Google Analytics 4 (GA4) cho phép quản trị viên theo dõi quá trình cuộn (scroll) của người dùng trên website với tính năng scroll depth tracking. Qua đó, bạn có thể dễ dàng nắm bắt được hành vi, thói quen và mức độ tương tác của người dùng để đưa ra những điều chỉnh phù hợp. Hãy cùng tìm hiểu cách thiết lập scroll depth tracking trong GA4 qua bài viết được chia sẻ dưới đây.
Tại sao việc thiết lập scroll depth tracking trong GA4 là cần thiết?
“Built-in scroll event” được tích hợp sẵn trong GA4 sẽ tự động kích hoạt khi người dùng cuộn qua 90% trang. Tuy nhiên, trong nhiều trường hợp, bạn có thể sẽ cần biết nhiều hơn thế, chẳng hạn như số lượng người dùng đã cuộn qua 25% hay 50%. Đó là lý do bạn cần thiết lập scroll depth tracking trong GA4.

Scroll depth tracking cho phép bạn nắm bắt thông tin về cách mà người dùng tương tác khi cuộn trang. Qua đó, bạn có thể biết được người dùng đã cuộn qua bao nhiêu phần trăm của trang và xác định vị trí họ thường dừng lại.
Như vậy, theo dõi scroll depth là phương pháp hiệu quả giúp bạn nắm rõ mức độ tương tác và hành vi của người dùng trên website, đồng thời hiểu được những nội dung người dùng hứng thú và thực hiện tối ưu hóa nội dung, bố cục bài viết cho phù hợp để gia tăng trải nghiệm và giữ chân người dùng lâu hơn.
Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách thiết lập scroll depth tracking trong GA4 với Google Tag Manager (GTM) và xây dựng một bảng điều khiển mẫu bằng Looker Studio.
Cùng tham khảo thêm một số bài viết liên quan đến Google Analytics có thể bạn quan tâm:
📌 Hướng dẫn cách track events và conversions trong GA4
📌 Cách thiết lập A/B testing bằng Microsoft Clarity và GA4
📌 UTM Tracking là gì? Cách tạo mã UTM theo dõi chiến dịch
Cách thiết lập Scroll Depth Tracking
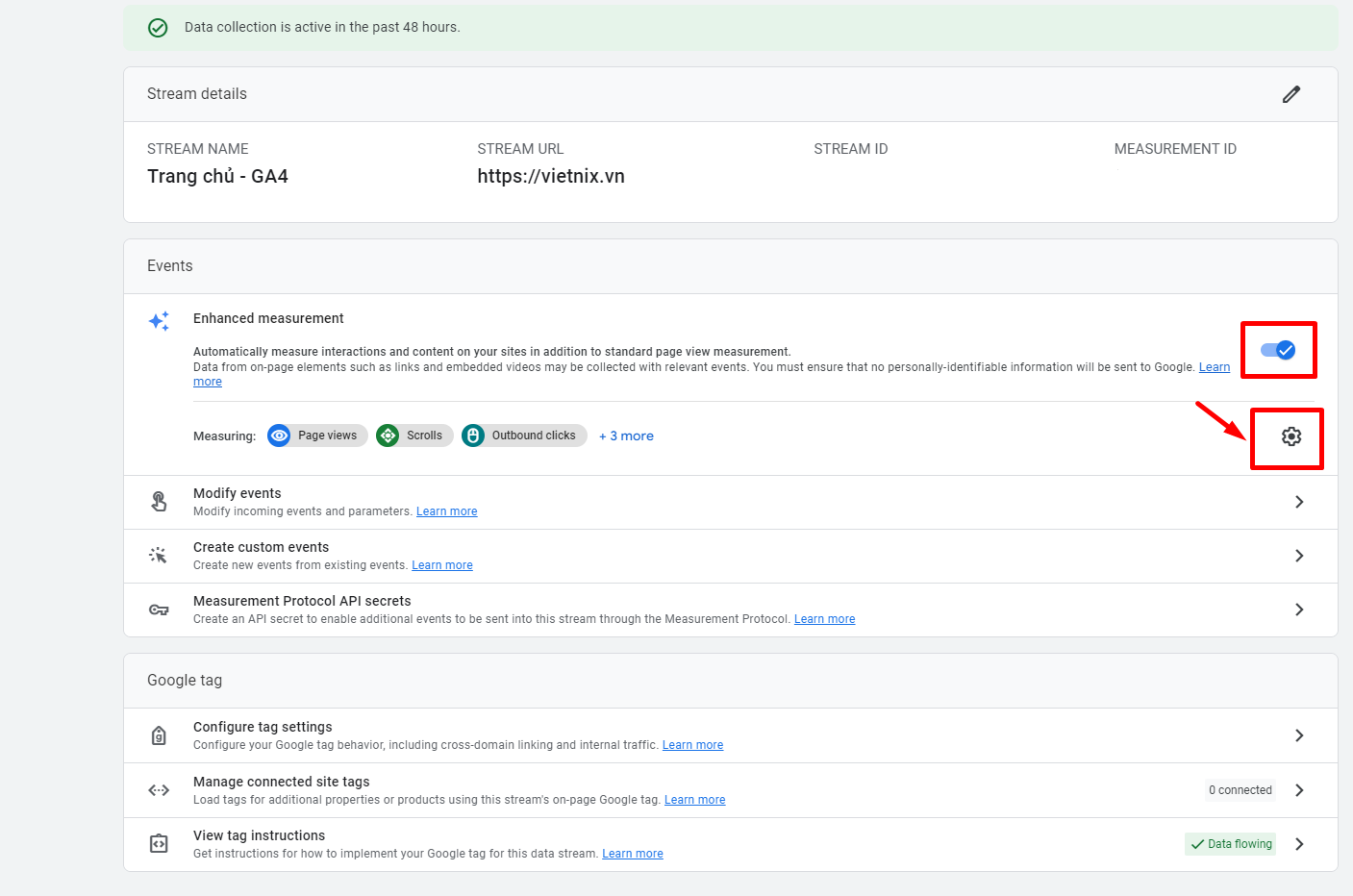
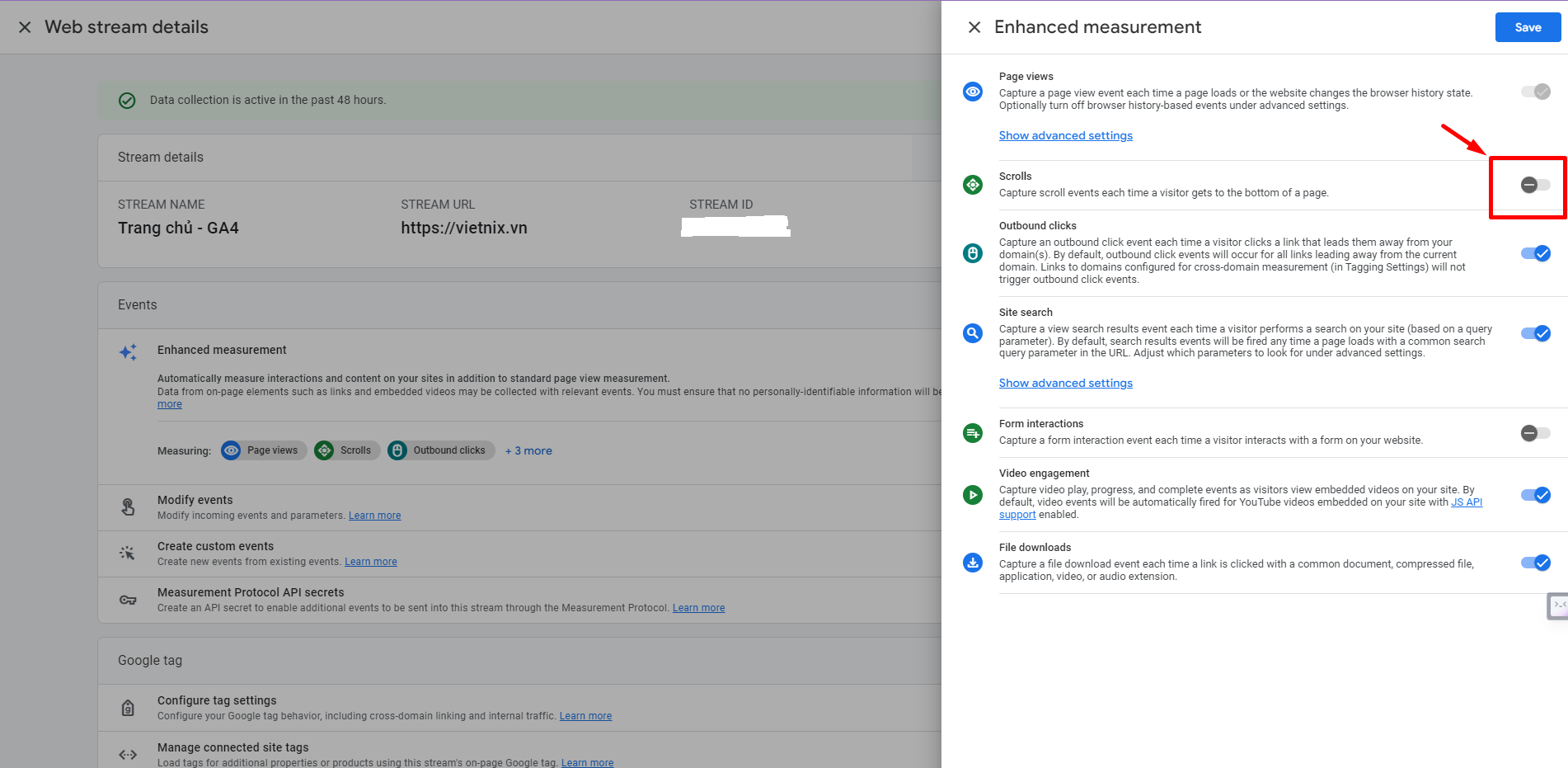
- Bước 1: Đầu tiên, bạn cần tắt tính năng default scroll tracking mặc định tại Enhanced measurement.
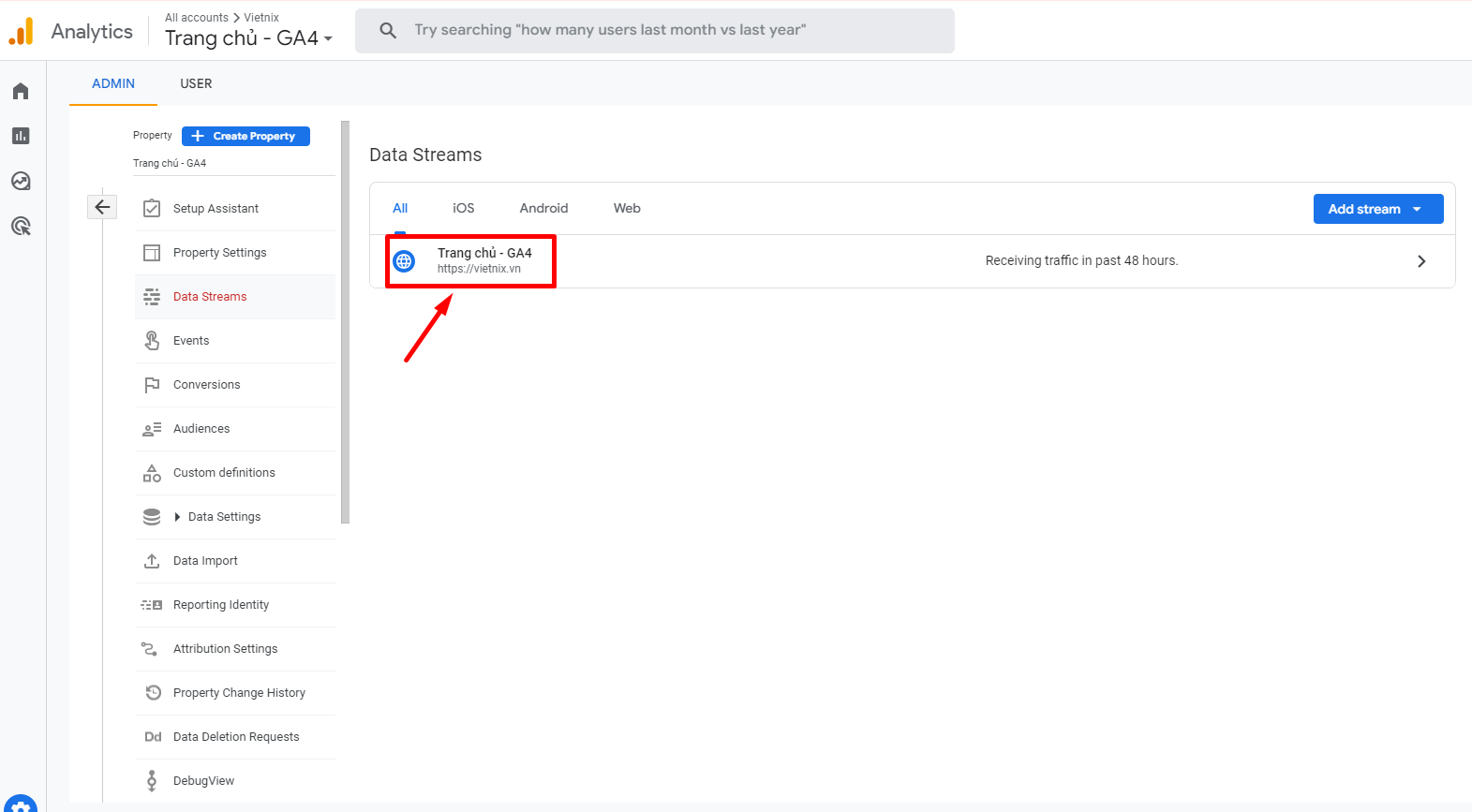
- Bước 2: Bạn truy cập vào Data Stream, sau đó chọn Clicks to Stream.


- Bước 3: Để tránh theo dõi một event hai lần, bạn cần tắt scroll tracking trong hộp thoại bật lên.

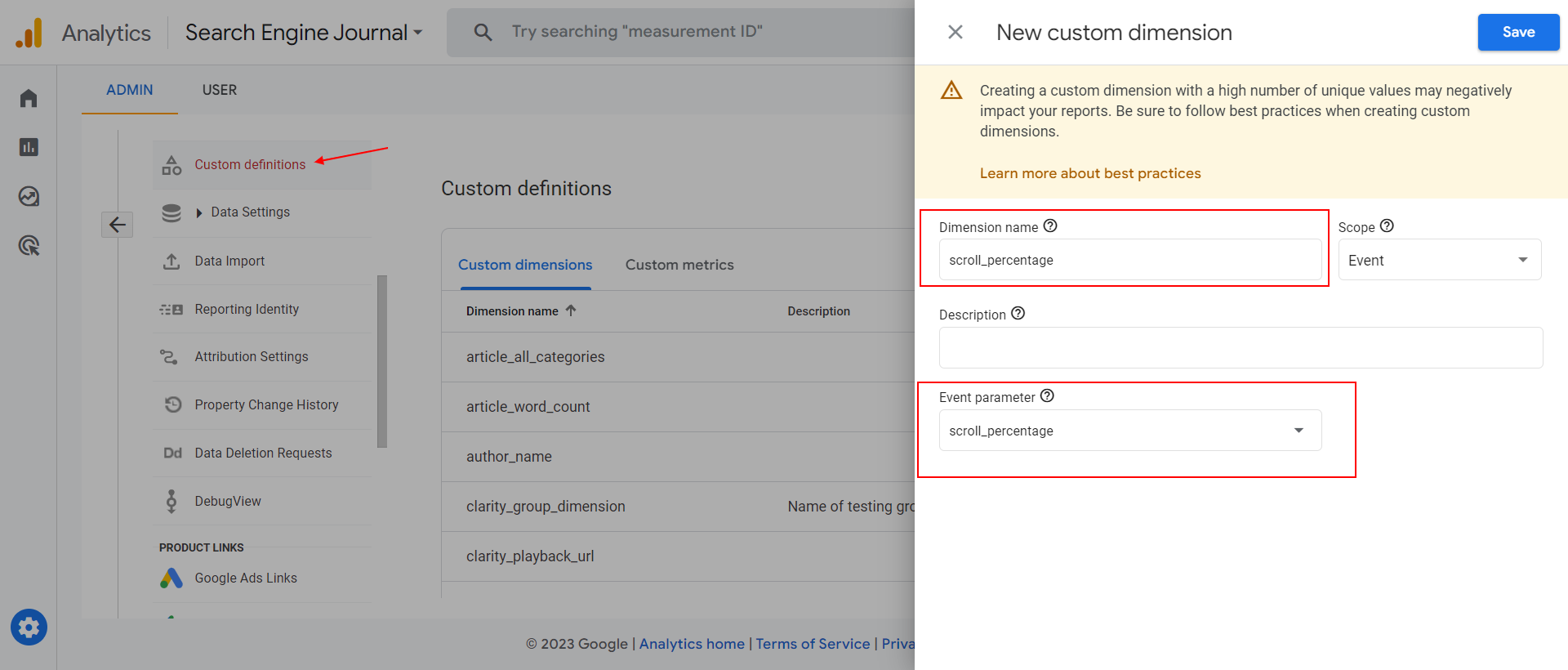
- Bước 4: Đến trang cài đặt Custom definition của GA4 và thêm custom dimension là scroll_percentage (bạn có thể tùy ý đặt tên cho dimension này). Bạn sử dụng chúng để gửi các scroll depth threshold (ngưỡng chiều sâu cuộn).

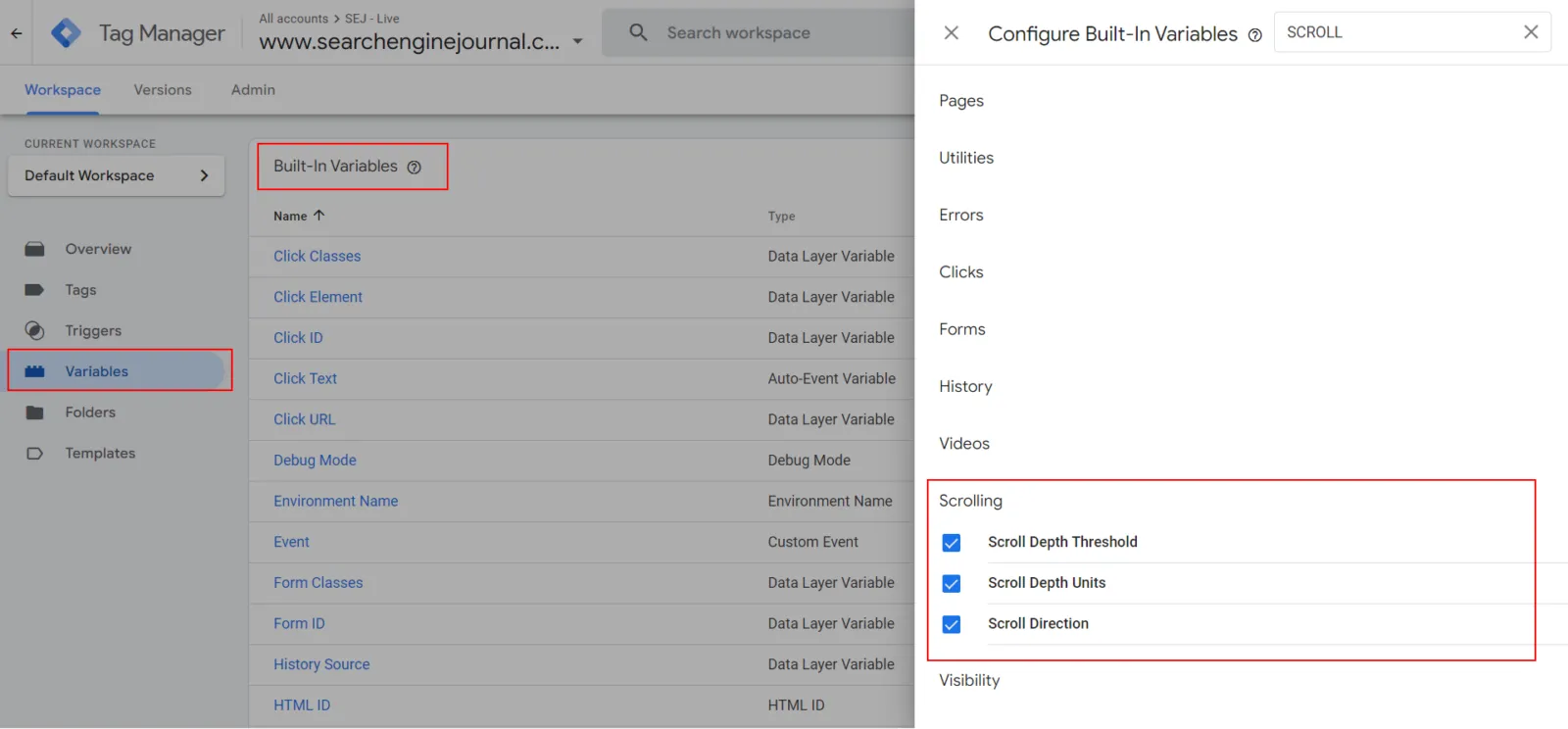
- Bước 5: Tại GTM, bạn truy cập vào Variables và bật ba biến được tích hợp sẵn gồm: Scroll Depth Threshold (ngưỡng chiều sâu cuộn), Scroll Depth Units (đơn vị của độ sâu cuộn) và Scroll Direction (hướng cuộn).

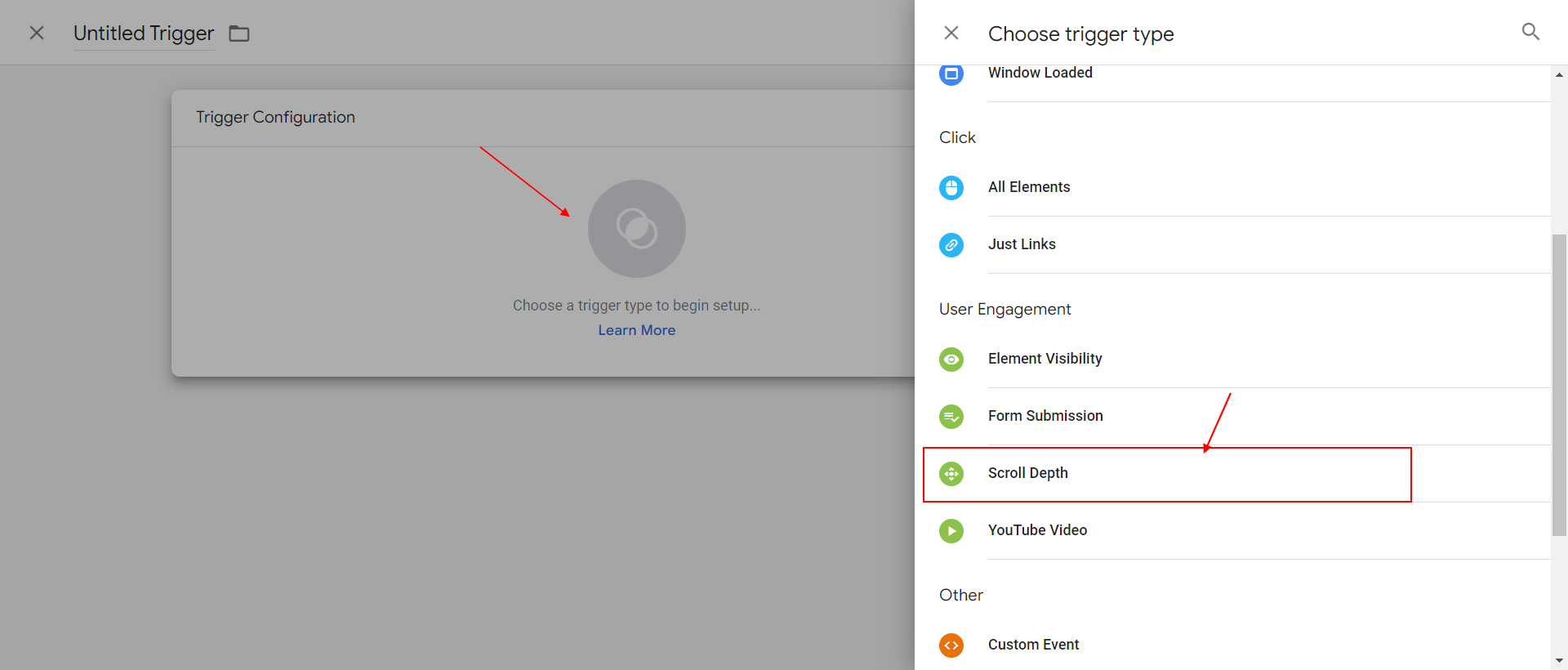
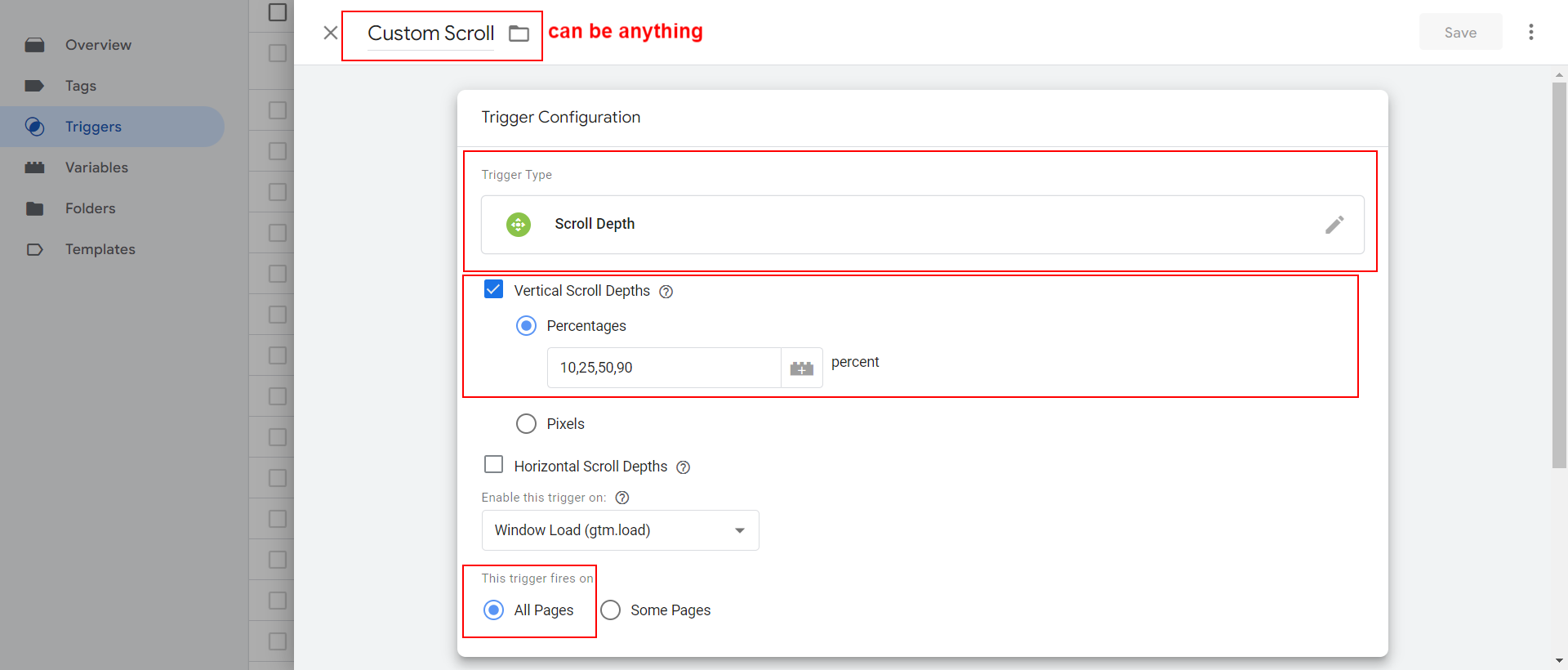
- Bước 6: Đến mục Triggers (trình kích hoạt) và thêm trình kích hoạt scroll depth với tên Custom Scroll.


- Bước 7: Tại cài đặt Percentages (phần trăm), bạn tiến hành thêm các mức độ scroll depth mà mình muốn theo dõi dưới dạng danh sách và được phân tách với nhau bằng một dấu phẩy (“,”).
Lưu ý: Đối với một website có traffic cao, việc thêm quá nhiều ngưỡng, chẳng hạn như thêm ngưỡng 21, 22, 23,… 90 có thể dẫn đến việc vượt quá giới hạn xuất event (khoảng 1 triệu event mỗi ngày) của BigQuery trong GA4.
Điều này gây ra hạn chế trong việc theo dõi và phân tích dữ liệu – một tính năng quan trọng nhất của GA4. Vậy nên, bạn cần cân nhắc kỹ lưỡng khi thiết lập Scroll Depth Threshold để tận dụng tối đa lợi ích từ GA4.
- Bước 8: Bạn có thể sử dụng giá trị pixel làm đơn vị đo lường khi theo dõi scroll depth. Tuy nhiên, đơn vị này không mấy phổ biến và nó chỉ được dùng trong một số trường hợp cụ thể. Ví dụ như việc theo dõi scroll depth 1000 pixel không thể thể hiện chính xác lượng bài viết người dùng đã đọc vì độ dài bài viết rất đa dạng, có thể từ 2000 – 10.000 pixel.
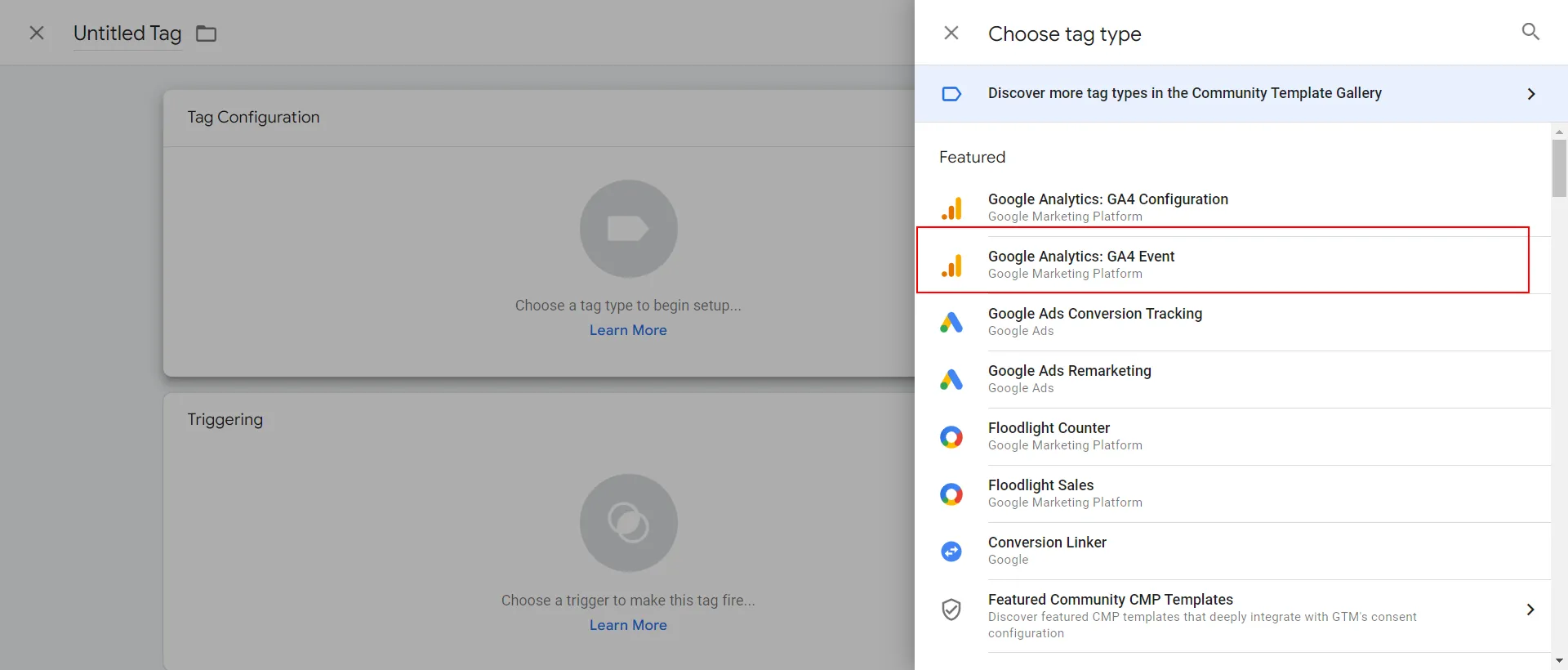
- Bước 9: Chuyển đến mục Tags trong GTM và thêm tag Event. Trong ví dụ dưới đây, Vietnix đã tạo một tag config.

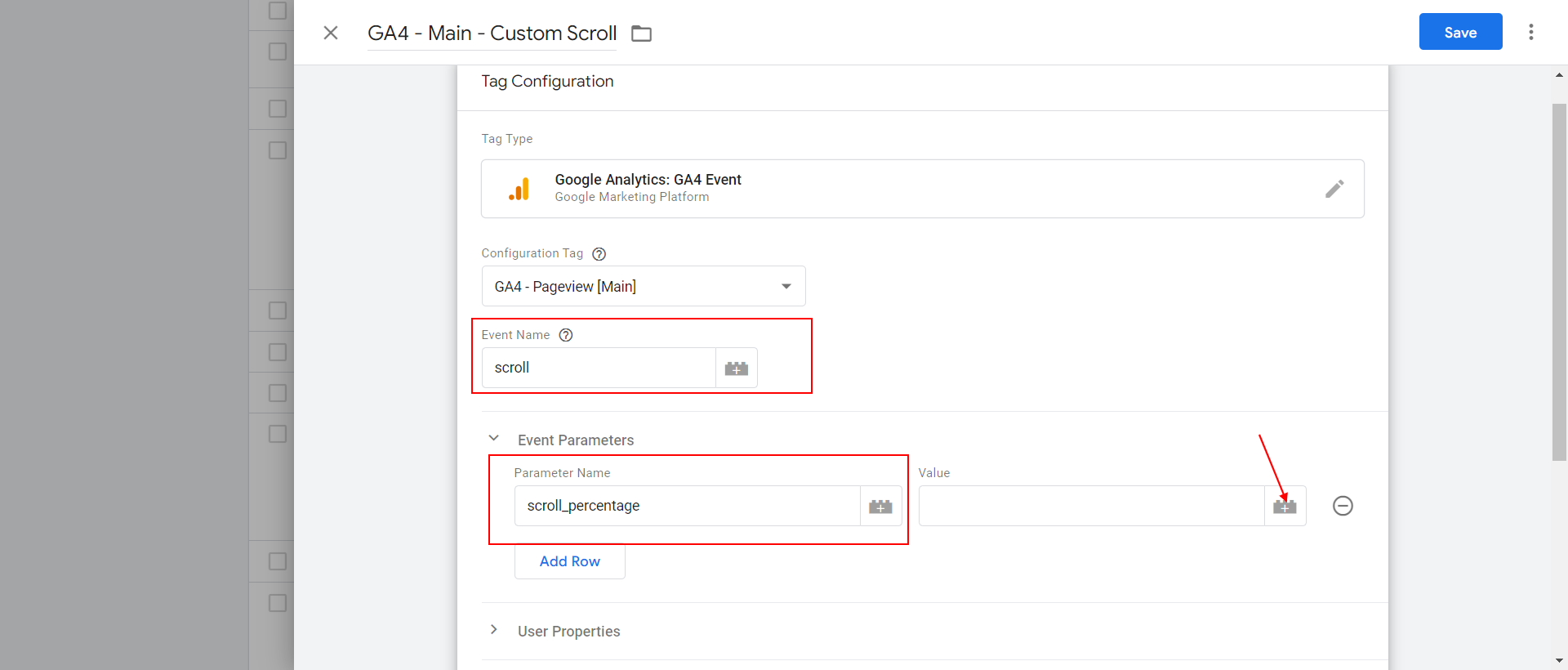
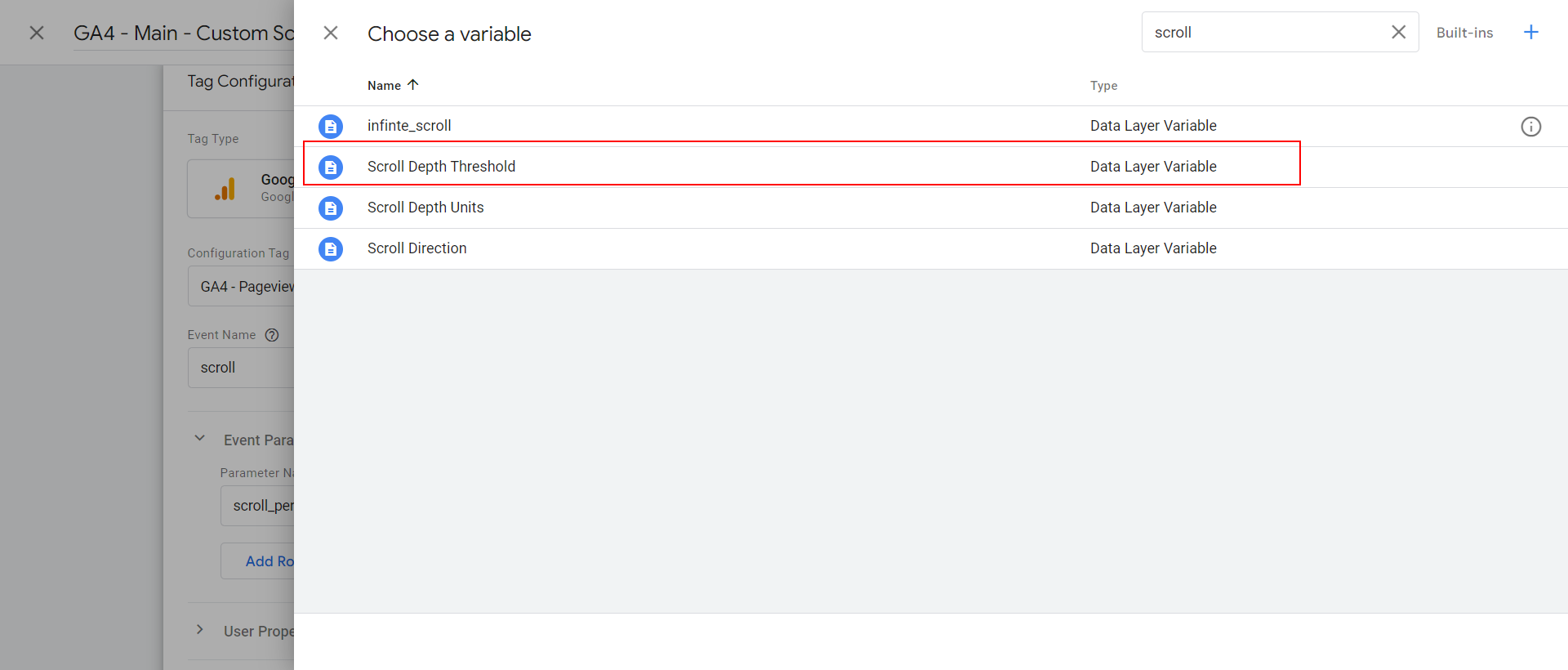
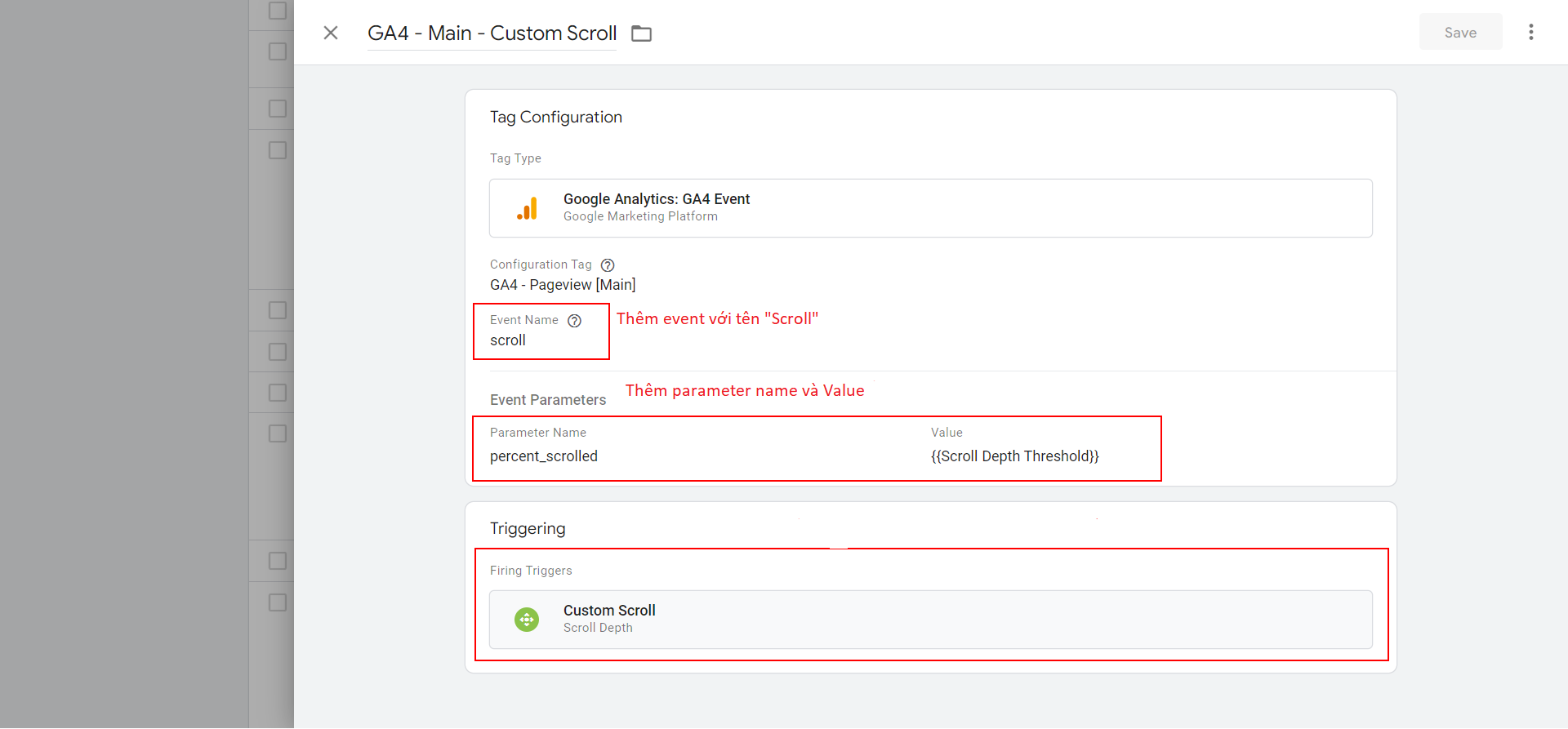
- Bước 10: Bạn nhập Scroll vào tên event và cài đặt thông số tùy chỉnh thành scroll_percentage.


- Bước 11: Chọn trình kích hoạt Custom Scroll.

Nói tóm lại, bạn có thể theo dõi scroll depth bằng cách bước cơ bản là: Vô hiệu hóa scroll tracking mặc định > Thêm scroll tracking tương tự với tên event là Scroll > Gửi scroll depth threshold thông qua một tham số tùy chỉnh.
Sau khi thiết lập scroll depth tracking thành công, chúng ta sẽ bắt đầu thiết lập bảng điều khiển Looker Studio (tên gọi mới của Google Data Studio) để trực quan hóa các báo cáo dữ liệu về scroll depth trung bình trên trang.
Nếu bạn đang tìm kiếm giải pháp xây dựng website với mục tiêu tối ưu hóa SEO, tiếp cận nhiều khách hàng tiềm năng, phát triển thương hiệu và kinh doanh trực tuyến, thì nên xem xét sử dụng dịch vụ hosting của Vietnix. Với những gói hosting tốc độ cao mà Vietnix cung cấp, website của bạn có thể hoạt động một cách ổn định và mang lại trải nghiệm truy cập nhanh chóng cho người dùng. Từ đó, xếp hạng cao trên công cụ tìm kiếm và đạt được mục tiêu kinh doanh của mình một cách hiệu quả.
Hướng dẫn cách tạo báo cáo Looker Studio về scroll depth
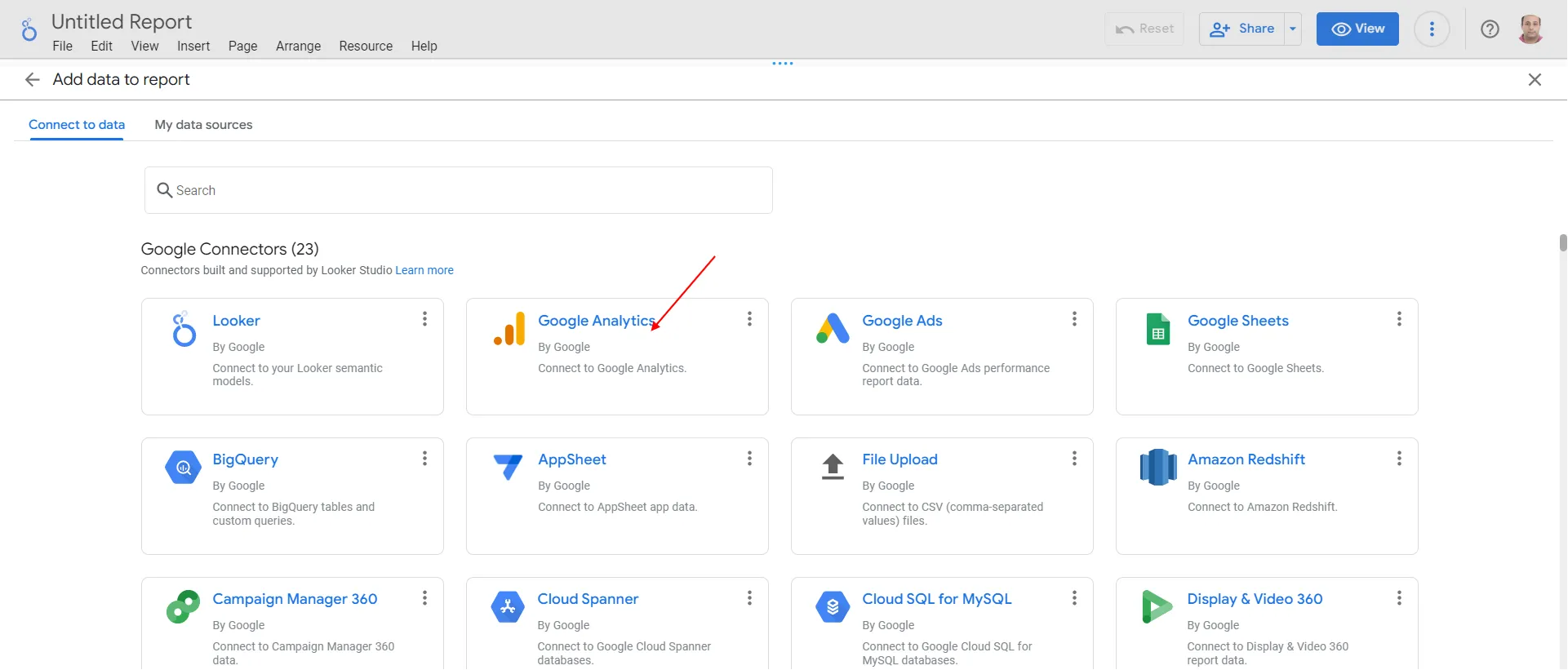
- Bước 1: Mở Looker Studio và thêm nguồn là GA4.

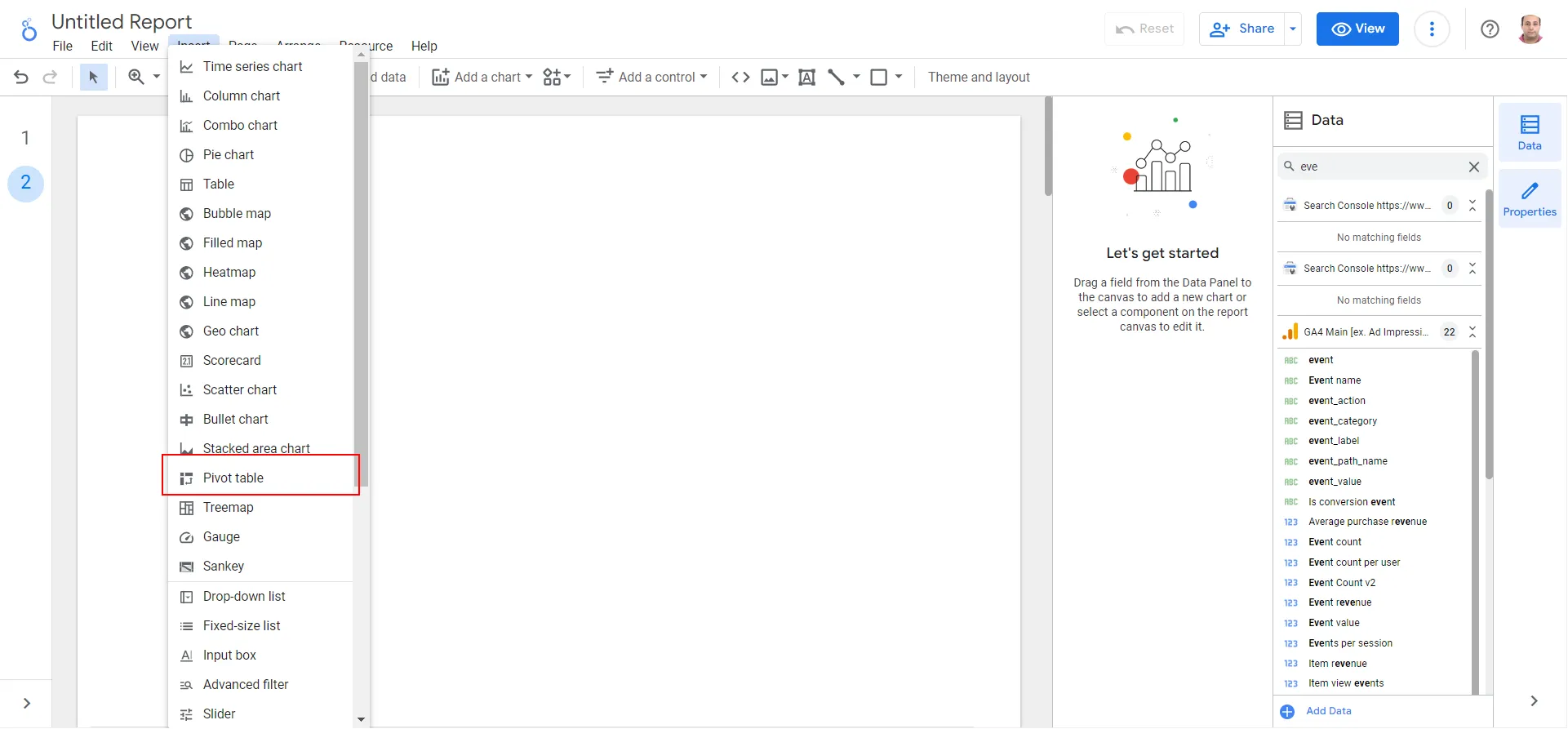
- Bước 2: Chèn Pivot Table dưới dạng biểu đồ.

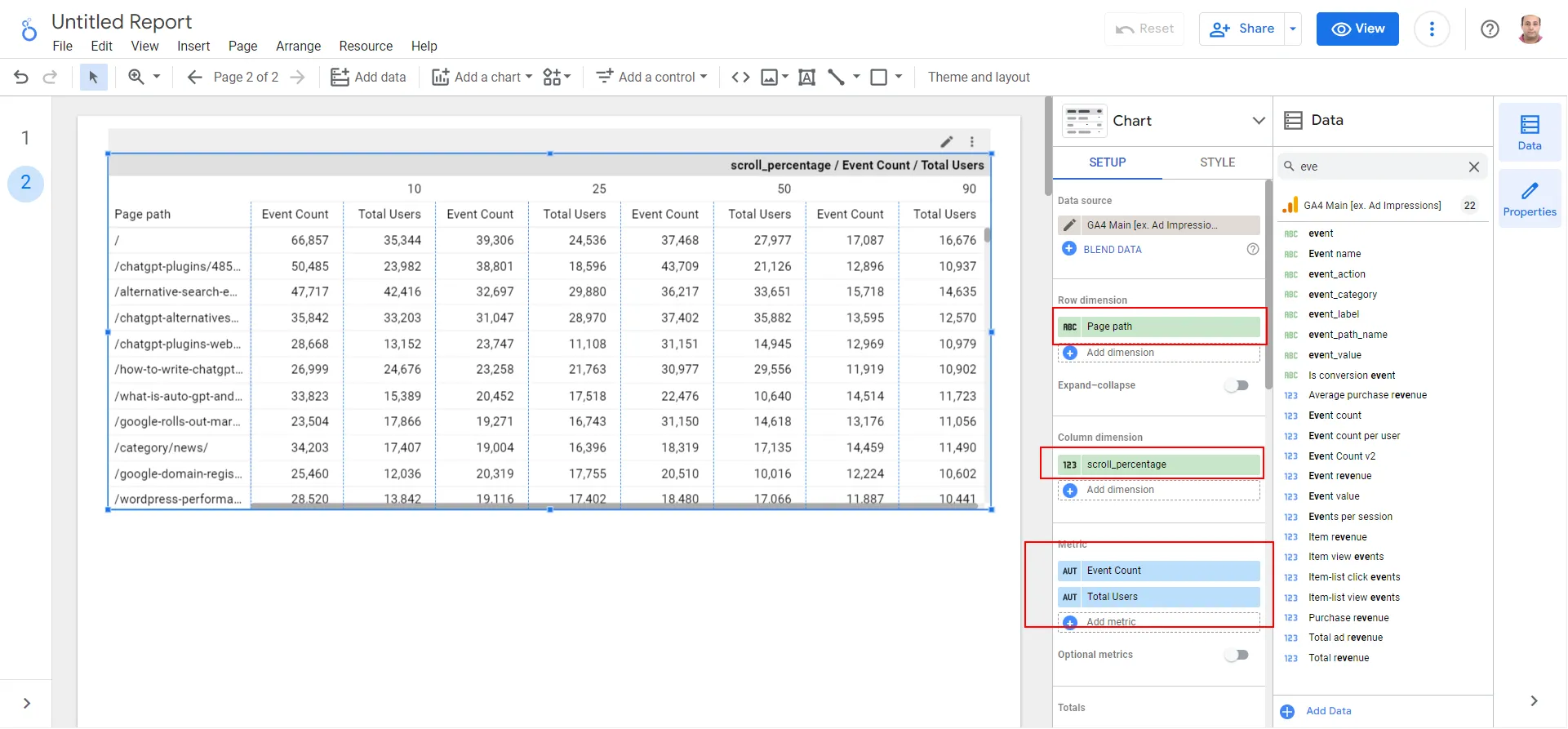
- Bước 3: Thêm Page path làm dimension dạng hàng và scroll_percentage làm dimension dạng cột. Ở dạng số liệu, bạn cần thêm Total Users và Event Count.

- Bước 4: Bởi vì GA4 sẽ trích xuất tất cả các event, nên bạn cần sử dụng bộ lọc để loại bỏ các dữ liệu không liên quan đến scroll depth. Cụ thể, bạn sẽ lọc các Event name có chứa từ scroll, chẳng hạn như page_view.
Tham khao thêm một số bài viết về chủ để phân tích website có thể bạn quan tâm:
📌 Top 12 công cụ phân tích website hiệu quả nhất
📌 Heatmap là gì? Cách sử dụng heatmap để phân tích website
📌 Top 7 công cụ kiểm tra website chuẩn SEO tốt nhất
Cách tạo báo cáo scroll depth trong Explorations
Dưới đây là hướng dẫn tạo báo cáo scroll depth và thiết lập chuyển đổi dựa trên số liệu scroll depth mà bạn có thể tham khảo:
Tạo báo cáo scroll depth
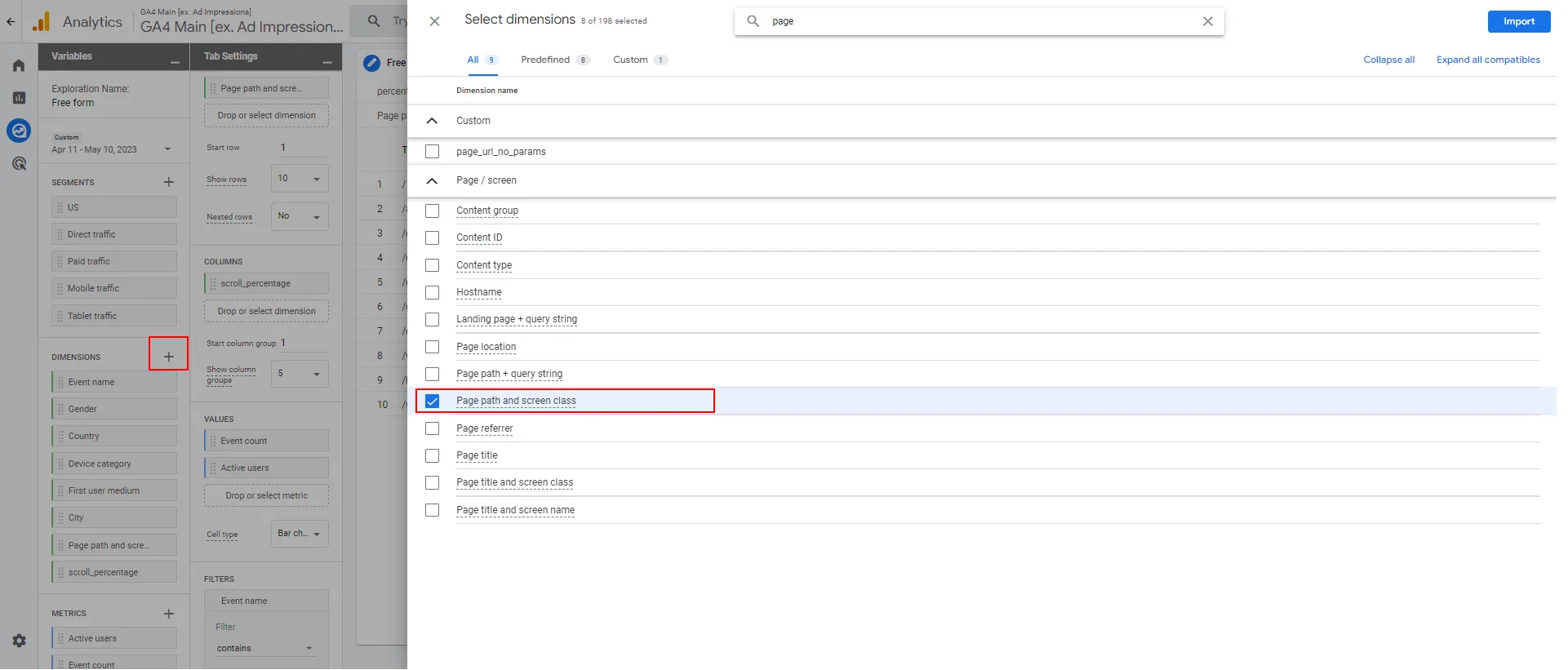
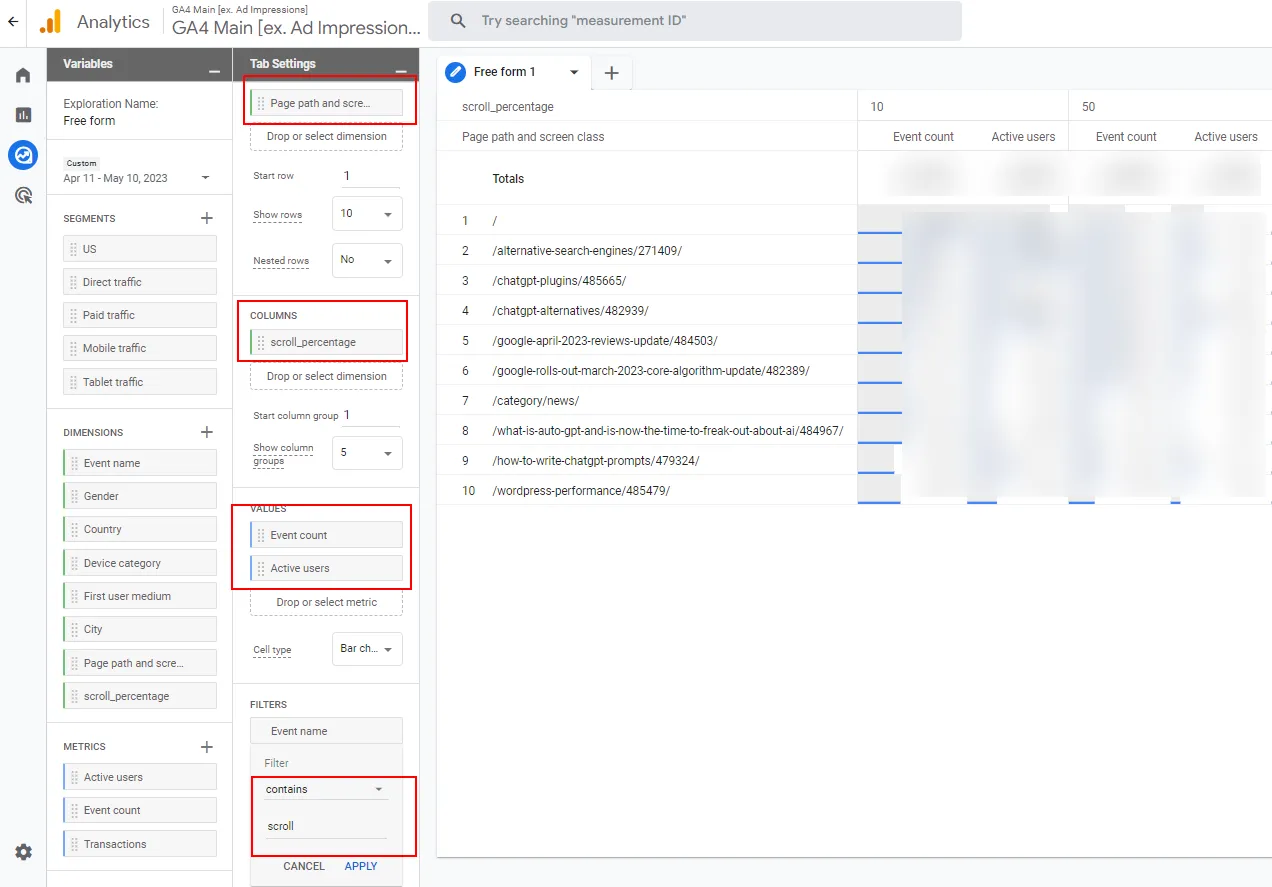
- Bước 1: Đầu tiên, bạn truy cập vào Explorations để tạo một báo cáo trống là Free Form, sau đó thêm các tham số như scroll_percentage và Page path.

- Bước 2: Tiếp theo, bạn thiết lập báo cáo theo hướng dẫn bên trong ảnh dưới đây.

- Bước 3: Lọc các event có tên scroll.
Thiết lập event và conversion
Việc thiết lập conversion (chuyển đổi) dựa trên scroll depth cũng khá hữu ích, chẳng hạn như một chuyển đổi sẽ được đặt khi có ai đó đọc hơn 50% của bài viết. Bạn có thể sử dụng tính năng thiết lập event (setting up an event) dựa trên thông số sự kiện của GA4. Các bước thiết lập cụ thể sẽ là:
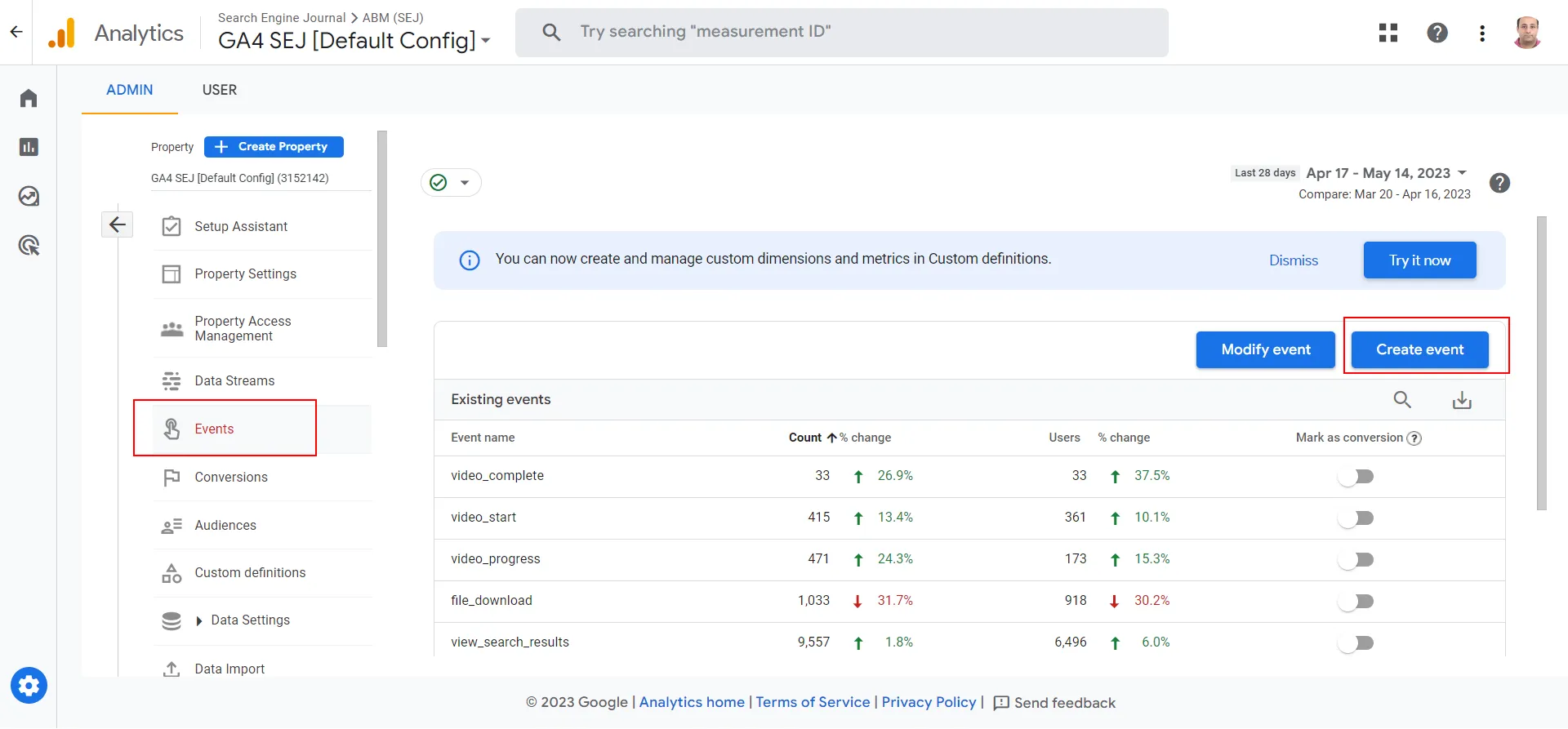
- Bước 1: Đến phần Event, sau đó click vào Create event tại góc trên phía bên phải màn hình.

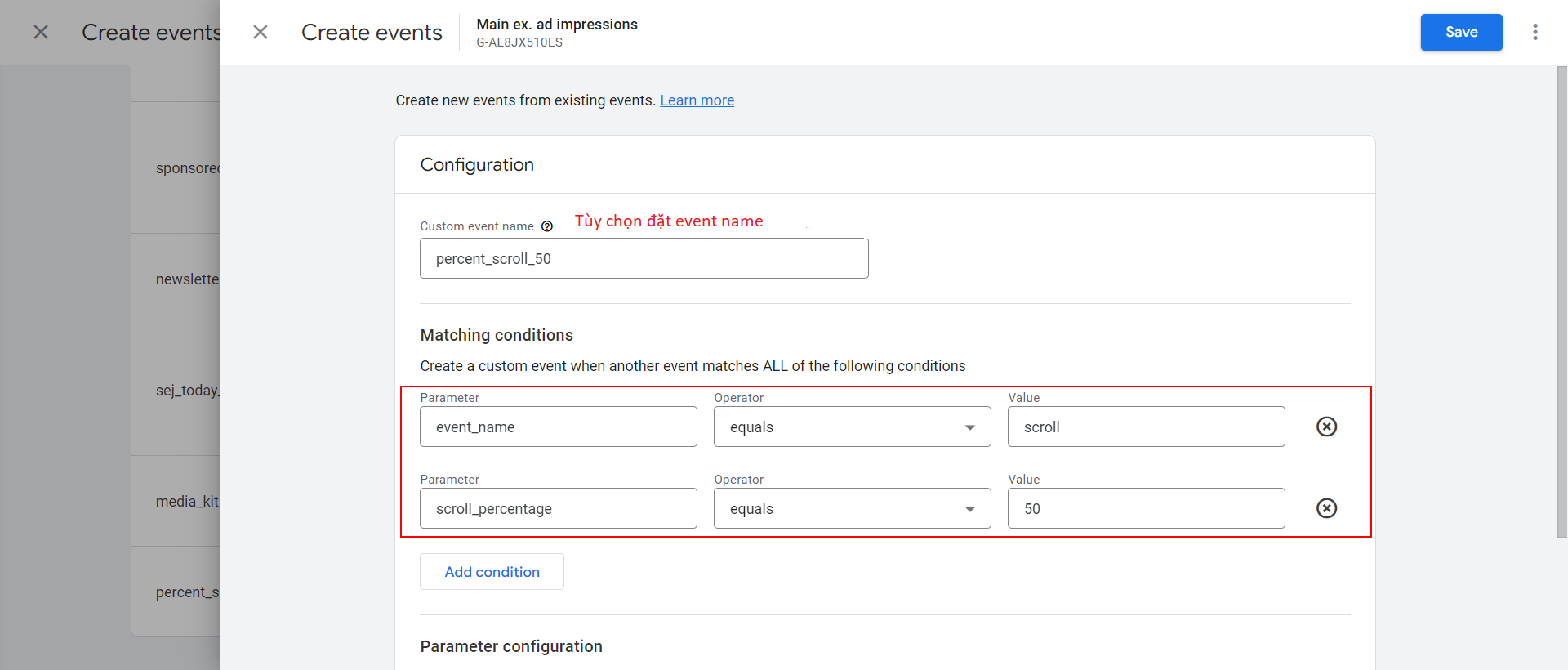
- Bước 2: Lúc này, sẽ có một hộp thoại hiện lên, bạn cần nhập Event Name=scroll và scroll_percentage=50 và đặt tên cho event đó.

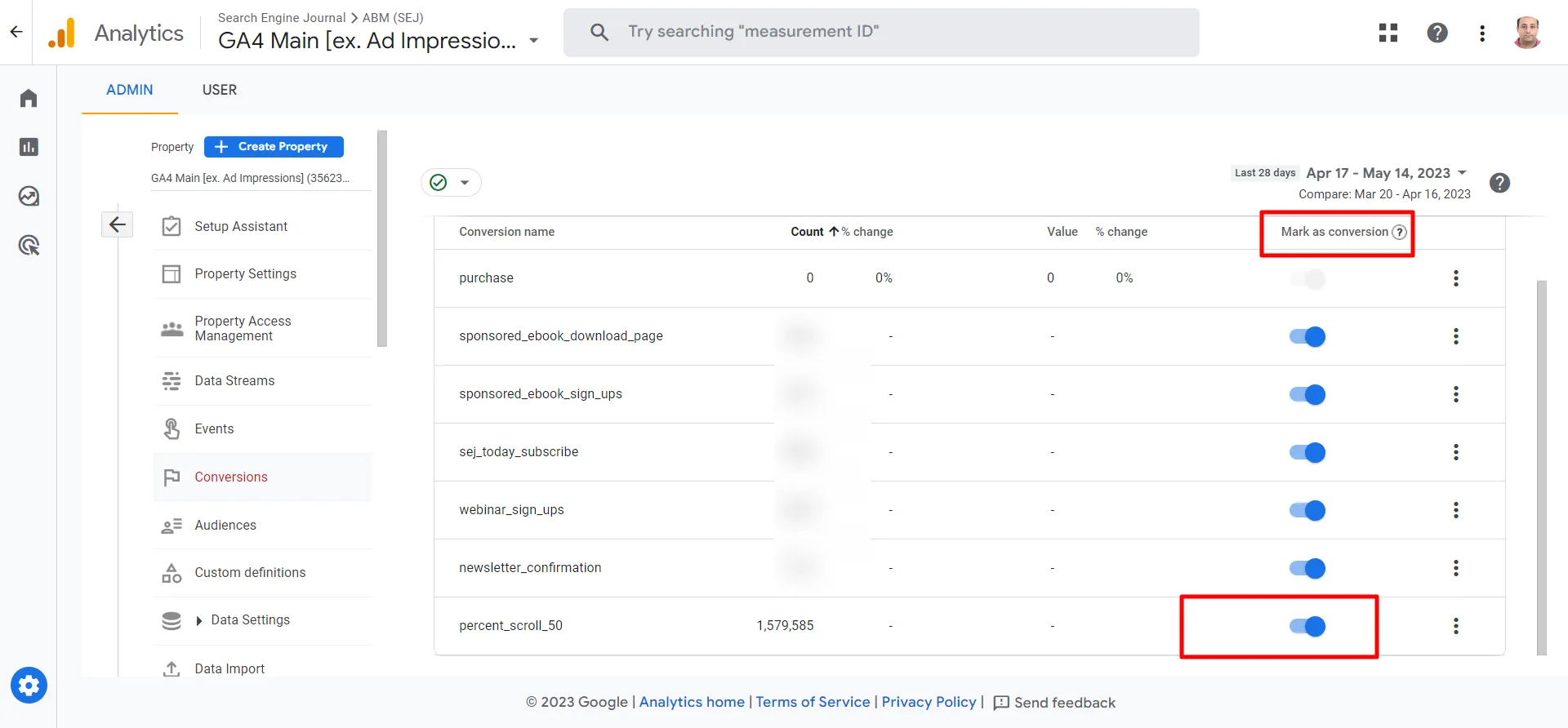
- Bước 3: Tại cài đặt Conversions, bạn đánh dấu nó là một conversion.

Lời kết
Bên trên là cách thiết lập scroll depth tracking trong GA4 mà bạn có thể tham khảo. Có thể nói rằng, scroll depth là một chỉ số quan trọng mà bất kỳ SEOer nào cũng phải theo dõi để đo lường mức độ tương tác và thực hiện một số điều chỉnh nhằm tối ưu hóa trải nghiệm người dùng trên website. Cuối cùng, đừng quên chia sẻ bài viết để mọi người cùng áp dụng nếu cảm thấy bài viết này hữu ích bạn nhé.