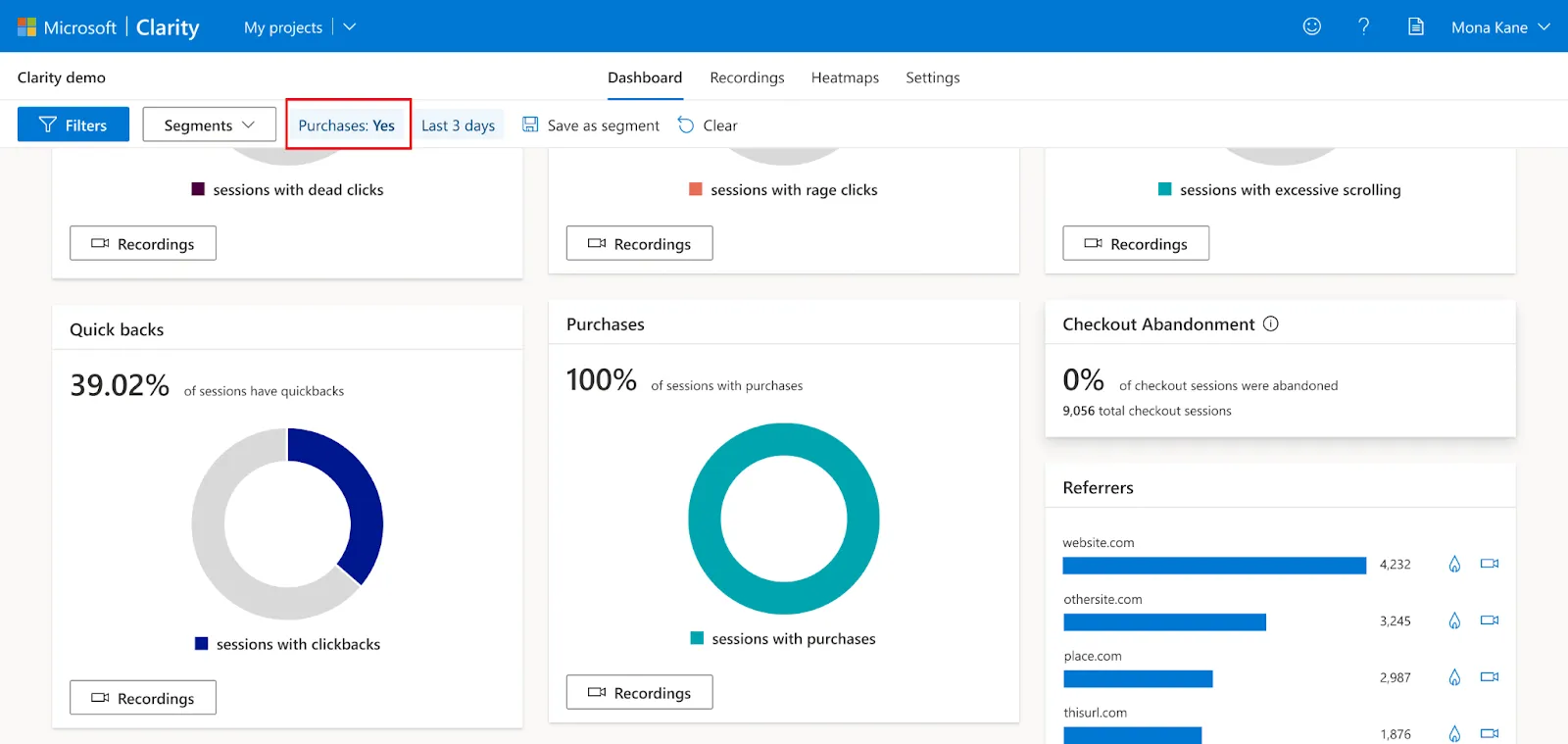
Nếu bạn sử dụng Elevar – công cụ quen thuộc không thể thiếu trong bất kỳ cửa hàng Shopify nào, hoặc tích hợp website thương mại điện tử với Shopify gốc, bạn sẽ nhận được dữ liệu về báo cáo mua hàng một cách tự động.

Còn đối với những ai không dùng Shopify, mặc dù không thể thấy thẻ hiển thị % số phiên có giao dịch mua hàng hoàn tất trong dashboard, nhưng bạn vẫn có thể xem lại bản ghi phiên mà người dùng không mua hàng thông qua bộ lọc loại trừ. Bên cạnh đó, Microsoft Clarity còn cung cấp 1 bộ lọc Custom Tag là Purchase (mua hàng) với giá trị “Yes“.

Trong trường hợp bạn cần sử dụng tag custom HTML, bạn có thể tham khảo thiết lập sau:
<script type="text/javascript">
clarity("set", "Purchases", "Yes");
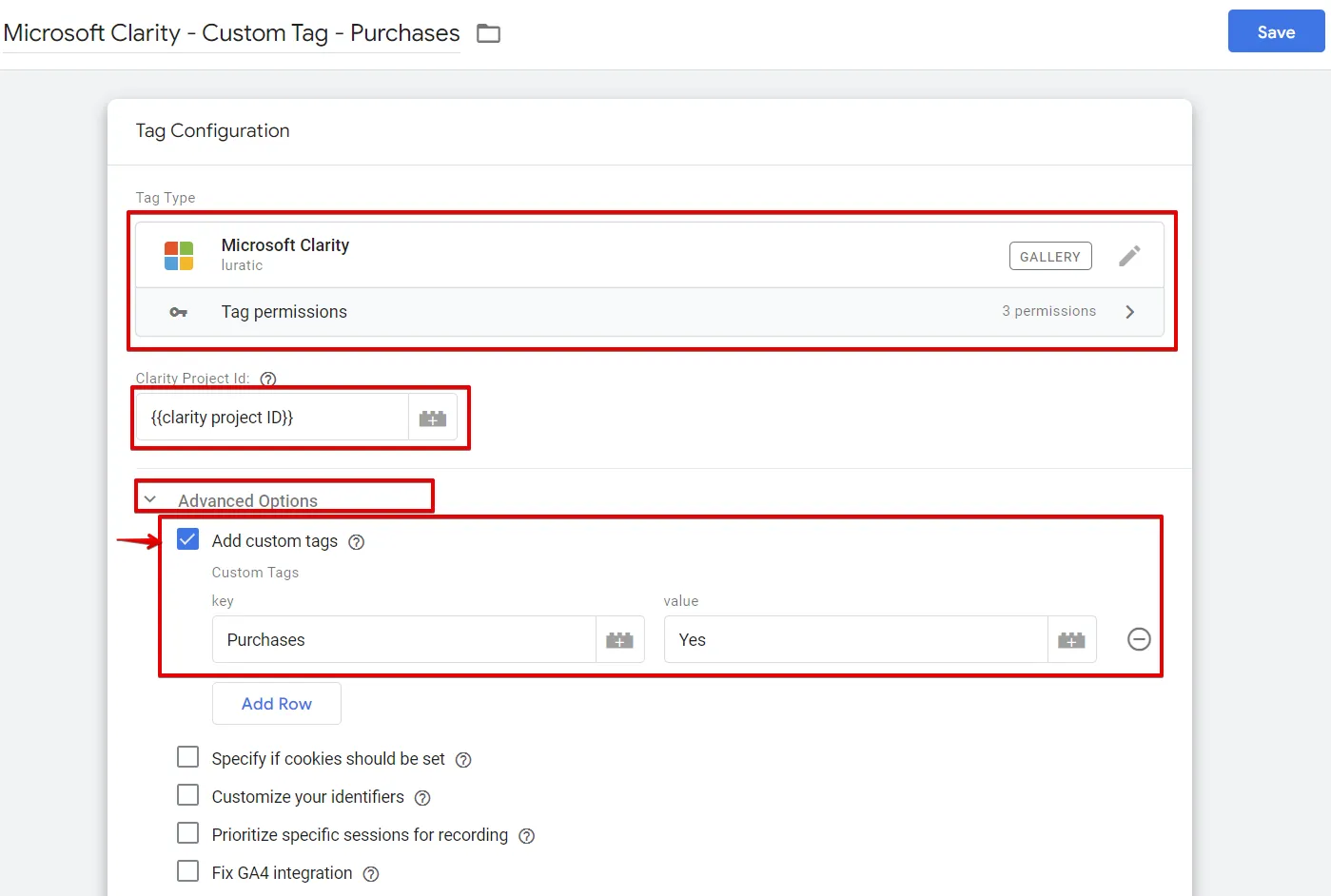
</script>Còn đây là thiết lập cho những ai đang sử dụng template Luratic tag.

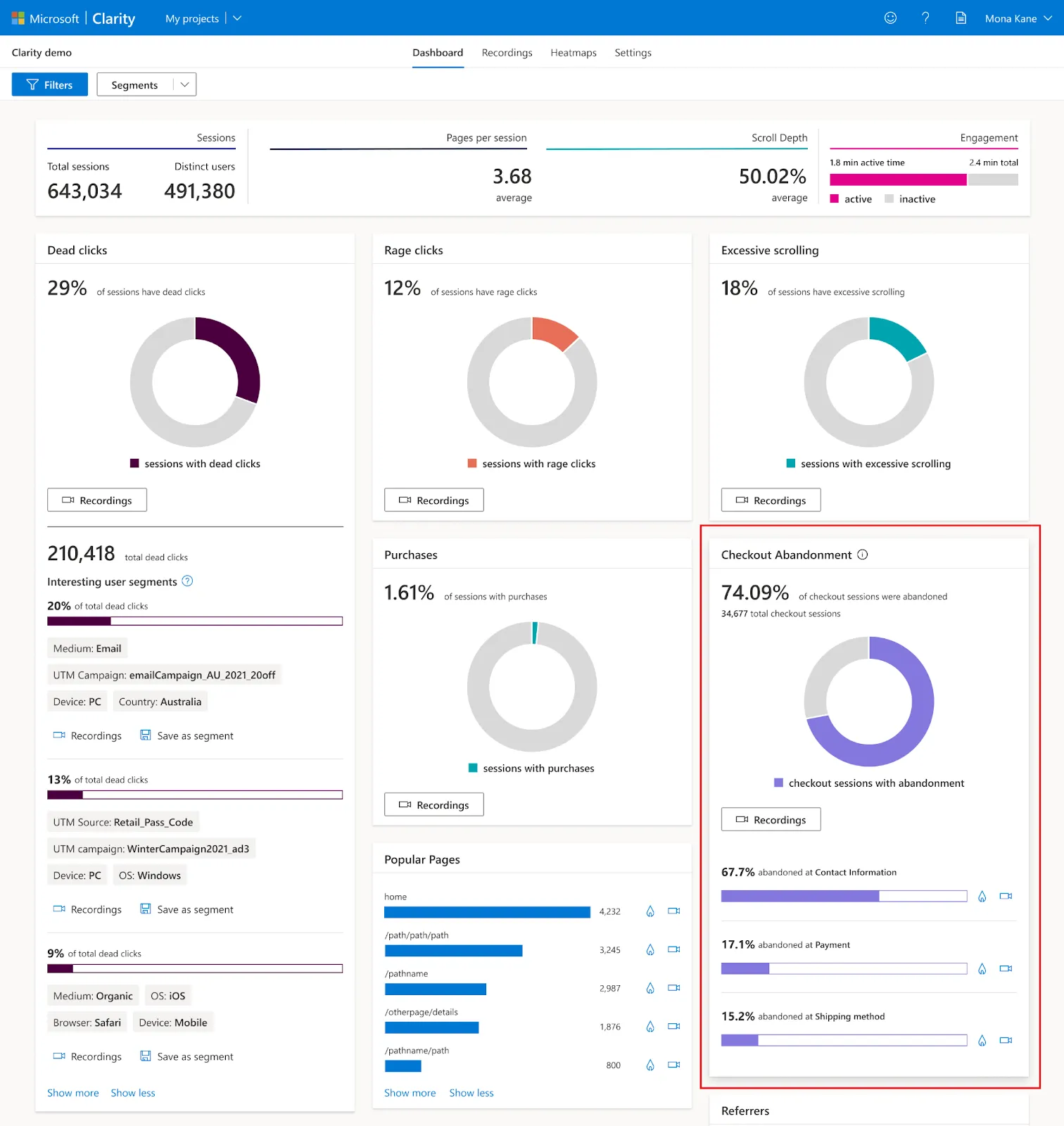
Checkout Abandonment Reporting (Báo cáo bỏ qua thanh toán)
Tính năng này chỉ có sẵn trên các cửa hàng Shopify Plus. Khi đó, tag Checkout Abandonment sẽ tự động hiển thị trên dashboard Microsoft Clarity của bạn. Thông qua đó, bạn có thể xác định khách hàng có xu hướng bỏ qua giai đoạn nào trong bước thanh toán. Đồng thời, bạn cũng có thể xem lại bản ghi phiên hoặc Heatmap cho các phiên đó:

Tích hợp Microsoft Clarity với các hệ thống khác
Tại phần này, Vietnix sẽ cùng bạn tìm hiểu cách tích hợp Microsoft Clarity với các công cụ quen thuộc thông qua kết nối gốc để chia sẻ dữ liệu và khám phá thông tin một cách tối ưu. Ngoài ra, bạn cũng có thể thiết lập tích hợp thủ công trong trường hợp không có kết nối native cho các công cụ đang sử dụng.
Các vấn đề cần lưu ý khi tích hợp native giữa Google Analytics (GA4) và tích hợp Microsoft Clarity
Như đã đề cập ở trên, bạn có thể tích hợp GA4 với Microsoft Clarity bằng kết nối native. Tuy nhiên, tốt nhất là bạn nên kết hợp với kết nối thủ công để khai thác tối ưu tính năng hữu ích của cả hai công cụ này. Vì sao điều này là cần thiết? Bởi vì nếu chỉ kết nối native, bạn sẽ gặp một số vấn đề dưới đây.
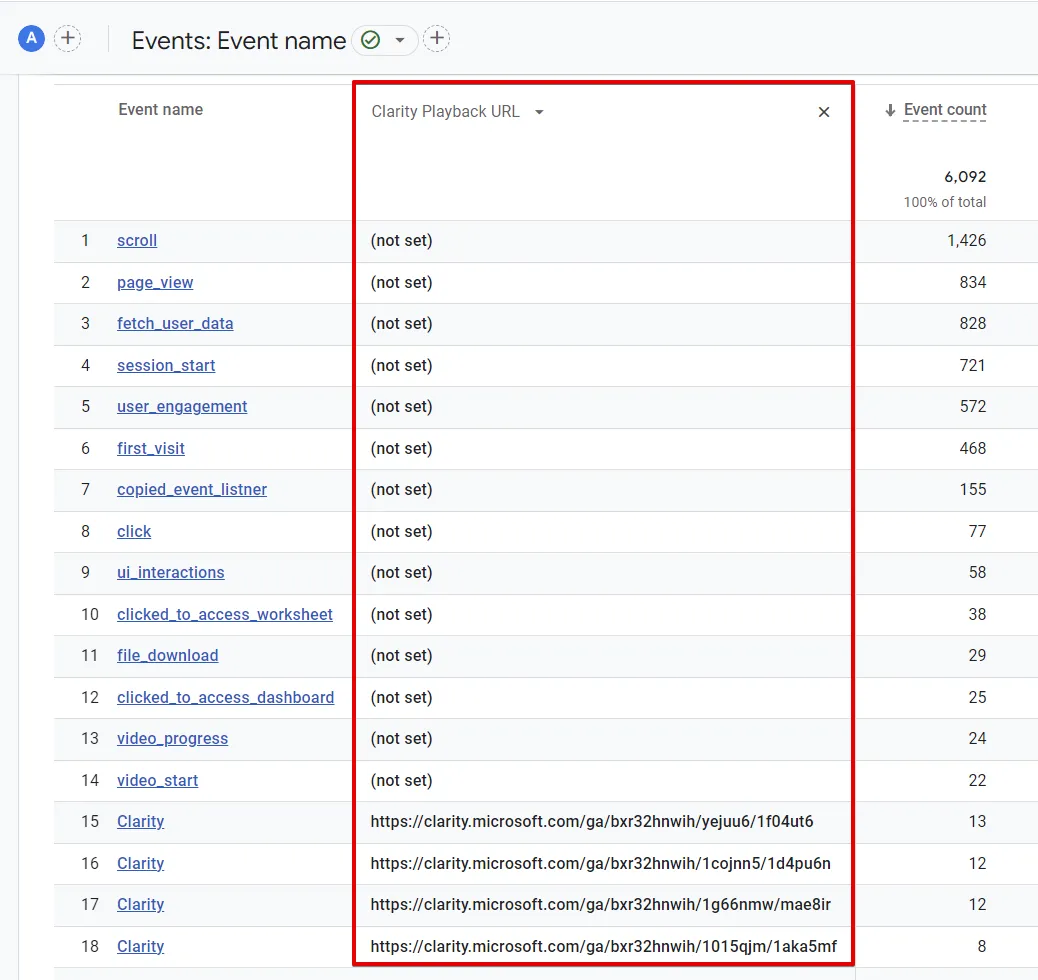
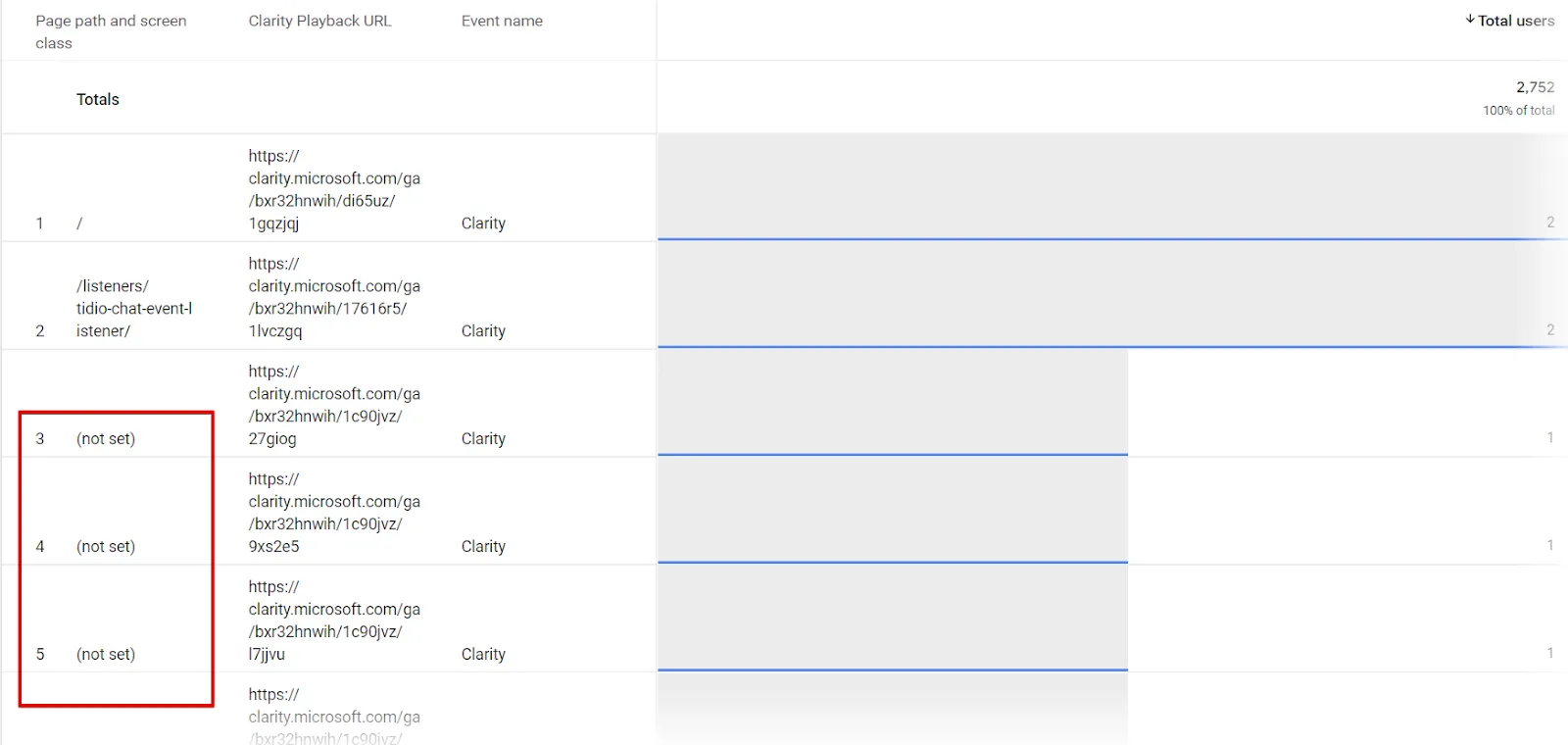
Quá trình tích hợp GA4 với Microsoft Clarity khác Universal Analytics ở chỗ là bạn sẽ không sử dụng custom dimension (thứ nguyên tùy chỉnh) ở phạm vi phiên làm việc. Tức là URL phát lại bản ghi chỉ khả dụng cho event Clarity, chứ không khả dụng cho các event khác như 404 error, sự kiện chuyển đổi hoặc phiên có sự bỏ qua trong các bước tiến trình.
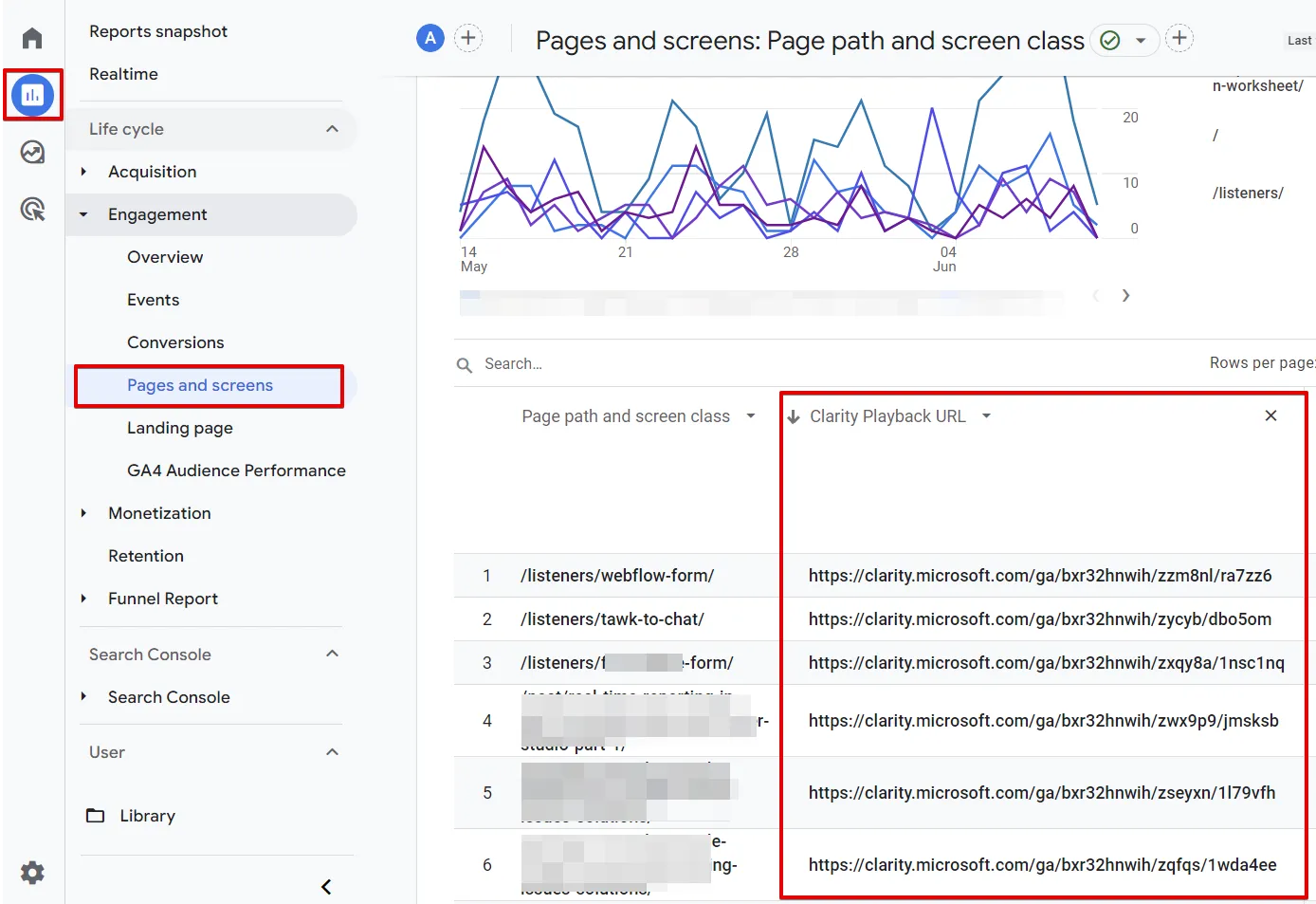
Hình ảnh bên dưới cho thấy rằng bản ghi phiên cho event Clarity và trả về (not set) cho các event khác:

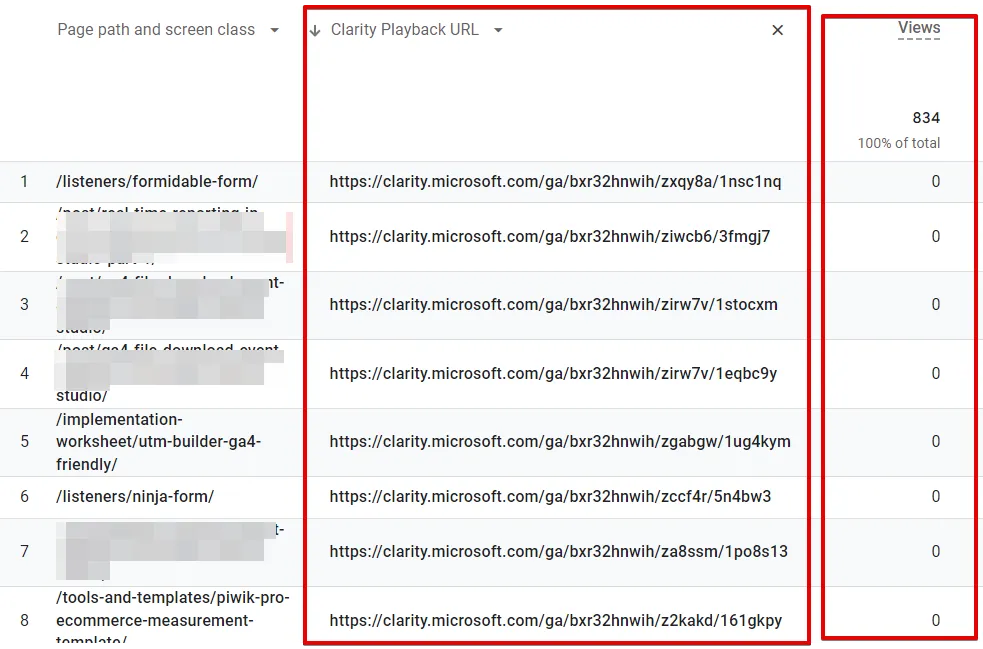
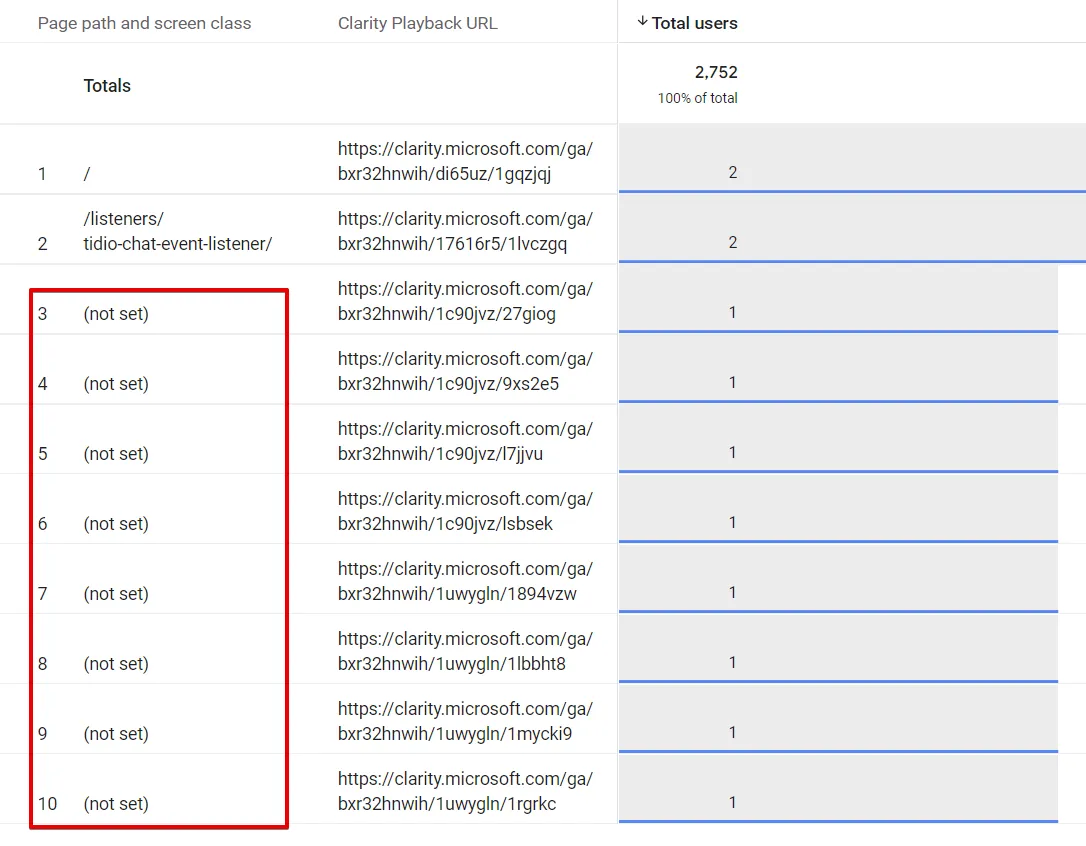
Nếu như bạn sắp xếp theo claritydimension, bạn sẽ nhìn thấy bản ghi phiên trong báo cáo tiêu chuẩn Pages and Screens được hiển thị như hình ảnh sau:

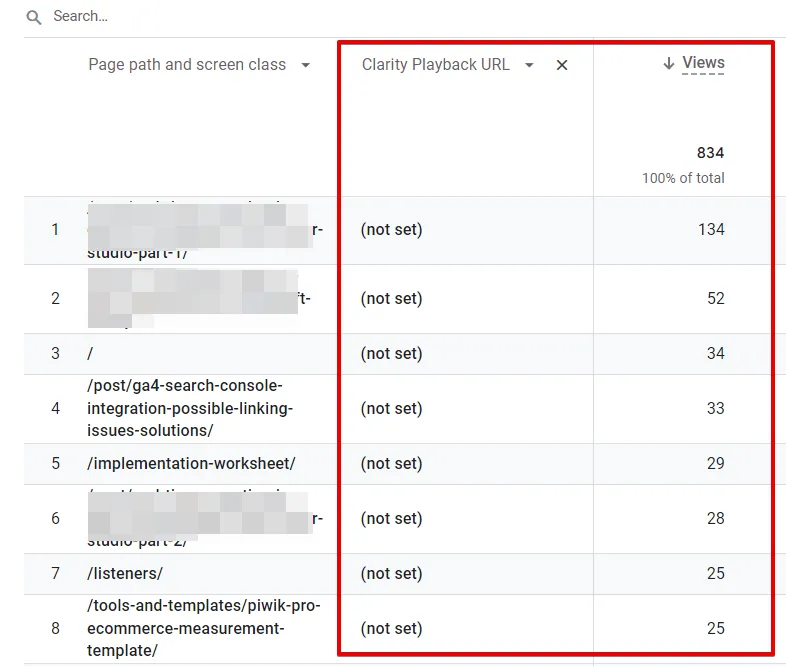
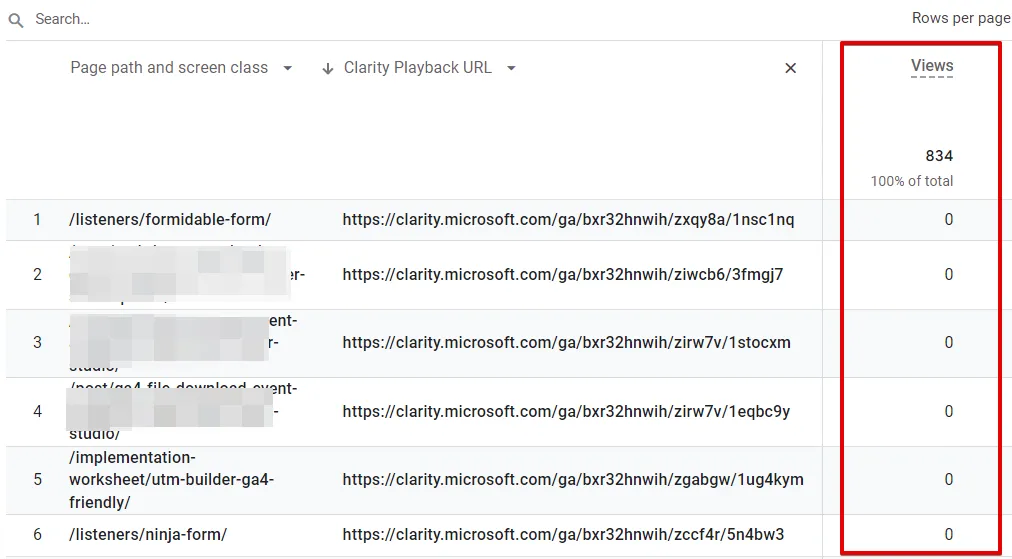
Ngược lại, nếu bạn không sắp xếp theo custom dimension claritydimension, bạn sẽ nhận được kết quả (not set) trong cột Clarity URL playback.

Cần lưu ý là những trang có URL ghi lại phiên làm việc cũng đồng thời là nơi event Clarity của GA4 được Microsoft Clarity ghi lại. Trong đó, event GA4 Clarity đã chuyển 1 tham số bổ sung Claritydimension có chứa URL phát lại phiên làm việc của Microsoft Clarity.
Điều này đồng nghĩa với việc thông tin về các sự kiện này sẽ không được ghi lại trong event Clarity mà chỉ ghi lại thông tin URL phát lại từ Microsoft Clarity. Đó là lý do tại sao cột View được báo cáo là 0 như hình dưới:

Một vấn đề khác liên quan đến tích hợp native là việc tuân thủ quyền riêng tư, nhất là các quy định như DPA hay GDPR.
Chẳng hạn như Microsoft Clarity và GA4 thuộc các danh mục khác nhau khi đánh giá về việc cung cấp sự đồng thuận. Trong đó, Microsoft Clarity thuộc danh mục đồng thuận về hiệu suất hoặc phân tích, còn GA4 thuộc danh mục phân tích, tiếp thị. Điều này đồng nghĩa với việc Microsoft Clarity có thể kích hoạt event GA4 ngay cả khi người dùng chưa cấp sự đồng thuận cần thiết.
Đôi khi, việc tích hợp native giữa GA4 với Microsoft Clarity sẽ dẫn đến việc đường dẫn trang được báo cáo là (not set), ngay cả khi URL phát lại của Clarity có thể truy cập được. Dưới đây là minh họa cho một event mẫu của GA4 có event Clarity, bao gồm URL phát lại phiên làm việc như một tham số event GA4.

Đây là ví dụ tương tự nhưng không có event Clarity trong báo cáo.

Theo kinh nghiệm của những người dùng lâu năm, khi bạn cố gắng truy cập URL phát lại bằng dữ liệu GA4 trong Google BigQuery, chúng ta cần phải sử dụng phép nối thay vì truy vấn SQL đơn giản.
Cách giải quyết các vấn đề trên
Như vậy, để giải quyết các vấn đề trên, tốt nhất là bạn nên kết hợp giữa kết nối native với kết nối thủ công. Để làm được điều đó, bạn cần:
- Chụp URL phát lại bản ghi phiên.
- Gửi đi như 1 tham số (parameter).
- UserID trên Microsoft Clarity (tùy chọn và chỉ được sử dụng trong một số trường hợp nhất định).
Các bước thực hiện cơ bản sẽ là:
- Bước 1: Chụp URL phát lại bản ghi phiên.
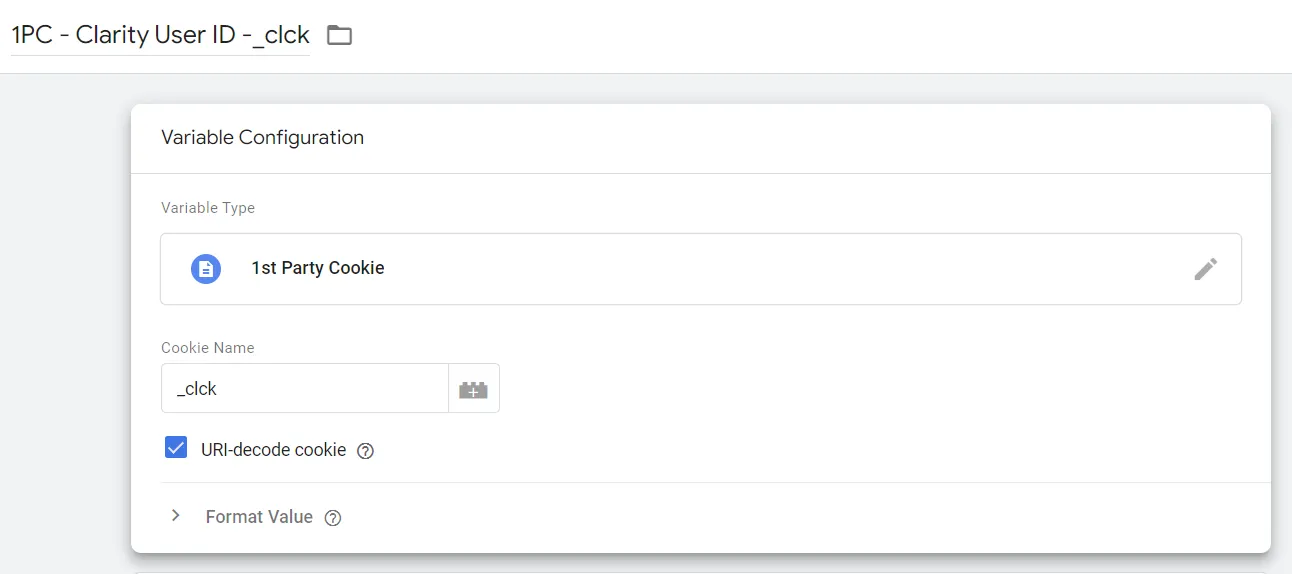
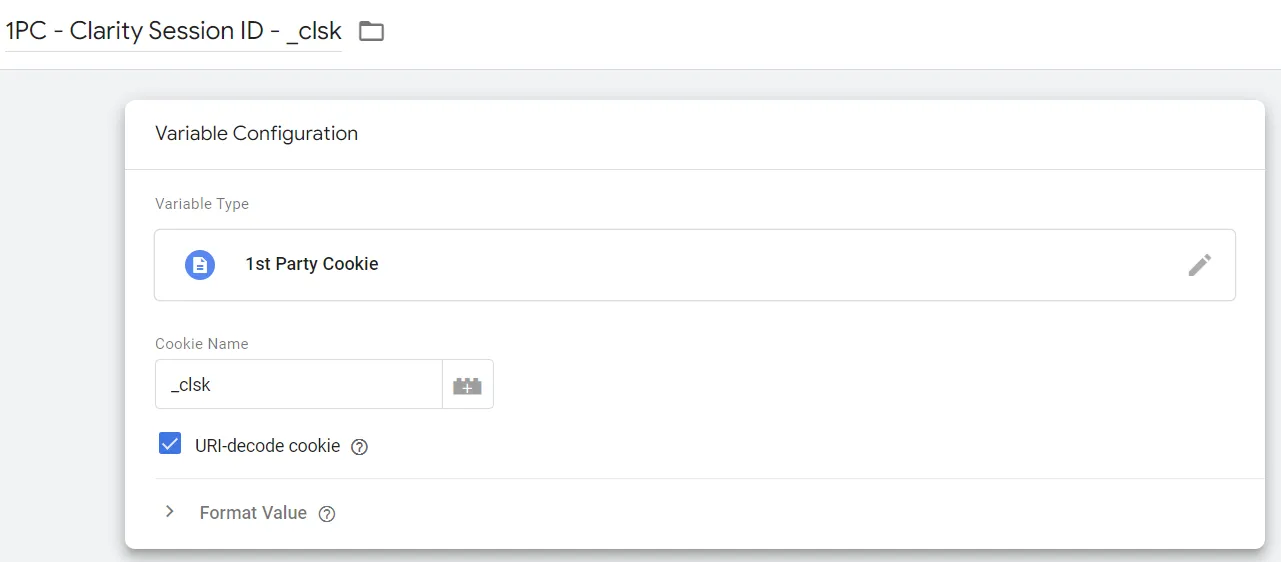
- Bước 2: Tạo 2 biến Cookie 1st Party cho các ID phiên và ID người dùng: _clsk cho ID phiên, _clck cho ID người dùng.
- Bước 3: Trong Google Tag Manager, đến mục User Defined Variables (Biến do người dùng xác định).
- Bước 4: Chọn kiểu biến là Cookie 1st Party, nhập _clsk và _clck làm tên cookie.
- Bước 5: Chọn tùy chọn URL-decode cookie.
- Bước 6: Lưu các biến mới.
Hướng dẫn chi tiết như sau:
Cách cấu hình các biến
Cách cấu hình biến cookie User ID:

Cách cấu hình biến cookie Session ID:

Lấy bản ghi phiên của người dùng
URL phát lại phiên Microsoft Clarity sẽ có định dạng như sau:
“https://clarity.microsoft.com/player/” + Clarity_Project_ID + “/” + Clarity_User_ID + “/” + Session_ID
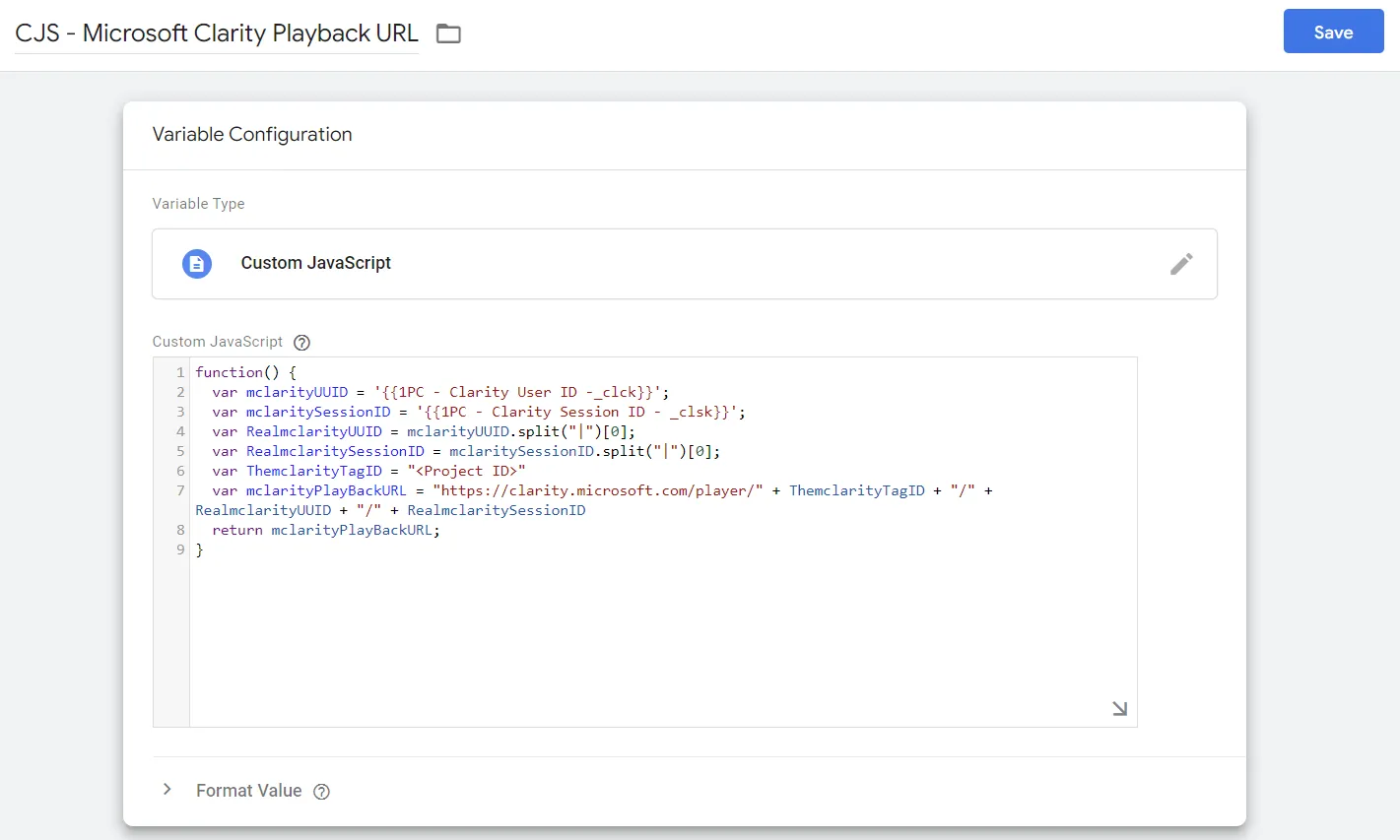
Bạn có thể sử dụng JavaScript tùy chỉnh và first-party variable cookie (biến cookie của bên thứ nhất) được tạo ở bước trước để truy xuất URL phát lại bản ghi phiên.
function() {
var mclarityUUID = '{{1PC - Clarity User ID -_clck}}';
var mclaritySessionID = '{{1PC - Clarity Session ID - _clsk}}';
var RealmclarityUUID = mclarityUUID.split("|")[0];
var RealmclaritySessionID = mclaritySessionID.split("|")[0];
var ThemclarityTagID = "<Project ID>"
var mclarityPlayBackURL = "https://clarity.microsoft.com/player/" + ThemclarityTagID + "/" + RealmclarityUUID + "/" + RealmclaritySessionID
return mclarityPlayBackURL;
}
Gửi dữ liệu tới GA4
Để làm điều đó, bạn có thể sử dụng một trong 2 cách sau:
Cách 1: Gửi dữ liệu về các event quan trọng, event chuyển đổi và event lỗi, đồng thời đảm bảo khả năng truy cập vào các event.
Cách 2: Bạn có thể bao gồm URL phát lại như 1 tham số trong tất cả các tag event của Google Tag Manager. Tuy nhiên, cần lưu ý là cách này đôi khi sẽ không có sẵn lượt xem trang vì Microsoft Clarity chưa được tải hoàn tất trong thời điểm đó, hoặc tình trạng xung đột xảy ra khiến GA4 được tải trước Microsoft Clarity.

Cần lưu ý là việc sử dụng tag cấu hình trong GA4 sẽ khác hoàn toàn so với Universal Analytics. Nếu config tag trong Universal Analytics cho phép cấu hình 1 lần duy nhất để áp dụng cho toàn bộ theo dõi trên trang web của mình, thì trong GA4, bạn cần cấu hình cho từng event tag riêng lẻ và quá trình này có thể phức tạp và tốn thời gian hơn nhiều.
Đăng ký tham số trong Google Analytics 4
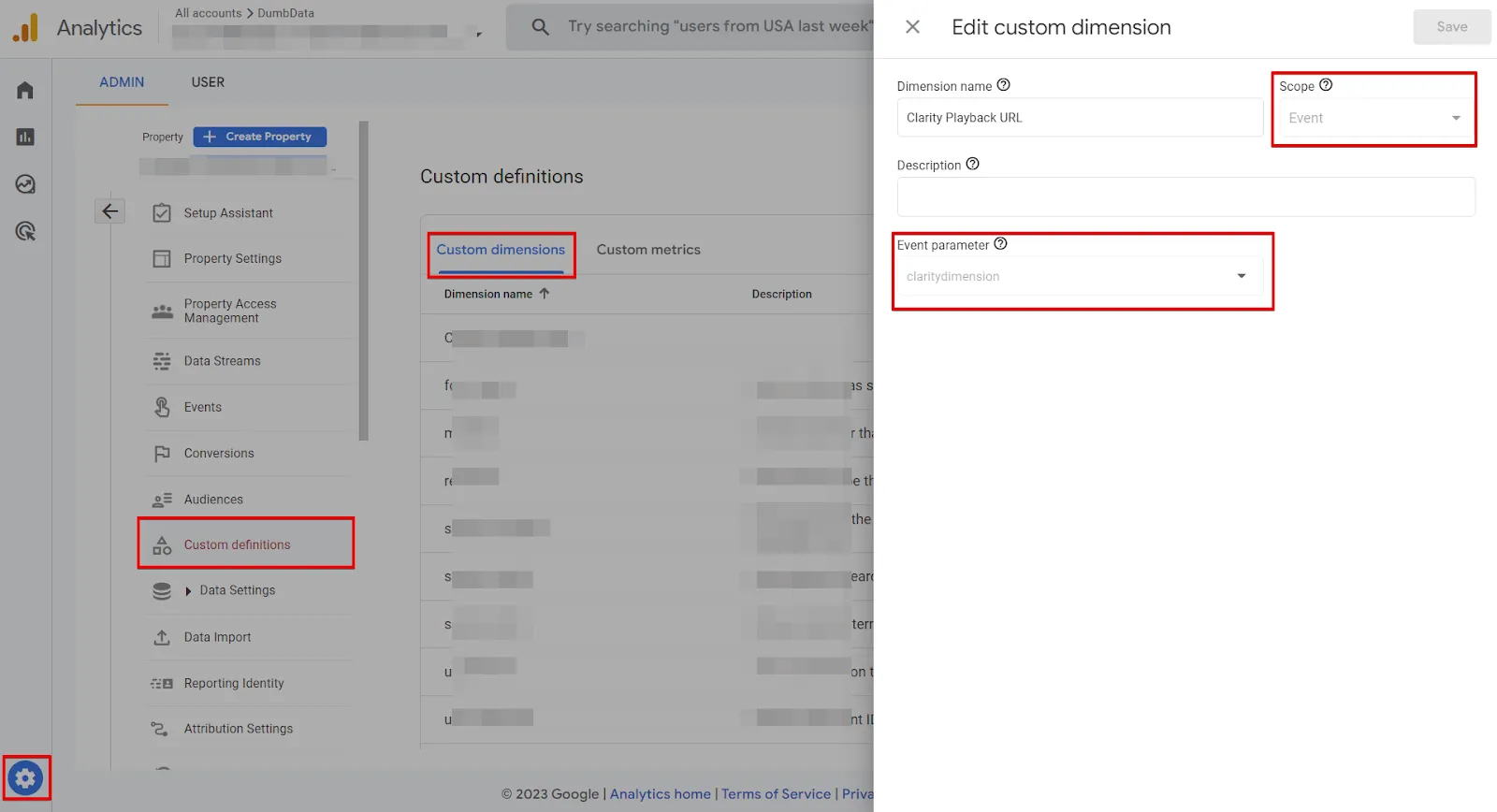
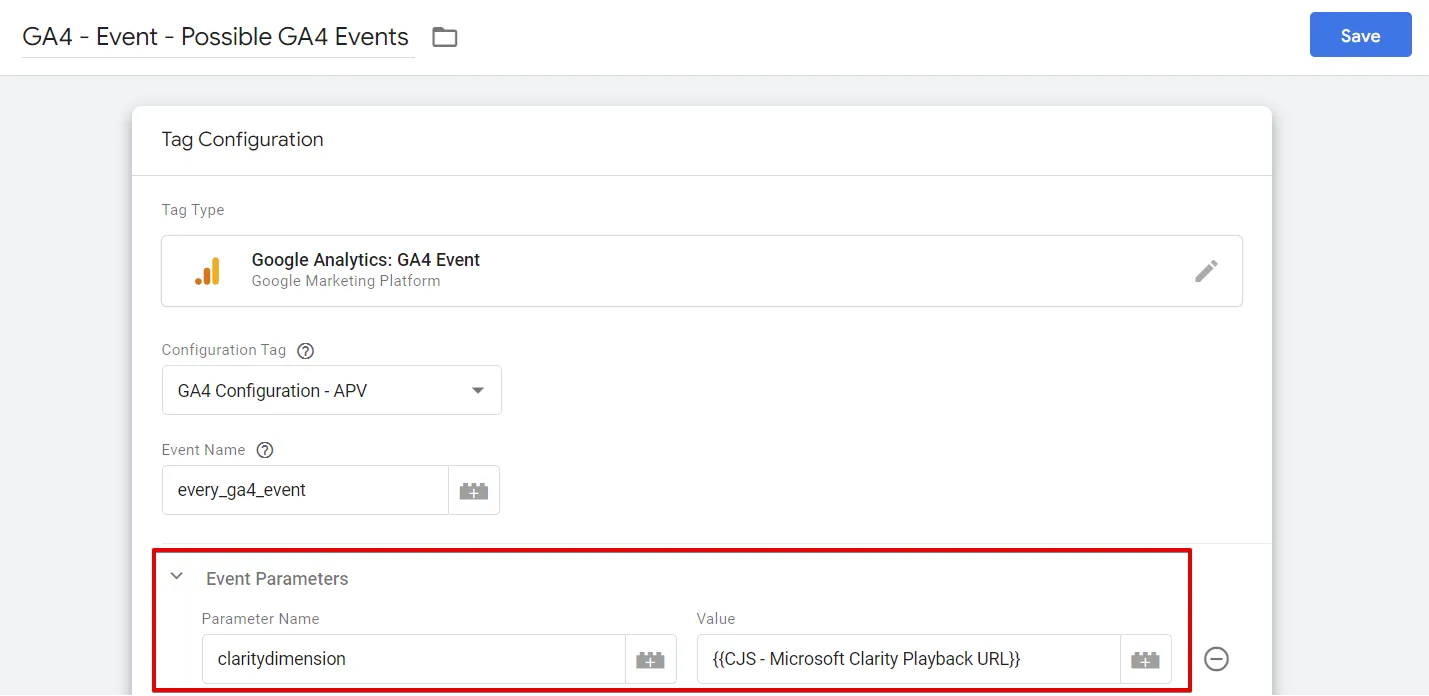
Claritydimension là một tham số được chuyển qua trong quá trình tích hợp native của Microsoft Clarity với GA4 và được sử dụng trong các event của GA4. Để tích hợp 2 công cụ này, bạn cần phải đăng ký custom dimension phạm vi sự kiện Claritydimension trong GA4.
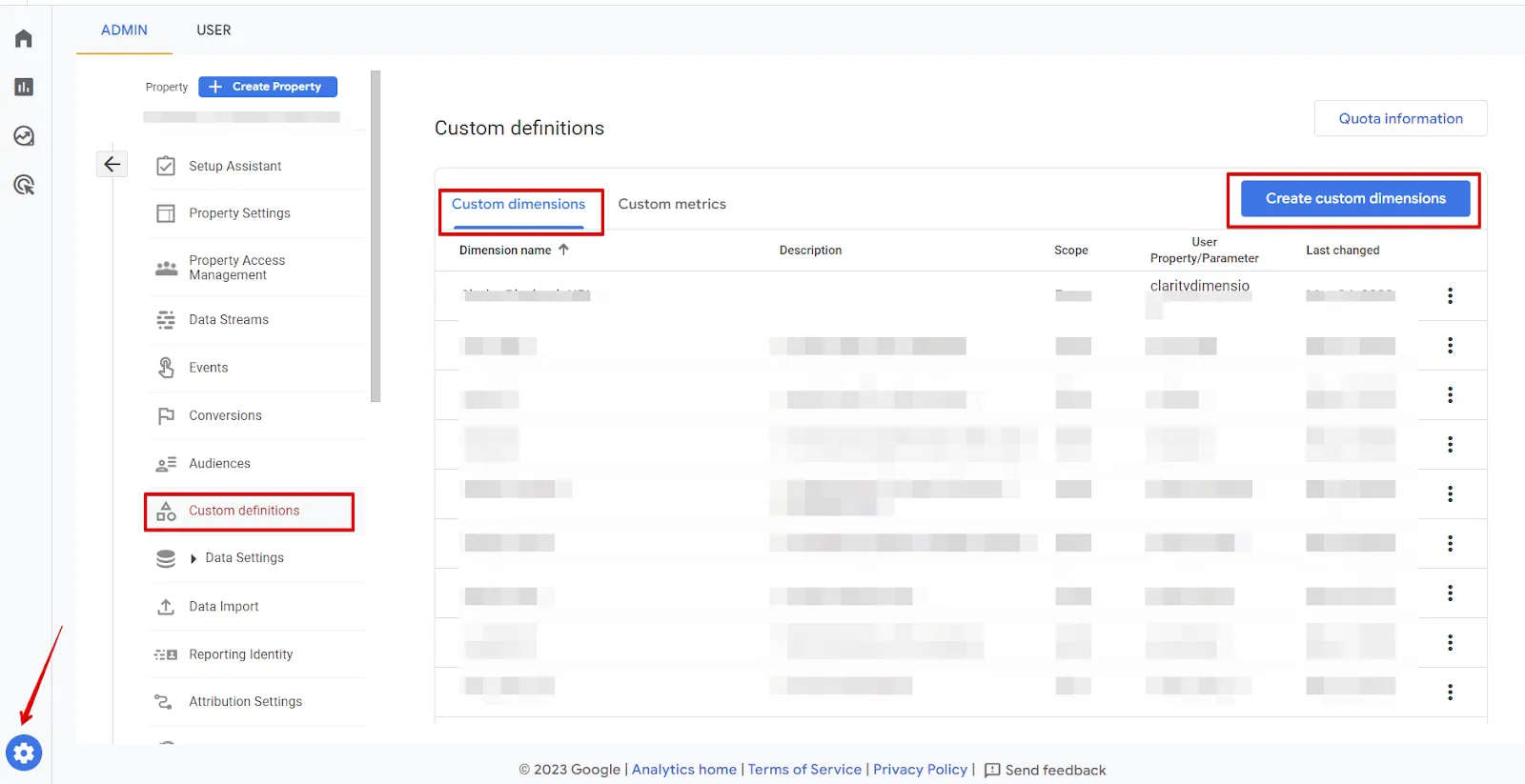
Đầu tiên, bạn truy cập vào trang quản trị của GA4, sau đó di chuyển đến mục Custom dimension và bấm vào Create custom dimension để thêm tham số vào đó:

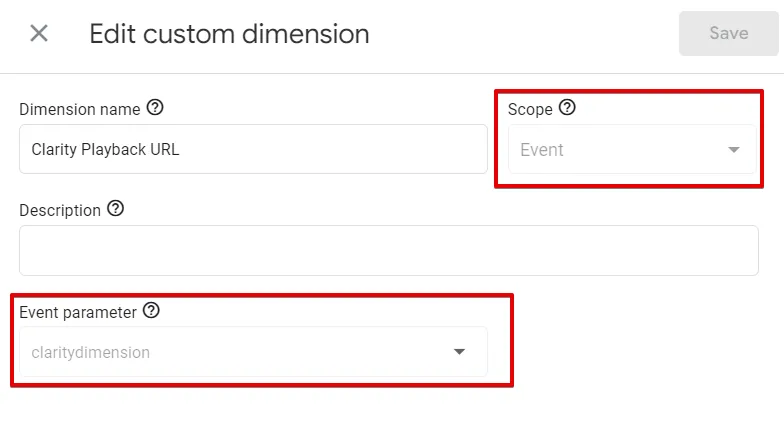
Thêm Claridimension làm tham số event và chọn Event làm phạm vi của bạn để hoàn tất quá trình này.

Lời kết
Như vậy, bài viết trên đã cung cấp các thông tin chi tiết về cách sử dụng tool phân tích Microsoft Clarity. Nhìn chung, đây là một công cụ khá hữu ích đối với các SEOer trong quá trình theo dõi hiệu suất và phân tích cách người dùng tương tác với trang web của bạn. Cuối cùng, đừng quên để lại câu hỏi bên dưới nếu có bất cứ thắc mắc nào để được hỗ trợ bởi đội ngũ của Vietnix.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















