Hiện nay, hầu hết các doanh nghiệp, công ty đều sở hữu và vận hành website cho riêng mình. Vì vậy, đối với những người chuyên làm về trang web, sẽ thật thiếu sót nếu họ chưa biết đến công cụ Google Tag Manager. Vậy Google tag manager là gì? Hãy cùng Vietnix tìm hiểu về các lợi ích cũng như cách cài đặt, sử dụng GTM sao cho hiệu quả nhất.
Google Tag Manager là gì?
Google Tag Manager là một công cụ và cũng là trình quản lý thẻ của Google được tạo ra để giải quyết các vấn đề phát sinh giữa các phòng ban và doanh nghiệp. Bên cạnh đó, GTM còn được dùng để theo dõi các chiến dịch Marketing qua Google Analytics, Facebook Ads, Google Ads, tự động cập nhật website và thực hiện quản lý thẻ JavaScript cũng như HTML,…
Ví dụ, bộ phận Marketing của một công ty muốn cài đặt Instagram pixel lên website, họ cần tiến hành đề xuất ý kiến đó lên bộ phận IT. Sau một thời gian khá lâu kể từ khi tiếp nhận đề xuất, bộ phần IT sẽ làm và triển khai thử, cuối cùng họ sẽ gắn pixel đó lên website theo yêu cầu của bộ phận Marketing. Hành động này giúp phòng ban Marketing theo dõi các kết quả và chỉ số đo lường hiệu quả của hoạt động truyền thông dễ dàng hơn.

Khi bạn đã thiết lập Google Tag Manager, việc theo dõi và tối ưu hóa các chiến dịch marketing trở nên dễ dàng hơn. Để hỗ trợ cho việc tối ưu hóa SEO của trang web, việc chọn dịch vụ seo hosting chất lượng từ Vietnix cũng rất quan trọng, giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.
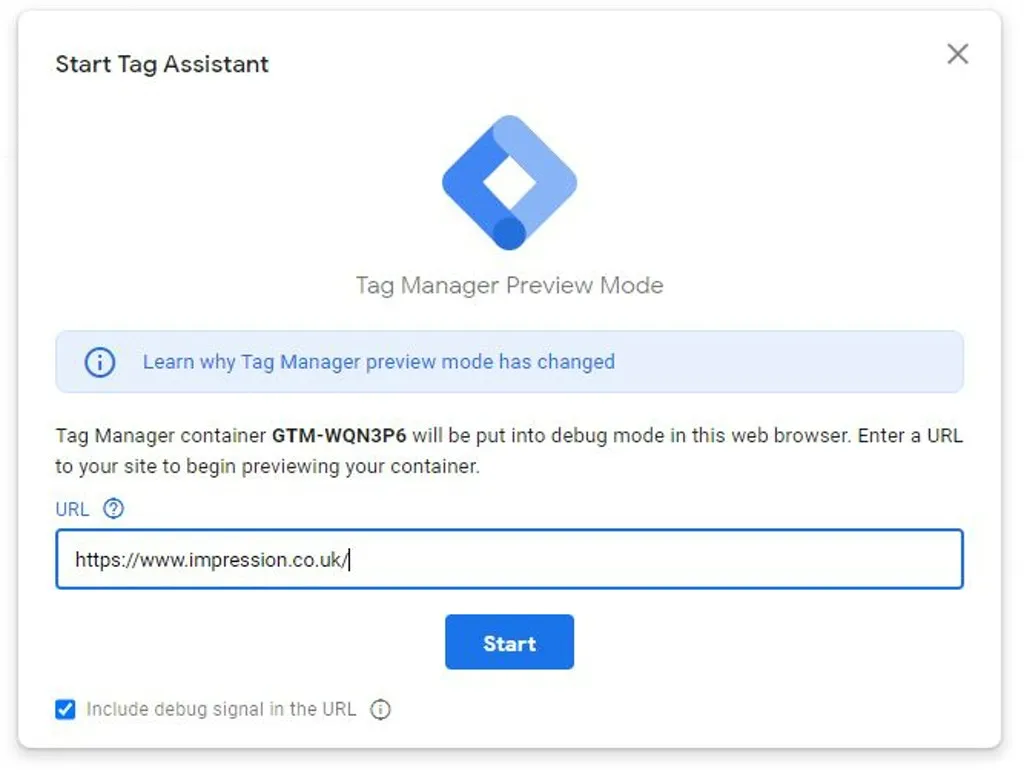
Thế nào là Google tag assistant?
Google tag assistant được hiểu là một tiện ích giúp mở rộng trình duyệt, hay còn được gọi là extension. Bạn hoàn toàn được sử dụng công cụ này miễn phí. Công dụng của Google tag assistant sẽ hoạt động khi thẻ GTM trên website của doanh nghiệp gặp vấn đề và khắc phục tình trạng trên ngay lập tức. Mặt khác, bạn có thể hiểu Google Tag Assistant là một trình quản lý thẻ mà nhờ đó, người dùng có thể tiến hành triển khai thẻ tiếp thị trên mọi nền tảng website.

Thành phần của GTM có gì?
Trong một công cụ GTM sẽ có 04 thành phần chính gồm:
- Vùng chứa (Container): Mỗi trang web đều nằm trong một vùng chứa nhất định. Trong vùng chứa đó sẽ có nhiều tag cùng hiện diện.
- Thẻ (tag): Mỗi thẻ là một đoạn mã code khác nhau, khi kết hợp nhiều thẻ lại với nhau sẽ tạo thành lệnh vận hành website. Ngoài ra, một số người dùng thắc mắc rằng “tag manager là gì”, bạn có thể hiểu đơn giản đó là một lập trình quản lý các thẻ (tag) đang tồn tại trong vùng chứa.
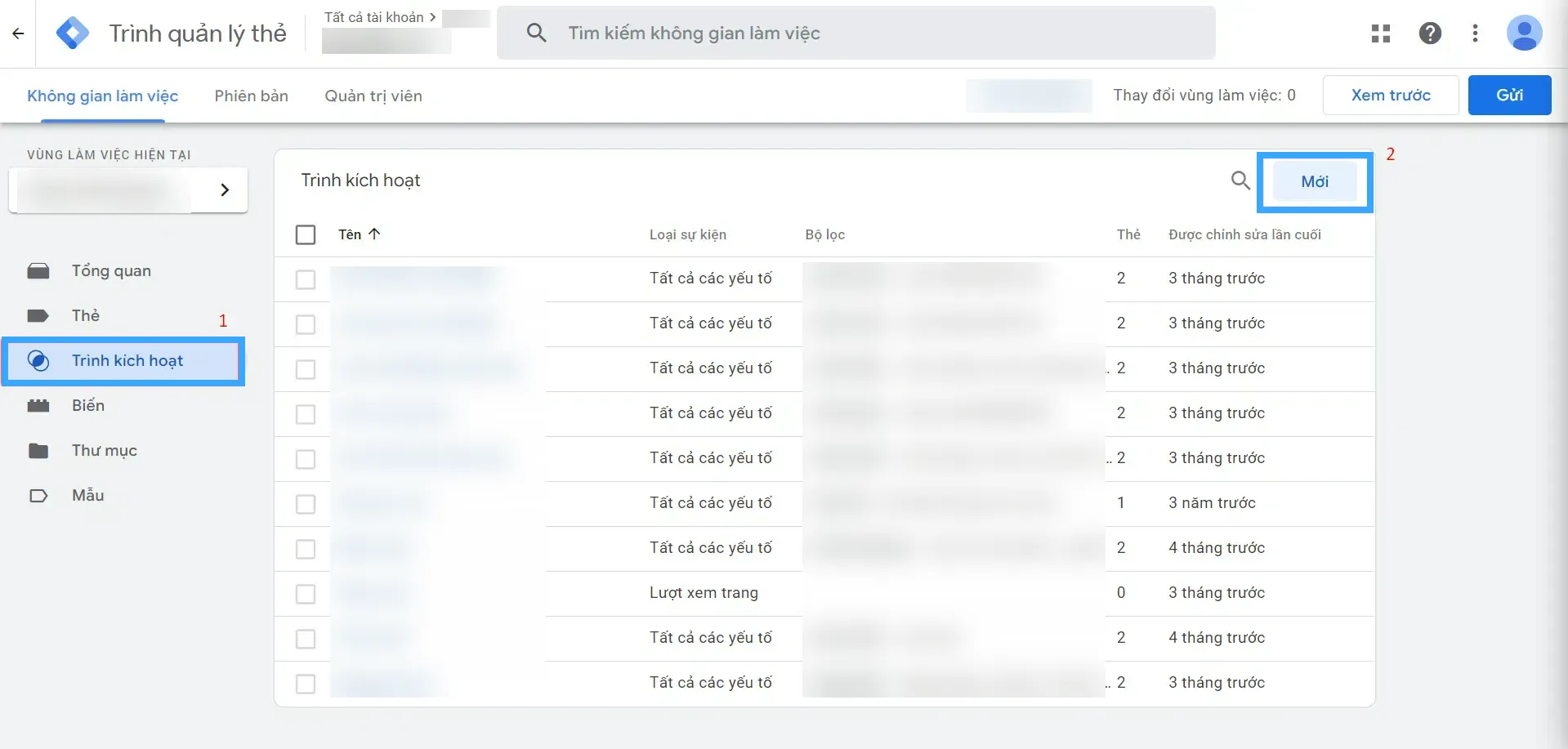
- Trình kích hoạt (Trigger): có chức năng xác định điều kiện tiên quyết để 01 thẻ được hoạt động. Ví dụ, điều kiện để tag “Quán đã nhận đơn của bạn” là tải trang “Đơn hàng bạn đặt đã được xác nhận”.
- Biến (Variable): có công dụng bổ sung mọi thông tin chi tiết nhất về trình kích hoạt để Google tag manager kích hoạt thẻ (tag) sao cho chuẩn xác nhất. Ví dụ: Path, Click ID, URL,…Hơn thế nữa, bạn hãy hiểu rằng trong 01 phần tử sẽ chứa nhiều biến, vì thế mỗi biến là một thành phần của phần tử đó.

Google Tag Manager Container
Google tag manager container được chia thành 03 phần chính gồm:
- Opening tag (thẻ mở) được đặt ở thẻ “head” của mọi trang trên website.
- Phần nội dung sẽ hiển thị trên trình duyệt tiếp tục được đặt kế sau thẻ mở cả các trang trên website.
Có thể nói rằng, GTM đã hỗ trợ việc gắn tracking của nhiều thẻ như: Google Analytic, Facebook Pixel, Google Ads,…nhằm tăng tính dễ dàng, thuận tiện cho người làm các hoạt động Marketing. Mặt khác, nếu không sử dụng GTM bạn sẽ phải chèn thủ công từng đoạn tracking vào website thông qua coder, nhưng khi GTM xuất hiện, công đoạn này đã được tối ưu hóa khi tất cả các đoạn mã đều được gom vào cùng 01 container tag. Không những vậy, người dùng còn được phép tự thêm các mã HTML bất kỳ hoặc các code ngẫu nhiên nào đó vào website.
Một số ví dụ về Google tag manager container:
- <body>…</body>
- <div>…</div>
- <html>…</html>
Các biến trong GTM (Variables) là gì?
Các biến trong GTM (Variables) là một chức năng trong Google Tag Manager. Các biến dữ liệu không bắt buộc thiết lập, chúng cho phép GTM truy cập và bổ sung thêm những thông tin cần thiết để hoàn thiện kích hoạt thẻ cho web.
Thay vì sử dụng nhiều biến như GA1, GA2, GA3 như trước đây, giờ bạn chỉ cần thiết lập thẻ “GA của tôi” và gộp các biến lại.

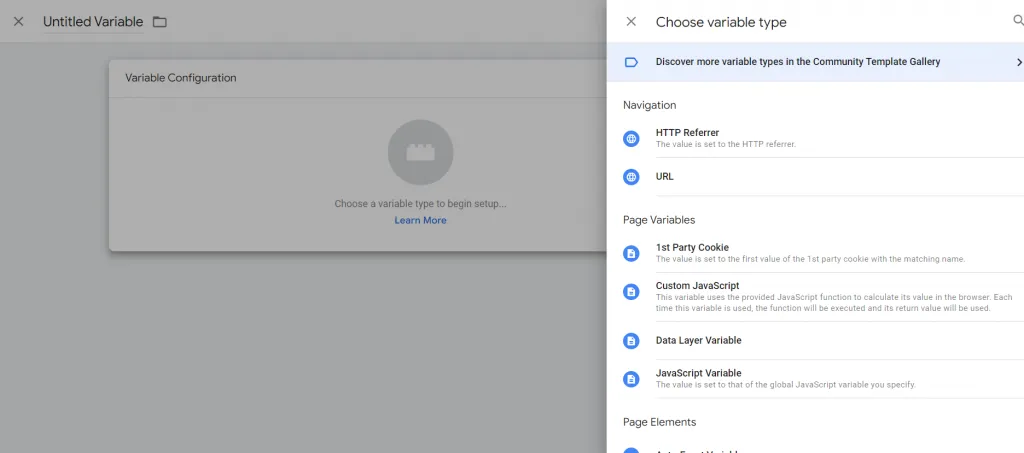
Để tạo biến dữ liệu trong GTM, bạn có thể thực hiện các bước sau:
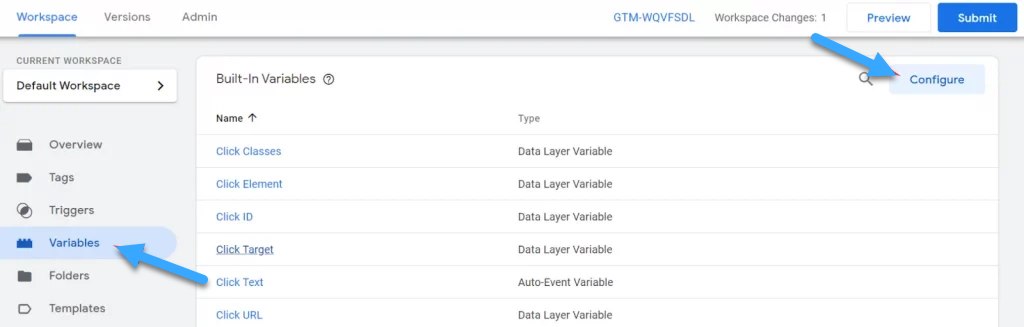
- Bước 1: Chọn mục Variables để tạo biến.
- Bước 2: Chọn kiểu biến dữ liệu mà bạn muốn tạo.
- Bước 3: Gán giá trị phù hợp rồi sau đó đặt tên cho biến.
- Bước 4: Tùy chỉnh biến dữ liệu.
Cách thức hoạt động của Google Tag Manager
Với những thành phần đã được đề cập ở nội dung trên, nguyên lý vận hành của GTM được hiểu như sau: khi trình kích hoạt (Trigger) đã xác định đủ mọi điều kiện thì thẻ (tag) sẽ bắt đầu được hoạt động. Ví dụ, khi người dùng cài đặt mã Facebook Pixel trong đó có tag là đoạn mã code Facebook của họ, trình kích hoạt sẽ tiến hành tải một trang ngẫu nhiên trên website. Vậy, điều này có nghĩa là khi bất cứ một trang nào trên website được tải thì đoạn mã Facebook Pixel đã cài đặt được Google tag manager kích hoạt.

Ưu nhược điểm của Google Tag Manager
Như những công cụ khác, Google Tag Manager cũng có những điểm tốt và chưa tốt. Vậy ưu nhược điểm của Google Tag Manager là gì?
Ưu điểm của Google Tag Manager
- Google Tag Manager cung cấp trình quản lý thẻ giúp việc chỉnh sửa thẻ dễ dàng hơn và có thể cải thiện tốc độ tải trang web.
- Công cụ có đầy đủ tính năng bảo mật, đảm bảo an toàn tuyệt đối bằng xác thực bảo mật hai yếu tố. Thêm vào đó, bạn cũng có thể kiểm soát quyền truy cập bằng cách cấp quyền ở cấp tài khoản và cấp vùng chứa.
- Trình quản lý thẻ của Google sẽ cho phép sử dụng miễn phí và không giới hạn. Bạn có thể sử dụng ngay cả với các thẻ được xác định trước như Marin, comScore, AdRoll,…
- Google Tag Manager giúp bạn quản lý và triển khai thẻ một cách dễ dàng, từ đó tối ưu hóa hiệu suất website. Để đảm bảo trang web của bạn hoạt động mượt mà và hiệu quả, việc lựa chọn dịch vụ hosting chất lượng cũng rất quan trọng.
Nâng cao chuyển đổi và người dùng:
- Hỗ trợ doanh nghiệp thực hiện tracking tất cả hành vi của người dùng trên website hiệu quả, nhanh chóng.
- GTM sở hữu tính năng testing giúp doanh nghiệp hiểu rõ về sự hiệu quả và cách phản ứng của người dùng đối với website qua từng giai đoạn thời gian. Từ đó, doanh nghiệp có thể đưa ra hướng cải thiện website sao cho phù hợp nhất với mục tiêu.
- Sử dụng reuse template hoặc duplicate mỗi khi cần thiết một cách dễ dàng.
- Các template mẫu có sẵn ngay trên website và được sử dụng miễn phí.
- GTM hỗ trợ tracking Sub Domain lẫn Cross Domain,…
- Ngoài ra GTM còn có một số lợi ích khác chẳng hạn: quản lý user, workspace, bảo mật,…
Trong SEO:
- Nếu giao diện của doanh nghiệp không hỗ trợ, bạn có thể dùng GTM để chèn schema vào từng trang ở website khi cần.
- GTM còn giúp chèn schema tự động cho mọi page trên website như khi cài đặt plugin của Yoast SEO khi doanh nghiệp không dùng WordPress.
- Hỗ trợ gắn tracking người dùng để thấu hiểu mọi hành vi diễn ra từ người dùng, qua đó giúp doanh nghiệp cải thiện nội dung bài viết nhằm thu hút nhiều người xem và truy cập website hơn.

Nhược điểm của Google Tag Manager
Với câu hỏi nhược điểm của Google Tag Manager là gì thì câu trả lời đó là công cụ có giao diện khó sử dụng cho những người mới bắt đầu.
Để sử dụng Google Tag Manager, đòi hỏi bạn phải có kiến thức kỹ thuật cơ bản để có thể xem tài liệu từ Google về cách thiết lập. Nếu chưa có kinh nghiệm, bạn phải dành ra một khoảng thời gian để nghiên cứu và trải nghiệm công cụ.
Ngay cả khi bạn không thường xuyên sử dụng công cụ, bạn cũng sẽ dễ bị quên và gặp phải những sự cố khi thiết lập thẻ, trình kích hoạt và biến.

Cách cài đặt và thiết lập GTM
Sau khi đã giới thiệu công cụ Google Tag Manager là gì ở những mục trên, Vietnix sẽ tiếp tục hướng dẫn bạn cách cài đặt Google Tag Manager. Bạn có thể thực hiện cài đặt theo trình tự các bước như sau:
Bước 1: Thêm tài khoản Google Tag Manager mới
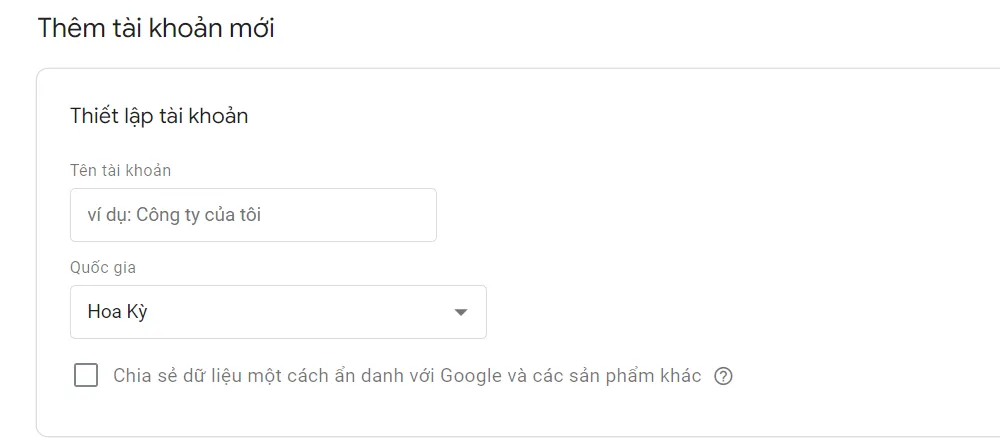
Truy cập vào https://tagmanager.google.com, đăng nhập vào tài khoản Google và bấm Tạo tài khoản để tạo mới. Tiếp theo, bạn tiến hành điền các thông tin chung mà Google yêu cầu và chọn tên quốc gia đúng với nơi bạn đang ở, sau cùng hãy chọn “Tiếp tục”.
Lúc này, GTM sẽ yêu cầu bạn nhập tên người dùng và bạn có quyền chọn bất kỳ cái tên nào mình thích. Tuy nhiên, Vietnix nghĩ rằng bạn nên chọn tên website của mình hoặc tên công ty bạn đang làm việc để quá trình quản lý dễ dàng hơn.

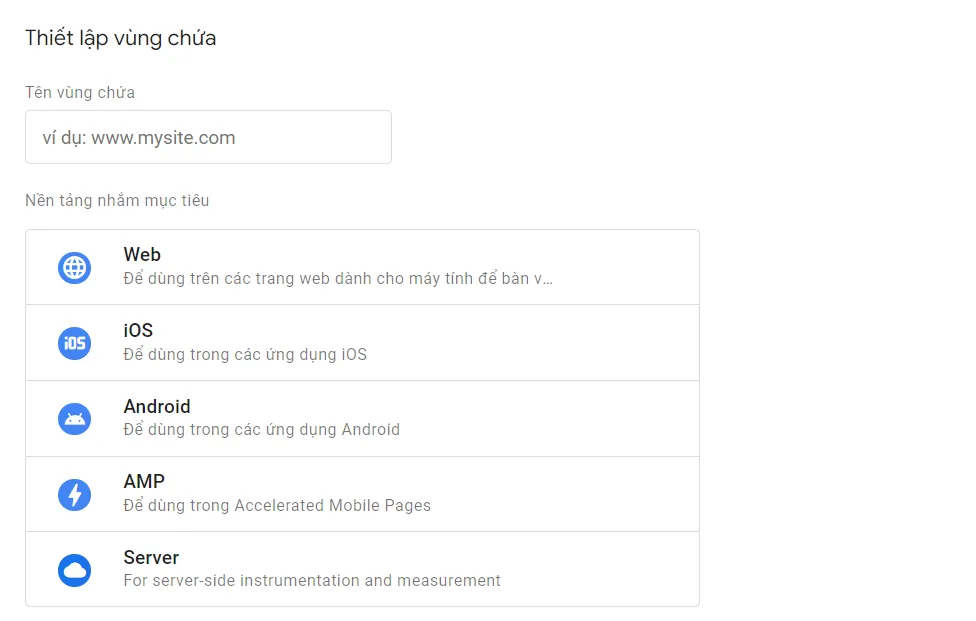
Bước 2: Thiết lập tài khoản và vùng chứa tạo container
Trong mục container, tại ô “Tên vùng chứa”, bạn có quyền điền bất kỳ tên gọi nào mà mình muốn. Tiếp theo, người dùng tiếp tục chọn “Nơi sử dụng vùng chứa” bằng cách chọn nền tảng vùng chứa như iOS, Android, Web, AMP, Server.
Sau khi đã điền các thông tin, bạn bấm chọn nút Tạo để tạo tài khoản.

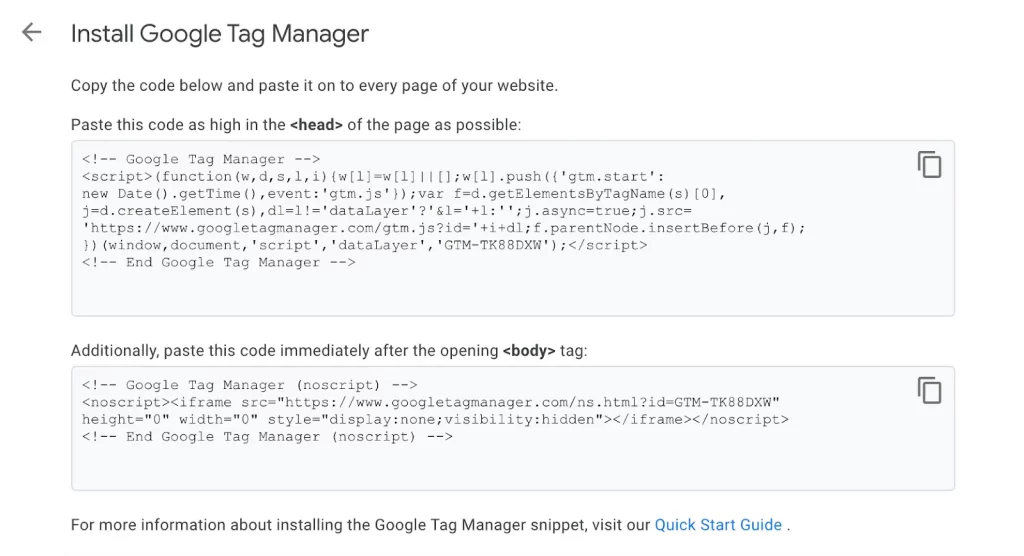
Bước 3: Nhập code Google Tag Manager vào website
Lúc này, một cửa sổ sẽ hiện ra những thông tin điều khoản khi sử dụng Google Tag Manager. Bạn hãy đọc và sau đó bấm chọn Có.
Khi đó, bảng chứa 2 mã code xuất hiện. Bạn hãy copy đoạn code đầu tiên dán vào cặp thẻ <head> </head>, copy đoạn code thứ hai và dán vào cặp thẻ <body></body>

Sau khi đã hoàn thành việc gắn mã code, bạn cần kiểm tra xem việc cài đặt đã đúng hay chưa?. Bạn cần cài đặt tiện tích Google Tag Assistant vào trình duyệt Chrome và đảm bảo đã thấy nó xuất hiện trên thanh công cụ.
Nếu thẻ có màu xanh hoặc màu vàng thì chứng tỏ bạn đã cài đặt thành công. Nhưng nếu nó có màu đỏ thì bạn hãy kiểm tra lại xem đã làm sai ở bước nào để thực hiện lại.

Hướng dẫn cách sử dụng Google Tag Manager
Trước khi tìm hiểu cách sử dụng Google Tag Manager, bạn cần nắm hai thành phần chính ở Google Tag Manager:
- Tag (Hành động): Tính năng này sẽ gửi thông báo đến GTM bạn đang muốn làm gì. Ví dụ bạn muốn gửi một dữ liệu đo lường từ Google tag Manager đến Google Analytics.
- Triggers (Kích hoạt): Tính năng này sẽ thông báo đến GTM khi bạn muốn gắn Tag Manager. Ví dụ bạn cài cơ chế Triggers khi có người ghé thăm website của bạn.
Nếu đã hiểu về hai thành phần chính ở Google Tag Manager là gì rồi, bạn có thể tham khảo các bước sử dụng công cụ dưới đây:
Ví dụ: Khi bạn muốn Google Tag Manager báo cáo 1 Pageview đến Google Analytics khi có người truy cập website.
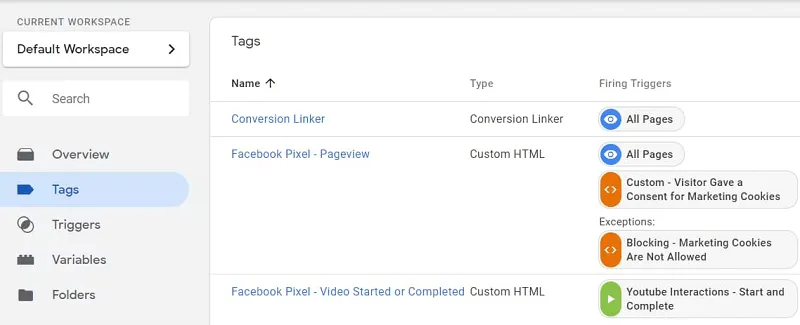
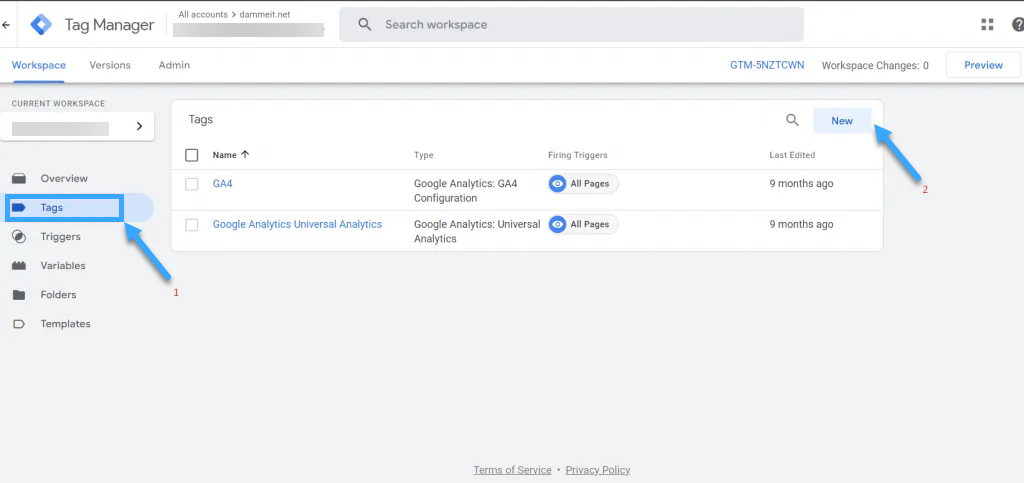
Bước 1: Tạo thẻ tag mới
Sau khi tạo tài khoản, bạn cần tạo một thẻ tag mới bằng cách: Nhấp vào mục Tag ở thanh menu bên trái và chọn New, GTM sẽ yêu cầu bạn chọn loại sản phẩm bạn muốn gắn thẻ, tại đây bạn chọn Google Analytics.

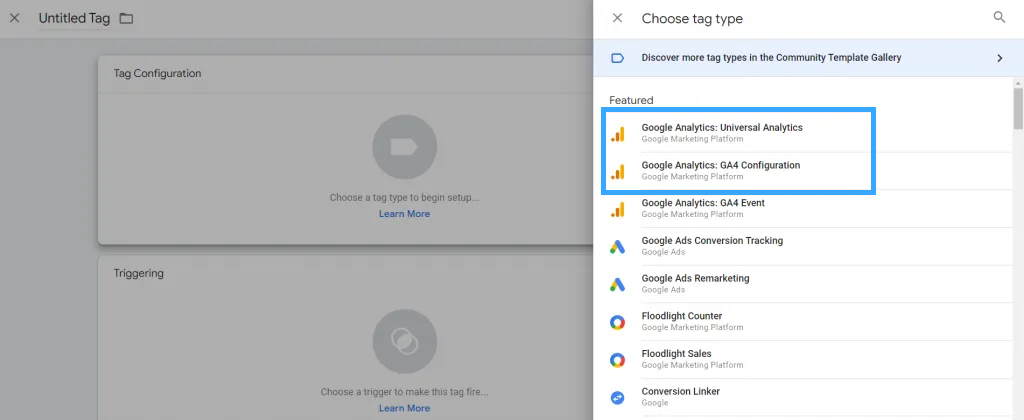
Bước 2: Lựa chọn phiên bản Analytics
Lúc này, Google Tag Manager sẽ đưa ra 2 sự lựa chọn là Universal hoặc GA4. Thường thì chúng ta sẽ chọn Universal vì đã quen sử dụng trước đây. Nhưng từ tháng 7/2022 Google sẽ chuyển sang sử dụng hoàn toàn bằng phiên bản GA4. Đây là phiên bản mới nhất của GA và nó được mặc định sẵn.

Tiếp theo, bạn chọn Continue và cung cấp nơi thông tin Pageview được gửi đến cho Google Tag Manager.
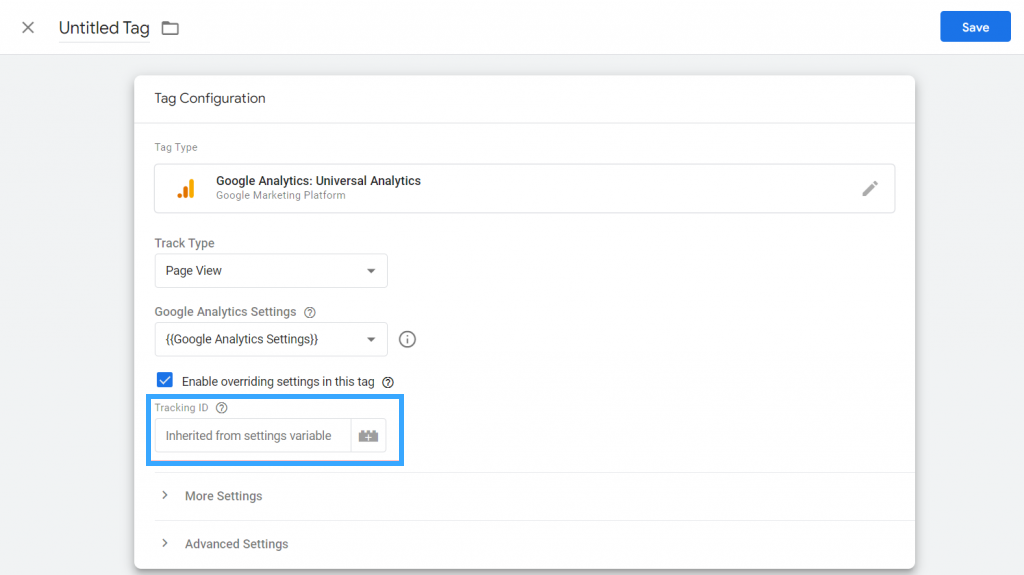
Bước 3: Định dạng cấu hình thẻ tag
Tại ô ID theo dõi, bạn cần điền thông tin Property ID của mình để hoàn tất quá trình định dạng cấu trúc thẻ Tag Manager. Bước này bạn sẽ lấy Property ID trong phần cài đặt đoạn mã của Google Analytics.

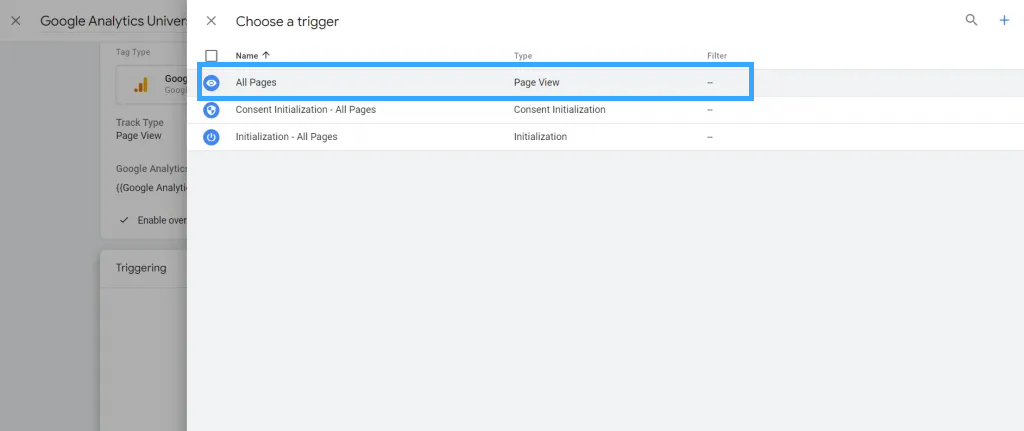
Bước 4: Chọn trình kích hoạt Triggers
Đến đây, bạn cần xác định trình kích hoạt Triggers. Triggers sẽ giúp thông báo cho Google Tag Manager biết được khi nào cần kích hoạt thẻ này.

Trong ví dụ này, để báo cáo số pageview khi có người truy cập vào website, bạn chọn All Page và chọn Create Tag.
Bước 5: Hoàn tất việc thiết lập thẻ tag
Sau khi hoàn thành bước kích hoạt Triggers, bạn hãy đặt tên cho thẻ đó một cách ngắn gọn và dễ hiểu nhất.
Lưu ý về việc GTM sao chép trùng dữ liệu của người dùng
Khi người dùng sử dụng GTM để quản lý Google Analytics, bạn cần xóa đoạn code tracking của GA ra khỏi tất cả các trang. Vì nếu không xóa hoặc quên xóa, đoạn mã GA cũ sẽ thực hiện quá trình thu thập diệu và đồng thời, thẻ Google tag manager mới sẽ báo cáo ngược lại, từ đó phát sinh các dữ liệu đã bị trùng lặp.
Trong đó, đối với tag đầu tiên của người dùng sẽ được thông báo đến GTM, sau đó công này gửi lượt truy cập pageview về cho Google Analytics. Khi này, trigger đầu tiên của người dùng sẽ bắt đầu thông báo cho Google tag manager mỗi khi lượt truy cập pageview được Fanpage đăng tải.
Sự khác nhau giữa Google Analytics và Google Tag Manager
Google Analytics (GA) và Google Tag Manager (GTM) đều do Google cung cấp và là những công cụ phổ biến được sử dụng để theo dõi website. Vậy sự khác nhau giữa GA và GTM là gì?
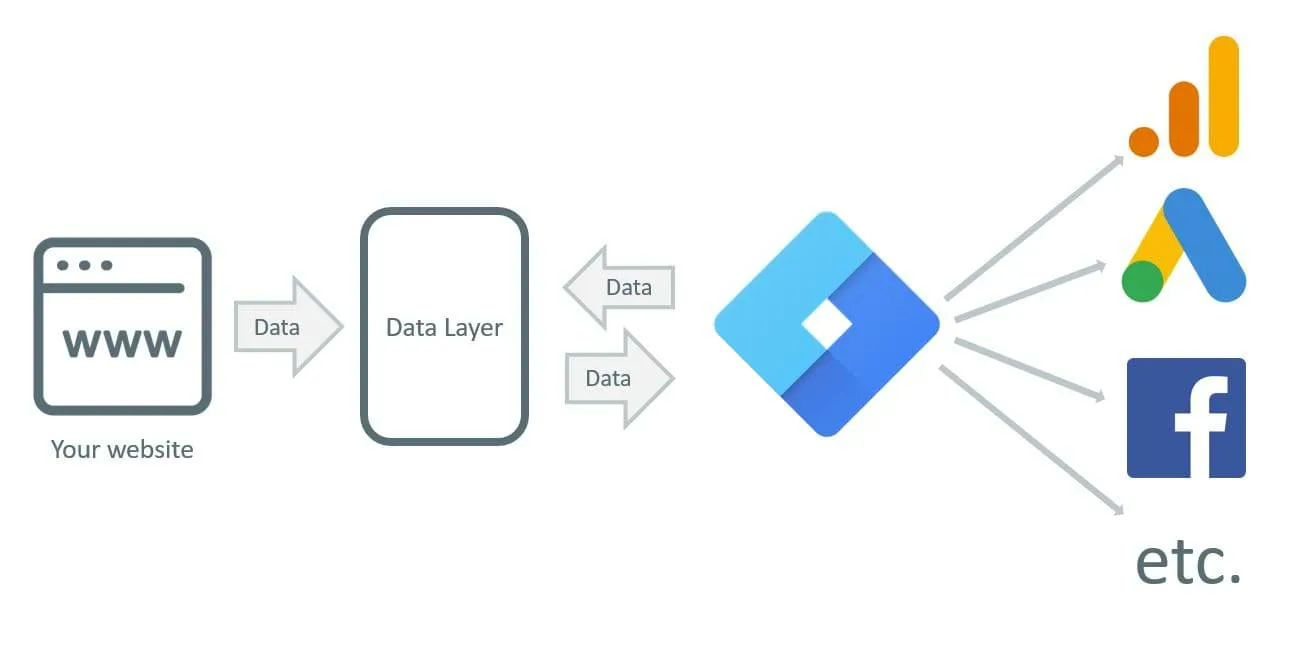
Hai công cụ này hoạt động với hai mục đích khác nhau. Google Tag Manager (GTM) sẽ cho phép bạn quản lý các thẻ tag khác nhau (hay còn gọi là mã theo dõi Javascript). Một trong số mã theo dõi đó là từ Google Analytics.

GTM có chức năng gửi dữ liệu từ trang web đến các công cụ phân tích (trong đó có GA). Và khi đó, nhiệm vụ của GA là phân tích và cung cấp các báo cáo số liệu về website như Traffic, Pageview, Bounce Rate, Conversion Rate,…
Bạn cần đặt mã theo dõi GA trên mọi trang web của mình. Mã GA sẽ được đặt mặc định ở GTM nên việc thiết lập cũng rất dễ dàng.
Thông thường với cách làm trước đây khi gắn mã Google Analytics trên website WordPress thường sẽ gắn vào thẻ <head></head>. Nhưng nếu website của bạn được quản trị bởi bộ phận lập trình viên riêng nên việc xử lý sẽ mất thời gian trao đổi hơn và làm mất đi tính linh hoạt.
Vì thế Google Tag Manager là công cụ có thể giúp bạn chủ động gắn các đoạn mã như vậy thông qua các thẻ Tag nhanh chóng và tiện lợi hơn.
Ví dụ:
Mã Google Analytics sẽ có dạng như dưới đây:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-225609410-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-220609410-1');
</script>Sau khi cài đặt Google Tag Manager trên website, thì trong GTM sẽ cung cấp mẫu thẻ Google Analytics để bạn có thể kết nối với nhau một cách dễ dàng.
Các ứng dụng khác trên Google Tag Manager
Ngoài những tính năng chính như Vietnix đã giới thiệu ở trên, Google Tag Manager còn cung cấp nhiều ứng dụng khác, như:
Tạo một thẻ Tag
Để tạo một thẻ tag, nếu bạn muốn kích hoạt các biến có sẵn trong Google Tag Manager, bạn cần thực hiện theo các bước sau:
- Bước 1: Nhấn vào mục Variables (biến).
- Bước 2: Chọn tất cả các biến Pages và Utilities trong bảng bảng Configure (Cấu hình).

Trình kích hoạt Trigger
Để Google Tag Manager biết khi nào nó sẽ gửi thông báo về các thông tin chi tiết trên đến Google Analytics, bạn phải cần đến Trigger. Bạn hãy chọn “Click > New“.
Biến dữ liệu
Khi đã lưu Trigger cho thẻ Tag của mình, bạn hãy tiếp tục công khai các thay đổi đó. Sau đó, bạn kiểm tra lại bằng Google Analytics thông qua các báo cáo Behavior > Events.
Vai trò của Google Tag Manager đối với SEO
Trong SEO, nó không chỉ đóng vai trò cung cấp dữ liệu, thông báo và báo cáo. Công cụ này còn có vai trò quan trọng khi tăng tỷ lệ chuyển đổi và ảnh hưởng đến nhiều yếu tố SEO.

Tối ưu các chỉ số Analytics
GTM có khả năng đo lường hành vi của người dùng. Qua đó, bạn sẽ dễ dàng phân tích và có những định hướng cải thiện content, CTA,… để đạt hiệu quả cao hơn.
Code các mã chạy Automation
Google Tag Manager có thể được sử dụng để code các mã chạy Automation trong thẻ <head>. Theo đó, các mã này sẽ giúp Schema tối ưu thời gian và cho hiệu quả cao hơn.
Ngoài ra, việc nén các mã code lại sẽ giúp tăng tốc độ tải của trang, giúp Google xếp hạng website cao hơn.
Google Tag Manager có ảnh hưởng đến Page Speed không?
“Google Tag Manager là gì và có ảnh hưởng đến Page Speed không?” là một trong những thắc mắc của nhiều nhà tiếp thị. Trên thực tế, GTM sẽ có ảnh hưởng đến Google Page Speed theo chiều hướng tích cực.

Google Tag Manager sẽ giúp giảm lược việc cài đặt nhiều thẻ vào mã nguồn của website. Nhờ đó, giúp giảm tối đa những rủi ro liên quan đến website, đồng thời cho tốc độ load trang nhanh hơn.
Câu hỏi thường gặp
GTM chỉ được sử dụng cho các sản phẩm Google là đúng hay sai?
Điều này không đúng, Google tag manager có thể thực hiện hoạt động với nhiều công cụ và nền tảng khác nhau một cách thuận tiện. Nhất là khi người dùng được quyền tự ý chỉnh code và HTML hoặc dùng các mẫu tag như: HotJar, Universal tag, Google Analytics,…
Google tag manager có tính phí không?
GTM vừa có gói miễn phí và cả gói trả phí. Tuy nhiên, tùy theo nhu cầu và mục đích sử dụng mà người dùng nên cân nhắc chọn gói nào. Nếu bạn là một công ty lớn, việc sử dụng gói GTM có tính phí sẽ lợi hơn vì bạn khai thác được nhiều tính năng mới trên công cụ nhiều hơn.
Có cần học code khi dùng GTM không?
Người dùng có thể không học code khi sử dụng Google tag manager. Vì sau khi cài đặt các thông tin cơ bản thì Google sẽ tự cung cấp một đoạn mã cho bạn để dán vào website. Tuy vậy, bạn cần có sự hiểu biết về CSS<, HTML, Regular Expression, DON, JavaScript vì đây là một lợi thế lớn dành cho bạn.
Sử dụng GTM có làm website bị chậm không?
Việc sử dụng GTM có gây ảnh hưởng đến tốc độ tải trang của website. Tuy nhiên, những lợi ích mà GTM mang đến lại nhiều hơn, nên đây chỉ là một lỗi nhỏ có thể khắc phục bằng cách cài đặt plugin cache để tăng tốc độ load web.
Cài đặt Google tag manager có tác động đến SEO hay không?
Việc cài đặt công cũ GTM hoàn toàn không tác động đến hiệu quả SEO trong website của người dùng.
Nếu Tag Assistant báo màu vàng sau khi cài xong GTM thì nên làm gì?
Khi cài đặt xong GTM và kiểm tra Tag Assistant thấy báo màu vàng có nghĩa là bạn chưa thêm bất kỳ thẻ nào vào GTM. Việc đơn giản nhất để khắc phục chính là người dùng cần tạo một thẻ mới và đưa vào GTM. Lúc này, Tag Assistant sẽ tự chuyển sang màu xanh là hoàn tất.
GTM có thể giúp tôi cá nhân hóa trải nghiệm người dùng trên website của mình không?
Hoàn toàn có thể! Google Tag Manager (GTM) giúp cá nhân hóa trải nghiệm người dùng trên website bằng cách thu thập và phân tích dữ liệu người dùng, tạo phân đoạn người dùng, hiển thị nội dung động dựa trên hành vi và sở thích, tích hợp với các công cụ khác như Google Optimize và Google Analytics. GTM cũng hỗ trợ A/B testing để tối ưu nội dung cho từng nhóm khách hàng. Sử dụng GTM hiệu quả sẽ nâng cao trải nghiệm người dùng và tăng hiệu quả kinh doanh của bạn.
Có những công cụ nào khác tương tự như GTM không?
Ngoài Google Tag Manager (GTM), còn có một số công cụ quản lý tag phổ biến khác như Tealium, Adobe Dynamic Tag Management (DTM), Matomo Tag Manager, Segment, và Piwik PRO Tag Manager. Tealium và Adobe DTM phù hợp với doanh nghiệp lớn, Matomo và Piwik PRO tập trung vào quyền riêng tư, trong khi Segment cung cấp nền tảng quản lý dữ liệu khách hàng toàn diện.
GTM có phù hợp với tất cả các loại website không, hay chỉ dành cho những website lớn và phức tạp?
Google Tag Manager (GTM) phù hợp với hầu hết các loại website, không chỉ giới hạn ở những website lớn và phức tạp. GTM hữu ích cho các website có nhiều tag, thường xuyên thay đổi, cần theo dõi sự kiện phức tạp, hoặc muốn tích hợp nhiều công cụ marketing. Tuy nhiên, với các website rất đơn giản hoặc không có người quản lý tag, GTM có thể không cần thiết. Trước khi sử dụng, cân nhắc kỹ nhu cầu và khả năng quản lý của bạn.
Lời kết
Có thể thấy, Google Tag Manager là một công cụ cực kỳ hữu ích đối với những người làm website. Hy vọng với những thông tin mà Vietnix cung cấp trên đây, bạn sẽ biết được công cụ Google Tag Manager là gì, có thể hiểu và tận dụng hết các tính năng mà nó cung cấp.